So zeigen Sie die mobile Version von WordPress-Sites vom Desktop aus an
Veröffentlicht: 2023-05-19Möchten Sie eine Vorschau der mobilen Version Ihrer WordPress-Site anzeigen?
Durch die Vorschau des mobilen Layouts können Sie sehen, wie Ihre Website auf Mobilgeräten aussieht. Wenn sich Ihre Website in der Entwicklung befindet oder sogar online ist, ist es oft einfacher, die mobile Version auf einem Desktop-Computer anzuzeigen. Dann können Sie schnell Änderungen vornehmen und deren Wirkung sehen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine mobile Version der WordPress-Site von einem Desktop aus anzeigen können.

Warum Sie Ihr mobiles Layout in der Vorschau anzeigen sollten
Mehr als 50 % Ihrer Website-Besucher nutzen ihr Mobiltelefon, um auf Ihre Website zuzugreifen. Etwa 3 % werden ein Tablet nutzen.
Das bedeutet, dass es sehr wichtig ist, eine Website zu haben, die auf Mobilgeräten gut aussieht.
Tatsächlich ist Mobile so wichtig, dass Google jetzt einen Mobile-First-Index für seinen Website-Ranking-Algorithmus verwendet. Das bedeutet, dass Google die mobile Version Ihrer Website für die Indexierung verwendet. Weitere Informationen finden Sie in unserem ultimativen Leitfaden zu WordPress SEO.
Auch wenn Sie ein responsives WordPress-Theme verwenden, müssen Sie dennoch überprüfen, wie Ihre Website auf Mobilgeräten aussieht. Möglicherweise möchten Sie verschiedene Versionen wichtiger Zielseiten erstellen, die für die Bedürfnisse mobiler Benutzer optimiert sind.
Es ist wichtig zu bedenken, dass die meisten mobilen Vorschauen nicht ganz perfekt sind, da es so viele verschiedene mobile Bildschirmgrößen und Browser gibt. Ihr letzter Test sollte immer darin bestehen, Ihre Website auf einem echten Mobilgerät anzusehen.
Sehen wir uns nun an, wie Sie die mobile Version Ihrer WordPress-Website auf einem Desktop anzeigen können.
Wir werden zwei verschiedene Methoden zum Testen des Aussehens Ihrer Website auf Mobilgeräten mit Desktop-Browsern behandeln. Sie können auf die folgenden Links klicken, um zu einem beliebigen Abschnitt zu springen:
- Methode 1: Verwenden des Theme Customizers von WordPress
- Methode 2: Verwenden des DevTools-Gerätemodus von Google Chrome
- Bonus: So erstellen Sie mobilspezifische Inhalte in WordPress
Videoanleitung
Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie weiter.
Methode 1: Verwenden des Theme Customizers von WordPress
Sie können den WordPress-Theme-Customizer verwenden, um eine Vorschau der mobilen Version Ihrer WordPress-Site anzuzeigen.
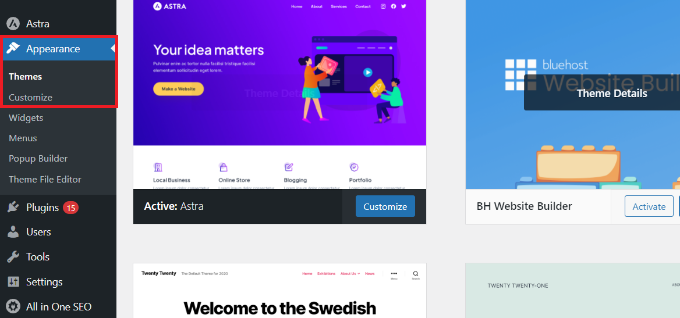
Melden Sie sich einfach bei Ihrem WordPress-Dashboard an und gehen Sie zum Bildschirm „Darstellung“ » Anpassen .

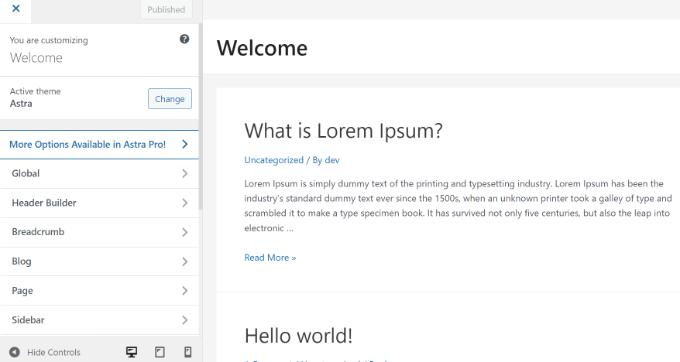
Dadurch wird der WordPress-Theme-Customizer geöffnet. Für dieses Tutorial verwenden wir das Astra-Theme.
Je nachdem, welches Theme Sie verwenden, werden im linken Menü möglicherweise leicht unterschiedliche Optionen angezeigt.

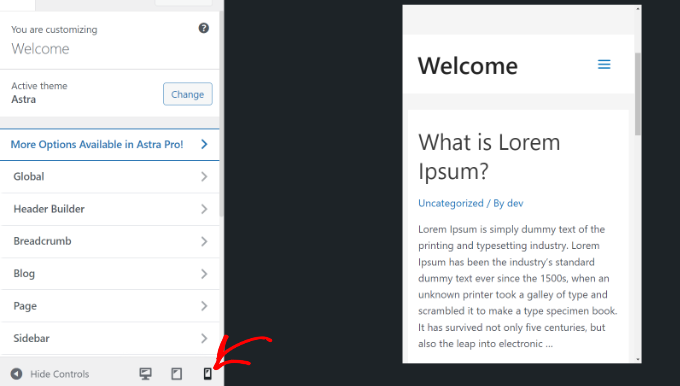
Klicken Sie unten auf dem Bildschirm einfach auf das Mobilsymbol.
Anschließend sehen Sie eine Vorschau, wie Ihre Website auf Mobilgeräten aussieht.

Diese Methode zur Vorschau der mobilen Version ist besonders nützlich, wenn Sie die Erstellung Ihres Blogs noch nicht abgeschlossen haben oder sich dieser im Wartungsmodus befindet.
Sie können jetzt Änderungen an Ihrer Website vornehmen und prüfen, wie sie aussieht, bevor Sie sie live veröffentlichen.
Methode 2: Verwenden des DevTools-Gerätemodus von Google Chrome
Der Google Chrome-Browser verfügt über eine Reihe von Entwicklertools, mit denen Sie auf jeder Website verschiedene Überprüfungen durchführen und sich unter anderem eine Vorschau der Darstellung auf Mobilgeräten anzeigen lassen können.
Öffnen Sie einfach den Google Chrome-Browser auf Ihrem Desktop und besuchen Sie die Seite, die Sie überprüfen möchten. Dabei kann es sich um die Vorschau einer Seite Ihrer Website oder sogar um die Website Ihres Mitbewerbers handeln.

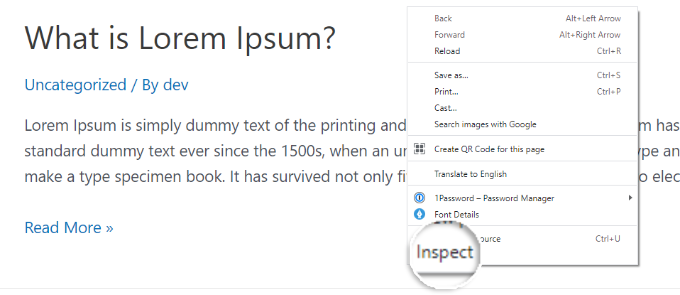
Als nächstes müssen Sie mit der rechten Maustaste auf die Seite klicken und die Option „Inspizieren“ auswählen.

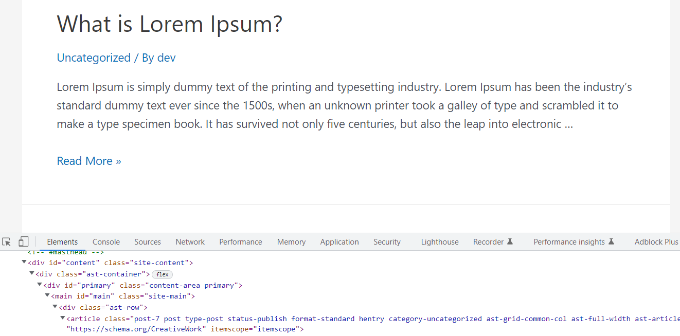
Auf der rechten Seite oder am unteren Bildschirmrand öffnet sich ein neues Panel.
Es wird ungefähr so aussehen:

In der Entwickleransicht können Sie den HTML-Quellcode, CSS und andere Details Ihrer Website sehen.
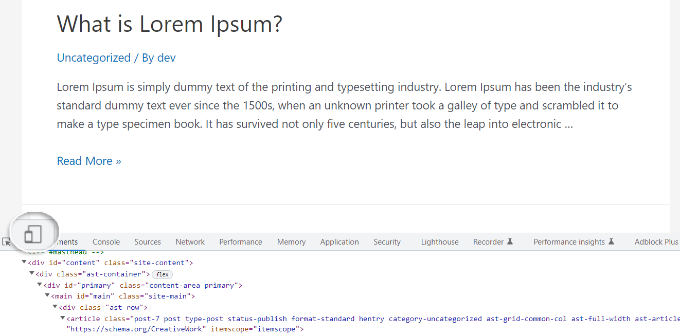
Als nächstes müssen Sie auf die Schaltfläche „Gerätesymbolleiste umschalten“ klicken, um zur mobilen Ansicht zu wechseln.

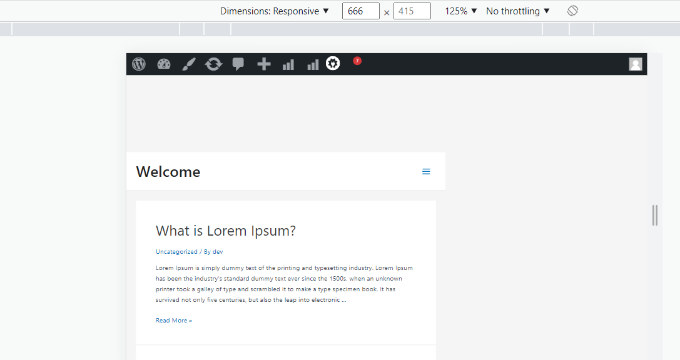
Die Vorschau Ihrer Website wird auf die Bildschirmgröße Ihres Mobilgeräts verkleinert.
Auch das allgemeine Erscheinungsbild Ihrer Website ändert sich in der mobilen Ansicht. Beispielsweise werden die Menüs ausgeblendet und zusätzliche Symbole werden nach links statt nach rechts vom Menü verschoben.

Wenn Sie den Mauszeiger über die mobile Ansicht Ihrer Website bewegen, wird daraus ein Kreis. Dieser Kreis kann mit der Maus bewegt werden, um den Touchscreen eines Mobilgeräts nachzuahmen.
Sie können auch die Umschalttaste gedrückt halten und dann mit der Maus klicken und sie bewegen, um zu simulieren, dass Sie den mobilen Bildschirm zusammenziehen, um hinein- oder herauszuzoomen.
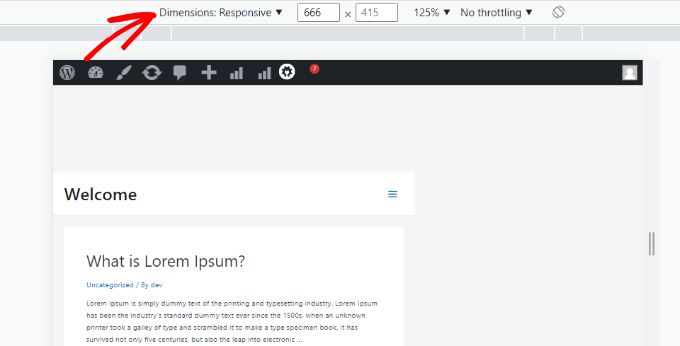
Oberhalb der mobilen Ansicht Ihrer Website sehen Sie einige zusätzliche Optionen.

Mit diesen Einstellungen können Sie mehrere zusätzliche Dinge tun. Sie können überprüfen, wie Ihre Website auf verschiedenen Smartphone-Typen aussehen würde.
Sie können beispielsweise ein mobiles Gerät wie ein iPhone auswählen und sehen, wie Ihre Website auf dem Gerät angezeigt wird.
Sie können die Leistung Ihrer Website auch bei schnellen oder langsamen 3G-Verbindungen simulieren. Sie können den mobilen Bildschirm sogar mit dem Drehsymbol drehen.
Bonus: So erstellen Sie mobilspezifische Inhalte in WordPress
Es ist wichtig, dass Ihre Website über ein responsives Design verfügt, damit mobile Besucher problemlos auf Ihrer Website navigieren können.
Eine einfache, responsive Website reicht jedoch möglicherweise nicht aus. Benutzer auf Mobilgeräten suchen oft nach anderen Dingen als Desktop-Benutzer.
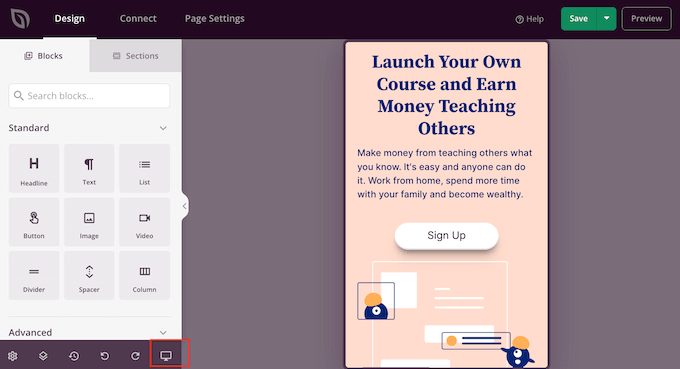
Mit vielen Premium-Themen und Plugins können Sie Elemente erstellen, die auf dem Desktop anders angezeigt werden als auf Mobilgeräten. Sie können auch ein Page Builder-Plugin wie SeedProd verwenden, um Ihre Landingpages in der mobilen Ansicht zu bearbeiten.

Sie sollten erwägen, mobilspezifische Inhalte für Ihre Formulare zur Lead-Generierung zu erstellen. Auf mobilen Geräten sollten diese Formulare nach minimalen Informationen fragen, idealerweise nur nach einer E-Mail-Adresse. Außerdem sollten sie gut aussehen und leicht zu schließen sein.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen einer Landingpage in WordPress.
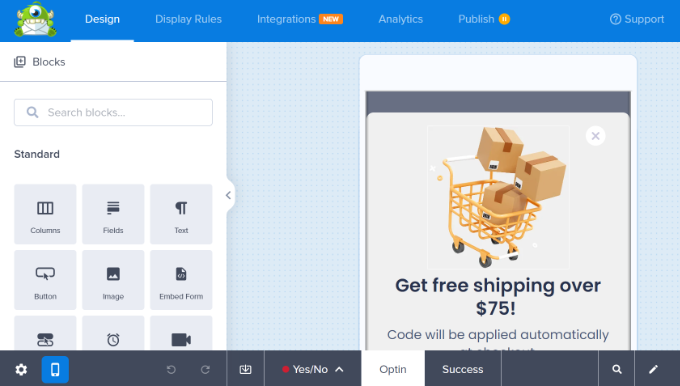
Eine weitere großartige Möglichkeit, mobilspezifische Popups und Formulare zur Lead-Generierung zu erstellen, ist OptinMonster. Es ist das leistungsstärkste WordPress-Popup-Plugin und Tool zur Lead-Generierung auf dem Markt.

OptinMonster verfügt über spezielle Anzeigeregeln für die Geräteausrichtung, mit denen Sie mobilen Benutzern und Desktop-Benutzern unterschiedliche Kampagnen zeigen können. Sie können dies sogar mit der Geo-Targeting-Funktion von OptinMonster und anderen erweiterten Personalisierungsfunktionen kombinieren, um die besten Conversions zu erzielen.
Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen mobiler Popups, die konvertieren.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, eine Vorschau des mobilen Layouts Ihrer Website anzuzeigen. Vielleicht möchten Sie auch unsere Expertenauswahl für die besten Plugins zum Konvertieren einer WordPress-Site in eine mobile App sehen und erfahren, wie Sie den Blog-Traffic steigern können.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
