3 einfache Möglichkeiten, Ihre Checkout-Felder auf WooCommerce anzupassen
Veröffentlicht: 2023-01-13Fragen Sie sich, wie Sie WooCommerce-Checkout-Felder entfernen können? Ihr Checkout-Prozess sollte einfach, schnell und sicher sein. Abhängig von Ihrer Geschäftstätigkeit sollten Sie entscheiden, welche Felder auf Ihrer Checkout-Seite angezeigt werden.
Neuere Forschungen zeigen, dass:
Fast 71 % der Kunden verzichten auf E-Commerce-Warenkörbe, nur weil sie die Checkout-Seite kompliziert finden.
Sie können auch eine große Anzahl potenzieller Kunden verlieren, wenn Ihre Checkout-Seite nicht optimiert ist.
Die Standard-Kasse von WooCommerce enthält eine Reihe von Feldern, die alle Arten von Geschäftsnischen abdecken. Aber jedes Unternehmen hat eine einzigartige Benutzerbasis und ein einzigartiges Betriebssystem. Wenn Sie mehr Umsatz und Einnahmen generieren möchten, sollten Sie die Seite entsprechend Ihrer Benutzerdemografie anpassen.
In diesem Blog zeigen wir Ihnen 3 einfache Techniken, um unerwünschte Checkout-Felder von Ihrer WooCommerce-Checkout-Seite zu entfernen.
Beginnen wir mit der grundlegenden Abfrage.
Warum unnötige Felder von Ihrer WooCommerce-Checkout-Seite entfernen?
Die einfache Antwort besteht darin, mehr einmalige Besucher in treue Kunden umzuwandeln, indem Sie den Warenkorbabbruch reduzieren.
Ihr Online-Shop ist gut optimiert und erhält regelmäßig ausgeglichenen Traffic. Aber trotzdem entspricht Ihr Umsatz nicht Ihrem Ziel. Also, wo ist die Lücke?
Es kann mehrere Gründe geben, warum Besucher Ihre Website verlassen, ohne etwas zu kaufen. Ein möglicher Grund könnten lange und unorganisierte Checkout-Felder sein.
Nicht jedes WooCommerce-Checkout-Feld ist für alle Geschäftstypen geeignet. WooCommerce bietet ein Standardlayout, um Ihren Online-Shop zu bereichern. Aber es ist Ihre Pflicht, alle demografischen Daten Ihrer Benutzer zu überdenken und die Seite entsprechend zu aktualisieren.
Lassen Sie uns das Szenario anhand eines Beispiels erläutern
Angenommen, Sie besuchen einen Online-Modeshop und wählen eine trendige Lederjacke für Ihre nächste Europatour aus. Sie finden, dass der Preis und andere Attribute Ihren Bedürfnissen entsprechen. Sie fügen es Ihrem Warenkorb hinzu und fahren mit der Zahlung fort.
An der Kasse erhalten Sie ein Formular, das Sie ausfüllen müssen, um den Kauf abzuschließen. Viele der Checkout-Felder scheinen jedoch für das Produkt, das Sie kaufen möchten, irrelevant zu sein.
Was machst du als nächstes?
Wahrscheinlichkeit von 90 %, dass Sie die Website verlassen und zu einer anderen Website wechseln, die Ihnen eine bessere Benutzererfahrung bietet.
Aus diesem Grund ist es äußerst wichtig, Ihre WooCommerce-Checkout-Seiten zu ändern und alle unnötigen Felder zu entfernen, die Ihre Erfahrung unterbrechen.

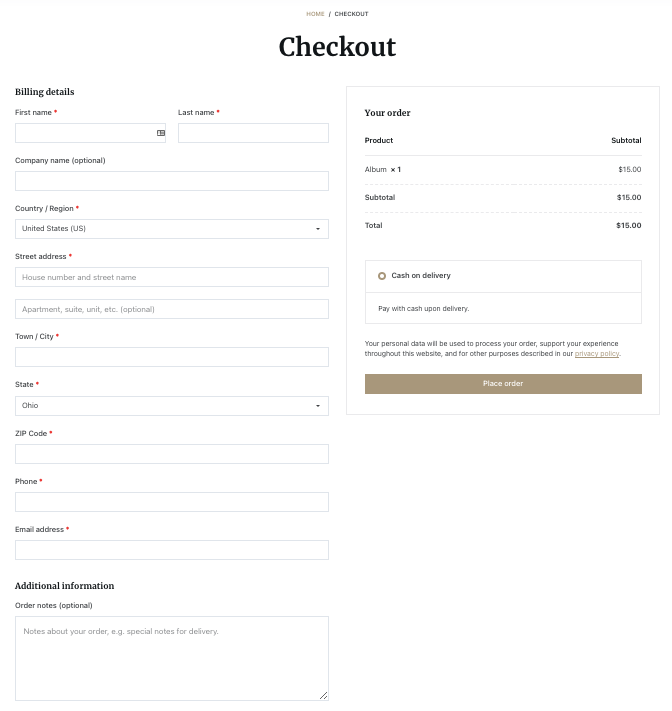
Hier sehen Sie das standardmäßige Checkout-Formular von WooCommerce. Dieses Formular richtet sich an alle Arten von Unternehmen. Sie müssen es nach Ihren Bedürfnissen optimieren.
Standard-WooCommerce-Checkout-Feldnamen
WooCommerce bietet alle wesentlichen Felder für die Checkout-Seite Ihres Shops. Standardmäßig werden Käufer nach Folgendem gefragt:
- Rechnungsdetails
- Vorname
- Familienname, Nachname
- Name der Firma
- Land
- Adresse
- Ort/Stadt
- Bezirk
- Postleitzahl/PLZ
- Telefon
- E-Mail-Addresse
- Notizen bestellen
Aber jedes Unternehmen benötigt möglicherweise nicht alle Felder auf seiner Checkout-Seite. Außerdem kann der langwierige Checkout-Prozess lästig und ermüdend sein. Daher sollten Sie die Checkout-Seite nur mit Pflichtfeldern optimieren.
Lassen Sie uns Ihnen die Schritt-für-Schritt-Anleitung zum Entfernen von WooCommerce-Checkout-Feldern zeigen.
So entfernen Sie WooCommerce Checkout-Felder: 3 einfache Möglichkeiten

Hier teilen wir 3 verschiedene Methoden zum Anpassen Ihrer WooCommerce-Checkout-Seite:
- Verwendung des WooCommerce-Customizers
- Einfügen von benutzerdefiniertem Code in PHP-Skript
- Verwenden eines WordPress-Plugins eines Drittanbieters
Methode 1: WooCommerce Customizer verwenden
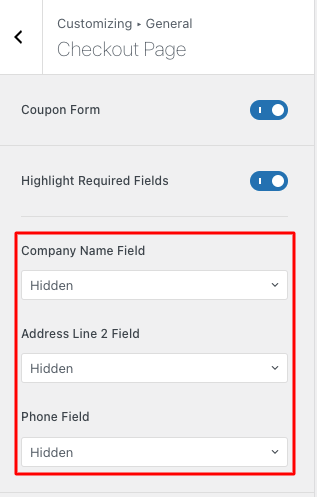
Melden Sie sich zunächst mit persönlichen Anmeldeinformationen bei Ihrem WordPress-Dashboard an. Gehen Sie als Nächstes zu WooCommerce Customizer über Aussehen → Anpassen → WooCommerce → Allgemein → Kasse .
Im linken Bereich finden Sie die Option, drei Felder von der Checkout-Seite zu entfernen. Dies sind das Feld „Firmenname“, das Feld „Adresszeile 2“ und das Feld „Telefon“. Wählen Sie „Ausgeblendet“ aus dem Dropdown-Menü für die Felder, die Sie nicht anzeigen möchten.

Sobald Sie dies getan haben, klicken Sie auf die Schaltfläche Veröffentlichen . Es werden die Felder von der Checkout-Seite entfernt, Sie haben den Status „versteckt“ gesetzt.
Möglicherweise müssen Sie jedoch auch andere Felder auf Ihrer Checkout-Seite ausblenden. Standardmäßig lässt WooCommerce dies nicht zu. Überprüfen Sie die folgenden Methoden, um andere Checkout-Felder von Ihrer Checkout-Seite zu entfernen.
Methode 2: Verwenden des benutzerdefinierten Codes
Wichtiger Hinweis: Anstatt die Dateien des übergeordneten Designs zu ändern, empfehlen wir Ihnen, ein untergeordnetes Design zu erstellen. Wenn Sie das untergeordnete Design bearbeiten, werden Ihre Anpassungen nicht überschrieben, wenn das übergeordnete Design aktualisiert wird. Alternativ können Sie ein Backup Ihrer gesamten Website erstellen. So können Sie bei Problemen alles wiederherstellen.
Da neuer Code Konflikte mit anderen Erweiterungen und Plugins verursachen kann, können Sie diese auch zuerst auf einer Staging-Site ausprobieren.
In diesem Teil zeigen wir Ihnen, wie Sie Felder aus dem WooCommerce Checkout löschen, indem Sie Code einfügen. Dazu verwenden wir den Hook woocommerce_checkout_fields. Hier nennen wir es wedevs__remove_checkout_fields:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');Dies ist ein Filter-Hook, was impliziert, dass er etwas zurückgeben muss, wenn Sie ihn ausführen. Und es werden Daten mit den Feldern zurückgegeben, die Sie löschen möchten.
Wenn Sie beispielsweise das Nachnamenfeld entfernen möchten, verwenden Sie den folgenden Code:
unset($fields['billing']['billing_last_name']);Jetzt müssen Sie es in eine Funktion mit demselben Namen wie den Filter-Hook im ersten Schritt einfügen ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Implementieren Sie abschließend das vollständige Skript in der Datei functions.php eines Child-Themes. Der Nachname wird von der Checkout-Seite von WooCommerce entfernt. Überprüfen Sie den Code unten-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Nachdem Sie das Snippet am Ende Ihrer Functions.php-Datei hinzugefügt haben, speichern Sie die Datei. Sobald Sie dies getan haben, sehen Sie, dass das Nachnamenfeld von der Checkout-Seite entfernt wird.

Der Einfachheit halber teilen wir hier den gesamten Code zum Entfernen aller Felder von der Checkout-Seite. Sie müssen nur die Felder einschließen, die Sie entfernen möchten.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );Du kannst diesen Code zur Datei functions.php deines Child-Themes hinzufügen. Eine weitere einfache Möglichkeit, ein Code-Snippet-Plugin zu verwenden, mit dem Sie Code in Ihre Website einfügen können, ohne Designdateien zu bearbeiten.
Wichtiger Hinweis: Das Feld Land ist obligatorisch. Bestellungen können ohne diese Felddaten nicht abgeschlossen werden. Wenn Sie es löschen, zeigt Ihr Checkout-Formular den folgenden Fehler an: „Bitte geben Sie eine Adresse ein, um fortzufahren.“
Was ist, wenn Sie ein gelöschtes Feld wieder wiederherstellen möchten?
Machen Sie sich keine Sorgen, wenn Sie ein Feld von der Checkout-Seite gelöscht haben und später feststellen, dass Sie es erneut anzeigen müssen. Entfernen Sie einfach die Codezeile, die das Feld verbirgt, das Sie freigeben möchten. Angenommen, Sie haben das Feld „Telefon“ im Abschnitt „Abrechnung“ gelöscht und möchten es jetzt wieder aktivieren. Löschen Sie einfach die folgende Zeile aus der Datei functions.php Ihres Child-Themes:
unset( $fields['billing']['billing_phone'] );Wenn Sie beabsichtigen, ein anderes Feld oder mehrere Felder gleichzeitig anzuzeigen, gehen Sie ähnlich vor.
Methode 3: Verwenden eines WordPress-Plugins eines Drittanbieters
Wenn Sie sich mit dem Programmieren nicht sicher genug sind, besorgen Sie sich ein geeignetes Plugin. Dies hilft Ihnen, die Checkout-Seite an Ihre Bedürfnisse anzupassen.
Wie Sie wissen, unterstützt WordPress eine umfangreiche Plugin-Bibliothek, um fast alle Arten von Einrichtungen bereitzustellen, um ein Online-Geschäft reibungslos zu führen. Überprüfen Sie diese Plugin-Liste, mit der Sie WooCommerce-Checkout-Felder entfernen können.
- Direkter Checkout für WooCommerce
- Checkout-Feldeditor-Plugin
- Checkout Field Manager für WooCommerce
Diese Plugins funktionieren fast ähnlich mit kleinen Unterschieden. Mit diesen Tools ist es einfacher, die gewünschten Checkout-Felder zu entfernen. Vielleicht besteht die Möglichkeit einer weiteren Komplexität oder Anfälligkeit. Da Sie den Code Ihrer Website ändern, wenn Sie ein Plugin aktivieren.
Wenn Sie sich jedoch wohl fühlen, ist das Einfügen eines benutzerdefinierten Skripts die sicherste Option. Sie können auch einen Fachmann beauftragen, der dies in Ihrem Namen erledigt.
Welche WooCommerce Checkout-Felder sollten Sie entfernen?

Es hängt vollständig von Ihrem Geschäftstyp, Ihren Benutzerpräferenzen und den Informationen ab, die Sie von Ihren Benutzern sammeln möchten. Denken Sie daran, dass längere Checkout-Formulare Kunden davon abhalten, ihre Einkäufe abzuschließen. Dies müssen Sie bei der Gestaltung Ihrer Checkout-Seite berücksichtigen.
Das bedeutet nicht, dass Sie jedes Feld löschen, denn dies gibt Ihnen auch eine großartige Gelegenheit, Informationen über Ihre Kunden zu sammeln. Sie können sie also verwenden, um Ihre Kunden in Zukunft zurückzugewinnen.
Hier sind einige Tipps, um Ihre Checkout-Seite kurz zu machen.
- Entfernen Sie beim Verkauf digitaler Produkte alle Felder, die sich auf den Versand beziehen, wie Adresse, Postleitzahl, Ort und andere.
- Alle optionalen Felder wie Firmenname ausblenden oder entfernen
- Deaktivieren Sie die WooCommerce-Postleitzahl-Validierung, um Reibungen auf der Checkout-Seite zu vermeiden
- Bieten Sie nach Möglichkeit Autofill an, um den Weg der Benutzer bequemer zu gestalten
- Für physische Produkte können Sie eine Adressoption anzeigen – entweder Rechnungsstellung oder Versand
- Anstatt 3 Felder (Vorname, zweiter Vorname und Nachname) für den Namen anzuzeigen, geben Sie nur ein Feld für den vollständigen Namen an
Alternativ können Sie den Kaufprozess für Ihre Kunden beschleunigen, indem Sie einen WooCommerce-Schnellkauf-Button in Ihrem Online-Shop hinzufügen.
Dinge, die Sie beachten sollten, bevor Sie ein WooCommerce-Checkout-Feld entfernen

Zum Thema Conversion müssen Sie zustimmen, dass der Checkout der wichtigste Schritt in der User Journey ist. Unnötige oder langwierige Schritte können Ihre Benutzererfahrung sowie Ihren Markenruf beeinträchtigen. Dies führt auch zu einer niedrigen Conversion-Rate.
Andererseits benötigen Sie Informationen über Ihre Kunden, um deren Produkte erfolgreich liefern zu können. Auch Marketingstrategien nach dem Kauf benötigen Kundeninformationen. So können Sie Ihre Kunden für zukünftige Aktionen einfach erreichen. Denn es ist viel bequemer und kostengünstiger, einen spannenden Kunden zu überzeugen als einen Fremden.
In Anbetracht dieser beiden Situationen sollten Sie die Checkout-Felder auswählen, die in Ihrem Geschäft präsentiert werden sollen.
Lesen Sie mehr: So fügen Sie der WooCommerce-Checkout-Seite zusätzliche Felder hinzu.
Endgültiges Urteil zum Entfernen von WooCommerce Checkout-Feldern
Als Online-Händler sollte Ihr Hauptanliegen darin bestehen, ein besseres Benutzererlebnis zu gewährleisten. Sie müssen an jedem Teil Ihrer Website arbeiten, um zufriedene Kunden zu schaffen. Da der Checkout einer der entscheidenden Orte für Conversions ist, sollten Sie diesen Teil Ihres E-Commerce sorgfältiger optimieren.
Sie können den Checkout-Prozess ganz einfach vereinfachen, indem Sie einige unnötige Felder entfernen, die für Ihr Unternehmen nicht relevant sind. Nach Belieben , können Sie eine der drei oben genannten Methoden auswählen.
Falls Sie weitere Fragen zu WooCommerce haben, können Sie in diesem Blog nachsehen – häufige Fragen zu WooCommerce mit Antworten.
Verwenden Sie für weitere Fragen den Kommentarbereich unten.
