So fordern Sie eine Zahlung für ein Formular zum Hochladen von WordPress-Dateien an
Veröffentlicht: 2020-10-02Möchten Sie eine Zahlung in einem Formular zum Hochladen von WordPress-Dateien verlangen? Wenn Sie gleichzeitig eine Datei erhalten und bezahlen, sparen Sie Zeit und steigern Ihre Conversions.
In diesem Artikel zeigen wir Ihnen, wie Sie sicherstellen, dass Ihre Besucher beim Hochladen einer Datei auf Ihrer Website bezahlen.
Erstellen Sie jetzt Ihr Zahlungsformular für den Datei-Upload
Wie erstelle ich ein Zahlungsformular in WordPress?
Es ist einfach, mit dem WPForms-Plugin ein Zahlungsformular in WordPress zu erstellen.
WPForms ist das beste Formularerstellungs-Plugin für WordPress. Damit können Sie jede Art von Formular für Ihre Website erstellen, ohne Code schreiben zu müssen.
Das Tolle an WPForms ist, dass Sie verhindern können, dass Personen ein Formular ohne Datei-Upload und Zahlung senden. Dies ist praktisch für Formulare wie:
- Bestellformulare für Großhandel
- Bestellformulare von Avon
- Von Benutzern eingereichte Ereignisse
- Patientenaufnahmeformulare für Veterinärmediziner
Mit WPForms sparen Sie viel Zeit bei der Verfolgung von Zahlungen oder beim Stornieren von Bestellungen, wenn die Leute die benötigten Dateien nicht senden.
Es ist ganz einfach, ein Datei-Upload-Formular mit einem Kreditkartenzahlungsfeld einzurichten. Lassen Sie uns fortfahren und den Prozess durchlaufen.
So fordern Sie eine Zahlung für ein Formular zum Hochladen von WordPress-Dateien an
In diesem Beispiel erstellen wir ein Angebotsannahmeformular für eine Unternehmenswebsite. Um das Projekt zu starten, muss unser Besucher eine Datei hochladen und eine Anzahlung leisten.
Hier sind die Schritte, die wir durcharbeiten werden:
- Installieren Sie das WPForms-Plugin
- Erstellen Sie ein Datei-Upload-Formular
- Fügen Sie Stripe Payment zu Ihrem Datei-Upload-Formular hinzu
- Konfigurieren Sie Ihre Stripe-Zahlungseinstellungen
- Veröffentlichen Sie Ihr Zahlungsformular für den Datei-Upload
Beginnen wir mit der Installation des Plugins.
Schritt 1: Installieren Sie das WPForms-Plugin
Lassen Sie uns zunächst das WPForms-Plugin installieren und aktivieren. Wenn Sie dabei Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines Plugins in WordPress.
Als Nächstes richten wir Zahlungen ein. Bleiben Sie für diesen nächsten Teil im WordPress-Dashboard.
Wenn Sie Stripe vs. PayPal in Betracht ziehen, ist die gute Nachricht, dass Sie mit WPForms beides verwenden können. Sie können auch mit Authorize.Net bezahlen, wenn Sie dies bevorzugen.
In diesem Beispiel verwenden wir Stripe.
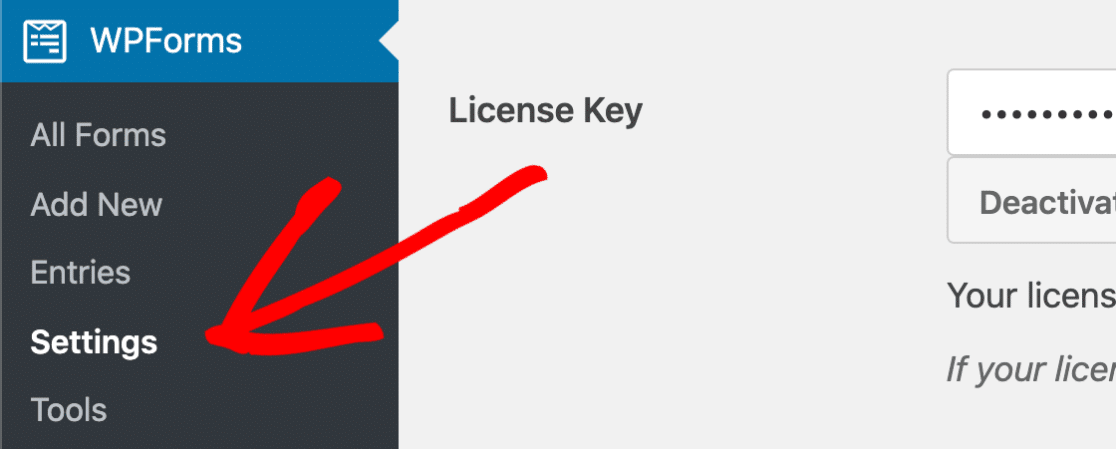
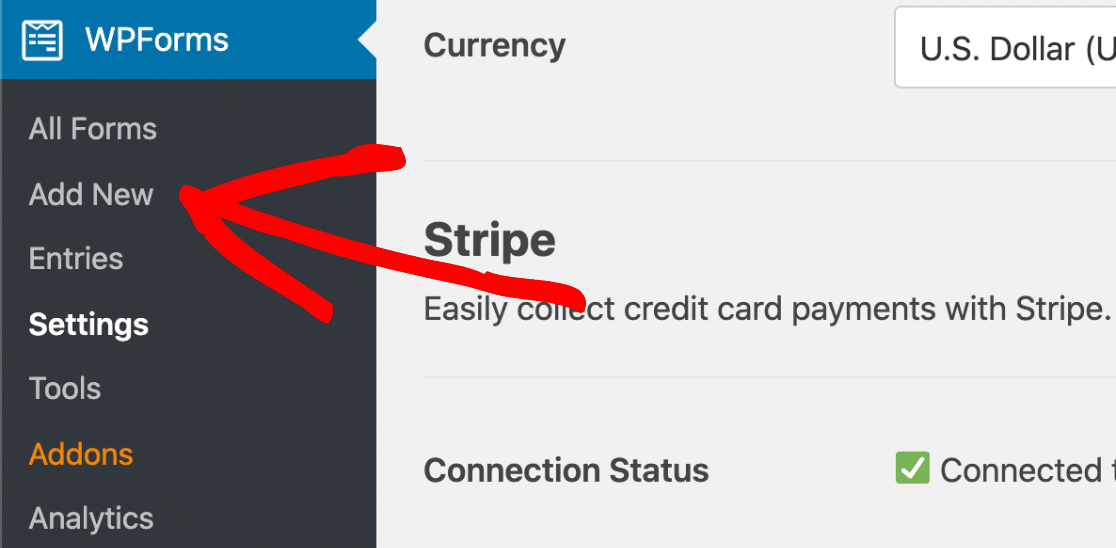
Um zu beginnen, müssen Sie in der linken Navigationsleiste auf WPForms und dann auf Einstellungen klicken.

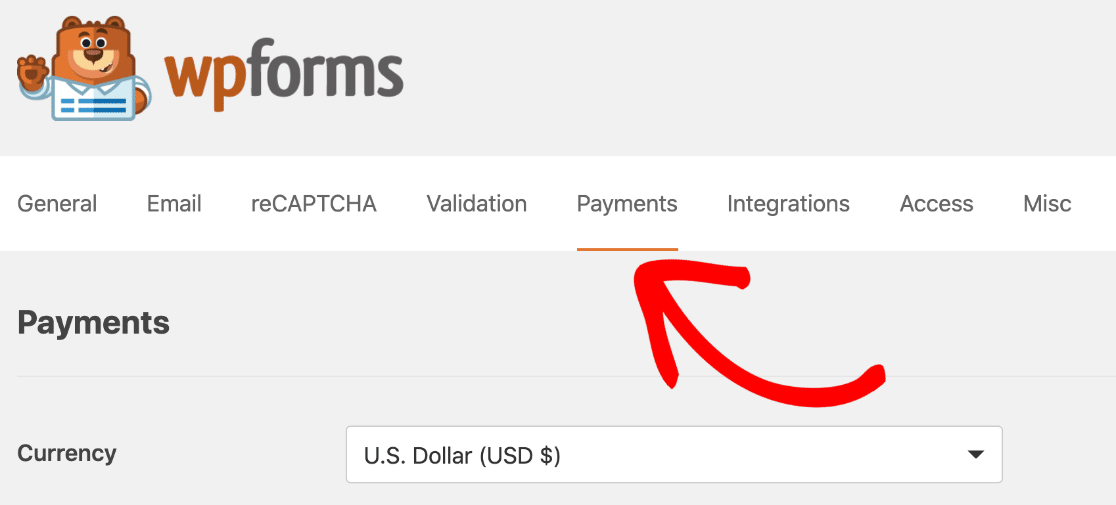
Klicken Sie nun oben auf die Registerkarte Zahlungen .

Überprüfen Sie zunächst, ob die Währung richtig eingestellt ist. Wenn dies nicht der Fall ist, können Sie es im Dropdown-Menü ändern.
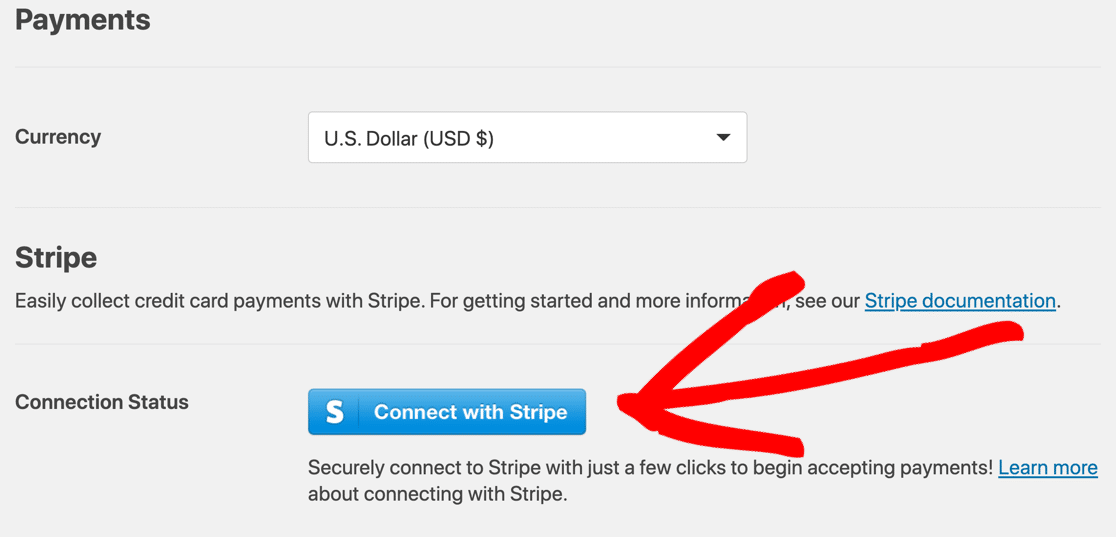
Scrollen Sie dann nach unten zum Abschnitt Stripe und klicken Sie auf die blaue Schaltfläche Connect with Stripe .

Sie können jetzt ein Konto für Stripe erstellen oder sich bei Ihrem bestehenden Konto anmelden. Wenn Sie Hilfe benötigen, lesen Sie unsere ausführliche Dokumentation zur Verwendung des Stripe-Addons mit WPForms.
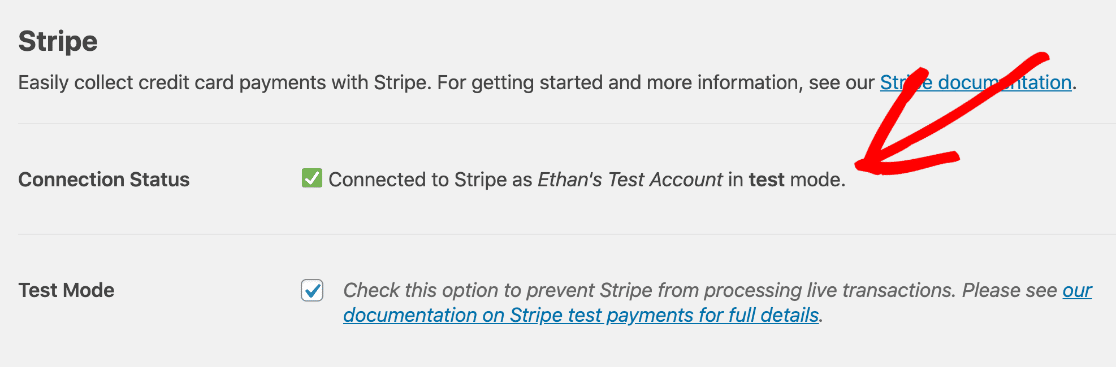
Sobald Stripe verbunden ist, sehen Sie eine Meldung im Stripe-Bereich der Seite, um zu bestätigen, dass alles eingerichtet ist:

Ist Ihnen aufgefallen, dass wir Stripe im Testmodus ausführen? Wenn Sie Ihr Formular ausprobieren möchten, ohne echte Zahlungen zu leisten, können Sie das Kontrollkästchen Testmodus aktivieren, um dies zu aktivieren.
OK, jetzt arbeiten wir mit Stripe und machen das Formular.
Schritt 2: Erstellen Sie ein Datei-Upload-Formular
Jetzt erstellen wir ein Formular für unsere Kunden, um ein Angebot anzunehmen. Auf diesem Formular müssen sie eine Anzahlung leisten und ein Dokument beifügen.
Das Formular sieht einem normalen Datei-Upload-Formular ähnlich, enthält jedoch einige zusätzliche Felder für Stripe.
WPForms ist das beste Plugin zum Hochladen von WordPress-Dateien. Es wird mit über 100 Formularvorlagen geliefert, sodass das Erstellen jeder Art von Formular wirklich einfach ist. Lassen Sie uns die Vorlage für einfaches Kontaktformular verwenden und anpassen.
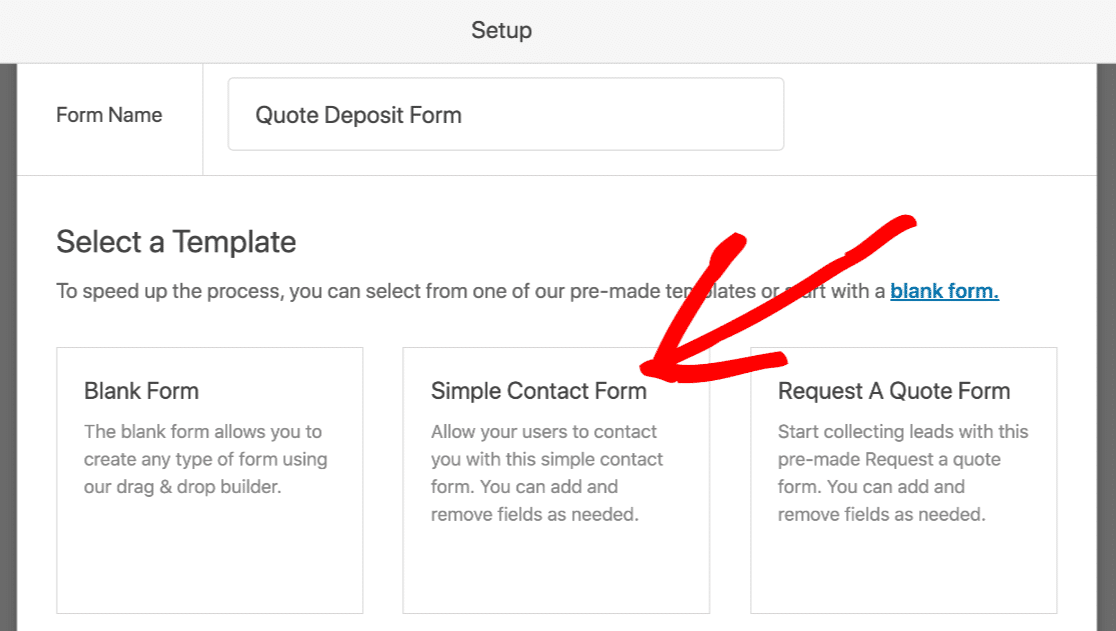
Um zu beginnen, klicken Sie im WPForms-Menü auf Neu hinzufügen.

Geben Sie im Formular-Generator oben einen Namen für Ihr Formular ein. Klicken Sie dann auf die Vorlage Einfaches Kontaktformular .

Obwohl diese Vorlage für ein Kontaktformular gedacht ist, können wir weitere Felder hinzufügen, damit es so funktioniert, wie wir es möchten.
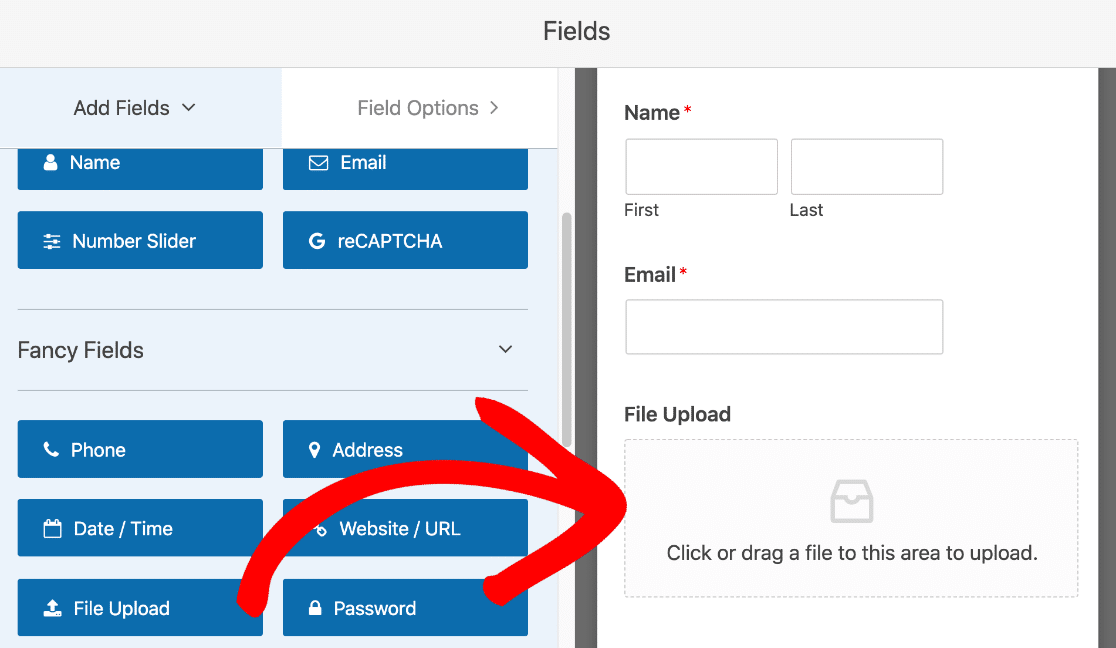
Der WPForms-Formulargenerator wird in Ihrem Browser geöffnet. Beachten Sie, dass im rechten Fensterbereich immer eine Live-Formularvorschau angezeigt wird, mit der Sie leicht sehen können, wie das fertige Formular aussehen wird. Auf der linken Seite sehen Sie eine Liste mit Feldern, die hinzugefügt werden können.
Klicken und ziehen wir ein Datei-Upload- Feld aus dem linken Bereich in den rechten Bereich.

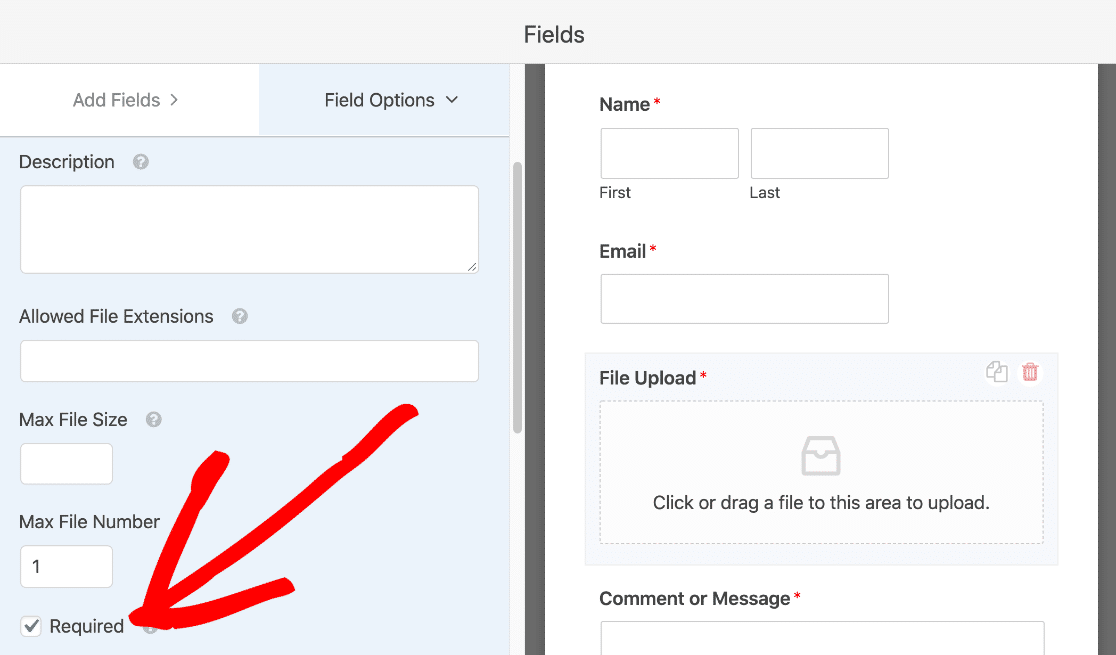
Klicken Sie nun auf das Feld Datei-Upload und aktivieren Sie das Kontrollkästchen Erforderlich .

Wenn der Benutzer keine Datei hinzufügt, wird das Formular nicht gesendet.
Lassen Sie uns nach unten scrollen und den Abschnitt Erweiterte Optionen erweitern . Ist Ihnen aufgefallen, dass wir den modernen Stil für das Feld verwenden?
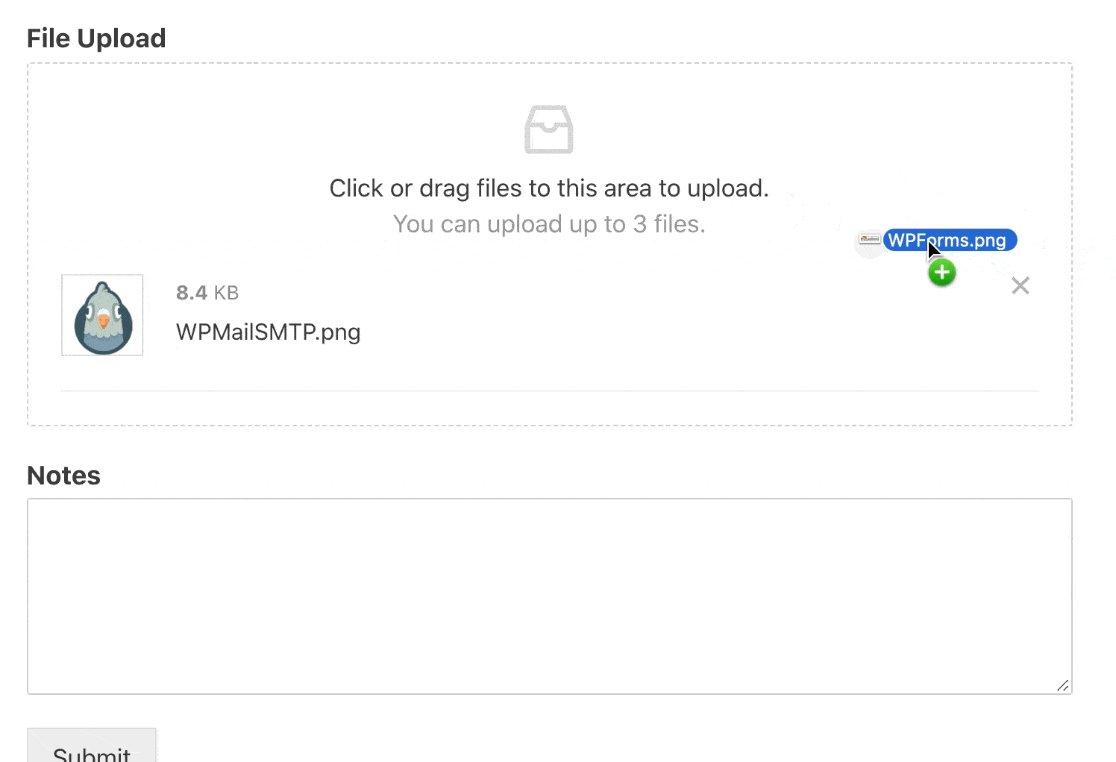
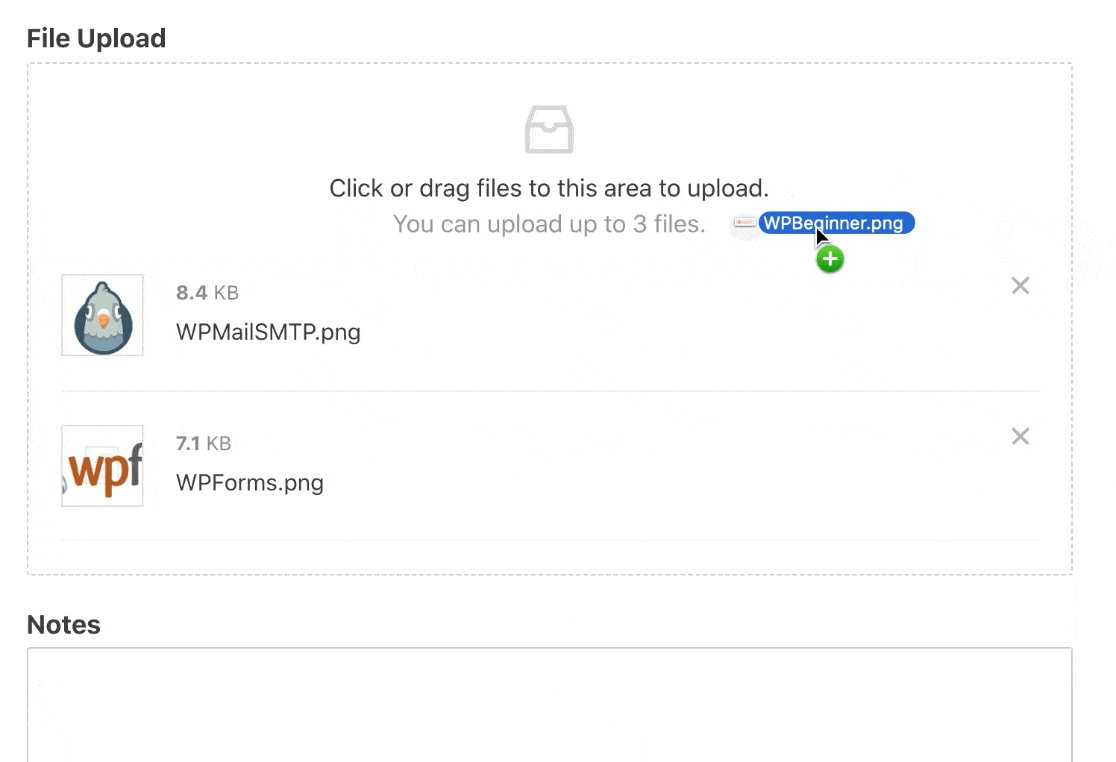
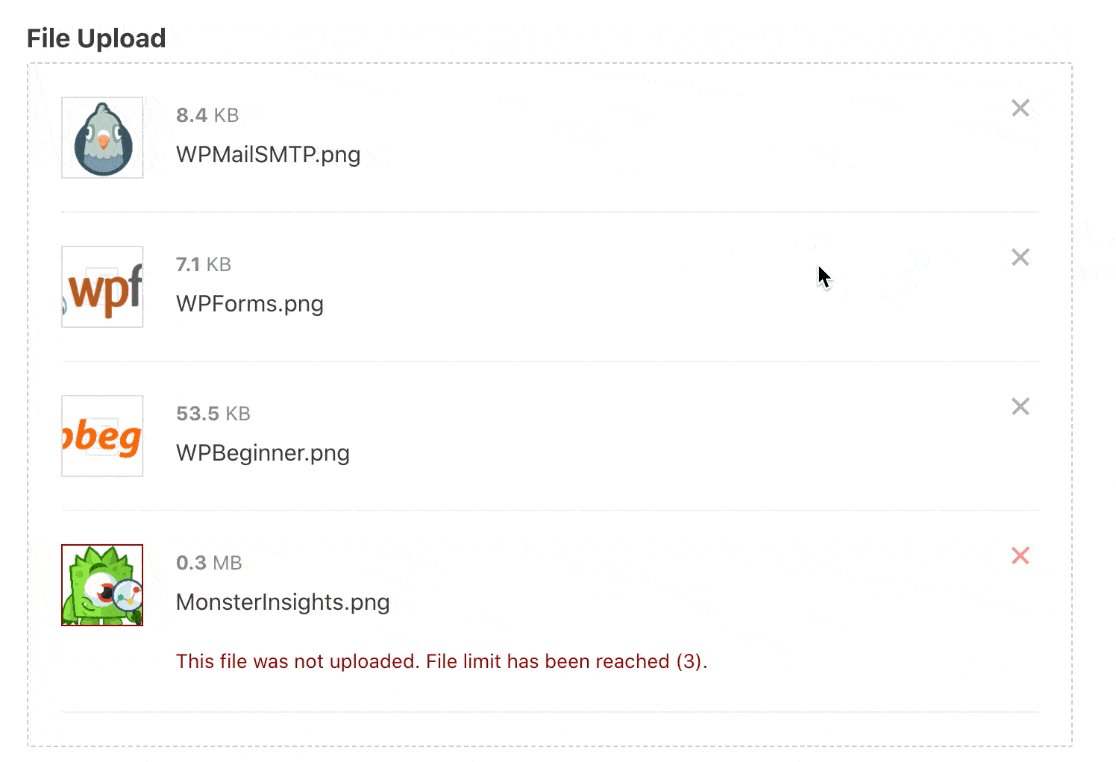
Der moderne Stil ist am besten geeignet, da die Benutzer Dateien per Drag & Drop auf das Feld ziehen können, um sie hochzuladen. Sie können auch mehrere Dateien im selben Formular akzeptieren:


Wenn Sie zusätzliche Hilfe bei der Einrichtung Ihres Formulars benötigen, lesen Sie diese Anleitung zum Erstellen eines einfachen Kontaktformulars in WordPress für weitere Details.
OK, jetzt haben wir im Formular ein Feld zum Hochladen von Dateien, wir müssen nur noch die Zahlungsfelder hinzufügen.
Klicken Sie oben auf Speichern, um Ihren bisherigen Fortschritt zu speichern.
Schritt 3: Stripe-Zahlung zu Ihrem Datei-Upload-Formular hinzufügen
Jetzt haben wir ein funktionierendes Datei-Upload-Formular, alles was wir tun müssen, ist die Anzahlung vom Kunden über ein sicheres Zahlungsfeld einzuziehen.
Lassen Sie uns für dieses Formular ein wirklich einfaches Beispiel mit 2 Feldern erstellen:
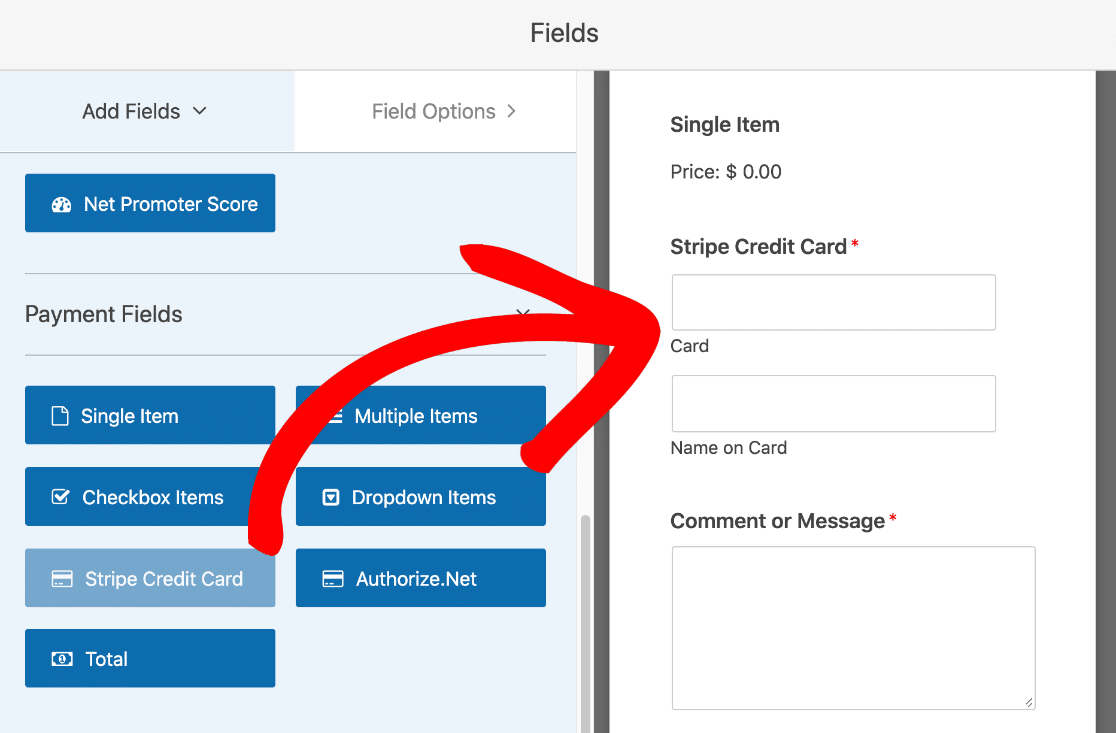
- Ein Feld für Einzelartikel
- Ein Stripe-Kreditkartenfeld.
Fahren Sie fort und ziehen Sie diese 2 Felder aus dem linken Bereich auf das Formular auf der rechten Seite.

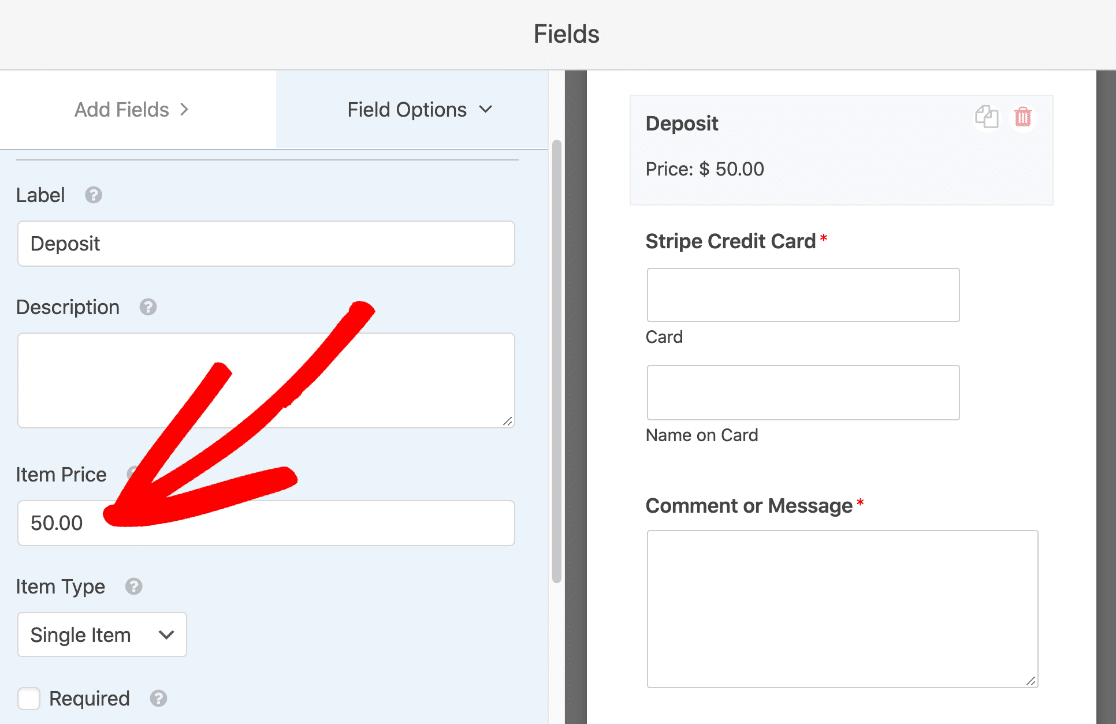
Klicken Sie nun auf das Feld Einzelartikel, um die Einstellungen zu öffnen. Geben Sie in Artikelpreis den Preis ein , den Sie Ihrem Kunden in Rechnung stellen möchten.

Das ist es. Die Zahlungsfelder sind fertig!
Wenn Sie weitere Zahlungsfelder hinzufügen möchten, lesen Sie diese Anleitung, wie Sie einen Zahlungsbetrag in Ihrem Formular anfordern können. Das Hinzufügen eines Gesamtfelds hilft zu verhindern, dass jemand eine Zahlung in Höhe von 0,00 USD sendet. In diesem Fall benötigen wir kein Feld Gesamt, da wir 1 Festpreis verwenden.
OK. Wir sind hier fertig. Kommen wir also zu den Zahlungseinstellungen für das Formular.
Schritt 4: Konfigurieren Sie Ihre Stripe-Zahlungseinstellungen
Die harte Arbeit ist getan! Wir sind auf der Zielgeraden. Wir müssen WPForms nur genau mitteilen, was wir in Stripe tun möchten, wenn das Formular gesendet wird.
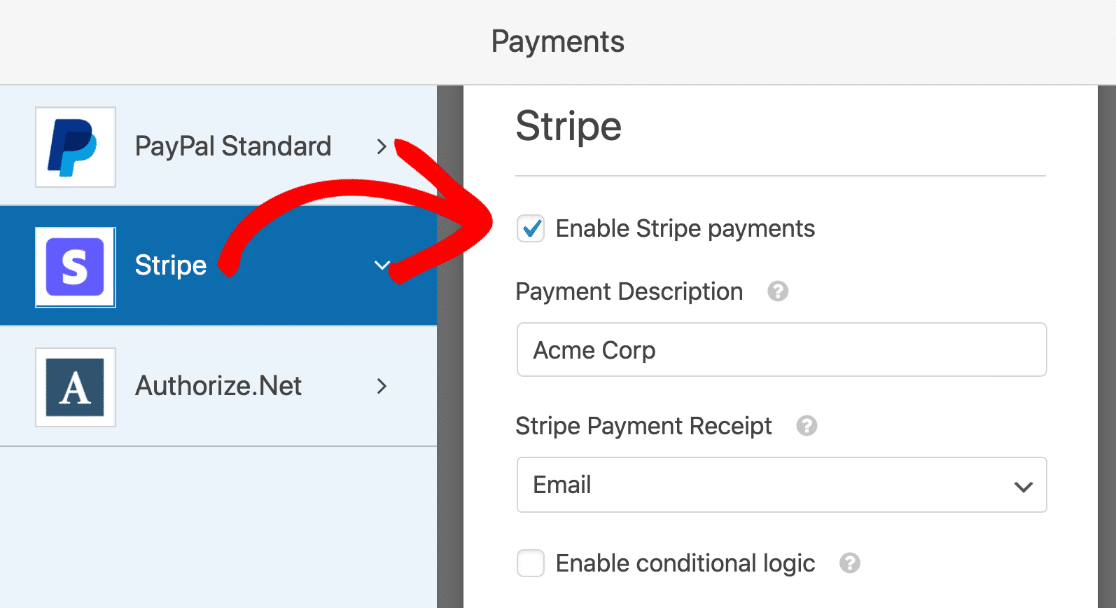
Bleiben Sie im Formularersteller und klicken Sie auf Zahlungen » Stripe . Klicken Sie dort auf das Kontrollkästchen Stripe-Zahlungen aktivieren.

Es gibt einige Einstellungen, die Sie hier anpassen können:
- Zahlungsbeschreibung – Dies ist die Beschreibung, die auf der Kreditkartenabrechnung Ihres Kunden erscheint. Normalerweise sollten Sie hier Ihren Firmennamen eingeben.
- Stripe-Zahlungsbestätigung – Wählen Sie E-Mail aus der Dropdown-Liste aus, um eine Quittung an die E-Mail-Adresse zu senden, die Ihr Besucher in das Formular eingegeben hat.
- Bedingungslogik aktivieren – Damit können Sie die Zahlung nur verarbeiten, wenn bestimmte Bedingungen erfüllt sind. Dies ist hilfreich, wenn Sie vor der Zahlung prüfen möchten, ob wichtige Felder ausgefüllt sind.
Die restlichen Einstellungen gelten für wiederkehrende Zahlungen, daher müssen wir diese jetzt nicht bearbeiten.
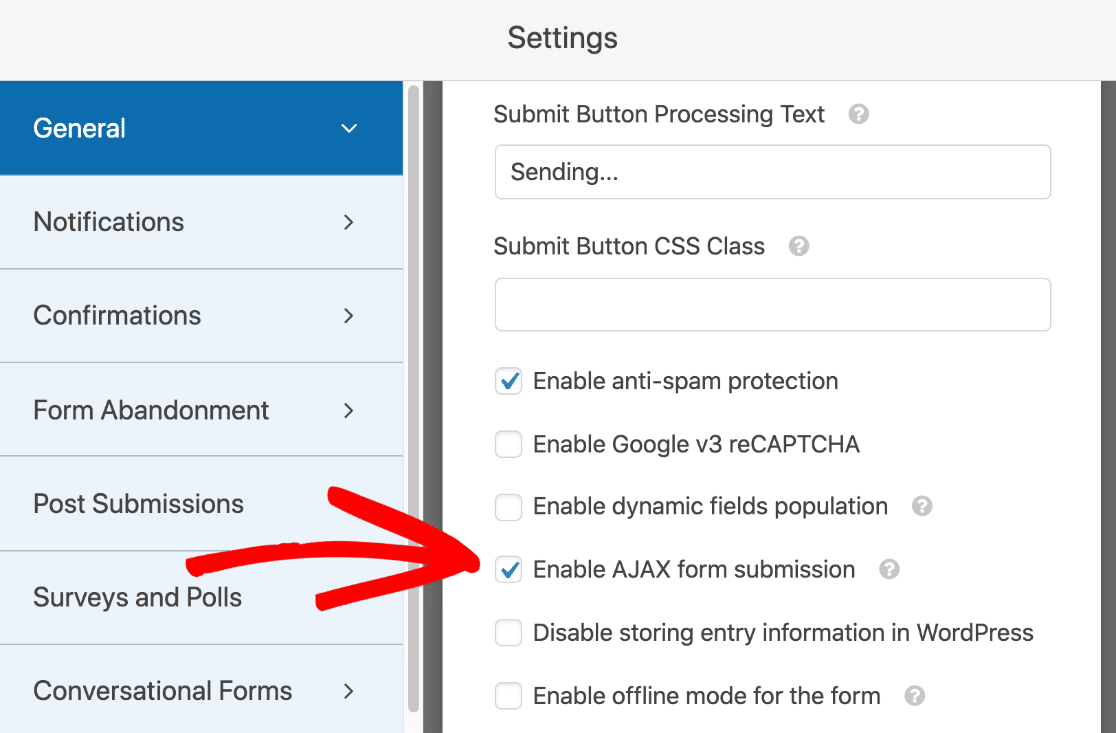
Hier ist der letzte Schritt. Klicken Sie links auf Einstellungen und aktivieren Sie das Kontrollkästchen Übermittlung von AJAX-Formularen aktivieren.

Sie können hier zusätzliche Formularbenachrichtigungen hinzufügen und die Bestätigungsnachricht ändern, wenn Sie möchten.
Alles erledigt? Klicken Sie oben auf Speichern .
Nur noch ein Schritt!
Schritt 5: Veröffentlichen Sie Ihr Zahlungsformular für den Datei-Upload
Jetzt können wir Ihr Formular veröffentlichen. Dies ist der einfachste Teil.
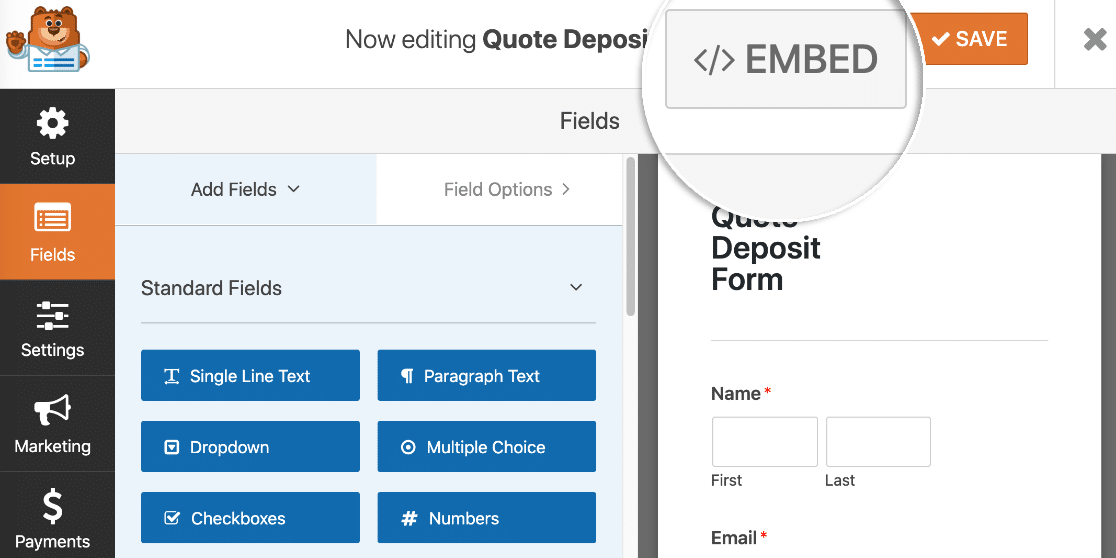
Klicken Sie oben im Formular-Builder-Fenster auf Einbetten .

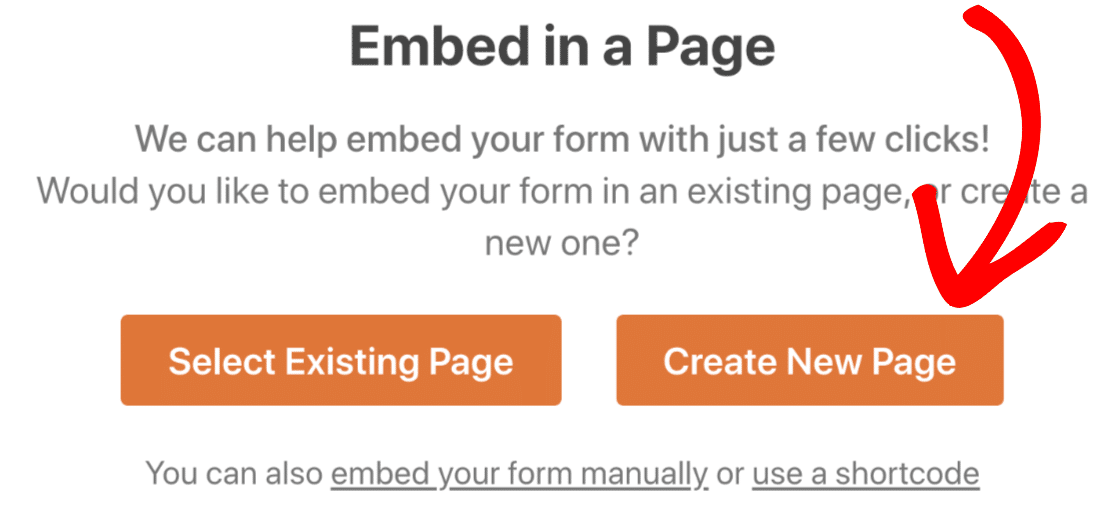
In diesem Beispiel werden wir Neue Seite erstellen .

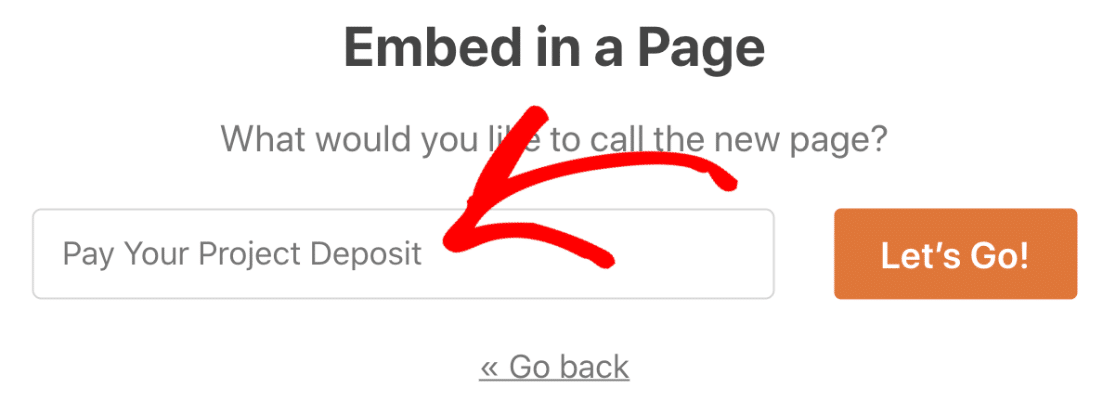
Wir werden unsere Seite Pay Your Project Deposit nennen. Geben Sie hier Ihren bevorzugten Seitennamen ein und klicken Sie dann auf Los geht's .

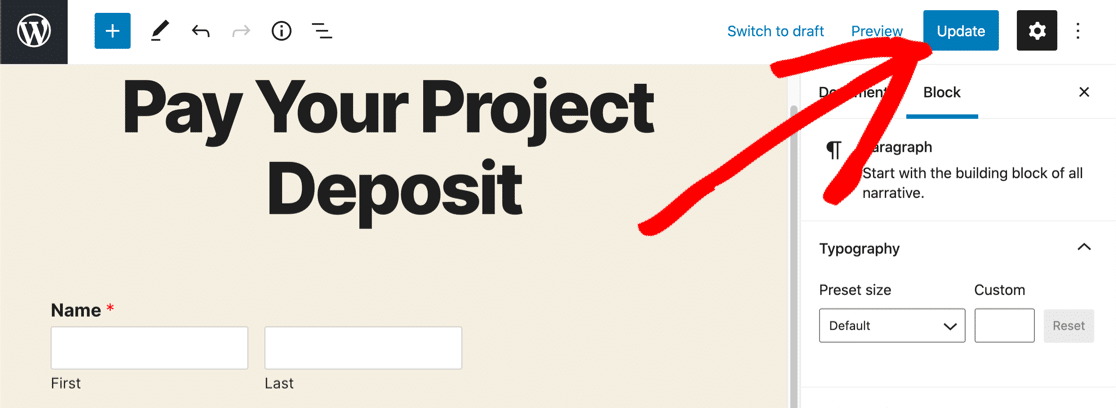
WPForms erstellt nun eine neue Seite und fügt das von uns erstellte Formular hinzu. Alles, was Sie noch tun müssen, ist oben rechts auf die Schaltfläche Veröffentlichen oder Aktualisieren zu klicken.

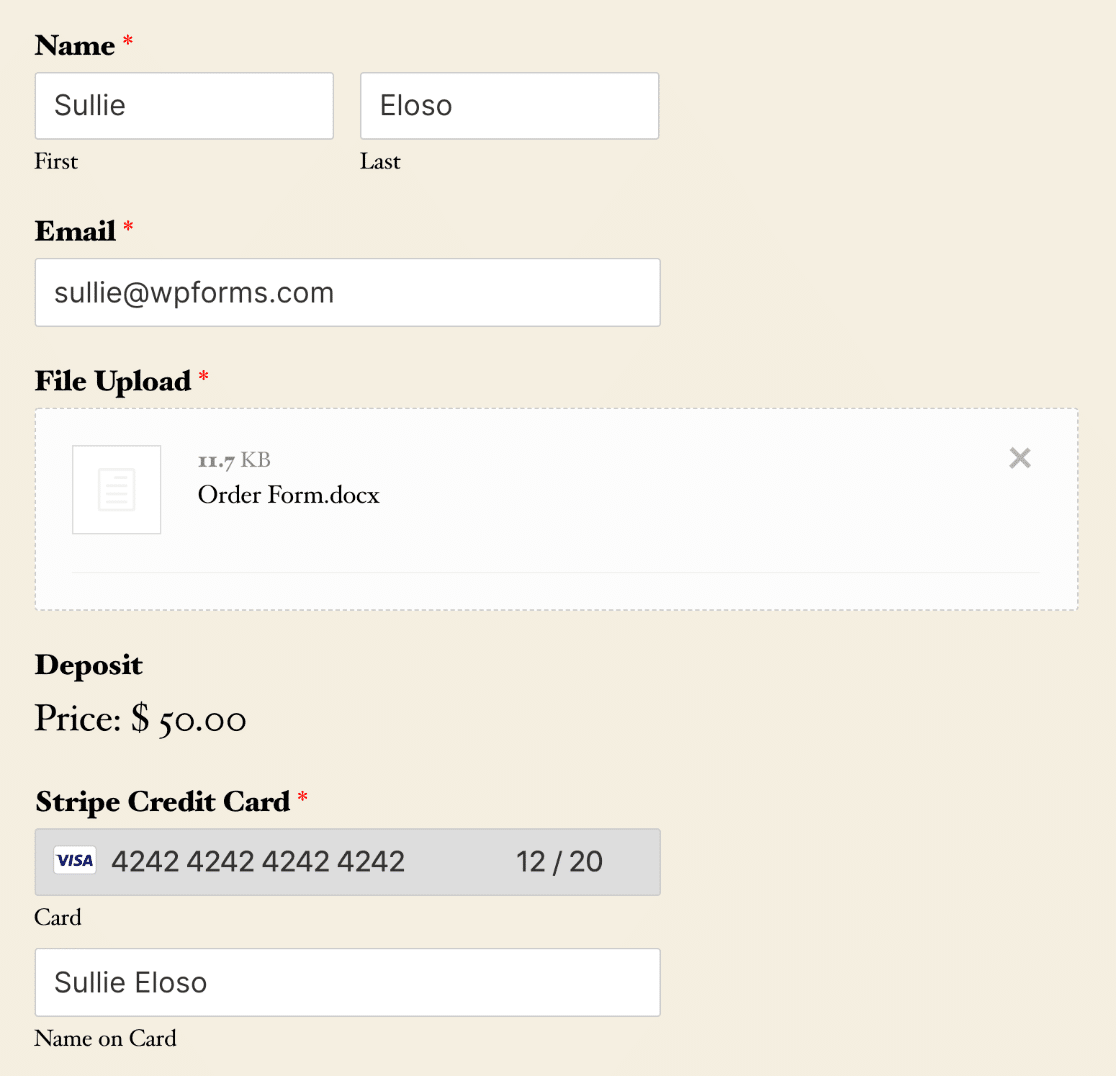
Jetzt ist das Formular live, Sie können Zahlungen und Datei-Uploads in einem Formular entgegennehmen!

Ist Ihnen aufgefallen, dass wir für die Testeinreichung eine spezielle Kartennummer verwendet haben? Wenn Sie sich im Testmodus befinden, können Sie dieselben Kartendaten verwenden, um Ihr Stripe-Formular auszuprobieren.
Und das ist es! Sie sind bereit, die Zahlung in Ihrem WordPress-Datei-Upload-Formular entgegenzunehmen.
Erstellen Sie jetzt Ihr Zahlungsformular für den Datei-Upload
Weiter: Optionale Zahlung zu einem Formular hinzufügen
Möchten Sie Datei-Uploads mit optionaler Zahlung durchführen? Dies könnte eine gute Möglichkeit sein, Spenden für eine Wohltätigkeitsorganisation oder gemeinnützige Organisation anzunehmen.
Um zu erfahren, wie Sie die Zahlung optional machen, lesen Sie diesen Artikel zum Hinzufügen eines optionalen Zahlungsfelds zu einem Formular.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält Vorlagen für Datei-Upload-Formulare und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
