So senden Sie automatisierte Coupons in WordPress, um Kunden zurückzubringen
Veröffentlicht: 2022-12-29Möchten Sie automatisierte Coupons in WordPress versenden, um Kunden zurückzubringen?
Indem Sie den richtigen Coupon zur richtigen Zeit an die richtige Person senden, können Sie Kunden, die das Interesse verlieren, erneut ansprechen. Dies kann Ihnen mehr Umsatz bringen, Markentreue schaffen und Ihnen helfen, Ihre besten Kunden zu halten.
In diesem Leitfaden zeigen wir Ihnen einige verschiedene Möglichkeiten, automatisierte Coupons in WordPress zu versenden und Kunden zurückzubringen.

Warum automatisierte Coupons senden, um Kunden zurückzubringen?
Vielleicht haben Sie schon einmal das Sprichwort gehört, dass es fünfmal mehr kostet, einen neuen Kunden zu gewinnen, als einen alten zu halten.
Während die Lead-Generierung zum Wachstum Ihres Unternehmens beiträgt, müssen Sie auch Ihre bestehenden Kunden zufrieden stellen. Im Laufe der Zeit verlieren die Leute möglicherweise das Interesse an Ihrer Website, vergessen Ihre Produkte oder kaufen bei einem Konkurrenten ein.
Hier kommen automatisierte Coupons ins Spiel.
Die besten WordPress-Automatisierungstools und Plugins können Ihre Kunden auf Anzeichen dafür beobachten, dass sie ihre Bindung verlieren. Beispielsweise kann ein Kunde 2 Monate lang keine Bestellung aufgeben oder Ihre E-Mails nicht mehr öffnen.
Eine Möglichkeit, diese Kunden zurückzuholen, besteht darin, ihnen automatisch einen Gutscheincode per E-Mail zuzusenden. Indem Sie diesen automatisierten Workflow in WordPress erstellen, können Sie Kunden binden, ohne die ganze harte Arbeit selbst erledigen zu müssen.
Profi-Tipp: Wenn Sie Gutscheine per E-Mail versenden, müssen Sie sicherstellen, dass diese Nachrichten im Posteingang des Kunden und nicht im Spam-Ordner landen. Hier ist ein guter SMTP-Dienstleister unerlässlich, um Ihre E-Mail-Zustellbarkeit zu verbessern. Wir empfehlen auch die Verwendung von WP Mail SMTP, da Sie damit WordPress-E-Mails einfach über jeden SMTP-Dienstanbieter senden können.
Lassen Sie uns sehen, wie Sie automatisierte Coupons in WordPress versenden und Kunden zurückbringen können. Verwenden Sie einfach die nachstehenden Schnelllinks, um zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1. Verwenden von FunnelKit (Am besten für WooCommerce-Benutzer)
- Methode 2. Verwenden von Uncanny Automator (über 100 Integrationen)
Methode 1. Verwenden von FunnelKit (Am besten für WooCommerce-Benutzer)
Eine Möglichkeit, automatisierte Coupons in WordPress zu versenden, ist die Verwendung von FunnelKit-Automatisierungen.
FunnelKit ist ein WordPress Sales Funnel Builder und Optimierungs-Plugin, mit dem Sie leistungsstarke Kundenrückgewinnungskampagnen erstellen können. Sie können damit auch einzigartige, personalisierte Coupons erstellen, die die Aufmerksamkeit des Käufers wirklich auf sich ziehen können.
FunnelKit lässt sich in WooCommerce integrieren und verfügt über viele Funktionen, die darauf ausgelegt sind, Ihren Online-Shop zu erweitern. Vor diesem Hintergrund ist FunnelKit eine gute Wahl, wenn Sie WooCommerce bereits verwenden, um Produkte und Dienstleistungen online zu verkaufen.
So richten Sie das FunnelKit-WordPress-Plugin ein
Zuerst müssen Sie die kostenlose Version von FunnelKit Automations installieren und aktivieren, da sie die Grundlage für die Funktionen des Premium-Plugins bildet. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Danach müssen Sie das FunnelKit Automations Pro-Plugin installieren und aktivieren.
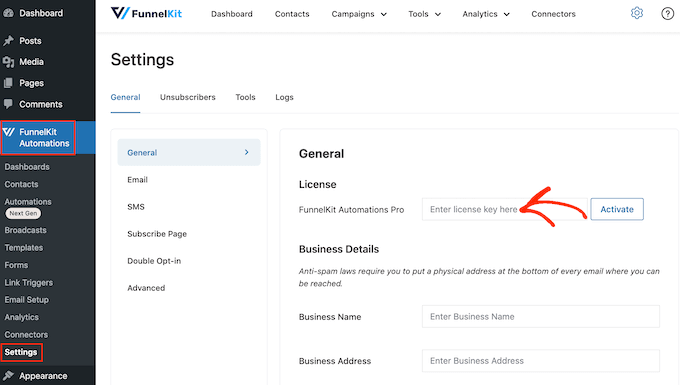
Nachdem Sie beide Plugins aktiviert haben, gehen Sie zu FunnelKit Automation » Einstellungen . Sie können jetzt fortfahren und den Lizenzschlüssel zum Feld „Lizenz“ hinzufügen.

Sie finden diese Informationen in Ihrem Konto auf der FunnelKit-Website. Nachdem Sie diese Informationen hinzugefügt haben, klicken Sie auf die Schaltfläche „Aktivieren“.
So erstellen Sie einen automatisierten Coupon-Workflow für WordPress
Jetzt werden wir einen Workflow erstellen, der einen personalisierten Coupon generiert und ihn per E-Mail an den Kunden sendet. Dieser Workflow wird ausgeführt, sobald 30 Tage seit der letzten Bestellung des Kunden vergangen sind.
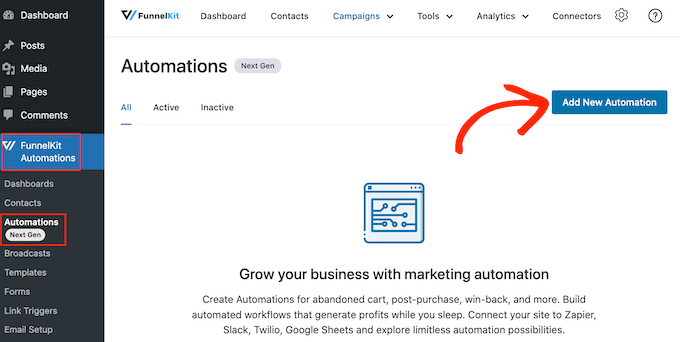
Um den Workflow zu erstellen, gehen Sie im WordPress-Dashboard zu FunnelKit Automations » Automations (Next Gen) . Klicken Sie dann auf die Schaltfläche „Neue Automatisierung hinzufügen“.

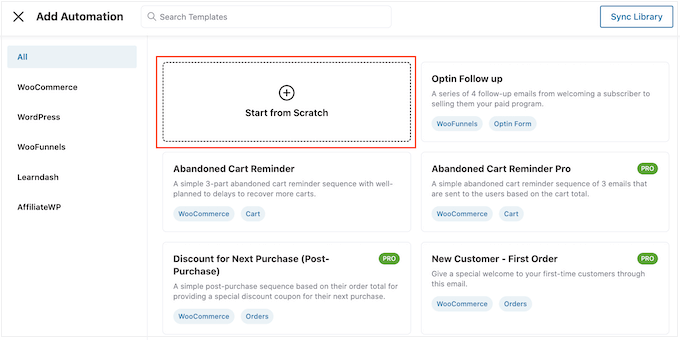
Sie sehen nun alle verschiedenen Automatisierungsvorlagen, die Sie verwenden können.
Da wir unseren eigenen Workflow erstellen möchten, wählen Sie „Start from Scratch“.

Geben Sie im angezeigten Popup-Fenster einen Namen für die Automatisierung ein. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.
Klicken Sie anschließend auf „Erstellen“.

Jetzt müssen wir die Aktion auswählen, die den Workflow starten soll, also klicken Sie auf „Auslöser auswählen“.
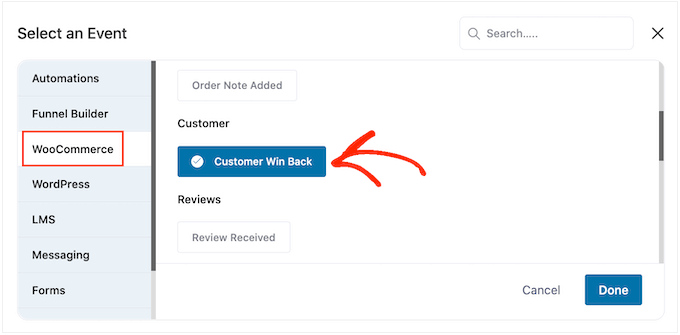
Wählen Sie im Menü auf der linken Seite „WooCommerce“ und klicken Sie dann auf „Kunden zurückgewinnen“.

Wenn Sie damit fertig sind, klicken Sie auf „Fertig“, um den Auslöser zu Ihrem Automatisierungs-Workflow hinzuzufügen.
Zurück im Haupteditor klicken Sie auf den Trigger „Customer Win Back“.

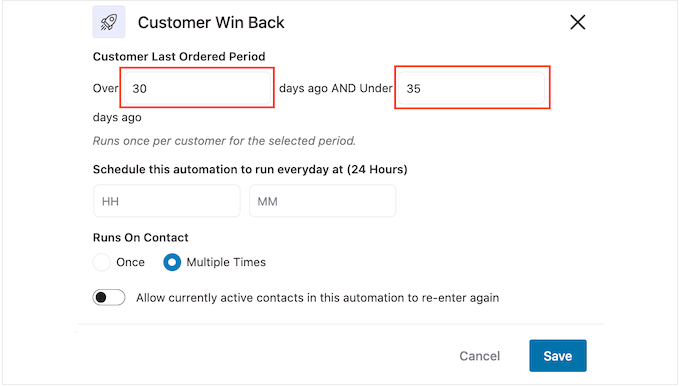
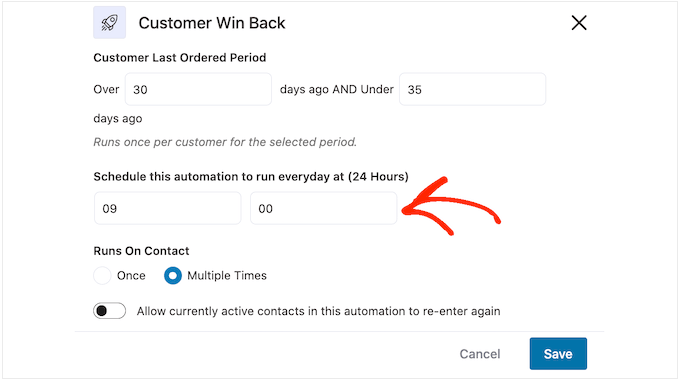
Im Abschnitt „Zeitraum der letzten Bestellung des Kunden“ können Sie eingeben, wie lange FunnelKit warten soll, bevor der Workflow ausgeführt wird.
In der folgenden Abbildung wird der Workflow beispielsweise ausgeführt, wenn 30 Tage seit der letzten Bestellung des Kunden vergangen sind.
FunnelKit wiederholt diese Automatisierung alle 24 Stunden, daher ist es wichtig, sie nur für kurze Zeit auszuführen. Aus diesem Grund haben wir den Workflow so eingestellt, dass er stoppt, wenn 35 Tage seit der letzten Bestellung des Kunden vergangen sind.

Auf diese Weise verärgern Sie Ihre Kunden nicht, indem Sie ihnen Dutzende von E-Mails senden.
Als Nächstes können Sie die Zeit festlegen, zu der die Automatisierung ausgeführt wird, indem Sie die Schaltfläche „Planen Sie dies…“ verwenden. Felder. FunnelKit verwendet die Zeitzone Ihres Shops, daher möchten Sie möglicherweise Ihre Online-Shop-Einstellungen ändern, wenn Sie stattdessen eine andere Zeitzone verwenden möchten.

Klicken Sie anschließend auf „Speichern“.
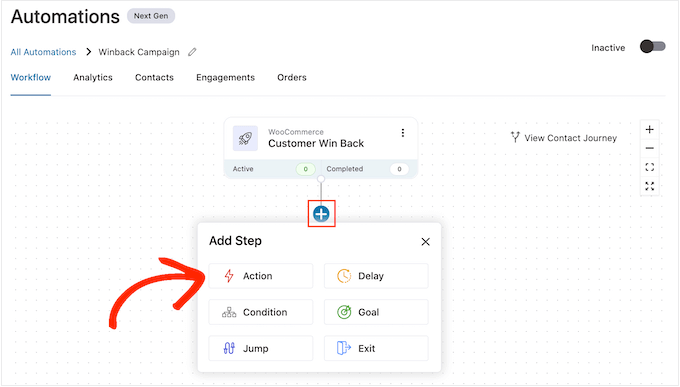
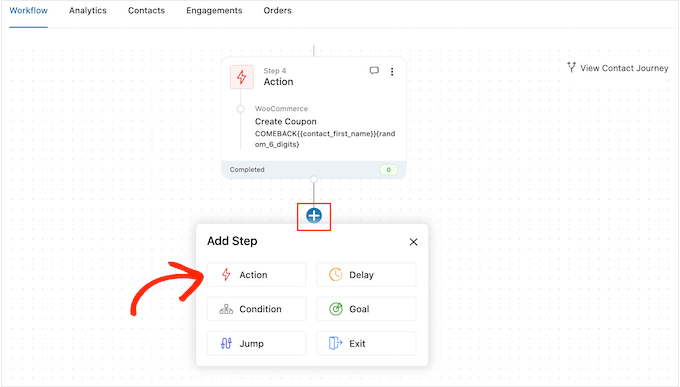
Klicken Sie im Haupt-Workflow-Editor auf „+“ und wählen Sie dann „Aktion“.

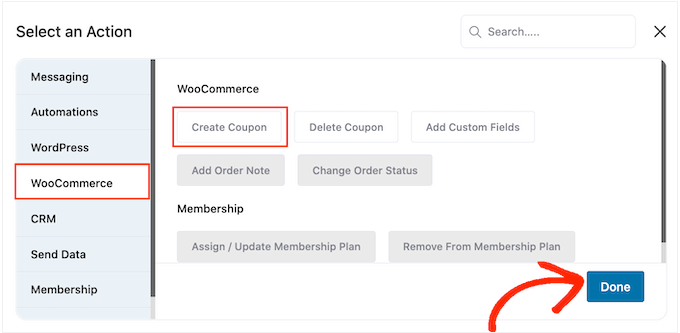
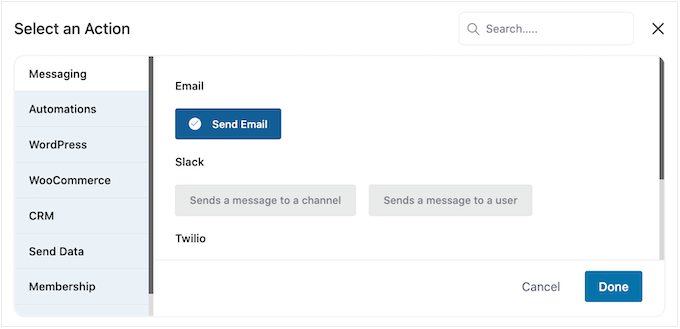
Wählen Sie im angezeigten Popup-Fenster „WooCommerce“ aus und klicken Sie dann auf „Gutschein erstellen“.
Klicken Sie einfach auf „Fertig“, um diese Aktion zum Workflow hinzuzufügen.

Klicken Sie im Haupt-Editor von FunnelKit auf die Aktion, die Sie gerade hinzugefügt haben. Dies öffnet ein Popup, in dem Sie die Aktion „Gutschein erstellen“ anpassen können.
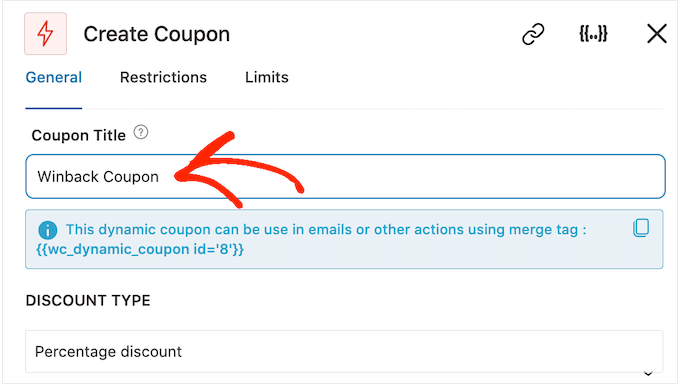
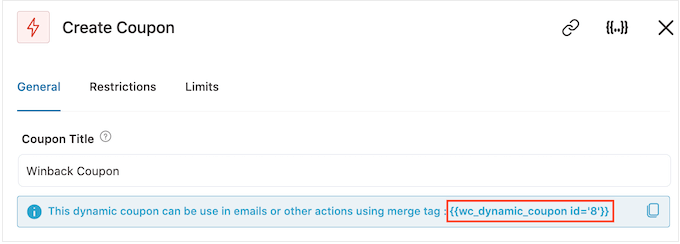
Geben Sie zunächst einen Namen für den Gutschein in das Feld „Gutscheintitel“ ein. Dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten.

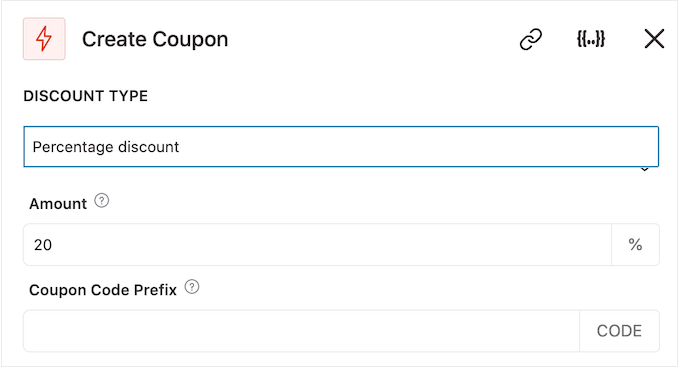
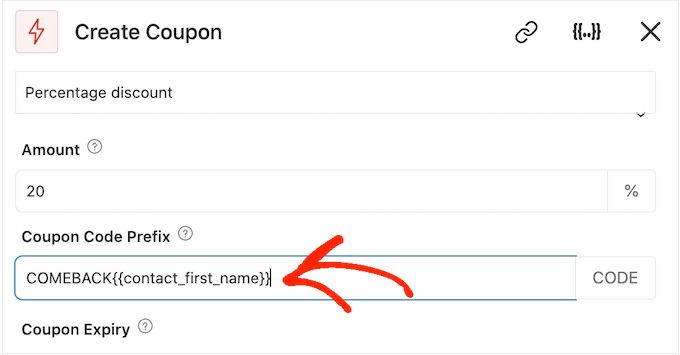
Wählen Sie danach über das Dropdown-Menü „Rabattart“ die Art des Gutscheins aus, den Sie erstellen möchten.
FunnelKit unterstützt prozentualen Rabatt, festen Warenkorbrabatt und festen Produktrabatt. Meistens möchten Sie „Prozentrabatt“ auswählen, um sicherzustellen, dass alle Kunden einen ähnlichen Vorteil erhalten, unabhängig davon, wie viel sie ausgeben oder welche Produkte sie kaufen.
Geben Sie danach einen Betrag in das Feld „Betrag“ ein. Beispielsweise könnten Sie Kunden 20 % Rabatt oder einen Rabatt von 5 $ auf alle Einkäufe anbieten.

FunnelKit erstellt automatisch einen eindeutigen Gutscheincode für jeden Kontakt. Sie können dem Coupon jedoch ein Präfix voranstellen, bei dem es sich entweder um einfachen Text oder um dynamische Tags handeln kann. FunnelKit ersetzt diese Tags jedes Mal durch echten Text, wenn es einen Code erstellt. Dies ist also eine großartige Möglichkeit, personalisierte Coupons zu erstellen.
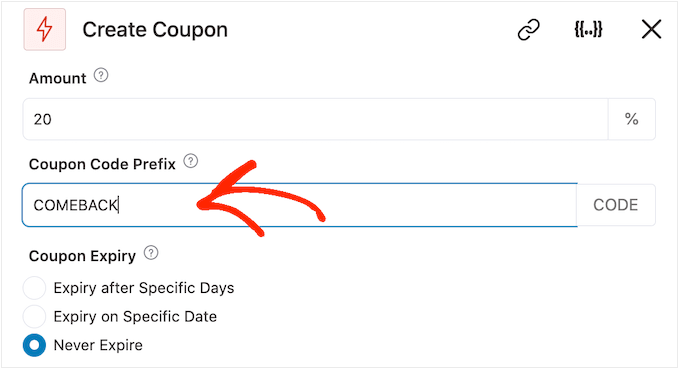
Da wir Käufer wieder anlocken möchten, können Sie den Namen des Kunden in den Coupon aufnehmen. Dies kann ihre Aufmerksamkeit erregen und macht Ihren Code auch leichter zu merken.
Um Klartext als Präfix hinzuzufügen, geben Sie einfach in das Feld „Gutscheincode-Präfix“ ein.

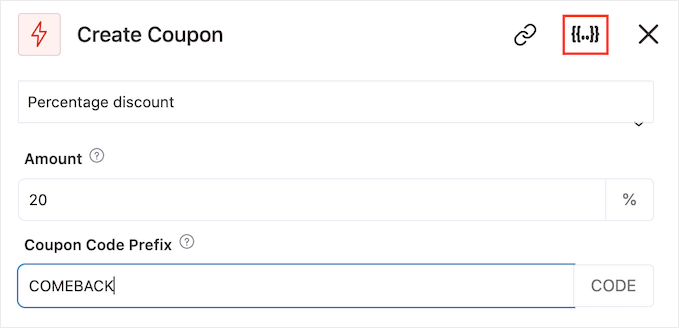
Um einen oder mehrere Tags hinzuzufügen, klicken Sie auf das Symbol „Tags zusammenführen“.
Dies ist die Schaltfläche mit geschweiften Klammern.

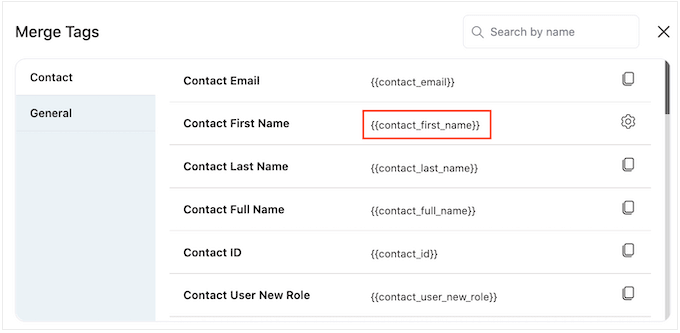
Jetzt sehen Sie alle Tags, die Sie im automatisierten Coupon verwenden können.
Wir werden das Tag {{contact_first_name}} verwenden, aber Sie können beliebige Tags verwenden.

Kopieren Sie einfach jedes Tag und fügen Sie es dann in das Feld „Gutscheincode-Präfix“ ein.
Wie Sie im folgenden Bild sehen können, können Sie eine Mischung aus reinem Text und Tags verwenden.

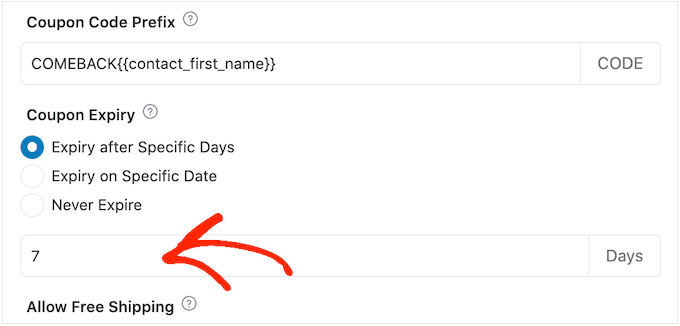
Standardmäßig läuft der Gutschein nie ab. Ein Gefühl der Dringlichkeit und FOMO können Kunden dazu bringen, einen Gutschein zu verwenden, daher sollten Sie das Optionsfeld neben „Läuft nach bestimmten Tagen ab“ oder „Läuft an einem bestimmten Datum ab“ auswählen.
Sie können dann die Steuerelemente verwenden, um festzulegen, wann der Gutschein abläuft.

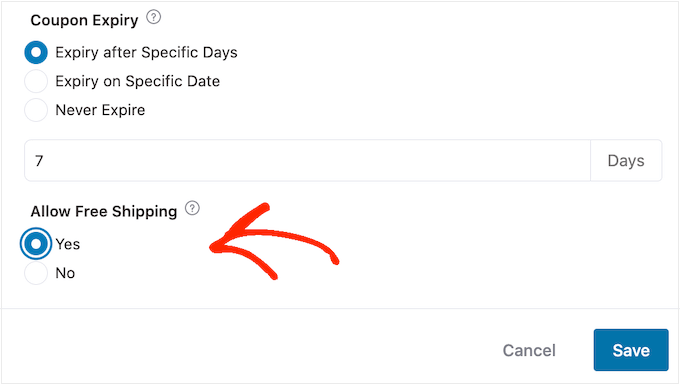
Schließlich können Sie wählen, ob der Gutschein Kunden einen kostenlosen Versandrabatt gewährt.
Käufer lieben den kostenlosen Versand, daher sollten Sie erwägen, dies zu Ihrem Coupon hinzuzufügen, indem Sie das Optionsfeld „Ja“ unter „Kostenlosen Versand zulassen“ auswählen.

Wenn Sie mit der Einrichtung des Gutscheins zufrieden sind, vergewissern Sie sich, dass Sie die kleinen Codeteile unter dem „Gutscheintitel“ kopieren.
Sie benötigen diesen Gutscheincode für die E-Mail, die wir im nächsten Schritt erstellen, also bewahren Sie ihn an einem sicheren Ort auf.

Klicken Sie anschließend auf „Speichern“, um Ihre Änderungen zu speichern.
Jetzt haben wir einen Gutschein, es ist an der Zeit, die E-Mail zu erstellen, die FunnelKit an Ihre Kunden sendet. Um eine E-Mail-Aktion hinzuzufügen, klicken Sie auf die Schaltfläche „+“ und wählen Sie dann „Aktion“.

Wenn es noch nicht ausgewählt ist, klicken Sie im linken Menü auf „Messaging“.
Wählen Sie dann „E-Mail senden“ und klicken Sie auf „Fertig“.

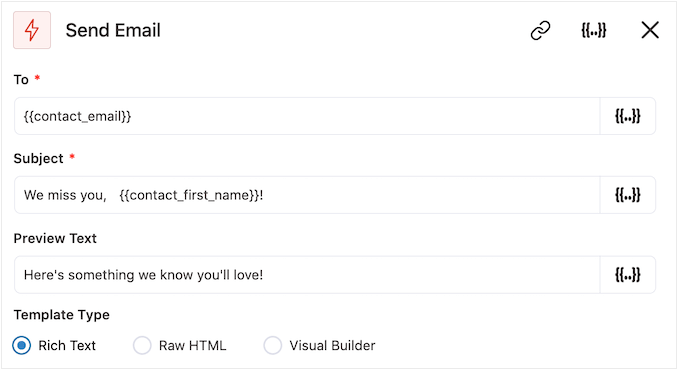
Sie können jetzt eine E-Mail erstellen, indem Sie einen Betreff und eine Vorschau eingeben und einen Textkörper hinzufügen.
Ähnlich wie beim Erstellen eines Gutscheins ist es am besten, eine Mischung aus reinem Text und Tags zu verwenden. Um dynamische Tags hinzuzufügen, klicken Sie auf die Symbole „Tags zusammenführen“, die neben den Feldern „An“, „Betreff“ und „Vorschautext“ angezeigt werden.

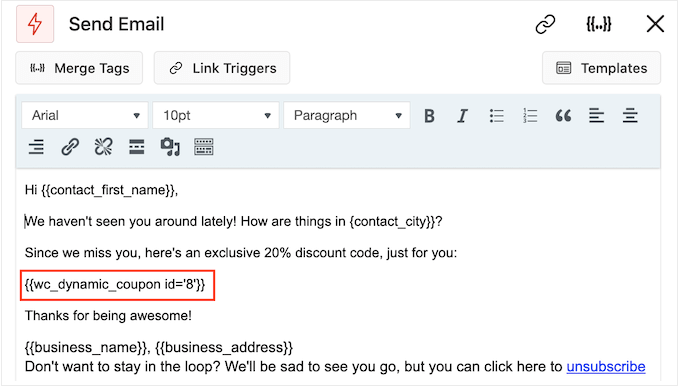
Wenn Sie dem E-Mail-Text Tags hinzufügen möchten, können Sie auf die Schaltfläche „Tags zusammenführen“ klicken.
Um Ihren Gutscheincode hinzuzufügen, fügen Sie einfach den Code {{wc_dynamic_coupon id= ein, den wir im vorherigen Schritt kopiert haben.

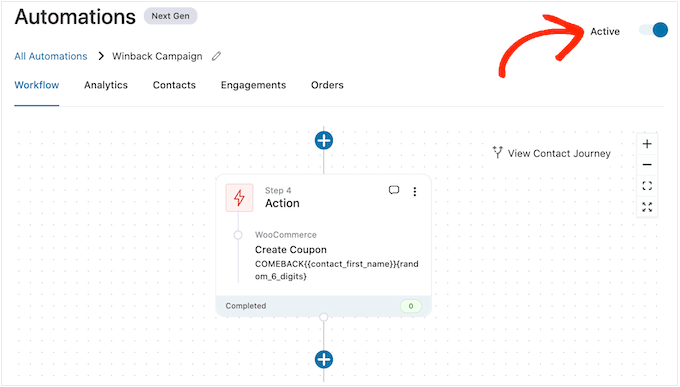
Wenn Sie mit dem Aussehen der E-Mail zufrieden sind, klicken Sie auf „Speichern und schließen“.
Das ist es. Wenn Sie bereit sind, die Automatisierung live zu schalten, klicken Sie auf den Schieberegler „Inaktiv“, sodass er auf „Aktiv“ wechselt.

Jetzt sendet FunnelKit den Gutschein automatisch an alle Kunden, die in den letzten 30 Tagen nichts bei Ihnen gekauft haben.
Methode 2. Verwenden von Uncanny Automator (über 100 Integrationen)
Eine andere Möglichkeit, automatisierte Coupons in WordPress zu versenden, ist die Verwendung von Uncanny Automator. Es ist eines der besten WordPress-Automatisierungs-Plugins auf dem Markt und ermöglicht es Ihnen, leistungsstarke Workflows zu erstellen, um Zeit zu sparen und schneller auf Kunden zu reagieren.
Uncanny Automator funktioniert nahtlos mit WooCommerce sowie mit allen wichtigen WordPress-Plugins und Tools von Drittanbietern. Wenn Sie bereits viele verschiedene Software in Ihrem Online-Shop verwenden, ist Uncanny Automator möglicherweise eine gute Wahl für Sie.
Es gibt ein kostenloses Uncanny Automator-Plugin, mit dem Sie viele allgemeine Aufgaben automatisieren können. Wir werden jedoch Uncanny Automator Pro verwenden, da es mit WooCommerce funktioniert.
Zu Beginn müssen Sie Uncanny Automator Pro sowie das kostenlose Plugin installieren, da es die Basis für die Premium-Version bildet. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
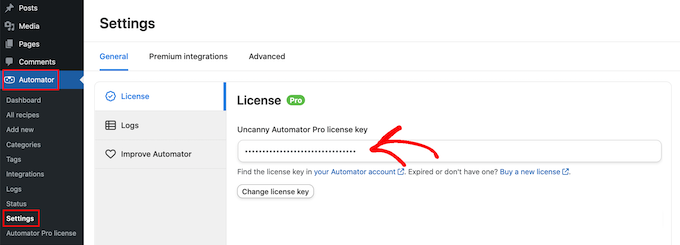
Gehen Sie nach der Aktivierung zu Automator » Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld „Uncanny Automator Pro-Lizenzschlüssel“ ein.


Sie finden diese Informationen unter Ihrem Konto auf der Website von Uncanny Automator.
Uncanny Automator ist ein leistungsstarkes und flexibles Plugin, daher gibt es viele verschiedene Möglichkeiten, wie Sie Kunden auf Ihre Website zurückbringen können. Werfen wir einen Blick auf ein paar Optionen.
Gutscheine automatisch an abgemeldete Kunden senden
Es ist klug, Kunden ein Konto bei Ihrem Online-Shop erstellen zu lassen, da dies die Markentreue fördert und es Käufern erleichtert, in Zukunft bei Ihnen einzukaufen.
Die Benutzerregistrierung kann auch bei der Lead-Generierung helfen. Wenn Sie die E-Mail-Adresse des Käufers erhalten, können Sie ihn mit E-Mail-Marketing, personalisierten Anzeigen, einem E-Mail-Newsletter und vielem mehr ansprechen.
Wenn Sie WooCommerce verwenden, erstellt dieses Plugin automatisch alle Seiten, die Kunden zum Erstellen und Verwalten eines Kontos benötigen. WooCommerce fügt auch eine neue Kundenrolle hinzu, die automatisch allen Käufern zugewiesen wird, die sich bei Ihrem Geschäft registrieren.
Verwenden Sie eine andere E-Commerce-Lösung, die keine Kundenregistrierung unterstützt? Dann sehen Sie sich unsere Anleitung an, wie Sie die Benutzerregistrierung auf Ihrer WordPress-Site zulassen.
Danach können Sie einfach eine neue Rolle für Ihre Kunden erstellen. Detaillierte Anweisungen finden Sie in unserem Anfängerleitfaden zu WordPress-Benutzerrollen und -Berechtigungen.
Wenn Sie die Benutzerregistrierung zulassen, können Sie nachverfolgen, wann sich ein Käufer von seinem Konto abmeldet, da dies darauf hindeutet, dass er das Interesse an Ihrem Geschäft verliert. Sie können dann einen Coupon senden, um sie zu ermutigen, sich erneut anzumelden.
Um dieses Rezept zu erstellen, gehen Sie einfach zu Automator » Neu hinzufügen im WordPress-Dashboard.
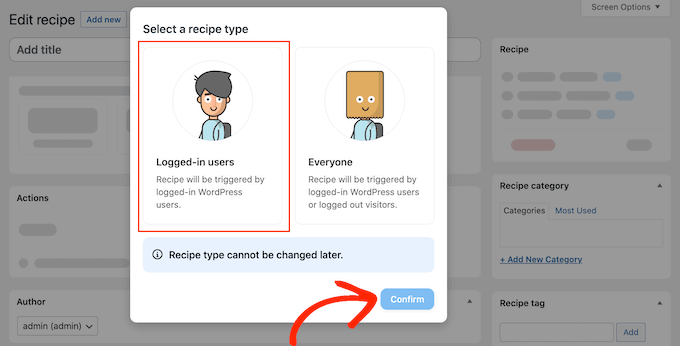
Uncanny Automator fragt nun, ob Sie ein Rezept für angemeldete Benutzer oder alle erstellen möchten. Fahren Sie fort und wählen Sie „Angemeldete Benutzer“ und klicken Sie dann auf die Schaltfläche „Bestätigen“.

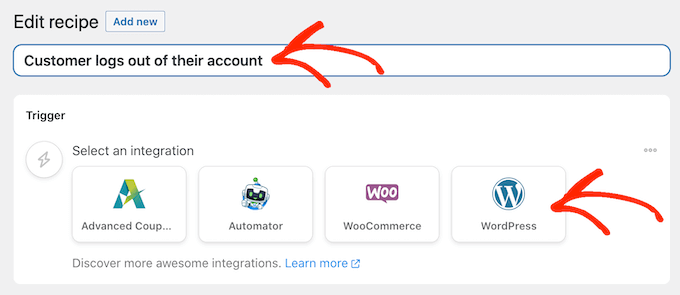
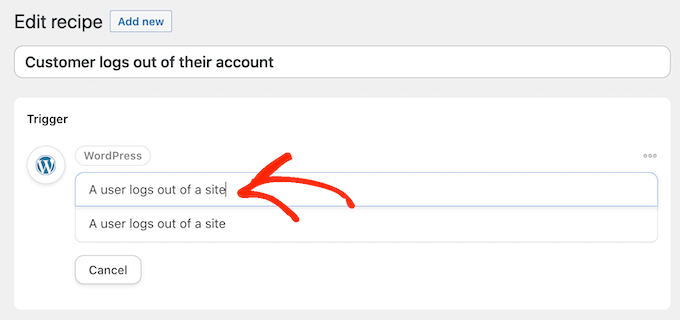
Als nächstes können Sie dem Rezept einen Namen geben, indem Sie es in das Feld „Titel“ eingeben. Dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten.
Klicken Sie anschließend im Bereich „Integration auswählen“ auf „WordPress“.

Sie können jetzt einen Auslöser auswählen, was alles ist, was das Rezept ankurbelt.
Beginnen Sie im Dropdown-Menü mit der Eingabe des folgenden „Ein Benutzer meldet sich von einer Website ab“ und wählen Sie dann die richtige Option aus, wenn sie angezeigt wird.

Wir möchten den Workflow nur ausführen, wenn sich jemand mit der Benutzerrolle „Kunde“ von seinem Konto abmeldet.
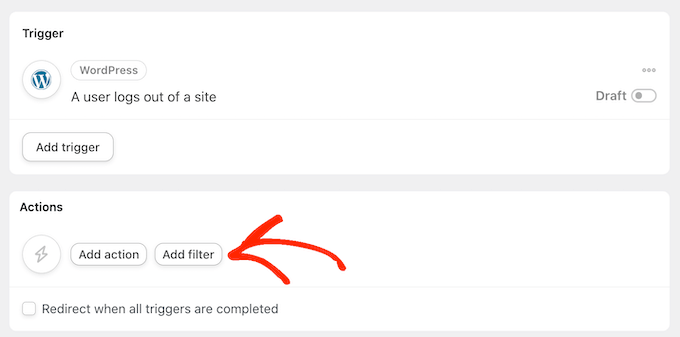
Klicken Sie in diesem Sinne auf die Schaltfläche „Filter hinzufügen“.

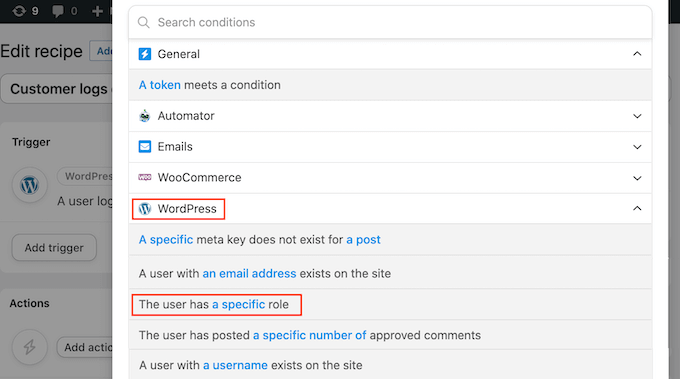
Klicken Sie im angezeigten Popup auf „WordPress“.
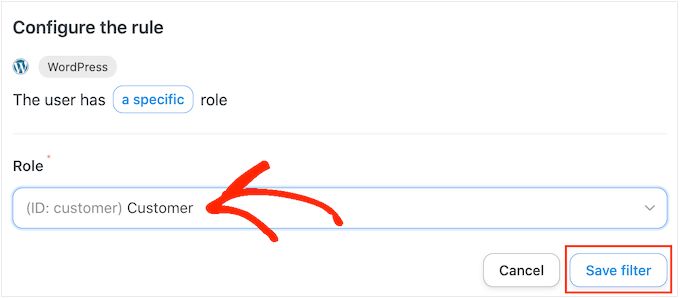
Suchen Sie als Nächstes im Dropdown-Menü nach „Der Benutzer hat eine bestimmte Rolle“.

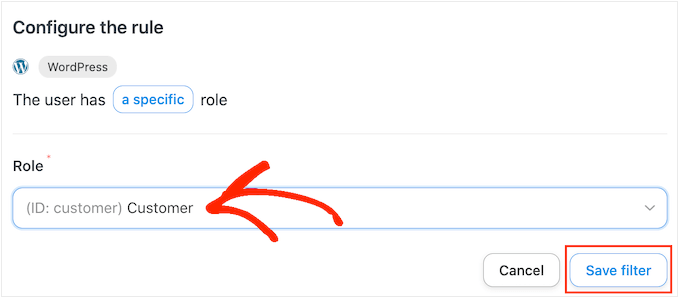
Öffnen Sie das Dropdown-Menü „Rolle“ und wählen Sie die Rolle aus, die Sie für Ihre Kunden verwenden.
Fahren Sie danach fort und klicken Sie auf „Filter speichern“.

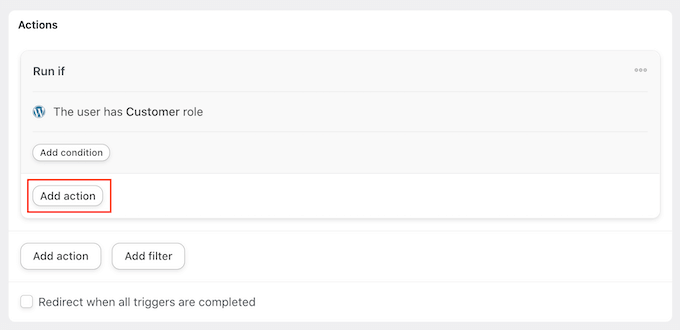
Jetzt ist es an der Zeit, die Aktion anzugeben, die Uncanny Automator jedes Mal ausführen wird, wenn dieser Workflow ausgeführt wird.
Wir senden dem Kunden eine E-Mail mit einem Coupon, also fahren Sie fort und klicken Sie auf „Aktion hinzufügen“.

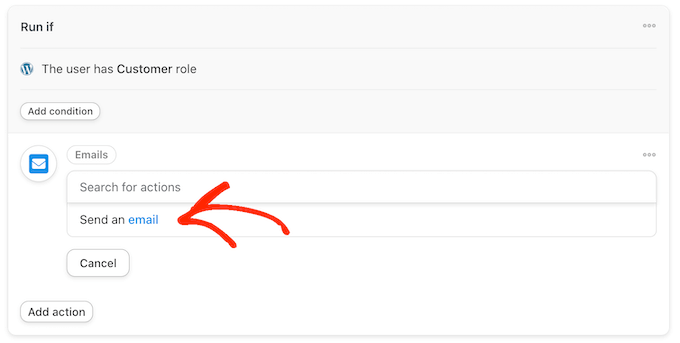
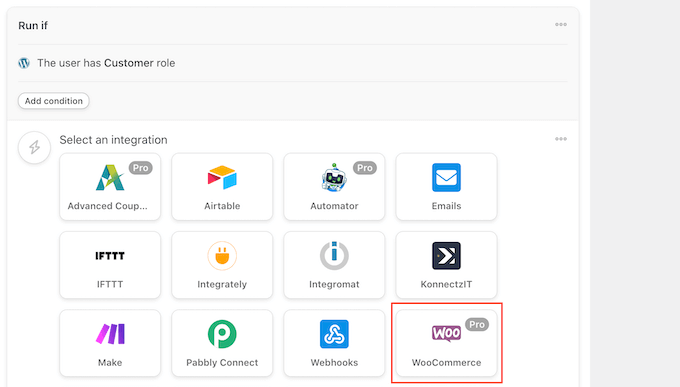
Da wir eine E-Mail versenden möchten, wählen Sie als Integration „E-Mails“.
Klicken Sie im angezeigten Dropdown-Menü auf "E-Mail senden".

Dadurch werden alle Felder hinzugefügt, die Sie zum Erstellen der E-Mail verwenden können.
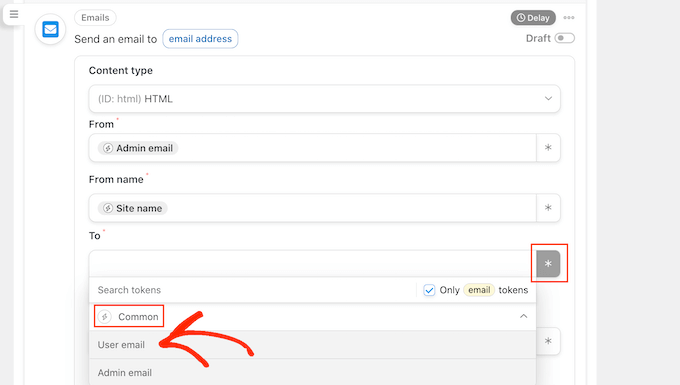
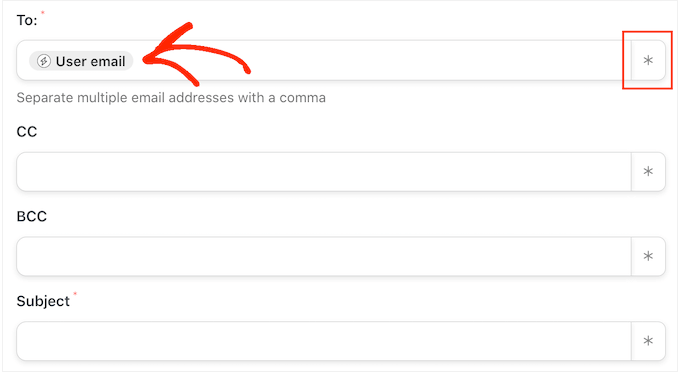
Zunächst müssen wir sicherstellen, dass die Nachricht an den richtigen Benutzer geht, indem wir auf das Sternchen neben dem Feld „An“ klicken. Wählen Sie dann „Allgemein“ und „Benutzer-E-Mail“.

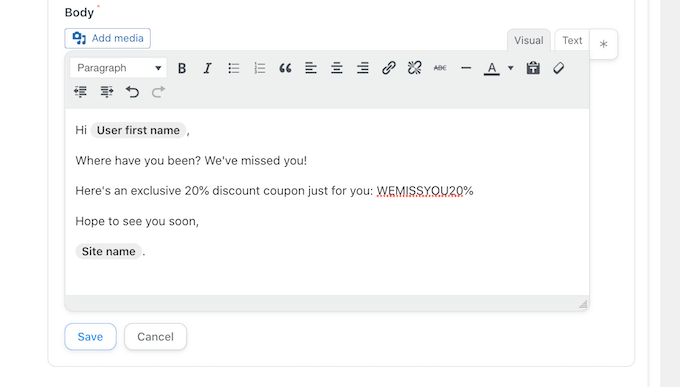
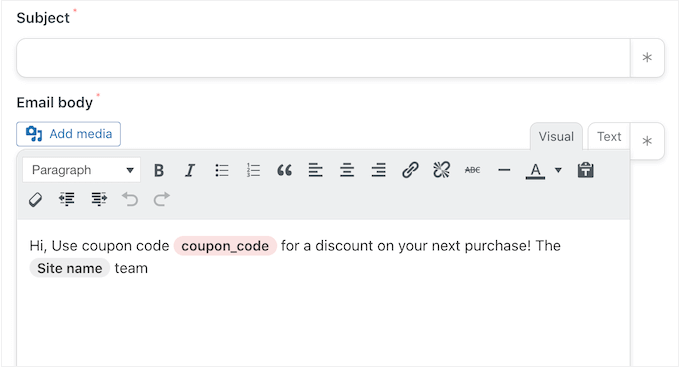
Sie können jetzt die E-Mail erstellen, indem Sie eine Betreffzeile und einen Textkörper hinzufügen.
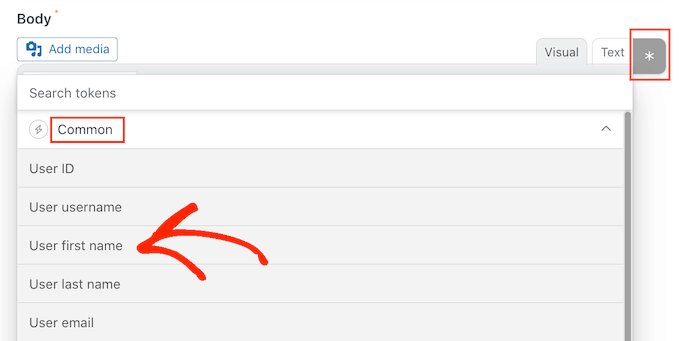
Hier können Sie eine Mischung aus Klartext und Token verwenden, bei denen es sich um Platzhalter handelt, die Uncanny Automator automatisch durch echte Werte ersetzt. Wenn Sie beispielsweise den Namen des Kunden verwenden möchten, können Sie auf das Sternchen klicken und „Allgemein“ auswählen.
Wählen Sie einfach das Token „Vorname des Benutzers“ aus, um die personalisierte Begrüßung zu erstellen.

Sie müssen auch einen Gutschein erstellen und ihn der E-Mail hinzufügen.
Der einfachste Weg ist die Verwendung des Advanced Coupons-Plugins, das das beste WordPress-Couponcode-Plugin auf dem Markt ist. Sie können damit viele verschiedene erweiterte Coupons erstellen, um mehr Umsatz zu erzielen und Ihr Geschäft auszubauen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Beitrag zum Erstellen von Smart Coupons.
Nachdem Sie einen Gutschein erstellt haben, können Sie ihn einfach der E-Mail hinzufügen.

Wenn Sie mit dem Aussehen der E-Mail zufrieden sind, klicken Sie auf „Speichern“.
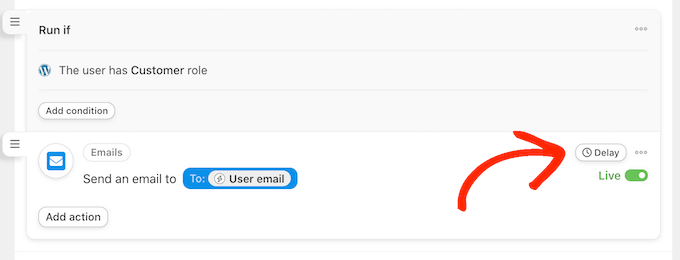
Danach ist es an der Zeit, eine Verzögerung einzustellen. So lange wartet Uncanny Automator, nachdem sich der Kunde abgemeldet hat, bevor er ihm den Gutschein sendet.
Um eine Verzögerung hinzuzufügen, bewegen Sie die Maus über die Aktion „E-Mail“. Wenn es erscheint, klicken Sie auf „Verzögern“.

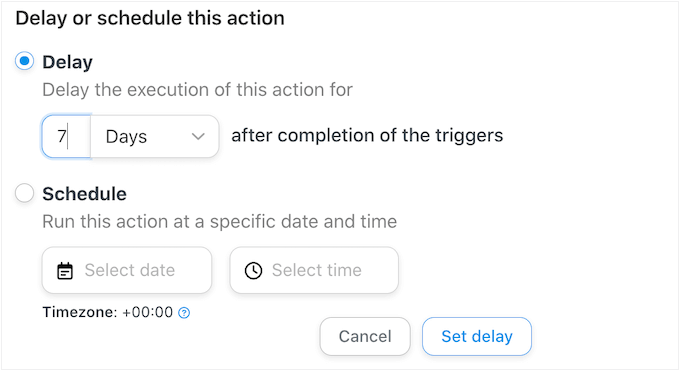
Sie können dann Ihre Verzögerung im angezeigten Popup hinzufügen.
Wenn Sie das getan haben, gehen Sie weiter und wählen Sie „Verzögerung festlegen“.

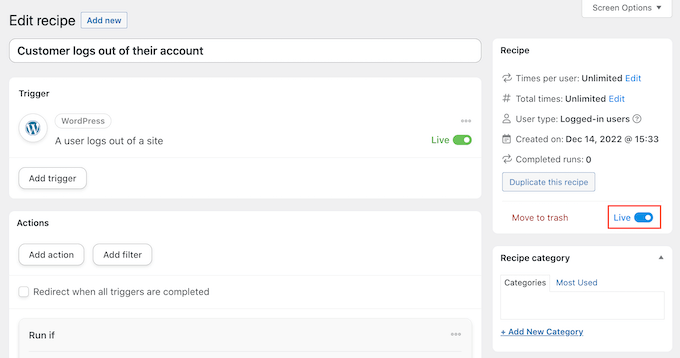
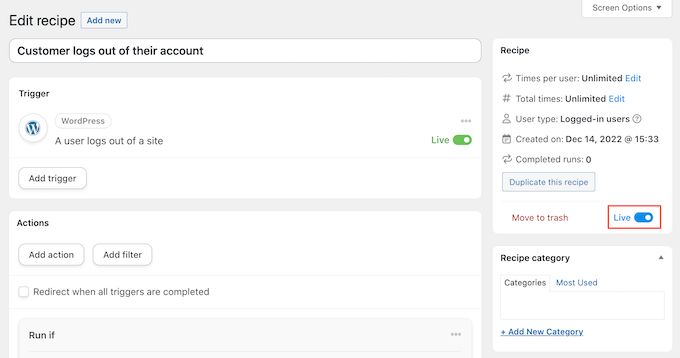
Wenn Sie mit der Einrichtung des Rezepts zufrieden sind, ist es an der Zeit, es zu aktivieren.
Klicken Sie im Feld „Rezept“ auf den Schalter „Entwurf“, sodass stattdessen „Live“ angezeigt wird.

Das ist es. Wenn sich ein Kunde jetzt von seinem Konto abmeldet, wartet Uncanny Automator die angegebene Zeit, bevor er ihm einen Gutscheincode sendet.
Senden Sie automatisch Gutscheine für ein bestimmtes Produkt
Manchmal sieht sich ein Käufer ein Produkt mehrmals an. Dies deutet darauf hin, dass sie an dem Artikel interessiert sind, aber etwas sie davon abhält, einen Kauf zu tätigen.
In diesem Fall möchten Sie ihnen vielleicht einen Gutschein schicken, der sie dazu ermutigt, das Produkt zu kaufen.
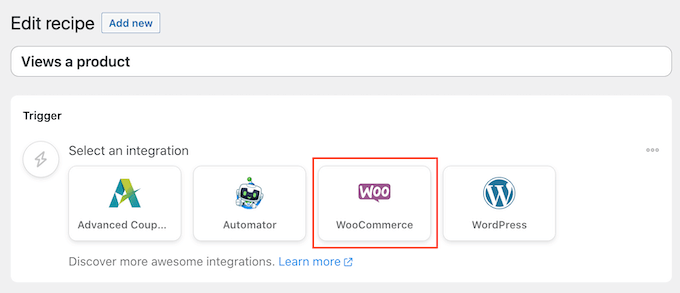
Erstellen Sie zunächst ein neues Rezept für angemeldete Benutzer, indem Sie denselben Vorgang wie oben beschrieben durchführen. Klicken Sie danach im Bereich „Eine Integration auswählen“ auf „WooCommerce“.

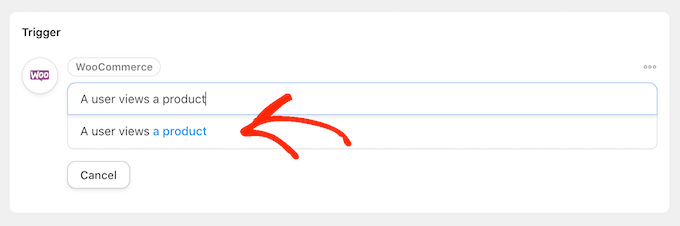
Wählen Sie als Nächstes einen Auslöser aus, indem Sie Folgendes eingeben: „Ein Benutzer sieht sich ein Produkt an“.
Wenn der richtige Auslöser erscheint, klicken Sie darauf.

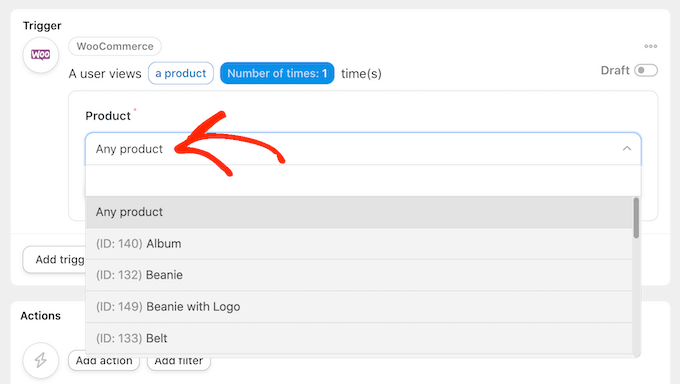
Standardmäßig ist dieser Auslöser auf „Alle Produkte“ eingestellt.
Wenn Sie das Rezept mit einem bestimmten Produkt verknüpfen möchten, öffnen Sie das Dropdown-Menü „Produkt“ und wählen Sie dieses Produkt aus der Liste aus.

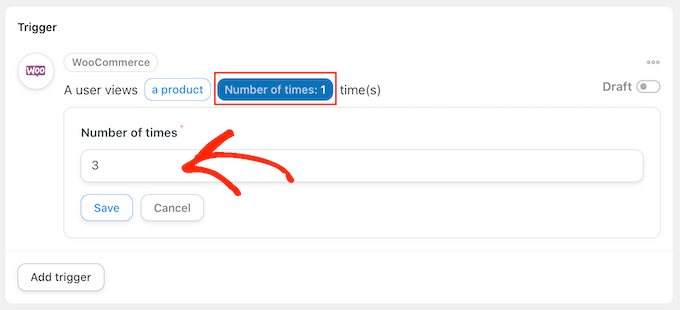
Wenn Sie das getan haben, klicken Sie auf die Schaltfläche „Anzahl der Male“.
Standardmäßig wird das Rezept jedes Mal ausgeführt, wenn ein Kunde ein Produkt ansieht. Sie sollten dies ändern, damit der Kunde das Produkt mehrmals ansehen muss, bevor er das Rezept auslöst. Geben Sie dazu eine andere Zahl in das Feld „Anzahl der Male“ ein.

Klicken Sie anschließend auf „Speichern“, um Ihre Einstellungen zu speichern.
Dieses Rezept sollte nur ausgeführt werden, wenn ein Kunde ein Produkt ansieht, also klicken Sie auf „Filter hinzufügen“. Klicken Sie im angezeigten Popup auf „WordPress“ und wählen Sie dann „Der Benutzer hat eine bestimmte Rolle“.

Öffnen Sie danach das Dropdown-Menü „Rolle“ und wählen Sie die Rolle aus, die Sie für Ihre Kunden verwenden.
Wenn Sie fertig sind, klicken Sie auf „Filter speichern“.

Jetzt ist es an der Zeit, die Aktion hinzuzufügen. Es gibt verschiedene Möglichkeiten, automatisierte Coupons von Ihrer WordPress-Website zu versenden.
Um Ihren Kunden mit Uncanny Automator und Advanced Coupons einen Code per E-Mail zu senden, folgen Sie einfach dem oben beschriebenen Verfahren.
Eine weitere Möglichkeit besteht darin, den Code mit WooCommerce zu generieren. Klicken Sie dazu auf „Aktion hinzufügen“ und wählen Sie dann als Integration „WooCommerce“ aus.

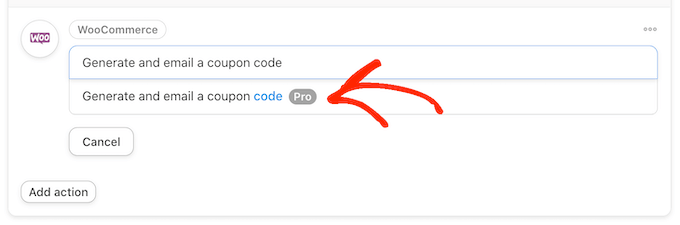
Beginnen Sie in der Suchleiste mit der Eingabe von „Gutscheincode generieren und per E-Mail an den Benutzer senden“.
Wenn die richtige Option angezeigt wird, klicken Sie darauf.

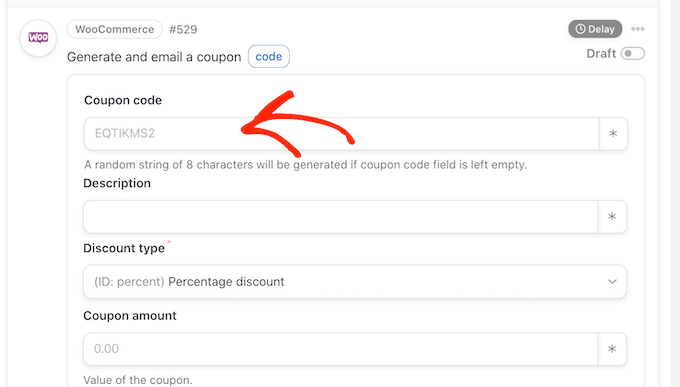
Dadurch werden einige neue Einstellungen hinzugefügt, in denen Sie den Gutscheincode erstellen können.
Um einen Code automatisch zu generieren, lassen Sie das Feld „Gutscheincode“ einfach leer.

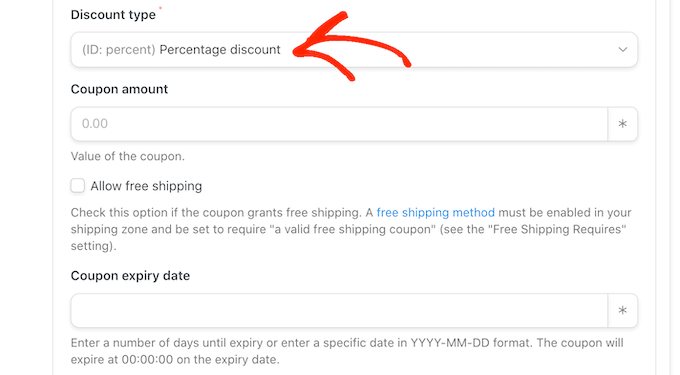
Wählen Sie im Feld „Rabatttyp“ die Art des Gutscheins aus, den Sie erstellen möchten, z. B. einen festen Warenkorbrabatt oder einen prozentualen Rabatt.
Für diesen Leitfaden wählen wir „Prozentrabatt“.

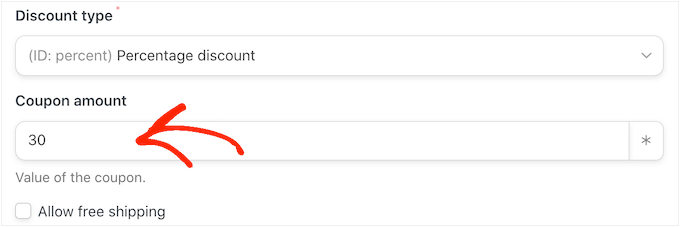
Geben Sie danach den prozentualen Rabatt in das Feld „Gutscheinbetrag“ ein.
Im folgenden Bild bieten wir Kunden einen Rabatt von 30 % auf ihren Einkauf.

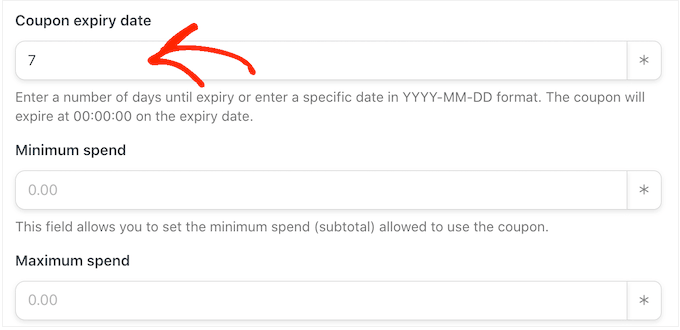
Im nächsten Feld können Sie ein Ablaufdatum für den Gutschein festlegen, indem Sie entweder das Format JJJ-MM-TT verwenden oder die Anzahl der Tage eingeben, bis der Gutschein abläuft.
Im folgenden Bild läuft der Gutschein beispielsweise nach 7 Tagen ab.

Sie können auch einen Mindest- und Höchstbetrag für den Gutschein festlegen. Wir lassen diese Felder leer, damit der Kunde den Code bei jedem Kauf verwenden kann.
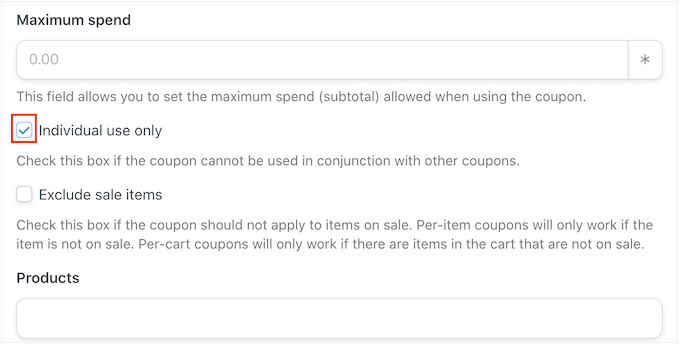
Sie können auch das Kontrollkästchen „Nur für den individuellen Gebrauch“ aktivieren, damit Kunden diesen Code nicht in Kombination mit anderen Coupons verwenden können.

Scrollen Sie als Nächstes zum Abschnitt „Nutzungslimit pro Coupon“. Der Käufer sollte den Gutschein nur einmal verwenden können, geben Sie also „1“ ein.
Es gibt viele andere Einstellungen, die Sie für den Gutschein ändern können. Es empfiehlt sich, diese Einstellungen durchzusehen, um festzustellen, ob Sie weitere Änderungen vornehmen möchten.
Wenn Sie mit der Einrichtung des Gutscheins zufrieden sind, scrollen Sie zum Abschnitt „E-Mail“. Suchen Sie zunächst das Feld „An“ und klicken Sie dann auf das Sternchen daneben. Klicken Sie dann auf „Allgemein“ und wählen Sie „Benutzer-E-Mail“.

Danach können Sie eine Betreffzeile hinzufügen und den Text im E-Mail-Text ändern.
Um eine personalisiertere E-Mail zu erstellen, ist es eine gute Idee, eine Mischung aus reinem Text und Token zu verwenden, indem Sie dem oben beschriebenen Verfahren folgen.

Wenn Sie mit der E-Mail zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um das Rezept zu speichern.
Danach können Sie das Rezept live schalten, indem Sie auf den Schalter „Entwurf“ klicken, sodass „Live“ angezeigt wird.

Jetzt wird jedes Mal, wenn jemand ein Produkt mehrmals ansieht, der Rezept-Workflow ausgelöst.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie automatisierte Coupons in WordPress versenden, um Kunden zurückzuholen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines WooCommerce-Popups zur Umsatzsteigerung und die besten WooCommerce-Plugins für Ihr Geschäft lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
