So richten Sie Google AMP auf WordPress ein
Veröffentlicht: 2022-10-15Die Einrichtung besserer Benutzerfreundlichkeit und reaktionsschneller Seiten für mobile Benutzer kann einen großen Beitrag zur Verbesserung der Zugriffszahlen und Lead-Conversions Ihrer Website leisten . Angesichts des Bedarfs an schnellem Laden und hoher Seitengeschwindigkeit, insbesondere für mobile Benutzer, ist Google AMP zu einem unverzichtbaren Tool geworden, um sicherzustellen, dass Sie keinen Ihrer Website-Besucher verlieren. Aus diesem Grund haben wir von QuadLayers Ihnen eine vollständige Anleitung zum Einrichten von Google AMP auf WordPress zusammengestellt.
Aber schauen wir uns zuerst Google AMP an und was es in Bezug auf die Website-Optimierung bringt.
Was ist Google AMP? Warum sollten wir es verwenden?
Lassen Sie uns zuerst über Google AMP sprechen. Google AMP ist eine Open-Source-Plattform, die entwickelt wurde, um die Auslastung Ihrer Website auf Mobilgeräten zu verbessern. Dazu erstellen Sie eine AMP-Version Ihrer Seiten, die von vielen Elementen wie CSS, iFrames, Skripten usw. befreit ist. Dadurch lädt Ihre Website auf Mobilgeräten viel schneller und stellt sicher, dass Sie Ihre mobilen Besucher behalten. Die Verbesserung der Website-Performance ist schließlich sehr wichtig, da Sie über 33 % Ihres potenziellen Umsatzes verlieren können, wenn Ihre Website nicht für Mobilgeräte optimiert ist.
Google schlägt vor, dass die Absprungraten bis zu 90 % oder höher steigen können, wenn das Laden Ihrer Website 5 Sekunden oder länger dauert.
Hinzu kommt der SEO-Faktor. Sie werden wahrscheinlich einen höheren Rang Ihrer Website sehen, wenn die Seitengeschwindigkeit Ihrer Website am oberen Ende liegt. Aus diesem Grund empfehlen wir unseren Benutzern, AMP-Versionen ihrer Websites zu erstellen. Wenn Sie also nach den Gründen suchen, warum Sie Google AMP verwenden sollten, sollten Sie diese Vorteile in Betracht ziehen:
- Eine Open-Source-Methode zur Seitengeschwindigkeit und Benutzererfahrung auf mobilen Geräten.
- Bessere Klickrate, bessere Lead-Generierung und verbesserte SERP-Rankings.
- Automatische Medien- und Bildoptimierung, insbesondere für mobile Browser.
- Besseres Laden der Website und weniger Datenverbrauch in langsameren Netzwerken, einschließlich Mobilfunknetzen für mobile Geräte.
Darüber hinaus ist es für Benutzer ziemlich einfach, Google AMP auf WordPress-Websites mit AMP-kompatiblen WordPress-Designs und unzähligen Google AMP-Plugins einzurichten, aus denen Sie auswählen können.
Plugins zum Einrichten von Google AMP auf WordPress
Obwohl die Plattform kostenlos und Open-Source ist, ist die einfachste und unserer Meinung nach beste Möglichkeit, Google AMP auf WordPress-Websites einzurichten, die Verwendung eines speziellen Google AMP-Plugins. Wenn Sie nach den besten Optionen suchen, können Sie sich unsere Liste der besten Google AMP-Plugins für WordPress ansehen.
Wir empfehlen die Verwendung kostenloser Plugins, die es relativ einfach machen, Google AMP zu aktivieren und weitere Funktionen wie Werbung, SSL, anpassbare Vorlagenmodi und mehr hinzuzufügen. Was unsere Empfehlungen betrifft, so sind einige der Plugins, die Sie verwenden können:
- Das offizielle Google AMP-Plugin
- AMP für WP
- Jetpack
Für unser Tutorial verwenden wir AMP für WP .

Der Gesamtprozess zum Einrichten von Google AMP auf Ihrer WordPress-Website sollte ähnlich wie bei den meisten Plugins sein. Ein kurzer Blick in die Dokumentation Ihres Plugins zusammen mit unserem Leitfaden sollte Ihnen helfen, es in kürzester Zeit herauszufinden. Wenn Sie jedoch Schwierigkeiten mit dem Prozess haben, teilen Sie uns dies im Kommentarbereich mit, und wir werden unser Bestes tun, um Ihnen zu helfen.
Sehen wir uns nun an, wie wir mithilfe des Plugins Google AMP auf WordPress einrichten können.
So richten Sie Google AMP auf WordPress ein
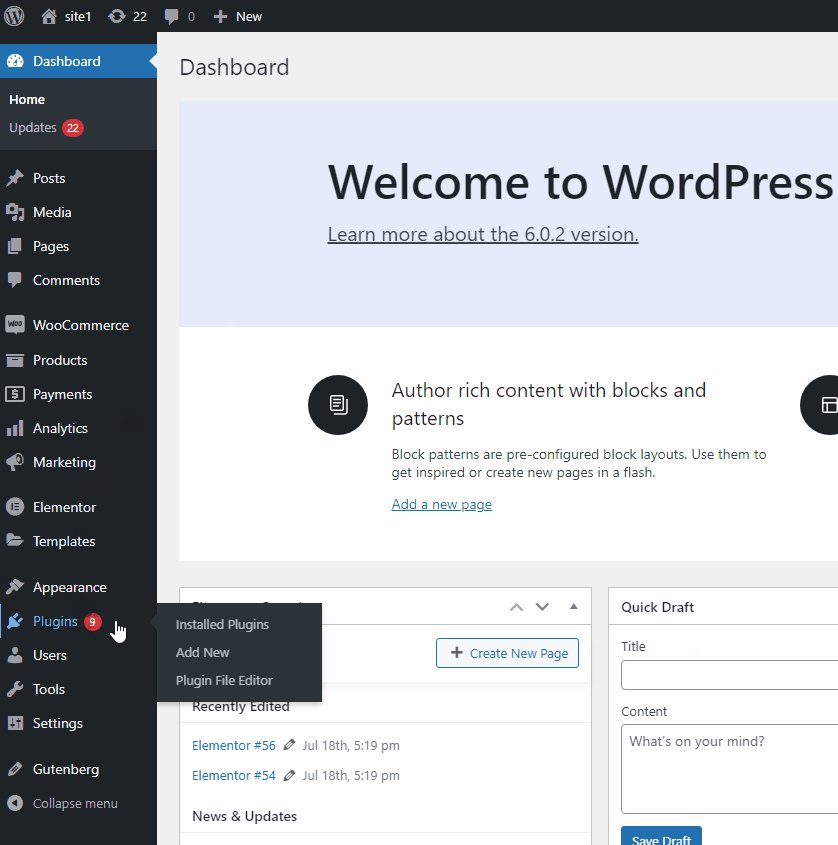
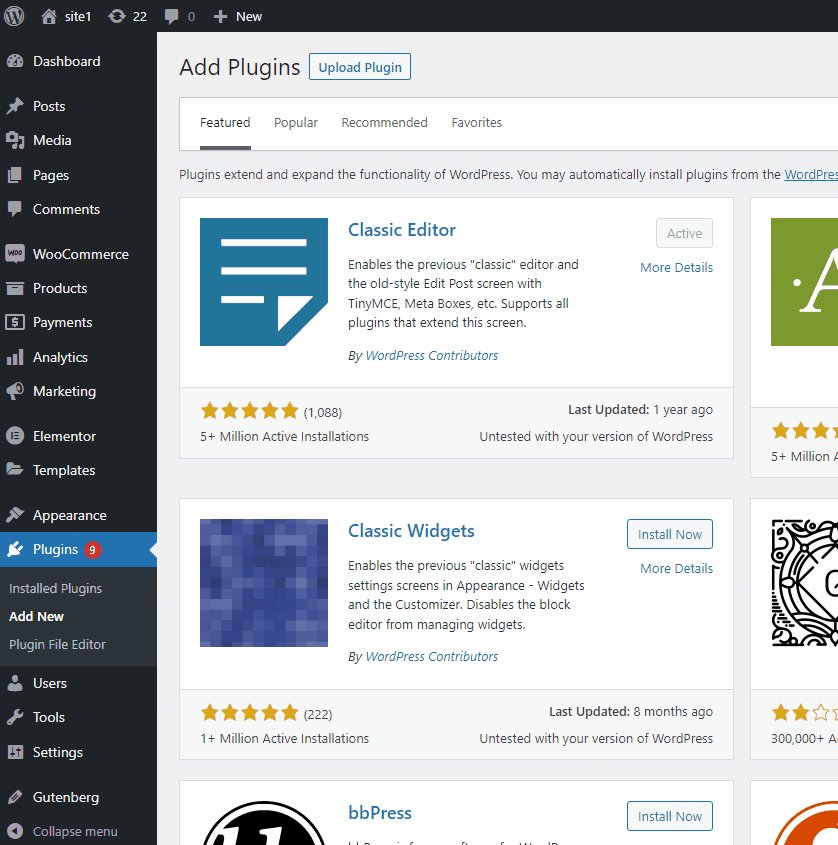
Beginnen wir mit der Installation und Aktivierung des Plugins. Öffnen Sie zunächst Ihr WP Admin Dashboard und klicken Sie auf Plugins > Add New .

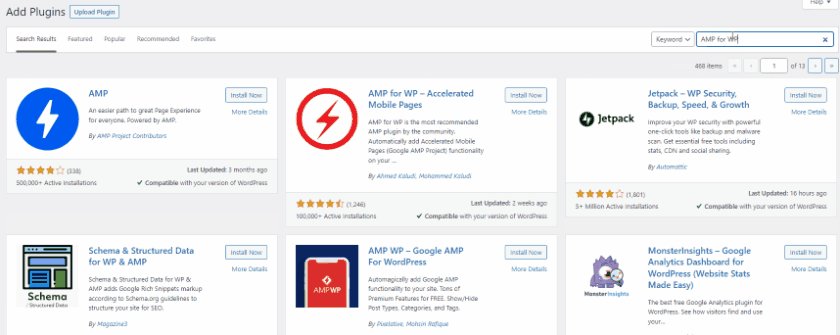
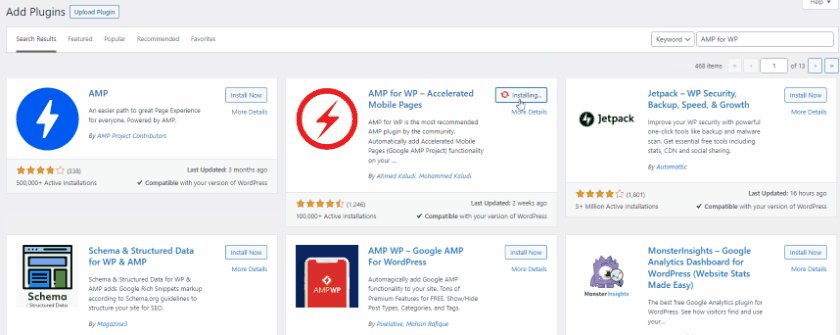
Verwenden Sie dann die Suchleiste oben rechts, um nach AMP for WP zu suchen. Klicken Sie auf der Registerkarte des Plugins auf Installieren , und sobald die Schaltfläche zu Aktivieren wechselt, klicken Sie erneut darauf, um das Plugin auf Ihrer Website zu aktivieren.

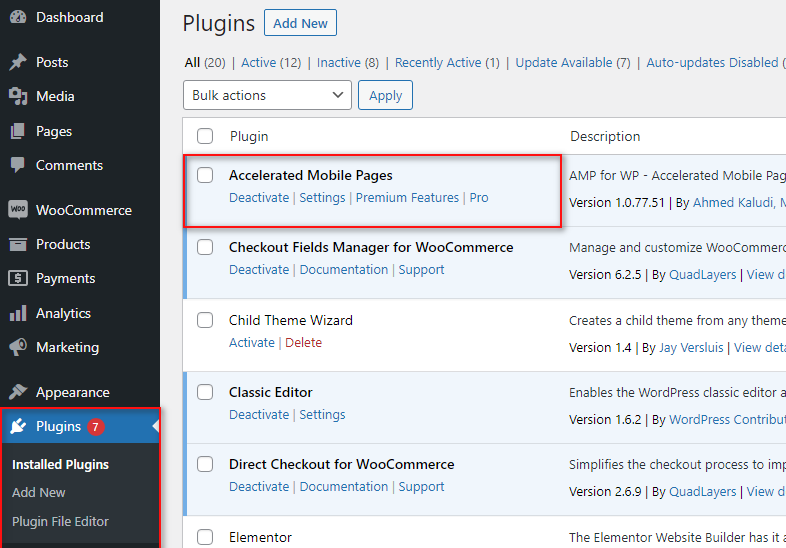
Alternativ können Sie das Plugin aktivieren/deaktivieren, indem Sie die Seite Plugins öffnen und unter der Auflistung des Plugins auf Aktivieren/Deaktivieren klicken.

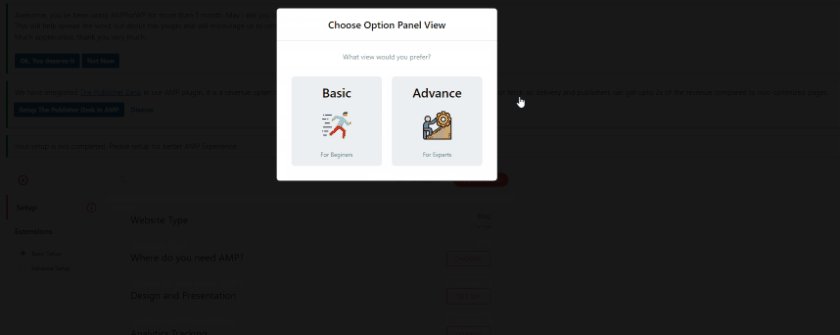
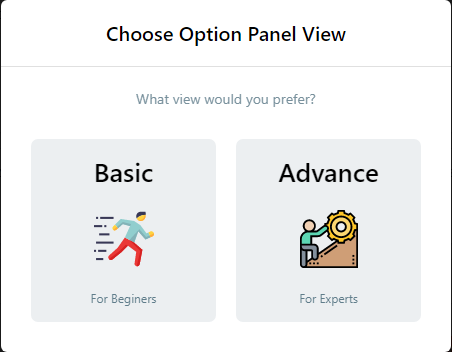
Sobald Sie das Plugin aktivieren, werden Sie zur Optionsseite des Plugins weitergeleitet, wo Sie aufgefordert werden, zwischen einer Bedienfeldansicht für das Plugin zu wählen. Sie können zwischen Basic und Advanced wählen. Wir empfehlen, vorerst Basic zu verwenden, um nur Google AMP einzurichten.

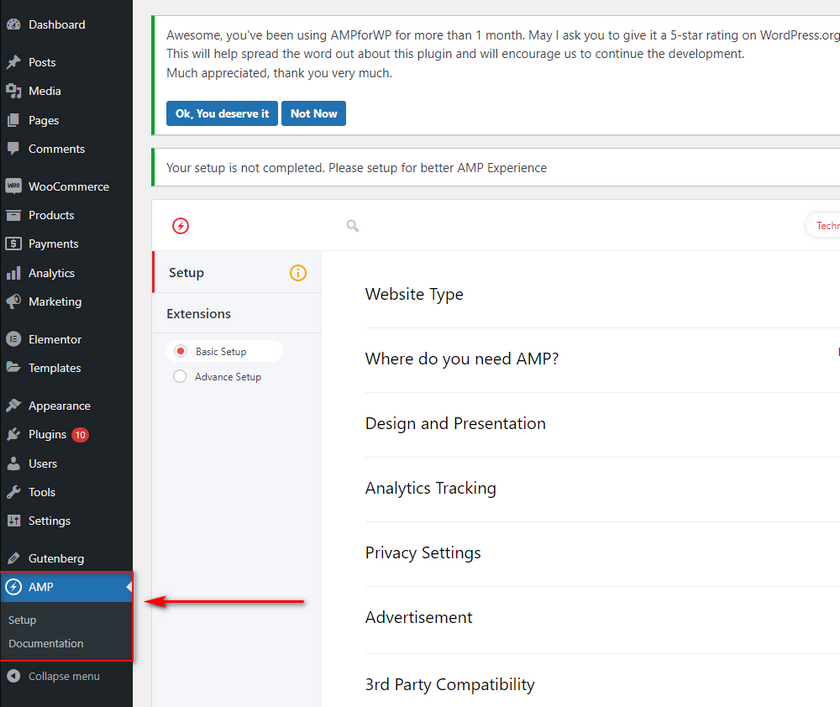
Wenn Sie die Seite des AMP für WP-Plugins manuell öffnen möchten, können Sie dies auch tun, indem Sie auf die AMP -Liste in Ihrem WP-Admin-Dashboard klicken.

Sie müssen einige Einstellungen anpassen, um Google AMP für Ihre WordPress-Website zu aktivieren. Lassen Sie uns jeden Schritt einzeln durchgehen.
Richten Sie Google AMP auf WordPress mit AMP für WP ein
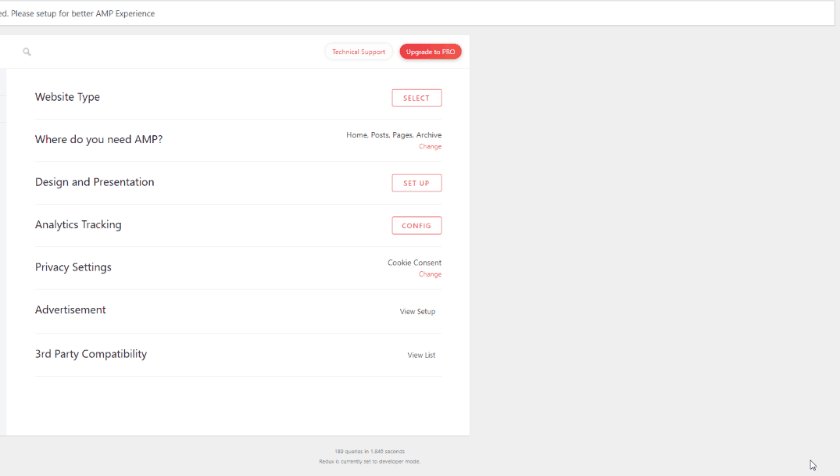
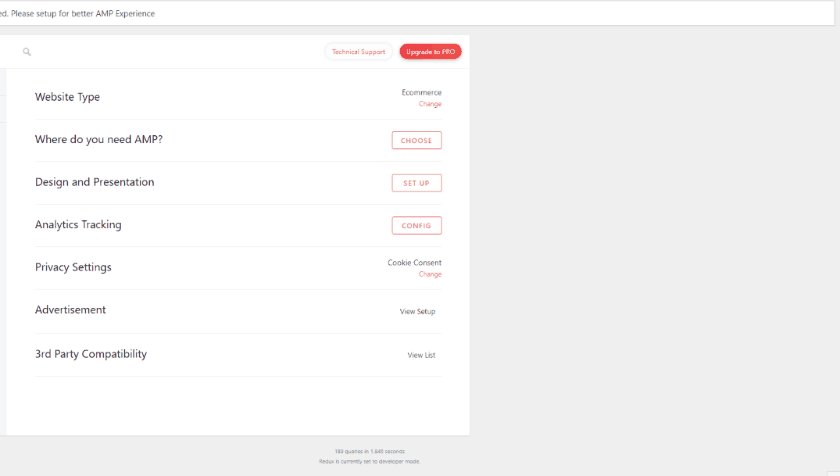
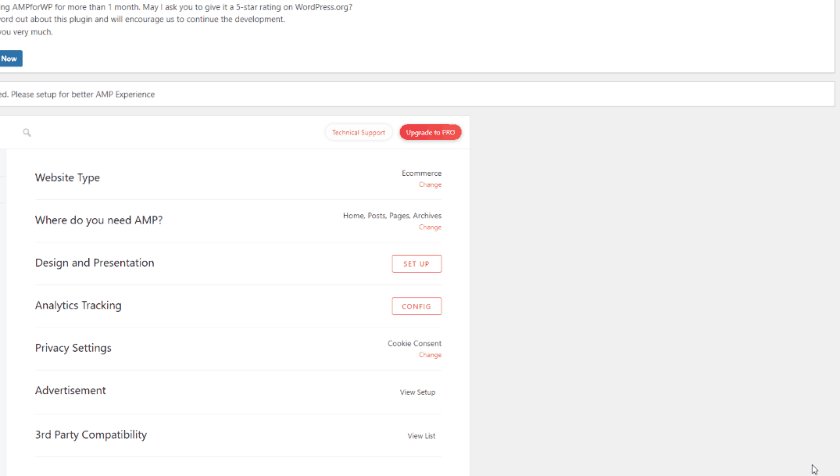
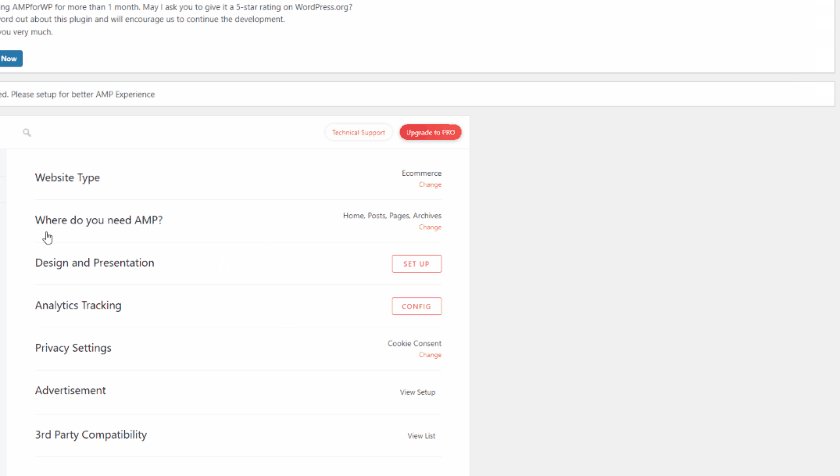
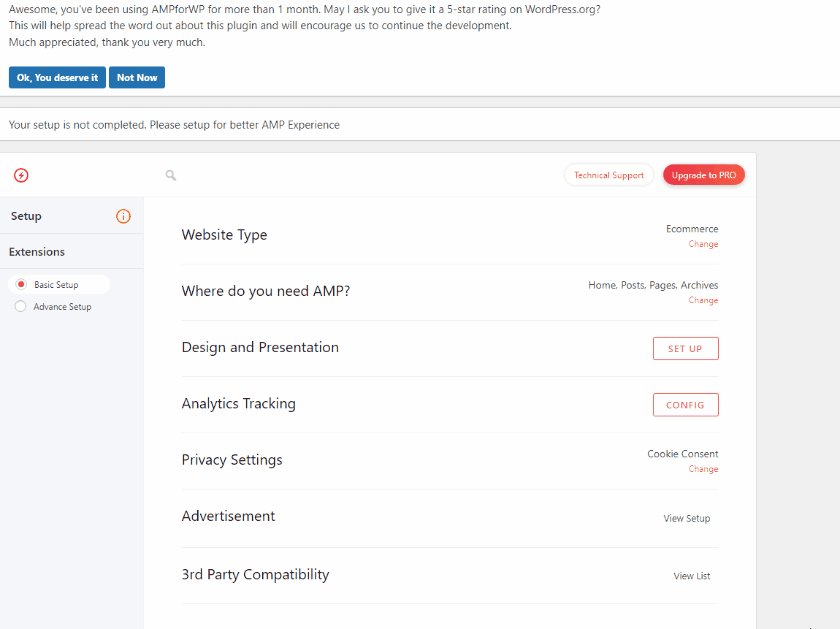
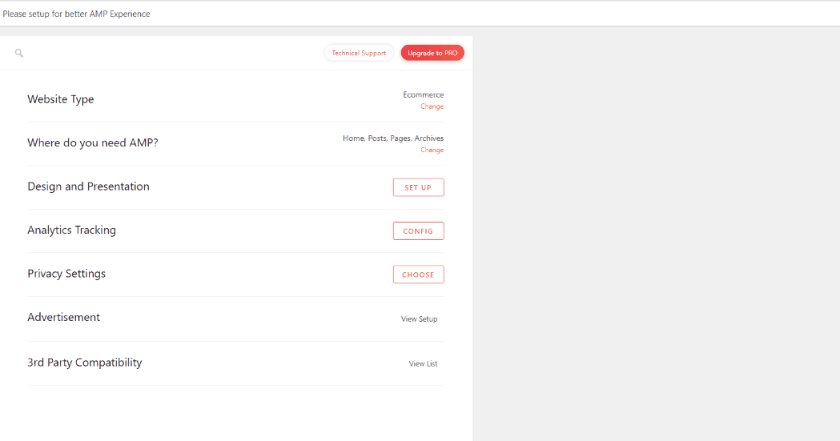
Um Google AMP auf Ihrer WordPress-Website mit dem AMP für WP-Plug-in einzurichten, müssen Sie einige Optionen anpassen, beginnend mit dem Website-Typ und der AMP-Auswahl für Ihre Website-Seiten. Sie können auch die Option Andere verwenden und Ihren eigenen benutzerdefinierten Website-Typ hinzufügen, wenn Sie möchten.
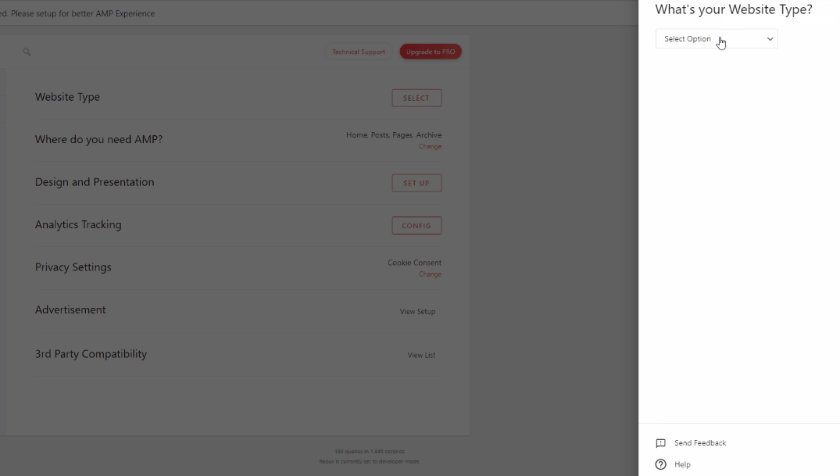
Klicken Sie unter Website-Typ auf die Schaltfläche Auswählen und wählen Sie Ihren Website-Typ über das Dropdown-Menü aus.

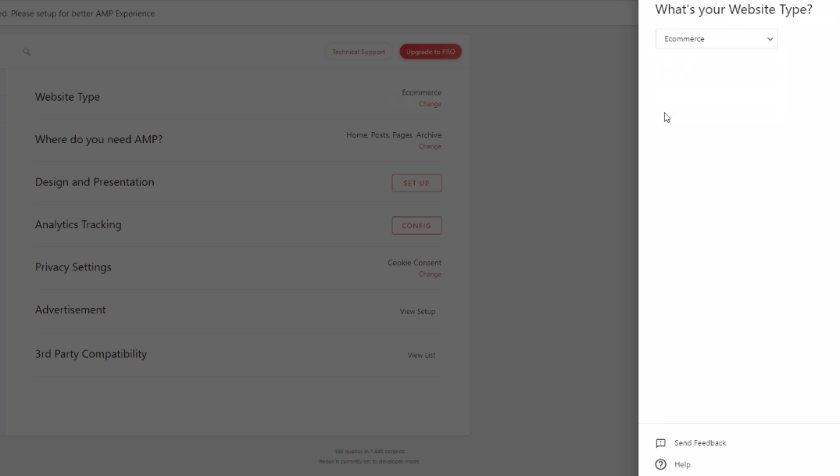
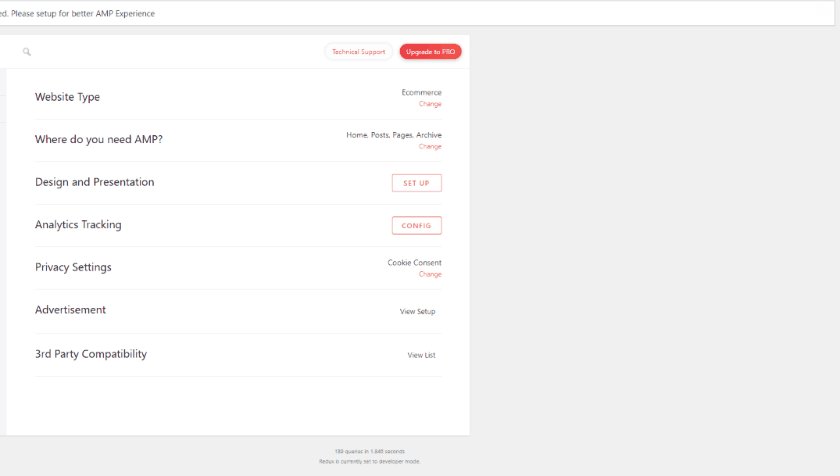
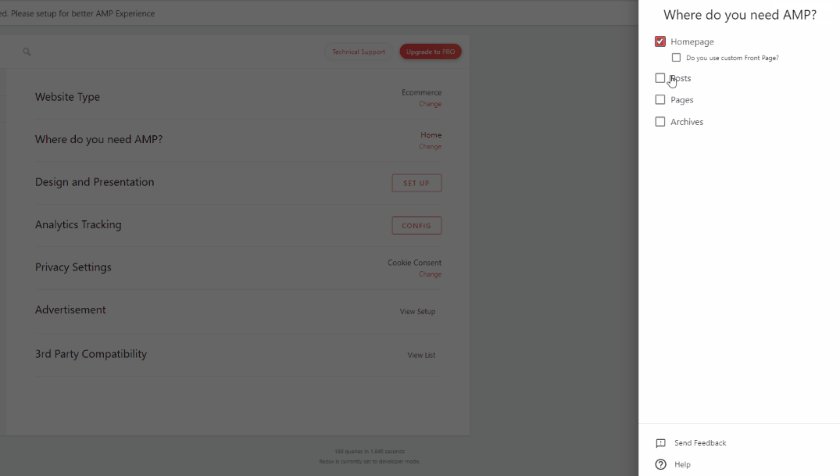
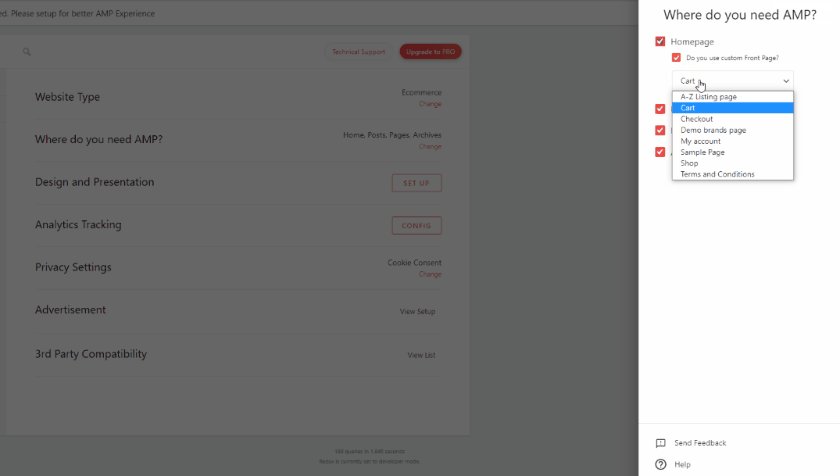
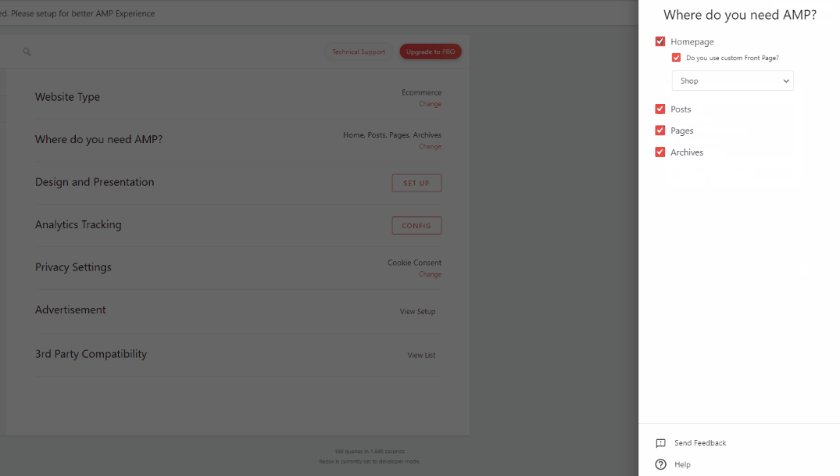
Für unsere Demo verwenden wir E-Commerce. Als nächstes wählen wir aus, wo AMP aktiviert werden soll. Verwenden Sie die Wo benötigen Sie AMP? Option und klicken Sie auf Auswählen . Auf diese Weise können Sie AMP zu Folgendem hinzufügen:
- Ihre Homepage
- WP-Seiten
- WP-Beiträge
- Archiv
Wenn Sie eine benutzerdefinierte Homepage haben, können Sie diese auch mit der Option Homepage auswählen.

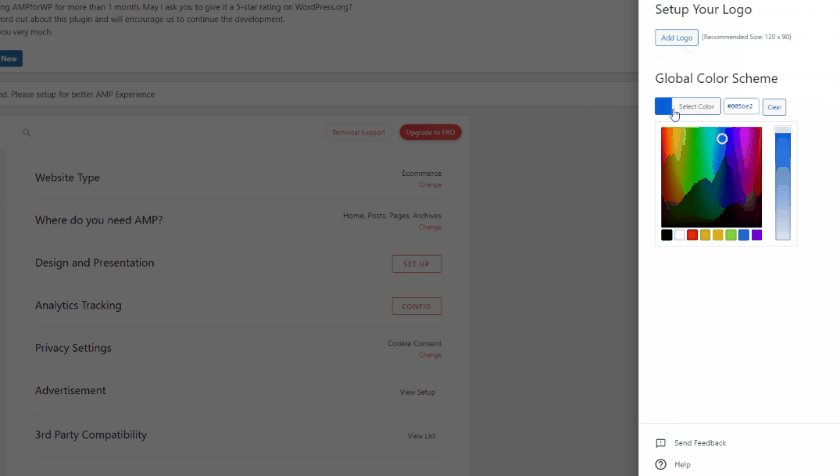
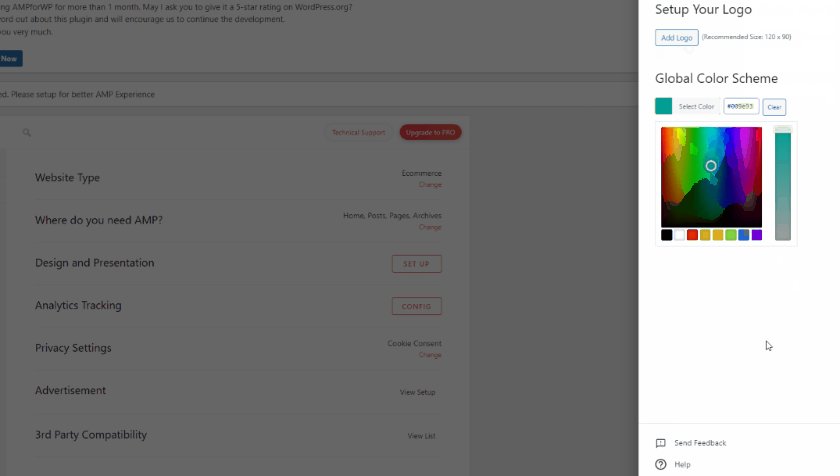
Als nächstes können Sie mit der Option Design und Präsentation ein bestimmtes Logo auswählen, das Sie Ihren AMP- Seiten hinzufügen möchten, sowie ein einzigartiges globales Schema.

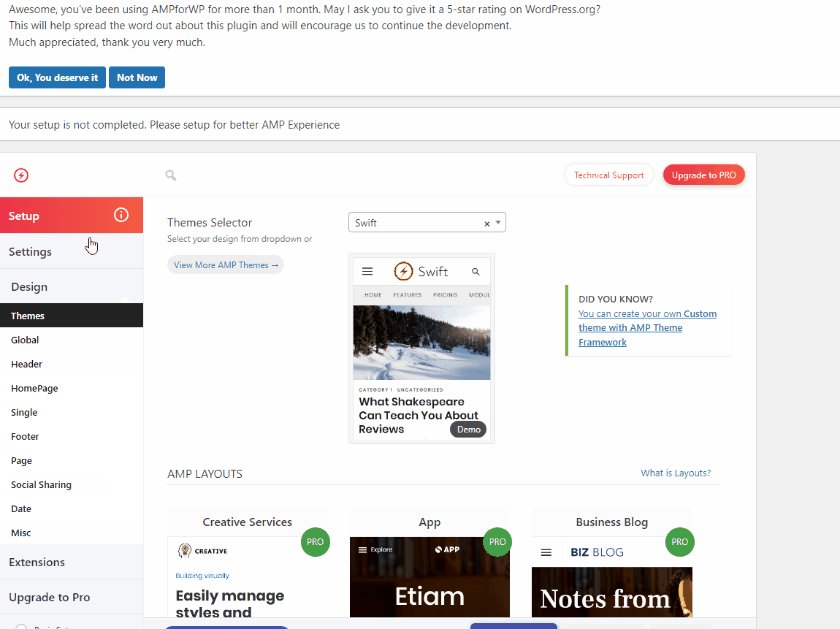
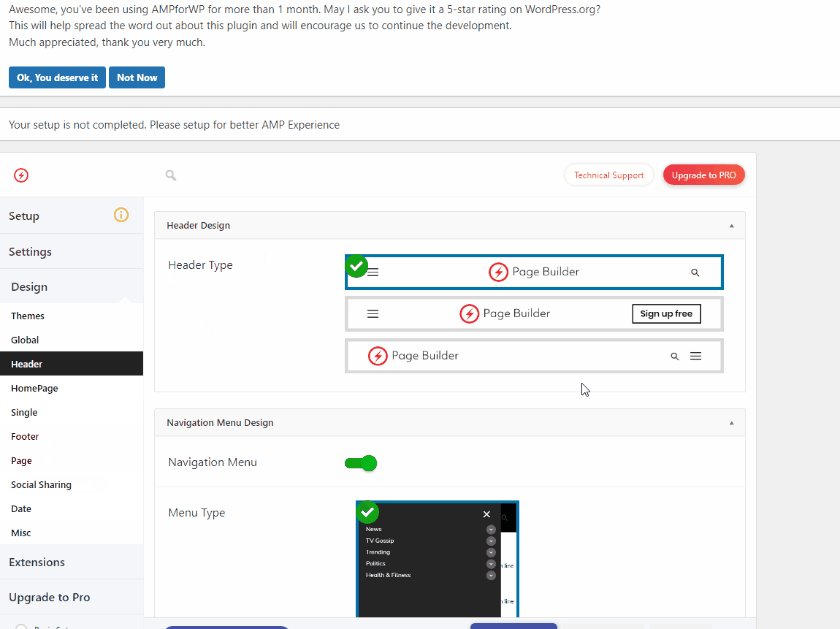
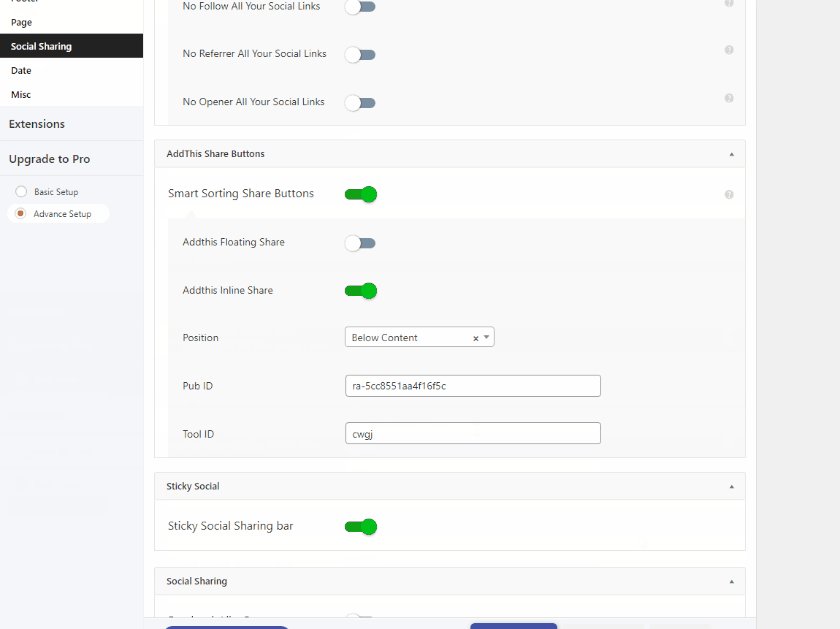
Wenn Sie die erweiterte Ansicht aktivieren, können Sie außerdem einzigartige AMP-Designs und benutzerdefinierte Seitenelemente wie Kopfzeilen, Fußzeilen, Social Sharing-Schaltflächen und mehr auswählen.

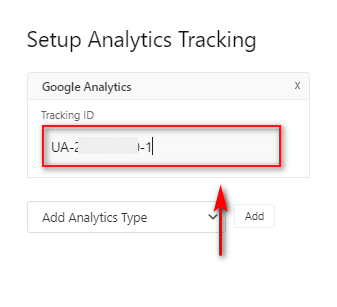
Danach können wir die Analytics- Option verwenden, um das Google Analytics-Tracking für Ihre AMP-Seiten zu aktivieren. Dazu benötigen Sie eine Google Analytics-Tracking-ID . Wenn Sie erfahren möchten, wie Sie Ihre Tracking-ID erhalten, können Sie unseren Leitfaden zum Aktivieren von Google Tracking für WordPress-Websites verwenden.
Sobald Sie Ihre Analytics-Tracking-ID aus dem obigen Tutorial abgerufen haben, können Sie das Tracking-ID -Feld wie folgt einfügen:

Dies sind die wichtigsten Einstellungen, die Sie konfigurieren müssen, um Google AMP auf WordPress-Websites einzurichten. Sie haben jedoch auch einige andere Optionen, einschließlich Datenschutzeinstellungen, Werbung und Kompatibilität mit Drittanbietern.
Zusätzliche Optionen für AMP für WP
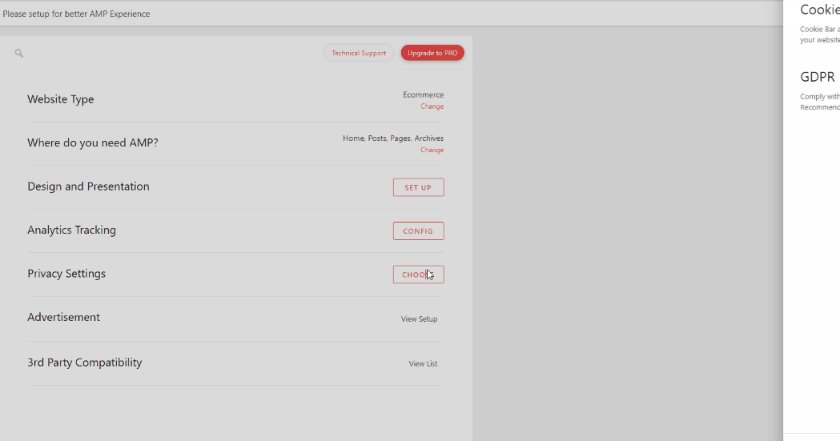
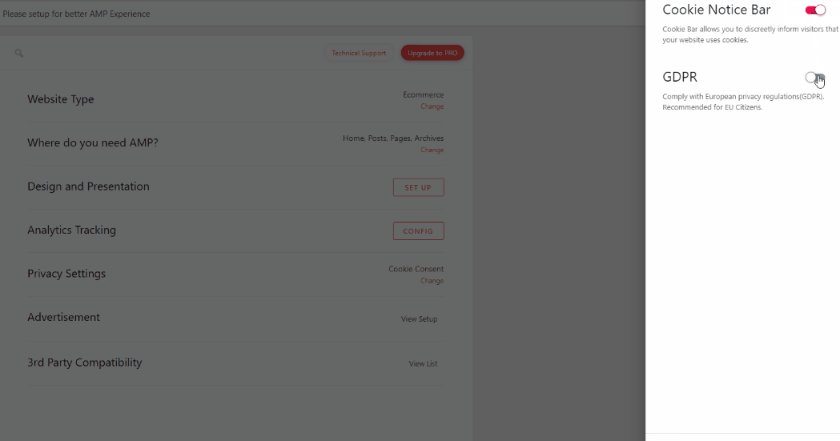
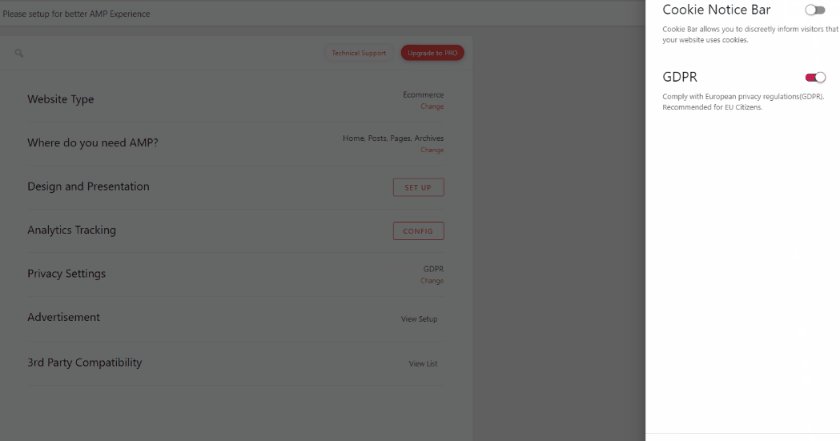
Mit der Option Datenschutzeinstellungen können Sie eine Cookie-Zustimmungsleiste hinzufügen und die DSGVO für Ihre AMP-Seiten aktivieren. Klicken Sie auf Datenschutzeinstellungen auswählen und aktivieren Sie eine der beiden Optionen.


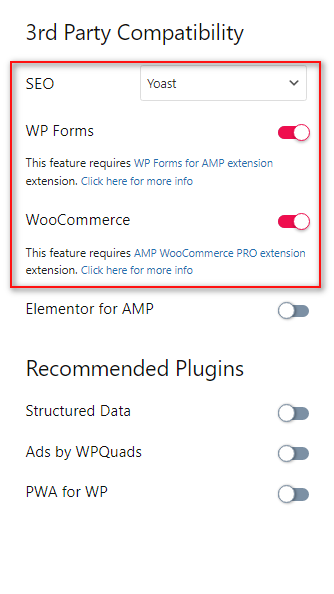
Mit der Option Kompatibilität mit Drittanbietern können Sie festlegen, welches SEO- Plugin Sie verwenden, und unter anderem zusätzliche Unterstützung für WooCommerce, Elementor und strukturierte Daten hinzufügen. Wir empfehlen, die Dokumentation des Plugins zu verwenden, um die gewünschten Optionen zu aktivieren, da einige dieser Funktionen Premium-Erweiterungen erfordern.

Über die Einstellung Werbung können Sie gezielt Anzeigen auf Ihren AMP-Seiten schalten. Dies ist eine optionale Einstellung, deren Konfiguration etwas mehr Zeit in Anspruch nimmt. Wenn Sie speziell über diese Option erfahren möchten, scrollen Sie nach unten zum Bonusabschnitt dieses Artikels, um herauszufinden, wie Sie Anzeigen auf Google AMP aktivieren können.
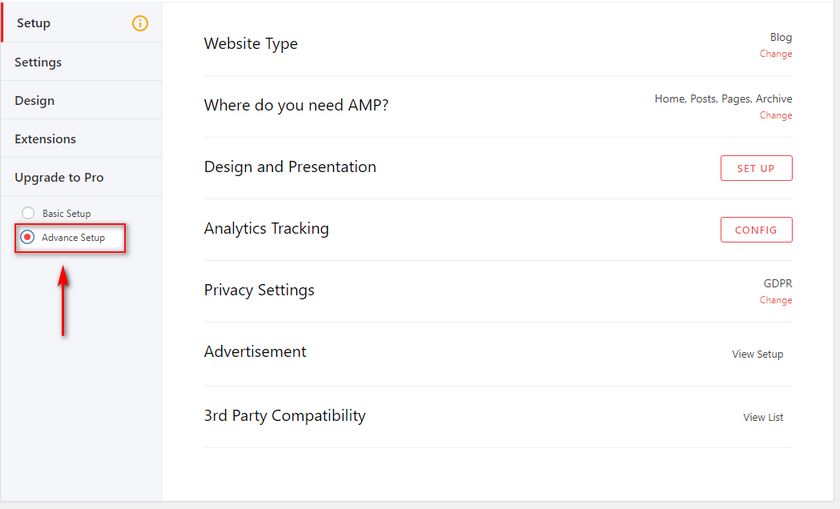
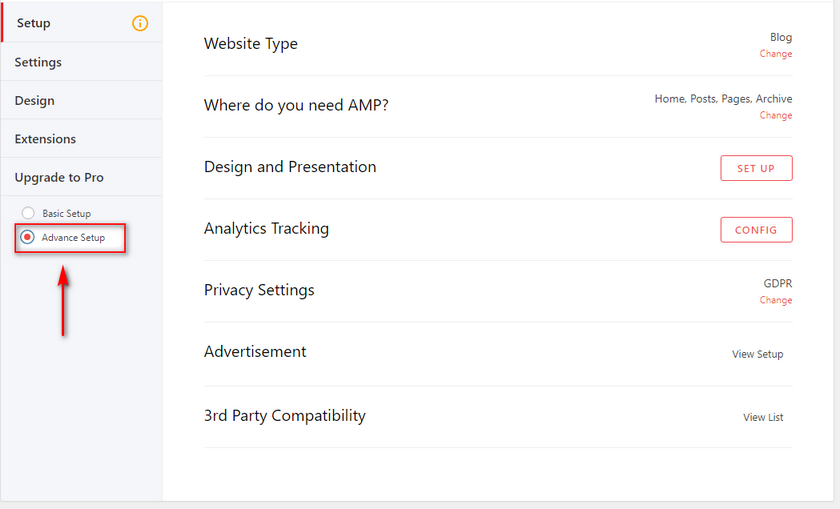
Diese decken die grundlegenden Einstellungen ab, mit denen Sie Google AMP auf WordPress-Websites einrichten möchten. Sie können jedoch auch die Option „ Erweiterte Einrichtung “ aktivieren, um auf zusätzliche Anpassungsoptionen zuzugreifen.

Mit dem erweiterten Setup können Sie:
- Fügen Sie Google AMP für benutzerdefinierte Beitragstypen und Taxonomien hinzu.
- Legen Sie ein SEO-Plugin fest, passen Sie SEO-Meta-Beschreibungen für AMP-Seiten an und vieles mehr.
- Fügen Sie WooCommerce-Unterstützung für Google AMP hinzu.
- Fügen Sie strukturierte Daten und Schemas für AMP hinzu und passen Sie sie an.
- Kommentare auf AMP-Seiten aktivieren/deaktivieren.
Dies sind nur einige wichtige Funktionen, die Ihnen AMP für WP bietet. Da viele dieser Funktionen jedoch optional sind und für erfahrenere Benutzer entwickelt wurden, überspringen wir sie für unser Tutorial. Sie können jedoch schnell die Website des Plugins überprüfen, um zu erfahren, wie Sie sie aktivieren können, wenn Sie möchten.
Sobald Sie mit diesen Optionen fertig sind, sollten Sie Google AMP für Ihre Website aktiviert haben. Um zu überprüfen, ob Google AMP für Ihre Website korrekt funktioniert, können Sie einige Validierungsmethoden verwenden, um Ihre AMP-Funktionalität zu testen.
Validieren Sie Ihre Google AMP-Inhalte und sehen Sie sich eine Vorschau an
Wenn Sie jetzt einfach eine Vorschau des AMP-Inhalts Ihrer Website anzeigen möchten, können Sie dies ganz einfach tun, indem Sie „/AMP“ zur URL Ihrer Seite hinzufügen. Wenn unsere Seite beispielsweise so lautet:
testwebsite.com/testpage
Wir würden es einfach ändern in:
testwebsite.com/testpage/AMP
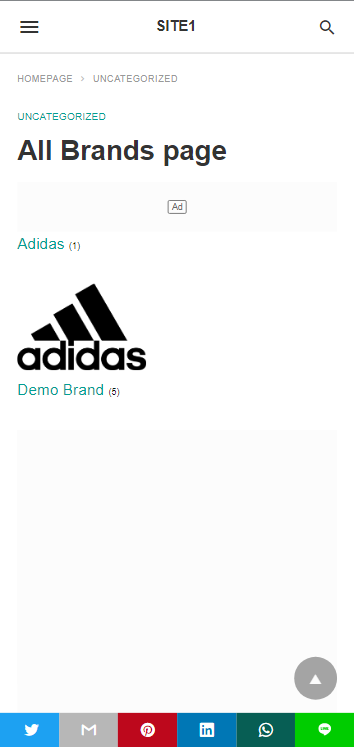
Öffnen Sie diese URL in Ihrem Browser und Sie sollten eine AMP-Version Ihrer Website sehen. Auf Mobilgeräten wäre die Vorschau natürlich viel besser.

Wenn Sie jedoch überprüfen möchten, ob die Google AMP-Versionen Ihrer Website funktionieren oder nicht, können Sie dies ganz einfach mit dem Entwickler Ihres Browsers tun. Öffnen Sie zunächst eine Ihrer Seiten mit aktiviertem Google AMP. Fügen Sie dann Folgendes zur AMP-URL Ihrer Seite hinzu:
#Entwicklung=1
Ähnlich wie bei der obigen Bearbeitung würden Sie es ändern in:
testwebsite.com/testpage/amp#development=1
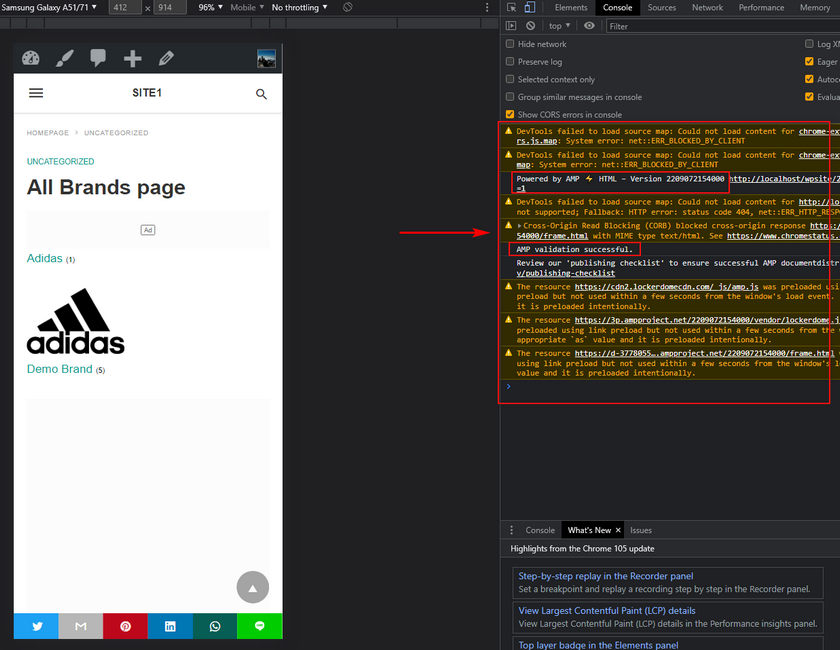
Öffnen Sie die neue Seite mit dem obigen Editor mit der URL und aktivieren Sie den Developer Console -Modus in Ihrem Browser. Für die meisten Windows-Browser wäre dies Strg + Umschalt + J , während dies für Macs Cmd + Option + J wäre.

Jetzt sehen Sie alle Validierungsergebnisse im Konsolenfenster auf der rechten Seite. Sie möchten nach roten Meldungen suchen, da dies Fehlermeldungen sind. Wenn Sie eine Powered by AMP- und AMP-Validierungs-Erfolgswarnung sehen, funktioniert Ihr Google AMP einwandfrei.
Bonus: Aktivieren Sie Werbung in Google AMP
Aufgrund der Natur von Google AMP funktionieren Anzeigen standardmäßig nicht für AMP-Seiten. Plugins wie AMP für WP bieten jedoch auch spezifische Funktionen, um Anzeigen für Ihre AMP-Inhalte zu aktivieren. Werfen wir einen kurzen Blick darauf, wie Sie Werbung in Google AMP aktivieren können.
Kehren Sie zu den Plugin-Optionen von AMP für WP zurück , indem Sie in Ihrer WP-Admin-Seitenleiste auf AMP klicken.

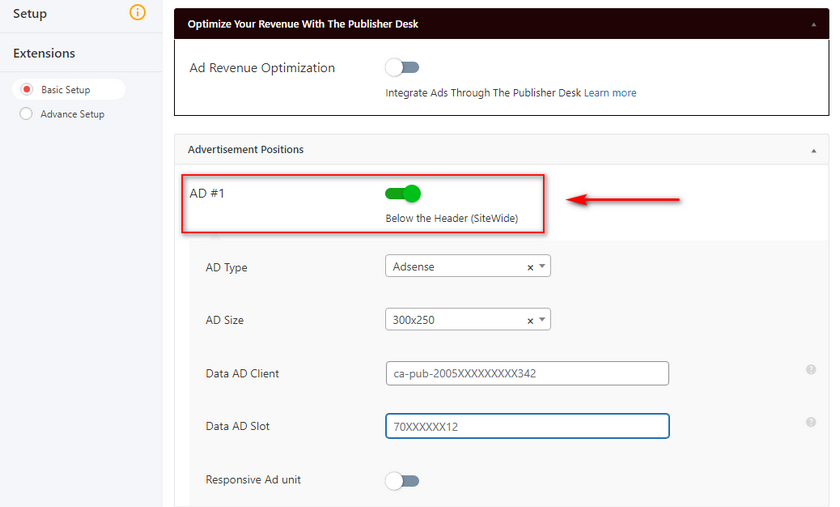
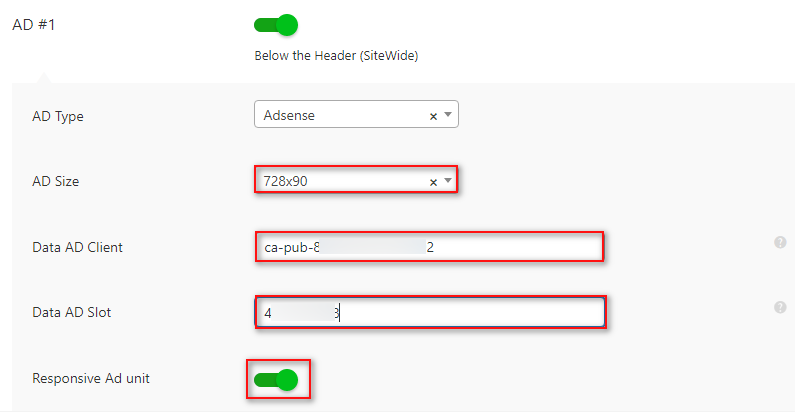
Klicken Sie auf Werbung, und Sie werden zu den Werbeeinstellungen des Plugins weitergeleitet. Aktivieren Sie unter Werbeoptionen eine der Anzeigen (abhängig von der gewünschten Position). Für unsere Demo verwenden wir AD#1 , mit dem Sie eine Anzeige unter Ihrem Site-Header hinzufügen können.

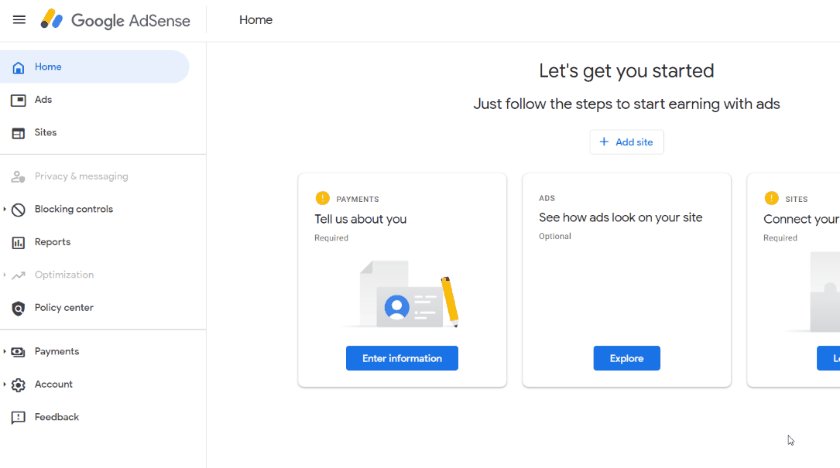
Als Nächstes sollten Sie Ihr Google Adsense-Konto eröffnen und Ihre Anzeigenblockinformationen abrufen . Dazu gehören Ihre AD-Größe, AD-Client und AD-Steckplatz.
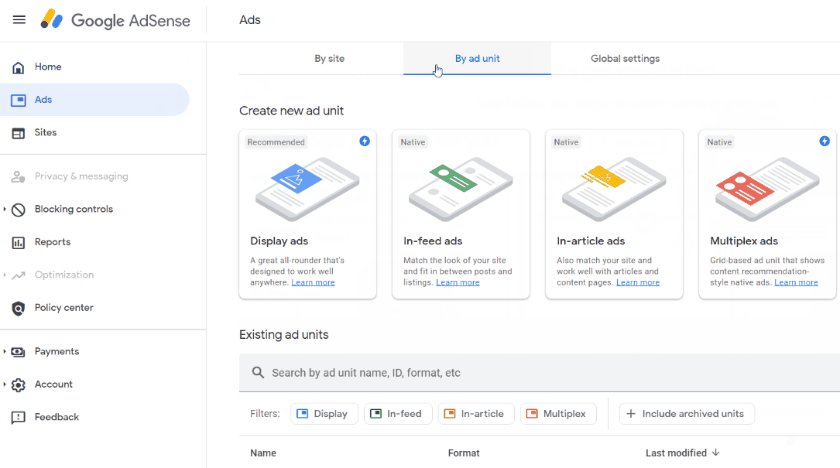
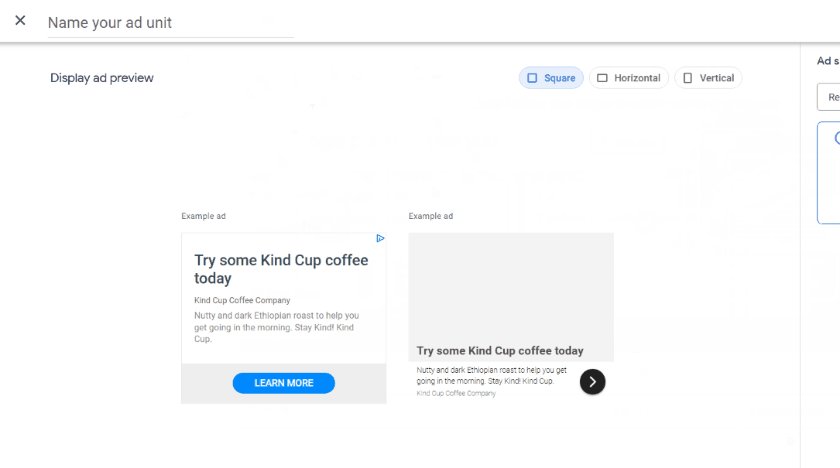
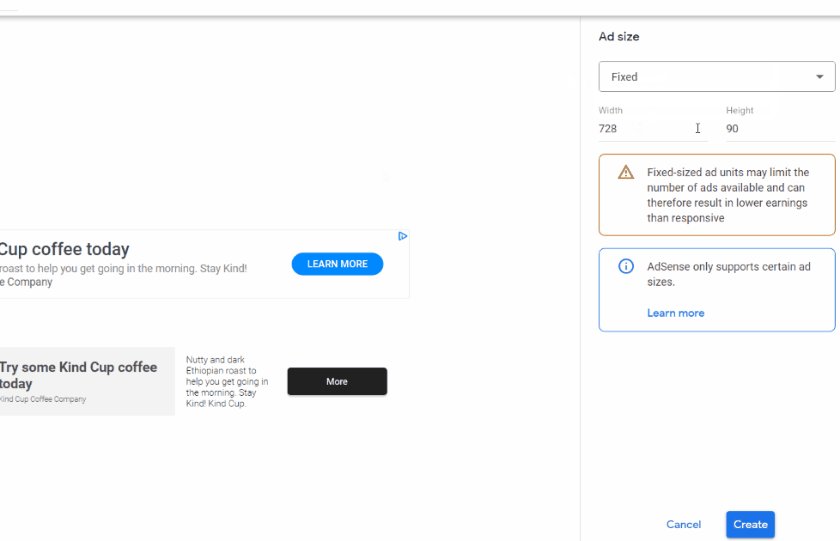
Melden Sie sich dazu in Ihrem Adsense -Konto an und klicken Sie auf Anzeigen > Nach Anzeigenblock. Klicken Sie auf einen der Anzeigentypen, die unter Neuen Anzeigenblock erstellen angezeigt werden. Benennen Sie Ihre Anzeige und wählen Sie Ihre Display-Anzeigenvorschau aus.

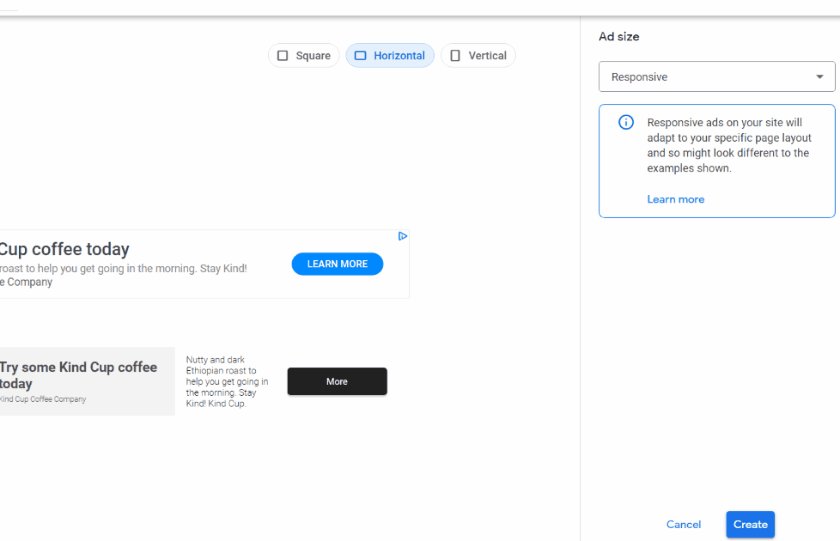
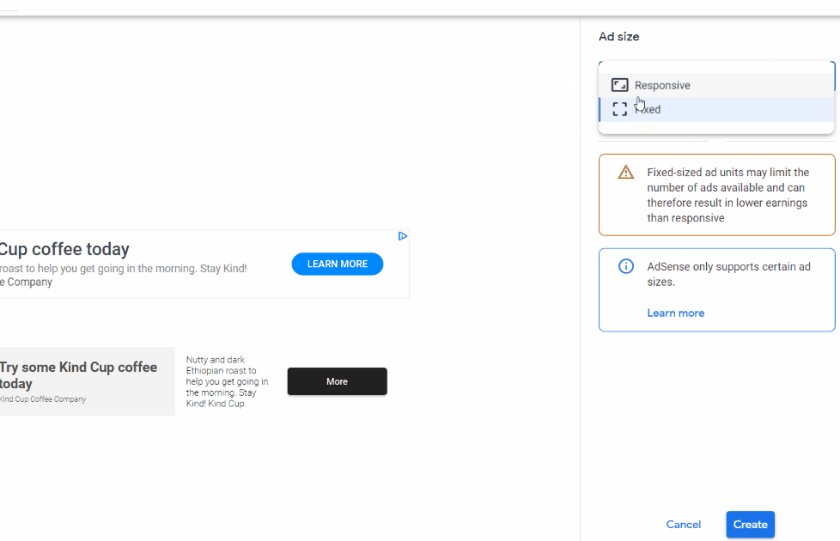
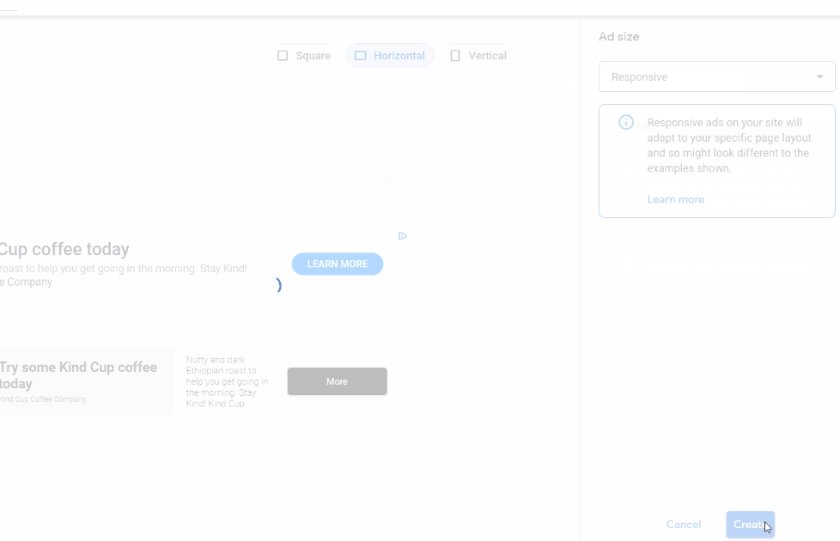
Sie können auch Ihre Anzeigengröße in der rechten Seitenleiste zwischen Responsiv und Fest ändern (definieren Sie Ihre Anzeigengröße).

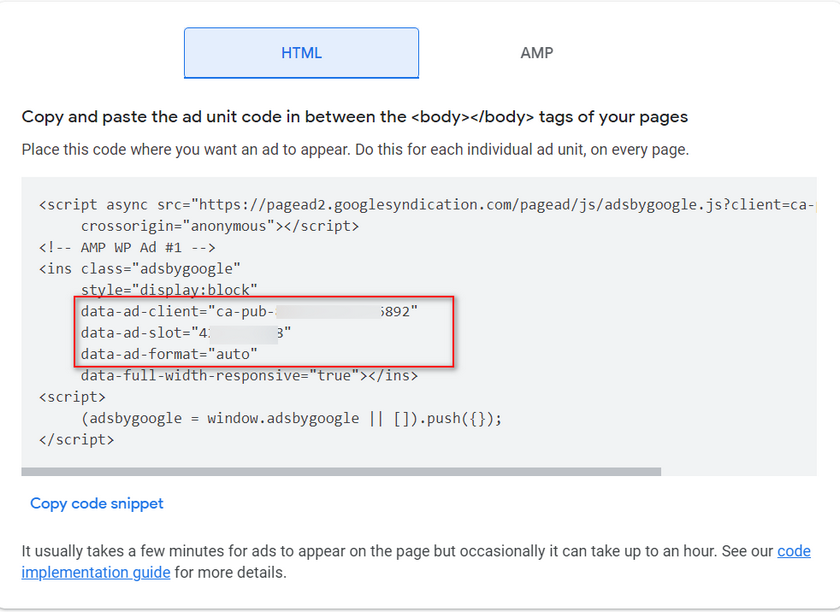
Sobald Sie fertig sind, erhalten Sie einen HTML -Code für die Anzeige. Notieren Sie sich die Details des Ad-Clients und der Anzeigenfläche .

Gehen Sie nun zurück zu den Einstellungen des Plugins und fügen Sie die zuvor gespeicherten Details in die entsprechenden Felder ein. Sie können auch den Responsive-Anzeigenblock aktivieren und Ihre Anzeigengröße je nach den Einstellungen Ihres Anzeigenblocks ändern. 
Klicken Sie auf Änderungen speichern , wenn Sie fertig sind, und Ihre Adsense-Anzeige sollte auf Ihren AMP-Seiten erscheinen.
Fazit
Und damit endet unser Leitfaden zum Einrichten von Google AMP in WordPress. Lassen Sie uns eine kurze Zusammenfassung all der Dinge machen, die wir im heutigen Artikel behandelt haben:
- Installieren und Aktivieren des AMP für WP-Plugins.
- Konfigurieren des Plugins, um AMP für Ihre WP-Inhalte zu aktivieren.
- Verschiedene grundlegende und erweiterte Einstellungen, die Sie für AMP-Inhalte verwenden können.
- Validierung und Vorschau Ihrer AMP-Seiten.
- Werbung in Google AMP aktivieren.
Natürlich könnten Teile dieses Tutorials für einige unserer WordPress-Anfänger-Leser verwirrend sein. Wenn dies der Fall ist, können Sie uns dies gerne in den Kommentaren mitteilen, und wir werden unser Bestes tun, um Ihnen zu helfen. Insgesamt ist die Verwendung und Einrichtung von Google AMP mit dem AMP für WP-Plugin ein recht einfacher Vorgang, und die zusätzlichen Optionen, die es enthält, sind ziemlich einfach einzurichten. Wenn Sie jedoch möchten, dass wir das offizielle AMP-Plug-in abdecken, lassen Sie es uns wissen, und wir werden uns gleich darum kümmern.
Wenn Sie außerdem mehr über andere kostenlose Optimierungstools erfahren möchten, die Sie für Ihre WordPress-Websites einrichten können, lesen Sie doch einige unserer anderen Artikel hier:
- So fügen Sie eine WordPress-Site zur Google Search Console hinzu
- So fügen Sie WooCommerce-Produkte zu Google Shopping hinzu
- WooCommerce mit Google Analytics einrichten
