So ersetzen Sie ein Bild in WordPress (und reduzieren seine Größe)
Veröffentlicht: 2024-12-02Hochwertige Bilder haben großen Einfluss auf die Präsentation einer Website. Wenn Ihre Website älter wird, ist die Aktualisierung von Bildern ein wichtiger Faktor, um aktuell, aktuell und relevant zu bleiben. Die Optimierung von Bildern zur Reduzierung der Dateigröße bei gleichzeitiger Beibehaltung eines hohen Qualitätsniveaus ist ein weiterer wichtiger Aspekt beim Betrieb einer wettbewerbsfähigen Website.
Die Arten der Bildkomprimierung haben sich im Laufe der Jahre verändert und sind besser geworden. Wenn Sie das bestmögliche Benutzererlebnis bieten und sich von der Konkurrenz abheben möchten, müssen Sie Ihre Website gelegentlich mit neueren, qualitativ hochwertigen und kleineren Bildern aktualisieren.
Sie können Mediendateien jedoch nicht einfach löschen. Das einfache Löschen eines Bildes aus der Medienbibliothek führt zu fehlerhaften Links für jeden Beitrag, der es verwendet, was zu mehr Problemen führen würde, als veraltete Bilder einfach an Ort und Stelle zu belassen. Stattdessen erfordert das Ersetzen alter Bilder Überlegungen und Planung.
Glücklicherweise ist das Ersetzen von Bildern in WordPress ein einfacher Vorgang. Sie müssen nur ein paar Richtlinien befolgen. In diesem Artikel erfahren Sie, wie Sie ein Bild in WordPress ersetzen, ohne größere Probleme für Ihre Website zu verursachen – und wie Sie die Größe reduzieren, während Sie gerade dabei sind.
Werfen wir einen Blick darauf.
Häufige Gründe, ein Bild zu ersetzen
Bilder verleihen Seiten und Beiträgen dringend benötigte visuelle Reize. Sie unterbrechen den Text, halten das Interesse des Geistes wach und können sogar verwendet werden, um Emotionen hervorzurufen oder den Besucher auf subtile Weise zu den gewünschten Aktionen zu führen.
Wenn eine Website wächst, erweitert sich natürlich auch ihre Medienbibliothek. Da im Laufe der Jahre weitere Bilder unterschiedlicher Qualität hinzugefügt werden, möchten Sie möglicherweise vorhandene Bilder ersetzen.
Warum?
Um die Ladegeschwindigkeit und Leistung der Seite zu steigern
Das Ersetzen sperriger Bilder durch hochwertige Versionen mit geringer Dateigröße kann Wunder bewirken, wenn es darum geht, Ihre Ziele zu erreichen.
Das liegt daran, dass die Reduzierung des Gewichts umfangreicher Bilddateien auf Ihrer Website zu schnelleren Ladezeiten führt und schnellere Ladezeiten so ziemlich alles an Ihren Website-basierten Bemühungen verbessern können. Sie können erwarten, besser zu sehen:
Preise für wiederkehrende Besucher
Große Bilddateien belasten Websites und führen dazu, dass sie langsamer geladen werden. Langsame Websites stören Besucher – sie werden nicht länger als ein paar Sekunden auf den Ladevorgang warten müssen. Und selbst wenn sie eine Weile bleiben, werden sie nicht immer wiederkommen, wenn Ihre Website immer langsam läuft.
Absprungraten
Langsames Laden führt auch zu höheren Absprungraten. Laut Pingdom verzeichnen Websites, deren Ladezeit mehr als drei Sekunden beträgt, eine viermal höhere Absprungrate als Websites, die in zwei Sekunden oder weniger geladen werden.
Umrechnungskurse
Auch hier gilt: Besucher werden nicht auf einer langsam ladenden Website verweilen. Wenn das Ziel Ihrer Website also darin besteht, Leads zu sammeln oder Verkäufe zu tätigen, möchten Sie, dass die Navigation reibungslos und intuitiv ist und dass die Website schnell lädt.
Suchmaschinenoptimierung
Eine bessere Leistung verbessert auch die SEO. Die Seitengeschwindigkeit ist ein Faktor für das Suchmaschinenranking. Langsamere Seiten bedeuten niedrigere Rankings.
Um Probleme mit dem aktuellen Bild zu beheben
Wenn ein Bild defekt ist, sieht ein Besucher anstelle des Bildes Alternativtext oder ein Symbol, was einfach nicht hilfreich und unattraktiv ist. Letztendlich verringert dies die Glaubwürdigkeit und Effektivität der Website. Sie sollten alle defekten Bilder sofort ersetzen.
Zur Verbesserung der Bildqualität
Die heutigen Bilder sind schärfer, lebendiger und lebensechter als je zuvor. Dies wird sehr deutlich, wenn Sie sich die Fotos Ihres alten Telefons von vor einem Jahrzehnt ansehen. Aber selbst professionelle Bilder wirken mit der Zeit veraltet. Wenn es Ihnen ernst damit ist, die bestmögliche Website zu betreiben, müssen Sie die Bilder regelmäßig aktualisieren, damit Sie nicht wie ein Relikt aussehen.
Um das visuelle Branding zu aktualisieren
Websites ändern oder optimieren ihr Branding häufig im Laufe der Zeit, was eine Aktualisierung der Bilder erforderlich machen kann, um sie an das neue Erscheinungsbild anzupassen. Möglicherweise müssen Sie das Logo-Design auffrischen, die Hintergrundfarben ändern oder Bilder verwenden, die besser zum Gesamterscheinungsbild der neuen Marke passen.
Um Produkte zu aktualisieren
Online-Shops müssen Fotos ihrer Produkte aktualisieren, da diese sich im Laufe der Zeit ändern. Dies stellt sicher, dass Kunden eine genaue Darstellung dessen sehen, was sie erhalten – und reduziert so Retouren, Beschwerden und schlechte Bewertungen.
Was ist zu tun, bevor ein Bild in WordPress ersetzt wird?
Wenn Sie lediglich Bilder in WordPress ersetzen möchten, um die Leistung Ihrer Website zu steigern, indem Sie jede Seite und jeden Beitrag durchgehen und alte Fotos löschen, ist das Hochladen neuer Fotos ziemlich unrealistisch.
Stattdessen können Sie alle Ihre Bilddateien mithilfe eines Plugins viel effizienter optimieren. Das spart Zeit und Ihre Bilder werden automatisch optimiert.
Jetpack Boost ist hierfür die beste Option.
Installieren Sie ein Tool wie Jetpack Boost
Jetpack Boost ist eine unglaubliche Zeitersparnis, da es den Prozess der Größenänderung von Bildern (und mehr!) automatisiert.
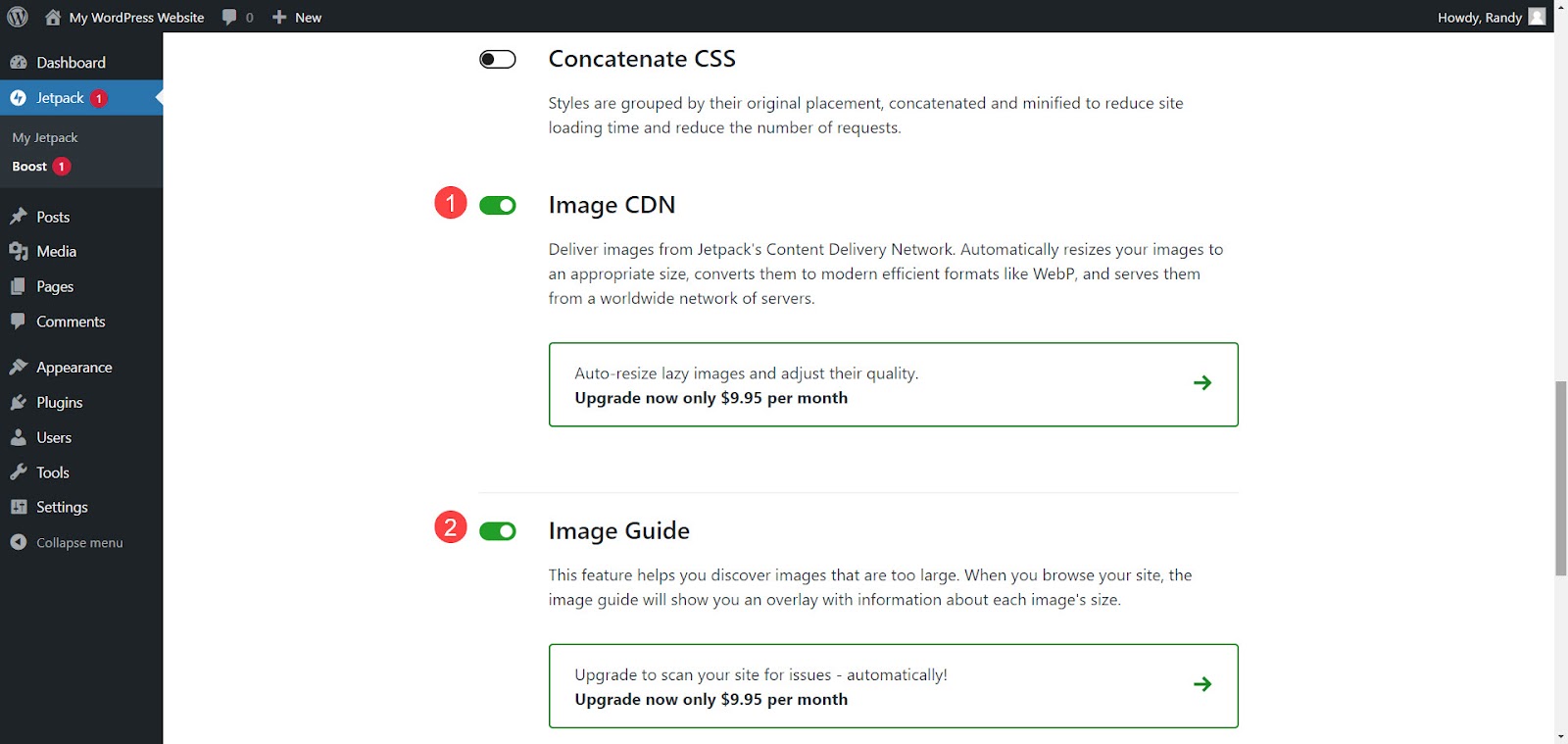
Die Image-CDN-Funktion stellt Mediendateien aus dem globalen Content-Delivery-Netzwerk von Jetpack bereit. Es passt die Größe von Bildern automatisch an, konvertiert sie in effizientere Formate und liefert sie von dem Server, der jedem einzelnen Besucher am nächsten ist.
Das Image Guide-Tool korrigiert automatisch Dateigrößen, suboptimale Auflösungen und Seitenverhältnisse für Ihre Bilder und verbessert so sowohl das Benutzererlebnis als auch die Ladezeit.
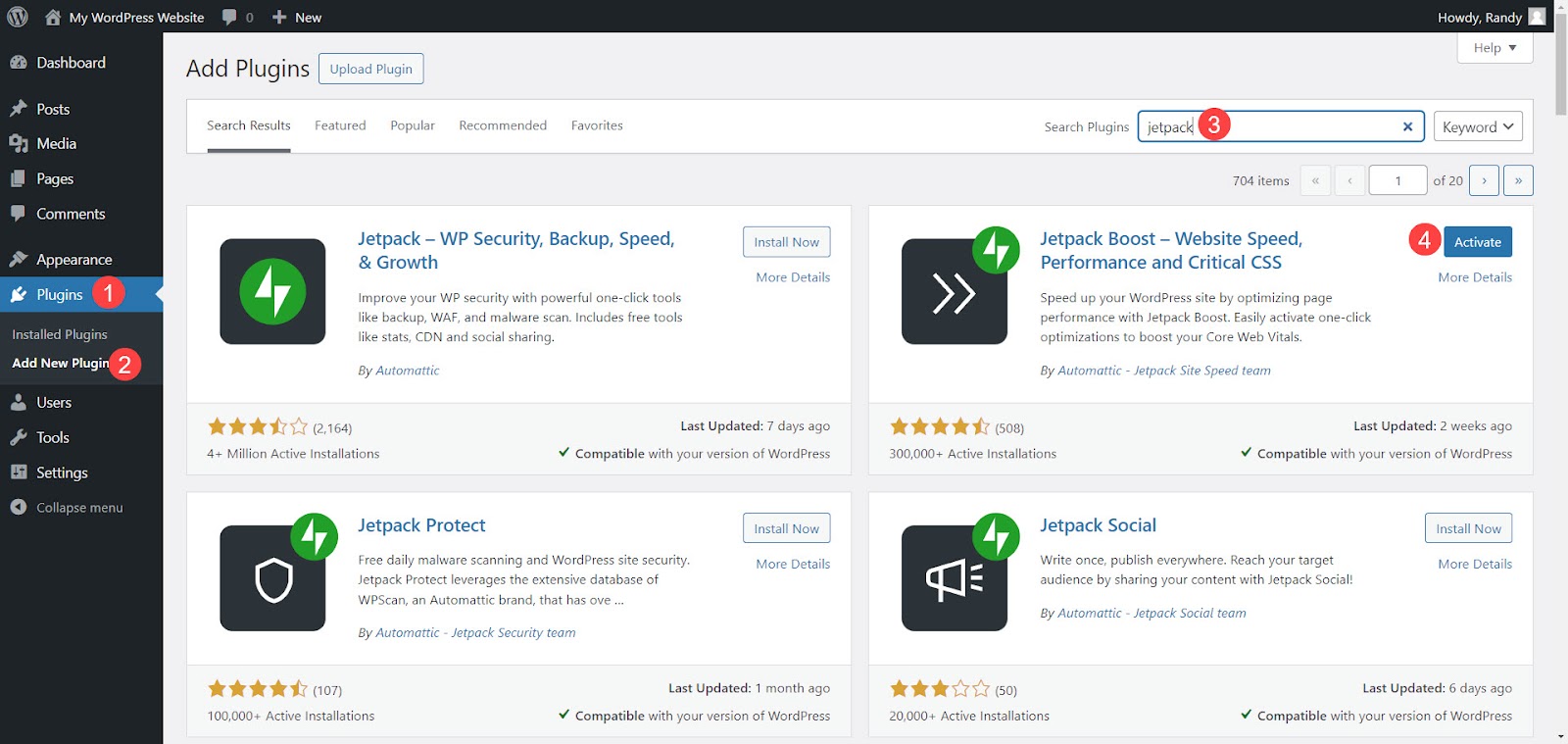
Um Jetpack Boost zu installieren, gehen Sie im WordPress-Dashboard zu Plugins → Neues Plugin hinzufügen . Suchen Sie nach Jetpack Boost. Suchen Sie es in Ihren Optionen und klicken Sie auf Installieren → Aktivieren.

Aktivieren Sie den „Image Guide“ und das „Image CDN“
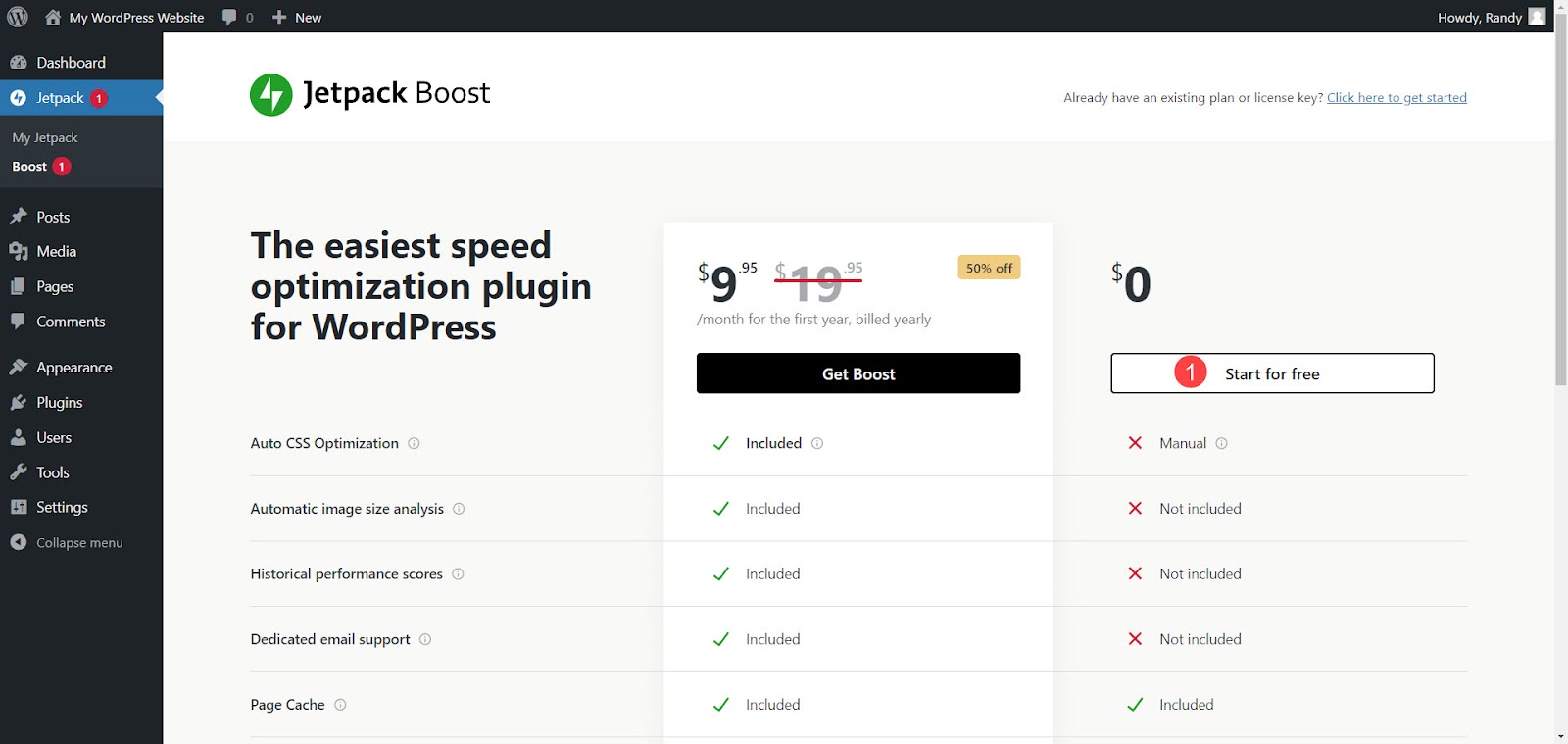
Sobald Jetpack Boost installiert und aktiviert ist, werden Sie aufgefordert, die gewünschte Version auszuwählen – kostenlos oder Premium.
Die kostenlose Version kann Ihnen helfen:
- Optimieren Sie das Laden kritischer CSS
- Site-Seiten zwischenspeichern
- Verschieben Sie nicht unbedingt erforderliches JavaScript
- Verketten Sie JavaScript und CSS
- Nutzen Sie die Leistungsfähigkeit eines Image-CDN
- Bildgrößenfehler beheben
Die Premium-Version bietet Funktionen wie:
- Automatische CSS-Optimierung
- Automatische Bildgrößenanalyse
- Historische Leistungswerte
- Bild-CDN-Qualitätseinstellungen
- Spezieller E-Mail-Support
Für dieses Tutorial verwenden wir die kostenlose Version. Um zu beginnen, klicken Sie auf „Kostenlos starten“ .

Sobald die Seite zum Einstellungsbildschirm aktualisiert wird, scrollen Sie nach unten zu Image CDN und Image Guide . Aktivieren Sie beide Schalter. Sowohl Image CDN als auch Image Guide sind bereit, Ihre Bilder zu optimieren.

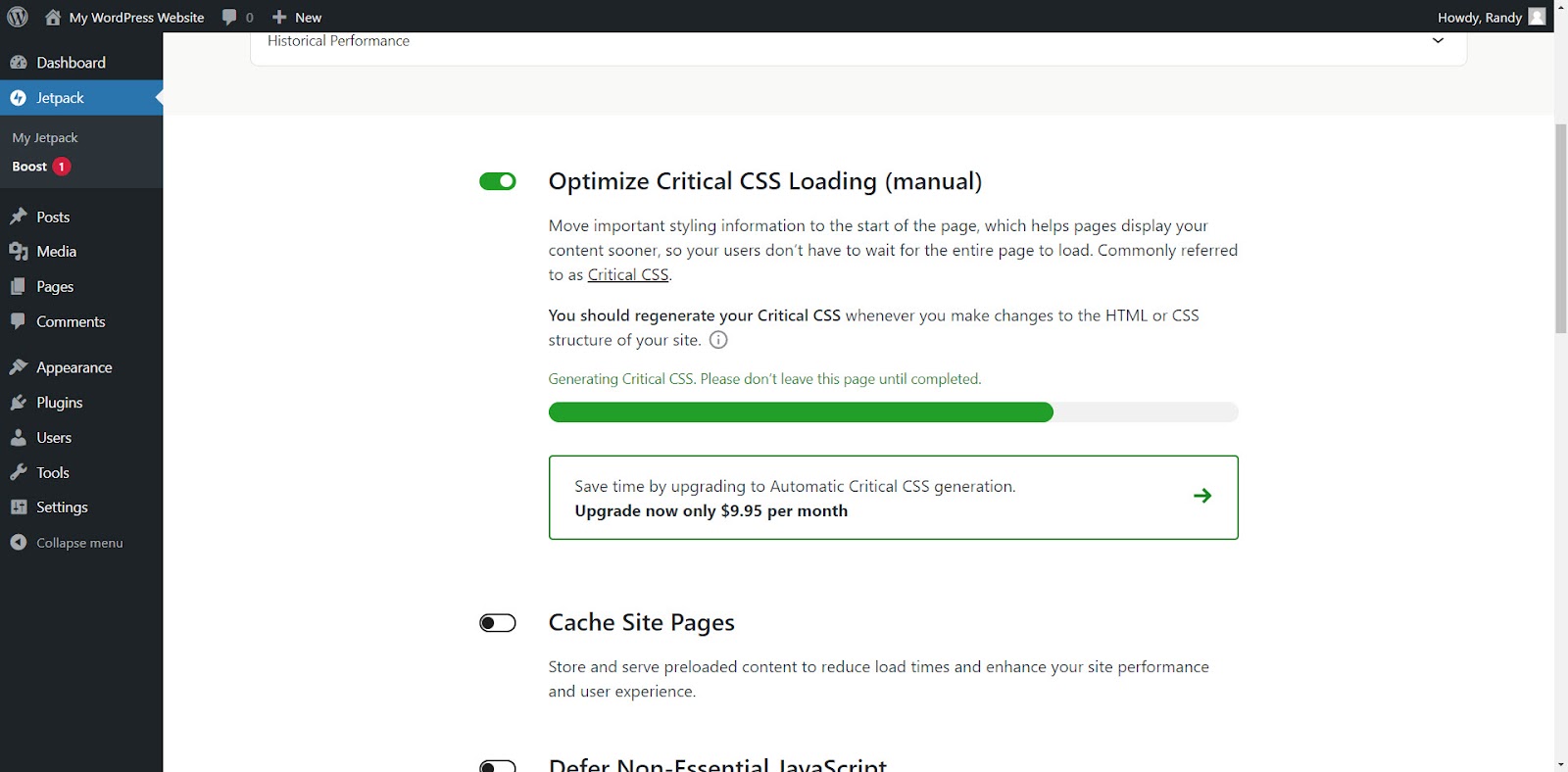
Kritisches CSS-Laden optimieren ist standardmäßig aktiviert. Es generiert automatisch das kritische CSS. Bleiben Sie auf dieser Seite, bis der Vorgang abgeschlossen ist.

Verwenden Sie Jetpack Boost für die automatische Größenänderung und Optimierung von Bildern
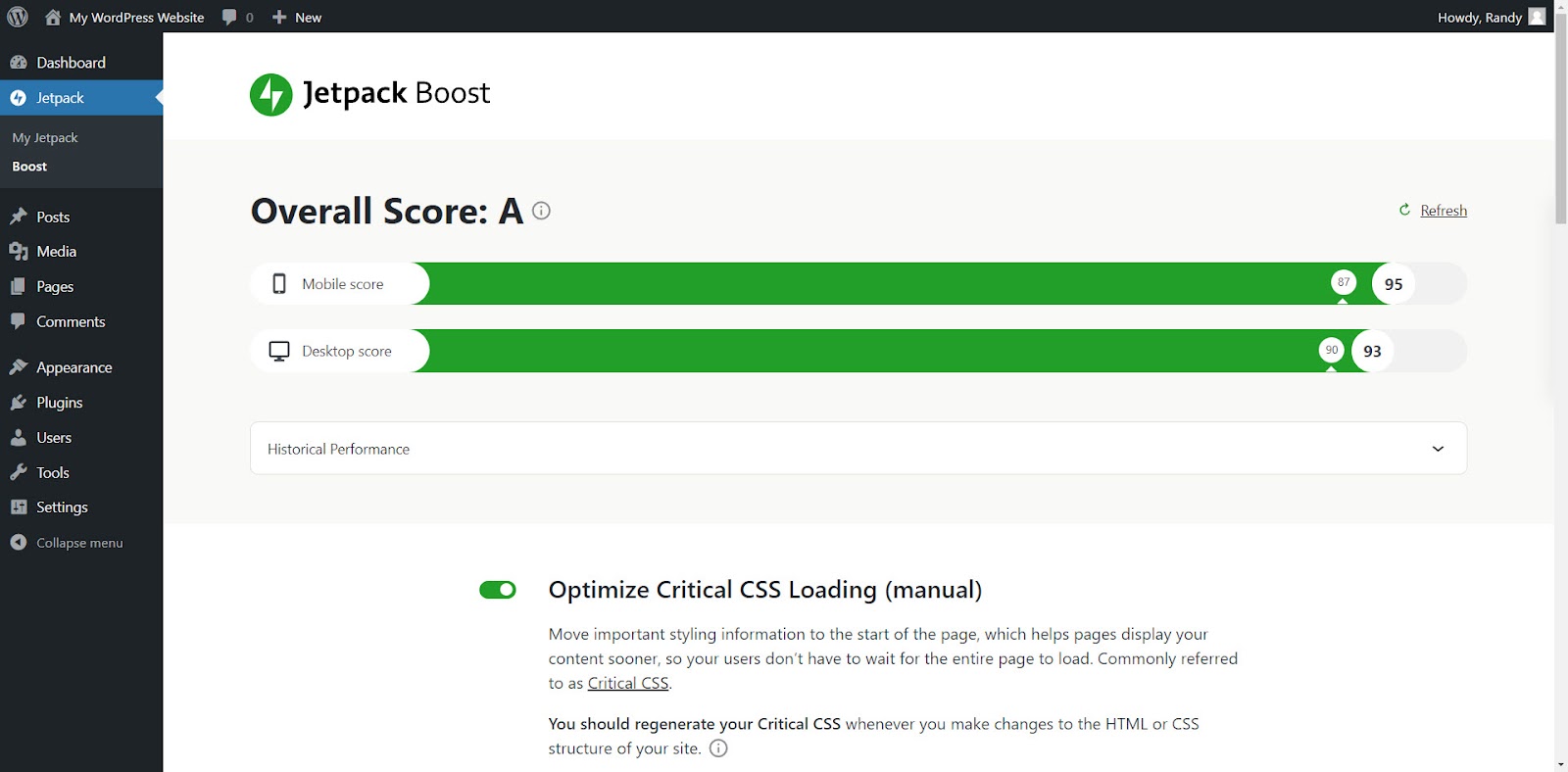
Image CDN und Image Guide arbeiten im Hintergrund. Es besteht keine Notwendigkeit, die Einstellungen anzupassen. Sobald sie aktiviert sind, liefert Boost eine Gesamtbewertung für Ihre Website.
Gesamtpunktzahl
Die Gesamtpunktzahl zeigt Einzelergebnisse für Mobil und Desktop an. Dies zeigt die Geschwindigkeit und die bisherige Leistung Ihrer Website. Die Partitur ist Teil der kostenlosen Funktionen, während zum Freischalten historischer Leistungen die Premium-Version erforderlich ist. Um Ihren Punktestand anzuzeigen, gehen Sie zu Jetpack → Boost und wählen Sie Aktualisieren, um den neuesten Punktestand anzuzeigen.
Die Punktzahl variiert je nach Inhalt und Optimierung Ihrer Website. Nehmen wir an, eine Testseite erreicht 87 Punkte für Mobilgeräte und 90 Punkte für Desktops, bevor Boost aktiviert wird. Nach der Aktivierung des Plugins erhält es dann 93 bzw. 95 Punkte. Die Site wird jetzt schneller geladen und verbraucht weniger Serverressourcen.

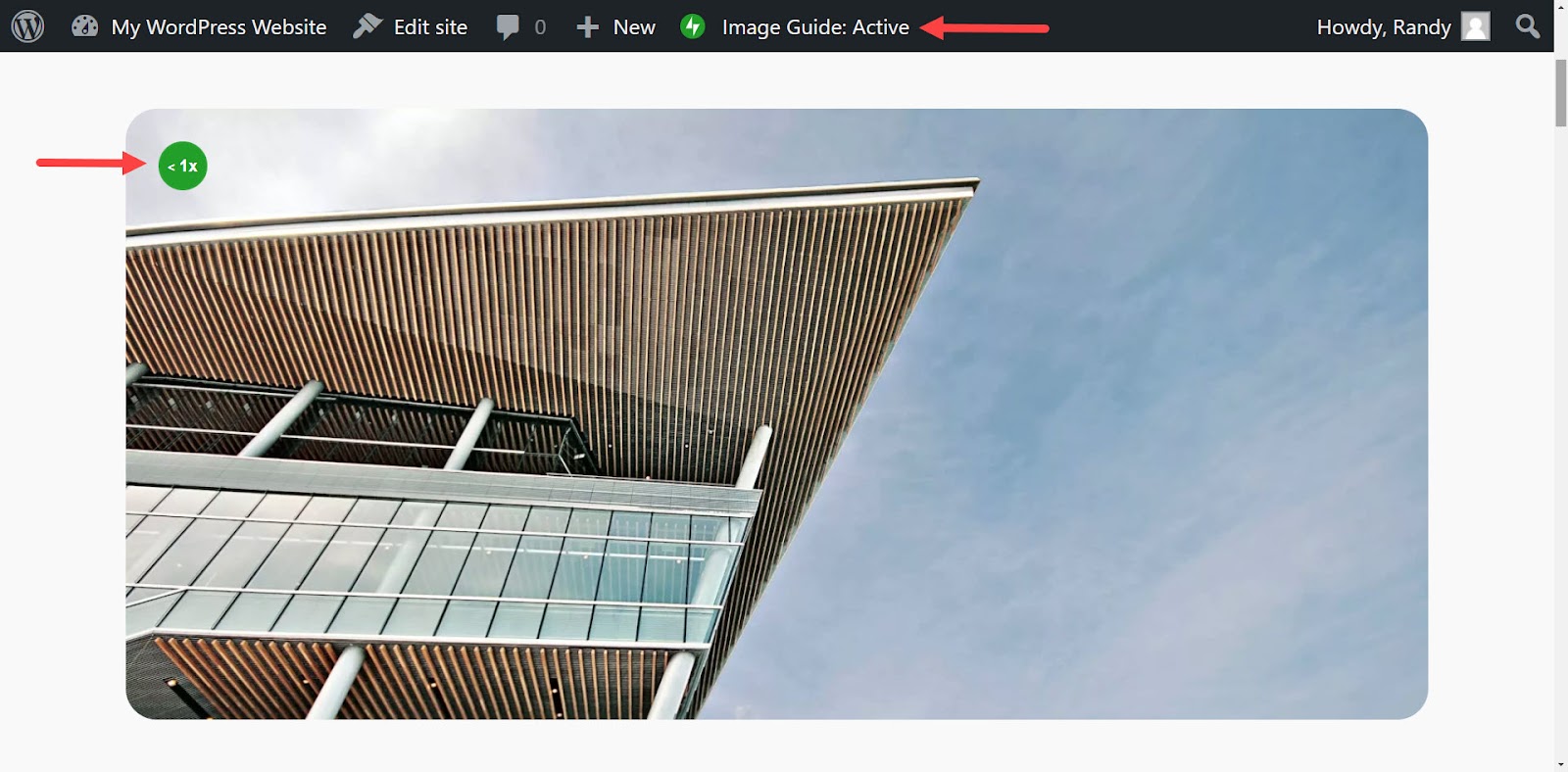
Bildführer
Image Guide zeigt Informationen im Frontend der Website an. Klicken Sie im oberen Menü auf Image Guide , um es zu aktivieren oder anzuhalten. Wenn die Funktion aktiviert ist, werden die Informationen in grünen Kreisen in der oberen linken Ecke jedes Bildes angezeigt.

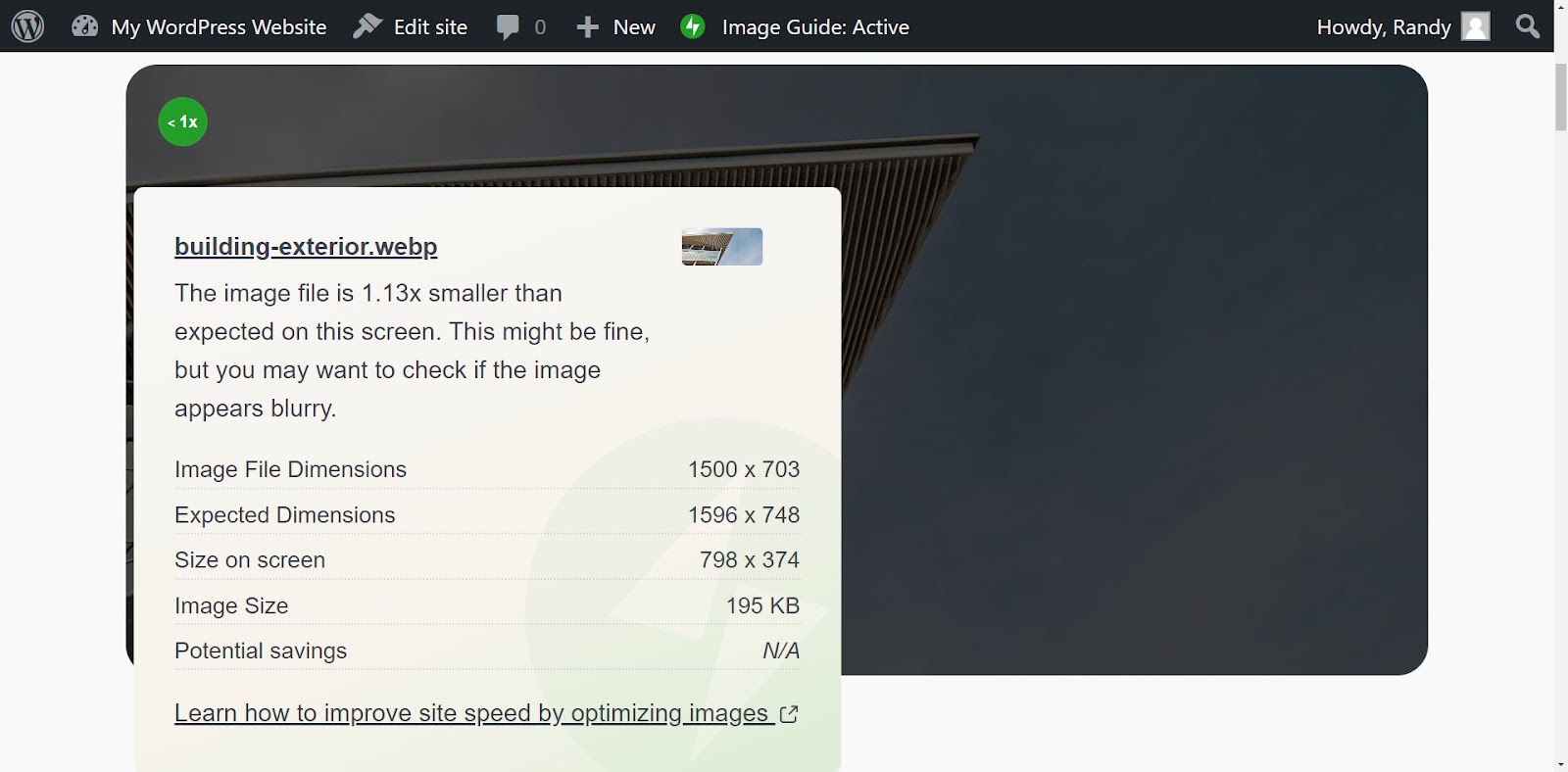
Bewegen Sie den Mauszeiger darüber, um Informationen zu den Bildern anzuzeigen. Ein Popup bietet Informationen zur Dateierweiterung, Bildgröße, möglichen Einsparungen und einen Link, um zu erfahren, wie Sie die Bilder optimieren können.
Dieses Beispiel zeigt, dass das Bild 1,14-mal kleiner ist als für diesen Bildschirm erwartet, was unscharf erscheinen könnte. Außerdem werden die Abmessungen der Datei, die Größe auf dem Bildschirm und die Dateigröße angezeigt.

So ersetzen Sie ein Bild in WordPress (vier Möglichkeiten)
Es gibt mehrere Methoden, ein Bild in WordPress zu ersetzen, ohne Fehler zu verursachen, unabhängig davon, ob Sie das Bild in der WordPress-Medienbibliothek oder innerhalb bestimmter Inhalte ersetzen. Schauen wir uns vier Möglichkeiten an, ein Bild in WordPress zu ersetzen.
Methode 1: Verwenden des Blockeditors
Bei dieser Methode bleibt das alte Bild in der WordPress-Medienbibliothek, während es im Inhalt ersetzt wird. Alle anderen Inhalte, die das alte Bild verwenden, werden dies weiterhin tun. Dies ist ideal, wenn Sie das Bild nur an einer oder zwei Stellen ersetzen möchten, während Sie das Original für andere Beiträge behalten möchten.
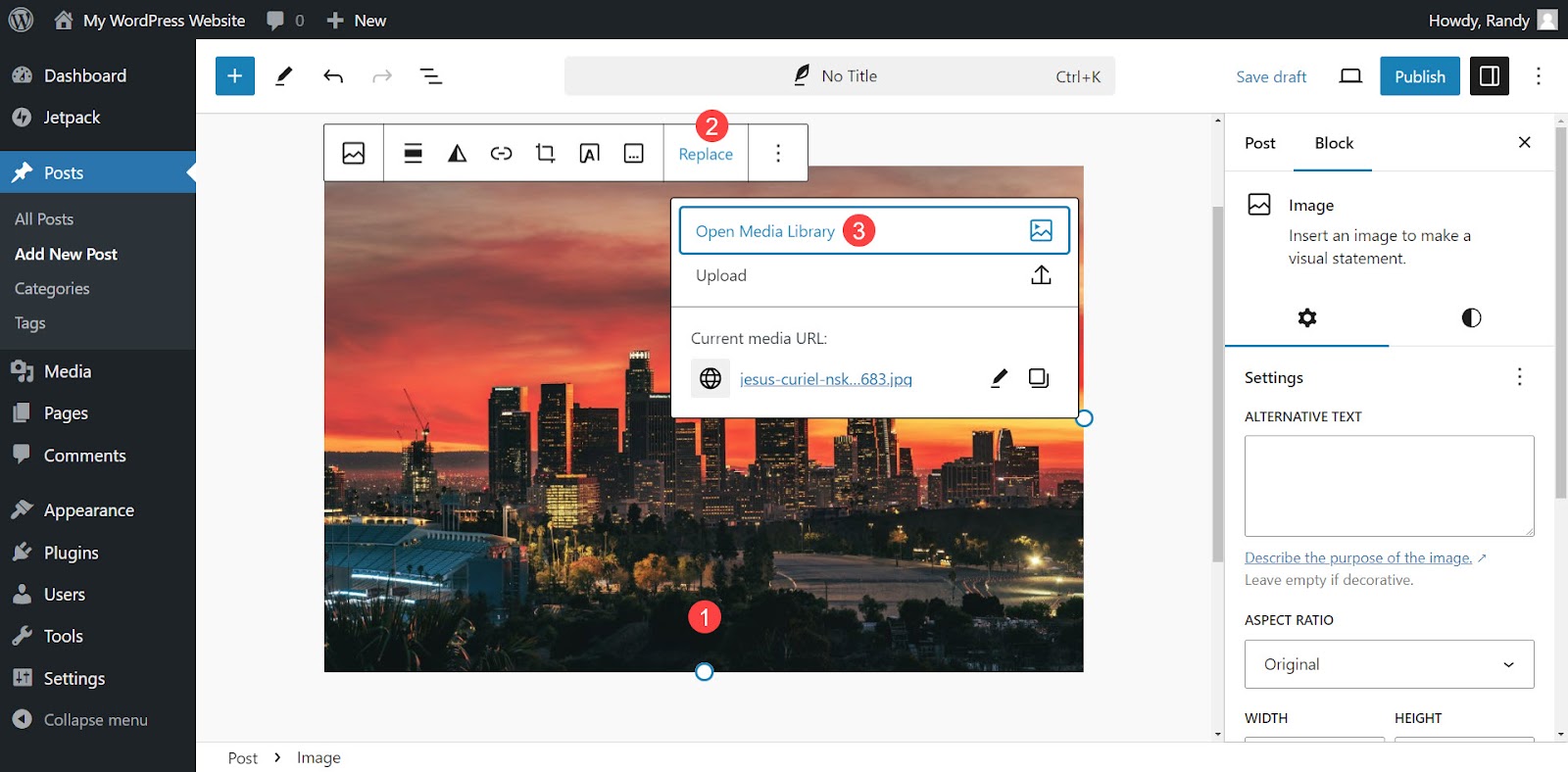
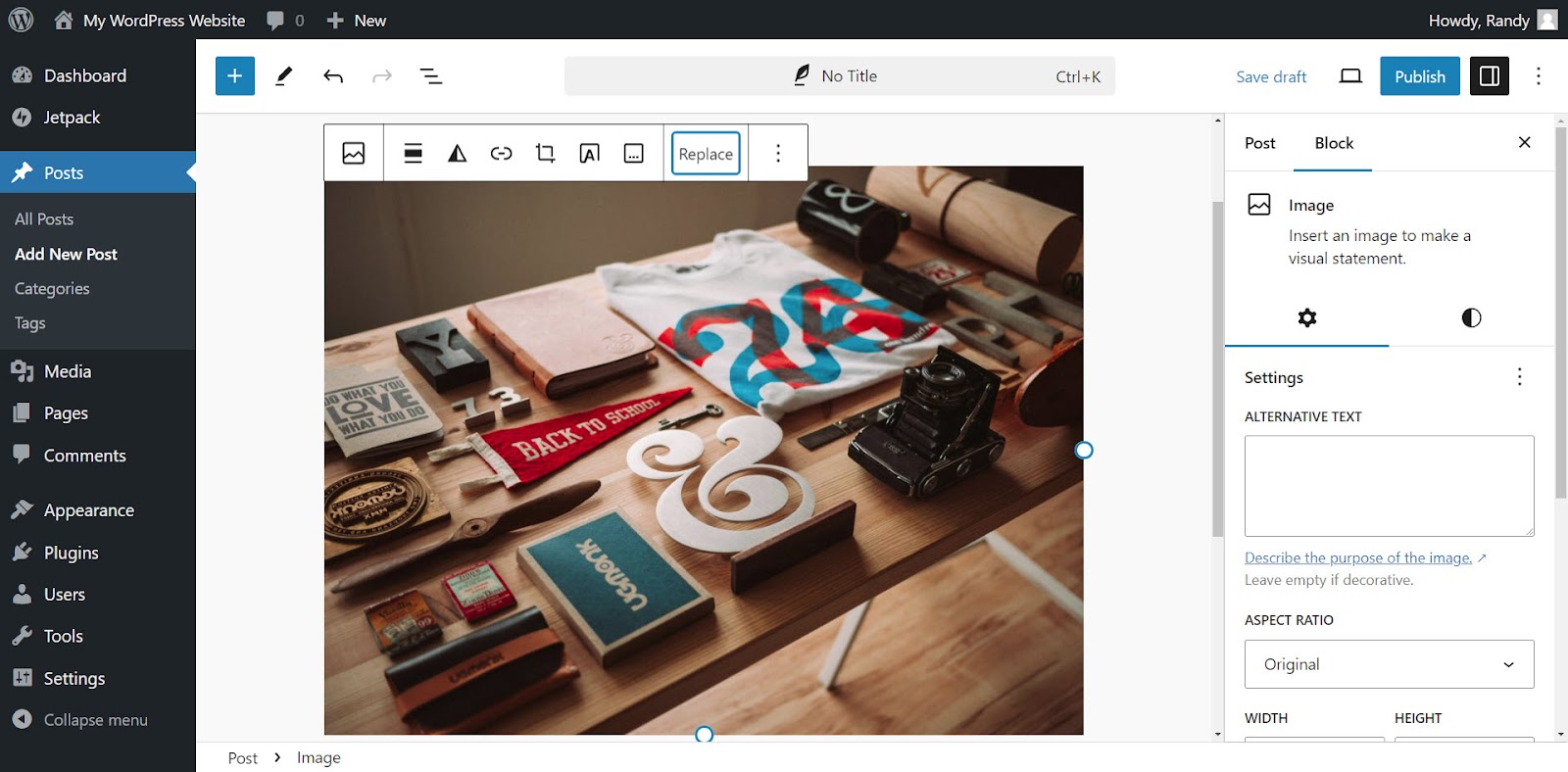
Öffnen Sie den Inhalt und wählen Sie das Bild aus, das Sie ersetzen möchten. Dadurch wird ein Menü über dem Bildblock geöffnet. Klicken Sie auf „Ersetzen“, um ein kleines Popup anzuzeigen. Wählen Sie „Medienbibliothek öffnen“ .

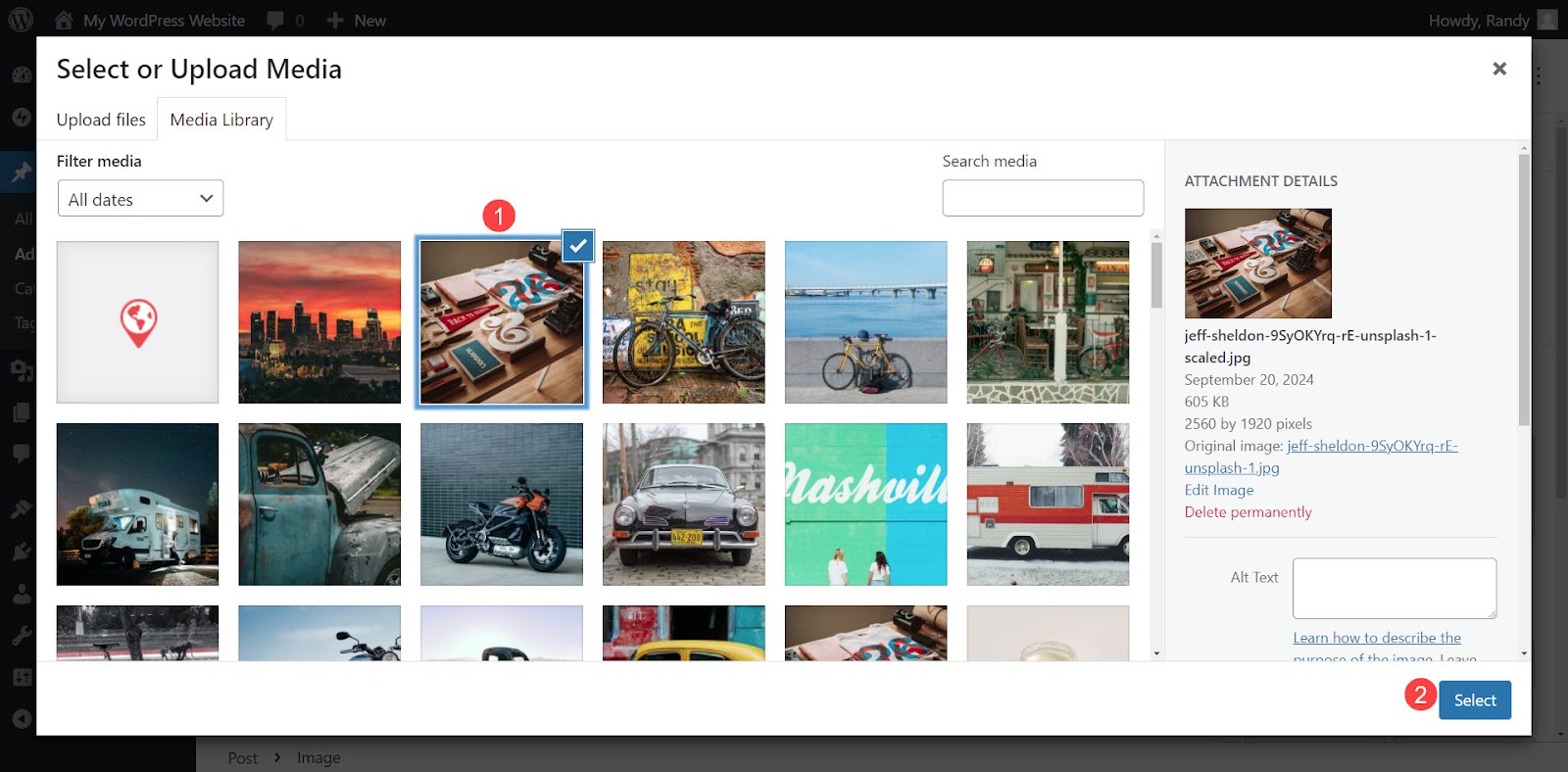
Navigieren Sie zu dem Bild, das Sie in Ihrer WordPress-Medienbibliothek verwenden möchten, und wählen Sie es aus. Klicken Sie dazu unten rechts in der Bibliothek auf Auswählen .

Ihr neues Bild ersetzt das alte Bild im WordPress-Block. Das Originalbild ist weiterhin in der Medienbibliothek vorhanden und wird auf allen anderen Seiten oder Beiträgen, die es verwenden, weiterhin wie gewohnt angezeigt.

Das manuelle Ersetzen eines Bildes innerhalb weniger Beiträge nimmt nicht viel Zeit in Anspruch, wird jedoch zeitaufwendig, wenn Sie mehrere Bilder innerhalb vieler Beiträge ersetzen müssen. Es ist auch möglich, einen Beitrag zu übersehen und das alte Bild an Ort und Stelle zu belassen, anstatt es an allen Stellen auszutauschen.
Aus diesem Grund ist es besser, das Bild in der Medienbibliothek zu ersetzen, wenn es in mehreren Beiträgen verwendet wird und Sie es für alle Standorte austauschen möchten.
Methode 2: Verwendung der WordPress-Medienbibliothek
Diese Methode ersetzt das alte Bild innerhalb der WordPress-Medienbibliothek. Bei allen Inhalten, die das alte Bild verwenden, wird das neue Bild anstelle des alten angezeigt. Diese Methode ist ideal, wenn das Bild in vielen Beiträgen auf der Website verwendet wird und Sie das alte Bild überhaupt nicht behalten möchten. Dadurch bleibt die URL erhalten, wodurch Linkfehler innerhalb der Website reduziert werden.
Installieren Sie ein Plugin
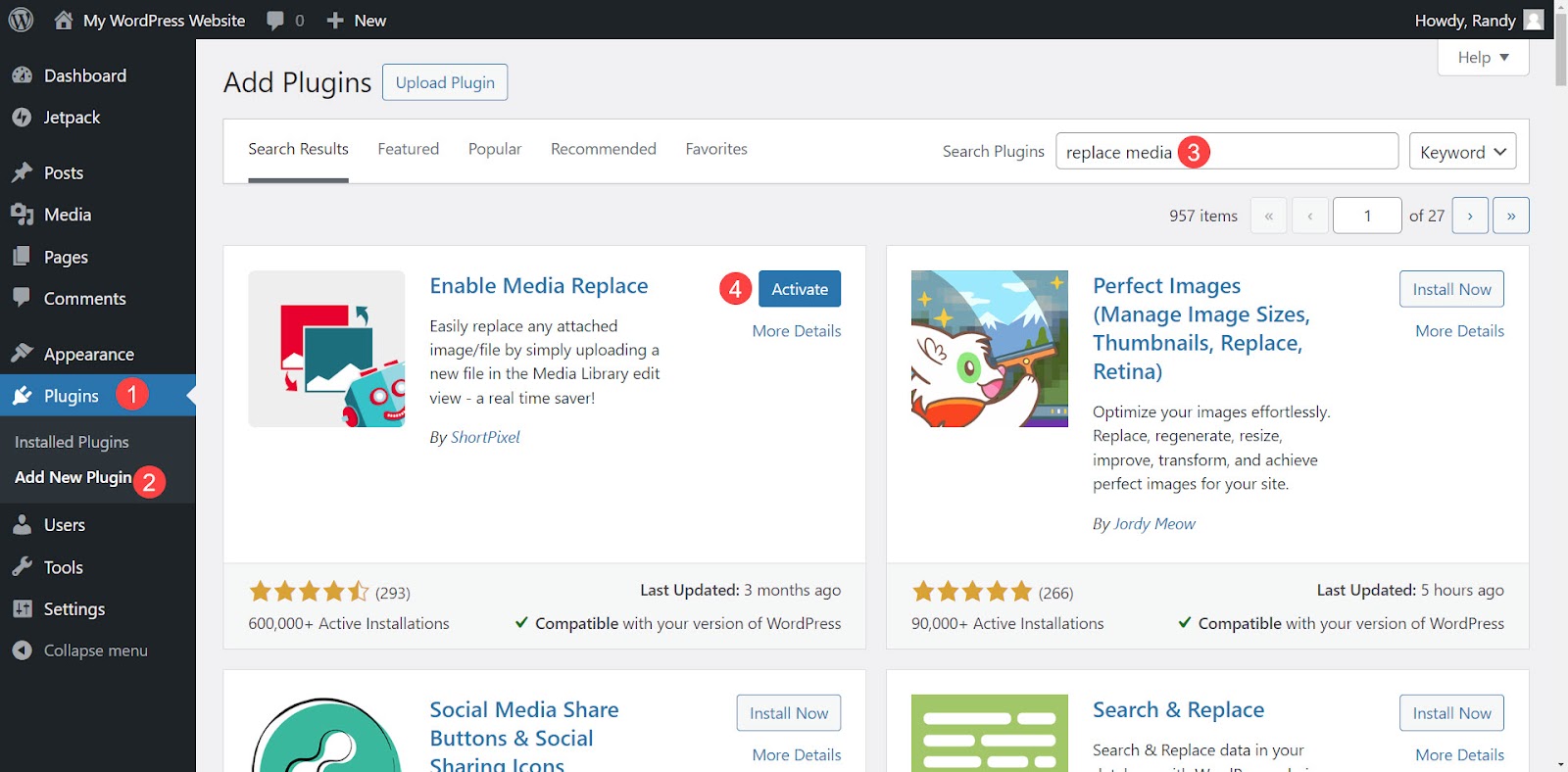
Verwenden Sie ein Plugin, um die Option zum Ersetzen eines Bildes innerhalb der Medienbibliothek hinzuzufügen. Das Plugin ersetzt das Bild, ohne Fehler in Ihrem Inhalt zu verursachen. Es stehen mehrere gute Plugins zur Auswahl. Das Plugin „Enable Media Replacement“ ist das beliebteste. Es gibt Ihnen die Kontrolle über den Austauschprozess.
Um das Plugin „Enable Media Replacement“ zu installieren, gehen Sie im WordPress-Dashboard zu Plugin → Neues Plugin hinzufügen . Suchen Sie nach „Medienaustausch aktivieren“. Suchen Sie das Plugin in den aufgelisteten Optionen, klicken Sie dann auf „Jetzt installieren“ und dann auf „Aktivieren“ . Nach der Installation ist „Medien ersetzen“ eine Option in Ihrer Medienbibliothek.

Das einfachste Plugin zur Geschwindigkeitsoptimierung für WordPress
Jetpack Boost bietet Ihrer Website die gleichen Leistungsvorteile wie die weltweit führenden Websites, ohne dass ein Entwickler erforderlich ist.
Steigern Sie Ihre Website kostenlosErsetzen Sie ein Bild in der Medienbibliothek in der Listenansicht
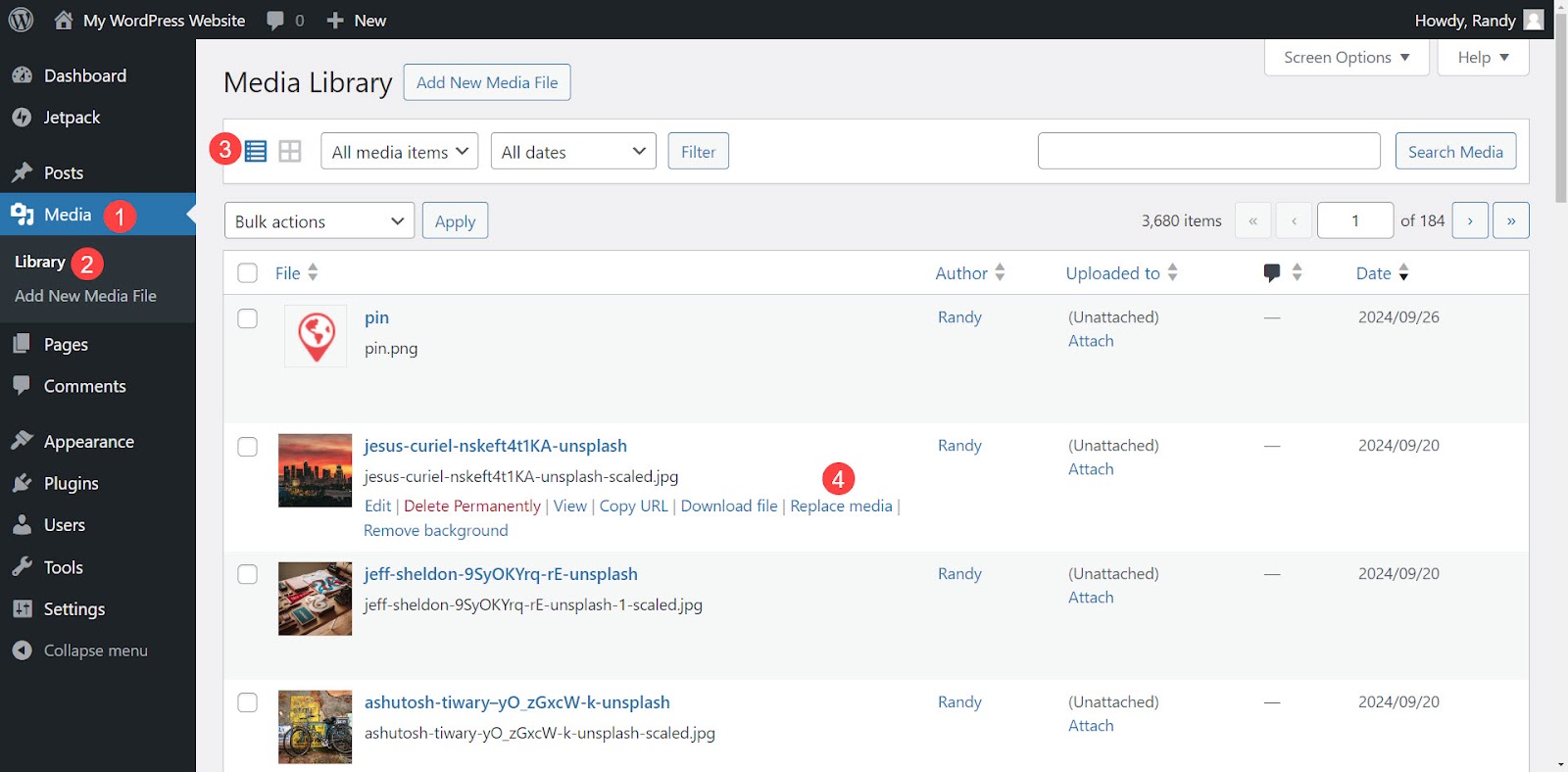
Das Ersetzen eines Bildes in der Medienbibliothek mit dem Plugin „Medien ersetzen aktivieren“ ist einfach. Gehen Sie im WordPress-Dashboard zu Medien → Bibliothek . Wählen Sie das Listensymbol aus, suchen Sie nach dem Bild, das Sie ersetzen möchten, bewegen Sie den Mauszeiger darüber und klicken Sie auf „Medien ersetzen“ .

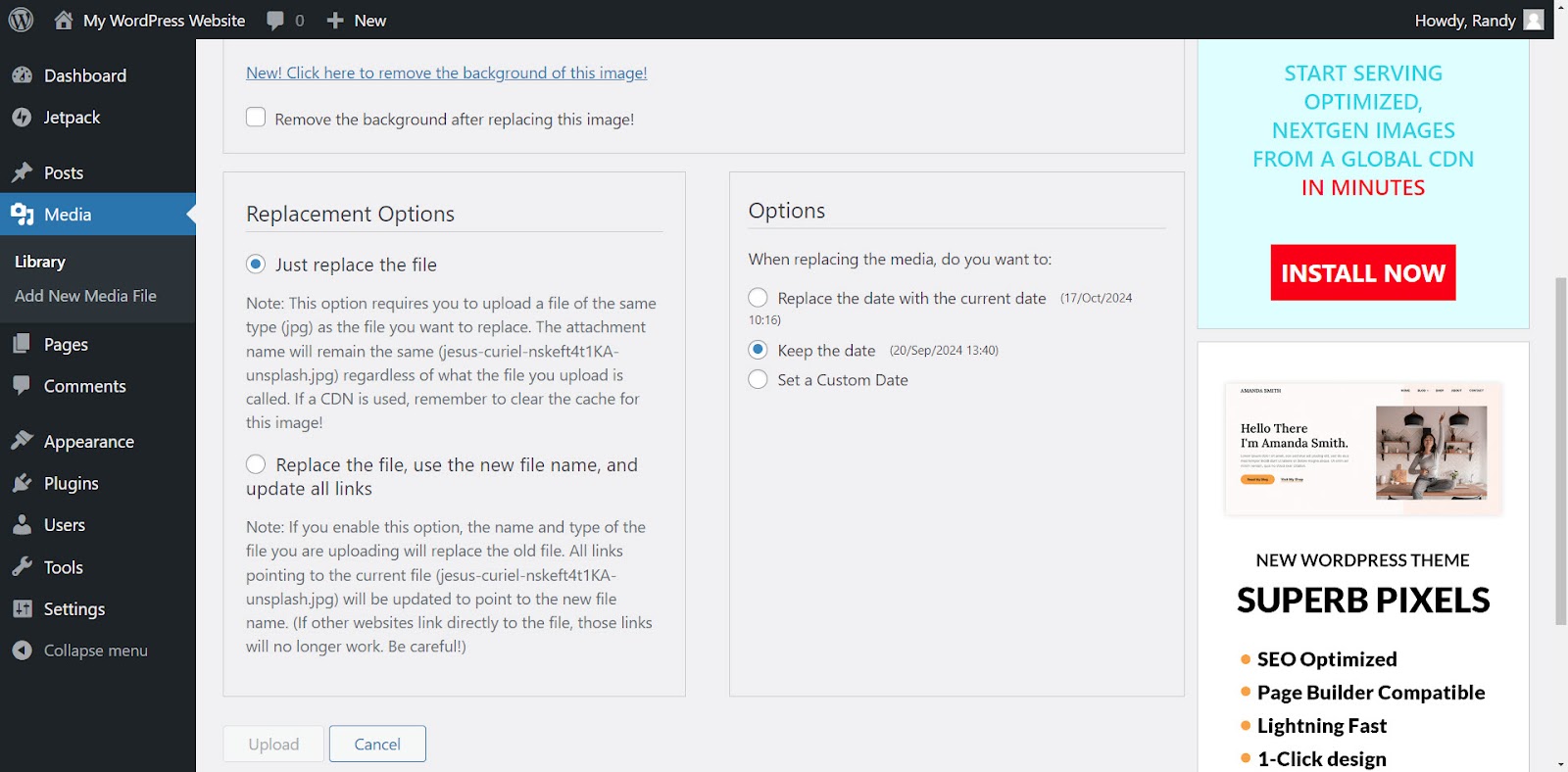
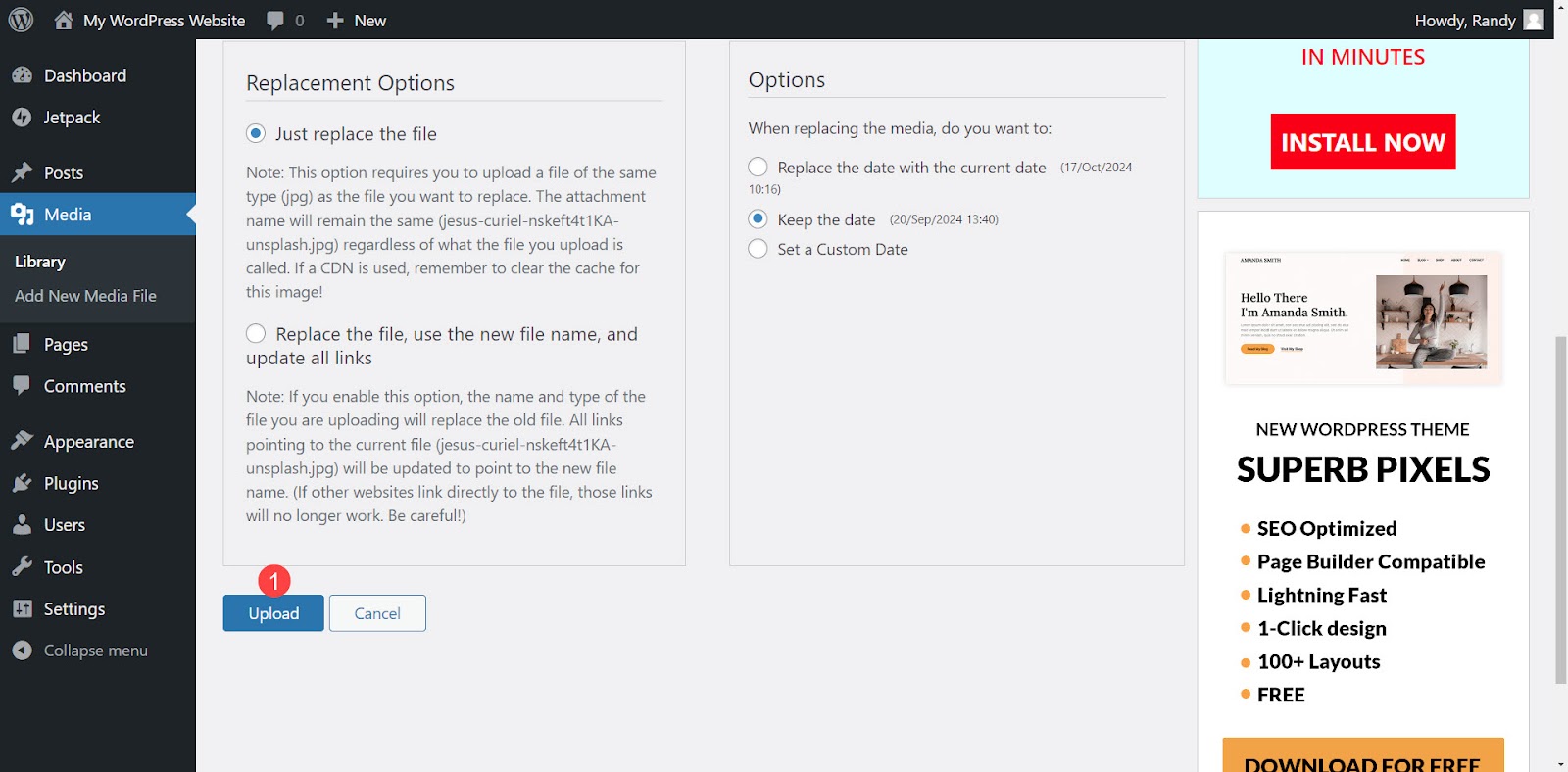
Es öffnet sich ein neues Fenster mit Ersetzungsoptionen. Wählen Sie unten auf dem Bildschirm Ihre Optionen aus, bevor Sie das neue Bild auswählen. Dieses Plugin bietet zwei Ersatzoptionen, darunter:
- Ersetzen Sie die Datei . Verwenden Sie eine Mediendatei desselben Typs und behalten Sie den Dateinamen bei. Dadurch wird nur die Datei ersetzt.
- Ersetzen Sie die Datei, verwenden Sie den neuen Mediendateinamen und aktualisieren Sie alle Links . Ersetzen Sie den Dateinamen und aktualisieren Sie den gesamten Inhalt, um die neue Datei anzuzeigen. Dadurch werden externe Websites, die direkt auf das neue Bild verweisen, jedoch nicht aktualisiert, sodass diese Links nicht mehr funktionieren.
Unabhängig davon, welche Ersetzungsoptionen Sie wählen, können Sie auch Optionen für das neue Dateidatum auswählen. Zu den Optionen gehören:

- Ersetzen Sie das ursprüngliche Datum durch das aktuelle Datum.
- Behalten Sie das Originaldatum bei.
- Verwenden Sie ein benutzerdefiniertes Datum.

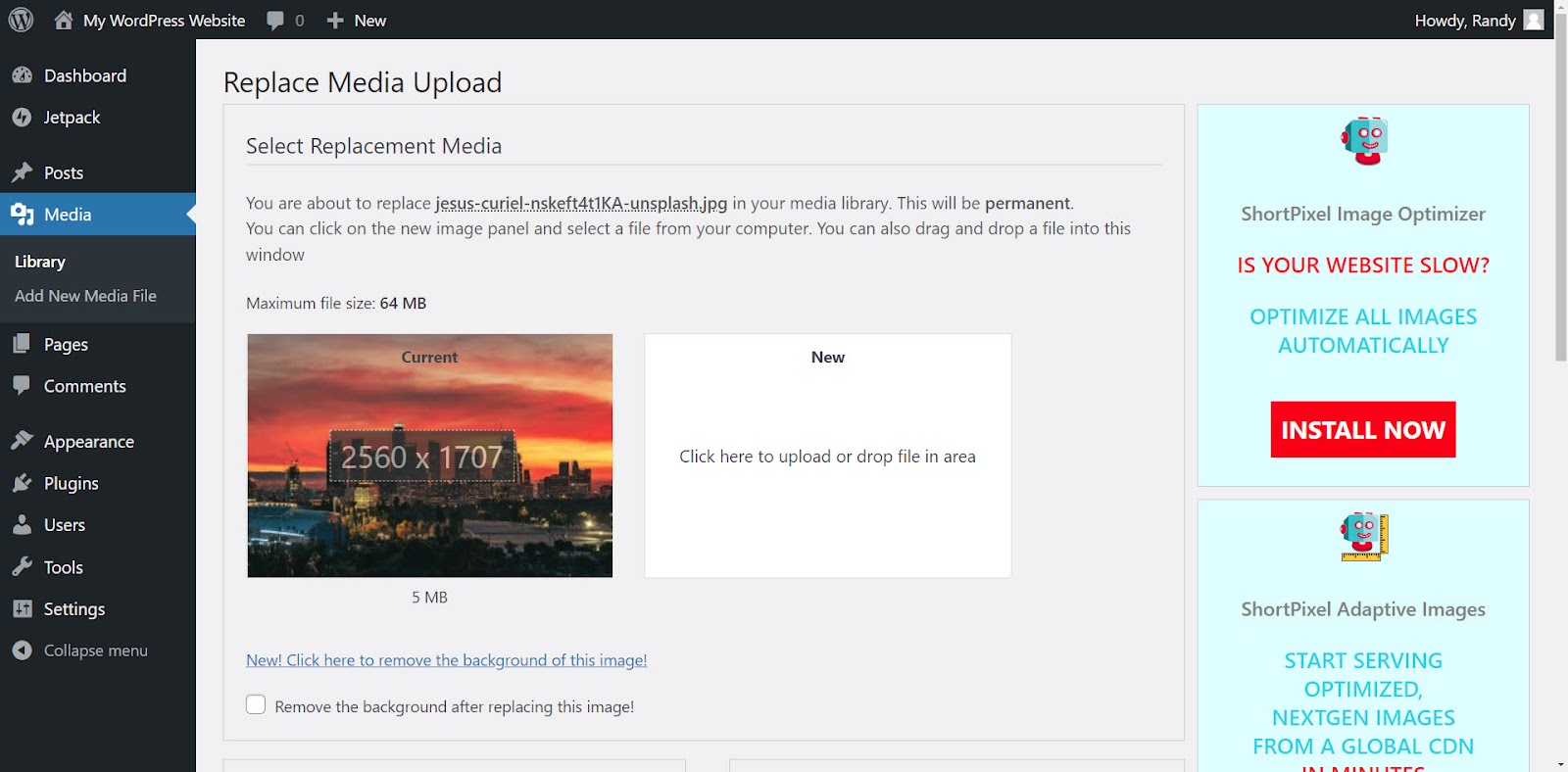
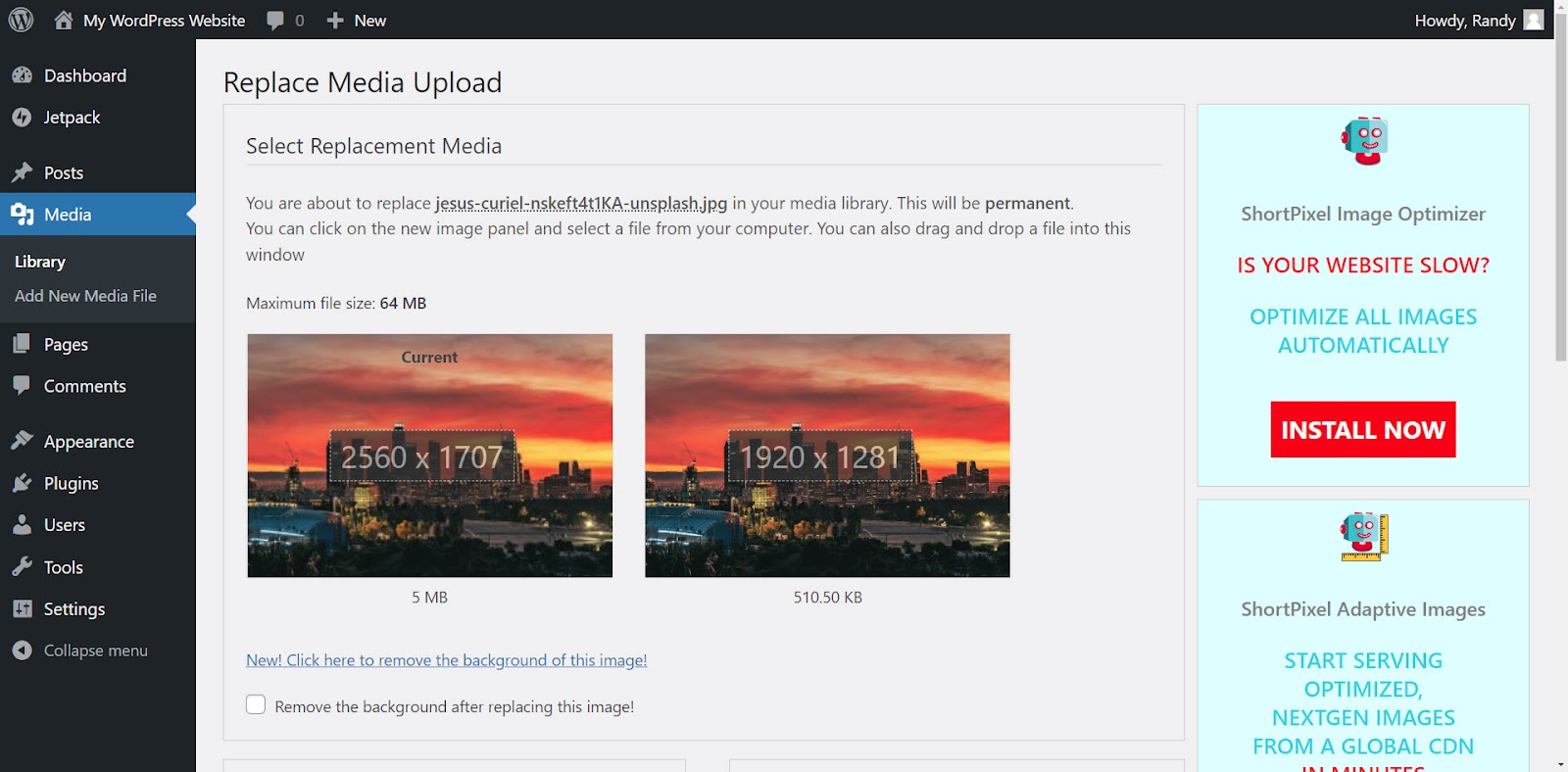
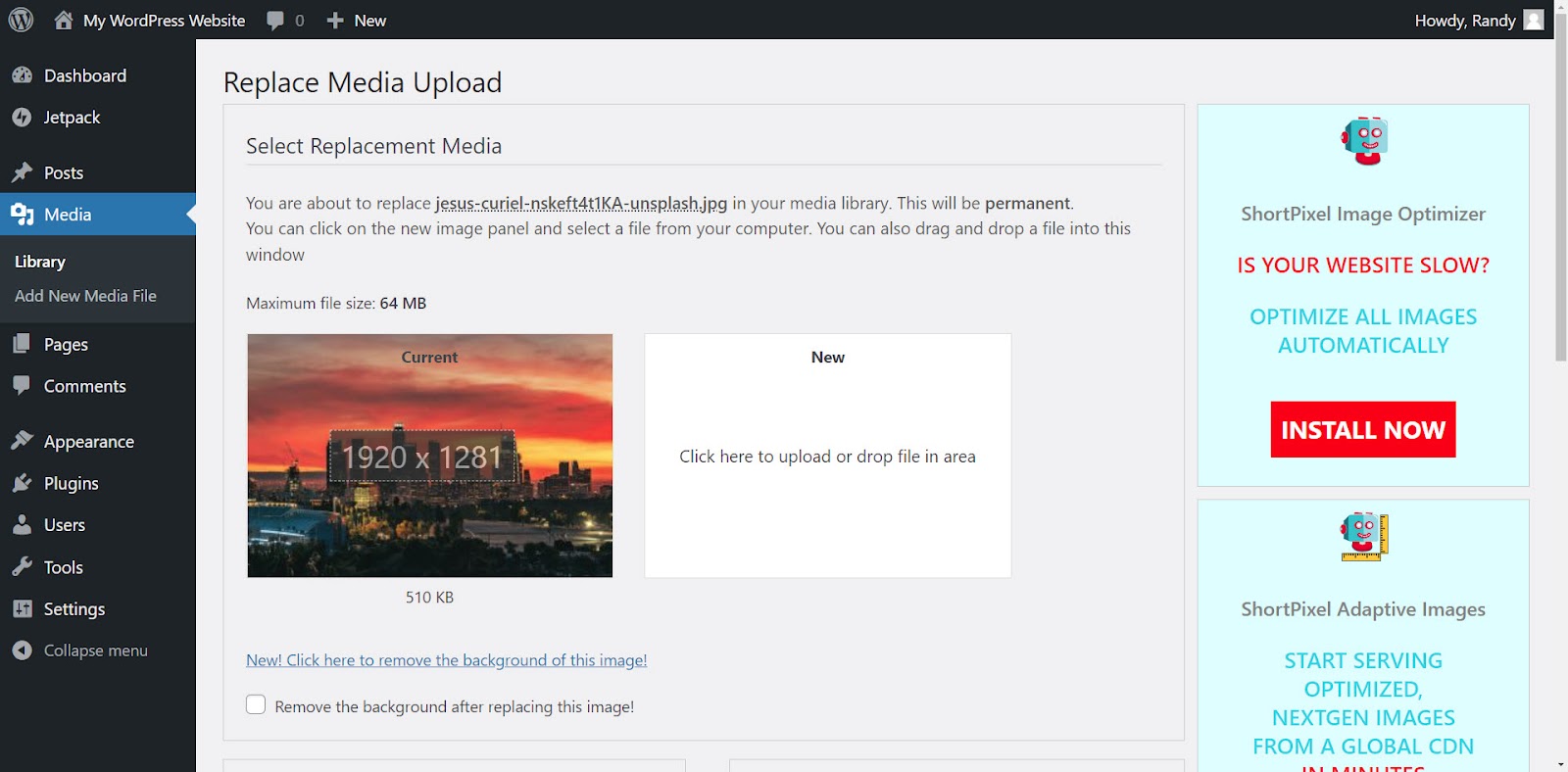
Oben im Bildschirm „Medienaustausch aktivieren“ sehen Sie einen Bereich mit dem Namen „Ersatzmedium auswählen“ . Es zeigt links die aktuelle Datei und rechts einen Bereich für die neue Datei. Klicken Sie auf „Neu“, um einen Speicherort auf Ihrem Computer zu öffnen, oder ziehen Sie Ihre neue Datei von Ihrem Desktop in den Bereich.

Sehen Sie sich das neue Bild in der Vorschau an und vergleichen Sie das Vorher und Nachher, bevor Sie das Bild hochladen. In diesem Beispiel wird das verkleinerte Bild mit 510 KB hochgeladen, was viel kleiner ist als das Original mit 5 MB. Die Größe des Bildes wurde manuell über einen Bildeditor geändert und komprimiert.

Klicken Sie unten auf der Seite auf Hochladen .

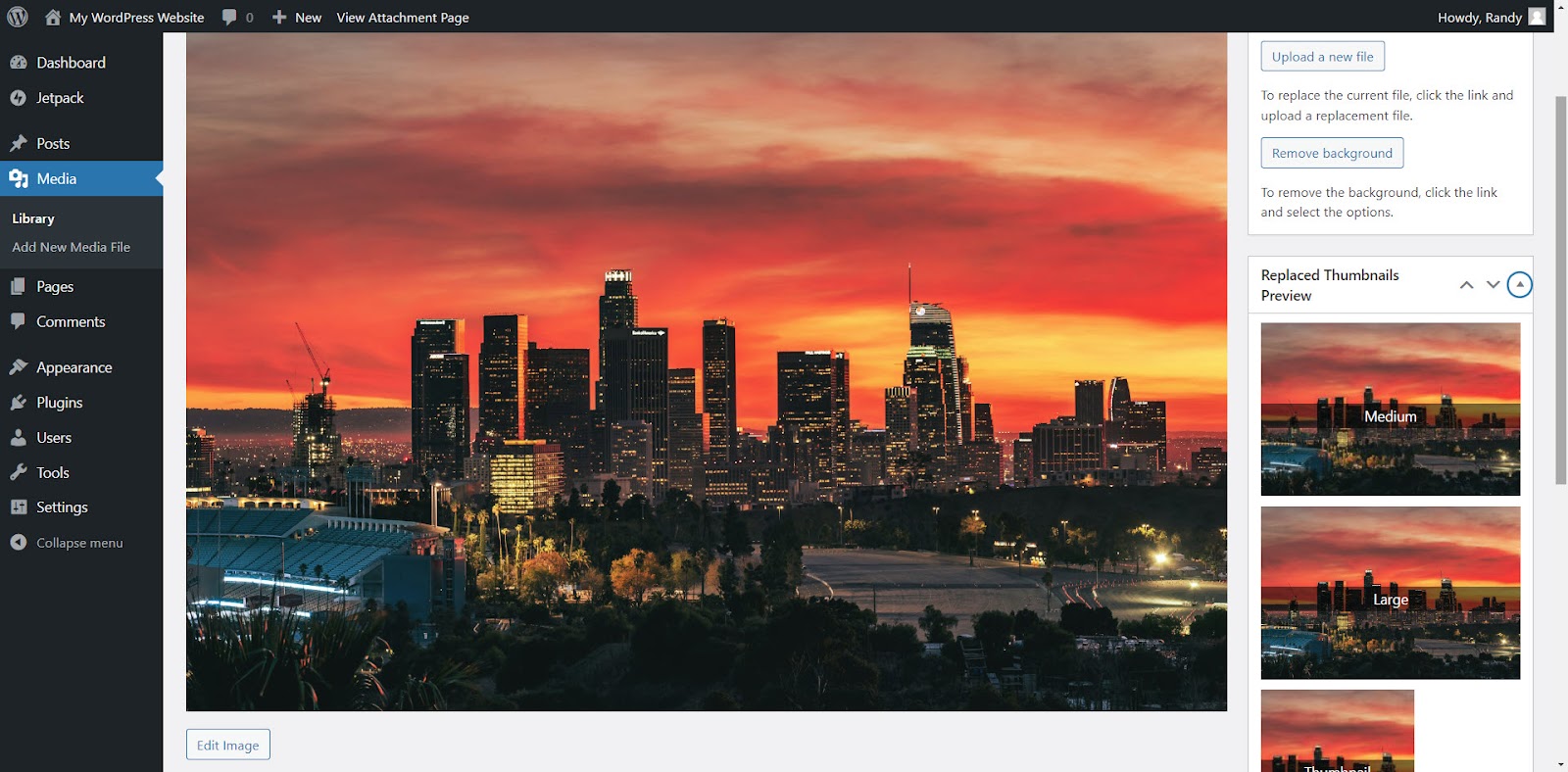
Sobald der Upload abgeschlossen ist, werden Sie durch eine Meldung darüber informiert, dass die Datei ersetzt wurde, und Sie werden zu einem Bildeditor weitergeleitet. Laden Sie bei Bedarf ein neues Bild aus diesem Editor hoch und scrollen Sie nach unten, um die Bildgröße auszuwählen, die Sie als Miniaturansicht in der rechten Seitenleiste verwenden möchten.

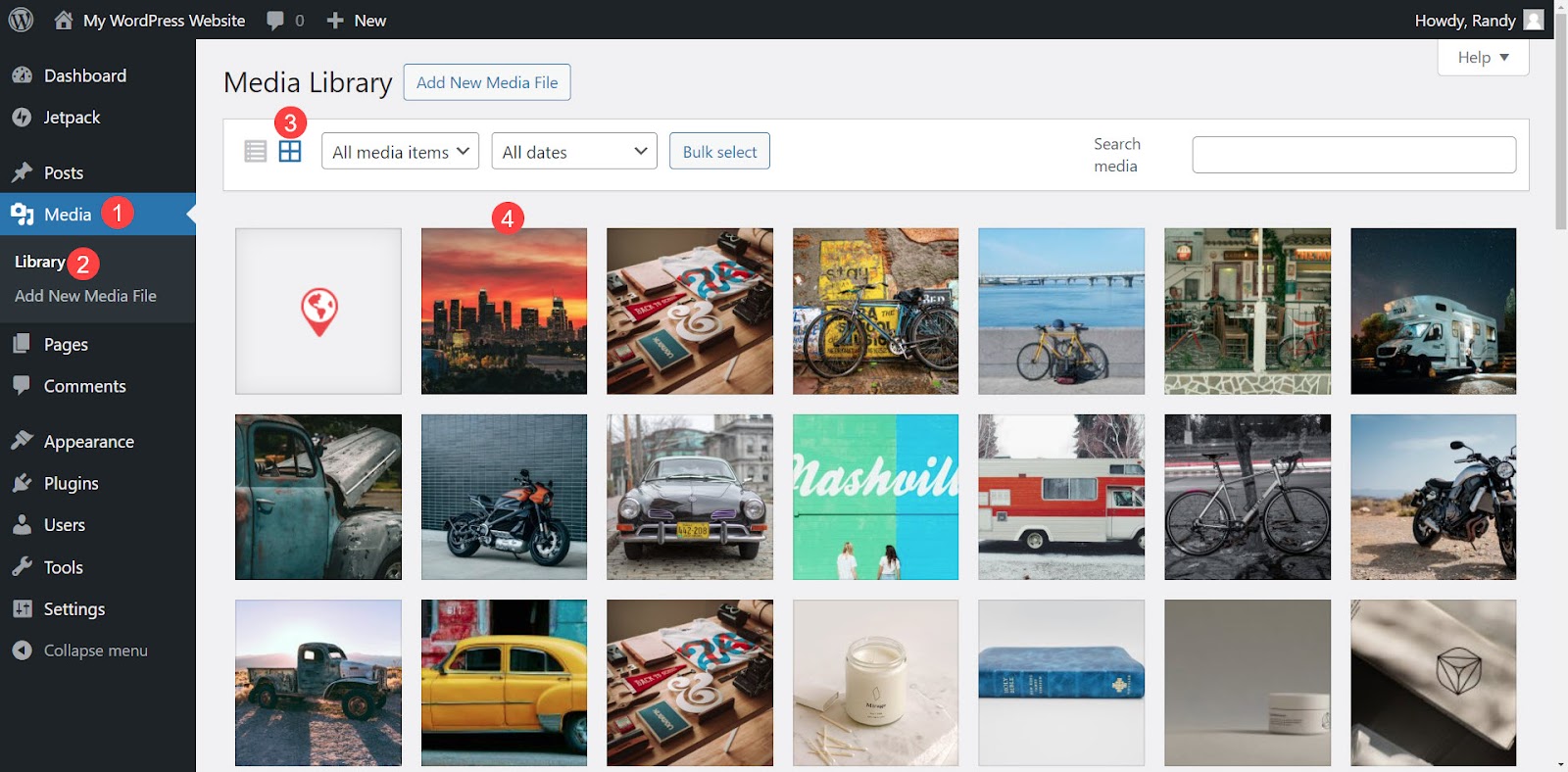
Ersetzen Sie ein Bild in der Medienbibliothek in der Rasteransicht
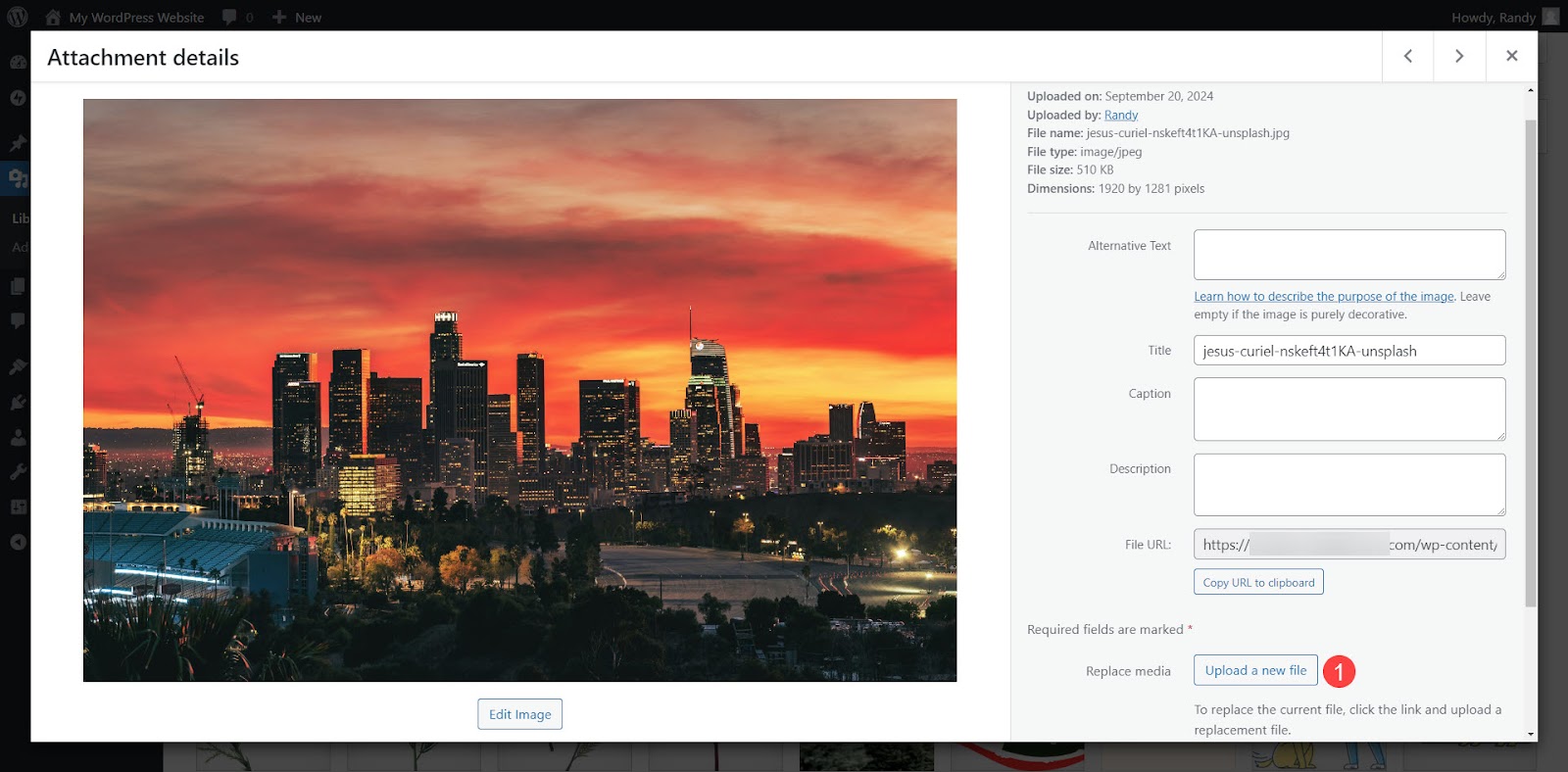
Wählen Sie das Bild aus, das Sie ersetzen möchten, um die Anhangsdetails zu öffnen. Wählen Sie das Rastersymbol aus, wenn es nicht aktiv ist.

Klicken Sie auf der rechten Seite des Popups auf die Schaltfläche „Neue Datei hochladen“ .

Dadurch gelangen Sie zum Bildschirm „Medien-Upload ersetzen“ , wo Sie das Bild wie im vorherigen Beispiel beschrieben ersetzen können.

Methode 3: Verwenden des Editors Ihres Seitenerstellers
Diese Methode funktioniert ähnlich wie der Vorgang mit dem Blockeditor. Es ersetzt das alte Bild innerhalb des Inhalts, behält es jedoch in der Medienbibliothek. Auf diese Weise verwenden alle anderen Inhalte, die das alte Bild verwenden, es weiterhin. Dies ist ideal, wenn Sie Bilder in einigen Beiträgen ersetzen möchten, das Original jedoch in der Bibliothek behalten möchten, um es für andere Beiträge zu verwenden.
Elementor ist einer der beliebtesten Seitenersteller. Lassen Sie uns daher besprechen, wie Sie Bilder damit ersetzen.
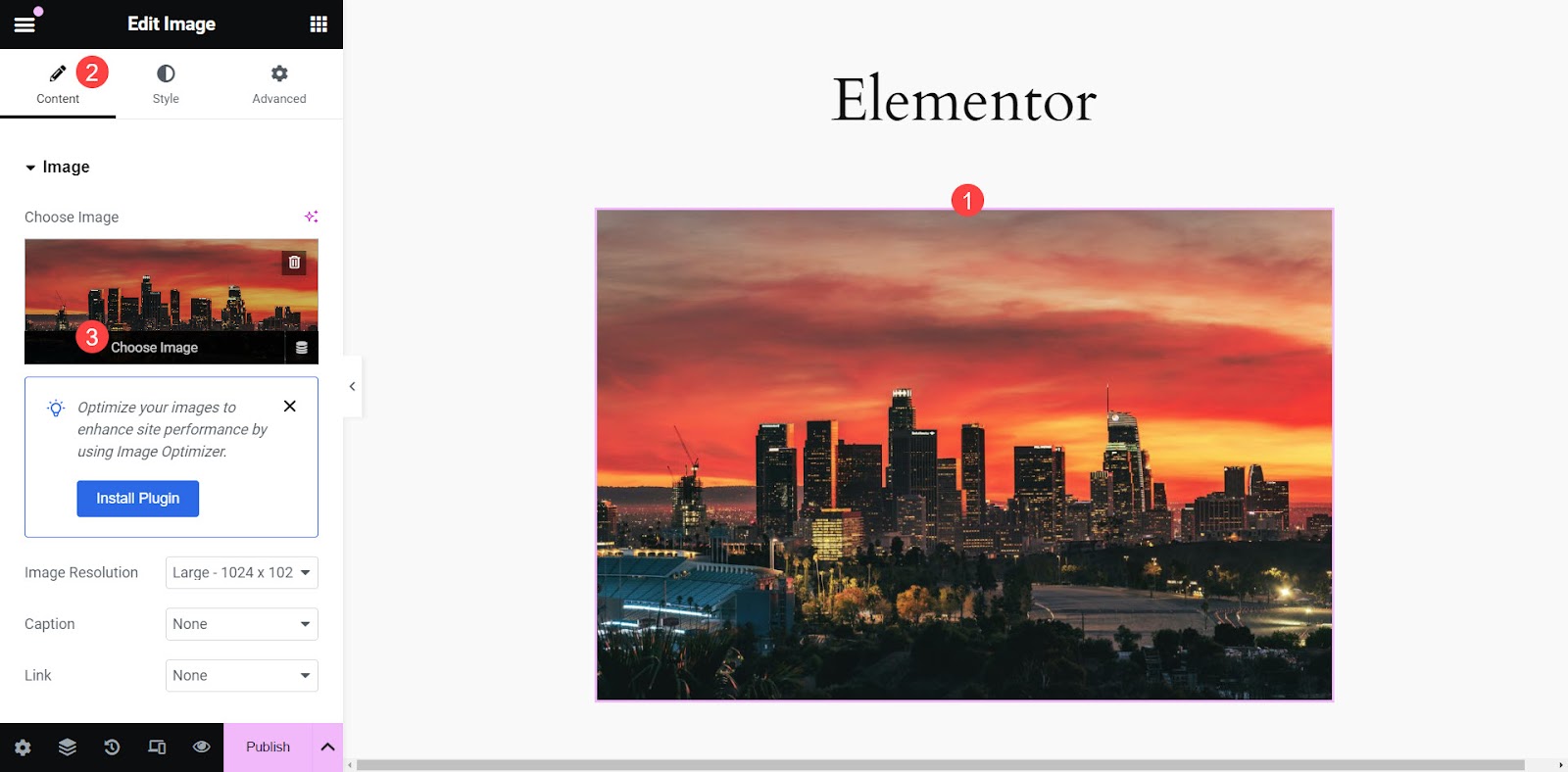
Um Bilder in Elementor zu ersetzen, klicken Sie in Ihrem Inhalt auf das Bild, das Sie ersetzen möchten. Auf der linken Seite des Bildschirms öffnet sich ein Menü. Dieses Menü enthält alle Optionen für den Bildblock. Oben im Menü sollten sich drei Registerkarten befinden.
Wählen Sie die Registerkarte „Inhalt“ , falls diese noch nicht ausgewählt wurde. Bewegen Sie Ihre Maus über das Bild im Menü. Unten im Bild wird im Menü eine kleine Schaltfläche angezeigt. Klicken Sie dann auf die Schaltfläche „Bild auswählen“ , um die Medienbibliothek zu öffnen.

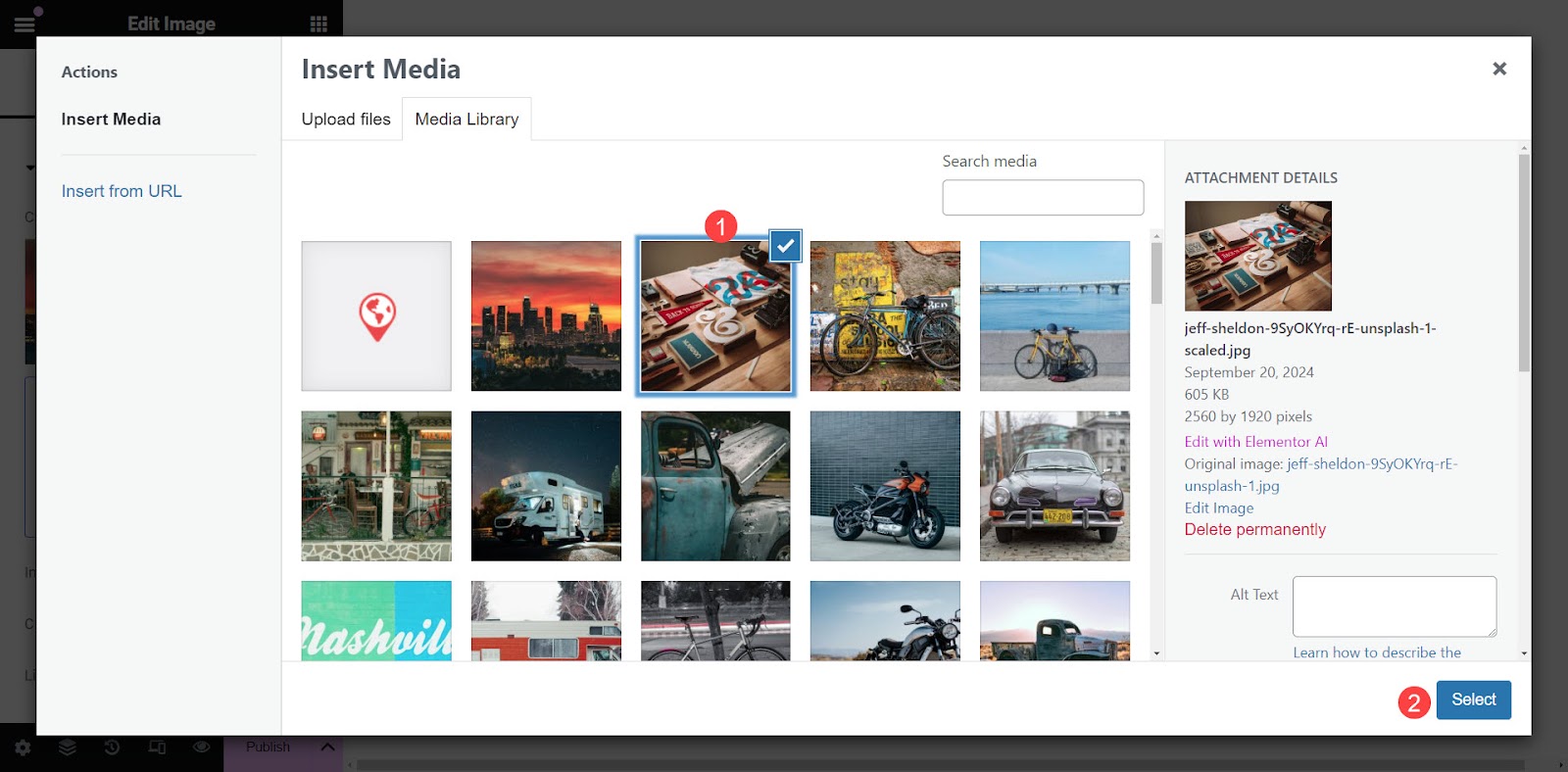
Wählen Sie das neue Bild aus und klicken Sie auf die Schaltfläche „Auswählen“ in der unteren rechten Ecke des Medienbibliotheksbildschirms.

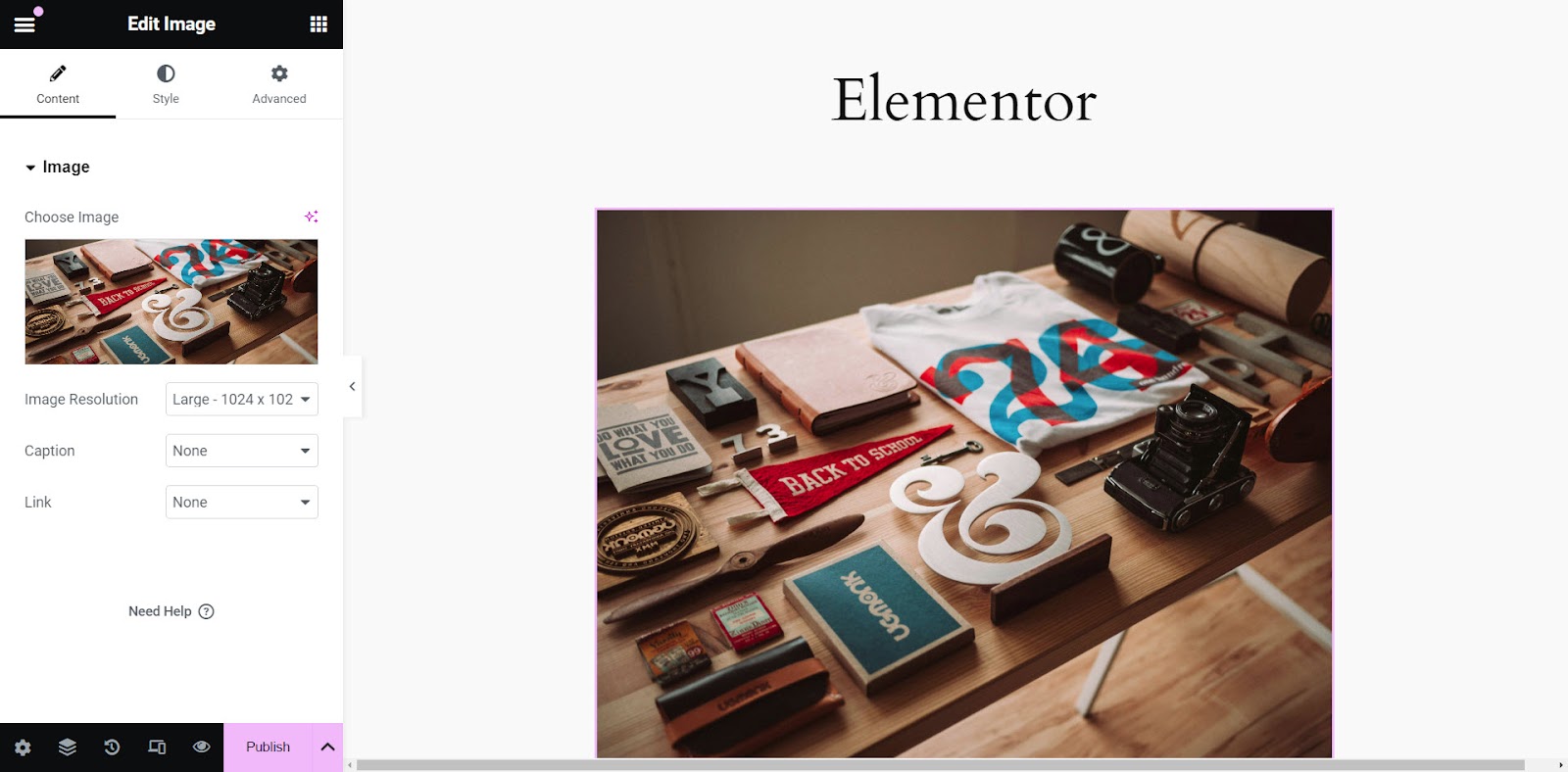
Das neue Bild ersetzt das alte Bild im Inhalt, das Originalbild ist jedoch weiterhin in der Medienbibliothek vorhanden und kann in anderen Inhalten verwendet werden.

Methode 4: Über FTP oder Ihren Hosting-Dateimanager
Eine andere Möglichkeit besteht darin, FTP oder den Dateimanager Ihres Hosts zu verwenden, um ein altes Bild in der Medienbibliothek durch ein neues zu ersetzen und dabei die URL des Bildes beizubehalten. Dieser Ansatz ist ideal, wenn Sie Bilder nicht an jedem Ort, an dem sie verwendet werden, durch ein Plugin ersetzen möchten.
Sie benötigen einen FTP-Client oder den Dateimanager Ihres Hosting-Unternehmens. Die Dateinavigation ist bei beiden gleich. Für dieses Tutorial verwenden wir den Dateimanager.
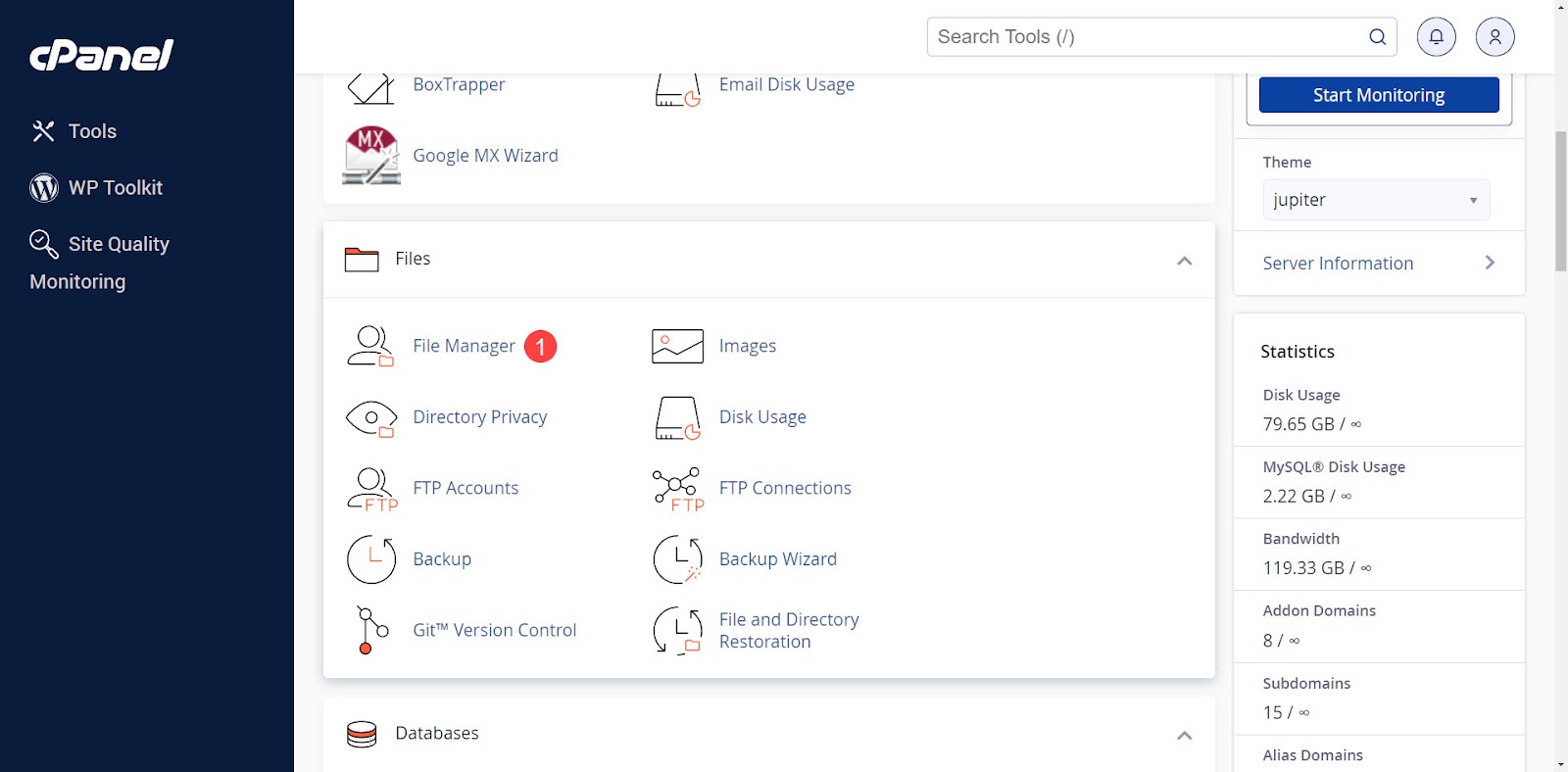
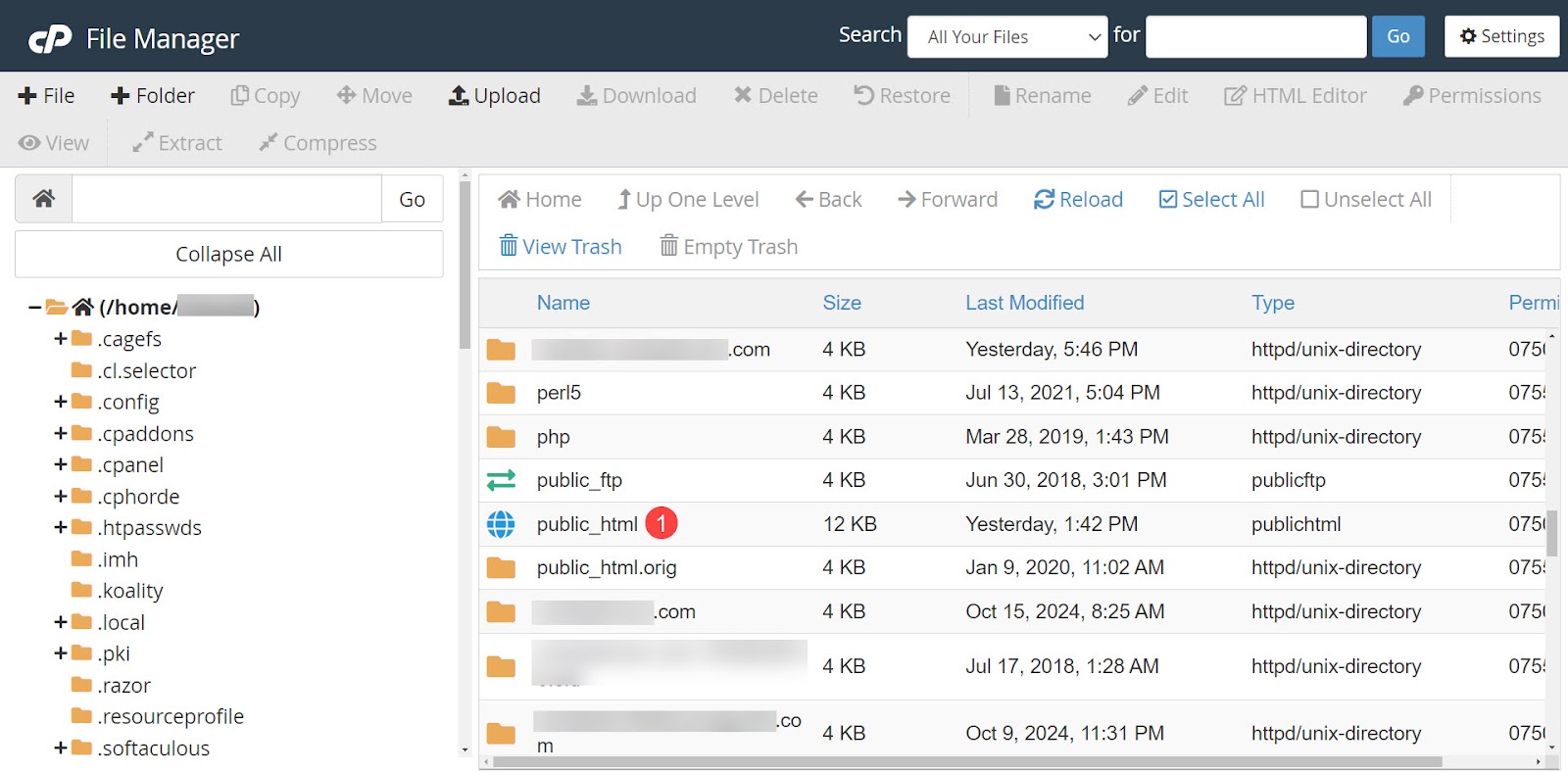
Melden Sie sich bei Ihrem cPanel an und wählen Sie Dateimanager aus den Menüoptionen.

Wenn Sie mehrere Websites haben, klicken Sie auf den Ordner der Website, die Sie ändern möchten. Wenn Sie eine Website haben oder die primäre Website ändern möchten, klicken Sie auf public_html .

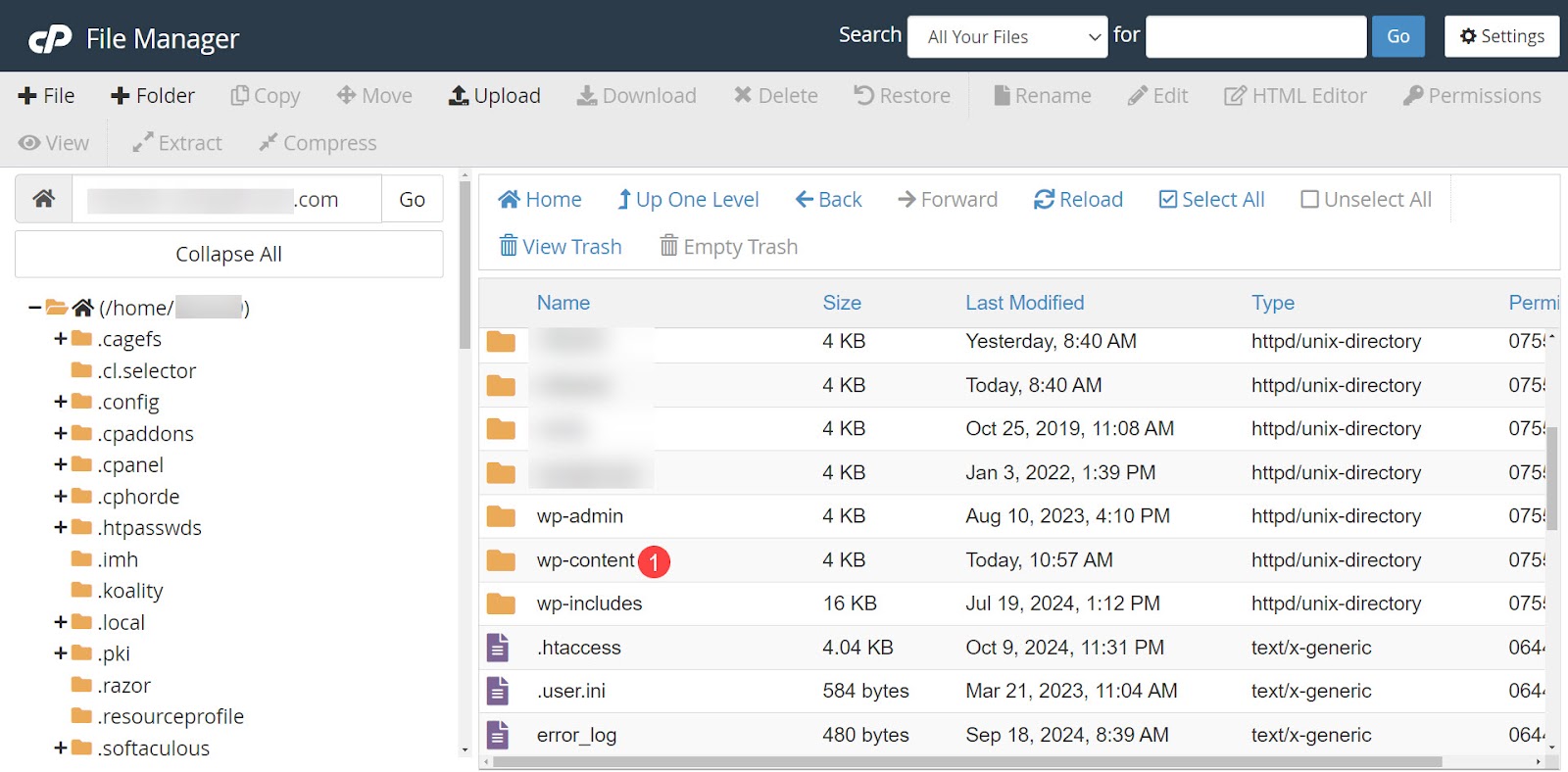
Öffnen Sie den Ordner wp_content .

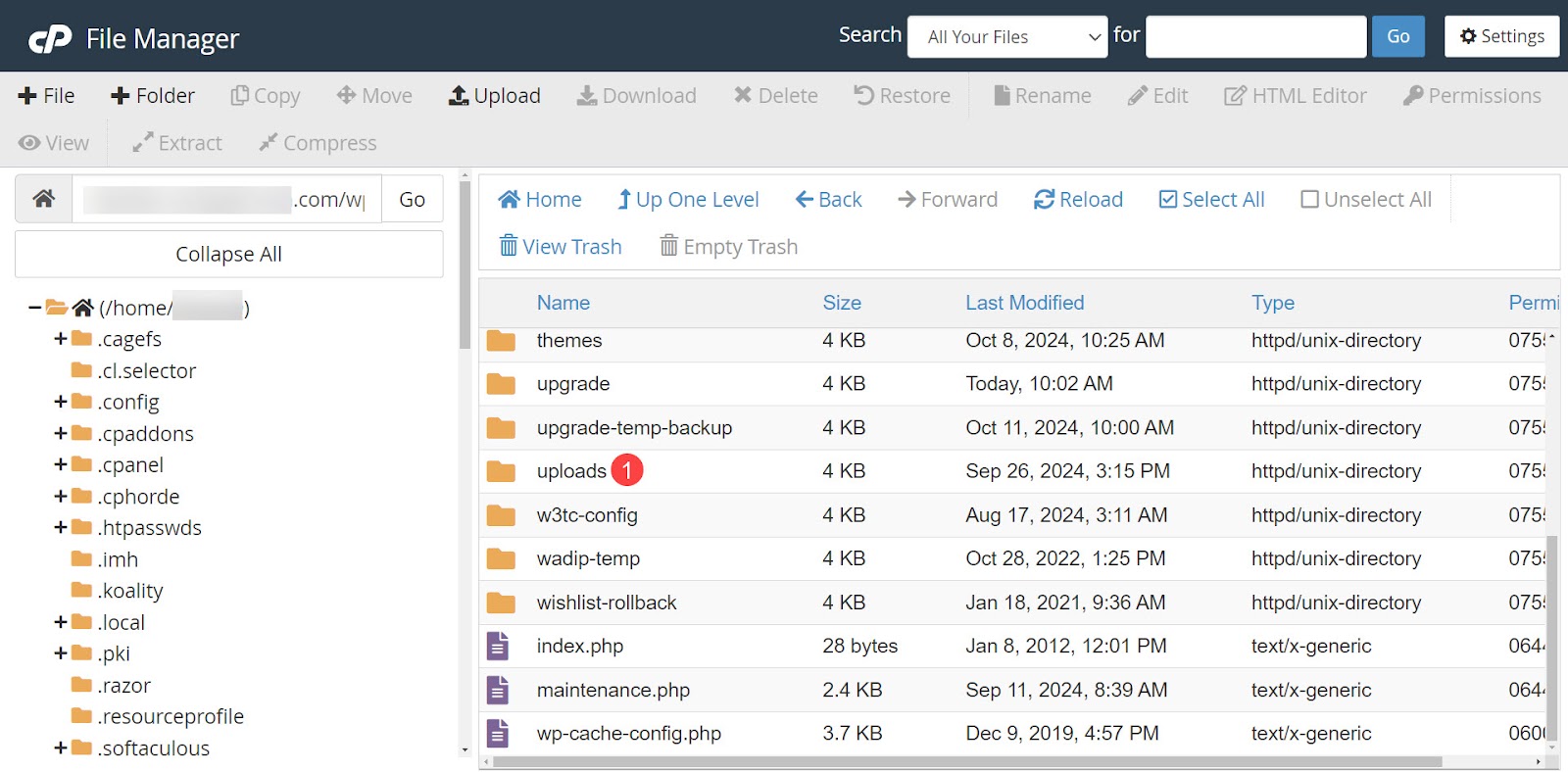
Öffnen Sie dann den Upload- Ordner. Dieser Ordner enthält alle Dateien, die Sie auf Ihre WordPress-Website hochgeladen haben.

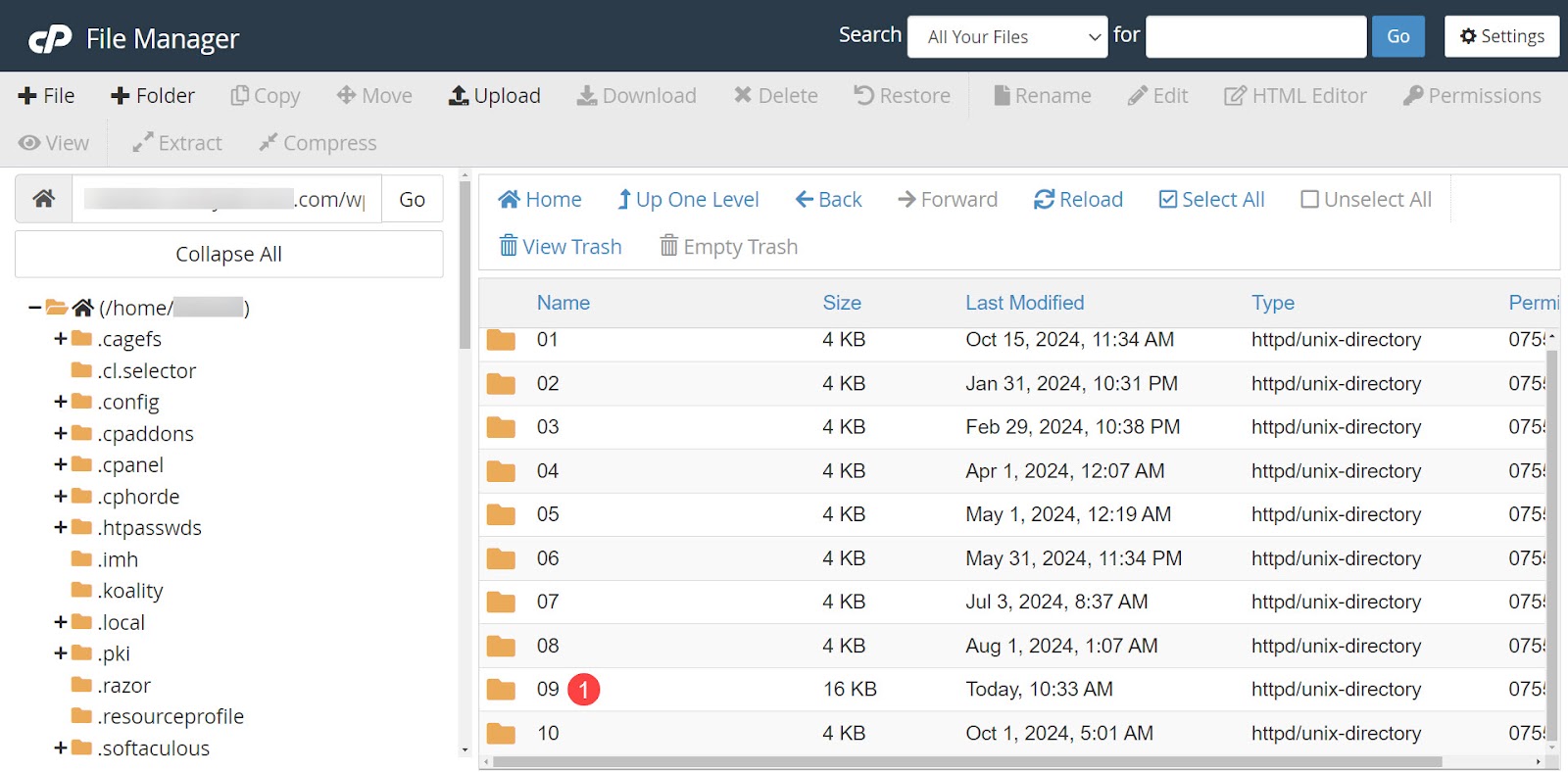
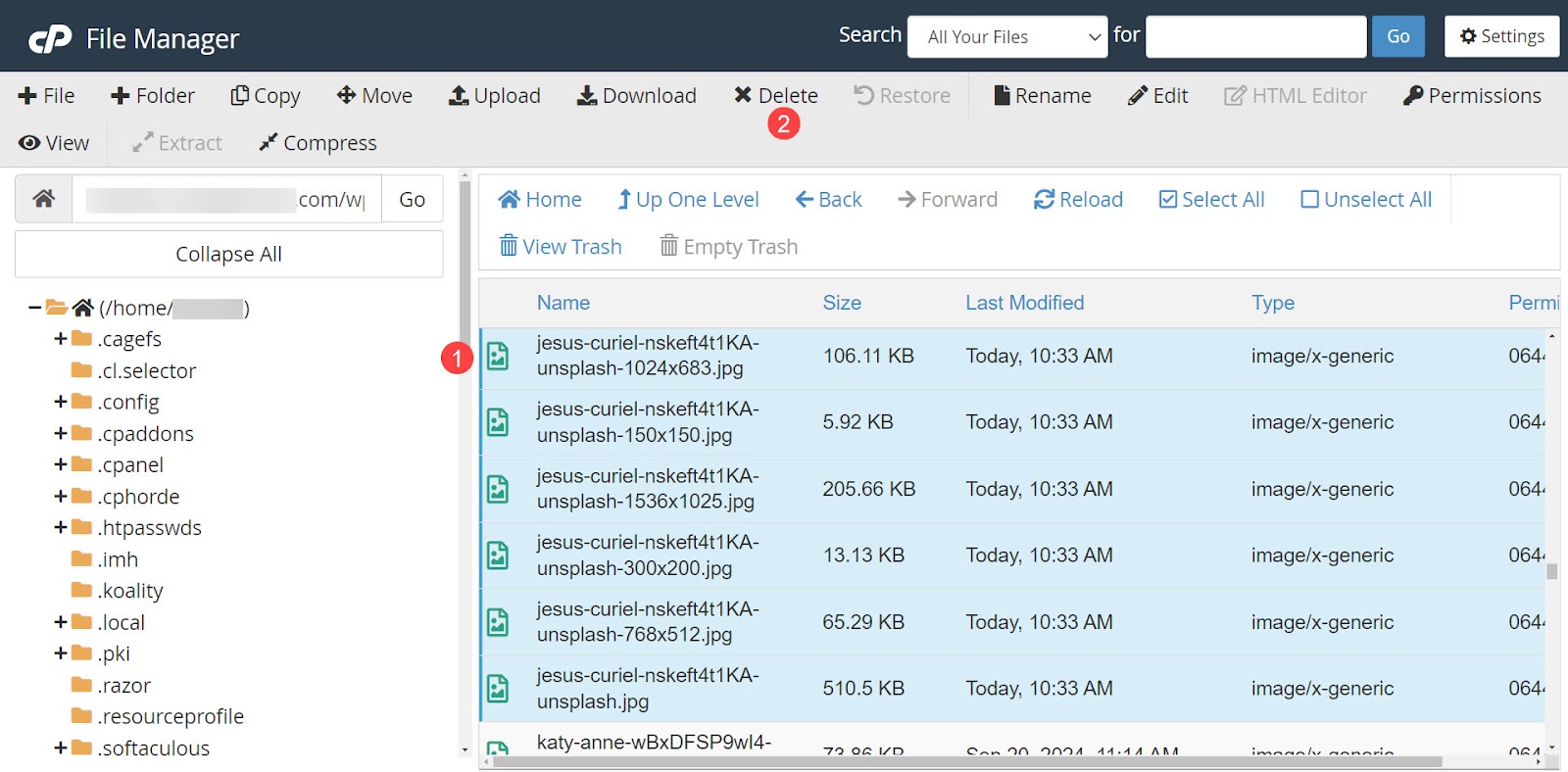
Die Dateien sind nach Jahr in Ordner sortiert. Wählen Sie den Ordner für das Jahr aus, in dem Sie das Bild hochgeladen haben, und dann den Monat.

In diesem Ordner sehen Sie alle Bilder, die Sie für diesen Monat hochgeladen haben. Sie können ein neues Bild mit demselben Namen wie das Bild, das Sie überschreiben möchten, hochladen oder die alten Dateien vor dem Hochladen löschen. Wenn Sie überschreiben möchten, klicken Sie auf Hochladen .
Wenn Sie die alten Dateien löschen möchten, wählen Sie alle Versionen des Bildes aus und löschen Sie sie. Dadurch wird sichergestellt, dass alle Größen auf das neue Bild aktualisiert werden. WordPress erstellt automatisch mehrere Versionen des neuen Bildes in verschiedenen Größen.

Klicken Sie auf Bestätigen, um die Dateien zu löschen.
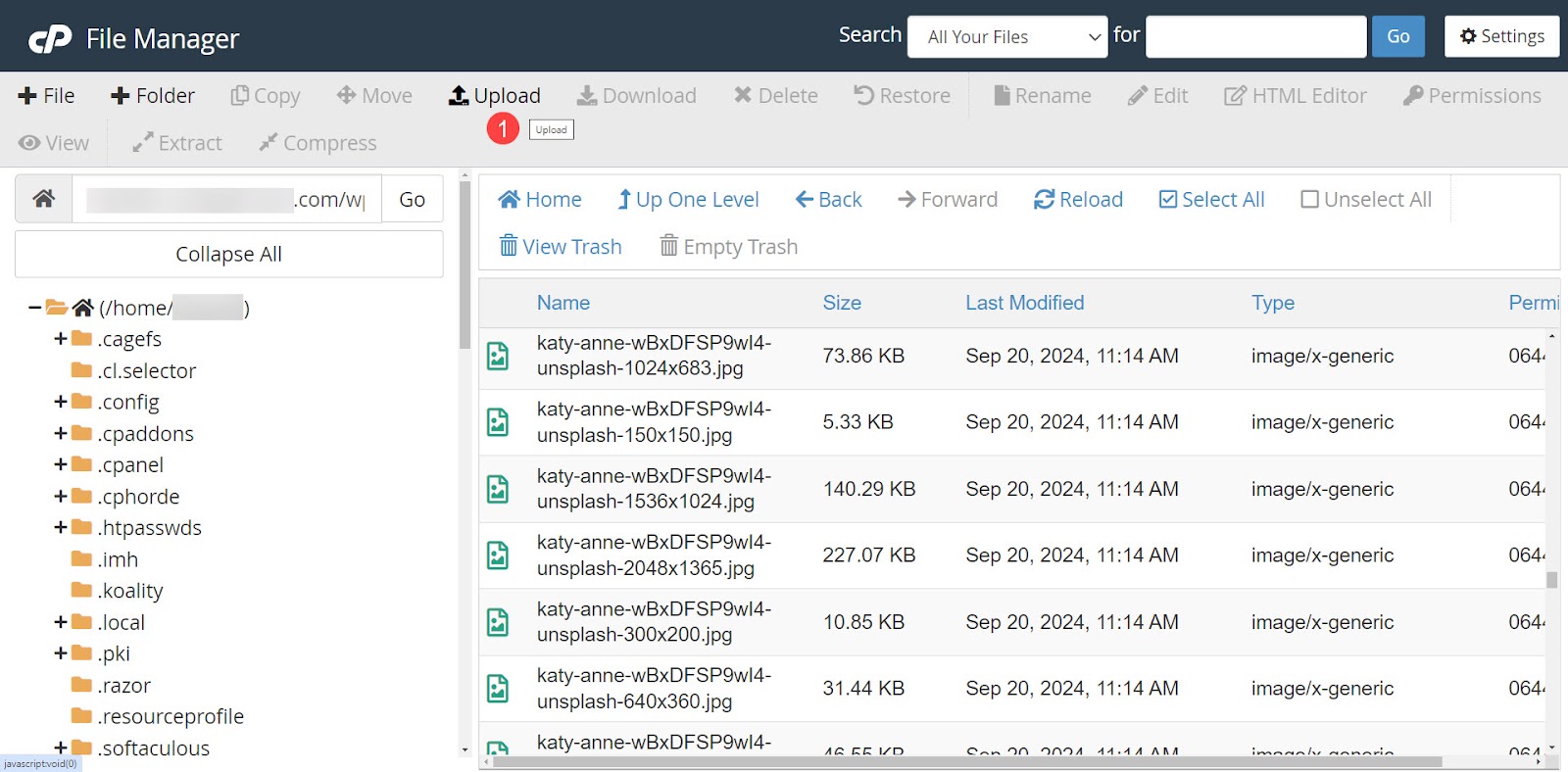
Wählen Sie als Nächstes oben auf dem Bildschirm „Hochladen“ aus.

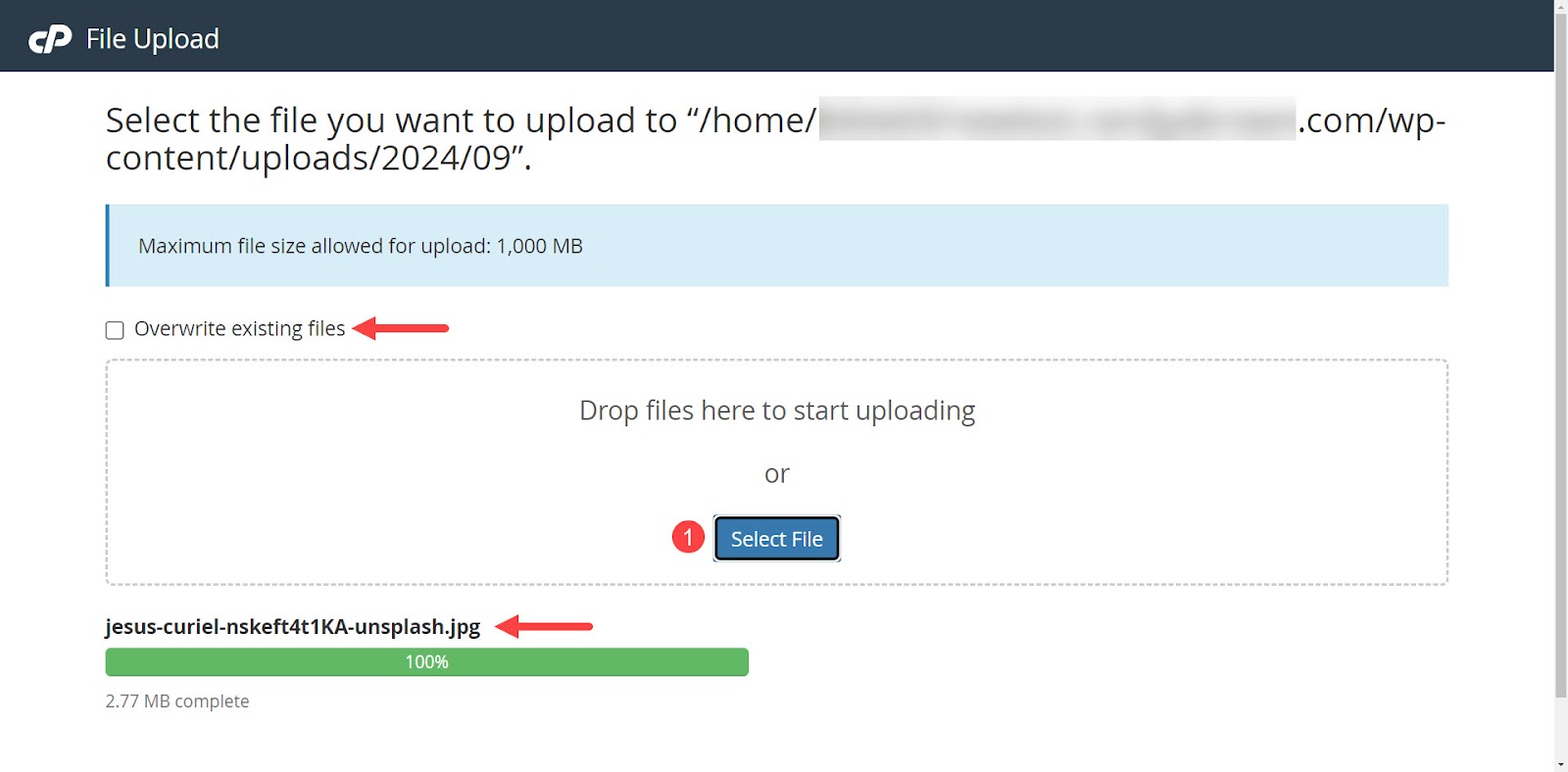
Wenn Sie sich entscheiden, die alten Dateien zu überschreiben, anstatt sie zu löschen, wählen Sie im Bildschirm „Hochladen“ die Option „Vorhandene Dateien überschreiben“ aus. Laden Sie ein neues Bild mit demselben Namen wie das alte hoch. Jeder Beitrag, der das alte Bild verwendet hat, verwendet jetzt das neue Bild.

Best Practices für den Austausch und die Verwaltung von Bildern
Beim Ersetzen und Verwalten von Mediendateien in WordPress ist es wichtig, einige Best Practices zu befolgen. Andernfalls wird die WordPress-Medienbibliothek aufgebläht und Bilder werden langsam geladen. Dadurch wird auch die Medienbibliothek selbst im Backend langsam geladen, wenn Sie versuchen, an Ihrer Website zu arbeiten.
Wählen Sie die richtigen Bildformate
Es stehen viele Dateiformate zur Verfügung und jedes hat seine Vorteile. Es gibt nicht für jeden Bedarf das perfekte Format. Die Wahl des richtigen Dateiformats ist jedoch wichtig. Wählen Sie daher eines aus, bei dem Qualität und Dateigröße auf der Grundlage dessen, was für den Inhalt am besten geeignet ist, in Einklang gebracht werden.
Hier sind ein paar Richtlinien, die Ihnen bei der Entscheidung helfen sollen.
- JPEG . Verwenden Sie JPEG für detaillierte Fotos und Bilder mit Farbverläufen. Dieses Rasterformat bietet verlustbehaftete Komprimierung und geringe Dateigrößen. Es gibt einen kleinen Qualitätsverlust, der jedoch bei kleineren Bildern weniger auffällig ist.
- PNG . Entscheiden Sie sich für PNG für Texte, Logos und Grafiken mit scharfen Kanten und Transparenz. Dieses Rasterformat bietet verlustfreie Komprimierung und bewahrt die Bildqualität, führt jedoch zu größeren Dateigrößen.
- SVG . Hierbei handelt es sich um eine Vektorgrafik mit verlustfreier Komprimierung, die beim Skalieren scharf bleibt. Es eignet sich hervorragend für Logos und Symbole, die in jeder Größe scharf bleiben müssen.
- WebP . Erwägen Sie neuere Formate wie WebP für eine hohe Komprimierung. Dieses Format bietet Bilder mittlerer Qualität mit geringeren Dateigrößen. Überprüfen Sie jedoch unbedingt die Browserkompatibilität, wenn Sie neuere Formate verwenden.
Sorgen Sie für eine gleichbleibende Bildqualität
Sorgen Sie für eine konsistente Bildqualität auf Ihrer gesamten Website. Eine inkonsistente Bildqualität erscheint unprofessionell. Konsistenz hilft beim Aufbau des Brandings einer Website und sorgt insgesamt für ein professionelles Erscheinungsbild.
Aktualisieren und überprüfen Sie die Bilder regelmäßig
Auch die regelmäßige Aktualisierung Ihrer Bilder trägt zur Wahrung der Konsistenz bei. Es gibt Ihnen auch die Möglichkeit, ältere Bilder zu aktualisieren, die möglicherweise nicht mehr der Marke entsprechen oder denen das gewünschte Qualitätsniveau fehlt. Die regelmäßige Durchführung einer Bildprüfung kann die Ladezeiten verkürzen und auch die Speichernutzung reduzieren.
Wie Jetpack Boost dabei hilft, diese Best Practices zu automatisieren
Boost stellt die Tools bereit, die zur unkomplizierten Umsetzung dieser Best Practices erforderlich sind. Es passt die Größe von Bildern automatisch an und konvertiert sie in die besten Formate mit den richtigen Größen. Boost übertrifft die fünf besten Leistungs-Plugins und ist daher eine gute Wahl für die Website-Optimierung.
Tools wie der Image Guide und das Image CDN machen das Rätselraten bei der Identifizierung von Bildern zur Verbesserung und Beschleunigung der Ladezeiten überflüssig. Durch die automatisierte Code-Optimierung werden die Dateien Ihrer Website weiter optimiert, um eine erstklassige Leistung zu erzielen.
Schließlich soll alles an Jetpack Boost dazu beitragen, Ihren Core Web Vitals-Score zu verbessern, der für die Verbesserung Ihres Suchmaschinen-Rankings von entscheidender Bedeutung ist.
Wenn Sie Ihre Website beschleunigen und gleichzeitig Ihre Zeit und Ihren Geldbeutel schonen möchten, ist Jetpack Boost das Plugin, nach dem Sie gesucht haben.
Häufig gestellte Fragen
Hier wurde bereits ausführlich über das Ersetzen von Bildern in WordPress gesprochen, aber wenn eine Ihrer Fragen noch nicht beantwortet wurde, sollten Sie sie im Folgenden beantworten.
Welche Bilddateitypen kann ich in WordPress verwenden?
WordPress unterstützt nativ die Bilddateitypen JPEG, PNG, GIF und ICO (das für Favicons verwendete Format). WordPress kann Mediendateitypen wie SVG, BMP und WebP unterstützen, diese erfordern jedoch ein Plugin.
Wo finde ich die Medienbibliothek in WordPress?
Um die Medienbibliothek in WordPress zu finden, gehen Sie zum Dashboard und klicken Sie dann auf Medien → Bibliothek . Hier werden alle Bilder in Ihrer Bibliothek angezeigt. Hier können Sie ein Bild sortieren, suchen oder auswählen. Um eine neue Bilddatei hinzuzufügen, gehen Sie zu Medien → Neue Mediendatei hinzufügen .
Kann ich Bilder in WordPress massenhaft ersetzen?
Ohne ein Plugin können Sie in WordPress keine Massenersetzung von Bildern durchführen. Standardmäßig verfügt die Medienbibliothek nur über eine Massenauswahlfunktion zum Löschen von Bildern.
Was soll ich tun, wenn ich versehentlich ein Bild von meiner WordPress-Site lösche?
Wenn Sie ein Bild versehentlich löschen, können Sie es erneut hochladen oder ein aktuelles Backup wiederherstellen. Nutzen Sie am besten einen Dienst, der Echtzeit-Backups bereitstellt, damit nichts verloren geht.
Für Backups in bester Qualität verwenden Sie ein Plugin wie Jetpack VaultPress Backup. Dies ist ein Premium-Plugin mit Cloud-Backups in Echtzeit, 10 GB Backup-Speicher, einem 30-Tage-Archivprotokoll und Wiederherstellungen mit einem Klick.
Warum ist Bildoptimierung für die Website-Geschwindigkeit wichtig?
Die Bildoptimierung ist für die Website-Geschwindigkeit wichtig, da große Mediendateien langsam geladen werden, was zu höheren Absprungraten, weniger Besucherrückkehr und niedrigeren Suchmaschinen-Rankings führt. Größere Dateigrößen erfordern auch mehr Speicherplatz und Bandbreite.
Wie kann ich feststellen, ob ein Bild zu groß für meine Website ist?
Die Image Guide-Funktion in Jetpack Boost bietet Tools zum Testen von Bildgrößen auf einen Blick. Es werden suboptimale Auflösungen, Seitenverhältnisse und Größen angezeigt.
Was ist ein CDN und wie hilft es bei der Bildbereitstellung?
Ein CDN (Content Delivery Network) ist ein Netzwerk, das Bilder komprimiert und speichert, bis sie von einem Benutzer angefordert werden. Die Bilder werden dann in Echtzeit dekomprimiert und basierend auf dem Standort des Benutzers bereitgestellt. Ein CDN liefert Bilder schneller und entlastet den Server der Website. Jetpack Boost bietet ein Image-CDN, das dabei hilft, optimierte Bilder effektiv bereitzustellen.
Welche Vorteile bietet die Verwendung von WebP-Bildern auf meiner WordPress-Site?
Das von Google entwickelte WebP-Bildformat verbessert die Ladegeschwindigkeit von Websites und sorgt gleichzeitig für eine gute Bildqualität bei kleinen Dateigrößen. Dies führt zu einem schnelleren Laden der Seite, einem besseren Benutzererlebnis und besseren Suchmaschinen-Rankings. Praktischerweise fügt Image CDN in Jetpack Boost WordPress WebP-Kompatibilität hinzu.
Kann ich den Prozess der Bildoptimierung in WordPress automatisieren?
Ja. Jetpack Boost bietet eine automatisierte Bildoptimierung.
Welche weiteren WordPress-Optimierungsfunktionen bietet Jetpack Boost?
Jetpack Boost ist in einer kostenlosen und einer Premium-Version erhältlich. Die kostenlose Version umfasst wichtige CSS-Optimierung, Seiten-Caching der Website, die Möglichkeit, nicht unbedingt erforderliches JavaScript zurückzustellen und die Verkettung von JavaScript und CSS.
Die Premium-Version umfasst automatische CSS-Optimierung, Bildgrößenanalyse, historische Leistungswerte, ein Bild-CDN, automatische Bildgrößenänderung und dedizierten E-Mail-Support.
Wo kann ich mehr über Jetpack Boost erfahren?
Mehr über Jetpack Boost und seine Funktionen erfahren Sie auf der Jetpack Boost-Produktseite.
