So öffnen Sie ein WordPress-Popup-Formular beim Klicken auf einen Link oder ein Bild
Veröffentlicht: 2023-02-22Möchten Sie ein Popup erstellen, das angezeigt wird, wenn Besucher auf einen Link oder ein Bild auf Ihrer Website klicken?
Dies ist eine bewährte Methode, um Ihre E-Mail-Liste zu erweitern. Es ist effektiver, da es mit einer Aktion eines Benutzers beginnt. Beliebte Websites verwenden es oft, um einen optionalen Anreiz zu bieten, noch mehr Abonnenten zu gewinnen.
In diesem Artikel zeigen wir Schritt für Schritt, wie Sie ein WordPress-Popup öffnen, wenn Sie auf einen Link oder ein Bild klicken.

Was ist ein „On Click“-Popup-Formular?
On-Click-Popup-Formulare sind Lightbox-Popups, die geöffnet werden, wenn ein Benutzer auf einen Link, eine Schaltfläche oder ein Bild auf Ihrer WordPress-Website klickt.
Normalerweise erscheinen Popups auf Websites, wenn ein Benutzer ankommt oder kurz davor ist, zu gehen. On-Click-Popup-Formulare werden durch Benutzerinteraktion ausgelöst.
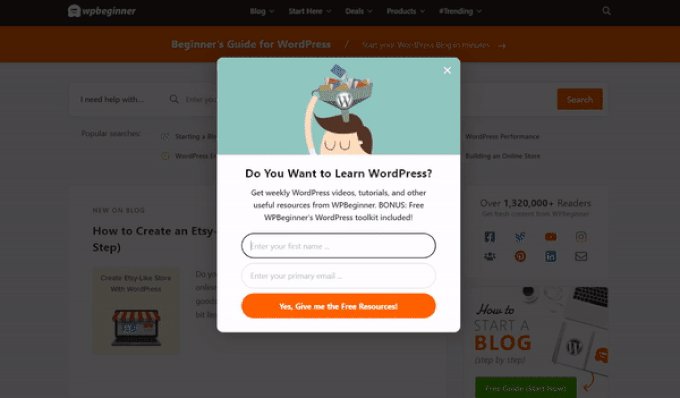
Wir verwenden auch On-Click-Popups auf WPBeginner, um unsere E-Mail-Liste zu erweitern. Beispielsweise erscheint ein Popup, wenn ein Benutzer auf das E-Mail-Symbol in der Seitenleiste neben allen sozialen Symbolen klickt.

Warum sind On-Click-Popup-Formulare so effektiv?
Das On-Click-Popup-Formular ist effektiv, weil es den starken Zeigarnik-Effekt nutzt. Dabei handelt es sich um ein psychologisches Prinzip, das besagt, dass Nutzer, die eine Aktion selbst starten, diese eher beenden.
Wenn jemand auf einen Link oder eine Schaltfläche klickt, um Ihr Popup auszulösen, hat er bereits Interesse gezeigt. Wenn das Formular-Popup erscheint, werden sie es eher verwenden.
Sie können beispielsweise ein On-Click-Popup verwenden, um einen Lead-Magneten anzubieten. Dies könnte eine kostenlos herunterladbare Ressource wie ein E-Book oder eine PDF-Datei sein, die Benutzer im Austausch für ihre E-Mail-Adresse erhalten können.
Es gibt jedoch auch andere Möglichkeiten, On-Click-Popups auf Ihrer Website zu verwenden. Sie können Benutzer beispielsweise bitten, einen Gutscheincode zu beanspruchen, mehr über ein Produkt zu erfahren, Umfragen auszufüllen und vieles mehr.
Lassen Sie uns einen Blick darauf werfen, wie Sie auf einfache Weise ein On-Click-Lightbox-Popup für Ihre Website erstellen können.
Erstellen eines On-Click-Popups in WordPress
Der einfachste Weg, ein On-Click-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das Popup-Plugin für WordPress und Software zur Lead-Generierung.
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden. Sie benötigen das Pro-Konto (oder höher), da es die MonsterLinks™-Funktion enthält, mit der Sie On-Click-Popups erstellen können.
Besuchen Sie einfach die OptinMonster-Website und klicken Sie auf die Schaltfläche „OptinMonster jetzt herunterladen“, um loszulegen.

Als nächstes müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Hilfe finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Auf diese Weise können Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Site verbinden.
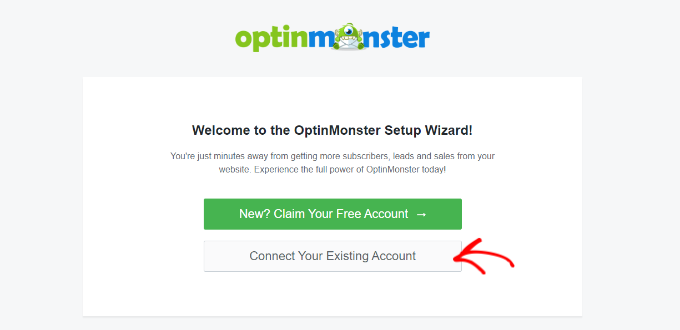
Sobald Sie das Plugin aktiviert haben, müssen Sie Ihr Konto verbinden. Sie sollten automatisch zur Willkommensseite in Ihrem WordPress-Dashboard weitergeleitet werden.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Verbinden Sie Ihr bestehendes Konto“.

Danach öffnet sich ein neues Fenster.
Sie können auf die Schaltfläche „Mit WordPress verbinden“ klicken, um Ihre Website zu OptinMonster hinzuzufügen.

Sobald Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Site verbunden haben, können Sie Ihr On-Click-Popup erstellen.
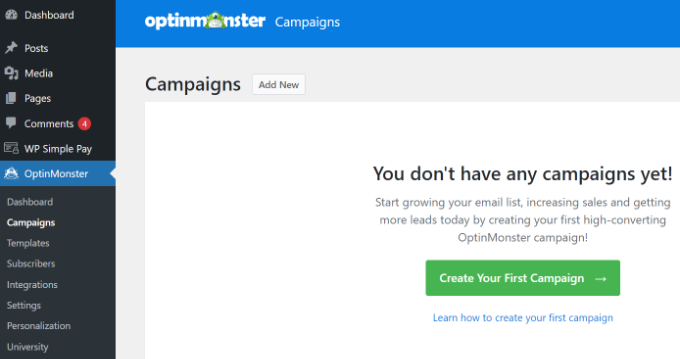
Gehen Sie einfach zu OptinMonster » Kampagnen von Ihrem WordPress-Dashboard und klicken Sie auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“.

Sie werden direkt auf die Website von OptinMonster weitergeleitet.
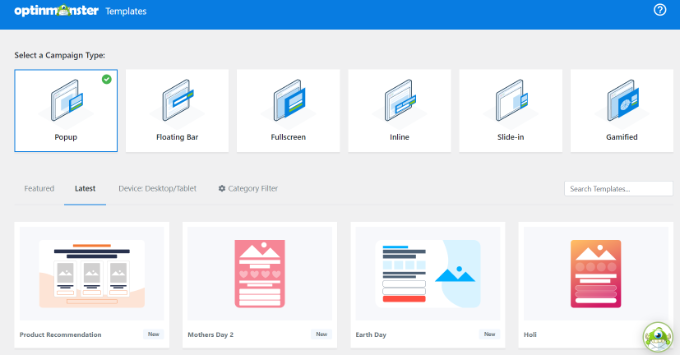
Der Kampagnentyp sollte bereits auf Popup eingestellt sein. Wenn nicht, klicken Sie einfach auf Popup, um es auszuwählen. Als Nächstes müssen Sie eine Kampagnenvorlage auswählen.

Sie können die Vorlage später genau so ändern, wie sie aussieht. Wir werden die Vorlage „Basic“ für dieses Tutorial verwenden.
Führen Sie einfach Ihren Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“.
Nun werden Sie aufgefordert, einen Namen für Ihre Kampagne einzugeben. Das ist nur für dich. Die Benutzer werden es nicht sehen.
Geben Sie einfach einen Namen ein und klicken Sie auf „Start Building“, um Ihr Popup zu erstellen.
OptinMonster lädt die Vorlage automatisch in den Drag-and-Drop-Kampagnen-Builder.
Sie können den Standardtext bearbeiten und Elemente zu Ihrer Vorlage hinzufügen oder daraus entfernen. Ziehen Sie einfach Blöcke aus dem Menü auf der linken Seite und legen Sie sie auf der Vorlage ab.
Sie können auch jedes Element im Formular entfernen, indem Sie darauf klicken und die Menüoptionen auf der linken Seite verwenden. Beispielsweise werden wir das Feld „Name“ aus dem Formular entfernen.
Zuerst müssen Sie unten auf dem Bildschirm auf die Registerkarte „Optin“ klicken. Klicken Sie danach auf das Feld, um es auszuwählen, und Sie sehen die verfügbaren Optionen in der linken Spalte, einschließlich der Option, es zu entfernen.

Nachdem Sie das Popup entworfen haben, besteht der nächste Schritt darin, die Erfolgsansicht zu entwerfen, die die Leute nach dem Ausfüllen des Formulars sehen.
Wechseln Sie einfach zur Ansicht „Erfolg“ am oberen Bildschirmrand.
Sie können die Erfolgsansicht genauso bearbeiten, wie Sie die Opt-Ansicht bearbeitet haben. Beispielsweise möchten Sie möglicherweise den Text ändern oder einen Link zum Herunterladen eines Lead-Magneten einfügen.
Verbinden Ihres Popups mit Ihrer E-Mail-Liste
Wenn Sie mit Ihrem Popup zufrieden sind, klicken Sie oben auf dem Bildschirm auf die Registerkarte Integrationen . Sie müssen OptinMonster mit Ihrem E-Mail-Marketingdienst verknüpfen, damit Sie Personen zu Ihrer E-Mail-Liste hinzufügen können.
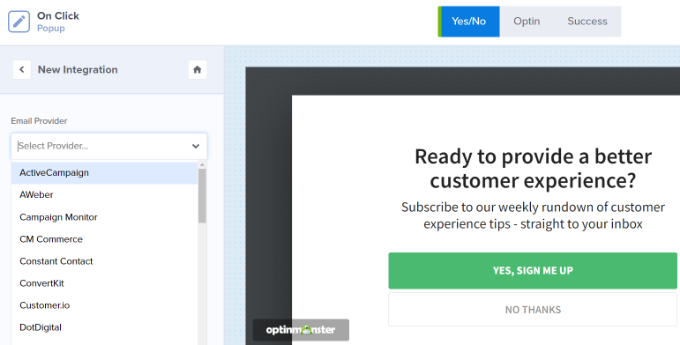
Klicken Sie von hier aus auf die Schaltfläche „+ Neue Integration hinzufügen“ auf der linken Seite des Bildschirms.
Als nächstes können Sie Ihren E-Mail-Anbieter aus der Dropdown-Liste auswählen.
Folgen Sie von hier aus einfach den Anweisungen, um es mit OptinMonster zu verbinden.

Festlegen, dass Ihr Popup beim Klicken angezeigt wird
Jetzt müssen Sie Ihr Popup so konfigurieren, dass es erscheint, wenn der Benutzer auf einen Link klickt.
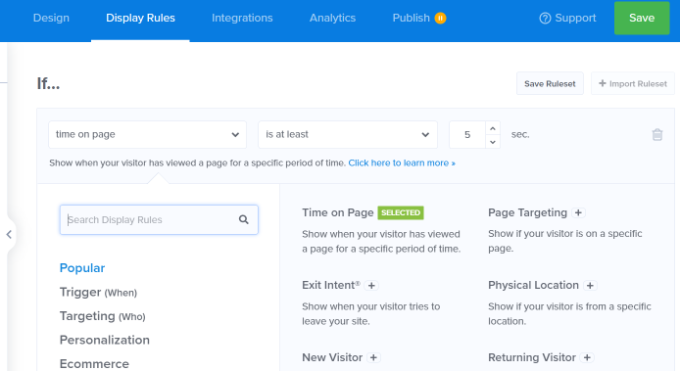
Fahren Sie fort und klicken Sie oben auf dem Bildschirm auf die Registerkarte Anzeigeregeln .

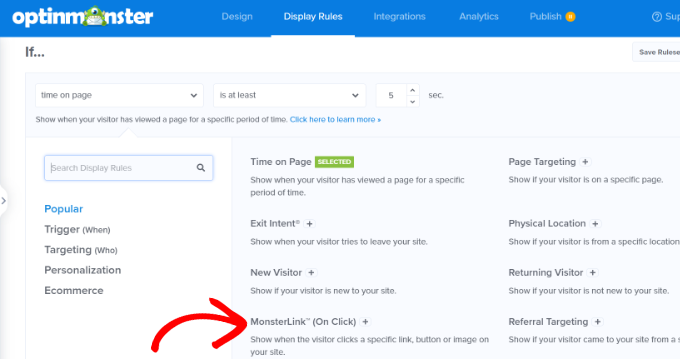
Die von OptinMonster festgelegte Standardanzeigeregel ist „Zeit auf der Seite“. Das bedeutet, dass das Standard-Popup erscheint, nachdem der Benutzer diese Seite eine bestimmte Zeit lang betrachtet hat.
Sie können jedoch auf das Dropdown-Menü klicken und stattdessen die Option „MonsterLink™“ (On Click)“ auswählen.

Danach sollten Sie Ihren MonsterLink™ in den Anzeigeregeln sehen.
Sie können auf die Schaltfläche klicken, um Ihren MonsterLink™-Code zu kopieren. Sie werden das gleich brauchen.
Machen Sie Ihr On-Click-Popup live
Als Nächstes können Sie oben auf der Seite zum Tab „Veröffentlicht“ wechseln und den Status Ihrer Kampagne von „Entwurf“ in „Veröffentlichen“ ändern.
Klicken Sie anschließend oben auf dem Bildschirm auf die Schaltfläche „Speichern“ und schließen Sie den Kampagnen-Builder.
Als Nächstes sehen Sie die „WordPress-Ausgabeeinstellungen“ für Ihre Kampagne. Sie können auf das Dropdown-Menü "Status" klicken und es von "Ausstehend" in "Veröffentlicht" ändern. Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“.
Hinzufügen Ihres MonsterLinks zu Ihrer WordPress-Website
Nun müssen Sie Ihrer Website den speziellen MonsterLink™ hinzufügen. Wenn Sie dies nicht früher kopiert haben, können Sie es abrufen, indem Sie zur Einstellung "Anzeigeregeln" für Ihre Kampagne zurückkehren.
Zuerst müssen Sie einen neuen Beitrag oder eine neue Seite erstellen oder diejenige bearbeiten, zu der Sie Ihren Link hinzufügen möchten.
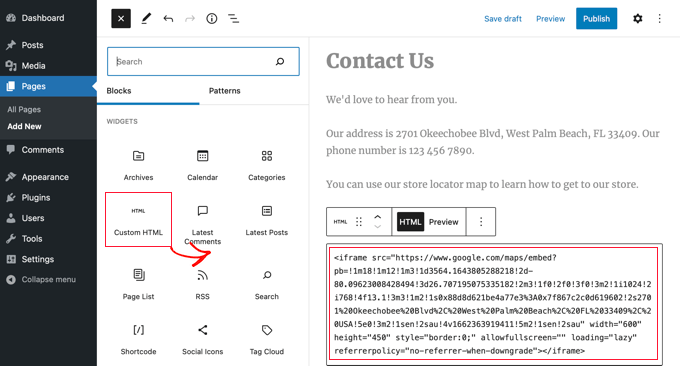
Der MonsterLink™ ist HTML-Code, also müssen Sie ihn in einen benutzerdefinierten HTML-Block einfügen.
Wenn Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Schaltfläche (+), um einen benutzerdefinierten HTML-Block hinzuzufügen.

Kopieren Sie jetzt Ihren MonsterLink™ in diesen Block. Es sollte etwa so aussehen:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Sie können die Worte „Jetzt abonnieren!“ ändern. zu dem Text, den Sie für Ihren Link verwenden möchten.
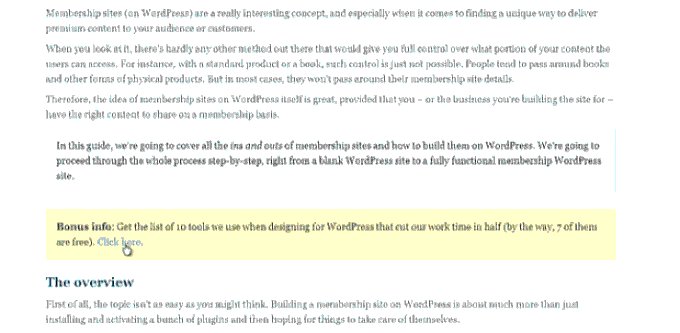
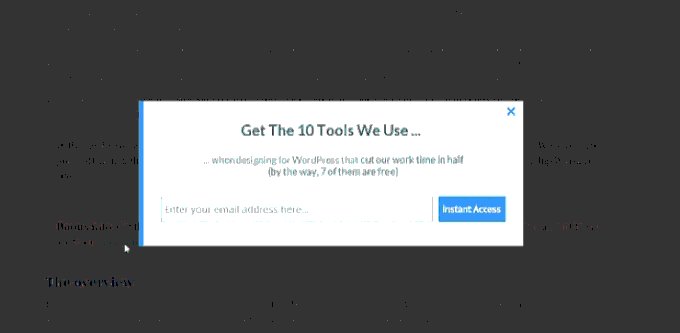
Nachdem Sie den Link platziert haben, können Sie eine Vorschau Ihrer Seite oder Ihres Beitrags anzeigen, um sicherzustellen, dass er funktioniert.
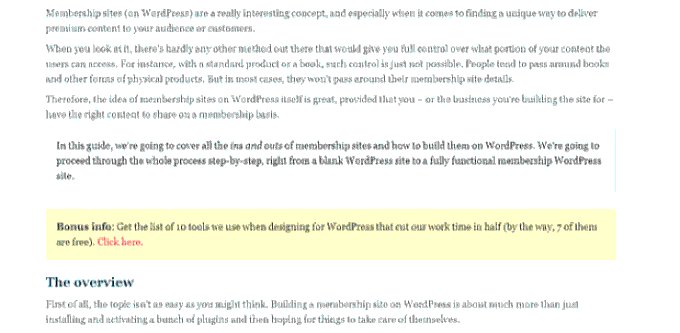
Hier ist unser Link in Aktion. Beachten Sie, dass wir den Text etwas gestylt haben, um ein Feld mit größerem Text zu erstellen, um den Lead-Magneten zu fördern:

Tipp: Mit MonsterLinks™ sind Sie nicht nur auf Textlinks beschränkt. Sie können MonsterLink auch mit Call-to-Action-Schaltflächen, Bildern, Bannern oder Navigationsmenüs auf Ihrer Website verwenden.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie ein WordPress-Popup-Formular per Klick auslösen. Vielleicht möchten Sie auch unser Tutorial zur Beschleunigung Ihrer WordPress-Site und unseren ultimativen WordPress-SEO-Leitfaden sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
