Wie entferne ich den Theme-Namen aus der WordPress-Fußzeile?
Veröffentlicht: 2023-01-02Sie fragen sich, wie Sie den Designnamen aus der WordPress-Fußzeile entfernen können? Wenn ja, sind Sie auf der richtigen Seite gelandet, denn in diesem Artikel werden wir über verschiedene Methoden sprechen, um dies zu tun.
Während Sie ein WordPress-Theme verwenden, um eine WordPress-Site zu erstellen, enthält es normalerweise eine Copyright-Fußzeile, die den Namen des Themas enthält. Und es kann vorkommen, dass Sie Ihre eigene Fußzeile verwenden oder einfach den Namen des Themas entfernen möchten.
Daher beschreibt dieser Artikel 3 verschiedene Methoden, um den Designnamen aus dem WordPress-Design zu entfernen.
Lass uns anfangen!
Ist es legal, Copyright-Informationen aus der WordPress-Fußzeile zu entfernen?
Ja! Es ist legal, die Copyright-Fußzeile aus dem WordPress-Theme zu entfernen. Da WordPress eine Open-Source-Plattform ist, die unter der GNU-GPL-Lizenz lizenziert ist, kann es kostenlos verwendet, modifiziert, verbreitet und weiterverteilt werden.

Das bedeutet, dass Sie Änderungen in der Kopfzeile, Fußzeile oder auf allen Seiten Ihrer WordPress-Site vornehmen können. WordPress betrachtet dies nicht als Gesetzesbruch oder illegal. Daher können Sie die WordPress-Themes und -Vorlagen legal ändern.
Sie sollten Ihre WordPress-Site jedoch mit Backup-Plugins sichern, bevor Sie Änderungen vornehmen. Das macht es einfach, Ihre Website wiederherzustellen, selbst wenn Sie beim Entfernen des Designnamens aus der Fußzeile einen Fehler machen.
Der Themenname erscheint zusammen mit anderen Copyright-Informationen in der Fußzeile der Website. Es gibt dem Publikum eine Vorstellung von dem Thema, das Sie zum Erstellen der Website verwendet haben.
Wenn Sie standardmäßige WordPress-Designs wie Twenty-Twenty-Three verwenden, finden Sie möglicherweise einen Copyright-Hinweis: „Proudly Powered by WordPress“. Bei anderen Themen sehen Sie möglicherweise den Namen des Themas oder das Unternehmen, das das Thema entwickelt hat. Und es ist legal, Proudly Powered by WordPress und den Theme-Namen zu entfernen.
Bevor wir besprechen, wie man den Theme-Namen aus der WordPress-Fußzeile entfernt, lassen Sie uns kurz darüber sprechen, warum es notwendig ist, ihn zu entfernen.
Warum ist es notwendig, die Copyright-Fußzeile aus dem WordPress-Theme zu entfernen?
Da WordPress viele Themen bietet, die Sie auf Ihrer Website verwenden können, ist nichts falsch daran, sie zu verwenden. Aber es ist auch nicht zwingend erforderlich, das Thema zur Schau zu stellen, das Sie zum Erstellen Ihrer WordPress-Website verwendet haben. Aus Gründen der Anerkennung können Sie es möglicherweise nicht entfernen, aber es gibt viele Vorteile, den Designnamen zu entfernen.
Schauen wir uns einige davon an:
- So erstellen Sie Ihre Markenpräsenz: Während Sie mit Ihrem Unternehmen online gehen, sollte der einzige Fokus auf der Förderung Ihrer Marke und nicht auf dem Themenanbieter liegen. Entfernen Sie also den Themennamen, damit Besucher mit Ihrem Unternehmen und nicht mit anderen Marken vertraut sind.
- Zur Personalisierung: Durch das Entfernen der Copyright-Fußzeile aus dem WordPress-Theme können Sie ein individuelles Erscheinungsbild erstellen. Ihr Publikum erkennt also Ihre Marke anstelle des Themenunternehmens.
- So bewahren Sie die Professionalität: Ihre Website sieht professioneller aus, wenn Sie Ihren benutzerdefinierten Link ohne den Designnamen in die Fußzeile einfügen.
- Aus Sicherheitsgründen: Das Entfernen des Designnamens aus der Fußzeile verringert die Wahrscheinlichkeit, dass Hacker in Ihre Website eindringen, da sie nicht wissen, dass Ihre Website auf WordPress basiert.
Sehen wir uns vor diesem Hintergrund an, wie Sie den Namen des Themes aus der WordPress-Fußzeile entfernen können.
Wie entferne ich den Theme-Namen aus der WordPress-Fußzeile?
Vielen von Ihnen ist möglicherweise nicht bewusst, dass Sie den Designnamen aus der WordPress-Fußzeile entfernen können. Während einige vielleicht versucht haben, den Themennamen aus der Fußzeile der Website zu entfernen, konnten es aber nicht.
Nun, es gibt drei verschiedene Methoden, um dies einfach zu tun. Schauen wir uns diese Methoden an:
Methode 1: Entfernen Sie den Designnamen aus der WordPress-Fußzeile durch Anpassung
Die erste Methode zum Entfernen des Designnamens aus der WordPress-Fußzeile ist die Verwendung des Anpassungstools. Das Tool ist in Ihrem WordPress-Dashboard verfügbar. Wir zeigen Ihnen auch Schritt für Schritt, wie Sie das Tool verwenden.
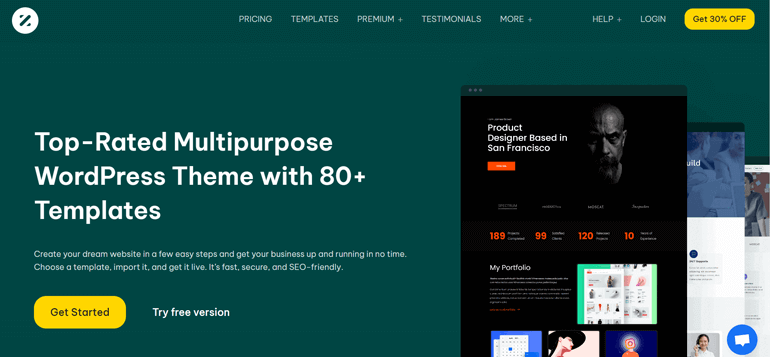
Um diese Methode zu demonstrieren, verwenden wir das Thema Zakra.

Zakra ist ein Mehrzweckthema, das für jede Art von WordPress-Site geeignet ist, einschließlich eines Blogs. Es bietet über 80 Vorlagen, die Sie sofort zum Erstellen einer WordPress-Site verwenden können.
Sehen wir uns also an, wie man den Theme-Namen mit dem Zakra-Theme aus der WordPress-Fußzeile entfernt.
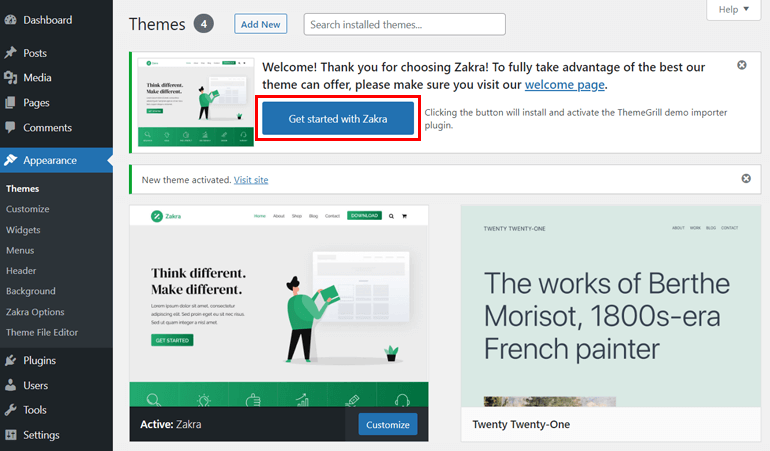
Um den Designnamen zu entfernen, müssen Sie zuerst das Design installieren und aktivieren. Wenn Sie dies bereits getan haben, ist das großartig. Andernfalls können Sie unserem Tutorial zur Installation und Aktivierung des Zakra-Designs folgen.
Der nächste Schritt ist das Importieren einer Demo Ihrer Wahl aus dem Thema. Zakra hat mehrere Demo-Kategorien wie Business, Blog, E-Commerce, LMS und so weiter.
Sie können eine kostenlose Demo importieren oder eine Premium-Demo kaufen und auf Ihrer WordPress-Site installieren. Dazu erhalten Sie nach der Installation des Designs eine Benachrichtigung mit der Aufschrift „ Erste Schritte mit Zakra “.

Klicken Sie darauf und es wird automatisch das ThemeGrill-Demo-Importer-Plugin installiert.
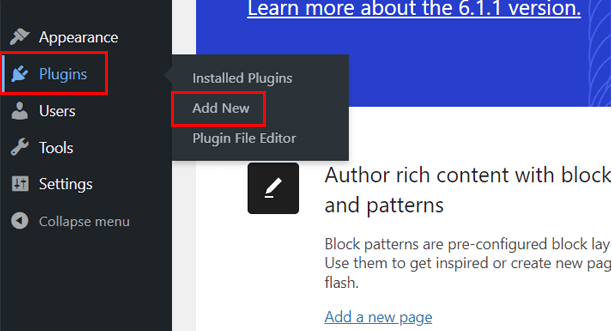
Übrigens können Sie das Plugin auch über die Registerkarte Plugins installieren.

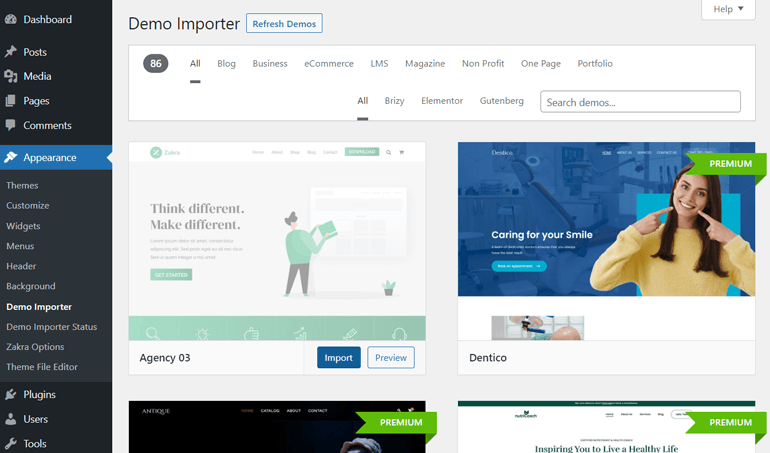
Jetzt sehen Sie die Benutzeroberfläche mit allen verfügbaren Demos aus dem Zakra-Design. Wählen Sie eine für Sie passende Demo aus.

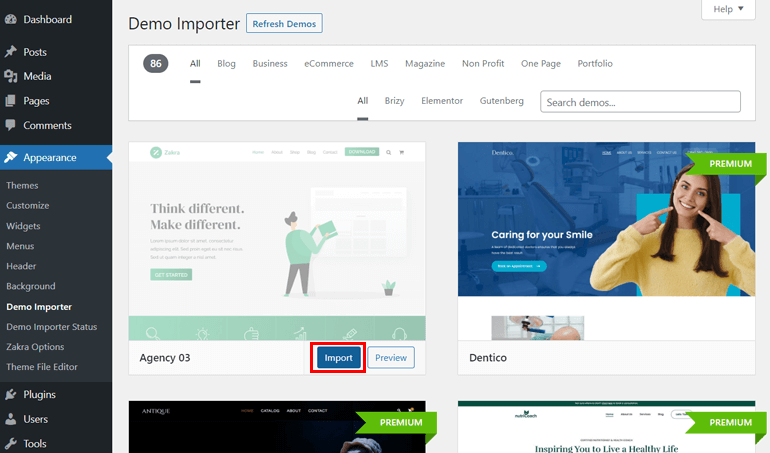
Für dieses Tutorial verwenden wir Agency 03 Demo. Nachdem Sie die Demo Ihrer Wahl ausgewählt haben, bewegen Sie den Mauszeiger darüber. Es zeigt Ihnen die beiden Schaltflächen: Importieren und Vorschau .

Klicken Sie daher auf die Schaltfläche Importieren und fahren Sie fort.
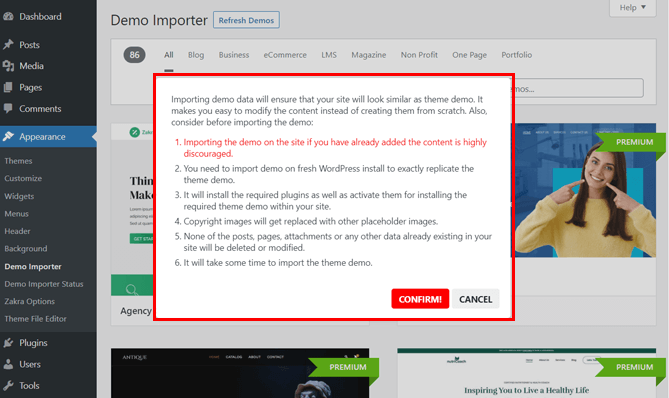
Wenn Sie auf die Schaltfläche Importieren klicken, wird ein neues Dialogfeld angezeigt. Lesen Sie es sorgfältig durch und klicken Sie auf die Schaltfläche Bestätigen , wenn alles in Ordnung zu sein scheint.

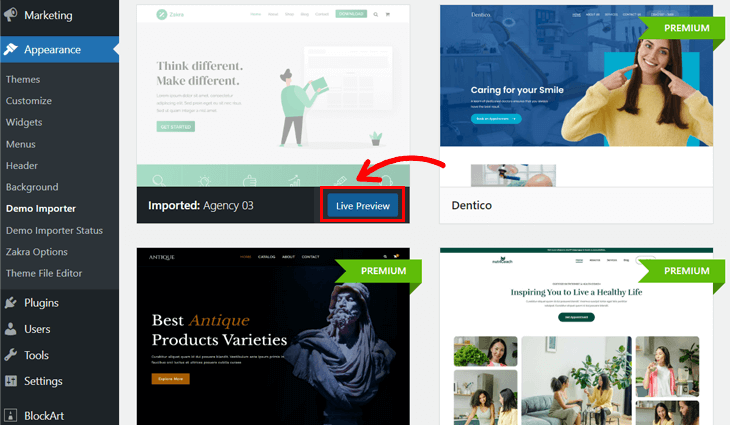
Nachdem Sie die Demo importiert haben, können Sie Ihre WordPress-Site besuchen, indem Sie auf die Schaltfläche Live-Vorschau klicken.

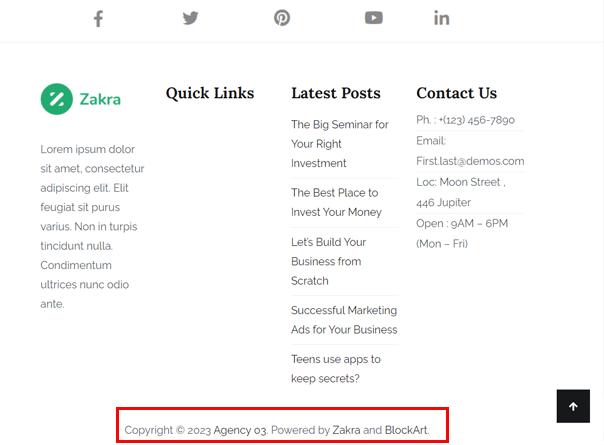
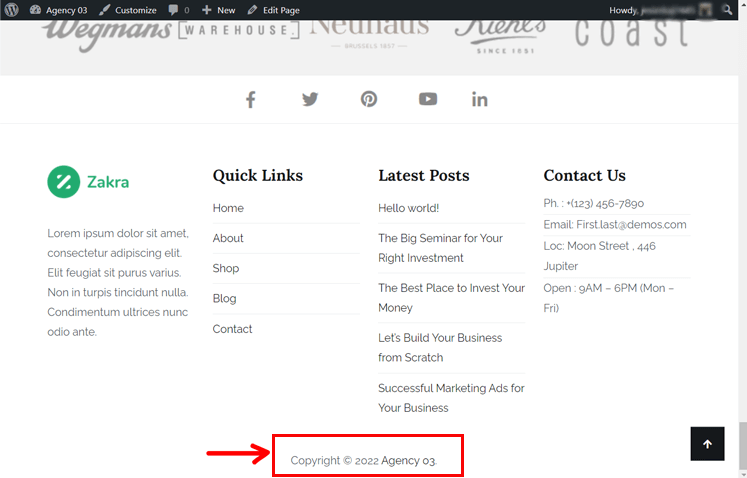
Wenn Sie nach unten zur Fußzeile scrollen, sehen Sie den Themennamen „Powered by Zakra and BlockArt“ .

Genau das werden wir entfernen.
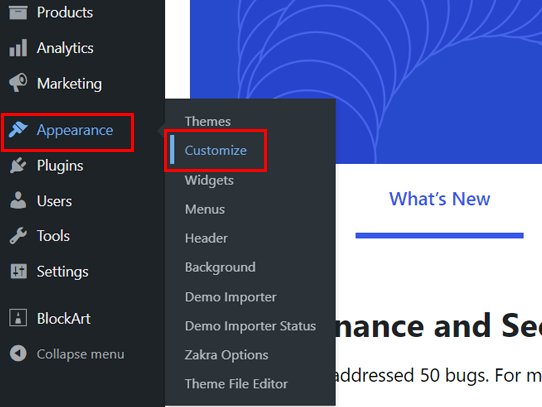
Um den Designnamen aus der WordPress-Fußzeile zu entfernen, besuchen Sie Ihr WordPress-Dashboard. Navigieren Sie als Nächstes zu Aussehen >> Anpassen .

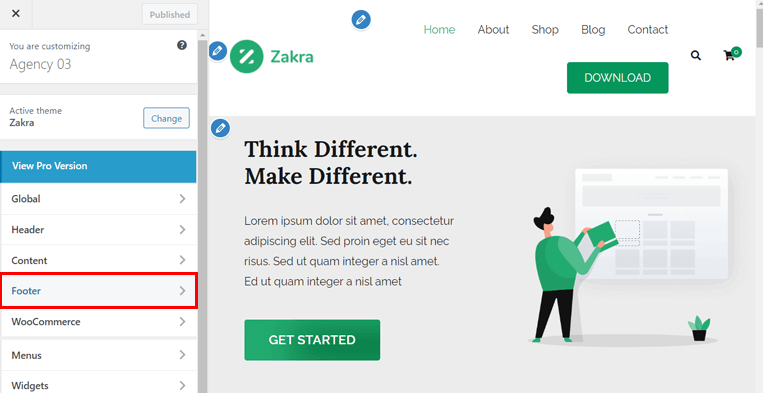
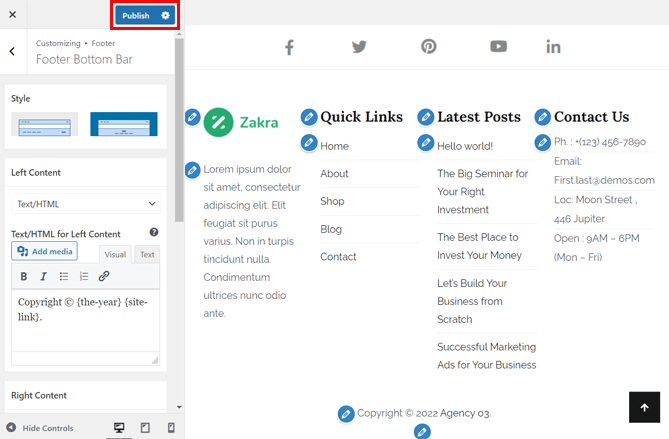
Da wir die Fußzeile anpassen, klicken Sie auf die Fußzeile und dann auf die untere Fußzeile .

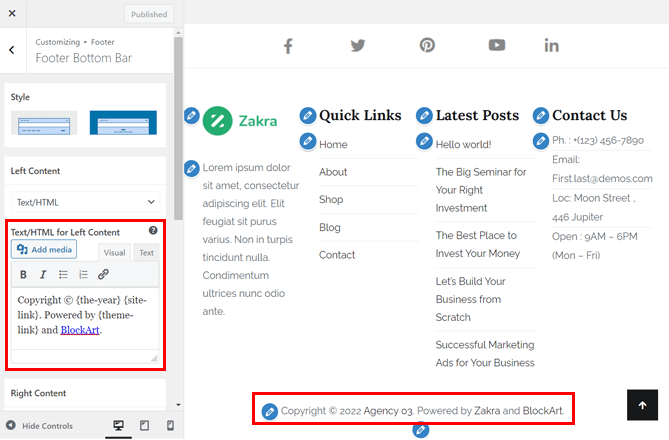
Hier sehen Sie den Text/HTML für Left Content .

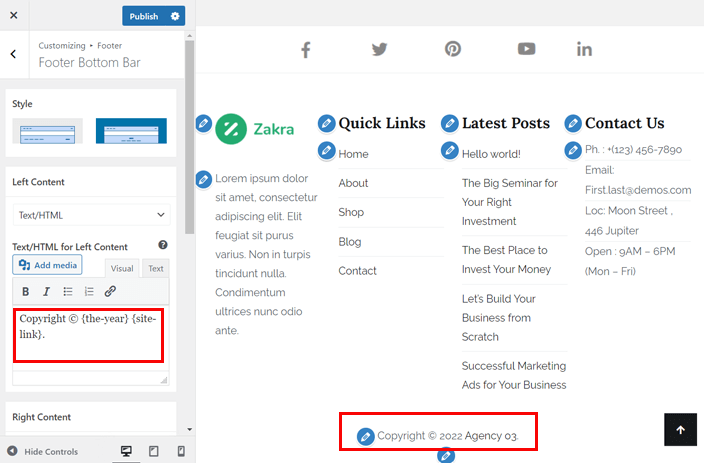
Entfernen Sie unter dem Textfeld den Themennamen, und Sie können die Live-Änderungen in der Benutzeroberfläche auf der rechten Seite sehen.

Nachdem Sie den Themennamen entfernt haben, klicken Sie oben auf die Schaltfläche Veröffentlichen .

Somit haben Sie den Designnamen erfolgreich von Ihrer WordPress-Site entfernt. Sie können dies jetzt überprüfen, indem Sie Ihre WordPress-Site besuchen. Sie sehen keinen Themennamen.

Neben dem Entfernen des Designnamens können Sie auch den Site-Namen bearbeiten oder entfernen und Ihren benutzerdefinierten Namen hinzufügen. Gleichzeitig können Sie auch den Seitentitel entfernen und die Kopfzeile, Menüs, Widgets usw. anpassen.

Methode 2: Entfernen Sie den Theme-Namen aus der WordPress-Fußzeile mit dem Block-Theme
Die nächste Methode zum Entfernen des Designnamens aus der Fußzeile Ihrer WordPress-Site ist die Verwendung eines Blockdesigns.
Blockdesigns, auch bekannt als Full Site Editing (FSE), bestehen aus Vorlagen, die vollständig aus Blöcken bestehen. Sie wurden zusammen mit WordPress Version 5.9 mit der einzigen Absicht eingeführt, das Thema vollständig anpassbar zu machen
Um hier zu zeigen, wie man den Designnamen aus der WordPress-Fußzeile mit einem Blockdesign entfernt, verwenden wir das eStory-Design. eStory ist ein Block-Theme von ThemeGrill, das sich am besten für Blogging-Websites eignet. Es ist vollständig anpassbar und flexibel.

eStory verfügt außerdem über drei Starter-Sites, die zu Blogs, Nachrichten, Zeitschriften und Websites für kleine Unternehmen passen. Außerdem ist es 100 % Gutenberg-fähig und hat mehr als 25 Blockmuster.
Wenn Sie kein Design auf Ihrer WordPress-Site installiert haben, können Sie einfach das eStory-Design installieren. Wenn Sie es bereits getan haben, ist das sogar großartig!
Um das eStory-Design zu installieren und seine Demo zu importieren, können Sie das gleiche Verfahren wie oben für das Zakra-Design beschrieben ausführen.
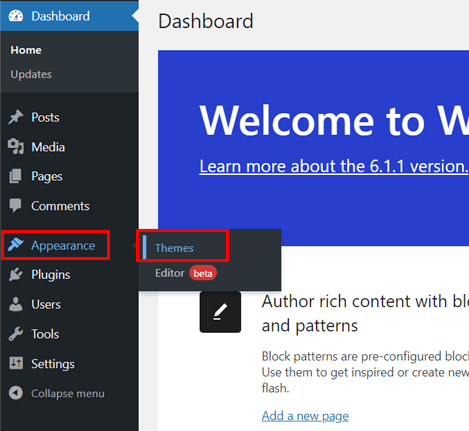
Nachdem Sie den Import der Demo abgeschlossen haben, besuchen Sie Ihr WordPress-Dashboard und navigieren Sie zu Appearance >> Editor .

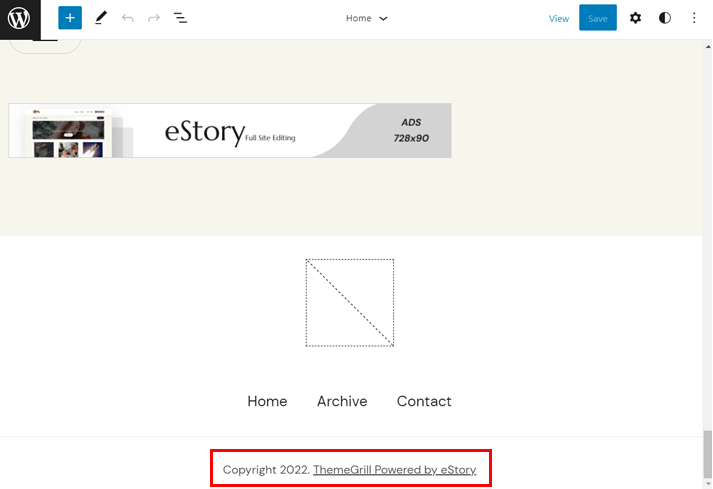
Jetzt sehen Sie eine neue Benutzeroberfläche, die ein Editor ist. Scrollen Sie von hier aus nach unten, bis Sie die Copyright-Informationen mit dem Themennamen erhalten.

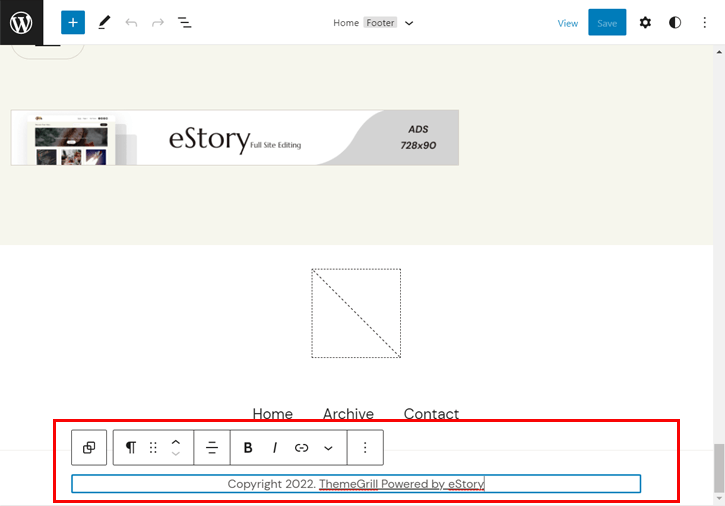
Bewegen Sie einfach die Maus über die Fußzeile und klicken Sie darauf. Sie können die Fußzeile jetzt direkt im Editor bearbeiten.

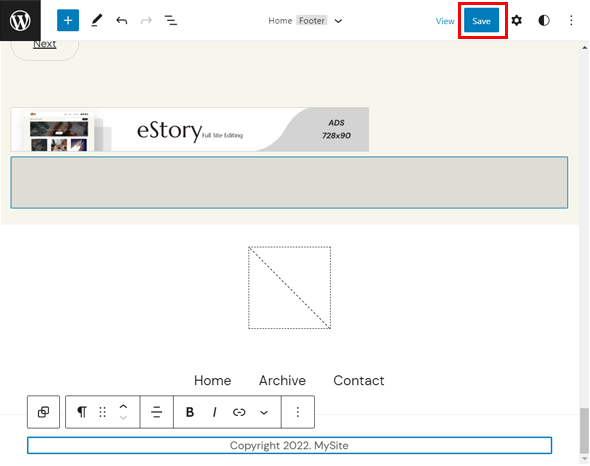
Sie können die Fußzeile vollständig entfernen oder den Themennamen entfernen. Es ist alles Ihre Wahl. Sobald Sie die Bearbeitung abgeschlossen haben, klicken Sie oben auf der Seite auf die Schaltfläche Speichern .

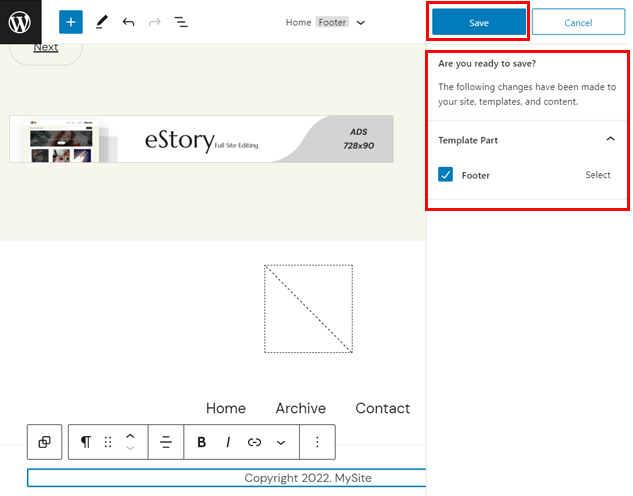
Es zeigt Ihnen dann einen Dialog, in dem Sie gefragt werden, ob Sie sich über die vorgenommenen Änderungen sicher sind. Klicken Sie erneut auf die Schaltfläche Speichern , wenn Sie mit den Änderungen zufrieden sind. Andernfalls können Sie die Änderungen auch rückgängig machen.

Sie können jetzt zu Ihrem Dashboard zurückkehren und Ihre Website besuchen. Der Designname wird nicht mehr auf Ihrer Website angezeigt.

Wenn Sie also ein Blockdesign auf Ihrer Website installiert haben, können Sie den Designnamen einfach mit dem Blockeditor entfernen. Es ist wirklich schnell und einfach.
Methode 3: Entfernen Sie den Designnamen aus der WordPress-Fußzeile mit einem WordPress-Plugin
WordPress bietet eine große Anzahl von Plugins, um Ihrer WordPress-Site zusätzliche Funktionen hinzuzufügen. Und um den Theme-Namen auch aus der WordPress-Fußzeile zu entfernen, können Sie auch ein Plugin verwenden.
Mal sehen wie!
Fußzeilenkredit entfernen verwenden

Remove Footer Credit ist das beliebteste Plugin, um den Theme-Namen aus der WordPress-Fußzeile zu entfernen. Es ist absolut kostenlos und einfach zu bedienen.
Außerdem bietet es minimale Optionen, um den Prozess einfacher und einfacher zu halten. Gleichzeitig müssen Sie auch den Backend-Code Ihrer Website nicht ändern. Sie können den Code der Fußzeile überprüfen und den Themennamen über das Textfeld entfernen oder ersetzen.
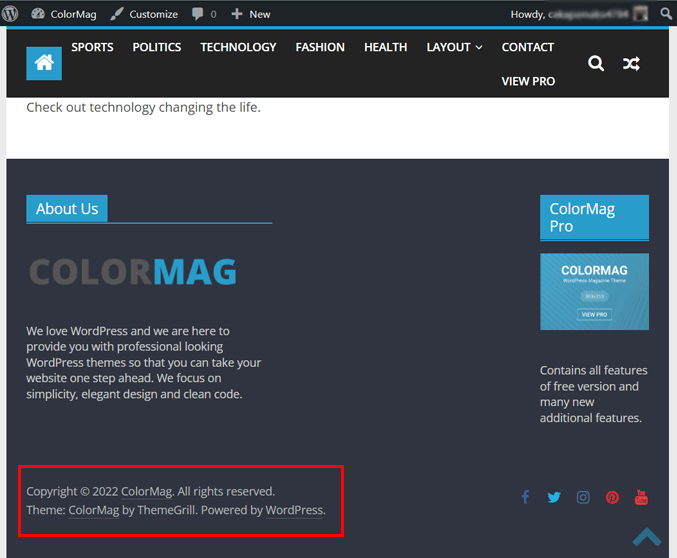
Hier ist das Tutorial zum Entfernen des Fußzeilen-Credits mit dem Remove Footer Credit -Plugin. Und bei dieser Methode verwenden wir das ColorMag-Design und seine Demo Main.

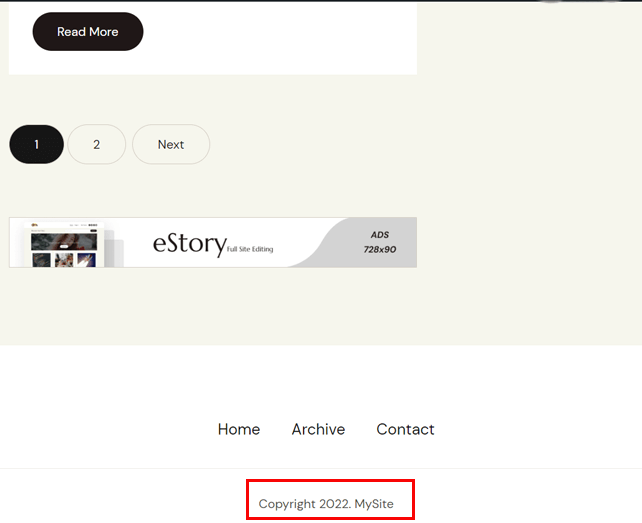
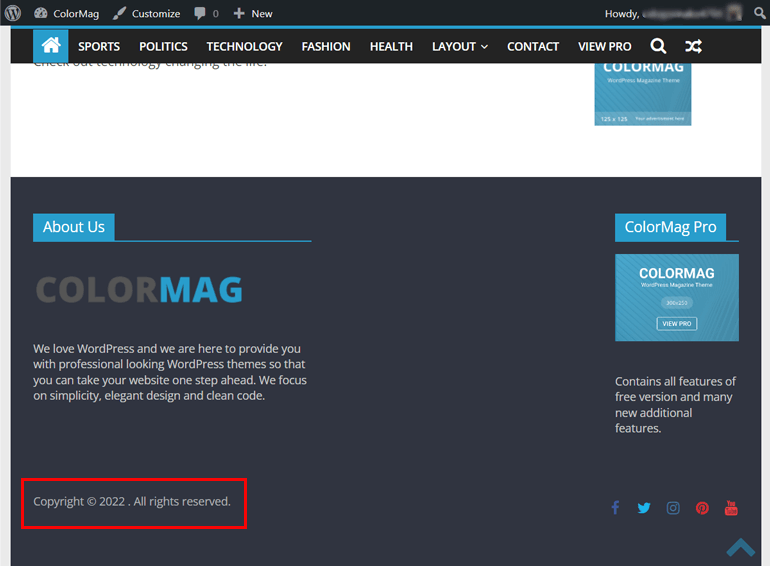
Unten sehen Sie den Screenshot, der zeigt, wie die Fußzeile mit dem Themennamen auf der ColorMag-Demo-Site angezeigt wird.

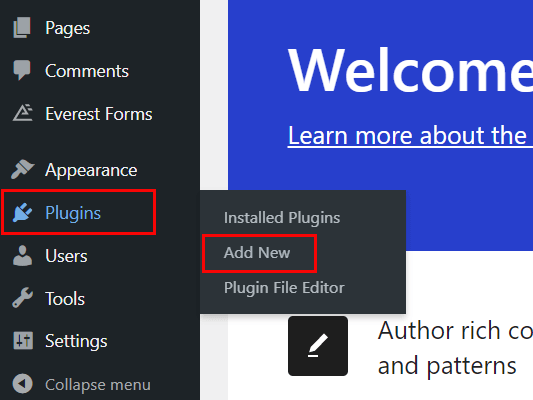
Um es zu entfernen, besuchen Sie Ihr WordPress-Dashboard und navigieren Sie zu Plugins >> Add New .

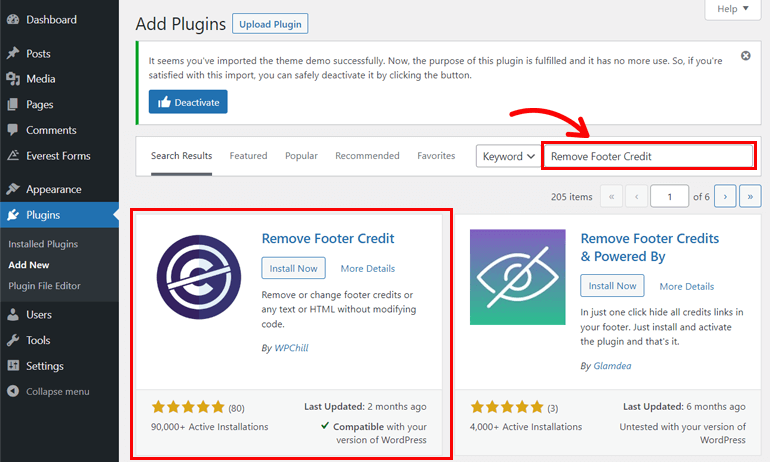
Auf Ihrem Bildschirm erscheint eine neue Benutzeroberfläche mit den vorgestellten Plugins. Auf der linken Seite sehen Sie die Suchleiste; suchen Sie hier nach Fußzeilennachweis entfernen .

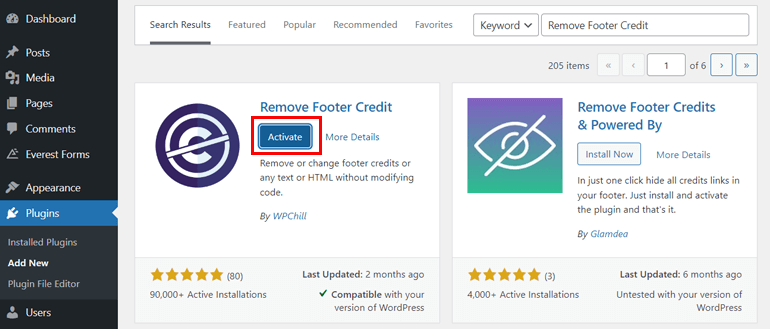
Sofort zeigen Ihnen die Suchergebnisse das Plugin. Klicken Sie also auf die Schaltfläche Jetzt installieren und dann auf die Schaltfläche Aktivieren .

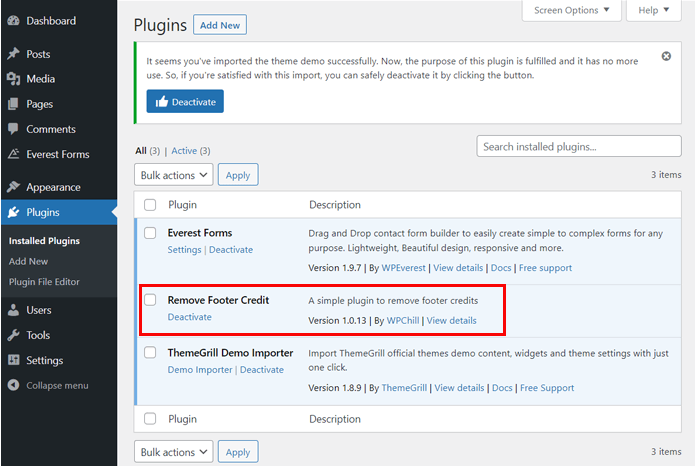
Daher zeigt Ihnen die Plugin-Seite auf Ihrem Bildschirm alle Plugins, die auf Ihrer WordPress-Site installiert sind.

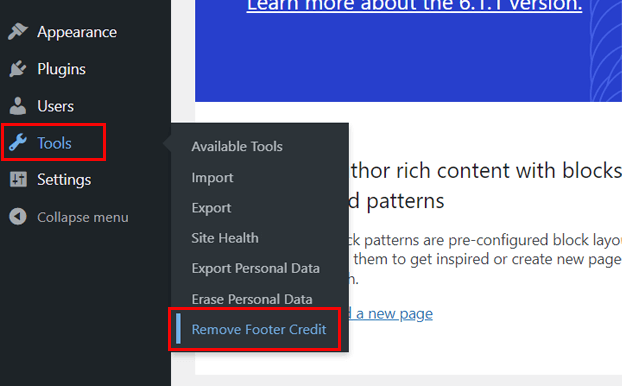
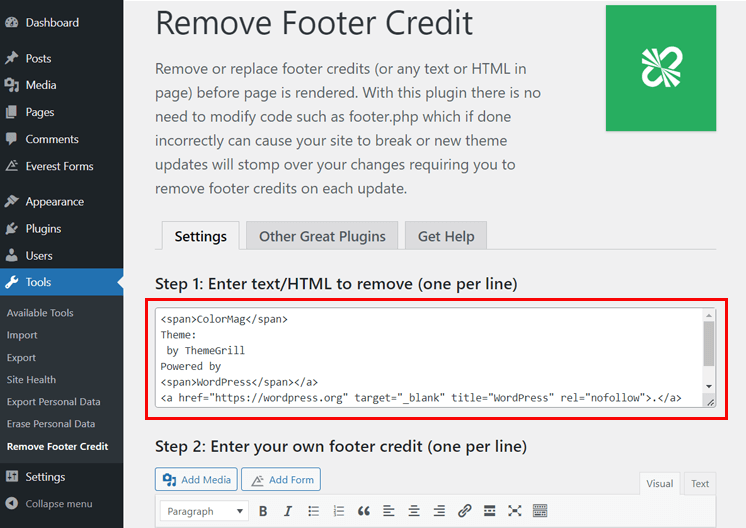
Gehen Sie als Nächstes vom Dashboard Ihrer Website zu Tools >> Footer Credit entfernen .

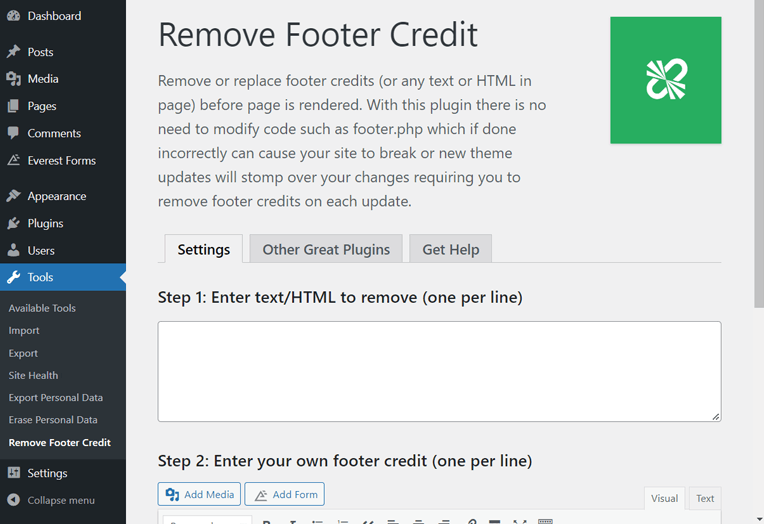
Auf Ihrem Bildschirm erscheint eine neue Seite, die wie folgt aussehen könnte:

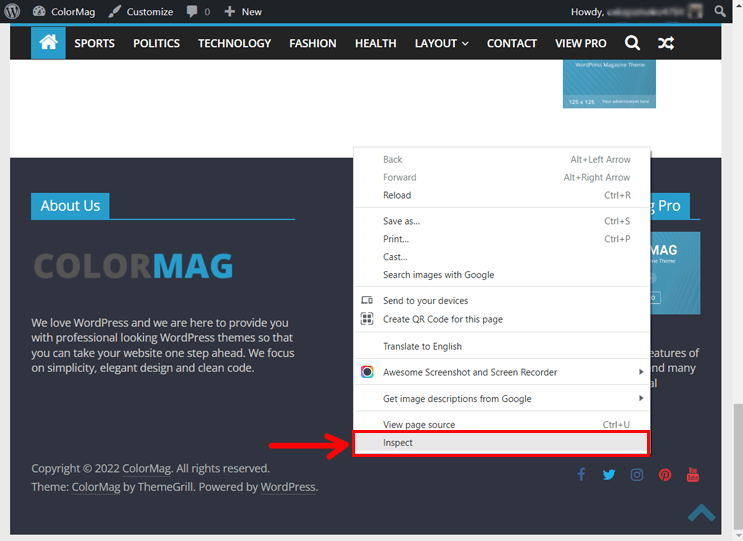
Öffnen Sie nun Ihre Website auf einem neuen Tab und überprüfen Sie das Fußzeilenelement. Dazu müssen Sie nur mit der rechten Maustaste darauf klicken und Inspect auswählen. Da die Methode zum Untersuchen von Elementen je nach Browser unterschiedlich ist, verwenden wir hier Google Chrome .

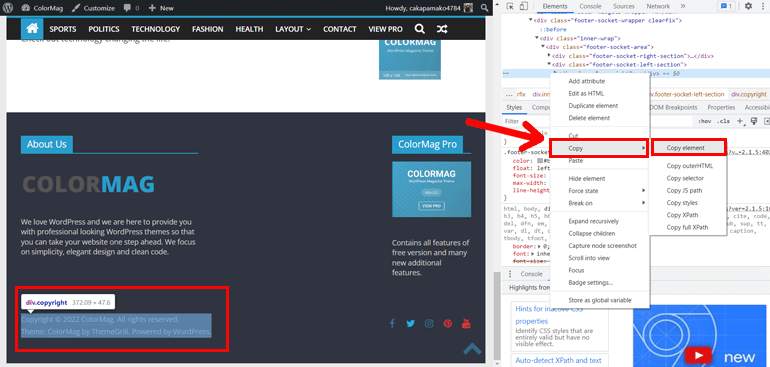
Auf der linken Seite sehen Sie den Code Ihrer Website. Kopieren Sie nun das Code-Snippet, das den Designnamen hervorhebt. Klicken Sie einfach mit der rechten Maustaste auf den Code der Elemente, die Sie entfernen möchten, und wählen Sie Kopieren >> Element kopieren aus.

Gehen Sie als Nächstes zu der Registerkarte, auf der Sie Footer Credit entfernen geöffnet haben, und fügen Sie den Code in das Textfeld unter Schritt 1 ein. Denken Sie daran, dass Sie den Text oder HTML-Code zum Entfernen der Elemente der Fußzeile einzeln pro Zeile eingeben sollten.

Kopieren Sie daher den Text oder das Code-Snippet für jedes Element, indem Sie es untersuchen und unter dem Textfeld von Schritt 1 einfügen.
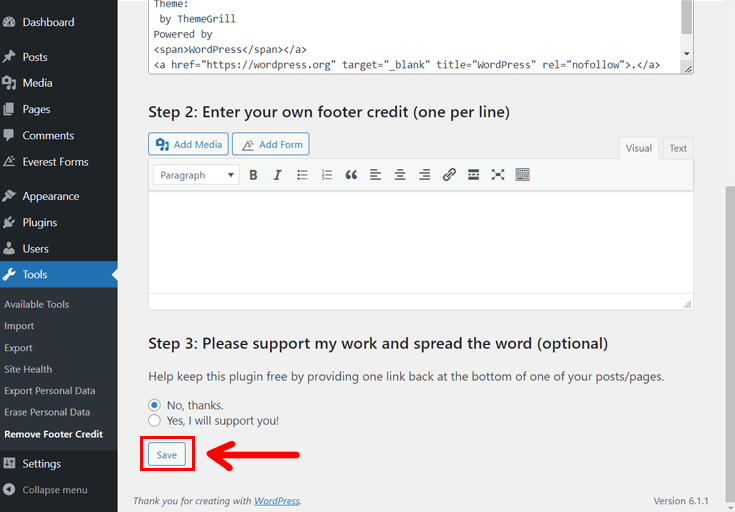
Jetzt können Sie im Textfeld unter Schritt 2 Ihren benutzerdefinierten Fußzeilenkredit eingeben. Nachdem Sie den Themennamen entfernt und Ihr benutzerdefiniertes Guthaben hinzugefügt haben, klicken Sie auf die Schaltfläche Speichern .

Um zu überprüfen, ob Sie den Designnamen erfolgreich aus der WordPress-Fußzeile entfernt haben oder nicht, können Sie Ihre WordPress-Site besuchen.

Vergleichen Sie nun die Vorher-Nachher-Bilder dieser Methode. Sie sehen das Vorhandensein bzw. Fehlen des Themennamens in der Fußzeile.
Das ist es.
Verpacken!
Nun, das ist alles von uns, wie man den Theme-Namen aus der WordPress-Fußzeile entfernt. Wir hoffen, dass unser Artikel Ihnen geholfen hat, die Copyright-Fußzeile aus dem WordPress-Theme zu entfernen.
Denken Sie jedoch daran, dass wir Themen von Zakra, eStory und ColorMag verwendet haben, um den Prozess flexibler und einfacher zu gestalten. Es ist möglicherweise nicht derselbe Prozess, wenn Sie andere Themen verwenden.
Verschiedene Themen haben unterschiedliche Optionen zur Anpassung, und Sie sollten dies im Hinterkopf behalten. Für die Blockthemen kann sich der Prozess jedoch nur geringfügig unterscheiden.
Daher können Sie eine der oben genannten Methoden verwenden, um den Designnamen aus der WordPress-Fußzeile zu entfernen.
Warum besuchen Sie nicht unsere Blog-Seite, wenn Sie noch etwas Zeit haben? Wir haben Anleitungen zum Entfernen von Seitentiteln in WordPress, zum Ändern der Linkfarbe und vielem mehr.
Folgen Sie uns auch auf Twitter und Facebook, um Benachrichtigungen oder Updates zu unseren neuen Artikeln und Produkten zu erhalten.
Sie können auch unseren YouTube-Kanal für Video-Tutorials abonnieren.
