7 leicht verständliche Tipps zur Optimierung von Bildern für WordPress
Veröffentlicht: 2024-08-22Gut optimierte Bilder können Ihre Leser fesseln, das Benutzererlebnis verbessern und sogar zu mehr organischem Traffic führen . Andererseits kann die Verwendung nicht optimierter Bilder die Geschwindigkeit Ihrer Website verlangsamen. Dies kann sich auch auf Ihr Suchmaschinenranking auswirken.
Suchmaschinen wie Google priorisieren schnell ladende Seiten. Optimierte Bilder reduzieren die Dateigröße, was zu schnelleren Seitenladezeiten und besseren Rankings führt.
Wenn Sie sich fragen , wie Sie Bilder für WordPress-Websites optimieren können , lesen Sie diesen Artikel weiter. Wir werden alles über die Bildoptimierung in WordPress besprechen.
Also, fangen wir an!
Warum Sie Bilder für Ihre WordPress-Site optimieren sollten
Die Optimierung von Bildern ist für Ihre WordPress-Site von entscheidender Bedeutung, da sie sich direkt auf die Leistung Ihrer Website auswirkt. Wenn Ihre Bilder optimiert sind, werden sie schneller geladen, was bedeutet, dass auch Ihre gesamte Website schneller geladen wird.
Das ist wichtig, denn niemand wartet gerne auf eine langsame Website – vor allem nicht Ihre Besucher.
Außerdem erzielen schnellere Websites tendenziell ein besseres Ranking bei Suchmaschinen wie Google, sodass die Optimierung Ihrer Bilder dazu beitragen kann, Ihre SEO zu verbessern. Außerdem sparen Sie dadurch Speicherplatz und Bandbreite , wodurch Ihre Website insgesamt effizienter wird. Kurz gesagt, die Optimierung von Bildern ist ein einfacher Gewinn für ein besseres Benutzererlebnis und eine bessere Website-Leistung.
So optimieren Sie Ihre Bilder in WordPress

Die Optimierung von WordPress-Bildern ist einfach. Sie können dies manuell oder mithilfe eines Plugins tun. In diesem Teil konzentrieren wir uns auf die manuelle Optimierung von Bildern für WordPress. Abgesehen davon werden wir später in diesem Blog auch die besten WordPress-Bildoptimierungs-Plugins besprechen.
Wir haben den gesamten WordPress-Bildoptimierungsprozess in drei Phasen eingeteilt. Jede Phase besteht aus einigen Schritten.
Unser Hauptziel ist es, Sie durch alles rund um die Bildoptimierung in WordPress zu führen, von der Korrektur des Dateiformats bis hin zum Schreiben alternativer Texte für bessere Suchrankings.
Also, ohne weitere Umschweife, tauchen wir ein in die Tiefe!
Phase I – Vor dem Hochladen des Bildes
In der ersten Phase haben wir 3 Schritte:
- Dateiformat korrigieren
- Bild umbenennen
- Bild komprimieren
Nachdem wir einen kurzen Blick auf die Liste geworfen haben, wollen wir nun erkunden, wie Sie diese Tipps befolgen und umsetzen können!
01. Dateiformat korrigieren
Die Wahl des richtigen Dateiformats ist der erste Schritt zur Optimierung von Bildern für Ihre WordPress-Site. Verschiedene Formate haben unterschiedliche Stärken, daher kann die Wahl des richtigen Formats einen großen Unterschied sowohl in der Bildqualität als auch in der Dateigröße machen.
Für die meisten Zwecke ist JPEG eine gute Wahl, da es ein gutes Gleichgewicht zwischen Qualität und Dateigröße bietet, insbesondere bei Fotos. Wenn Ihr Bild viele Details und Farben aufweist, verwenden Sie JPEG.
Andererseits eignet sich PNG besser für Bilder mit transparentem Hintergrund oder wenn Sie schärfere, detailliertere Bilder wie Logos oder Symbole benötigen. Bedenken Sie jedoch, dass PNG-Dateien normalerweise größer sind als JPEGs.
Es gibt auch WebP, ein neueres Format, das noch effizienter ist . Es bietet hervorragende Qualität bei kleinerer Dateigröße, wird aber noch nicht von allen Browsern unterstützt. Es lohnt sich also zu überlegen, ob Ihre Zielgruppe hauptsächlich Browser verwendet, die WebP verarbeiten können.
02. Bild umbenennen
Das Umbenennen Ihrer Bilder vor dem Hochladen in WordPress mag wie ein kleines Detail erscheinen, kann aber große Auswirkungen auf die SEO und Organisation Ihrer Website haben.
Anstatt generische Namen wie „IMG_1234.jpg“ zu verwenden, geben Sie Ihren Bildern beschreibende, schlüsselwortreiche Namen, die angeben, was im Bild enthalten ist.
Wenn Sie beispielsweise ein Bild eines roten Apfels haben, benennen Sie es etwa „ red-apple.jpg “ statt „DSC4567.jpg“. Dadurch können Suchmaschinen den Inhalt Ihrer Bilder leichter verstehen, was dazu beitragen kann, die Sichtbarkeit Ihrer Website in den Suchergebnissen zu verbessern.
Das Umbenennen von Bildern hilft Ihnen auch dabei, den Überblick zu behalten. Wenn Sie später ein bestimmtes Bild suchen müssen, erleichtert ein aussagekräftiger Name das Auffinden erheblich und spart Ihnen Zeit und Frust. Nehmen Sie sich also immer einen Moment Zeit, Ihre Bilder mit klaren, relevanten Namen umzubenennen, bevor Sie sie hochladen.
03. Bild komprimieren
Das Komprimieren Ihrer Bilder ist eine der effektivsten Möglichkeiten, sie für WordPress zu optimieren. Große Bilddateien können Ihre Website verlangsamen, sodass Besucher länger auf das Laden von Seiten warten müssen, was weder für die Benutzererfahrung noch für die Suchmaschinenoptimierung von Vorteil ist.
Verwenden Sie vor dem Hochladen Bildkomprimierungstools, um die Dateigröße ohne Qualitätseinbußen zu reduzieren. Es gibt zahlreiche kostenlose Tools wie TinyPNG, JPEGmini oder Online-Kompressoren, mit denen Sie Ihre Bilder ganz einfach verkleinern können. Ziel ist es, ein Gleichgewicht zu finden, bei dem Ihre Bilder gut aussehen, aber nicht zu viel Platz beanspruchen.
Kleinere Bilddateien bedeuten schnellere Ladezeiten und schnellere Ladezeiten bedeuten zufriedenere Besucher. Außerdem können Sie dadurch Speicherplatz und Bandbreite sparen, insbesondere wenn Sie viele Bilder hochladen. Komprimieren Sie Ihre Bilder daher immer, damit Ihre WordPress-Site reibungslos funktioniert.
Phase II – Nach dem Hochladen des Bildes

In dieser Phase konzentrieren wir uns hauptsächlich darauf, was Sie nach dem Hochladen des Bildes tun sollten. Es gibt zwei Dinge, auf die Sie achten müssen:
- Lazy Load-Bilder
- Vermeiden Sie Bild-URL-Weiterleitungen
Kommen wir ins Detail!
01. Lazy Load-Bilder
Lazy Loading ist eine intelligente Technik, die dazu beiträgt, dass Ihre WordPress-Site schneller geladen wird, indem das Laden von Bildern verzögert wird, bis sie benötigt werden.
Anstatt alle Bilder auf einer Seite auf einmal zu laden, lädt Lazy Loading nur die Bilder, die für den Benutzer sichtbar sind, und der Rest wird geladen, wenn der Benutzer nach unten scrollt.
Dies beschleunigt nicht nur die Ladezeit Ihrer Seite, sondern reduziert auch die Belastung Ihres Servers und spart Bandbreite. Für Besucher bedeutet das, dass sie fast sofort mit Ihren Inhalten interagieren können, ohne darauf warten zu müssen, dass jedes Bild geladen wird.
Sie können ein kostenloses WordPress-Plugin wie LazyLoad verwenden, um Ihre Arbeit zu erledigen.
02. Vermeiden Sie Bild-URL-Weiterleitungen
Bild-URL-Weiterleitungen können Ihre Website verlangsamen und sich negativ auf Ihre SEO auswirken. Wenn eine Bild-URL umgeleitet wird, bedeutet das, dass der Browser einen zusätzlichen Schritt unternehmen muss, um das Bild zu finden und zu laden, was die Zeit verlängern kann, die es dauert, bis Ihre Seite vollständig geladen ist.
Um dies zu vermeiden, stellen Sie sicher, dass Ihre Bilder direkt mit den richtigen URLs verlinkt sind . Wenn Sie eine Bilddatei verschoben oder umbenannt haben, aktualisieren Sie die Bild-URL in Ihrem Inhalt, anstatt sich auf Weiterleitungen zu verlassen. Wenn Sie Ihre Website auf eine neue Domain oder Struktur migrieren, achten Sie außerdem darauf, sicherzustellen, dass alle Bild-URLs entsprechend aktualisiert werden.

Indem Sie unnötige Weiterleitungen vermeiden, tragen Sie dazu bei, dass Ihre Seiten schneller geladen werden und sorgen für ein reibungsloseres Erlebnis für Ihre Besucher. Dieser einfache Schritt kann auch zu einer besseren SEO beitragen, da Suchmaschinen schneller ladende Seiten bevorzugen.
Phase III – Bilder für Suchmaschinen optimieren

Dies ist die letzte und letzte Phase. Hier werden wir über Folgendes sprechen:
- Alternativtext einfügen
- Platzieren Sie Bilder mit Bildunterschriften richtig
Lasst uns in die Diskussion einsteigen!
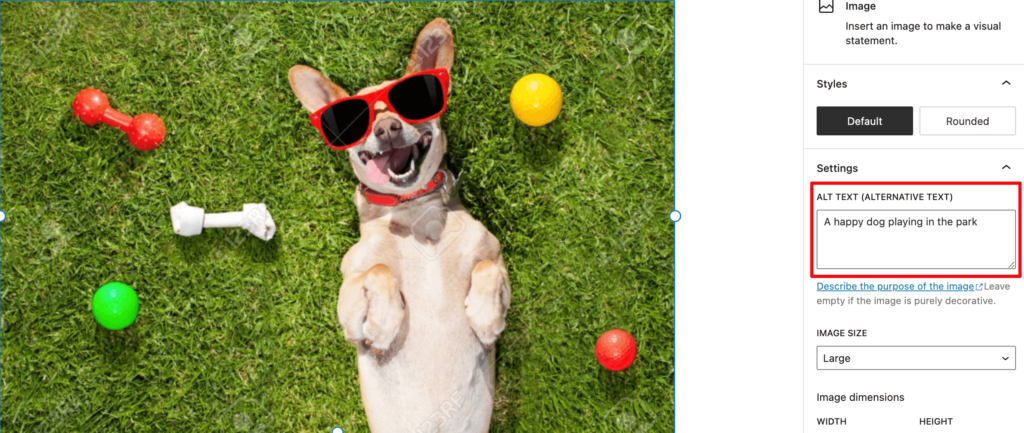
01. Alternativtext einfügen
Alt-Text ist, als würde man Ihrem Bild eine Stimme geben. Es handelt sich um eine kurze Beschreibung dessen, was auf dem Bild zu sehen ist, und es ist aus mehreren Gründen äußerst wichtig:
- Barrierefreiheit: Menschen mit Sehbehinderung nutzen Screenreader zum Navigieren im Internet. Alt-Text hilft ihnen zu verstehen, was im Bild zu sehen ist.
- Suchmaschinen: Suchmaschinen nutzen Alternativtext, um zu verstehen, worum es in Ihrem Bild geht, was dazu beitragen kann, dass es in den Bildsuchergebnissen angezeigt wird.
- Wenn Bilder nicht geladen werden können: Wenn ein Bild aus irgendeinem Grund nicht geladen wird, wird stattdessen der Alternativtext angezeigt.
Wenn Sie nicht wissen, wie man den Alt-Text richtig schreibt, geben wir Ihnen ein paar Tipps, wie Sie einen hochwertigen Alt-Text schreiben, der sowohl Suchmaschinen als auch Leser zufriedenstellt:
- Seien Sie prägnant und beschreibend
- Konzentrieren Sie sich auf das Hauptmotiv des Bildes
- Verwenden Sie Schlüsselwörter, nach denen die Leute suchen könnten
- Vermeiden Sie es, den Namen der Bilddatei zu wiederholen
Verwenden Sie beispielsweise anstelle von „image123.jpg“ „Happy Dog Playing in the Park“.

02. Bilder mit Bildunterschriften richtig platzieren
Okay, Sie haben also ein tolles Bild, es ist optimiert und es hat tollen Alternativtext. Lassen Sie uns nun über Untertitel sprechen!
Eine Bildunterschrift ist wie ein kleiner Sidekick für Ihr Bild. Es bietet zusätzliche Informationen, Kontext oder ein bisschen Humor. Es ist wie ein Untertitel für einen Film , er steigert das Erlebnis.
So machen Sie es richtig:
- Halten Sie es prägnant: Schreiben Sie keinen Roman. Meist genügen ein paar Worte.
- Mehrwert schaffen: Erzählen Sie Ihren Lesern etwas Neues oder Interessantes über das Bild.
- Passen Sie Ihren Ton an: Wenn Ihr Beitrag lustig ist, gestalten Sie die Überschrift lustig. Wenn es ernst ist, bleiben Sie ernst.
Eine gute Bildunterschrift kann Ihr Bild noch ansprechender machen. Haben Sie also keine Angst, kreativ zu werden!
Bonus: Bester WordPress-Bildoptimierer für Sie im Jahr 2024
Wenn Sie einen WordPress-Bildoptimierer verwenden möchten, um Bilder für Ihre WordPress-Website reibungslos zu optimieren, können Sie eines dieser Plugins verwenden:
- Stellen Sie sich vor
- Smush
- ShortPixel
Neben der Optimierung der Bilder dienen diese Plugins auch als Lösungen zur Geschwindigkeitsoptimierung. Sie können also jedes der oben genannten Plugins verwenden, um beide Aufgaben zu erledigen. Lassen Sie uns sie im Detail erkunden!
I) Imaginieren

Imagify ist ein leistungsstarkes Bildoptimierungs-Plugin, mit dem sich Bilder ganz einfach komprimieren lassen, ohne an Qualität zu verlieren. Es bietet verschiedene Komprimierungsstufen – Normal, Aggressiv und Ultra –, sodass Sie das richtige Gleichgewicht zwischen Dateigröße und Bildqualität wählen können.
Imagify unterstützt auch die WebP-Konvertierung, wodurch die Dateigröße noch weiter reduziert werden kann. Außerdem ist es direkt in die WordPress-Medienbibliothek integriert, sodass Sie Bilder beim Hochladen oder in großen Mengen optimieren können.
II) Smush

Smush ist eines der beliebtesten Bildoptimierungs-Plugins für WordPress und bekannt für seine Benutzerfreundlichkeit und Effektivität. Es komprimiert Ihre Bilder beim Hochladen automatisch und bietet eine Massenoptimierung für Bilder, die sich bereits auf Ihrer Website befinden.
Smush umfasst auch Funktionen wie Lazy Loading, das die Seitenladezeiten verkürzt, indem Bilder nur dann geladen werden, wenn sie angezeigt werden. Mit seiner kostenlosen und Premium-Version ist Smush ein flexibles Tool, das ein breites Benutzerspektrum anspricht.
III) Kurzes Pixel

ShortPixel ist eine weitere hervorragende Option zur Optimierung von Bildern in WordPress. Es unterstützt sowohl verlustbehaftete als auch verlustfreie Komprimierung und gibt Ihnen die Kontrolle darüber, wie stark Sie Ihre Bildgröße reduzieren möchten. ShortPixel bietet auch eine automatische WebP-Konvertierung und kann auch Ihre PDFs optimieren.
Eine seiner herausragenden Funktionen ist die Möglichkeit, Bilder zu komprimieren, die in einem beliebigen Verzeichnis gespeichert sind, nicht nur in der Medienbibliothek, was für fortgeschrittene Benutzer großartig ist.

Abschluss
Die Bildoptimierung ist für jede WordPress-Site von entscheidender Bedeutung. Jetzt wissen Sie, warum Sie Ihre Bilder optimieren sollten und wie Sie Bilder für Ihre Website optimieren. Laden Sie daher niemals ein nicht optimiertes Bild auf Ihre Website hoch, um eine bessere Leistung zu gewährleisten.
Wenn Sie jedoch Bilder vergrößern müssen, um sie auf Ihrer Website zu verwenden, können Sie dies tun, indem Sie unserem Blog zum Vergrößern von Bildern ohne Qualitätsverlust folgen.
Wenn Sie nun Feedback zu diesem Artikel abgeben möchten, können Sie dies gerne über das Kommentarfeld unten tun. Wir freuen uns immer über das Feedback unserer Leser. Danke schön.
