So richten Sie Stripe in WordPress-Websites für reibungslose Zahlungen ein
Veröffentlicht: 2020-09-03Das Akzeptieren von Zahlungen auf einer WordPress-Website ist jetzt einfacher als je zuvor. Mit der Expansion der Online-Geschäftsbranche hat sich auch das Online-Zahlungssystem verbessert. Es ist kein Kopfzerbrechen mehr für Unternehmer, wie man Zahlungen einzieht.
Wenn es um die besten Online-Zahlungslösungen geht, fallen uns zwei Namen ein. PayPal und Stripe sind so beliebt, dass jeder diese Marken vorschlagen wird, wenn Sie gerade erst anfangen. Es gibt jedoch einige Debatten darüber, welches besser ist, aber wir werden uns heute auf Strip konzentrieren.
- Lesen Sie einen ausführlichen Vergleich zwischen Stripe und Paypal
In den frühen Tagen war PayPal wohl die einzige Option, um Zahlungen online zu akzeptieren. Das Szenario ist nicht dasselbe wie zuvor. Viele Anbieter bieten jetzt rigorosen Support, und Stripe ist zweifellos der prominenteste Konkurrent. Stripe ist entwicklerfreundlich und die Transaktionsgebühr ist niedrig.
Ein bisschen über Stripe

Stripe ist ein Online-Zahlungsgateway, das einmalige und wiederkehrende Zahlungen für Online-Shops verarbeiten kann. Hunderte von großen Organisationen nutzen dieses leistungsstarke Tool, darunter Facebook und Shopify. Sie wussten von Anfang an, worauf sie sich konzentrieren mussten, und deshalb standen sie mit vielen erstaunlichen Funktionen allein da. Die Entwickler lieben ihre Stripe-API und die Benutzer lieben die Einfachheit. Neben all den anderen Funktionalitäten halfen ihnen diese beiden, ihren Weg zum Erfolg zu beschleunigen.
Wichtig: Stripe erfordert, dass Ihre Website SSL-verschlüsselt ist. Es ist eine Voraussetzung für die Kreditkartensicherheit. Wenn Ihre Website kein SSL hat, tun Sie es jetzt. Die meisten Hosting-Dienste bieten es kostenlos an.
So fügen Sie Stripe zu Ihrer WordPress-Website hinzu
Nun, Stripe hat weder eine direkte Option zur Integration in WordPress noch ein Plugin. Aber Sie wissen, wie großartig die WordPress-Community ist! Es gibt mehrere Möglichkeiten, Ihre WordPress-Site mit Stripe zu verbinden. In diesem Artikel werde ich vier erstaunliche Optionen durchgehen, um eine Verbindung zwischen Ihrer Website und Stripe herzustellen.

Entwickler nutzen normalerweise die unkomplizierte API von Stripe, mit der sie eine Brücke bauen können. Wenn Sie diesen Leitfaden lesen, werden Sie wissen, wie Sie dieses superbrillante Zahlungssystem nutzen können, um für Ihre harte Arbeit bezahlt zu werden. Ich werde Sie durch vier einfache Prozesse führen, die leicht zu verstehen und bequem anzuwenden sind.
- Stripe mit WPFluentForms einrichten
- Verbinden Sie sich mit WPPayForm
- Stripe-Setup mit WooCommerce Store
- Anschließen einfacher digitaler Downloads
Stripe mit WP Fluent Forms einrichten
Ein WordPress-Formular-Plugin kann eine großartige Lösung sein, um Stripe für Ihr Unternehmen einzurichten. Es bietet Ihnen mehr Freiheit, da es mehrere Optionen zum Anpassen gibt.
Da Sie Ihren Checkout-Formularen weitere benutzerdefinierte Felder hinzufügen können, wird der Transaktionsprozess reibungsloser. Viele WordPress-Plugins sind verfügbar, um Stripe zu verbinden und Zahlungen zu akzeptieren.
WP Fluent Forms ist zweifellos eine ausgezeichnete Wahl unter ihnen. Dies ist ein Formularerstellungs-Plugin mit einer Vielzahl von erweiterten Funktionen. Um die Zahlungsoption nutzen zu können, müssen Sie die Pro-Version von Fluent Forms kaufen.
Jetzt zeige ich Ihnen, wie Sie eine Verbindung zwischen Stripe und WP Fluent Forms herstellen. Sie müssen zuerst zwei Dinge erledigen.
- Anmeldung bei Stripe
- Installation von WP Fluent Forms
Angenommen, Sie haben die beiden Schritte ausgeführt, erkläre ich Ihnen jetzt, wie Sie die Zahlungsfunktionen in Fluent Forms aktivieren.
Schritt 1
Gehen Sie im WordPress-Adminbereich zu den Einstellungen von Fluent Forms Pro. Oben links finden Sie Zahlungseinstellungen . Klicken Sie darauf, und Sie können sehen, dass vier Optionen angezeigt werden.

Klicken Sie auf der zweiten Registerkarte auf Stripe-Einstellungen . Aktivieren Sie dann die Stripe-Zahlungsmethode , indem Sie das Kontrollkästchen aktivieren. Wählen Sie nun entweder Test Mode oder Live Mode . Mit dem Testmodus überprüfen Sie den Zahlungsvorgang, ohne Schaden anzurichten, also machen Sie es.
Schritt 2
Sie benötigen Stripe Test API Keys, um die Brücke zwischen Stripe und WP Fluent Form herzustellen. Gehen Sie zum Dashboard von Stripe und erhalten Sie zwei der folgenden Schlüssel:
- Testen Sie den veröffentlichbaren Schlüssel
- Testen Sie den geheimen Schlüssel
Kopieren Sie beide Schlüssel von dort und fügen Sie sie hier in Ihren Fluent Forms-Einstellungen ein.
Gehen Sie für Live-Aktionen erneut zum Dashboard und kopieren Sie die Stripe-Live-API-Schlüssel. Klicken Sie auf die Schaltfläche Stripe-Einstellungen speichern, und Sie können loslegen.
Eine weitere wichtige Sache: Damit wiederkehrende Zahlungen korrekt funktionieren, müssen Sie Stripe-Webhooks konfigurieren. Die erforderlichen Anweisungen finden Sie in den Zahlungseinstellungen.
Verbinden Sie sich mit WPPayForm
Wenn Sie ein Zahlungssystem einrichten möchten, ohne die E-Commerce-Plattform zu verwenden, kann ein WordPress-Zahlungs-Plugin die rentabelste Lösung sein. Wir haben uns hier für WPPayForm entschieden, da es eine der besten Lösungen für die Einrichtung eines robusten Zahlungssystems auf Ihrer WordPress-Website ist.
WPPayForm hat sowohl eine kostenlose als auch eine Premium-Version mit unterschiedlichen Funktionen. Die kostenlose Version verfügt über eine begrenzte Anzahl von Annehmlichkeiten, während die Pro-Version viele sofort einsatzbereite Funktionen bietet.
Schritt 1
Sie müssen das Plugin zuerst installieren. Denken Sie daran, dass die kostenlose Version nur Stripe-Integration hat. Gehen Sie von Ihrem WordPress-Dashboard zum Plugin-Verzeichnis. Gehen Sie im linken Bereich Ihres WordPress-Dashboards zu Plugins > Neu hinzufügen .
Suchen Sie mit wppayform und das Plugin wird angezeigt. Klicken Sie auf die Schaltfläche Jetzt installieren und es wird schnell installiert. Klicken Sie nun auf Aktivieren und das Plugin ist betriebsbereit.
Wenn Sie zu WPPayForm gehen, indem Sie auf der linken Seite Ihres WP-Dashboards klicken, werden Sie auf dem Willkommensbildschirm hierher gebracht:


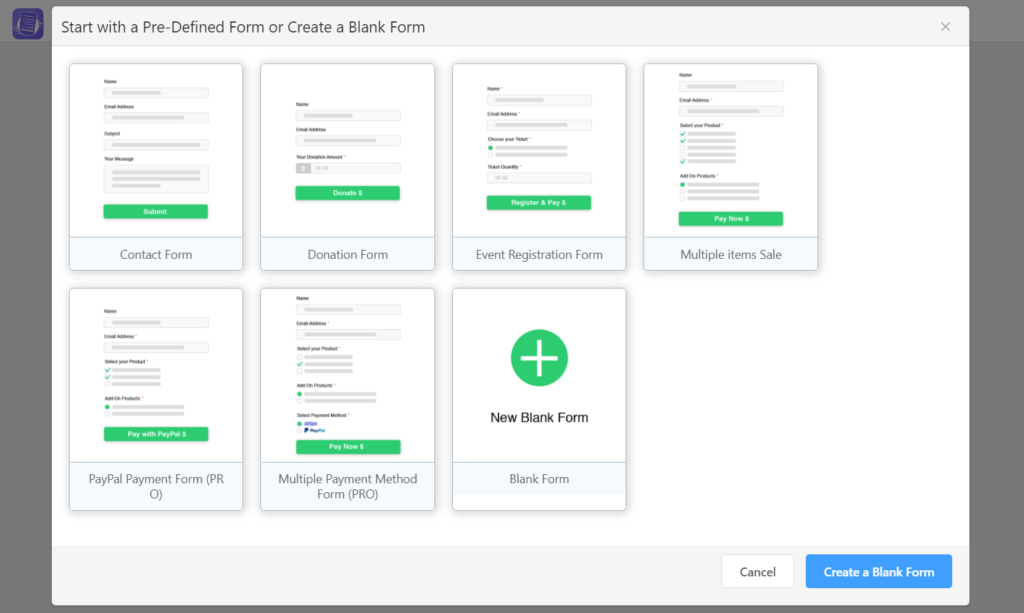
Klicken Sie auf die Schaltfläche Formular erstellen , und eine Liste vorgefertigter Vorlagen wird angezeigt.

Wählen Sie das Formular aus, das Ihren Anforderungen entspricht, oder entscheiden Sie sich für ein leeres Formular.
Sie haben den richtigen Anfang. Jetzt möchte ich Sie durch die Einstellungen führen und zunächst, wie Sie die Lizenz aktivieren, wenn Sie die kostenpflichtige Version verwenden.
Schritt 2
Für die kostenlose Version ist der Aktivierungsprozess einfach. Klicken Sie nach der Installation einfach auf die Schaltfläche „Aktivieren“. Wenn Sie jedoch eine Pro-Version verwenden, müssen Sie einige zusätzliche Schritte ausführen.
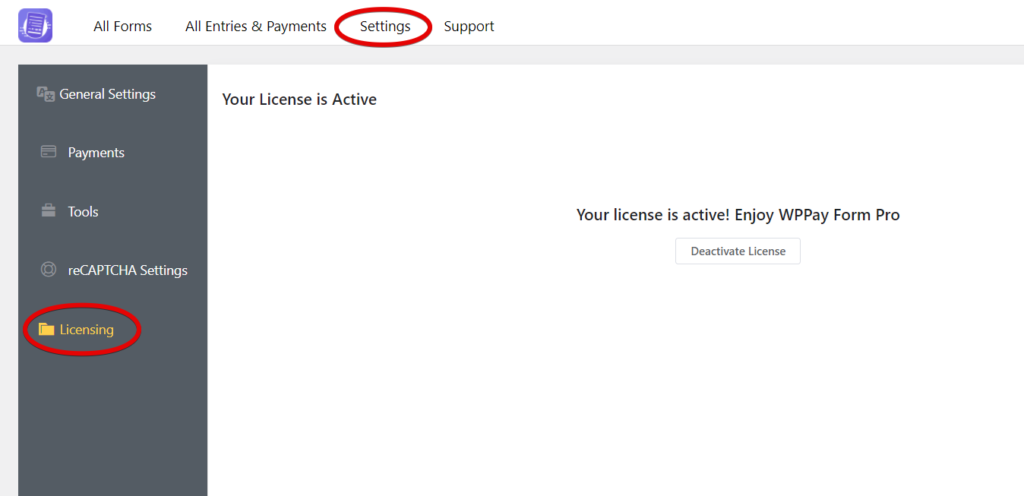
Gehen Sie zu WPPayForm- Einstellungen und dann zu Lizenzierung . Geben Sie Ihren Lizenzschlüssel ein und aktivieren Sie ihn für die richtige Aktion.

Schritt 3
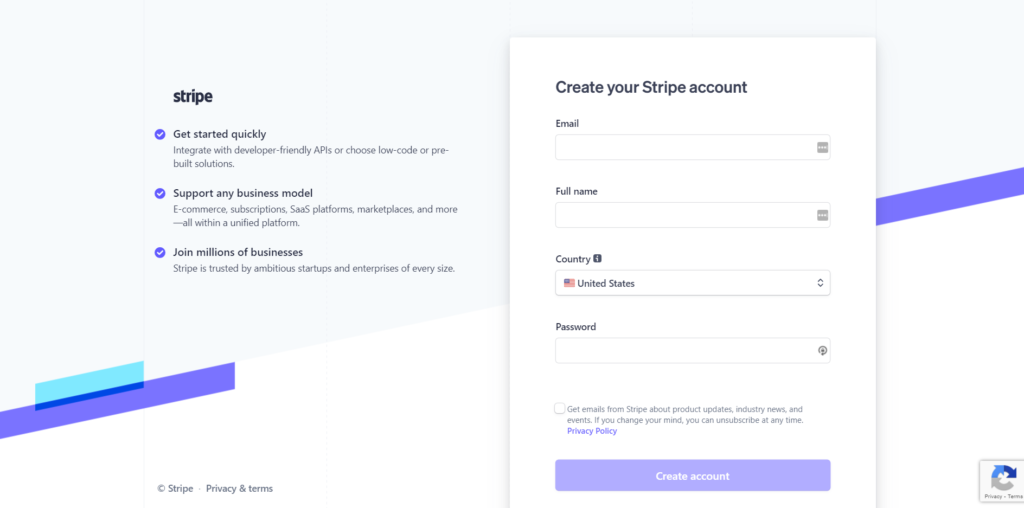
Jetzt werden wir Stripe in WPPayForm einrichten. Zuvor müssen Sie sich für ein Stripe-Konto anmelden, und ich hoffe, Sie haben das bereits getan. Ich überspringe diesen Teil sowieso.

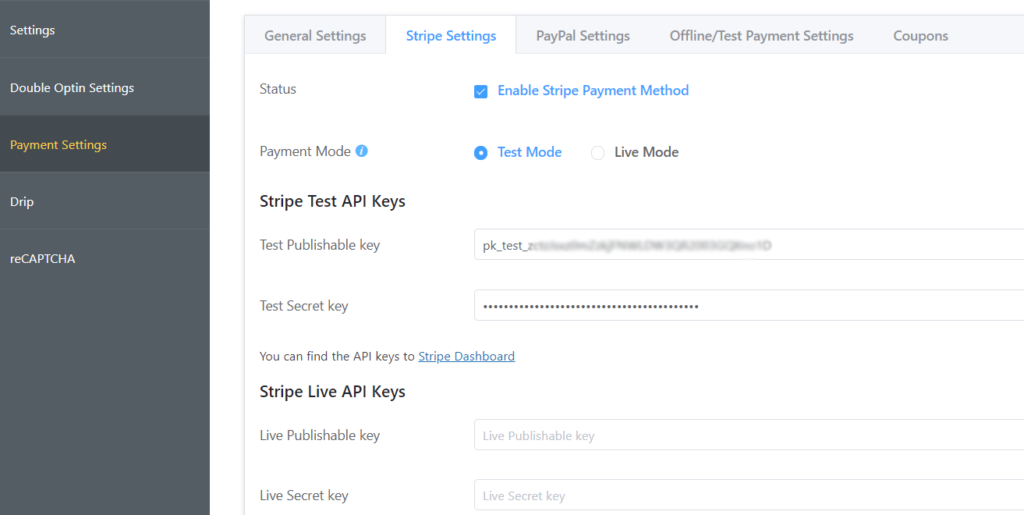
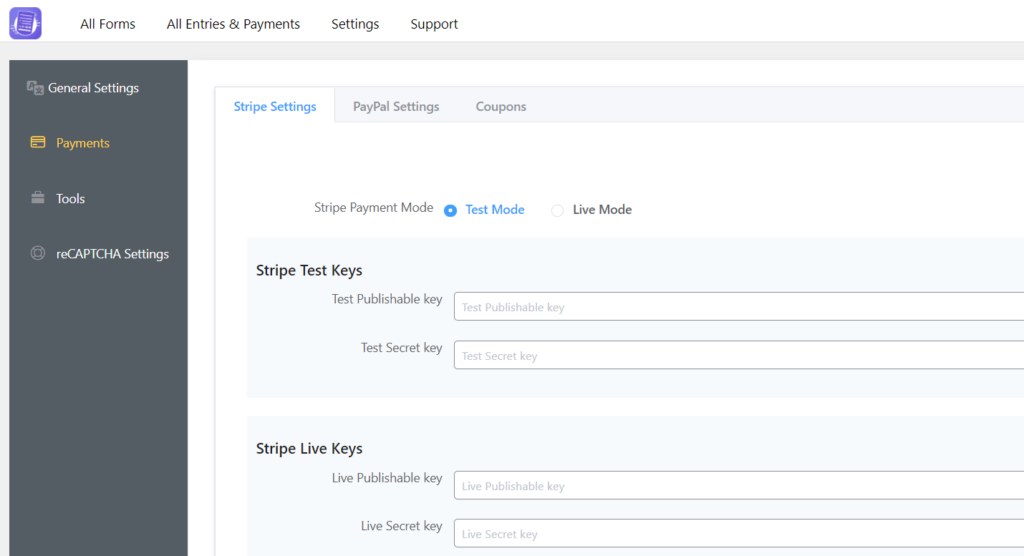
Gehen wir zu Ihrem WordPress-Dashboard und gehen Sie zu den Einstellungen von WPPayForm. Folgen Sie nun den Zahlungen und Sie gelangen zuerst zu den Stripe-Einstellungen.

Oben in diesem Bereich sehen Sie zwei Modi: Testmodus und Live-Modus . Wählen Sie zuerst den Testmodus, da Sie damit mehrere Karten überprüfen können, um herauszufinden, ob sie funktionieren.
Schritt 4
Melden Sie sich jetzt bei Ihrem Stripe-Konto an und gehen Sie zum Entwickler-Dashboard. Sammeln Sie im Abschnitt API-Schlüssel den veröffentlichbaren Schlüssel und den geheimen Schlüssel .
Schritt 5
Kehren Sie jetzt zu Ihrem WordPress-Dashboard zurück (empfohlen: der Einfachheit halber in einem neuen Tab öffnen). Gehen Sie zu den Einstellungen auf WPPayForm Pro und gehen Sie dann weiter zu den Stripe-Einstellungen. Fügen Sie die API-Schlüssel ein, die Sie von Ihrem Stripe-Konto kopiert haben.
Das heißt, kopieren Sie zunächst Ihren veröffentlichbaren Schlüssel (beginnt mit „pk_test“), wechseln Sie zu Ihrem WPPayForm-Admin-Tab und fügen Sie ihn in das entsprechende Textfeld ein.
Der veröffentlichbare Schlüssel beginnt mit pk_test und der geheime Schlüssel beginnt mit sk_test . Fügen Sie unter dem rechten Feld in der Einstellung von WPPayForm beide Schlüssel ein.
Schritt 6
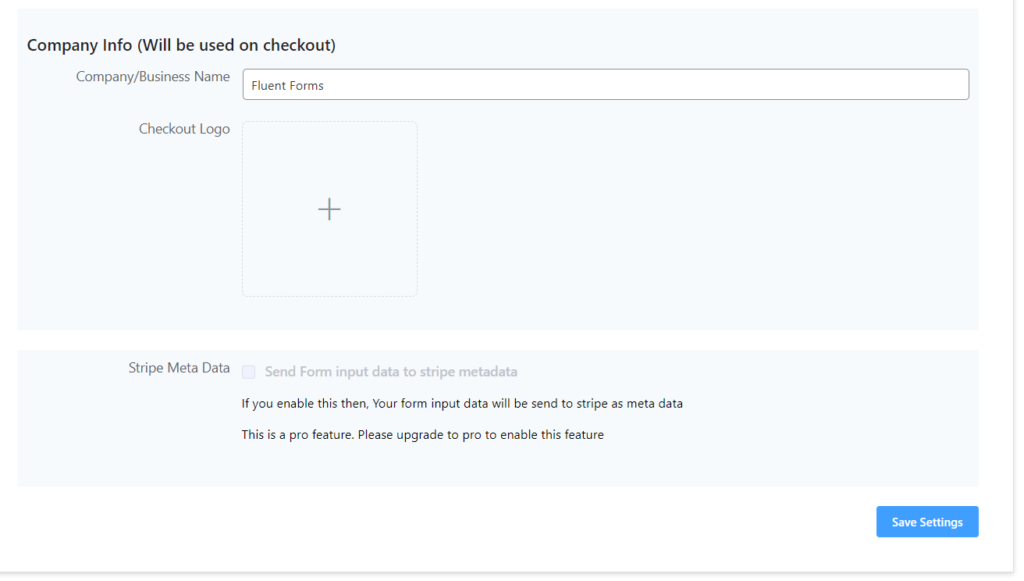
Geben Sie Ihre Firmeninformationen an, die während des Bezahlvorgangs verwendet werden, und fügen Sie Ihr Firmenlogo hinzu.

Schritt 7
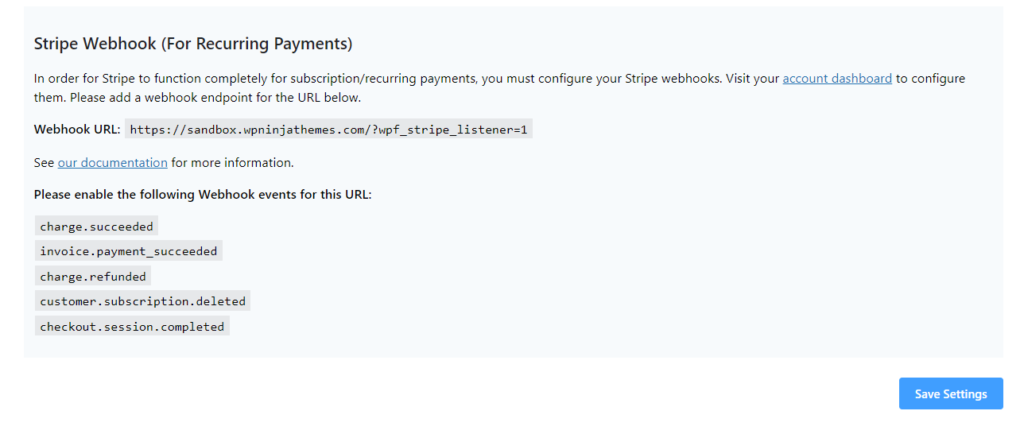
Für wiederkehrende Zahlungen müssen Sie Webhooks in Ihrem Stripe-Dashboard konfigurieren. Die detaillierte Anleitung finden Sie im WPPayForm-Dashboard.

Schritt 8
Es gibt nichts mehr. Klicken Sie auf die Schaltfläche Einstellungen speichern , und alles wird in Ordnung sein.
Stripe-Setup mit WooCommerce Store
WooCommerce ist eine sehr beliebte Möglichkeit, ein Geschäft online zu eröffnen. Bisher müssen Sie nur das Addon von WooCommerce kaufen, um Stripe zu aktivieren. Aber jetzt können Sie Stripe mit verschiedenen Tools problemlos für das Zahlungssystem in Ihrem Shop einrichten.
Schritt 1
Als erstes müssen Sie das kostenlose Stripe-Plugin aus dem WordPress-Verzeichnis herunterladen und auf Ihrer Website installieren.
Schritt 2
Gehen Sie in Ihrem WordPress-Dashboard zur WooCommerce-Einstellung. Gehen Sie nun zu Einstellungen > Zahlungen .

Schritt 3
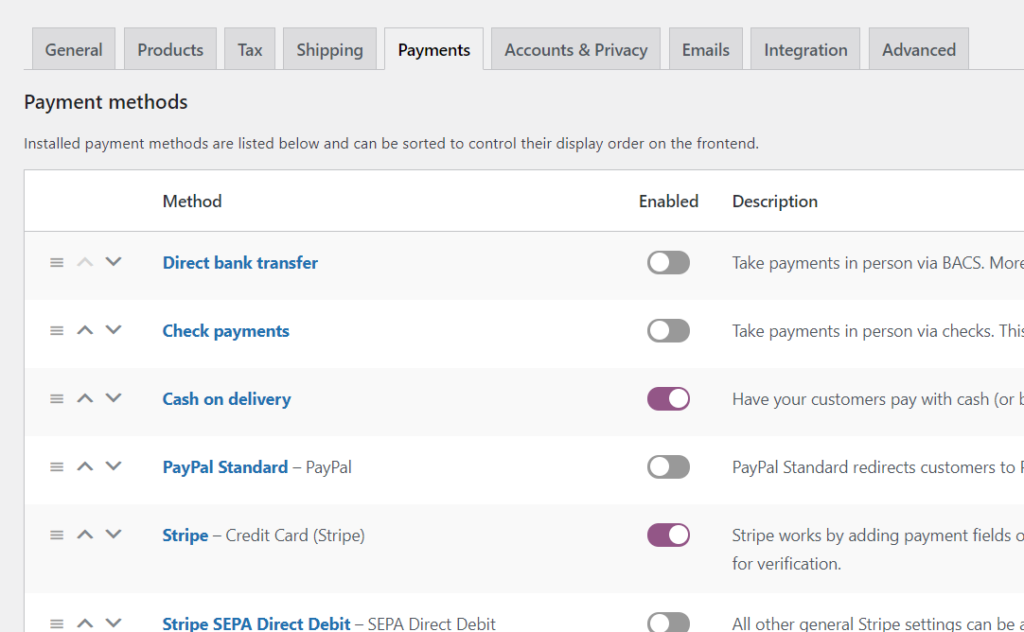
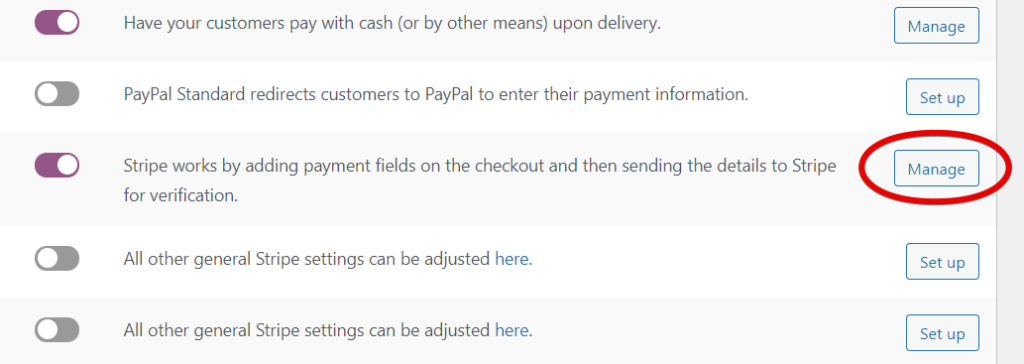
Scrollen Sie nach unten zu Zahlungsmethoden und wählen Sie Stripe. Aktivieren Sie es und klicken Sie dann auf die Schaltfläche Verwalten .

Schritt 4
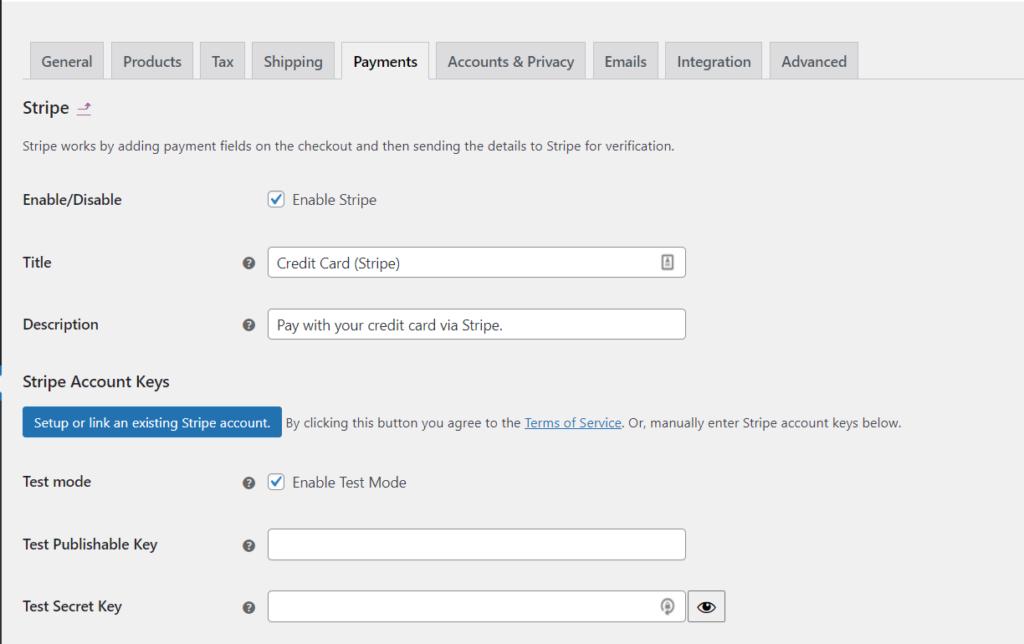
Sie erhalten mehrere Felder zum Ausfüllen, einschließlich Titel und Beschreibung. Aber was hier wichtig ist, ist das Ausfüllen des veröffentlichbaren Schlüssels, des geheimen Schlüssels und des Webhook-Geheimnisses. Wenn Sie möchten, können Sie mit anderen Optionen spielen, wie z. B. der Schaltflächenanpassung und der Aktivierung des Inline-Kreditkartenformulars.

Holen Sie sich Ihre Stripe-API-Schlüssel, da Sie sie benötigen, um sie in die entsprechenden Felder einzugeben.
Außerdem müssen Sie auswählen, ob Sie Stripe Checkout aktivieren möchten oder nicht. Wenn Sie es aktivieren, wird anstelle des regulären Formulars ein modales Checkout-Formular mit einer Schaltfläche zum Kaufen angezeigt. Scrollen Sie nach unten und klicken Sie auf Änderungen speichern .
Schritt 5
Gehen Sie dann ganz nach unten und klicken Sie auf Änderungen speichern .
Anschließen einfacher digitaler Downloads
Easy Digital Downloads ist eine weitere beliebte Option für E-Commerce-Zahlungen. Es wurde zunächst nur für digitale Produkte entwickelt, kann aber jetzt auch für physische Produkte verwendet werden. Wenn Sie das Plugin noch nicht haben, holen Sie es sich jetzt.
Schritt 1
Nach der Installation von EDD müssen Sie eine Erweiterung für Stripe-Zahlungen auf Ihrer Seite haben.
Schritt 2
Wenn Sie die Installation abgeschlossen haben, sehen Sie einen Toolnamen Downloads – es ist EDD. Klicken Sie dort und gehen Sie zu Payment Gateways. Aktivieren Sie zuerst den Stripe, indem Sie die Option aktivieren. Machen Sie Stripe jetzt zu Ihrem Standard-Gateway. Wählen Sie dann die Kreditkartensymbole aus, wenn Sie sie an der Kasse anzeigen möchten.
Klicken Sie auf Änderungen speichern .
Fazit
Abschließend muss ich sagen, dass die Einrichtung von Stripe für WordPress eine unkomplizierte Aufgabe ist. Ist es nicht? Es gibt mehrere Methoden, und alle dienen dazu, den Prozess einfacher und bequemer zu gestalten. Wählen Sie die Methode, die für Sie richtig erscheint.