So entfernen Sie einfach unbenutzten CSS-Code in WordPress
Veröffentlicht: 2022-07-08Die Beschleunigung der Ladezeit steht immer auf der Wunschliste von Websitebesitzern, die versuchen, die Leistung ihrer Website in den Suchergebnissen zu verbessern und mehr Verkehr zu generieren. Sie können einen zuverlässigen Hosting-Anbieter auswählen, Bilder für SEO optimieren, ein Caching-Plugin installieren und viele andere Aufgaben übernehmen, um dies zu erreichen.
Das Entfernen von nicht verwendetem CSS ist eine weitere effektive Methode, um die Geschwindigkeit Ihrer WordPress-Site zu steigern.
Aber was ist ungenutztes CSS in WordPress? Wie wirken sie sich auf das Laden Ihrer Website aus? Wie können Sie sie entfernen?
All diese Fragen beantworten wir in diesem Artikel. Lassen Sie uns zunächst gemeinsam ungenutzten CSS-Code in WordPress definieren!
Was ist unbenutztes CSS in WordPress?
CSS oder Cascading Style Sheets bezieht sich auf die Stylesheet-Sprache, mit der Sie zusammen mit HTML das Erscheinungsbild Ihrer WordPress-Site bestimmen können. Jedes WordPress-Theme wird mit einer style.css-Datei geliefert, die Stilregeln enthält, um die Formatierung (Layout, Schriftarten, Farben usw.) von WordPress-Seiten festzulegen.
Dennoch wird nicht der gesamte CSS-Code benötigt, um die Seite anzuzeigen. Einige von ihnen erweisen sich für das Rendern Ihrer Seite als völlig nutzlos. Mit anderen Worten, sie erfüllen keine Funktion, sodass Sie sie entfernen können, ohne das Erscheinungsbild der Seite zu beeinträchtigen.
Auswirkungen von WordPress Ungenutztes CSS
Unbenutztes CSS erhöht zweifellos die Ladezeit Ihrer Seite. Zum besseren Verständnis braucht der Browser einige Zeit, um sie ohne Funktionalität oder Zweck herunterzuladen, zu analysieren und zu rendern.
Folglich müssen Besucher länger warten, bis die Seite gerendert und vollständig angezeigt wird. Dies führt definitiv zu einer schlechten Erfahrung für Benutzer.
Darüber hinaus wirkt sich eine geringe Ladezeit auch direkt auf Ihr Suchranking aus. Google markiert Ihre WordPress-Site als leistungsschwach. Dies führt zu einem geringen Traffic auf Ihrer Website.
Wie ungenutztes CSS zu WordPress hinzugefügt wird
Wie bereits erwähnt, ist CSS meistens in WordPress-Designs unter der Datei style.css enthalten. Dennoch tragen einige WordPress-Plugins auch CSS-Code bei.
Beispielsweise verwendet WooCommerce, das beliebteste E-Commerce-Plugin, CSS, um Produkte zu präsentieren. Seitenerstellungs-Plug-ins verwenden CSS, um benutzerdefinierte Seiten anzuzeigen. WordPress-Formularersteller hingegen führen CSS aus, um Formulare zu formatieren. Es gibt viele Plugin-Typen, die ihre eigenen CSS-Dateien erstellen, um ihre volle Funktionalität zu ermöglichen.
Ein paar winzige CSS-Dateien mehrerer Plugins führen nicht zu einer langsamen Seitengeschwindigkeit. Wenn sich jedoch einer von ihnen summiert, werden Sie einen erheblichen Einfluss auf die Ladezeit der Website feststellen.
So erkennen Sie ungenutztes CSS in WordPress
Es gibt mehrere Möglichkeiten zum Ausprobieren, wenn es darum geht, ungenutztes CSS auf WordPress-Sites zu überprüfen. Sie können Google Pagespeed Insights, Chrome DevTools oder das Purifycss.online-Tool verwenden, um das ungenutzte WordPress-CSS herauszufinden.
#1 Verwenden Sie Google Pagespeed Insights
Wie der Name schon sagt, gibt Ihnen dieses Tool einen Einblick in Ihre Seitengeschwindigkeit sowie Empfehlungen zur Verbesserung.
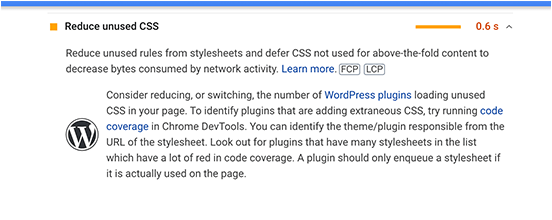
Falls Ihre Seite nach Eingabe der Seiten-URL nutzloses CSS enthält, wird sie unter dem Abschnitt „ Werbechancen “ mit einer orangefarbenen oder roten Fahne angesprochen. Im folgenden Beispiel können Sie sehen, wie Sie ungenutztes CSS reduzieren sehen, um zu verdeutlichen, welche CSS-Dateien die Ladezeit Ihrer Seite beeinflussen.

#2 Verwenden Sie Chrome-DevTools
Wenn Sie detailliertere Identifizierungen zu vorhandenem, nicht verwendetem CSS wünschen, gehen Sie zu den Chrome DevTools.
Um mit dem Tool zu beginnen, öffnen Sie zunächst die gewünschte Webseite und drücken Sie dann Strg+Umschalt+P (unter Windows) oder Befehl+Umschalt+P (auf Mac). Sie können auch mit der rechten Maustaste auf die Seite klicken und Inspect auswählen.
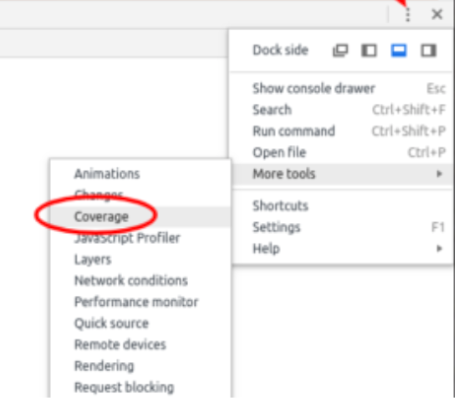
Gehen Sie anschließend zu den Quellen , klicken Sie auf das 3-Punkte-Symbol in der oberen rechten Ecke und wählen Sie Abdeckung .


Wählen Sie Instrumentierungsabdeckung starten und Seite neu laden, und es wird Ihnen ein Bericht wie unten angezeigt. Öffnen Sie nun einzelne Dateien und überprüfen Sie sowohl verwendetes als auch nicht verwendetes CSS.
#3 Verwenden Sie das Purifycss.online-Tool
Ein weiteres leistungsstarkes Tool zum Identifizieren von nicht verwendetem WordPress-CSS ist das Tool Purifycss.online. Es hilft hauptsächlich beim Crawlen Ihrer WordPress-Seiten oder -Beiträge und untersucht jede CSS-Datei und jeden Inline-Stil.
Denken Sie daran, dass das Tool nicht verwendeten CSS-Code nur auf bestimmten Seiten reduziert, nicht auf allen Ihren Seiten. Dies kann Sie überfordern, wenn Sie Tonnen von Seiten haben, um das CSS zu bereinigen.
Gehen Sie einfach zu https://purifycss.online/ und geben Sie Ihre Website-URL in das Feld Website-URL ein.
Der Bericht zeigt die Prozentsätze von verwendetem und nicht verwendetem CSS sowie das Aussehen Ihres sauberen CSS-Codes.
So entfernen Sie ungenutztes CSS in WordPress
Obwohl Sie unbenutztes CSS in WordPress manuell entfernen können, empfehlen wir die Verwendung eines Plugins. Es spart Ihnen nicht nur Zeit, sondern diese Methode reduziert auch unsachgemäße Änderungen an Ihrer style.css-Datei.
WP Rocket sollte die erste Option sein, die Ihnen in den Sinn kommt, um ungenutztes CSS zu reduzieren. Mit diesem einfachen, aber leistungsstarken Plugin können Sie Ihre CSS-Dateien verbessern, indem Sie den größten Teil des nicht verwendeten CSS-Codes ausschließen.
Um das Plugin zu verwenden, installieren und aktivieren Sie es für Ihre Website.
- Laden Sie das WP Rocket-Plugin von ihrer Website herunter
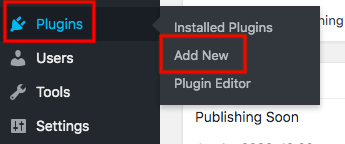
- Gehen Sie zu Plugins → Neu hinzufügen und klicken Sie in Ihrem Admin-Dashboard auf Plugin hochladen

- Wählen Sie die soeben heruntergeladene ZIP-Datei des Plugins aus
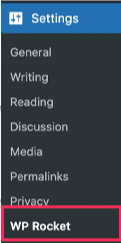
- Besuchen Sie Einstellungen → WP Rocket in Ihrem Admin-Menü

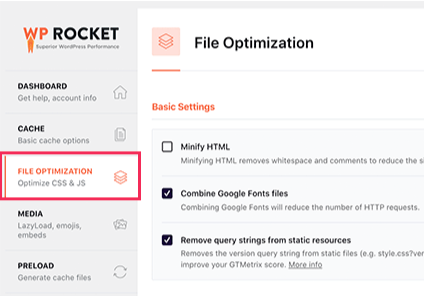
- Öffnen Sie die Registerkarte Dateioptimierung

- Gehen Sie zum Abschnitt CSS-Dateien und aktivieren Sie die Option Unbenutztes CSS entfernen (Beta).
- Stellen Sie sicher, dass das Plugin die Aufgaben zum Löschen von CSS übernimmt, indem Sie auf Aktivieren Nicht verwendetes CSS entfernen klicken
Sie können entscheiden, welche Datei nicht berührt werden soll, indem Sie die CSS-Dateinamen, -IDs oder -Klassen in das Feld „CSS-Safelist“ eingeben.
Denken Sie daran, Ihre Änderungen zu speichern, nachdem Sie alle diese Aktionen durchgeführt haben. Eine erfolgreiche Entfernung von nicht verwendetem CSS führt zu einer Meldung mit der Aufschrift „ Entfernen von nicht verwendetem CSS ist abgeschlossen! ” Sie können jetzt zum Google Pagespeed Insights-Tool zurückkehren, um sich von der Verbesserung Ihrer Seitengeschwindigkeit zu überzeugen.
Abgesehen von WP Rocket gibt es ein weiteres Plugin namens Asset CleanUp, um ungenutztes CSS auf deiner WordPress-Seite zu reduzieren. Im Gegensatz zu ersterem können Sie es kostenlos aus dem WordPress-Repository herunterladen.
Asset CleanUp hat mit einer Bewertung von 4,9/5 Sternen das Vertrauen von über 100.000 Benutzern weltweit gewonnen. Es verspricht eine überzeugende Lösung zu sein, um die Seitengeschwindigkeit zu erhöhen.
Bereit, unbenutztes CSS WordPress zu entfernen
Ungenutztes CSS führt niemals eine Funktion in Ihrem Website-Format und -Stil aus. Das Reduzieren von fruchtlosem CSS erweist sich als eine der effektivsten Möglichkeiten, die Ladezeit Ihrer WordPress-Seite zu beschleunigen.
Sie wurden angeleitet, wie Sie ungenutztes CSS mit dem WP Rocket-Plugin bereinigen können. Bevor Sie das Plug-in installieren, können Sie prüfen, wie viel ungenutzter CSS-Code aus vorhandenen Tools wie Google Pagespeed Insights, Chrome DevTools oder Purifucss.online stammt.
Verwirren dich die obigen Abschnitte? Teilen Sie uns Ihre Erfahrungen mit der CSS-Entfernung im Kommentarbereich unten mit.
