So optimieren Sie Videos für Ihre WordPress-Website (Expertentipps)
Veröffentlicht: 2023-12-07Möchten Sie Videos für Ihre WordPress-Website optimieren?
Videos sind eine fantastische Möglichkeit, Ihr Publikum anzusprechen, aber Videodateien können viel Platz beanspruchen. Sie können die Leistung Ihrer Website verlangsamen und sich negativ auf das Benutzererlebnis auswirken. Deshalb ist die Optimierung von Videos so wichtig.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Videos für Websites optimieren.

Warum Videos für Websites optimieren?
Der Hauptgrund, warum Sie Videos für Ihre Website optimieren sollten, ist, dass das Laden dieser Videos unglaublich schwer sein kann.
Videodateien enthalten hochwertige Bild- und Tondateien, wodurch sie eine große Dateigröße haben. Tatsächlich kann ein einzelnes 1080p-Video, das 30 Sekunden dauert, etwa 30–50 MB zu einer Website hinzufügen.
Zum Vergleich: Wir bei WPBeginner sind immer bestrebt, unsere Bilder auf weniger als 30 KB zu komprimieren, was weit weniger als die durchschnittliche Größe eines 30-Sekunden-Videos ist. Wenn eine Datei größer ist, kann sich dies negativ auf die Ladezeit der Seite auswirken.
Eine langsam ladende Website kann eine Kettenreaktion auslösen. Erstens kann es Benutzer, die auf Ihre Website zugreifen möchten, frustrieren, was dann dazu führen kann, dass sie zu einem Mitbewerber wechseln.
Wenn Sie einen E-Commerce-Shop betreiben, kann eine langsame Leistung auch zu einer höheren Absprungrate und geringeren Conversions führen.
Aber keine Sorge. Wenn Sie Videoinhalte auf Ihrer Website haben, müssen Sie nur unsere Tipps befolgen, um diese zu optimieren und diesen Dominoeffekt zu verhindern.
Neben der Optimierung von Videos für die Leistung Ihrer Website ist es auch sinnvoll, Videos für SEO zu optimieren. Mit dem Aufkommen von Video-Content-Plattformen wie YouTube und TikTok sind Videos zu einem leistungsstarken Tool geworden, um Traffic auf Ihre Website zu lenken.
Bei richtiger Optimierung können Videosuchergebnisse auffälliger sein, Ihre Online-Sichtbarkeit steigern und Ihr Suchmaschinenranking verbessern.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie Videos für Websites optimieren können. Über die folgenden Quicklinks können Sie zu den verschiedenen Tipps in unserem Beitrag springen:
- Nutzen Sie einen Video-Hosting-Dienst
- Komprimieren Sie Ihr Video, bevor Sie es hochladen
- Richten Sie Ihre Video-Sitemap und Ihr Schema-Markup ein
- Aktivieren Sie Lazy Loading
- Verwenden Sie ein Video-CDN
- Bonus-Tipps zur Optimierung von Hintergrundvideos in WordPress
1. Nutzen Sie einen Video-Hosting-Dienst
Zunächst sollten Sie eine zuverlässige Video-Hosting-Plattform auswählen. Unsere jahrelange Erfahrung mit WordPress hat gezeigt, dass es besser ist, einen externen Video-Hosting-Anbieter zu nutzen, als eigene Videos selbst zu hosten.
Weitere Informationen finden Sie in unserem Artikel darüber, warum Sie niemals ein Video auf WordPress hochladen sollten. Aber im Wesentlichen kann das Hochladen von Videos in Ihre Medienbibliothek einen Großteil Ihrer Webhosting-Bandbreite und -Ressourcen beanspruchen.
Selbst wenn Sie eine leistungsstarke Cloud oder einen dedizierten Webhost verwenden, ist die Verwendung eingebetteter Videos viel einfacher, als Ihre Videoinhalte selbst zu hosten. Wenn Sie Ihre eigenen Videos hosten, müssen Sie diese verarbeiten, damit sie mit verschiedenen Geräten kompatibel sind.
Mittlerweile übernehmen Plattformen wie YouTube und Vimeo dies für Sie. Sie müssen sich keine Gedanken über die Verwendung eines bestimmten Dateiformats oder einer bestimmten Auflösung machen, solange diese von der Plattform unterstützt werden.
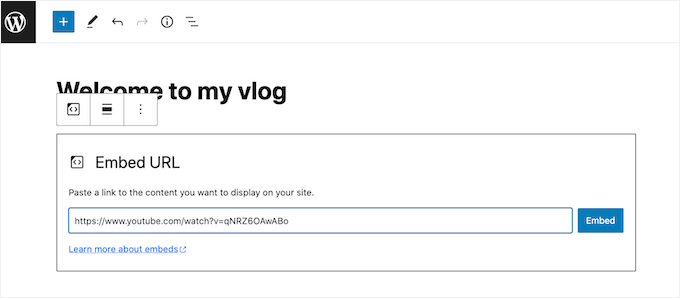
Anschließend können Sie das Video einfach in Ihre WordPress-Website einbetten, indem Sie einen Videoblock und die URL Ihres Inhalts verwenden.

Wenn Sie Empfehlungen benötigen, können Sie sich unseren Leitfaden zu den besten Video-Hosting-Sites ansehen.
Wenn Sie Produktvideos für Ihre WooCommerce-Website anzeigen, können Sie auch unsere Schritt-für-Schritt-Anleitung zum Hinzufügen von WooCommerce-Produktvideos zu Galerien lesen.
2. Komprimieren Sie Ihr Video, bevor Sie es hochladen
Bilder müssen komprimiert werden, bevor Sie sie auf WordPress hochladen, ebenso wie Videos. Die Komprimierung ist eine schnelle und einfache Möglichkeit, die Dateigröße zu reduzieren, damit die Seitengeschwindigkeit nicht beeinträchtigt wird.
Allerdings sind nicht alle Tools zur Videooptimierung gleich. Sie können zwar die Dateigröße verringern, aber auch die Videoqualität beeinträchtigen.
Wenn Sie nach einer Software zum Komprimieren Ihrer Videos suchen, stellen Sie sicher, dass diese das Dateiformat unterstützt, das Sie verwenden möchten.
Wenn Sie Videos auf YouTube oder Vimeo hochladen, verwenden Sie höchstwahrscheinlich ein beliebtes Format wie MP4, WebM oder MOV. Diese Formate werden von Videokomprimierungsplattformen weitgehend unterstützt.
Erwägen Sie außerdem die Verwendung eines Tools, das einstellbare Komprimierungsstufen bietet. Normalerweise können Sie zwischen niedriger, mittlerer und hoher Videoqualität wählen. Sie können auch eine gewünschte Auflösung auswählen, um die Größe zu verkleinern.
Vergessen Sie nicht, auch die Preise der Plattform zu berücksichtigen. Es gibt viele kostenlose Softwareoptionen zur Optimierung von Videos für Websites im Internet, aber Sie müssen sie testen, um zu sehen, ob sie ein Wasserzeichen hinzufügen.
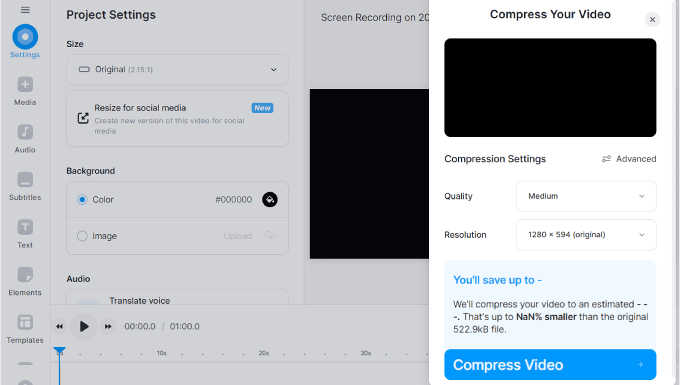
Ein beliebtes Online-Videooptimierungstool ist VEED.IO.
Diese kostenlose Plattform verfügt über grundlegende und erweiterte Komprimierungseinstellungen und fügt Ihrem Inhalt kein Wasserzeichen hinzu. Sie müssen lediglich Ihr Video in das Tool hochladen und eine Videoqualität und Auflösung auswählen.

Wenn Sie ein Desktop-Tool verwenden möchten, können Sie sich HandBrake ansehen.
Es handelt sich um eine kostenlose Open-Source-Videokomprimierungsplattform, die mit allen gängigen Betriebssystemen kompatibel ist.

3. Richten Sie Ihre Video-Sitemap und Ihr Schema-Markup ein
Die Reduzierung der Videodateigröße und -qualität ist nur ein Teil der Videooptimierung. Wenn Sie möchten, dass Ihre Videos auf den Ergebnisseiten von Suchmaschinen (SERPs) erscheinen, müssen Sie Google dabei helfen, Ihre Inhalte effektiv zu verstehen und zu indizieren.
Eine Möglichkeit hierfür ist die Verwendung des All-in-One-SEO-Plugins für WordPress (AIOSEO). Es ist das beste WordPress-SEO-Plugin, mit dem Sie Ihre Inhalte einfach optimieren und die Leistung Ihrer Website überwachen können.
Um auf die Video-SEO-Funktionen von AIOSEO zuzugreifen, wie die Video-Sitemap und das Video-Schema-Markup, müssen Sie sich für einen Pro-Plan anmelden.
Anschließend können Sie das AIOSEO-Plugin in WordPress installieren und aktivieren. Weitere Anleitungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Installation des Plugins können Sie den Lizenzschlüssel aktivieren. Gehen Sie einfach in Ihrem WordPress-Administrationsbereich zu All in One SEO » Allgemeine Einstellungen und geben Sie dort den Lizenzschlüssel ein.

Von hier aus können Sie unserer Schritt-für-Schritt-Anleitung zum Einrichten einer Video-Sitemap in WordPress folgen.
Eine Video-Sitemap ist eine spezielle XML-Sitemap, die detaillierte Informationen zu den Videos auf Ihrer Website bereitstellt. Zu diesen Daten gehören der Videotitel, die Beschreibung, die Dauer, die Miniaturbild-URL und die Seite, auf der das Video eingebettet ist.
Durch die Erstellung einer Video-Sitemap ermöglichen Sie Suchmaschinen, Ihre Videos effektiver zu crawlen und zu indizieren.
Ein weiterer wichtiger Schritt ist das Einrichten des Videoschema-Markups. Hierbei handelt es sich um strukturierte Daten, die Suchmaschinen dabei helfen, zu verstehen, worum es in Ihren Videos geht.
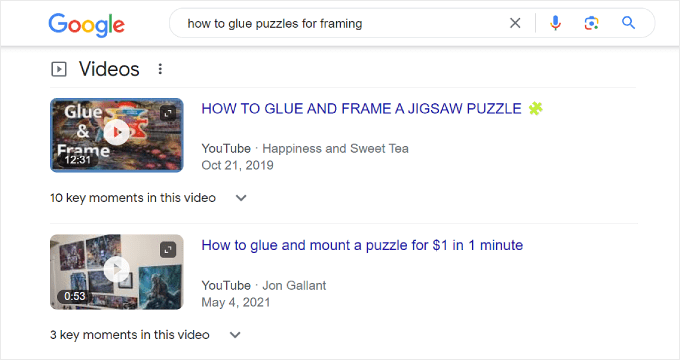
Es erhöht die Wahrscheinlichkeit, dass Ihre Videos als spezielle Vorschauen (oder Rich Snippets) in den Suchergebnissen angezeigt werden, wodurch sie für Menschen, die online suchen, besser wahrgenommen werden. So sieht das aus:

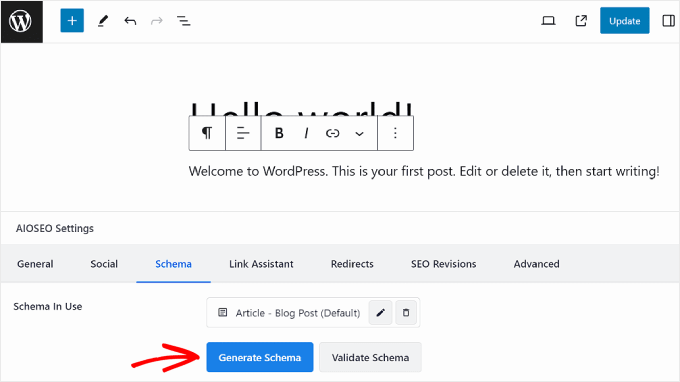
Um das Videoschema-Markup auf AIOSEO zu konfigurieren, gehen Sie einfach zu dem WordPress-Beitrag oder der Seite, in die Ihr Video eingebettet ist, und öffnen Sie den WordPress-Blockeditor.
Scrollen Sie anschließend nach unten zu den AIOSEO-Einstellungen und navigieren Sie zur Registerkarte „Schema“. Klicken Sie dann auf „Schema generieren“.

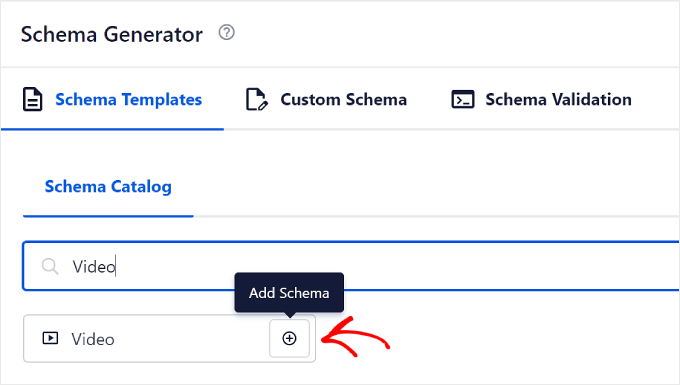
Nun erscheint das Popup-Fenster Schema Generator. Suchen Sie auf der Registerkarte „Schemakatalog“ nach der Schemavorlage „Video“.
Fahren Sie fort und klicken Sie auf die Schaltfläche „+“ neben der Videovorlage.

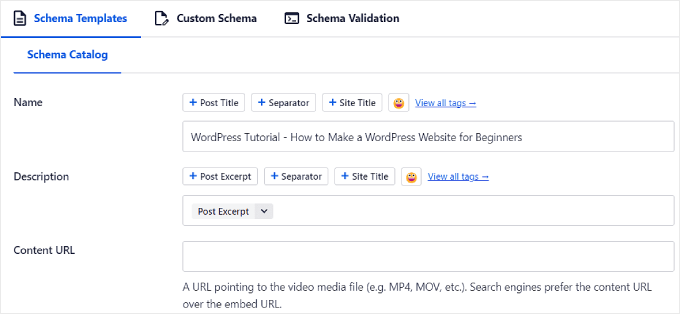
Jetzt können Sie Ihre Videoinformationen eingeben. In den ersten drei Feldern können Sie den Namen, die Beschreibung und die Inhalts-URL des Videos eingeben.
Für den Namen und die Beschreibung können Sie gerne die Smart Tags von AIOSEO verwenden. Hierbei handelt es sich um vordefinierte Labels, mit denen Sie problemlos vorhandene Informationen aus Ihrem Inhalt hinzufügen können, z. B. den Titel des Beitrags, den Titel der Website und den Auszug des Beitrags.

Als Inhalts-URL können Sie die Adresse der Video-Mediendatei eingeben. Das bedeutet, dass die URL mit dem Dateiformat enden sollte, etwa https://www.example.com/video/123/file.mp4
Google hat erklärt, dass die Angabe der Inhalts-URL Ihres Videos die beste Möglichkeit ist, Ihre Videodatei abzurufen. Wenn Sie Ihr Video jedoch auf eine Video-Hosting-Site wie YouTube hochgeladen haben, ist dies möglicherweise nicht möglich.
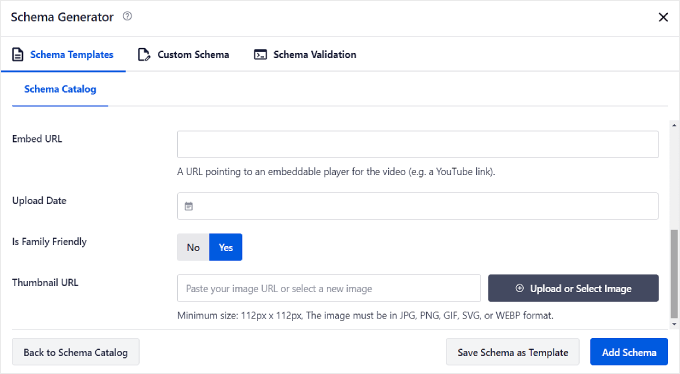
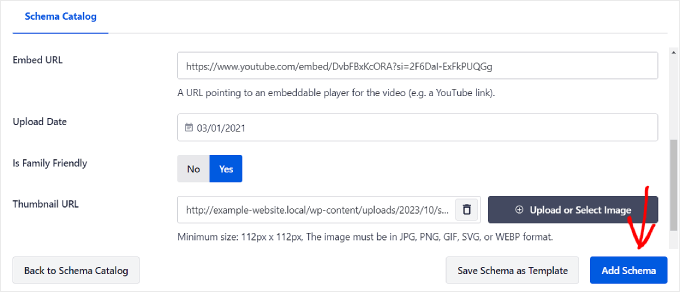
Wenn Sie nach unten scrollen, finden Sie die Einstellungen „Einbettungs-URL“, „Upload-Datum“, „Ist familienfreundlich“ und „Miniaturansicht-URL“.

Sie verwenden die Einbettungs-URL, wenn Sie das Video auf einen Drittanbieter-Dienst hochgeladen haben und keinen Zugriff auf die Inhalts-URL haben. Hier müssen Sie die Adresse des einbettbaren Players des Videos eingeben. Sie sollte also wie folgt aussehen: https://www.example.com/embed/123

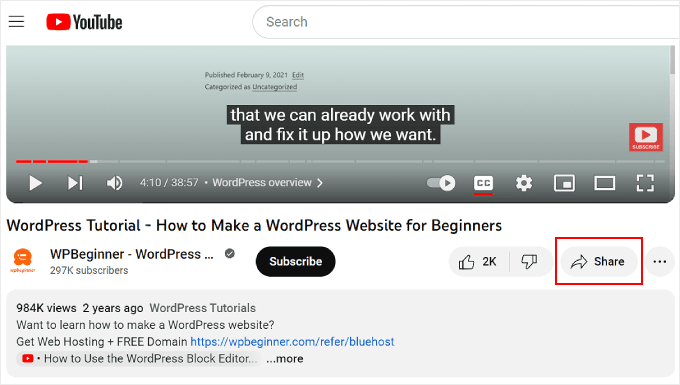
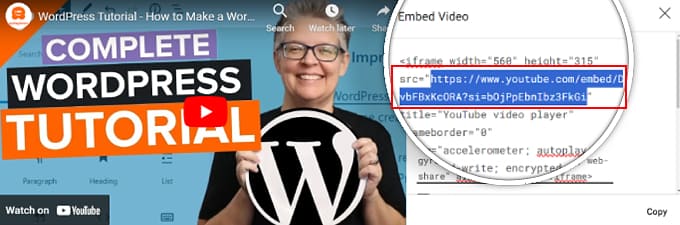
Wenn Sie das Video auf YouTube hochgeladen haben, können Sie die Einbettungs-URL finden, indem Sie das YouTube-Video öffnen und auf die Schaltfläche „Teilen“ unter dem Player klicken.

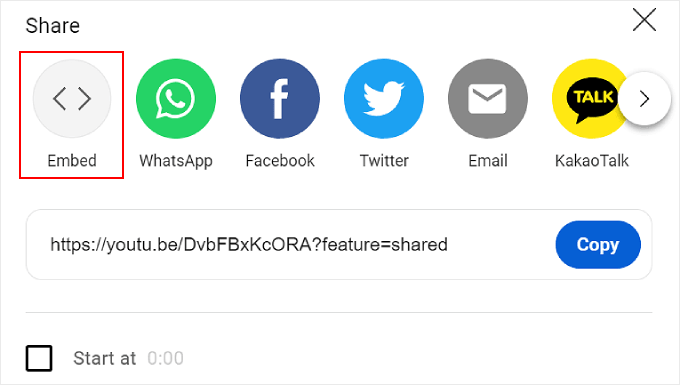
Klicken Sie anschließend im Popup-Fenster auf „Einbetten“.
Im nächsten Popup wird ein vollständiger Video-Einbettungscode angezeigt.

Beachten Sie, dass Sie nicht das Ganze kopieren und einfügen müssen. Was Sie tun sollten, ist die URL zu blockieren, die zwischen den doppelten Anführungszeichen nach dem src= -Attribut steht.
Dies ist die Einbettungs-URL Ihres Videos.

Anschließend kopieren Sie diese URL und fügen sie wieder in den Videoschema-Generator von AIOSEO ein.
Für die Miniaturbild-URL können Sie Ihre Bild-URL kopieren und in das Feld einfügen oder ein neues Bild in die Medienbibliothek hochladen. Beachten Sie, dass die Mindestgröße 112 Pixel in Breite und Höhe beträgt.
Wenn alle Einstellungen gut aussehen, klicken Sie einfach auf die Schaltfläche „Schema hinzufügen“.

Und das ist es!
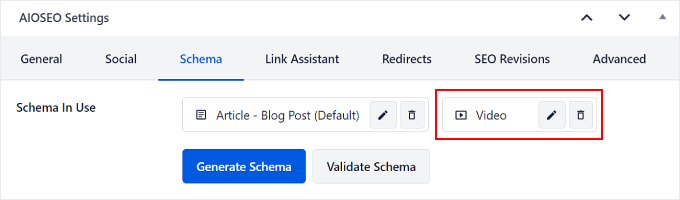
Jetzt sollte in den AIOSEO-Einstellungen auf der Registerkarte „Schema“ ein Videoschema-Element angezeigt werden.

4. Aktivieren Sie Lazy Loading
Lazy Loading bedeutet, dass Ihre Website das Laden bestimmter Inhaltselemente verzögert, bis jemand zu der Stelle scrollt, an der sich der Inhalt auf dem Bildschirm befindet. Wenn das verzögerte Laden für Videos aktiviert ist, wartet Ihre Website mit dem Laden des Videoplayers und der Inhalte, bis der Betrachter sie ansehen möchte.
Dadurch wird Ihre Website zunächst schneller geladen, da nicht alle Videoelemente auf einmal geladen werden müssen.
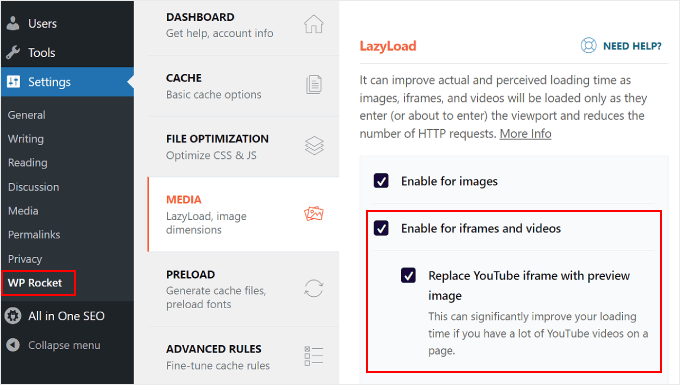
Dazu können Sie WP Rocket verwenden. Es ist eines der besten WordPress-Caching-Plugins auf dem Markt und verfügt über eine Funktion zum verzögerten Laden von Bildern und Videos.

Der erste Schritt besteht darin, das WP Rocket-Plugin zu installieren und zu aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie als Nächstes in Ihrem WordPress-Dashboard zu Einstellungen » WP Rocket und navigieren Sie zur Registerkarte „Medien“. Aktivieren Sie dann einfach die Kontrollkästchen „Für Iframes und Videos aktivieren“ und „YouTube-Iframe durch Vorschaubild ersetzen“.
Das zweite Kontrollkästchen bedeutet, dass beim Besuch Ihrer Webseite nicht sofort der eigentliche Videoplayer geladen wird, sondern zunächst nur ein statisches Bild, das das Video darstellt.

Wenn Sie auch Bilder verzögert laden möchten, lesen Sie unseren Artikel zum verzögerten Laden von Bildern in WordPress.
5. Verwenden Sie ein Video-CDN
CDN ist die Abkürzung für Content Delivery Network, ein Dienst, der Ihre Website beschleunigen kann.
Dabei werden die Inhalte Ihrer Website auf mehreren Servern weltweit gespeichert. Wenn jemand Ihre Website besucht, stellt das CDN den Inhalt vom Server in seiner Nähe bereit. Dadurch verringert sich die Entfernung, die die Daten zurücklegen müssen, und das Laden Ihrer Website beschleunigt sich.
Ein Video-CDN dient der effizienten Bereitstellung von Videoinhalten. Es optimiert das Video-Streaming, indem es Kopien Ihrer Videos auf Servern speichert, die strategisch über die ganze Welt verteilt sind.
Wenn Sie unserem Vorschlag gefolgt sind, Videos auf einen Drittanbieterdienst hochzuladen, ist ein Video-CDN nicht erforderlich. Aber für Leute, die ihre eigenen Videos selbst hosten möchten, empfehlen wir die Verwendung von Bunny.net.

Bunny.net ist einer der besten WordPress-CDN-Dienste mit einer CDN-Funktion zur Videobereitstellung. Ihre Videos werden in ihrem Speicher der Enterprise-Klasse geschützt und Zuschauer können Ihre Videos in hoher Qualität ohne Pufferung ansehen.
Wenn Sie an der Verwendung eines CDN interessiert sind, sehen Sie sich unsere Liste der besten WordPress-CDN-Dienste an.
Bonus-Tipps zur Optimierung von Hintergrundvideos in WordPress
Wenn Sie Hintergrundvideos für Ihre WordPress-Website optimieren müssen, können Sie die folgenden Tipps nutzen.
Entfernen Sie das Audio
Audio kann einer Videodatei erhebliches Gewicht verleihen. Wenn Sie ein Video nur als Hintergrund ohne Ton verwenden, entfernen Sie am besten den Ton.
Mit einer Videobearbeitungssoftware können Sie ganz einfach Audio aus Videos entfernen. Empfehlungen finden Sie in unserer Liste der besten Videobearbeitungssoftware.
Alternativ können Sie den kostenlosen Audio-Entferner für Videos von Adobe Express verwenden. Laden Sie einfach Ihr Video hoch und das Tool übernimmt die Tonentfernung für Sie. Das Video kann dann als MP4-Datei heruntergeladen werden.

Verkürzen Sie die Dauer
Die Verkürzung der Videodauer ist eine weitere gute Möglichkeit zur Videokomprimierung für Hintergrund- oder Autoplay-Videos. Dies kann die Gesamtgröße der Datei verringern, das Laden beschleunigen und die Leistung der Website verbessern.
Normalerweise sollte eine Videolänge von 30 Sekunden oder weniger für ein Hintergrundvideo ausreichen.
Auch hier können Sie eine Videobearbeitungssoftware verwenden, um die Länge Ihres Videos zu reduzieren. Als kostenloses Online-Tool können Sie Canva oder den Video Trimmer von Adobe Express verwenden.

Vermeiden Sie ewige Schleifen
Wenn Sie Hintergrund- oder Autoplay-Videos auf Ihrer Website verwenden, ist es wichtig, Endlosschleifen zu vermeiden. Bei einer Schleife wird das Video immer wieder abgespielt und kann viel Bandbreite verbrauchen.
Es ist auch wichtig, den Kontext zu berücksichtigen, in dem das Video angezeigt wird. Handelt es sich bei dem Video um eine kurze Einführung oder um die Präsentation eines bestimmten Produkts, reicht in der Regel eine begrenzte Anzahl von Schleifen oder ein einziger Durchlauf aus, um die Botschaft zu vermitteln.
In WordPress können Sie das Schleifenverhalten Ihres YouTube-Videos steuern, um die Belastung der Ressourcen Ihrer Website zu verringern. Unsere Anleitung zum Hinzufügen eines YouTube-Videos als Vollbildhintergrund in WordPress zeigt Ihnen, wie es geht.
Verwenden Sie eine gut kontrastierende Textfarbe
Personen, die ein automatisch abspielendes Video als Hintergrund für ihre Homepage verwenden, fügen normalerweise Text darüber ein. In dieser Situation empfiehlt es sich, eine Textfarbe zu verwenden, die einen guten Kontrast zum Farbschema des Videos bildet.
Dadurch bleibt der Text gut lesbar und hebt sich deutlich vom Videohintergrund ab.
Wenn Sie Tipps und Tricks zur Auswahl einer Textfarbe für Ihr Hintergrundvideo benötigen, lesen Sie unseren Leitfaden zur Auswahl des perfekten Farbschemas.
Sie können sich auch unseren Artikel über die besten WordPress-Themes für Video-Websites ansehen, um Designs zu finden, die Ihre Website und Ihre Videoinhalte ergänzen.
FAQs zur Optimierung von Videos für Ihre WordPress-Website
Lassen Sie uns nun einige häufig gestellte Fragen im Zusammenhang mit der Optimierung von Videos für Ihre WordPress-Website beantworten.
1. Was ist das beste Videoformat für eine WordPress-Website?
WordPress unterstützt Videodateitypen wie .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp und .3g2.
Es wird empfohlen, MP4 mit H.264-Codec zu verwenden, um das beste Gleichgewicht zwischen Qualität und Dateigröße zu erzielen.
2. Wie optimiere ich ein YouTube-Video in WordPress?
Wenn Sie Ihre YouTube-Videos einbetten, kümmert sich WordPress um den Einbettungsprozess und sorgt dafür, dass der Videoplayer effizient geladen wird.
Sie können Videos jedoch weiter optimieren, indem Sie Lazy Loading aktivieren, die Videodateien komprimieren und Videoschema-Markup und Sitemap mit AIOSEO einrichten. Der letzte Schritt stellt sicher, dass Suchmaschinen Ihre Videos richtig verstehen und indizieren können.
Weitere Funktionen zur Verbesserung der Videos Ihrer Website finden Sie auch in unserer Liste der besten YouTube-Videogalerie-Plugins für WordPress.
3. Wie lasse ich mein WordPress-Video schneller laden?
Damit Ihre WordPress-Videos schneller geladen werden, können Sie sie auf einen Hosting-Dienst eines Drittanbieters wie YouTube oder Vimeo hochladen. Es wird nicht empfohlen, eigene Videos selbst zu hosten, da dies häufig mehr Serverressourcen erfordert und Ihre Website verlangsamt.
Außerdem müssen Sie die Videos komprimieren, um ihre Dateigröße zu reduzieren, ohne die Qualität zu beeinträchtigen.
Darüber hinaus ist es eine gute Idee, Lazy Loading für Videoinhalte zu aktivieren. Dadurch wird sichergestellt, dass Ihre Website beim ersten Mal schnell lädt und die Videos erst geladen werden, wenn der Besucher nach unten scrollt, um sie anzusehen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Videos für Websites optimieren. Vielleicht möchten Sie sich auch unsere Liste der besten WordPress-Plugins für YouTube-Publisher und unser Tutorial zum Anzeigen der neuesten Videos von Ihrem YouTube-Kanal in WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
