Wie minimiert man CSS, HTML und JavaScript in WordPress?
Veröffentlicht: 2023-04-10Stellen Sie sich die Möglichkeiten vor, wenn Ihre Website mit nur wenigen Anpassungen ihre aktuelle Leistung übertreffen und eine optimale Geschwindigkeit erreichen könnte. Die Lösung liegt darin, die Leistungsfähigkeit der CSS-Minify- Technik von WordPress zu verstehen, die Wunder für die Geschwindigkeit Ihrer Website bewirken kann.
Indem Sie das Konzept der Minimierung annehmen, können Sie CSS-, HTML- und JavaScript-Dateien minimieren , wodurch die Geschwindigkeitsleistung Ihrer Website und damit Ihre Benutzererfahrung verbessert wird. Es ist wichtig zu beachten, dass die Website-Geschwindigkeit nicht nur Ihren Besuchern unvergleichlichen Komfort bietet, sondern auch eine entscheidende Rolle bei der Bestimmung Ihres Suchmaschinen-Rankings spielt.

Was ist eine CSS-Minifizierung?
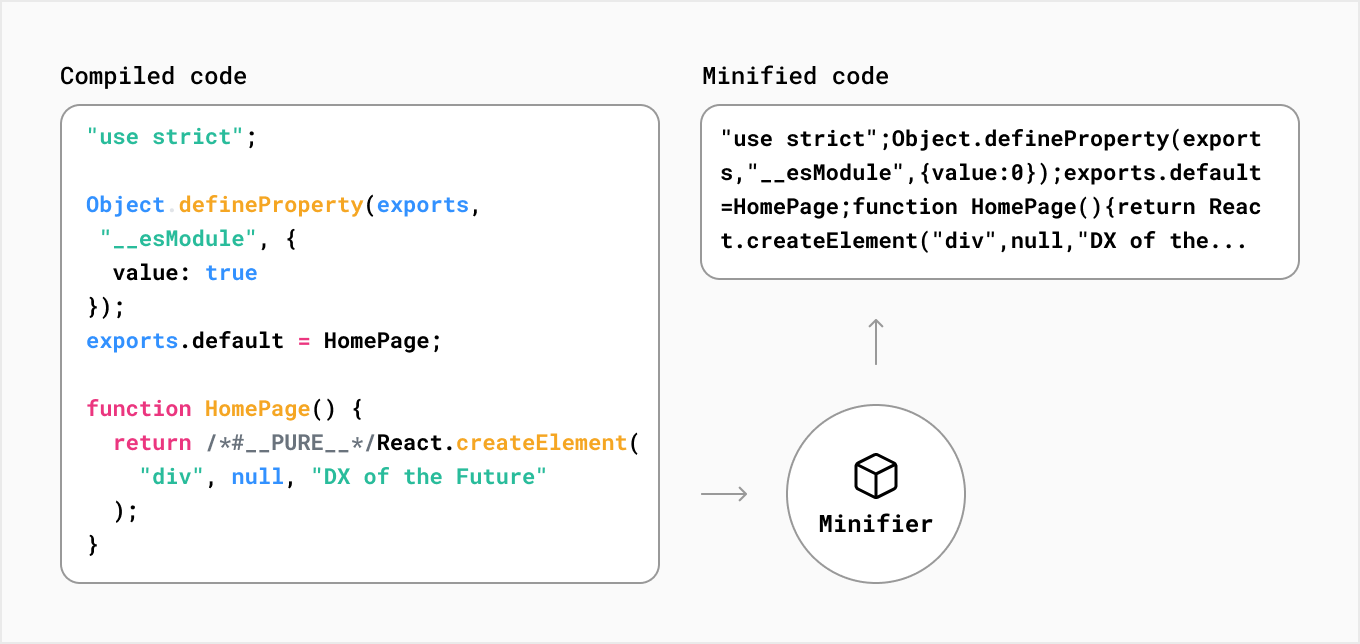
CSS-Minifizierung bedeutet , unnötigen Code aus CSS-Dateien zu entfernen , wodurch die Datei kleiner wird, ohne die Funktionsweise im Browser zu beeinträchtigen. Dieser Prozess hilft Browsern, CSS-Dateien schneller herunterzuladen und zu verarbeiten, wodurch Webseiten schneller geladen werden und Benutzern ein besseres Erlebnis geboten wird.
Bei HTML- und JavaScript-Dateien bedeutet dies das Entfernen von Leerzeichen, Zeilenumbrüchen und Kommentaren. Die Minimierung reduziert die Größe dieser Dateien, wodurch sie schneller heruntergeladen und ausgeführt werden können. Durch das Entfernen unnötiger Daten erleichtert die Minimierung den Browsern die Verarbeitung der Dateien, was wiederum die Leistung Ihrer Website verbessert.

Warum sollten Sie CSS, HTML und JavaScript in WordPress minimieren?
Das Minimieren von CSS-, HTML- und JavaScript-Dateien hat mehrere Vorteile, darunter:
- Schnellere Website-Geschwindigkeit : Durch das Minimieren von Dateien reduzieren Sie ihre Größe, was zu einer schnelleren Website-Geschwindigkeit führt.
- Verbesserte Benutzererfahrung : Eine schnellere Website-Geschwindigkeit führt zu einer besseren Benutzererfahrung, was zu höheren Engagement- und Konversionsraten führen kann.
- Verbesserte SEO : Die Geschwindigkeit der Website ist ein wichtiger Ranking-Faktor für Suchmaschinen, sodass eine schnellere Website zu höheren Suchmaschinen-Rankings führen kann.
- Reduzierte Bandbreitennutzung : Durch die Reduzierung der Dateigröße reduzieren Sie die verwendete Bandbreite, was zu reduzierten Hosting-Kosten führen kann.
3 einfache Methoden zum Minimieren von CSS, HTML und Javascript
Es gibt mehrere Möglichkeiten, CSS, HTML und JavaScript in WordPress zu minimieren, einschließlich der Verwendung von Plugins und der manuellen Bearbeitung von Dateien. Lassen Sie uns alle Methoden im Detail besprechen.
Methode 1: Verwendung von WordPress-Plugins
Im WordPress-Repository sind mehrere Plugins verfügbar, die CSS-, HTML- und JavaScript-Dateien minimieren können. Einige beliebte Plugins sind:
WP Schnellster Cache

WP Fastest Cache ist ein beliebtes Caching-Plugin, das auch CSS- und JavaScript-Dateien minimieren kann. Es minimiert automatisch Dateien und erstellt eine zwischengespeicherte Version Ihrer Website zum schnelleren Laden. Befolgen Sie diese Schritte zum Minimieren
Schritt 1: Installieren und aktivieren Sie das Plugin WP Fastest Cache auf Ihrer WordPress-Seite.
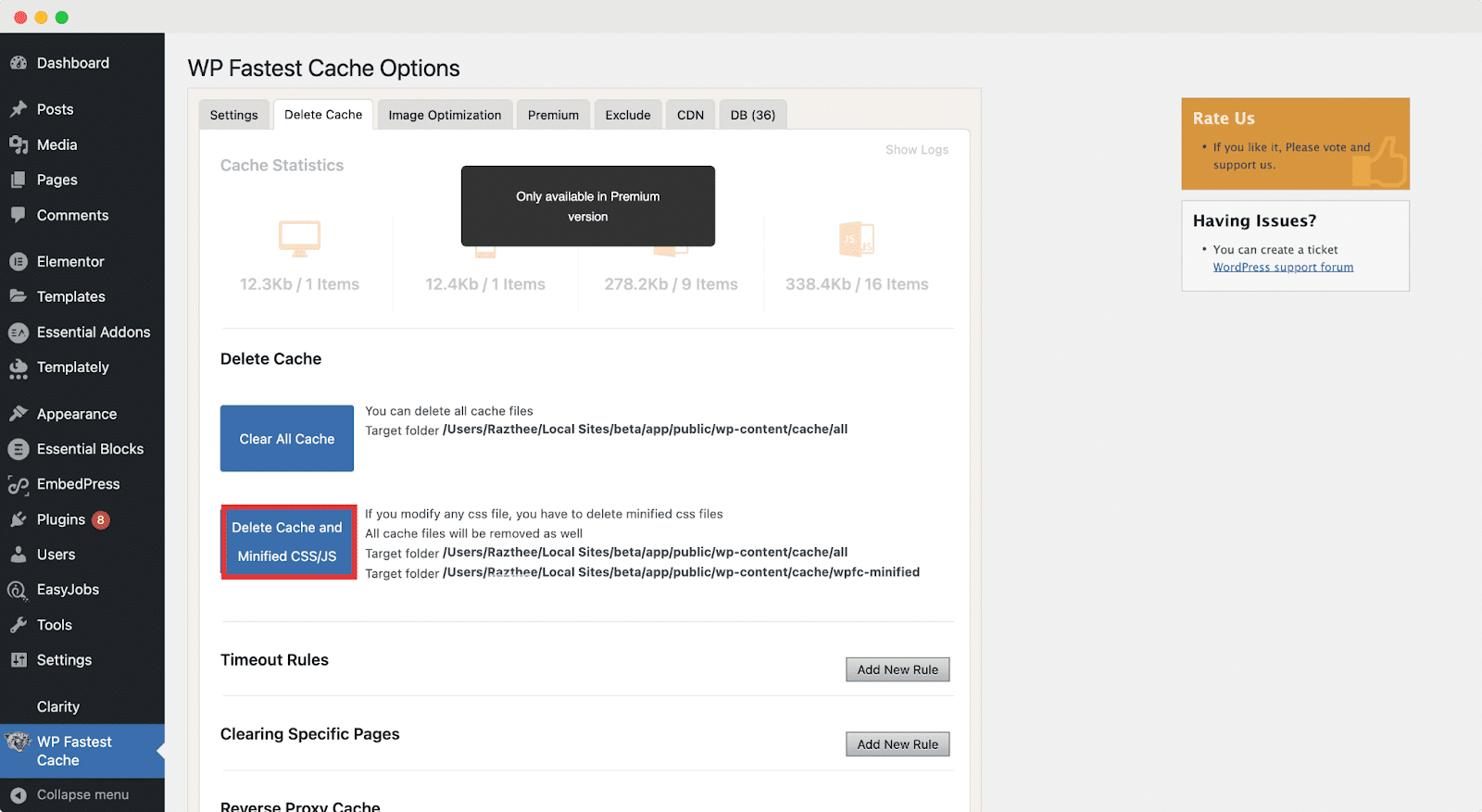
Schritt 2: Gehen Sie zur Seite mit den WP Fastest Cache-Einstellungen. Diese finden Sie im WordPress-Dashboard, indem Sie zu Einstellungen → WP Fastest Cache navigieren.
Schritt 3: Klicken Sie auf der Einstellungsseite auf die Registerkarte „Minify“.
Schritt 4: Scrollen Sie nach unten zum Abschnitt „ CSS Minify Settings “ und schalten Sie die Option „ CSS Minify “ ein.
Schritt 5: Sie können die Minifizierungsoptionen anpassen, indem Sie die Schaltfläche „ Erweiterte Optionen “ auswählen.
Schritt 6: Speichern Sie die Änderungen, indem Sie unten auf der Seite auf die Schaltfläche „ Senden “ klicken.
Sobald Sie die CSS-Minifizierungsoption in WP Fastest Cache aktiviert haben, minimiert das Plugin automatisch alle CSS-Dateien auf Ihrer WordPress-Site.

W3 Gesamtcache

W3 Total Cache ist ein weiteres beliebtes WordPress-Plugin, das eine einfache und effektive Möglichkeit bietet, CSS-Dateien auf Ihrer Website zu minimieren. Hier sind die Schritte zum Minimieren von CSS mit W3 Total Cache:

Schritt 1: Installieren und aktivieren Sie das W3 Total Cache-Plugin auf Ihrer WordPress-Seite.
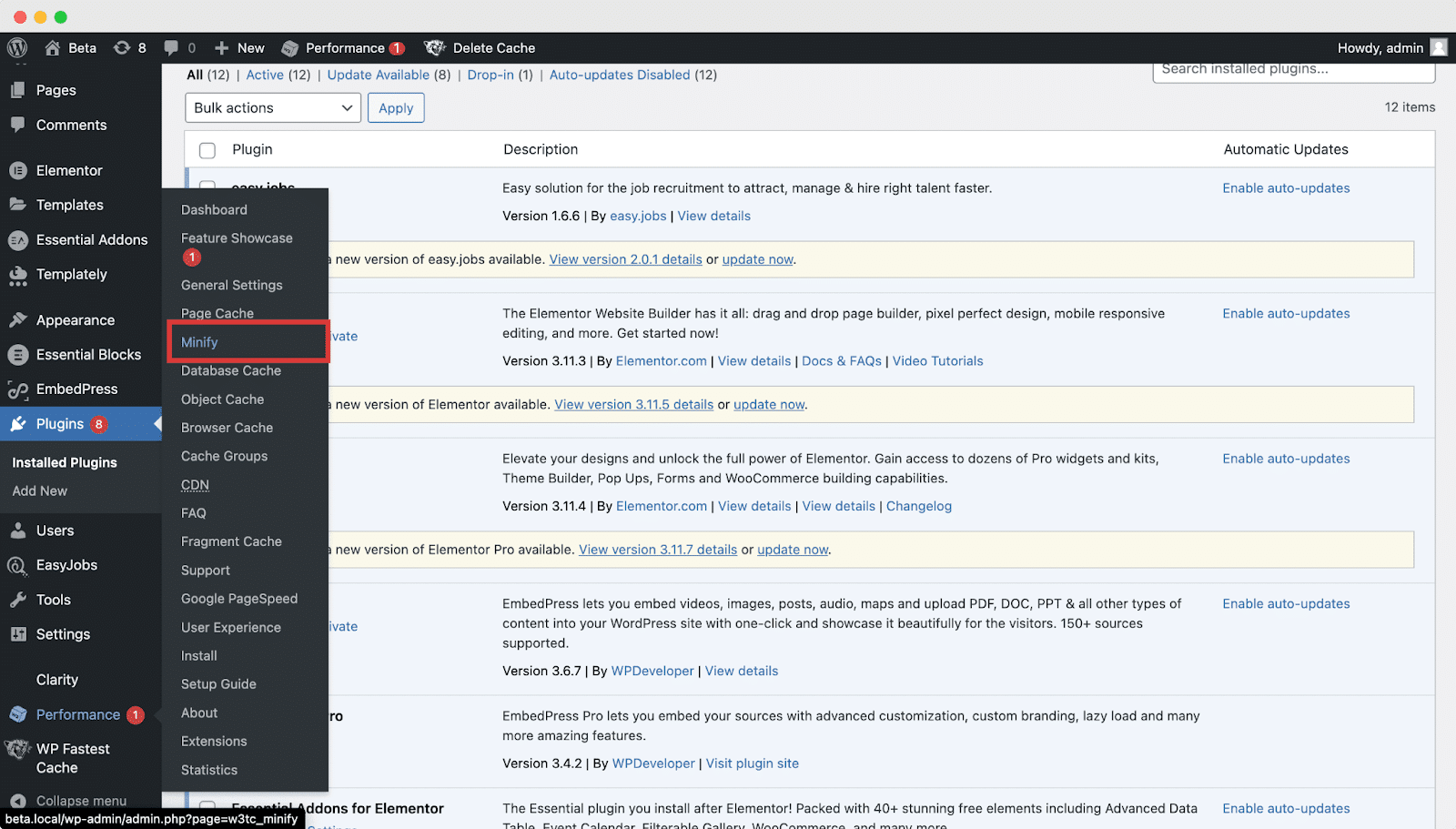
Schritt 2: Gehen Sie zur Seite mit den W3 Total Cache-Einstellungen. Diese finden Sie im WordPress-Dashboard, indem Sie zu Leistung → Allgemeine Einstellungen navigieren.
Schritt 3: Klicken Sie auf die Registerkarte „ Minimieren “.

Schritt 4: Wählen Sie unter „ Minify-Modus “ „ Manual “ und klicken Sie dann auf die Schaltfläche „ Save Settings & Purge Caches “.
Schritt 5: Scrollen Sie nach unten zum Abschnitt „ HTML & XML “ und aktivieren Sie die Option „ HTML-Markup minimieren “.
Schritt 6: Scrollen Sie als Nächstes nach unten zum Abschnitt „ JS “ und aktivieren Sie die Option „ JS-Dateien minimieren “.
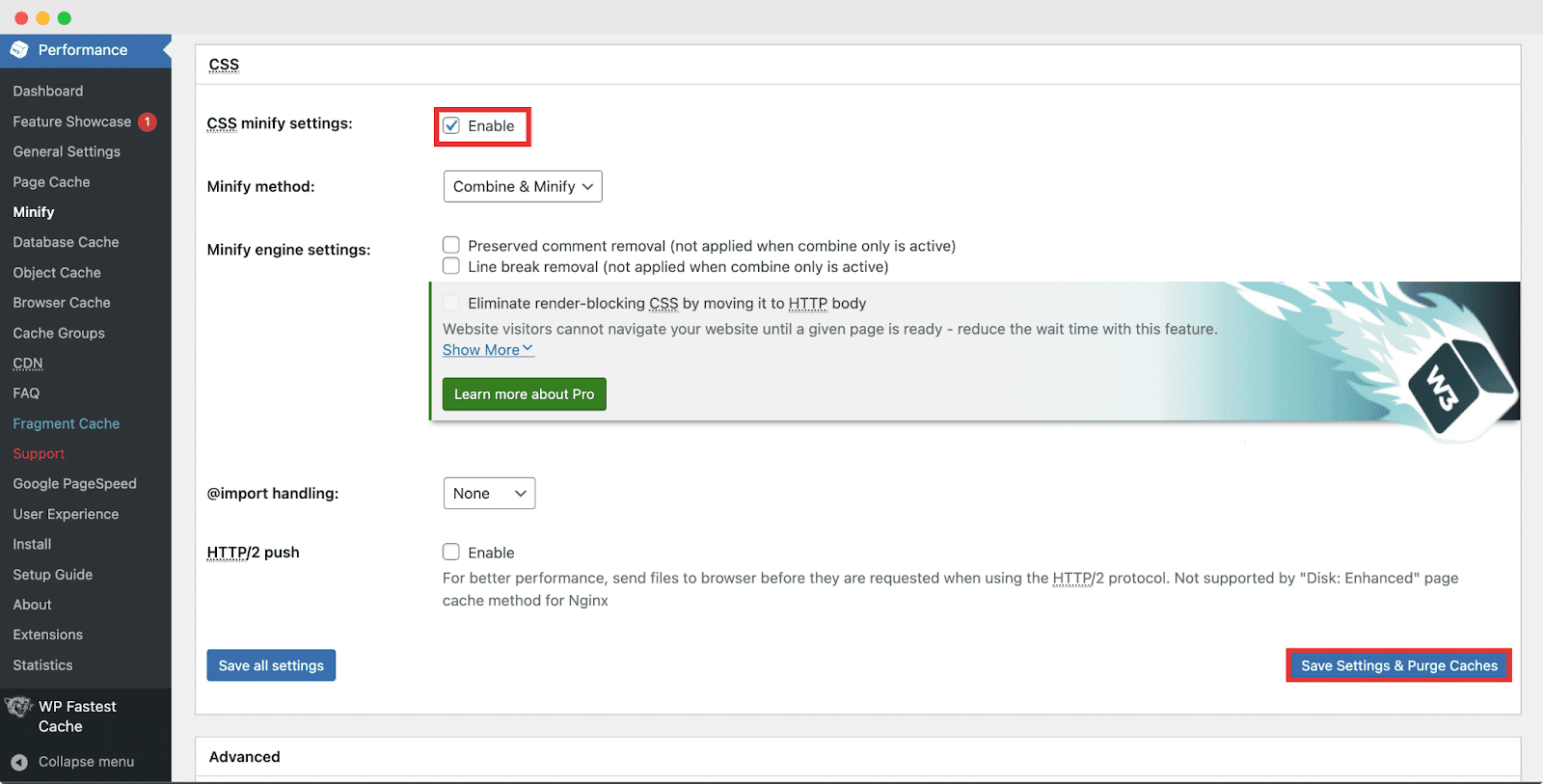
Schritt 7: Scrollen Sie schließlich nach unten zum Abschnitt „ CSS “ und aktivieren Sie die Option „ CSS-Dateien minimieren “.
Schritt 8: Klicken Sie unten auf der Seite auf die Schaltfläche „ Save Settings & Purge Caches “.

Methode 2: Minimieren Sie Dateien manuell mit Online-Tools
Es sind mehrere Online-Tools verfügbar, die CSS-, HTML- und JavaScript-Dateien minimieren können. Einige beliebte Tools sind
CSS Minifier: CSS Minifier ist ein einfaches Tool, das CSS-Dateien verkleinern kann. Kopieren Sie einfach Ihren CSS-Code und fügen Sie ihn in das Tool ein, und es wird ihn für Sie verkleinern.
HTML Minifier: HTML Minifier ist eine kostenlose Lösung, die HTML-Dateien minimieren kann. Sie können Ihren HTML-Code kopieren und in das minimierte erweiterte Dashboard einfügen, und es wird ihn für Sie minimieren.
JavaScript Minifier: Dies ist der von Fans bevorzugte Minifier, der CSS- und JavaScript-Dateien minimieren kann. Filtern Sie die Wahl Ihrer Code-Minifizierung und der Rest wird automatisch erledigt.
Methode 3: Minimieren Sie Javascript- oder HTML-Dateien mit einem Texteditor
Wenn Sie es vorziehen, Dateien mit Texteditoren zu verkleinern, können Sie Code-Editoren wie Sublime Text oder Atom verwenden. Lassen Sie uns besprechen, wie Dateien mit Sublime Text minimiert werden.
Führen Sie die folgenden Schritte aus, um CSS-Dateien zu minimieren.
Schritt 1: Öffnen Sie Ihre CSS-Datei in Sublime Text.
Schritt 2: Drücken Sie Strg + A (Windows) oder Befehlstaste + A (Mac), um den gesamten Code auszuwählen.
Schritt 3: Drücken Sie Strg + Umschalt + P (Windows) oder Befehl + Umschalt + P (Mac), um die Befehlspalette zu öffnen.
Schritt 4: Geben Sie „ Minify “ ein und Ihr bevorzugtes Snippet wird minimiert.
Verbessern Sie die Leistung Ihrer Website, indem Sie CSS-, HTML- und JavaScript-Dateien minimieren
Zusammenfassend lässt sich sagen, dass das Minimieren von CSS-, HTML- und JavaScript-Dateien eine wesentliche Aufgabe zur Verbesserung der Leistung und Geschwindigkeit Ihrer WordPress-Website ist. Indem Sie die Dateigröße reduzieren und unnötigen Code entfernen, können Sie die Seitenladezeiten erheblich verkürzen und eine bessere Benutzererfahrung bieten.
In diesem Blog haben wir zwei beliebte WordPress-Plugins besprochen – WP Fastest Cache und W3 Total Cache – und wie Sie sie verwenden können, um CSS-Dateien zu minimieren und den unnötigen Cache auf Ihrer Website zu löschen. Beide Plugins bieten eine benutzerfreundliche Oberfläche und Optionen zum Anpassen der Minifizierungseinstellungen.
Findest du diesen Blog hilfreich? Vergessen Sie nicht, unseren Blog zu abonnieren , um mehr Blogs zu lesen. Wir würden uns freuen, Sie in unserer Facebook-Community begrüßen zu können, wo Sie Ihr Wissen und Ihre Ansichten mit anderen teilen können.
