Wie reduzieren Sie die Bilddateigröße für eine Website?
Veröffentlicht: 2022-12-02- Warum es wichtig ist, Bilder für das Web zu optimieren
- Funktionsweise der Bildkomprimierung
- 5 Möglichkeiten, die MB-Größe eines Fotos für eine Website zu reduzieren
- Fazit
Die meisten Websites enthalten Dutzende oder Hunderte von Bildern. Bilder sind eines der Kernelemente des Webs und ohne sie kann Ihre Website langweilig aussehen. Wenn Sie lernen, wie Sie die Bilddateigröße reduzieren, können Sie so viele Bilder verwenden, wie Sie benötigen, ohne Ihre Website zu verlangsamen.
Die Lösung besteht nicht darin, Fotos in Ihrem Portfolio oder Ihrer Foto-Website abzuschaffen, sondern nach Möglichkeiten zu suchen, die Größe Ihrer Dateien zu reduzieren. Dieser Prozess wird als Bildoptimierung bezeichnet und kann Ihnen dabei helfen, Ihre Website benutzerfreundlicher zu gestalten und die Ladezeiten zu verbessern.
In diesem Artikel zeigen wir Ihnen, warum die Reduzierung der Bilddateigröße für Websites unerlässlich ist. Dann gehen wir die verschiedenen Methoden durch, mit denen Sie die MB-Größe eines Fotos für eine Website reduzieren können, und diskutieren ihre Vor- und Nachteile. Lasst uns anfangen!
Warum es wichtig ist, Bilder für das Web zu optimieren
Es gibt einen Grund, warum Sie selten eine Website ohne Bilder sehen. Visuals helfen dabei, Ihre Inhalte zu strukturieren und bieten Kontext für Geschichten und Artikel. Wenn Sie einen Online-Shop betreiben, helfen hochwertige Fotos den Besuchern zu sehen, wie Ihre Produkte aussehen.
Der vielleicht einzige Nachteil bei der Verwendung von Fotos auf einer Website ist, dass sie die Seitengröße erhöhen können. Wenn Sie auf eine Foto-Website gehen und ein hochauflösendes Bild herunterladen, wird es wahrscheinlich mindestens ein paar Megabyte wiegen.
Stellen Sie sich nun vor, Sie haben eine Seite mit Dutzenden von Fotos, die jeweils einige Megabyte wiegen. Das könnte für Benutzer mit Zugang zu Highspeed-Internet und modernen Geräten in Ordnung sein.
Wenn Ihre Seiten jedoch viele Dateien enthalten, hat die Mehrheit Ihrer Besucher möglicherweise keine gute Benutzererfahrung. Das Laden von Seiten dauert zu lange oder sie reagieren möglicherweise nicht.
„Optimieren von Bildern“ ist eine Abkürzung für das Reduzieren ihrer MB-Größe, damit sie besser zu verwalten sind. Das Reduzieren der Dateigröße eines Bildes beinhaltet das Komprimieren oder Verringern seiner Auflösung. Wenn Sie dies für alle Bilder auf einer bestimmten Seite tun, führt dies häufig zu deutlich schnelleren Ladezeiten.
Ladezeiten sind entscheidend für die Benutzererfahrung. Statistiken zeigen, dass Benutzer eine Website verlassen, wenn das Laden einer Seite länger als zwei Sekunden dauert. Je höher die Ladezeiten, desto mehr Besucher verlieren Sie, und die Bildoptimierung spielt bei diesen Zahlen eine große Rolle.
Funktionsweise der Bildkomprimierung
Sie sind wahrscheinlich mit dem Konzept der Dateikomprimierung vertraut. Der Prozess beinhaltet, eine Datei zu nehmen und ihre Größe zu reduzieren, ohne sie unbrauchbar zu machen oder die Integrität ihrer Daten zu verändern.
In ähnlicher Weise beinhaltet die Bildkomprimierung die Reduzierung der Dateigröße eines Fotos oder einer anderen Art von Grafik, während versucht wird, die Qualität beizubehalten.
Es gibt zwei Haupttypen von Bildkomprimierungsmethoden, die Sie verwenden können:
- Verlustfrei: Diese Art der Komprimierung zielt darauf ab, die Größe der Bilddatei zu reduzieren, ohne die Qualität zu beeinträchtigen.
- Verlustbehaftet: Diese Art der Komprimierung kann zu viel kleineren Dateigrößen führen, kann dabei aber auch die Bildqualität beeinträchtigen.
Als Faustregel gilt, dass die verlustfreie Komprimierung zu kleineren Einsparungen bei der Dateigröße führt. Während die meisten Komprimierungstools einen verlustbehafteten Ansatz verwenden, versuchen sie, den Qualitätsverlust zu minimieren, um Ihnen eine bessere Optimierung zu bieten.
Die Art der Komprimierung, die Sie verwenden, hängt von den Methoden ab, die Sie implementieren, um die MB-Größe Ihrer Fotos zu reduzieren. Im nächsten Abschnitt werden wir Optionen untersuchen, die sowohl verlustbehaftete als auch verlustfreie Komprimierung verwenden.
5 Möglichkeiten, die MB-Größe eines Fotos für eine Website zu reduzieren
Es gibt viele Möglichkeiten, die Bilddateigröße für eine Website zu reduzieren. Obwohl es keine Methode gibt, die für jeden Fall perfekt ist, sind einige Ansätze effizienter als andere.
In diesem Abschnitt führen wir Sie durch verschiedene Möglichkeiten, ein Bild zu optimieren, und diskutieren die Vor- und Nachteile jeder Methode.
1. Verwenden Sie Websites zur Bildoptimierung
Es gibt viele Websites, die Fotos automatisch für Sie optimieren. Alles, was Sie tun müssen, ist, ein Bild hochzuladen und darauf zu warten, dass die Website ihre Magie entfaltet. Der Vorgang dauert in der Regel einige Sekunden.
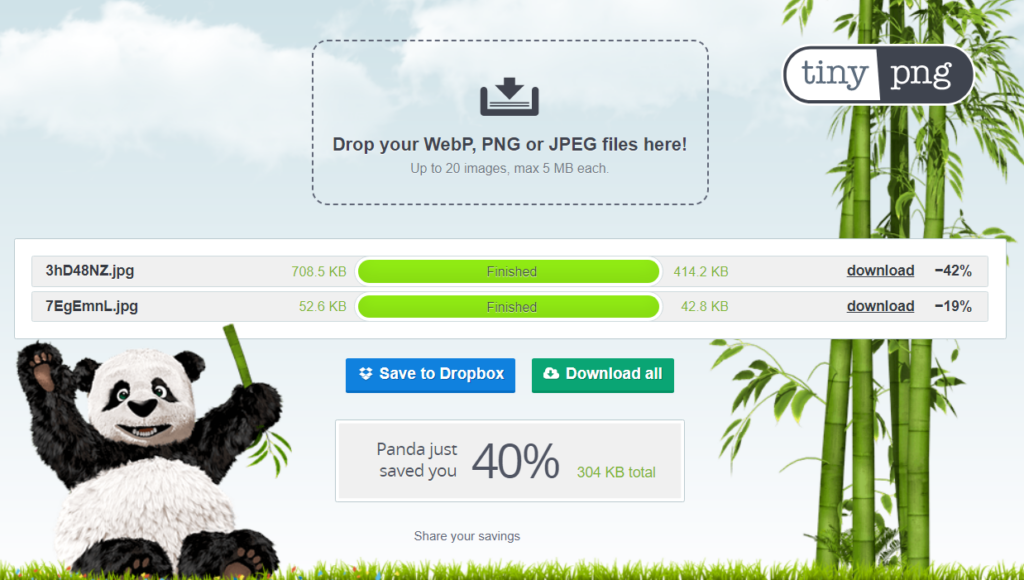
Mit TinyPNG können Sie beispielsweise PNG-, JPEG- und WebP-Dateien unter 5 MB hochladen. Sie können mehrere Bilder gleichzeitig hochladen und die Website wird sie für Sie optimieren:

Denken Sie daran, dass verschiedene Bildoptimierungsdienste unterschiedliche Arten der Komprimierung verwenden. TinyPNG verwendet beispielsweise eine verlustbehaftete Komprimierung.
Wie wir bereits besprochen haben, bedeutet verlustbehaftete Komprimierung, dass die Bildqualität in gewissem Maße beeinträchtigt wird. Bei den meisten Diensten ist der Qualitätsverlust jedoch mit bloßem Auge nicht erkennbar.
Der Nachteil der Verwendung von Bildoptimierungs-Websites von Drittanbietern besteht darin, dass viele von ihnen die Anzahl der Bilder begrenzen, die Sie komprimieren können. Ebenso kann die MB-Größe der Bilder, die Sie hochladen dürfen, begrenzt sein, es sei denn, Sie zahlen für ein Premium-Konto.
Wenn Sie Hunderte von Bildern optimieren und dann manuell auf Ihre Website hochladen müssen, ist dieser Ansatz nicht der effizienteste. Wenn Sie jedoch keinen Zugriff auf automatisierte Bildoptimierungstools (wie WordPress-Plugins) haben, ist dies eine gute Option.

2. Verwenden Sie Bildoptimierungs-Plugins
Wenn Sie WordPress verwenden, gibt es viele Plugins, mit denen Sie Bilder direkt vom Dashboard aus komprimieren können. Diese Plugins können auch Bilder optimieren, die sich bereits in Ihrer Medienbibliothek befinden, neue Bilder automatisch komprimieren und sogar ihre Größe ändern.
Ein Beispiel für ein solches Plugin ist Smush:

Sobald Sie Smush aktivieren, optimiert das Plugin automatisch alle Bilder, die Sie in WordPress hochladen. Dies gilt für Bilder, die Sie direkt in die Medienbibliothek hochladen, und für Dateien, die Sie Ihrer Website hinzufügen, während Sie den Blockeditor verwenden.
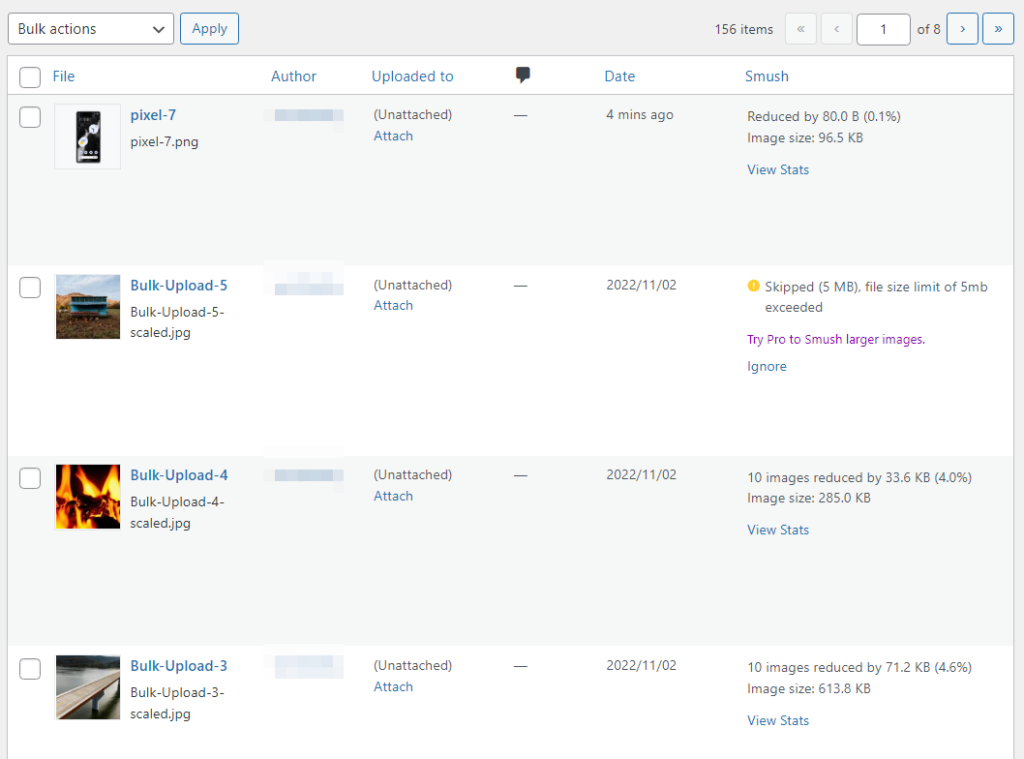
Wenn Sie zur Medienbibliothek navigieren können Sie die MB-Einsparungen für jedes Bild sehen:

Die meisten dieser Plugins sind nicht völlig kostenlos. Smush zum Beispiel ermöglicht es Ihnen, eine unbegrenzte Anzahl von Bildern zu optimieren, aber nur, wenn sie weniger als 5 MB wiegen.
Die meisten Plugins begrenzen die Anzahl der Bilder, die Sie pro Monat optimieren können, es sei denn, Sie erwerben eine Lizenz. Einige komprimieren Fotos beim Hochladen nicht automatisch, daher müssen Sie dies manuell tun.
Wenn Sie WordPress verwenden, gibt es keinen Grund, kein Bildoptimierungs-Plugin zu verwenden. Es kann Ihnen helfen, den Bildoptimierungsprozess vollständig zu automatisieren. Wir empfehlen Ihnen, ein wenig zu recherchieren, um ein Tool zu finden, das Ihren Anforderungen entspricht.
3. Ändern Sie die Größe von Bilddateien auf Ihrem Computer
Wenn Sie sich ein Foto ansehen, das Sie kürzlich aufgenommen haben, werden Sie feststellen, dass es in sehr hohen Auflösungen vorliegt. Dies liegt daran, dass moderne Geräte für die hochauflösende Fotografie entwickelt wurden.
Das ist großartig, wenn Sie gerne fotografieren, da Sie mehr Details in Ihren Aufnahmen erhalten. Diese Fotos werden jedoch wahrscheinlich große Dateigrößen haben.
Eine einfache Lösung für dieses Problem ist das Reduzieren diese Dateigrößen, bevor Sie Fotos ins Internet hochladen. In den meisten Fällen führt dies nicht zu einem merklichen Detailverlust, da die ursprünglichen Fotoauflösungen bereits zu groß sind, um auf den meisten Geräten gewürdigt zu werden.
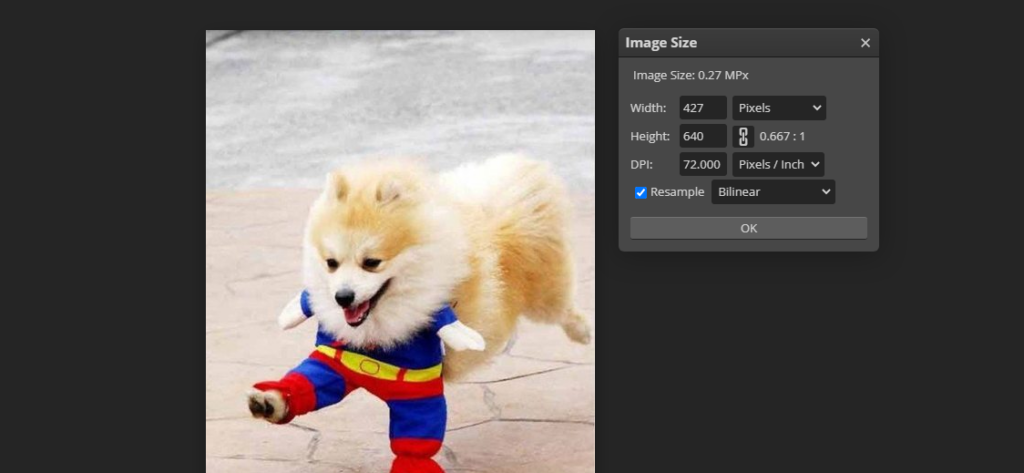
Die Größenänderung von Bildern ist ein relativ einfacher Vorgang. Sie können Ihr bevorzugtes Bildbearbeitungsprogramm verwenden, um ein Foto zu öffnen und nach einer Option zur Größenänderung zu suchen. Sie können beispielsweise das kostenlose Bildbearbeitungstool Photopea verwenden, um die Größe eines Bildes zu ändern, indem Sie eine bestimmte Auflösung in Pixel festlegen:

Als Faustregel gilt, dass die meisten Websites keine Bilder mit einer Breite von über 1.000-2.000 Pixel benötigen. Sie können die Größe von Fotos von Fall zu Fall ändern, solange Sie besonders auf die Qualität achten.
Wenn Sie WordPress verwenden , können Ihnen einige Bildoptimierungs-Plugins dabei helfen, die Größe von Bildern beim Hochladen automatisch zu ändern. Einige Beispiele für Plugins, die dies tun können, sind Smush, Resize Image After Upload und Imagify.
4. Verwenden Sie WebP-Bilder
Einige der beliebtesten Bildformate im Web sind JPEG, PNG und GIFs. Viele Websites verwenden PNGs und JPEGs austauschbar, da es zwischen diesen Formaten kaum Unterschiede in Bezug auf die Einsparungen bei der Dateigröße gibt. Darüber hinaus werden diese Formate von allen modernen Browsern unterstützt.
WebP ist ein relativ neues Bildformat, das von Google entwickelt wurde. In Bezug auf die Dateigröße sind verlustfreie WebP-Dateien im Durchschnitt 26 Prozent leichter als ihre PNG-Pendants. Unterdessen führt die Verwendung von verlustbehafteten WebP-Bildern zu einer Reduzierung der Dateigröße um 25-34 Prozent im Vergleich zu PNGs.
Die meisten modernen Browser unterstützen bereits WebP, einschließlich Chrome, Safari, Firefox, Edge und Opera. Dies bedeutet, dass die Mehrheit Ihrer Website-Besucher keine Probleme haben sollte, wenn Sie sich entscheiden, für das primäre Bildformat Ihrer Website zu WebP zu wechseln.
Wenn Sie ein WordPress-Benutzer sind, sollten Sie wissen, dass das Content Management System (CMS) WebP standardmäßig unterstützt. Darüber hinaus ist geplant, WebP in zukünftigen Versionen als Standard-Bildformat für WordPress zu implementieren.
Mit Plugins wie Imagify können Sie Bilder ganz einfach in das WebP-Format konvertieren. Dieses Tool konvertiert PNG- und JPEG-Bilder automatisch in WebP und stellt das neue Bildformat Browsern zur Verfügung, die den Dateityp unterstützen.
5. Entfernen Sie EXIF-Metadaten von Bildern
EXIF-Metadaten beziehen sich auf Informationen wie das Datum, an dem ein Bild erstellt wurde, welches Gerät verwendet wurde, seinen Autor und mehr. Diese Informationen können für einige Websites von entscheidender Bedeutung sein, wirken sich jedoch in den meisten Fällen in keiner Weise auf die Benutzererfahrung aus.
Durch das Entfernen dieser Daten aus Bildern kann deren Dateigröße reduziert werden. Wenn Sie ein Windows-Benutzer sind, klicken Sie mit der rechten Maustaste auf eine Datei, gehen Sie zu Eigenschaften und wählen Sie die Details aus Tab.
Darin finden Sie eine Option mit der Aufschrift Eigenschaften entfernen und Persönliche Informationen :
Es ist wichtig zu beachten , dass das Entfernen von Bildmetadaten möglicherweise keine wesentlichen Auswirkungen auf die Dateigröße hat. Das liegt daran, dass wir über kleine Informationsmengen sprechen. Diese Optimierungsmethode kann jedoch hilfreich sein, wenn Sie Ihre Privatsphäre schützen möchten, da EXIF-Daten einige persönliche Informationen enthalten können.
Fazit
Die Reduzierung der MB-Größe von Fotos auf Ihrer Website ist eine der wirkungsvollsten Optimierungen, die Sie vornehmen können. Je weniger Bilder wiegen, desto weniger werden sie zum Laden benötigen. Wenn Sie jedes Bild auf Ihrer Website optimieren, sollten Sie drastische Verbesserungen der Ladezeiten auf der ganzen Linie feststellen.
Es gibt mehrere Möglichkeiten, die Bilddateigröße zu reduzieren, unabhängig davon, ob Sie WordPress verwenden oder nicht.
Hier sind die Methoden, die Sie verwenden können:
- Verwenden Sie Websites zur Bildoptimierung wie TinyPNG.
- Verwenden Sie Bildoptimierungs-Plugins wie Smush.
- Ändern Sie die Größe von Bilddateien auf Ihrem Computer.
- Verwenden Sie WebP-Bilder.
- Entfernen Sie EXIF-Metadaten aus Bildern.
Haben Sie Fragen dazu, wie Sie die MB-Größe eines Fotos für eine Website reduzieren können? Lassen Sie es uns im Kommentarbereich unten wissen!
