So optimieren Sie die Größe Ihres responsiven Logos im Divi-Menümodul mit voller Breite
Veröffentlicht: 2022-08-31Das Fullwidth-Menümodul von Divi gibt Divi-Benutzern viel Kontrolle über sein Design. Dazu gehört die Möglichkeit, jedes Logo vollständig reaktionsfähig zu machen. Ein Satz von Steuerelementen, die Logobreite und die maximale Logobreite, arbeiten hervorragend zusammen, um die Logogröße festzulegen. Mit nur wenigen Anpassungen kann jeder Divi-Benutzer sicherstellen, dass sein Logo auf jedem Bildschirm hervorragend funktioniert. In diesem Beitrag erfahren Sie, wie Sie die responsive Logogröße von Divi im Fullwidth-Menümodul von Divi optimieren.
Lass uns anfangen.
Über die Einstellungen meines Beispiel-Menümoduls in voller Breite
Bevor wir beginnen, werfen wir einen Blick auf mein Beispiel und seine Einstellungen. Wir können sehen, dass das Logo für die Kopfzeile groß ist. Dies ist ein quadratisches Logo. Wir werden auch sehen, wie man die Einstellungen für andere Größen und Formen anpasst. Dies gibt uns einen Ausgangspunkt und wir werden sehen, wie wir ihn im Laufe der Zeit anpassen können. Es wird auch zeigen, warum wir es anpassen müssen.
Hier meine Einstellungen:
- Logo: 150×150
- Hintergrundfarbe: #f4f4f4
- Stil: Linksbündig (ich zeige auch das Inline Centered Logo, wenn es hilft, die Einstellung zu demonstrieren)
- Richtung des Dropdown-Menüs: Abwärts
- Menülinks in voller Breite erstellen: Nein
- Menüschriftart: Arvo
- Textfarbe: Schwarz
- Schriftgröße: 16px
- Polsterung: 2vh oben und unten
Hier ist die Kopfzeile, wenn sie auf einem Desktop angezeigt wird.

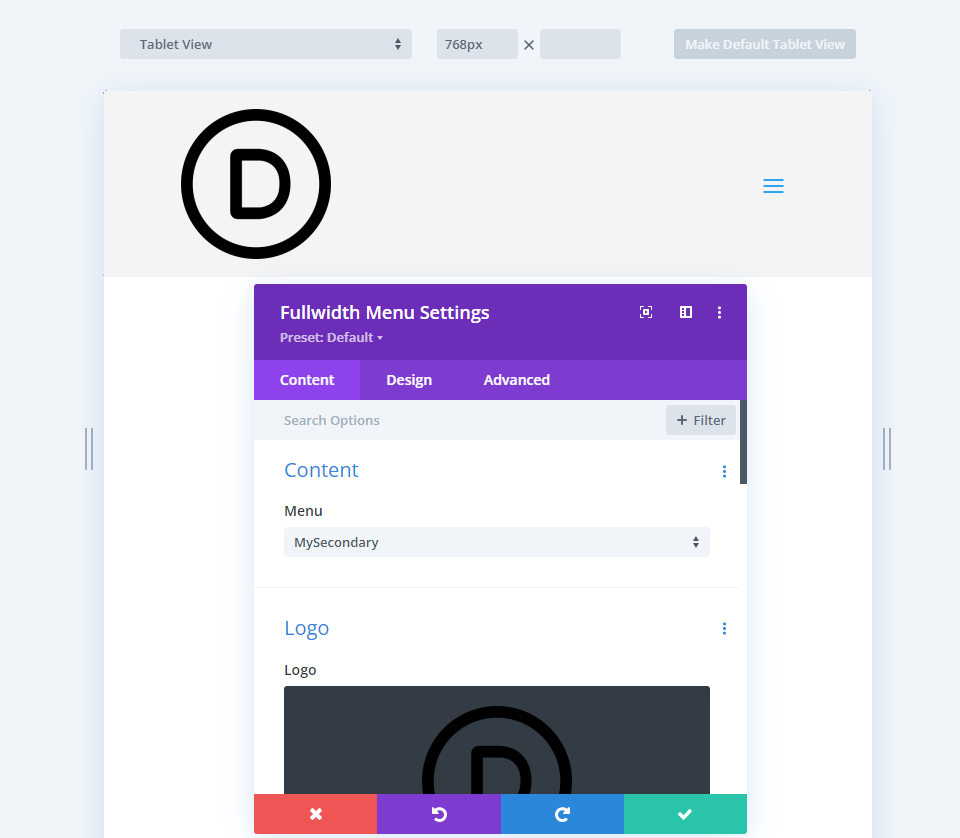
Hier ist die Kopfzeile auf einem Tablet. Die Größe des Logos fällt noch mehr auf.

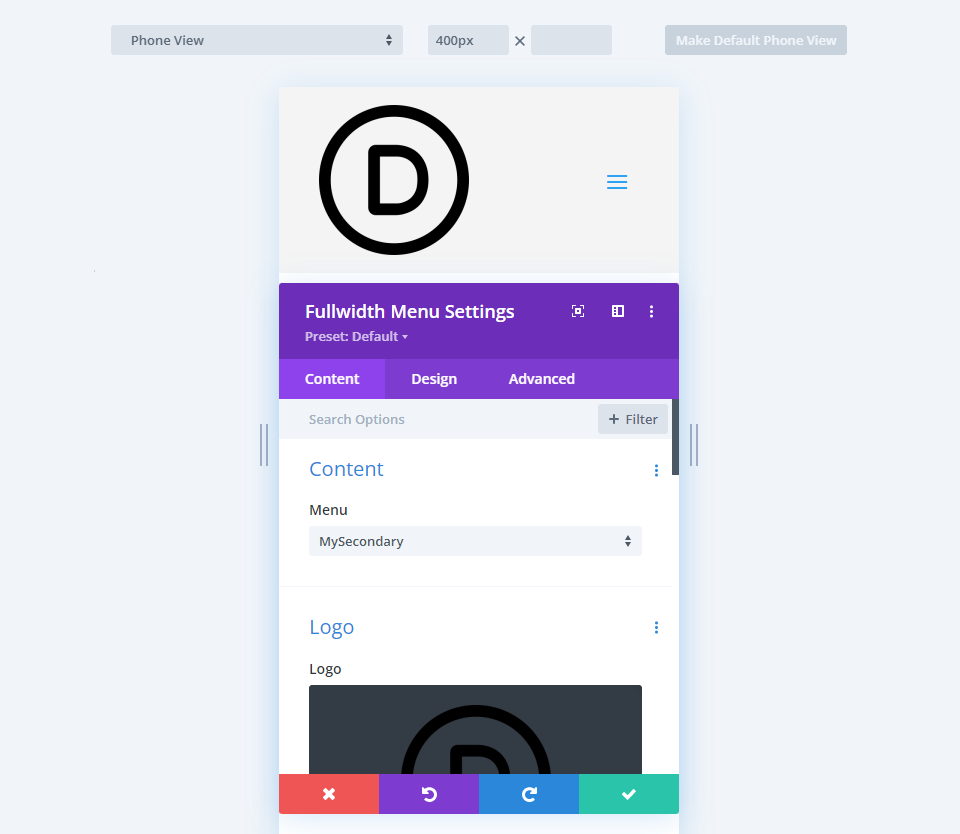
Schließlich ist hier die Telefonansicht. Dieser macht den Header viel zu groß.

Diese Beispiele zeigen gut, warum ein Logo im Fullwidth-Menümodul responsive sein muss.
Über Logogröße
Die empfohlene Logogröße variiert im Web. Die am meisten empfohlene Größe liegt normalerweise zwischen 250 × 100 und 250 × 150. Die Logos, die wir in unsere Divi-Layouts aufnehmen, sind normalerweise im Bereich von 160 × 50 oder 225 × 100, aber einige unterscheiden sich aufgrund ihrer Form erheblich.
Ich verwende ein Logo mit 150×150 und zeige einige Beispiele mit Logos unterschiedlicher Größe. Sie müssen mit Ihren Einstellungen basierend auf der Bildgröße Ihres Logos herumspielen.
Einstellungen für die Logogröße des Menümoduls in voller Breite
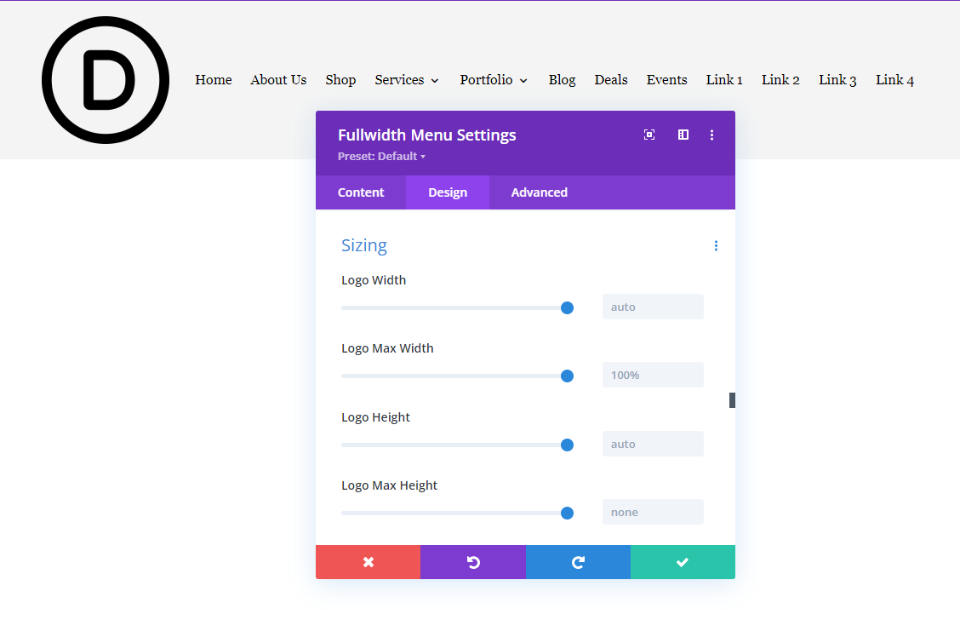
Es gibt 10 Einstellungen im Abschnitt Größe. Vier dieser Einstellungen zielen auf das Logo ab.
Zu den Einstellungen gehören:
- Logobreite – ein Prozentsatz der maximalen Breite. Die Standardeinstellung ist Automatisch.
- Max. Breite des Logos – legt die maximale Breite in Pixeln fest, die die Breite nicht überschreiten darf. Der Standardwert ist 100 %.
- Logohöhe – ein Prozentsatz der maximalen Höhe. Die Standardeinstellung ist Automatisch.
- Logo Max Height – legt die maximale Höhe in Pixeln fest, die die Höhe nicht überschreiten darf. Der Standardwert ist 100 %.

Die Breiteneinstellungen funktionieren zusammen und die Höheneinstellungen funktionieren zusammen, aber Breite und Höhe sollten nicht zusammen verwendet werden. Diese Einstellungen geben uns eine feine Kontrolle über die Breite oder Höhe des Logos. Bei Verwendung mit Desktop-, Tablet- und Telefoneinstellungen haben wir unabhängig von der Bildschirmgröße des Benutzers immer ein perfekt ansprechendes Logo.
In diesem Tutorial konzentrieren wir uns auf die Logobreite und die maximale Logobreite. Wenn Sie die Breiteneinstellungen verwenden, sollte die Höhe auf „Automatisch“ und die maximale Höhe auf 100 % eingestellt sein.
Logobreite und Maximale Logobreite
Die Einstellung „Logobreite“ legt die Breite des Logos als Prozentsatz des Werts „Maximale Breite“ fest. Der Wert für die maximale Breite wird normalerweise in Pixel oder vw festgelegt. Die Höhe passt sich an und behält die Form des Logos bei, wenn sich die Größe ändert.
Wenn die Max. Breite beispielsweise auf 50 Pixel und die Breite auf 80 % eingestellt ist, zeigt das Logo eine Breite von 40 Pixel an.
Indem wir die maximale Anzahl von Pixeln für die Breite festlegen und dann die Breite des Logos als Prozentsatz dieses Maximums für jede Bildschirmgröße festlegen, können wir sicherstellen, dass das Logo immer perfekt reagiert.
Beispiele für Breite und maximale Breite
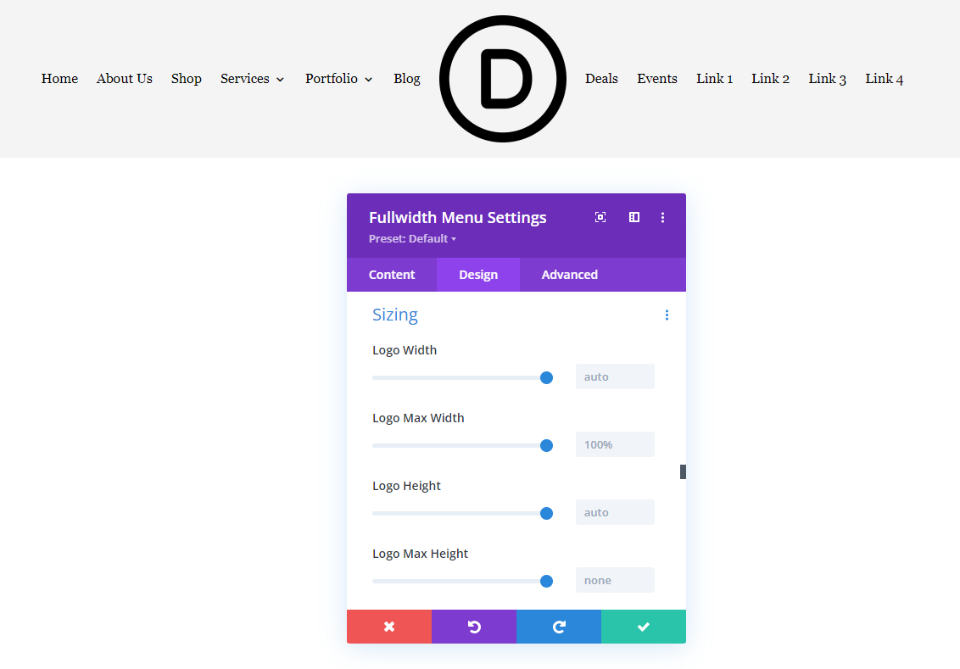
Sehen wir uns ein paar gute und schlechte Beispiele an, um die Reaktionsfähigkeit des Logos zu demonstrieren. Dieses Beispiel zeigt beide Breiteneinstellungen in ihrer Standardeinstellung. Ich habe Inline Centered Logo ausgewählt, um die Breite auf beiden Seiten des Logos anzuzeigen.

Schlechtes Beispiel
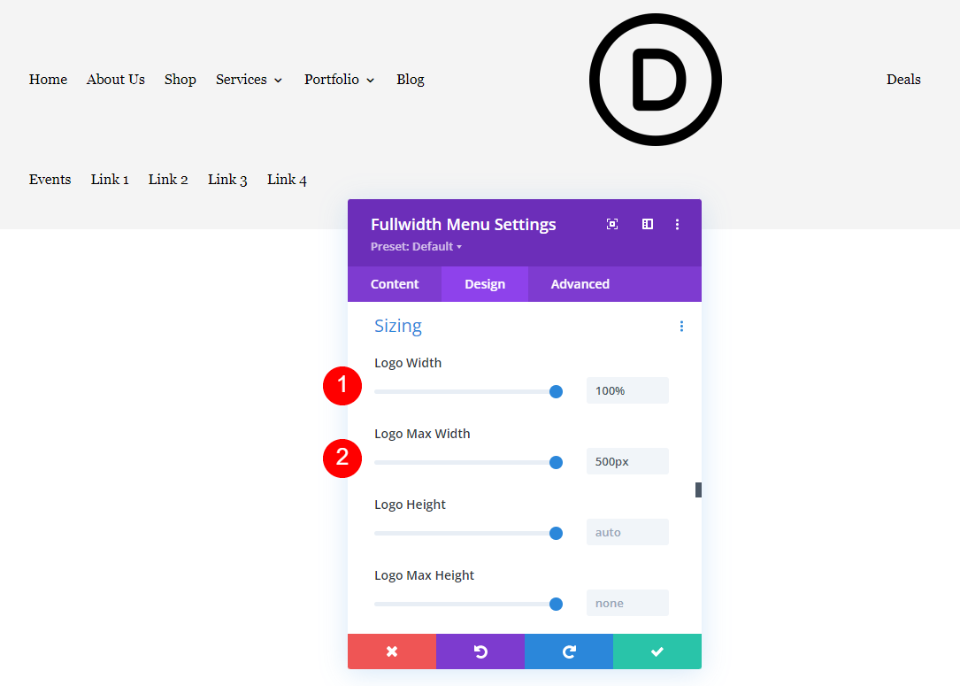
Sehen wir uns nun ein schlechtes Beispiel an. Ich habe die Zahlen übertrieben, um es deutlicher zu machen. Wenn wir die maximale Breite erhöhen und die Breite auf 100 % setzen, werden die Menülinks vom Logo weggeschoben. Dies würde auf Tablets und Telefonen noch schlimmer aussehen.
- Logobreite: 100 %
- Maximale Breite: 500 Pixel

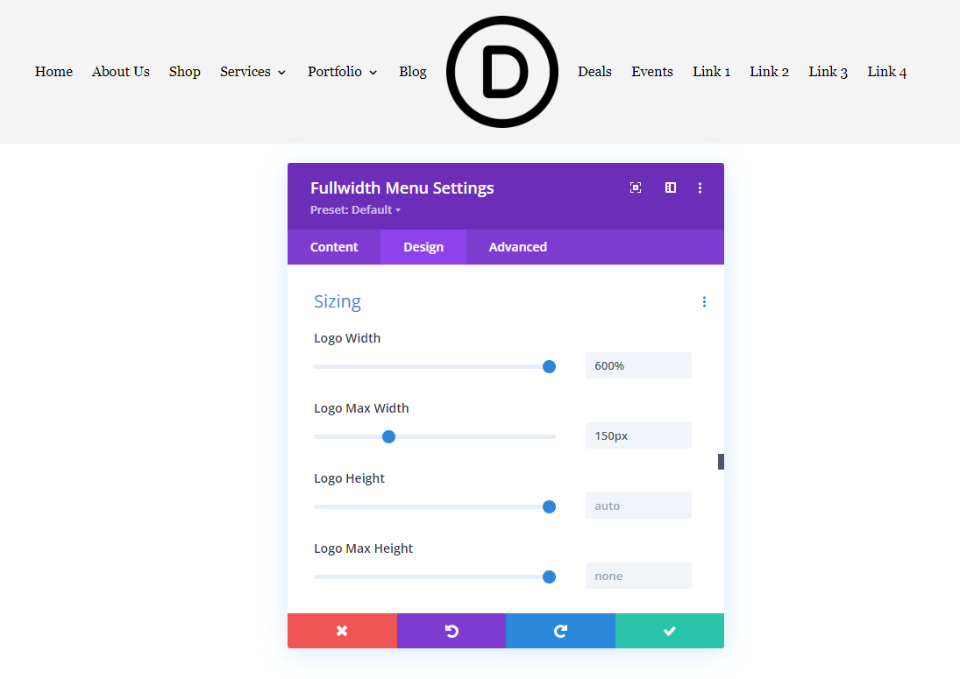
Wir können die maximale Breite verwenden, um die Breite zu begrenzen. In diesem Beispiel habe ich die maximale Breite auf 150 Pixel und die Breite auf 600 % eingestellt. Die Breite kann nicht höher als die maximale Breite angezeigt werden, die 150 Pixel beträgt. Dies hilft uns, die mögliche Breite zu begrenzen und die Logogröße für Responsivität zu entwerfen.
- Logobreite: 600 %
- Maximale Breite: 150 Pixel

Gutes Beispiel
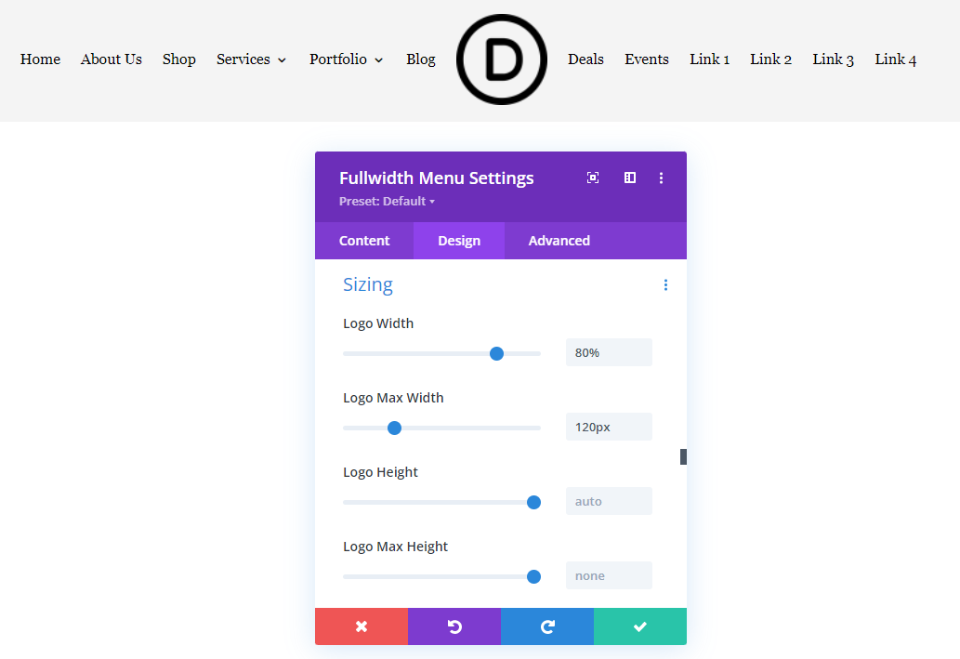
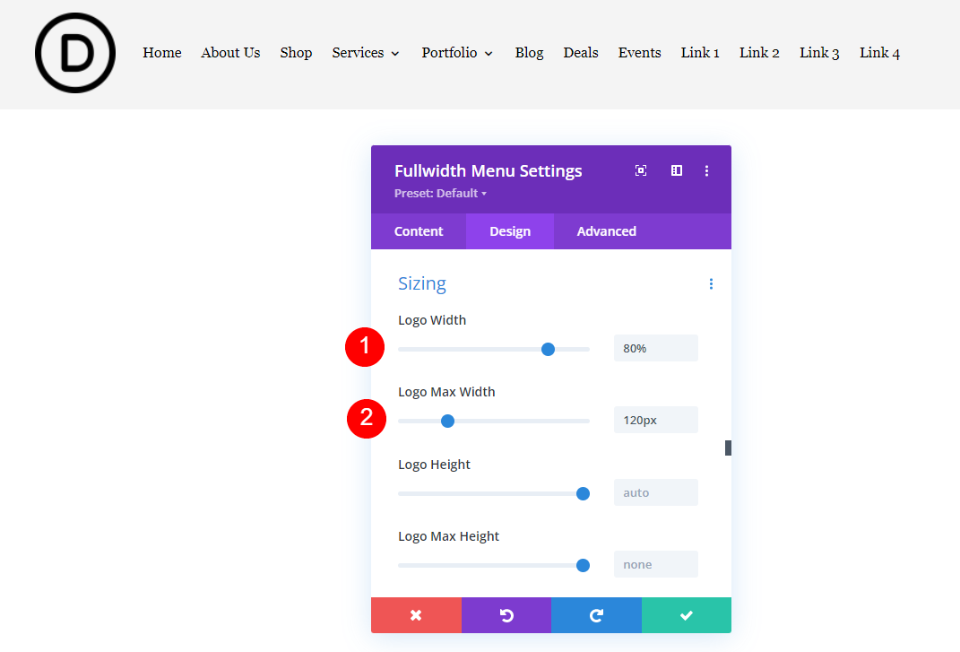
Als nächstes sehen wir uns ein gutes Beispiel an. Zu Beginn empfehle ich, die Breite auf dem Standardwert zu belassen und die maximale Breite anzupassen, bis Sie den Pixelbereich finden, der für Ihr Logo gut geeignet ist. Ich habe die Breite auf 80 % der maximalen Breite eingestellt, was 120 Pixel entspricht. Das Logo sieht in diesem Header viel besser aus.
- Logobreite: 80 %
- Maximale Breite: 120 Pixel

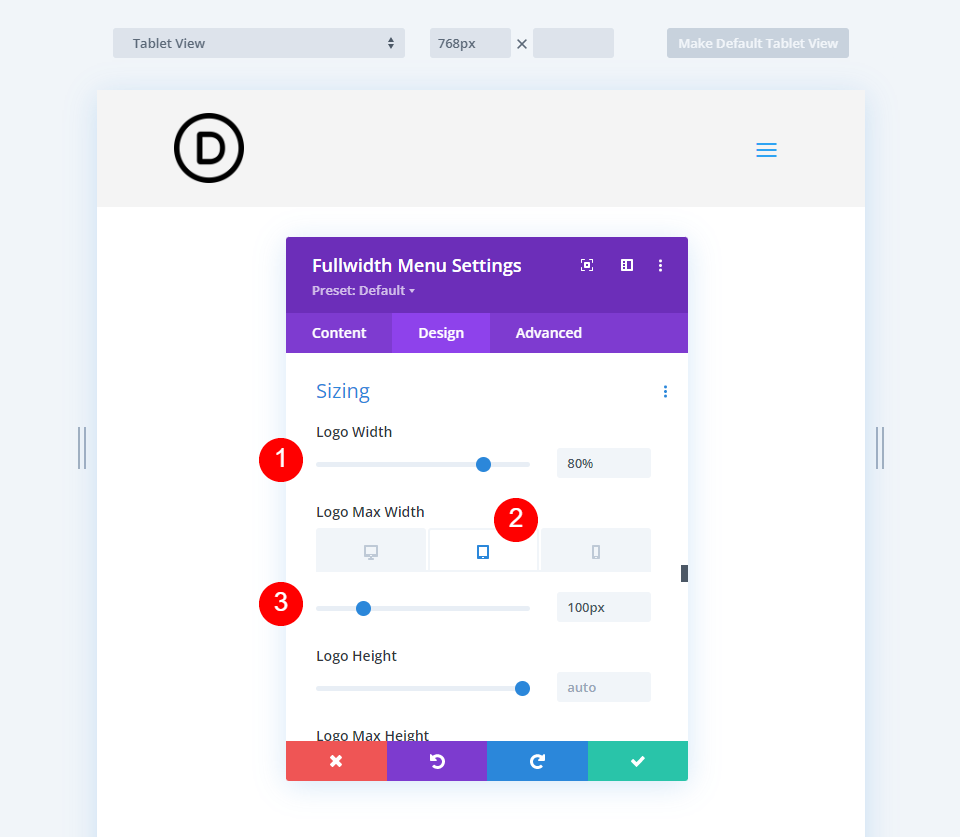
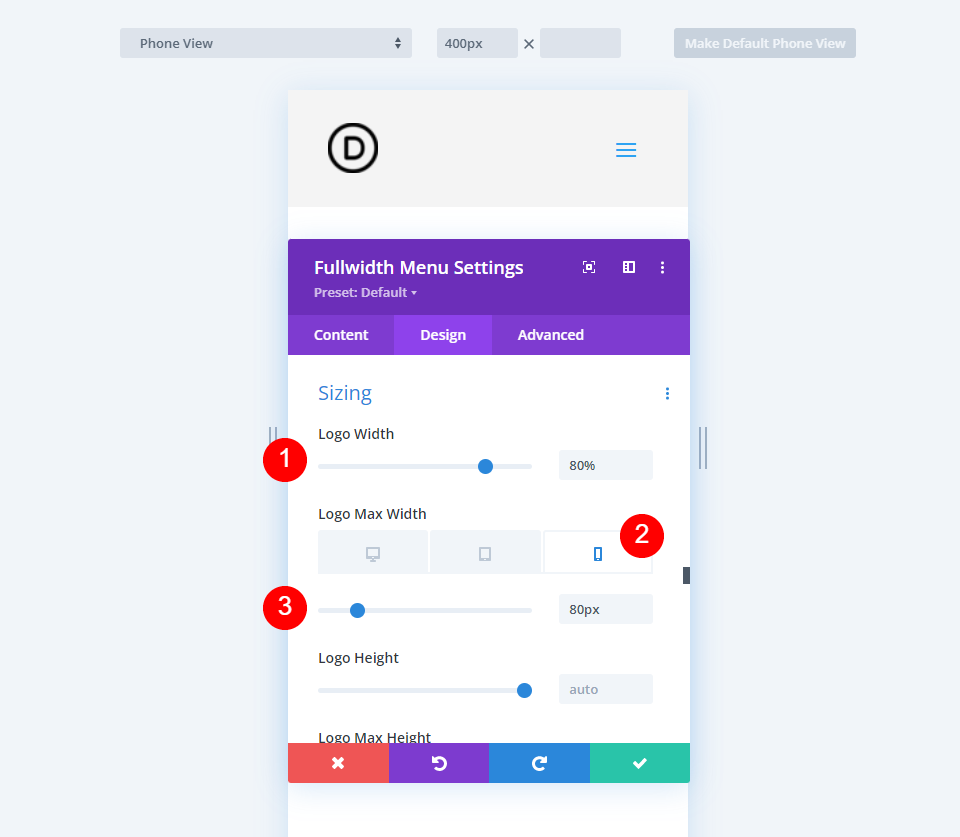
Um die besten Reaktionsergebnisse zu erzielen, müssen wir das Tablet und das Telefon auf unterschiedliche maximale Pixelbreiten einstellen. Hier ist das Logo mit linksbündiger Ausrichtung für Desktop, Mobilgerät und Telefon. Wir legen 120 Pixel für den Desktop, 100 Pixel für Tablets und 80 Pixel für Telefone fest.
- Logobreite: 80 %
- Maximale Breite: 120 Pixel Desktop, 100 Pixel Tablet, 80 Pixel Telefon
Hier ist die Desktop-Version.


Hier ist die Tabellenversion. Ich habe die Tablet-Option für Logo Max Width ausgewählt und auf 100 Pixel eingestellt. Das sieht viel besser aus als die Standardeinstellung.

Schließlich ist hier die Telefonversion mit 80px. Das Logo reagiert jetzt perfekt auf alle drei Bildschirmoptionen.

Beispiele für responsive Logogrößen
Bis zu diesem Punkt haben wir ein quadratisches Logo gesehen. Sehen wir uns nun einige verschiedene Arten von Logos an, um zu sehen, wie die Einstellungen für Breite und Maximale Breite verwendet werden. Ich werde ein paar kostenlose Divi-Header ändern, um ein Fullwidth-Menümodul einzuschließen und ein Logo hinzuzufügen.
Sie können diese Einstellungen vornehmen, um sicherzustellen, dass Sie ein ansprechendes Logo haben. Sehen wir uns ein Beispiel an, wie Sie sie am Frontend der Website verwenden können.
Erstes Beispiel für ein responsives Logo
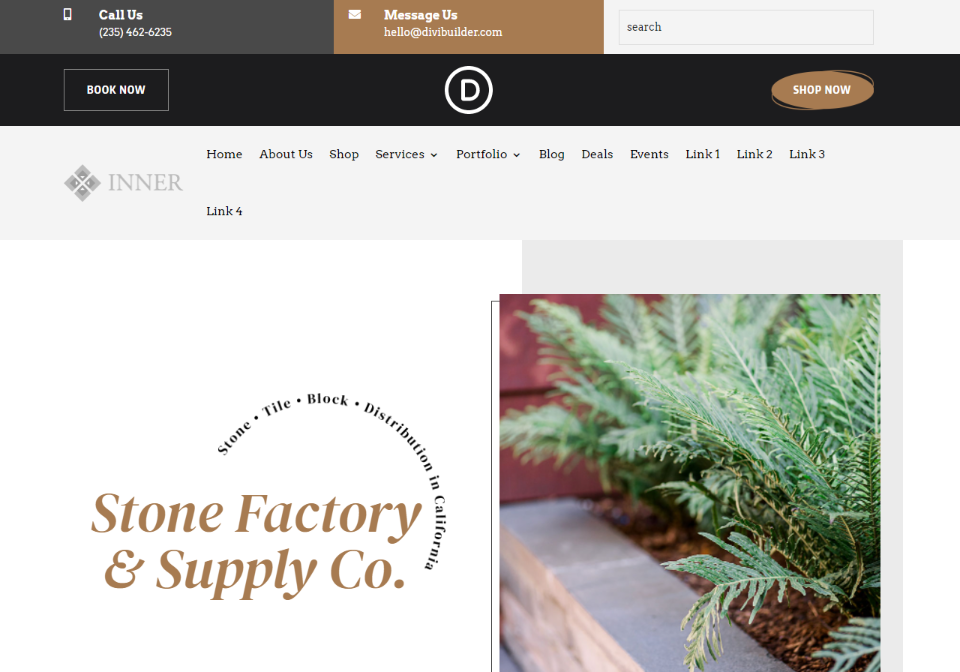
Für dieses Beispiel verwende ich die Zielseite aus dem kostenlosen Stone Factory Layout Pack, das in Divi verfügbar ist. Ich verwende eine modifizierte Version der kostenlosen Kopf- und Fußzeilenvorlage.
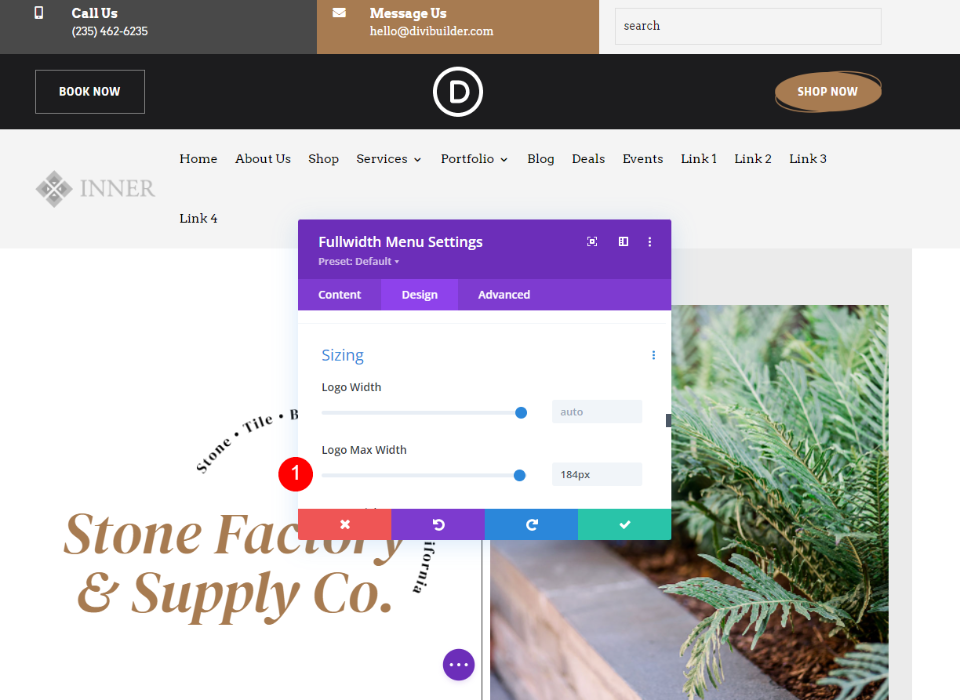
Dies ist das innere Logo. Es ist 161×50 groß, was es zu einem breiten und kurzen Logo macht. Hier meine aktuellen Einstellungen:
- Logo: 161×50
- Hintergrundfarbe: #f4f4f4
- Stil: Linksbündig
- Richtung des Dropdown-Menüs: Abwärts
- Menülinks in voller Breite erstellen: Nein
- Menüschriftart: Arvo
- Textfarbe: Schwarz
- Schriftgröße: 16px
Die Standardeinstellungen sind zu breit, sodass die Menülinks in die nächste Zeile umbrechen.

Optimieren Sie die Größe des First-Responsive-Logos
Optimieren wir nun das Logo mit den besprochenen Größenoptionen. Ich werde die Einstellungen zeigen, während wir gehen. Die maximale Breite von 184 Pixel bewirkt, dass das Menü umgebrochen wird, aber 183 ist in Ordnung.
- Logobreite: Automatisch
- Maximale Breite: 184 Pixel

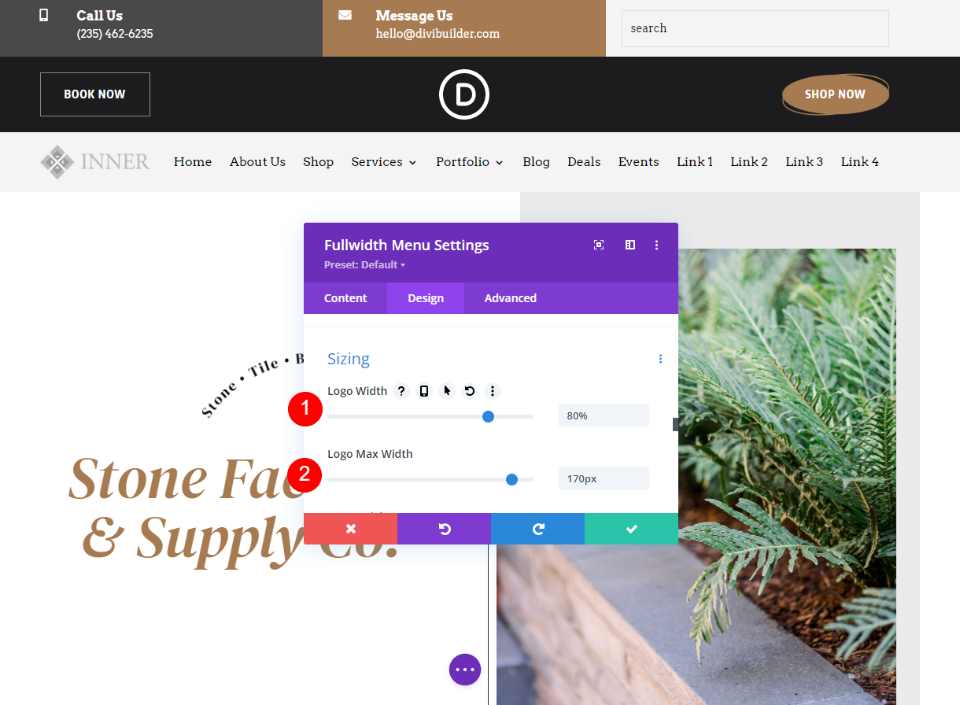
Eine maximale Breite zwischen 180 und 145 Pixel sieht für Desktops gut aus, daher verwende ich dies als vorläufigen Bereich und setze die Obergrenze auf 170 Pixel. Ich habe die Breite auf 80 % eingestellt, damit es bei dieser Größe immer gut aussieht.
- Logobreite: 80 %
- Maximale Breite: 170 Pixel

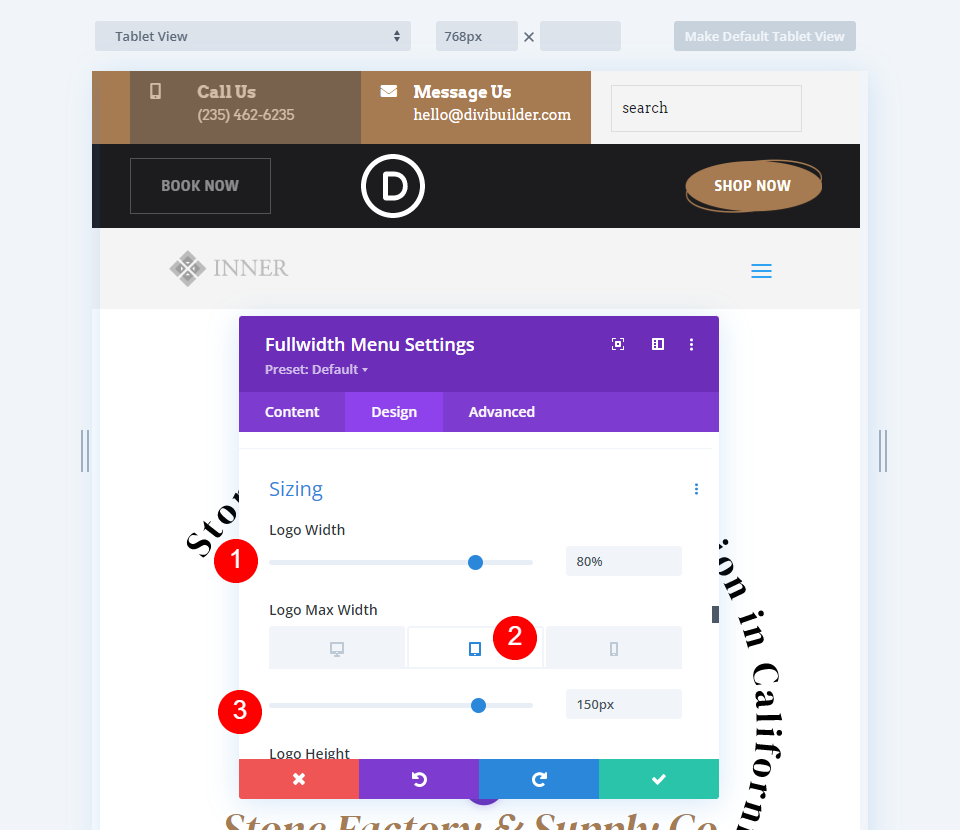
Für das Tablet habe ich die maximale Breite von 170 Pixel als Ausgangspunkt verwendet und sie auf 150 Pixel reduziert. Ich habe die Breite auf 80% belassen.
- Logobreite: 80 %
- Maximale Breite: 150 Pixel

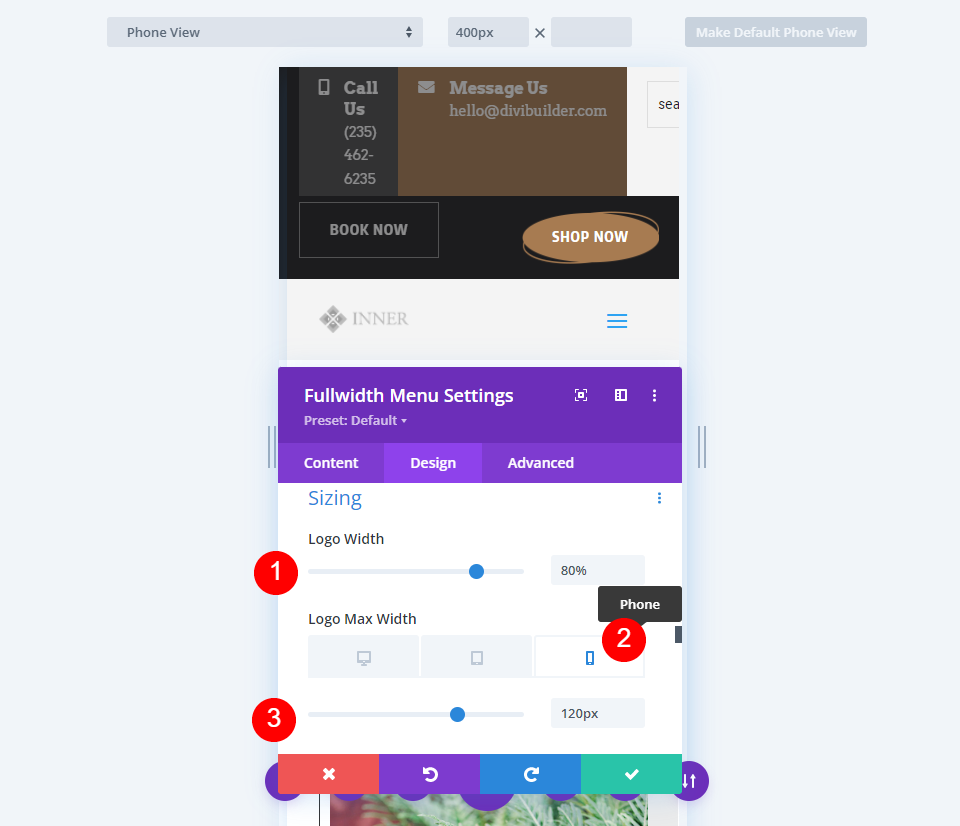
Für die Telefonversion habe ich die maximale Breite auf 120 Pixel reduziert. Wie vorher. Ich habe die Logobreite auf 80 % belassen.
- Logobreite: 80 %
- Maximale Breite: 120 Pixel

Zweites Beispiel für ein responsives Logo
Für dieses hier verwende ich das kostenlose Electrical Services Layout Pack, das in Divi verfügbar ist. Ich verwende eine modifizierte Version der kostenlosen Kopf- und Fußzeilenvorlage. Dabei wird das Job Line-Logo verwendet. Es ist 226 x 100 Pixel groß, was es zu einem breiten und kurzen Logo macht, das größer ist als unser letztes Beispiel. Hier sind meine aktuellen Einstellungen für das Fullwidth-Menümodul:
- Logo: 226×100
- Hintergrundfarbe: Weiß
- Stil: Linksbündig
- Richtung des Dropdown-Menüs: Abwärts
- Menülinks in voller Breite erstellen: Nein
- Menüschriftart: Chakra Petch
- Stil: Fett
- Textfarbe: Schwarz
- Schriftgröße: 16px
Wie im letzten Beispiel sind die Standardeinstellungen zu breit, sodass die Menülinks in die nächste Zeile springen.

Optimieren Sie die Größe des zweiten responsiven Logos
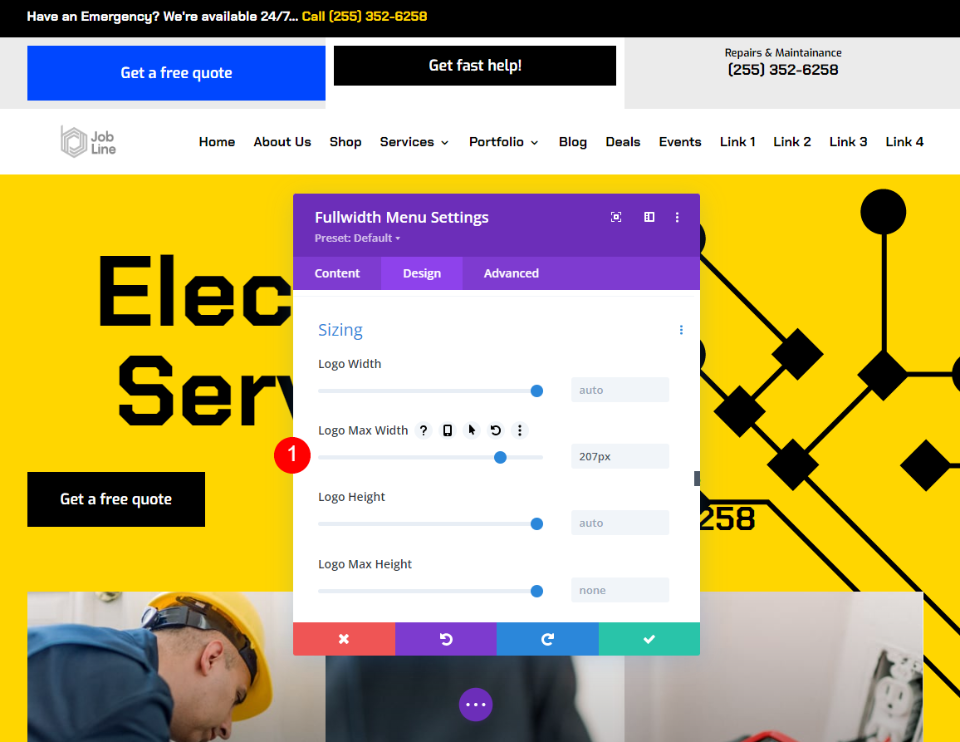
Optimieren wir nun unser zweites Logo mit den besprochenen Größenoptionen. Ich werde die Einstellungen zeigen, während wir gehen. Dieses Logo sieht gut aus mit einer maximalen Breite zwischen 190px und 207px.
- Logobreite: Automatisch
- Maximale Breite: 207 Pixel

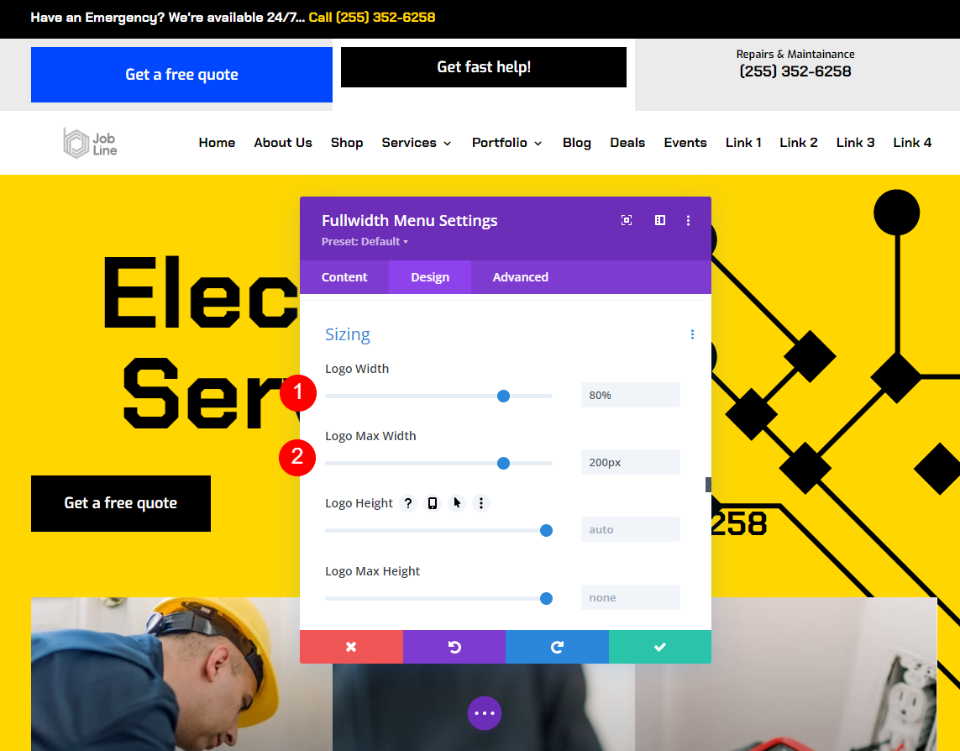
Ich verwende 200 Pixel als maximale Breite. Ich habe die Breite auf 80 % eingestellt, damit es bei dieser Größe immer gut aussieht.
- Logobreite: 80 %
- Maximale Breite: 200 Pixel

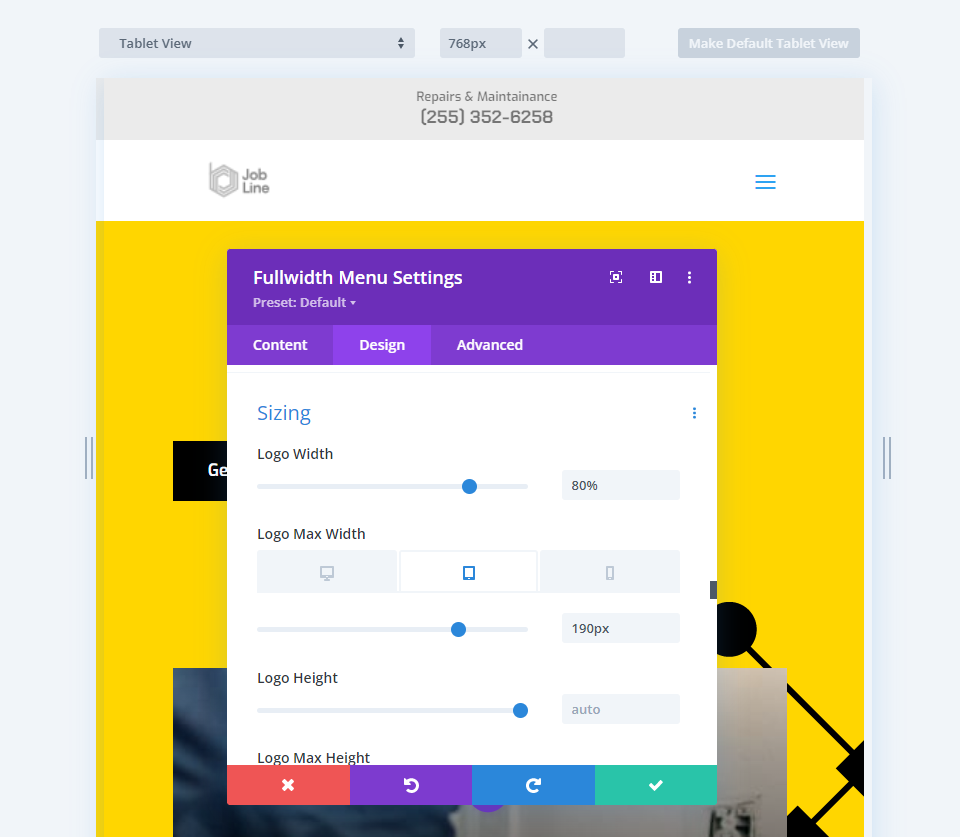
Für das Tablet habe ich die maximale Breite von 200 Pixel als Ausgangspunkt verwendet und sie auf 190 Pixel reduziert. Ich habe die Breite auf 80% belassen.
- Logobreite: 80 %
- Maximale Breite: 190 Pixel

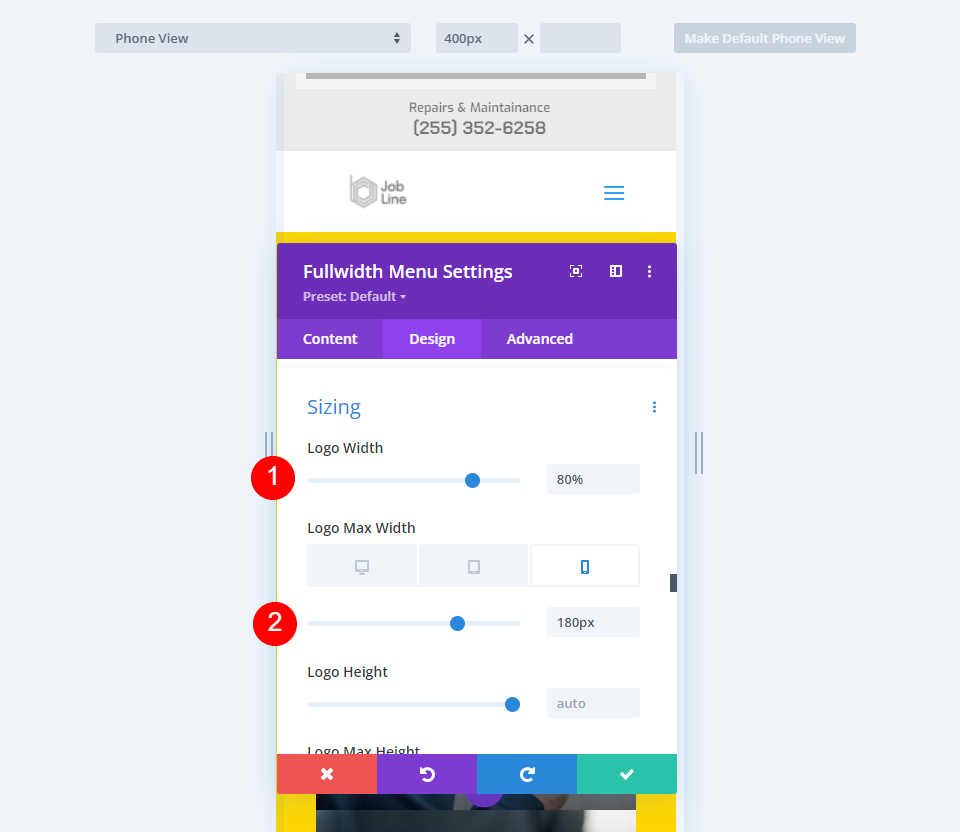
Für die Telefonversion habe ich die maximale Breite auf 180 Pixel reduziert. Wie zuvor habe ich die Logobreite bei 80 % belassen.
- Logobreite: 80 %
- Maximale Breite: 180 Pixel

Endgedanken
Das ist unser Blick darauf, wie Sie die responsive Logogröße von Divi im Fullwidth-Menümodul optimieren können. Die Einstellungen „Breite“ und „Max. Breite“ arbeiten hervorragend zusammen, um Ihnen zu helfen, die optimale Größe zu finden und das Logo für jeden Bildschirm auf diese Größe zu begrenzen. Es erfordert ein wenig Anpassung, um die gewünschten Anpassungen zu erhalten, aber die Anpassungen sind einfach. Mit nur wenigen Anpassungen reagiert Ihr Divi-Logo perfekt auf jeden Bildschirm.
Wir wollen von dir hören. Haben Sie die Größe Ihres Logos im Fullwidth-Menümodul von Divi optimiert? Lass es uns in den Kommentaren wissen.
