So richten Sie Apple Pay in WooCommerce ein
Veröffentlicht: 2022-09-20Das Einrichten mehrerer Zahlungsmethoden ist unerlässlich, wenn Sie versuchen, Ihren Kunden-Checkout-Prozess zu optimieren. Apple Pay ist derzeit eines der am häufigsten verwendeten Zahlungsmittel, sowohl offline als auch online. Seine Bequemlichkeit und schnelle Transaktion machen es zu einer der besten Zahlungsmethoden, die Benutzern zur Verfügung stehen. Aus diesem Grund haben wir Ihnen unseren Leitfaden zum Einrichten von Apple Pay in WooCommerce zusammengestellt .
Aber zuerst schauen wir uns an, wie Apple Pay mit WooCommerce funktioniert und warum Sie es in Betracht ziehen sollten.
Warum Apple Pay einrichten, um WooCommerce-Zahlungen zu erhalten?
Wir haben in unseren vorherigen Artikeln behandelt, wie wichtig die Verbesserung Ihres Checkouts für die Verbesserung Ihrer Lead-Conversions ist . Je besser Ihr Checkout-Flow ist, desto wahrscheinlicher werden Ihre Kunden den Checkout-Prozess durchlaufen. Tatsächlich kann ein Mangel an Zahlungs-Gateways Kunden leicht entmutigen, wenn sie keine bequeme und sichere Zahlungsmethode für Ihre Produkte haben. Daten deuten darauf hin, dass über 9 % der Warenkorbabbrüche auf einen Mangel an Zahlungsoptionen zurückzuführen sind.
Daher ist das Hinzufügen von Zahlungs-Gateways wie Stripe oder Paypal fast entscheidend, wenn Sie versuchen, Vertrauen zwischen Ihnen und Ihren Kunden aufzubauen. Und eines der neueren und benutzerfreundlicheren Zahlungsgateways ist heutzutage Apple Pay.
Apple Pay ist heutzutage eine der am häufigsten verwendeten Formen der Online-Zahlung, und insbesondere Apple-Benutzer schwelgen in seiner Bequemlichkeit und Sicherheit. Dies bedeutet natürlich, dass Ihre Benutzer eher für Ihre Produkte bezahlen, wenn sie wissen, dass ihre Transaktionen über Apple Pay abgewickelt werden. Darüber hinaus könnten Ihre Kunden mit aktiviertem Apple Pay den normalen Checkout-Prozess für einfache Zahlungen ganz überspringen.
Als Unternehmen ist es wichtig, Ihren Kunden bequeme Zahlungsfunktionen anzubieten, insbesondere solche, die bei mobilen Benutzern sehr beliebt sind. Sie würden Geld verlieren, wenn Sie die beträchtliche Anzahl mobiler Benutzer ignorieren würden, die Apple Pay verwenden.
In diesem Artikel behandeln wir alle Schritte, die Sie zur Integration von Apple Pay in Ihren WooCommerce-Shop benötigen. Schauen wir uns also an, wie Sie Apple Pay in WooCommerce einrichten können. Wir verwenden das Stripe-Plugin für dieses Tutorial. Die Einrichtung von Apple Pay in WooCommerce mit dem Stripe Payment Plugin ist relativ einfach. Darüber hinaus wird das Plugin auch von WooCommerce entwickelt und unterstützt, sodass bei der Verwendung kein Risiko besteht.
Voraussetzungen für Apple Pay
Bevor wir beginnen, müssen wir sicherstellen, dass Ihre Website für Apple Pay eingerichtet ist. Für Apple Pay müssen aus Sicherheitsgründen einige Voraussetzungen erfüllt sein. Um sicherzustellen, dass Apple Pay für Ihre Website funktioniert, stellen Sie bitte Folgendes sicher:
- Auf Ihrer gesamten Website ist HTTPS aktiviert.
- Ihre Domain verfügt über ein gültiges SSL-Zertifikat.
- Stellen Sie sicher, dass Ihr Server das Protokoll TLS 1.2 oder höher unterstützt.
- Dass Ihr Server Port 443 aktiviert hat.
Die meisten dieser Probleme werden mit einem guten Hosting-Dienstleister gelöst. Wenn Sie also nach Anbietern suchen, die diese Anforderungen und mehr erfüllen, können Sie unseren Artikel lesen, um die besten Hosting-Anbieter für WordPress zu finden.
Abgesehen davon müssen Sie möglicherweise auch einige zusätzliche Anforderungen erfüllen, um Apple Pay in WooCommerce einzurichten, wie z.
- Ein verifiziertes Stripe-Konto.
- WooCommerce Stripe Payment Gateway-Plugin.
Schauen Sie sich zunächst das WooCommerce Stripe Payment Gateway-Plugin an und wie Sie es konfigurieren können, um Apple Pay zu Ihren WooCommerce-Zahlungsoptionen hinzuzufügen.
Richten Sie Apple Pay in WooCommerce mit dem WooCommerce Stripe-Plugin ein.
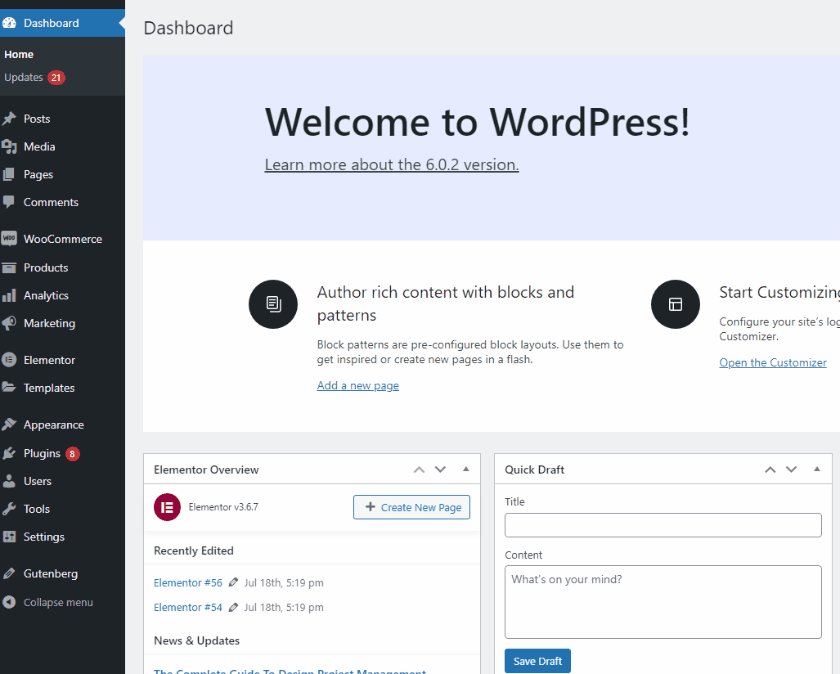
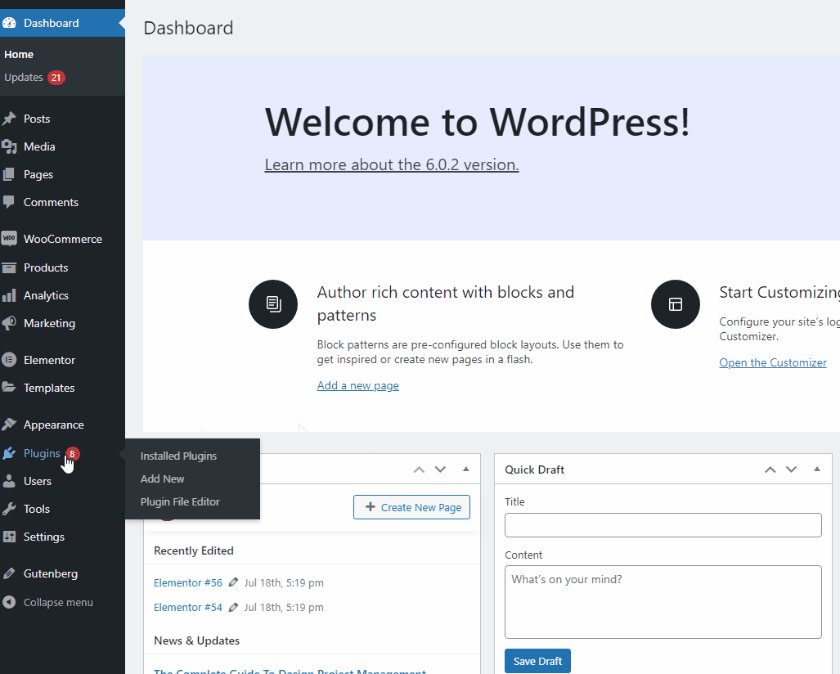
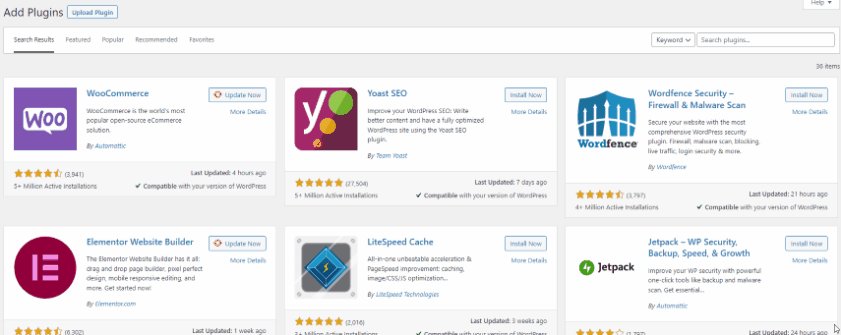
Beginnen wir mit der Installation des Stripe-Plugins. Fahren Sie fort und installieren Sie das Stripe-Plugin, indem Sie in Ihrem WP Admin Dashboard auf Plugins > Add New klicken.

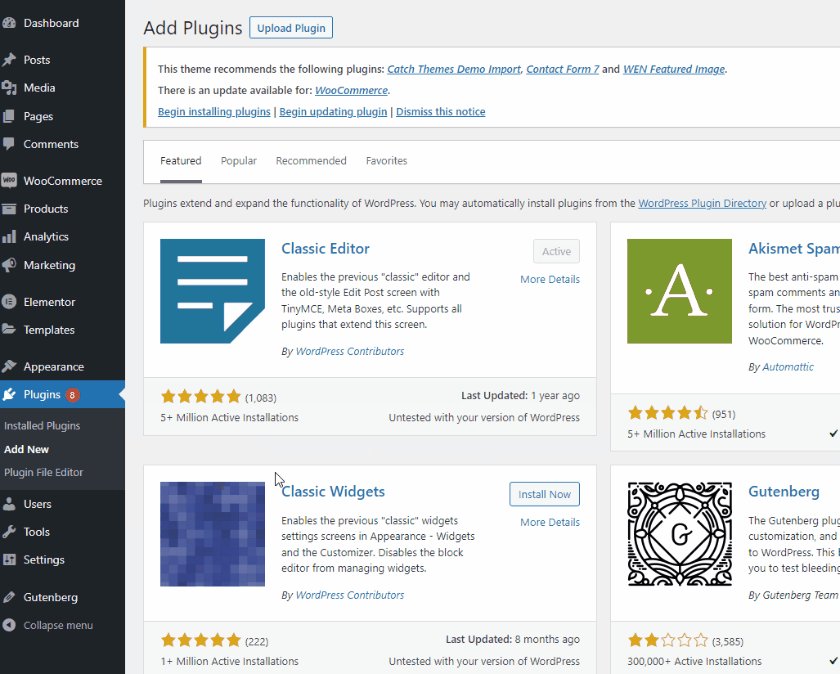
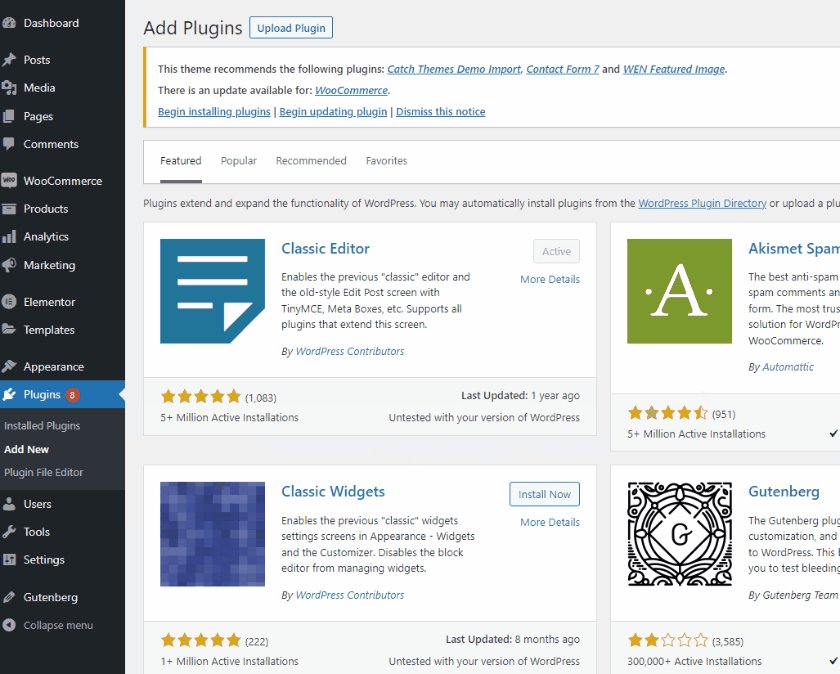
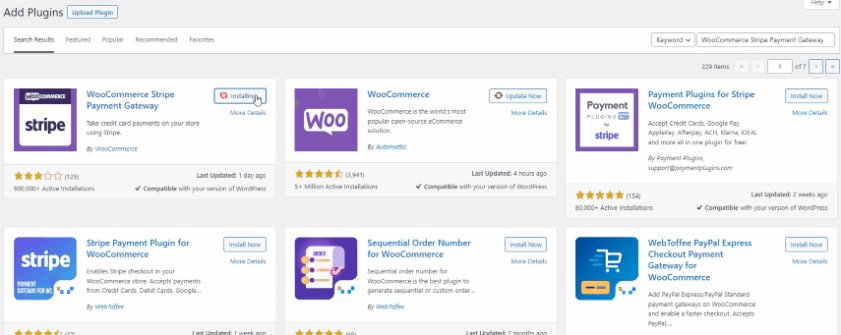
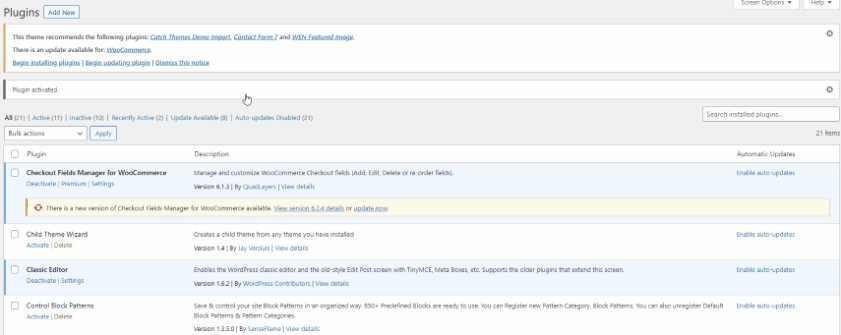
Verwenden Sie dann die Suchleiste oben rechts, um nach WooCommerce Stripe Payment Gateway zu suchen. Klicken Sie auf der Registerkarte des Plugins auf die Schaltfläche Installieren und dann auf Aktivieren , sobald sich die Schaltfläche ändert. Dadurch wird das Plugin auf Ihrer Website installiert und aktiviert.

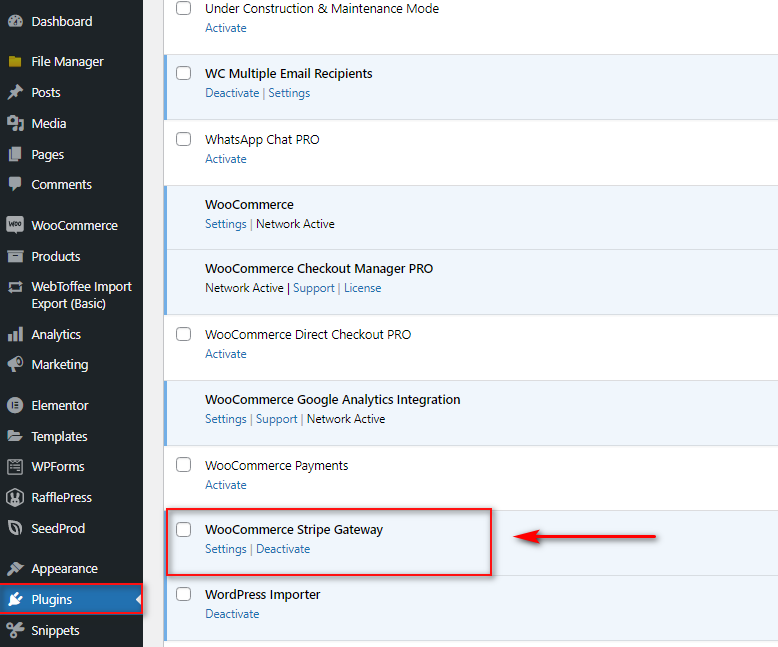
Alternativ können Sie Ihr WooCommerce Stripe Payment Gateway manuell aktivieren/deaktivieren , indem Sie zu Ihrem WP Admin Dashboard > Plugins gehen. Klicken Sie hier auf Aktivieren/Deaktivieren unter der Plugin-Liste für die gewünschten Ergebnisse.

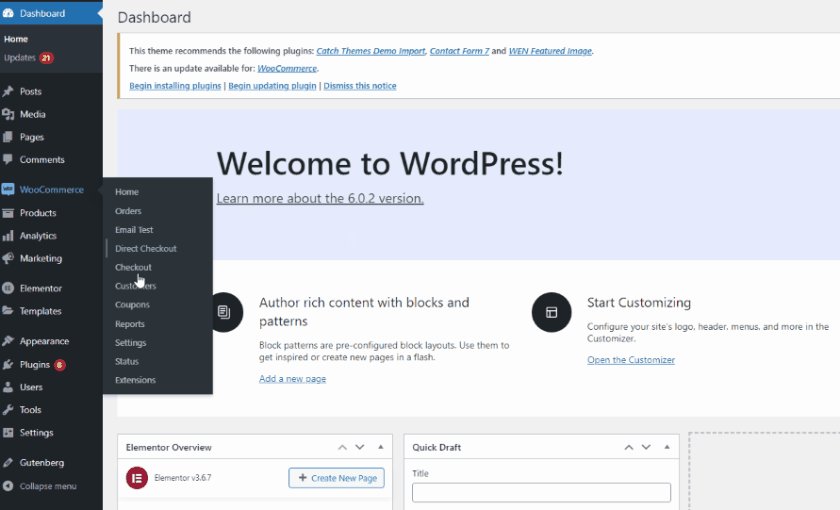
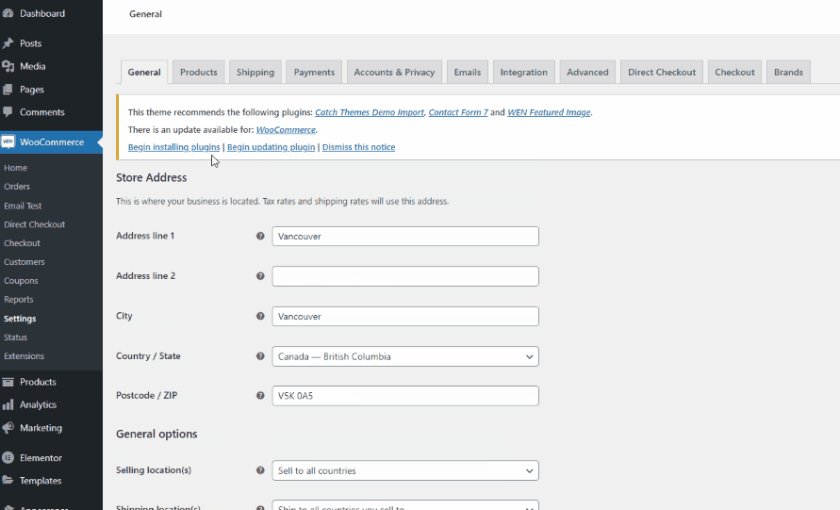
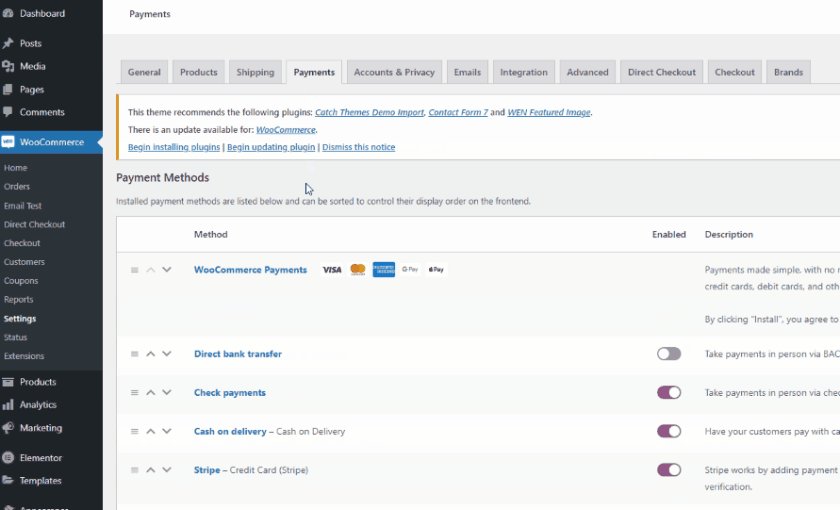
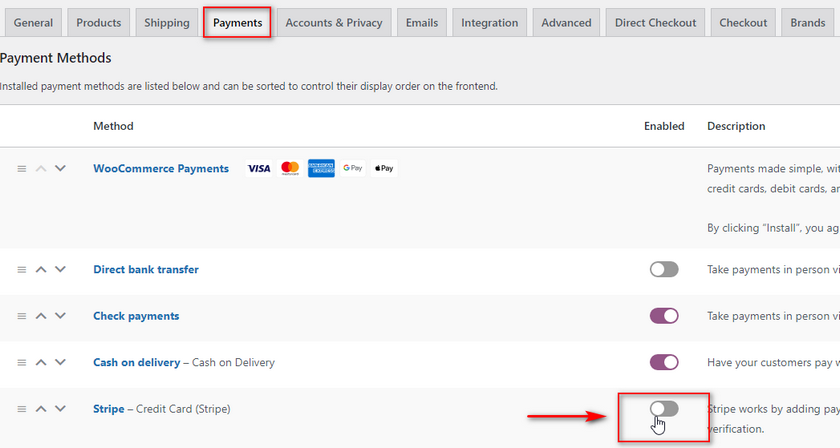
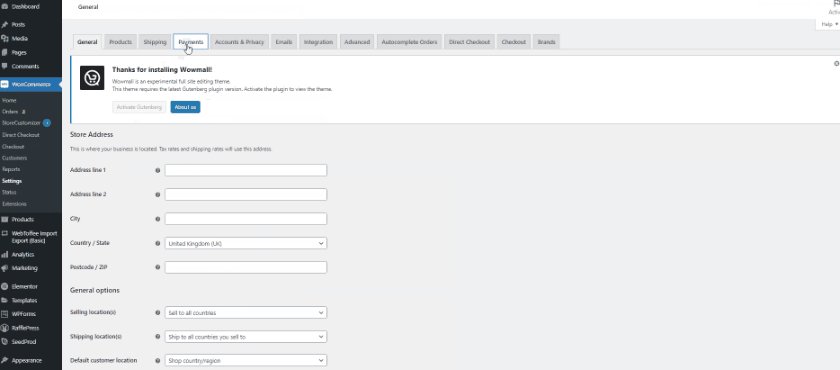
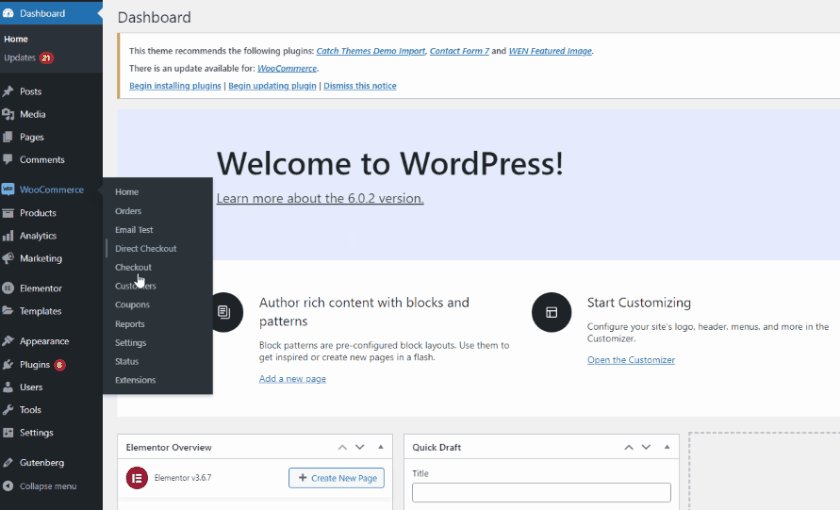
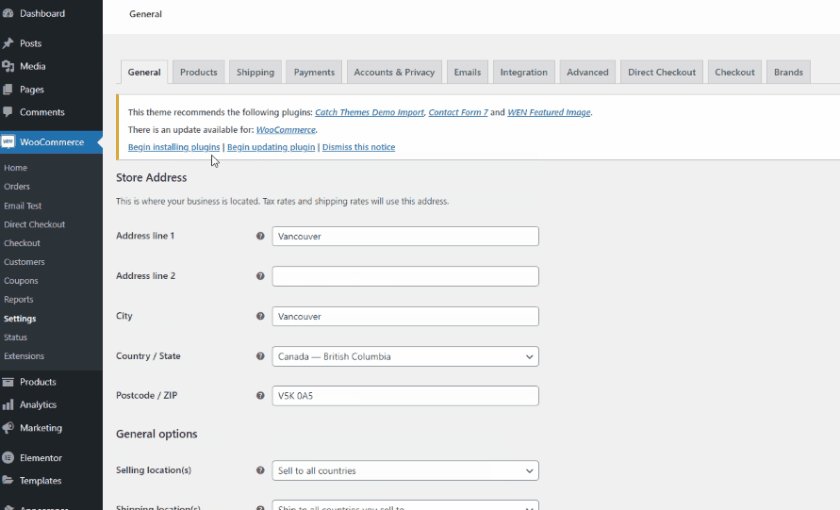
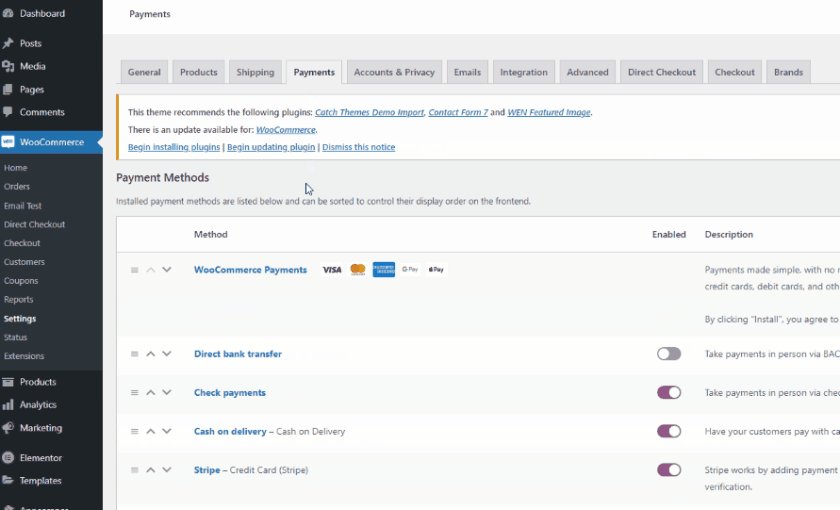
Sobald das Plugin aktiviert ist, müssen Sie Stripe als Zahlungsgateway in den WooCommerce-Einstellungen aktivieren. Klicken Sie dazu in Ihrem Dashboard auf WooCommerce > Einstellungen und dann auf die Registerkarte Zahlungen .

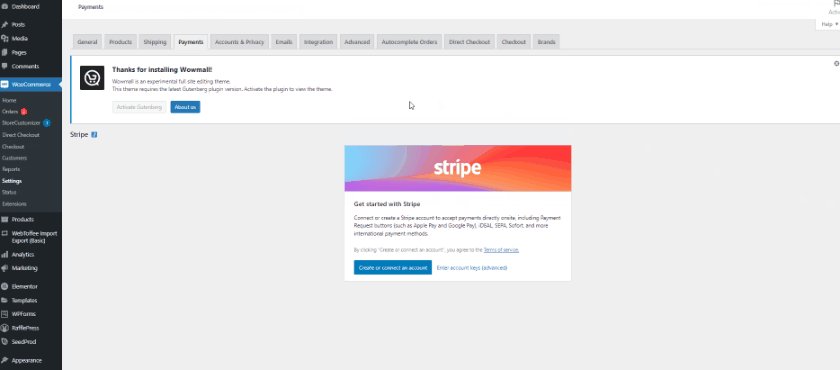
Aktivieren Sie danach die Stripe -Option, und Sie werden zum Stripe-Setup-Bildschirm weitergeleitet.

Um Apple Pay in WooCommerce einzurichten, müssen Sie Stripe für Ihre Website eingerichtet haben. Dazu müssen Sie ein Stripe-Konto erstellen und API-Schlüssel abrufen. Sie können unseren Artikel über die Konfiguration von Stripe für WooCommerce lesen, wenn Sie eine speziellere Anleitung dazu wünschen.
Integration von Stripe mit WooCommerce
Um Stripe und Apple Pay einzurichten, benötigen Sie einige API-Schlüssel, die für Ihr Stripe-Konto generiert wurden. Diese Schlüssel ermöglichen Ihrem Plugin die Kommunikation mit den API-Tools von Stripe und verbinden alle Zahlungen von Ihrer Website mit Ihrem Konto. Für den Anfang müssen Sie sich also bei Ihrem Stripe-Konto anmelden, um Ihre API-Schlüssel zu erhalten.
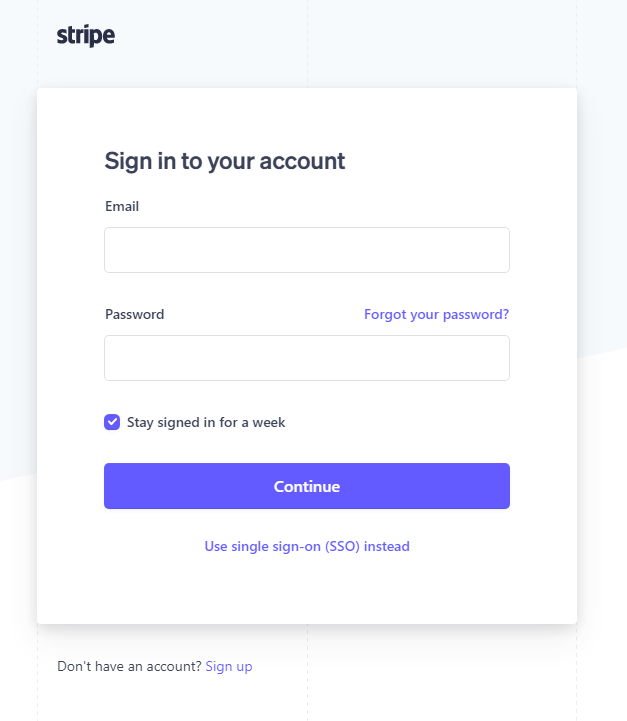
1) Melden Sie sich bei Stripe an
Gehen Sie zuerst zur Anmeldeseite von Stripe. Hier können Sie sich für ein neues Stripe-Konto anmelden oder sich mit Ihrer E-Mail-Adresse und Ihrem Passwort direkt bei Ihrem bestehenden Stripe-Konto anmelden.

2) Holen Sie sich Stripe-API-Schlüssel
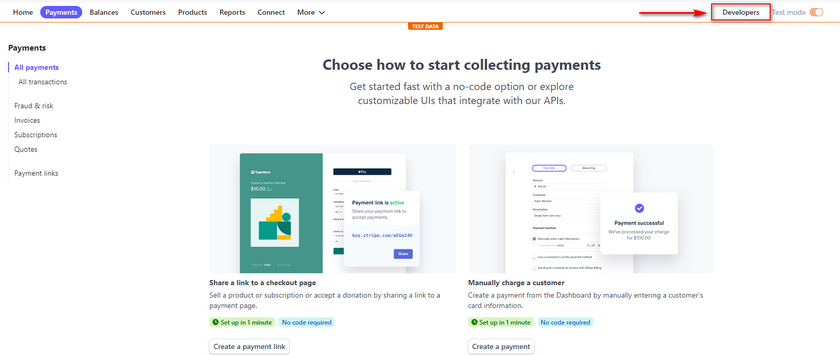
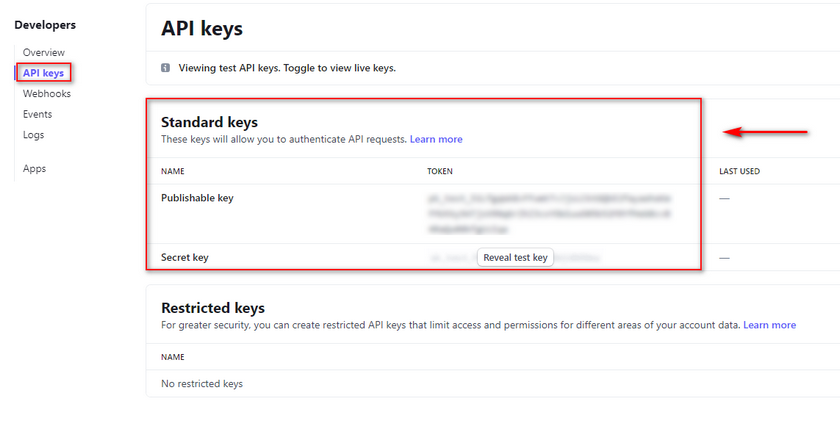
Um Ihr Stripe-Konto in Ihren WooCommerce-Shop zu integrieren, müssen Sie einige API-Schlüssel erstellen. Nachdem Sie sich bei Stripe angemeldet haben, öffnen Sie zunächst Ihr Stripe-Dashboard und klicken Sie dann auf Entwickler .

Klicken Sie auf API-Schlüssel , und Sie erhalten einen veröffentlichbaren Schlüssel und einen geheimen Schlüssel . Speichern Sie beide für jetzt.

3) Fügen Sie Ihre API-Schlüssel zu WooCommerce hinzu
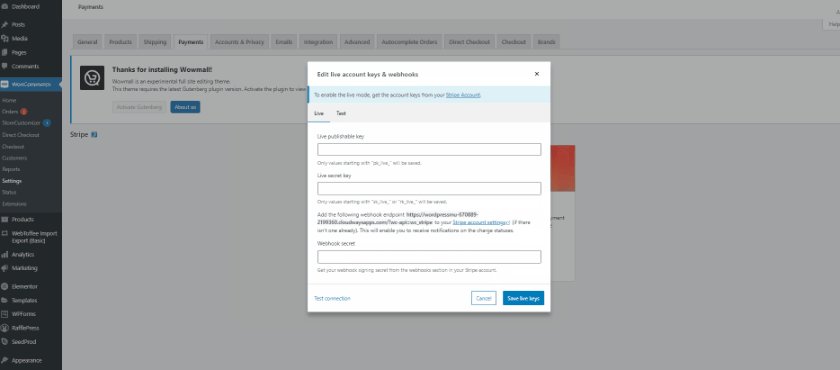
Öffnen Sie Ihr WordPress Admin Dashboard , klicken Sie auf WooCommerce > Einstellungen > Zahlungen und klicken Sie neben Stripe auf Einrichten .

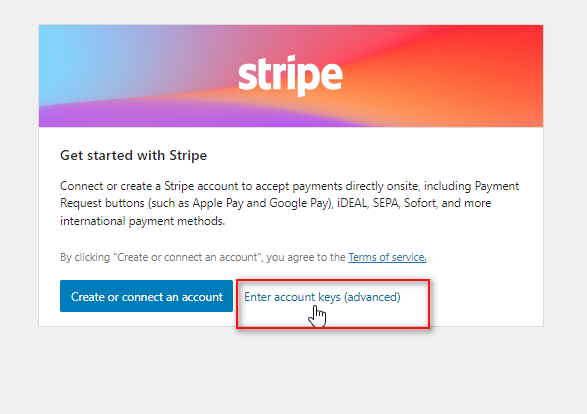
Sie werden ein Pop-up sehen, in dem Sie aufgefordert werden, Ihr Konto in Stripe zu integrieren. Sie können dies tun, indem Sie auf Konto erstellen oder verbinden klicken. Oder Sie können Ihr Konto direkt integrieren, indem Sie auf Kontoschlüssel eingeben klicken.

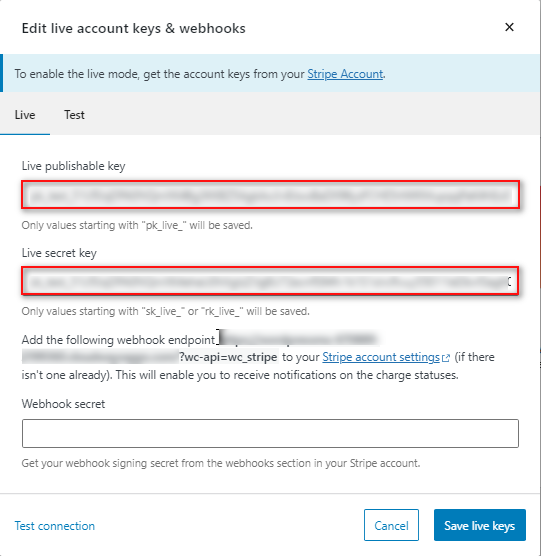
Für diese Demo verwenden wir die zweite Option. Fügen Sie den zuvor gespeicherten veröffentlichten Schlüssel und den geheimen Schlüssel in die Felder für die Kontoschlüssel ein.


4) Webhook-Endpunkt hinzufügen
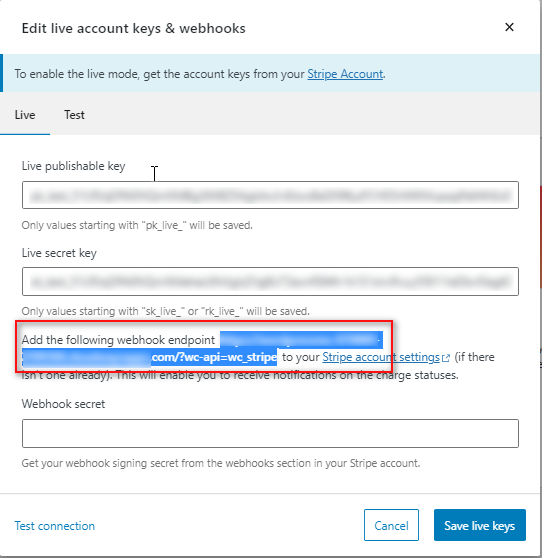
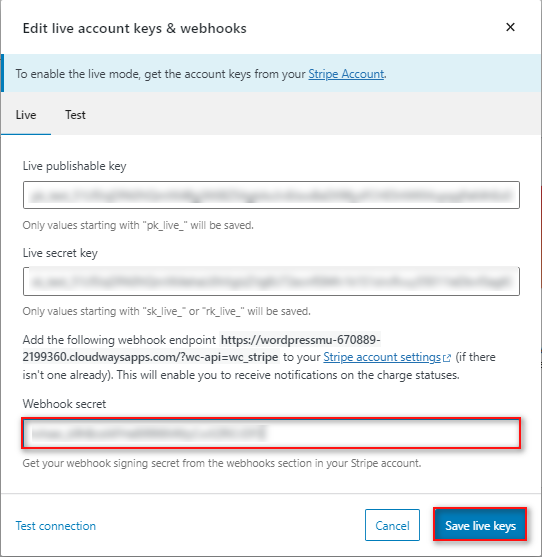
Über dem Feld Webhook Secret erhalten Sie auch eine URL , die Sie Ihrem Webhook-Endpunkt hinzufügen können.

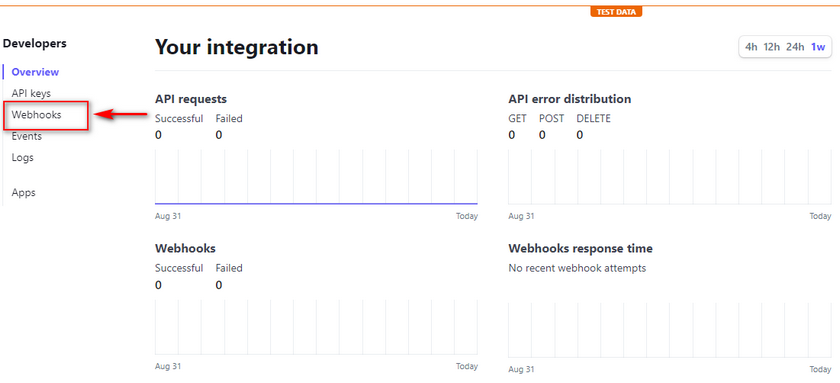
Öffnen Sie erneut Ihr Stripe-Entwickler-Dashboard und klicken Sie auf Webhooks.

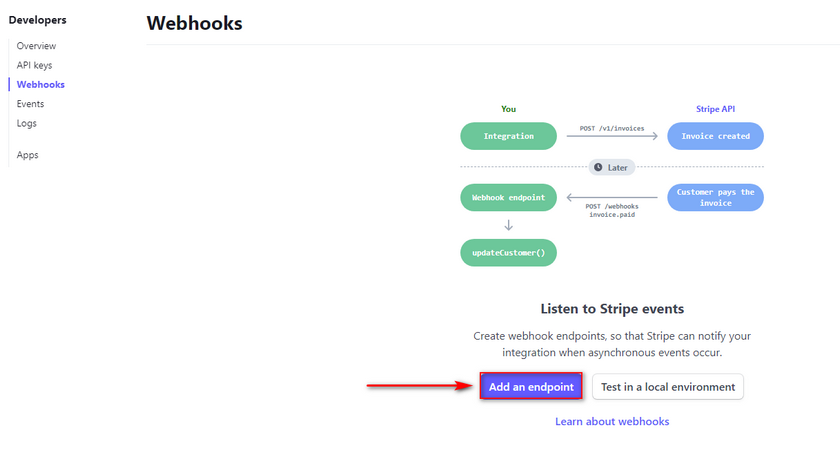
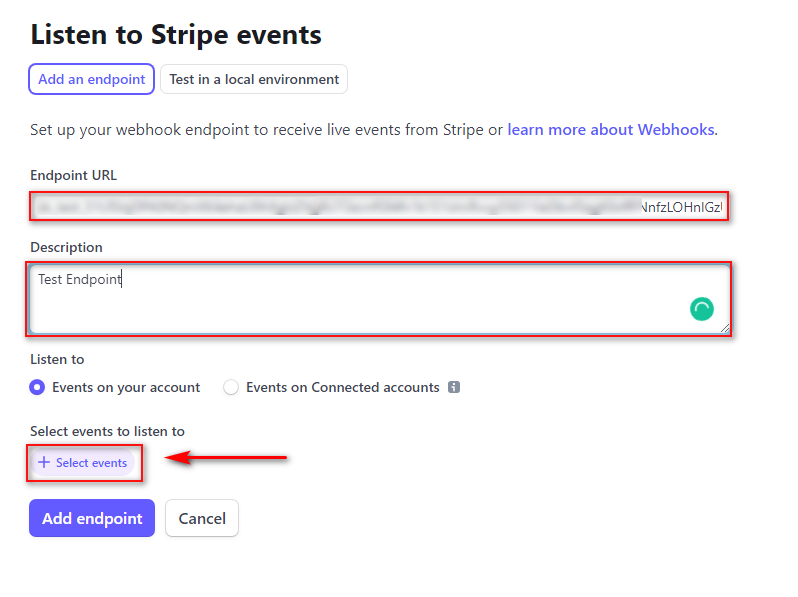
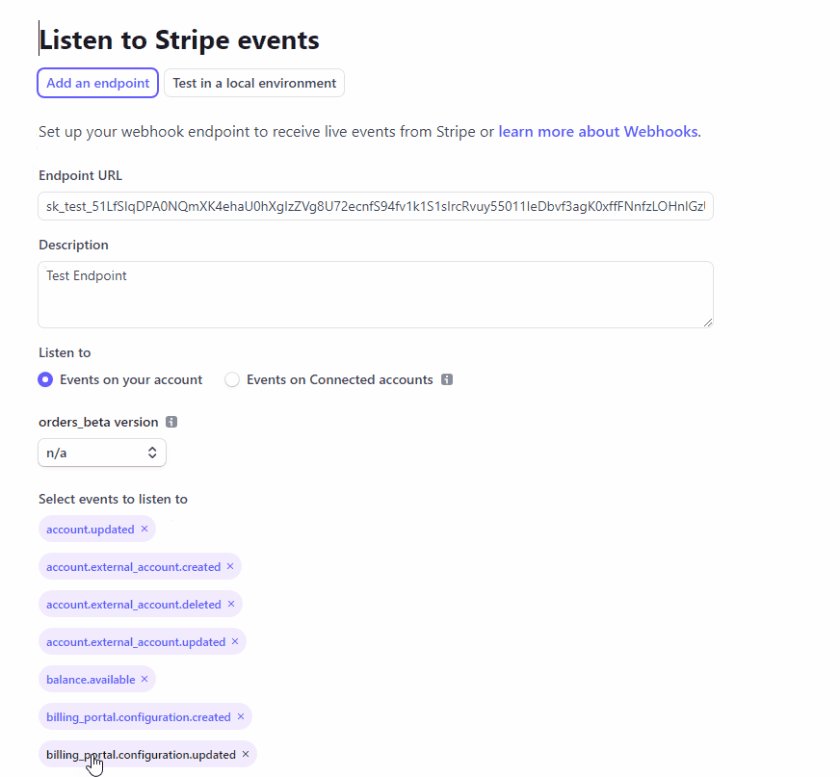
Klicken Sie auf Endpunkt hinzufügen und fügen Sie die zuvor kopierte URL in das Feld Endpunkt-URL ein.

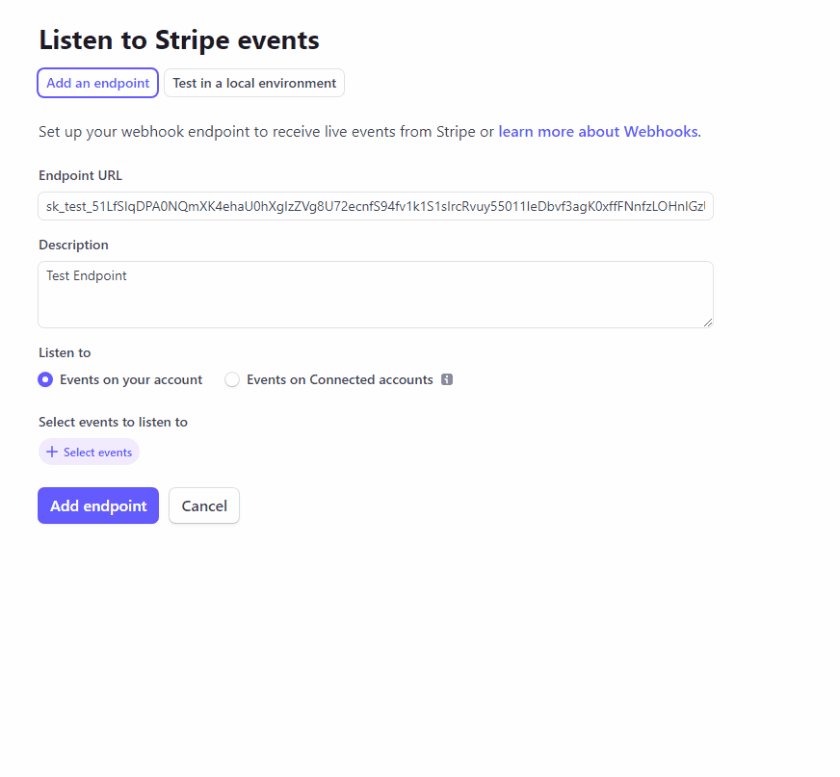
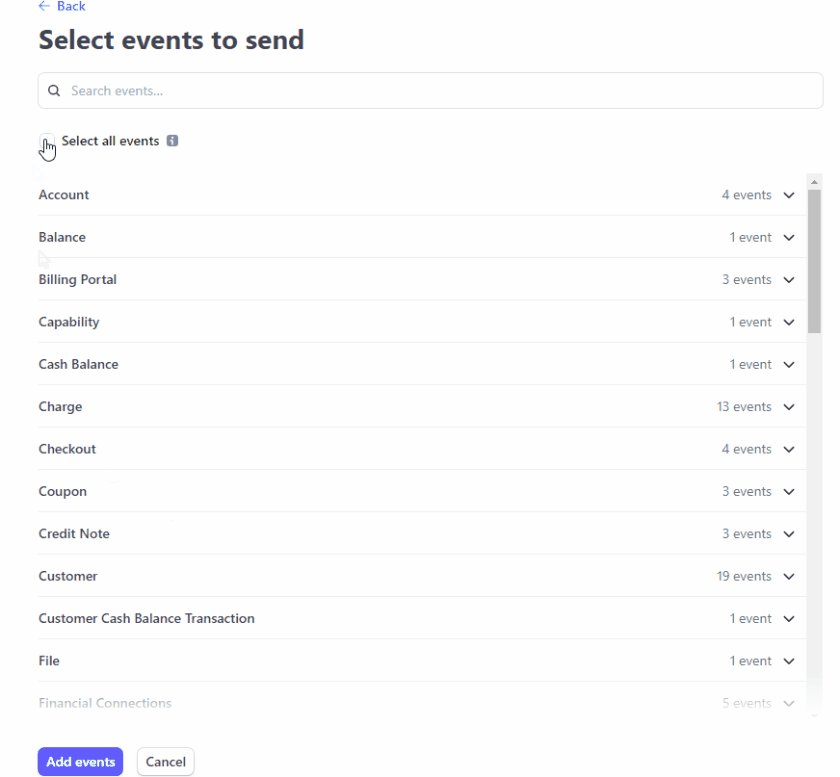
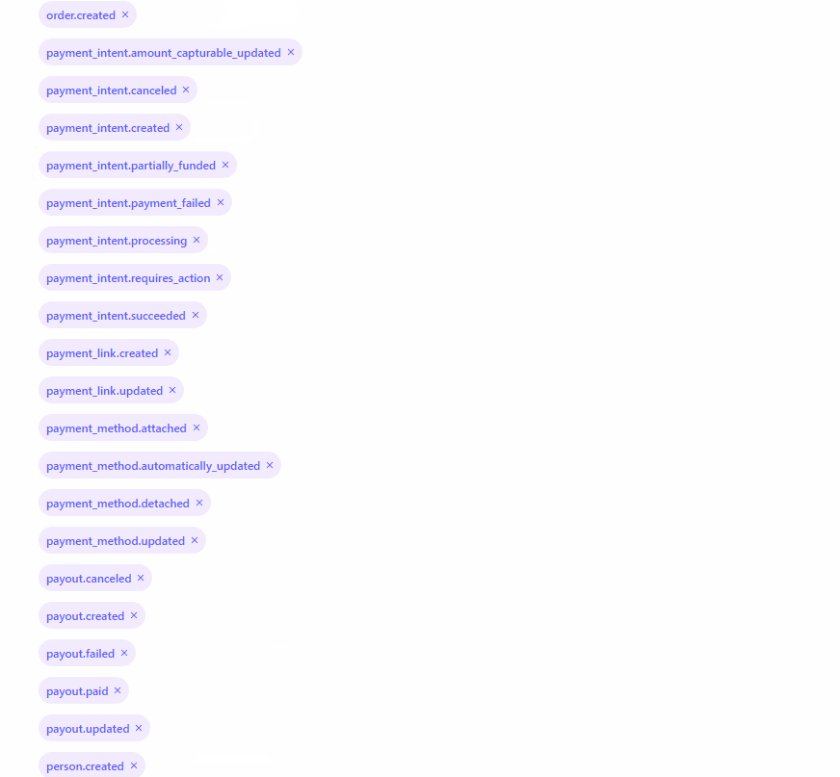
Fügen Sie dem Feld eine Beschreibung hinzu und klicken Sie auf die Schaltfläche Ereignisse auswählen. Dadurch werden alle Webereignisse aufgelistet, die Sie mit Stripe verfolgen möchten.

Für die Demo klicken wir auf Alle Ereignisse auswählen und schließen mit einem Klick auf Ereignisse hinzufügen ab. Scrollen Sie nach unten und klicken Sie zum Abschluss auf Endpunkt hinzufügen.

5) Fügen Sie WooCommerce den geheimen Webhook-Schlüssel hinzu
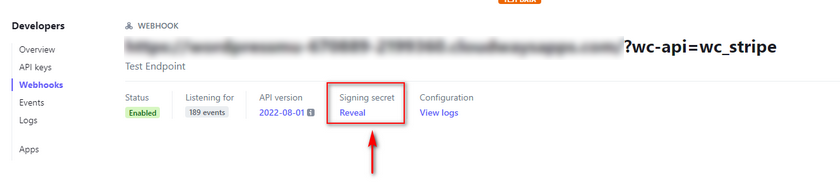
Als Nächstes werden Sie zur Webhooks-Seite in Ihrem Stripe-Dashboard weitergeleitet. Sie sollten eine Enthüllungsschaltfläche unter Signing Secret sehen. Klicken Sie darauf und kopieren Sie den angegebenen Code.

Kehren Sie nun zu Ihrer WooCommerce Stripe-Seite zurück und geben Sie den Signing Secret-Schlüssel in das Webhook-Secret-Feld ein.

Klicken Sie auf Live-Schlüssel speichern und Sie sollten fertig sein.
Aktivieren Sie Apple Pay in WooCommerce Stripe
Du bist noch nicht fertig. Nachdem Sie Stripe nun auf Ihrer Website integriert und aktiviert haben, müssen Sie mit dem nächsten Schritt fortfahren. Um Apple Pay in WooCommerce zu aktivieren, müssen Sie zwei Dinge tun.
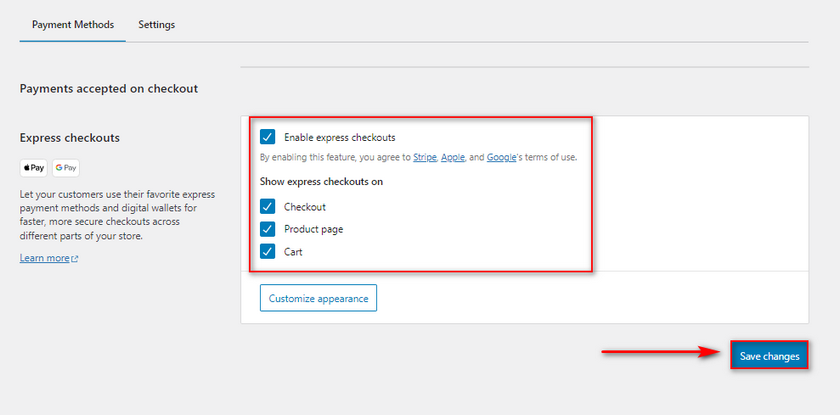
1) Aktivieren Sie Express Checkout in WooCommerce
Zuerst müssen Sie die Express Checkout -Option auf der Stripe-Zahlungsmethodenseite zulassen. Klicken Sie auf Änderungen speichern, sobald Sie die Express-Checkout-Option aktiviert haben.

2) Registrieren Sie Ihre Domain in den Apple Pay-Einstellungen von Stripe
Als Nächstes müssen Sie Ihre Domain in den Apple Pay -Einstellungen von Stripe registrieren. Dadurch wird Ihre Domain in der API von Apple Pay registriert, sodass Ihr Stripe-Plug-in Apple Pay-Zahlungen akzeptieren kann.
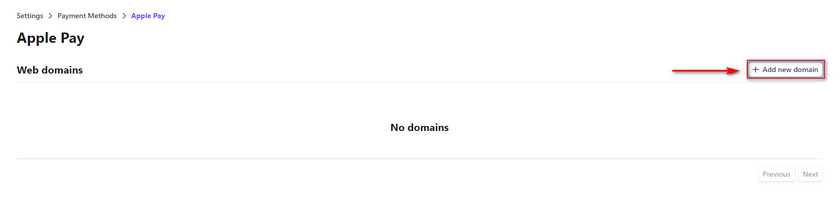
Öffnen Sie dazu die Apple Pay-Einstellungen in Stripe und klicken Sie auf Neue Domain hinzufügen.

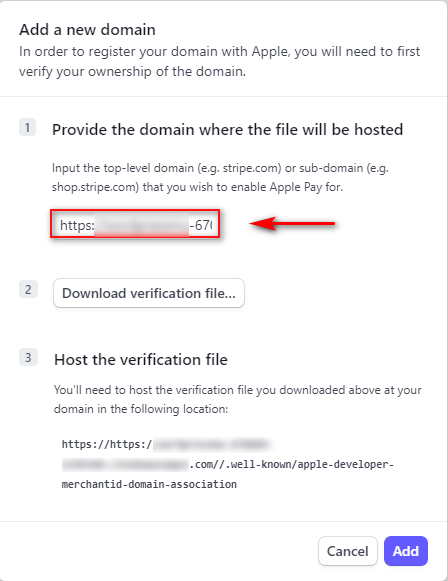
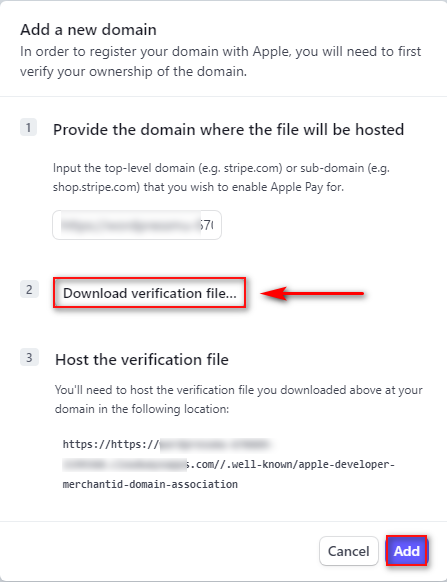
Es sollte eine neue Eingabeaufforderung erscheinen, in der Sie aufgefordert werden, Ihren Domänennamen einzugeben.

Fügen Sie Ihre Domain zum Feld hinzu und klicken Sie auf die Download-Verifizierungsdatei , wodurch eine Datei heruntergeladen wird.

Klicken Sie dann auf Hinzufügen , um Ihre neue Domain zu speichern.
Jetzt müssen Sie die heruntergeladene Datei zu Ihrem Website-Verzeichnis unter your-domain-name.com//.well-known//apple-developer-merchantid-domain-association hinzufügen.
Für eine einfachere Lösung können Sie die Datei direkt Ihrem Hosting-Provider zur Verfügung stellen und ihn bitten, sie am erforderlichen Speicherort hinzuzufügen.
Sobald Ihr Anbieter die Datei hinzugefügt hat, sollten Sie mit der Einrichtung von Apple Pay in WooCommerce fertig sein.
Bonus: So bearbeiten Sie Zahlungsgateways in WooCommerce
Angenommen, Sie haben neben Apple Pay mehrere Zahlungsgateways eingerichtet. In diesem Fall müssen Sie möglicherweise Ihre Zahlungs-Gateways bearbeiten , damit sie auf Ihrer Checkout-Seite benutzerfreundlicher erscheinen.
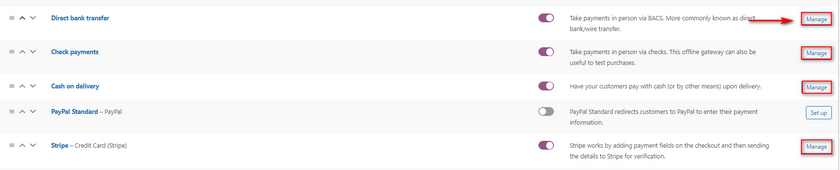
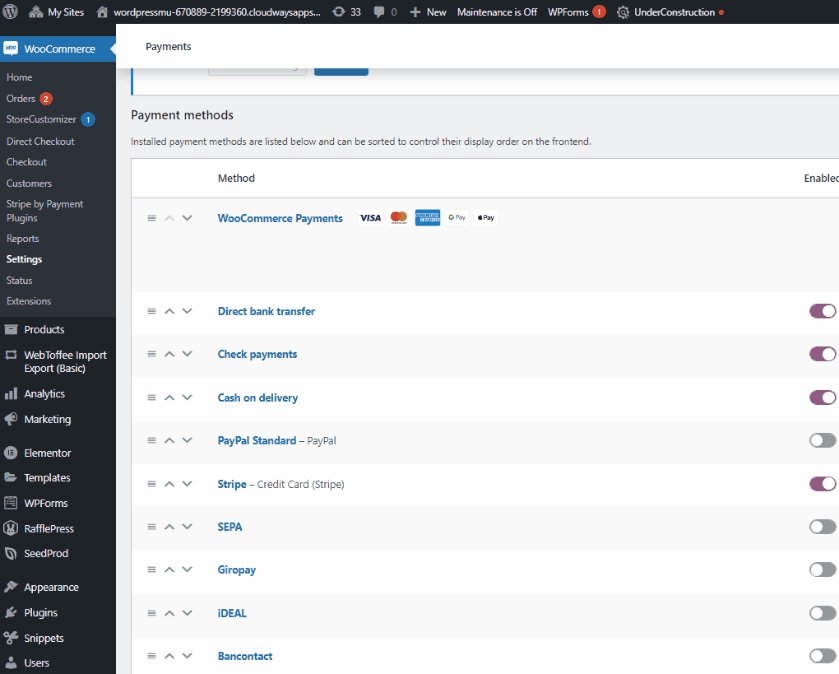
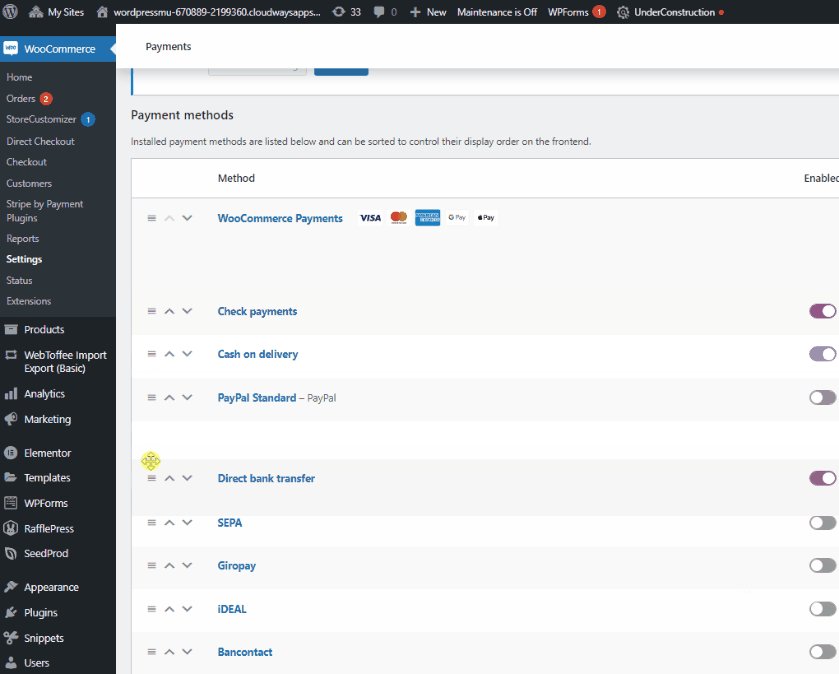
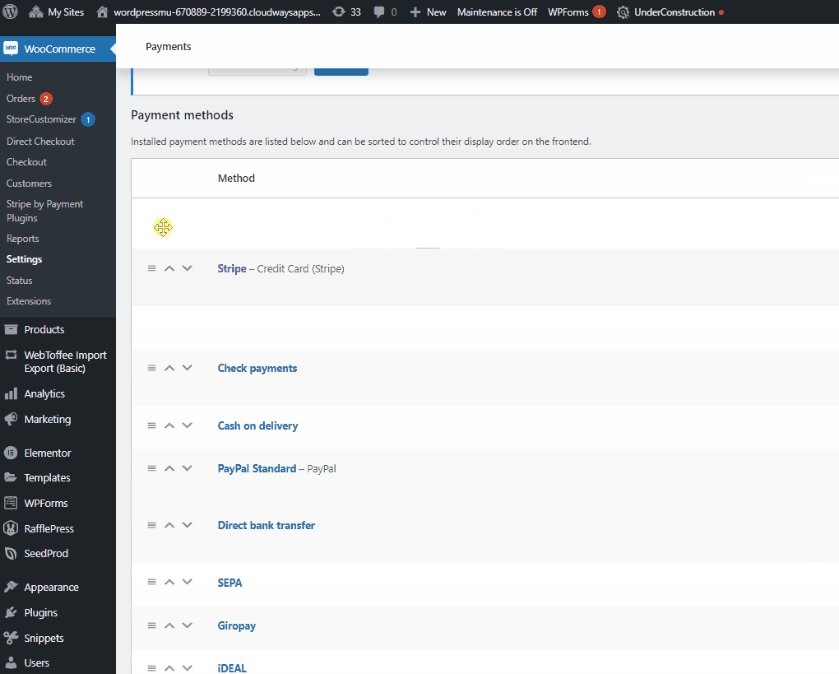
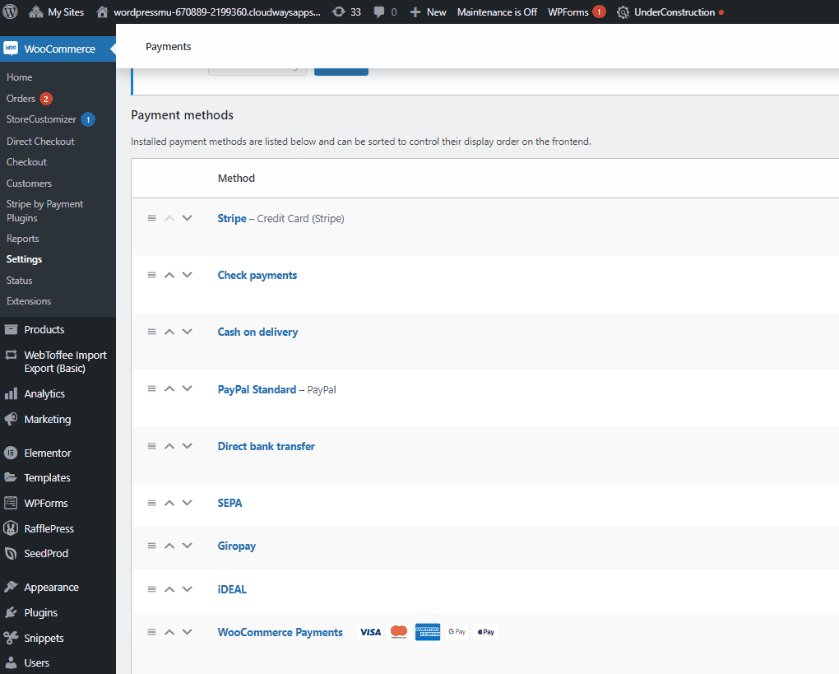
Wenn beispielsweise Apple Pay aktiviert ist, möchten Sie möglicherweise die Option „Direkte Banküberweisung“ deaktivieren oder die Sortierung Ihrer Zahlungs-Gateways neu anordnen. Sie können Ihre Zahlungsgateways einfach verwalten, indem Sie auf WooCommerce > Einstellungen > Zahlungen klicken.

Hier können Sie auf die Schaltfläche Aktivieren /Deaktivieren klicken, um Zahlungsgateways zu aktivieren oder zu deaktivieren.

Sie können auch auf die Schaltfläche „Verschieben“ auf der linken Seite der Zahlungsgateways klicken, um sie manuell zu sortieren.

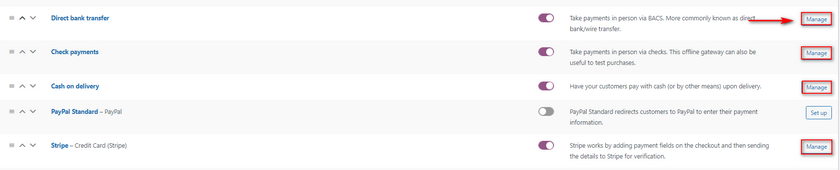
Sie können Ihre Zahlungs-Gateways, ihre Titel und mehr anpassen, indem Sie auf die Schaltfläche „Verwalten “ daneben klicken.

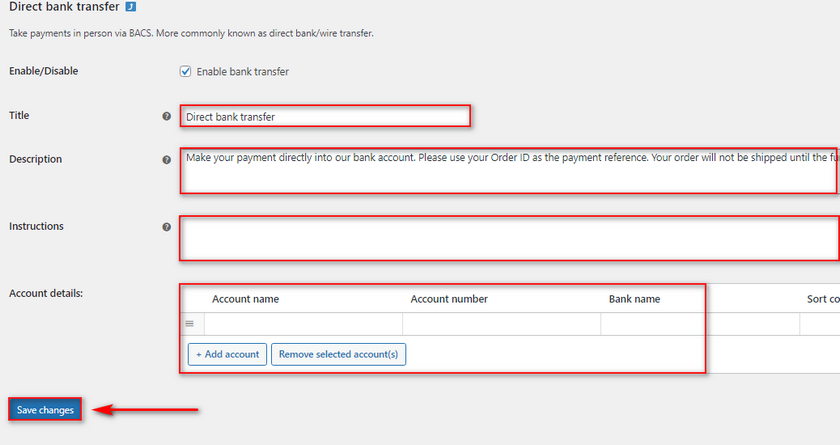
Wenn wir beispielsweise bei der Direktüberweisung auf Verwalten klicken, werden wir zu dieser Seite weitergeleitet. Von hier aus können wir den Titel und die Beschreibung des Gateways anpassen und spezifische Anweisungen für Banküberweisungen für unsere Kunden hinzufügen. Natürlich können wir auch unsere Bankverbindung hinzufügen.

Wenn Sie fertig sind, klicken Sie auf Änderungen speichern und Ihre Änderung am Zahlungsgateway sollte gespeichert werden. Auf die gleiche Weise können Sie den Rest Ihrer Zahlungsgateways nach Ihren Wünschen anpassen und verwalten.
Das ist jedoch nicht alles, was Sie mit Payment Gateways tun können. Weitere Möglichkeiten finden Sie in unserem speziellen Leitfaden zum Bearbeiten von Zahlungs-Gateways.
Fazit
Und damit endet unser Leitfaden zur Einrichtung von Apple Pay in WooCommerce. Lassen Sie uns schnell alle Schritte zusammenfassen, die wir in der heutigen Anleitung behandelt haben:
- Installieren und Aktivieren des Stripe-Plugins
- Anmeldung beim Stripe-Dashboard
- Integration von Stripe in Ihre WooCommerce-Website
- Abrufen und Speichern von Stripe-API-Schlüsseln in den Einstellungen des Plugins.
- Webhook-URL einrichten.
- Hinzufügen der Domain-Verifizierungsdatei zu Ihrer WordPress-Installation.
- Aktivierung von Apple Pay
Obwohl der Prozess relativ einfach ist, sind hier viele Schritte erforderlich, die unsere Leser verwirren könnten. Wenn das bei dir der Fall ist, kannst du gerne eine deiner Fragen in den Kommentaren hinterlassen, und wir werden uns gleich darum kümmern.
Ebenso ist Apple Pay nicht die einzige Ergänzung, die Sie zu Ihrer WooCommerce-Kaufabwicklung und -Zahlung haben können. Sie können beispielsweise Paypal-Zahlungen hinzufügen oder sogar Ihre Checkout-Felder entfernen, um Ihren Kunden den Checkout zu erleichtern. Wenn Sie mehr über andere Tools erfahren möchten, mit denen Sie das Kauferlebnis Ihrer Kunden verbessern können, lesen Sie doch einige unserer anderen Artikel hier:
- So deaktivieren Sie Zahlungsmethoden in WooCommerce
- So erstellen Sie eine One-Page-Kaufabwicklung für WooCommerce
- So fügen Sie ein WooCommerce-Abonnementprodukt hinzu
