So richten Sie das Kontaktformular ein 7: Leitfaden für Anfänger
Veröffentlicht: 2022-03-21Suchen Sie nach Informationen zum Einrichten des Kontaktformulars 7 ? Machen Sie sich keine Sorgen, wir zeigen Ihnen die genauen Schritte, die Sie zum Installieren und Konfigurieren des Plugins ausführen müssen.
Contact Form 7 ist das älteste und beliebteste Kontaktformular-Plugin auf dem Markt. Man könnte meinen, dass die Einrichtung einfach sein sollte, aber das ist nicht immer der Fall. Keine Sorge, in dieser Schritt-für-Schritt-Anleitung führen wir Sie durch den gesamten Prozess und zeigen Ihnen, wie Sie ein Formular mit dem Plugin von Grund auf neu erstellen.
Lass uns anfangen.
Inhaltsverzeichnis:
- So installieren Sie Contact Form 7
- So richten Sie das Kontaktformular 7️ ein
- So erstellen Sie ein benutzerdefiniertes Formular in Contact Form 7
- Konfigurieren Sie die Einstellungen für die E-Mail-Zustellung
- Veröffentlichen Sie das Formular
So installieren Sie Kontaktformular 7
Der erste Schritt ist die Installation des Plugins. Du kannst es aus dem offiziellen Repository auf WordPress.org herunterladen oder direkt in deinem WordPress-Dashboard danach suchen.
 Kontaktformular 7
Kontaktformular 7Aktuelle Version: 5.6
Letzte Aktualisierung: 17. Juni 2022
Kontaktformular-7.5.6.zip
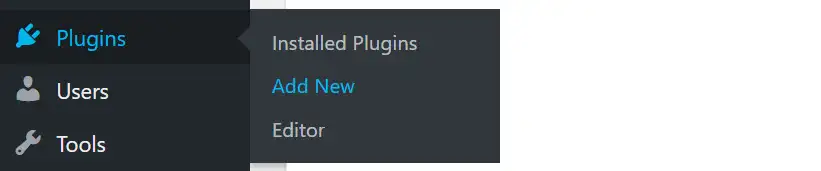
Wählen Sie dazu in Ihrem WordPress-Dashboard Plugins → Plugin hinzufügen aus dem Menü.

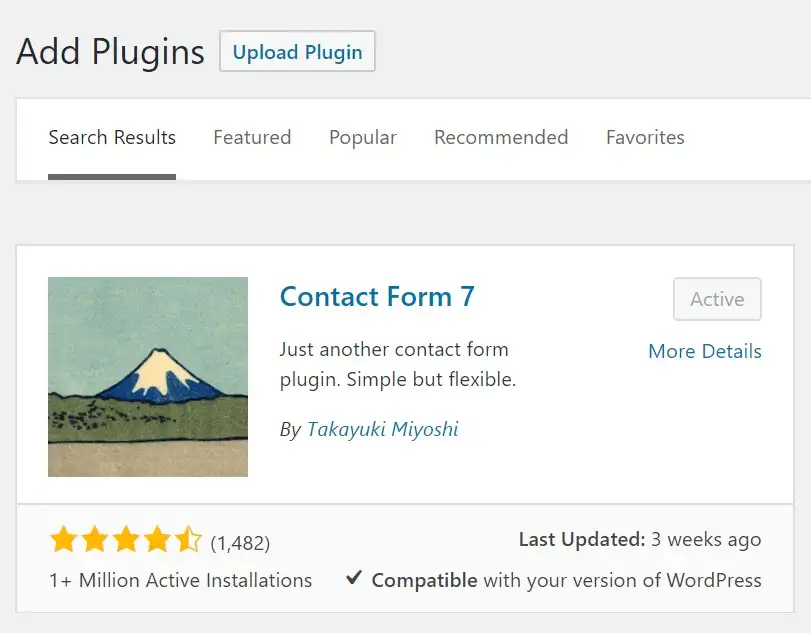
Geben Sie dann Contact Form 7 in die Suchfunktion ein. Sobald das Contact Form 7-Plugin angezeigt wird, klicken Sie auf Installieren → Aktivieren .

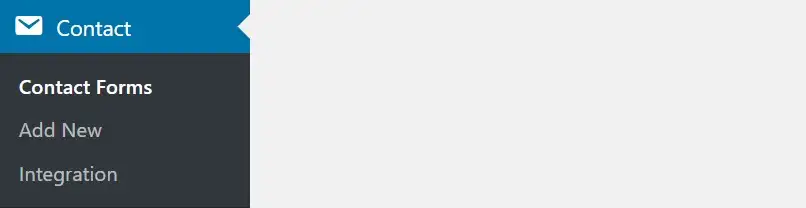
Sobald es aktiviert ist, finden Sie die Funktionalität des Plugins im neuen Kontaktbereich Ihres WordPress-Dashboards.

️ Hinweis; Lesen Sie dies, wenn Sie mehr darüber erfahren möchten, wie Sie ein WordPress-Plugin installieren.
Kontaktformular einrichten 7
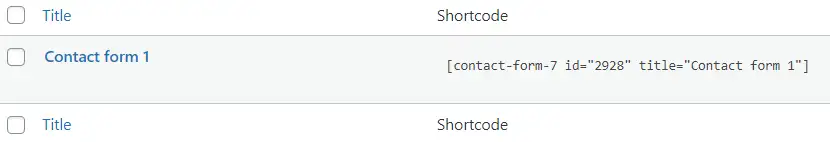
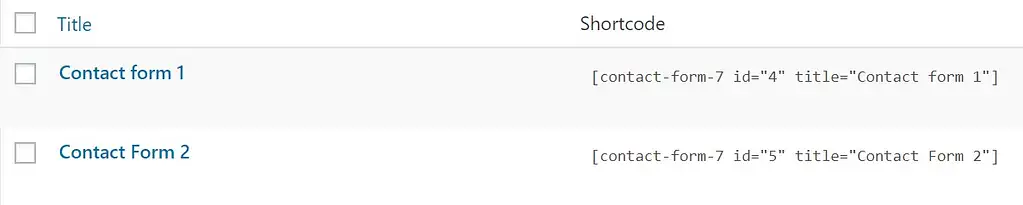
Das Plugin erstellt automatisch ein einfaches Kontaktformular für Sie. Sie können darauf zugreifen, indem Sie auf Kontakt → Kontaktformulare → Kontaktformular 7 gehen. Die Form ist von Anfang an funktional.

Wenn Sie ein Formular von Grund auf neu erstellen möchten, zeigen wir es Ihnen im Abschnitt unten. Anschließend zeigen wir Ihnen, wie Sie E-Mail-Einstellungen konfigurieren, das Formular sicher aufbewahren und das Formular auf Ihrer Website veröffentlichen.
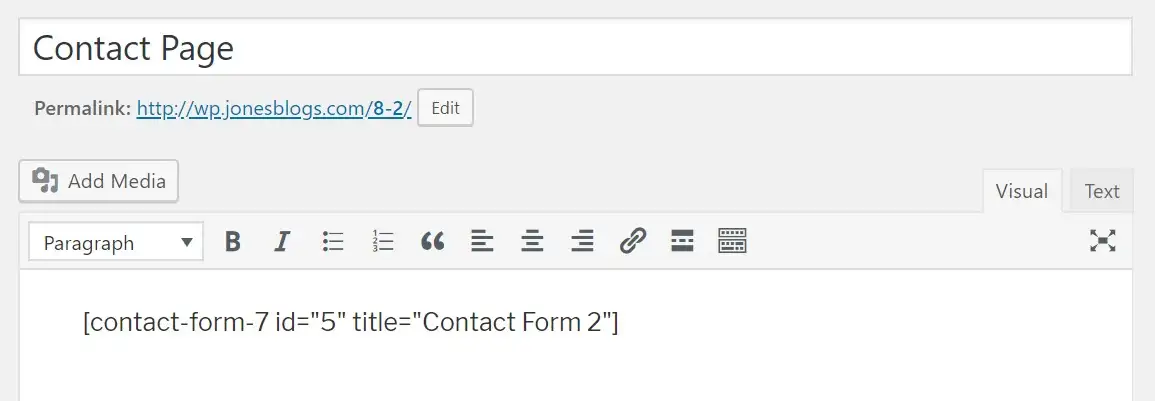
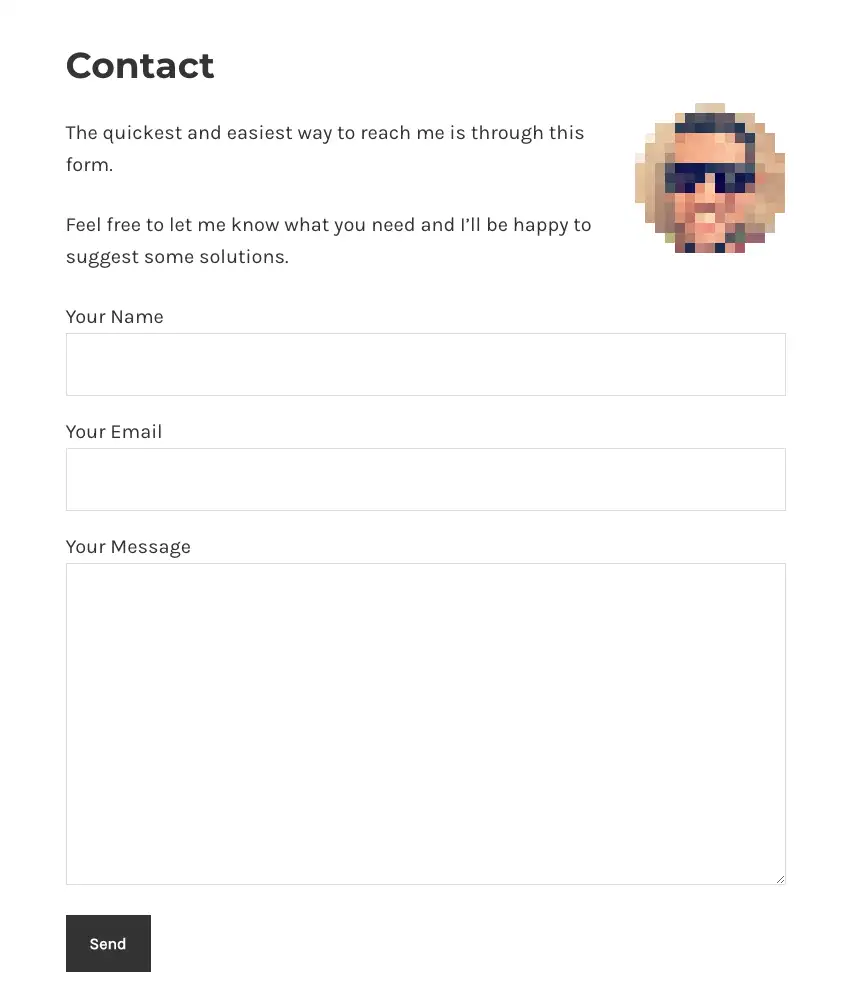
Um dieses Formular auf Ihrer Website zu verwenden, nehmen Sie einfach den Shortcode, den Sie im Bild oben sehen können, und kopieren Sie ihn in einen beliebigen Beitrag oder eine Seite auf Ihrer Website. Die häufigste Platzierung eines solchen Formulars wäre auf Ihrer Kontaktseite. So kann das aussehen:

Sobald Sie die Seite veröffentlichen, können Ihre Besucher darüber direkt mit Ihnen in Kontakt treten. Jede über das Formular gesendete Nachricht wird an die E-Mail-Adresse zugestellt, die dem primären Administrator-Benutzerkonto auf Ihrer Website zugeordnet ist.

Abgesehen davon können Sie mit Contact Form 7 dieses Standardformular anpassen oder völlig neue Formulare mit benutzerdefinierten Feldern erstellen. So geht's:
So erstellen Sie ein benutzerdefiniertes Formular in Contact Form 7
Gehen Sie zunächst zu Kontakt → Kontaktformulare , klicken Sie auf Neu hinzufügen und geben Sie den Namen Ihres neuen Formulars ein.
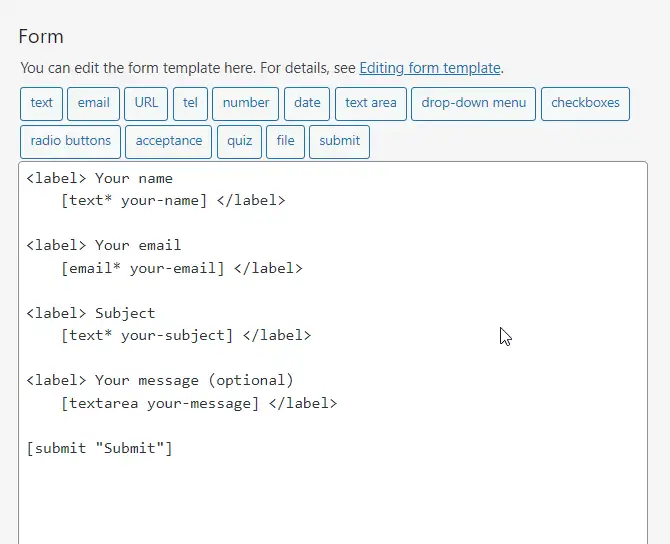
Sie werden feststellen, dass das Plugin automatisch einige grundlegende Formularfelder wie Name, E-Mail, Betreff und Nachricht erstellt hat.

In den meisten Fällen möchten Sie diese Felder wahrscheinlich beibehalten und je nach Bedarf möglicherweise einige weitere hinzufügen. Wir zeigen Ihnen beispielsweise, wie Sie ein Telefonnummernfeld hinzufügen.
Um ein neues Feld hinzuzufügen, wählen Sie aus den Tags aus oben im Formulareditorbereich verfügbar. Ich rede von diesen:

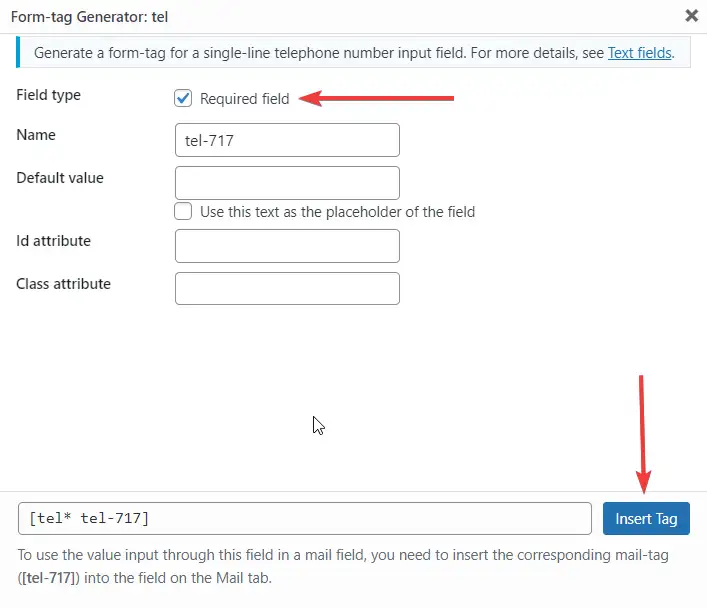
Um ein Telefonnummernfeld hinzuzufügen, klicken Sie auf das Tel -Tag. Es erscheint sofort ein Popup.

Im Popup gibt es eine Reihe von Optionen. Sie können den Namen, den Standardwert, das ID-Attribut und das Klassenattribut intakt lassen. Wählen Sie die Option Pflichtfeld und klicken Sie dann auf Tag einfügen .
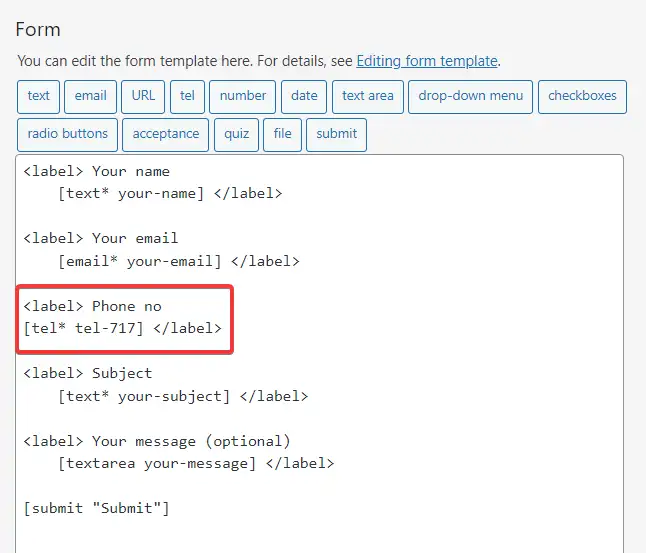
Als Nächstes ist es an der Zeit, Ihrem neuen Feld eine Bezeichnung hinzuzufügen. So sollte es aussehen (im Bild hervorgehoben):

Folgendes ist dort los:
- Die
<label>und</label>teilen dem Plugin mit, wo das neue Feld beginnt und endet. -
tel*gibt an, dass es sich um ein Telefonnummernfeld handelt. -
tel-717ist die eindeutige ID des Felds. Warnung; In Ihrem Fall wird diese Nummer anders sein – einzigartig für Ihr spezifisches Formular und Feld. -
Phone no.ist nur mein eigener Text, den ich neben das Formularfeld selbst einfügen möchte. Dies ist nur ein Beispiel. Sie können Ihre machen, was Sie wollen.
Speichern Sie das Formular.

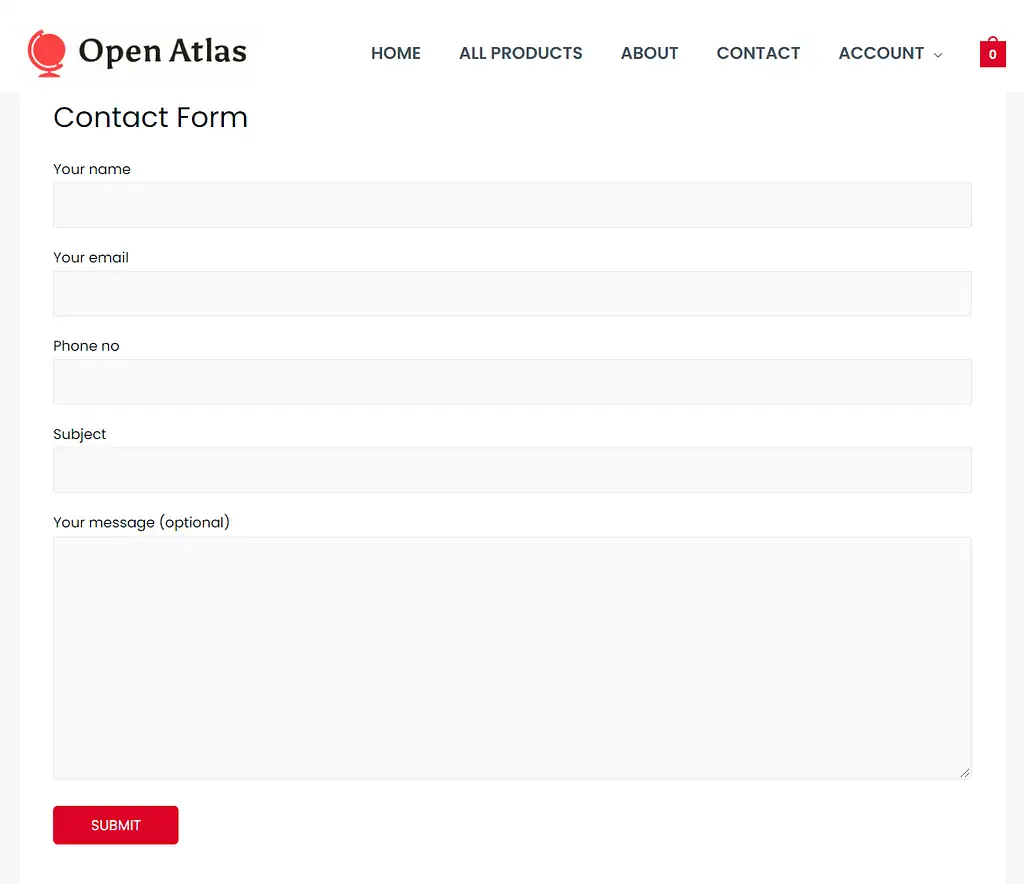
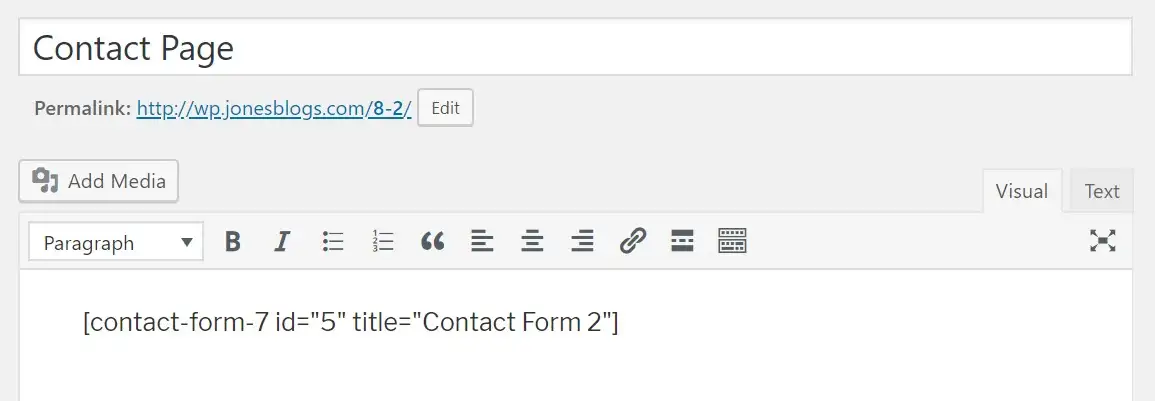
In diesem Stadium können Sie den Shortcode des Formulars nehmen und ihn in einen beliebigen Beitrag oder eine beliebige Seite auf Ihrer Website kopieren und einfügen. So sieht mein Formular auf einer Demoseite aus:

Mit Hilfe anderer Formular-Tags können Sie weitere Felder erstellen. Ich schlage vor, die offiziellen Dokumente zu lesen, um mehr über die verfügbaren Tags und ihre Verwendung zu erfahren.
Konfigurieren Sie die Einstellungen für die E-Mail-Zustellung
Nachdem Ihr Formular nun fertig ist, können Sie anpassen, was passiert, wenn jemand versucht, Sie über dieses Formular zu kontaktieren. Dies ist ein wichtiger Schritt, denn wenn die E-Mails nicht richtig konfiguriert sind, werden Sie nicht benachrichtigt, wenn jemand das Formular ausfüllt.
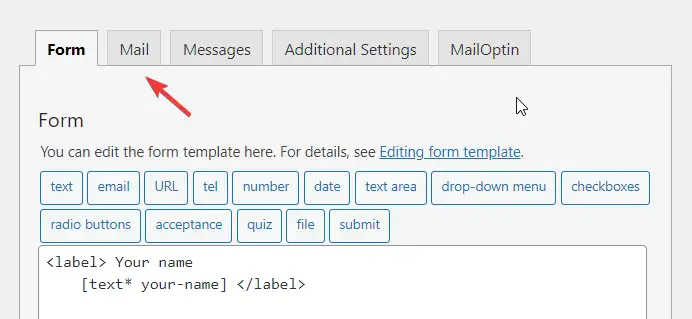
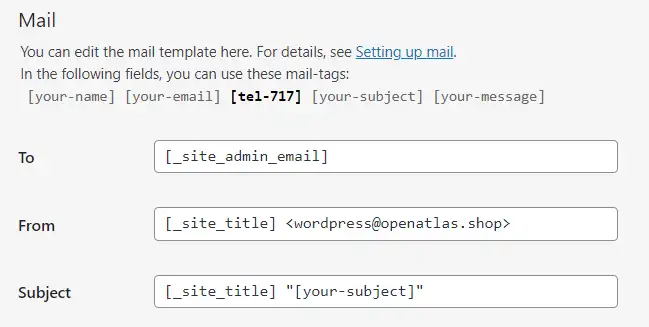
Sie finden die E-Mail-Einstellungen auf der Registerkarte E- Mail , die sich direkt neben dem Formulareditor befindet:

Hier ist ein kurzer Überblick über alle Optionen, die auf der Seite mit den E-Mail-Einstellungen verfügbar sind:
Zu
Wenn jemand das Formular ausfüllt, möchte das Plugin Sie benachrichtigen, indem es Ihnen eine E-Mail sendet. Bei dieser Option müssen Sie also Ihre E-Mail-Adresse eingeben. Standardmäßig verwendet Contact Form 7 die E-Mail-Adresse des Site-Administrators, aber Sie können sie ändern, wenn Sie diese nicht verwenden möchten.
Aus
In diesem Feld können Sie das Absenderfeld der E-Mail anpassen. Es empfiehlt sich, hier den Namen Ihrer Website einzugeben. Dort wird auch die E-Mail-Adresse des Absenders platziert.
Thema
Hier können Sie den Betreff der E-Mail-Nachricht anpassen, die Sie erhalten. Wenn Sie sich nicht sicher sind, warum Sie das anpassen möchten, empfehlen wir, diese Einstellung auf dem Standardwert zu belassen.

Zusätzliche Kopfzeilen
Mit dieser Option können Sie Cc- oder Bcc- Empfänger der E-Mail hinzufügen. Sehen Sie sich diese Anleitung an, um zu erfahren, wie das geht.
Nachrichtentext
Hier können Sie den Nachrichtentext der E-Mail anpassen.
Meistens müssen Sie sich damit nicht herumschlagen, es sei denn, Sie möchten etwas wirklich Bestimmtes in den Text der E-Mail aufnehmen.
Wenn Sie sich beispielsweise entscheiden, das Formular mit dem CRM Ihres Unternehmens zu verbinden, kann es hilfreich sein, hier weitere Tags hinzuzufügen, damit das CRM die E-Mail leichter kategorisieren kann. Wenn das nicht klingelt, lassen Sie diesen Teil einfach so, wie er ist.
Dateianlagen
Falls Sie dem Formular ein Feld zum Hochladen von Dateien hinzugefügt haben, stellen Sie sicher, dass Sie hier das Datei-Tag einfügen.
Post (2)
Hier können Sie eine automatische Antwort-E-Mail an die Person einrichten, die Sie über das Formular kontaktiert hat. Dies kann eine nützliche Funktion sein, wenn Sie das Formular für Marketingzwecke verwenden oder der Person bestätigen möchten, dass Sie ihre E-Mail erhalten haben.
Fühlen Sie sich frei, mit dieser Funktion zu experimentieren, aber wir werden sie hier nicht behandeln, da sie etwas fortgeschrittener ist.
Veröffentlichen Sie das Formular
Wir haben dies oben ein paar Mal erwähnt, aber um diesen Leitfaden einheitlicher zu gestalten, finden Sie hier ein detaillierteres Tutorial, wie Sie Ihr Formular veröffentlichen und sicherstellen, dass alle Ihre Besucher es sehen können.
Wählen Sie Kontakt → Kontaktformulare aus . Kopieren Sie dann den Shortcode neben dem Formular, das Sie Ihrer Website hinzufügen möchten.

Als nächstes öffnen Sie die Seite oder den Beitrag, wo Sie das Kontaktformular einfügen möchten. Fügen Sie den Shortcode im Textbereich des Post-Editors dort ein, wo das Kontaktformular angezeigt werden soll.

Sehen Sie sich die Seite in der Vorschau an, und wenn Sie mit den Ergebnissen zufrieden sind, klicken Sie auf Veröffentlichen . Sobald Ihr Kontaktformular online gegangen ist, testen Sie es, um zu überprüfen, ob es funktioniert. Ihre Kontaktformularantwort sollte direkt an die E-Mail-Adresse gesendet werden, die Sie in den E- Mail -Einstellungen angegeben haben. Wenn Ihr Posteingang leer bleibt, überprüfen Sie Ihre Spam-/Junk-Mail, bevor Sie mit der Fehlerbehebung beginnen.
Damit sind wir am Ende der Einrichtung von Contact Form 7 angelangt!
Fazit zur Einrichtung des Kontaktformulars 7
Inzwischen sollte Contact Form 7 betriebsbereit sein. Dieses Plugin enthält ein vollständiges Paket an Funktionen, die erforderlich sind, damit Ihre Besucher Ihnen Nachrichten senden können und diese direkt in Ihrem Posteingang ankommen. Es gibt jedoch noch viel mehr, was Sie mit dem Plugin tun können.
Beispielsweise lässt sich Contact Form 7 in beliebte E-Mail-Marketing-Dienste wie Sendinblue, Mailchimp und andere integrieren. Das bedeutet, dass Sie E-Mails über Contact Form 7 sammeln und in das E-Mail-Marketing-Tool Ihrer Wahl exportieren lassen können. Darüber hinaus gibt es viele Plugins von Drittanbietern, mit denen Sie die Funktionalität des Plugins noch weiter erweitern können.
Nicht beeindruckt von Contact Form 7? Sehen Sie sich andere WordPress-Formular-Plugins an.
Was halten Sie von Kontaktformular 7? War es für Sie einfach zu installieren und zu verwenden? Lassen Sie es uns im Kommentarbereich unten wissen.
Kostenlose Anleitung
5 wichtige Tipps zur Beschleunigung
Ihre WordPress-Seite
Reduzieren Sie Ihre Ladezeit sogar um 50-80%
nur indem Sie einfache Tipps befolgen.
Kostenloser Leitfaden herunterladenOriginaltext von Megan Jones, Sufia Banu und Karol K.
