So optimieren Sie das WordPress-Hosting von Kinsta mit WP Rocket
Veröffentlicht: 2022-06-06Wenn du deine WordPress-Seite bei Kinsta hostest, weißt du bereits, dass es schnell und zuverlässig ist. Was Sie vielleicht nicht wissen, ist, dass Ihre Website sogar noch schneller laufen kann, insbesondere wenn Sie Kinsta mit WP Rocket verwenden.
In den Anfängen des Internets im Wilden Westen waren die Menschen toleranter gegenüber langsameren Ladezeiten von Webseiten. Wenn Ihre Website heutzutage nicht blitzschnell geladen wird, werden viele Besucher sie verlassen. Sie riskieren, sowohl Ihr Publikum als auch Ihren Umsatz in nur wenigen Sekunden zu verlieren. Aus diesem Grund ist die Wahl eines guten Webhosts entscheidend für die Pflege einer Website, die Besucher dazu bringt, mit Ihren Inhalten zu interagieren.
Neben der Wahl eines großartigen Webhosts wird die Verwendung eines Caching-Plugins auch die Leistung Ihrer Website steigern. In diesem Artikel konzentrieren wir uns darauf, wie Sie das Beste aus Ihrer Website herausholen, indem Sie einen optimalen Host und ein Plugin kombinieren.
Wenn Sie gerne Seiten anbieten, die Besucher frustriert wegklicken lassen, dann hören Sie jetzt auf zu lesen. Wenn Sie eine enorme Leistungssteigerung bei den Ladezeiten Ihrer Website sehen möchten, dann ist dieser Artikel genau das Richtige für Sie.
Die Kombination aus Kinsta und WP Rocket
Kinsta hat eine eingebaute Caching-Funktion, die dabei hilft, deine Seite zu beschleunigen. Beim Caching werden die Ressourcen Ihrer Website bei einer ersten Anfrage von einem Browser gespeichert. Dadurch werden Seiten schneller geladen, da dieselben Ressourcen bei nachfolgenden Anforderungen wiederverwendet werden.
Angenommen, Sie haben ein Logo-Bild in Ihrem Website-Header. Diese Logodatei wird geladen, wenn jemand Ihre Website zum ersten Mal besucht. Wenn sie klicken, um eine neue Seite zu besuchen, die denselben Header verwendet, ist diese Logodatei bereits geladen. Das bedeutet, dass der Server weniger Arbeit leisten muss, um es hochzuziehen, was zu einer schnelleren Ladezeit führt.
Ihre Website könnte reibungslos vor sich hin summen und auf Kinsta gehostet werden. Wenn du dein Kinsta-Hosting mit dem richtigen Optimierungs-Plugin kombinierst, kannst du eine erhebliche Geschwindigkeitssteigerung feststellen.
WP Rocket ist dieses Plugin.

Obwohl Caching wichtig ist, ist es nicht das Ende der Geschichte der Beschleunigung Ihrer Website. Es gibt andere Optimierungen, die WP Rocket für Sie übernimmt, um die Leistung zu steigern. Lassen Sie uns WP Rocket installieren und die verschiedenen Einstellungen durchgehen, die Ihre Website zum Singen bringen.

Erhöhen Sie die Geschwindigkeit Ihrer Website
Aktualisieren Sie Ihre von Kinsta gehostete WordPress-Site mit dem besten Caching-Plugin, das Sie für Geld kaufen können, und sehen Sie sofortige Ergebnisse.
Holen Sie sich WP RocketMit WP Rocket
Zuerst müssen Sie zu WP Rocket gehen, um das Plugin zu erhalten. Sobald Sie es installiert und aktiviert haben, navigieren Sie zu Einstellungen in Ihrem WordPress-Dashboard. Sie sehen einen neuen Menüpunkt für WP Rocket. Klicken Sie darauf und Sie gelangen zum Einstellungs-Dashboard.

Lassen Sie uns die Menüpunkte durchgehen und über die verschiedenen Konfigurationsoptionen sprechen.
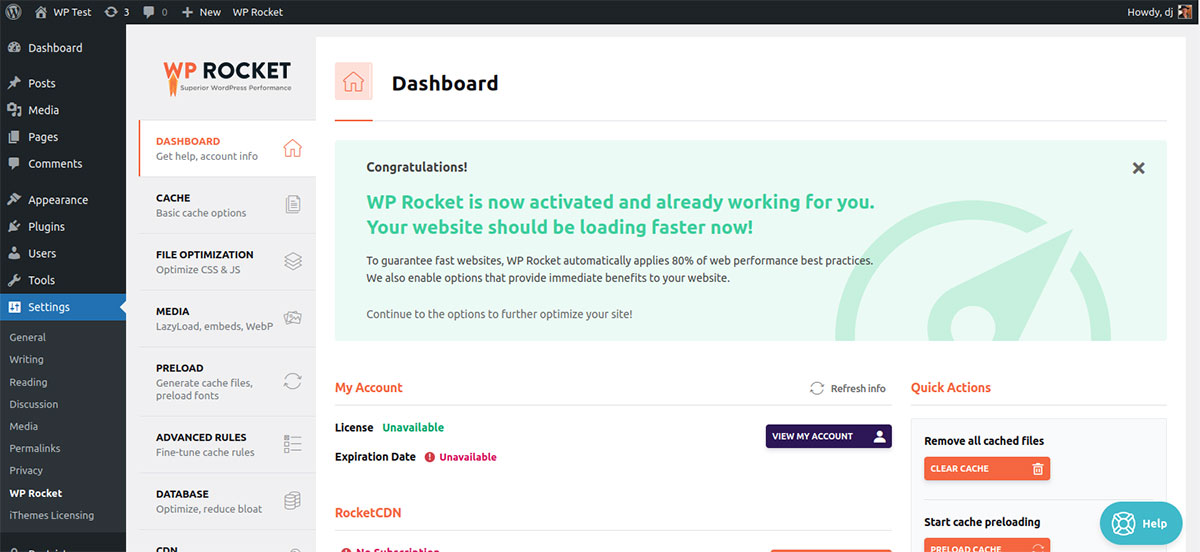
Armaturenbrett
Dieses Menü enthält Ihre grundlegenden Kontoinformationen sowie einige Schnellaktionen, die Sie ausführen können. Wenn Sie nach unten scrollen, finden Sie eine Menge Ressourcen, die Ihnen bei der Verwendung von WP Rocket helfen.
Zwischenspeicher
Wie bereits erwähnt, hat Kinsta eine eigene Cache-Funktion eingebaut. Typischerweise erlaubt Kinsta aufgrund von Konflikten nicht, dass Caching-Plugins ausgeführt werden. Kinsta deaktiviert jedoch automatisch das Caching von WP Rocket, sodass es keine Konflikte gibt, über die Sie sich Sorgen machen müssen – und Sie erhalten immer noch die Vorteile, Ressourcen im Cache zu haben.
Sie empfehlen, dass Sie das Kontrollkästchen Caching für mobile Geräte aktivieren weiterhin aktivieren.
Dateioptimierung
Bevor Sie wohl oder übel Kästchen im Menü „Dateioptimierung“ aktivieren, ist es wichtig zu verstehen, wie sich diese Einstellungen auf Ihre Website auswirken können. WP Rocket bietet auf diesem Weg Anleitung, also nutzen Sie ihre Hilfe! Lassen Sie uns ein paar spezifische Bereiche in diesem Menü behandeln: CSS und JavaScript.
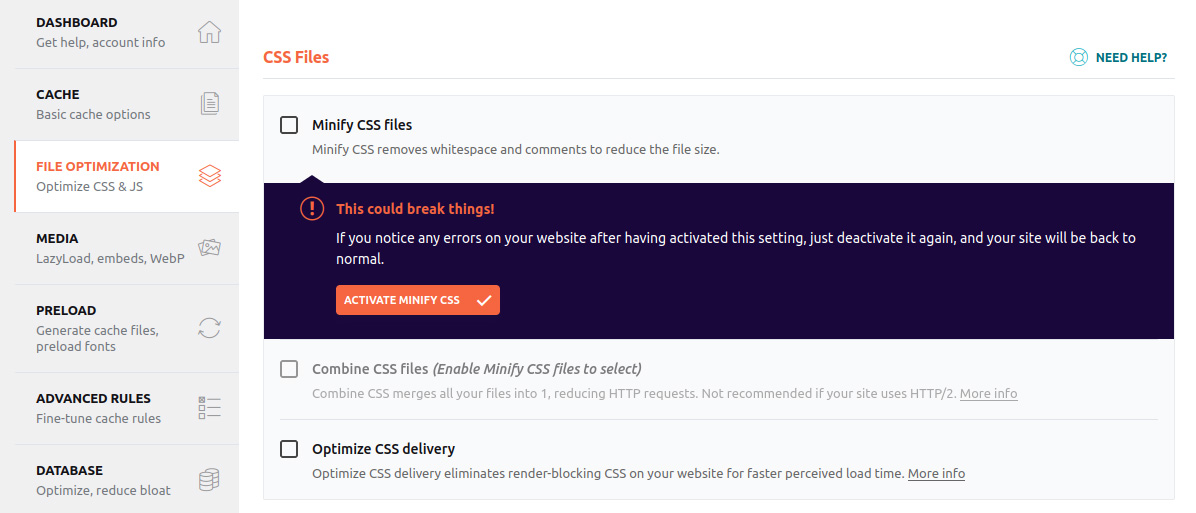
CSS-Dateien
Dies ist ein gutes Beispiel für die oben erwähnte Hilfe. Sobald Sie das Kästchen für CSS-Dateien minimieren anklicken, erhalten Sie eine Warnung:

Wenn die Datei unbenutzten CSS-Code oder viele Kommentare enthält, werden sie ignoriert, was die Ladezeiten der Seiten verringert. Es lohnt sich, es zu aktivieren, aber überprüfen Sie Ihre Website gleich danach, um sicherzustellen, dass alles noch richtig funktioniert.
Durch die Optimierung der CSS-Bereitstellung kann die Website nur kritisches CSS für sichtbare Bereiche rendern. Anderes CSS wird zurückgestellt und ohne Renderblockierung geladen.
Hinweis: Diese Einstellungen funktionieren nicht auf lokal gehosteten Websites.
JavaScript-Dateien
Dies bietet dieselbe Funktionalität wie die obigen CSS-Dateien. JavaScript-Ausführung verzögern ähnelt Lazy Load für Bilder, wo sie nur geladen werden, wenn ein Benutzer scrollt oder anderweitig mit der Website in einem bestimmten Bereich interagiert.

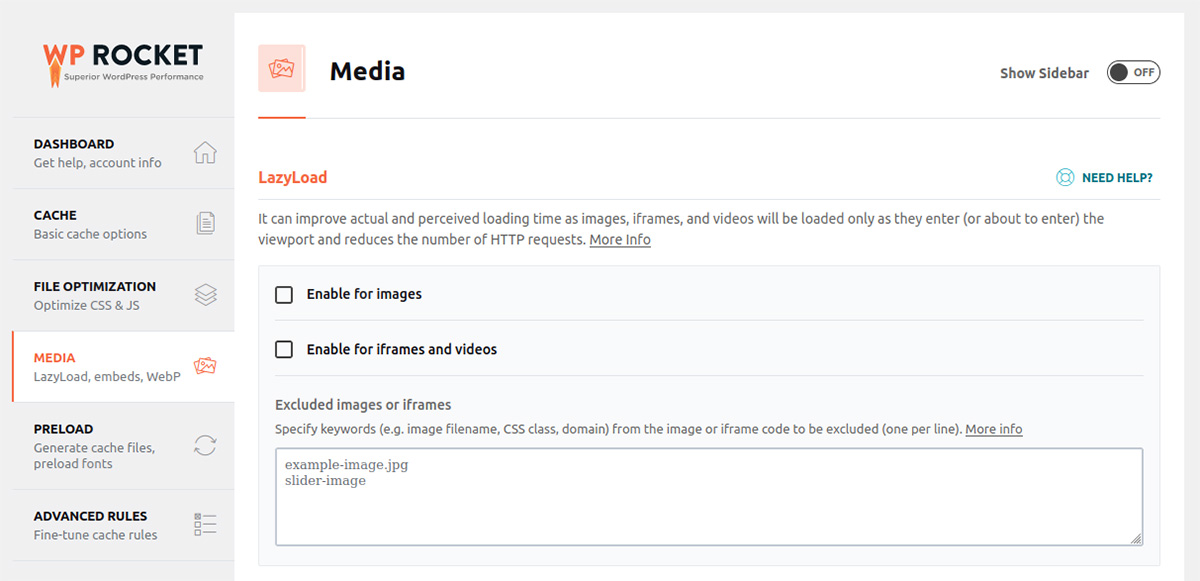
Medien

LazyLoad
Dies ist eine hochwirksame Komponente zur Erhöhung der Ladegeschwindigkeit Ihrer Website. Die Aktivierung von LazyLoad wird dringend empfohlen, auch wenn Sie nicht viele Fotos auf Ihrer Website haben.
Bildabmessungen
Wenn Sie jemals eine Website besucht haben und Dinge auf der Seite verschoben wurden, während sie geladen wurde, wissen Sie, wie irritierend das sein kann. Die Bildabmessungsfunktion füllt alle fehlenden Breiten- und Höheninformationen von Bildern aus. Dadurch kann der HTML-Code Platz für Bilder vorhalten, bevor sie geladen werden, sodass es nicht zu Verschiebungen kommt.
Einbettungen
Dies verhindert das Einbetten auf und von Ihrer Website. Wenn Sie Inhalte von YouTube oder sozialen Medien einbetten möchten, lassen Sie dies am besten deaktiviert.
WebP-Kompatibilität
WebP ist ein Bildformat, das eine Komprimierung bietet, die dazu führt, dass Bilder 26 % kleiner sind als typische PNG-Dateien. Sie müssen Ihre Bilder in WebP konvertieren, bevor Sie diese Funktion aktivieren.
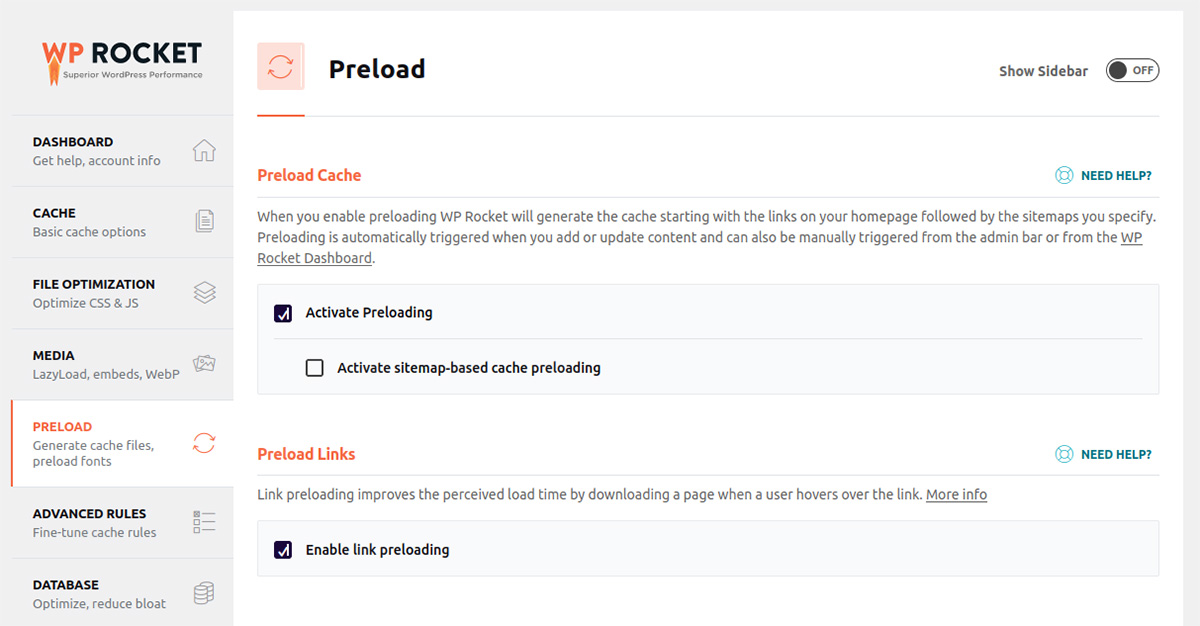
Vorladen

Wenn Sie die Funktionen unter Preload aktivieren, beginnt WP Rocket, Inhalte von Links auf Ihrer Website zwischenzuspeichern.
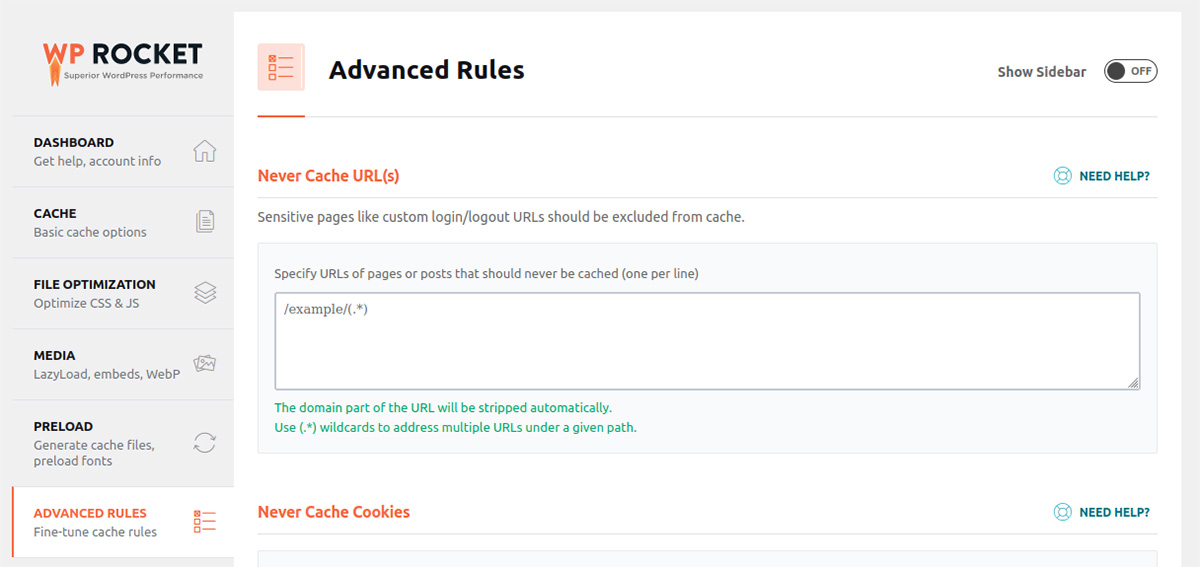
Erweiterte Regeln

Wenn Sie benutzerdefinierte Anmeldeseiten auf Ihrer Website haben, sollten Sie das Caching auf diesen deaktivieren, um die Sicherheit zu erhöhen. Unter dem Menü „Erweiterte Regeln“ können Sie bestimmte URLs eingeben, die Sie vom Caching ausschließen möchten – was auch verhindert, dass WP Rocket-Optimierungen auf diesen Seiten ausgeführt werden.
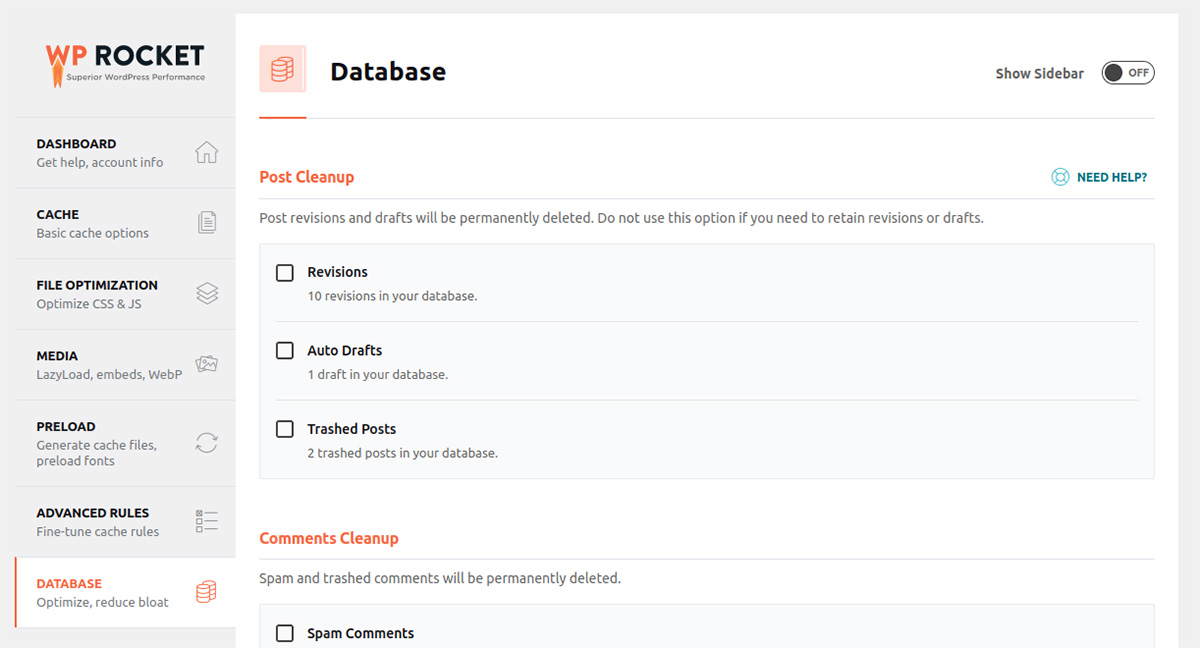
Datenbank

Es gibt einige praktische Funktionen im Abschnitt Datenbank, aber Sie sollten vorsichtig sein. Stellen Sie sicher, dass Sie eine vollständige Sicherung durchführen, bevor Sie eine Bereinigung durchführen.
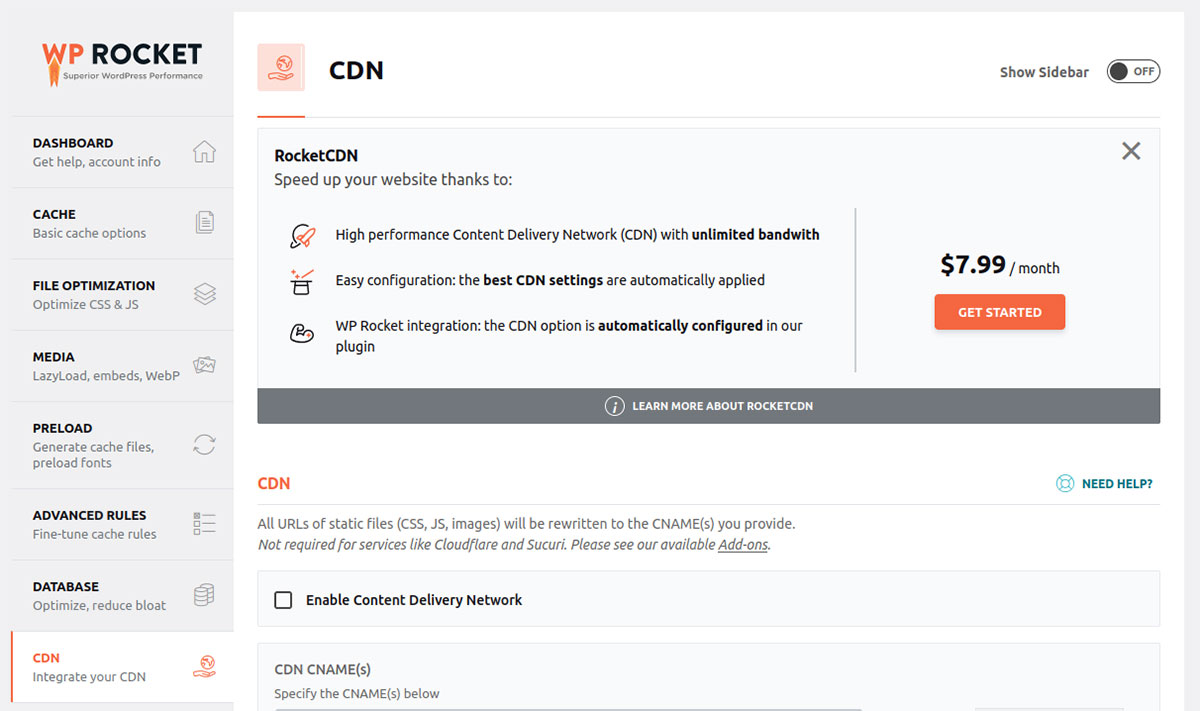
CDN

Die Geschwindigkeit Ihrer Website hängt teilweise von der Entfernung zwischen dem Server und dem Benutzer ab. Wenn Sie Ihre Website auf einem CDN ausführen, wird Ihre Website schnell geladen, unabhängig davon, wo sich ein Besucher befindet. CDN ist eine kostenpflichtige Funktion, aber wenn Sie sich anmelden, hat WP Rocket bereits alles für Sie konfiguriert.
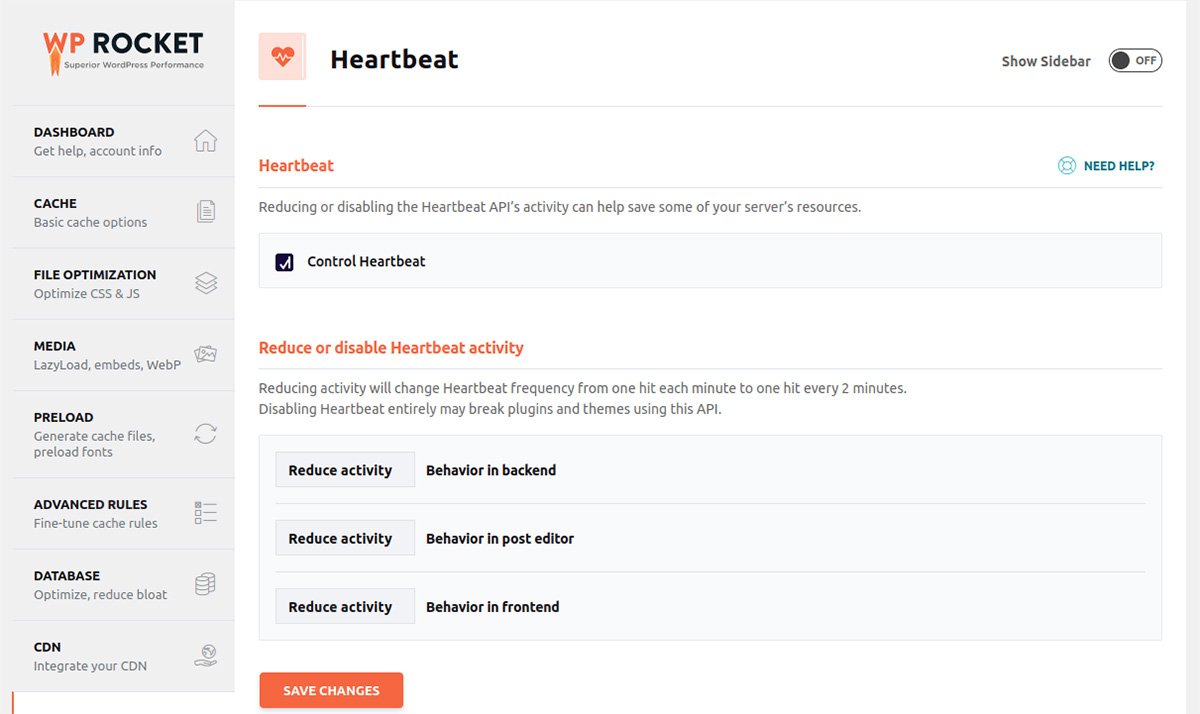
Heartbeat-API

Aktivitäten wie Autosave, Dashboard-Benachrichtigungen und Echtzeitdaten, die von E-Commerce-Plugins angezeigt werden, beanspruchen Serverressourcen. Die Heartbeat-API gibt Ihnen die direkte Kontrolle über die Heartbeat-Aktivität.
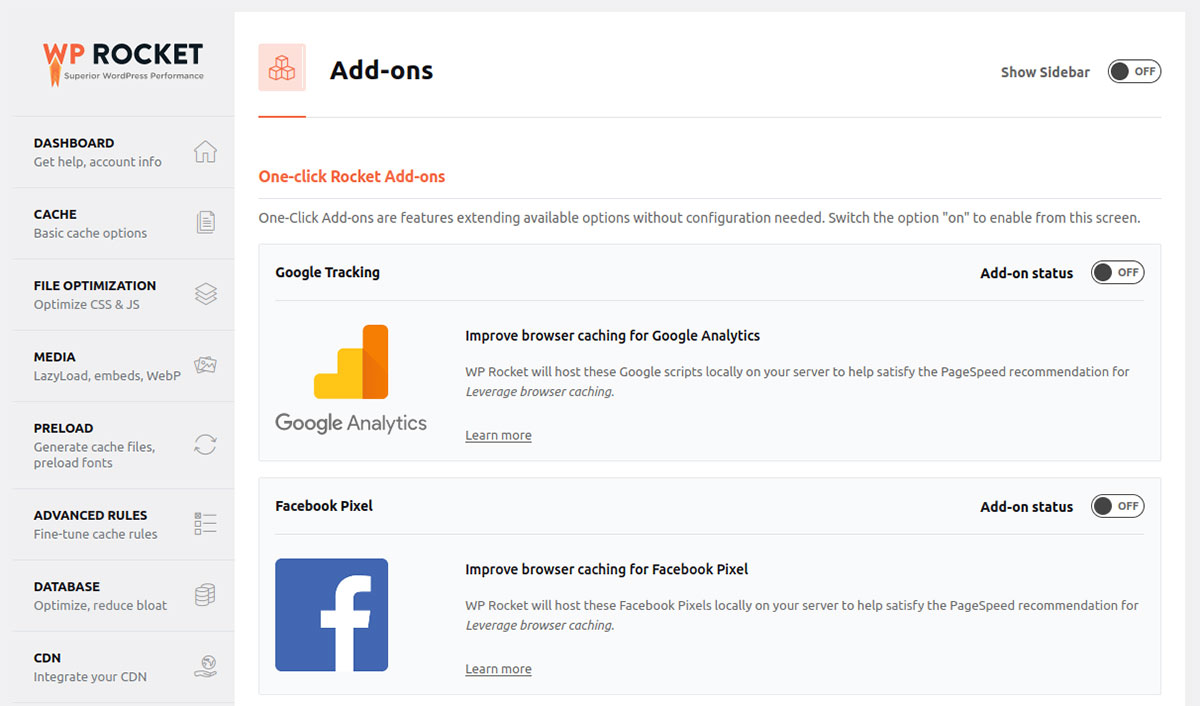
Add -Ons

Rocket-Add-ons mit einem Klick verbessern das Browser-Caching, um PageSpeed-Empfehlungen für Google Analytics, Facebook und mehr zu erfüllen.
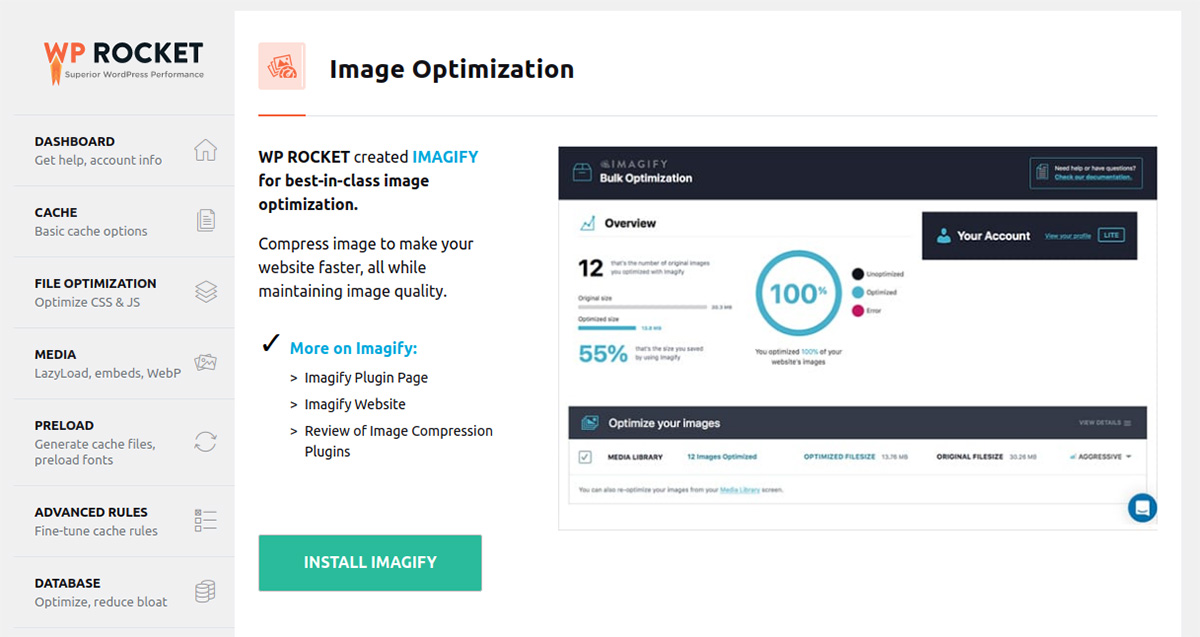
Bildoptimierung

Erinnern Sie sich, wie wir über die WebP-Bildkomprimierung gesprochen haben? Unter dem Bildoptimierungsmenü können Sie Imagify installieren, ein Plugin, das Ihre Bilder komprimiert, damit Sie WebP nutzen können.
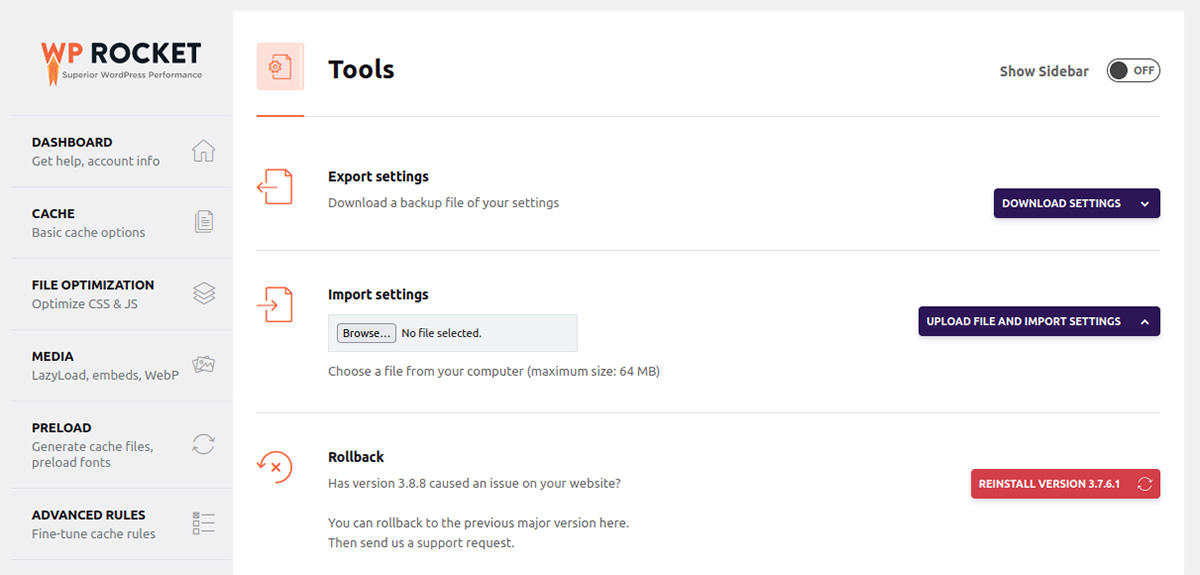
Werkzeug

Über das Menü Extras können Sie Ihre WP Rocket-Einstellungen importieren und exportieren. Dies kann praktisch sein, wenn Sie WP Rocket auf einer anderen Site installiert haben und Zeit sparen möchten, um alles zu konfigurieren.
Kinsta und WP Rocket gehen Hand in Hand
Wenn du deine Website bei Kinsta hostest, bist du bereits gut positioniert, um Seiten zu haben, die schneller geladen werden als sonst. Wenn Sie das WP Rocket-Plugin verwenden und es für die bestmögliche Optimierung konfigurieren, wird die Geschwindigkeit Ihrer Website einen enormen Schub erhalten.
Hast du Erfahrung mit WP Rocket? Teilen Sie Ihre Vorschläge für die besten Konfigurationen in den Kommentaren!
