6 bewährte Möglichkeiten zur Reduzierung der Absprungrate
Veröffentlicht: 2024-10-15Möchten Sie die Absprungrate auf Ihrer Website reduzieren? Kluger Schachzug! Ihre Absprungrate gibt Aufschluss darüber, wie viele Besucher auf Ihrer Website bleiben und mit Ihren Inhalten interagieren.
Sie haben sich die Mühe gemacht, überzeugende Inhalte zu erstellen und ein beeindruckendes Design zu schaffen – deshalb möchten Sie, dass all das geschätzt wird. Vielleicht haben Sie sogar viel in die Kundenakquise durch bezahlte Anzeigen investiert. Wenn also ein Besucher auf Ihrer Website landet, ist es doch das Letzte, was Sie wollen, dass er die Website sofort wieder verlässt, oder?
Mach dir keine Sorge. Wir sind für Sie da! In diesem Artikel werden wir Folgendes aufschlüsseln:
- Was ist die Absprungrate und wie berechnet man sie?
- Was gilt je nach Branche als gute oder schlechte Absprungrate?
- Die sieben Hauptursachen für eine hohe Absprungrate.
- Umsetzbare Tipps, mit denen Sie Ihre Absprungrate schnell senken können.
Sind Sie bereit, das Engagement Ihrer Website zu steigern und zu verhindern, dass Besucher abspringen?
Lass uns eintauchen!
Was ist die Absprungrate und warum ist sie wichtig?
Die Absprungrate ist der Prozentsatz der Benutzer, die eine Website besuchen, sie aber fast sofort wieder verlassen, ohne zu interagieren. Dies ist eine wichtige Kennzahl zur Messung des Benutzerengagements, da sie Ihnen sagt, wie viele Besucher Ihre Website nicht aktiviert und verlassen haben.
Laut Google kommt es zu einem „Bounce“, wenn die Sitzung eines Nutzers eine dieser Bedingungen erfüllt:
- Die Sitzung dauert weniger als 10 Sekunden.
- Es werden keine Schlüsselaktionen durchgeführt (z. B. Klicks auf eine Schaltfläche).
- Es gibt keine zusätzlichen Seitenaufrufe oder Bildschirmaufrufe.
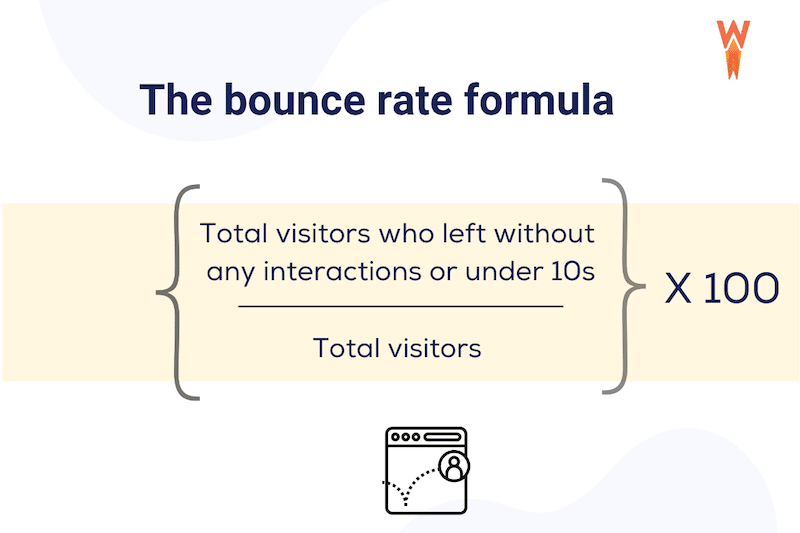
Wie berechnet man eine Absprungrate?
Die Absprungrate wird wie folgt berechnet:
Absprungrate = (Einzelseitenbesuche ÷ Gesamtbesuche) x 100

Beispiel: Wenn Ihre Website 1.000 Besucher hätte und 400 davon bereits nach dem Anzeigen einer Seite verlassen hätten, würde sich Ihre Absprungrate wie folgt berechnen:
Absprungrate = (400 ÷ 1.000) x 100 = 40 %
In diesem Fall würde die Absprungrate Ihrer Website 40 % betragen.
| Hinweis: Die Absprungrate finden Sie im Google Analytics-Bericht. Gehen Sie zu Berichte > Akquise > Benutzer- oder Traffic-Akquise > Engagement > Seiten und Bildschirme und fügen Sie mit dem Stift in der oberen rechten Ecke die Metrik „Absprungrate“ hinzu. |
Sollte die Absprungrate hoch oder niedrig sein?
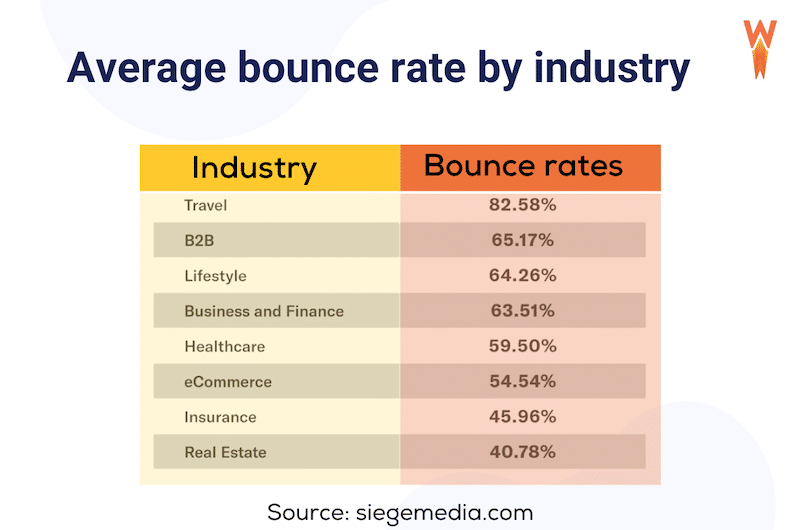
Generell sollten Sie eine möglichst niedrige Absprungrate anstreben. Eine angemessene Absprungrate liegt laut einer Studie von Siegemedia bei etwa unter oder etwa 50 %, hängt jedoch von der Branche ab.

| Hinweis: Eine Absprungrate von mehr als 60 % bedeutet, dass mehr als die Hälfte Ihrer Besucher die Website verlassen, ohne andere Seiten besucht zu haben. |
Allerdings gibt es je nach Website-Typ einige Nuancen und in einigen ganz bestimmten Situationen kann eine hohe Absprungrate „akzeptabel“ sein.
Beispiel 1: Wenn Sie eine E-Commerce-Website betreiben, deren Erfolg davon abhängt, dass Benutzer mehrere Seiten anzeigen (z. B. Produktseiten und den Checkout-Prozess), ist eine hohe Absprungrate ein Problem. Es zeigt an, dass Benutzer die Seite verlassen, nachdem sie nur eine Seite angezeigt haben.
Beispiel 2: Wenn Sie hingegen eine einseitige Website haben, beispielsweise einen einfachen Lebenslauf, ist eine hohe Absprungrate typisch, da von Benutzern erwartet wird, dass sie nur zu einer Seite navigieren. Das gilt auch für Wikipedia, da Benutzer auf der Seite landen, schnell die richtigen Informationen finden und sie wieder verlassen. Normalerweise müssen sie keine weiteren Seiten erkunden.
Warum ist Ihre Absprungrate so hoch?
Eine hohe Absprungrate bedeutet oft, dass Ihre Seite Besucher nicht dazu anregt, mehr von Ihrer Website zu erkunden. Es kann Probleme mit der Benutzerfreundlichkeit oder dem Inhalt aufdecken. Hier sind sieben häufige Gründe, warum Ihre Absprungrate hoch sein könnte:
1. Ihre Website ist zu langsam
Wenn das Laden Ihrer Website zu lange dauert, verlassen Besucher die Website, bevor sie Ihre Inhalte sehen. Stellen Sie sich vor, Sie warten ein paar Sekunden, bis eine Seite geöffnet wird – das ist frustrierend und die meisten Leute bleiben nicht dabei.
2. Schlechte Navigation
Ein kompliziertes Menü oder schwer zu findende Links können Besucher verwirren. Sie verlassen Ihre Website, wenn sie Schwierigkeiten haben, das Gesuchte zu finden, beispielsweise bei der Suche nach einer Wegbeschreibung in einem Labyrinth.
3. Zu viele Anzeigen und Pop-ups
Wenn Ihre Seite mit Pop-up-Umfragen, E-Mail-Anmeldungen oder Anzeigen überlastet ist, könnten Besucher das Gefühl haben, bombardiert zu werden und die Seite zu verlassen. Es ist, als würde man ein Geschäft betreten und sofort von mehreren Verkäufern angesprochen werden – es ist überwältigend!
4. Defekte Links
Wenn Besucher auf Schaltflächen oder Links klicken und nichts passiert, werden sie wahrscheinlich frustriert sein und die Website verlassen.
5. Metatitel und Inhalt stimmen nicht überein
Wenn Besucher feststellen, dass die Meta-Beschreibung in den Suchergebnissen nicht mit dem Inhalt Ihrer Seite übereinstimmt, fühlen sie sich irregeführt. Wenn sie beispielsweise auf einen Link klicken und einen Artikel über gesunde Rezepte erwarten, aber auf einer Seite über Essenslieferdienste landen, verlassen sie diese schnell.
6. Ihre Seite ist nicht für Mobilgeräte geeignet
Benutzer werden Ihre Website verlassen, wenn sie auf Mobilgeräten nicht gut funktioniert. Stellen Sie sich vor, Sie versuchen, winzigen Text zu lesen oder durch eine Seite mit zu kleinen Schaltflächen zu navigieren – die meisten Leute werden aufgeben.
7. Der Besucher findet die Informationen schnell
Manchmal ist eine hohe Absprungrate nicht alarmierend. Wenn ein Besucher auf Ihrem Blog-Beitrag landet, schnell die gesuchte Antwort findet und ihn wieder verlässt, bedeutet das, dass Ihr Inhalt den Zweck erfüllt hat. Wenn jemand beispielsweise nach „So setzen Sie ein Passwort zurück“ sucht, liest er möglicherweise Ihren Leitfaden, behebt das Problem und geht sofort wieder – Mission erfüllt!
Nachdem Sie nun verstanden haben, woher eine hohe Absprungrate kommt, wollen wir uns mit Strategien zur Reduzierung dieser Absprungrate befassen.
So senken Sie die Absprungrate
Um eine niedrige Absprungrate zu erreichen, können Sie unsere Vier-Stufen-Strategie umsetzen, die auf vier Grundpfeilern basiert: Leistung, einfache Navigation, responsives Design und hochwertige Inhalte.
Für jeden Teil der Strategie haben wir aufschlussreiche Statistiken über Absprungraten, wichtige Maßnahmen, die Sie ergreifen können, und die besten Tools zur Umsetzung des Aktionsplans bereitgestellt.
1. Verbessern Sie die Leistung Ihrer Website
Eine der besten Möglichkeiten, die Absprungrate zu reduzieren, besteht darin, die Leistung Ihrer Website zu verbessern. Besucher werden frustriert sein und die Website eines Mitbewerbers besuchen, wenn das Laden Ihrer Website zu lange dauert.
Statistiken zur Absprungrate
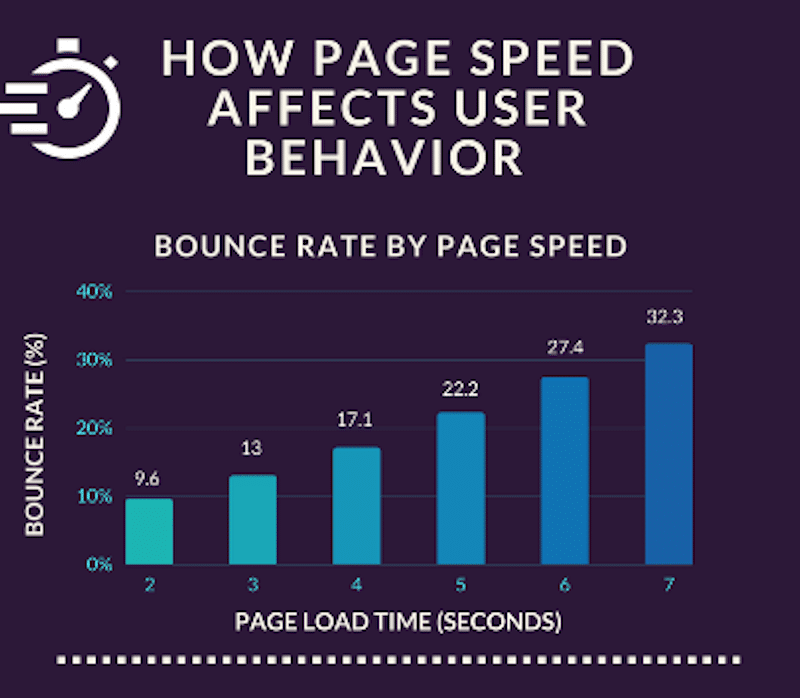
- Laut einer Studie von Section.io besteht ein Zusammenhang zwischen Seitengeschwindigkeit und Absprungrate auf Mobilgeräten. Je langsamer eine Website lädt, desto höher ist die Absprungrate.

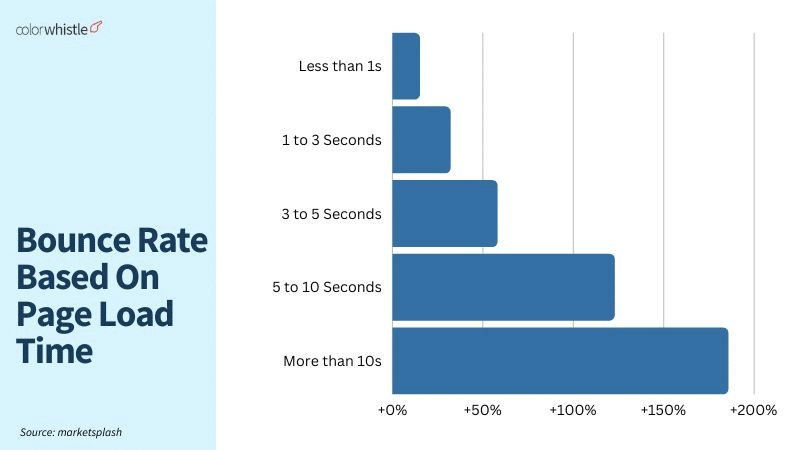
- Laut einer anderen Studie von Google, die in „10 Years Of Digital Marketing Insights“ veröffentlicht wurde, steigt die Absprungrate pro 10 Sekunden Verzögerung in der Ladezeit einer Website um 123 %.
- Eine weitere Studie von Marketsplash bestätigt, dass die Absprungrate umso geringer ist, je schneller Ihre Website ist.

Einfache Schritte zur Reduzierung der Absprungrate
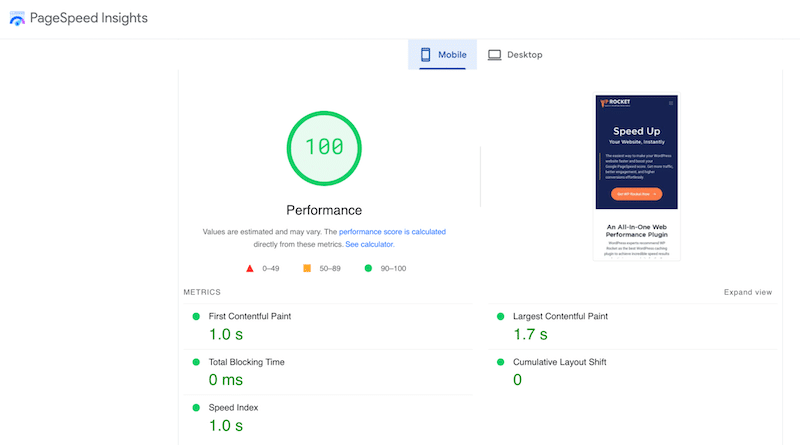
Verwenden Sie PageSpeed Insights, um die Leistung Ihrer Website zu analysieren und Verbesserungsmöglichkeiten zu identifizieren. Fügen Sie Ihre URL hinzu und klicken Sie auf die Schaltfläche „Analysieren“, um die Prüfung zu starten.

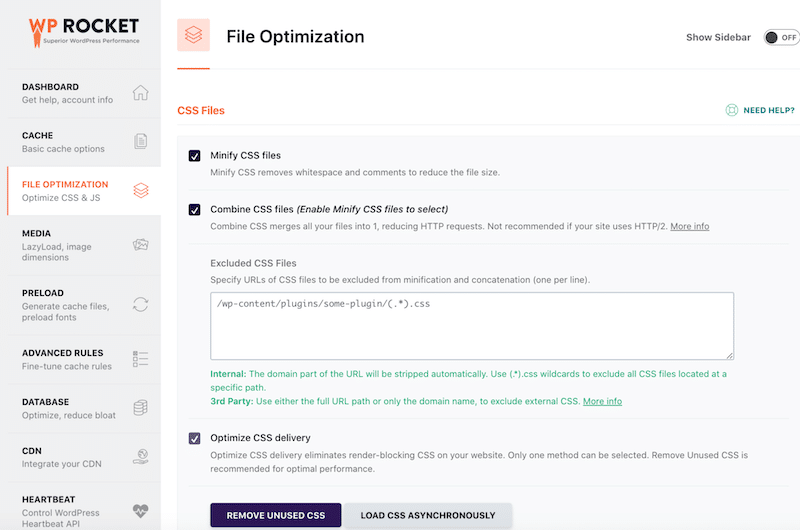
Implementieren Sie Caching: Caching kann die Seitenladezeiten drastisch verkürzen, indem eine Version Ihrer Website für spätere Besuche gespeichert wird.
Optimieren Sie Ihren Code:
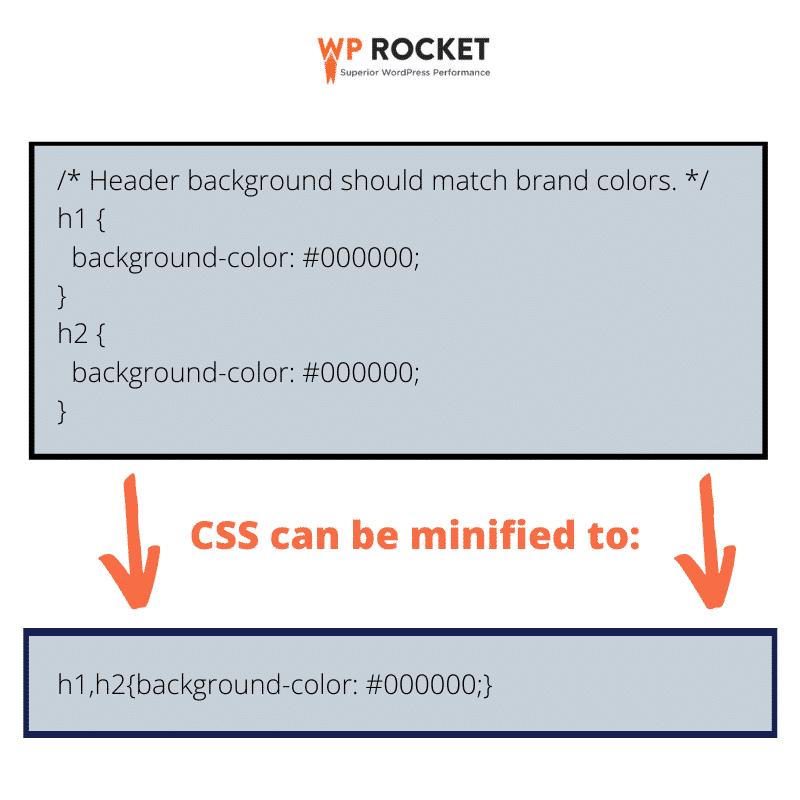
- Minimieren Sie JS und CSS, indem Sie unnötige Codezeichen (wie Leerzeichen und Kommentare) entfernen.
- Reduzieren Sie ungenutztes CSS nur, um das für den sichtbaren Teil der Seite benötigte CSS zu laden. Dies hilft, das Rendern zu beschleunigen.
So sieht beispielsweise die Codeminimierung aus:

- Verzögern Sie die nicht unbedingt erforderlichen JavaScripts, damit der Seiteninhalt zuerst geladen werden kann. Sie können nicht unbedingt erforderliche JavaScripts wie ein Live-Chat-Widget oder ein Google Analytics-Skript verzögern, um dem Laden des Hauptinhalts Vorrang einzuräumen. Dadurch werden Ihre Texte, Bilder und Schlüsselfunktionen schneller angezeigt, was die Benutzererfahrung verbessert und die Absprungraten reduziert.
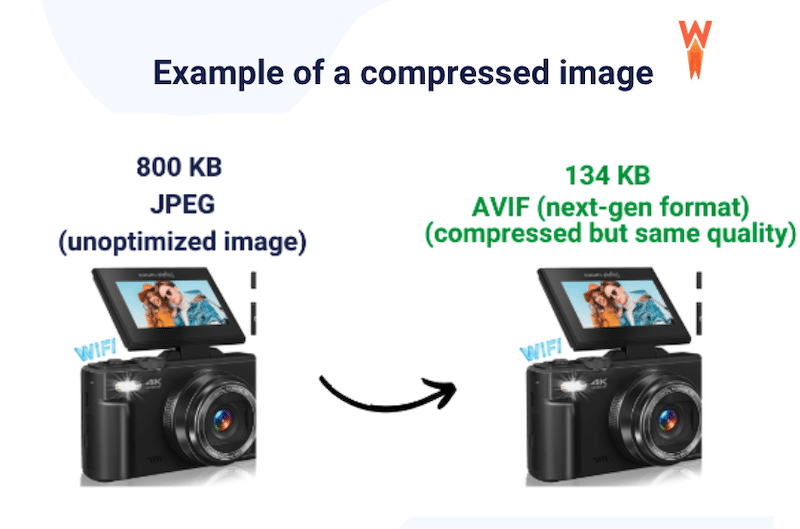
Optimieren Sie Ihre Bilder:
- Wenden Sie eine Komprimierung an, um die Dateigröße ohne Qualitätsverlust zu reduzieren.
- Konvertieren Sie JPEG- oder PNG-Bilder in Formate der nächsten Generation wie WebP oder AVIF (von Google empfohlen).
Hier ist ein Beispiel für ein vollständig optimiertes Bild. Können Sie einen Unterschied in der Qualität erkennen? Und doch ist die Dateigröße der Datei rechts viel kleiner.

- Verwenden Sie Lazy-Loading für Bilder und Videos, sodass nur diejenigen zuerst geladen werden, die auf dem Bildschirm des Besuchers sichtbar sind.
| Hinweis : Bildoptimierung bedeutet kleinere Dateigröße, kleinere Seiten und schnellere Ladezeit! Mit dieser Technik müssen Sie keine Abstriche bei der Qualität machen. |
️ Empfohlene Werkzeuge
- Verwenden Sie GTmetrix oder PageSpeed Insights, um die Leistung Ihrer Website zu messen.
- Erwägen Sie einen dedizierten Server für Ihr WordPress-Hosting, um die Geschwindigkeit zu verbessern.
- Wählen Sie ein schnelles WordPress-Theme.
- Installieren Sie WP Rocket, eines der besten WordPress-Leistungs-Plugins, das bei der Aktivierung 80 % der Best Practices für die Leistung anwendet. Es umfasst Funktionen wie Caching, Lazy Loading und Codeoptimierung.

- Mit Imagify können Sie Ihre Bilder ganz einfach optimieren. Es komprimiert Dateien ohne Qualitätseinbußen und konvertiert sie in die Formate WebP oder AVIF.
| Hinweis : Sowohl Imagify als auch WP Rocket werden von GTmetrix empfohlen, um die Leistung zu verbessern und Ihre Core Web Vitals zu steigern, was dazu beiträgt, dass Ihre Website bei Google besser rankt. Darüber hinaus verringert sich durch eine Verbesserung der Leistung auch Ihre Absprungrate! |
2. Verbessern Sie das Design und die Navigation Ihrer Website
Das Design und die Navigation Ihrer Website wirken sich direkt auf die Benutzerinteraktion und die Absprungrate aus. Ein überladenes Design oder eine verwirrende Navigation können dazu führen, dass Benutzer Ihre Website schnell verlassen, und ihrer Glaubwürdigkeit schaden. Ein klares, intuitives Design regt Besucher dazu an, Ihre Inhalte weiter zu erkunden und sich mit ihnen zu beschäftigen.
Statistiken zur Absprungrate
- Im Durchschnitt verbringen Benutzer etwa 6,44 Sekunden damit, sich das Hauptnavigationsmenü einer Website anzusehen, was die Bedeutung einer klaren und zugänglichen Navigation für ein positives Benutzererlebnis unterstreicht. (Quelle: CXL)
- 61,5 % der Befragten gaben an, dass eine schlechte Navigation dazu führen würde, dass sie eine Website verlassen. (Quelle: Goodfirm)
- 38,5 % würden sich wegen veraltetem Design abmelden und 34,6 % würden wegen schlechter Inhaltsstruktur abwandern. (Quelle: Goodfirm)
Einfache Schritte zur Reduzierung der Absprungrate
- Stellen Sie sicher, dass Ihre Calls-to-Action (CTAs) sichtbar sind und teilen Sie den Benutzern genau mit, was sie als Nächstes tun sollen (z. B. „Jetzt einkaufen“, „Erste Schritte“).
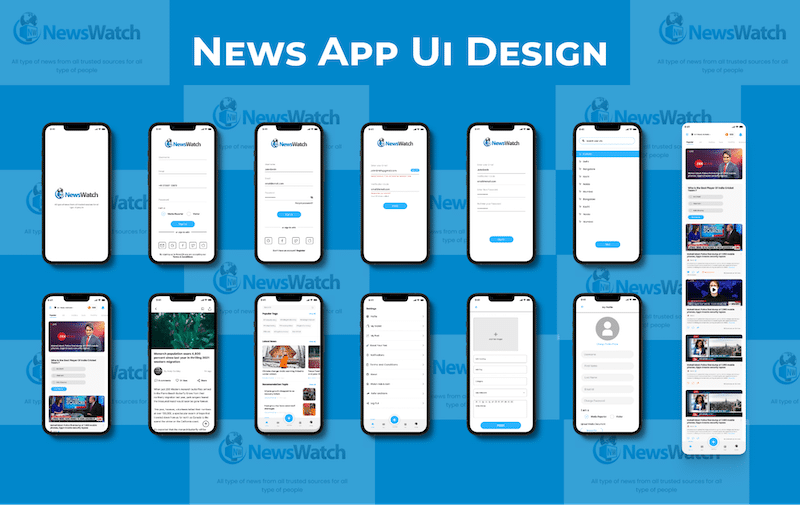
- Entscheiden Sie sich für ein klares, aktuelles Design mit modernen Vorlagen, die das Vertrauen der Benutzer stärken und die visuelle Attraktivität steigern.
- Halten Sie Ihr Menü übersichtlich und fügen Sie Semmelbrösel hinzu, um dem Besucher die Orientierung zu erleichtern.
- Erwägen Sie das Hinzufügen einer erweiterten Suchfunktion mit Filtern, damit Benutzer ihre Suche schnell eingrenzen können (z. B. eine interaktive Karte für eine Immobilien-Website).
️ Empfohlene Werkzeuge
- Verwenden Sie ein Theme wie Astra für saubere, intuitive Vorlagen, die nahtlos mit WordPress funktionieren.
- Probieren Sie einen Landingpage-Builder wie ThriveArchitect für spezielle Design-Layouts aus.
- Testen Sie die Reaktionsfähigkeit Ihrer Website mit Tools wie dem Responsive Test Tool.
- Verwenden Sie ein Plugin wie JetSmartFilters, um effiziente Filter- und Sortiersysteme hinzuzufügen und die Benutzernavigation zu verbessern.
3. Machen Sie Ihre Website reaktionsfähiger
Wenn Ihre Website nicht auf allen Geräten gut angezeigt wird (mangelnde Reaktionsfähigkeit), kann dies Ihre Absprungrate erheblich erhöhen.

Hier erfahren Sie, warum.
Wenn ein Benutzer auf einer mobilen Website landet und diese schnell wieder verlässt, deutet das oft darauf hin, dass die Website nicht seinen Erwartungen entsprach oder nicht für mobile Geräte optimiert war. Ein nicht responsives Design führt zu Problemen wie kleinem Text, verzerrten Bildern und unklaren Handlungsaufforderungen. Dies kann auch zu weniger Conversions führen, da die Wahrscheinlichkeit geringer ist, dass Benutzer mit den Inhalten der Website interagieren.
Hier sind zwei Beispiele für responsive und nicht responsive Websites. Welches würden Sie am liebsten recherchieren und noch ein paar Seiten aufschlagen? Sie können sich für das erste Szenario entscheiden, da die Schriftart auf der zweiten Seite zu klein ist und der Inhalt abgeschnitten wird.
| Responsives Design = geringere Absprungrate | Schlechtes responsives Design = höhere Absprungrate |
Statistiken zur Absprungrate
- 73,1 % der Nutzer gaben an, dass die mangelnde Reaktionsfähigkeit einer Website auf allen Geräten sie davon abhalten würde, weiter zu interagieren. (Quelle: Goodfirm)
- Laut Fasteracapital verzeichnete eine Einzelhandels-Website, die ein responsives Design implementierte, einen Rückgang der Absprungrate um 20 %. Die Neugestaltung umfasste größere Schaltflächen, eine vereinfachte Navigation und schnellere Ladezeiten.
- Websites mit responsivem Design verzeichnen bei mobilen Nutzern eine um 50 % geringere Absprungrate. (Quelle: Maxcensus).
- Eine mobilfreundliche Navigation führt zu einer Reduzierung der mobilen Absprungraten um 30 %. (Quelle: Maxcensus).
Einfache Schritte zur Reduzierung der Absprungrate
- Erstellen Sie mit einem Mobile-First-Ansatz, um sicherzustellen, dass Ihre Website auf allen Geräten gut funktioniert. Sie können beispielsweise eine mobile Ansicht auswählen, wenn Sie die Seite mit einem Seitenersteller gestalten.
- Bitten Sie die Designer, Ihnen die mobile Version zu zeigen und sicherzustellen, dass sie für die Finger-/Daumennavigation geeignet ist.

- Optimieren Sie Ihre Bilder für Mobilgeräte, indem Sie sie in der richtigen Größe und im richtigen Format bereitstellen. Das Ziel besteht darin, Bandbreite zu sparen und dem Besucher Inhalte schneller bereitzustellen, um ein plötzliches Verlassen zu vermeiden.
- Schaffen Sie ausreichend Platz um die Tasten herum, um versehentliches Tippen zu vermeiden.
- Verwenden Sie reaktionsfähige Rasterlayouts und CSS-Medienabfragen, um sich an unterschiedliche Bildschirmgrößen anzupassen.
- Stellen Sie Bilder in der richtigen Größe bereit, um Bandbreite zu sparen, Inhalte schneller zu laden und so Abbrüche zu verhindern.
- Verwenden Sie eine Grundschriftgröße von 16 Pixel, um die Lesbarkeit ohne Zoomen zu gewährleisten.
- Implementieren Sie leicht zugängliche mobile Menüs, beispielsweise ein „Hamburger“-Menü.
️ Empfohlene Werkzeuge
- Verwenden Sie Balsamiq oder Figma für das Mobile-First-Website-Design. Mit Figma können Designer mobile Design-Prototypen ganz einfach mit Mitarbeitern teilen und so Echtzeit-Feedback und Kommentare direkt auf der Design-Oberfläche ermöglichen.
- Verwenden Sie Seitenersteller wie Divi oder Beaver Builder, um responsive Websites zu erstellen.
- Implementieren Sie WP Rocket, um Ihre mobile Website zwischenzuspeichern und zu beschleunigen, das Engagement zu verbessern und die Absprungraten zu reduzieren.
4. Erstellen Sie ansprechende Inhalte
Schlechte Inhalte sind oft eine wesentliche Ursache für hohe Absprungraten. Wenn Besucher nicht finden, was sie suchen, oder wenn Ihre Inhalte nicht für das Online-Lesen optimiert sind, verlassen sie Ihre Seite schnell. Um sicherzustellen, dass Ihre Inhalte ihre Aufgabe erfüllen, stellen Sie sich diese vier Fragen:
- Schreiben Sie in einfachen, klaren Sätzen?
- Ist Ihr Inhalt mit Header-Tags leicht zu scannen?
- Beantwortet es Fragen basierend auf den Suchbegriffen, mit denen Besucher es gefunden haben?
- Haben Sie Bilder eingefügt, um den Text aufzulockern und ihn optisch ansprechend zu gestalten?
Statistiken zur Absprungrate
- 38 % der Menschen hören auf, sich mit einer Website zu beschäftigen, wenn deren Inhalt oder Layout unattraktiv ist. (Quelle: Adobe Research)
- Nutzer verbringen durchschnittlich 5,59 Sekunden damit, sich den geschriebenen Inhalt einer Website anzusehen. (Quelle: Missouri University of S&T)
Einfache Schritte zur Reduzierung der Absprungrate
- Fügen Sie Bewertungen mit Sternebewertungen hinzu und zeigen Sie Vertrauenssignale wie Trustpilot- oder Google-Logos an. Verwenden Sie Symbole für sichere Zahlungen, um Besucher über die Sicherheit von Transaktionen zu informieren.
- Verwenden Sie wirkungsvolle visuelle Elemente und fügen Sie Diagramme, Grafiken oder Tabellen mit klarem Design ein, um den Text aufzulockern und das Engagement zu steigern.

- Stellen Sie sicher, dass Ton und Stil zu Ihrer Zielgruppe passen. Beispielsweise wird ein Blog für Kinder einen ganz anderen Ton haben als die Website einer Anwaltskanzlei.
- Geben Sie Daten an, um zu zeigen, dass Ihre Inhalte aktuell und informativ sind, und geben Sie den Besuchern die Gewissheit, dass sie wertvolle Informationen erhalten.
- Schreiben Sie qualitativ hochwertige Inhalte, stellen Sie sicher, dass Ihr Text hilfreich und gut geschrieben ist, und verwenden Sie zur besseren Lesbarkeit geeignete Schriftarten.
- Fügen Sie „Produkte, die Ihnen gefallen könnten“ hinzu, um die Besucher dazu zu ermutigen, mehr mit Ihrer Website zu interagieren und mehr Produkte zu durchsuchen.
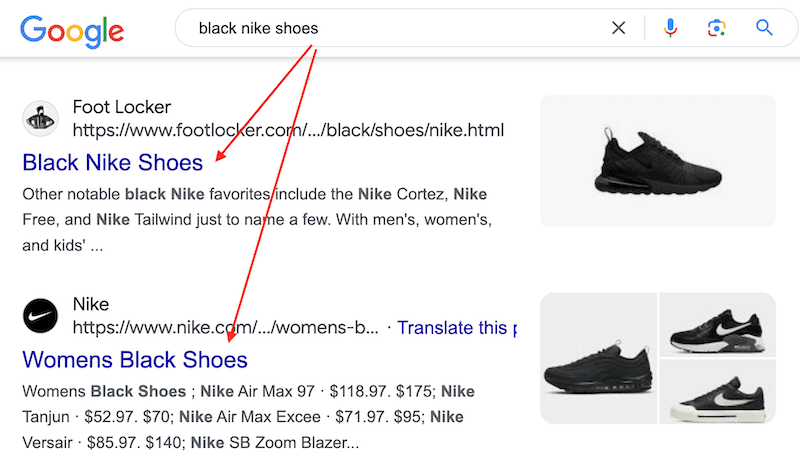
- Erstellen Sie überzeugende Titel und Meta-Beschreibungen und stellen Sie sicher, dass sie zum Inhalt der Seite passen, um irreführende Besucher zu vermeiden.
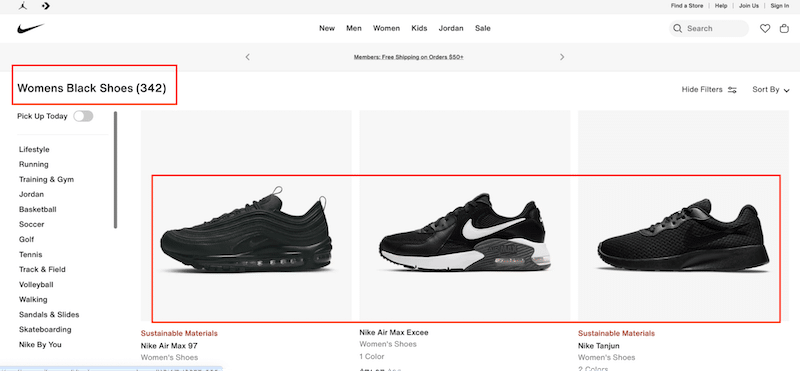
Wenn Ihre Suchabsicht beispielsweise „schwarze Nike-Schuhe“ lautet und der Metatitel und die Beschreibung dieselben Schlüsselwörter wie unten enthalten:

Dann sollte die Zielseite schwarze Nike-Schuhe zum Verkauf anbieten (was der Fall ist).

Durch die Bereitstellung der richtigen Produktfarbe ist es wahrscheinlicher, dass der Benutzer mit der Website interagiert, was die Absprungrate verringert.
️ Empfohlene Werkzeuge
- RankMath: Ein SEO-Plugin, das Ihnen hilft, benutzerdefinierte Meta-Beschreibungen zu erstellen, um die Klickraten zu verbessern.
- Readable.com: Es misst die Lesbarkeit Ihres Artikels, um sicherzustellen, dass er leicht verständlich ist.
- Grammatik: Es prüft Rechtschreibung, Grammatik und Schreibklarheit.
- Canva: Es handelt sich um ein kostenloses Designtool, das Vorlagen für Infografiken, Grafiken, Tabellen und Videos bietet, um das Engagement zu steigern.
- WooCommerce: Es ist eines der besten Warenkorb-Plugins für WordPress und verfügt über die Funktion „Produkt, das Ihnen gefallen könnte“. Um jedoch die Wirkung Ihrer „Das könnte Ihnen auch gefallen“-Empfehlungen zu maximieren, sollten Sie ein Plugin wie WooCommerce Order Bump verwenden.
5. Gehen Sie mit Pop-ups vorsichtig um
Pop-ups haben im UX oft einen schlechten Ruf, da sie das Benutzererlebnis stören können. Sie können jedoch dazu beitragen, die Absprungraten zu reduzieren.
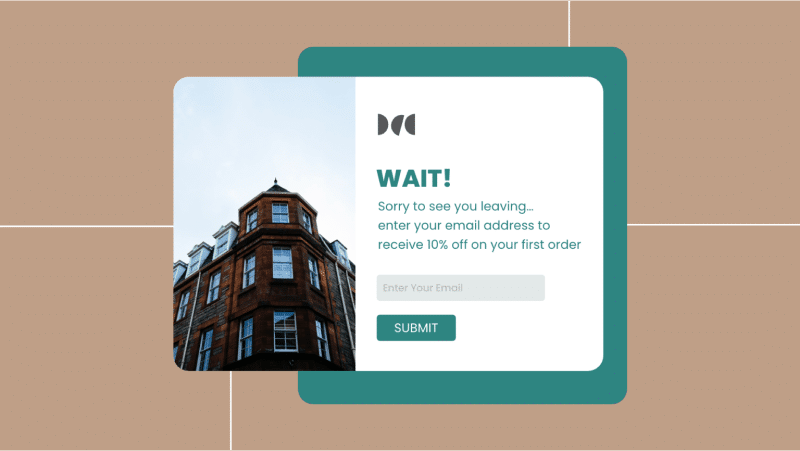
Beispielsweise können Exit-Intent-Popups die Absprungraten reduzieren, indem sie Benutzer ansprechen, bevor sie das Unternehmen verlassen. Sie werden ausgelöst, wenn ein Benutzer eine Website verlassen möchte, typischerweise durch Erkennen der Mausbewegung in Richtung der Schließen-Schaltfläche oder des Zurück-Pfeils des Browsers.
Beispiel: Wenn Besucher ihren Cursor in Richtung Schließen der Seite bewegen, bietet ein Popup einen Rabattcode an oder fordert sie auf, einen Newsletter zu abonnieren.

Statistiken zur Absprungrate
- Über 15 % der Besucher, die gerade dabei sind, die Website zu verlassen, werden durch Exit-Intent-Popups konvertiert.
- Das Hinzufügen eines Countdown-Timers oder eines zeitlich begrenzten Angebots auf einer Website kann die Conversions um 41 % steigern. (Quellen: Wisernotify).
Einfache Schritte zur Reduzierung der Absprungrate
Wenn Sie diese Best Practices befolgen, ist es wahrscheinlicher, dass Pop-ups von Benutzern akzeptiert und geschätzt werden:
- Konzentrieren Sie sich auf relevante Inhalte und stellen Sie sicher, dass diese in direktem Zusammenhang mit der aktuellen Aufgabe des Benutzers stehen.
Beispiel: Wenn ein Benutzer gerade dabei ist, eine Produktseite zu verlassen, würde ein relevantes Pop-up darin bestehen, kostenlosen Versand oder 20 % Rabatt mit Countdown anzubieten. - Verwenden Sie Pop-ups, um Aktionen oder Entscheidungen an kritischen Punkten im Workflow zu bestätigen.
Beispiel: Wenn ein Benutzer versucht zu gehen, kann ein Pop-up eine Bestätigung wie „Es ist nur noch ein Artikel auf Lager“ angefordert werden. Sind Sie sicher, dass Sie gehen wollen?“ - Geben Sie über das Popup hilfreiches Feedback oder Ratschläge.
Beispiel: Ein Benutzer landet auf Ihrer Produktseite. In einem Pop-up-Fenster kann darauf hingewiesen werden, dass es bis heute Abend eine Sonderaktion gibt. Sie raten daher zur Schnelligkeit.
️ Empfohlene Werkzeuge
- Popup Maker: Popup Maker ist eines der beliebtesten WordPress-Plugins zum Erstellen verschiedener Popups wie E-Mail-Opt-Ins und Kampagnen zur Lead-Generierung. Beachten Sie, dass für die Exit-Intent-Funktion ein Premium-Upgrade erforderlich ist.
- Popup Builder: Popup Builder bietet eine große Auswahl an WordPress-Popups, von Bild-Popups bis hin zu Countdown- und Exit-Intent-Popups, und hilft Ihnen bei der Erstellung hochkonvertierender, werblicher und informativer Pop-ups, um die Conversions zu steigern.
6. Beheben Sie die defekten Links
Defekte Links können zu einer schlechten Benutzererfahrung führen und die Absprungraten erhöhen, was sich negativ auf Marketing- und SEO-Bemühungen auswirkt, da Suchmaschinen das Benutzerverhalten als Qualitätssignal verfolgen. Defekte Links auf einer Website können es den Benutzern erschweren, zu navigieren und das Gesuchte zu finden, was dazu führen kann, dass sie die Website verlassen. Häufige Ursachen für defekte Links sind Website-Migrationen oder Umstrukturierungen ohne ordnungsgemäße 301-Weiterleitungen, Tippfehler, gelöschte Seiten, umbenannte Slugs oder Domain-Änderungen.
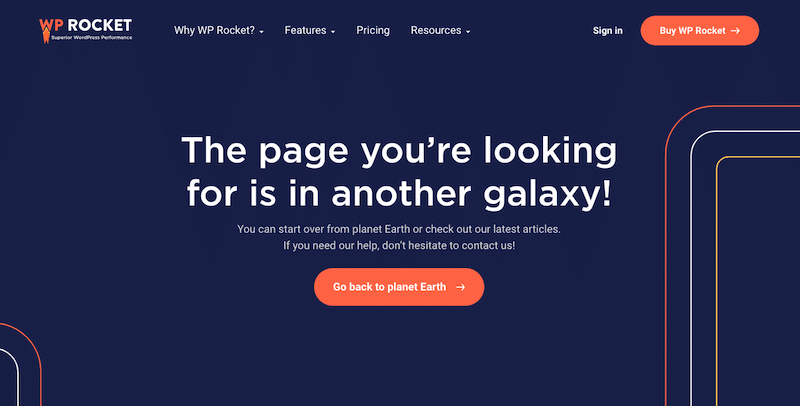
Wenn Ihre Besucher beispielsweise auf einer URL landen, die nicht mehr existiert, kann es sein, dass sie auf die häufige Meldung „Fehler 404: Seite nicht gefunden“ stoßen.
Statistiken zur Absprungrate
Laut einer Studie von Ahrefs sind hier die beiden häufigsten Gründe für den Verlust von Links:
- Verworfen (47,7 %) : Seiten werden möglicherweise verworfen, weil sie nicht gecrawlt oder indiziert werden können oder die Domain möglicherweise nicht mehr existiert.
- Link entfernt (34,2 %) : Die Seiten existieren noch, verweisen aber nicht mehr auf Sie. Dies kann passieren, wenn jemand seinen Inhalt aktualisiert, Ihren Link durch einen anderen ersetzt oder ihn aufgrund von Unternehmensrichtlinien entfernt. Es ist auch möglich, dass ein Konkurrent beschlossen hat, die Verlinkung auf Sie einzustellen.
Einfache Schritte zur Reduzierung der Absprungrate
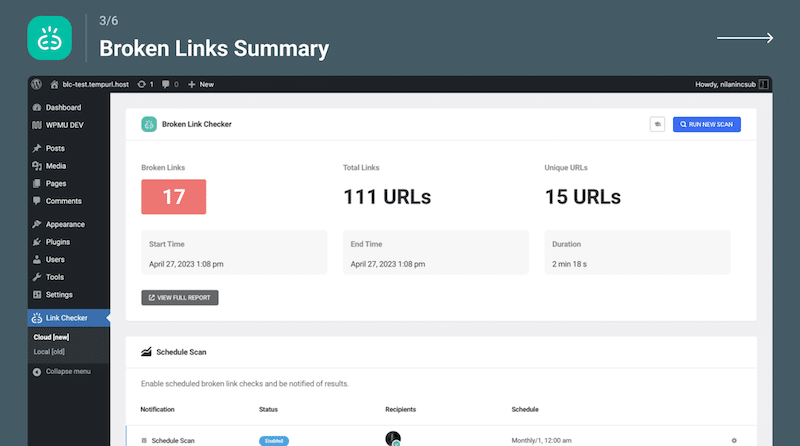
- Identifizieren Sie defekte Links auf Ihrer Website.
- Überwachen Sie die Links regelmäßig, um zu verhindern, dass Benutzer in Zukunft auf „tote“ Links stoßen.
- Ersetzen Sie defekte Links durch die richtigen oder richten Sie Weiterleitungen ein.
- Verwenden Sie immer 301-Weiterleitungen für Seiten, die dauerhaft verschoben wurden.
Wenn Sie beispielsweise ursprünglich einen Blog-Beitrag unter der URL www.example.com/old-post hatten und beschließen, ihn auf eine neue URL, www.example.com/new-post, zu verschieben, sollten Sie eine 301-Weiterleitung von einrichten die alte URL zur neuen. - Wenn defekte Links von Nachrichtenartikeln oder externen Blogbeiträgen auf Ihre Website verweisen, sollten Sie den Herausgeber kontaktieren und fragen, ob er bereit wäre, den defekten Link mit der richtigen URL zu aktualisieren.
- Erstellen Sie eine ansprechende 404-Fehlerseite, um die Aufmerksamkeit der Benutzer zu fesseln, wenn sie auf einer fehlenden Seite landen.

️ Empfohlene Werkzeuge
- Ahrefs oder SEMrush können Ihre Website akribisch crawlen, interne und externe Links analysieren und detaillierte Berichte erstellen, die etwaige Probleme mit der Linkstruktur hervorheben.
- Das Broken Links Checker-Plugin ist eines der beliebtesten Plugins zum Auffinden defekter Links in WordPress und wird von über 700.000 Benutzern als vertrauenswürdig eingestuft.

Zusammenfassung
Verschiedene Faktoren beeinflussen die Absprungrate, darunter Seitengeschwindigkeit, Inhaltsqualität, Navigation und Gesamtdesign. Auch wenn dies kein so entscheidender KPI ist wie Ihre E-Commerce-Conversion-Rate, ist die Optimierung Ihrer Absprungrate dennoch Ihre Zeit und Mühe wert.
In diesem Artikel haben Sie effektive Strategien zur Senkung der Absprungrate kennengelernt. Das erste, was Sie tun müssen, ist, die Leistung Ihrer Website zu verbessern. Auch wenn einige Schritte im Aktionsplan entmutigend erscheinen mögen, gibt es eine gute Nachricht: Sie müssen nicht alle Aktionen manuell implementieren.
WP Rocket wendet automatisch Caching und andere Optimierungstechniken an, ohne dass Programmierkenntnisse erforderlich sind. Dank der 14-tägigen Geld-zurück-Garantie gehen Sie zudem kein Risiko ein.
Probieren Sie WP Rocket aus, um die Leistung zu verbessern, und überwachen Sie die Ergebnisse, um zu sehen, wie es sich im Laufe der Zeit auf Ihre Absprungrate auswirkt.
