So erstellen Sie ein Rückrufformular in WordPress
Veröffentlicht: 2020-12-07Möchten Sie ein Anfrage- und Rückrufformular auf Ihrer WordPress-Website erstellen?
Rückrufformulare machen es potenziellen Kunden ganz einfach, Ihnen mitzuteilen, dass Sie sie anrufen möchten.
In diesem Tutorial haben wir einfache Schritt-für-Schritt-Anleitungen zusammengestellt, die Ihnen genau zeigen, wie Sie in WordPress eine Anfrage für ein Rückrufformular stellen, damit Sie sofort damit beginnen können.
Machen Sie jetzt aus Ihrer Anfrage ein Rückrufformular
Warum ein Rückrufanforderungsformular verwenden?
Sie fragen sich, warum wir eine Rückruffunktion brauchen? Es gibt eine Menge fantastischer Gründe für Websites für kleine Unternehmen.
Ein Rückrufanforderungsformular ist aus vielen Gründen großartig, um es auf Ihrer Website zu haben, darunter:
- Es ist eine großartige Möglichkeit, Ihre E-Mail-Liste zu erweitern, wenn Sie auch nach einer E-Mail-Adresse fragen.
- Um sicherzustellen, dass Sie keine Geschäfte verlieren, die möglicherweise außerhalb der Geschäftszeiten eingehen, z. B. wenn Sie eine Arztpraxis sind, die nur an Wochentagen geöffnet ist.
- Es lässt Ihr Unternehmen professionell und leicht zu erreichen erscheinen, und die Nachverfolgung lässt Ihr Geschäft zuverlässig aussehen.
- Sie können es mit Ihrer CRM-Software verbinden und Ihrem Vertriebsteam helfen, Termine zu organisieren.
- Wenn Sie Google-Nutzer auf Ihre Blog-Site gebracht haben und diese mit einem Anruf ganz einfach in Kunden umwandeln möchten.
- Der meiste Internetverkehr kommt, abhängig von der Nische Ihrer Website, von mobilen Geräten. Jemand, der nach einem Anruf sucht, ist möglicherweise bereit und bereit, mit seinem Telefon in der Hand zu sprechen.
- Wenn ein Kunde oder Lead auf Ihrer Website ist und chatten möchte, aber gerade beschäftigt ist.
- Um Ihren geschäftlichen VoIP-Telefondienst optimal zu nutzen.
- Eingehende Anfragen helfen Ihnen bei Ihren Bemühungen zur Lead-Generierung (und Ihr Vertriebsteam wird begeistert sein, wenn Lead-Benachrichtigungen automatisch in ihren Posteingang rollen.)
- Kunden schnell von Ihnen hören zu lassen, trägt dazu bei, den Kundenservice zu verbessern und potenzielle Leads zu beeindrucken. Sie können sich darauf verlassen, dass Sie von Ihnen hören.
Nun, da Sie eine Vorstellung von einigen der Gründe haben, warum Sie ein Formular für eine Rückrufanforderung in WordPress verwenden möchten, springen wir zu den Schritten, wie es gemacht wird.
So erstellen Sie ein Rückrufformular in WordPress
Sie können das WPForms WordPress-Plugin verwenden, um Ihr Formular zu erstellen. Es macht es sehr einfach, fast jede Art von Formular, das Sie benötigen, von Grund auf neu oder mit Vorlagen zu erstellen.
Sehen wir uns also an, was Sie tun müssen, um eine Rückrufanfrage zu stellen:
- Installieren und aktivieren Sie das WPForms-Plugin
- Gestalten Sie Ihre Anfrage und ein Rückrufformular
- Konfigurieren Sie Ihre Formulareinstellungen
- Benachrichtigungen über das Rückrufformular einrichten
- Veröffentlichen Sie Ihr Formular
Bereit? Beginnen wir mit der Installation des Plugins.
Schritt 1: Installieren und aktivieren Sie das WPForms-Plugin
Um zu starten, installieren und aktivieren Sie das WPForms-Plugin auf Ihrer WordPress-Website. Sehen Sie sich bei Bedarf diese Anleitung für Anfänger zur Installation eines Plugins in WordPress an.
Als Nächstes öffnen wir ein Formular und entwerfen für Ihre Anfrage eine Vorlage für ein Rückrufformular.
Schritt 2: Gestalten Sie Ihre Anfrage mit einem Rückrufformular
Das Erstellen von Formularen ist mit WPForms so einfach. Und die meiste Arbeit beim Gestalten des Formulars ist bereits für Sie erledigt!
Sie verwenden das einfache Kontaktformular und passen es an, um es in ein Anfrage- oder Rückrufformular umzuwandeln.
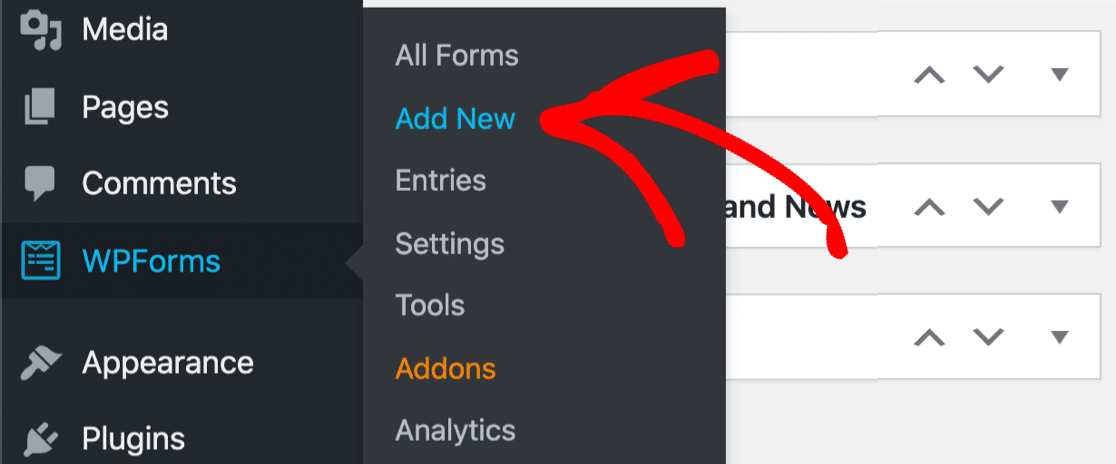
Gehen Sie in Ihrem WordPress-Dashboard zum linken Bereich und klicken Sie auf WPForms » Neu hinzufügen .

Der Formulargenerator wird in einem Vollbildfenster geöffnet. Benennen Sie Ihr Formular im Bereich Formularname und wählen Sie die Vorlage Einfaches Kontaktformular aus.

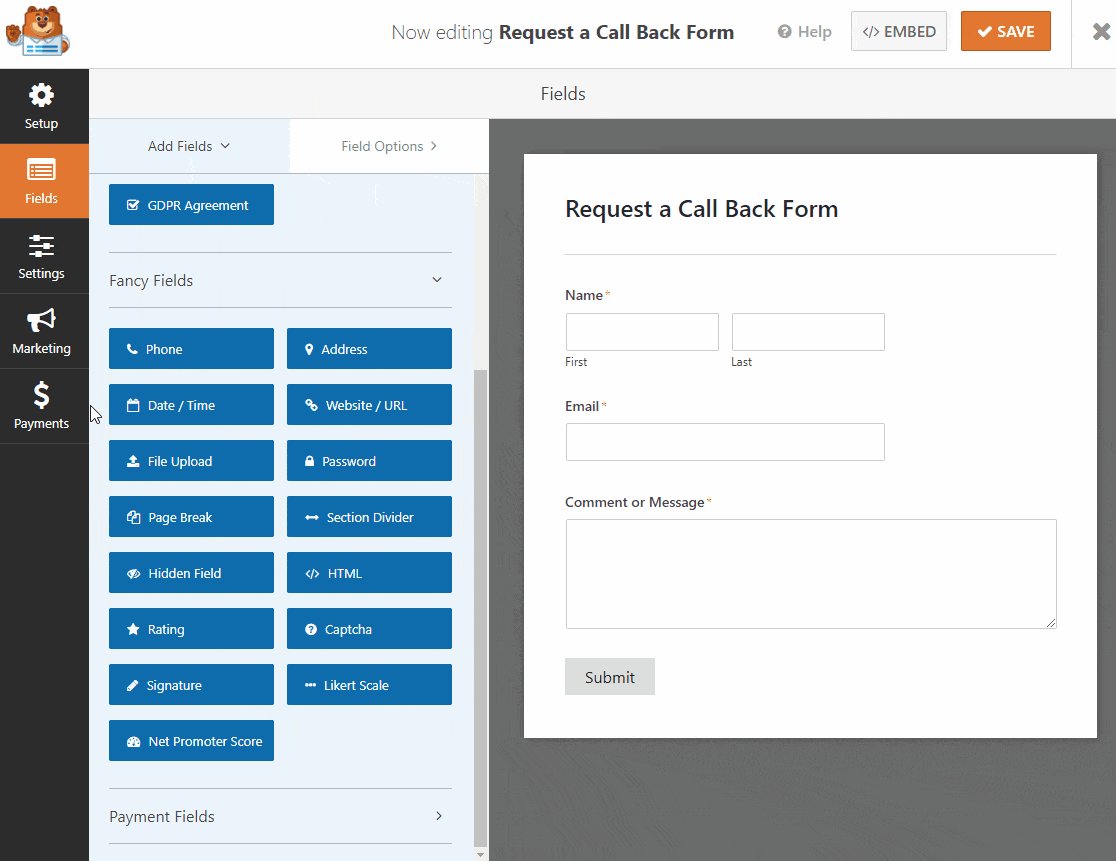
Ihr einfaches Kontaktformular wird geladen und stellt Ihnen die folgenden bereits eingerichteten Felder zur Verfügung:
- Name
- Kommentar oder Nachricht
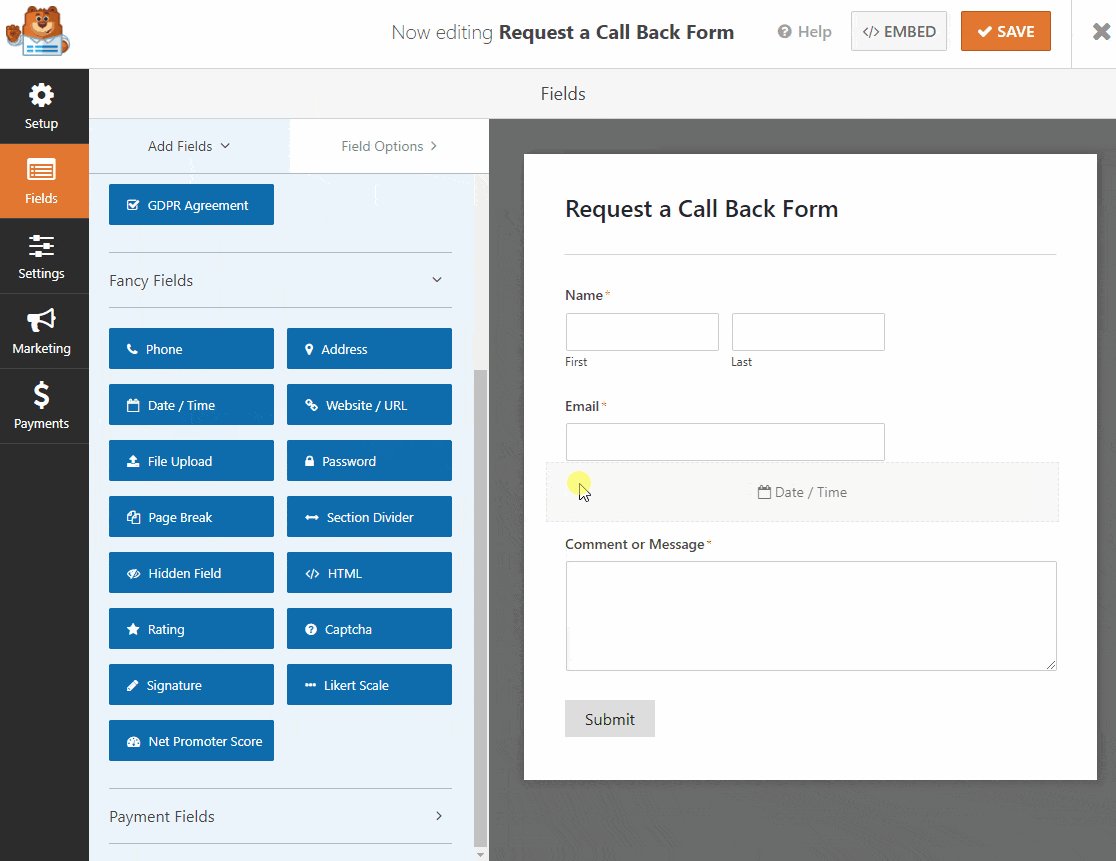
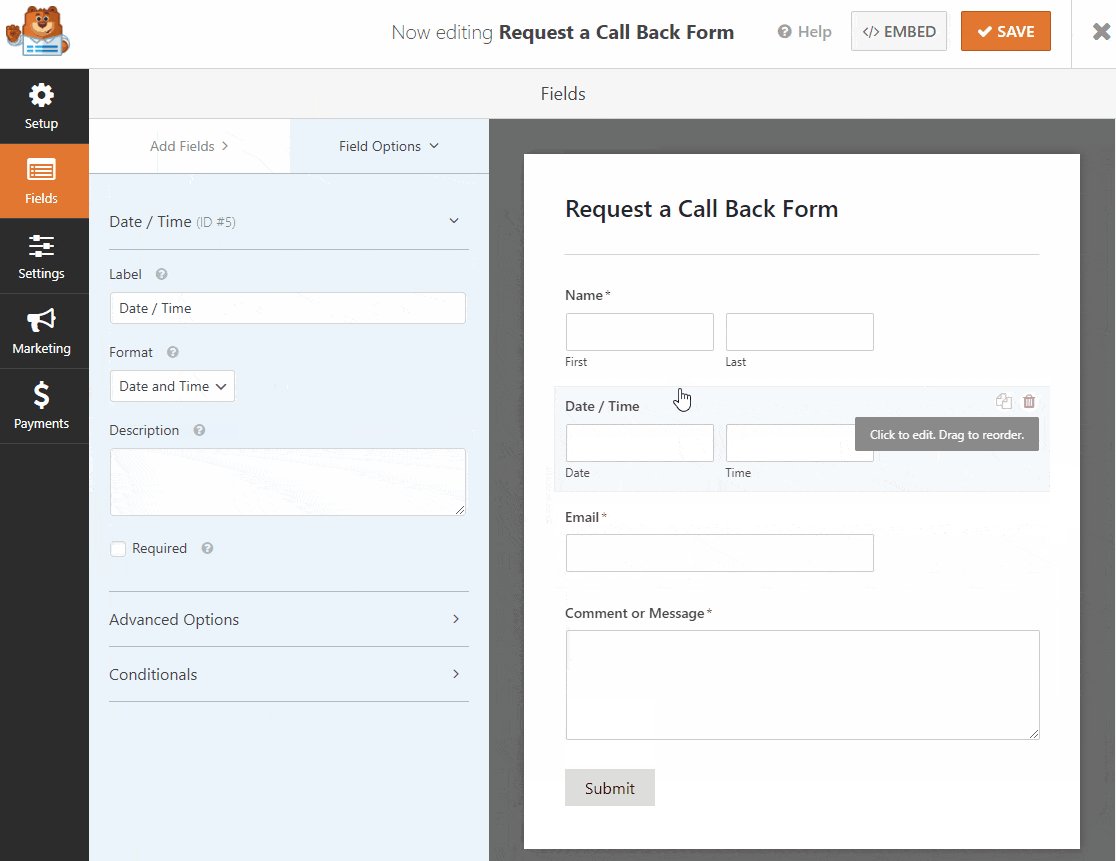
Gehen Sie nun zu Fancy Fields im linken Bereich und ziehen Sie das Datum/Uhrzeit- Feld auf Ihr Formular auf der rechten Seite.
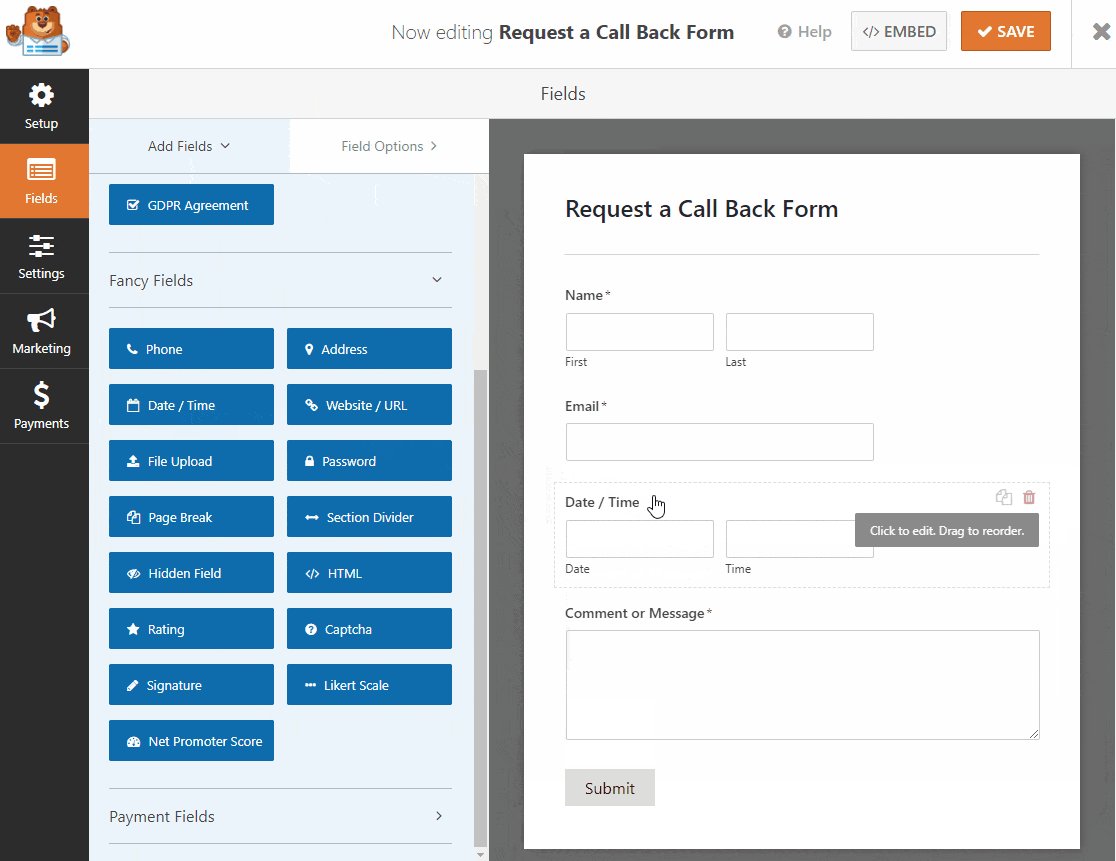
Sie können auf das Feld klicken und es an eine beliebige Stelle ziehen und ablegen, um die Reihenfolge in Ihrem Formular neu anzuordnen. Hier können Sie auch beliebige andere Felder in Ihrem Formular hinzufügen.

Das WPForms Date/Time-Feld ist großartig, weil Sie damit die verfügbaren Termine einschränken können. Um mehr zu erfahren, lesen Sie diese Anleitung zum Erstellen eines WordPress-Formulars mit einem Datepicker.
Wenn Ihr Formular wie gewünscht aussieht, klicken Sie auf Speichern .
Schritt 3: Konfigurieren Sie Ihre Formulareinstellungen
Lassen Sie uns als Nächstes die Einstellungen Ihres Anfrage- und Rückrufformulars konfigurieren.
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie konfigurieren:
- Formularname: Benennen Sie Ihr Formular hier um, wenn Sie möchten.
- Formularbeschreibung : Geben Sie Ihrem Formular eine Beschreibung.
- Text der Senden-Schaltfläche : Passen Sie die Kopie auf der Senden-Schaltfläche an. In unserem Beispiel ändern wir den Text der Schaltfläche "Rückruf anfordern" in "Rückruf anfordern!".
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder oder Google reCAPTCHA.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich außerdem unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem Formular an.
Wenn Sie fertig sind, klicken Sie auf Speichern.
Schritt 4: Formularbenachrichtigungen einrichten
Lassen Sie uns nun die Benachrichtigungs-E-Mails einrichten, die gesendet werden, wenn jemand Ihre Anfrage und ein Rückrufformular ausfüllt. Dies ist wirklich hilfreich, weil Sie wählen können, zu wem sie gehen!

Außerdem können Sie dies so einrichten, dass Sie eine E-Mail erhalten oder eine E-Mail an ein Support-Team senden, wenn Sie möchten, dass Benutzer sofort einen Rückruf anfordern können.
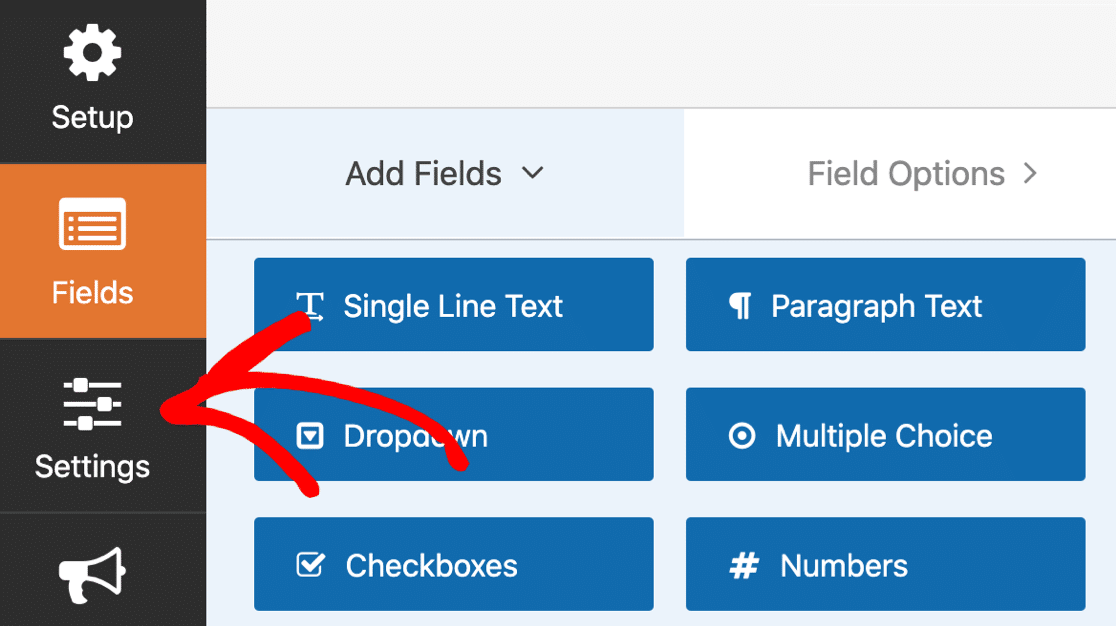
Klicken Sie zum Starten auf der linken Seite des Formularerstellers auf Einstellungen .

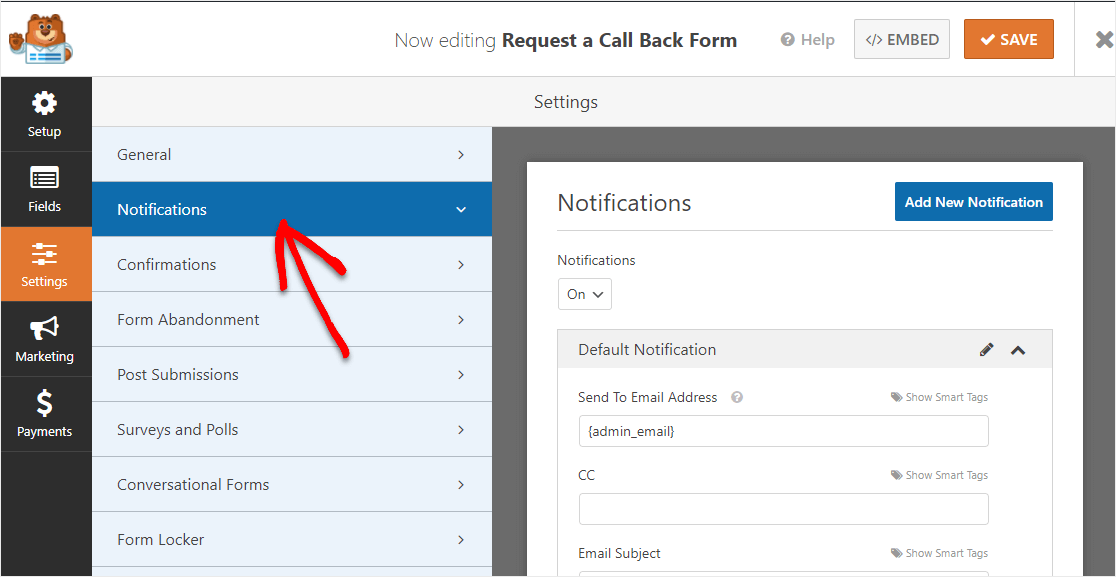
Klicken Sie dann auf Benachrichtigungen , um die E-Mail-Einstellungen zu öffnen.

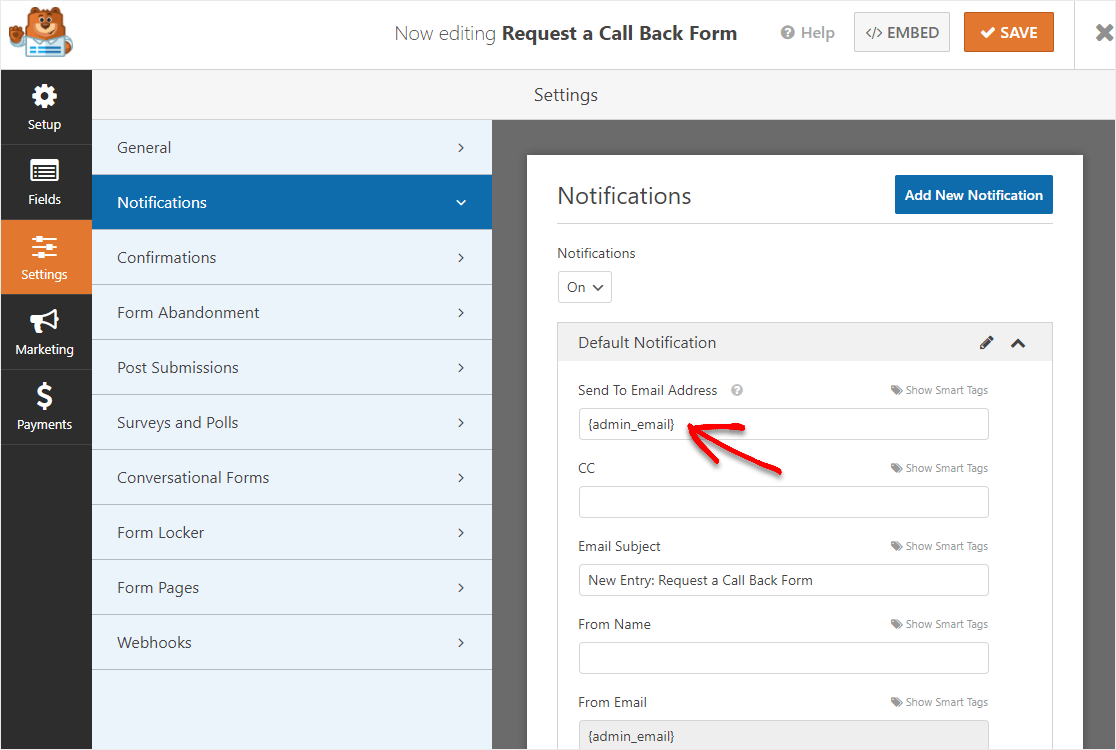
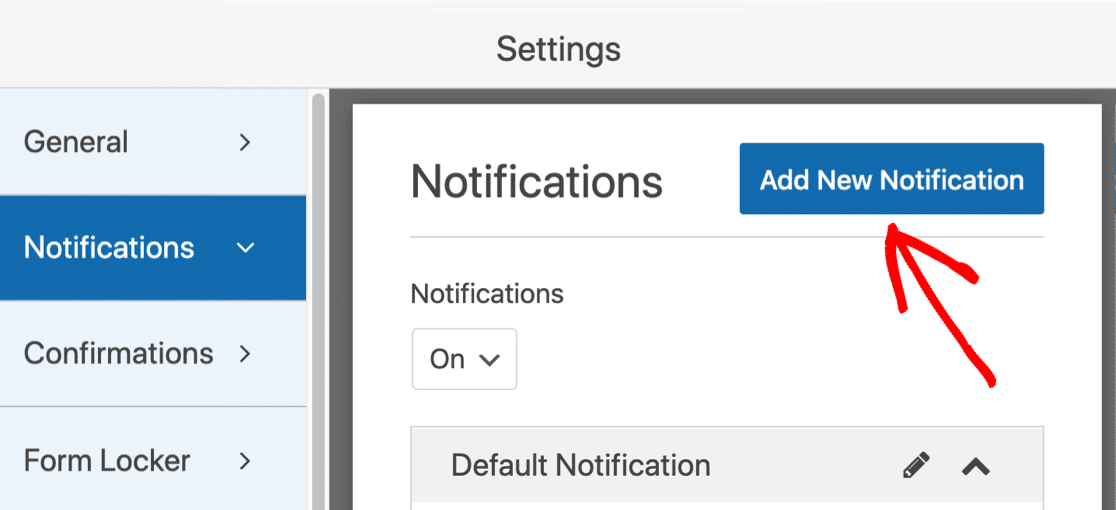
Standardmäßig sendet WPForms Benachrichtigungen an die Administrator-E-Mail in WordPress.
Wenn Sie für Ihre Benachrichtigung eine andere E-Mail-Adresse eingeben möchten, können Sie diese ganz einfach ändern. Löschen Sie {admin_email} Tag {admin_email} und geben Sie die E-Mail-Adresse ein, die Sie stattdessen verwenden möchten. 
Als Nächstes fügen wir eine weitere Benachrichtigung hinzu. Wir senden dem Lead eine E-Mail, sobald er einen Rückruf anfordert, damit er weiß, dass seine Anfrage eingegangen ist.
Klicken Sie dazu auf die blaue Schaltfläche Neue Benachrichtigung hinzufügen.

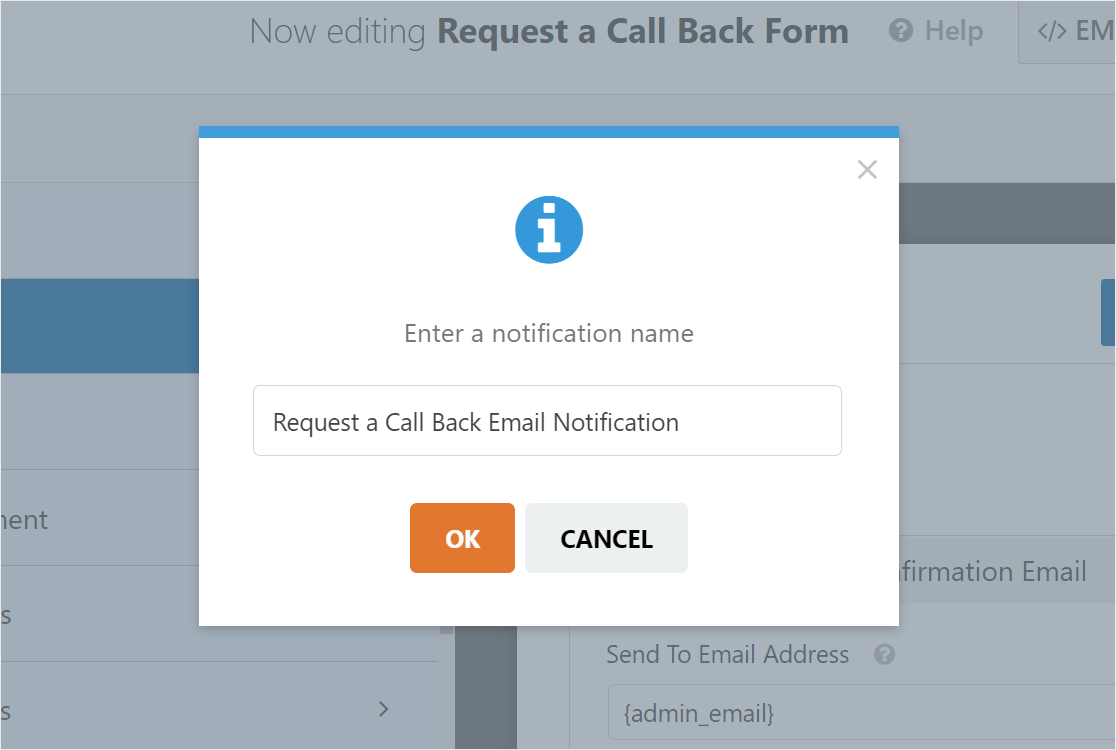
Geben wir der neuen Benachrichtigung einen eigenen Namen, damit wir sie später leicht finden können.

Wenn Sie nach unten scrollen, sehen Sie jetzt 2 Benachrichtigungen im rechten Bereich. Lassen Sie uns das gerade erstellte bearbeiten.
Im Feld " Senden an E-Mail-Adresse" verwenden wir das E-Mail- Smarttag. Auf diese Weise sendet WPForms diese Benachrichtigung automatisch an die E-Mail-Adresse des Leads.

Sie können auch den Text im Betreff und E-Mail-Text anpassen, wenn Sie möchten.
OK super. Alles ist eingerichtet. Lassen Sie uns auf Speichern klicken. Jetzt können Sie Ihr Rückrufformular auf Ihrer Website veröffentlichen.
Schritt 5: Veröffentlichen Sie Ihr Formular
Nachdem Ihr Anfrageformular für einen Rückruf erstellt wurde, veröffentlichen wir es im Web, damit Leads darauf zugreifen können.
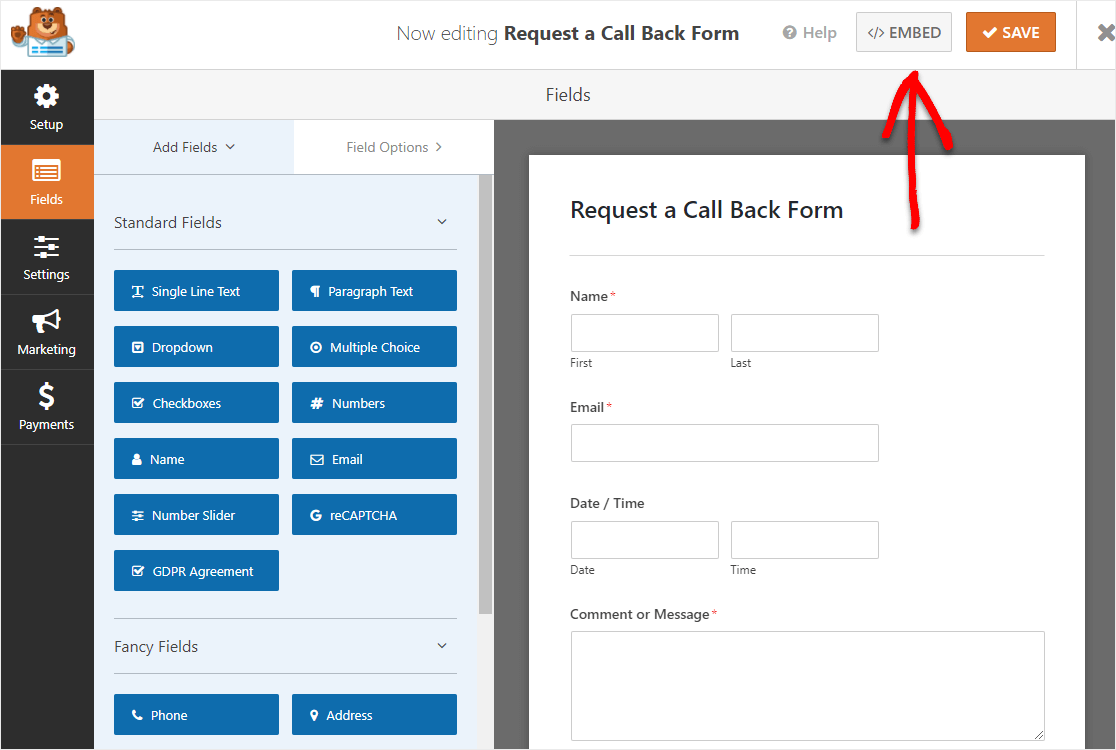
Klicken Sie zunächst oben im Formular- Generator auf die Schaltfläche Einbetten .

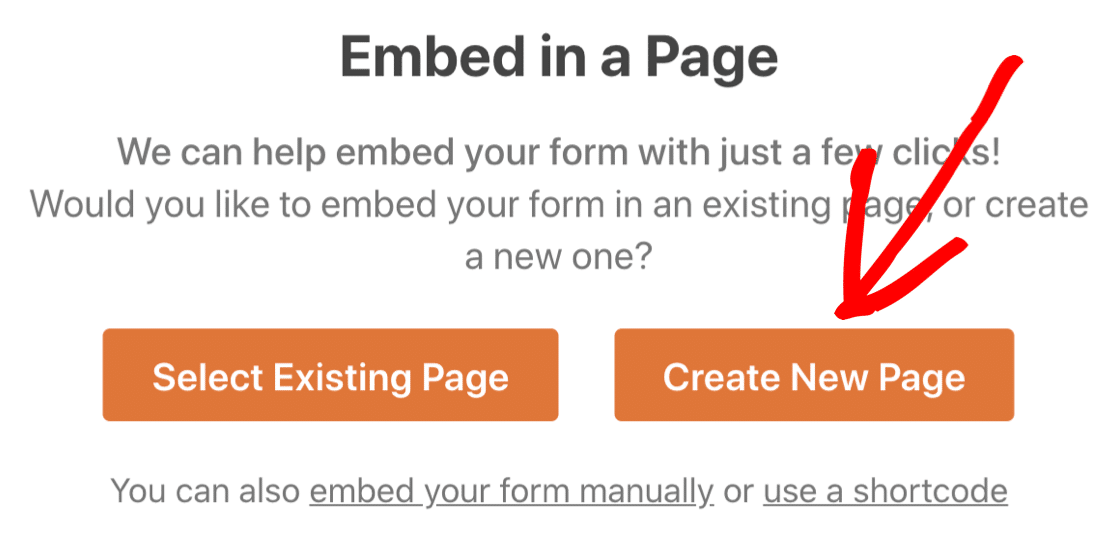
Wenn dann die Benachrichtigung zum Einbetten in eine Seite angezeigt wird, fahren Sie fort und klicken Sie auf Neue Seite erstellen .

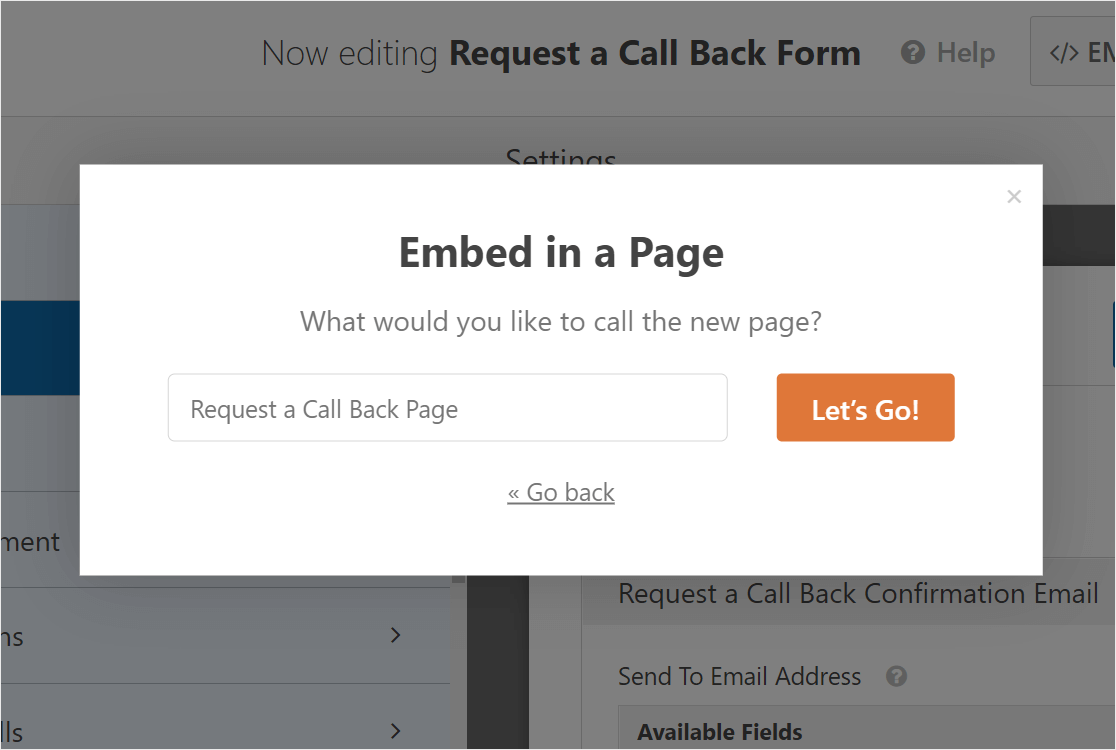
Als nächstes fordert WPForms Sie auf, Ihre Seite zu benennen. Geben Sie den Titel der Seite in das Feld ein und klicken Sie auf Los geht's!

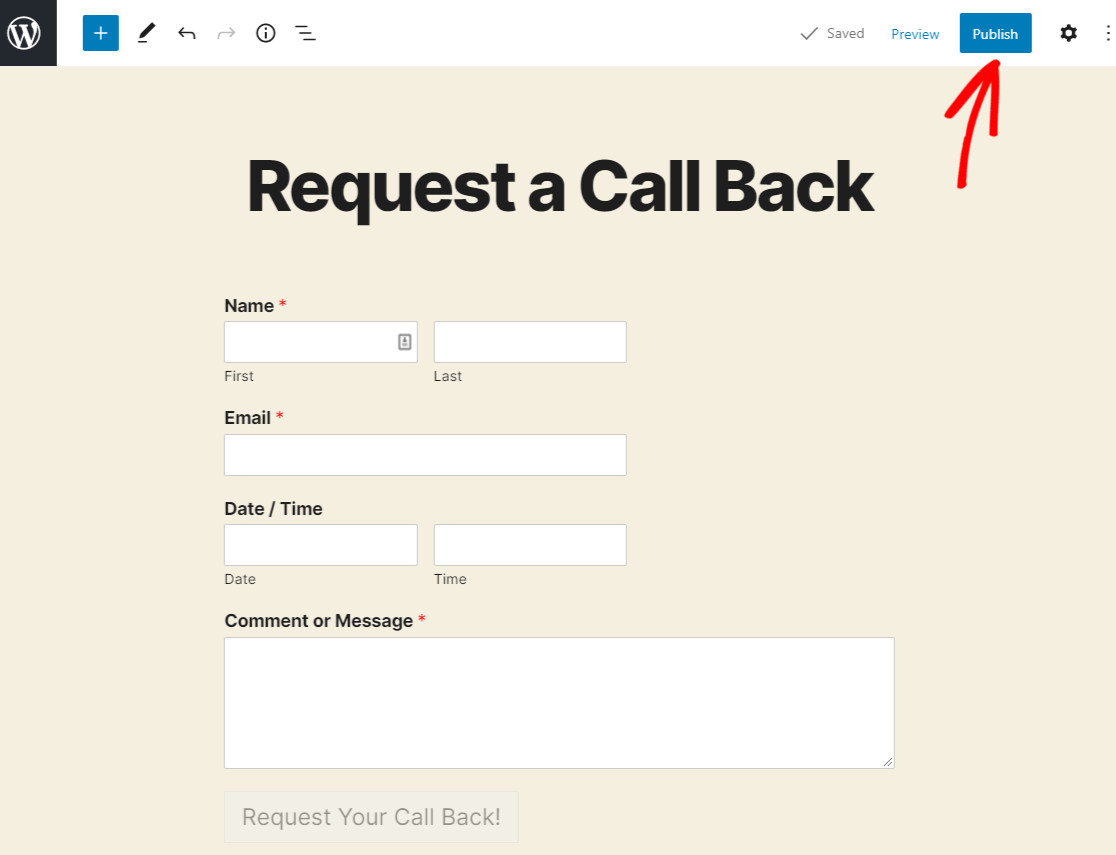
WPForms öffnet eine brandneue Seite für Ihr Formular.
Fahren Sie als Nächstes fort und klicken Sie oben auf Veröffentlichen oder Aktualisieren , um das Formular auf Ihrer Website zu veröffentlichen.

Fantastische Arbeit. Jetzt können Sie den Link zur Seite mit Ihrem Formular teilen und mehr Leads erhalten!
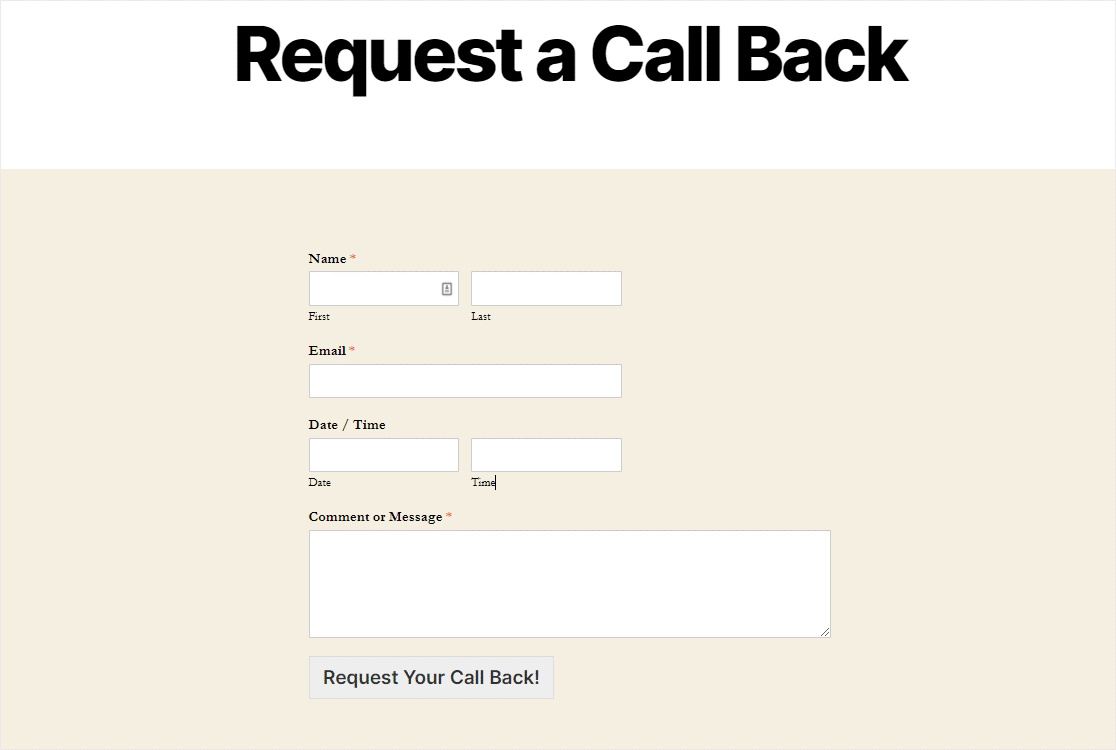
Wenn Sie neugierig sind, so sieht unser fertiges Online-Anfrage- und Rückrufformular aus.

Möchten Sie einen coolen Tipp, um Ihr Formular besonders toll aussehen zu lassen? Mit dem Form Pages-Add-On können Sie es mit nur einem Klick in eine Formular-Landingpage verwandeln.
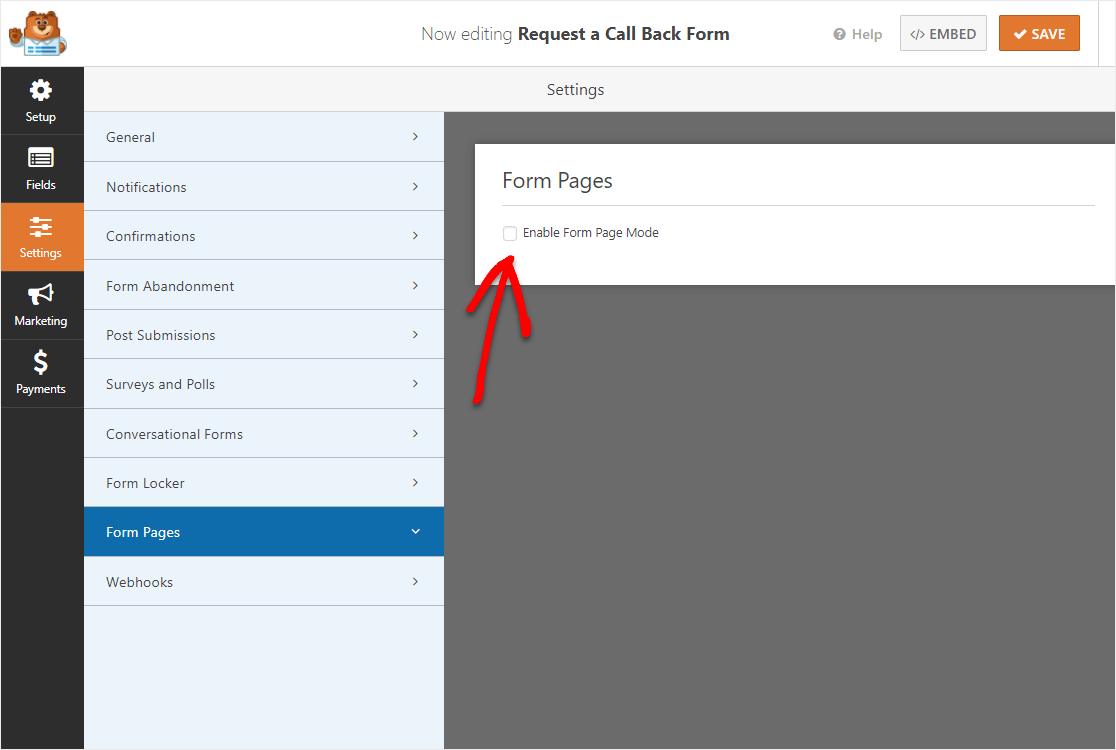
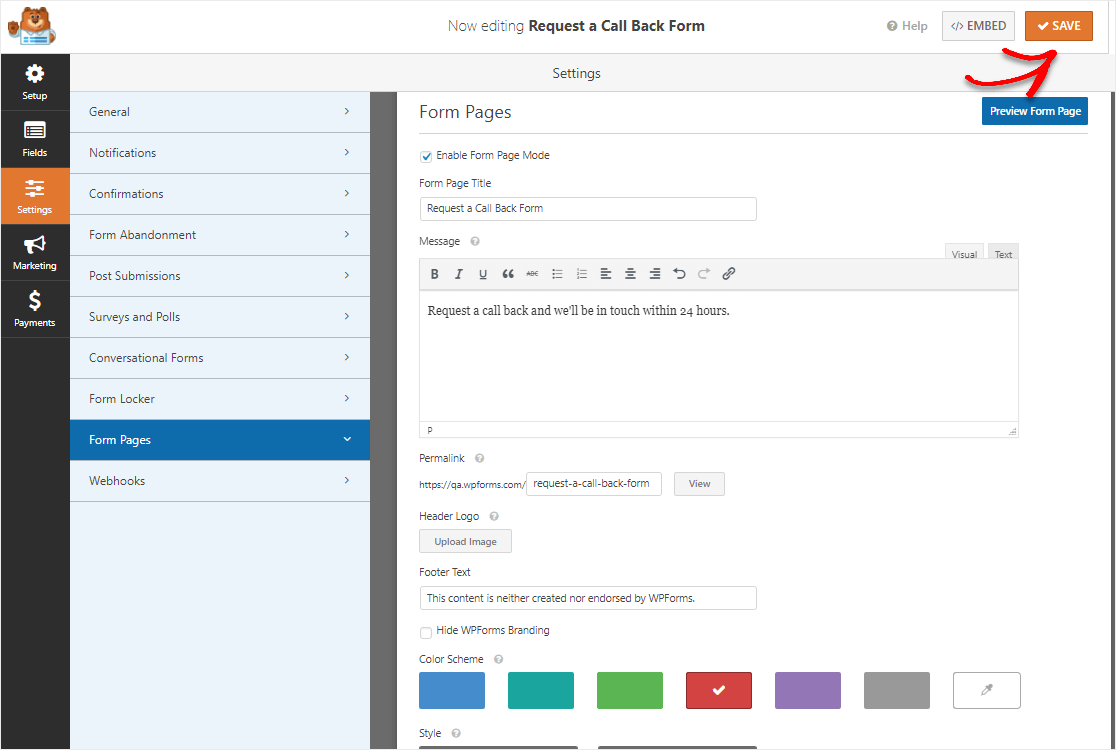
Gehen Sie dazu zurück zum Formular-Builder und klicken Sie auf Einstellungen » Formularseiten und aktivieren Sie dann das Kontrollkästchen neben Formularseitenmodus aktivieren .

Von hier aus können Sie die Farbe, die Nachricht und mehr der Seite anpassen. Klicken Sie auf Speichern, wenn Ihnen das Aussehen gefällt.
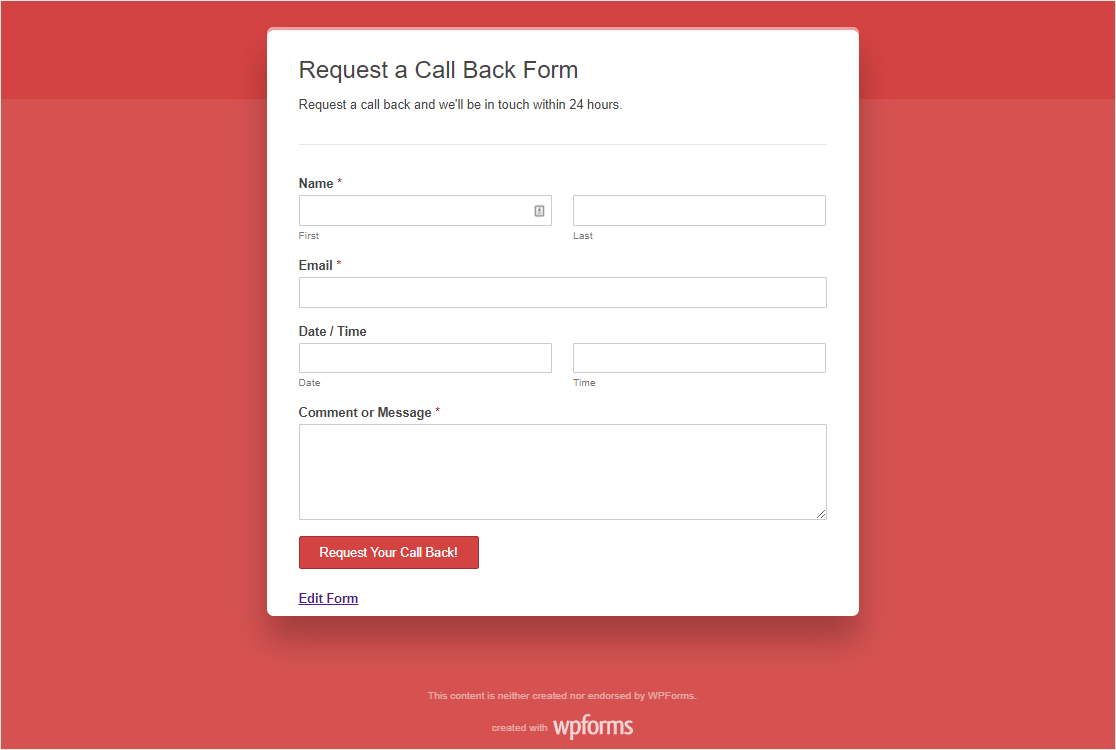
 Wenn Sie jetzt eine Vorschau Ihres Formulars anzeigen oder zu der Seite gehen, auf der es veröffentlicht ist, sehen Sie eine wirklich effektive, ablenkungsfreie Zielseite Ihres Anfrageformulars!
Wenn Sie jetzt eine Vorschau Ihres Formulars anzeigen oder zu der Seite gehen, auf der es veröffentlicht ist, sehen Sie eine wirklich effektive, ablenkungsfreie Zielseite Ihres Anfrageformulars!

Gut gemacht! Sie sind fertig. Vergessen Sie nicht, dass Sie mit Ihrem Formular alle möglichen Dinge tun können, um Webformulare für Sie und Ihre Site wirklich zum Laufen zu bringen, einschließlich des Hinzufügens von bedingter Logik.
Machen Sie jetzt aus Ihrer Anfrage ein Rückrufformular
Abschließende Gedanken zu den Rückrufformularen
Da ist es also. Sie wissen jetzt, wie Sie in WordPress ein Rückrufformular für Ihre ganz eigene Anfrage erstellen.
Sie möchten den Erfolg Ihrer Website noch weiter steigern? In unserem Leitfaden erfahren Sie, wie Sie Ihr Online-Geschäft auf das nächste Level bringen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem weltweit besten Formularersteller. WPForms Pro enthält jede Menge kostenlose Formularvorlagen, die Sie sofort laden und mit der Anpassung beginnen können.
Und vergessen Sie nicht, uns auf Twitter und Facebook zu folgen, um weitere Updates aus unserem Blog zu erhalten.
