So optimieren Sie Bilder für Mobilgeräte (2022)
Veröffentlicht: 2021-08-26Bilder sind eines der wichtigsten Assets auf Ihrer Website und sollten ein fester Bestandteil Ihrer Content-Strategie sein. Sie helfen Ihnen, eine Geschichte zu erzählen und mit Ihren Kunden mit mehr als nur Worten zu kommunizieren. Aber was ist, wenn Sie nicht die richtige Bildgröße verwenden? Was ist, wenn diese Bilder nicht für mobile Bildschirme optimiert sind, was heute die beliebteste Art ist, auf das Internet zuzugreifen? Wie stellen Sie sicher, dass Ihre Bilder in angemessener Zeit geladen werden?
Wir haben einige Best Practices zum Optimieren Ihrer Bilder und zum Messen der Leistung zusammengestellt.
Dieser Beitrag zeigt Ihnen, wie Sie all diese lästigen Bildprobleme beheben können, damit sie auf jedem Gerät gut aussehen und Ihre Leistung nicht beeinträchtigen.
Warum optimierte Bilder für Mobilgeräte bereitstellen?
1. Bilder wirken sich auf die Leistung Ihrer WordPress-Site aus
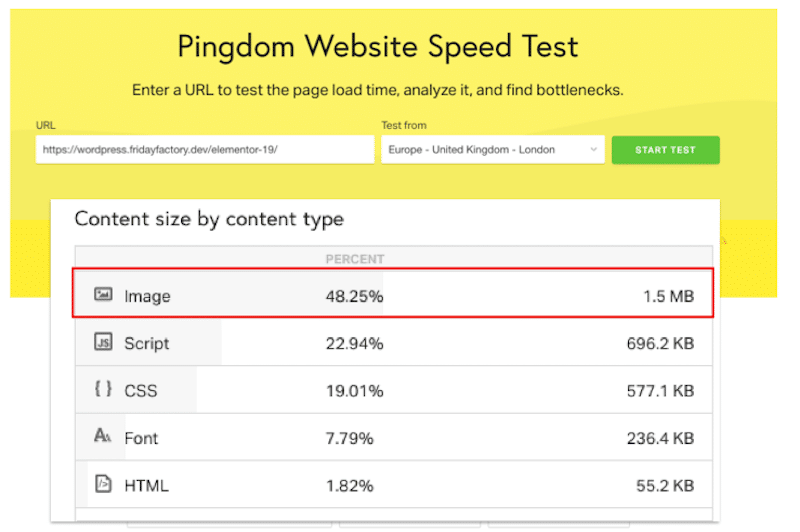
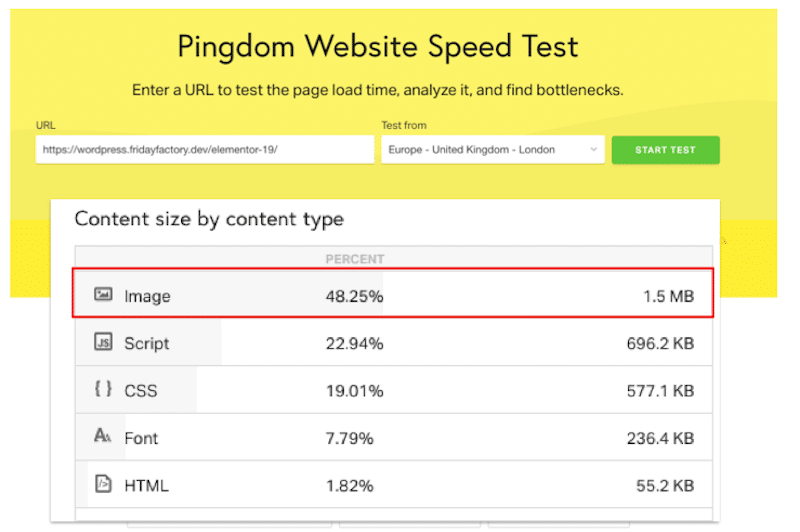
Bilder verbrauchen viel Speicherplatz und Bandbreite, wie Sie in unserem Beispiel unten sehen können, wo Bilder 48,25 % meiner Inhaltsgröße einnehmen.

Bei mobilen Seiten kommt es auf Geschwindigkeit und Größe an. Wir schreiben das Jahr 2022 und es reicht nicht aus, nur mobil präsent zu sein. Die mobile Geschwindigkeit der Website Ihrer Marke sollte Priorität haben. Jeder Vermarkter benötigt ein „mobiles Geschwindigkeitsbudget“, da mobile Geräte die am häufigsten verwendete Plattform sind: Menschen verwenden ihre Mobiltelefone mehr denn je zum Suchen, Stöbern und Einkaufen.
Da Marken jedoch weiterhin in hochwertige Bilder für ihre Websites investieren, riskieren sie auch, die Geschwindigkeit der Website zu verlangsamen. Während Bilder eine Website optisch ansprechender und ansprechender machen können, können sie die Ladezeit auf Mobilgeräten verlangsamen, was zu weniger Conversions und verpassten Umsatzmöglichkeiten führt.
Google hat einige Studien durchgeführt und herausgefunden, dass eine Sekunde bis zu 20 % Ihrer Conversions beeinflussen kann. Jeder zweite Besucher verlässt Ihre mobile Website, wenn das Laden länger als drei Sekunden dauert. Das kann eine Menge Geld sein, das direkt an Ihre Konkurrenten geht.

Mary Ellen Coe – die Präsidentin von Google Customer Solutions – erklärt auch, dass Unternehmen die Geschwindigkeit mobiler Websites als Wachstumstreiber betrachten sollten. Besucher werden mehr daran interessiert sein, auf einer für Mobilgeräte optimierten WordPress-Site zu interagieren und einzukaufen.
Sehen wir uns außerdem an, wie genau sich die Bildleistung auf die Gesamtleistung auswirkt .
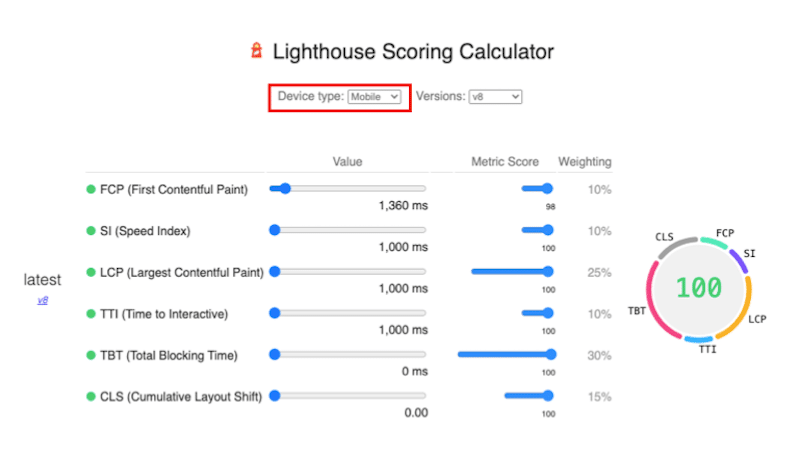
Um die mobile Leistung zu messen, berücksichtigt Lighthouse die folgenden sechs Metriken:

Sie fragen sich vielleicht, wo sich das Problem „Bildgewicht vs. Ladezeit“ unter diesen KPIs befindet. Dieses Problem wird nicht explizit erwähnt. Stattdessen finden Sie Möglichkeiten zur Verbesserung der mobilen Leistung im Zusammenhang mit Bildern im Lighthouse-Bericht, nämlich:
- Bilder in der richtigen Größe (responsive Bilder implementieren)
- Bilder effizient codieren
- Offscreen-Bilder verschieben (Lazy-Loading implementieren)
- Stellen Sie Bilder in Next-Gen-Formaten bereit, verwenden Sie nach Möglichkeit WebP
- Verwenden Sie Videoformate für animierte Inhalte, konvertieren Sie GIFs in Videoformate
Tipp : Durch Optimieren und Komprimieren von Bildern gehen Sie auf die Empfehlung von Lighthouse ein und bringen die sechs KPIs näher an den grünen Bereich. Dies wirkt sich positiv auf Ihre Gesamtleistungsnote aus.
2. Bilder auf dem Handy haben eine andere Wirkung als auf dem Desktop
Jeden Tag nutzen immer mehr Menschen ihre Smartphones, um auf das Internet zuzugreifen, was bedeutet, dass Sie Millionen (oder sogar Milliarden) potenzieller Kunden verpassen, wenn Ihre Website nicht optimiert ist. Die Optimierung verschafft Ihnen nicht nur einen Vorteil gegenüber Wettbewerbern, die dies noch nicht getan haben, sondern hat auch viele Vorteile, wie z. B. die Verbesserung der Benutzererfahrung, indem alles schneller und einfacher zu bedienen ist – was wiederum die Kundenzufriedenheit verbessert.
Mobilgeräte bieten eine kleinere Bildschirmgröße als Desktops oder Laptops, was bedeutet, dass Bilder proportional verkleinert werden müssen, damit sie richtig in den vom Bildschirm bereitgestellten Platz passen. Wenn die Größe von Bildern nicht korrekt geändert wird, sind Inhalte auf kleinen Bildschirmen schwer lesbar, was die Benutzererfahrung beeinträchtigt.
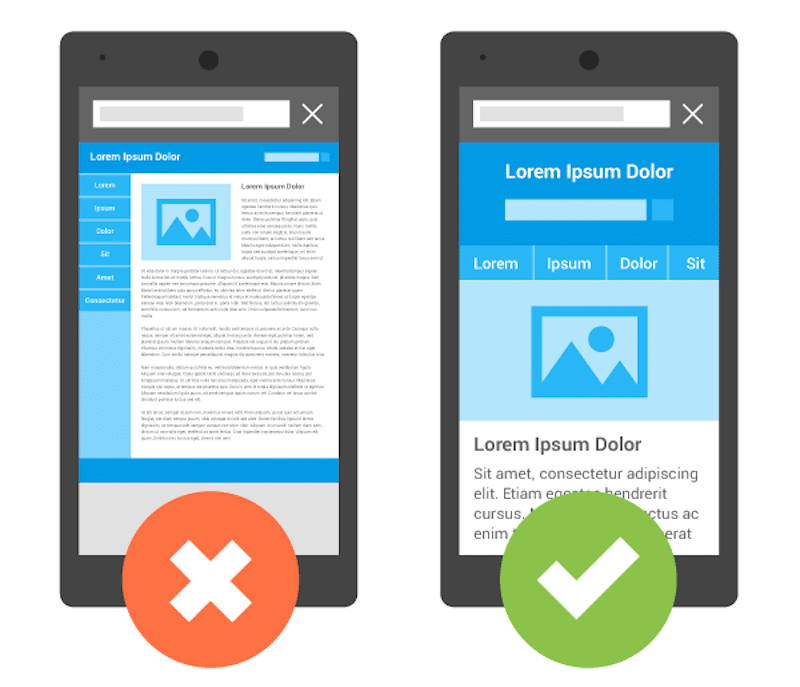
Die folgende Grafik veranschaulicht perfekt die Designpräferenzen für jedes Gerät:

Links: Der Text ist klein und schwer zu lesen, und das kleine Bild in der oberen linken Ecke ist nicht attraktiv.
Richtig: Inhalt passt perfekt auf den Bildschirm. Das Hauptbild ist auch gut skaliert. Wir haben das Gefühl, dass ich mehr lesen und weiterscrollen möchte.
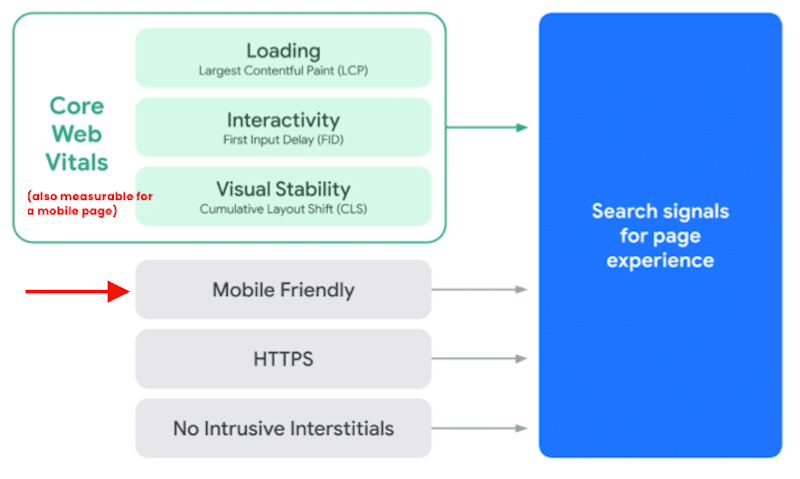
Haben Sie außerdem schon vom neuen Google Page Experience Update gehört?
Das Google Page Experience Update ist der neueste SEO-Rankingfaktor. Es enthält eine Reihe von KPIs, die messen, wie Benutzer die Interaktion mit Ihrer Webseite wahrnehmen. Und rate was? Es beinhaltet Handy-Freundlichkeit ! Die von Ihnen angebotene Seitenerfahrung bestimmt Ihre Ranking-Position bei Google und ist damit ein weiterer entscheidender Grund, Ihre Inhalte auf Mobilgeräten zu optimieren.

Deshalb ist es wichtiger denn je, dass Ihr Website-Design ist auch für mobile Geräte angepasst.
Möchten Sie wissen, ob Ihre Website auf Mobilgeräten schnell ist? Möchten Sie herausfinden, welche Bilder Ihre Leistung am meisten beeinflussen? Das bringt uns zu unserem nächsten Abschnitt.
So messen Sie die Wirkung von Bildern auf Mobilgeräten
Es gibt vier beliebte Performance-Tools, mit denen Sie die Auswirkungen von Bildern auf die mobile Geschwindigkeit messen können, nämlich:
- Google PageSpeed Insights (PSI)
- GTmetrix
- Pingdom
- Google Search Console
Geben Sie für alle einfach eine URL ein, um die Seitenladezeit zu testen, führen Sie die Analyse durch und finden Sie die Engpässe. Lassen Sie uns einen Überblick über jeden von ihnen geben.
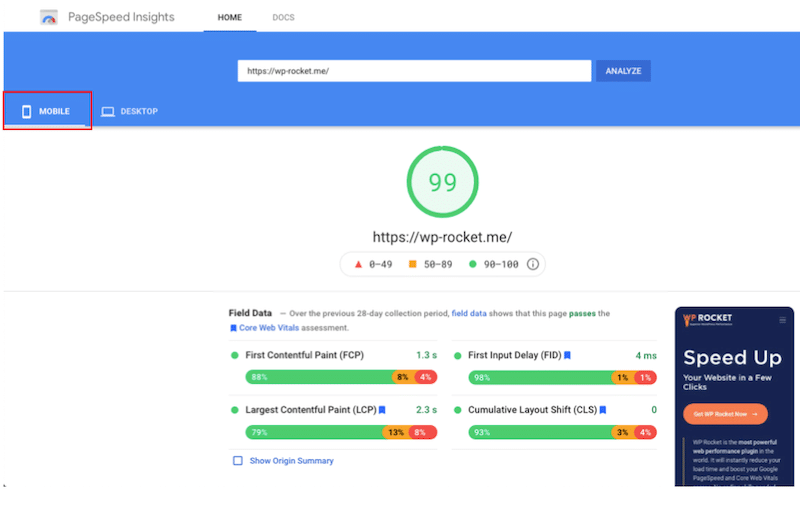
1. Google PageSpeed-Insights
PageSpeed Insights ist ein kostenloses Tool, das von Google eingeführt wurde, um die Leistung Ihrer WordPress-Site sowohl auf Mobilgeräten als auch auf Desktops zu messen. Die Berichte basieren auf der Lighthouse-Technologie und schlagen vor, wie die Leistung einer Seite verbessert werden kann.

PSI hilft bei der Messung der Core Web Vitals, einer Reihe spezifischer Faktoren, die Google für die allgemeine Benutzererfahrung einer Webseite als wichtig erachtet.
Sie werden keine Metriken sehen, die ausdrücklich etwas über die Optimierung mobiler Bilder aussagen.
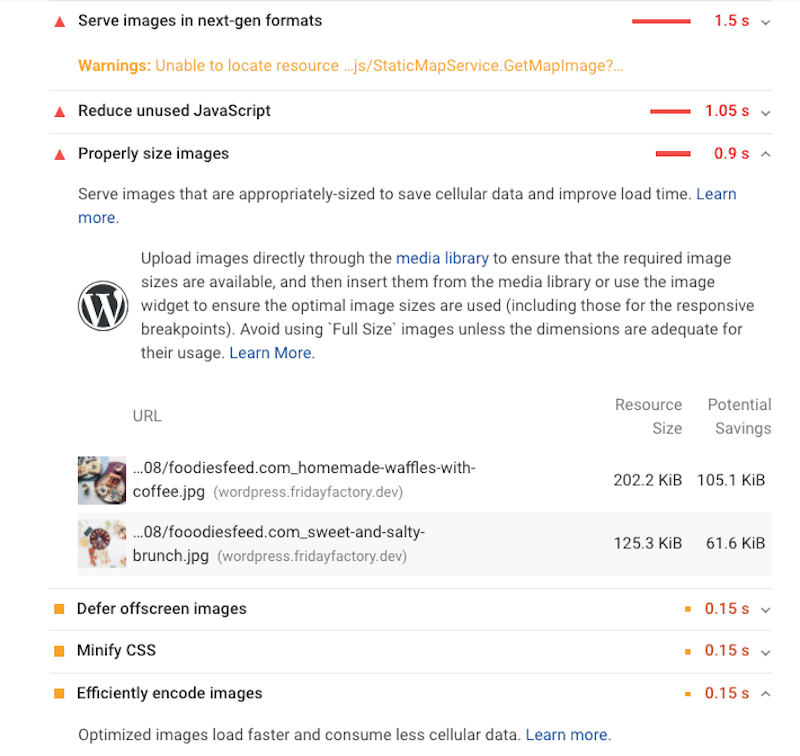
Stattdessen überprüft Lighthouse Ihre Seiten anhand der Best Practices für die mobile Leistung und bietet eine Liste mit Optimierungen für Bilder:

Möchten Sie mehr über die Verbesserung der Lighthouse-Metriken erfahren? WP Rocket hat eine detaillierte Anleitung zur Verbesserung von Core Web Vitals geschrieben.
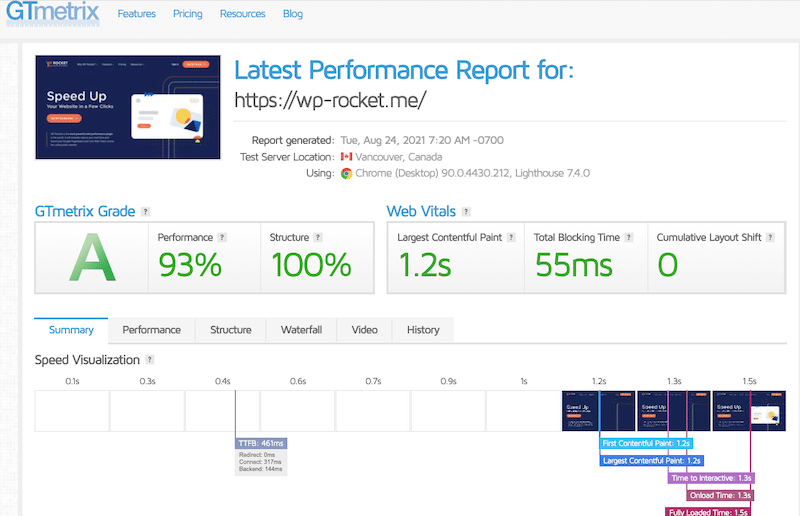
2. GTmetrix
GTmetrix ist auch ein von GT.net entwickeltes Tool zur Analyse der Websiteleistung. Die Mission von GTMetrix besteht darin, die Leistung Ihrer Website zu analysieren und Ihnen eine Liste mit umsetzbaren Tipps zur Verbesserung bereitzustellen.

Die wichtigsten KPIs, die von GTmetrix gemessen werden, sind ähnlich wie bei PSI: Wir finden eine Gesamtnote, die drei Core Web Vitals und die anderen Lighthouse-Metriken. Darüber hinaus können Sie auch die vollständige Ladezeit und die TTFB-Metriken sehen.
GTmetrix sagt Ihnen, wie der Seiteninhalt in Bilder, Videos, JS, CSS usw. aufgeteilt ist.
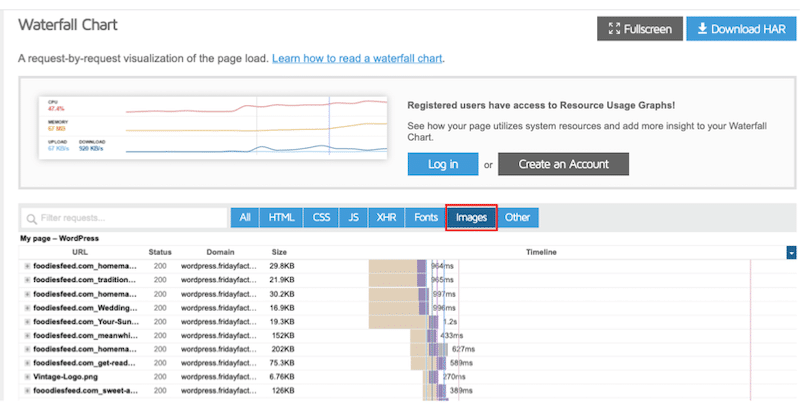
Um dann zu identifizieren, welche Bilder optimiert werden müssen, können Sie den Wasserfallabschnitt verwenden. Wählen Sie die Registerkarte „Bilder“, um zu prüfen, welche Bilder am meisten komprimiert oder in der Größe geändert werden müssen.

Hinweis: Um einen bestimmten mobilen Test auf GTMetrix auszuführen, benötigen Sie die Pro-Version. Nur dann haben Sie Zugriff auf mobile Tests, beides über eine echte Hardwarelösung.
3. Pingdom
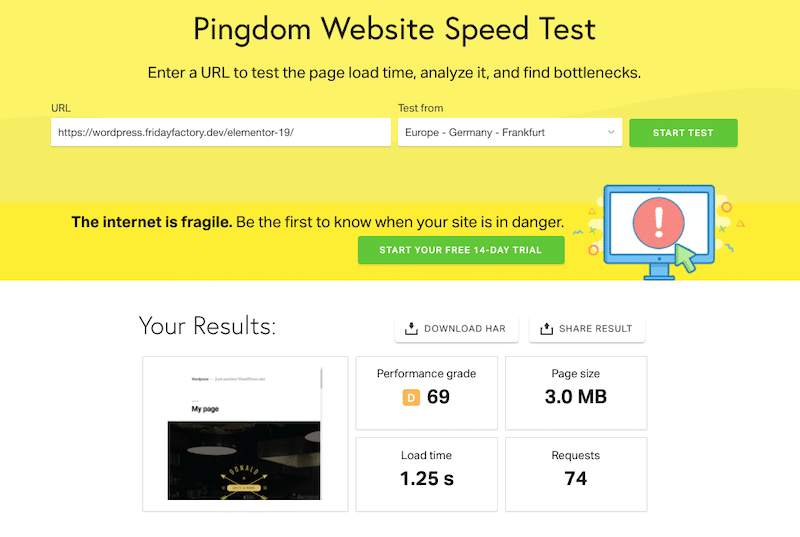
Pingdom kann melden, ob eine Website aufgrund von Netzwerkaufspaltungen oder Ausfall von DNS-Servern irgendwo auf der Welt ausgefallen ist. Es überwacht den Zustand und die Leistung Ihrer Website (mit einer Note von A bis F).

Neben der Gesamtleistungsnote sind die wichtigsten gemessenen KPIs die Seitengröße, die Anzahl der HTTP-Anfragen und die Ladezeit.
Einer der interessanten Abschnitte ist „Inhaltsgröße nach Inhaltstyp“. Von dort aus können Sie sehen, was auf Ihrer Seite den meisten Platz einnimmt: Bilder, Code usw.

Hinweis: Genau wie bei GTmetrix benötigen Sie die Pro-Version, um Ihre Website auf Mobilgeräten zu testen.
4. Google-Suchkonsole
Auch wenn es nicht um die Leistung an sich geht, ist das Testtool für die Optimierung für Mobilgeräte der Search Console eine einfache Möglichkeit, um zu testen, ob eine Seite Ihrer Website für Mobilgeräte optimiert ist.

Die Testergebnisse umfassen die folgenden Elemente:
- Ein Screenshot, wie die Seite für Google auf einem Mobilgerät aussieht
- Eine Liste aller Probleme bei der mobilen Nutzbarkeit, die einen Besucher beeinträchtigen können, der Ihre Website auf einem Handy besucht, wie z. B. kleine Schriftgrößen (auf einem Handy schwer lesbar) oder die Verwendung von Flash (das von den meisten Mobilgeräten nicht unterstützt wird).
Sie erhalten entweder eine Ja- oder Nein-Antwort mit weiteren Ressourcen und Berichten, mit denen Sie die Probleme beheben können.
| Nicht für Mobilgeräte optimierte Website | Für Mobilgeräte optimierte Website |
Da Sie nun über die Tools verfügen, um Probleme mit Bildern auf Mobilgeräten zu identifizieren, finden Sie hier einige technisch orientierte Tipps, die Sie mit Ihren Entwicklern teilen können.
Hinweis: Diese Bildoptimierungstechniken kommen Ihrer Marke zugute. Sie behalten qualitativ hochwertige Bilder und schaffen gleichzeitig ein schnelleres mobiles Erlebnis für Ihre Besucher.
So optimieren und laden Sie kleinere Bilder für Mobilgeräte
In diesem Abschnitt erfahren Sie, wie Sie Ihre Bilder für Mobilgeräte optimieren und die Leistung verbessern. Hier finden Sie alles, was Sie über die Bildoptimierung und die Verwendung kleinerer Bilder für Mobilgeräte wissen müssen.
1. Ändern Sie die Größe von Bildern und stellen Sie sie bereit, die für Mobilgeräte optimiert sind
Die einfachste Möglichkeit, Ihre Website auf Mobilgeräten schlanker und schneller zu machen, besteht darin, die Bildgröße und -auflösung zu optimieren. Die Sache ist die, dass Sie vielleicht kleine Bilder bereitstellen möchten, ohne die Qualität zu beeinträchtigen, richtig? In diesem Fall sollten Sie die beiden allgemeinen Taktiken anwenden: Größe ändern und Bilder für Mobilgeräte komprimieren .
Beginnen wir mit der Größenänderung Ihrer Fotos.
Wenn Sie ein Bild auf eine Seite hochladen, können Sie die Anzahl der Pixel direkt in WordPress angeben. Sie können beispielsweise eine neue Größe wie 400 × 300 anstelle von 1200 × 800 festlegen.
Wie verkleinere ich die Bildgröße auf Mobilgeräten?
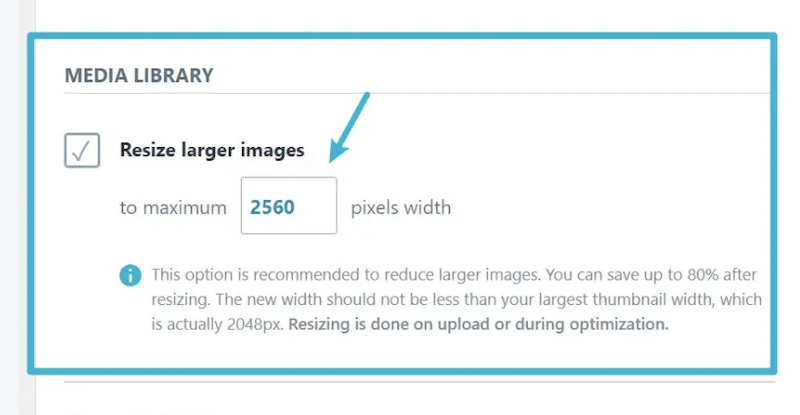
Der automatische Weg : Verwenden Sie ein Plugin wie Imagify, um die Größe mehrerer Bilder online zu ändern. Bei Imagify müssen Sie lediglich das Plugin installieren und einige Optionen aktivieren, z. B. die maximale Auflösung, auf die Sie die Größe von Bildern ändern möchten:

Um Ihre Bilder auf Mobilgeräten in großen Mengen zu optimieren, gehen Sie einfach zu Ihrem Imagify-Dashboard: Medien → Massenoptimierung, damit Sie alle Bilder Ihrer Website mit einem Klick optimieren können.
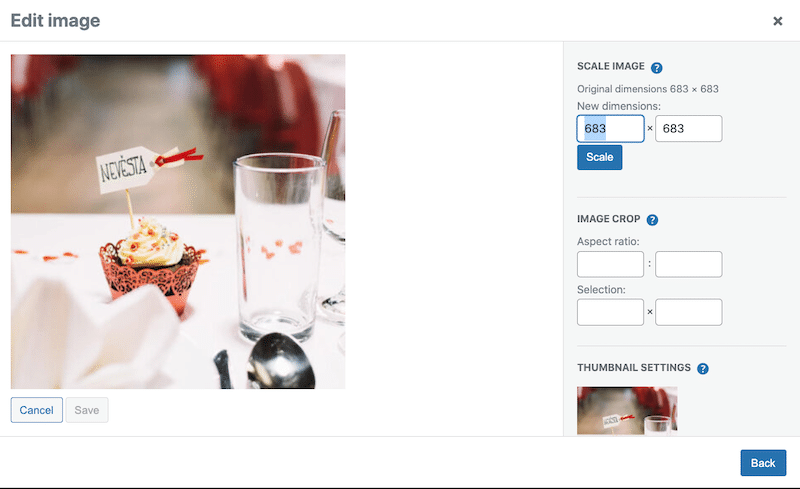
Der manuelle Weg : Verwenden Sie einen Editor wie die WordPress-Bibliothek oder die nativen Windows/Mac-Tools, um die Größe Ihrer Bilder zu ändern. Dies kann zeitaufwändig sein, wenn Sie viele Bilder haben.

Wie erstelle ich mehrere Designversionen für Mobilgeräte?

Ein guter Rat – wenn Ihr Webprojekt noch nicht gestartet ist – wäre, Ihre gesamte Website direkt für Handys zu erstellen. Reibung tritt eher auf kleineren Bildschirmen auf, da Sie viele Dinge auf einem kleineren Bildschirm unterbringen müssen: Bilder, Text, Videos, Handlungsaufforderungen und vieles mehr.
Tatsächlich ist es einfacher, das Design auf Mobilgeräten zu basieren und es dann auf die Desktop-Version anzuwenden, als umgekehrt.
Um ein Mobile-First-Design zu haben, sollten Sie wichtige Menüoptionen priorisieren, alles einfach antippen, einschließlich Bilder und Galerien , den Haupt-CTA hervorheben und brauchbare Filterfunktionen anbieten.
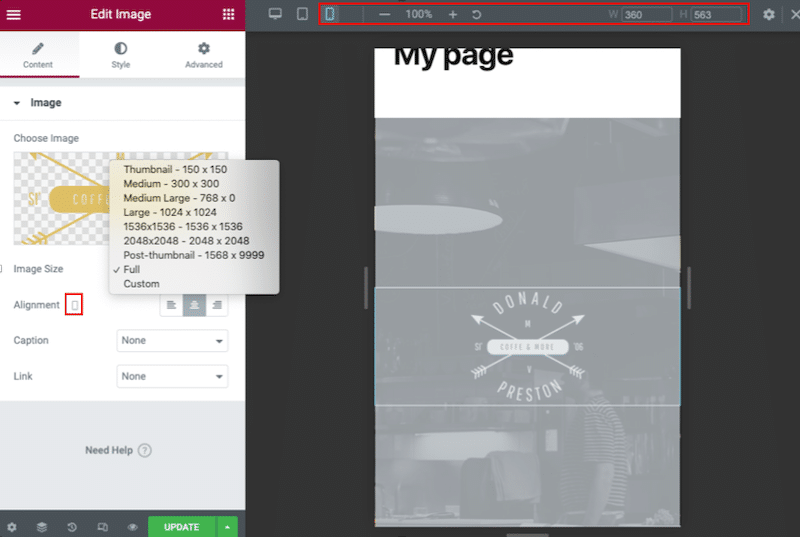
Die Lösung: Verwenden Sie einen WordPress-Seitenersteller, mit dem Sie ein unterschiedliches Design für Desktop und Mobilgerät erstellen können. Sehen wir uns ein Beispiel mit Elementor an, wo wir verschiedene Bildgrößen auf dem Handy anzeigen können:

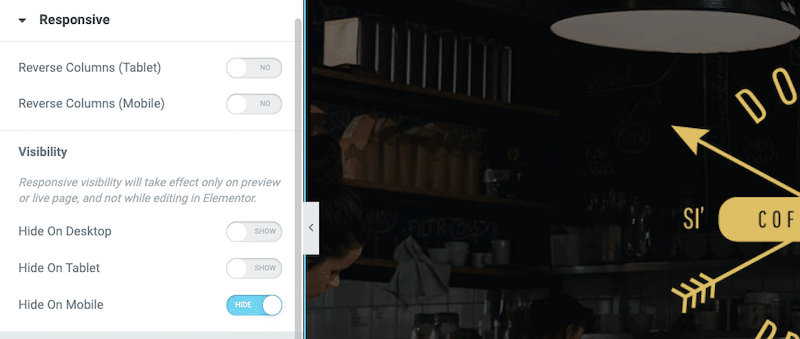
Es gibt auch einen speziellen „Responsive“-Tab, auf dem Sie beliebige Abschnitte (einschließlich Bilder) auf Mobilgeräten deaktivieren können:

Wie finde ich die beste Bilddateigröße für Mobilgeräte?
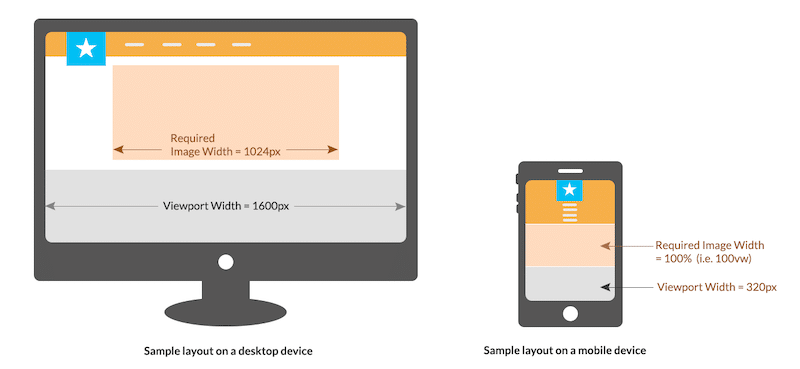
Es gibt keine festen Regeln für die beste Dateigröße auf Mobilgeräten. Wir möchten einfach, dass der Browser das richtige Bild lädt, egal wo sich der Besucher auf dem Desktop oder Handy befindet. Dabei sind zwei Kriterien zu berücksichtigen:
- Die Viewport-Dimension für Desktop (1280 px), Tablet (640 px) und Mobilgerät (320 px)
- Die Größe des Bildes relativ zum Darstellungsbereich
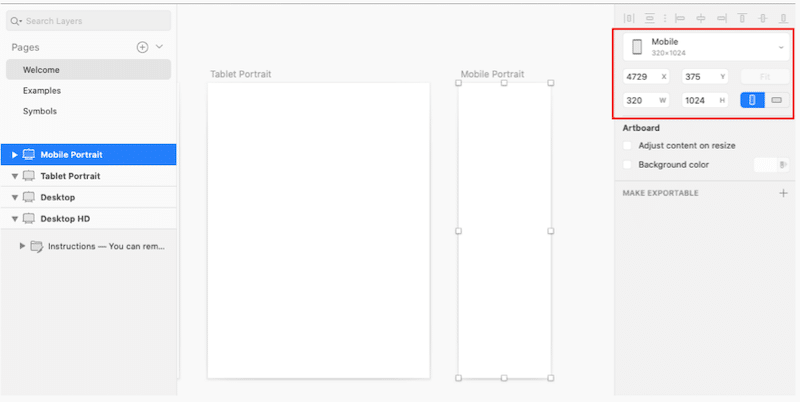
Einige Design-Tools wie Sketch werden mit Wireframes und vorgefertigten Vorlagen geliefert, die für jedes Gerät einsatzbereit sind. Unten haben wir die mobile Porträtvorlage ausgewählt, und wie Sie sehen können, hat sie standardmäßig eine Größe von 320 * 1024.

In der Regel können Sie auch dem Responsive Design von ImageKit folgen:

2. Mobile Bilder komprimieren
Nach der Größenänderung ist das Komprimieren von Bildern die zweite allgemeine Technik, die Sie befolgen sollten, um kleinere Bilder für Mobilgeräte zu laden.
Ein Bild für Mobilgeräte zu komprimieren bedeutet einfach, seine Dateigröße zu reduzieren. Dies wird erreicht, indem die Größe des Bildes in Byte minimiert wird, ohne dabei an Qualität einzubüßen. Beste aus beiden Welten!
Hier sind einige schnelle und effiziente Lösungen zum Komprimieren Ihrer mobilen Bilder .
- Verwenden Sie ein WordPress-Plugin :
- Optimole – bietet Komprimierung, Lazy Load und erweitertes Zuschneiden
- Imagify – optimiert und komprimiert Ihre Bilder mit einem Klick. Imagify reduziert Ihre Dateigröße, beeinträchtigt aber nicht die Qualität, wie Sie unten sehen können:
| Originalbild ohne Imagify Dateigröße: 335 KB | Komprimiertes Bild mit dem Imagify Ultra-Modus Neue Dateigröße: 45 KB % Einsparung: 86,57 % |
2. Verwenden Sie Imagify direkt auf dem Desktop : Ziehen Sie ein Bild einfach per Drag-and-Drop, um es zu komprimieren.

3. Wählen Sie ein effizientes Bildformat für Mobilgeräte
Die Wahl des geeigneten Dateiformats wirkt sich positiv auf die Reduzierung der Bildgröße auf Mobilgeräten aus. JPG ist nicht immer die Antwort. Versuchen Sie, das WebP-Format so oft wie möglich zu verwenden. Dieses moderne Format spart im Durchschnitt ~25 % mehr Speicherplatz als JPEG- oder PNG-Dateien. Eine weitere großartige Sache am WebP-Format ist, dass die WordPress-Bibliothek es jetzt unterstützt (auch wenn Sie Ihre Bilder immer zuerst in WebP konvertieren müssen).
Wenn Sie mehr wissen möchten, lesen Sie unsere ausführliche Anleitung, die erklärt, wie Sie Ihre Bilder in das WebP-Format konvertieren.
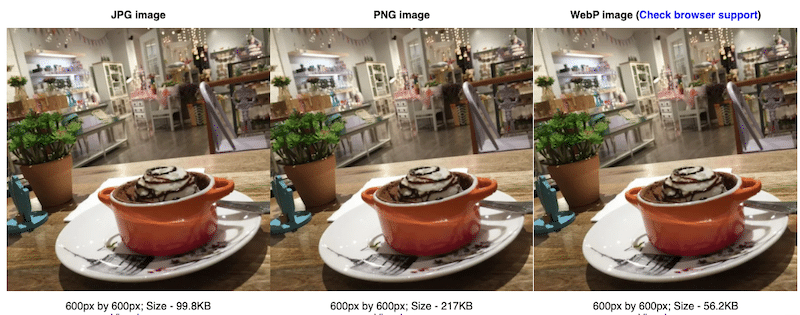
Gehen wir ein praktisches Beispiel durch. Die drei Bilder unten haben die gleiche Auflösung: 600 x 600 px. Lassen Sie uns jedoch die Größen nach jedem Format aufschlüsseln:
- JPG ist 99,8 KB groß
- PNG ist 217 KB groß
- WebP ist 56,2 KB groß (was es zum leichtesten Dateiformat macht, ohne die Qualität auf Mobilgeräten zu beeinträchtigen).

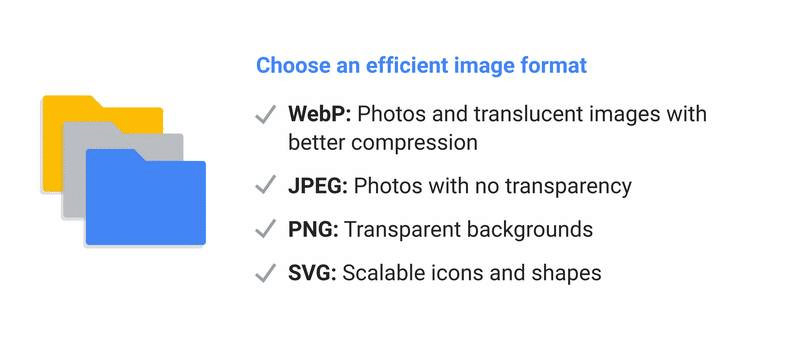
Zusammenfassend hat Google eine Liste der effizientesten Formate für die Art der Bilder erstellt, die Sie auf Mobilgeräten verwenden:

Checkliste von Google zur Auswahl des richtigen Formats – Quelle: Think with Google
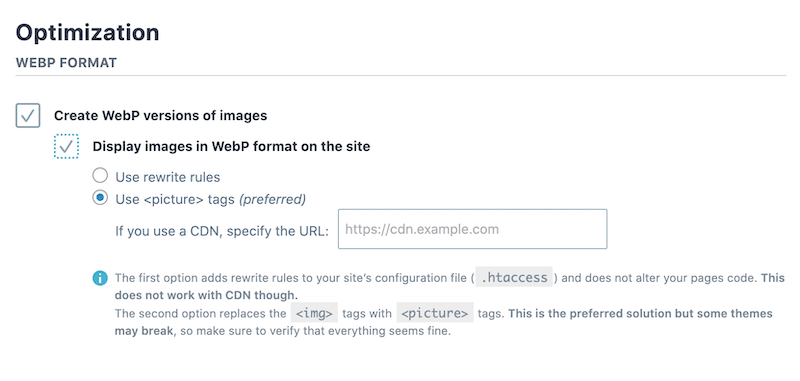
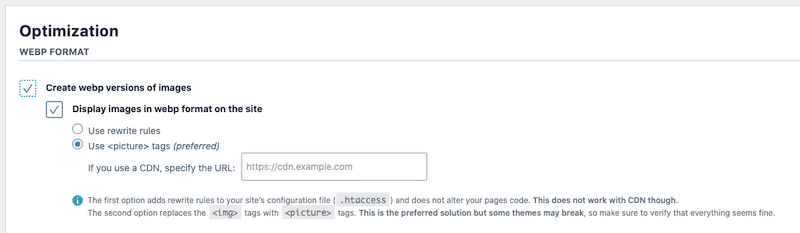
Die Lösung, um das WebP-Format auf mobilen Bildern zu verwenden: Verwenden Sie das Imagify-Plugin, wenn Sie Ihre Website-Bilder direkt aus WordPress in WebP konvertieren möchten.
Gehen Sie dazu zu Einstellungen → Imagify und scrollen Sie zum Abschnitt „Optimization WebP format“:

4. Implementieren Sie Lazy Loading
Durch die Implementierung von Lazy Loading für Ihre Bilder wird Ihre mobile Seite schneller geladen. Warum? Weil Lazy Loading das Laden großer Elemente (wie Bilder) verzögert, die nicht sofort auf dem Handy benötigt werden.
Dadurch wird auch die Empfehlung „Offscreen-Bilder auf Ihrer Website zurückstellen“ von Google PageSpeed Insights behandelt.
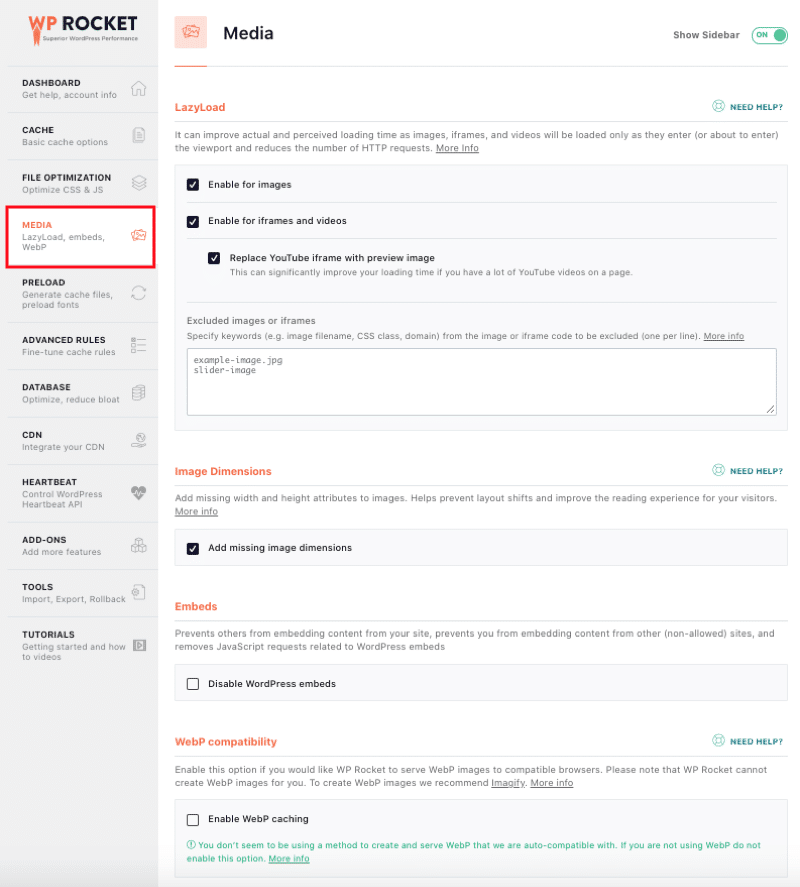
Lösungen zum Implementieren des Lazy Loading-Skripts:
- Verwenden Sie eines dieser kostenlosen WordPress-Plugins :
- Lazy Load von WP Rocket – Sie können sogar auswählen, welche Bilder Sie nicht „faul laden“ möchten. Das Plugin zeigt Bilder und Iframes nur dann auf einer Seite an, wenn sie für Ihren Besucher sichtbar sind, wodurch jede Menge HTTP-Anfragen eingespart werden!
- Optimol
- Automatisch optimieren
2. Verwenden Sie ein Premium-Plugin, das Ihre Gesamtleistung steigert :
- WP Rocket Cache-Plugin, mit CSS- und JS-Optimierung und natürlich der integrierten Lazy Load-Funktion:

5. Verwenden Sie ein CDN
Bild-Content-Delivery-Networks (CDNs) sind ein Muss, um die Bildbereitstellung auf Mobilgeräten zu optimieren. Laut web.dev kann der Wechsel zu einem Image-CDN zu einer Einsparung von 40–80 % der Bilddateigröße führen!
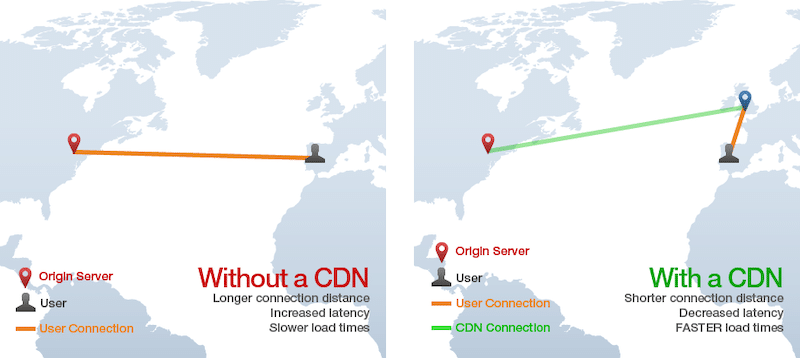
GTmetrix veranschaulicht das CDN-Prinzip ziemlich gut. Wie Sie sehen können, schafft ein CDN eine kürzere Verbindungsentfernung zwischen dem Benutzer und dem ursprünglichen Server. Möglich wird diese schnellere Verbindung beispielsweise durch einen Edge-Server in London.

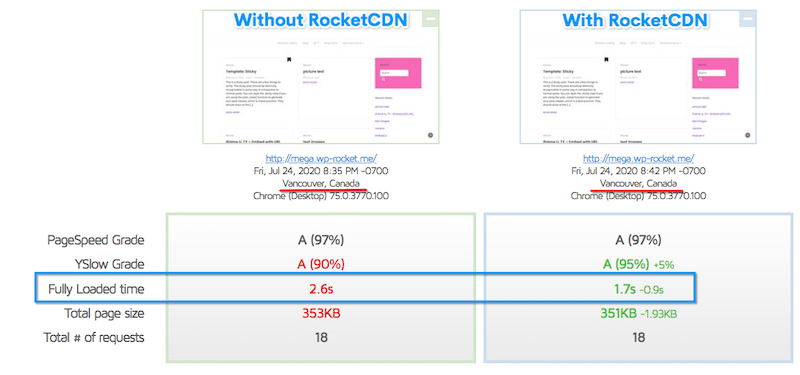
Die Lösung zur Implementierung eines CDN: Verwenden Sie einen Dienst wie RocketCDN und/oder Cloudflare, damit jeder schnell auf Ihre Inhalte zugreifen kann, unabhängig von seinem Standort.
RocketCDN hilft Ihnen, Ihre Bilder schneller auf Desktop- und Mobilgeräten bereitzustellen. Wir haben einen Test mit GTmetrix durchgeführt und können sehen, dass wir dank RocketCDN einige Ladezeit (fast 1 s) gespart haben.

6. Übersehen Sie nicht langsame Verbindungen von Mobilgeräten
Ein weiterer Grund für die Optimierung Ihrer Bilder ist die Berücksichtigung der mobilen Benutzer, die noch 3G verwenden. Für solche Benutzer sollten Sie kleinere Bilder erstellen. Bei einer langsamen Verbindung können Bilder noch mehr Schwierigkeiten haben, schnell angezeigt zu werden. Um Bilder richtig zu skalieren, komprimieren Sie sie und implementieren Sie Lazy Loading für die Bilder unterhalb der Falte.
Optimierung mobiler Bilder mit Imagify
Wenn Sie viele Bilder auf Ihrem Handy haben, kann es zeitaufwändig sein, jedes einzelne manuell zu skalieren und zu komprimieren. Stellen Sie sich vor, Sie möchten sie obendrein alle in das WebP-Format konvertieren, um die Leistung zu steigern?
Genau dann kommt Imagify ins Spiel!
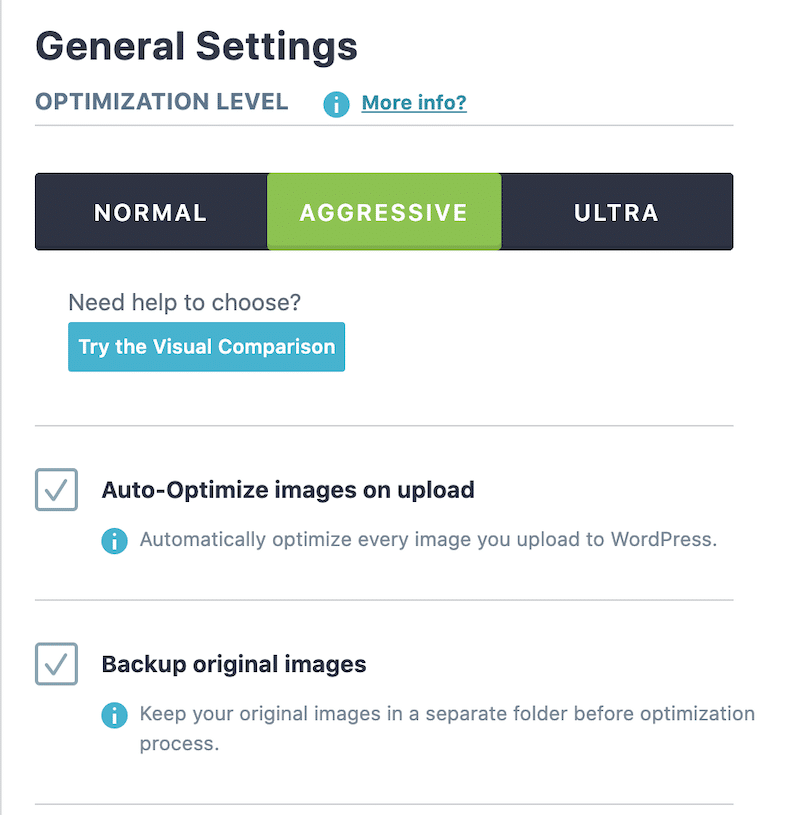
Erstens können Sie mit Imagify vorhandene und neue Bilder auf Mobilgeräten in der Größe ändern und komprimieren. Die Massenkomprimierung findet auf drei verschiedenen Ebenen statt: normal, aggressiv und ultra:

Je nach verwendetem Modus können Sie bei der Dateigröße Ihrer Bilder viel sparen. Denken Sie daran, dass Sie die Größe Ihrer Bilder ohne Qualitätsverlust reduzieren können!
Dann können Sie sie mit Imagify alle in das WebP-Format konvertieren, indem Sie einfach diese beiden Kontrollkästchen aktivieren. Dadurch wird die Größe der Bilddatei auf Mobilgeräten (und Desktops) kleiner.

Vor ein paar Wochen habe ich eine Liste der besten Bildoptimierungs-Plugins zusammengestellt, mit denen Sie Ihre WordPress-Site beschleunigen können. Lassen Sie mich Ihnen die interessanten Ergebnisse mitteilen, die ich mit Imagify erzielt habe:
- Ich führe eine Geschwindigkeitsprüfung mit Imagify und diesem 450-KB-Bild durch:

Dies waren die wichtigsten Schlussfolgerungen darüber, wie Imagify dazu beigetragen hat, die mobilen Bilder kleiner zu machen:
- Mein Bild sah nach der Komprimierung immer noch gut aus
- Wir haben 55 % der Dateigröße eingespart
| Originalgröße | Größe nach der Optimierung mit Imagify | Gerettet (%) |
| 450 KB | 203 KB | 55% |
Darüber hinaus behebt Imagify einige der von PSI gemeldeten Probleme. Werfen Sie einen Blick auf unsere bildbezogenen Probleme vor und nach der Verwendung des Plugins:
| Mein Diagnosebereich vor Imagify | Meine bestandenen Audits nach Imagify |
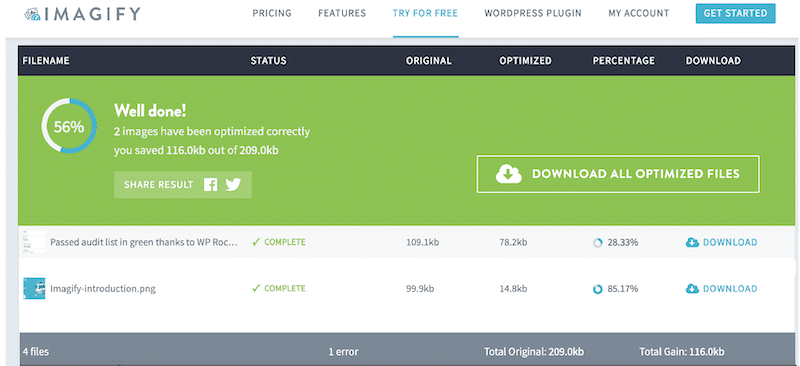
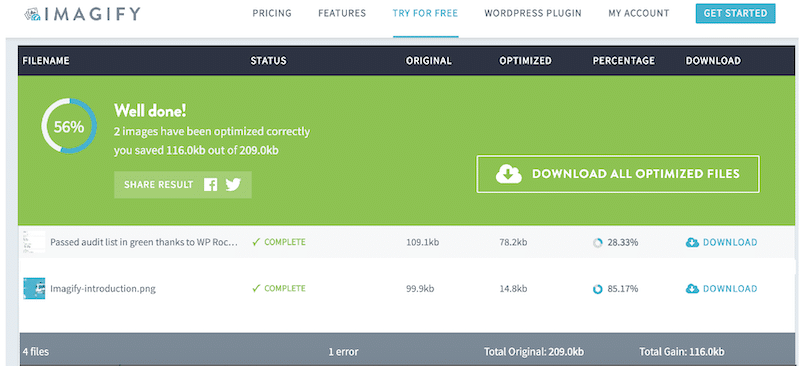
Was ist, wenn Sie WordPress nicht verwenden? Es ist in Ordnung. Imagify hat auch eine webbasierte Anwendung zur Massenänderung und Komprimierung von Bildern. Ziehen Sie Ihre Bilder einfach per Drag-and-Drop: Imagify komprimiert sie und steht innerhalb der nächsten 24 Stunden zum Download bereit.
Bei der Verwendung der webbasierten Imagify-App sind mir zwei Dinge aufgefallen:
- Eines meiner PNG-Bilder wurde in der Größe geändert und um 85 % komprimiert ( unter Verwendung des Ultra-Komprimierungsmodus ).
- Der andere wurde um 30% reduziert ( unter Verwendung des normalen Modus )

Genau wie beim Imagify WordPress-Plugin können Sie mit dem Infinite-Plan 20 MB Bilder pro Monat kostenlos, 500 MB Daten im Wert von 4,99 $ pro Monat und unbegrenzte Bilder für 9,99 $ pro Monat optimieren.
Einpacken
Die Optimierung von Bildern für eine mobile Website ist eine einfache und kostengünstige Möglichkeit, die Konversionsraten zu verbessern. Sobald Ihre Bilder effektiv optimiert sind, stellen Sie mit dem Lazy-Loading-Skript sicher, dass sie das richtige Format haben und im richtigen Moment geliefert werden.
Um die Geschwindigkeitsoptimierung nachhaltig zu gestalten, muss die Geschwindigkeit der Website eine wichtige Metrik im gesamten Unternehmen sein und Teil ihrer Liste von KPIs werden. Für Unternehmen auf der ganzen Welt ist es an der Zeit, Tools wie Imagify und WP Rocket zu nutzen, um ihre Website auf allen Geräten – einschließlich Smartphones und Tablets – schnell zu machen.
Imagify ist für bis zu 20 MB Daten kostenlos. Machen Sie eine Probefahrt und teilen Sie uns Ihre Meinung in den Kommentaren mit!
