So zeigen Sie eine Vorschau Ihrer WordPress-Website an, bevor Sie live gehen
Veröffentlicht: 2022-06-08Möchten Sie eine Vorschau Ihrer WordPress-Website anzeigen, bevor Sie live gehen?
Wenn Sie Ihre Website vor der Veröffentlichung in der Vorschau anzeigen, können Sie Fehler, Designprobleme, fehlende Elemente sowie Rechtschreib- oder Grammatikfehler erkennen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Vorschau Ihrer Website anzeigen, bevor Sie live gehen, ohne die Benutzererfahrung zu beeinträchtigen.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Leitfaden behandeln werden. Fühlen Sie sich frei, die Links unten zu verwenden, um zu bestimmten Abschnitten zu springen.
- Vorschau der WordPress-Site vor dem Start mit Coming Soon-Modus
- Ermöglichen Sie Kunden, eine Vorschau der WordPress-Site anzuzeigen, bevor sie live gehen
- Erstellen Sie eine Staging-Website, um Änderungen in der Vorschau anzuzeigen
- Zeigen Sie Beiträge und Seiten vor der Veröffentlichung in der Vorschau an
- Vorschau eines WordPress-Themes vor dem Wechsel anzeigen
- Vorschau der WordPress-Theme-Anpassungen
- Vorschau Ihres benutzerdefinierten WordPress-Themes (SeedProd)
- Vorschau der WordPress Landing Pages (SeedProd)
Bereit? Lass uns anfangen.
Vorschau der WordPress-Site vor dem Start mit Coming Soon-Modus
Wenn Sie eine neue WordPress-Website erstellen, empfiehlt es sich immer, den Demnächst-Modus zu aktivieren, während Sie an Ihrer Website arbeiten.
Auf diese Weise können Sie Website-Besuchern eine ordnungsgemäße Coming Soon-Seite anzeigen. Sie können sich weiterhin im WordPress-Adminbereich anmelden und an Ihrer Website arbeiten, aber Ihre Besucher können sie nicht sehen.
Das Beste daran ist, dass Sie eine Vorschau Ihrer Website anzeigen und alle erforderlichen Tests durchführen können, bevor Sie sie live schalten.
Dazu benötigen Sie SeedProd. Es ist der beste WordPress-Website-Builder auf dem Markt und ermöglicht es Ihnen, auf einfache Weise eine schöne, bald erscheinende Seite anzuzeigen.
In diesem Tutorial verwenden wir die Pro-Version von SeedProd, damit wir alle Vorlagen und erweiterten Funktionen verwenden können, aber es gibt auch eine kostenlose Version, mit der Sie ganz einfach einfache Seiten erstellen können, die in Kürze erscheinen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite SeedProd » Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

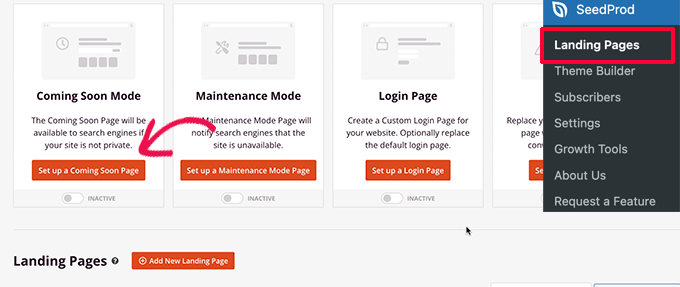
Als nächstes müssen Sie SeedProd » Landing Pages besuchen.
Klicken Sie von hier aus einfach auf die Schaltfläche „Demnächst verfügbare Seite einrichten“.

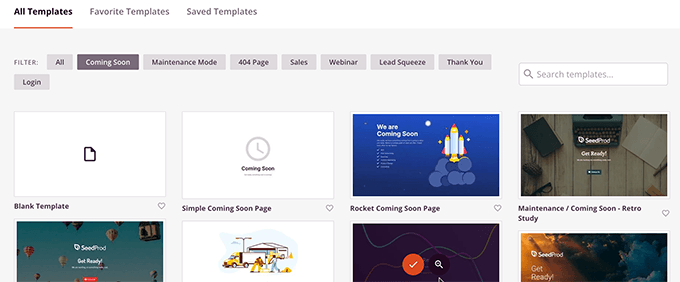
Danach fordert Sie das Plugin auf, eine Vorlage für Ihre in Kürze erscheinende Seite auszuwählen.
SeedProd wird mit mehreren schönen, bald verfügbaren Vorlagen geliefert, die professionell entwickelt wurden, um die Conversions zu steigern.

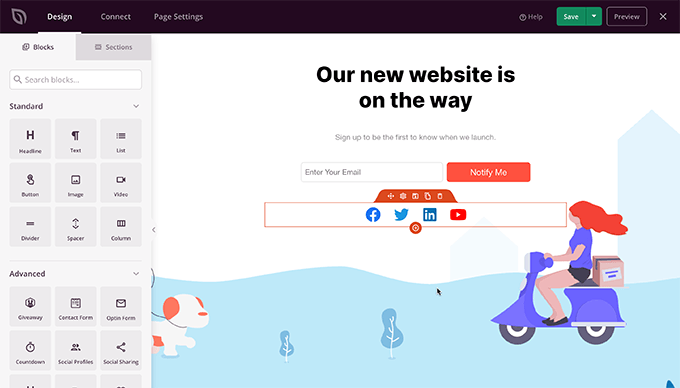
Durch die Auswahl einer Vorlage wird die Page Builder-Oberfläche von SeedProd gestartet.
Der Seitenersteller ist ein intuitives Designtool, mit dem Sie einfach zeigen und klicken können, um ein Element zu bearbeiten, oder neue Elemente per Drag & Drop in Ihr Layout ziehen.

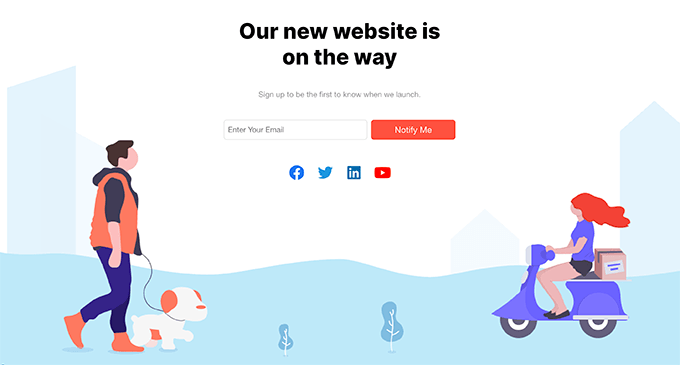
Sie können Ihrer Coming Soon-Seite ein E-Mail-Anmeldeformular und Social-Media-Schaltflächen hinzufügen, damit Ihre Benutzer Ihrer Marke schon vor dem Start folgen können.
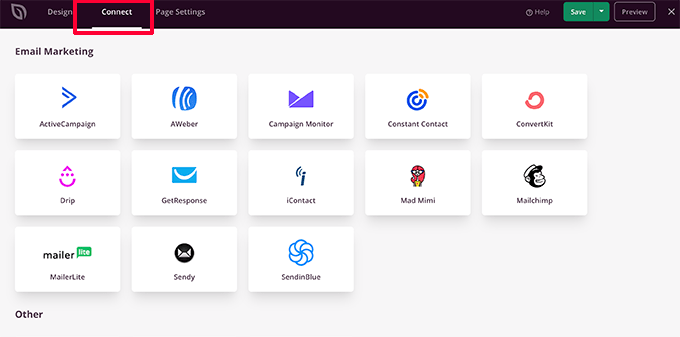
Wenn Sie mit dem Seitendesign fertig sind, müssen Sie zur Registerkarte „Verbinden“ wechseln. Von hier aus können Sie sich in Ihren E-Mail-Marketing-Service integrieren, um Ihre Liste zu erweitern und Personen zu benachrichtigen, wenn Ihre Website online geht.

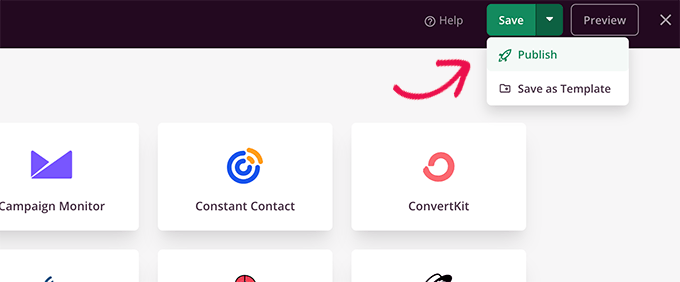
Wenn Sie fertig sind, können Sie auf die Schaltfläche Speichern klicken, um Ihre Änderungen zu speichern.
Wählen Sie dann Veröffentlichen aus, um Ihre demnächst verfügbare Seite einsatzbereit zu machen. Keine Sorge, es ist noch nicht auf Ihrer Website aktiv. Das machen wir im nächsten Schritt.

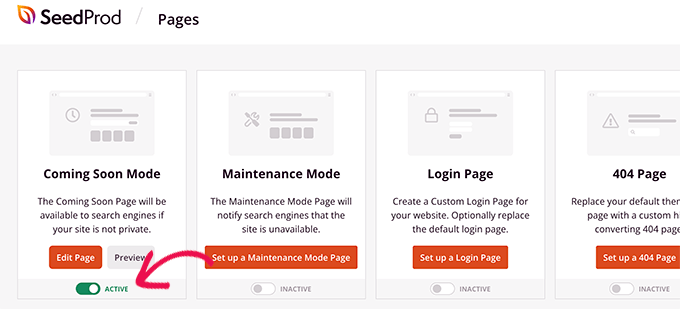
Sie können jetzt die Page Builder-Oberfläche schließen, die Sie zurück zur Seite SeedProd » Landing Pages führt.
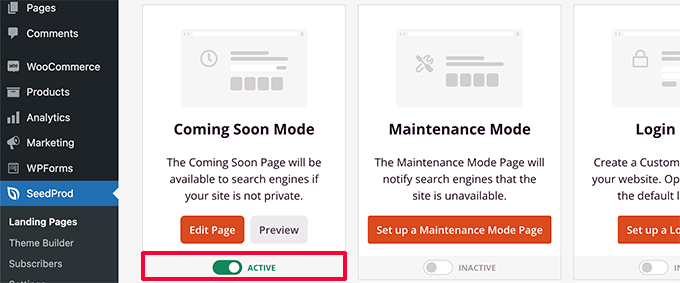
Von hier aus müssen Sie auf das Umschaltfeld unten auf der in Kürze erscheinenden Seite klicken, um es auf Aktiv zu stellen. Dadurch wird sichergestellt, dass alle Ihre Website-Besucher Ihre neue Coming Soon-Seite anstelle Ihrer eigentlichen Website sehen.

Sie können sich jetzt vom WordPress-Adminbereich abmelden oder Ihre Website im Inkognito-Modus besuchen.
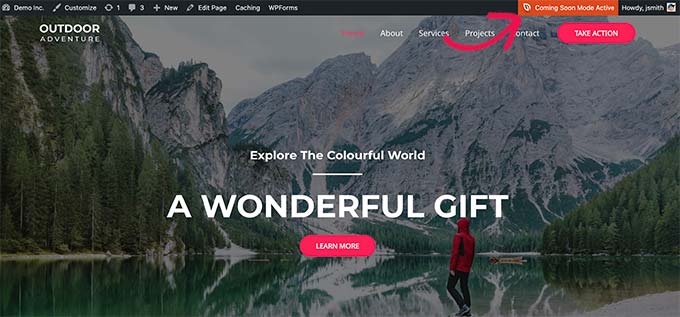
Sie sehen Ihre Demnächst-Seite live auf Ihrer Website.

Sie können sich weiterhin in Ihren WordPress-Adminbereich einloggen und an Ihrer Website weiterarbeiten.
Sie können auch eine Vorschau Ihrer Live-Website anzeigen, wenn Sie angemeldet sind.

Sobald Sie mit der Arbeit an Ihrer Website fertig sind, können Sie einfach auf die Seite SeedProd » Landing Pages gehen, um Ihre Coming Soon-Seite zu deaktivieren.
Klicken Sie einfach auf den Schieberegler „Aktiv“, um ihn wieder auf „Inaktiv“ zu setzen.

Mit SeedProd können Sie Ihre Website auch einfach in den Wartungsmodus versetzen, während Sie an Ihrer Website mit Live-Vorschau arbeiten.
Ermöglichen Sie Kunden, eine Vorschau der WordPress-Site anzuzeigen, bevor sie live gehen
Wenn Sie an Kundenwebsites arbeiten, gibt es mehrere Möglichkeiten, Kunden auf einfache Weise eine Vorschau der Änderungen auf einer WordPress-Website zu ermöglichen, bevor sie live gehen.
Der einfachste Weg ist jedoch die Verwendung einer Coming Soon Page, die mit SeedProd erstellt wurde, wie wir gerade oben gezeigt haben.
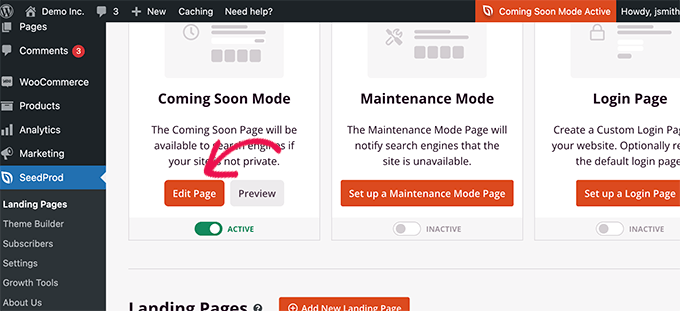
Sobald Sie den Demnächst-Modus aktiviert haben, müssen Sie auf die Schaltfläche „Seite bearbeiten“ klicken.

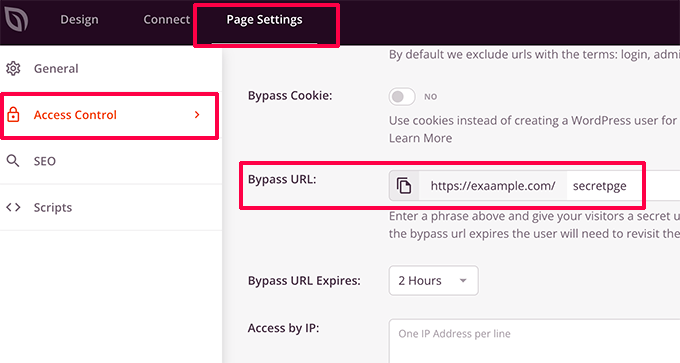
Auf dem Seitenerstellungsbildschirm müssen Sie zur Registerkarte Seiteneinstellungen wechseln.
Klicken Sie dann auf den Abschnitt Zugriffskontrolle.

Von hier aus können Sie eine Umgehungs-URL erstellen und die Ablaufdauer der URL auswählen. Vergessen Sie nicht, Ihre Änderungen zu speichern.
Ihre Kunden können jetzt die geheime URL verwenden, um die demnächst erscheinende Seite zu umgehen und eine Vorschau der Website anzuzeigen.
Wenn Ihre Website bereits live ist und Sie Änderungen mit Ihren Kunden teilen möchten, bevor Sie live gehen, behandeln wir dies im nächsten Schritt.
Erstellen Sie eine WordPress-Staging-Website, um Änderungen in der Vorschau anzuzeigen
Unter Webprofis ist es eine bewährte Vorgehensweise, eine Staging-Website zu erstellen, damit Sie alle Änderungen testen und in der Vorschau anzeigen können, bevor Sie sie auf eine Live-Website anwenden.
Eine Staging-Website ist ein privater Klon Ihrer Website. Es ist vor der Öffentlichkeit verborgen, sodass Sie Ihre Änderungen auf Ihrem Live-Server testen und in der Vorschau anzeigen können.
Viele der führenden WordPress-Hosting-Unternehmen bieten eine 1-Klick-Staging-Website an. Sie können einfach auf eine Schaltfläche klicken, um eine Staging-Website zu erstellen und alle Änderungen, die Sie vornehmen, einfach mit Ihrer Live-Website zu synchronisieren.
Für diesen Artikel zeigen wir Ihnen, wie Sie eine Staging-Website auf Bluehost erstellen.
Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offiziell empfohlener WordPress-Hosting-Anbieter. Sie bieten allen ihren WordPress-Kunden 1-Klick-Staging-Sites an.
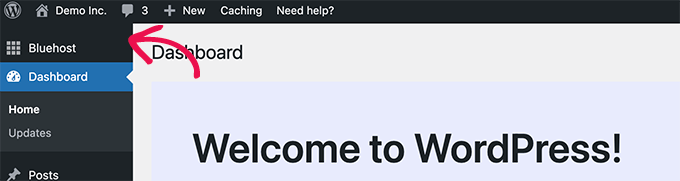
Zunächst müssen Sie sicherstellen, dass das Bluehost-Plugin auf Ihrer Website installiert und aktiviert ist. Wenn es bereits aktiviert ist, sehen Sie oben im WordPress-Admin-Menü einen Bluehost-Menüpunkt.

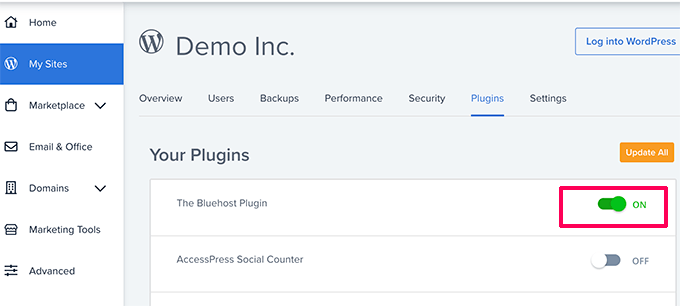
Wenn Sie das Bluehost-Menü nicht sehen können, können Sie sich bei Ihrem Bluehost-Hosting-Konto anmelden und auf die Schaltfläche Website verwalten klicken.
Wechseln Sie im Site-Verwaltungsbereich einfach zur Registerkarte Plugins und aktivieren Sie das Bluehost-Plugin.

Sobald Sie sichergestellt haben, dass Sie das Bluehost-Plugin installiert haben, können Sie Ihre Staging-Site erstellen.
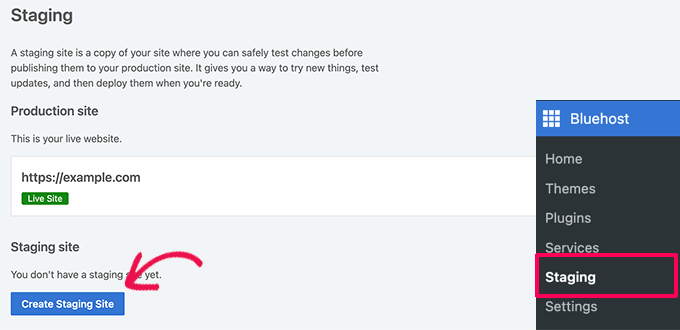
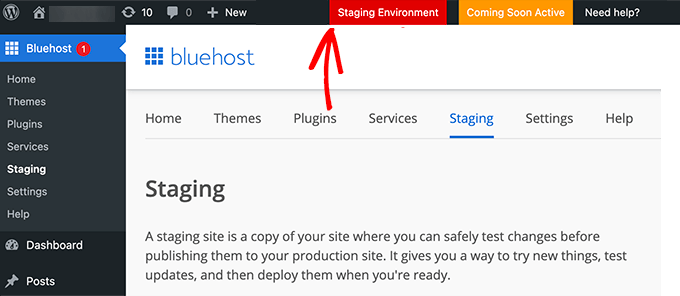
Gehen Sie im WordPress-Adminbereich zur Seite Bluehost » Staging und klicken Sie auf die Schaltfläche Staging-Site erstellen.

Das Plugin generiert dann Ihre Staging-Website.
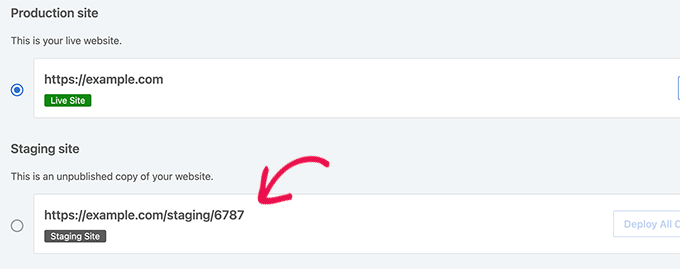
Wenn Sie fertig sind, können Sie einfach auf Ihre Staging-Site klicken, um zu ihr zu wechseln und mit der Arbeit daran zu beginnen.

Sie können jetzt an Ihrer Staging-Website arbeiten und Ihre Änderungen in einer Live-Vorschau Ihrer Website sehen.
Um Ihnen zu helfen, den Unterschied zu Ihrer Live-Site zu erkennen, sehen Sie in der WordPress-Admin-Leiste einen roten „Staging Environment“-Hinweis.

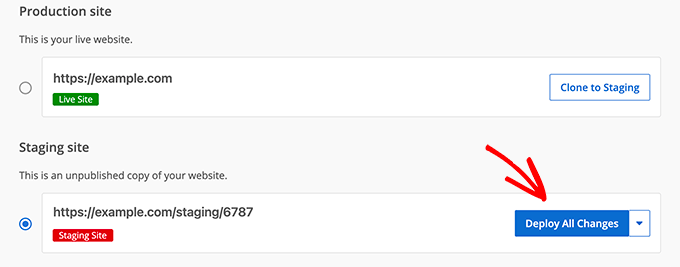
Sobald Sie mit der Vorschau Ihrer Änderungen auf der Staging-Website fertig sind, können Sie zur Bluehost » Staging -Seite auf der Staging-Website gehen.
Von hier aus müssen Sie auf die Schaltfläche Alle Änderungen bereitstellen klicken.

Weitere Details und Anweisungen für andere Hosting-Umgebungen finden Sie in unserer ausführlichen Anleitung zum Erstellen einer Staging-Site für WordPress.
Vorschau von WordPress-Beiträgen und -Seiten vor der Veröffentlichung
WordPress verwendet einen intuitiven Blockeditor, der automatisch das Design Ihres Themes verwendet, um eine Live-Vorschau Ihrer Beiträge und Seiten anzuzeigen.

Es gibt Ihnen jedoch möglicherweise keine klare Vorstellung davon, wie ein Beitrag oder eine Seite auf Ihrer Website mit Ihren Kopfzeilen, Seitenleisten und allem anderen auf der Seite aussehen könnte.

Glücklicherweise können Sie mit dem Blockeditor auch eine Vorschau eines Beitrags oder einer Seite anzeigen, ohne sie zu veröffentlichen.
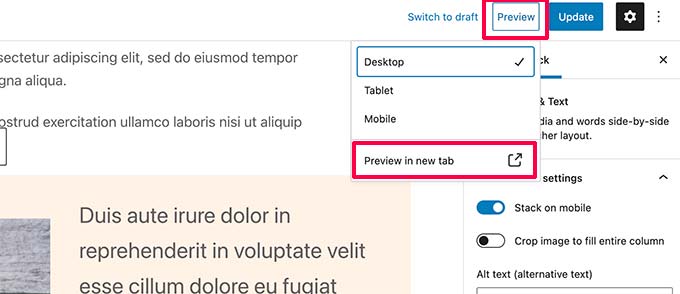
Klicken Sie einfach auf die Vorschau-Schaltfläche in der oberen rechten Ecke.

Sie können zwischen den Vorschauoptionen Desktop, Tablet und Mobile wählen, aber diese zeigen Ihnen nur die Vorschau im Inhaltseditor.
Nachdem Sie einen Gerätetyp ausgewählt haben, müssen Sie auf die Option „Vorschau im neuen Tab“ klicken, um die vollständige Vorschau auf Ihrer Website anzuzeigen.
WordPress zeigt Ihnen dann eine Vorschau Ihres Beitrags oder Ihrer Seite, bevor es live geht.
Wenn Sie jemand anderem exklusiven Zugriff auf die Vorschau eines Ihrer unveröffentlichten Beiträge gewähren möchten, lesen Sie unsere Anleitung zum Zulassen der öffentlichen Beitragsvorschau in WordPress.
Vorschau eines WordPress-Themes vor dem Wechsel anzeigen
Wenn Sie ein WordPress-Theme aktivieren, wird es normalerweise sofort auf Ihrer Website live geschaltet.
Wenn Sie keine Staging-Website verwenden, sehen Ihre Benutzer das neue Design ohne Anpassungen.
Wäre es nicht schön, wenn Sie ein WordPress-Theme in der Vorschau anzeigen könnten, bevor Sie es auf Ihrer Website aktivieren?
Glücklicherweise können Sie mit WordPress eine Vorschau eines Designs anzeigen, bevor Sie es aktivieren.
Installieren Sie einfach das WordPress-Theme, das Sie in der Vorschau anzeigen möchten. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Themes.
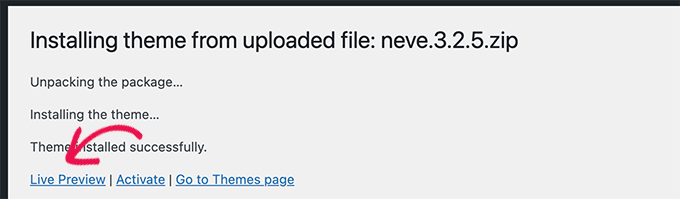
Nach der Installation des Designs müssen Sie lediglich auf den Link Live-Vorschau klicken.

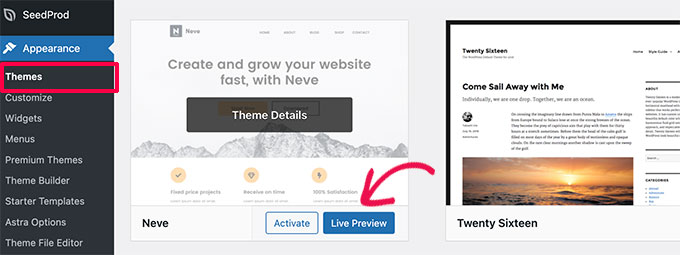
Alternativ können Sie zur Seite Aussehen » Themen gehen und mit der Maus über ein installiertes Thema fahren.
Sie sehen eine Schaltfläche zum Starten der Live-Vorschau.

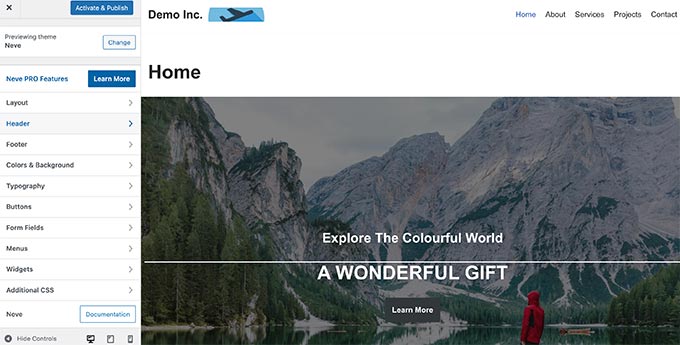
WordPress startet dann den Theme Customizer.
Hier sehen Sie eine Live-Vorschau des Themas mit Ihren aktuellen Inhalten.

Der Design-Anpasser verwendet Ihren vorhandenen Inhalt und Ihr Navigationsmenü. Sie können verschiedene Themeneinstellungen im linken Bereich ausprobieren.
Sie können den Design-Anpasser verlassen, ohne das Design zu aktivieren. Es werden jedoch keine Ihrer Anpassungen gespeichert.
Wenn Sie mit dem Aussehen des Themas zufrieden sind, können Sie fortfahren und es aktivieren, indem Sie oben im Menü auf die Schaltfläche „Aktivieren und veröffentlichen“ klicken.
Benötigen Sie Hilfe beim Themenwechsel? Sehen Sie sich unser Tutorial an, wie Sie Ihr WordPress-Theme richtig wechseln.
Vorschau der WordPress-Theme-Anpassungen
Möchten Sie Änderungen an Ihrem WordPress-Theme vornehmen, sind sich aber nicht sicher, wie sie auf Ihrer Live-Site aussehen würden?
WordPress bietet verschiedene Möglichkeiten, um eine Vorschau Ihres WordPress-Designs anzuzeigen, bevor Sie diese Änderungen anwenden.
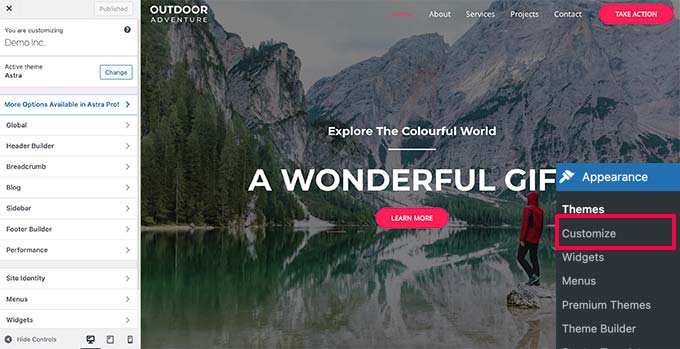
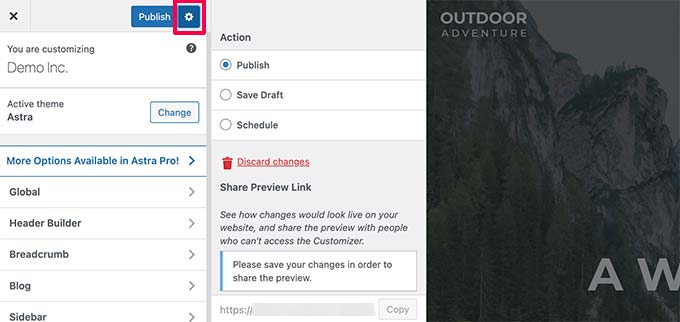
Bei den meisten WordPress-Designs können Sie eine Vorschau Ihrer Änderungen anzeigen, indem Sie den Design-Anpasser verwenden. Gehen Sie einfach auf die Seite Aussehen » Anpassen , um den Design-Anpasser zu starten.

Von hier aus können Sie verschiedene Themenoptionen ausprobieren, Menüs ändern, Widgets anpassen, benutzerdefiniertes CSS hinzufügen und vieles mehr.
Auf diese Weise können Sie Designänderungen in der Vorschau anzeigen, ohne sie tatsächlich auf Ihre Website anzuwenden.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um diese Änderungen zu übernehmen. Optional können Sie auch auf das Zahnradsymbol klicken, um Ihre Änderungen als Entwurf zu speichern, Ihre Änderungen zu planen und einen Vorschaulink mit Kunden zu teilen.

Jetzt ist diese Methode möglicherweise nicht für einige neuere WordPress-Designs verfügbar, die den Full Site Editor verwenden.
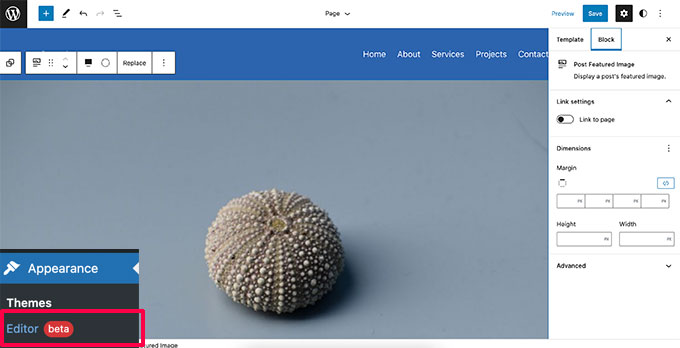
Wenn Sie ein vollständiges Site-Editor-Design verwenden, können Sie den Editor starten, indem Sie das Menü „Darstellung » Editor“ aufrufen.

Der vollständige Site-Editor ermöglicht es Ihnen, Ihr WordPress-Theme mithilfe von Blöcken zu bearbeiten. Sie können einzelne Vorlagendateien mit einer Live-Vorschau Ihrer Website bearbeiten.
Im Gegensatz zum Theme Customizer können Sie Ihre Änderungen jedoch nicht als Entwurf speichern. Diese Änderungen werden live geschaltet, wenn Sie Ihre Änderungen speichern, oder gehen verloren, wenn Sie ohne Speichern beenden.
Vorschau Ihres benutzerdefinierten WordPress-Designs
Möchten Sie ein vollständig benutzerdefiniertes WordPress-Theme mit einer Live-Vorschau erstellen?
SeedProd ist der beste WordPress-Site-Builder, mit dem Sie ein benutzerdefiniertes WordPress-Theme mithilfe einer Drag-and-Drop-Oberfläche mit Live-Vorschau erstellen können.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie SeedProd » Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

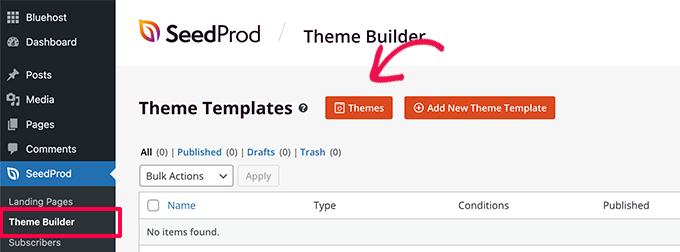
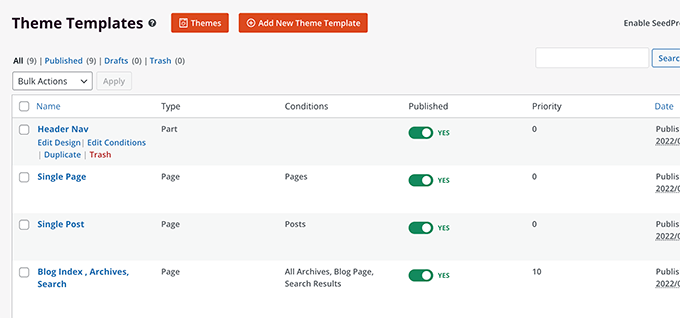
Als nächstes müssen Sie die Seite SeedProd » Theme Builder besuchen.
Klicken Sie von hier aus auf die Schaltfläche Themen.

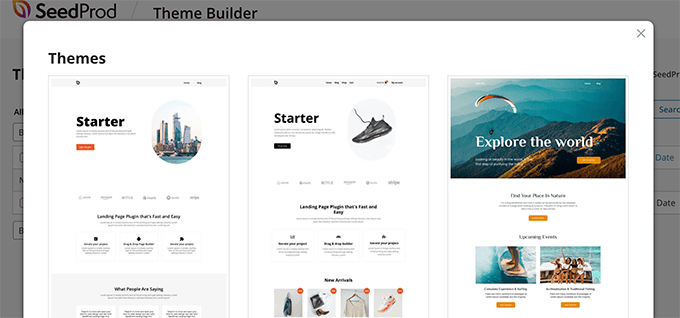
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie ein Thema auswählen können, das Sie als Ausgangspunkt verwenden möchten.
SeedProd wird mit einer Reihe schöner Themen geliefert, die Sie anpassen können.

Klicken Sie einfach, um ein Thema auszuwählen, und SeedProd generiert alle Themenvorlagendateien für Sie.
Sie können jetzt auf eine dieser Designdateien klicken, um sie im Design-Builder zu bearbeiten.

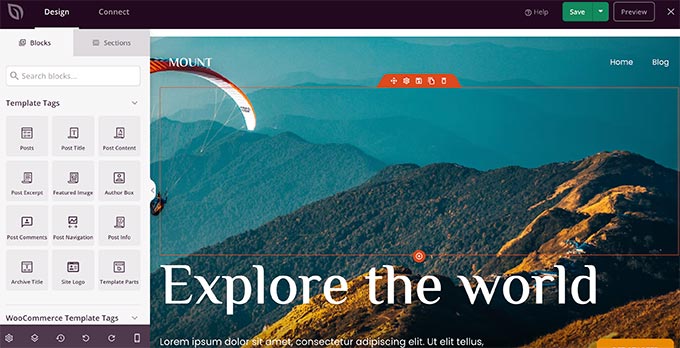
SeedProd wird mit einem intuitiven Drag-and-Drop-Builder geliefert, der Blöcke und Abschnitte verwendet, um schöne Layouts zu erstellen.
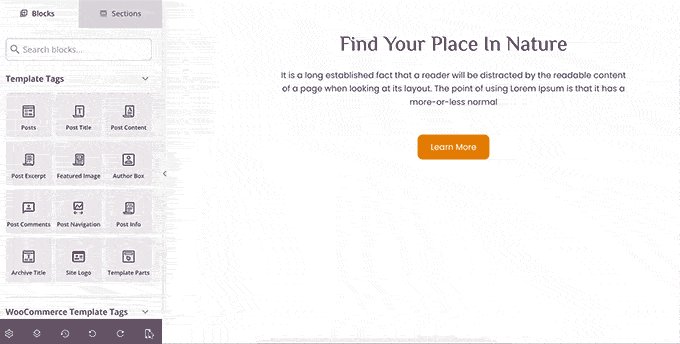
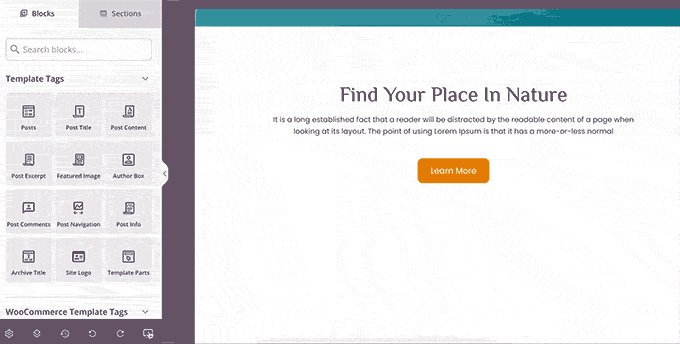
Sie können Blöcke aus der linken Spalte zu Ihrem Design hinzufügen. Auf der rechten Seite sehen Sie eine bearbeitbare Live-Vorschau Ihrer Designvorlage.

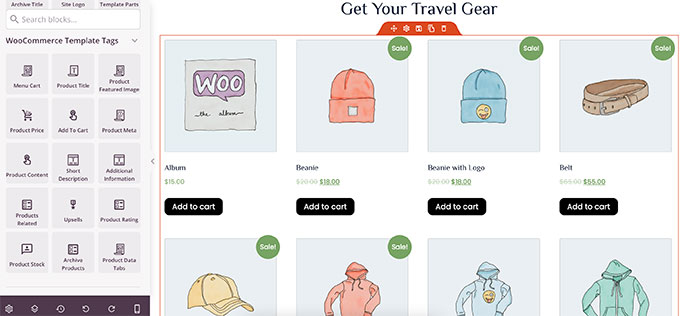
SeedProd bietet auch volle Unterstützung für WooCommerce.
Das bedeutet, dass Sie Ihren Online-Shop entwerfen und in der Vorschau anzeigen können, einschließlich Produktseiten, Checkout-Seite und mehr.

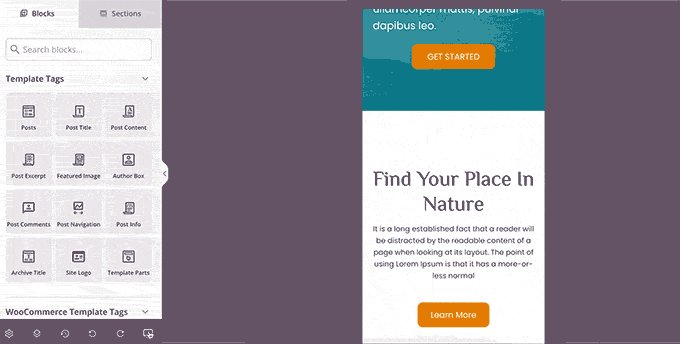
Möchten Sie Ihr Design für Mobilgeräte in der Vorschau anzeigen?
Klicken Sie einfach auf das mobile Symbol in der unteren Leiste, und SeedProd zeigt die mobile Vorschau Ihres Themas an.

Wenn Sie mit der Bearbeitung Ihres Designs fertig sind, können Sie oben rechts auf die Schaltfläche Speichern klicken und den Builder verlassen. Sie können dann bei Bedarf andere Vorlagen bearbeiten.
Wenn Sie bereit sind, Ihr benutzerdefiniertes Design bereitzustellen, aktivieren Sie einfach den Schalter „Enable SeedProd Theme“ auf der Theme Builder-Seite.

Ihr benutzerdefiniertes Design wird jetzt live geschaltet. Das bedeutet, dass es Ihr bestehendes WordPress-Theme ersetzt.
Um mehr über den SeedProd Custom Theme Builder zu erfahren, sehen Sie sich unser Tutorial an, wie Sie ein benutzerdefiniertes WordPress-Theme erstellen, ohne Code schreiben zu müssen.
Vorschau der WordPress Landing Pages vor dem Start
Zielseiten sind spezialisierte Seiten, die in Marketingkampagnen verwendet werden. Diese Seiten sind hochgradig für Conversions und Verkäufe optimiert.
Einige WordPress-Themes enthalten Zielseitenvorlagen, die Sie mit dem Blockeditor anpassen können.
Wenn Sie jedoch mehr Designoptionen benötigen, benötigen Sie SeedProd. Es ist der beste WordPress Landing Page Builder und ermöglicht es Ihnen, auf einfache Weise schöne Landing Pages für Ihre Website zu erstellen.
SeedProd wird mit Dutzenden von professionell gestalteten Zielseitenvorlagen geliefert, um Ihnen den Einstieg zu erleichtern. Außerdem sehen Ihre Zielseiten auf allen Bildschirmgrößen gleich gut aus.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite SeedProd » Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

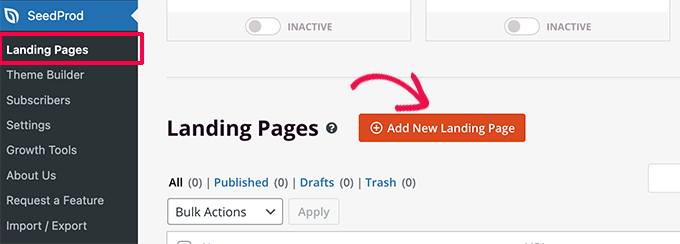
Gehen Sie als Nächstes zur Seite SeedProd » Landing Pages .
Um mit dem Entwerfen Ihrer Seite zu beginnen, klicken Sie auf die Schaltfläche Neue Zielseite hinzufügen.

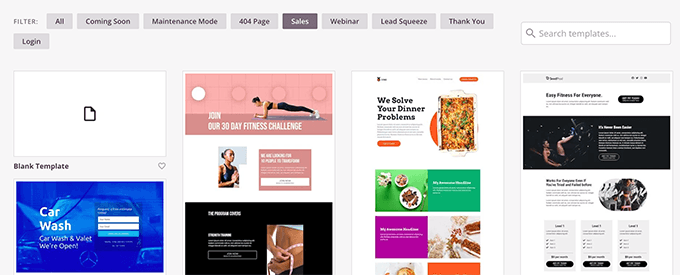
Als nächstes müssen Sie eine Vorlage auswählen.
Es gibt mehrere hochoptimierte Vorlagen, die Sie als Ausgangspunkt verwenden können, oder Sie können mit einer leeren Vorlage beginnen.

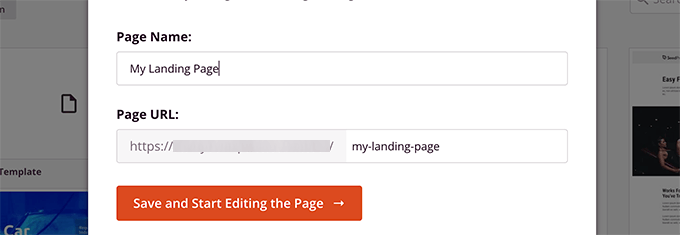
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie einen Namen für Ihre Zielseite eingeben und einen URL-Slug auswählen müssen.
Klicken Sie dann auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.

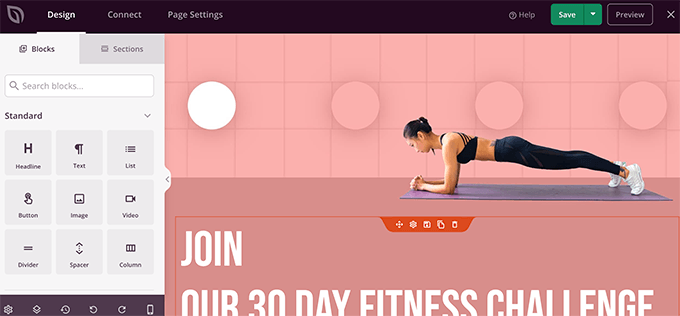
Dadurch wird die Page Builder-Oberfläche gestartet.
Es ist ein Drag-and-Drop-Designtool, mit dem Sie Ihre Seite mit einer Live-Vorschau gestalten können.

Sobald Sie mit der Bearbeitung Ihrer Zielseite fertig sind, können Sie auf die Schaltfläche Speichern klicken und Veröffentlichen auswählen, um sie auf Ihrer Website live zu schalten.
Weitere Informationen finden Sie in unserem Tutorial zum Erstellen von Landingpages in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, eine Vorschau Ihrer WordPress-Website anzuzeigen, bevor Sie live gehen. Vielleicht möchten Sie auch unseren Leitfaden zur Verwendung von WordPress-Blockmustern oder unseren vollständigen WordPress-SEO-Leitfaden zur Bewerbung Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
