So verkaufen Sie Autoteile online mit WordPress (Schritt für Schritt)
Veröffentlicht: 2023-07-06Suchen Sie nach einer Möglichkeit, Autoteile online auf Ihrer WordPress-Website zu verkaufen?
Wenn Sie ein Automobilunternehmen haben, ist eine Website eine großartige Möglichkeit, neue Kunden zu erreichen. Es kann auch das Kundenerlebnis verbessern, indem es Autobesitzern ermöglicht, Ihren gesamten Katalog durchzusehen und Autoteile online zu bestellen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit WordPress Autoteile online verkaufen.

Welches ist der beste Website-Builder für den Online-Verkauf von Autoteilen?
Es gibt viele Website-Builder, mit denen Sie Autoteile online verkaufen können, wir empfehlen jedoch die Verwendung von WordPress.
Laut unserer Blogging-Forschungsstatistik ist WordPress die beliebteste Website-Plattform der Welt. Es betreibt fast 43 % aller Websites, darunter viele der führenden E-Commerce-Websites.
WordPress ist außerdem Open Source und kostenlos, sodass Sie größere Gewinnspannen erzielen. Weitere Informationen zu diesem Thema finden Sie in unserem Artikel darüber, warum WordPress kostenlos ist.
Beachten Sie jedoch, dass es zwei Arten von WordPress-Software gibt. Erstens gibt es WordPress.com, eine Blog-Hosting-Plattform. Dann gibt es noch WordPress.org, das auch als selbstgehostetes WordPress bekannt ist.
Einen detaillierten Vergleich finden Sie in unserem Leitfaden zum Unterschied zwischen WordPress.com und WordPress.org.
Für eine E-Commerce-Website empfehlen wir die Verwendung von WordPress.org, da Sie damit die vollständige Kontrolle über Ihre Website und Ihren Online-Shop haben. Sie können auch Plugins von Drittanbietern installieren, einschließlich des beliebten E-Commerce-Plugins WooCommerce.
Laut unserem WordPress-Marktanteilsbericht wird WooCommerce von 8,8 % aller Websites genutzt und ist damit bei Online-Shops und E-Commerce-Seiten beliebter als Shopify.
Um mehr darüber zu erfahren, warum wir WordPress allen unseren Lesern empfehlen, lesen Sie bitte unseren vollständigen WordPress-Test.
Wir zeigen Ihnen nun, wie Sie mit WordPress Autoteile online verkaufen. Über die folgenden Quicklinks können Sie zu den verschiedenen Teilen des Artikels springen:
- Schritt 1: Richten Sie Ihre Autoteile-Website ein
- Schritt 2: Erstellen Sie eine neue WordPress-Website
- Schritt 3: Wählen Sie ein WordPress-Theme
- Schritt 4: Erstellen Sie eine benutzerdefinierte Startseite
- Schritt 5: Richten Sie ein E-Commerce-Plugin ein
- Schritt 6: Richten Sie den Versand Ihrer Autoteile ein
- Schritt 7: Richten Sie Zahlungen für Ihr Autoteilegeschäft ein
- Schritt 8: Produktattribute und Attributbedingungen erstellen
- Schritt 9: Fügen Sie Ihre Autoteilprodukte hinzu
- Schritt 10: Fügen Sie ein Kontaktformular hinzu
- Schritt 11: Fügen Sie ein Navigationsmenü hinzu
- Schritt 12: Erstellen Sie eine intelligente WooCommerce-Produktsuche
- Schritt 12: Kundenbewertungen anzeigen
Schritt 1: Richten Sie Ihre Autoteile-Website ein
Um mit dem Online-Verkauf von Autoteilen zu beginnen, benötigen Sie einen Domainnamen und ein Webhosting.
Ein Domainname ist die Adresse Ihres Shops im Internet. Dies ist, was Kunden in ihren Browser eingeben, um auf Ihre Website zu gelangen, beispielsweise www.carparts.com oder www.buyautoparts.com .
Beim Webhosting befindet sich Ihre Website online. Um Ihnen dabei zu helfen, das richtige Hosting für Ihr Unternehmen zu finden, haben wir eine vollständige Liste der besten WordPress-Hostings erstellt, die Sie kaufen können.
Obwohl die WordPress-Software kostenlos ist, können sich die Kosten für Hosting und Domainnamen wirklich summieren.
Ein Domainname kostet normalerweise 14,99 $/Jahr und die Hostingkosten beginnen bei 7,99 $/Monat. Dies kann schwierig sein, wenn Sie ein neues Unternehmen sind oder über ein begrenztes Budget verfügen.
Zum Glück bietet Bluehost unseren Lesern 60 % Rabatt auf Webhosting sowie einen kostenlosen Domainnamen. Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offizieller, von WordPress empfohlener Hosting-Partner.
Sie bieten unseren Benutzern auch ein kostenloses SSL-Zertifikat an. Wenn Sie Autoteile online verkaufen möchten, ist ein SSL-Zertifikat unerlässlich, um die Kredit- und Debitkarteninformationen Ihrer Kunden zu schützen.
Sie können auf die Schaltfläche unten klicken, um für nur 2,75 $ pro Monat loszulegen.
Klicken Sie auf der Bluehost-Website auf die grüne Schaltfläche „Jetzt starten“.

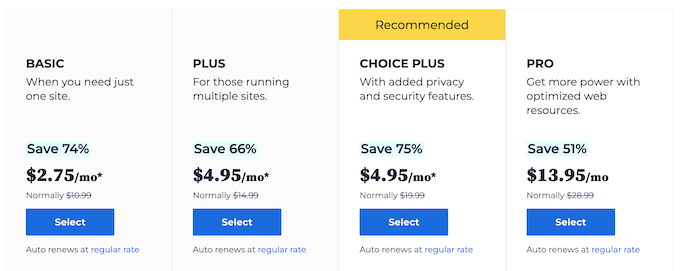
Dadurch gelangen Sie zur Bluehost-Preisseite, auf der Sie einen Hosting-Plan für Ihr Autoteilegeschäft auswählen können.
Wir empfehlen die Wahl eines Basic- oder Plus-Plans, da diese bei unseren Lesern die beliebtesten Webhosting-Pläne sind.

Nachdem Sie einen Plan ausgewählt haben, klicken Sie auf „Weiter“.
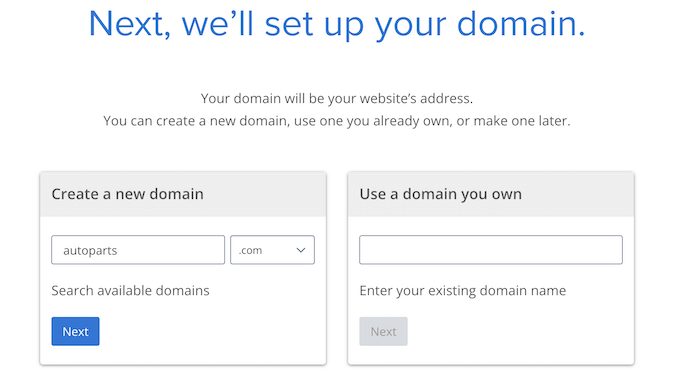
Auf dem nächsten Bildschirm müssen Sie einen Domainnamen auswählen.

Im Idealfall ist Ihr Domainname leicht auszusprechen, zu buchstabieren, zu merken und mit Ihrem Unternehmen in Verbindung zu bringen. Der Name Ihres Autoteilegeschäfts ist ein guter Ausgangspunkt, aber manchmal ist diese Domain bereits von einer anderen Unternehmenswebsite belegt.
In diesem Fall können Sie versuchen, den Domainnamen zu erweitern, indem Sie Ihren Standort, die Einzigartigkeit Ihres Autoteilegeschäfts oder einige zusätzliche Schlüsselwörter hinzufügen. Wenn Sie Inspiration brauchen, schauen Sie sich unseren Leitfaden zur Auswahl des besten Domainnamens an.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
Jetzt müssen Sie Ihre Kontoinformationen angeben, z. B. Ihren Namen und Ihre geschäftliche E-Mail-Adresse. Danach werden Ihnen auch optionale Extras angezeigt, die Sie kaufen können.
Wir empfehlen im Allgemeinen nicht, diese Extras sofort zu kaufen, da Sie sie jederzeit später hinzufügen können, wenn Ihr Unternehmen sie benötigt.

Geben Sie anschließend Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Nach wenigen Augenblicken erhalten Sie eine E-Mail mit Anweisungen zur Anmeldung bei Ihrem Webhosting-Kontrollpanel. Dies ist das Dashboard Ihres Hosting-Kontos, in dem Sie Ihre Autoteile-Website verwalten, E-Mail-Benachrichtigungen einrichten und WordPress-Support anfordern können.
Hier werden Sie auch die WordPress-Software installieren, also machen wir das jetzt.
Schritt 2: Erstellen Sie eine neue WordPress-Website
Wenn Sie sich über unseren Link bei Bluehost anmelden, installiert Bluehost WordPress automatisch auf Ihrem Domainnamen.
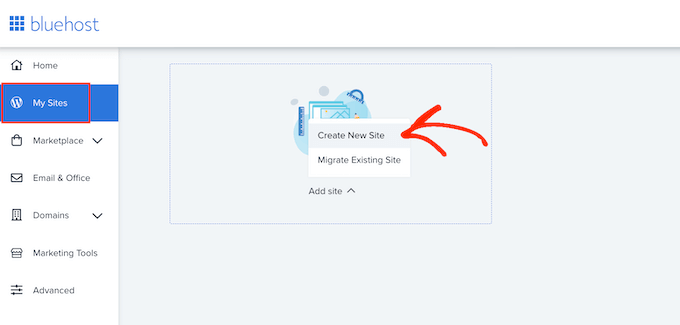
Wenn Sie eine andere WordPress-Website erstellen möchten, klicken Sie im Bluehost-Dashboard auf die Registerkarte „Meine Websites“.
Danach müssen Sie auf die Schaltfläche „Site hinzufügen“ klicken und „Neue Site erstellen“ auswählen.

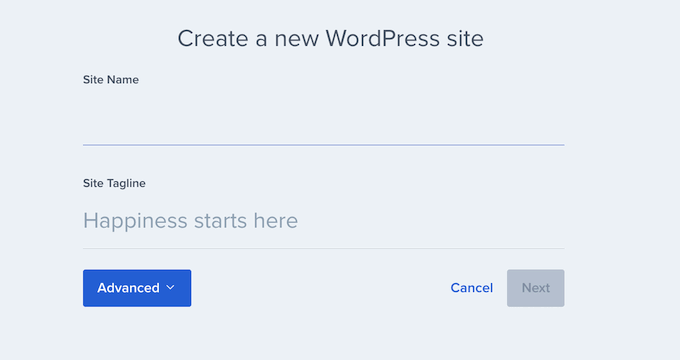
Der Bluehost-Assistent führt Sie nun durch den Einrichtungsprozess.
Zuerst müssen Sie einen Seitentitel und optional einen Slogan eingeben.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Weiter“, um fortzufahren.
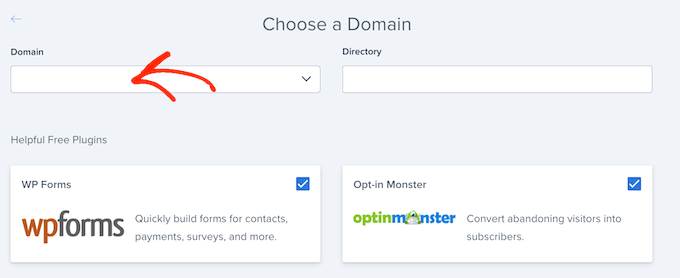
Danach werden Sie von Bluehost aufgefordert, einen Domainnamen und einen Pfad für Ihre Autoteile-Website auszuwählen. Wenn Sie bereits einen Domainnamen besitzen, wählen Sie ihn aus dem Dropdown-Menü aus.

Wenn Sie keinen Domainnamen haben, können Sie einen kaufen, indem Sie die Seite „Domains“ im Bluehost-Dashboard besuchen.
Nachdem Sie einen Domainnamen ausgewählt haben, können Sie den Verzeichnispfad leer lassen und ihn von Bluehost ausfüllen lassen.
Das Installationsprogramm zeigt auch einige Plugins an, die Sie möglicherweise auf Ihrer Autoteile-Website installieren möchten, einschließlich WPForms. Viele davon sind unverzichtbare WordPress-Plugins, die Ihnen dabei helfen können, Ihr Geschäft auszubauen und mehr Umsatz zu erzielen. Wir empfehlen daher, sie zu installieren.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Weiter“ und das Installationsprogramm richtet Ihre Autoteile-Website ein. Sobald der Vorgang abgeschlossen ist, wird die Meldung „WordPress erfolgreich installiert“ mit Informationen zu Ihrer neuen Website angezeigt.
Sie können nun fortfahren und auf die Schaltfläche „Bei WordPress anmelden“ klicken, um zum Admin-Dashboard Ihrer Website zu gelangen.

Sie können sich auch beim WordPress-Dashboard anmelden, indem Sie in Ihrem Webbrowser zu yoursite.com/wp-admin/ gehen.
Wenn Sie einen anderen WordPress-Website-Host verwenden, z. B. SiteGround, Hostinger, HostGator oder WP Engine, können Sie sich unsere vollständige Anleitung zur Installation von WordPress für alle Top-Hosting-Anbieter ansehen.
Nachdem Sie WordPress nun erfolgreich eingerichtet haben, können Sie mit der Erstellung Ihrer Website für Autoteile beginnen.
Schritt 3: Wählen Sie ein WordPress-Theme
WordPress-Themes sind professionell gestaltete Vorlagen, die das Aussehen und Verhalten Ihrer Automobil-Website verändern.
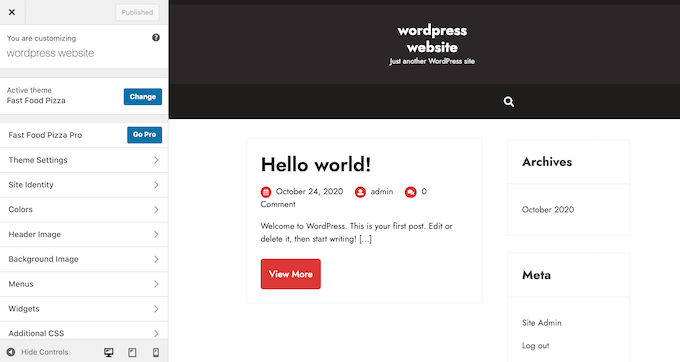
Standardmäßig verfügt jede WordPress-Site über ein Basisthema. Wenn Sie jetzt Ihre Website besuchen, sehen Sie etwa das folgende Bild.

Wenn Sie bei Ihren Kunden einen guten ersten Eindruck hinterlassen und mehr Verkäufe erzielen möchten, ist es eine gute Idee, das Standard-WordPress-Theme zu ersetzen.
Es stehen viele verschiedene Premium- und kostenlose WordPress-Business-Themes zur Auswahl. Sie können diese im Allgemeinen als Nischen-Branchenthemen oder Mehrzweck-WordPress-Themen kategorisieren.
Ihre typische Automobil-Website benötigt spezielle Funktionen, wie die Möglichkeit, Einträge anzuzeigen, Unterstützung für beliebte E-Commerce-Plugins und ein VIN-Decoder-Tool.
Vor diesem Hintergrund ist es sinnvoll, nach einem Thema zu suchen, das für die Automobilindustrie konzipiert ist. Um Ihnen zu helfen, haben wir die besten WordPress-Themes für Autohäuser und die besten Themes für die Autoreparatur zusammengestellt.
Sie können auch ein Website- und Landingpage-Builder-Plugin wie SeedProd verwenden.

SeedProd ist der beste Drag-and-Drop-Seitenersteller für WordPress und verfügt über integrierte Vorlagen, mit denen Sie eine professionell gestaltete Autoteile-Website erstellen können.
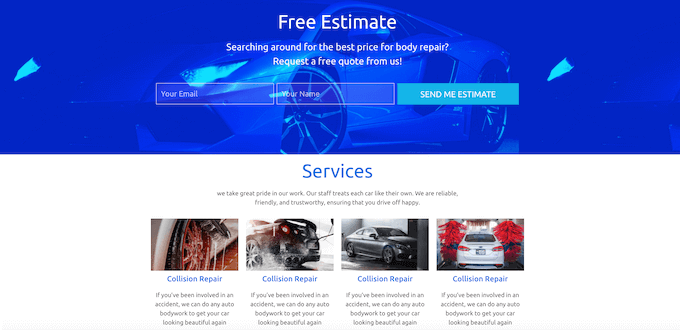
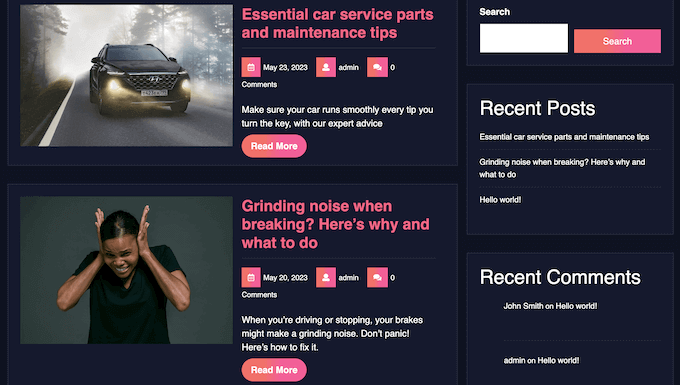
Es gibt sogar eine Vorlage, die speziell für die Automobilindustrie entwickelt wurde.

Wenn Sie sich für ein Theme entschieden haben, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Themes. Nachdem Sie Ihr Theme installiert haben, können Sie es anpassen, indem Sie im WordPress-Dashboard auf „Darstellung“ „Anpassen“ gehen.
Dadurch wird der Theme-Customizer geöffnet, in dem Sie die Theme-Einstellungen verfeinern und Ihre Änderungen dank der Live-Vorschau sofort sehen können.

Wenn Sie eines der neueren Themes für die vollständige Site-Bearbeitung verwenden, können Sie Ihr Theme anpassen, indem Sie zu Erscheinungsbild » Editor gehen. Dadurch wird der vollständige Site-Editor gestartet, der ähnliche Blöcke wie der Inhaltseditor verwendet.
Profi-Tipp: Unabhängig davon, welches Design Sie verwenden, können Sie es nicht standardmäßig mit der erweiterten Drag-and-Drop-Funktion bearbeiten. Aus diesem Grund empfehlen wir stattdessen die Verwendung eines Seitenerstellers wie SeedProd.
Schritt 4: Erstellen Sie eine benutzerdefinierte Startseite
WordPress verfügt über zwei Standardinhaltstypen: Beiträge und Seiten.
Normalerweise verwenden Sie Beiträge zum Erstellen von Artikeln und Blogs. Standardmäßig werden diese Beiträge auf der Startseite in umgekehrter chronologischer Reihenfolge angezeigt, sodass der neueste Inhalt oben auf der Startseite angezeigt wird.

Bloggen kann Ihnen dabei helfen, eine stärkere Beziehung zu Ihren Kunden aufzubauen, Ihre WordPress-SEO zu verbessern und mehr Traffic auf Ihre Automobil-Website zu bringen.
Sie können beispielsweise Tipps zur Diagnose häufiger Autoprobleme weitergeben oder über die neuesten Branchentrends bloggen.
Doch selbst wenn Sie planen, zu bloggen, möchten Sie diese Beiträge in der Regel nicht auf der Startseite Ihrer Automobil-Website anzeigen. Stattdessen empfehlen wir die Erstellung einer benutzerdefinierten Homepage, die Ihr Autoteilegeschäft potenziellen Neukunden vorstellt.
Eine Schritt-für-Schritt-Anleitung zum Erstellen einer aufmerksamkeitsstarken Homepage für Autoteile finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Homepage in WordPress.
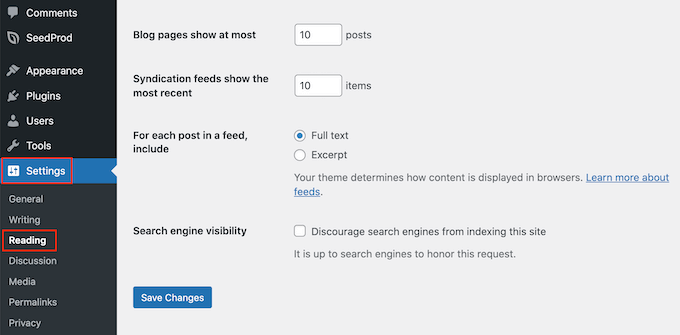
Sobald Sie mit dem Aussehen der Seite zufrieden sind, ist es an der Zeit, sie als Ihre Startseite festzulegen. Gehen Sie dazu im WordPress-Dashboard zu Einstellungen » Lesen .

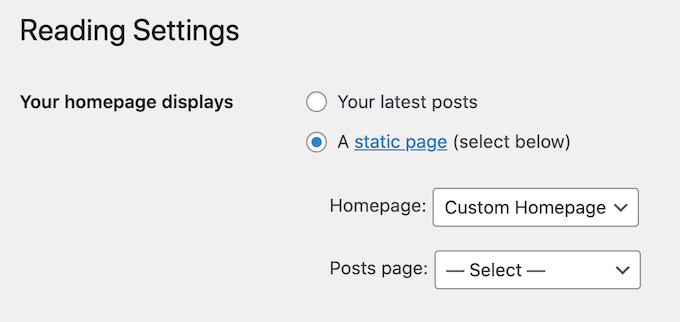
Auf diesem Bildschirm müssen Sie zu „Ihre Homepage-Einstellungen“ scrollen und „Eine statische Seite“ auswählen.
Sobald dies erledigt ist, öffnen Sie einfach das Dropdown-Menü „Startseite“ und wählen Sie die Seite aus, die Sie verwenden möchten.

Scrollen Sie anschließend zum unteren Bildschirmrand und klicken Sie auf „Änderungen speichern“. Wenn Sie jetzt Ihre Autoteile-Website besuchen, sehen Sie die neue Homepage in Aktion.
Wenn Sie Blogs schreiben möchten, sollten Sie auch darauf achten, eine separate Blog-Seite zu erstellen, auf der Ihre Beiträge angezeigt werden.
Schritt 5: Richten Sie ein E-Commerce-Plugin ein
WordPress verfügt standardmäßig nicht über E-Commerce-Funktionen, daher benötigen Sie ein Plugin, um Autoteile online zu verkaufen. Der einfachste Weg, physische Produkte zu verkaufen, ist die Verwendung von WooCommerce.
WooCommerce ist das beliebteste E-Commerce-Plugin der Welt und bietet alles, was Sie zum Online-Verkauf von Autoteilen benötigen.
Zunächst müssen Sie das WooCommerce-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
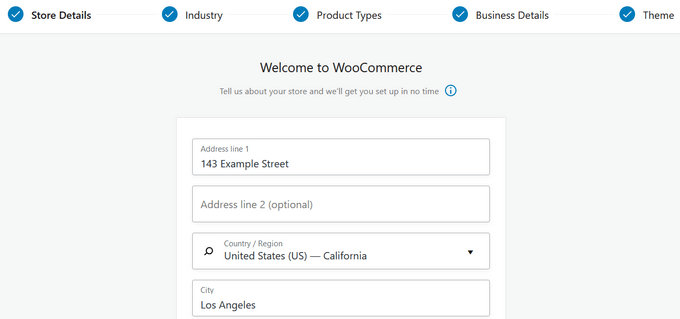
Nach der Aktivierung sehen Sie den WooCommerce-Setup-Assistenten. Als Erstes müssen Sie den Standort Ihres Geschäfts eingeben.

Klicken Sie anschließend auf die Schaltfläche „Weiter“.
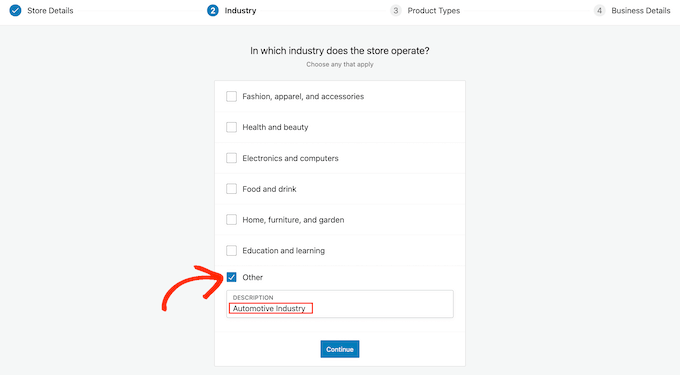
Auf dem nächsten Bildschirm können Sie Ihre Branche auswählen. Da Sie Autoteile online verkaufen möchten, sollten Sie in der Regel das Kästchen neben „Sonstige“ ankreuzen.
Geben Sie anschließend Ihre Branche in das Feld „Beschreibung“ ein.

Klicken Sie anschließend auf „Weiter“.
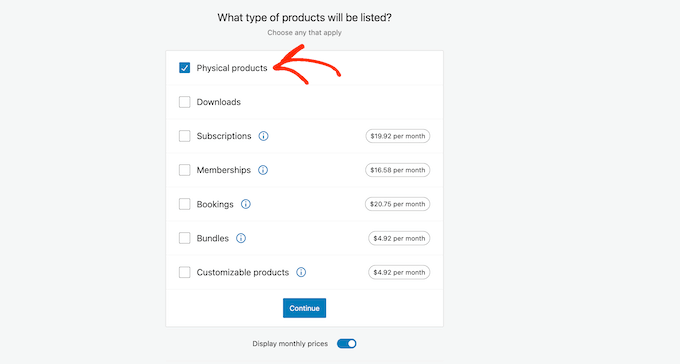
Mit WooCommerce können Sie alle Arten von Produkten verkaufen, einschließlich digitaler Downloads, Buchungen und WooCommerce-Abonnements.
Da Sie jedoch Autoteile verkaufen, achten Sie darauf, das Kästchen „Physische Produkte“ anzukreuzen.

Wenn Sie mit den von Ihnen eingegebenen Informationen zufrieden sind, klicken Sie auf „Weiter“.
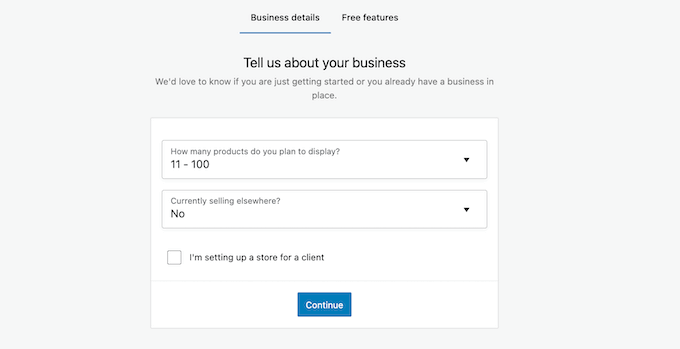
Anschließend können Sie auswählen, wie viele Produkte Sie verkaufen möchten und ob Sie derzeit woanders verkaufen.

Nachdem Sie diese Informationen eingegeben haben, klicken Sie einfach auf die Schaltfläche „Weiter“.
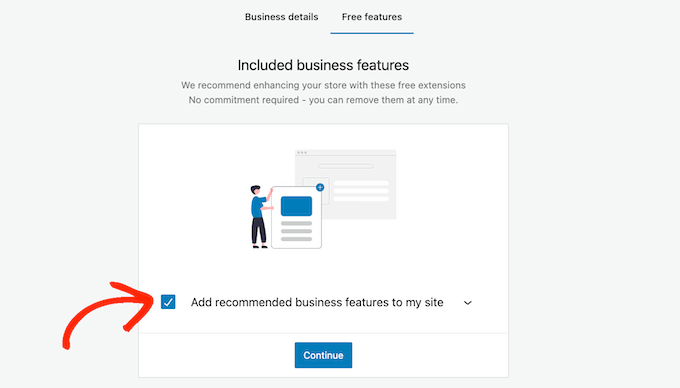
Der Einrichtungsassistent empfiehlt Ihnen nun einige Geschäftsfunktionen, die Sie Ihrem Online-Shop hinzufügen können. Diese Funktionen sind kostenlos. Wir empfehlen daher, das folgende Kontrollkästchen „Empfohlene Unternehmensfunktionen zu meiner Website hinzufügen“ zu aktivieren.

Wenn Sie mit den von Ihnen eingegebenen Informationen zufrieden sind, klicken Sie einfach auf „Weiter“, um Ihren Online-Shop einzurichten.
Schritt 6: Richten Sie den Versand Ihrer Autoteile ein
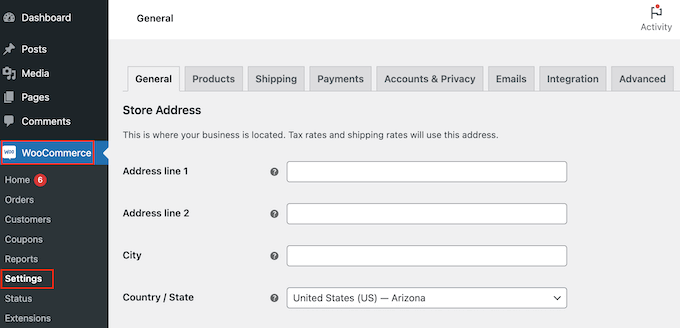
Als nächstes können Sie Versandoptionen hinzufügen, indem Sie zu WooCommerce » Einstellungen gehen.

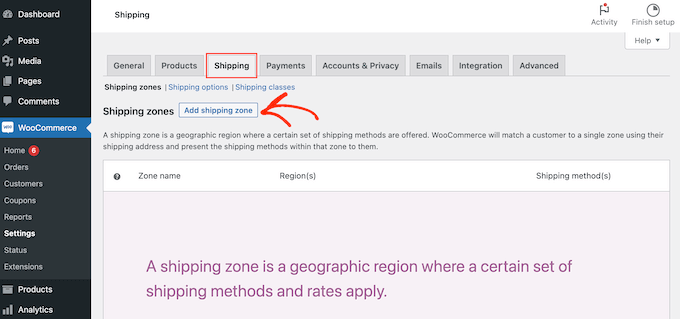
Hier müssen Sie auf die Registerkarte „Versand“ klicken.
Wählen Sie anschließend „Versandzone hinzufügen“ aus.

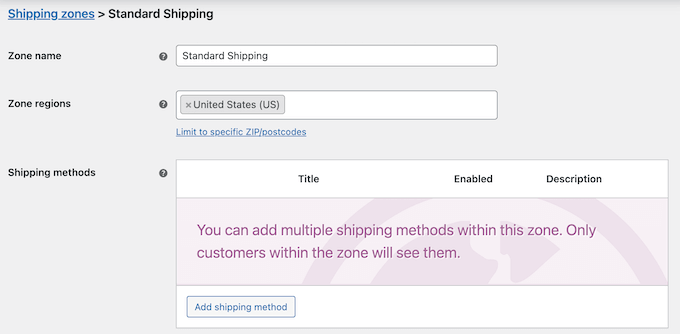
Geben Sie im nächsten Bildschirm einen Namen für die Zone ein und wählen Sie eine oder mehrere Regionen aus dem Dropdown-Menü aus.
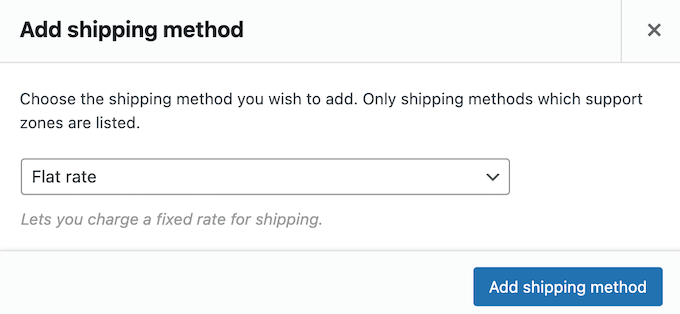
Sobald Sie dies getan haben, klicken Sie einfach auf die Schaltfläche „Versandart hinzufügen“.

Nun werden Ihnen im Dropdown-Menü verschiedene Versandarten angezeigt. Sie können zwischen einem Pauschalpreis, kostenlosem Versand oder sogar einer Abholung vor Ort wählen.

Wählen Sie Ihre bevorzugte Versandart aus und klicken Sie auf „Versandart hinzufügen“.

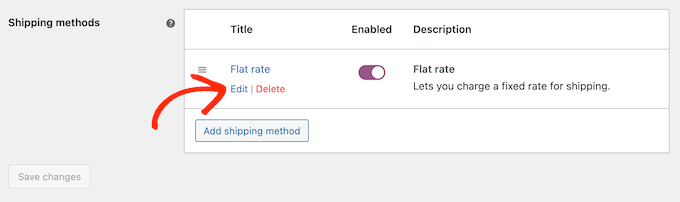
WooCommerce fügt nun die von Ihnen gewählte Versandart zur Versandzone hinzu.
Um die Versandart zu konfigurieren, bewegen Sie einfach den Mauszeiger darüber und klicken Sie dann auf die Schaltfläche „Bearbeiten“.

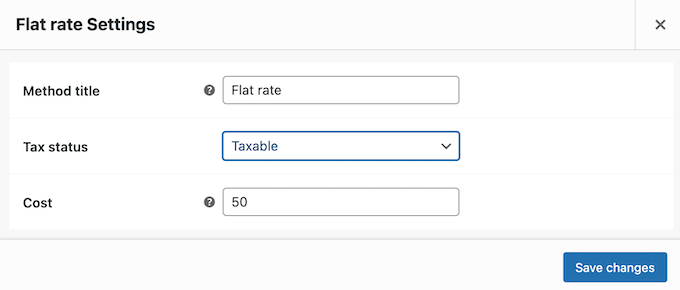
Es erscheint ein Popup mit weiteren Einstellungen, die Sie verwenden können.
Die Einstellungen variieren je nach gewählter Versandart. Wenn Sie beispielsweise „Flatrate“ auswählen, können Sie den Methodentitel ändern, einen Steuerstatus hinzufügen und die Gesamtversandkosten eingeben.

Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf „Änderungen speichern“.
Sie können beliebig viele Versandzonen erstellen, indem Sie diese Schritte wiederholen.
Schritt 7: Richten Sie Zahlungen für Ihr Autoteilegeschäft ein
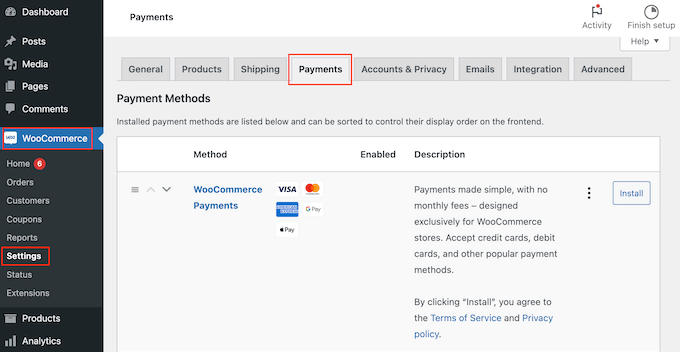
Als nächstes müssen Sie Zahlungsoptionen hinzufügen, damit Kunden Ihre Autoteile online kaufen können. Gehen Sie zunächst zu WooCommerce » Einstellungen und wählen Sie die Registerkarte „Zahlungen“.

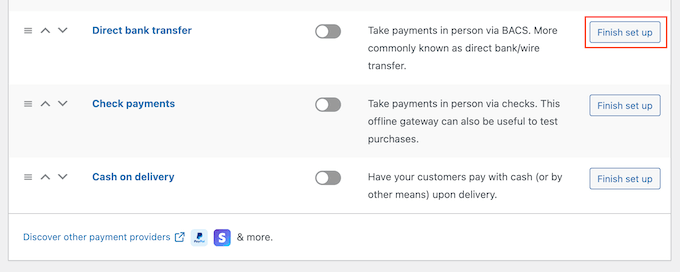
Dadurch wird ein Bildschirm mit allen verschiedenen Zahlungsmethoden und WooCommerce-Zahlungsgateways geöffnet, die Sie verwenden können.
Suchen Sie einfach die Methode, die Sie aktivieren möchten, und klicken Sie auf die Schaltfläche „Einrichtung abschließen“.

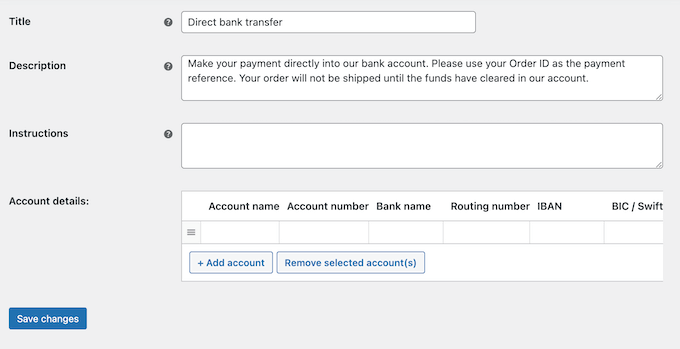
Sie können diese Zahlungsmethode nun einrichten, indem Sie den Anweisungen auf dem Bildschirm folgen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.

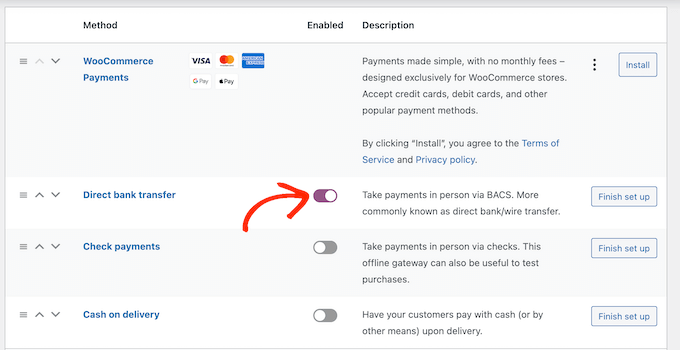
Um die Zahlungsmethode auf Ihrer Website verfügbar zu machen, klicken Sie auf die Registerkarte „Zahlungen“.
Klicken Sie dann einfach auf den Schalter der Methode, sodass er von Grau (deaktiviert) zu Lila (aktiviert) wechselt.

Um mehr Verkäufe in Ihrem Online-Shop zu erzielen, möchten Sie möglicherweise mehrere Zahlungsmethoden anbieten. Beispielsweise könnten Sie auf Ihrer WordPress-Site Kreditkartenzahlungen sowie Nachnahmezahlungen akzeptieren.
Um weitere Zahlungsmethoden hinzuzufügen, befolgen Sie einfach den oben beschriebenen Vorgang.
Schritt 8: Produktattribute und Attributbedingungen erstellen
Standardmäßig erstellt WooCommerce jedes Produkt als „einfaches Produkt“. Allerdings möchten Sie wahrscheinlich dasselbe Autoteil für mehrere Modelle oder Marken anbieten.
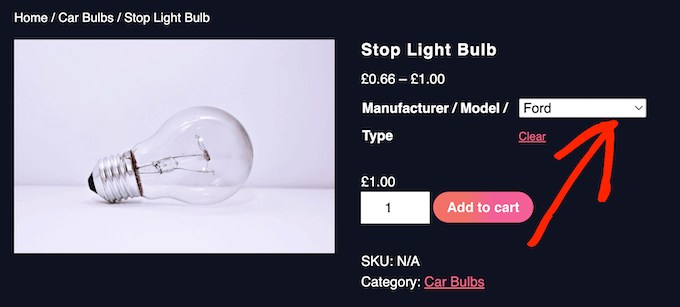
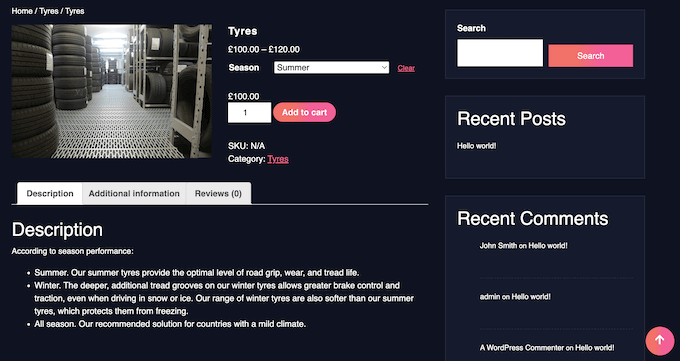
Am einfachsten gelingt dies durch die Erstellung eines variablen Produkts. Dies ermöglicht es Kunden, eine einzelne Produktliste aufzurufen und dann die richtige Produktvariante für ihr Auto auszuwählen, wie Sie im folgenden Bild sehen können.

Um variable Produkte zu erstellen, müssen Sie zunächst Attribute und Attributbegriffe einrichten.
Wenn Sie beispielsweise Reifen verkaufen, können Sie ein „Saison“-Attribut erstellen und dann „Winter“ und „Sommer“ als Attributbegriffe hinzufügen.
Dadurch können Kunden zwischen Winterreifen und Sommerreifen wählen.

Sie können auch ein „Modell“-Attribut erstellen und dann jedes Automodell als Attributbegriff hinzufügen.
Indem Sie Ihrem Online-Shop vorab Attribute und Attributbegriffe hinzufügen, fällt es Ihnen später leichter, variable Produkte zu erstellen.
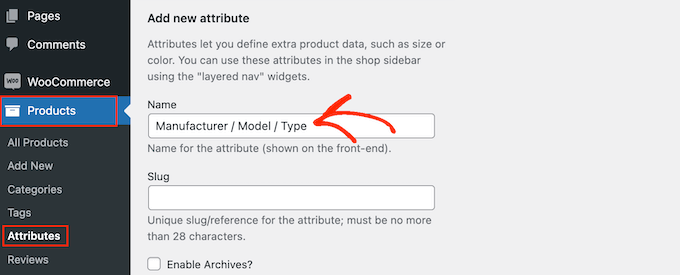
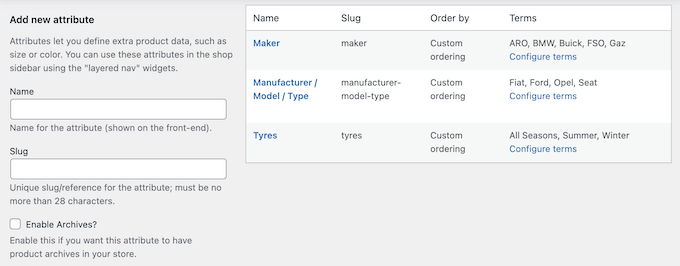
Nachdem dies gesagt ist, gehen Sie zu Produkte » Attribute . Sie können nun einen Titel für das Attribut in das Feld „Titel“ eingeben. Dies wird auf Ihren Produktseiten angezeigt. Stellen Sie daher sicher, dass Sie etwas Beschreibendes verwenden.

Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zum Hinzufügen von Produktattributen zu WooCommerce.
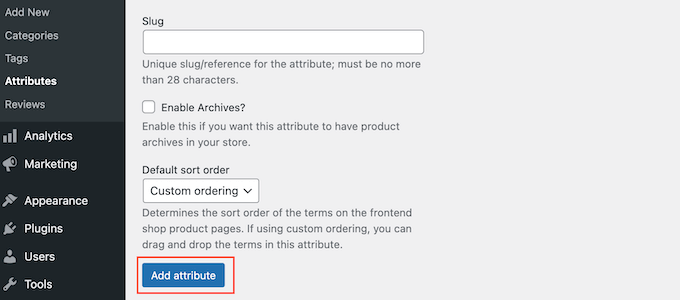
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Attribut hinzufügen“.

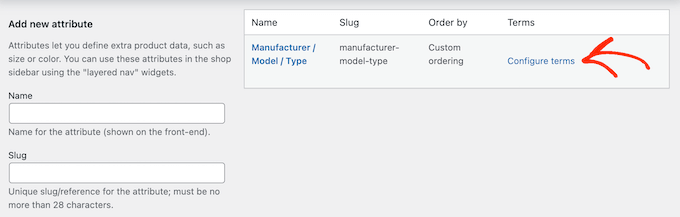
Dieses Attribut erscheint nun auf der rechten Seite des Bildschirms.
Klicken Sie anschließend auf den Link „Bedingungen konfigurieren“.

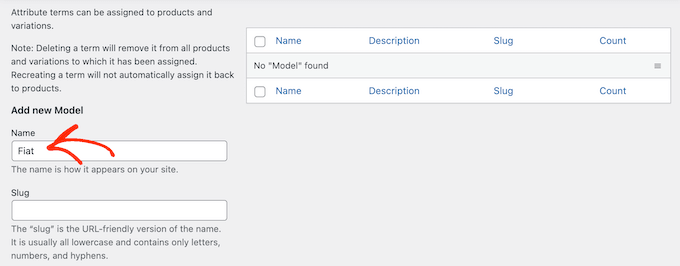
Dadurch wird ein Bildschirm ähnlich dem Hauptattributbildschirm angezeigt, in dem Sie mit dem Hinzufügen von Attributbegriffen beginnen können.
Geben Sie zunächst den Titel des Begriffs in das Feld „Name“ ein.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie einfach auf die Schaltfläche „Neu hinzufügen…“.
Wiederholen Sie einfach die obigen Schritte, um weitere Attributbegriffe zu erstellen. Sie können auch beliebig viele Produktattribute erstellen und diesen Attributen dann eindeutige Begriffe hinzufügen.

Schritt 9: Fügen Sie Ihre Autoteilprodukte hinzu
Nachdem Sie einige Produktattribute und -bedingungen erstellt haben, können Sie mit dem Hinzufügen von Autoteilen zu Ihrem Online-Shop beginnen. Sie können jedes Produkt manuell hinzufügen oder WooCommerce-Produkte aus einer Vorlage, einer CSV-Datei oder einem anderen Dienst importieren.
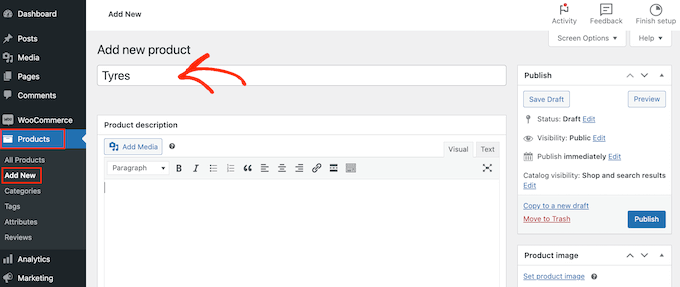
In dieser Anleitung zeigen wir Ihnen, wie Sie Autoteile manuell zu Ihrem Shop hinzufügen. Gehen Sie also zunächst zu Produkte » Neu hinzufügen .
Geben Sie auf diesem Bildschirm zunächst den Produktnamen ein. Dies wird oben auf der Produktseite angezeigt, sodass Besucher es sehen können.

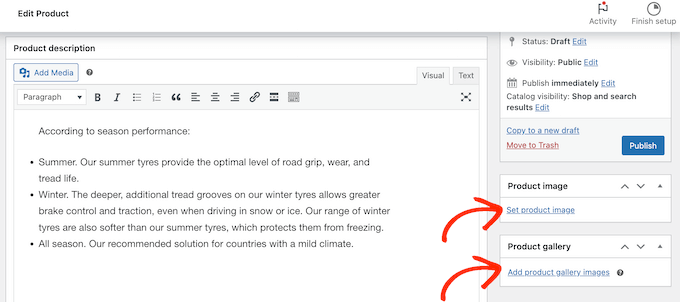
Geben Sie anschließend eine Beschreibung ein und fügen Sie ein Produktbild hinzu.
Wenn Sie mehrere Bilder anzeigen möchten, können Sie auf „Produktgaleriebilder hinzufügen“ klicken. Sie können in WordPress sogar interaktive 360-Grad-Bilder hinzufügen.

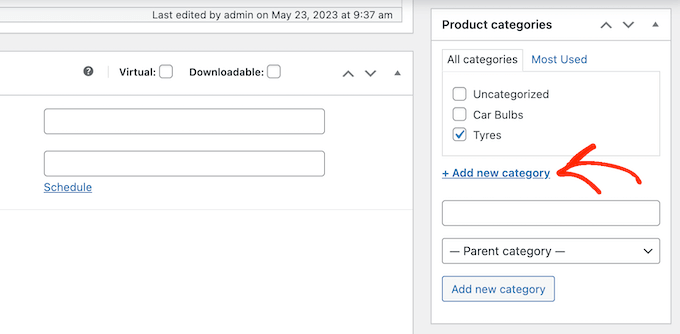
Danach empfiehlt es sich, dem Produkt Kategorien und Tags hinzuzufügen. Diese helfen Kunden dabei, die richtigen Produkte auf Ihrer Autoteile-Website zu finden, z. B. Kategorien und Tags für WordPress-Seiten.
Klicken Sie einfach auf den Link „Neue Kategorie hinzufügen“ und erstellen Sie dann eine neue Kategorie für das Autoteil, das Sie hinzufügen.

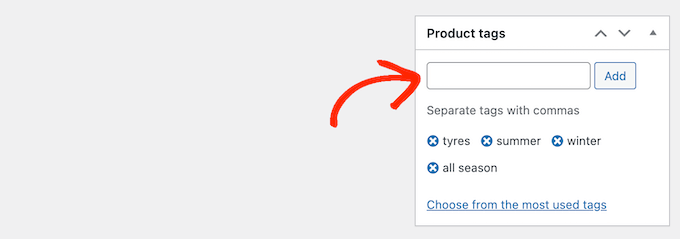
Danach können Sie jedes Tag in das Feld „Produkt-Tags“ eingeben und auf „Hinzufügen“ klicken.
Um mehrere Produktkategorien und Tags hinzuzufügen, wiederholen Sie einfach die oben beschriebenen Schritte.

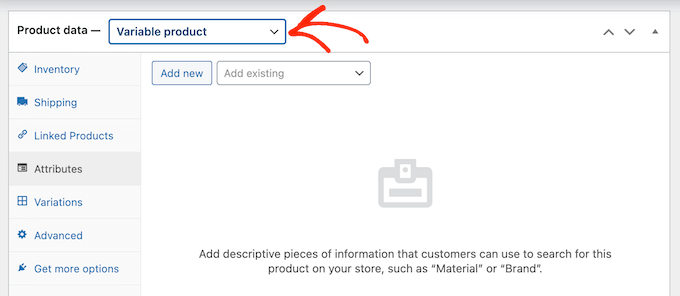
Scrollen Sie anschließend zum Feld „Produktdaten“.
Um ein variables Produkt zu erstellen, klicken Sie einfach auf das Dropdown-Menü, in dem standardmäßig „Einfaches Produkt“ angezeigt wird. Wählen Sie dann „Variables Produkt“ aus.

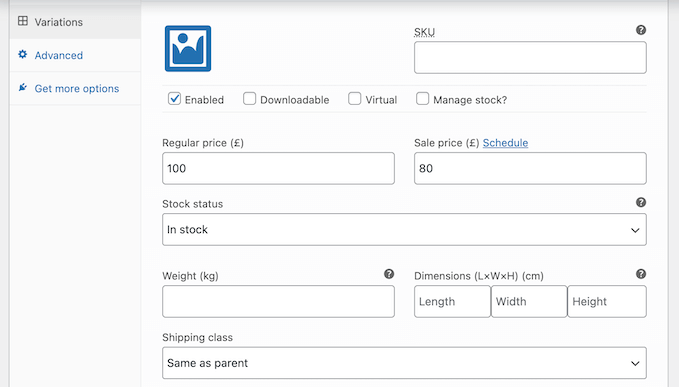
Sie können nun den Produkttyp auswählen, Preise, Versandkosten, gruppierte Produkte und andere Informationen hinzufügen.
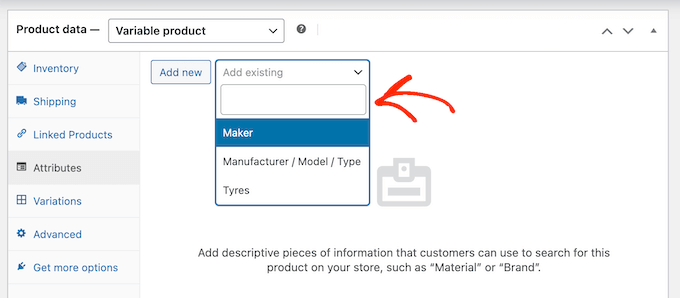
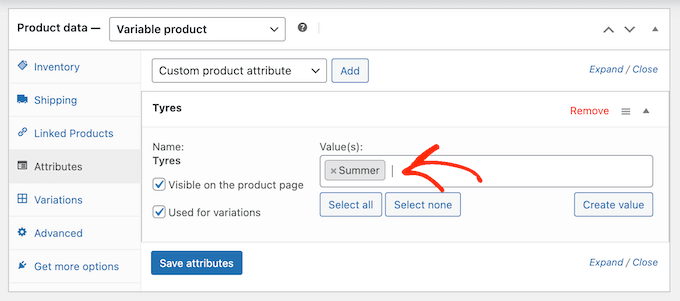
Nachdem Sie alle diese Informationen eingegeben haben, können Sie Variationen erstellen, indem Sie die Registerkarte „Attribute“ auswählen. Öffnen Sie hier das Dropdown-Menü „Vorhandenes hinzufügen“.

Sie können nun fortfahren und das Produktattribut auswählen, das Sie verwenden möchten.
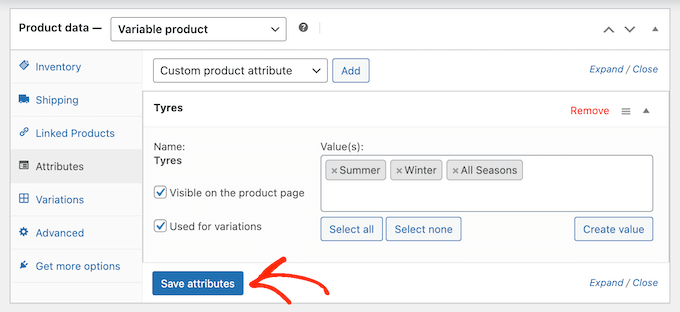
Geben Sie im Feld „Wert(e)“ jeden Begriff ein, den Sie verwenden möchten. Wenn der richtige Begriff erscheint, klicken Sie, um ihn dem Produkt hinzuzufügen.

Klicken Sie anschließend auf die Schaltfläche „Attribute speichern“.
Um weitere Produktattribute und Begriffe hinzuzufügen, wiederholen Sie einfach die obigen Schritte.

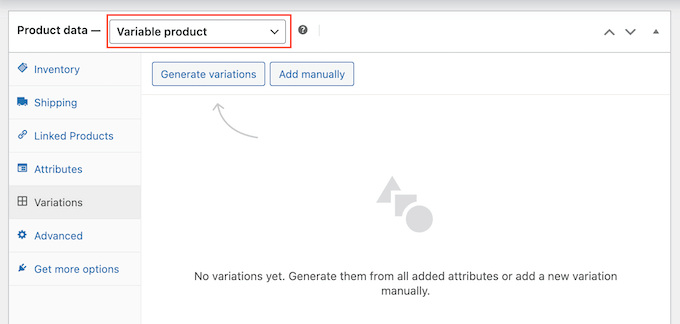
Klicken Sie anschließend auf die Registerkarte „Variationen“.
Klicken Sie in diesem Bildschirm auf „Variationen generieren“.

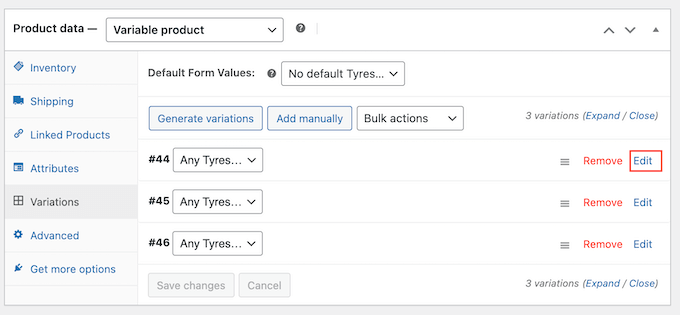
WooCommerce erstellt nun Variationen unter Verwendung aller Attribute, die Sie dem Produkt hinzugefügt haben.
Um jede Variante einzurichten, klicken Sie auf den entsprechenden Link „Bearbeiten“.

Mit den Einstellungen in diesem Abschnitt können Sie jetzt den Preis der Variante hinzufügen, ein Bild hochladen, die Versandoptionen festlegen und vieles mehr.
Wiederholen Sie diesen Vorgang einfach, um jede Produktvariante zu konfigurieren.

Es gibt viele weitere Einstellungen, mit denen Sie das variable Produkt optimieren können. Dies ist jedoch alles, was Sie benötigen, um Ihrem Online-Shop ein Autoteil hinzuzufügen.
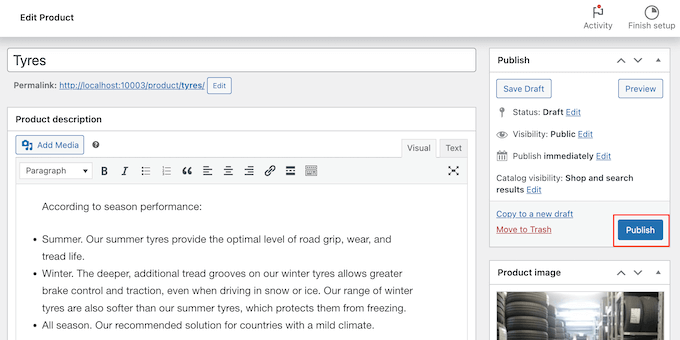
Wenn Sie bereit sind, das Produkt live zu schalten, klicken Sie auf die Schaltfläche „Veröffentlichen“.

Wenn Sie Ihren Online-Shop besuchen, sehen Sie das variable Produkt live.
Um weitere Autoteile zu Ihrem Online-Shop hinzuzufügen, wiederholen Sie einfach diese Schritte.
Schritt 10: Fügen Sie ein Kontaktformular hinzu
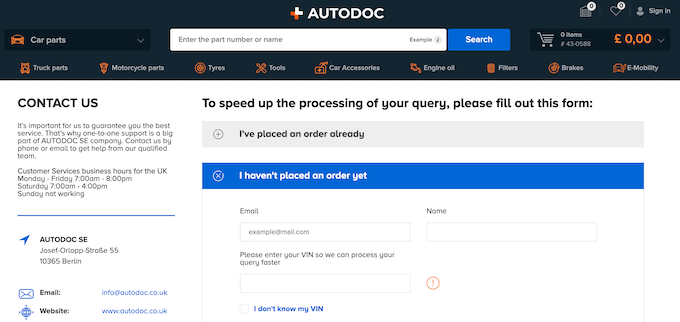
Kunden müssen möglicherweise manchmal direkt mit Ihnen sprechen. Sie möchten beispielsweise herausfinden, wann ein bestimmtes Teil wieder auf Lager ist, oder sich bei einem mechanischen Problem beraten lassen.
Auch wenn Besucher Ihre geschäftliche Telefonnummer anrufen könnten, ist es dennoch eine gute Idee, Ihrer Website ein Kontaktformular hinzuzufügen.

Die meisten der besten Kontaktformular-Plugins verfügen über einen integrierten Spam-Schutz, sodass Sie keinen Kontaktformular-Spam erhalten. Ein Formular sammelt außerdem konsistente Informationen, sodass Sie über alle Daten verfügen, die Sie zum Verfassen einer hilfreichen Antwort benötigen.
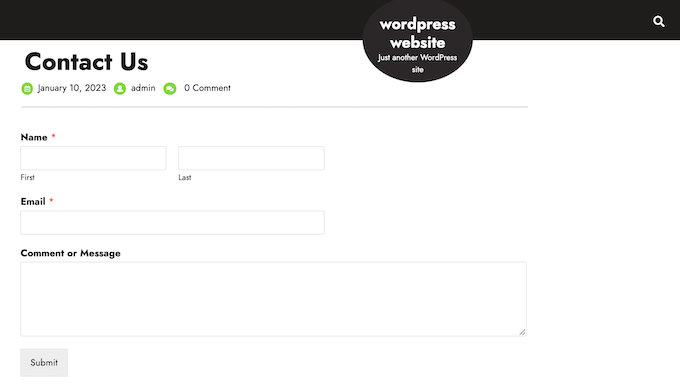
Der einfachste Weg, ein Kontaktformular zu erstellen, ist die Verwendung des kostenlosen WPForms-Plugins. Dieses Plugin verfügt über eine integrierte Simply-Contact-Formular-Vorlage, die Sie mit dem Drag-and-Drop-Editor schnell anpassen können.

Anschließend fügen Sie das Formular mithilfe des vorgefertigten WPForms-Blocks einfach zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich hinzu.
Ausführliche Anweisungen finden Sie in unserer Anleitung zum Erstellen eines Kontaktformulars in WordPress.
Schritt 11: Fügen Sie ein Navigationsmenü hinzu
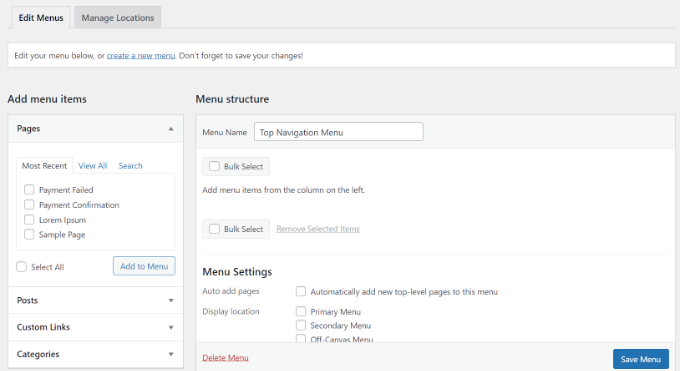
Nachdem Sie Ihrer Autoteile-Website einige Inhalte hinzugefügt haben, möchten Sie den Besuchern helfen, sich auf diesen Seiten und Beiträgen zurechtzufinden, indem Sie ein Navigationsmenü hinzufügen.

Unabhängig davon, welches Theme Sie verwenden, können Sie ganz einfach Menüs und Untermenüs zu Ihrer Automobil-Website hinzufügen.
Eine vollständige Anleitung finden Sie in unserem Beitrag zum Hinzufügen eines Navigationsmenüs.

Schritt 12: Erstellen Sie eine intelligente WooCommerce-Produktsuche
WooCommerce verfügt über eine integrierte Suchfunktion, die jedoch nicht sehr gut darin ist, Produkte zu finden. Es wird nicht nach Übereinstimmungen in Produktattributen, Bewertungen, benutzerdefinierten Feldern oder Produktbeschreibungen gesucht.
Indem Sie die Standardsuche durch eine intelligentere und schnellere Suche ersetzen, können Sie Kunden dabei helfen, genau die Autoteile zu finden, die sie benötigen. Dies wird das Kundenerlebnis verbessern und Ihnen helfen, mehr Verkäufe zu erzielen.
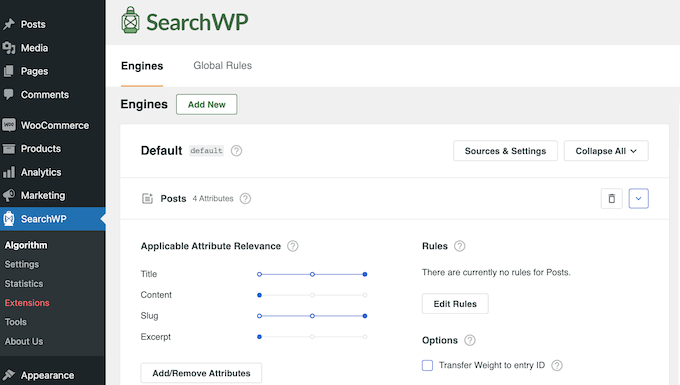
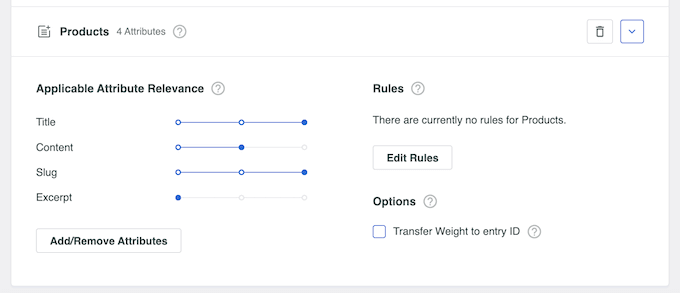
Der einfachste Weg, eine intelligente WooCommerce-Produktsuche zu erstellen, ist die Verwendung von SearchWP. SearchWP ist das beste WordPress-Such-Plugin auf dem Markt und gibt Ihnen die vollständige Kontrolle über den WordPress-Suchalgorithmus.

Standardmäßig prüft SearchWP den Produkttitel, den Inhalt (Beschreibung), den Slug und den Auszug (Kurzbeschreibung) auf Übereinstimmungen.
Darüber hinaus können Sie die SearchWP-Einstellungen anpassen, um nach Übereinstimmungen in benutzerdefinierten Feldern, Taxonomien, Kundenrezensionen, Produkt-Tags und mehr zu suchen.

Weitere Informationen finden Sie in unserem Leitfaden zur intelligenten WooCommerce-Produktsuche.
Schritt 12: Kundenbewertungen anzeigen
Bewertungen sind eine der besten Möglichkeiten, das Vertrauen der Kunden zu gewinnen und Besucher davon zu überzeugen, Autoteile auf Ihrer Website zu kaufen. Schließlich kaufen wir eher Dinge, die andere Leute kaufen, verwenden oder empfehlen.
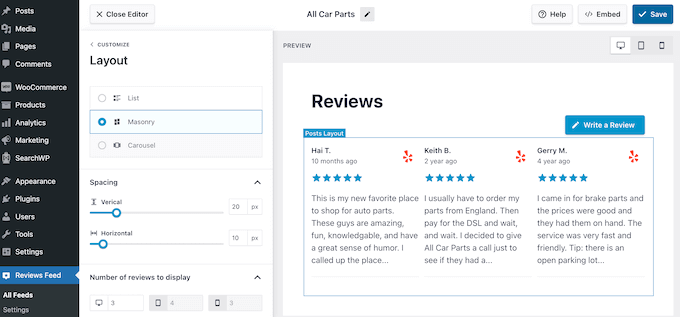
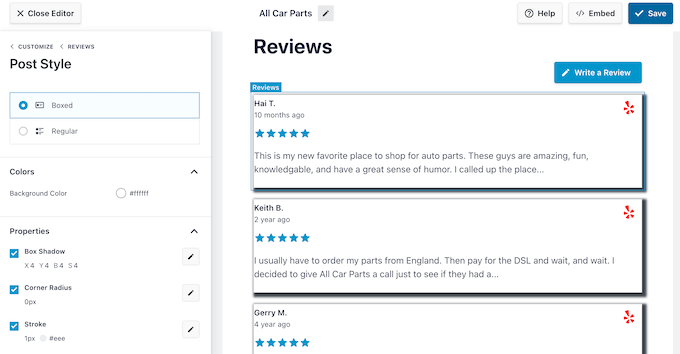
Wenn Sie bereits Bewertungen auf Plattformen wie Facebook, Yelp und Google haben, können Sie diese mit Smash Balloon Reviews Feed Pro ganz einfach auf Ihrer WordPress-Site anzeigen.

Reviews Feed Pro ist eines der besten Kundenbewertungs-Plugins für WordPress, die Sie verwenden können.
Es sammelt automatisch Bewertungen und organisiert sie dann in einem schönen Layout auf Ihrer Automobil-Website. Sie können den Bewertungsfeed auch vollständig anpassen, sodass er perfekt zu Ihrer Website passt.

Weitere Informationen finden Sie in unserem Leitfaden zum Anzeigen von Google-, Facebook- und Yelp-Bewertungen.
Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, den Online-Verkauf von Autoteilen mit WordPress zu erlernen. Vielleicht möchten Sie auch erfahren, wie Sie ein WooCommerce-Popup erstellen, um den Umsatz zu steigern, oder sehen Sie sich unsere Liste der besten WooCommerce-Plugins für Ihren Shop an.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
