So verkaufen Sie Online-Yoga-Kurse (für Anfänger)
Veröffentlicht: 2023-12-22Suchen Sie nach einer Ressource zum Verkauf von Online-Yoga-Kursen?
Sie haben bereits viel durchgemacht, zum Beispiel die richtige Plattform ausgewählt, Ihre E-Commerce-Website erstellt, Produkte zum Verkauf erstellt und an Ihrem Preismodell gearbeitet. Doch dann wird einem klar, wie viele verschiedene Möglichkeiten es gibt, digitale Produkte online zu verkaufen.
Es gibt eine Reihe von Plugins, die Ihnen beim Verkauf digitaler Downloads auf WordPress helfen.
Aber wie wählt man das richtige Plugin aus, um mit dem Verkauf zu beginnen? Ist das Plugin kostenlos? Erhalten Sie alle Funktionen, die Sie benötigen, oder müssen Sie später weitere Plugins kaufen, um tatsächlich mit dem Verkauf beginnen zu können?
Der verwirrendste Teil ist…
Ist das Plugin, das Sie sich ansehen, überhaupt für digitale Downloads gedacht? Oder ist es ein Gemischtwarenladen-Plugin, das hauptsächlich für den Verkauf physischer Waren gedacht ist und Sie mit einer Menge unnötiger Einstellungen konfrontiert sind, die Sie nicht einmal benötigen?
Mach dir keine Sorge. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit dem Verkauf von Dokumenten auf WordPress Geld verdienen. Der beste Teil? Sie können die Einrichtung in 10 Minuten oder weniger abschließen!
Lass uns eintauchen.
So verkaufen Sie Online-Yoga-Kurse von Grund auf
Nachdem wir nun verstanden haben, warum Sie Yoga-Kurse online verkaufen sollten, ist es an der Zeit, Ihnen den Einstieg zu zeigen. Machen Sie sich keine Sorgen, wenn Sie das noch nie zuvor getan haben. Dieser Artikel richtet sich an absolute Anfänger. Alles was Sie tun müssen, ist mitzumachen.
- Schritt #1: So richten Sie Ihren Hosting-Server ein
- Wählen Sie einen Hosting-Dienst aus
- Melden Sie sich für WordPress-Hosting an
- Schritt #2: So installieren Sie WordPress auf Ihrem Server
- Warum WordPress wählen?
- Melden Sie sich bei Ihrer WordPress-Site an
- Konfigurieren Sie Ihre WordPress-Einstellungen
- Schritt #3: So erstellen Sie ein Website-Theme
- Was ist ein Thema?
- Auswahl eines WordPress-Themes
- Installieren und aktivieren Sie SeedProd
- Erstellen Sie ein WordPress-Theme ohne Codierung
- Schritt #4: Einfache digitale Downloads einrichten
- Schritt #5: So verkaufen Sie Online-Yoga-Kurse als digitale Produkte
- Schritt #6: So passen Sie Ihre Website an
- Schritt Nr. 7: So integrieren Sie Ihren E-Mail-Marketingdienst in Ihre Website
- Schritt #8: Fügen Sie Ihrer Landingpage einen Click-to-Subscribe-Button hinzu
- Schritt Nr. 9: So veröffentlichen Sie Ihre Website
- So verkaufen Sie Online-Yoga-Kurse noch schneller
Lass uns anfangen.
Schritt #1: So richten Sie Ihren Hosting-Server ein
Bevor Sie eine Website erstellen, benötigen Sie Folgendes:
- Ein Domainname
- Web-Hosting
- Ein SSL-Zertifikat
Möglicherweise stoßen Sie online auf Videos und Artikel, in denen es um den Aufbau einer kostenlosen Website geht. Glauben Sie uns, wenn wir es sagen: Es gibt keine wirklich kostenlose Website. Die meisten kostenlosen Hosting-Sites bieten extrem schlechtes Hosting, keinen technischen Support und kleben Ihre Website mit ihrem Branding.
Wenn Sie Themes für die Webentwicklung testen oder mit einer Webseite und ihrem Design experimentieren möchten, ist das kein Problem. Aber für jeden Geschäftsinhaber, der etwas auf sich hält, sind „kostenlose Websites“ ein schrecklicher Weg.
Wählen Sie einen Hosting-Dienst aus
Die meisten modernen Hosting-Dienste bieten einen benutzerdefinierten Domainnamen, Webhosting und ein SSL-Zertifikat an. Wir empfehlen jedoch, einen dieser drei Hosting-Anbieter zu nutzen, um mit dem Aufbau zu beginnen:
- Bluehost
- Siteground
- WPEngine
Alle drei Hosting-Dienste sind vollständig für WordPress optimiert. Und Sie erhalten einen kostenlosen Domainnamen und ein SSL-Zertifikat, wenn Sie Website-Hosting kaufen. In diesem Artikel zeigen wir Ihnen, wie Sie mit Bluehost beginnen. Für unsere anderen empfohlenen Hosting-Dienste ist der Vorgang jedoch etwas ähnlich.
HINWEIS: Dies sind alles kostenpflichtige Hosting-Dienste. Mit kostenlosem Hosting können Sie kostenlos eine Website erstellen. Wenn Sie jedoch ernsthaft ein Unternehmen aufbauen möchten, empfehlen wir die Nutzung von Hosting-Diensten, die Ihr Unternehmen ernst nehmen.
Melden Sie sich für WordPress-Hosting an
Gehen Sie zu Bluehost und klicken Sie auf „Erste Schritte“ :

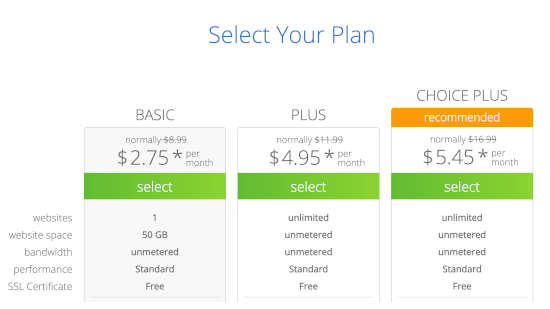
Wählen Sie dann auf dem nächsten Bildschirm Ihr Hosting-Paket aus. Wir empfehlen den Abschluss des Plus- Plans, wenn Sie Ihr Geschäft skalieren möchten. Aber wenn Sie gerade erst anfangen möchten, sollte auch der Basic- Plan für Sie in Ordnung sein.

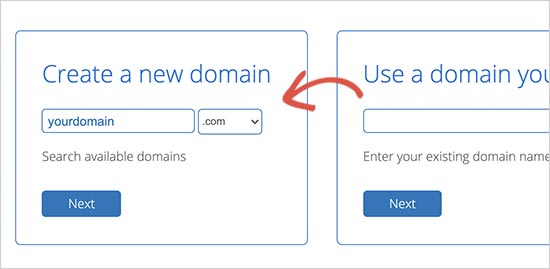
Anschließend wählen Sie den Domainnamen für Ihre Website aus.

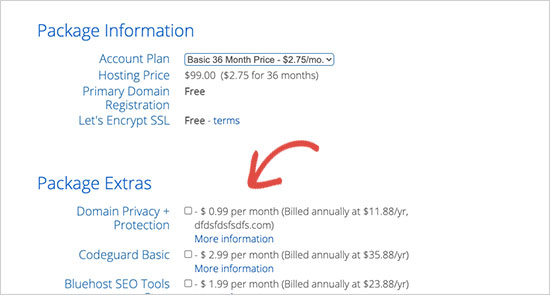
Abschließend bestätigt Bluehost Ihre Bestellung und versucht, Ihnen einige zusätzliche Dienste wie Domain Privacy Protection anzubieten. Es liegt ganz bei Ihnen, ob Sie dieses Extra erhalten möchten. Wir empfehlen es nicht für kleine Unternehmen, aber wenn Sie der Meinung sind, dass sich die Upsells lohnen, legen Sie sie einfach in Ihren Warenkorb.

Danach schließen Sie den Bestellvorgang ab.
Schritt #2: So installieren Sie WordPress auf Ihrem Server
Sobald Sie mit dem Bezahlen fertig sind, sendet Ihnen Bluehost eine E-Mail, damit Sie sich bei Ihrem cPanel-Konto anmelden können. Das cPanel ist Ihr Webhosting-Kontrollpanel. Von dort aus können Sie Ihre E-Mail-Posteingänge und FTP-Konten verwalten, Unterstützung von Bluehost erhalten und vieles mehr.
Wenn Sie sich bei cPanel anmelden, sehen Sie, dass Bluehost WordPress bereits für Sie installiert hat. WordPress ist ein Website-Builder und Content-Management-System (CMS) zum Erstellen und Veröffentlichen von Inhalten auf Ihrer Website. Es handelt sich um eine Open-Source-Software, mit der jeder jede erdenkliche Website erstellen kann.
Warum WordPress wählen?
Es begann 2003 als Blogging-Plattform, entwickelte sich aber bald zu einem CMS und später zu einer vollwertigen Website-Erstellungsplattform. Heute betreibt es mehr als 38 % aller Websites im Internet.
Wenn Sie eine E-Commerce-Website erstellen möchten, haben Sie die Wahl zwischen Wix, Shopify, Squarespace und WooCommerce. Dies sind die beliebtesten Apps zum Erstellen einer neuen Website für einen Online-Shop.
Wir empfehlen die Verwendung von WooCommerce gegenüber anderen Plattformen, da es sich um die weltweit führende E-Commerce-Website-Software handelt und im Gegensatz zu den meisten anderen Diensten kostenlos ist. Das Coole daran ist, dass WooCommerce wie ein WordPress-Plugin funktioniert und auf WordPress basiert. Auch wenn Sie einen E-Commerce-Shop aufbauen möchten, empfehlen wir Ihnen, mit WordPress zu beginnen.
Melden Sie sich bei Ihrer WordPress-Site an
Um zu Ihrem WordPress-Dashboard zu gelangen, müssen Sie lediglich auf die Schaltfläche „Bei WordPress anmelden“ klicken:

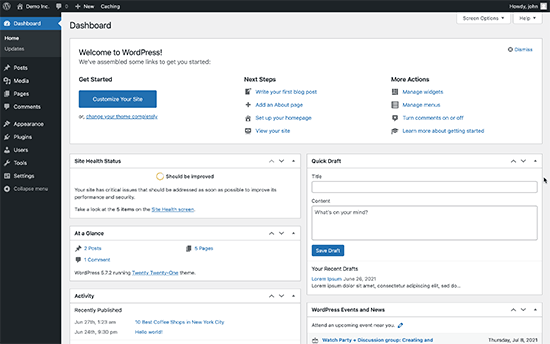
Ihr WordPress-Dashboard sieht in etwa so aus:

HINWEIS: Der WordPress-Installationsprozess ist für verschiedene Hosting-Dienste unterschiedlich. Abhängig von Ihrem Hosting-Dienst müssen Sie WordPress möglicherweise manuell installieren, wenn Sie Bluehost nicht verwenden. Meistens müssen Sie in Ihrem cPanel ein Software-Installationsprogramm namens Softaculous finden. Softaculous ist ein Setup-Assistent, der Sie bei der Installation von WordPress auf Ihrem Server unterstützt.
Konfigurieren Sie Ihre WordPress-Einstellungen
Wenn Sie sich zum ersten Mal bei Ihrem WordPress-Dashboard anmelden, sollten Sie sich um ein paar kleine Details kümmern, bevor Sie Ihr Produkt auf den Markt bringen.
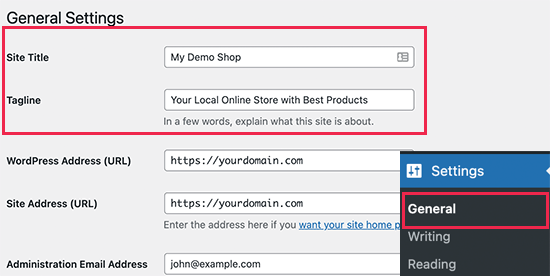
Gehen Sie zu Einstellungen » Allgemein, um die Titel- und Beschreibungs-Tags der Website festzulegen:

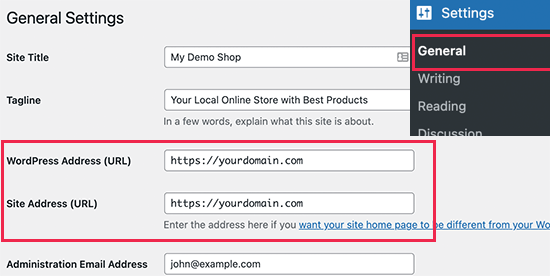
Ändern Sie dann Ihre WordPress-Adresse und Site-Adresse in ihre HTTPS-Versionen, um SSL auf Ihrer Site zu verwenden:

Wenn Sie fertig sind, klicken Sie unten auf die Schaltfläche „Änderungen speichern“ .
Schritt #3: So erstellen Sie ein Website-Theme
Bevor Sie mit dem Aufbau einer Lead-Generierungsmaschine beginnen können, müssen Sie Ihre Website entwerfen. Der traditionelle Weg besteht darin, einen Designer zu beauftragen, eine Website mit einem erstaunlichen Benutzererlebnis für Sie zu entwerfen.
Sie können diesen Schritt jedoch auch ganz überspringen und stattdessen ein WordPress-Theme verwenden. Die meisten WordPress-Themes verfügen über Designvorlagen, die Sie sofort verwenden und an Ihre Bedürfnisse anpassen können.
Was ist ein Thema?
Mit einem WordPress-Theme können Sie Seiten und Beiträge auf Ihrer Website ohne Programmieraufwand erstellen. WordPress-Themes sind Vorlagendateien, die in PHP, HTML, CSS und JavaScript geschrieben sind. Jede Datei arbeitet zusammen, um das Design und die Funktionalität Ihrer WordPress-Site zu erstellen.
Ein typisches WordPress-Theme umfasst einige, wenn nicht alle, der folgenden Theme-Dateien:
- footer.php
- header.php
- index.php
- page.php
- sidebar.php
- archive.php
WordPress-Themes enthalten außerdem eine Datei „functions.php“ und eine Datei „style.css“.
Wenn Sie nicht sicher sind, was das alles bedeutet, machen Sie sich keine Sorgen. Sie müssen kein Programmierexperte sein, um ein WordPress-Theme zu installieren und zu verwenden.
Auswahl eines WordPress-Themes
Es gibt unzählige kostenlose und kostenpflichtige WordPress-Themes, mit denen Sie ganz einfach eine Website erstellen können. Wir empfehlen die Verwendung eines Theme-Builders wie SeedProd.

SeedProd ist der führende Drag-and-Drop-Website-Builder für WordPress.
Sie erhalten einen Drag-and-Drop-Landingpage-Builder mit zahlreichen Optionen zum Erstellen von Produktseiten und Landingpages. Im Gegensatz zu WordPress-Website-Buildern können Sie jeden Zentimeter Ihrer Zielseite anpassen, einschließlich Navigationsmenüs, Fußzeilen, Schriftarten und Stile. SeedProd funktioniert auch mit jedem WordPress-Theme und erstellt mobilfreundliche Landingpages.
Mit SeedProd erhalten Sie vorgefertigte Website-Vorlagen für hochkonvertierende Landingpages, die Sie sofort veröffentlichen können. Dazu gehören Vorlagen für:
- Verkaufsseiten
- Demnächst verfügbare Seiten
- 404 Seiten
- FAQ-Seiten
- Wartungsseiten
- App-Landingpages
- Anmeldeseiten
- Dankesseiten
- Webinar-Seiten
- Videoseiten
Und vieles mehr! Mit dem SeedProd Theme Builder können Sie sogar Ihr eigenes Theme erstellen. Das Beste daran ist, dass jede Website, die Sie mit SeedProd erstellen, auf einem mobilen Gerät genauso gut aussieht. Sehen Sie sich die vollständige Liste der Funktionen in unserem SeedProd-Test an.
Installieren und aktivieren Sie SeedProd
Fahren Sie fort und installieren und aktivieren Sie das SeedProd-Plugin.

Wenn Sie nicht sicher sind, wie das geht, lesen Sie diesen Artikel zur Installation eines WordPress-Plugins.
Erstellen Sie ein WordPress-Theme ohne Codierung
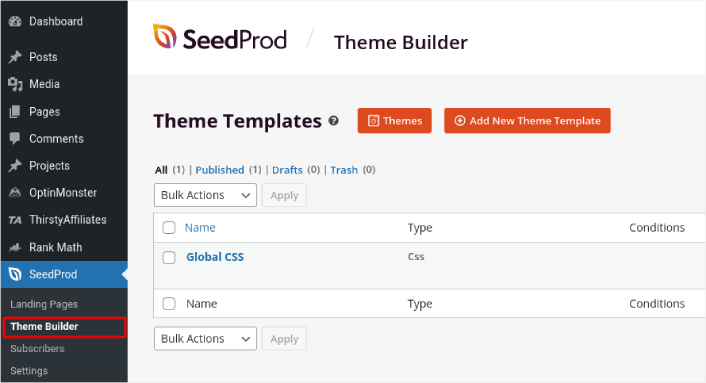
Gehen Sie dann in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder :

Hier können Sie alle Einzelteile erstellen, aus denen Ihr Theme besteht, darunter:
- Header
- Fusszeile
- Einzelner Beitrag
- Einzelne Seite
- Archiv (Blogseite)
- Startseite
- Seitenleiste
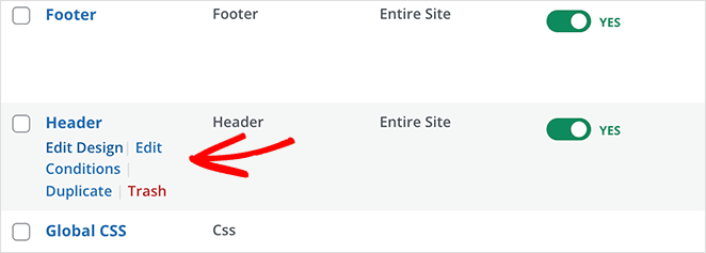
Sie können jeden dieser Thementeile einzeln erstellen, indem Sie auf die Schaltfläche „Neue Themenvorlage hinzufügen“ klicken. Und dann können Sie jedes dieser Elemente mit einem visuellen Drag-and-Drop-Builder bearbeiten.

Oder Sie können eines der vielen vollständig gestalteten Themen in SeedProd verwenden, indem Sie auf die Schaltfläche „Themen“ klicken. Wählen Sie einfach ein beliebiges Thema aus, das am besten zu Ihrem Unternehmen passt, um loszulegen:

Es muss keine exakte Übereinstimmung sein. Sie können sogar eines basierend auf dem Design auswählen. Sie können alles an diesen Themen bearbeiten, einschließlich Schriftarten, Webdesign und das allgemeine Benutzererlebnis. Sie können aber auch nach einer Vorlage für Yoga-Kurse suchen.
Schritt #4: Einfache digitale Downloads einrichten
Das beliebteste E-Commerce-Plugin auf WordPress ist WooCommerce. Wenn Sie physische Waren verkaufen, sollten Sie zweifellos WooCommerce verwenden. Aber Sie verkaufen keine physischen Waren.
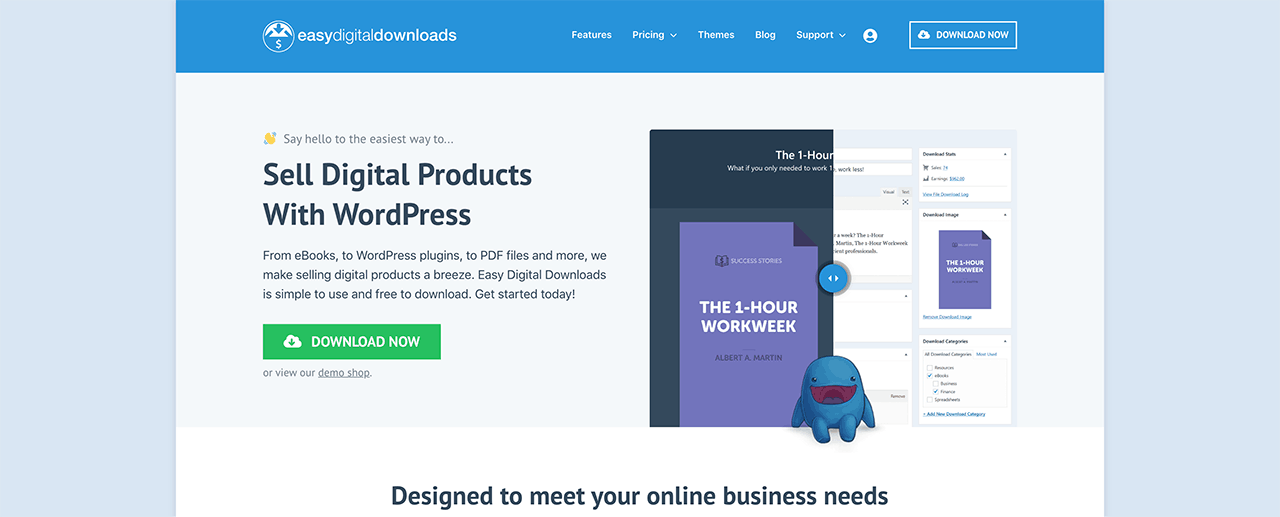
In diesem Artikel geht es darum, wie man digitale Waren auf WordPress verkauft. Für digitale Produkte gibt es kein besseres E-Commerce-Plugin als Easy Digital Downloads.

Easy Digital Downloads konzentriert sich ausschließlich auf den Verkauf digitaler Produkte. Sie müssen sich also nicht mit unnötigen Optionen und Benutzeroberflächen herumschlagen, die Sie bei WooCommerce erhalten. Es ist ganz einfach, mit Easy Digital Downloads einen Online-Shop einzurichten, und Sie können das Plugin verwenden, um jedes digitale Produkt zu verkaufen, einschließlich:
- Online-Kurse und Kurse
- Software
- E-Books und PDFs
- Unterlagen
- Videos
- Audio- und Musikdateien
- Fotografie, Grafikdesign und digitale Kunst
Und praktisch jede andere Art von Mediendatei unter der Sonne. Sie erhalten außerdem jede Menge coole Funktionen wie:

- Mehrere Zahlungsgateway-Integrationen
- Ein Softwarelizenzersteller für Lizenzmodelle wie Plugins und Spiele
- Wiederkehrende Zahlungen für Unternehmen mit Abonnementmodellen
- Multi-Vendor-Plattformen für Marktplatzseiten
- E-Mail-Marketing-Integrationen für schnelleres Wachstum
- Maßgeschneiderte Leistungen für Freiberufler
- Provisionen für Partner und Marktplatzanbieter
- Bewertungen für Ihre Produkte
- Individuelle Geldbörse für Ihre Kunden
- Sofortige Produktvergleichstabellen
- Produktpräsentationen
Und mehr. Die vollständige Liste der Funktionen und wie einfach die Nutzung dieser Funktionen ist, können Sie in unserem Testbericht zu Easy Digital Downloads nachlesen.
Nachdem wir nun ein wenig darüber wissen, warum Sie Easy Digital Downloads verwenden möchten, ist es an der Zeit, herauszufinden, wie Sie das Plugin einrichten. Fahren Sie zunächst fort und installieren Sie das Plugin. Wenn Sie nicht sicher sind, wie das geht, lesen Sie diesen Artikel zur Installation von WordPress-Plugins.
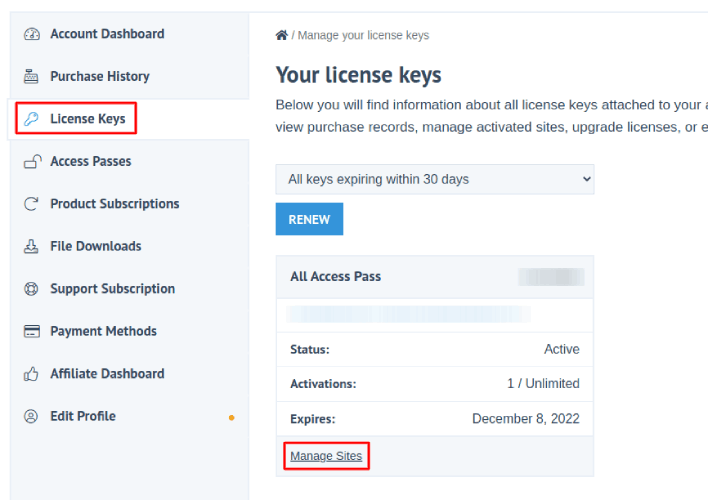
Gehen Sie dann zu Ihrem Easy Digital Downloads-Dashboard, gehen Sie zu „Lizenzschlüssel“ und klicken Sie auf „Websites verwalten“ :

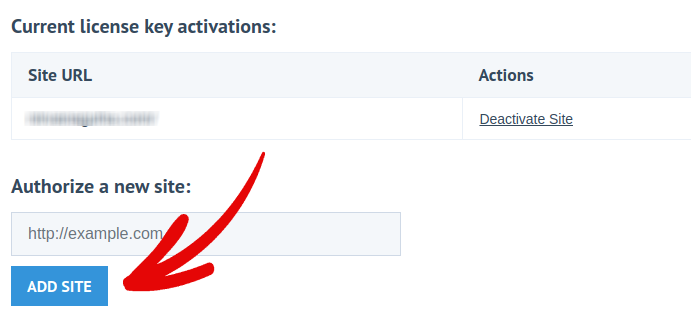
Und fügen Sie Ihre Website zum Dashboard hinzu:

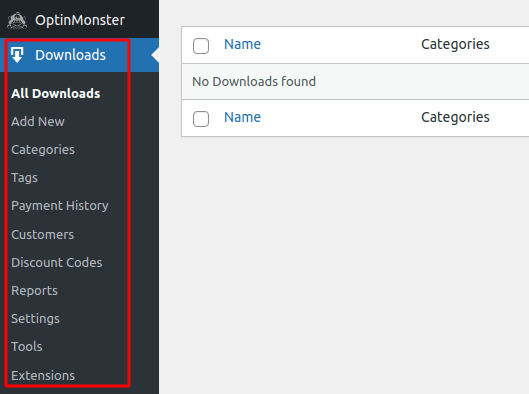
Danach müssen Sie nur noch Ihren Zahlungsabwickler einrichten. Gehen Sie zurück zu Ihrem WordPress-Dashboard. In Ihrem WordPress-Dashboard sollte ein neuer Abschnitt mit dem Namen „Downloads“ angezeigt werden.

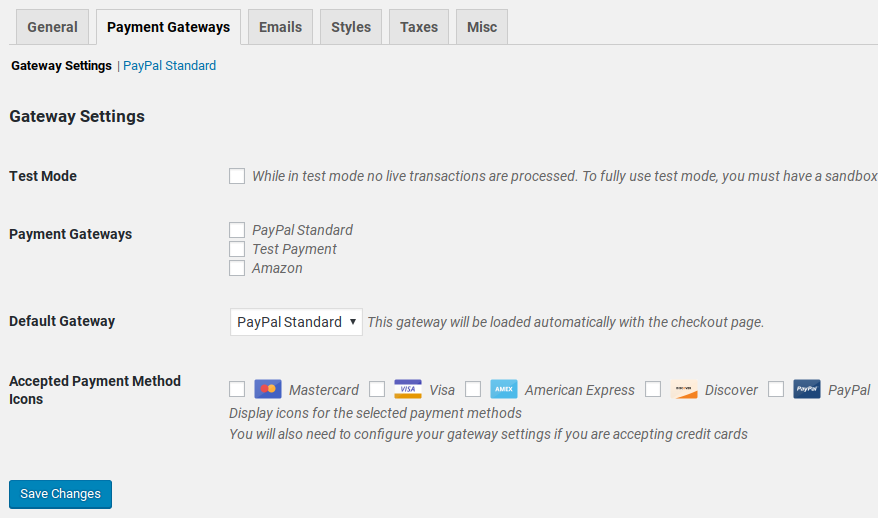
Klicken Sie auf Downloads » Einstellungen und dann auf die Registerkarte Zahlungsgateways , um Ihr Zahlungsgateway auszuwählen und einzurichten.

Und schon sind Sie bereit!
Schritt #5: So verkaufen Sie Online-Yoga-Kurse als digitale Produkte
Da Ihr Geschäft nun fertig ist, ist es an der Zeit, Yoga-Kurse zu Ihrem Geschäft hinzuzufügen.
Standardmäßig erstellt und richtet Easy Digital Downloads Seiten für Ihren E-Commerce-Shop ein. Die primäre Checkout-Seite, die Erfolgsseite, die Seite mit fehlgeschlagenen Transaktionen und die Seite mit der Kaufhistorie sind vordefiniert. Sie können also mit dem Hochladen Ihrer Produkte in Ihren Shop beginnen.
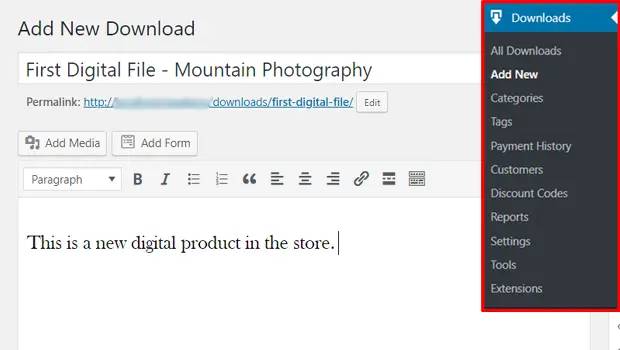
Gehen Sie zu Downloads » Neu hinzufügen :

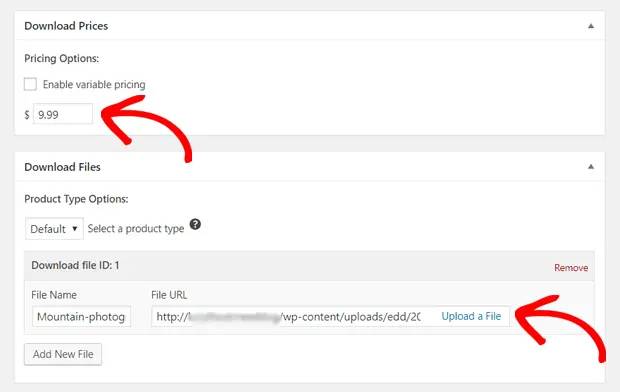
Geben Sie Ihrem Produkt zunächst einen Titel und eine Beschreibung. Dann sind Sie fertig und können nach unten zum Abschnitt „Download-Preise“ scrollen, um den Preis für Ihr Produkt festzulegen. Laden Sie dann die Datei für Ihr Produkt hoch:

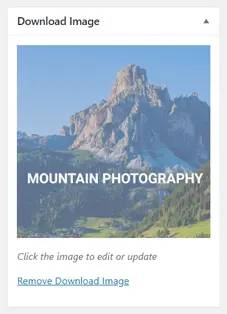
Als Nächstes möchten Sie ein schönes Bild für Ihr Produkt hochladen. Dies ist das Bild, das in Ihren Produktlisten angezeigt wird. Sorgen Sie also dafür, dass dies zählt, indem Sie ein äußerst attraktives Design hochladen.

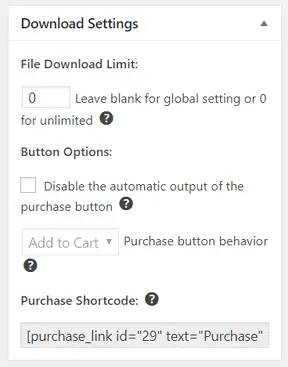
Scrollen Sie dann nach oben zu „Download-Einstellungen“ und überprüfen Sie die Download-Optionen. Wenn Sie Dokumente als Produkt in limitierter Auflage verkaufen, können Sie ein Limit für die Produkt-Downloads festlegen. Wenn nicht, verwenden Sie die Standardoptionen:

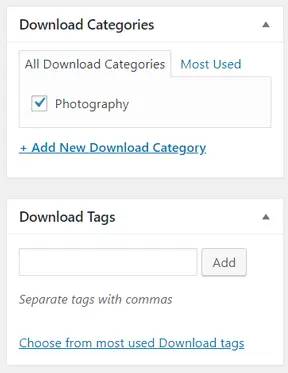
Fügen Sie abschließend eine beliebige Produktkategorie oder ein beliebiges Tag hinzu, das für Ihr Produkt geeignet ist:

Das ist es! Klicken Sie auf „Veröffentlichen“ , um Ihr erstes digitales Produkt zu veröffentlichen.
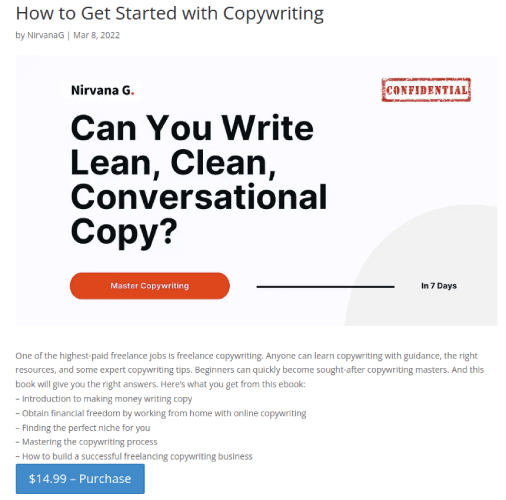
So wird Ihre Produktseite ohne jegliche Anpassung aussehen:

Passen Sie jetzt Ihre Seite an.
Schritt #6: So passen Sie Ihre Website an
Nachdem Sie nun ein Thema für den Einstieg haben, möchten Sie dieses Thema so bearbeiten, dass es zu Ihrem Unternehmen passt. Das geht ganz einfach.
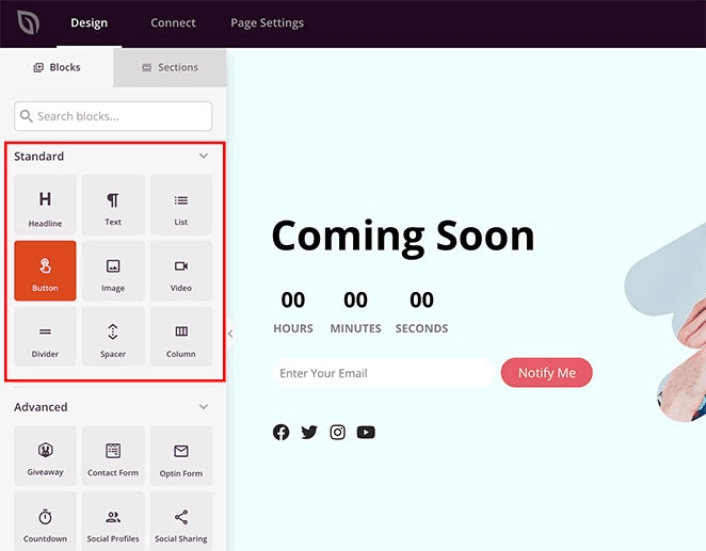
Der Seitenersteller von SeedProd enthält verschiedene Inhaltsblöcke in einem Drag-and-Drop-Editor. Selbst wenn Sie noch nie zuvor einen Seitenersteller verwendet haben, werden Sie feststellen, dass er super einfach zu bedienen ist. Ziehen Sie einfach verschiedene Designelemente per Drag & Drop aus der Seitenleiste:

Mit diesen Blöcken können Sie super interaktive Landingpages erstellen mit:
- RafflePress-Werbegeschenke für das Farm-Engagement auf Ihrer Website vor dem Start
- Kontaktformulare zum Sammeln von Leads auf Ihrer Website
- Countdown-Timer, um die FOMO und den Hype um Ihre Veröffentlichung zu steigern
- Social-Buttons, um Social-Media-Shares zu erhalten
- FAQ-Blöcke für eine bessere Suchmaschinenoptimierung
Und so viel mehr!
Sie können jeden der Inhaltsblöcke auf der Seite bearbeiten, indem Sie einfach darauf klicken. Dazu gehören das Navigationsmenü oder die Blogbeiträge auf Ihrer Website. Sobald Sie das Design Ihrer Website festgelegt haben, können Sie Ihre Website nach Ihren Wünschen erstellen.
Schritt Nr. 7: So integrieren Sie Ihren E-Mail-Marketingdienst in Ihre Website
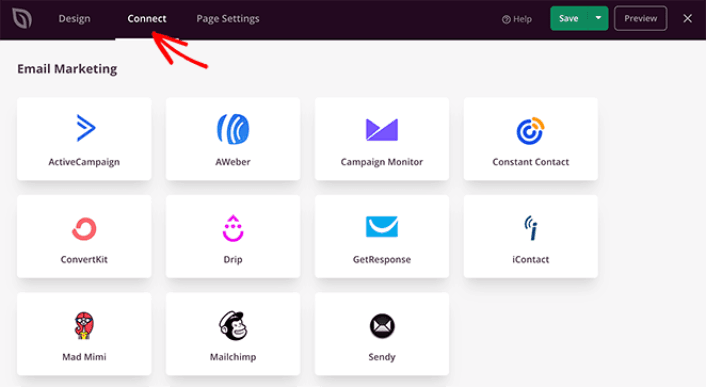
Nachdem Sie mit der Gestaltung Ihrer im Aufbau befindlichen Seite fertig sind, klicken Sie oben in Ihrem Seitenersteller auf die Registerkarte „Verbinden “ und wählen Sie Ihren E-Mail-Marketing-Anbieter aus, um Leads auf Ihrer Website zu sammeln.

Marketingtools und Integrationen können Ihnen beim Aufbau Ihrer Online-Präsenz helfen. Wir empfehlen daher dringend, eine E-Mail-Liste einzurichten.
Wir empfehlen die Nutzung von Constant Contact als Ihren E-Mail-Marketing-Service. Es handelt sich um einen robusten Dienst, mit dem Sie ganz einfach leistungsstarke E-Mail-Marketingkampagnen erstellen können.
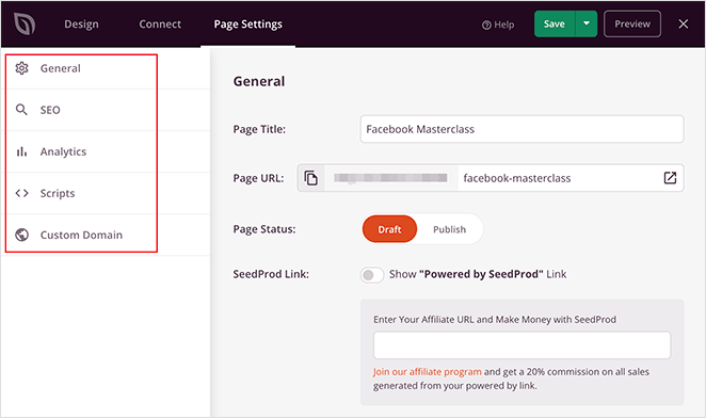
Wenn Sie mit der Konfiguration Ihres E-Mail-Marketingdienstes fertig sind, klicken Sie als zusätzlichen Bonus oben auf Ihrem Bildschirm auf die Registerkarte „Seiteneinstellungen“ .

Hier können Sie Ihrer Landingpage ein SEO-Plugin und ein Google Analytics-Plugin hinzufügen. Sie können sogar benutzerdefinierte Tracking-Codes wie ein Facebook-Pixel oder ein Pinterest-Pixel einrichten, um die Anzeigenleistung zu verfolgen.
Profi-Tipp: Sie sollten auf Ihrer Website auch ein Blog-Abonnement-Widget einrichten. Es spielt keine Rolle, ob Sie einen persönlichen Blog oder eine Unternehmenswebsite betreiben.
Schritt #8: Fügen Sie Ihrer Landingpage einen Click-to-Subscribe-Button hinzu
Sie können auch eine Click-to-Subscribe-Schaltfläche hinzufügen, um Abonnenten für Push-Benachrichtigungen zu sammeln. Push-Benachrichtigungen sind eine großartige Möglichkeit, Ihren wiederkehrenden Traffic zu steigern, mehr Engagement zu erzielen und sogar offizielles Merchandise zu verkaufen, wenn Sie welche haben.
Ziehen Sie in SeedProd einfach das benutzerdefinierte HTML- Modul per Drag & Drop aus der Seitenleiste.
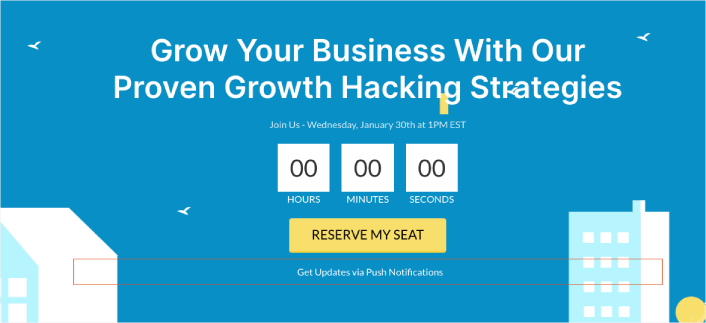
Wir haben die Schaltfläche „Abonnieren“ direkt unter dem E-Mail-Anmeldeformular in der ersten Falte platziert.

Sie können den Button aber an einer beliebigen Stelle einfügen.
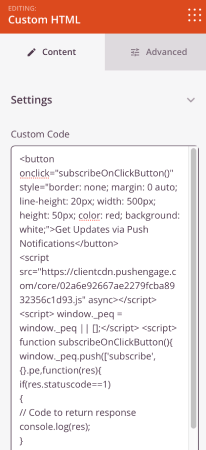
Für diesen Teil benötigen Sie etwas Erfahrung mit HTML und CSS. Alternativ können Sie diesen Code kopieren und in Ihren benutzerdefinierten HTML-Block einfügen:
<button>Get Updates via Push Notifications</button>Das ist eine Standardschaltfläche in HTML mit sehr wenig Stil. Das einzig Besondere ist die Onclick- Funktion im Code. Im Grunde bedeutet es, dass Ihre Besucher auf die Schaltfläche klicken können, um etwas zu abonnieren. Jetzt müssen wir der Schaltfläche einen zusätzlichen Code geben, damit Ihre Besucher Push-Benachrichtigungen abonnieren können.
Gehen Sie zur PushEngage-Startseite und klicken Sie auf die Schaltfläche „Erste Schritte“ :

Dann sollten Sie sich für den kostenlosen Plan entscheiden, um PushEngage auszuprobieren, oder sich für einen kostenpflichtigen Plan entscheiden, wenn Sie Ihr Unternehmen ausbauen möchten. Die kostenpflichtigen Pläne bieten mehr Kampagnenoptionen und die Möglichkeit, noch größere Abonnentenlisten aufzubauen.
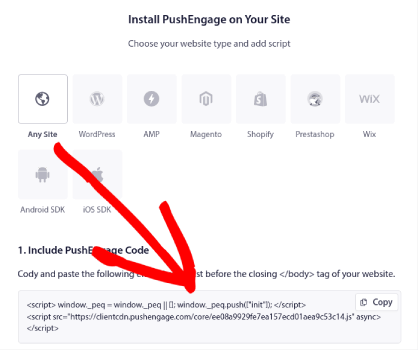
Gehen Sie in Ihrem PushEngage-Dashboard zu Site-Einstellungen » Site-Details und klicken Sie auf die Schaltfläche „Hier klicken für Einrichtungsanweisungen“ . Unter Any Site erhalten Sie Ihren Installationscode:

ACHTUNG: Sie müssen den Code, den Sie von Ihrem Dashboard erhalten, kopieren. Der Code ist für jeden PushEngage-Benutzer einzigartig. Sie können den Code im Bild nicht kopieren und Push-Benachrichtigungs-Abonnenten sammeln.
Sobald Sie den Code in Ihrem PushEngage-Dashboard haben, fügen Sie dieses Snippet zu Ihrem Code hinzu:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Ihr endgültiger Code sollte etwa so aussehen:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Sie möchten diesen Code nach dem Code für die Schaltfläche zum HTML-Block Ihrer Zielseite hinzufügen. Es sollte ungefähr so aussehen:

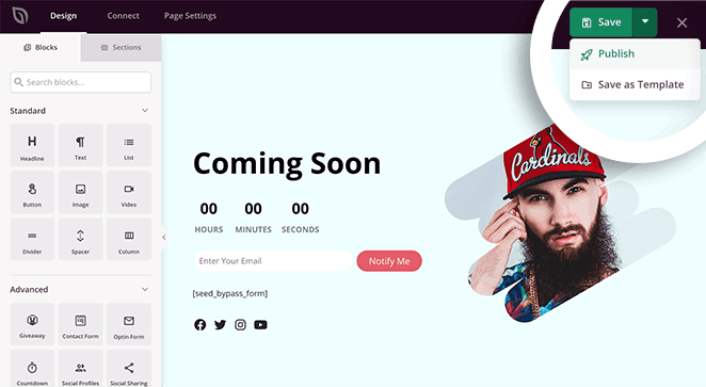
Sie können den Stil der Schaltfläche jederzeit nach Ihren Wünschen anpassen. Wenn Sie mit der Anpassung Ihrer Webinar-Landingpage fertig sind, klicken Sie auf die Schaltfläche „Speichern“ . Sie sollten sich die E-Commerce-Push-Benachrichtigungen ansehen, wenn Sie sich immer noch fragen, wie Sie Online-Yoga-Kurse verkaufen können.
Schritt Nr. 9: So veröffentlichen Sie Ihre Website
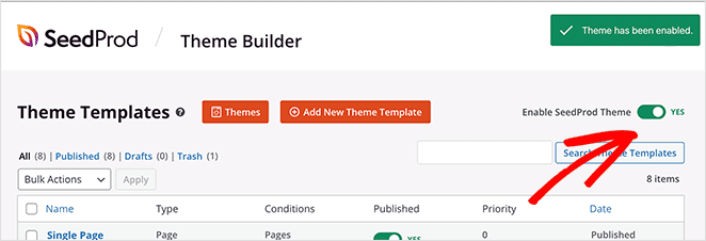
Wenn Sie mit der Bearbeitung Ihrer WordPress-Site fertig sind, können Sie sie veröffentlichen, indem Sie auf Speichern » Veröffentlichen klicken:

Gehen Sie dann zurück zu Ihrem Theme Builder und klicken Sie auf SeedProd Theme aktivieren :

Und du bist fertig!
So verkaufen Sie Online-Yoga-Kurse noch schneller
Da Ihr Produkt nun verfügbar ist, ist es an der Zeit, Dokumente online zu verkaufen.
Eine gute Möglichkeit, Ihren Umsatz zu steigern, ist die Erstellung automatisierter Push-Benachrichtigungskampagnen. Push-Benachrichtigungen können ein wirklich großartiges Tool sein, um den wiederkehrenden Traffic, das Engagement und die Verkäufe auf Ihrer Website zu steigern. Wenn Sie neu im Bereich Push-Benachrichtigungskampagnen sind, schauen Sie sich diese unglaublichen Ressourcen an, die Ihnen helfen werden, viel schneller zu wachsen:
- 7 Opt-In-Beispiele für hochkonvertierende Push-Benachrichtigungen
- So richten Sie Web-Push-Benachrichtigungen auf Ihrer Website ein
- So verwandeln Sie Abonnenten mithilfe von Web-Push-Benachrichtigungen in Käufer
- So fügen Sie Ihrer Website ein WordPress-Plugin für Webbenachrichtigungen hinzu
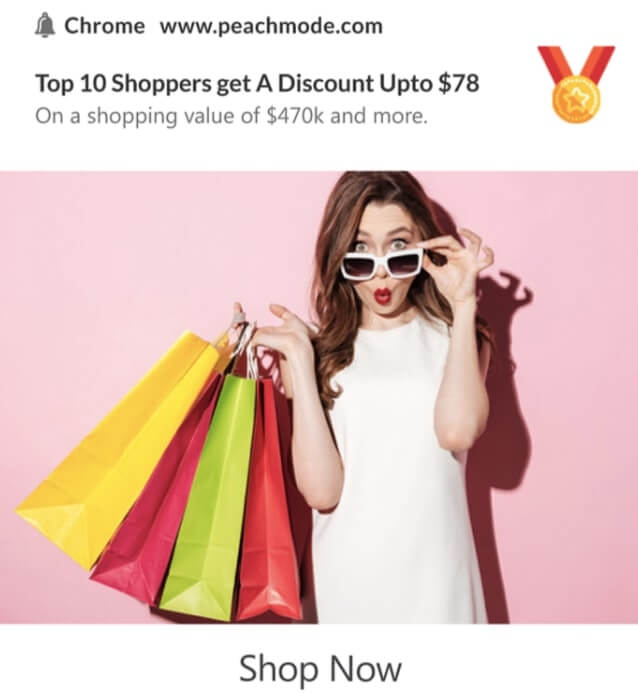
Wir empfehlen den Einstieg mit PushEngage für Ihre Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. So sind Ihre Kampagnen in sicheren Händen und Sie können mit Ihren Push-Benachrichtigungen äußerst kreativ werden. Wie dieser:

Wenn Sie ernsthaft daran interessiert sind, Ihr Unternehmen auszubauen, sollten Sie in PushEngage investieren.
Beginnen Sie noch heute mit PushEngage!
