So leiten Sie nach dem Ausfüllen des Divi-Kontaktformulars um
Veröffentlicht: 2023-05-03Die Weiterleitung nach dem Ausfüllen eines Kontaktformulars ist eine dieser Interaktionen, die oft übersehen wird. Es ist jedoch eine wichtige Interaktion. Es informiert den Benutzer darüber, dass Sie seine Nachricht erhalten haben und was als nächstes zu erwarten ist. Glücklicherweise ist die Weiterleitung mit dem Kontaktformularmodul von Divi einfach. In diesem Beitrag erfahren Sie, wie Sie nach dem Ausfüllen des Divi-Kontaktformulars umleiten. Wir sehen auch eine Beispiel-Weiterleitungsseite, die Ihnen beim Erstellen Ihrer eigenen hilft.
Lass uns anfangen.
- 1 Vorschau
- 1.1 Desktop-Umleitung Kontaktformularseite mit einer benutzerdefinierten Nachricht
- 1.2 Telefonumleitung Kontaktformularseite mit einer benutzerdefinierten Nachricht
- 2 Weiterleitung nach dem Ausfüllen des Divi-Kontaktformulars
- 3 So wählen Sie aus, wohin das Divi-Kontaktformular umgeleitet werden soll
- 4 Erstellen Sie eine Weiterleitungs-Kontaktformularseite mit einer benutzerdefinierten Nachricht
- 4.1 Erster Abschnitt auf der Seite des Weiterleitungs-Kontaktformulars
- 4.2 Erste Reihe
- 4.3 Titel
- 4.4 Zweiter Abschnitt und Zeile auf der Seite des Weiterleitungs-Kontaktformulars
- 4.5 Weiterleitung Kontaktformular Seite Beschreibung Texttitel
- 4.6 Weiterleitung Kontaktformular Seite Beschreibung Textkörper
- 4.7 FAQ-Texttitel
- 4.8 FAQ-Textkörper
- 4.9 Schaltfläche „Kontaktformularseite umleiten“.
- 5 Ergebnisse
- 5.1 Desktop-Umleitung Kontaktformularseite mit einer benutzerdefinierten Nachricht
- 5.2 Telefonumleitung Kontaktformularseite mit einer benutzerdefinierten Nachricht
- 6 Abschließende Gedanken
Vorschau
Desktop-Umleitungs-Kontaktformularseite mit einer benutzerdefinierten Nachricht

Telefonumleitung Kontaktformularseite mit einer benutzerdefinierten Nachricht

So leiten Sie nach dem Ausfüllen des Divi-Kontaktformulars um
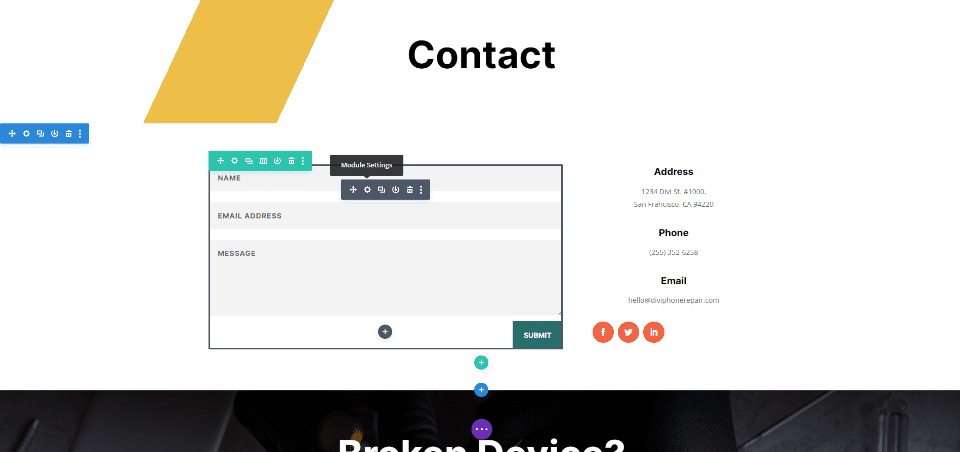
Sie finden eine Umleitungsoption auf der Registerkarte Allgemein des Divi-Kontaktformularmoduls. Für diese Beispiele verwende ich die Kontaktseite aus dem kostenlosen Layoutpaket für die Gerätereparatur, das in Divi verfügbar ist.
Um auf die Einstellung zuzugreifen, öffnen Sie das Modul, indem Sie auf das dunkelgraue Symbol klicken, das beim Hover erscheint.

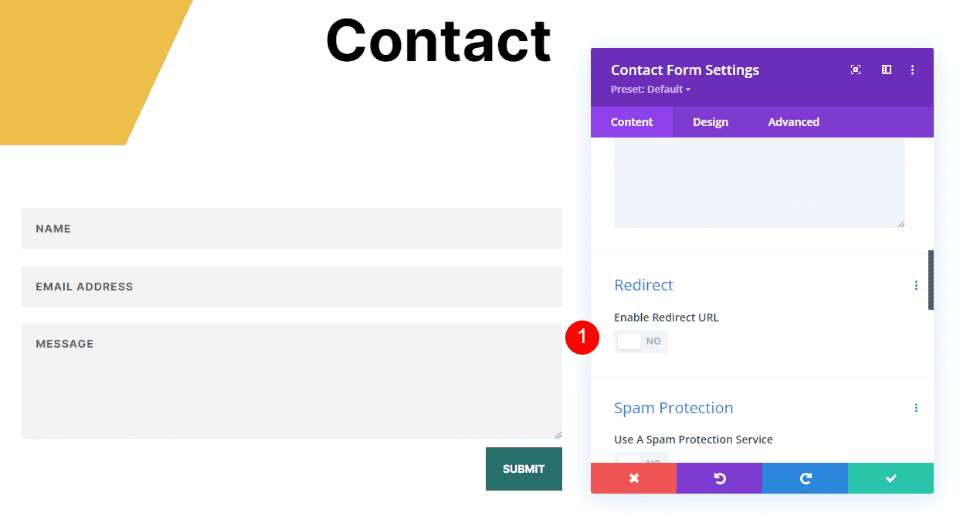
Scrollen Sie als Nächstes nach unten zum Abschnitt namens Umleitung und aktivieren Sie die Umleitungsoption.
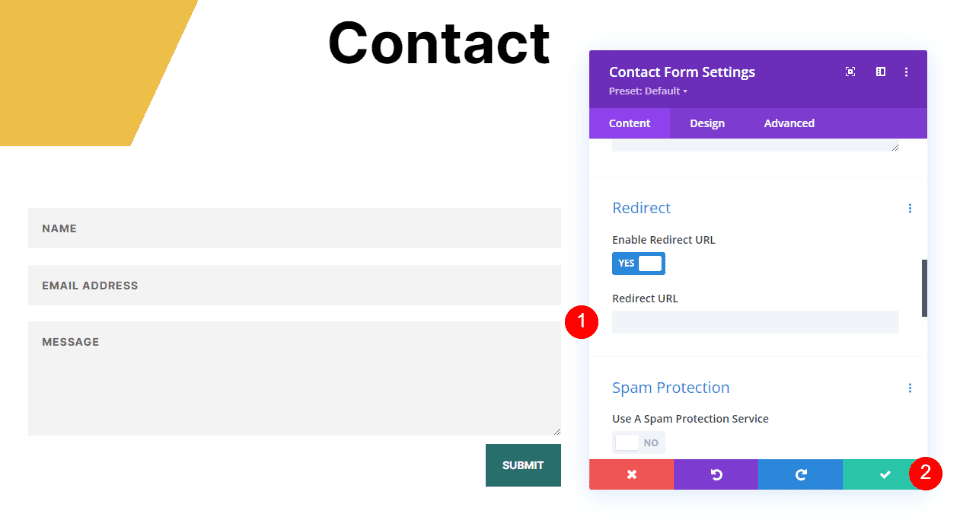
- Umleitungs-URL aktivieren: Ja

Geben Sie die URL ein, zu der Sie umleiten möchten. Schließen Sie das Modul und speichern Sie Ihre Einstellungen. Wie Sie sehen können, ist die Aktivierung der Weiterleitung einfach. Der schwierige Teil ist zu wissen, wohin man sie schickt.
- Weiterleitungs-URL: die URL Ihrer Weiterleitungsseite

So wählen Sie aus, wohin das Divi-Kontaktformular umgeleitet werden soll
Sie können eine beliebige URL in das Feld Umleitungs-URL eingeben, aber die Seite, auf die Sie sie umleiten, sollte für sie sinnvoll sein. Es muss Teil des Kontaktprozesses sein und Informationen enthalten, die sie nützlich finden. Es sollte mit ihnen kommunizieren, sich wie eine natürliche Weiterentwicklung anfühlen und wie Ihre Website aussehen.
Anstatt auf die Homepage, den Blog oder ähnliche Seiten umzuleiten, ist es am besten, den Benutzer auf eine benutzerdefinierte Seite mit Informationen umzuleiten, dass Sie seine Nachricht erhalten haben. Sie könnten Informationen darüber hinzufügen, was als Nächstes passiert, und einige Links bereitstellen, die sie verwenden können. Es könnte einen Link zu einem Download, FAQs usw. enthalten.
Ich empfehle, eine benutzerdefinierte Seite mit dem Stil Ihres Layouts zu erstellen.
Erstellen Sie eine Weiterleitungs-Kontaktformularseite mit einer benutzerdefinierten Nachricht
Lassen Sie uns eine Seite für die benutzerdefinierte Nachricht erstellen. Ich verwende die Stilhinweise von der Kontaktseite des Layoutpakets für die Gerätereparatur. Dadurch wird sichergestellt, dass die benutzerdefinierte Nachrichtenseite dem Layout entspricht.
Erster Weiterleitungs-Kontaktformular-Seitenabschnitt
Erstellen Sie eine Seite und öffnen Sie die Einstellungen des Abschnitts, indem Sie auf das blaue Zahnradsymbol klicken.

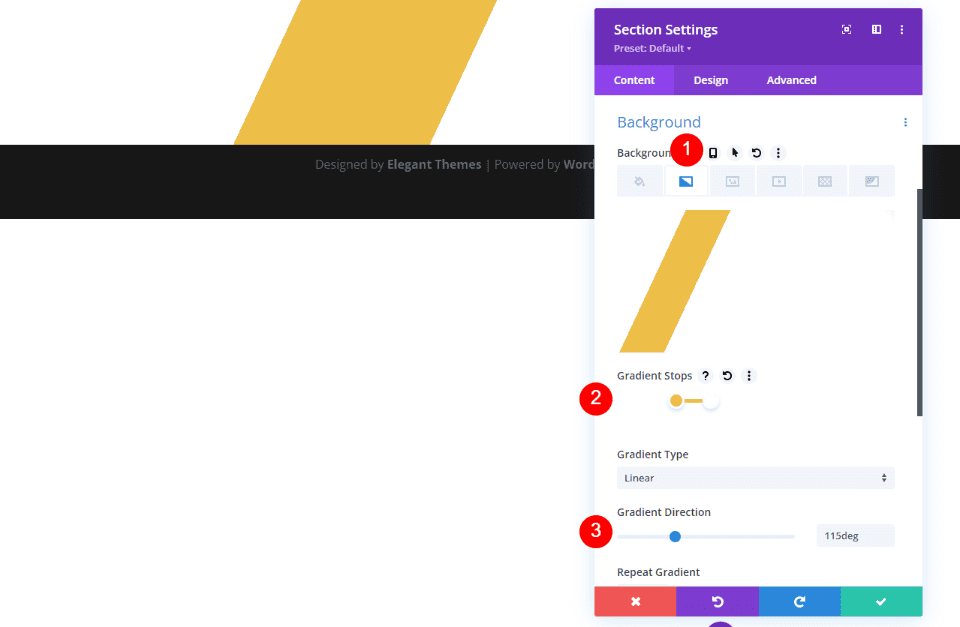
Scrollen Sie als Nächstes nach unten zu Hintergrund und wählen Sie die Registerkarte Verlauf . Erstellen Sie vier Verlaufsstopps . Wählen Sie zuerst Weiß und stellen Sie es auf 20% ein. Wählen Sie #edbf48 für das zweite und legen Sie es auf das erste. Wählen Sie #edbf48 für den dritten und setzen Sie ihn auf 33%. Wählen Sie Weiß für das vierte und legen Sie es auf das dritte. Ändern Sie die Verlaufsrichtung auf 115 Grad. Dadurch entsteht ein Streifen für den Hintergrund. Schließen Sie die Einstellungen.
- Erster Gradientenstopp: 20 %, #ffffff
- Zweiter Gradientenstopp: 20 %, #edbf48
- Dritter Gradientenstopp: 33 %, #edbf48
- Vierter Gradientenstopp: 33 %, #ffffff
- Steigungsrichtung: 115 Grad

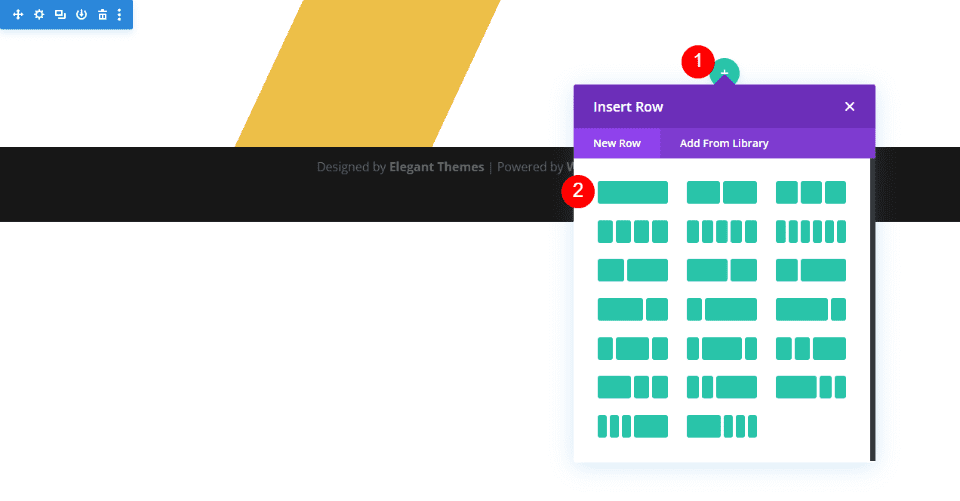
Erste Reihe
Fügen Sie als Nächstes eine einspaltige Row hinzu. Wir verwenden die Standardeinstellungen.

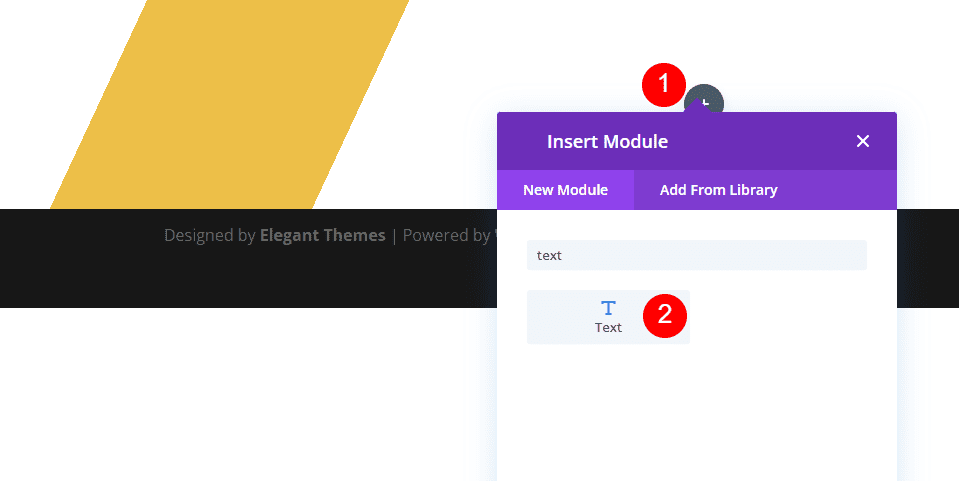
Titel
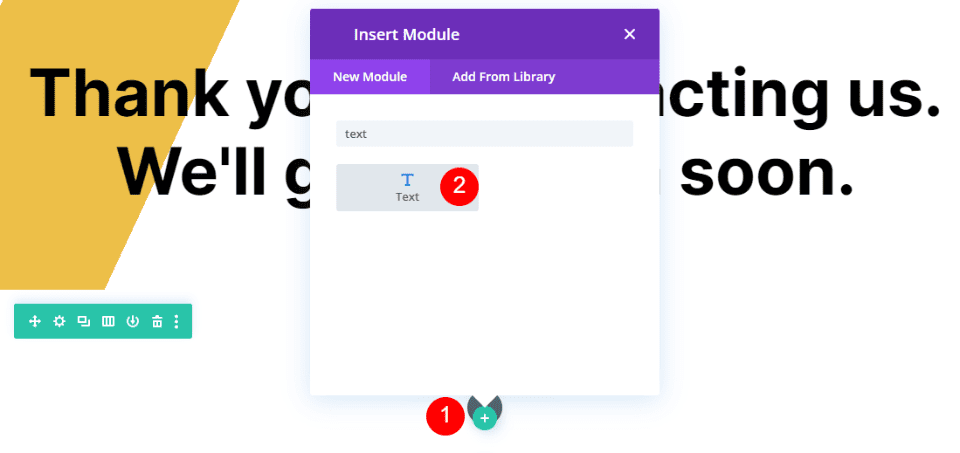
Fügen Sie als Nächstes ein Textmodul hinzu.

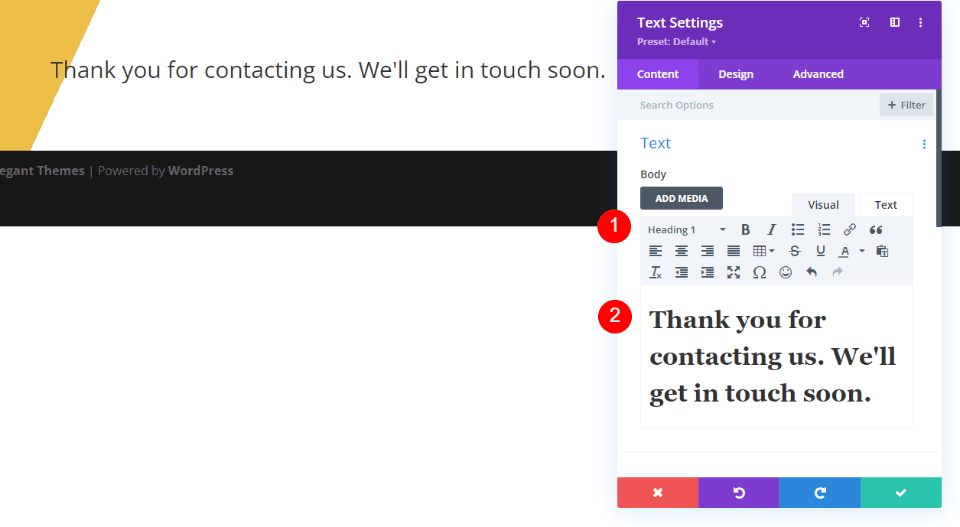
Setzen Sie den Inhaltstyp auf Überschrift 1 und geben Sie die Nachricht in den Inhaltseditor ein.
- Inhaltstyp: Überschrift 1
- Haupttext: Vielen Dank, dass Sie uns kontaktiert haben. Wir melden uns bald.

Text
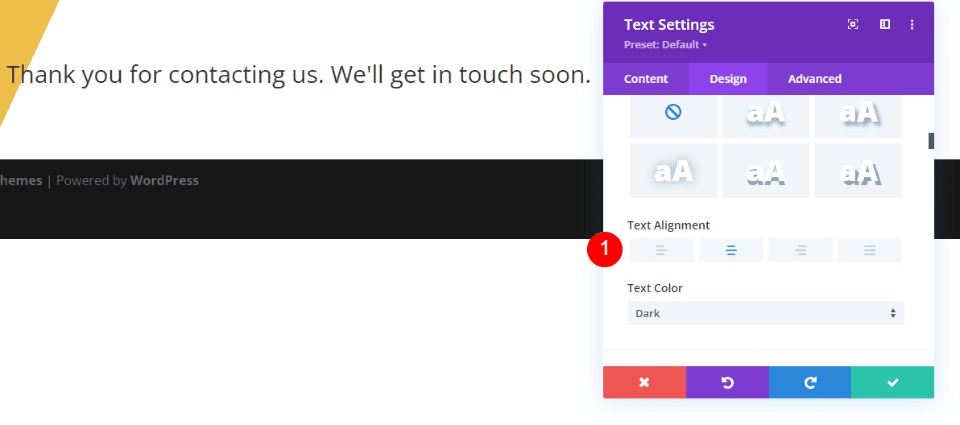
Wählen Sie als Nächstes die Registerkarte Design . Scrollen Sie nach unten und ändern Sie die Textausrichtung auf Zentriert.
- Textausrichtung: Zentriert

Überschriftentext
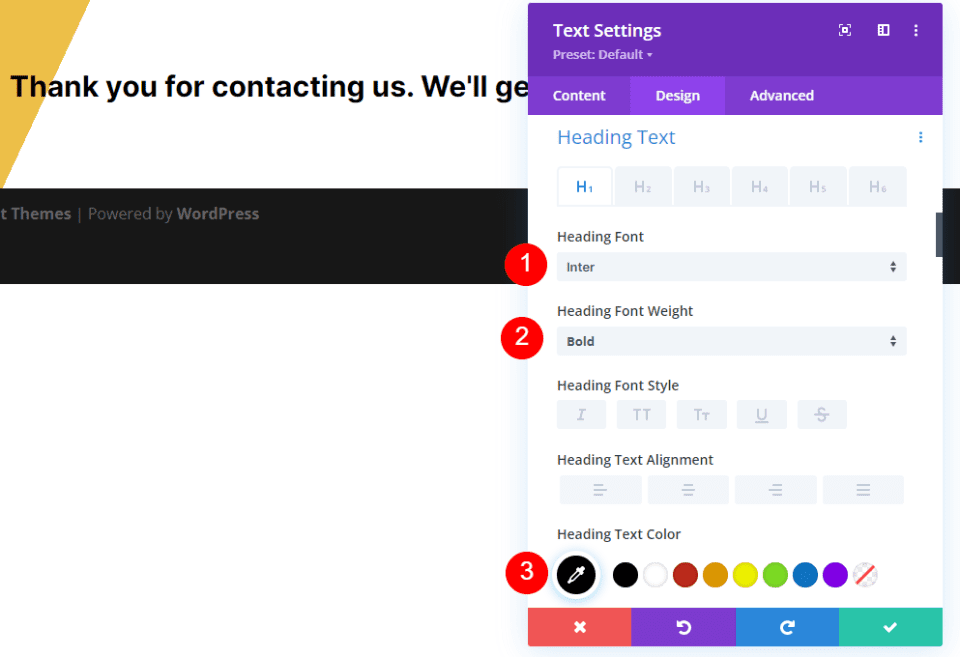
Scrollen Sie nach unten zu Überschriftentext . Wählen Sie Inter für die Schriftart . Stellen Sie das Gewicht auf Fett und die Farbe auf Schwarz ein.
- Schrift: Inter
- Gewicht: Fett
- Farbe: #000000

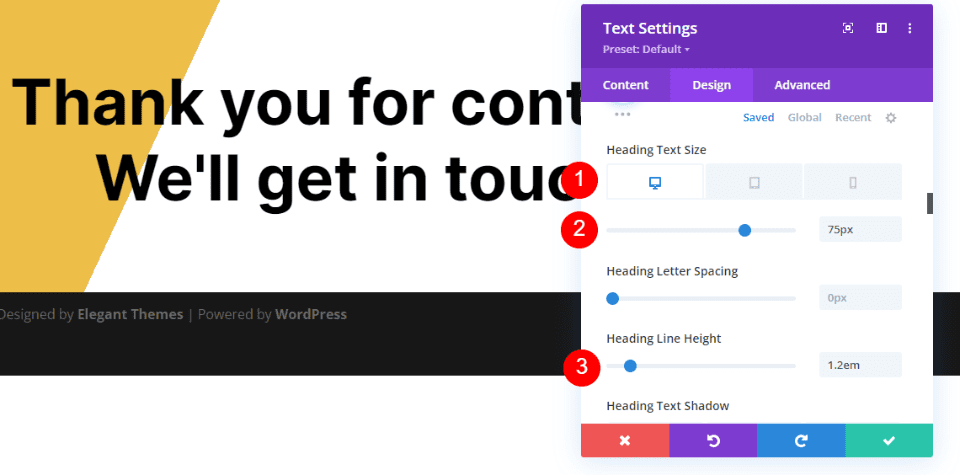
Ändern Sie die Schriftgröße auf 75 Pixel für Desktops, 40 Pixel für Tablets und 24 Pixel für Telefone. Ändern Sie die Zeilenhöhe auf 1,2 m. Schließen Sie das Modul.
- Größe: 75 Pixel Desktop, 40 Pixel Tablet, 24 Pixel Telefon
- Zeilenhöhe: 1,2 cm

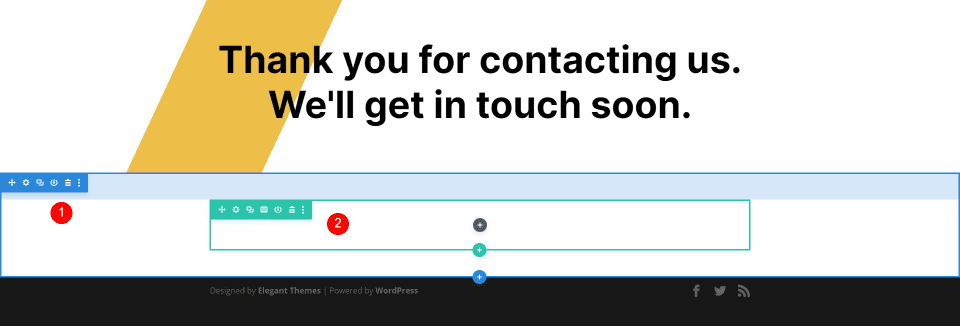
Zweiter Abschnitt und Zeile auf der Seite des Weiterleitungs-Kontaktformulars
Fügen Sie als Nächstes einen neuen Abschnitt unter dem ersten hinzu und fügen Sie eine einspaltige Zeile hinzu. Wir verwenden ihre Standardeinstellungen.

Kontaktformular umleiten Seitenbeschreibung Texttitel
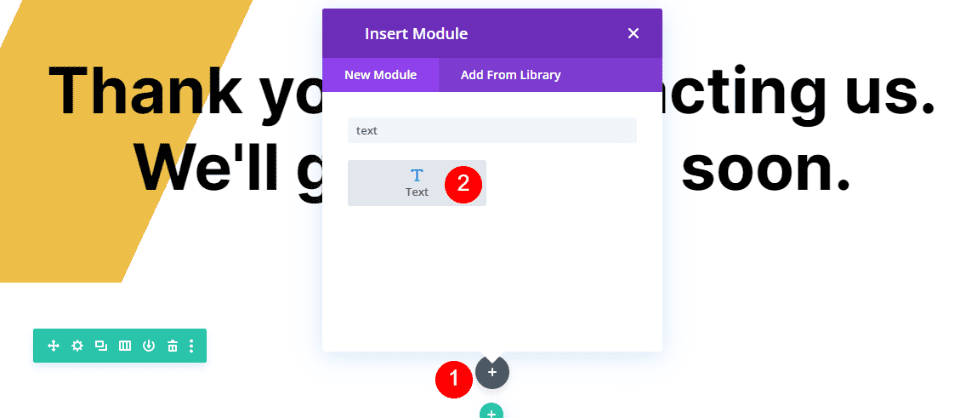
Fügen Sie in der zweiten Reihe ein Textmodul hinzu und öffnen Sie dessen Einstellungen.

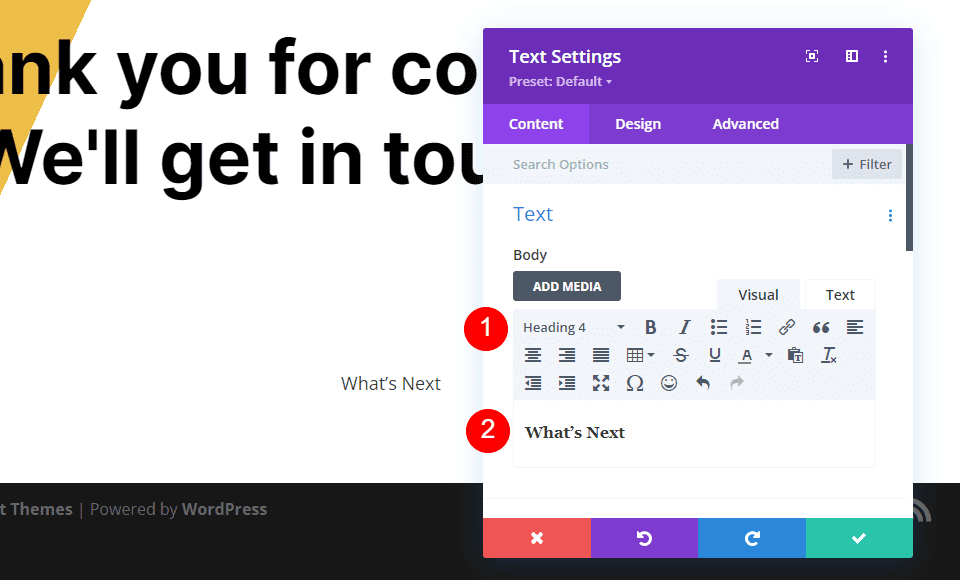
Ändern Sie den Inhalt in Überschrift 4 und geben Sie den Titel in den Inhaltseditor ein. Ich verwende den Titel What's Next, damit sie auf einen Blick wissen, worum es in diesem Inhalt geht.

- Inhaltstyp: Überschrift 4
- Inhaltstext: Was kommt als Nächstes

Text
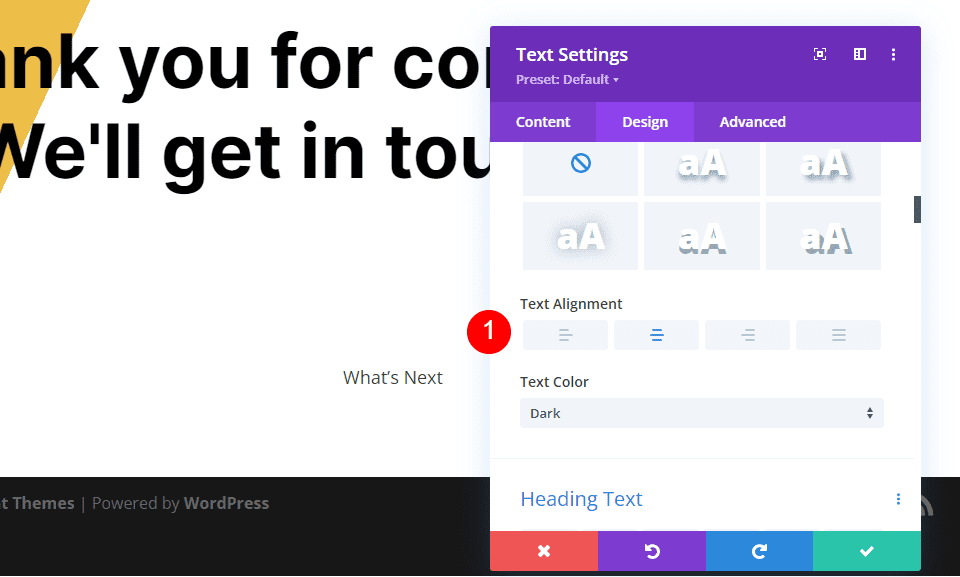
Wählen Sie die Registerkarte Design und stellen Sie die Textausrichtung auf Zentriert ein.
- Textausrichtung: Zentriert

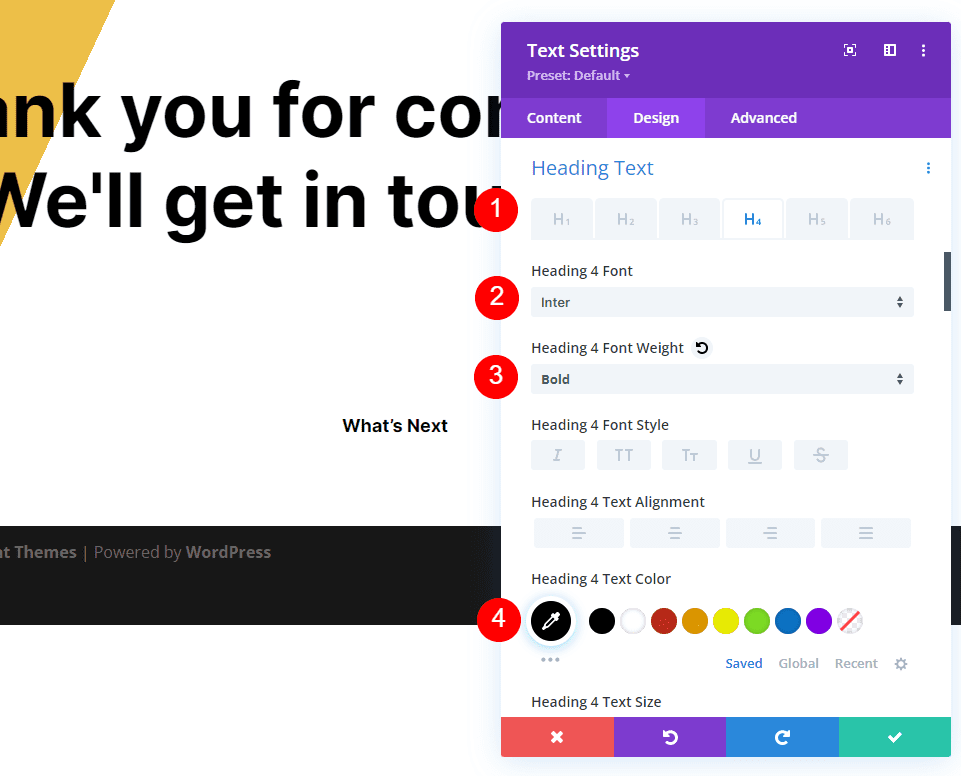
Überschriftentext
Scrollen Sie nach unten zu Überschriftentext und wählen Sie die Registerkarte H4 aus. Wählen Sie Inter für die Schriftart und stellen Sie das Gewicht auf Fett und die Farbe auf Schwarz ein.
- Schrift: Inter
- Gewicht: Fett
- Farbe: #000000

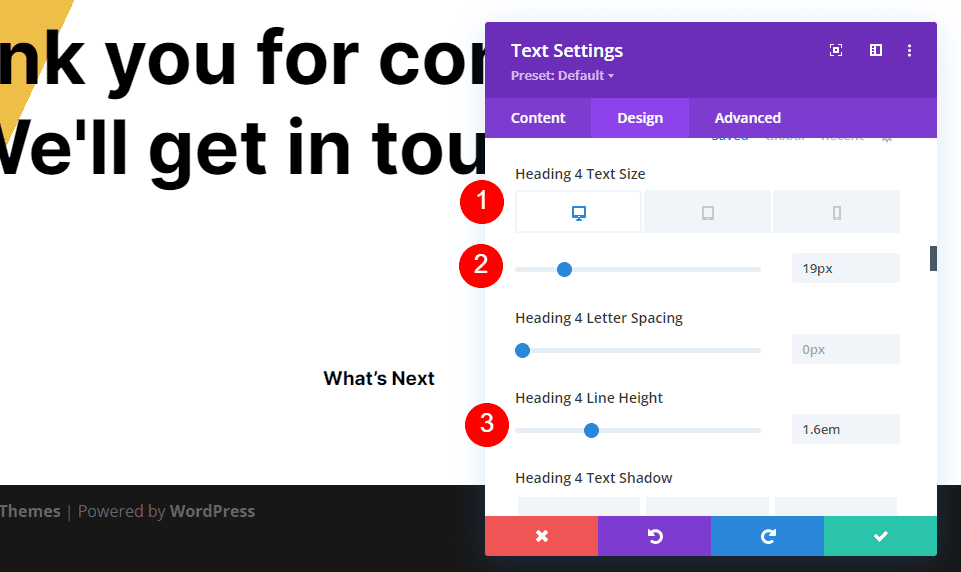
Ändern Sie die Größe auf 19 ps für Desktops, 16 px für Tablets und 14 px für Telefone. Stellen Sie die Zeilenhöhe auf 1,6 m ein.
- Größe: 19 Pixel Desktop, 16 Pixel Tablet, 14 Pixel Telefon
- Zeilenhöhe: 1,6 m

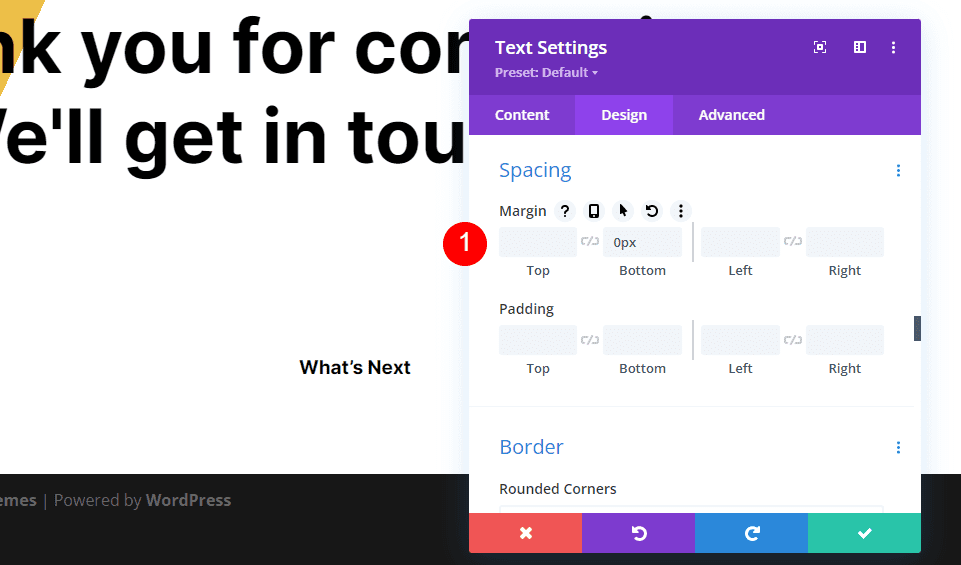
Abstand
Scrollen Sie als Nächstes nach unten zu Abstand und fügen Sie 0px zum unteren Rand hinzu. Schließen Sie das Modul.
- Unterer Rand: 0px

Kontaktformular Seite umleiten Beschreibung Textkörper
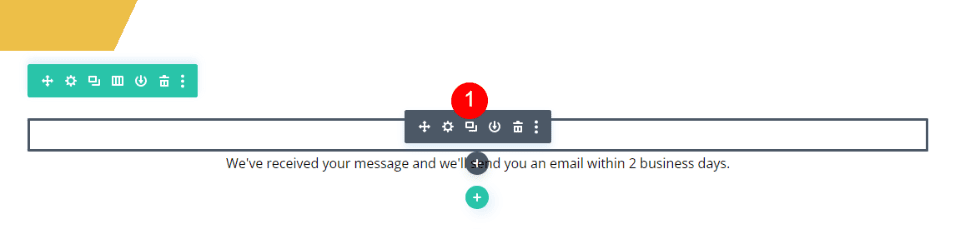
Fügen Sie als Nächstes ein Textmodul unter dem Beschreibungstitel hinzu.

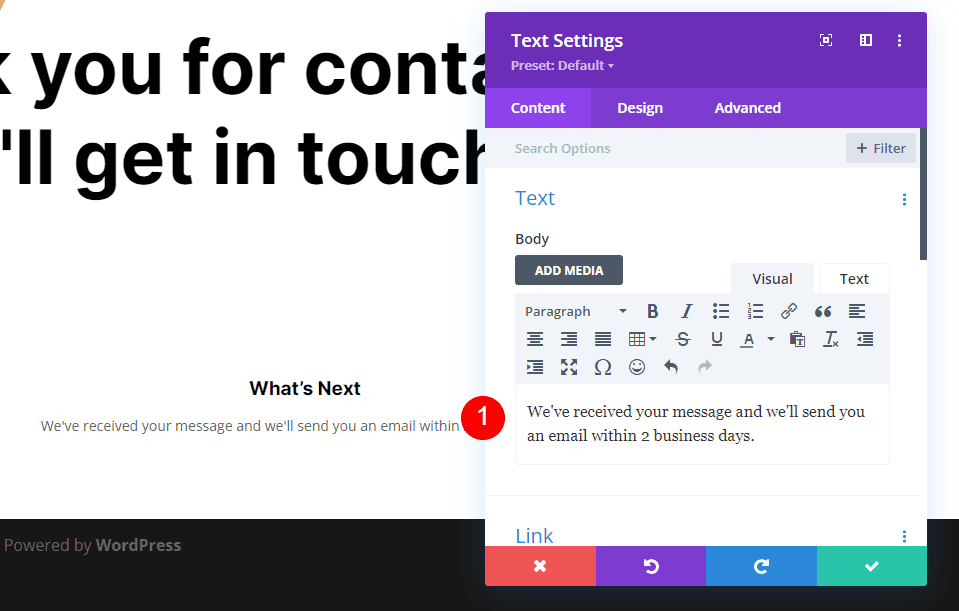
Fügen Sie den Beschreibungstext zum Body- Content-Editor hinzu. Dieser Text informiert den Benutzer darüber, wann eine Antwort zu erwarten ist. Ich füge auch eine Notiz hinzu, dass ich ihre Nachricht erhalten habe.
- Inhaltstext: Wir haben Ihre Nachricht erhalten und senden Ihnen innerhalb von 2 Werktagen eine E-Mail.

Text
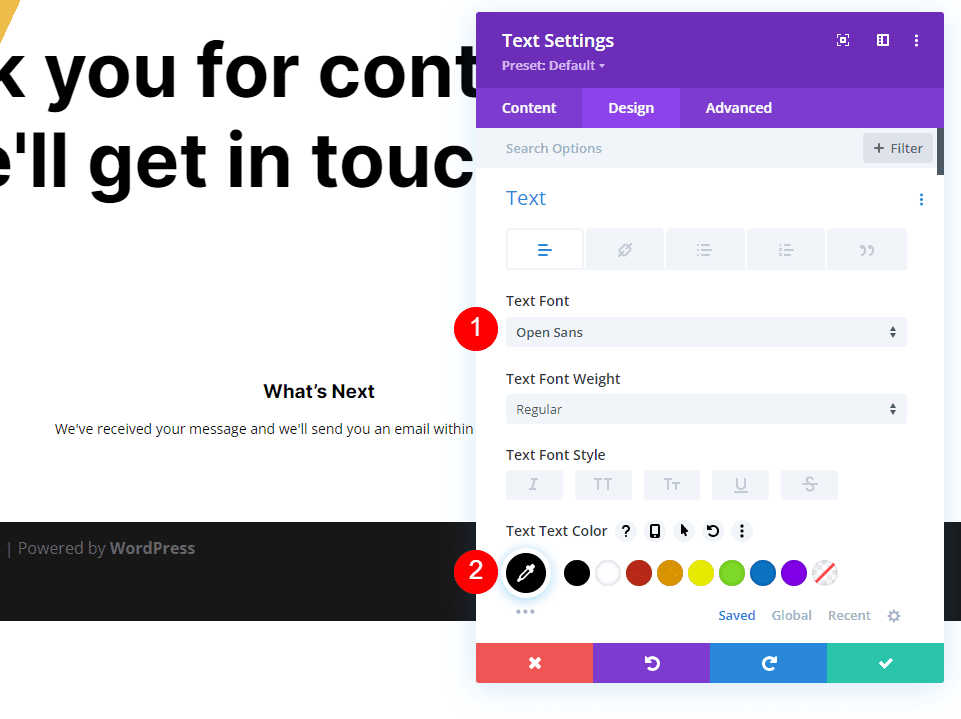
Gehen Sie zur Registerkarte Design und wählen Sie Open Sans für die Schriftart und ändern Sie die Farbe in Schwarz.
- Schriftart: Offene Sans
- Farbe: #000000

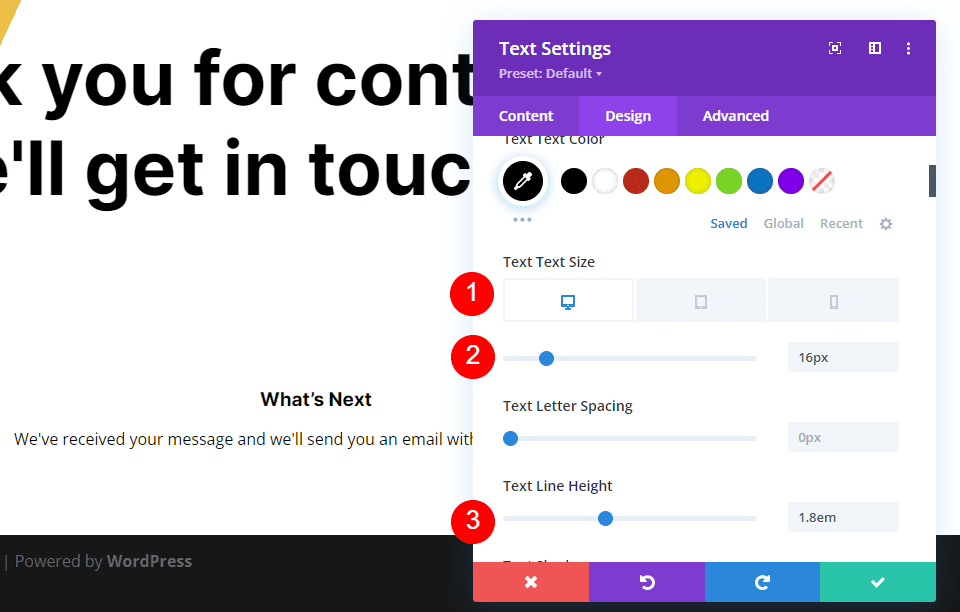
Ändern Sie die Größe auf 16 px für Desktops, 15 ps für Tablets und 14 px für Telefone. Stellen Sie die Zeilenhöhe auf 1,8 m ein.
- Größe: 16 Pixel Desktop, 15 Pixel Tablet, 14 Pixel Telefon
- Zeilenhöhe: 1,8 m

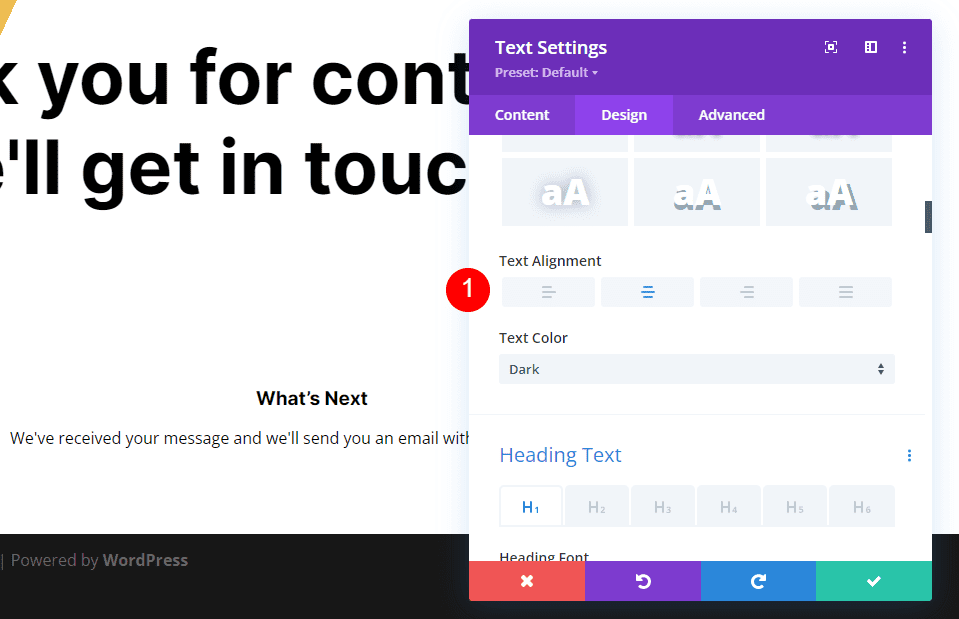
Scrollen Sie nach unten zu Textausrichtung und wählen Sie Zentriert aus. Schließen Sie das Modul.
- Textausrichtung: Zentriert

Titel des FAQ-Textes
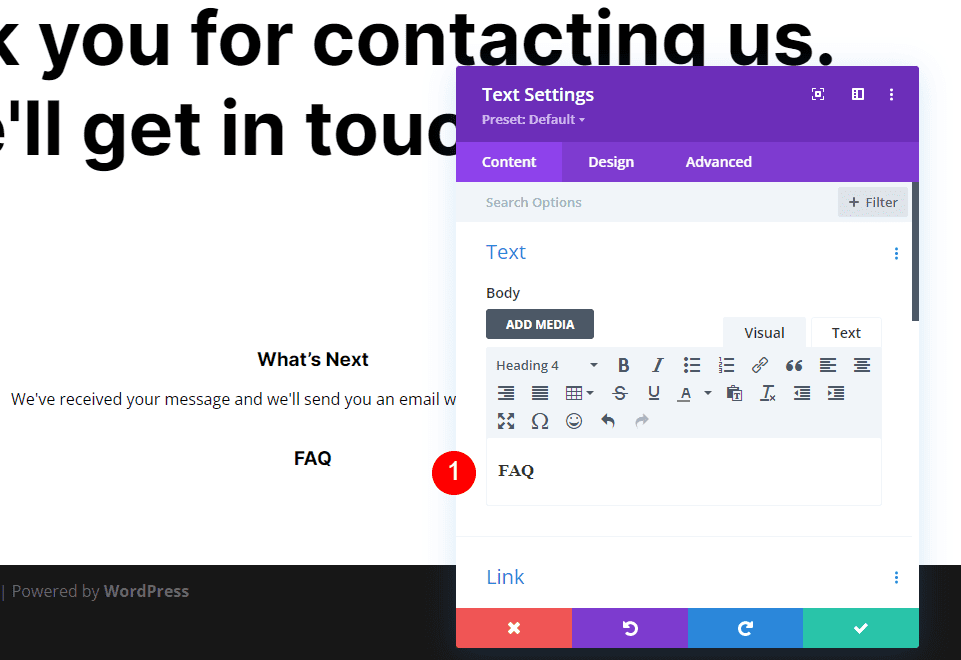
Als Nächstes fügen wir Informationen und einen Link zur FAQ-Seite hinzu. Kopieren Sie zunächst den Titel Textmodul der Beschreibung und ziehen Sie ihn unter die Beschreibung Textmodul.

Belassen Sie den Inhaltstyp bei Überschrift 4 und ändern Sie den Hauptinhalt in FAQ. Alle anderen Einstellungen sind bereits vorhanden, sodass Sie das Modul schließen können.
- Inhaltstyp: Überschrift 4
- Inhaltskörper: FAQ

FAQ-Textkörper
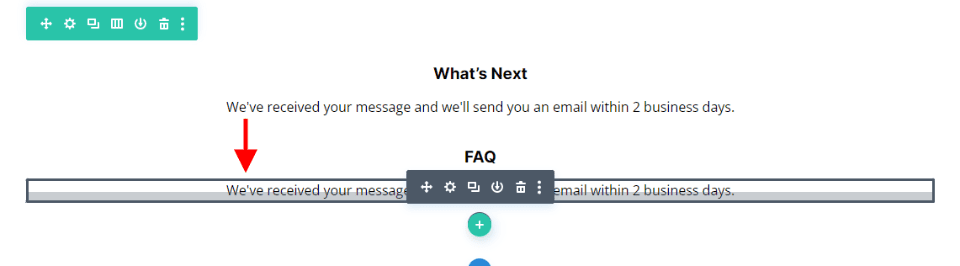
Kopieren Sie als Nächstes das Textmodul der Beschreibung und ziehen Sie es unter den FAQ-Titel Textmodul.

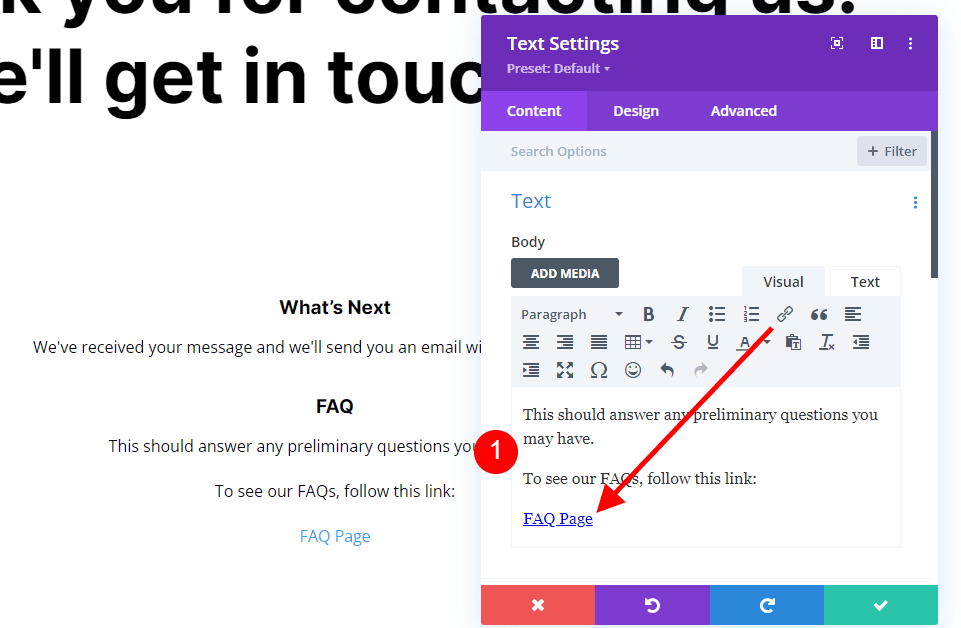
Wir werden eine Änderung an diesem Modul vornehmen, aber fügen Sie zuerst Ihren Text hinzu . Fügen Sie nach Bedarf Leerzeichen hinzu, um das gewünschte Layout zu erstellen. Wie Sie im Beispiel sehen werden, füge ich Leerzeichen hinzu, um den FAQ-Link in einer eigenen Zeile zu platzieren. Ich habe einen Link zum Text der FAQ-Seite hinzugefügt, sodass er jetzt auf die FAQ-Seite verweist. Wir müssen seine Farbe ändern.
- Inhaltstext: Während Sie warten, werfen Sie einen Blick auf unsere häufig gestellten Fragen. Dies sollte alle vorläufigen Fragen beantworten, die Sie möglicherweise haben. Um unsere FAQs zu sehen, folgen Sie diesem Link: FAQ-Seite

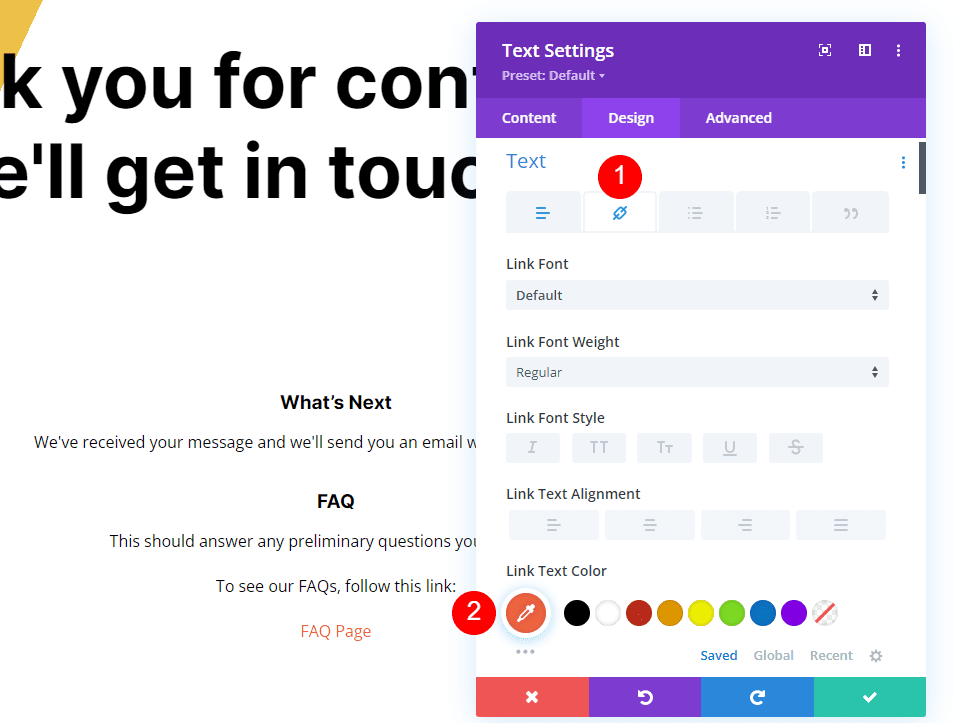
Textlink
Gehen Sie nun auf die Registerkarte „Design“ zum Abschnitt „Text “, wählen Sie die Registerkarte „ Link “ und ändern Sie die Farbe in „#f26440“. Belassen Sie die restlichen Einstellungen auf ihren Standardeinstellungen, damit sie den regulären Texteinstellungen folgen. Schließen Sie das Modul.
- Linktextfarbe: #f26440

Schaltfläche "Kontaktformularseite umleiten".
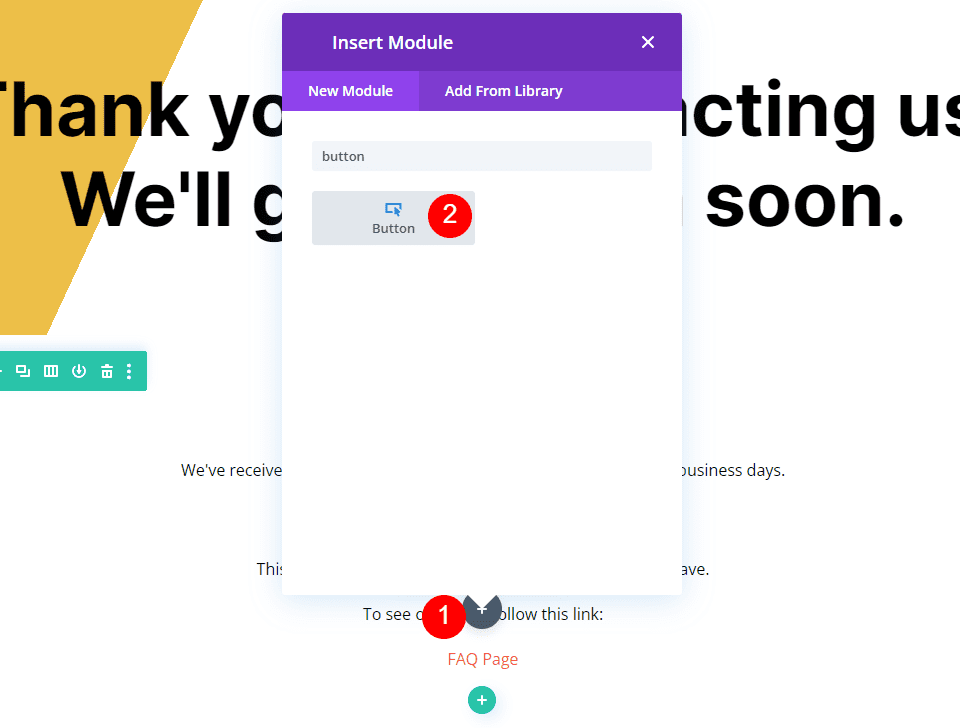
Als letztes fügen wir eine Schaltfläche hinzu, die den Benutzer zurück zur Startseite führt. Fügen Sie das Schaltflächenmodul unter dem letzten Textmodul hinzu.

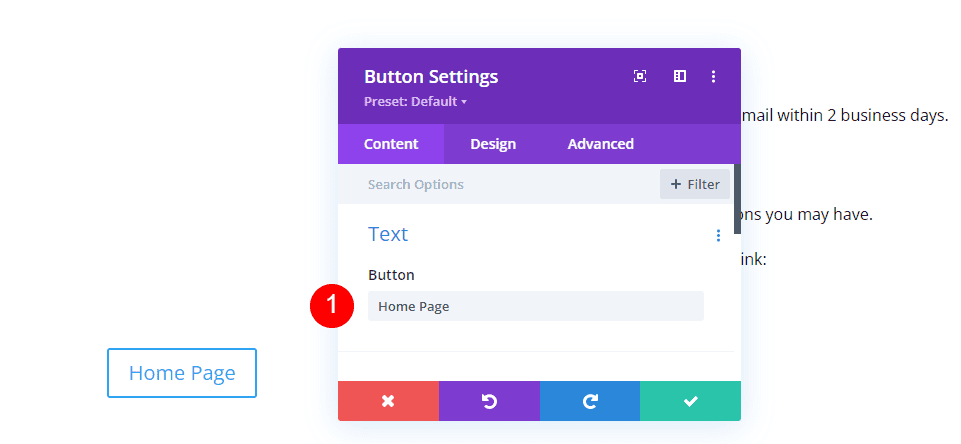
Öffnen Sie die Einstellungen des Schaltflächenmoduls und ändern Sie den Schaltflächentext in Startseite.
- Text: Homepage

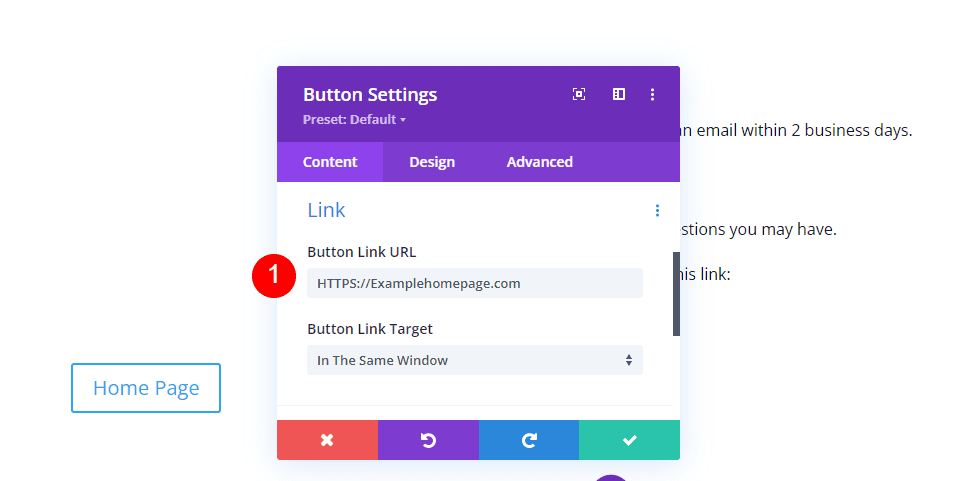
Verknüpfung
Geben Sie als Nächstes die URL für Ihre Homepage in das URL-Feld ein. Belassen Sie das Link-Ziel auf seiner Standardeinstellung, damit der Link im selben Fenster geöffnet wird.
- Schaltflächen-Link-URL: Ihre Startseiten-URL

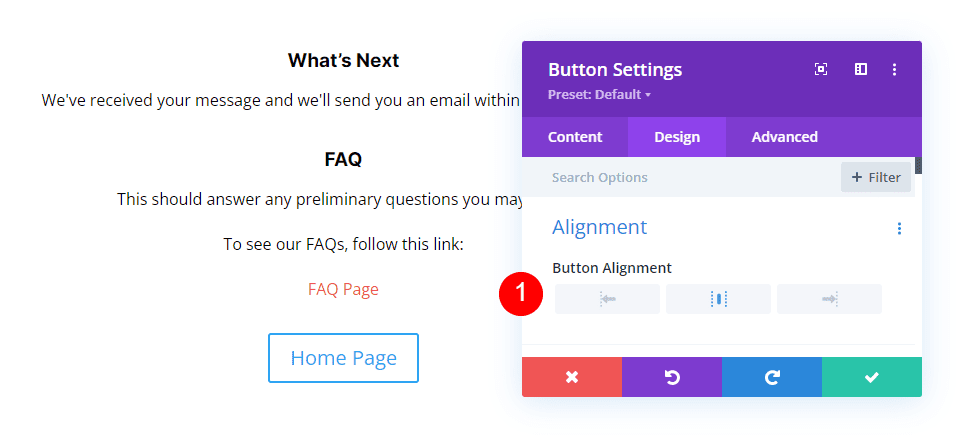
Ausrichtung
Wählen Sie als Nächstes die Registerkarte Design . Wählen Sie unter Ausrichtung Zentrieren für die Schaltflächenausrichtung .
- Tastenausrichtung: Mitte

Taste
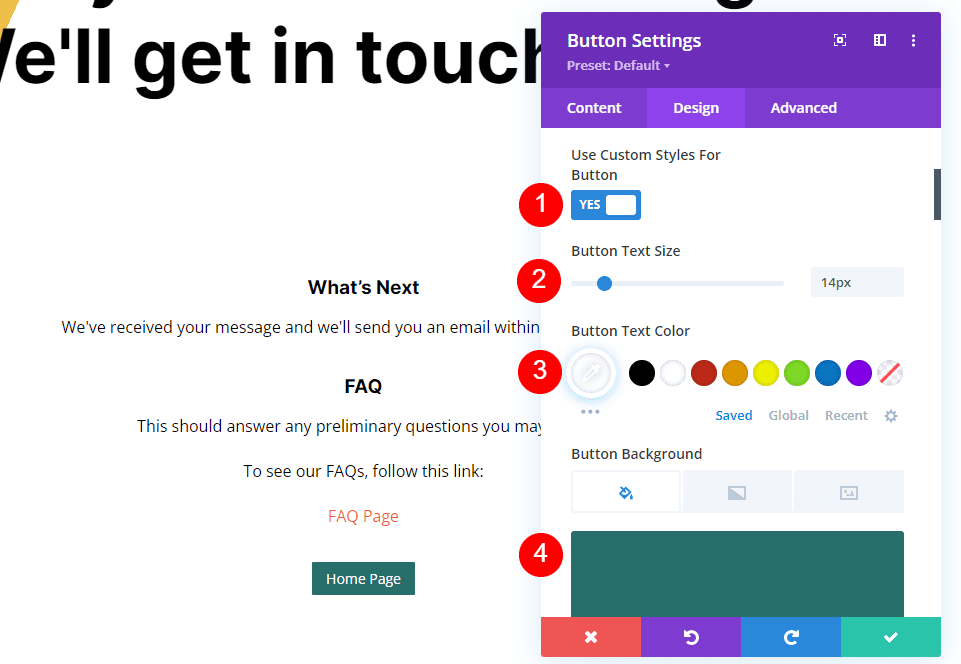
Scrollen Sie nach unten zu Button und aktivieren Sie Use Custom Styles for Button . Ändern Sie die Schriftgröße auf 14 Pixel. Stellen Sie die Schriftfarbe auf Weiß und die Hintergrundfarbe auf #286f6c ein.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Textgröße: 14px
- Textfarbe: #ffffff
- Hintergrundfarbe: #286f6c

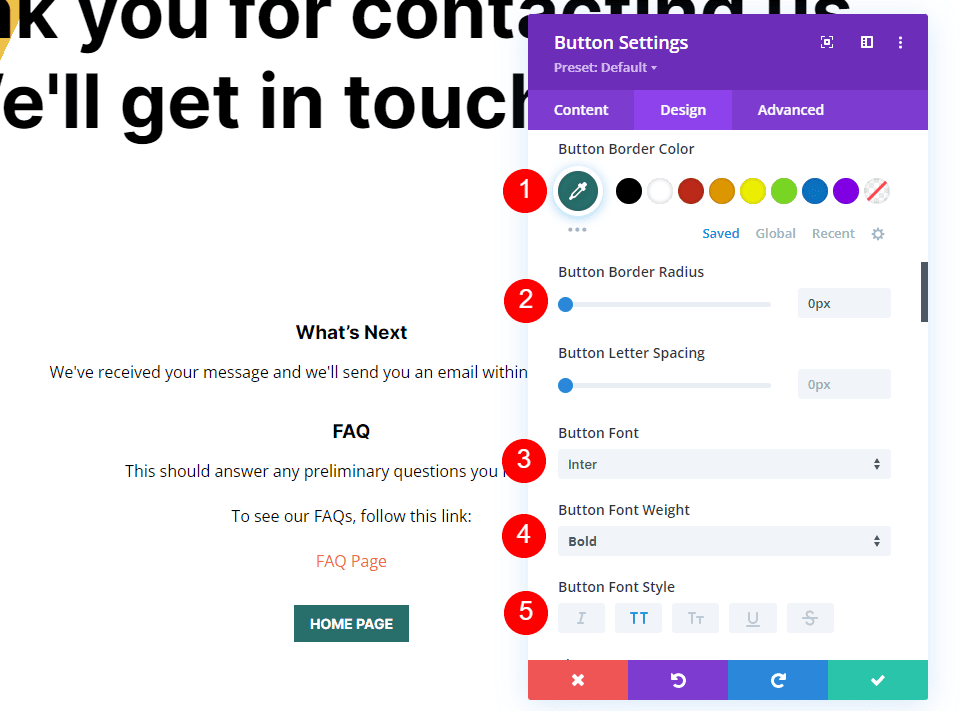
Ändere die Rahmenfarbe auf #286f6c und setze den Radius auf 0px. Wählen Sie Inter für die Schriftart und stellen Sie das Gewicht auf Fett und den Stil auf TT ein.
- Rahmenfarbe: #286f6c
- Randradius: 0px
- Schrift: Inter
- Gewicht: Fett
- Stil: TT

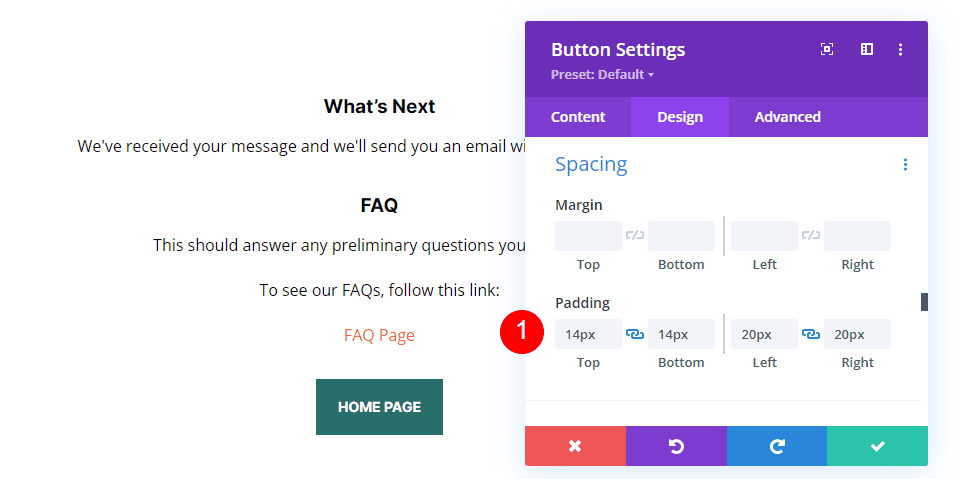
Abstand
Scrollen Sie schließlich nach unten zu Spacing . Ändern Sie die obere und untere Polsterung auf 14 ps und die linke und rechte Polsterung auf 20 Pixel. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Polsterung: 14 Pixel oben und unten, 20 Pixel links und rechts

Ergebnisse
Desktop-Umleitungs-Kontaktformularseite mit einer benutzerdefinierten Nachricht

Telefonumleitung Kontaktformularseite mit einer benutzerdefinierten Nachricht

Endgedanken
Das ist unser Blick auf die Weiterleitung nach dem Ausfüllen des Divi-Kontaktformulars. Die Einrichtung der Weiterleitung ist im Kontaktformular-Modul von Divi ganz einfach. Ich empfehle, eine Seite nur für die Weiterleitung zu erstellen und die Seite zu verwenden, um spezifische Informationen und Links bereitzustellen. Ihre Besucher werden den zusätzlichen Aufwand zu schätzen wissen und den Kontaktprozess verständlicher und erfüllender gestalten.
Wir wollen von dir hören. Verwenden Sie eine benutzerdefinierte Seite, um nach dem Ausfüllen Ihres Kontaktformulars weiterzuleiten? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
