So zeigen Sie ein Dropdown-Menü mit Optionen an, nachdem Sie ein Kontrollkästchen in Ihrem Divi-Kontaktformular aktiviert haben
Veröffentlicht: 2022-08-28Das Kontaktformular von Divi ist ein sehr vielseitiges Modul, mit dem Sie Informationen und Korrespondenz von Ihren Website-Besuchern sammeln können. Indem Sie die in das Kontaktformularmodul von Divi integrierten bedingten Logikeinstellungen verwenden, können Sie auf einfache Weise komplexe und dynamische Formulare für Ihre Website erstellen. Diese Funktion ermöglicht es Ihnen, abhängig von den Antworten auf die vorherigen Felder in Ihrem Kontaktformular zusätzliche Felder anzuzeigen, sodass Sie zusätzliche Informationen sammeln oder Folgefragen stellen können, die möglicherweise nur in Abhängigkeit von einer vorherigen Antwort relevant sind. Beispielsweise könnten Sie ein Kontrollkästchen haben, um Interesse an den von Ihnen angebotenen Dienstleistungen anzuzeigen. Wenn das Kontrollkästchen aktiviert ist, können Sie ein Dropdown-Menü anzeigen, in dem Benutzer den gewünschten Diensttyp auswählen oder Ihnen zusätzliche Informationen geben können. Durch die Verwendung von Bedingungslogik verstecken Sie auch Felder, die möglicherweise nicht für jeden Benutzer relevant sind, machen das Formular einfacher und zugänglicher und erhöhen die Wahrscheinlichkeit, dass jemand das Formular ausfüllt.
Es gibt so viele Anwendungsfälle für das Hinzufügen von bedingter Logik zum Formular, unabhängig davon, welche Art von Website Sie haben, und es kann dazu beitragen, die allgemeine Benutzererfahrung auf Ihrer Website zu verbessern. In diesem Tutorial zeigen wir Ihnen, wie Sie ein Dropdown-Menü mit Optionen anzeigen, nachdem Sie ein Kontrollkästchen in Ihrem Divi-Kontaktformular aktiviert haben. Lass uns anfangen!
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden

Was Sie für den Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Design und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
So zeigen Sie ein Dropdown-Menü mit Optionen an, nachdem Sie ein Kontrollkästchen in Ihrem Divi-Kontaktformular aktiviert haben
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die Home Baker Landing Page aus dem Home Baker Layout Pack.
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option Divi Builder verwenden.

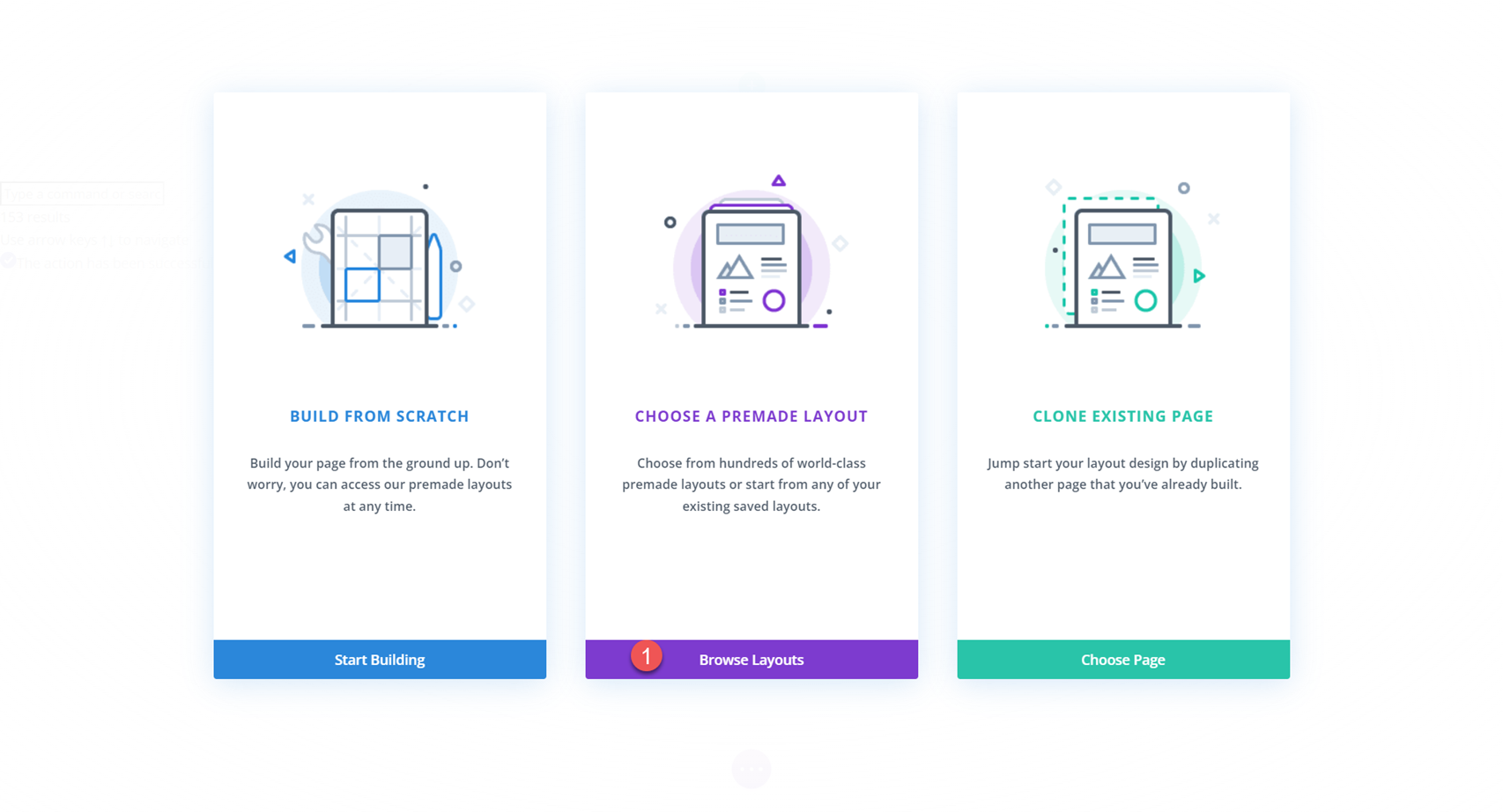
Wir werden für dieses Beispiel ein vorgefertigtes Layout aus der Divi-Bibliothek verwenden, also wählen Sie Layouts durchsuchen.

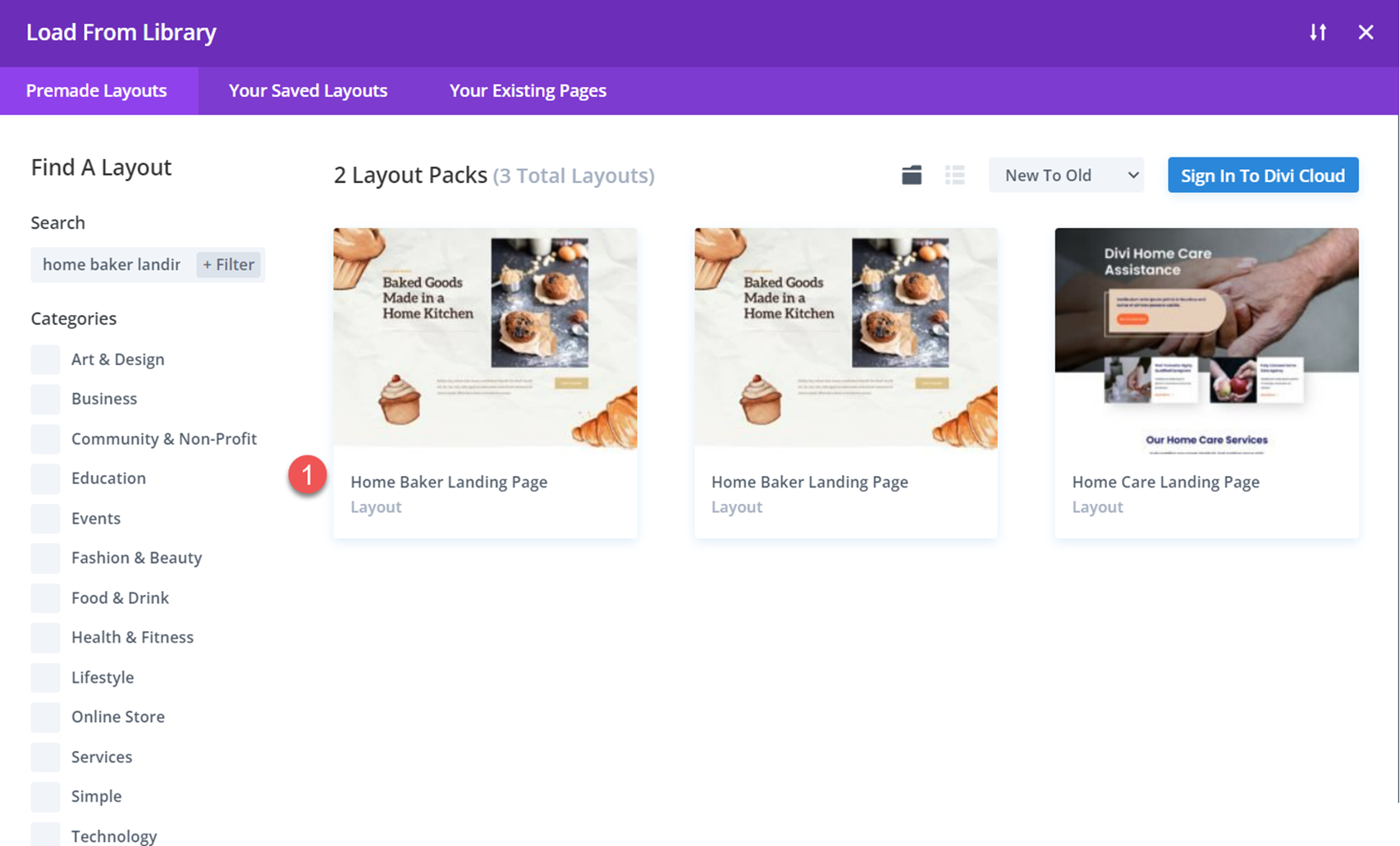
Suchen Sie als Nächstes nach dem Layout Home Baker Landing Page und wählen Sie es aus.

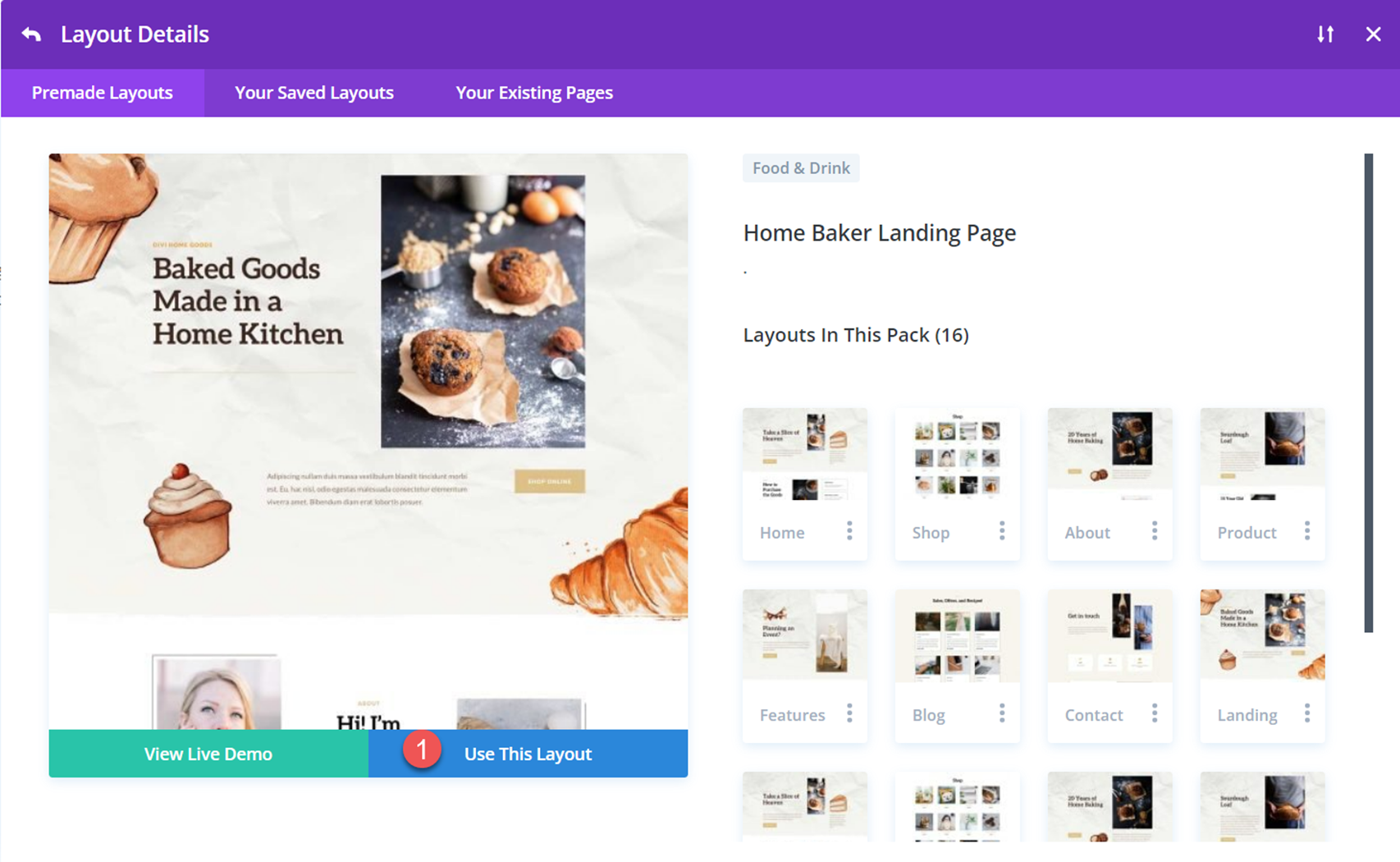
Wählen Sie Dieses Layout verwenden aus, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Fügen Sie das Kontaktformular hinzu
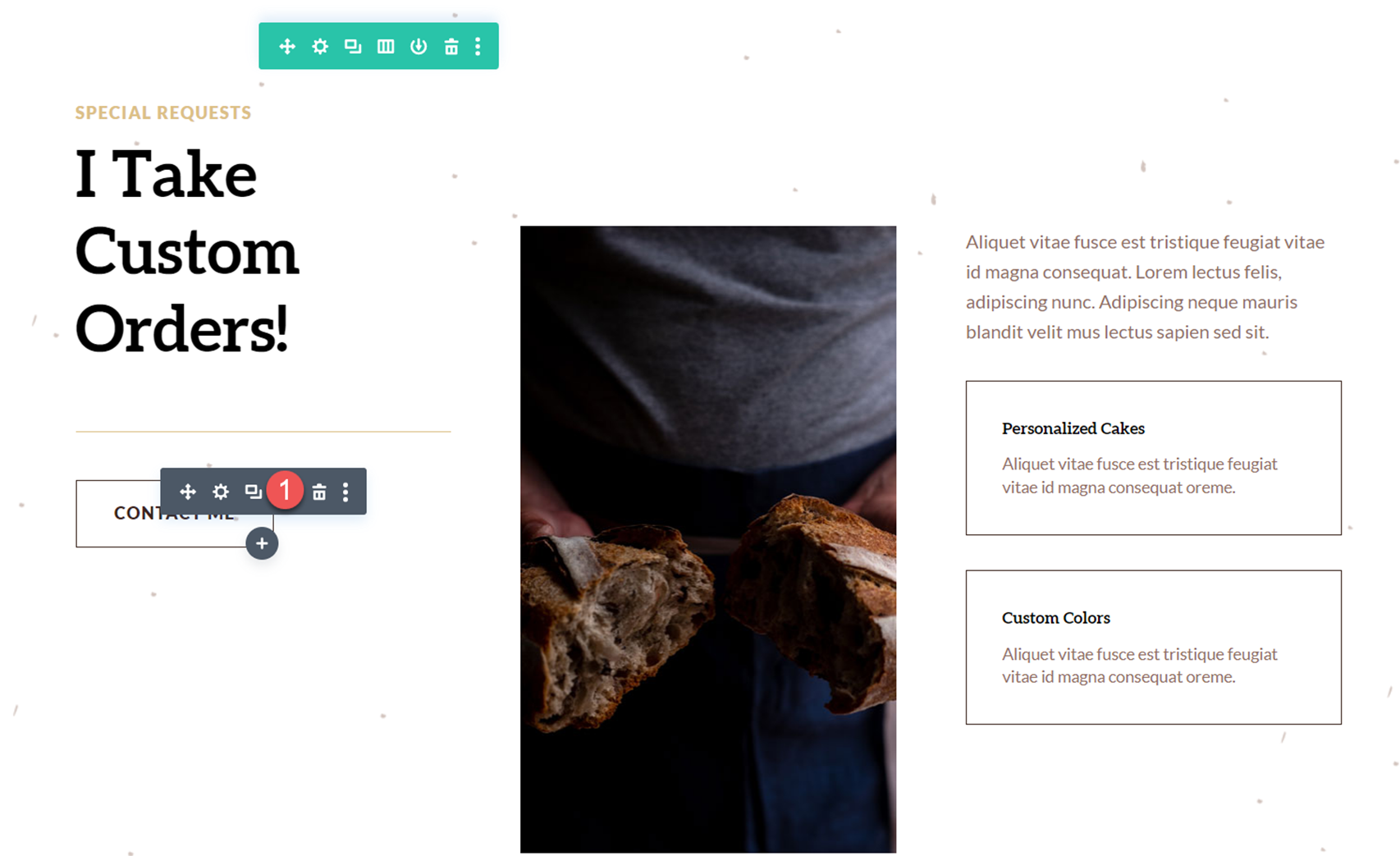
Scrollen Sie zu "Ich nehme Sonderanfertigungen an!" Abschnitt des Hausbäcker-Layouts. Wir werden diesem Abschnitt ein Kontaktformular hinzufügen. Löschen Sie zuerst die Schaltfläche „Kontaktieren Sie mich“, die sich unter dem Überschriftentext befindet.

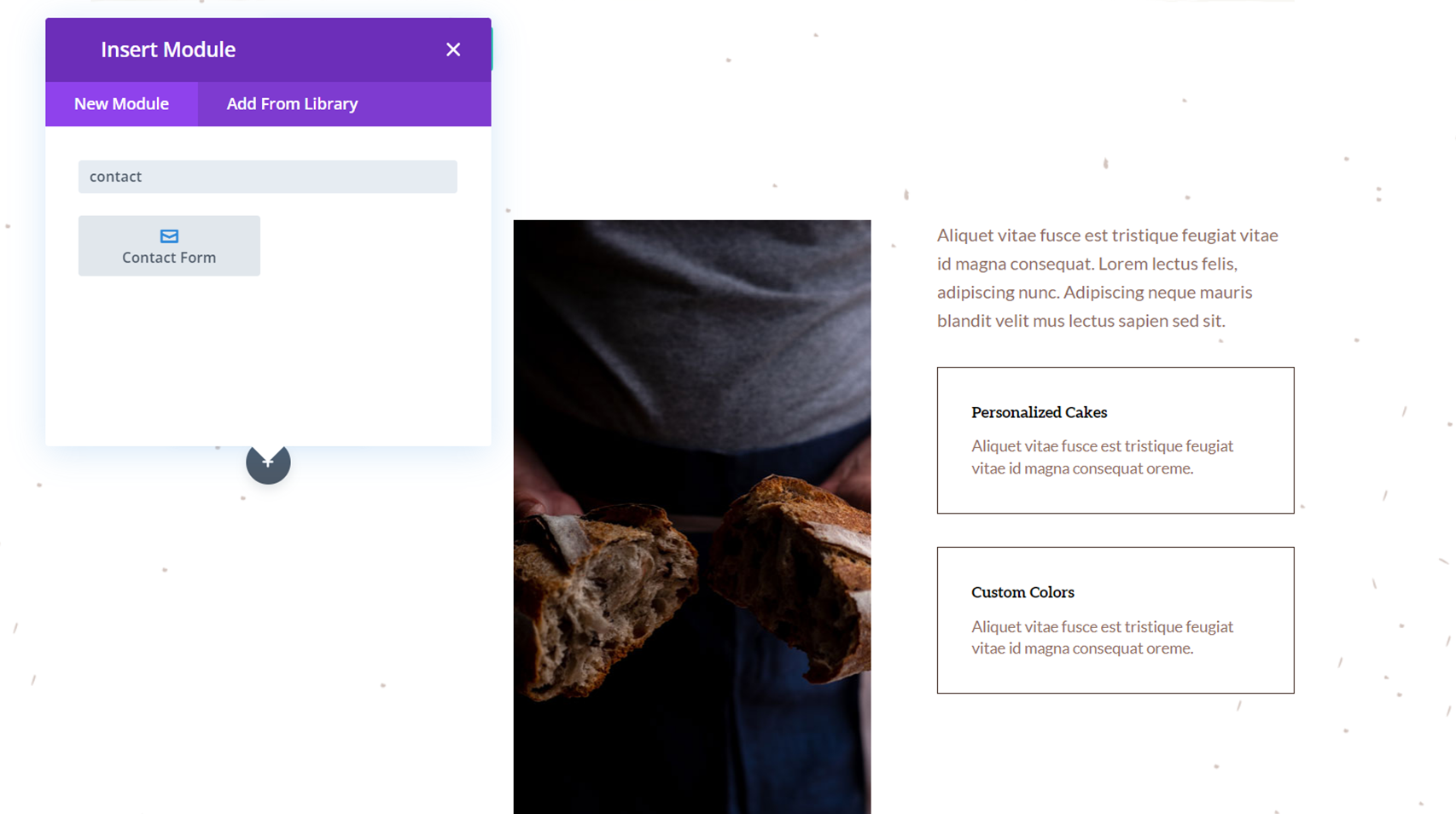
Als nächstes fügen Sie ein Kontaktformular-Modul unter dem Überschriftentext ein.

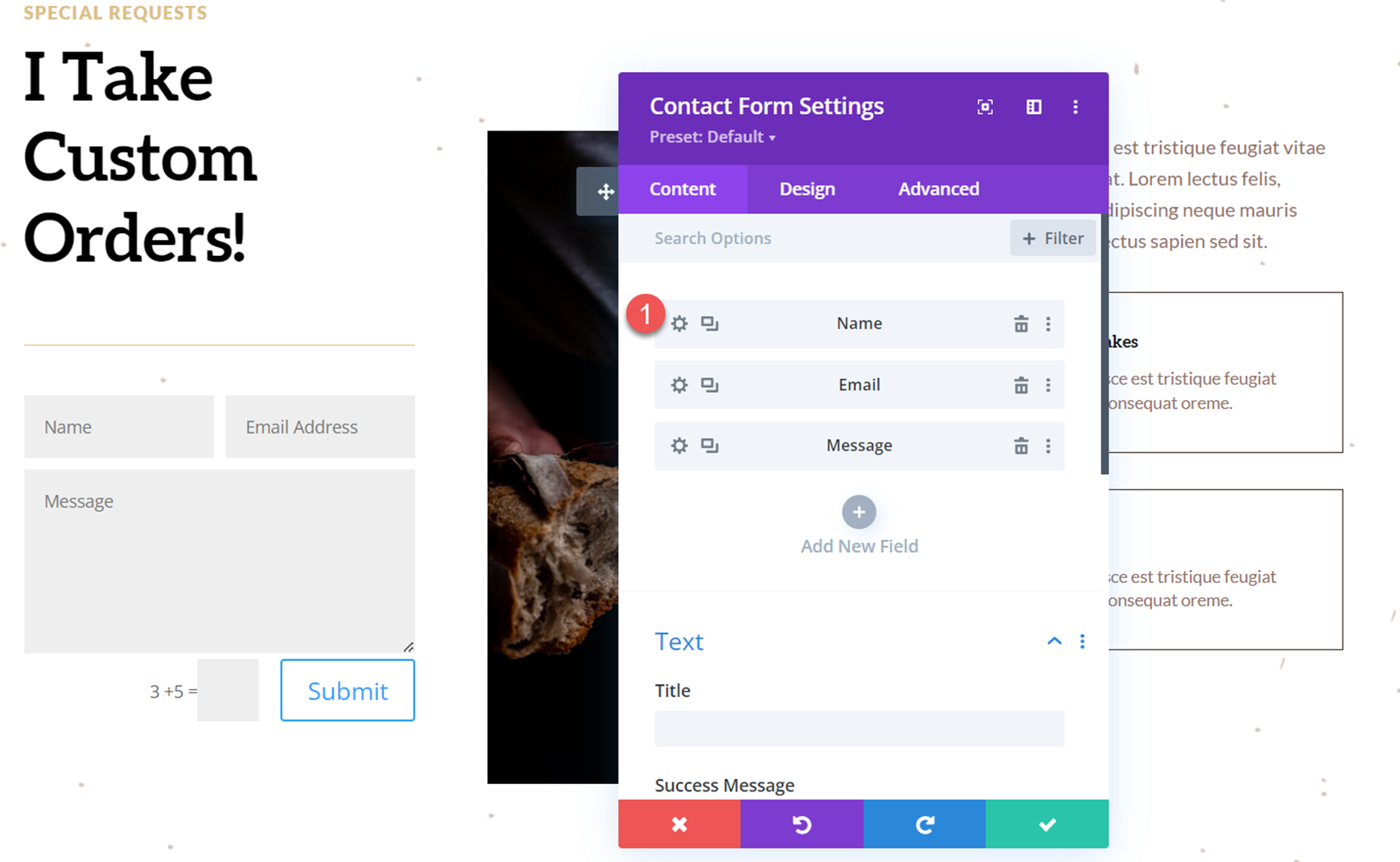
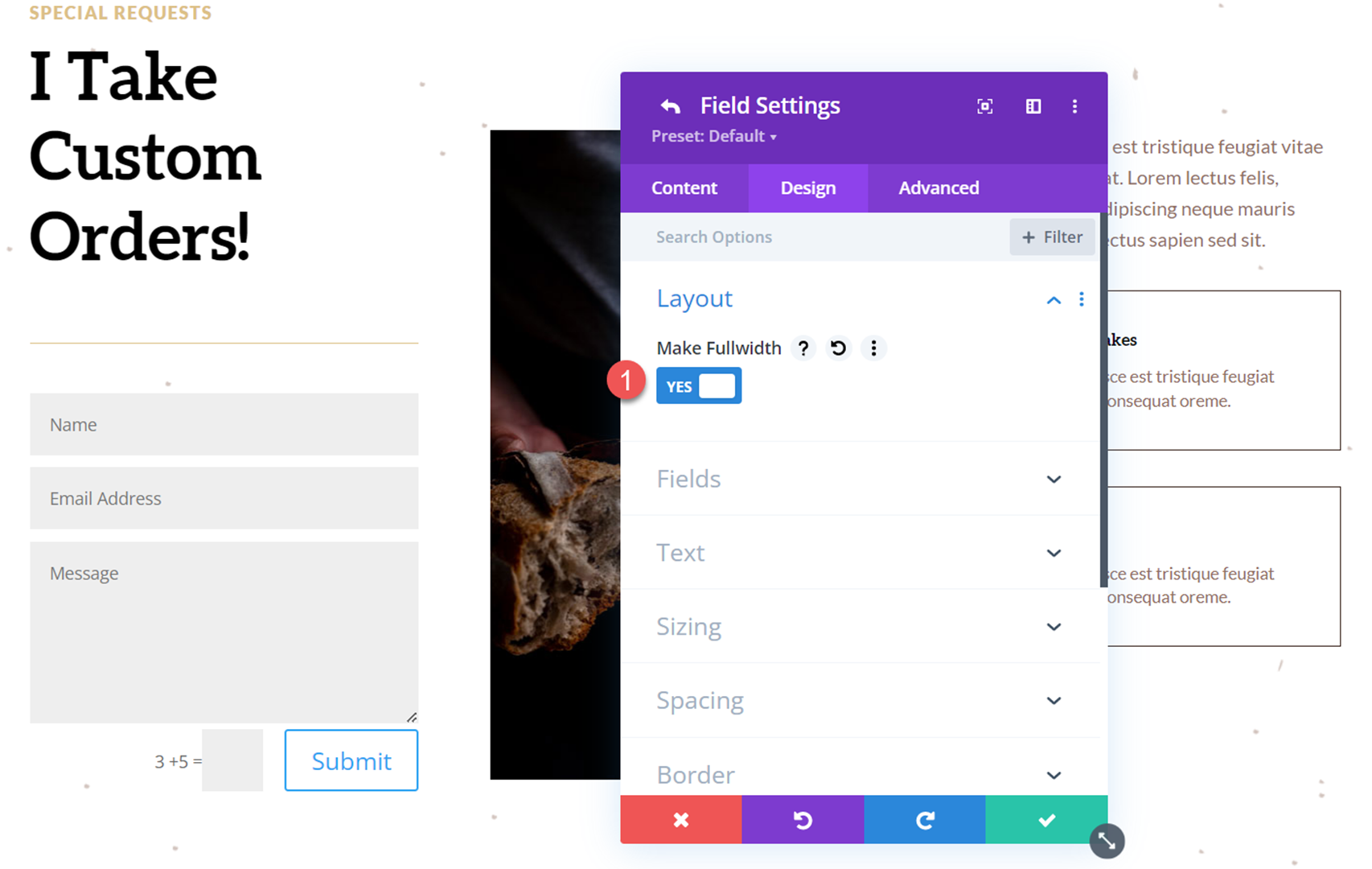
Wir müssen unser Layout so anpassen, dass alle Felder die volle Breite des Formulars einnehmen. Öffnen Sie die Einstellungen des Kontaktformularmoduls und dann die Einstellungen für das Feld Name.

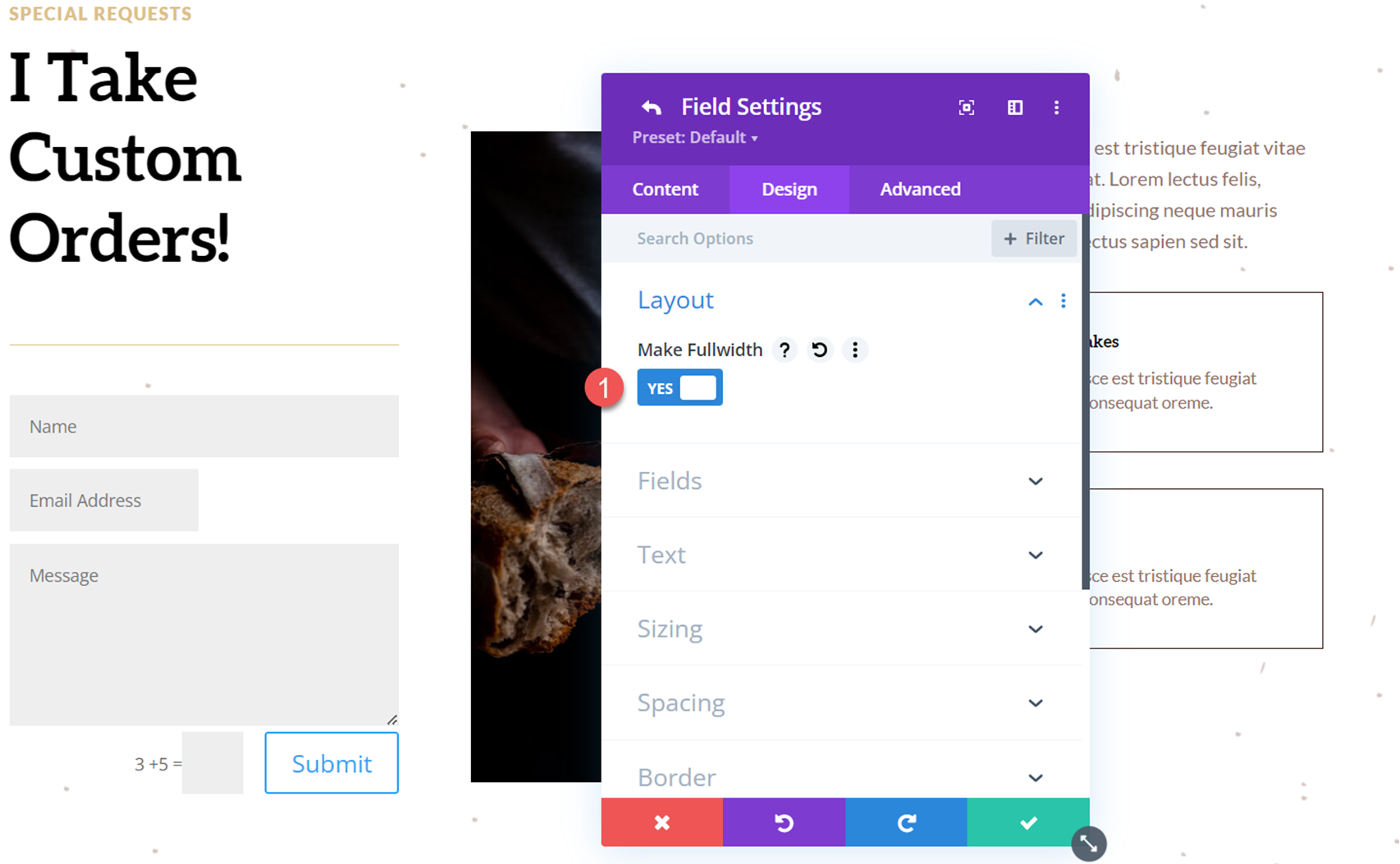
Navigieren Sie zur Registerkarte Design und öffnen Sie die Layout-Einstellungen. Machen Sie das Namensfeld in voller Breite.
- Volle Breite machen: Ja

Wir wiederholen die gleichen Schritte für das Feld E-Mail-Adresse. Öffnen Sie die E-Mail-Feldeinstellungen, öffnen Sie dann die Layouteinstellungen auf der Registerkarte Design und stellen Sie das Feld auf volle Breite ein.
- Volle Breite machen: Ja

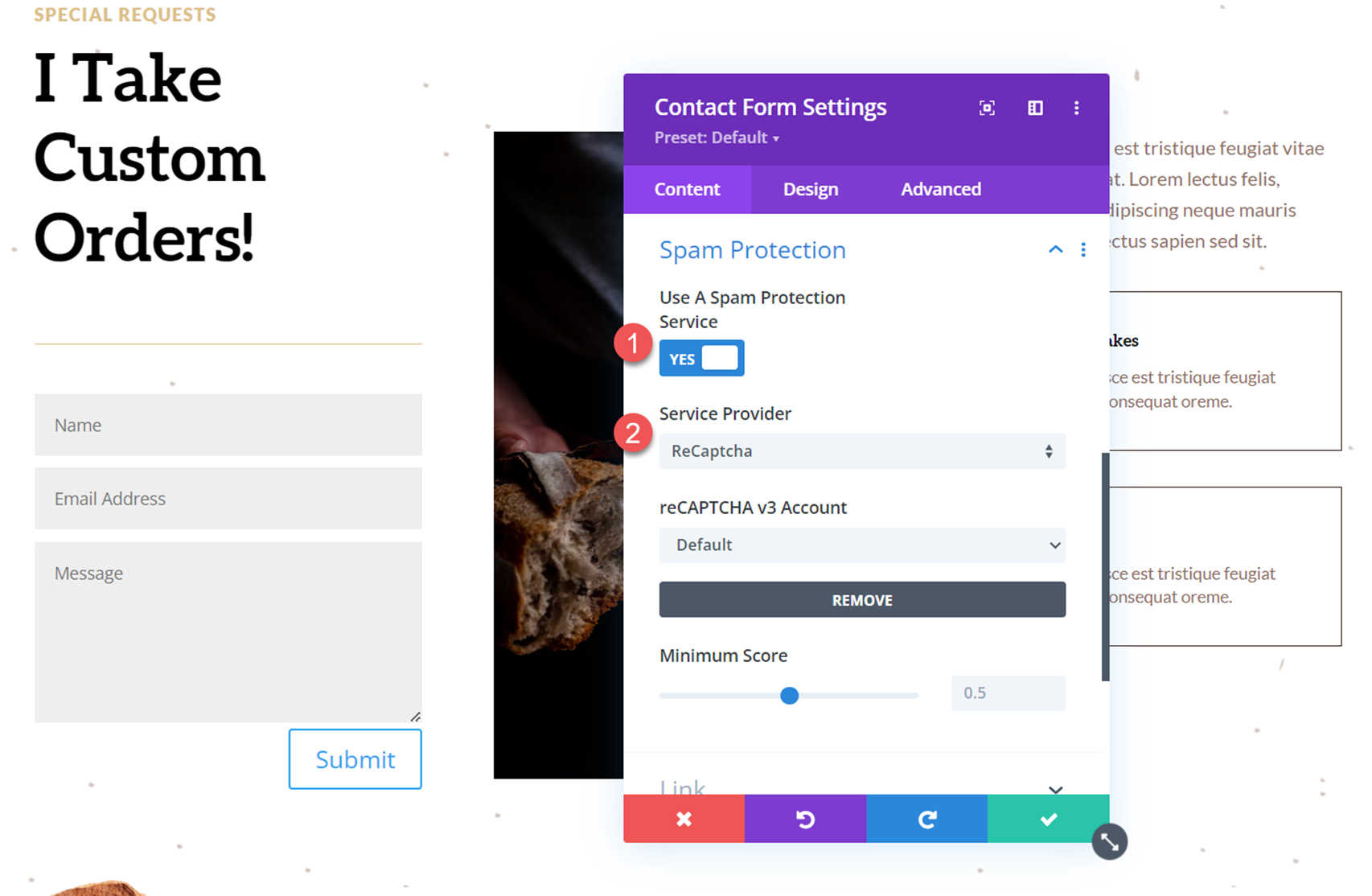
Als Nächstes passen wir unsere Spamschutzeinstellungen auf der Registerkarte Inhalt der Kontaktformulareinstellungen an. Für dieses Formular werde ich den ReCaptcha-Schutzdienst verwenden.
- Verwenden Sie einen Spamschutzdienst: Ja
- Dienstanbieter: ReCaptcha

Fügen Sie dem Formular ein Aufschlussoptions-Dropdown hinzu
Jetzt können wir unser aufschlussreiches Options-Dropdown hinzufügen. Für dieses Beispiel fügen wir dem Formular ein Kontrollkästchen hinzu, das fragt, ob Benutzer an einer kundenspezifischen Bestellung von Backwaren interessiert sind. Wenn sie das Kästchen ankreuzen, erscheint ein Dropdown-Feld, in dem der Benutzer die Art der Backware auswählt, die er bestellen möchte. Lass uns anfangen.
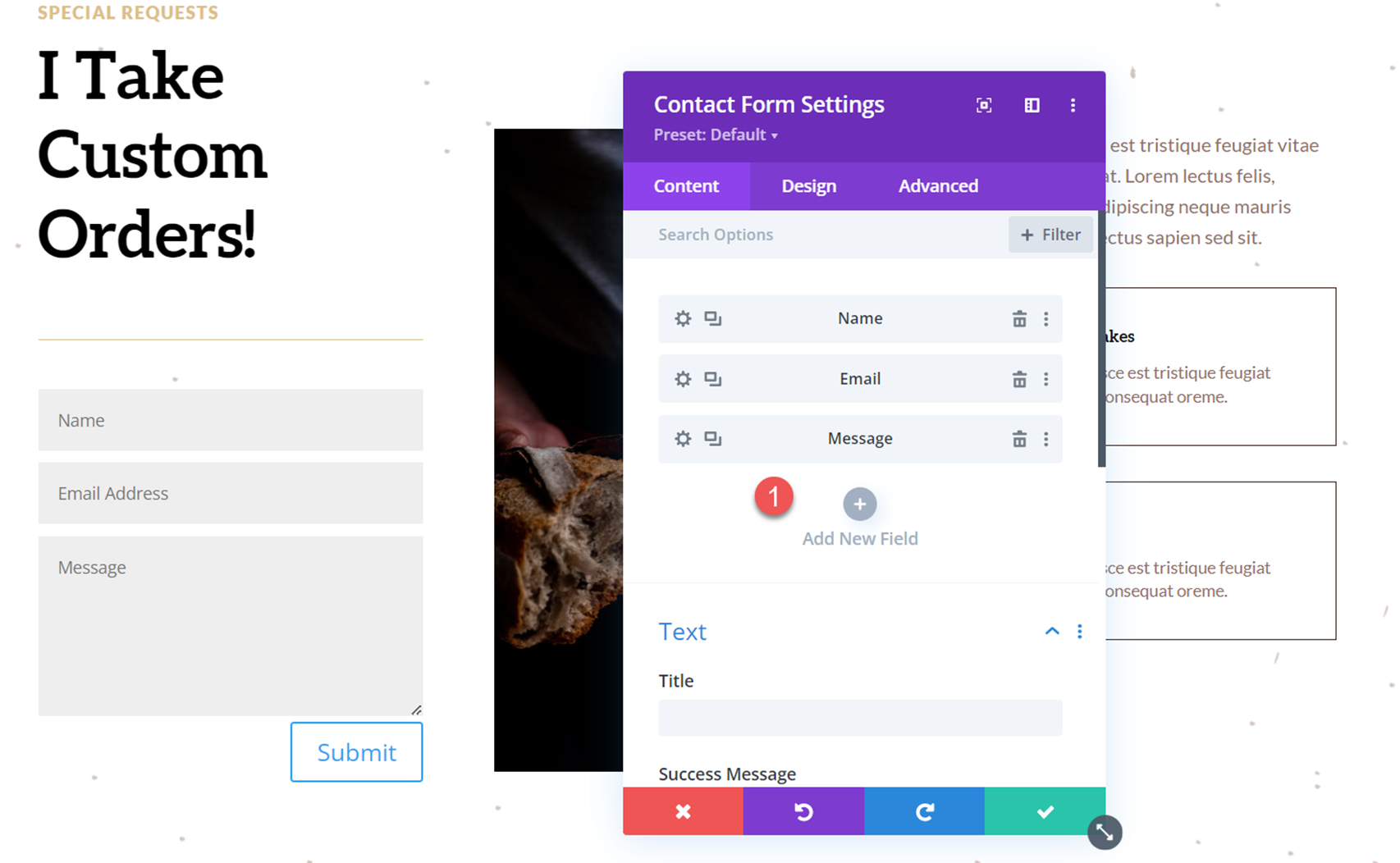
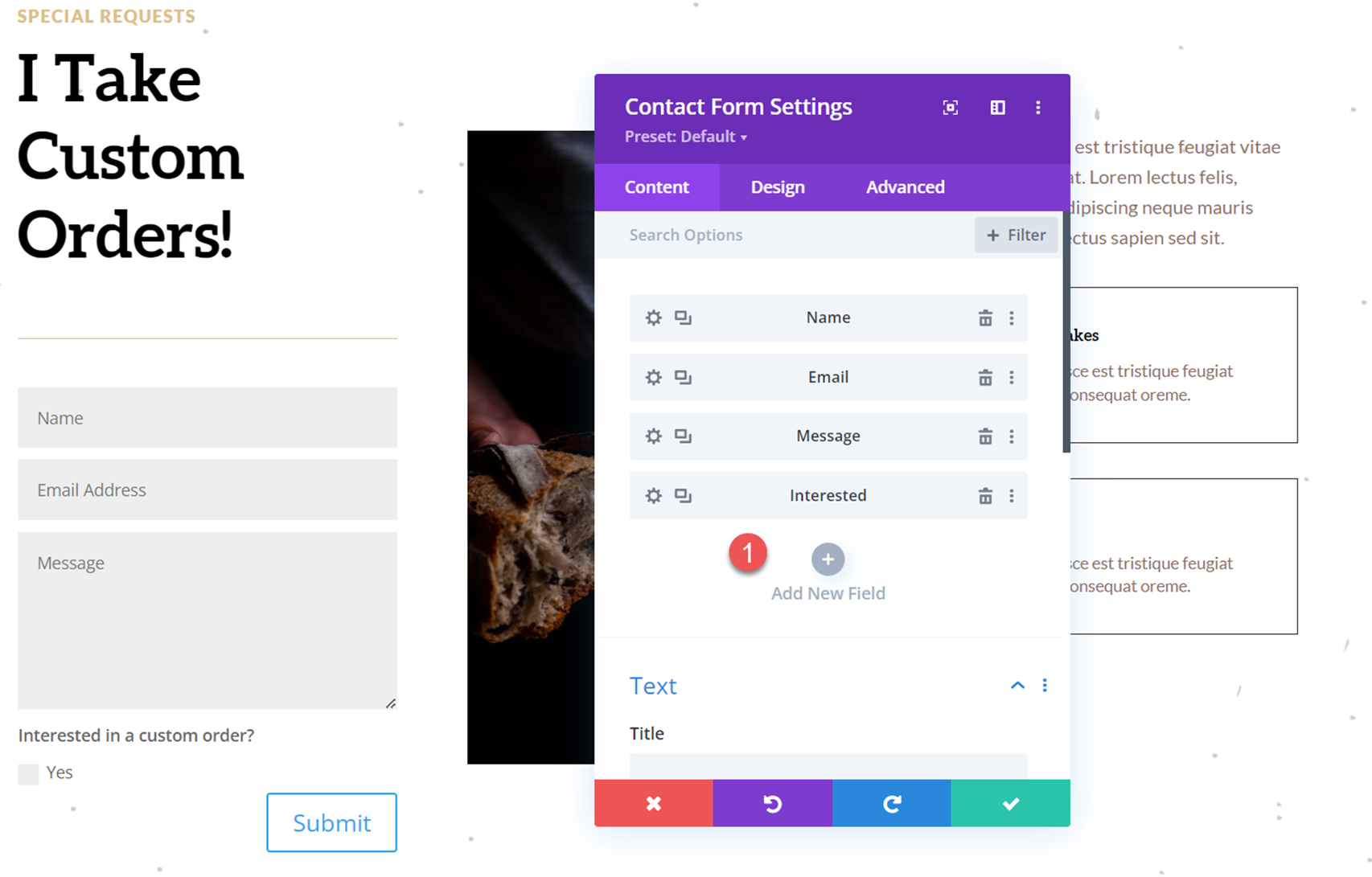
Fügen Sie dem Formular zunächst ein neues Feld hinzu.

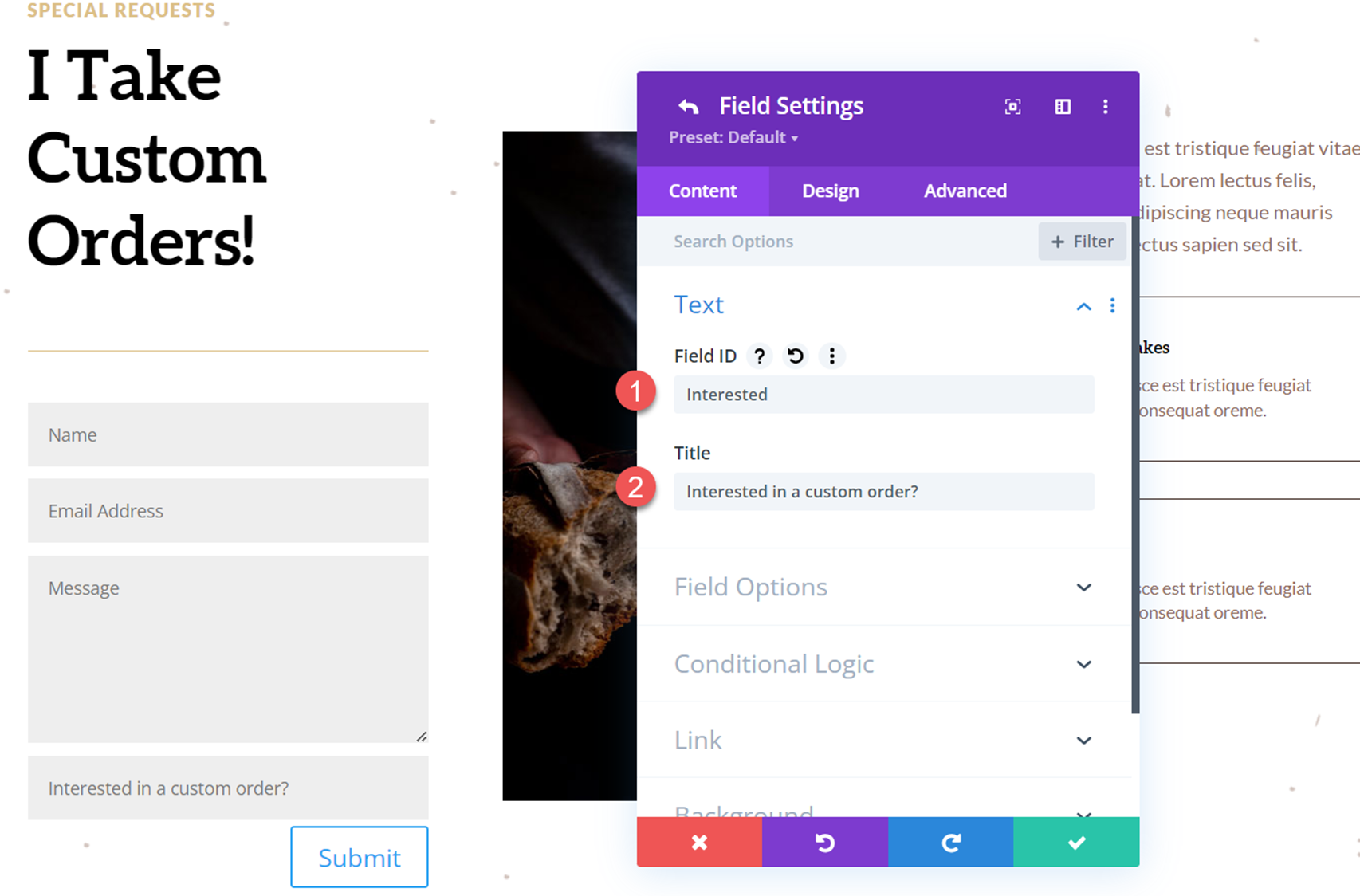
Öffnen Sie die neuen Feldeinstellungen und fügen Sie den folgenden Inhalt unter den Texteinstellungen hinzu.

- Feld-ID: Interessiert
- Titel: Interessiert an einer Sonderanfertigung?

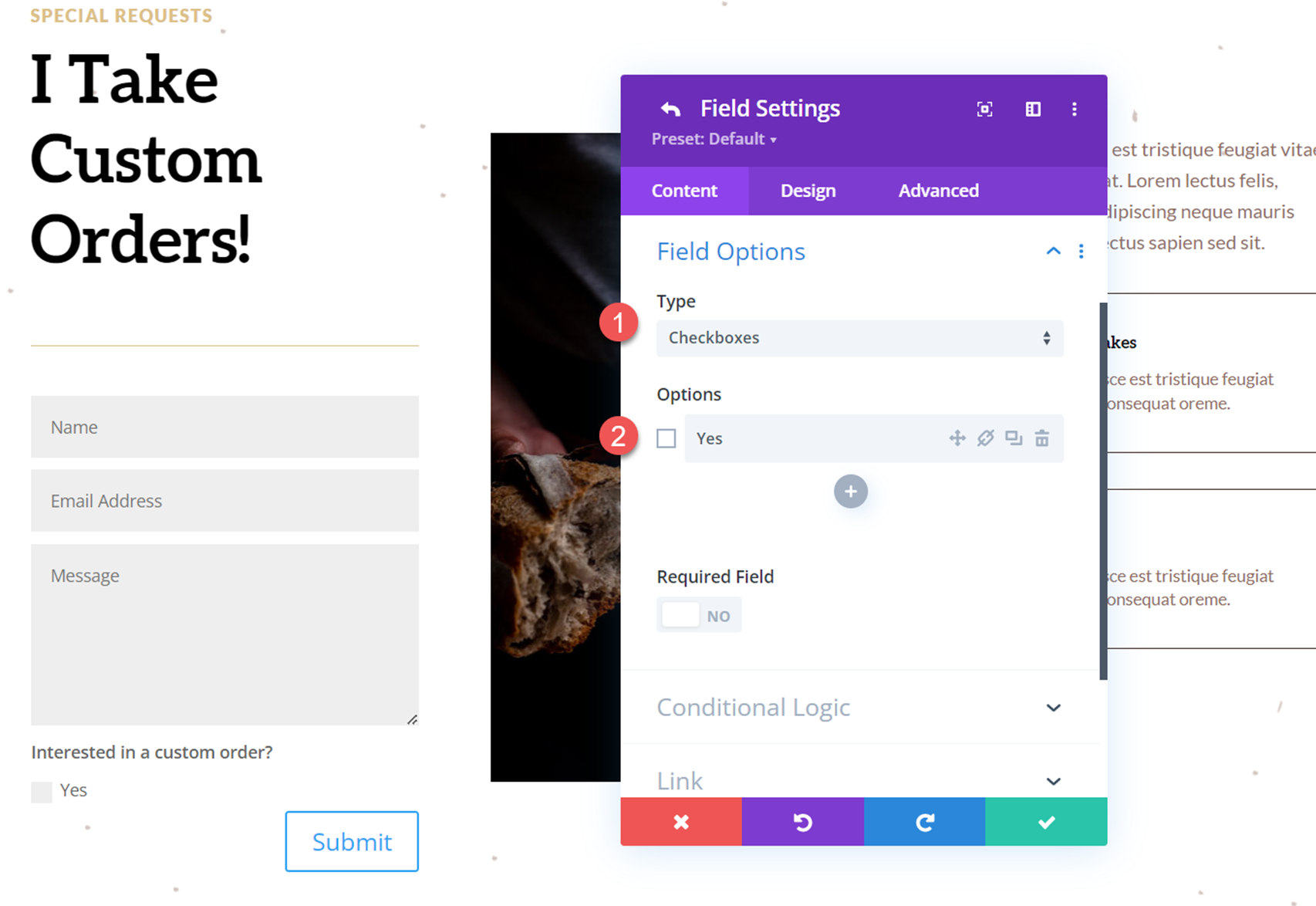
Stellen Sie als Nächstes unter Feldoptionen Folgendes ein:
- Typ: Kontrollkästchen
- Optionen: Ja
- Pflichtfeld: Nein

Gehen Sie zurück zu den Kontaktformulareinstellungen und fügen Sie ein weiteres neues Feld hinzu. Dies ist unser Drop-down-Menü mit den angezeigten Optionen, in dem Kunden die Art der Backware auswählen, die sie bestellen möchten.

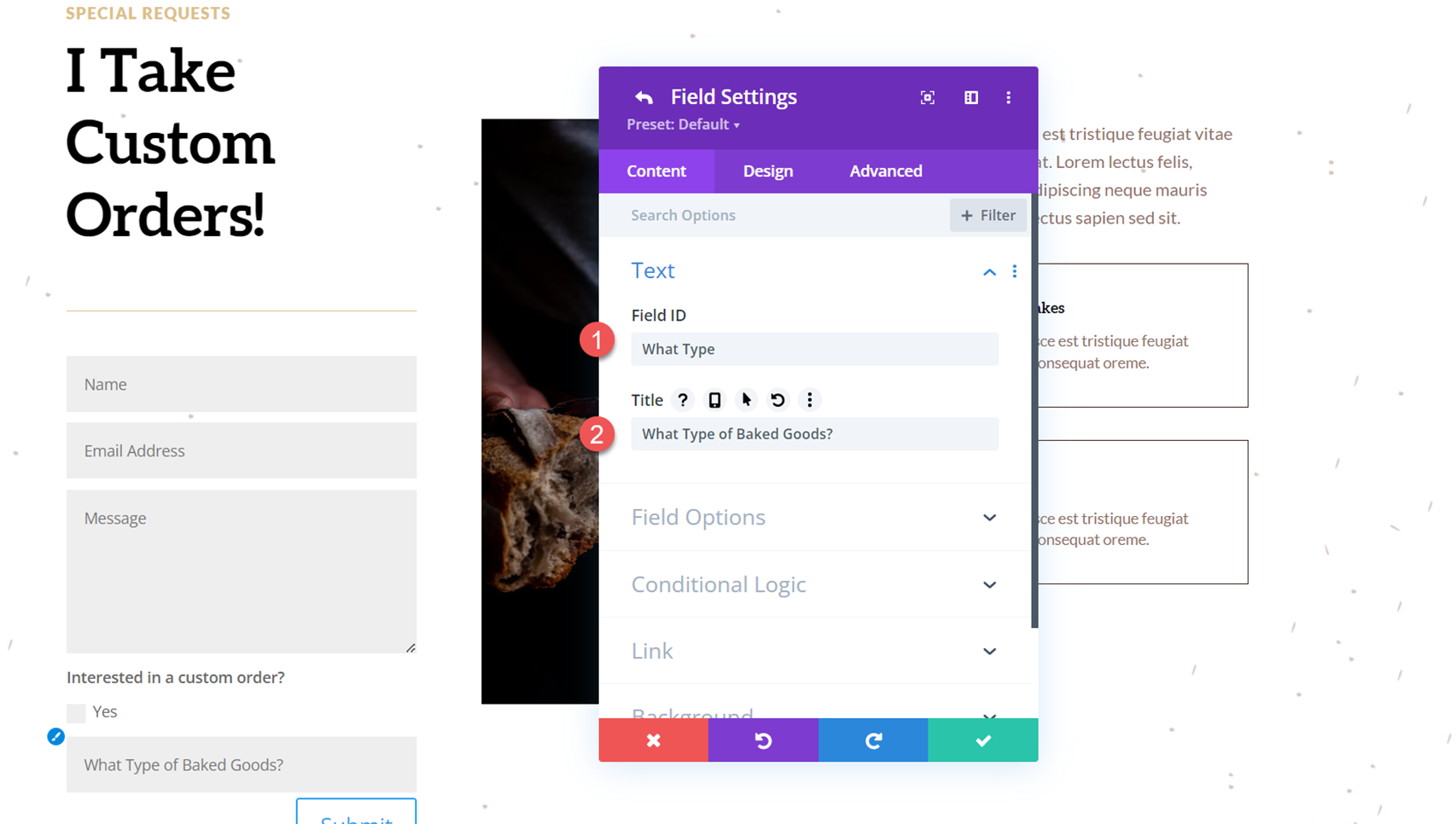
Öffnen Sie die neuen Feldoptionen und fügen Sie die folgende Feld-ID und den folgenden Titel hinzu:
- Feld-ID: Welcher Typ
- Titel: Welche Art von Backwaren?

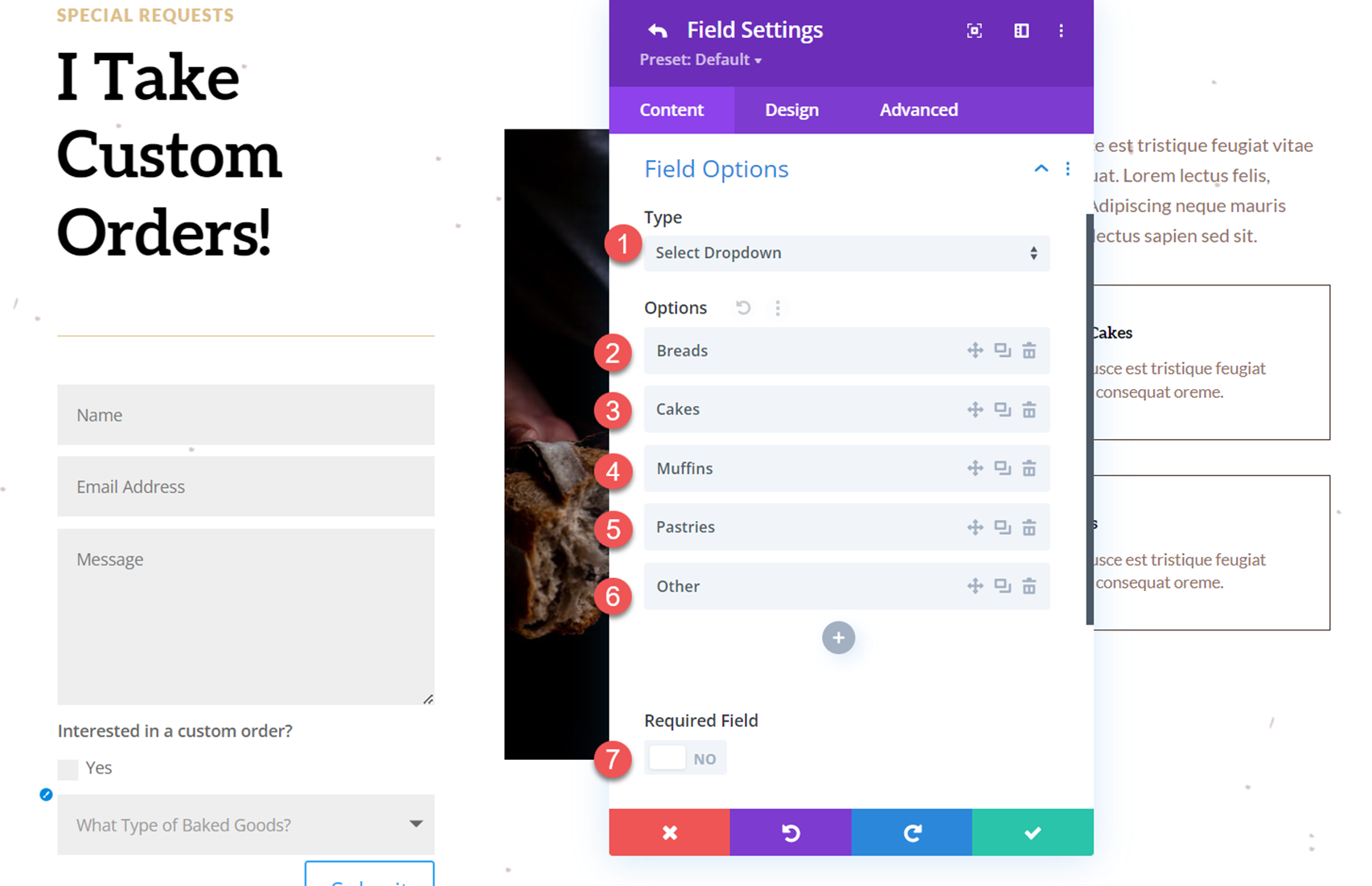
Öffnen Sie als Nächstes die Feldoptionen und stellen Sie den Feldtyp auf Select Dropdown ein. Fügen Sie dann die Optionen hinzu.
- Typ: Dropdown auswählen
- Optionen:
- Brote
- Kuchen
- Muffins
- Gebäck
- Sonstiges
- Pflichtfeld: Nein

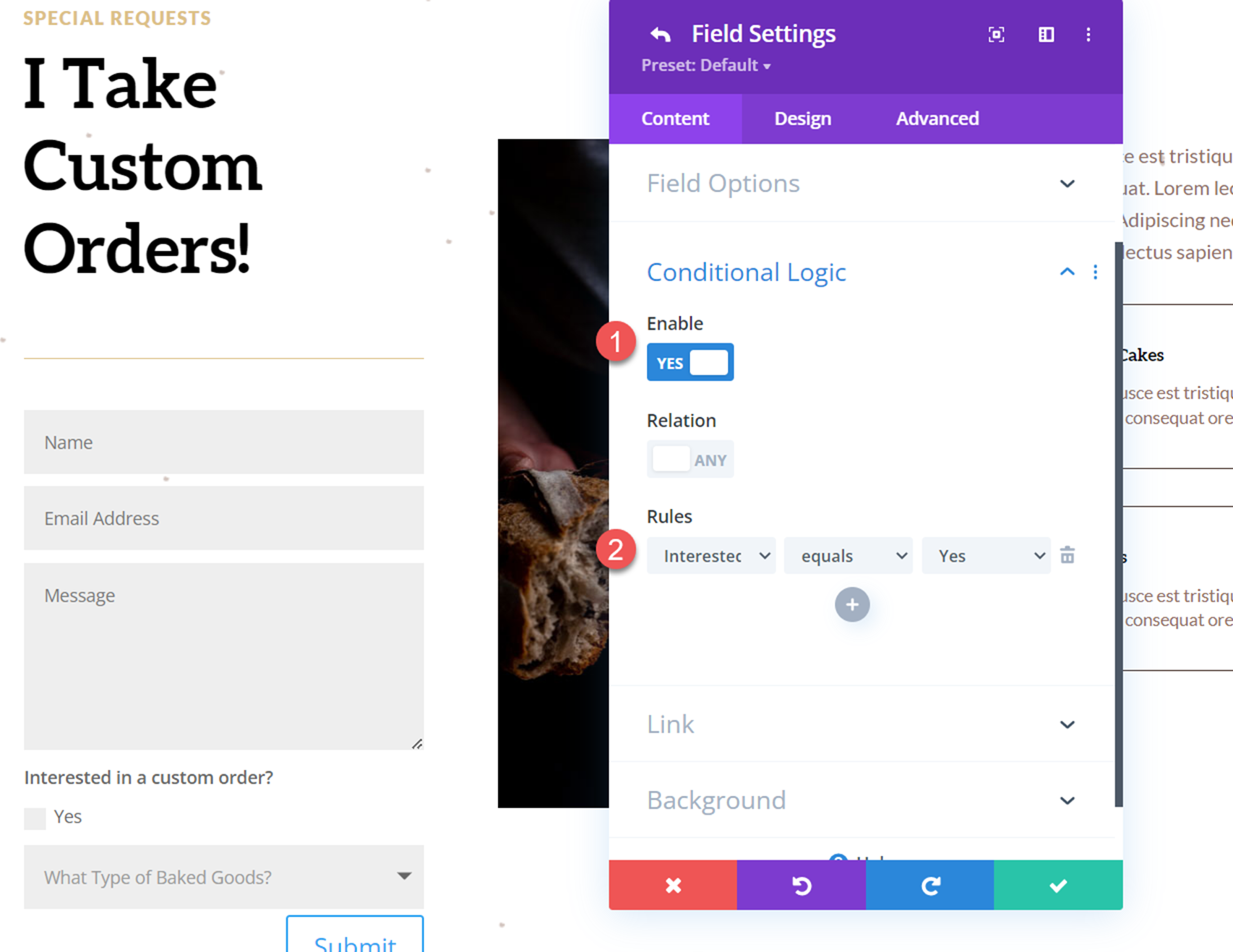
Wechseln Sie nun zum Abschnitt „Bedingte Logik“ und aktivieren Sie die Einstellungen für die bedingte Logik. Richten Sie dann die Regel ein, um das Feld abhängig vom Kontrollkästchen oben anzuzeigen.
- Aktivieren: Ja
- Regeln: Interessierte sind gleich Ja
Diese Regel richtet das Formular so ein, dass bei Auswahl des obigen Kontrollkästchens „Ja“ das Feld „Welche Art von Backwaren“ angezeigt wird. Wenn das Kontrollkästchen nicht aktiviert ist, bleibt das Typfeld ausgeblendet.

Passen Sie das Design des Kontaktformulars an
Nachdem unser Kontaktformular und die bedingte Logik nun vollständig eingerichtet sind, können wir das Design des Formulars anpassen, um es besser an das Layout der Seite anzupassen.
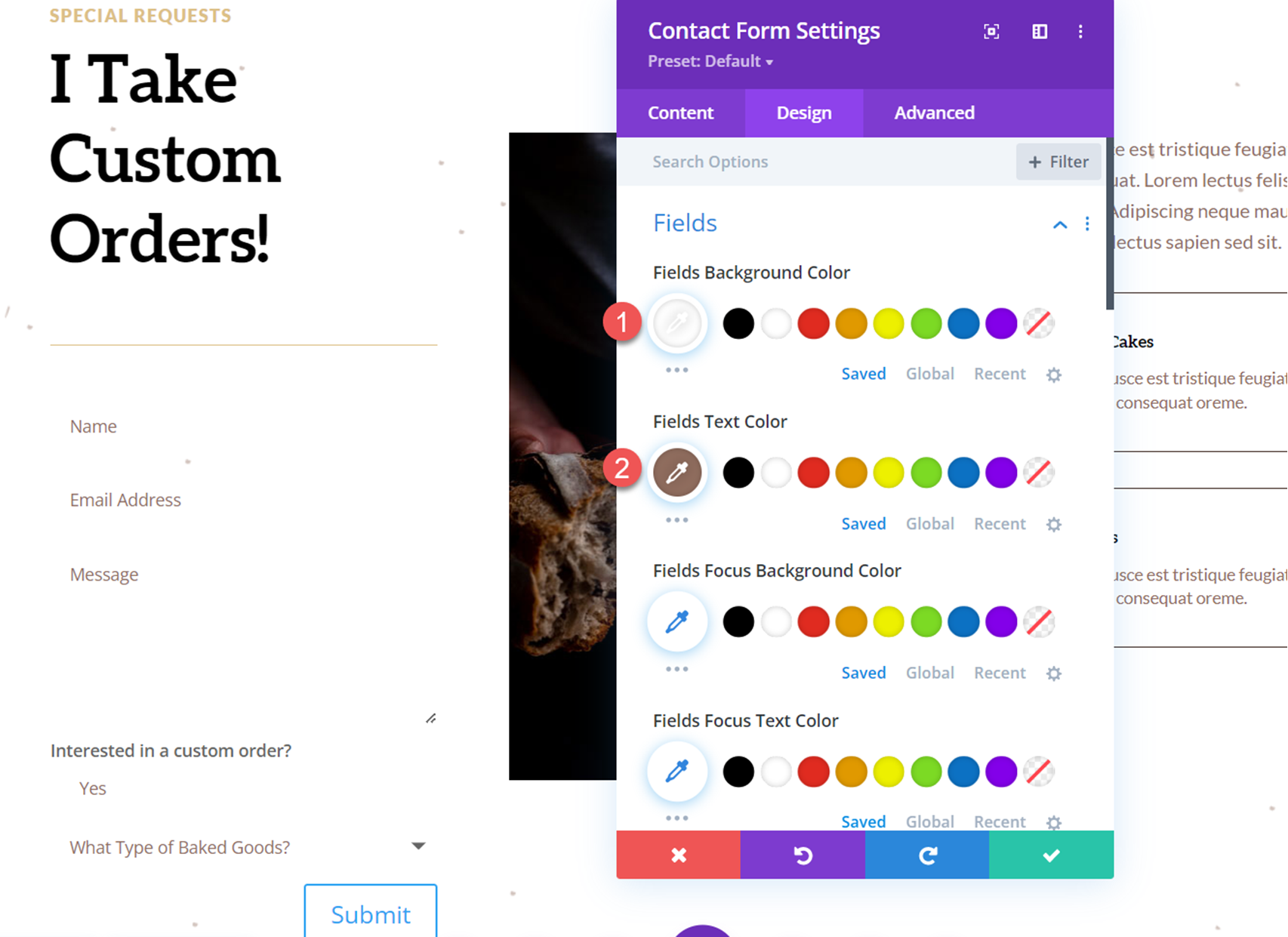
Öffnen Sie die Kontaktformulareinstellungen und navigieren Sie zum Design-Tab. Passen Sie unter den Feldoptionen die Einstellungen wie folgt an.
- Hintergrundfarbe der Felder: #FFFFFF
- Felder Textfarbe: #906d5e

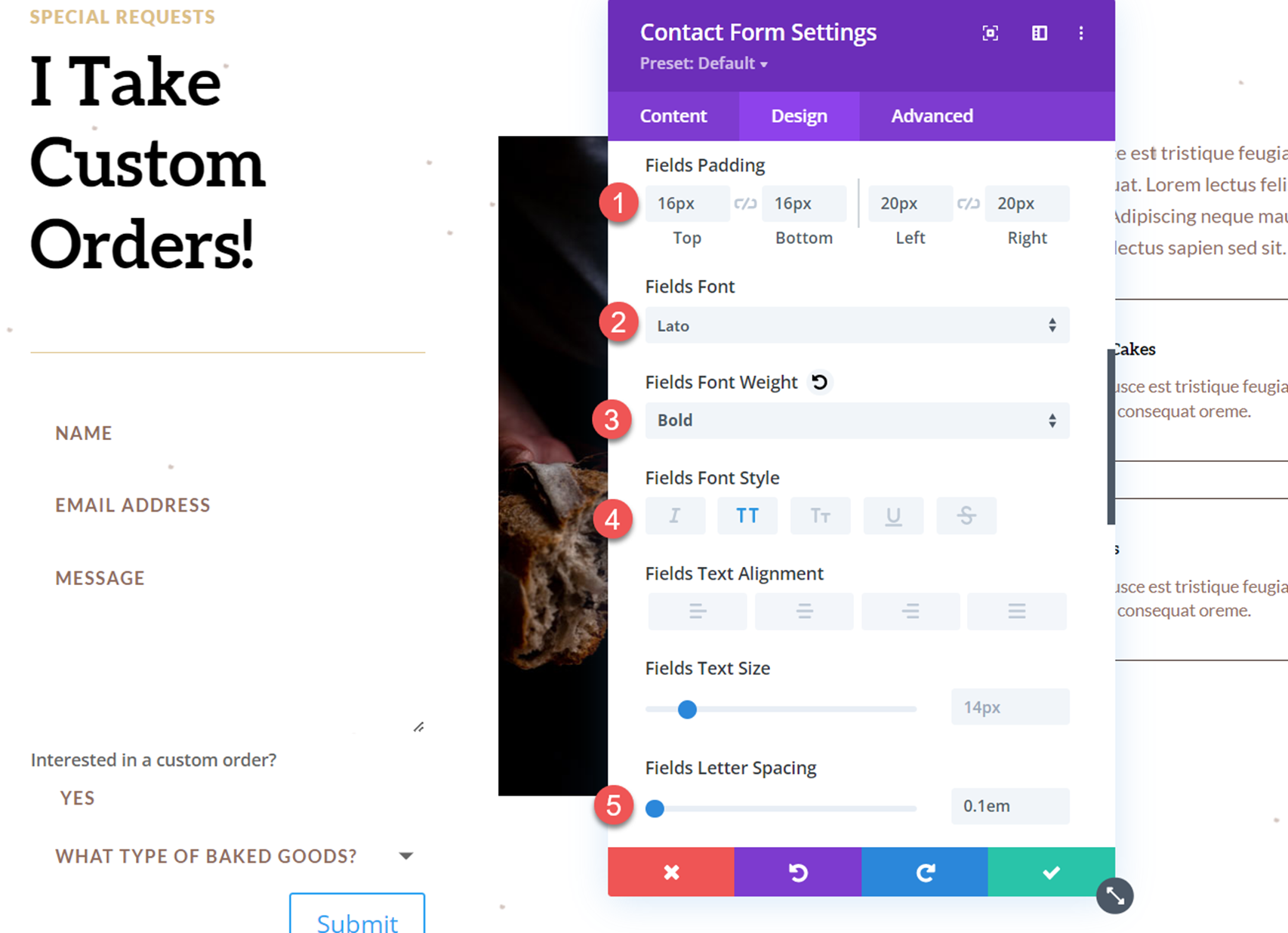
Legen Sie als Nächstes die Feldauffüllung fest und passen Sie die Schriftarteinstellungen an.
- Feldauffüllung oben: 16px
- Feldfüllung unten: 16px
- Feldauffüllung links: 20px
- Feldauffüllung rechts: 20px
- Felder Schriftart: Lato
- Felder Schriftstärke: Fett
- Schriftstil der Felder: Großgeschrieben (TT)
- Felder Buchstabenabstand: 0,1em

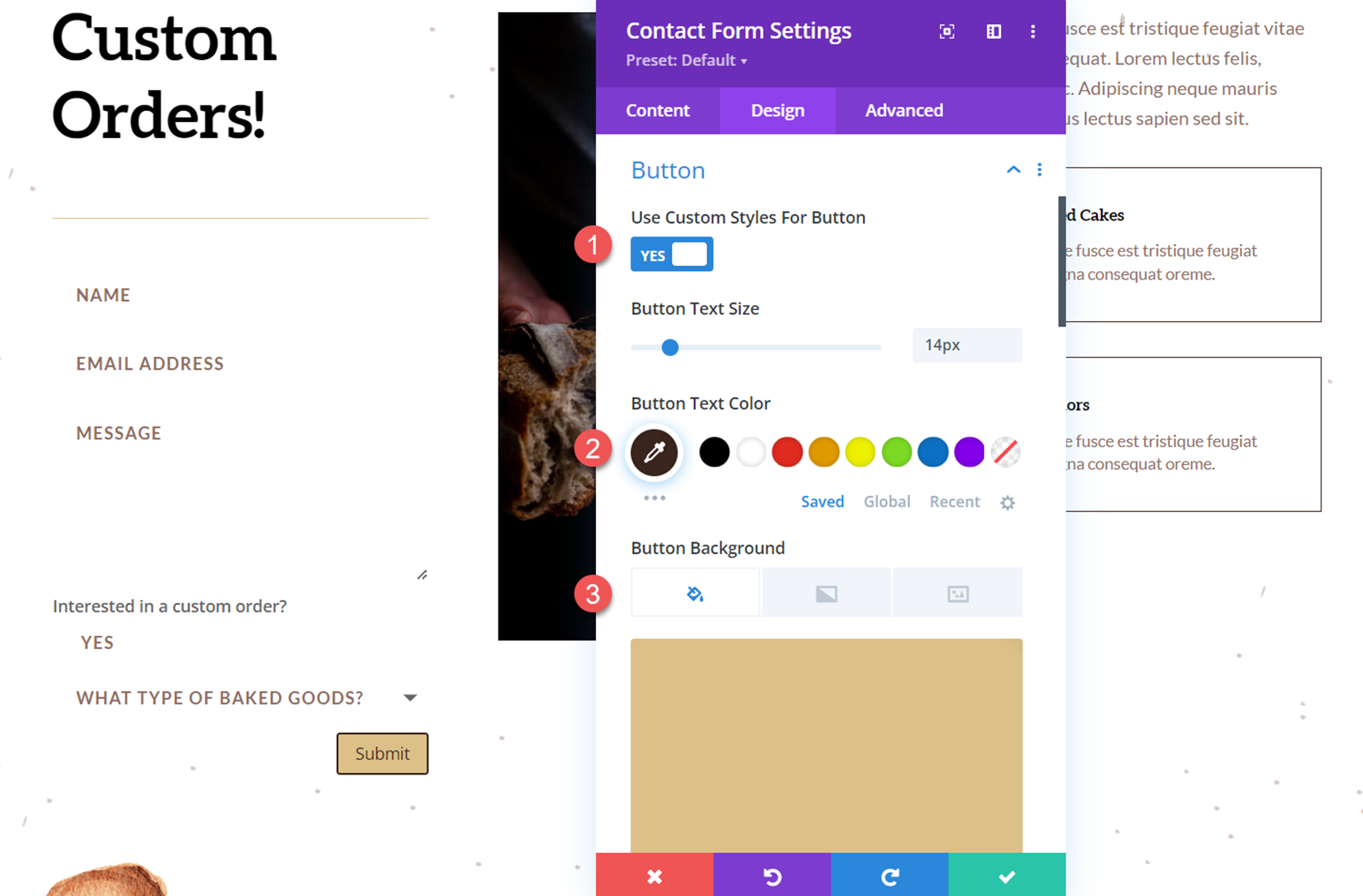
Wechseln Sie nun zu den Schaltflächeneinstellungen und passen Sie die Schaltflächenstile wie folgt an:
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Schaltflächentextfarbe: #3b261e
- Schaltflächenhintergrund: #dcc087

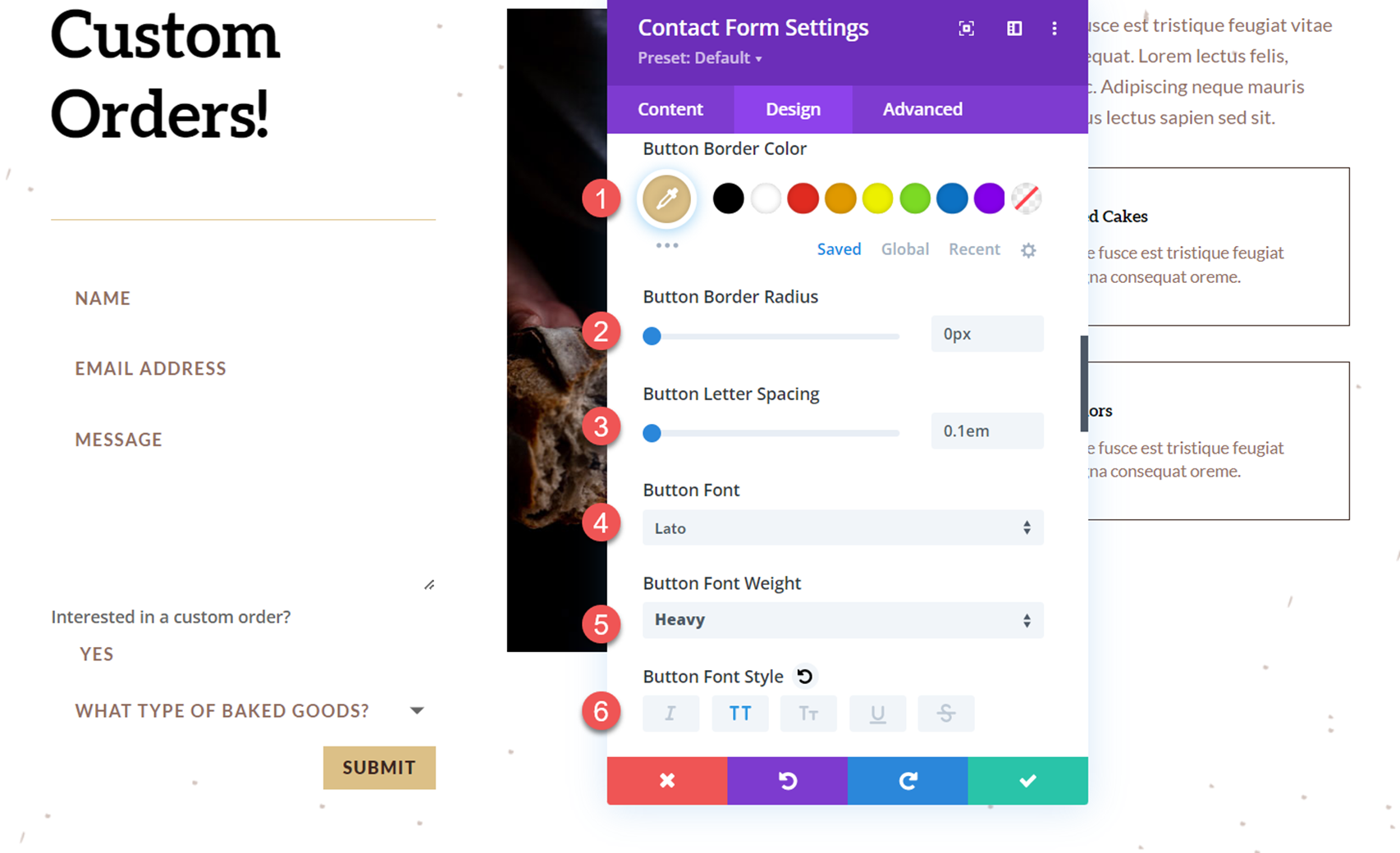
Passen Sie als Nächstes den Rand der Schaltfläche und die Schriftarteinstellungen an.
- Rahmenfarbe der Schaltfläche: #dcc087
- Randradius der Schaltfläche: 0px
- Tastenabstand: 0,1 em
- Schaltflächenschriftart: Lato
- Gewicht der Schaltflächenschrift: Schwer
- Schaltflächen-Schriftstil: Großgeschrieben (TT)

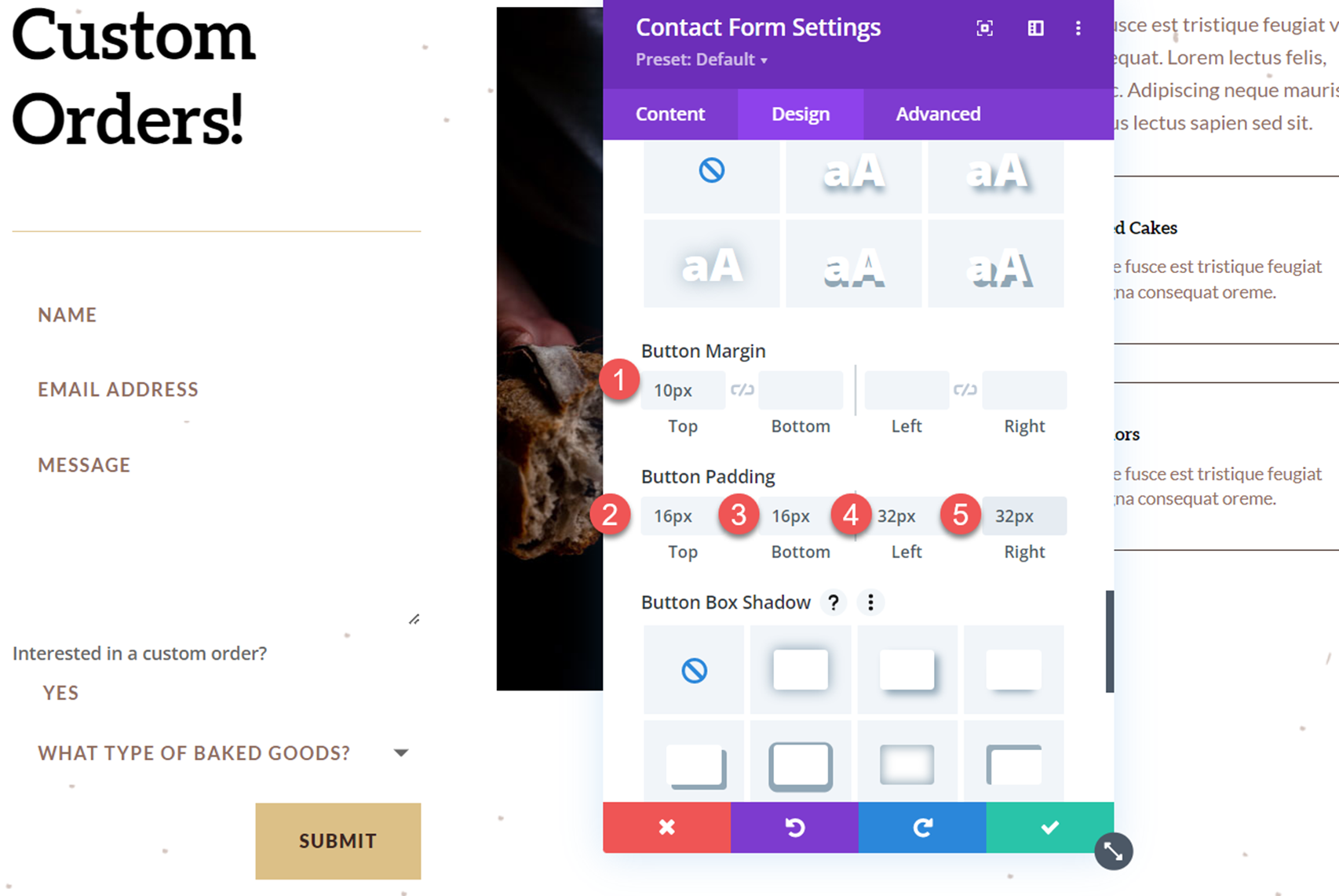
Ändern Sie dann den Schaltflächenrand und die Polsterung wie folgt:
- Schaltflächenrand oben: 10px
- Knopfpolsterung oben: 16px
- Knopfpolsterung unten: 16px
- Schaltflächenauffüllung links: 32px
- Schaltflächenauffüllung rechts: 32px

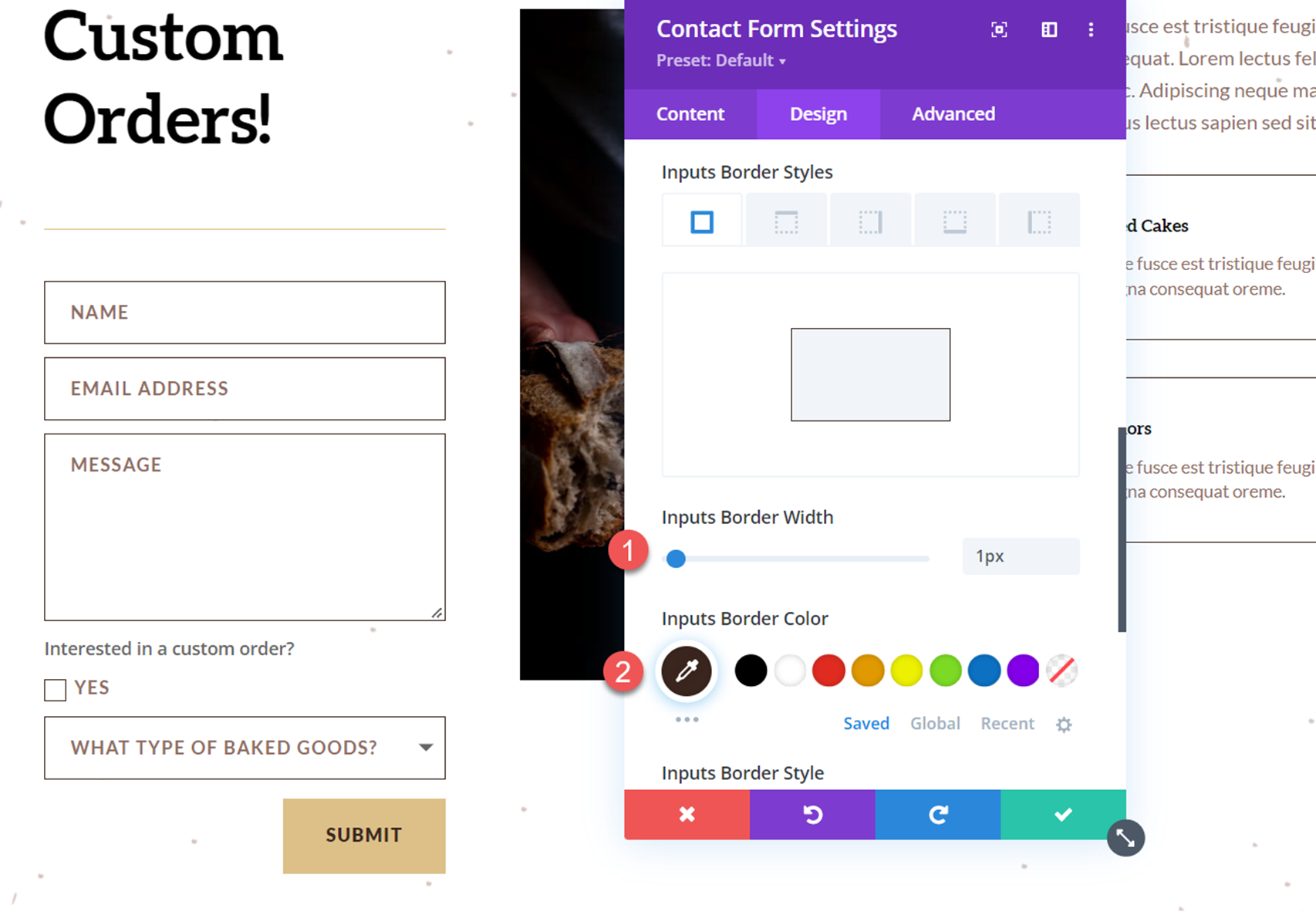
Abschließend ändern wir die Rahmeneinstellungen, um Rahmen um die Formulareingaben hinzuzufügen.
- Gibt Rahmenbreite ein: 1px
- Rahmenfarbe für Eingaben: #3b261e

Endergebnis
Damit ist das vollständige Design des Kontaktformulars abgeschlossen. Werfen wir einen Blick auf das Formular in Aktion mit dem aufschlussreichen Dropdown-Menü „Optionen“.

Abschließende Gedanken
Die bedingte Logik lässt sich einfach im Kontaktformularmodul von Divi implementieren und ermöglicht Ihnen die Erstellung dynamischer Formulare, die dem Benutzer basierend auf seinen vorherigen Antworten relevante Felder präsentieren. Obwohl das Beispiel in diesem Lernprogramm relativ einfach ist, können Sie bedingte Logik verwenden, um komplexe Formulare mit mehreren Instanzen bedingter Logik zu erstellen. Um mehr darüber zu erfahren, was Sie mit dem Kontaktformular und der bedingten Logik von Divi tun können, lesen Sie diesen Artikel zum Erstellen eines vielseitigen Divi-Kontaktformulars mit bedingter Logik. Haben Sie die bedingten Logikoptionen im Kontaktformular Ihrer Website verwendet? Wir würden uns freuen, von Ihnen in den Kommentaren zu hören!
