So zeigen Sie ein Hover-Hintergrundbild in Ihrem Divi-Header-Modul mit voller Breite an
Veröffentlicht: 2023-02-08Das Fullwidth-Header-Modul von Divi verfügt über viele Funktionen, die jeder Divi-Website interessante Designelemente hinzufügen. Ein Beispiel ist die Möglichkeit, ein Hintergrundbild anzuzeigen, wenn der Benutzer mit der Maus über das Modul fährt. Dies fügt eine zusätzliche Detailebene hinzu, die die meisten Benutzer nicht erwarten würden. Mit Divi geht das ganz einfach.
In diesem Beitrag erfahren Sie, wie Sie ein Hover-Hintergrundbild in Ihrem Divi-Header-Modul mit voller Breite anzeigen. Wir erstellen auch einen Header in voller Breite von Grund auf neu, basierend auf einem der kostenlosen Layout-Pakete von Divi.
Lass uns anfangen.
Vorschau
Sehen wir uns zunächst eine Vorschau dessen an, was wir in diesem Beitrag erstellen werden. Da das Bewegen mit der Maus für Telefone keine Option ist, habe ich das Design für Telefone eingefügt, wenn der Benutzer den Hintergrund berührt.
Desktop ohne Hover

Desktop mit Hover

Telefon ohne Hover

Telefon mit Bildschirm tippen

Erstellen Sie das Hover-Hintergrundbild in voller Breite
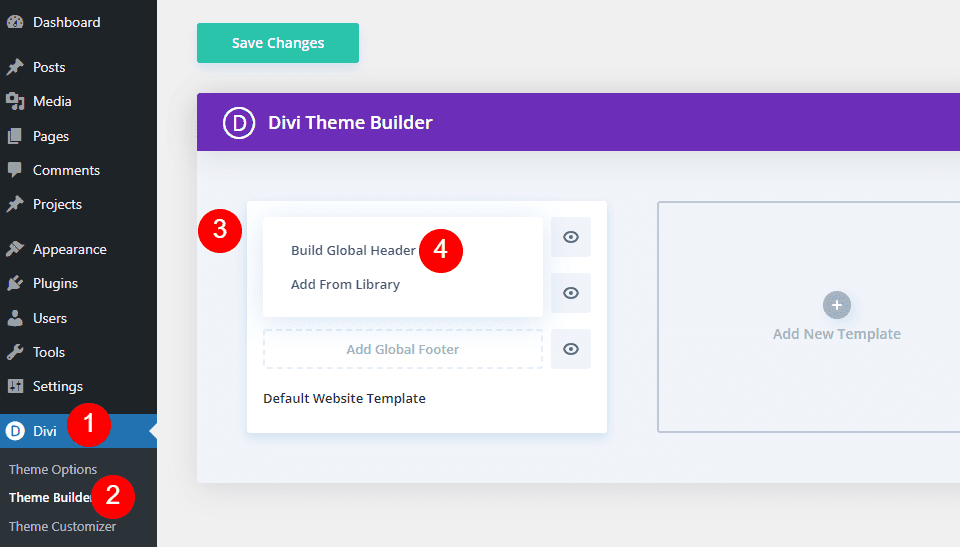
Lassen Sie uns zuerst den Header mit voller Breite erstellen, den wir im Beispiel verwenden werden. Öffnen Sie den Divi Theme Builder und klicken Sie auf Globalen Header hinzufügen , um eine neue Vorlage zu erstellen. Wählen Sie Globalen Header erstellen, um ihn von Grund auf neu zu erstellen.

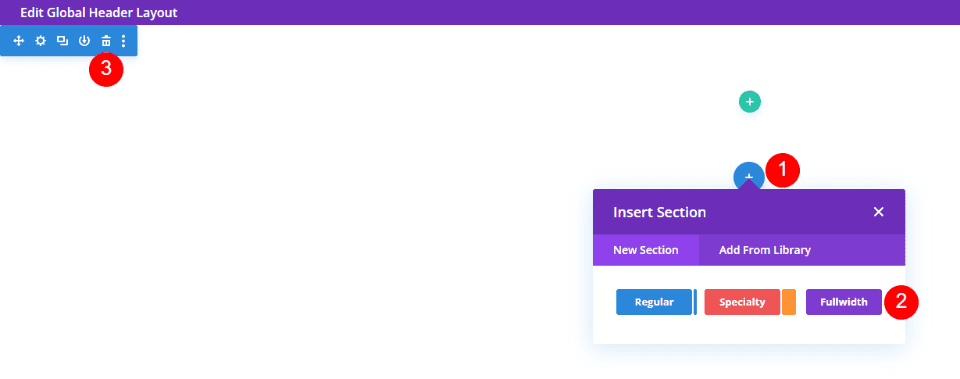
Fügen Sie als Nächstes einen Abschnitt mit voller Breite hinzu und löschen Sie den regulären Abschnitt.

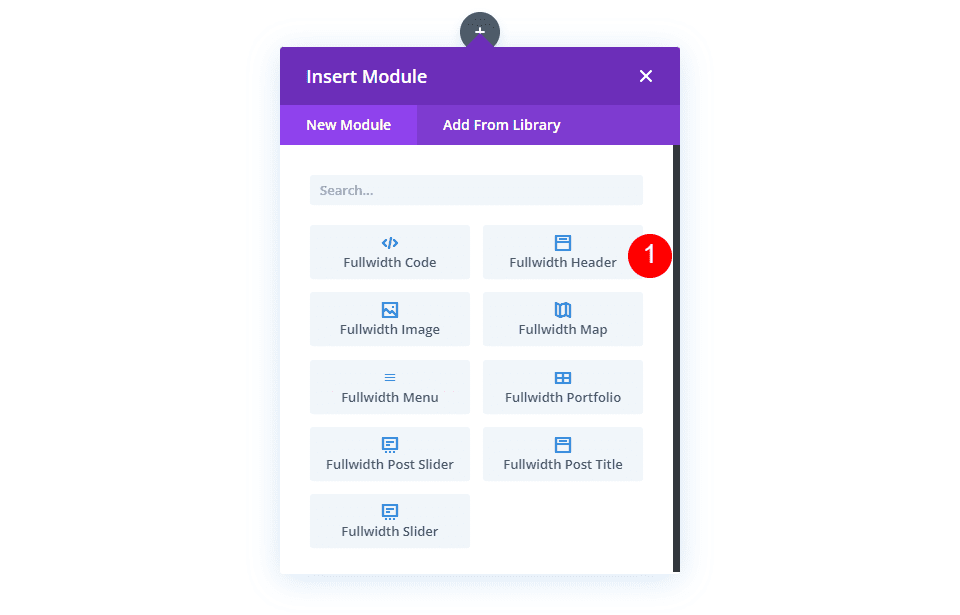
Fügen Sie schließlich Ihrem neuen Abschnitt ein Kopfzeilenmodul mit voller Breite hinzu.

Jetzt können wir unseren Hover-enthüllten Hintergrund erstellen und das Modul stylen. Für dieses Beispiel verwende ich Designhinweise aus dem Heldenbereich der kostenlosen Financial Services Landing Page, die in Divi verfügbar ist.
Erstellen Sie das Hover-Hintergrundbild
Bevor wir das Modul stylen, beginnen wir mit der Erstellung der Hover-Reveal-Funktion für das Fullwidth-Header-Modul. Sobald wir gesehen haben, wie es erstellt wird und wie es funktioniert, gestalten wir den Rest des Moduls so, dass es unserem Vorschaubeispiel entspricht.
Zeigen Sie das Hintergrundbild mit der Maus an
Der durch Hover angezeigte Hintergrund besteht aus zwei Elementen. Die erste ist die Hintergrundfarbe, die normal angezeigt wird. Wir könnten auch einen Farbverlauf oder ein Bild verwenden, wenn wir wollten. Das zweite ist das Element, das anzeigt, wenn der Benutzer mit der Maus über das Header-Modul mit voller Breite fährt. In unserem Fall ist dies ein Bild, aber wir könnten genauso gut eine Hintergrundfarbe oder einen Farbverlauf verwenden.
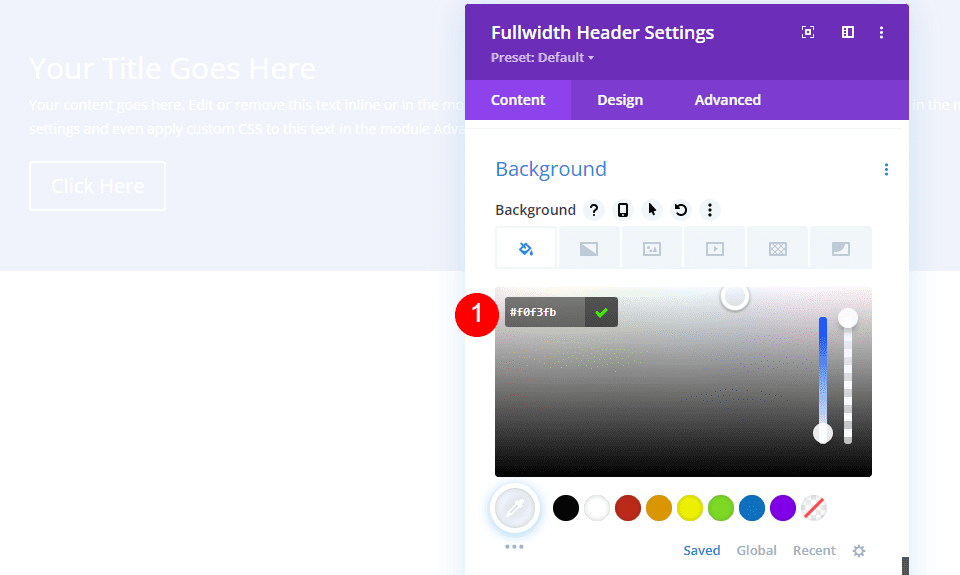
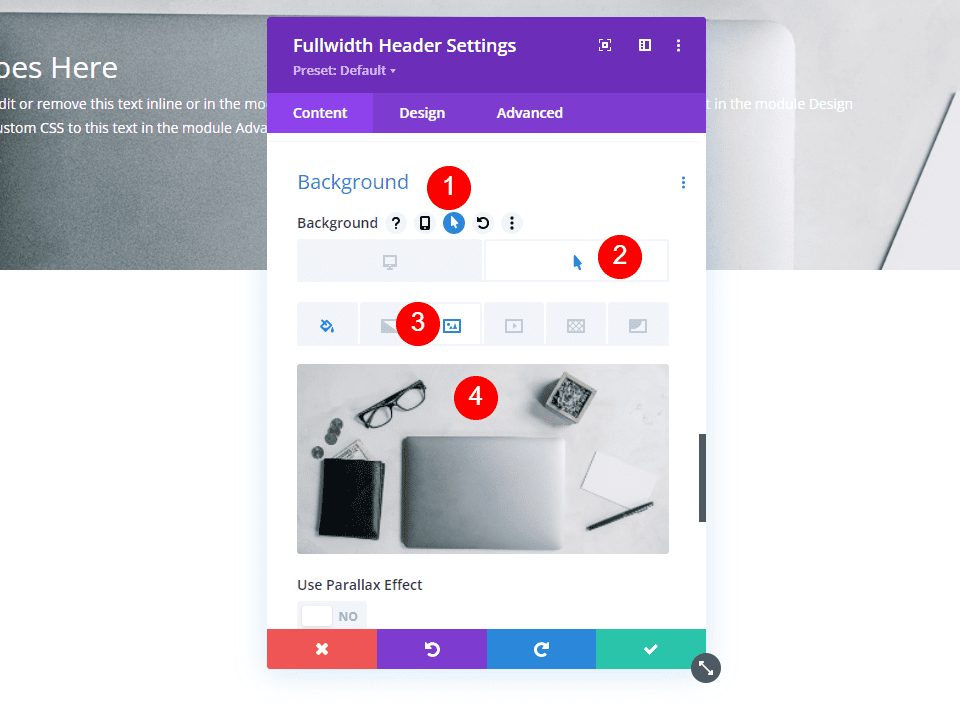
Scrollen Sie zuerst nach unten zu Hintergrund . Ändern Sie auf der Registerkarte Hintergrundfarbe die Farbe in #f0f3fb.
- Hintergrundfarbe: #f0f3fb

Wählen Sie als Nächstes das Hover-Status- Symbol aus. Dies ist ein Mauszeiger-Symbol. Wenn Sie darauf klicken, werden eine Reihe von Registerkarten geöffnet, mit denen wir zwischen den Einstellungen für den regulären und den Hover-Status wählen können. Wählen Sie die Registerkarte Hover-Status , um zu den Hover-Optionen zu wechseln. Wählen Sie als Nächstes die Registerkarte Hintergrundbild und wählen Sie Ihr Hintergrundbild aus. Ich verwende das Hintergrundbild aus dem Financial Services Layout Pack namens financial-services-9.
- Hover State Hintergrundbild: Finanzdienstleistungen-9

Wir haben jetzt ein Bild, das angezeigt wird, wenn der Benutzer den Mauszeiger über das Header-Modul mit voller Breite bewegt. Alle Hover-Zustandsoptionen funktionieren auf diese Weise.
Gestalten Sie das Header-Modul Hover Background Image Fullwidth
Nachdem wir nun unser Hover-Hintergrundbild eingerichtet haben, gestalten wir den Rest des Moduls.
Bewegen Sie den Mauszeiger über den Inhalt des Hintergrundbilds
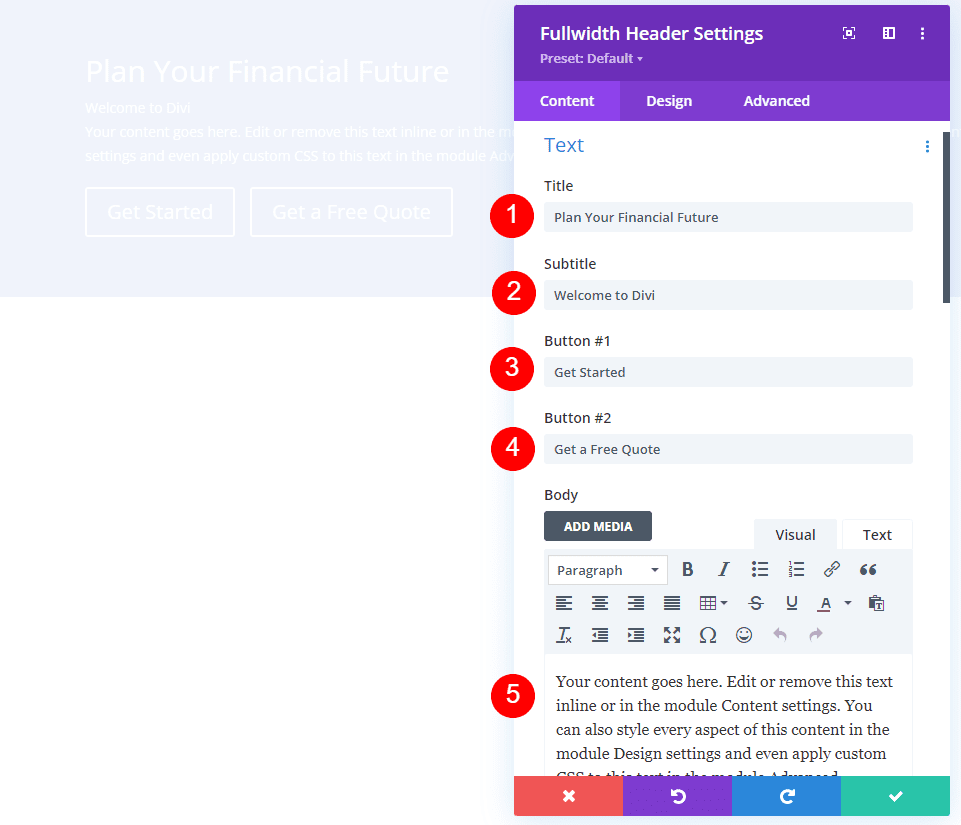
Beginnen wir mit dem Inhalt für die Felder, den Textkörper und die Schaltflächen. Fügen Sie Ihren Titel, Untertitel, Schaltfläche Eins, Schaltfläche Zwei und Textinhalt hinzu.
- Titel: Planen Sie Ihre finanzielle Zukunft
- Untertitel: Willkommen bei Divi
- Schaltfläche eins: Fangen Sie an
- Schaltfläche zwei: Fordern Sie ein kostenloses Angebot an
- Body Content: Ihr Inhalt

Hover-Hintergrundbild-Layout
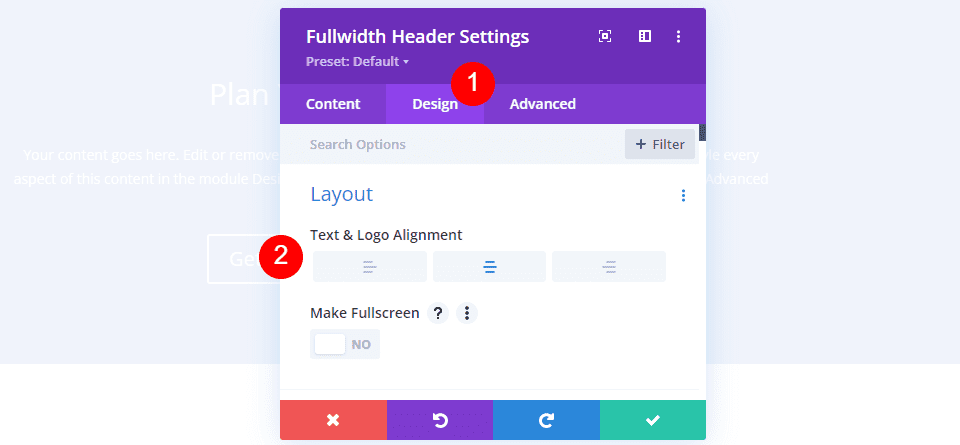
Wählen Sie als Nächstes die Registerkarte Design . Ändern Sie die Logo- und Textausrichtung in Zentriert.
- Logo- und Textausrichtung: Zentriert

Bewegen Sie den Mauszeiger über das Hintergrundbild, um das Symbol nach unten zu scrollen
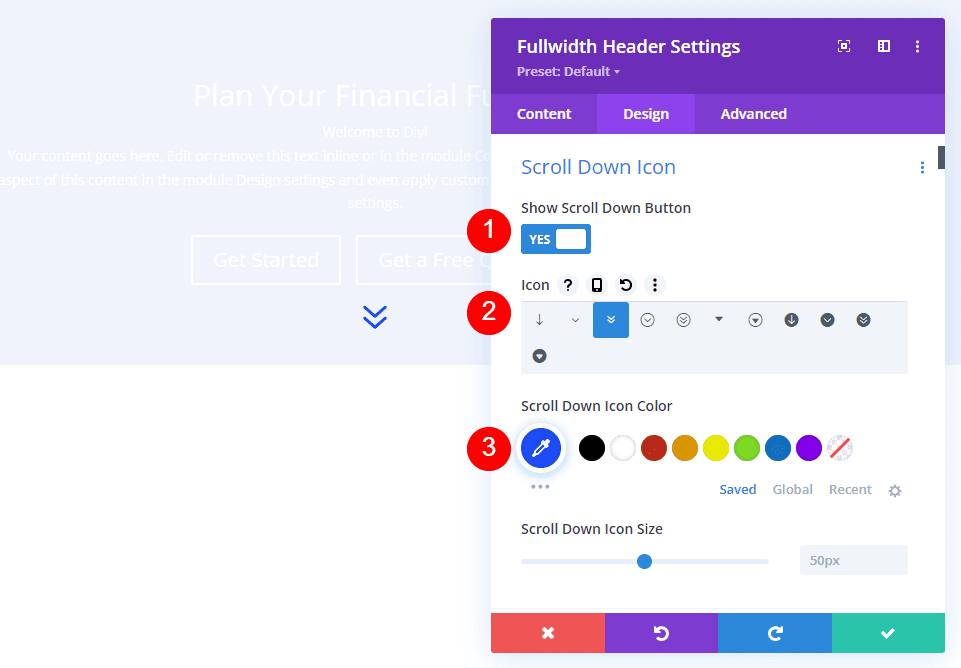
Wählen Sie „Nach unten scrollen“-Schaltfläche anzeigen . Wählen Sie das dritte Symbol und ändern Sie die Farbe auf #1d4eff. Belassen Sie die Größe auf der Standardeinstellung.
- Scroll-Down-Button anzeigen: Ja
- Symbol: 3
- Farbe: #1d4eff

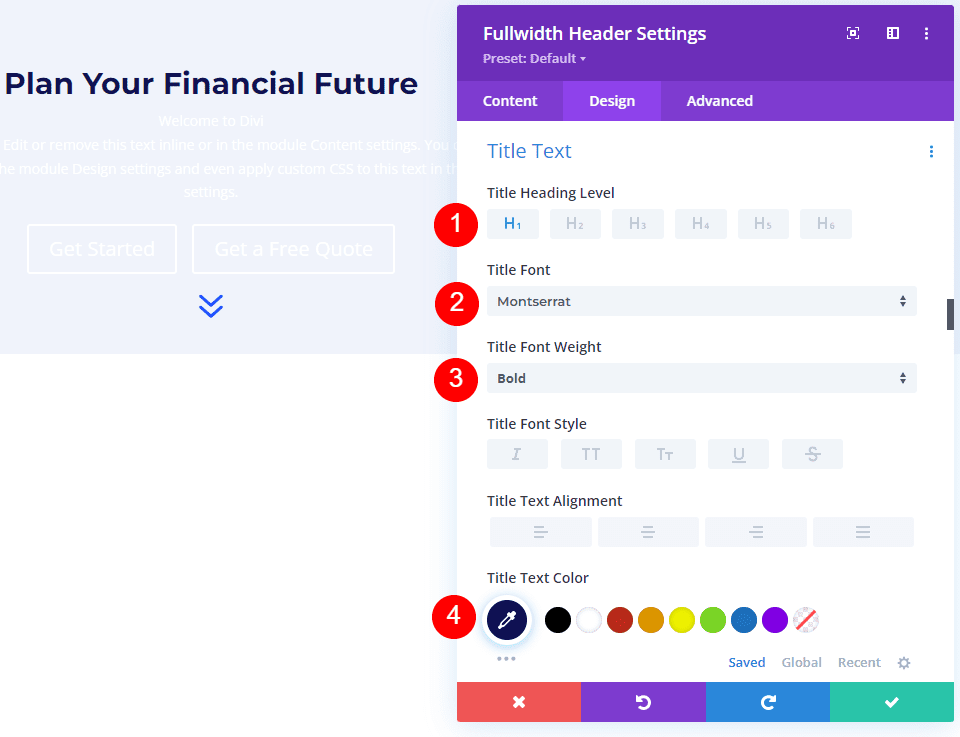
Bewegen Sie den Mauszeiger über den Titeltext des Hintergrundbilds
Scrollen Sie als Nächstes nach unten zu Titeltext . Wählen Sie H1 für die Überschriftenebene aus. Wählen Sie Montserrat für die Schriftart, stellen Sie das Gewicht auf fett und ändern Sie die Farbe auf #0f1154.
- Überschriftenebene: H1
- Schrift: Montserrat
- Gewicht: Fett
- Farbe: #0f1154

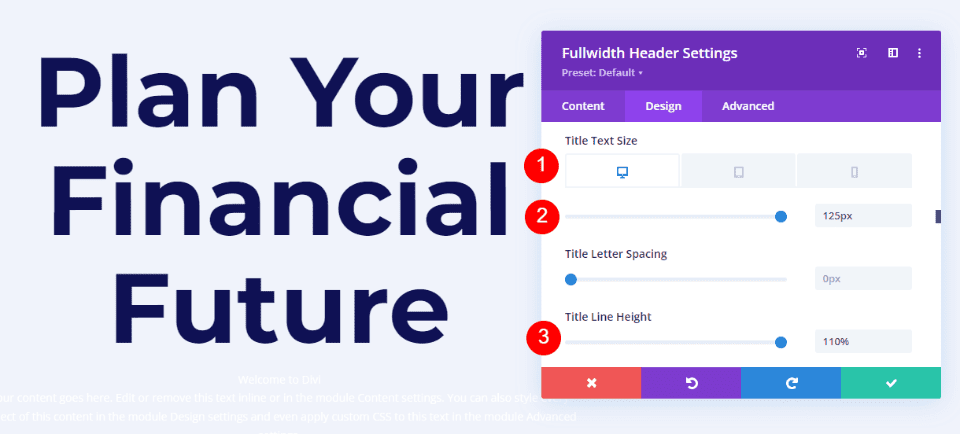
Ändern Sie die Schriftgröße auf 125 Pixel für Desktops, 40 Pixel für Tablets und 24 Pixel für Telefone. Stellen Sie die Zeilenhöhe auf 110 % ein. Dies gibt uns einen übergroßen Titel, der auf jeder Bildschirmgröße großartig aussieht.
- Größe: 125 Pixel Desktop, 40 Pixel Tablet, 24 Pixel Telefon
- Zeilenhöhe: 110 %

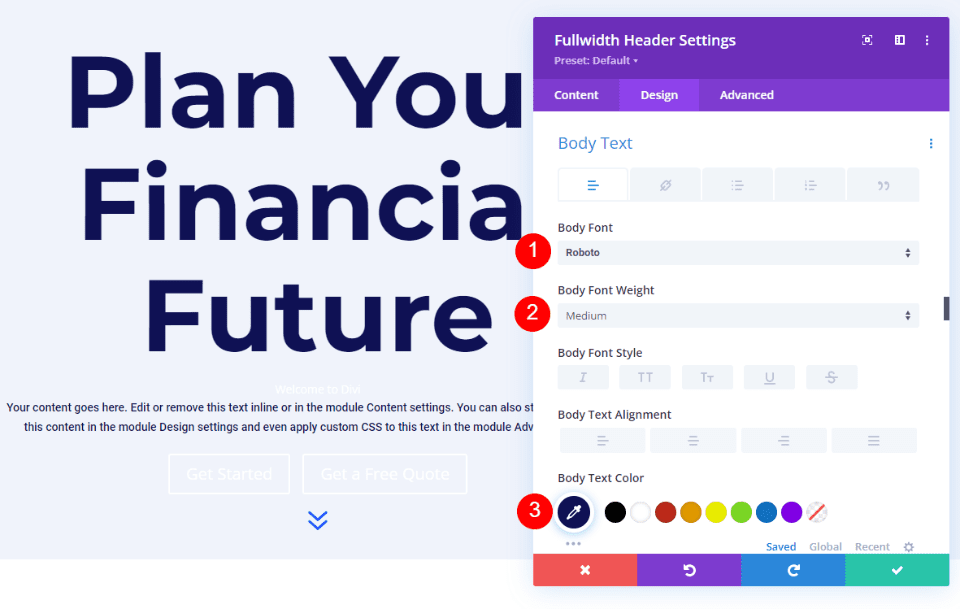
Bewegen Sie den Mauszeiger über das Hintergrundbild
Scrollen Sie als nächstes zu Body Text. Ändern Sie die Schriftart in Roboto, stellen Sie das Gewicht auf mittel ein und ändern Sie die Farbe in #0f1154.

- Schrift: Roboto
- Gewicht: Mittel
- Farbe: #0f1154

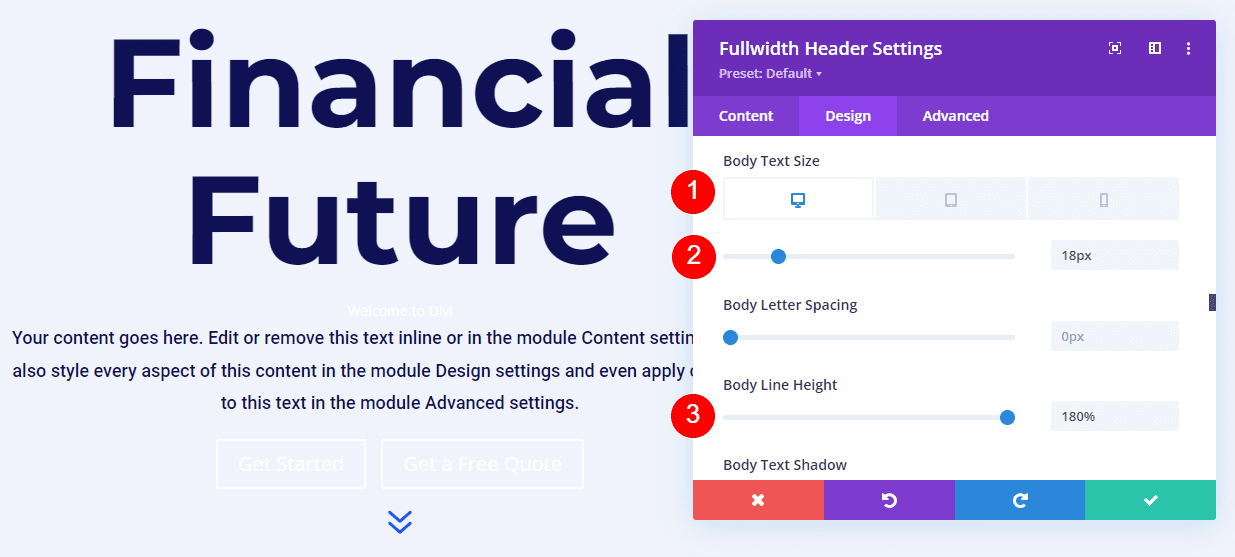
Ändern Sie die Schriftgröße auf 18 Pixel für Desktops und Tablets und 14 Pixel für Telefone. Stellen Sie die Zeilenhöhe auf 180 % ein. Das gibt dem Fließtext viel Raum zum Atmen.
- Größe: 18 Pixel Desktop und Tablet, 14 Pixel Telefon
- Zeilenhöhe: 180 %

Hover Hintergrundbild Untertiteltext
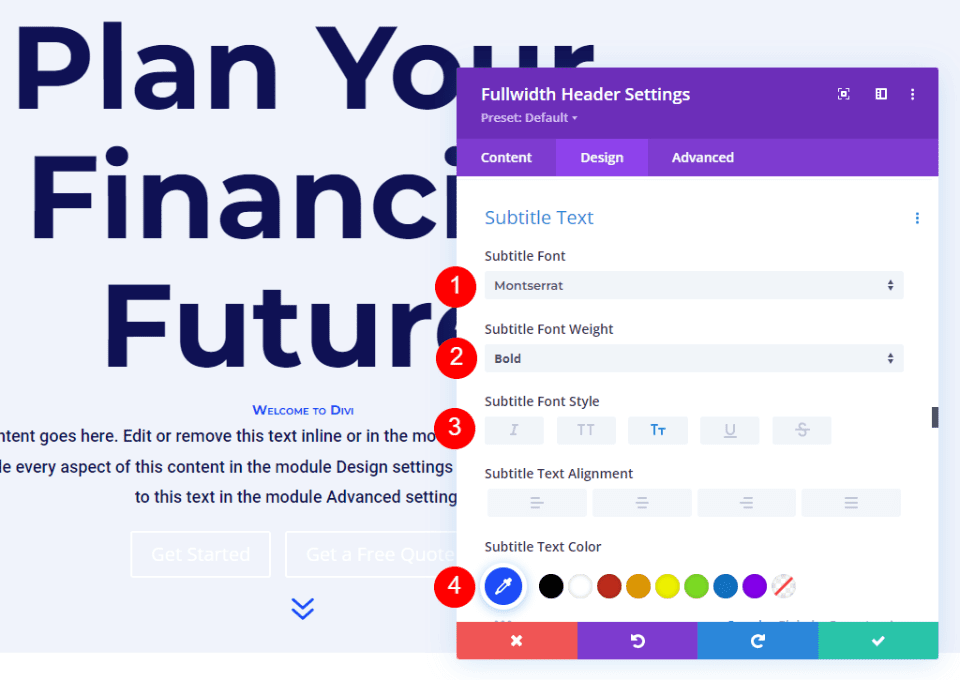
Scrollen Sie als Nächstes zu Untertiteltext . Ändern Sie die Schriftart in Montserrat. Stellen Sie das Gewicht auf fett, ändern Sie den Stil auf TT und ändern Sie die Farbe auf #1d4eff.
- Schrift: Montserrat
- Gewicht: Fett
- Stil: TT
- Farbe: #1d4eff

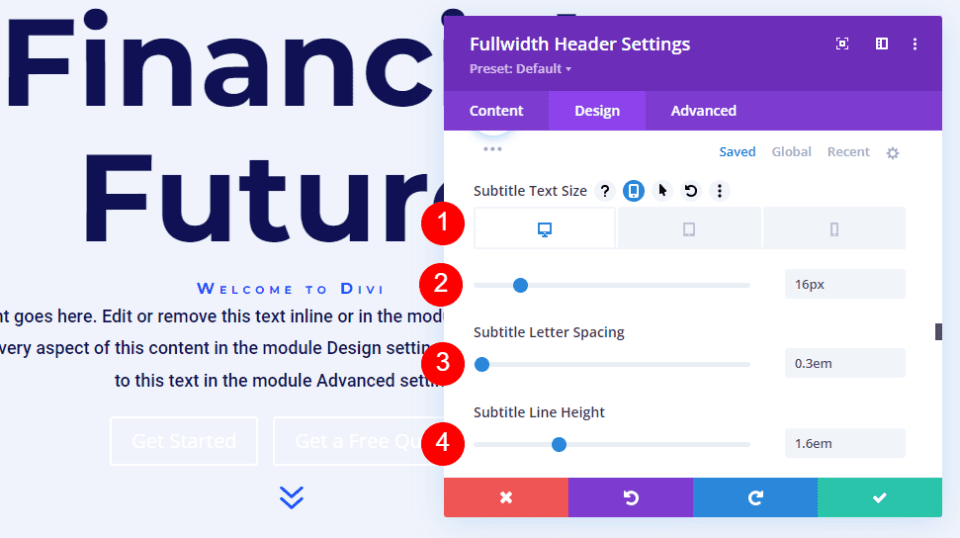
Ändern Sie die Schriftgröße auf 16 Pixel für Desktops, 14 Pixel für Tablets und 12 Pixel für Telefone. Ändern Sie den Zeilenabstand auf 0,3 m und die Zeilenhöhe auf 1,6 m . Dadurch hebt sich der Untertitel sowohl vom Titel als auch vom Inhalt ab, ohne viel Platz einzunehmen.
- Größe: 16 Pixel Desktop, 14 Pixel Tablet, 12 Pixel Telefon
- Buchstabenabstand: 0,3 em
- Zeilenhöhe: 1,6 m

Hover Hintergrundbild Schaltfläche Eins
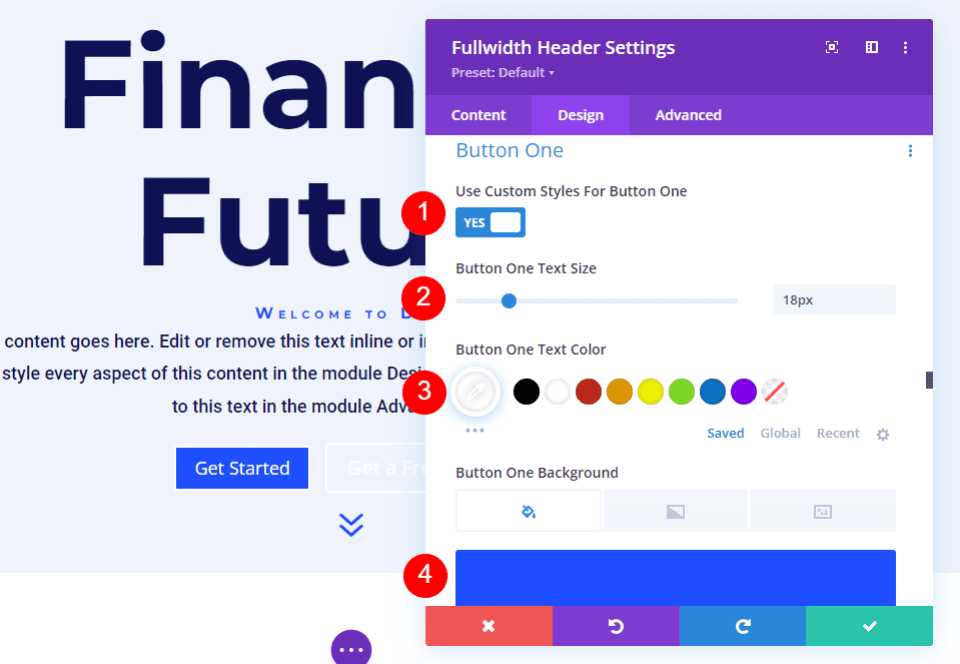
Scrollen Sie als Nächstes nach unten zu Button One und aktivieren Sie Use Custom Styles for Button One . Ändern Sie die Textgröße auf 18 Pixel. Ändern Sie die Textfarbe in Weiß und die Hintergrundfarbe in #1d4eff.
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße: 18px
- Textfarbe: #ffffff
- Hintergrundfarbe: #1d4eff

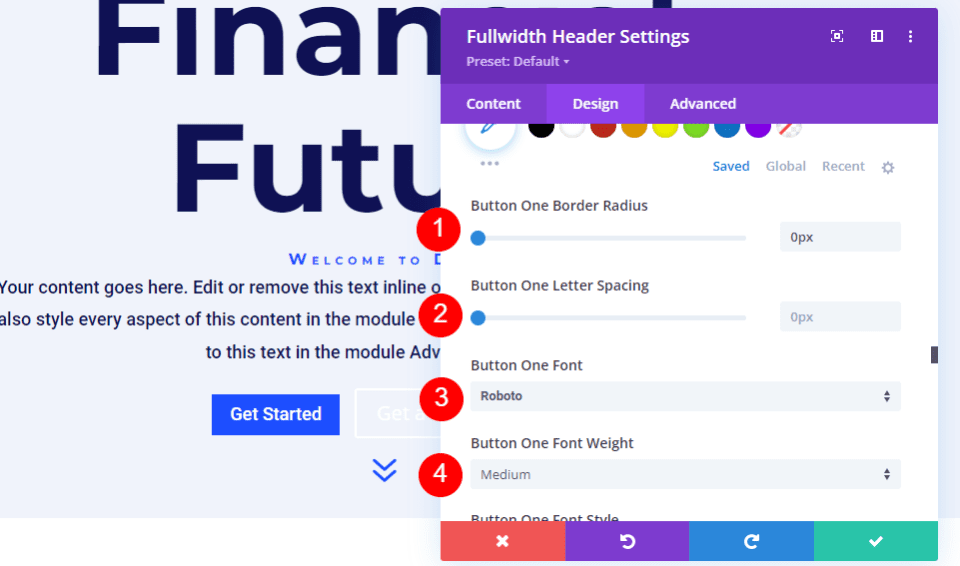
Ändern Sie als Nächstes die Rahmenbreite und den Radius auf 0px . Wählen Sie Roboto für die Schriftart und stellen Sie das Gewicht auf Mittel ein.
- Breite: 0px
- Radius: 0px
- Schrift: Roboto
- Gewicht: Mittel

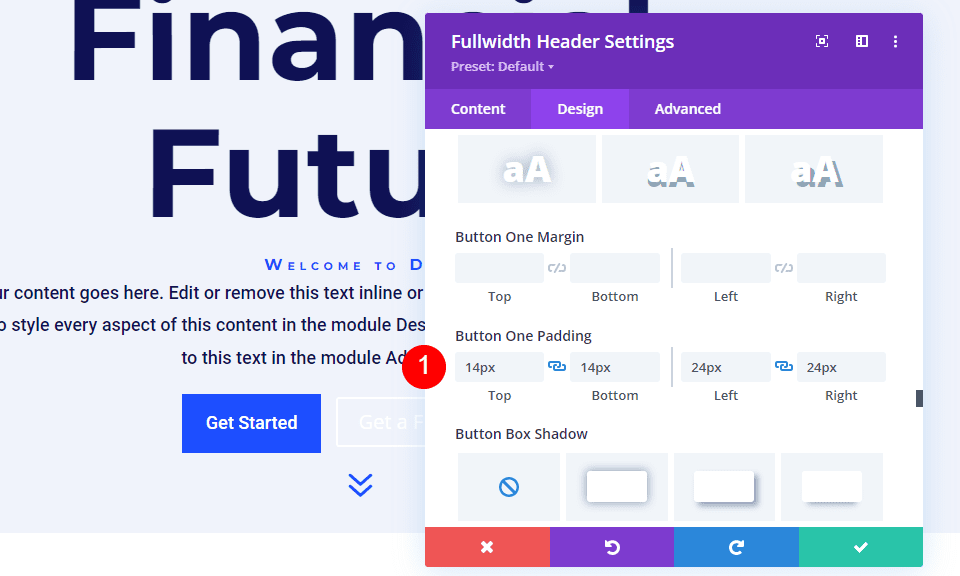
Scrollen Sie nach unten zu Button One Padding . Fügen Sie 14 Pixel für die obere und untere Polsterung und 24 Pixel für die rechte und linke Polsterung hinzu.
- Polsterung: 14 Pixel oben und unten, 24 Pixel links und rechts

Bewegen Sie den Mauszeiger über die Hintergrundbildschaltfläche Zwei
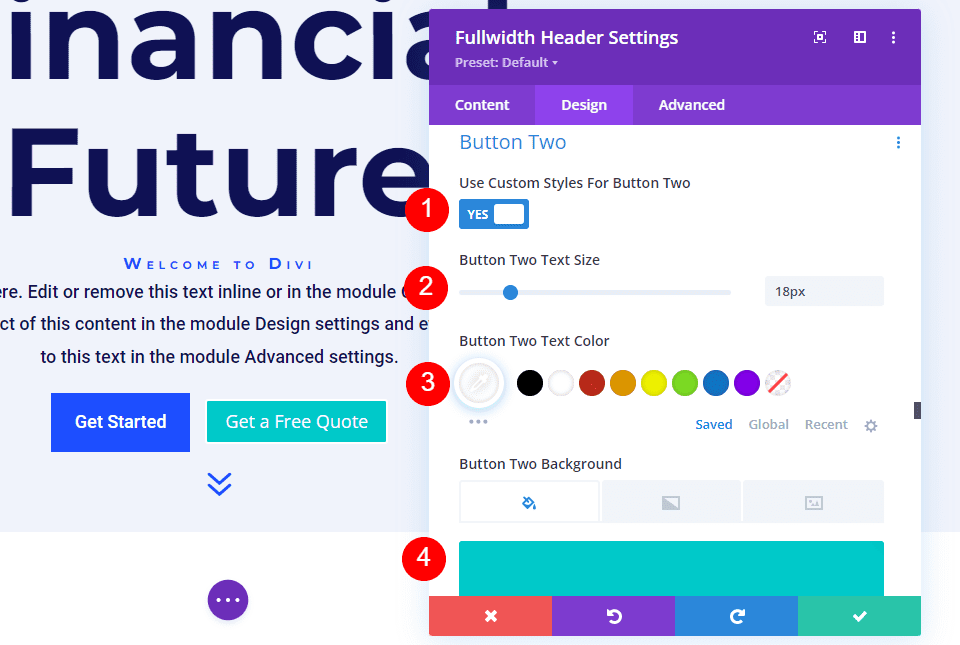
Scrollen Sie als Nächstes nach unten zu Schaltfläche Zwei und aktivieren Sie Benutzerdefinierte Stile für Schaltfläche Zwei verwenden . Die meisten dieser Einstellungen sind die gleichen wie bei Button One. Ändern Sie die Textgröße auf 18 Pixel, die Textfarbe auf Weiß und die Hintergrundfarbe auf #00c9c9.
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Zwei: Ja
- Textgröße: 18px
- Textfarbe: #ffffff
- Hintergrundfarbe: #00c9c9

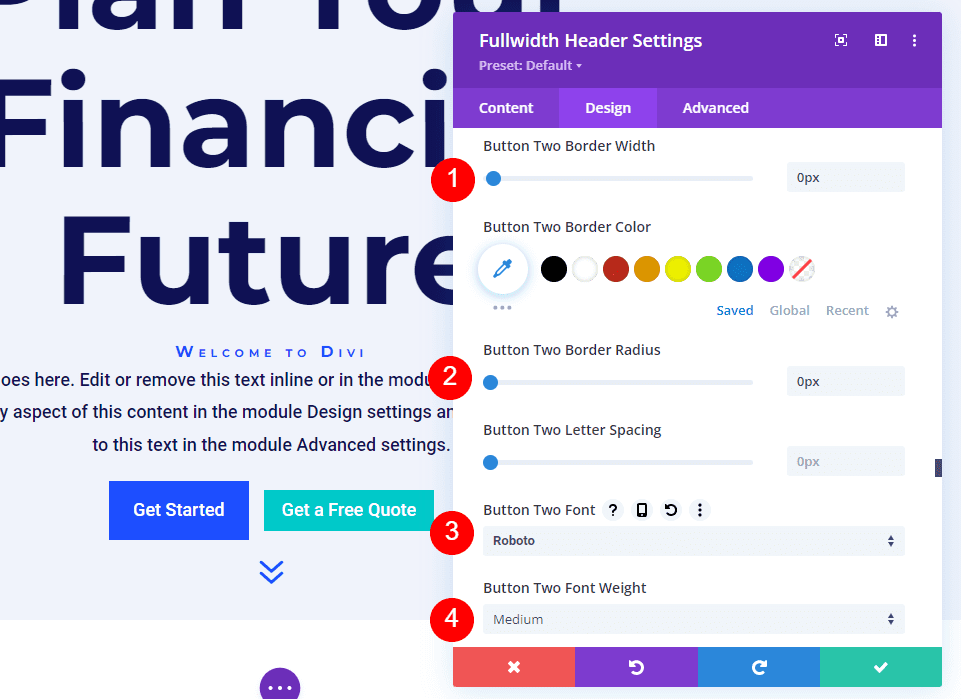
Ändern Sie als Nächstes die Rahmenbreite und den Radius auf 0px . Wählen Sie Roboto für die Schriftart und stellen Sie das Gewicht auf Mittel ein.
- Breite: 0px
- Radius: 0px
- Schrift: Roboto
- Gewicht: Mittel

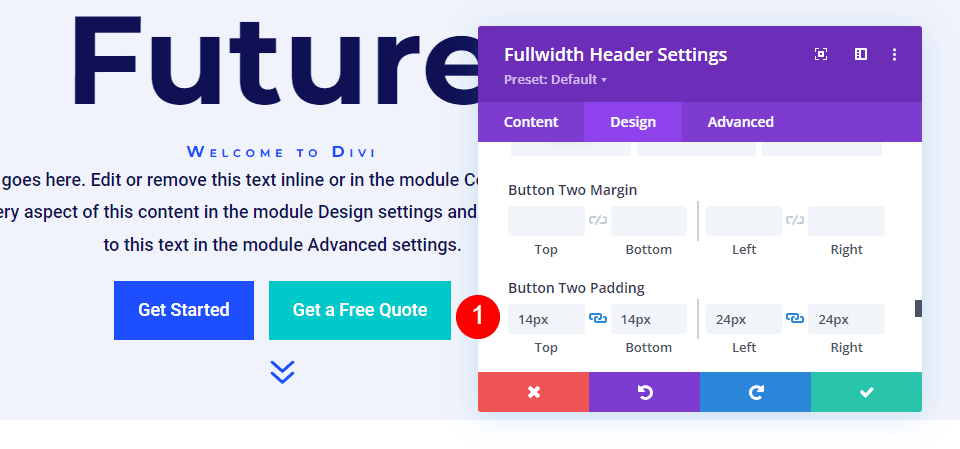
Scrollen Sie nach unten zu Button Two Padding . Fügen Sie 14 Pixel für die obere und untere Polsterung und 24 Pixel für die rechte und linke Polsterung hinzu.
- Polsterung: 14 Pixel oben und unten, 24 Pixel links und rechts

Bewegen Sie den Mauszeiger über den Abstand zwischen den Hintergrundbildern
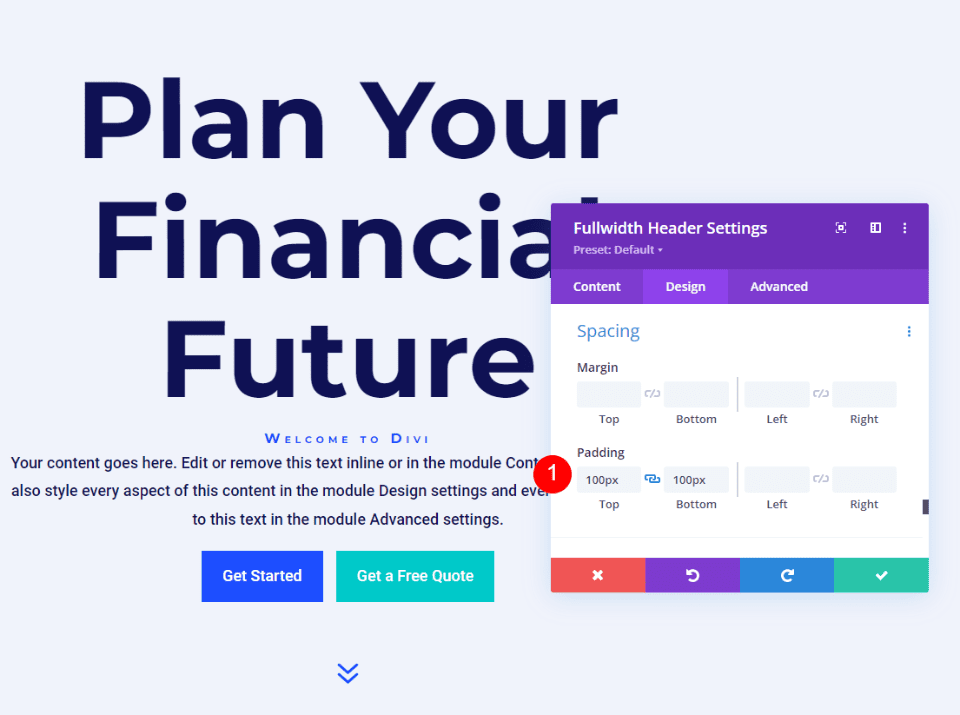
Scrollen Sie als Nächstes nach unten zu Abstand und fügen Sie oben und unten 100 Pixel Padding hinzu. Dadurch wird die Kopfzeile in voller Breite vergrößert, ohne dass die Option „Vollbild“ in den Layouteinstellungen verwendet wird. In meinen Beispielen lässt der Header in voller Breite etwas Platz am unteren Rand des Bildschirms, wo der nächste Abschnitt angezeigt wird. Natürlich können Sie anstelle der Polsterung auch die Vollbildeinstellung verwenden, wenn Sie möchten.
- Polsterung: 100 Pixel oben und unten

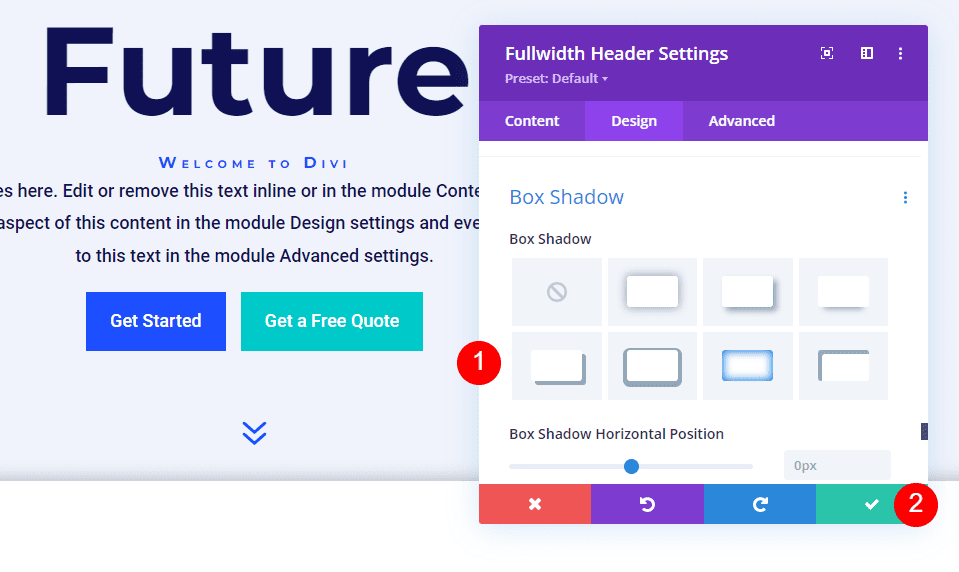
Bewegen Sie den Mauszeiger über das Hintergrundbild Box Shadow
Scrollen Sie zuletzt nach unten zu Box Shadow und wählen Sie die Option 6th Box Shadow. Dies verleiht der Kopfzeile ein einzigartigeres Aussehen. Schließen Sie das Fullwidth-Header-Modul und speichern Sie Ihre Einstellungen.
- Box-Schatten: 6

Ergebnisse
Desktop ohne Hover

Desktop mit Hover

Telefon ohne Hover

Telefon mit Bildschirm tippen

Endgedanken
Das ist unser Blick darauf, wie Sie ein Hover-Hintergrundbild in Ihrem Divi-Header-Modul mit voller Breite anzeigen. Der Hover-Status für Hintergrundbilder ist eine einfache Einstellung, kann jedoch einen großen Einfluss auf das Design der Website haben. Es ist eine großartige Möglichkeit, Aufmerksamkeit zu erregen. Sie können das Design noch weiter entwickeln, wenn Sie Verlaufsstopps, Überlagerungen, Bilder ändern und mehr hinzufügen möchten. Ich empfehle, mit den Hover-Hintergrundeinstellungen des Divi Fullwidth Header-Moduls herumzuspielen, um zu sehen, was Sie erstellen können.
Wir wollen von dir hören. Verwenden Sie ein Hover-Hintergrundbild in Ihrem Divi Fullwidth Header-Modul? Lass es uns in den Kommentaren wissen.
