So verbessern Sie Ihre Blogs mit dem Cyber Monday Blog Bundle
Veröffentlicht: 2024-12-12Haben Sie genug von einem langweiligen Blog? Der Divi Cyber Monday Sale bietet eine einzigartige Gelegenheit, Ihren Blog zu überarbeiten und ihm neues Leben einzuhauchen. Während des Angebots erhalten Sie 70 % Rabatt auf das Cyber Monday-Blog-Paket, das leistungsstarke Tools enthält, mit denen Sie das Design, die Funktionalität und das Benutzererlebnis Ihres Blogs verbessern können.
In diesem Beitrag besprechen wir das Paket und zeigen Ihnen, wie Sie seine Produkte nutzen können, um Ihr Blog in eine ansprechende und informative Informationsdrehscheibe zu verwandeln.
- 1 Was im Cyber Monday-Blogpaket enthalten ist
- 1.1 Was im Cyber Monday Blog Bundle enthalten ist
- 1.2 Produkte in diesem Bundle
- 2 Die Produkte, mit denen wir unseren Blog neu gestalten
- 2.1 DiviSwift Ajax-Suche
- 2.2 Divi-Blog-Modulpaket
- 2.3 Divi-Blog-Extras
- 2.4 Divi-Inhaltsverzeichnis-Ersteller
- 3 So erneuern Sie Ihre Blogs mit dem Cyber Monday Blog Bundle
- 3.1 Schritt 1: Installieren Sie die Marketplace-Produkte
- 3.2 Schritt 2: Installieren Sie das Divi Blog-Modulpaket
- 3.3 Schritt 3: Erstellen Sie einen Feature-Bereich mit Divi-Blog-Extras
- 3.4 Schritt 4: Wählen Sie ein Layout aus dem Divi-Blog-Modulpaket
- 3.5 Schritt 5: Erstellen Sie eine Blog-Archivseite mit Divi-Blog-Extras
- 3.6 Schritt 6: Fügen Sie Ihren Blog-Beiträgen ein Inhaltsverzeichnis hinzu
- 3.7 Schritt 7: Konfigurieren Sie die DiviSwift Ajax-Suche
- 4 Erhalten Sie tolle Angebote während unseres Cyber Monday Sale
- 5 70 % Rabatt auf das Blog-Paket
Was im Cyber Monday-Blogpaket enthalten ist

Das Cyber Monday Blog Bundle ist eines unserer besten Cyber Monday-Angebote. Verwandeln Sie Ihr Blog mit Hunderten von Layouts, Erweiterungen und untergeordneten Themen für Divi. Wählen Sie aus Produktraster, Social-Media-Buttons, Instagram-Feeds, Ajax-Suche und mehr. Mit 17 Premium-Produkten können Sie unvergessliche Blogs erstellen.
Holen Sie sich das Cyber Monday-Blog-Paket
Was im Cyber Monday-Blogpaket enthalten ist
| Produkt | Was Sie bekommen | Regulärer Preis | Paketpreis (70 % RABATT) | |
|---|---|---|---|---|
| 1 | Divi Blog Ultra | Eine Sammlung von Modulen und Layouts zur Präsentation von Blogbeiträgen, Archiven und mehr | | ️ |
| 2 | Blogging-Toolkit | Über 50 Blog- und Post-Layout-Vorlagen | | ️ |
| 3 | Neoblogger | Ein vielseitiges untergeordnetes Nachrichten-, Blog- und Zeitschriftenthema für Divi | | ️ |
| 4 | Divi-Inhaltsverzeichnis-Ersteller | Fügt Divi ein Inhaltsverzeichnismodul hinzu | | ️ |
| 5 | Blog-Layouts | Eine Sammlung von 106 Blog- und Post-Layouts für Divi | | ️ |
| 6 | Blog- und Post-Layouts für Divi | 68 moderne Post- und Blog-Layouts für Divi | | ️ |
| 7 | DiviSwift Ajax-Suche | Ein Ajax-Suchmodul für Divi, das während der Eingabe Ergebnisse liefert | | ️ |
| 8 | Divi Instagram-Feed | Fügt Divi ein Modul zur Anzeige von Instagram-Inhalten hinzu | | ️ |
| 9 | Das komplette Divi-Blog-Kit | Eine Sammlung von Seiten und Vorlagen zum Erstellen eines Blogs mit Divi | | ️ |
| 10 | Divi Social Plus | Fügt Divi Social-Sharing- und Instagram-Feed-Module hinzu | | ️ |
| 11 | iJOO – Erweitertes Blog-/Magazin-Modul | Ein Blog- und Magazinmodul für Divi | | ️ |
| 12 | Divi Social Sharing Buttons Maker | Fügt Divi Social-Sharing-Buttons mit 5 Layoutoptionen und 29 Social-Media-Netzwerken hinzu | | ️ |
| 13 | Divi-Blog-Modulpaket | Ein Divi-Blog-Layoutpaket mit 210 vorgefertigten Layouts | | ️ |
| 14 | Divi Blog Pro | Eine Sammlung von 8 Premium-Blogmodulen für Divi | | ️ |
| 15 | Blogy – Blog- und Post-Layouts | 80 Blog-, 20 Post- und 2 Suchergebnisse-Layouts für Divi | | ️ |
| 16 | Divi-Beitrag erweitert | 5 Post-Layouts für Divi | | ️ |
| 17 | Divi-Blog-Extras | Eine Auswahl von 10 Blog-Layouts für Divi | | ️ |
| Cyber Monday Blog-Booster-Paket | Eine Sammlung von Erweiterungen, Layouts und untergeordneten Themen zur Verbesserung Ihres WordPress-Blogs | | 151,20 $ |
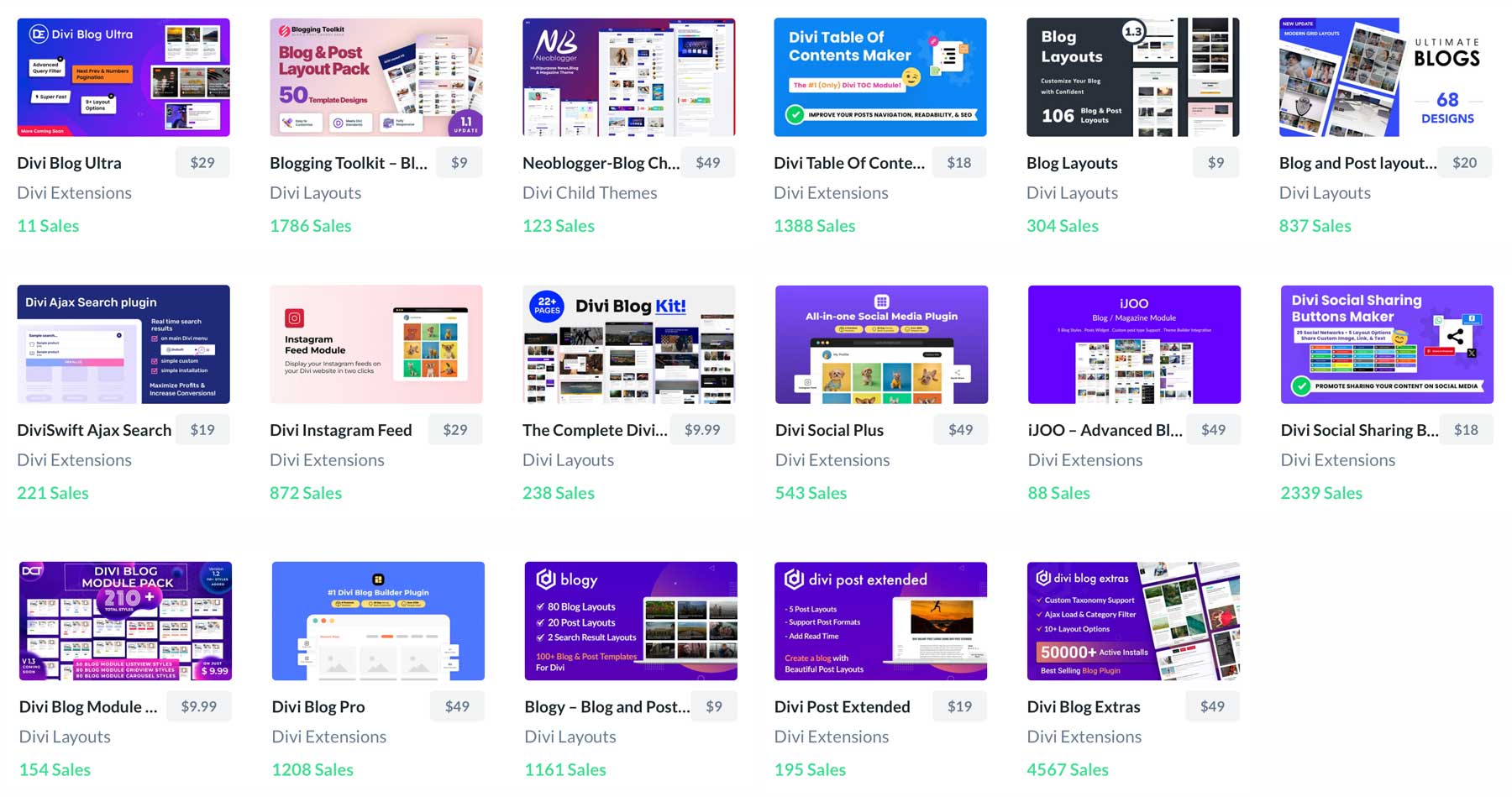
Produkte in diesem Bundle

Holen Sie sich noch heute das Cyber Monday Blog Bundle für 503,98 $ 151,20 $
Werfen Sie einen Blick auf den Inhalt
Die Produkte, mit denen wir unseren Blog neu gestalten
Um zu zeigen, was für eine unglaubliche Produktsammlung das Blog-Bundle bietet, haben wir vier Produkte ausgewählt und zeigen Ihnen, wie Sie sie in Ihr bestehendes Blog integrieren. Das Hinzufügen dieser Produkte kann die Leserschaft steigern, weitere Funktionen hinzufügen und Ihr Blog benutzerfreundlicher machen.
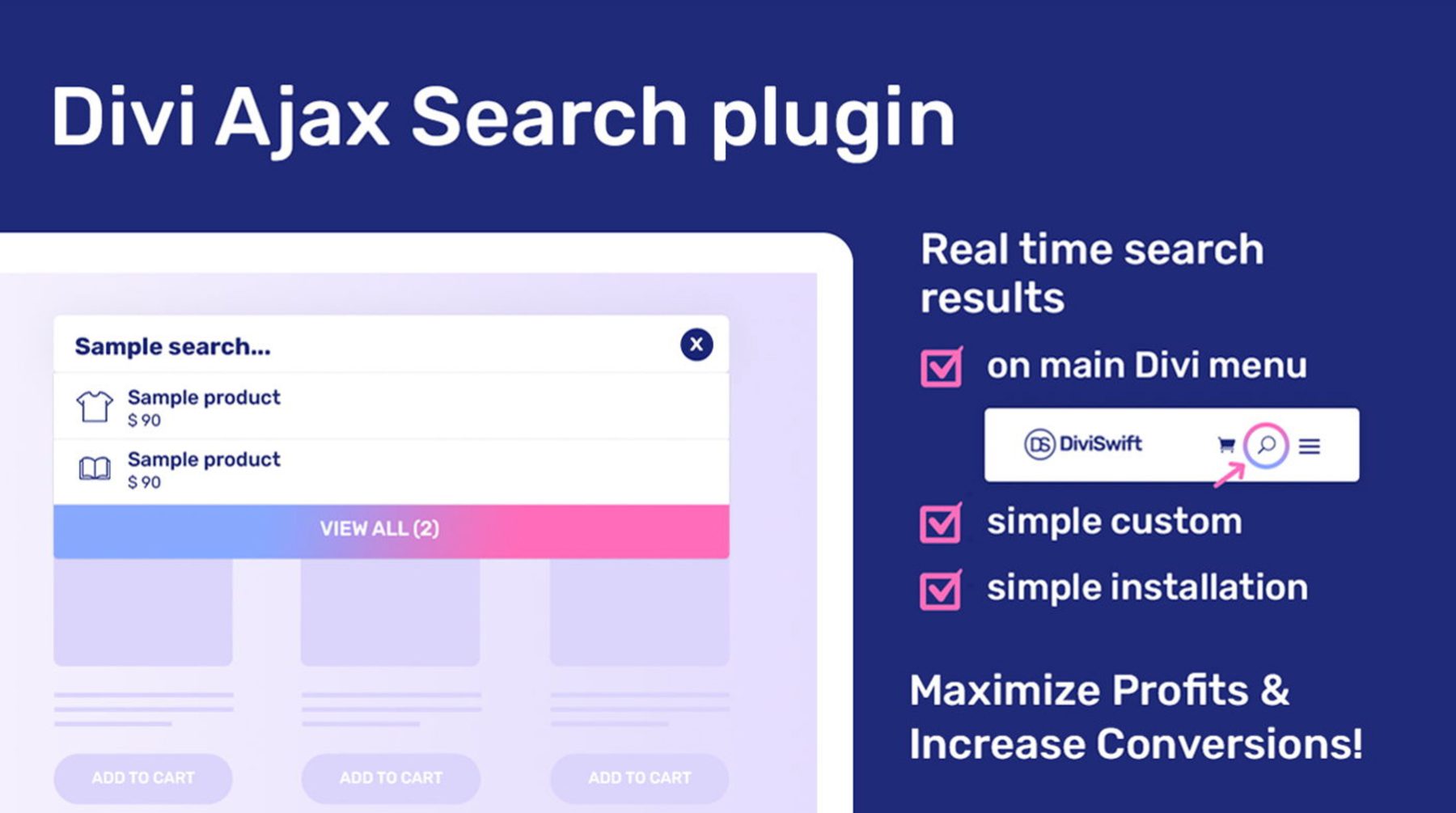
DiviSwift Ajax-Suche

Die DiviSwift Ajax Search-Erweiterung fügt Echtzeit-Suchergebnisse für Divi hinzu. Stellen Sie sich vor, dass Ihre Besucher mühelos durch Ihren Blog navigieren und sofort genau den Inhalt finden können, nach dem sie suchen. Durch die Bereitstellung blitzschneller Suchergebnisse in Echtzeit verbessern Sie das Benutzererlebnis erheblich und binden Ihre Besucher.
Erfahren Sie mehr
Divi-Blog-Modulpaket

Einer der wichtigsten Aspekte eines erfolgreichen Blogs ist das Design. Ein visuell beeindruckender Blog ist unerlässlich, um Ihr Publikum zu fesseln. Das Divi Blog Module Pack bietet eine vielfältige Auswahl vorgefertigter Blog-Layouts, mit denen Sie einzigartige und auffällige Blog-Beiträge erstellen können. Von klassischen Layouts bis hin zu modernen, minimalistischen Designs finden Sie den perfekten Stil, der zu Ihrer Marke passt.
Erfahren Sie mehr
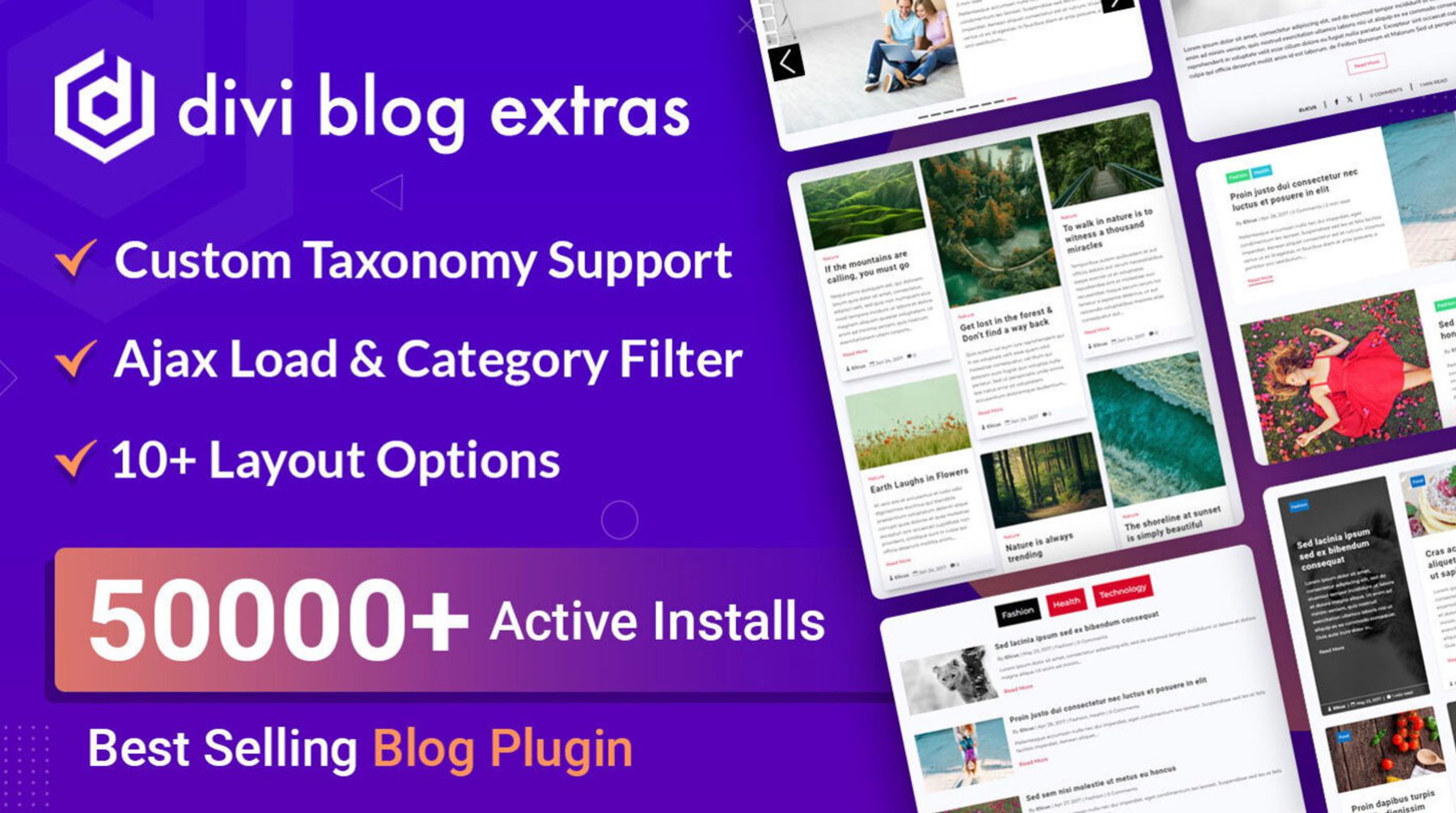
Divi-Blog-Extras

Divi Blog Extras hilft Ihnen, Ihr Blog auf die nächste Stufe zu bringen. Dieses leistungsstarke Plugin schaltet neue Funktionen frei, einschließlich der Unterstützung benutzerdefinierter Beitragstypen. Mit dem Plugin können Sie Ihren Beiträgen auch zusätzliche Informationen hinzufügen, z. B. Biografien des Autors, Beitragskategorien und mehr. Sie können auch benutzerdefinierte Beitragsvorlagen für verschiedene Beitragstypen entwerfen und so ein einheitliches Erscheinungsbild gewährleisten.
Erfahren Sie mehr
Divi-Inhaltsverzeichnis-Ersteller

Schließlich ist Divi Table of Contents Maker eine großartige Möglichkeit, die Lesbarkeit zu verbessern. Schließlich ist ein gut strukturierter Blogbeitrag leichter zu lesen und zu verdauen. Mit diesem Plugin können Sie ein Inhaltsverzeichnis erstellen, sodass Leser schnell zu bestimmten Abschnitten navigieren können, um schneller zu finden, wonach sie suchen.
Erfahren Sie mehr
So erneuern Sie Ihre Blogs mit dem Cyber Monday-Blog-Bundle
Die Integration einiger Blog-Bundle-Produkte in Ihre Website ist einfach. Wir führen Sie durch die Installation und Gestaltung einiger Plugins, um Ihnen zu zeigen, wie einfach es ist, das Erscheinungsbild Ihres Blogs zu verbessern.
Schritt 1: Installieren Sie die Marketplace-Produkte
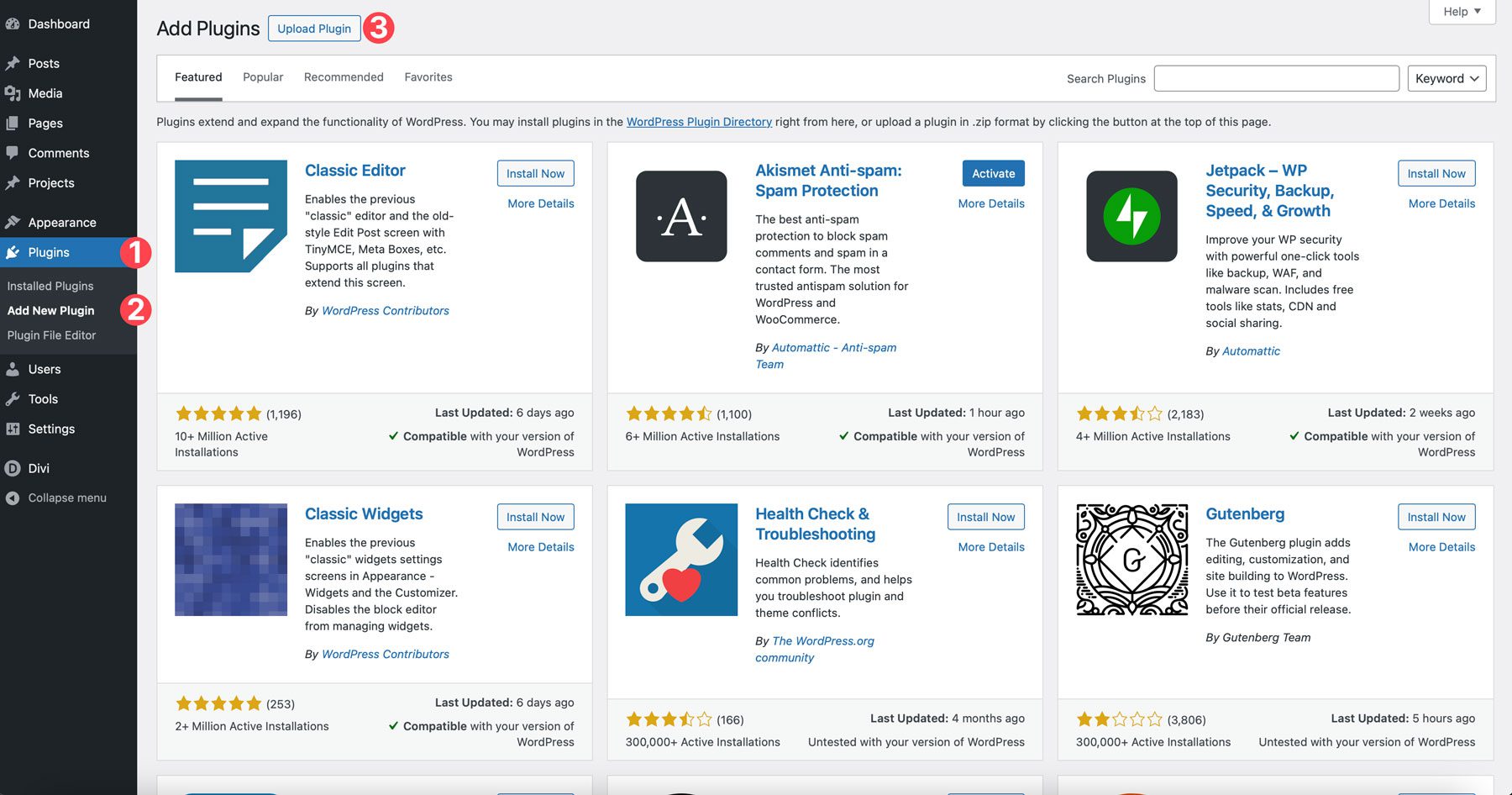
Bevor wir unseren Blog umgestalten können, müssen wir zunächst die Plugins installieren. Melden Sie sich zunächst bei Ihrem WordPress-Admin-Dashboard an. Suchen Sie die Registerkarte „Plugins“ und klicken Sie auf „Neues Plugin hinzufügen“ . Klicken Sie anschließend oben links auf dem Bildschirm auf die Schaltfläche „Plugin hochladen“ .

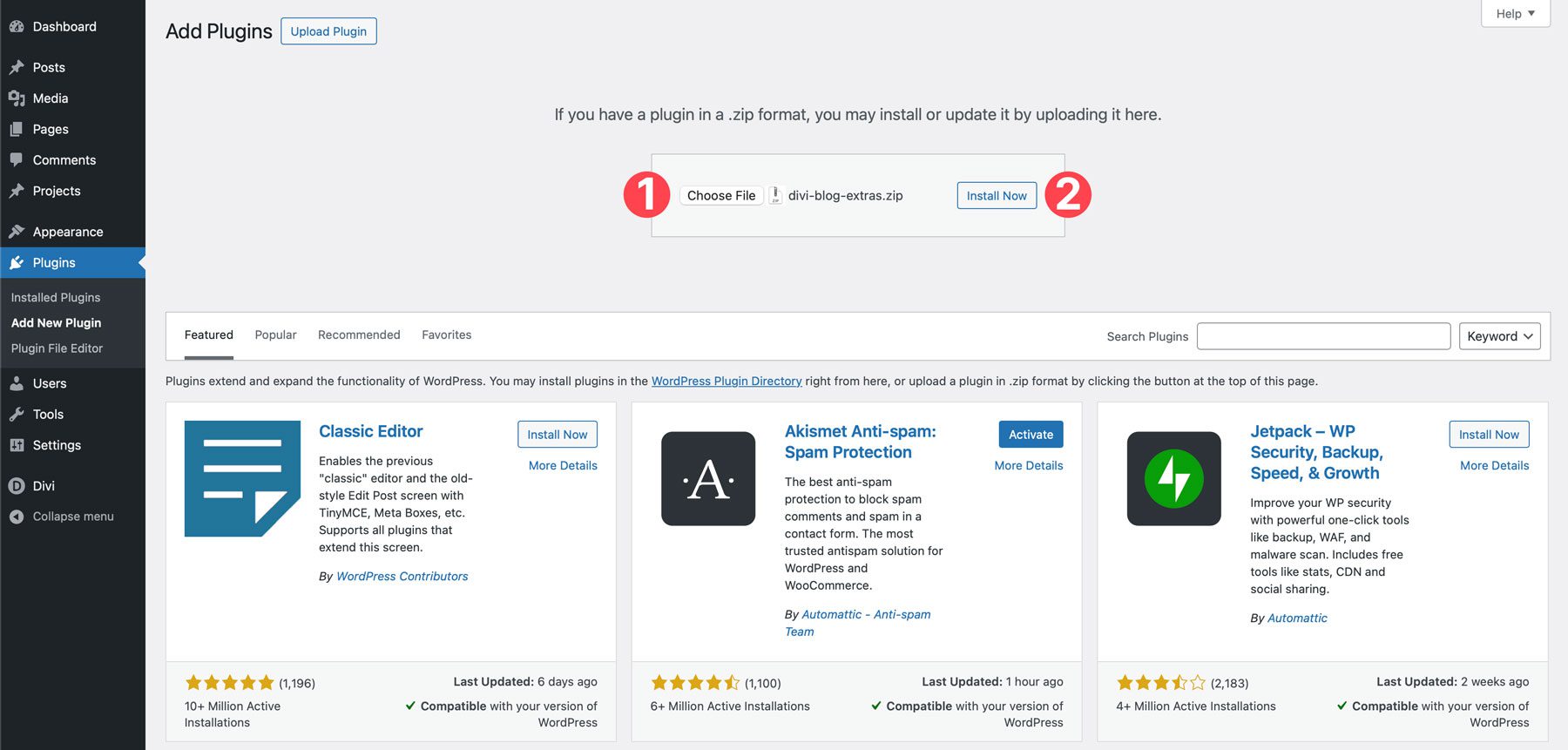
Klicken Sie auf die Schaltfläche „Datei auswählen“ und suchen Sie das erste Plugin, Divi Blog Extras , auf Ihrem Computer, das Sie hochladen möchten. Klicken Sie nach dem Laden auf „Jetzt installieren“ .

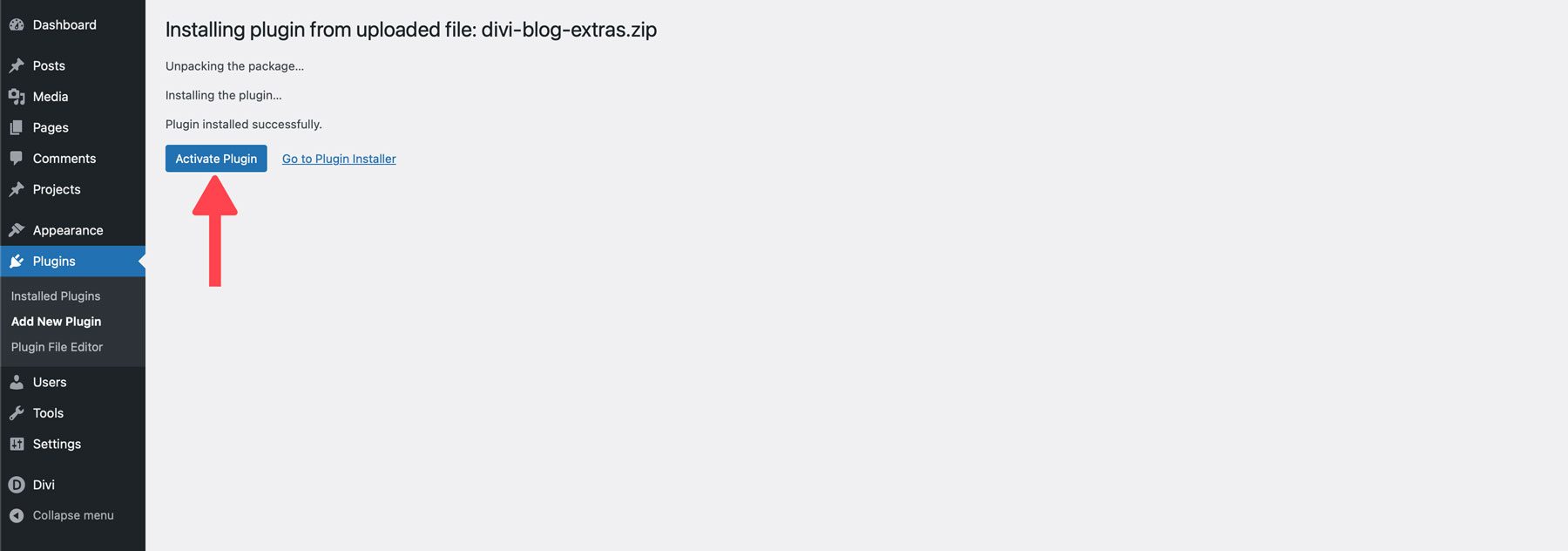
Sobald das Plugin installiert ist, klicken Sie auf die Schaltfläche Plugin aktivieren .

Befolgen Sie die obigen Schritte, um die verbleibenden Plugins zu installieren: DiviSwift Ajax Search und Divi Table Of Contents Maker. Unser letztes Produkt, das Divi Blog Module Pack, erfordert ein anderes Setup, das wir im nächsten Schritt überprüfen werden.
Hinweis: Damit die DiviSwift Ajax-Suche ordnungsgemäß funktioniert, muss WooCommerce installiert sein.
Schritt 2: Installieren Sie das Divi Blog-Modulpaket
Wie bereits erwähnt, wird das Divi Blog Module Pack etwas anders installiert als ein Plugin. Im Hauptordner finden Sie mehrere Ordner und Dateien. Die Ordner enthalten alle Layouts im Paket für Karussellstile, Modulrasteransichtsstile und Modullistenansichtsstile. Um die Entschlüsselung zu erleichtern, hat der Entwickler eine Catch-All-JSON-Datei erstellt, mit der Sie alle Layouts im Paket installieren können.
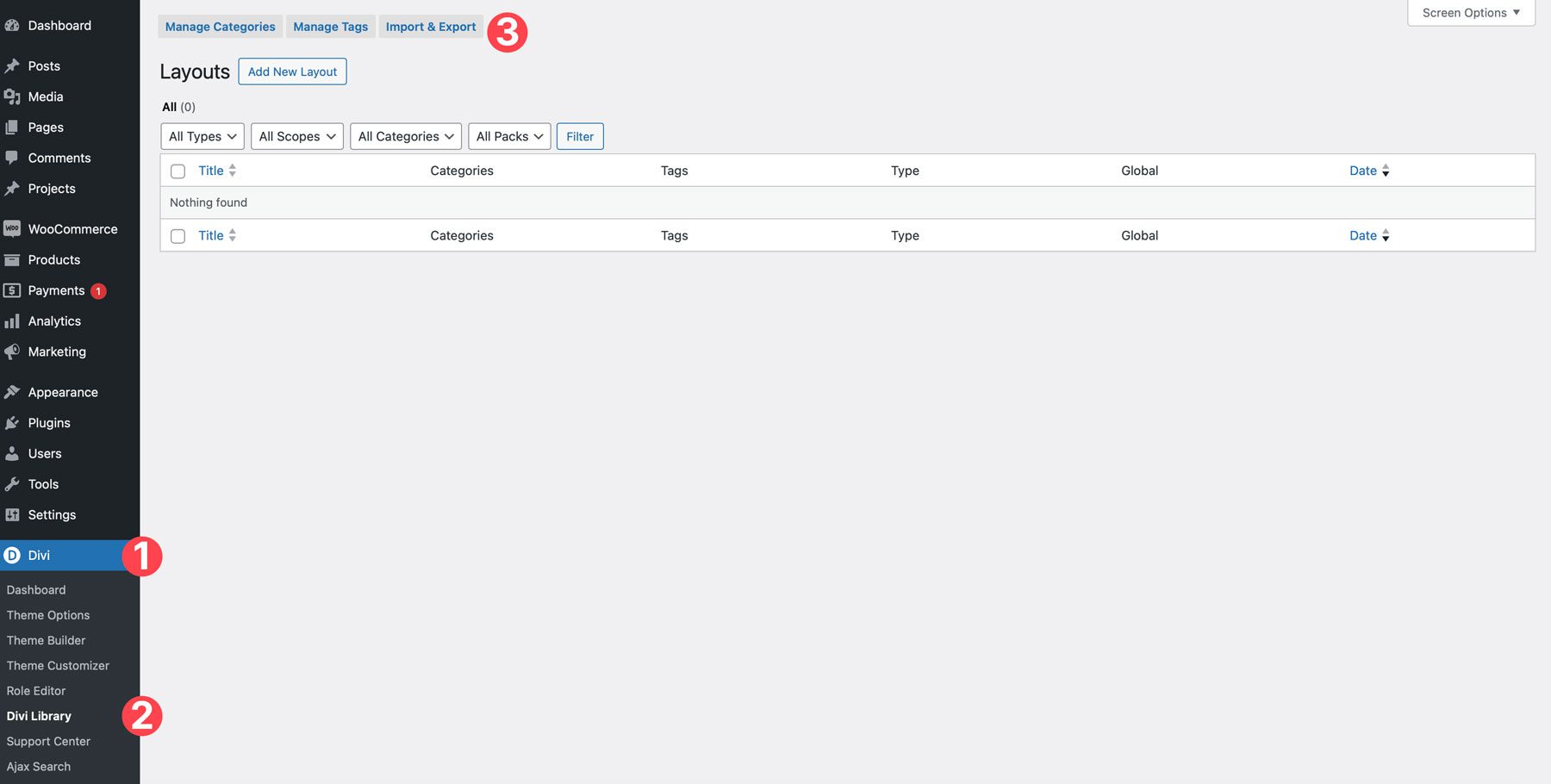
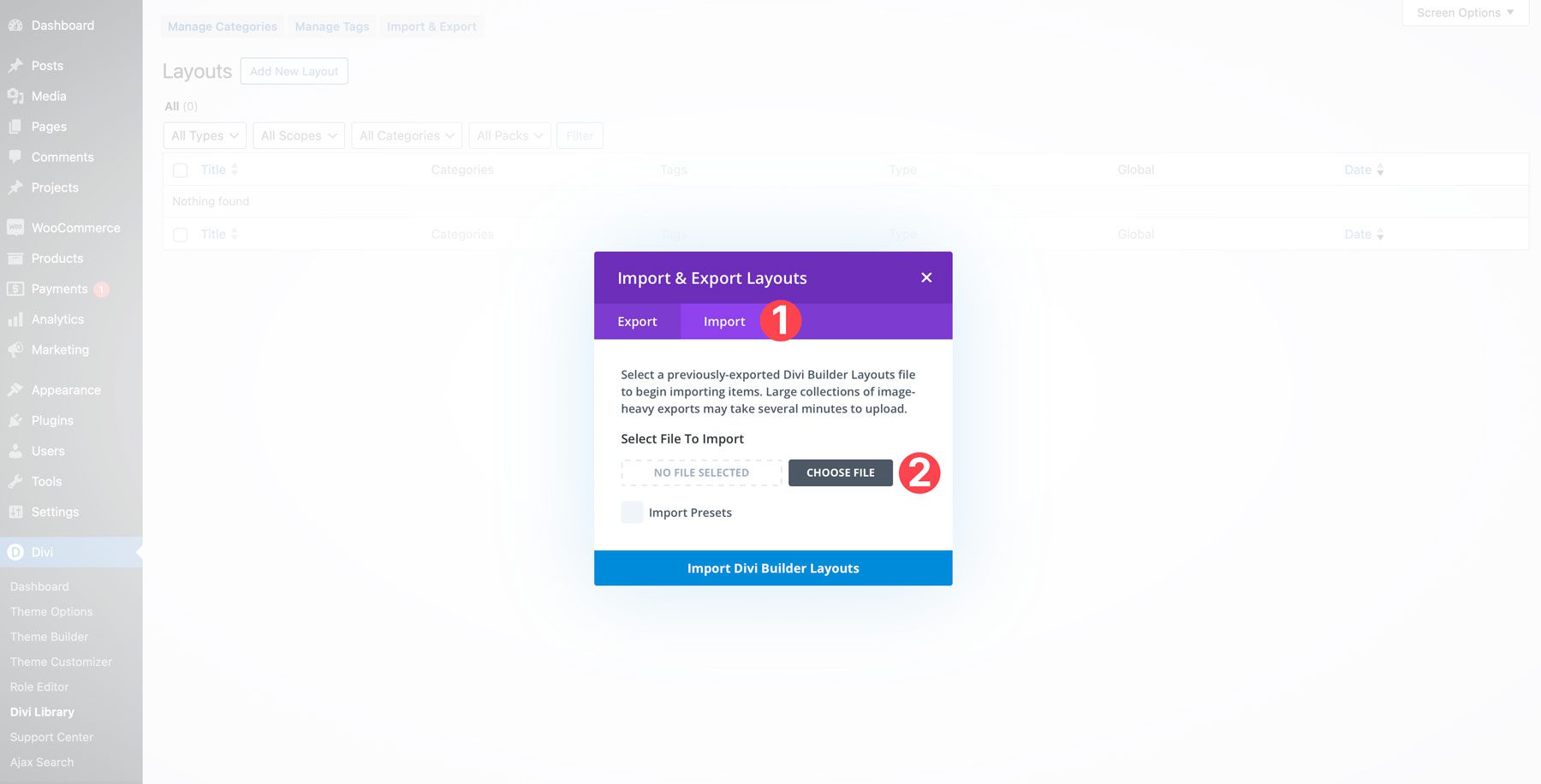
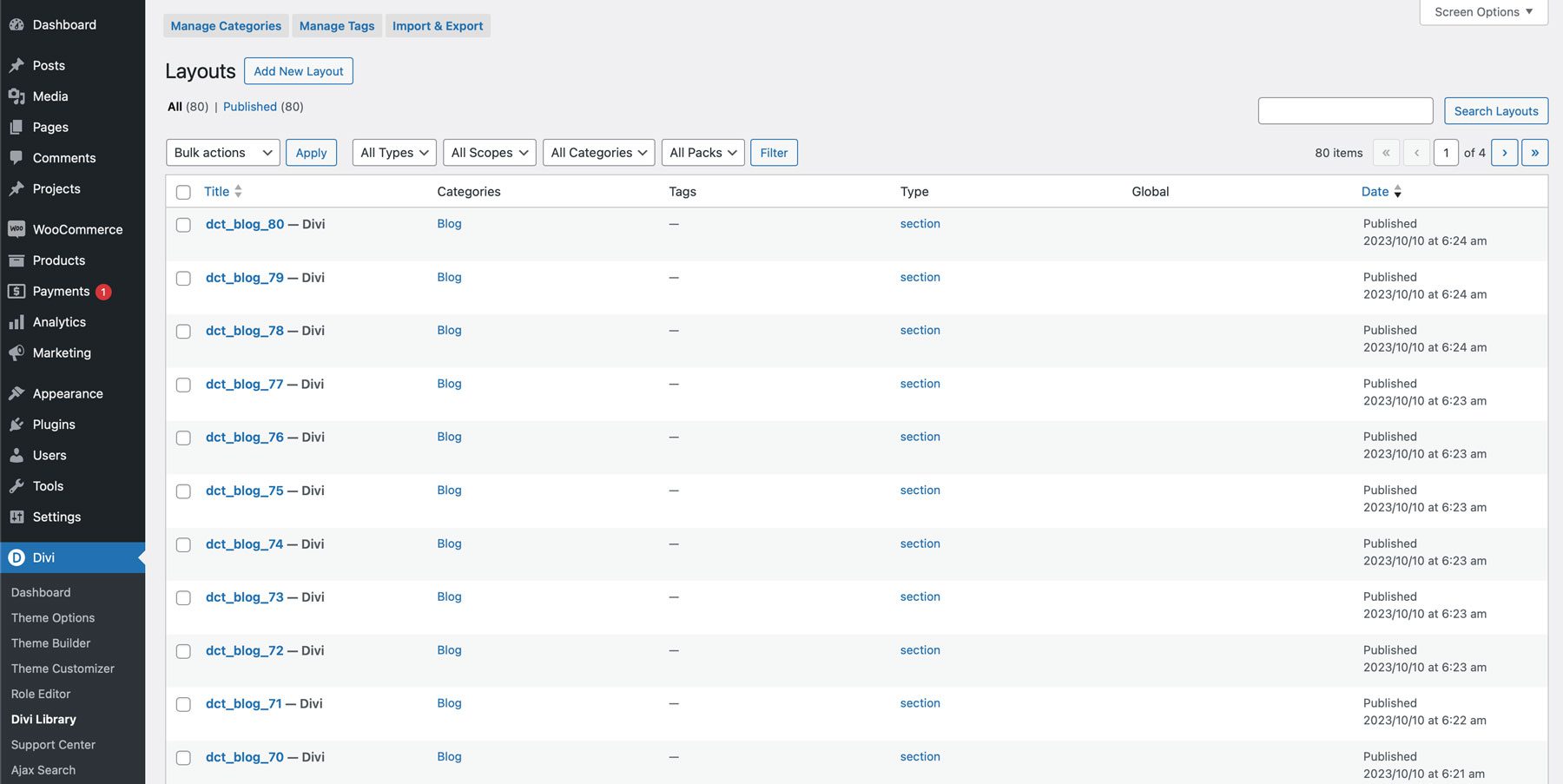
Um die Layouts zu installieren, klicken Sie im WordPress-Dashboard auf Divi > Divi Library . Klicken Sie anschließend oben rechts im Divi-Bibliotheksbildschirm auf die Schaltfläche „Importieren und Exportieren“ .

Klicken Sie auf die Registerkarte „Importieren“ und wählen Sie „Datei auswählen“ .

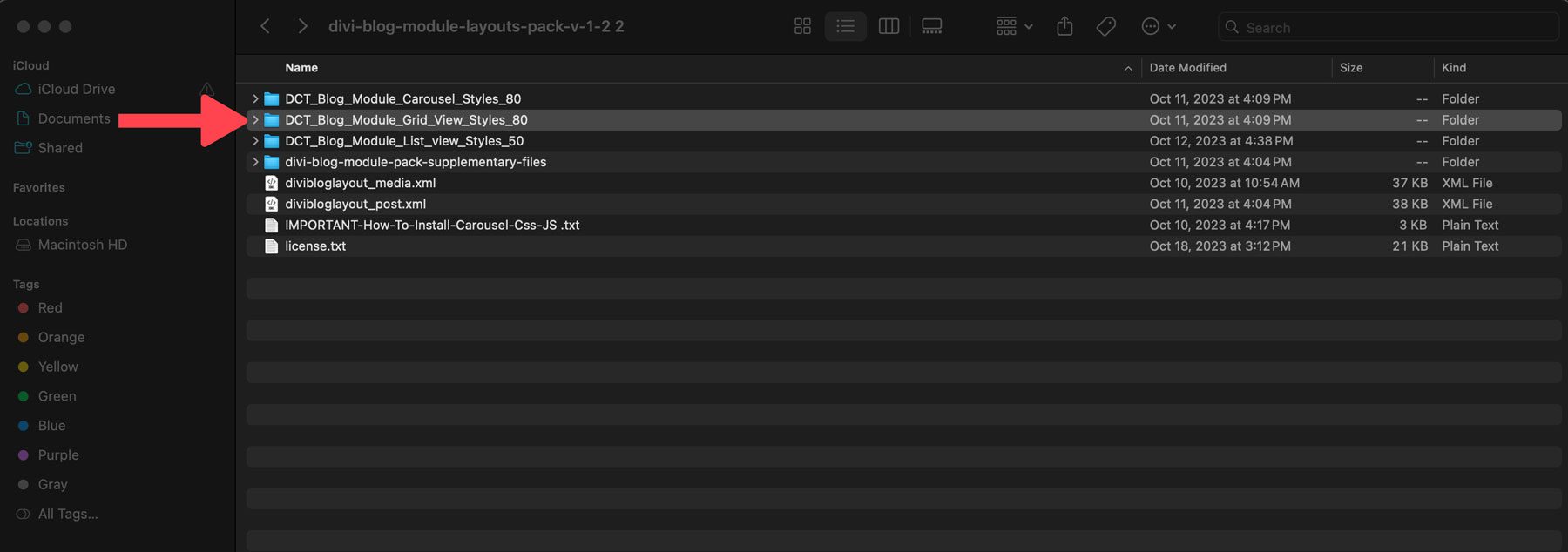
Navigieren Sie zur entpackten Divi Blog Module Pack-Datei auf Ihrem Computer. Wir werden nur einige der Layouts im Paket installieren. Stattdessen wählen wir den Ordner DCT_Blog_Module_Grid_View_Styles_80 aus, wie unten dargestellt.

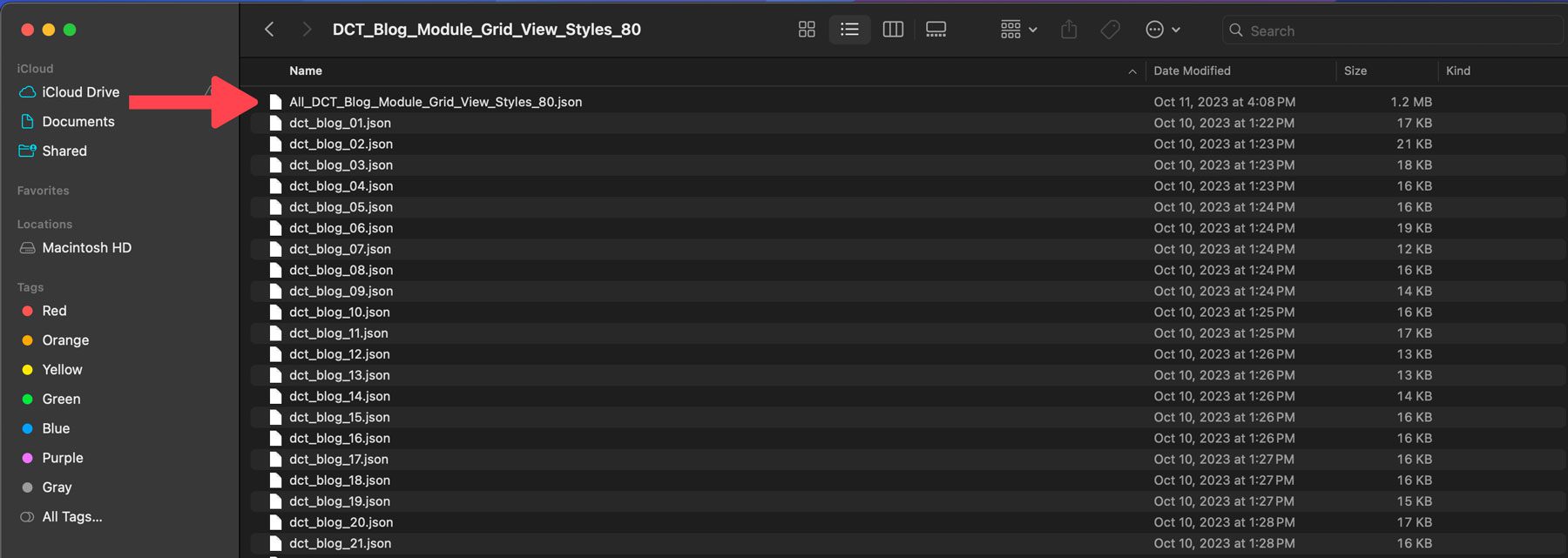
Klicken Sie, um den Ordner zu öffnen. Wählen Sie die Datei All_DCT_Blog_Module_Grid_View_Styles_80.json aus, um sie in die Divi-Bibliothek zu importieren.

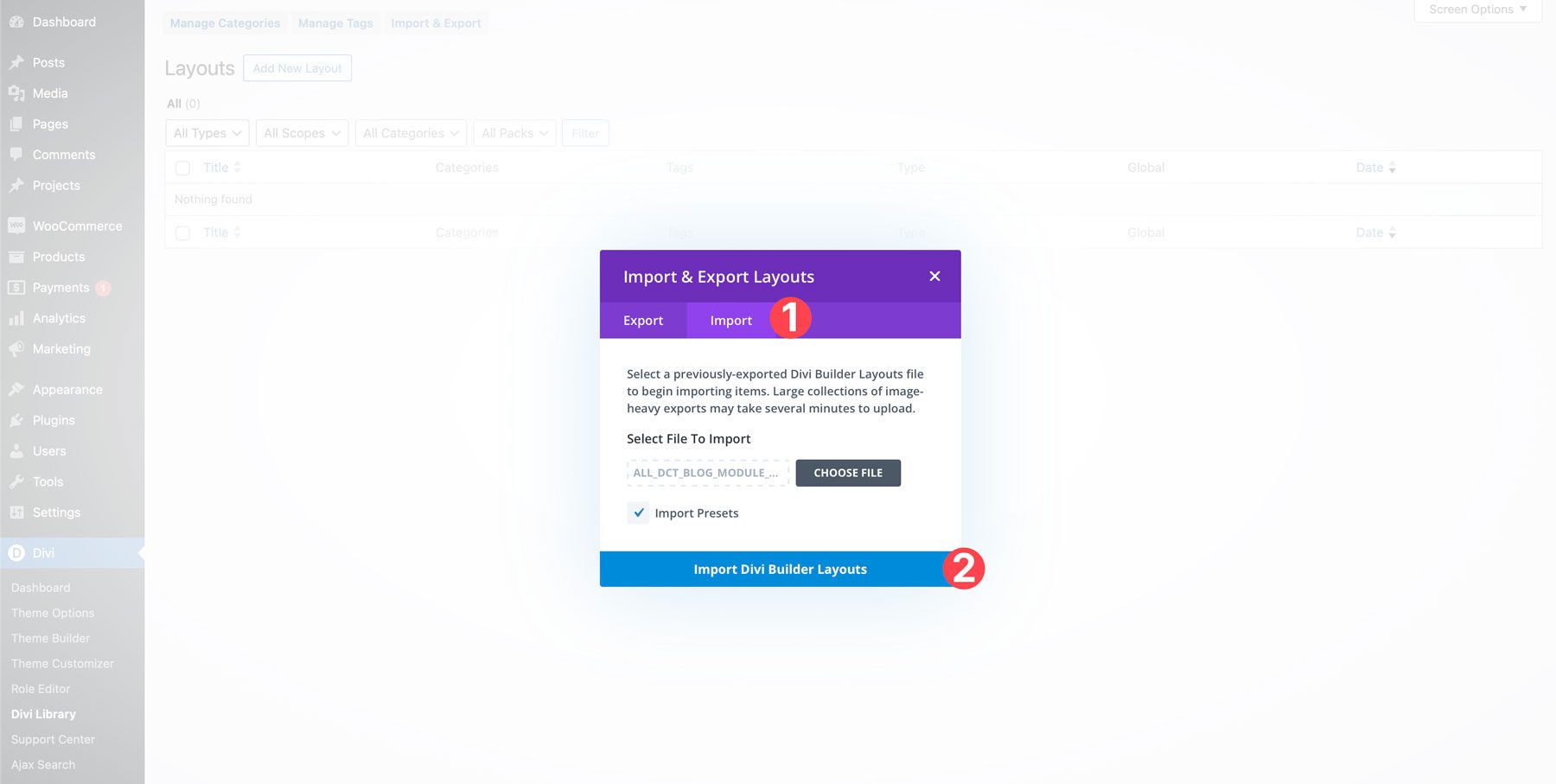
Wählen Sie bei geladener Datei aus, ob Sie Voreinstellungen importieren möchten, und klicken Sie dann auf Divi Builder-Layouts importieren .

Sobald alle Layouts geladen sind, werden sie in der Divi-Bibliothek angezeigt.

Während Sie die Layouts im Divi Builder nicht in der Vorschau anzeigen können, können Sie sie auf der Website des Entwicklers anzeigen. Dort finden Sie alle Rasteransichts-, Listenansichts- und Karusselllayouts praktisch nummeriert, um den Layouttiteln in der Divi-Bibliothek zu entsprechen.

Schritt 3: Erstellen Sie einen Feature-Bereich mit Divi-Blog-Extras
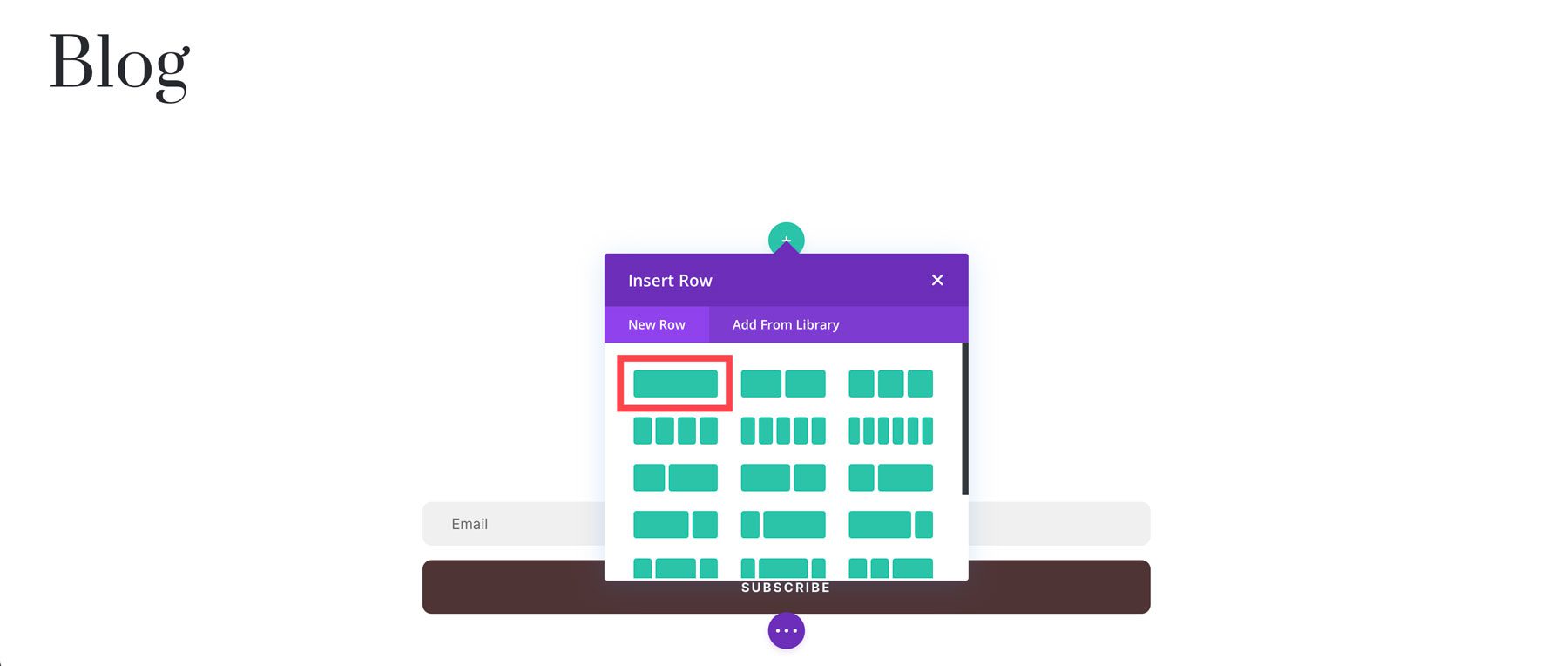
Für unsere Blog-Seite möchten wir einen Heldenbereich, der einen Beitrag aus unserem Blog präsentiert. Erstellen Sie dazu oben auf Ihrer Blog-Seite einen neuen einzeiligen Abschnitt.

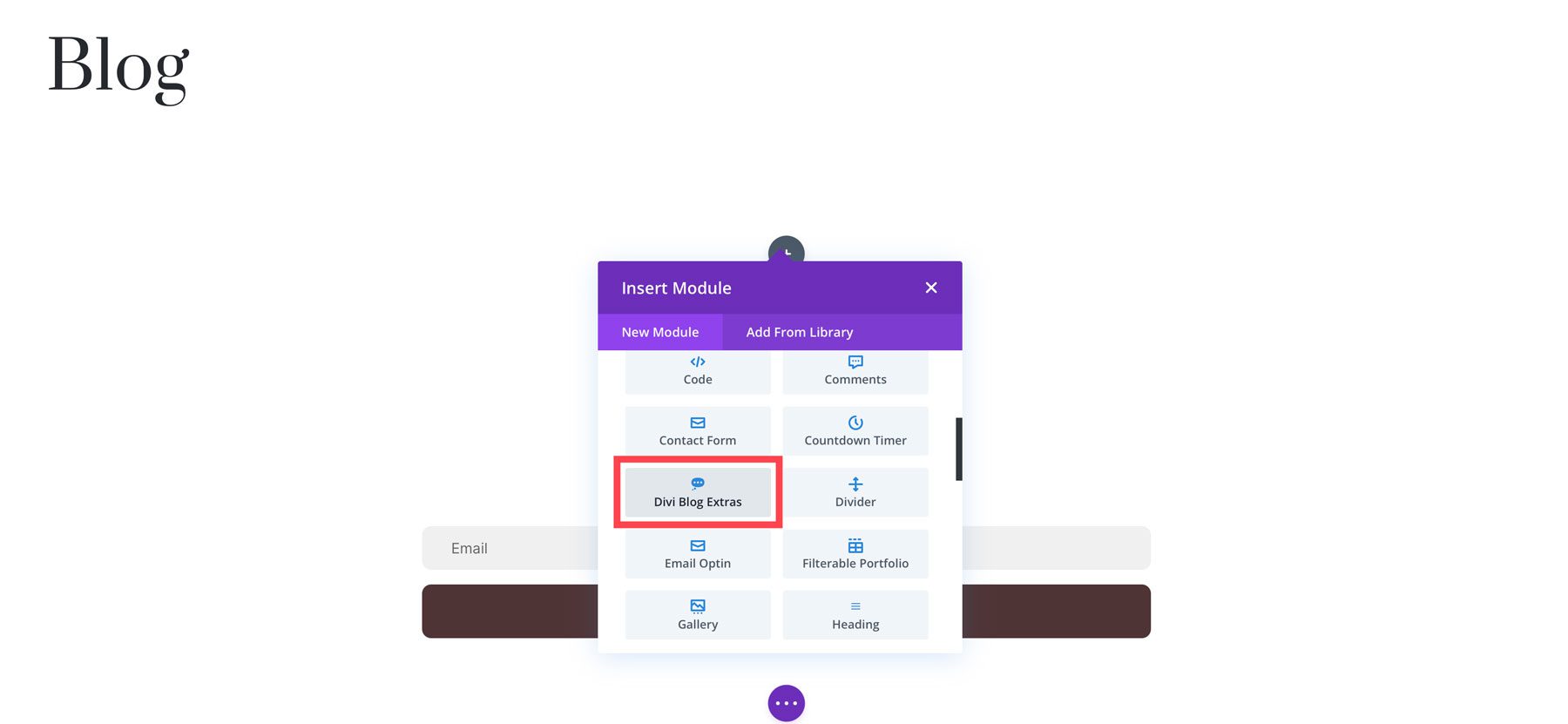
Klicken Sie, um das Divi-Blog-Extras-Modul zur Zeile hinzuzufügen.

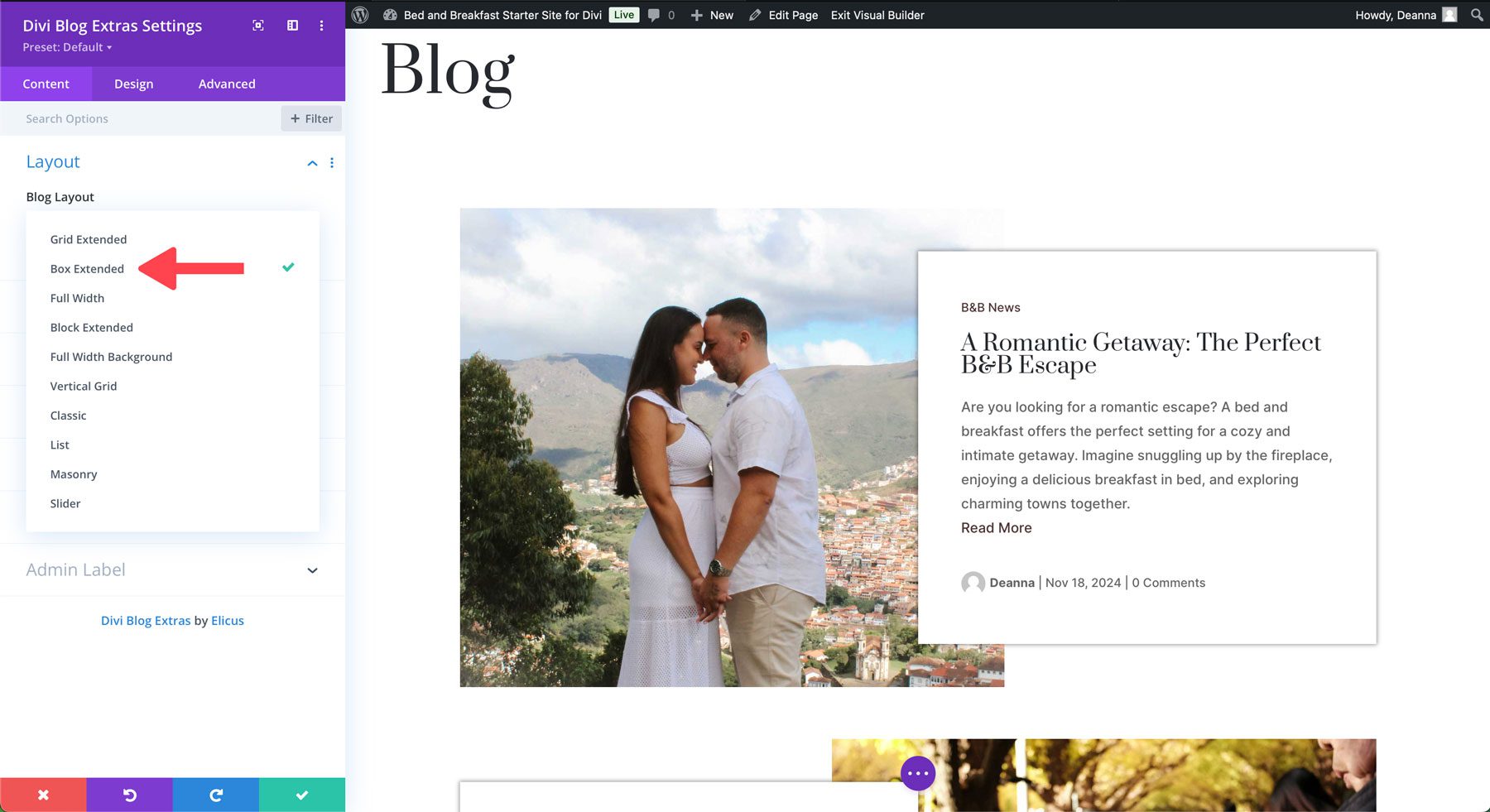
Wenn die Moduleinstellungen geöffnet werden, wählen Sie das Layout aus dem Dropdown-Menü „Blog-Layout“ aus. Wir wählen Box Extended aus.

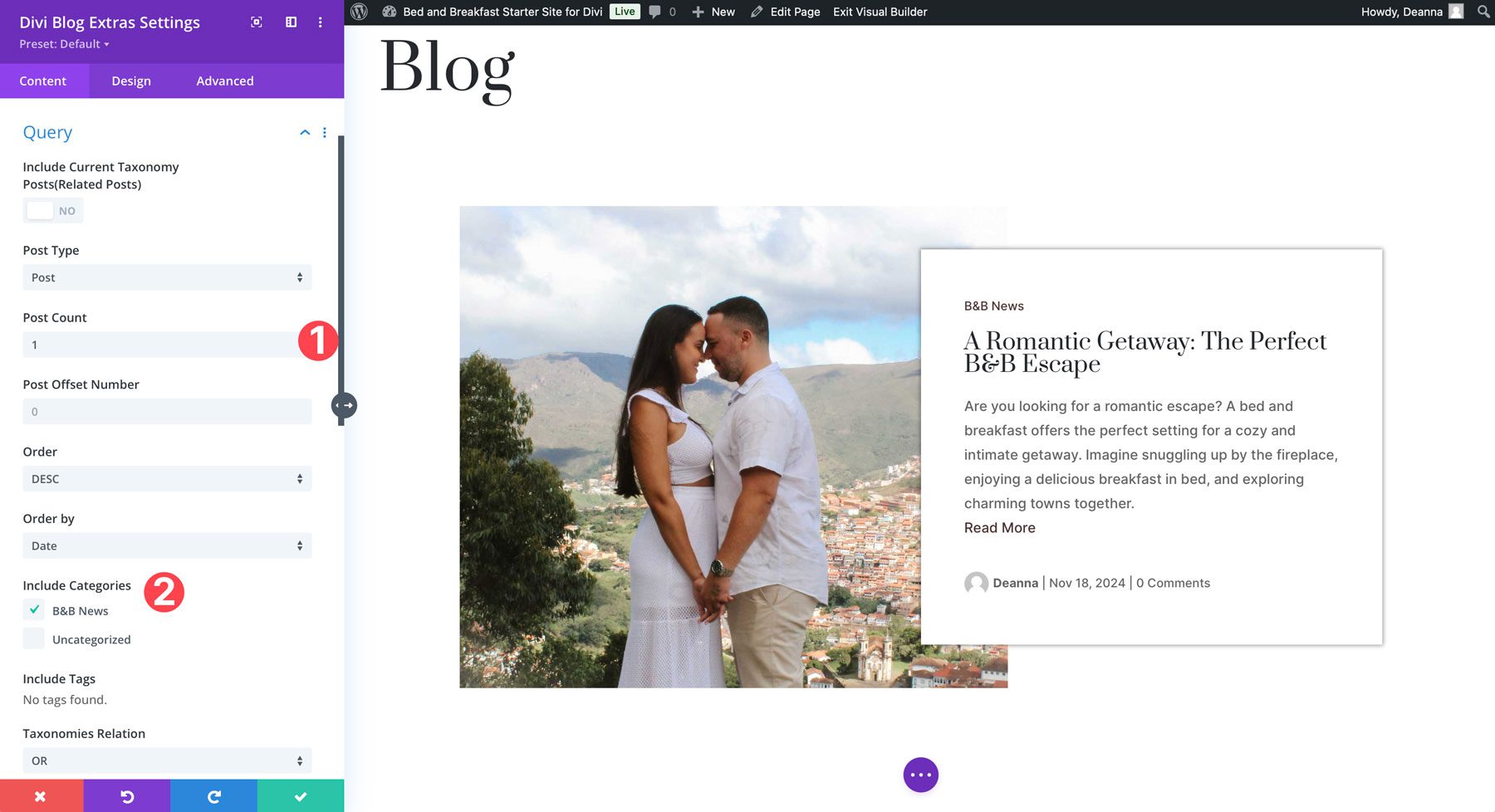
Wählen Sie auf der Registerkarte „Abfrage“ den Beitragstyp und die Beitragsanzahl aus. Wir wählen 1 für diesen Abschnitt aus. Stellen Sie sicher, dass Sie auch die entsprechende Kategorie auswählen.

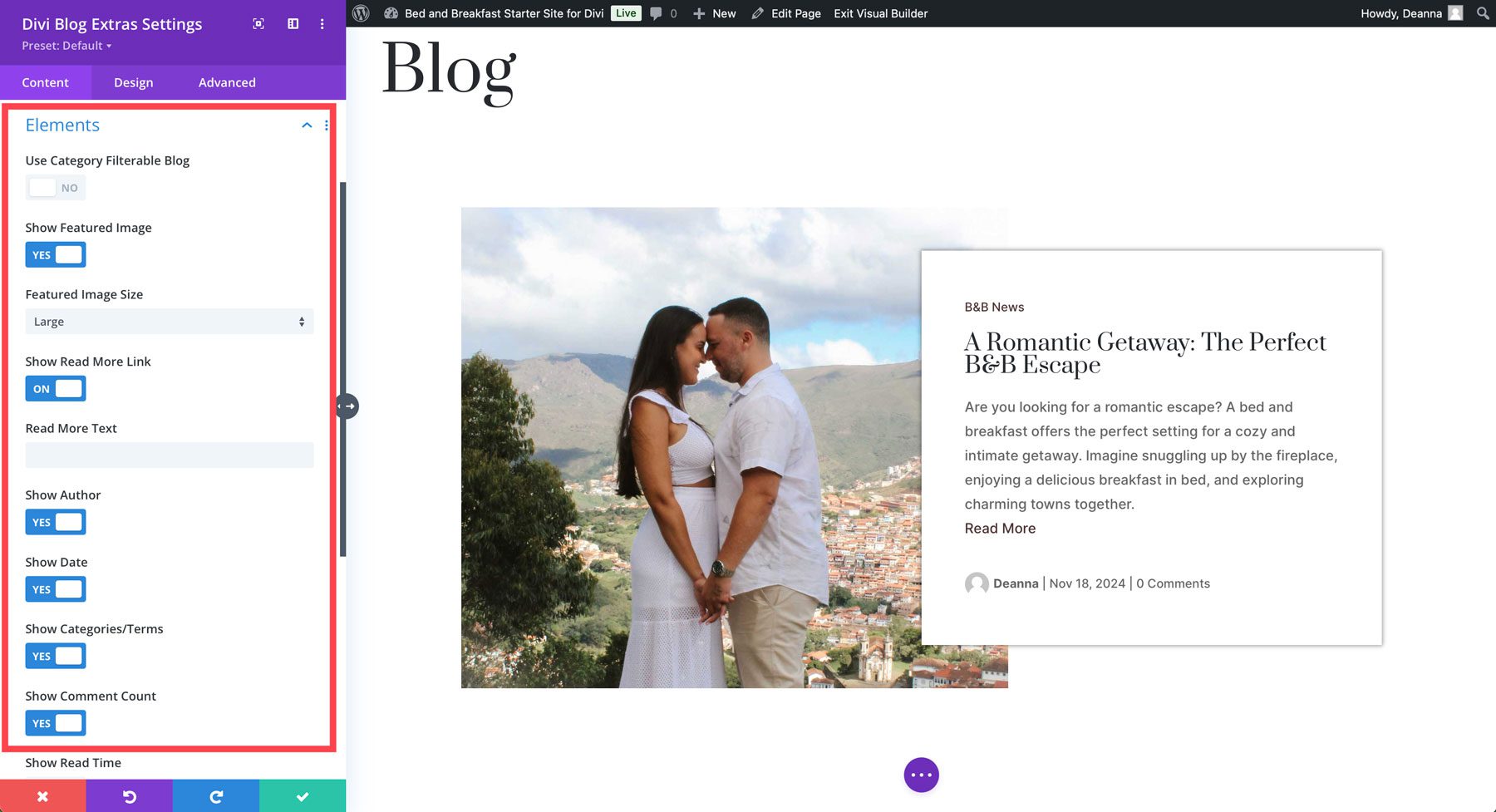
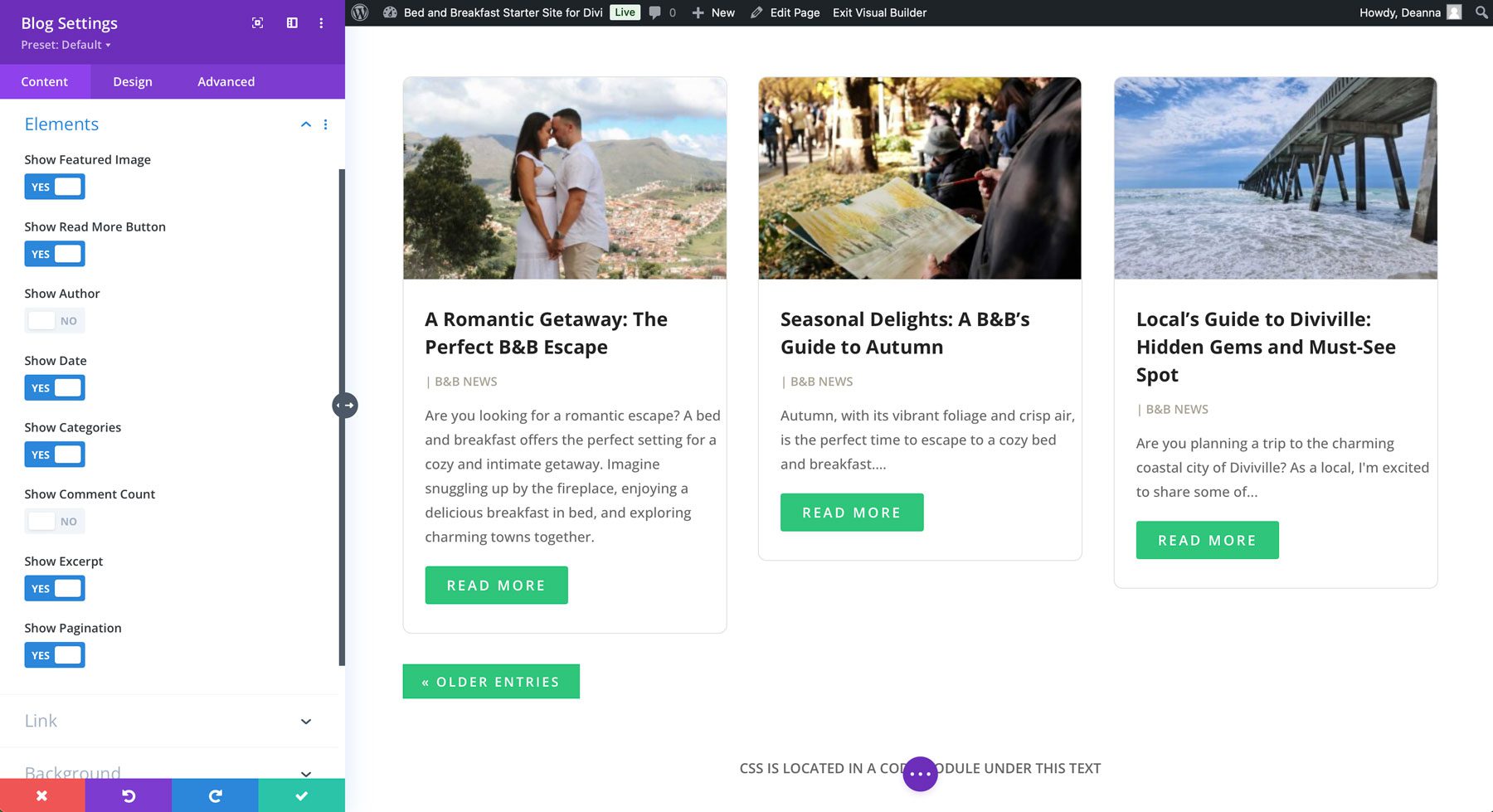
Wählen Sie unter „Elemente“ die Einstellungen aus, die Sie verwenden möchten, einschließlich der Anzeige des vorgestellten Bildes, der Links zum Weiterlesen, des Autors, des Datums und anderer Metainformationen.

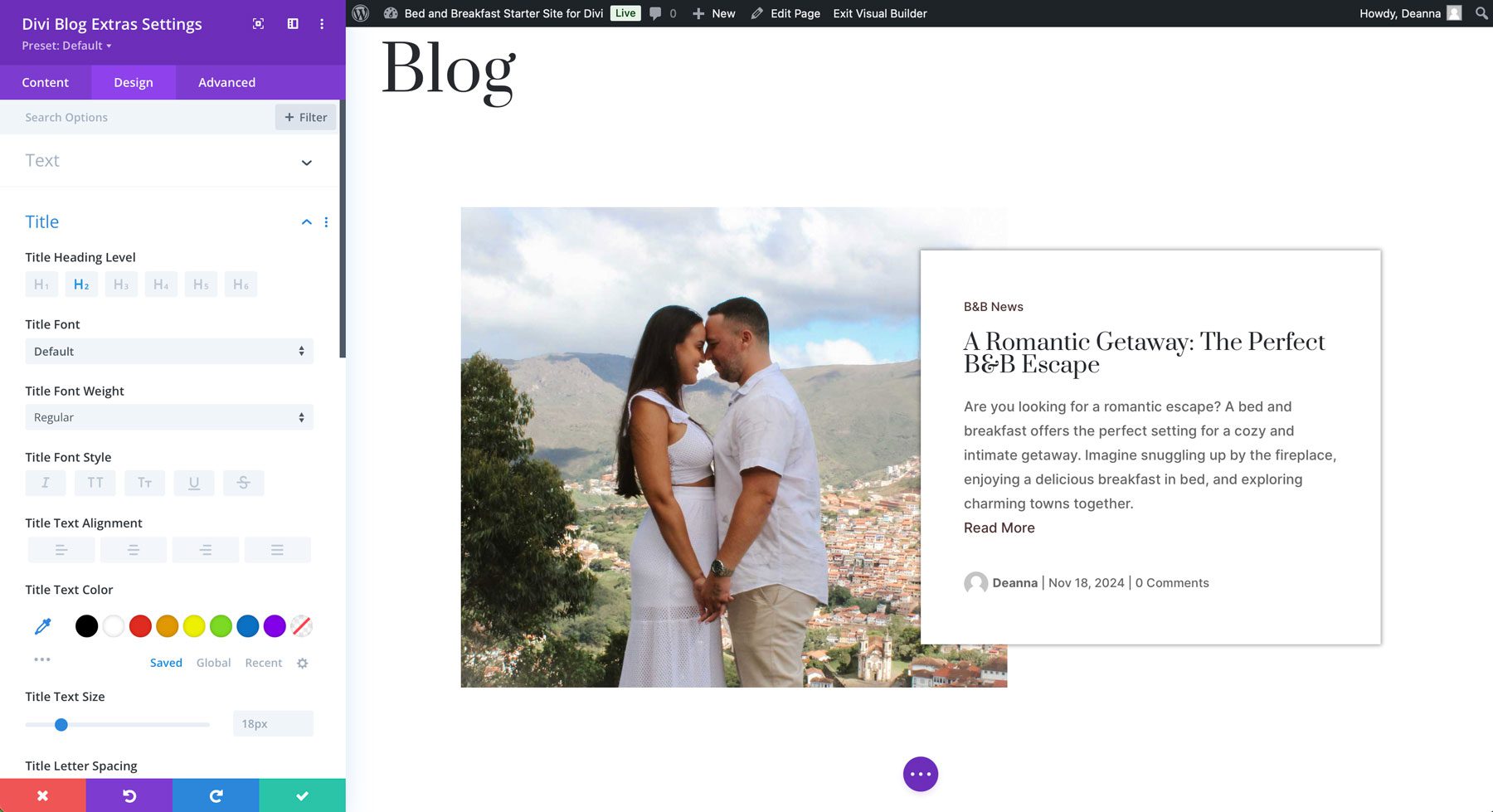
Auf der Registerkarte „Design“ können Sie den Titel, den Textkörper, den Autor und die Metainformationen gestalten. Wenn Ihre Website globale Farben und Schriftarten verwendet, müssen Sie keine Änderungen vornehmen, um das Modul an Ihr Branding anzupassen, da Divi Blog Extras Ihre Einstellungen automatisch lädt.

Schritt 4: Wählen Sie ein Layout aus dem Divi-Blog-Modulpaket
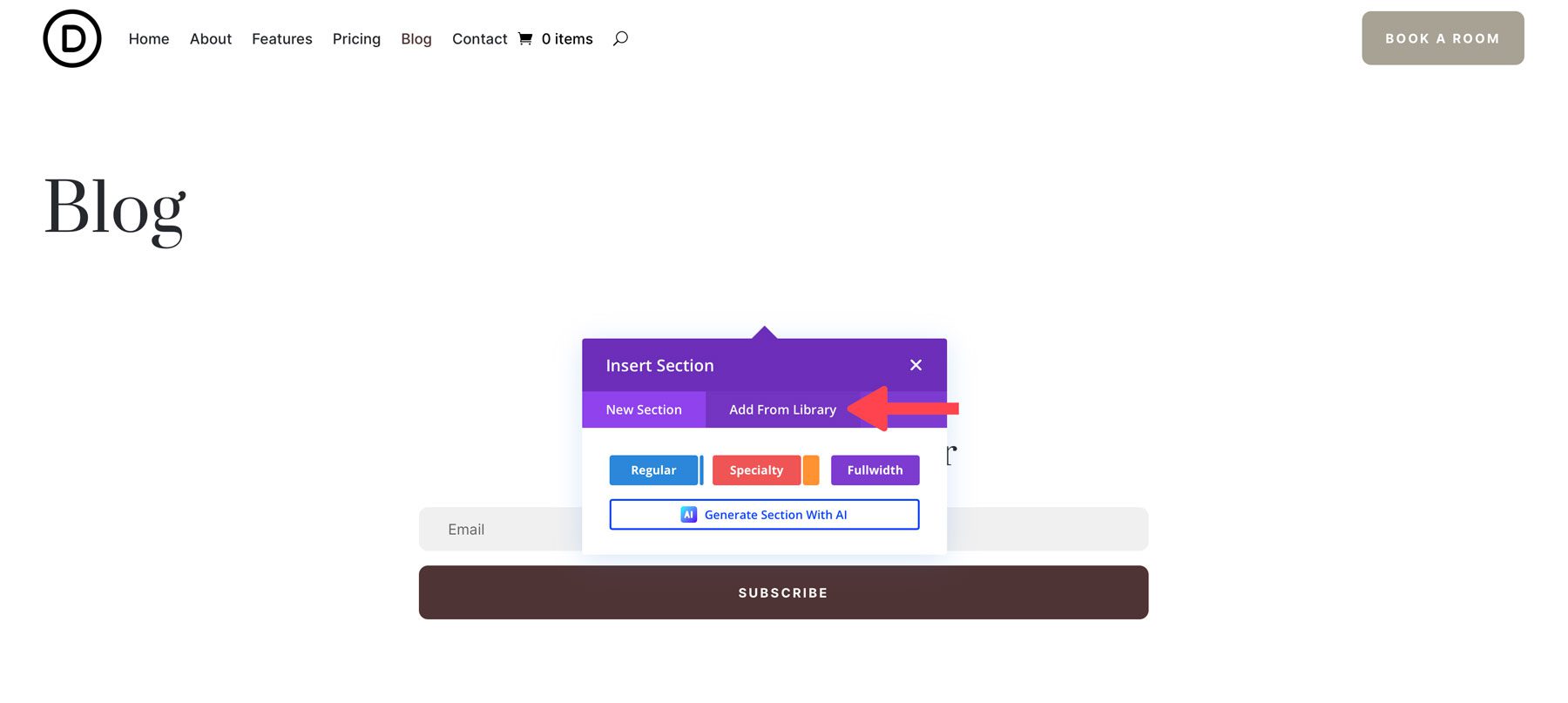
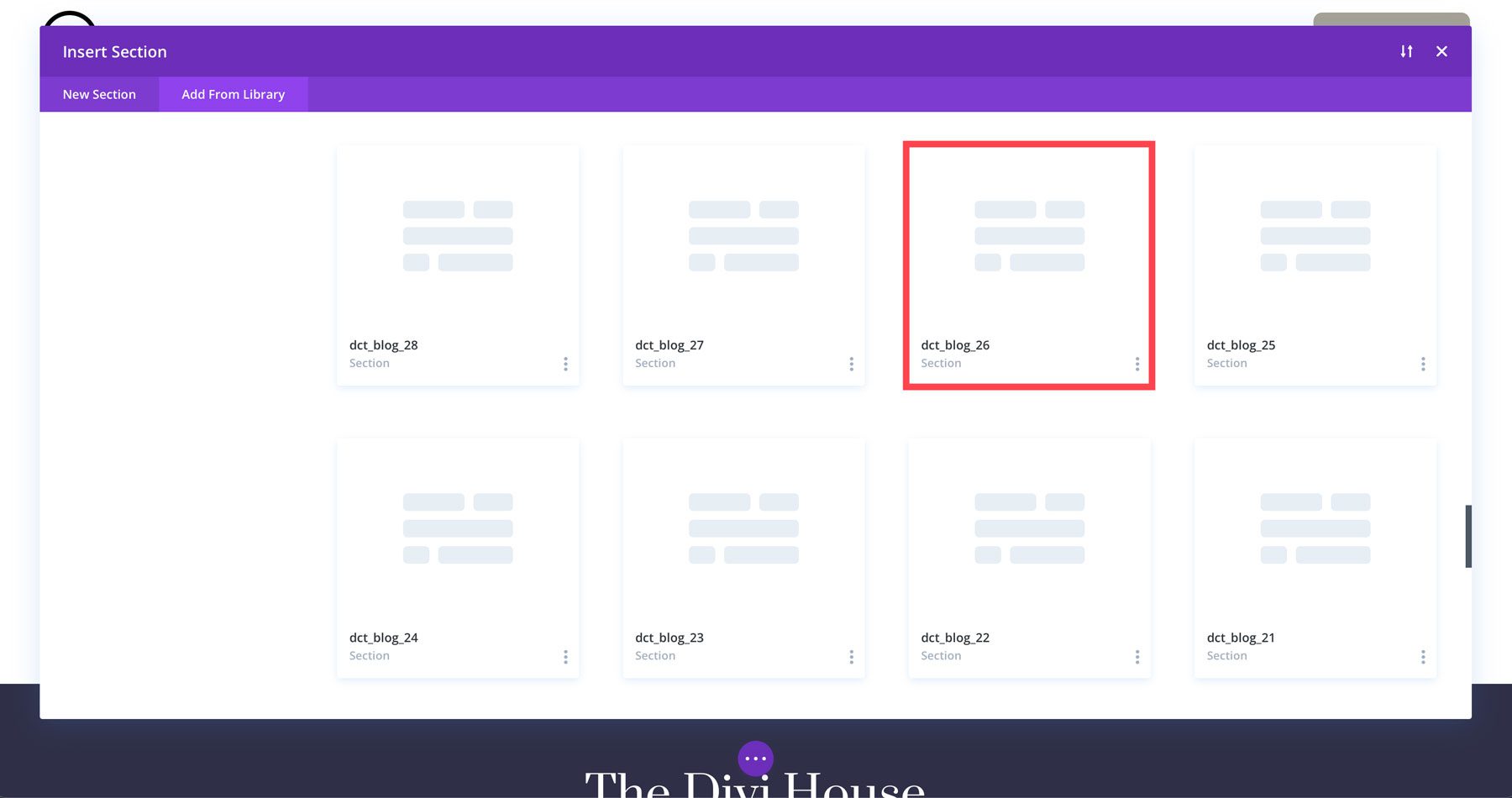
Als Nächstes fügen wir ein Layout aus dem Divi Blog Module Pack hinzu, um unsere verbleibenden Blogbeiträge anzuzeigen. Fügen Sie eine neue Zeile unter dem Heldenbereich hinzu, um ein vorgefertigtes Layout aus dem Paket hinzuzufügen. Klicken Sie anschließend auf die Registerkarte „Aus Bibliothek hinzufügen“ .

Wenn das Dialogfeld angezeigt wird, klicken Sie auf ein Layout aus dem Paket. Wir wählen Stil 26 aus.

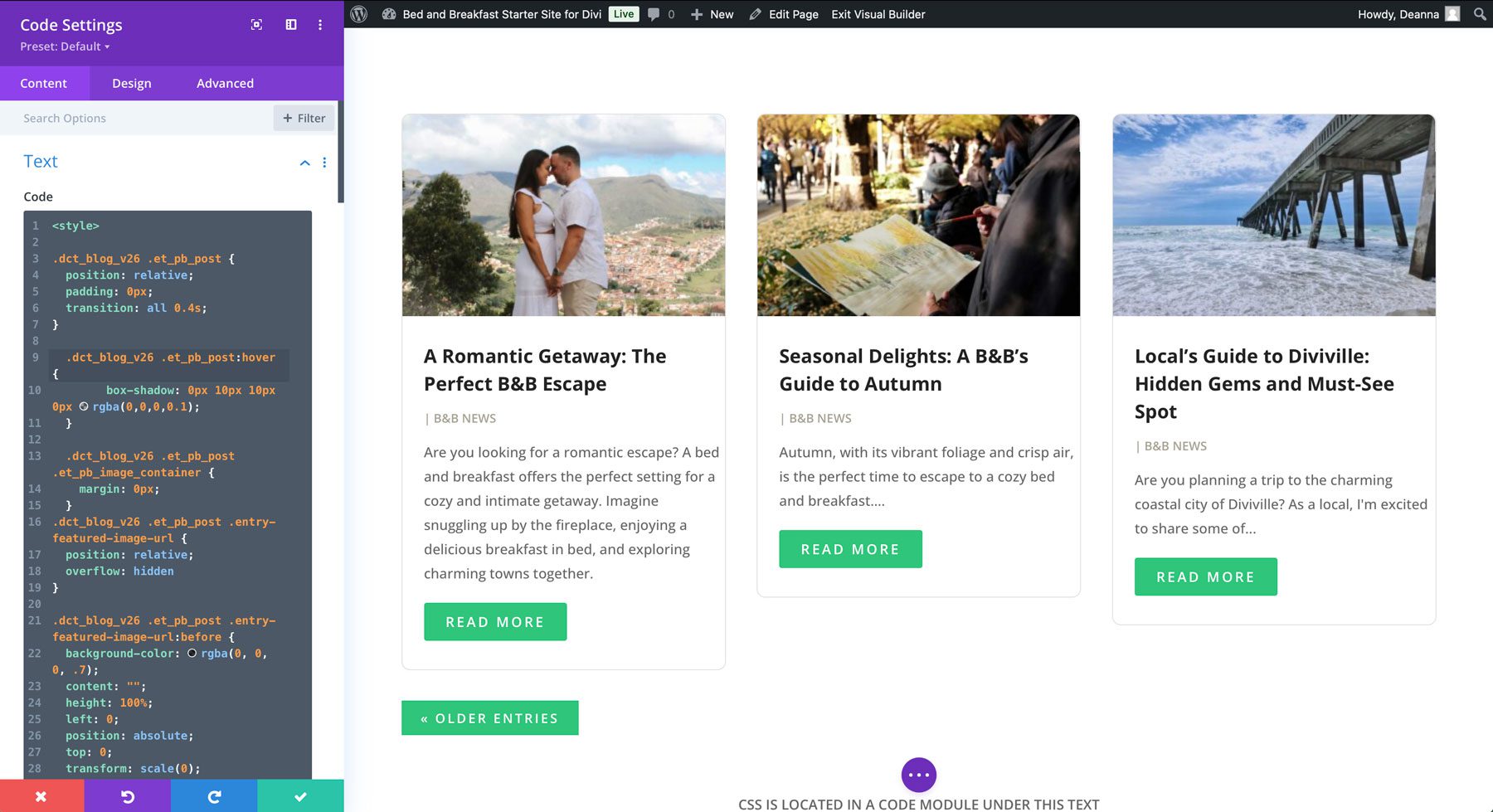
Sobald das Layout geladen ist, können Sie es direkt im Visual Builder nach Ihren Wünschen ändern.

Es sind zwei Codemodule vorhanden: eines für JavaScript und eines für CSS. Das CSS-Codemodul kann an Ihr Branding angepasst werden, einschließlich Schaltflächen- und Hintergrundfarben, Animationen und mehr.

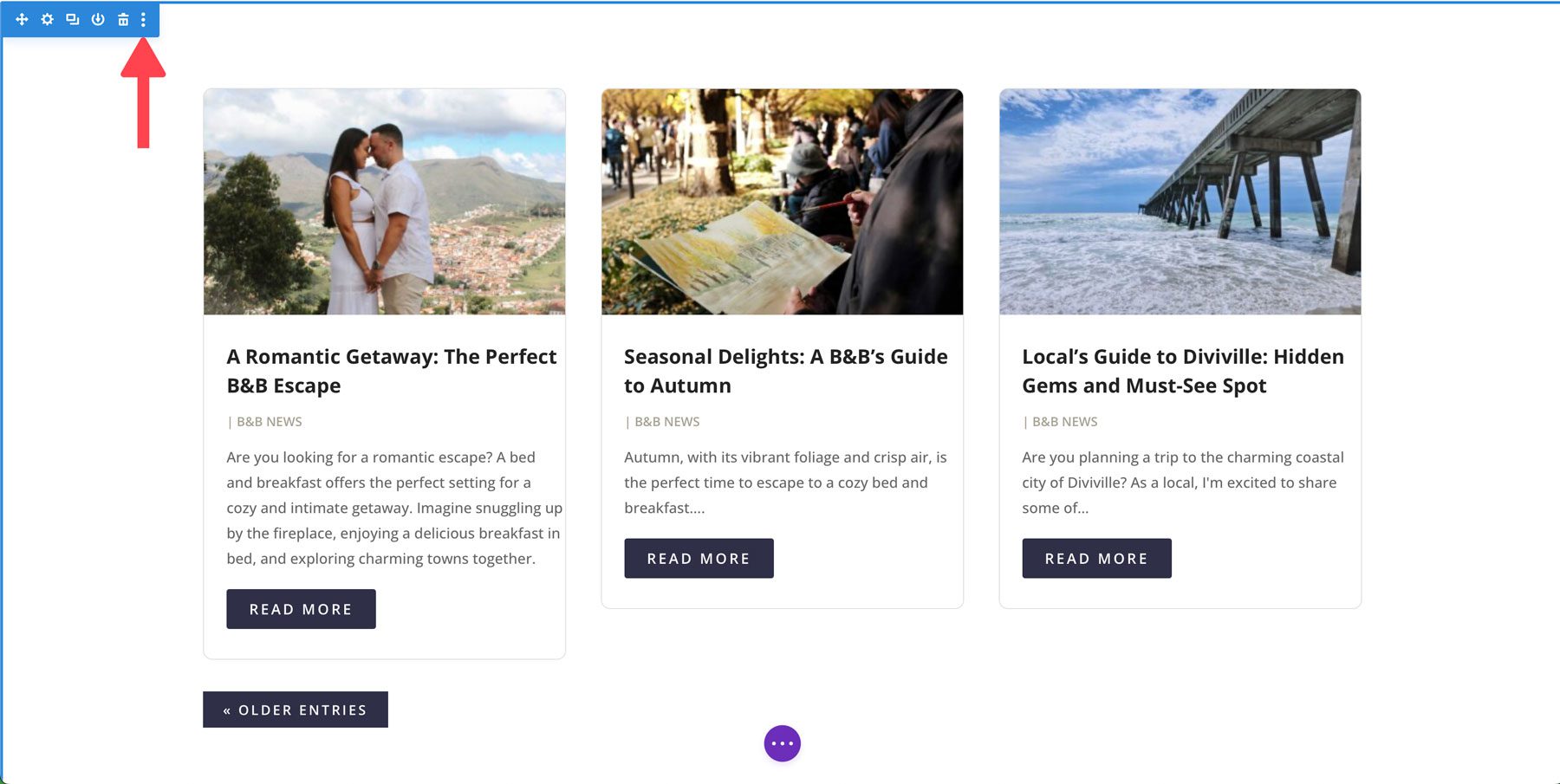
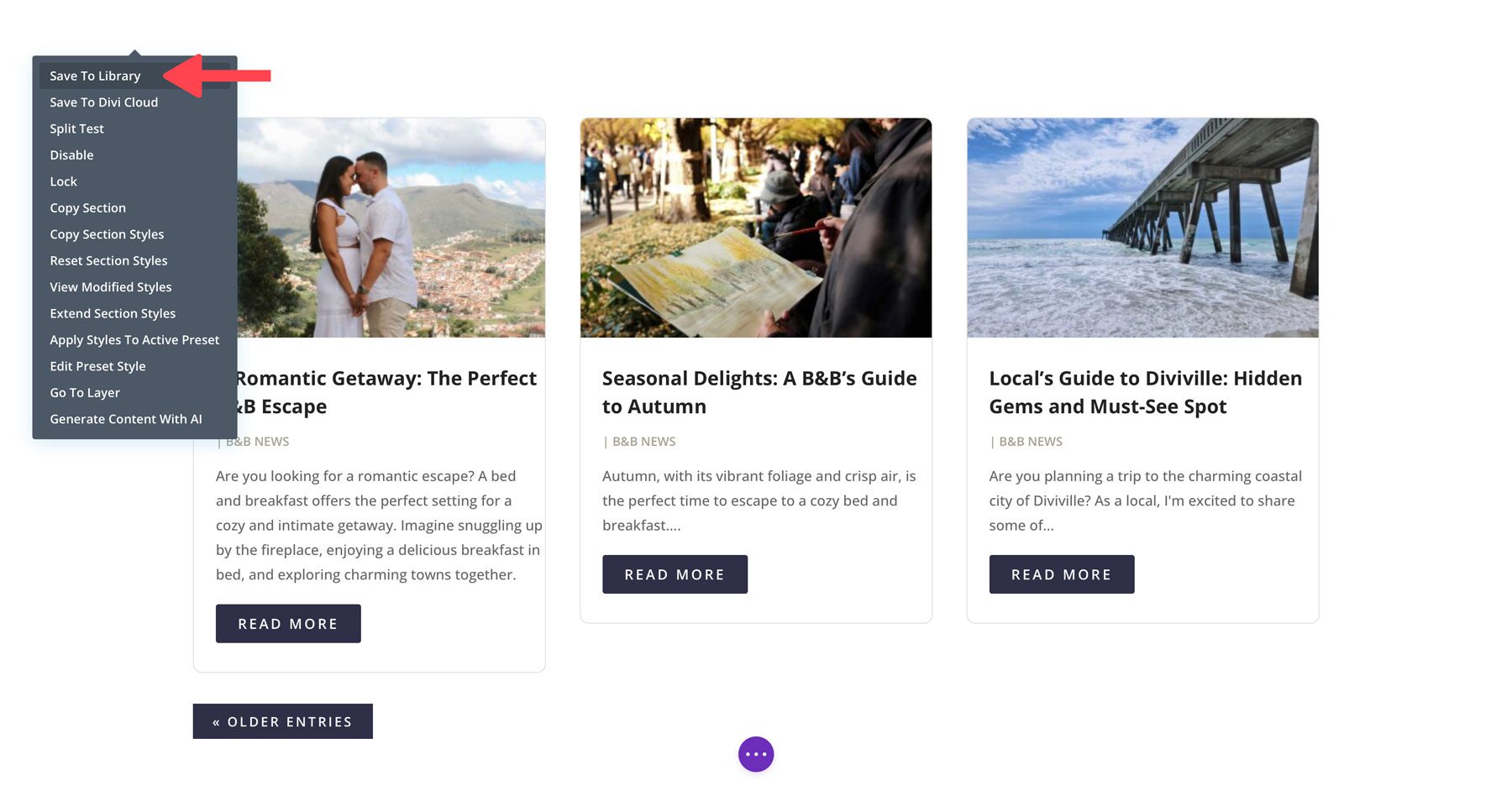
Bevor wir den Visual Builder verlassen, müssen wir den aktualisierten Abschnitt in unserer Divi-Bibliothek speichern. Dies wird uns im nächsten Schritt bei der Erstellung einer Archivvorlage unterstützen. Um den Abschnitt zu speichern, bewegen Sie den Mauszeiger darüber, um die Einstellungen anzuzeigen. Klicken Sie auf das Auslassungspunkte-Menü in der oberen rechten Ecke des Abschnitts.

Klicken Sie anschließend auf „In Bibliothek speichern“ .

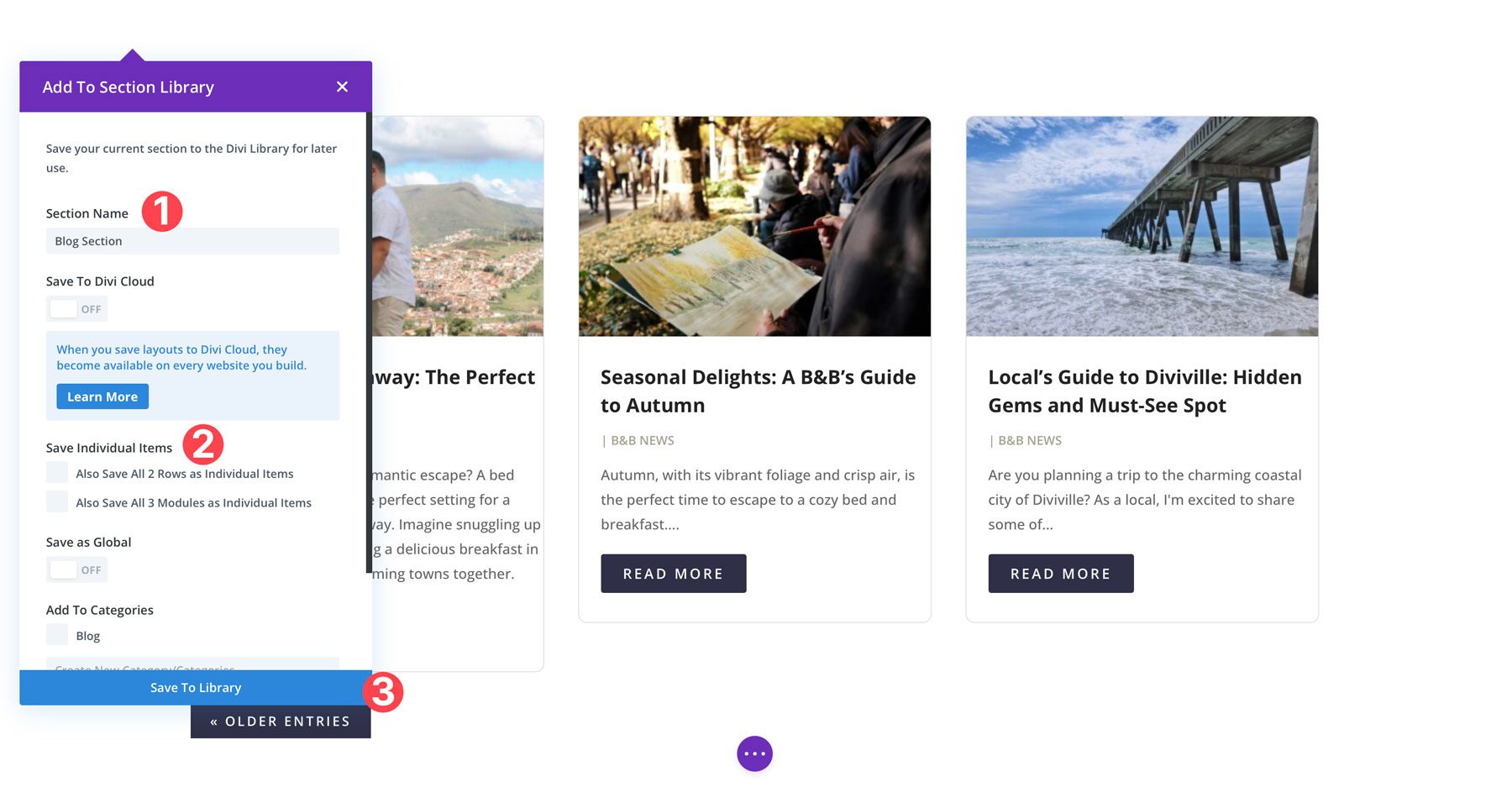
Geben Sie dem Layout einen erkennbaren Namen, wählen Sie die entsprechenden Optionen aus und klicken Sie auf „In Bibliothek speichern“ .

Nachdem Sie Ihre Änderungen vorgenommen haben, können Sie die Seite speichern, um die neue Blog-Seite anzuzeigen.
Schritt 5: Erstellen Sie eine Blog-Archivseite mit Divi-Blog-Extras
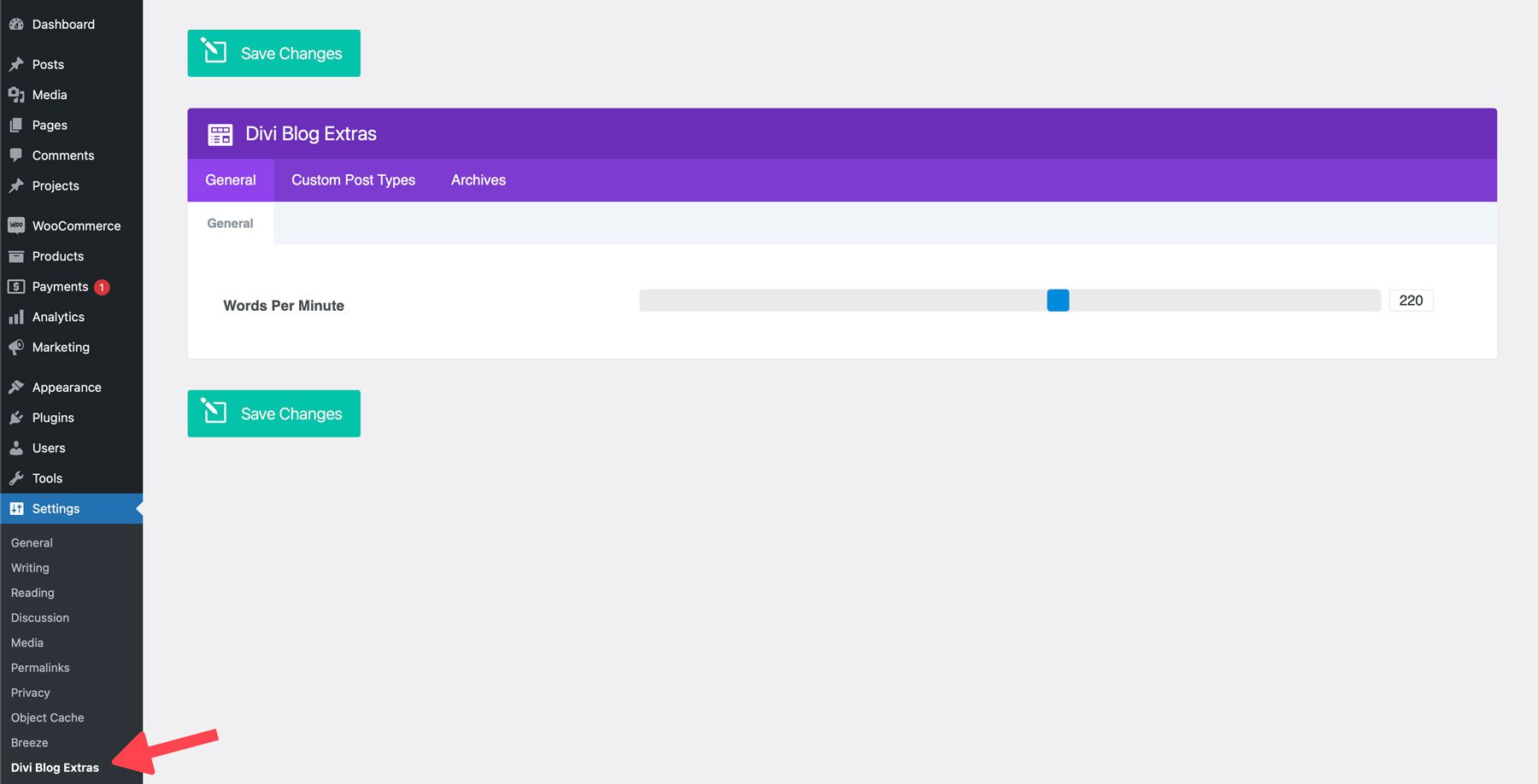
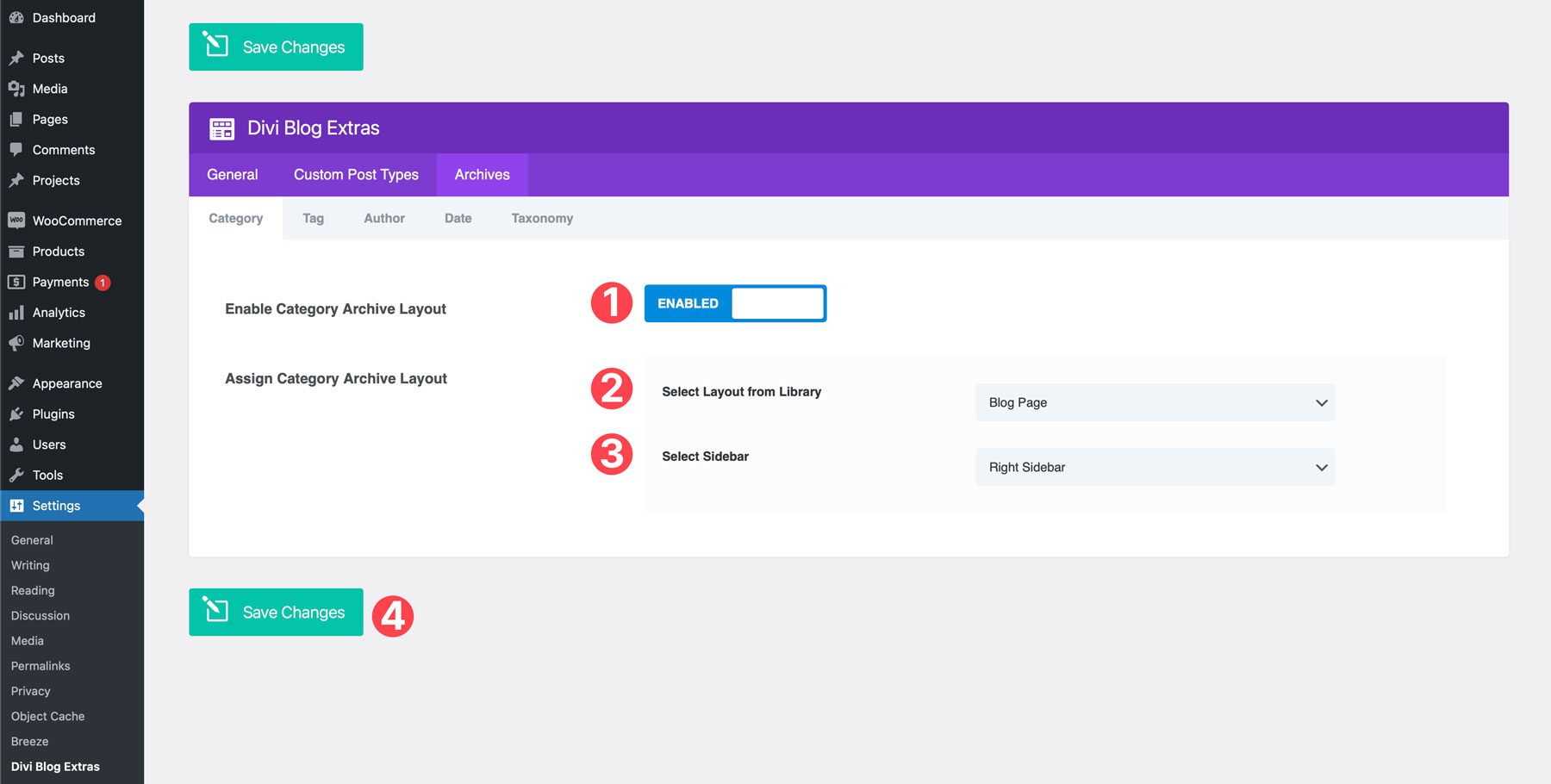
Nachdem wir nun den Stil unserer Hauptblogseite erstellt haben, besteht der nächste Schritt darin, eine Archivseite für Suchergebnisse zu erstellen. Dazu werden wir das Divi Blog Extras-Plugin integrieren. Wir müssen einige Einstellungen aktivieren, um unsere Archivseite zu erstellen. Beginnen wir also mit der Navigation zu Einstellungen und Divi-Blog-Extras .

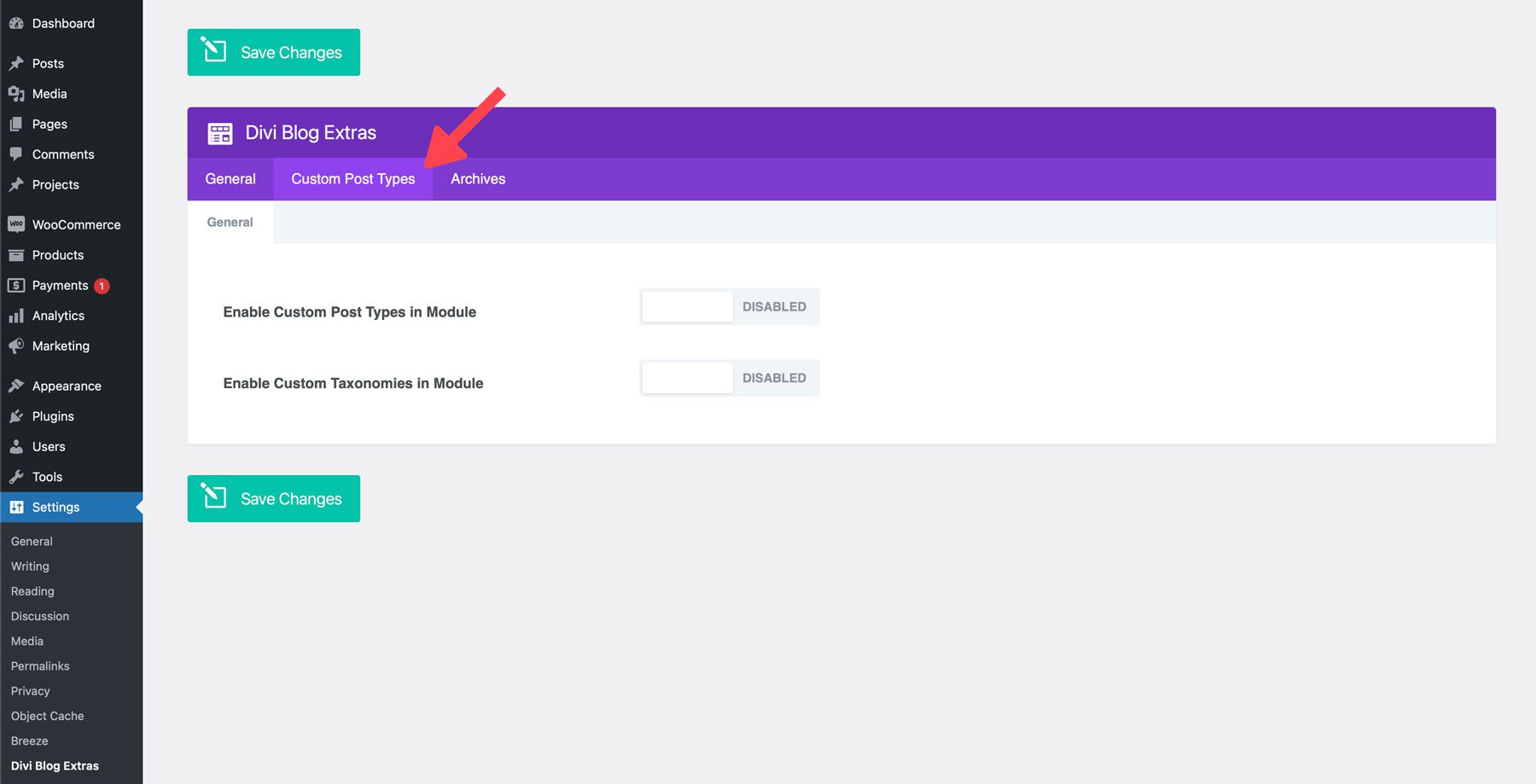
Klicken Sie auf der Einstellungsseite auf die Registerkarte Benutzerdefinierte Beitragstypen. Hier können Sie benutzerdefinierte Beitragstypen und benutzerdefinierte Taxonomien in Modulen aktivieren. Dadurch können Sie benutzerdefinierte Beitragstypen zum Divi-Blog-Modul hinzufügen, um andere Inhalte als Blog-Beiträge zu präsentieren. Dies kann für alle Arten von Websites nützlich sein, einschließlich Immobilienseiten, Portfolios und E-Commerce-Seiten.

Auf der Registerkarte „Archive“ können Sie verschiedene Layouts für Kategorien, Tags, Autorenseiten, Daten und Taxonomien aktivieren. Klicken Sie, um das Umschalten auf jeder Registerkarte oder den Registerkarten zu ermöglichen, auf denen Sie ein benutzerdefiniertes Layout verwenden möchten. Wenn Sie beispielsweise das Kategoriearchiv-Layout aktivieren, werden Sie aufgefordert, ein Divi-Bibliothekslayout mit mindestens einem Divi-Blog-Extras-Modul auszuwählen. Da wir eine Blog-Seite mit einem Divi Blog Extras-Modul erstellt haben, verwenden wir dieses für unsere Archivvorlage. Wählen Sie, ob Sie eine Seitenleiste oder ein Layout in voller Breite verwenden möchten, und klicken Sie auf „Änderungen speichern“, um fortzufahren.

Sobald die Divi-Blog-Extras aktiviert sind, wird Ihre Kategorieseite mit einem optimierten Erscheinungsbild neu gestaltet.
Schritt 6: Fügen Sie Ihren Blog-Beiträgen ein Inhaltsverzeichnis hinzu
Eine weitere Möglichkeit, Ihr Blog aufzuwerten, besteht darin, Ihren Blogbeiträgen ein Inhaltsverzeichnis hinzuzufügen. Ein Inhaltsverzeichnis erleichtert die Navigation durch lange Inhalte und hilft Ihren Besuchern, das Gesuchte zu finden. Der einfachste Weg, dies zu erreichen, besteht darin, ein Inhaltsverzeichnis zu Ihrer Theme Builder-Vorlage für Blogbeiträge hinzuzufügen.
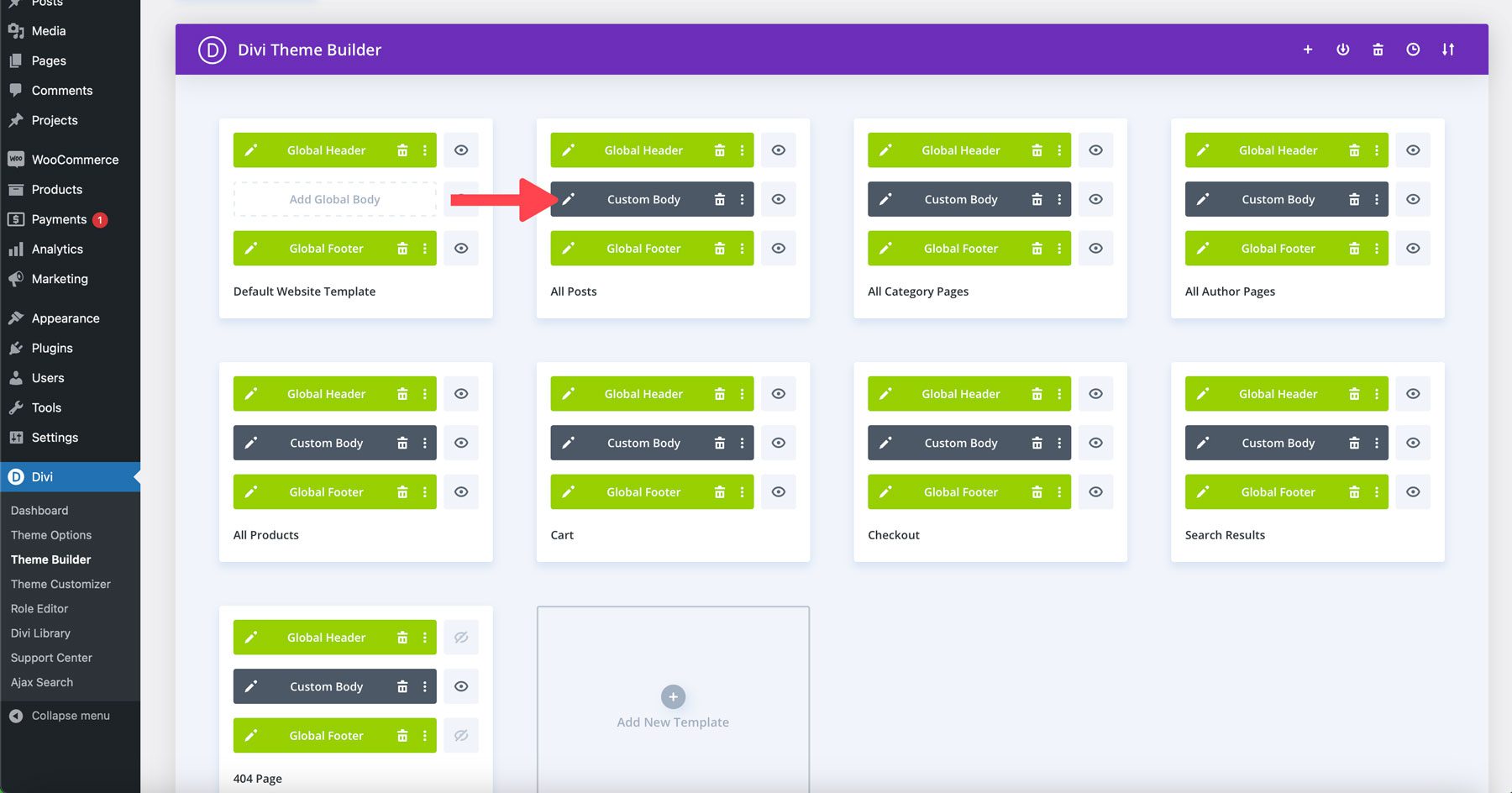
Navigieren Sie zunächst zu Divi > Theme Builder . Hier finden Sie alle Vorlagen, die zu Ihrer Website gehören. Die meisten bestehenden Divi-Websites verfügen bereits über eine Blog-Beitragsvorlage, Sie müssen diese also nur noch bearbeiten. Wenn nicht, können Sie ganz einfach eines erstellen, indem Sie eine Kombination aus Divi-Modulen verwenden. Für diesen Beitrag gehen wir davon aus, dass Sie entweder bereits wissen, wie man eine Vorlage erstellt, oder bereits über eine verfügen.
Suchen Sie im Theme Builder nach der Vorlage, die Ihren Blogbeiträgen zugeordnet ist. Klicken Sie auf den benutzerdefinierten Textabschnitt, um ihn zu bearbeiten.

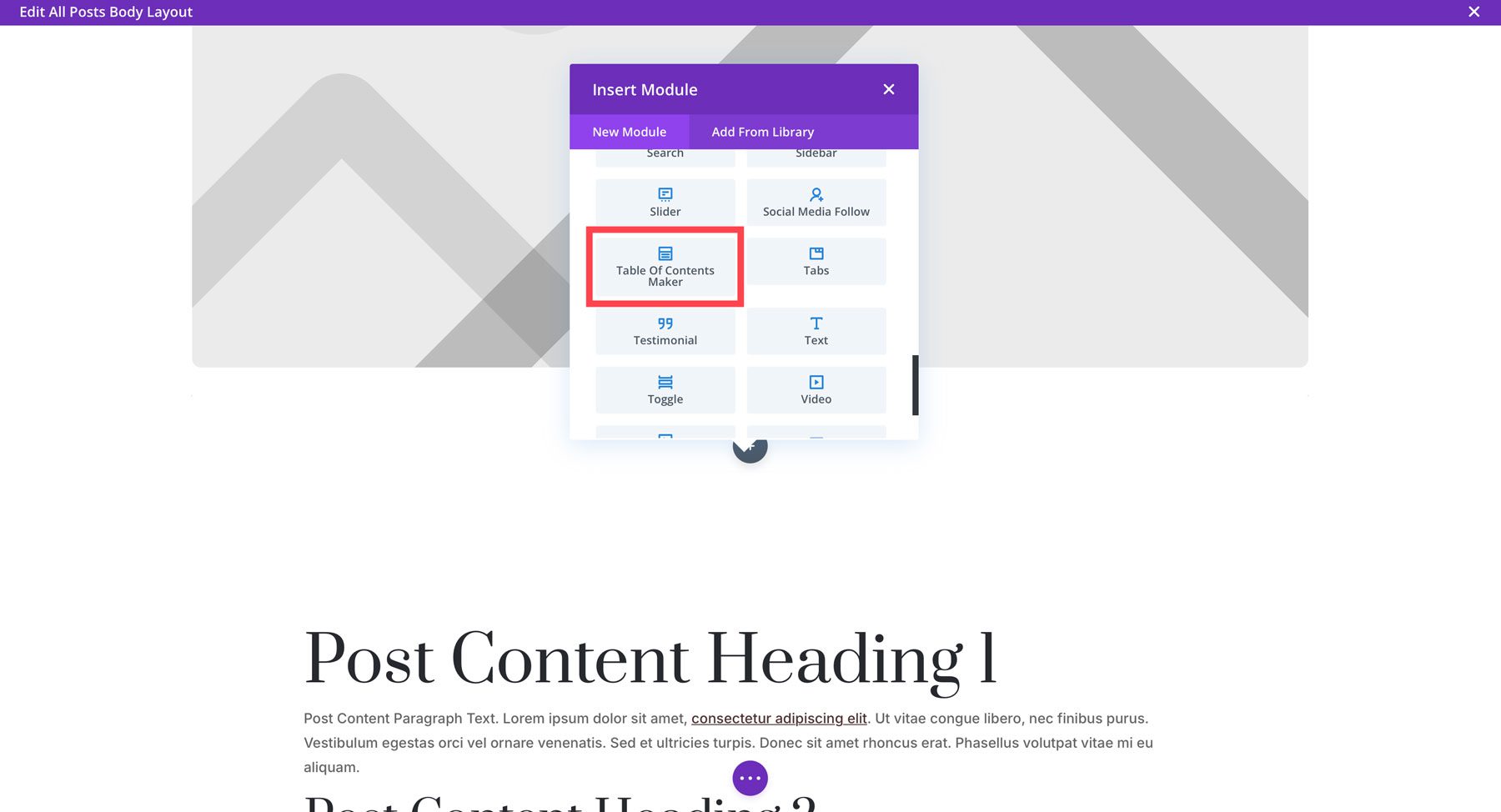
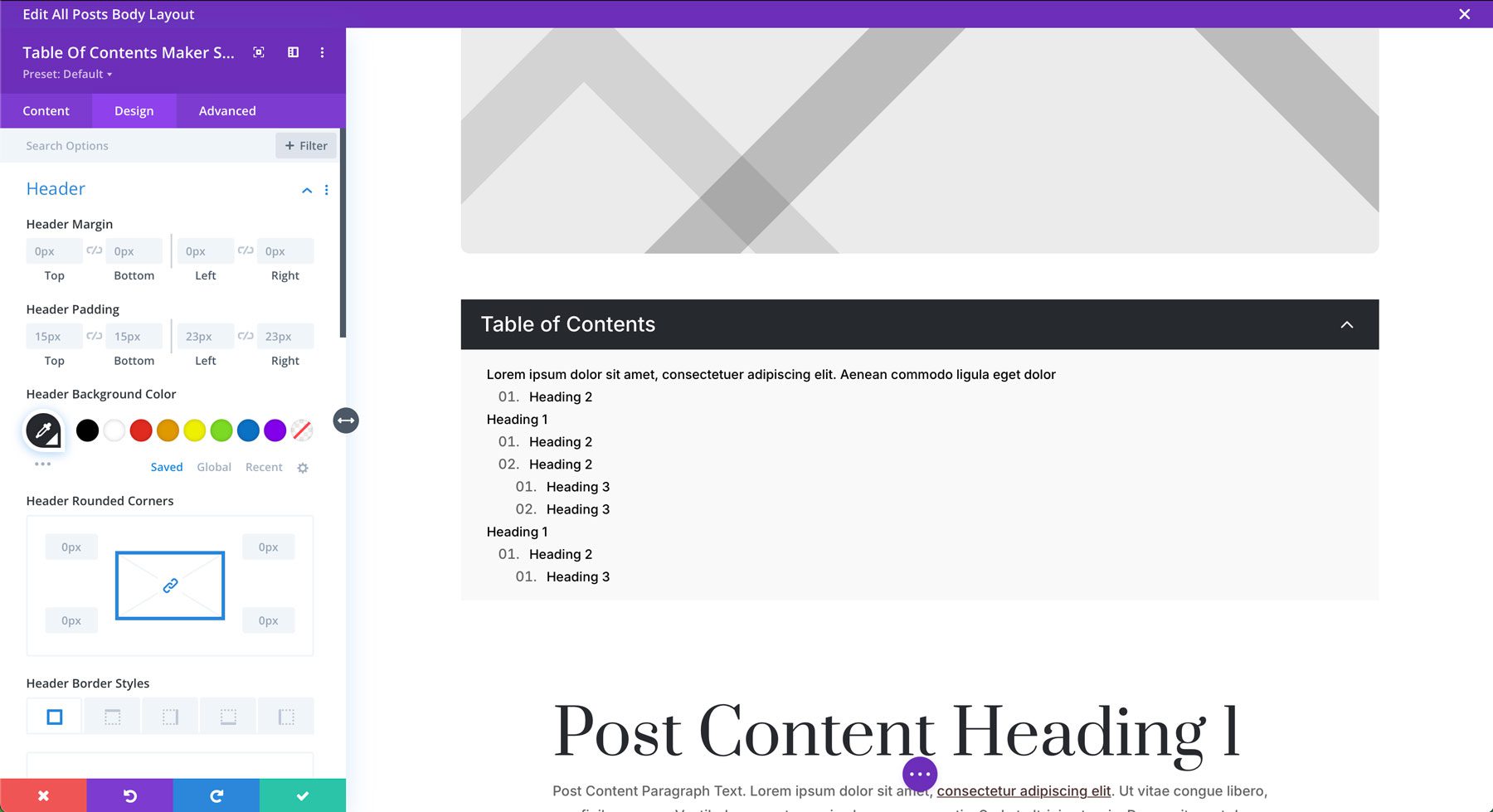
Klicken Sie, um eine neue Zeile unter dem vorgestellten Bild hinzuzufügen. Suchen Sie das Modul „Table Of Contents Maker“ und klicken Sie darauf, um es der Vorlage hinzuzufügen.

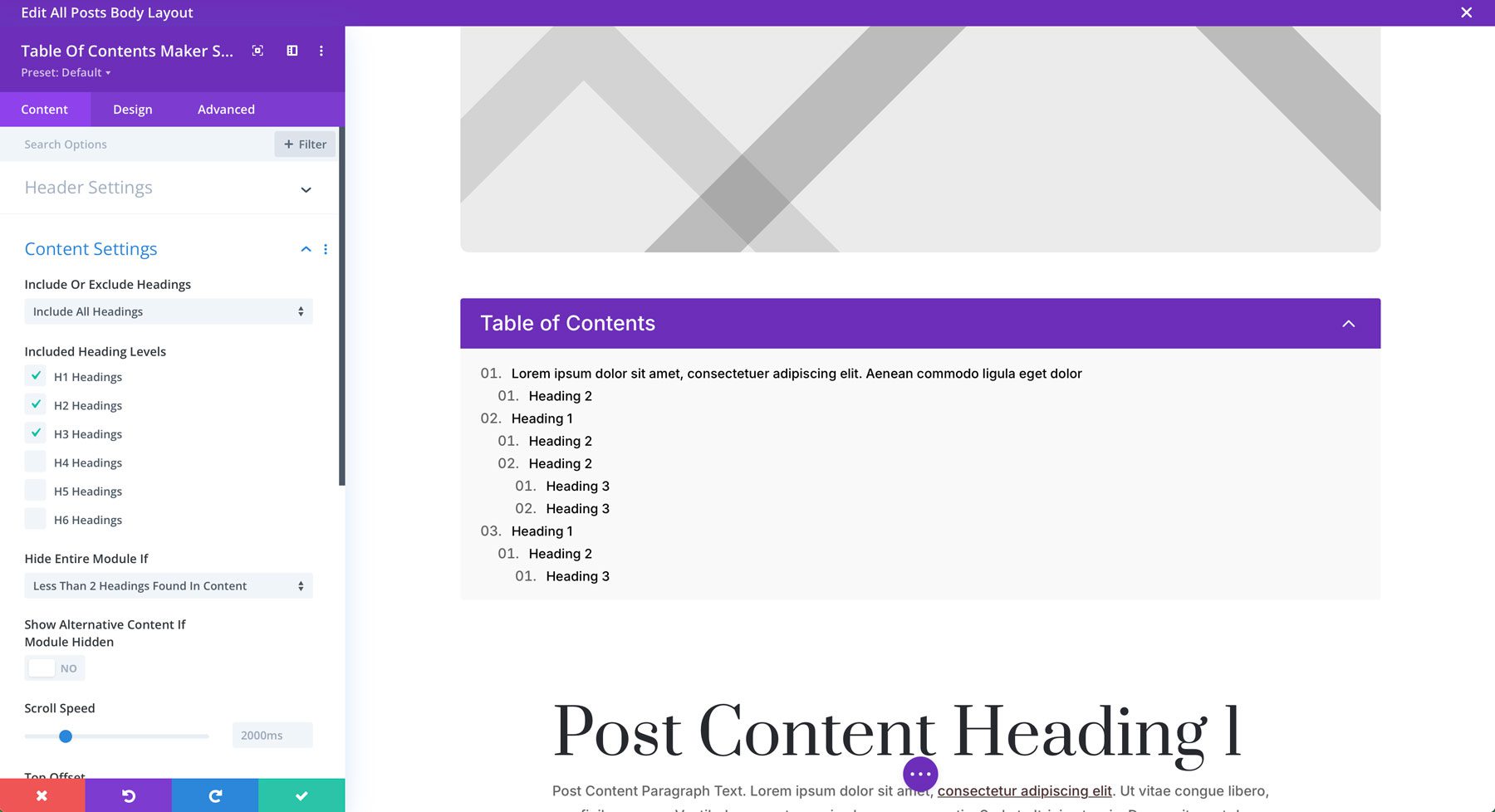
Als Nächstes konfigurieren Sie die Inhaltseinstellungen. Sie können die Kopfzeile ein- oder ausblenden, alle Überschriften einbeziehen oder bestimmte Überschriftenebenen auswählen, Stichworttexthervorhebungen hinzufügen, die Scrollgeschwindigkeit anpassen und vieles mehr.

Auf der Registerkarte „Design“ können Sie die Kopfzeile, den Titeltext, Symbole, Schlüsselworthervorhebungen (sofern aktiviert) und mehr des Moduls gestalten.

Sobald Sie die Einstellungen vorgenommen haben, speichern Sie die Vorlage und zeigen Sie eine Vorschau eines Ihrer Beiträge an, um zu sehen, wie er aussieht!
Schritt 7: Konfigurieren Sie die DiviSwift Ajax-Suche
Der letzte Schritt besteht darin, die Suchoptionen für die DiviSwift Ajax Search-Erweiterung zu konfigurieren. Standardmäßig ist die DiviSwift Ajax-Suche in das Standard-Divi-Suchmodul und die Suchfunktion im Hauptheader Ihrer Website integriert. Unabhängig davon, ob Sie den Standard-Header verwenden oder eine globale Header-Vorlage erstellen, ist die Funktionalität der Erweiterung bereits integriert. Sie müssen sie lediglich so gestalten, dass sie zu Ihrer vorhandenen Website passt.
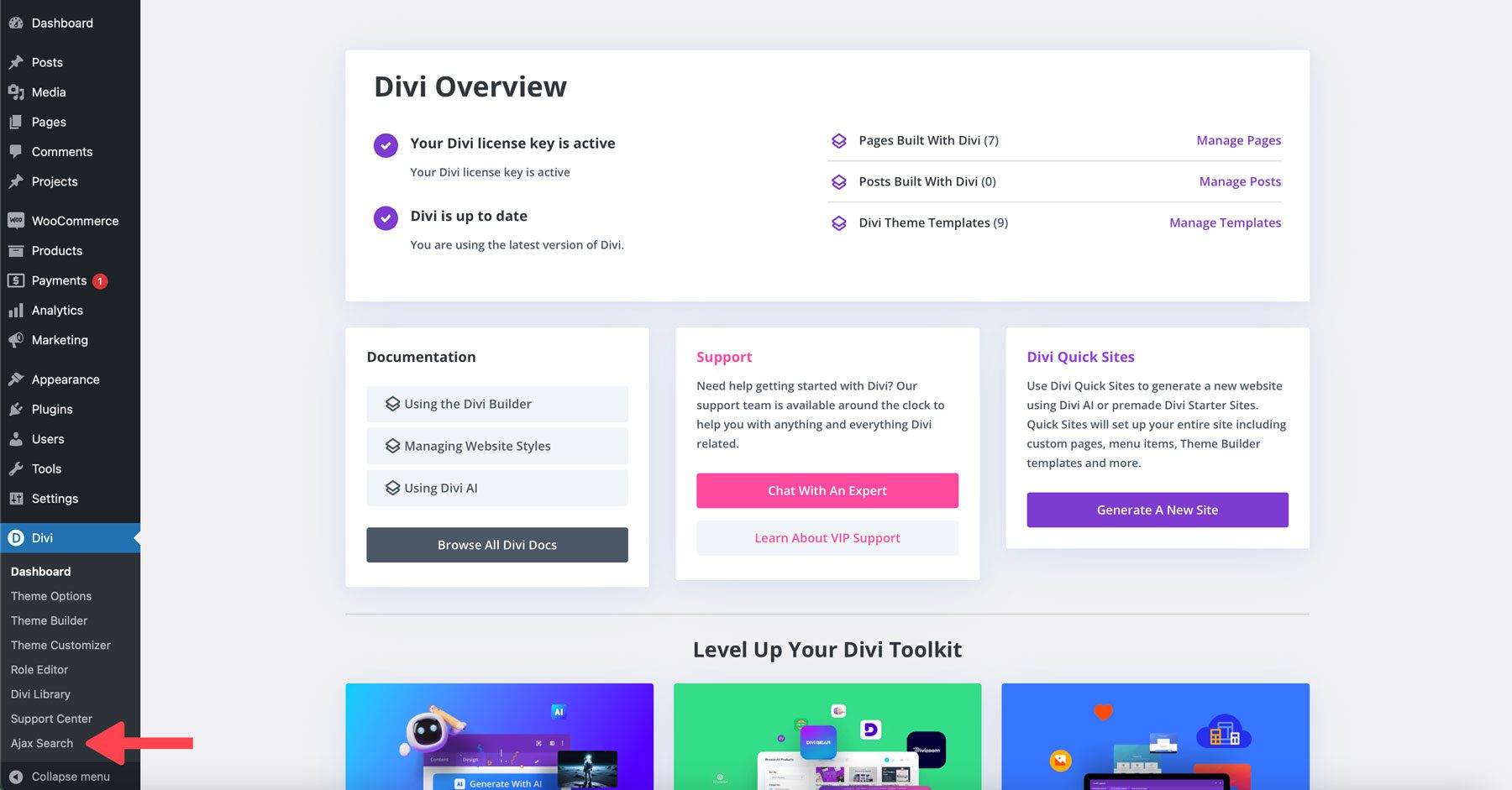
Um die Einstellungen zu konfigurieren, navigieren Sie im WordPress-Dashboard zu Divi > Ajax Search .

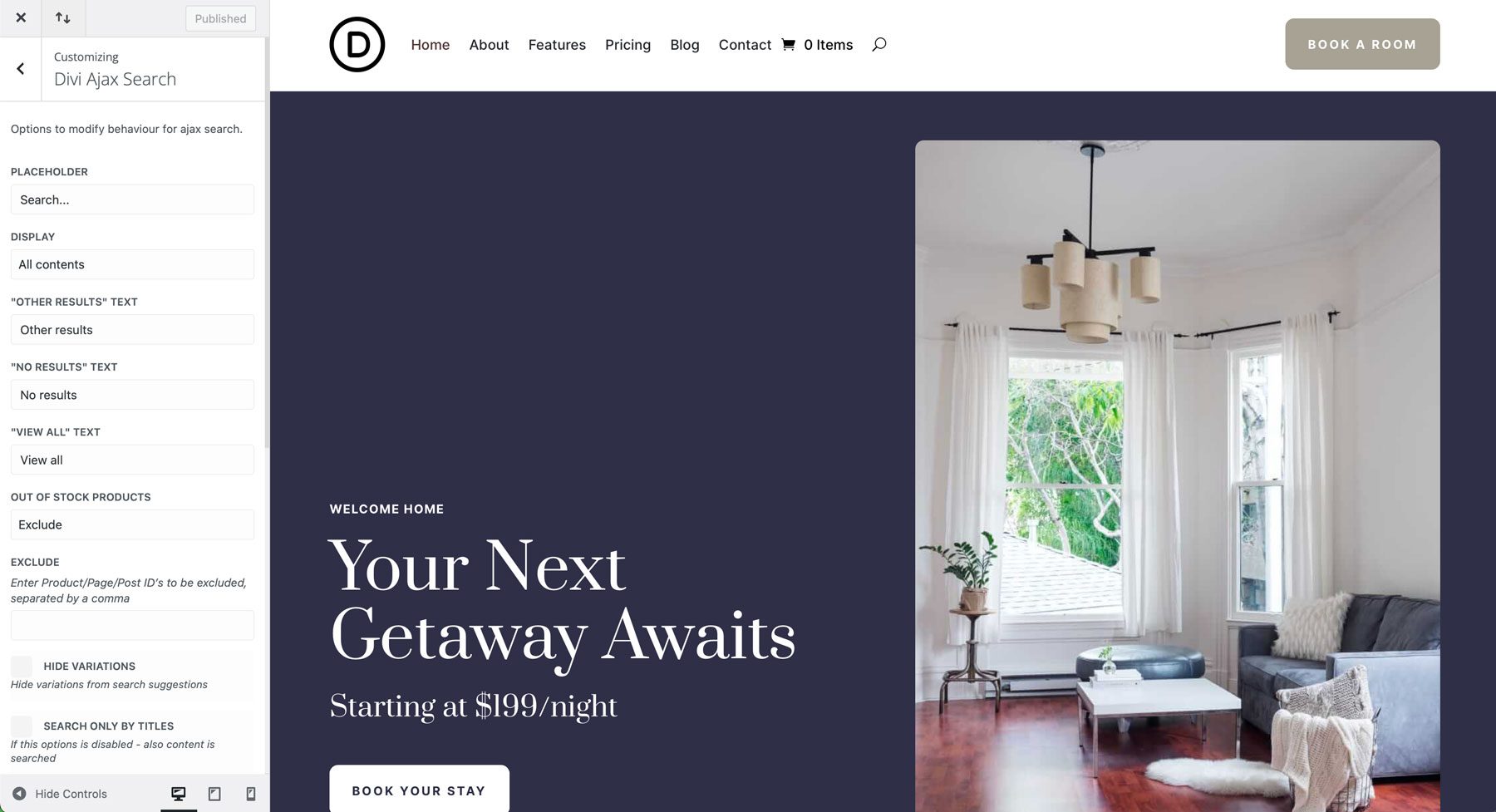
Sobald Sie darauf klicken, wird der Divi Theme Customizer gestartet, um die Einstellungen der Erweiterung anzuzeigen. Hier können Sie den Suchtext anpassen, die anzuzeigenden Inhalte auswählen und den anderen Ergebnistext anpassen. Sie können auch Optionen für nicht vorrätige Produkte konfigurieren, bestimmte Seiten aus den Suchergebnissen ausschließen oder Produktvarianten ausblenden.

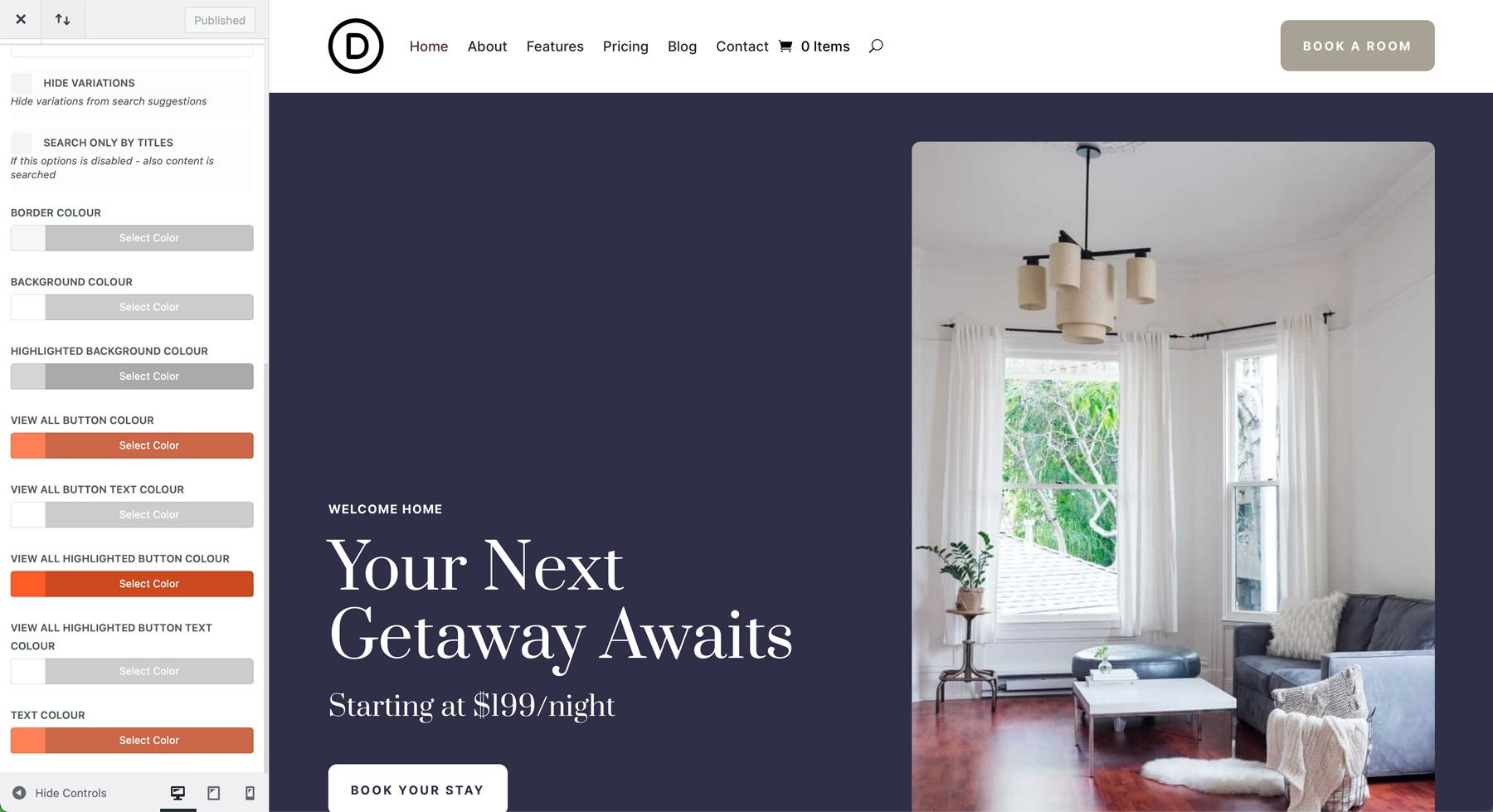
Mit DiviSwift können Sie außerdem den Rahmen, den Hintergrund, die Schaltflächen und die Hervorhebungen des Suchmoduls anpassen.

Sobald Sie die gewünschten Änderungen vorgenommen haben, veröffentlichen Sie diese. Anschließend können Sie die Funktionalität testen und bei Bedarf weitere Änderungen vornehmen.
Sie können große Änderungen vornehmen, um Ihr Blog zu verbessern, indem Sie das Cyber Monday Blog Bundle kaufen. Obwohl wir in diesem Beitrag nur einige Produkte aus dem Bundle verwendet haben, ist der Nutzen leicht zu erkennen. In nur wenigen Minuten können Sie Ihrem Blog Features und Funktionen hinzufügen, die es Besuchern erleichtern, das Gesuchte zu finden, das Erscheinungsbild Ihrer Blog-Beiträge und -Seiten zu verbessern und eine benutzerfreundliche Suchtechnologie hinzuzufügen wenig Aufwand.

Erhalten Sie tolle Angebote während unseres Cyber Monday Sale

Der Cyber Monday ist da! Genießen Sie unsere größten Rabatte des Jahres auf Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP und Divi Marketplace. Profitieren Sie von diesen exklusiven Angeboten, die nur für begrenzte Zeit verfügbar sind!
- Holen Sie sich Divi Pro mit 73 % Rabatt – unser bestes Cyber Monday-Angebot! Genießen Sie mit Divi Pro zusätzliche Rabatte auf alle Dienste sowie die gesamte Divi-Suite: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams und ein Divi Marketplace-Guthaben von 50 $. Kaufen Sie ein lebenslanges Abonnement für fortlaufenden Zugriff auf die Website-Erstellung, einschließlich zukünftiger Updates wie Divi 5.
- Packen Sie Ihre Abonnements um und erhalten Sie bis zu 73 % Rabatt – Bestehende Mitglieder können auch viel sparen, indem sie Abonnements im neuen Divi Pro-Paket erneut kaufen. Zahlen Sie weniger, erhalten Sie mehr Funktionen und erweitern Sie Ihr Toolkit.
- Holen Sie sich Divi AI mit 68 % Rabatt – Divi AI ist Ihr persönlicher KI-Assistent für die Website-Erstellung. Es kann in Sekundenschnelle Inhalte, benutzerdefinierten Code, Bilder und mehr generieren und direkt in Divi integrieren, um eine mühelose Website-Erstellung zu ermöglichen.
- Holen Sie sich Divi Cloud mit 44 % Rabatt – Divi Cloud ist für Divi wie Dropbox. Speichern Sie Elemente aus Ihrer Divi-Bibliothek und greifen Sie in Ihren Projekten sofort darauf zu.
- Erhalten Sie 44 % Rabatt auf Divi Teams – Divi Teams ermöglicht eine nahtlose Zusammenarbeit mit Teamkollegen und Kunden und bietet gemeinsamen Zugriff auf Divi mit verwalteten Rollen und Berechtigungen.
- Erhalten Sie 44 % Rabatt auf Divi VIP – Divi VIP bietet Premium-Support rund um die Uhr mit 30-minütigen Reaktionszeiten und 10 % Rabatt auf den Marktplatz zusätzlich zu den Verkaufspreisen.
- Sparen Sie 70 % bei exklusiven Divi Marketplace-Paketen – Erhalten Sie ein unglaubliches Preis-Leistungs-Verhältnis bei Divi Marketplace-Paketen zu einem Bruchteil der Kosten. Diese Pakete eignen sich perfekt, um Ihre Projekte mit Premium-Tools voranzutreiben!
Unsere Jahresmitgliedschaft kostet normalerweise 89 US-Dollar, mit einer lebenslangen Lizenz 249 US-Dollar. Während des Cyber Monday-Sales zahlen Sie für Divi und alle seine Produkte nur 179 US-Dollar (pro Jahr). Das ist ein Schnäppchen im Vergleich zu Mitbewerbern, die Hunderte mehr verlangen. Divi bietet Ihnen vollen Zugriff auf unsere Tools und Dienste, einschließlich des kommenden Divi 5.
Bring mich zum Verkauf
70 % Rabatt auf das Blog-Paket
Wenn sich Ihr Divi-Blog etwas altbacken anfühlt oder es ihm an optischer Attraktivität mangelt, um Ihr Publikum anzusprechen, dann bietet der Divi Cyber Monday Sale die perfekte Gelegenheit, Ihrem Blog neues Leben einzuhauchen. Mit einer Ersparnis von 70 % beim Cyber Monday Blog Bundle erhalten Sie alle Tools, die Sie zum Erstellen eines schönen Blogs benötigen, zu einem unglaublichen Preis. Sie können das Design, die Funktionalität und die Benutzererfahrung Ihres Blogs mit einer umfangreichen Sammlung von Layouts, Erweiterungen und untergeordneten Themen verbessern. Von der Anzeige von Produktrastern bis hin zur Integration von Social-Media-Buttons, Instagram-Feeds und sogar einer Ajax-Suchfunktion hilft Ihnen das Blog-Bundle dabei, unvergessliche Blogs zu erstellen, um die Aufmerksamkeit Ihrer Leser zu fesseln.
Lassen Sie sich diese unglaubliche Gelegenheit nicht entgehen. Besuchen Sie den Cyber Monday Sale und sichern Sie sich das Blog-Bundle zum Schnäppchenpreis!
Holen Sie sich das Cyber Monday-Blog-Paket
