So richten Sie WooCommerce ein – Schritt-für-Schritt-Tutorial für Anfänger
Veröffentlicht: 2022-08-31WordPress wurde ursprünglich nicht entwickelt, um E-Commerce-Shops zu erstellen. Es wurde als Content Management System für Websites konzipiert.
Hier kommt WooCommerce ins Spiel.
WooCommerce ist ein Plugin, das eine WordPress-Website in einen professionellen E-Commerce-Shop verwandeln kann. Es ist die beliebteste E-Commerce-Lösung für WordPress und wahrscheinlich das funktionsreichste verfügbare E-Commerce-Plugin.
In diesem Tutorial lernen wir, wie man einen WooCommerce-Shop einrichtet.
Es ist sehr einfach, da das Plugin Sie durch den größten Teil des Prozesses führt. Trotzdem benötigen WordPress-Anfänger möglicherweise etwas Hilfe beim Umgang mit Versandeinstellungen, Zahlungsabwicklern und anderen Details.
Hier kommt dieser Ratgeber ins Spiel.
Die ordnungsgemäße Installation und Konfiguration von WooCommerce erspart Ihnen in Zukunft eine Menge Fehlersuche. Sie müssen die Einstellungen Ihres Shops beim ersten Mal richtig machen, um für Ihre Produkte zu werben und Einnahmen zu generieren!
Bevor wir beginnen, schauen wir uns an, was WooCommerce ist und welche Voraussetzungen für die Inbetriebnahme erforderlich sind. Danach führen wir Sie durch die Schritte zum Einrichten des WooCommerce-Shops.
- Was ist WooCommerce?
- Ist die Nutzung von WooCommerce kostenlos?
- So richten Sie WooCommerce ein
- Schritt 1: Installieren Sie WooCommerce
- Schritt 2: Greifen Sie auf den Setup-Assistenten zu
- Schritt 3: Wählen Sie die Branche aus
- Schritt 4: Wählen Sie den Produkttyp
- Schritt 5: Geschäftsdetails
- Schritt 6: Wählen Sie das Thema
- Schritt 7: Installieren Sie das Jetpack-Plugin (optional)
- Schritt 8: Produkte hinzufügen
- Schritt 9: Zahlungen einrichten
- Schritt 10: Versand einrichten
- Schritt 11: Steuer einrichten
- Schritt 12: Überprüfen Sie, ob WooCommerce korrekt konfiguriert ist
- Schritt 13: Erweitern Sie die Funktionalität mit Plugins
- Schritt 14: Passen Sie Ihren WooCommerce-Shop an
- Einpacken
Was ist WooCommerce?
WooThemes startete WooCommerce ursprünglich im Jahr 2011. Im Jahr 2015 kaufte es Automattic, der Schöpfer von WordPress.
Seitdem wurde aus WooThemes WooCommerce, weitere Funktionen wurden hinzugefügt und das Plugin wurde zu einem Titanen unter den Online-Shops.
Dieses Plugin ist sehr leistungsfähig und flexibel. Damit kann man fast alles verkaufen.
WooCommerce verfügt über mehr als 5 Millionen aktive Installationen und eine Benutzerbewertung von 4,5 auf WordPress.org.
WooCommerce ist ideal, wenn Sie:
- Behalten Sie die vollständige Kontrolle über Ihren Online-Shop – Bei proprietären Plattformen wie Magento haben Sie nur begrenzte Möglichkeiten, den Code zu ändern. Zum Beispiel die zusätzlichen Tags im Header. Mit WooCommerce können Sie alles bearbeiten, anpassen und verwalten.
- Haben Sie einen Online-Shop, der Blog-Seiten hostet – WordPress bietet den besten Blog-Editor der Welt. Sie können neben Ihrem Shop auch andere Seiten erstellen.
- Sie möchten kein monatliches Abonnement oder Provisionen zahlen – Ladenbesitzer müssen Provisionen auf proprietären Plattformen wie Shopify zahlen. WooCommerce ist kostenlos.
- Fangen Sie klein an und bauen Sie einen Online-Shop auf, der in Zukunft skalieren kann – WooCommerce ermöglicht es Ihnen, sowohl einfache als auch komplexe Shops zu erstellen. Sie können Zahlungsverwaltungstools wie Amazon Payments verwenden oder SSL für eine bessere Leistung implementieren.
Ist die Nutzung von WooCommerce kostenlos?
WooCommerce ist ein Open-Source-Plugin, das WordPress-Websites in Online-Shops umwandelt. Es kann kostenlos heruntergeladen und auf jeder WordPress-Website verwendet werden. Es gibt Premium-Plugins, aber sie sind völlig optional.
Der Betrieb Ihres Online-Shops ist nicht kostenlos. Sie müssen für die Domain und das Hosting bezahlen, um sie auszuführen. Sie müssen auch Branding-, Marketing- und Werbekosten berücksichtigen.
So richten Sie WooCommerce ein
Die Einrichtung von WooCommerce ist einfach. Das Plugin wird mit einem Setup-Assistenten geliefert, der Sie durch die Grundlagen führt, um Ihnen den Einstieg zu erleichtern.
Lassen Sie uns trotzdem auf das Setup eingehen, nur für den Fall.
Hier ist eine Übersicht der Schritte, die Sie befolgen müssen:
Schritt 1: Installieren Sie WooCommerce
Wenn Sie zum ersten Mal einen Online-Shop einrichten, empfehlen wir Ihnen, zunächst WordPress mit einem Standarddesign und ohne Plugins zu installieren. Dies minimiert auf lange Sicht die Wahrscheinlichkeit von Kompatibilitätsproblemen mit WooCommerce.
Als erstes müssen Sie das WooCommerce-Plugin installieren. Es kann kostenlos aus dem WordPress-Repository installiert oder direkt auf Ihre WordPress-Site hochgeladen werden.
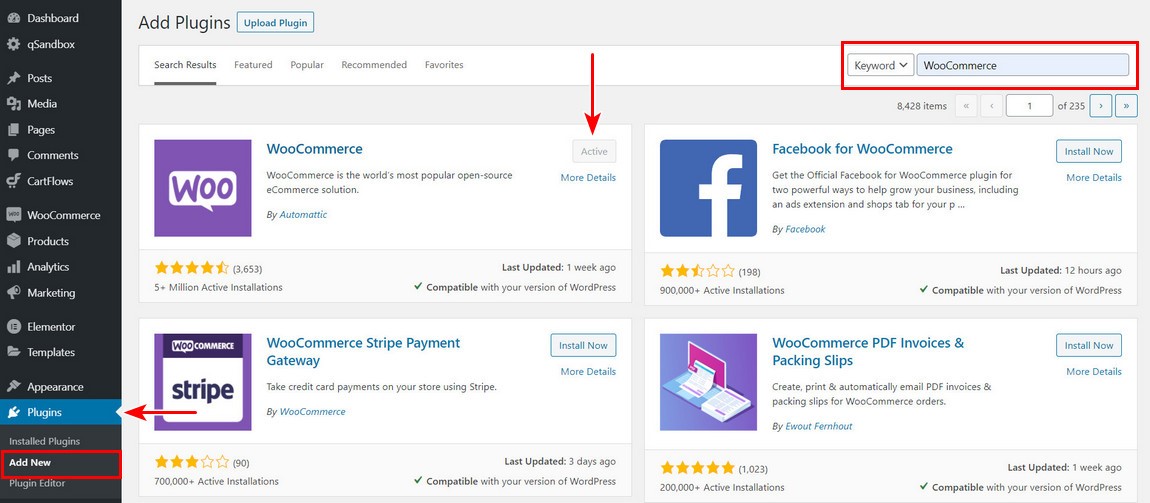
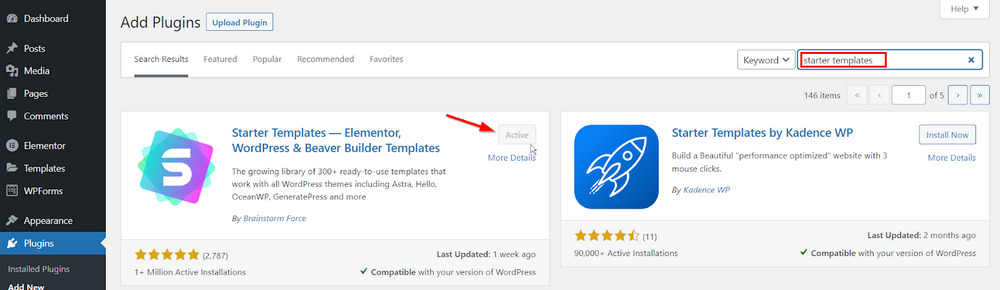
Um es direkt auf Ihre Website herunterzuladen, greifen Sie auf Ihr WordPress-Dashboard zu, wechseln Sie zur Registerkarte Plugins und wählen Sie Neu hinzufügen aus. Fügen Sie in der Suchleiste das Schlüsselwort „WooCommerce“ hinzu.
Klicken Sie auf Jetzt installieren , wenn das Plugin erscheint. Der Plugin-Autor sollte Automattic sein, wie Sie dem folgenden Screenshot entnehmen können:

Wenn es fertig ist, klicken Sie auf die Schaltfläche Aktivieren . Sobald der Vorgang abgeschlossen ist, startet WooCommerce den Konfigurationsassistenten.
Schritt 2: Greifen Sie auf den Setup-Assistenten zu
Der Assistent hilft Ihnen bei der Einrichtung der wichtigsten Einstellungen Ihres Shops. Lassen Sie sich vom Zauberer führen.
Es ist optional, aber wir empfehlen, diese ersten Schritte durchzuführen, um die wichtige Einstellung in Ihrem Geschäft zu konfigurieren.
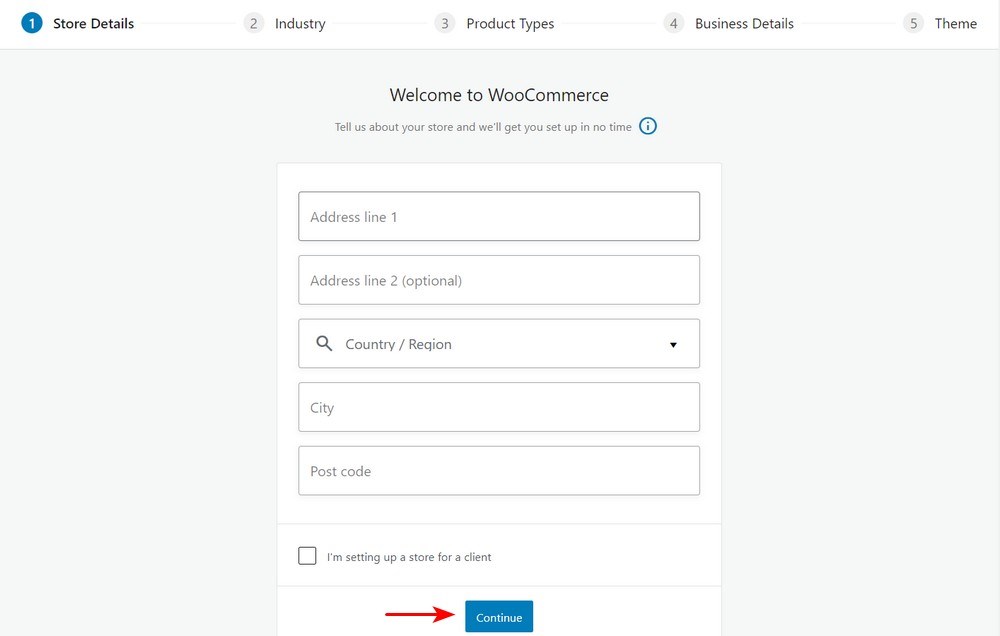
Die erste Seite des Einrichtungsassistenten beginnt mit einigen grundlegenden Fragen zu Ihrem Shop:

Sie müssen einige grundlegende Informationen eingeben. Zu diesen Informationen gehören die Adresse Ihres Geschäfts, Ihr Land und ob Sie sich für einen Kunden einrichten.
Du solltest beachten, dass alles, was du im Assistenten einstellst, bei Bedarf später auf der WooCommerce-Einstellungsseite geändert werden kann.
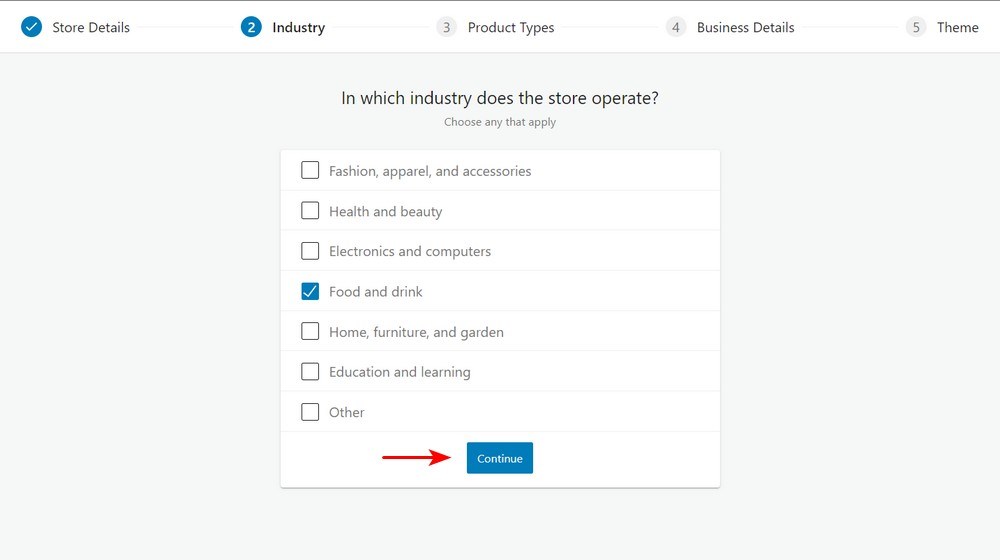
Schritt 3: Wählen Sie die Branche aus
Hier fügen Sie die Branche hinzu, in der Ihr Geschäft tätig ist, und klicken auf Weiter:

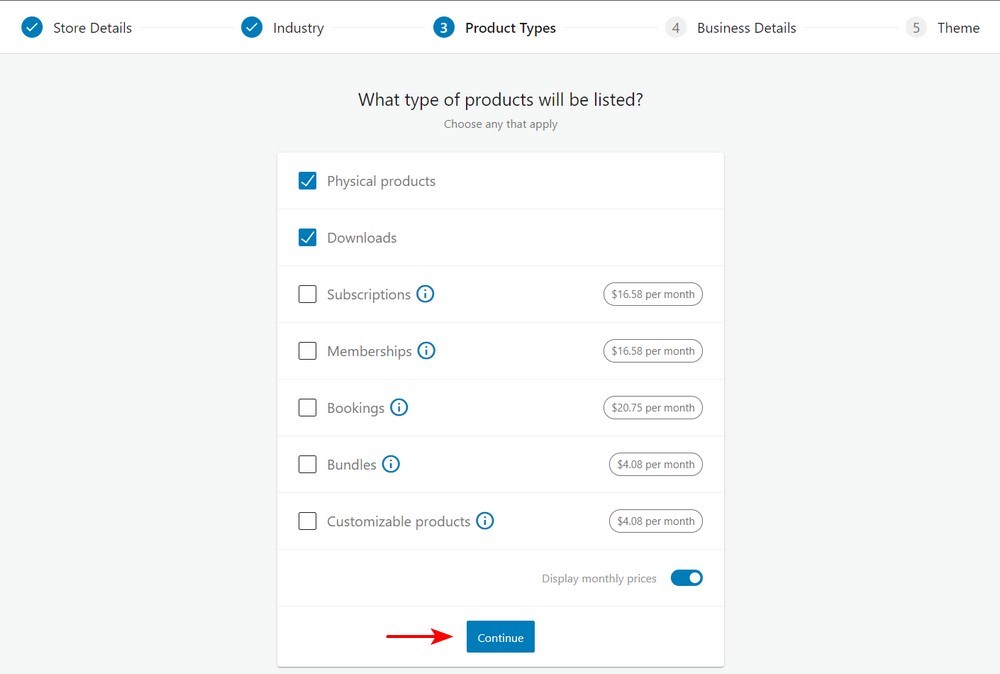
Schritt 4: Wählen Sie den Produkttyp
Der nächste Schritt besteht darin, den Produkttyp festzulegen und festzulegen, ob Sie digitale oder physische Produkte verkaufen möchten.
Alternativ können Sie einen zusätzlichen Betrag bezahlen, wenn Sie Abonnements, Mitgliedschaften, Buchungen, Bundles oder kundenspezifische Produkte wünschen. Sie sind nur Premium:

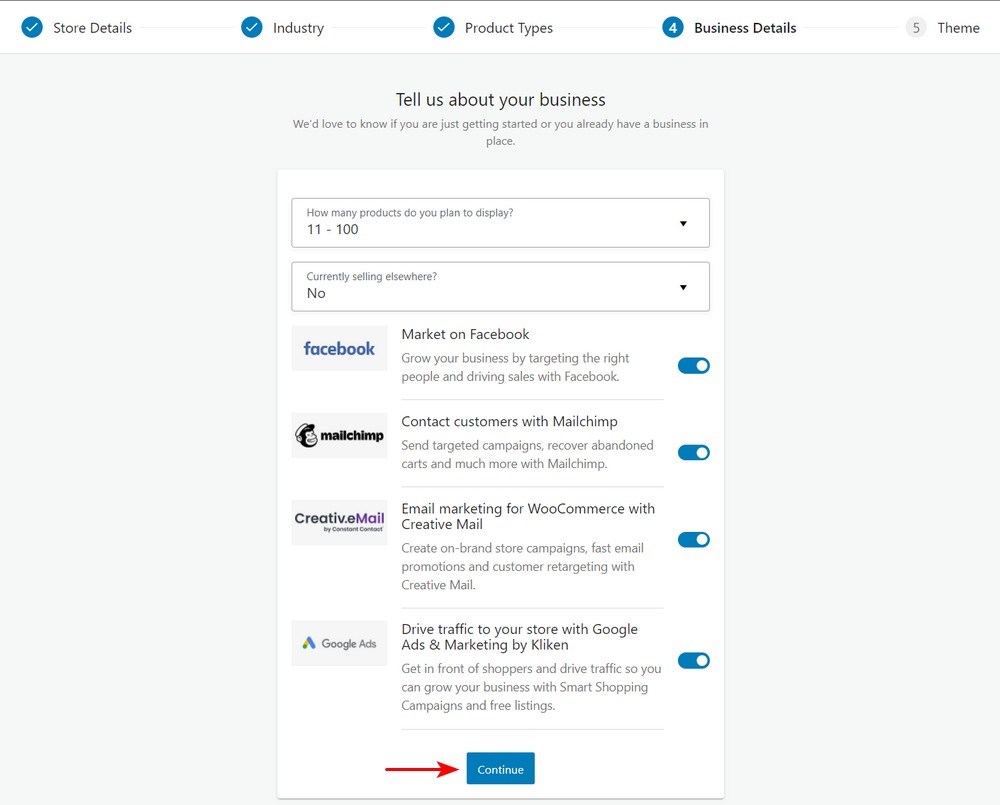
Schritt 5: Geschäftsdetails
Auf dem nächsten Bildschirm müssen Sie einige Informationen über Ihr Unternehmen hinzufügen. Wählen Sie die Anzahl der Produkte aus, die Sie anzeigen möchten.
Sie müssen auch angeben, ob Sie Produkte auf einer anderen Plattform verkaufen:

Danach werden Ihnen, wie oben gezeigt, einige optionale Add-Ons angezeigt. Diese Tools sind praktisch, obwohl keines davon erforderlich ist, um Ihren E-Commerce-Shop zu betreiben.
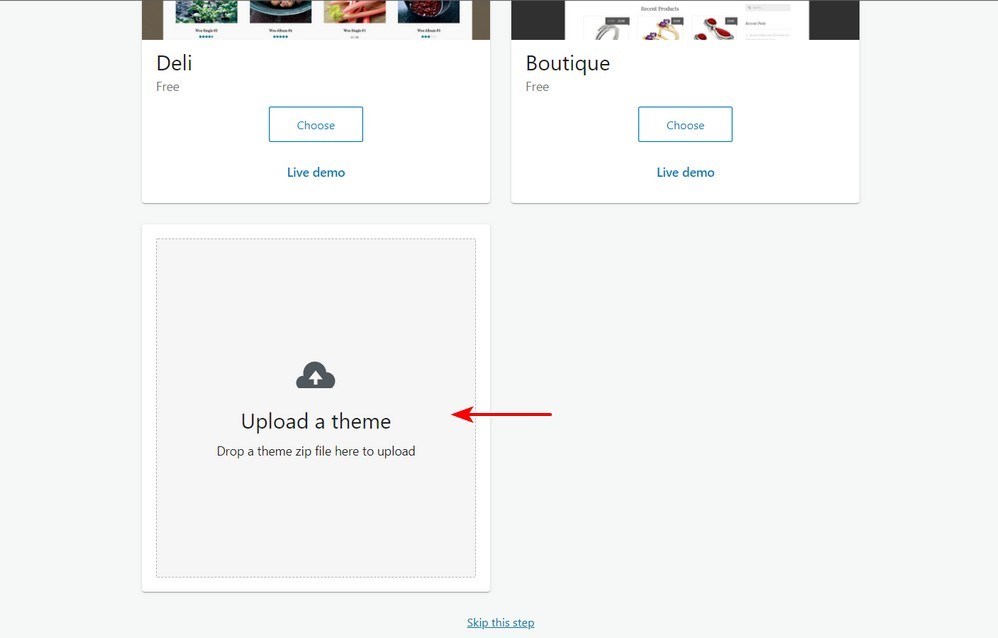
Schritt 6: Wählen Sie das Thema
Der nächste Schritt besteht darin, ein Thema auszuwählen, um Ihre Produkte anzuzeigen. Es gibt viele kostenlose und kostenpflichtige Themen, die für WordPress verfügbar sind.
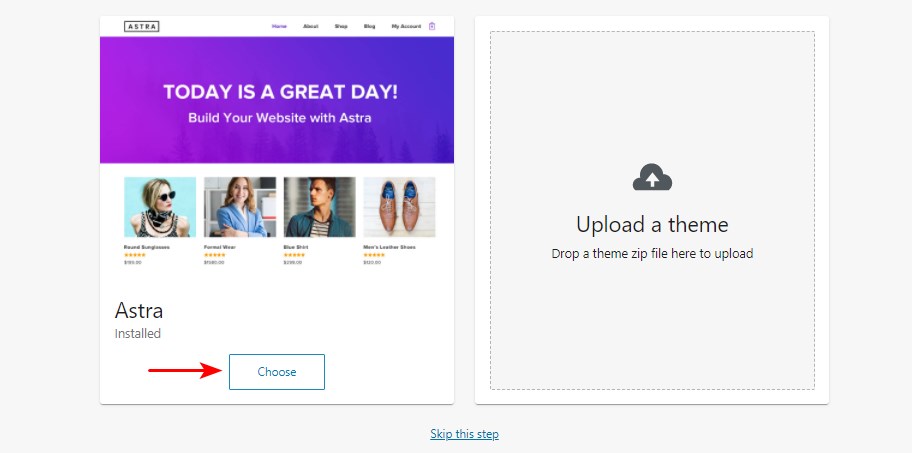
Wir empfehlen, das Astra-Design herunterzuladen oder das Astra Pro-Design zu kaufen und es dann in diesem Abschnitt hochzuladen:

Klicken Sie nach dem Hochladen auf die Schaltfläche "Auswählen" :

Astra wird von Brainstorm Force entwickelt, das seit mehr als zehn Jahren in Betrieb ist.
Das Thema hat mehr als 1 Million Downloads und eine beständige 5-Sterne-Bewertung aufgrund des hervorragenden Kundensupports. Dieses Thema zeichnet sich dadurch aus, dass es sich so effektiv in Seitenersteller integrieren lässt, schnell geladen wird und eine Reihe von Vorlagen in hervorragender Qualität bietet.
Wir haben die Plugin-Erweiterungen Ultimate Add-ons for Beaver Builder und Ultimate Add-ons for Elementor eingeführt, die sich ideal für Online-Shops eignen. Es lässt sich nahtlos in Seitenersteller wie Beaver Builder, WPBakery Page Builder, Thrive Architect, Elementor, Divi Builder, Brizy und Gutenberg integrieren.
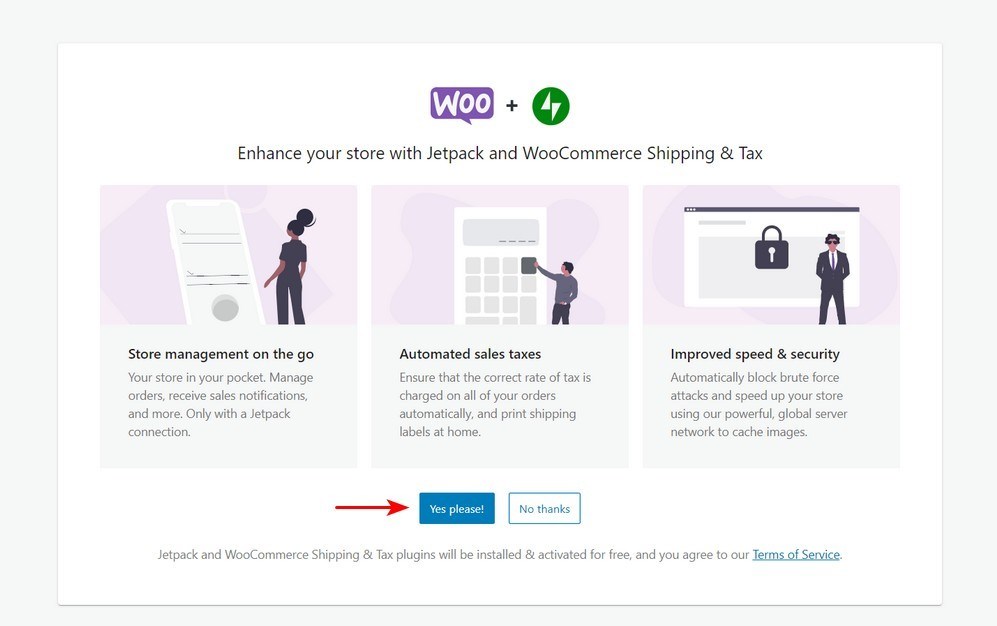
Schritt 7: Installieren Sie das Jetpack-Plugin (optional)
Jetpack ist ein All-in-One-WordPress-Plugin, das eine Reihe von Funktionen bietet. Es umfasst Analysen, Sicherheitsfunktionen und vieles mehr.
Es ist eine optionale Ergänzung, also liegt es an Ihnen zu entscheiden, ob Sie es installieren möchten.

Sie benötigen ein WordPress.com-Konto, damit Jetpack funktioniert.
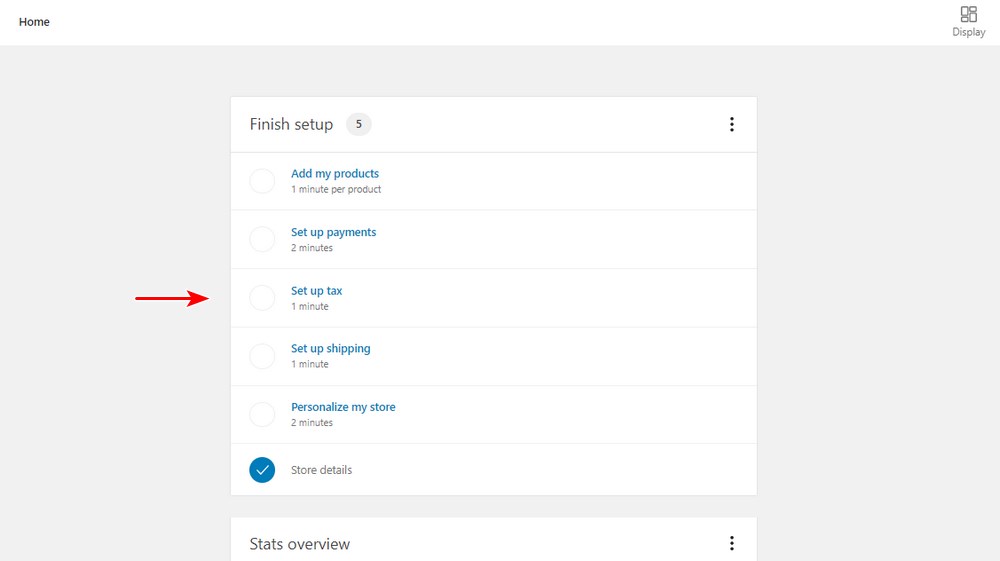
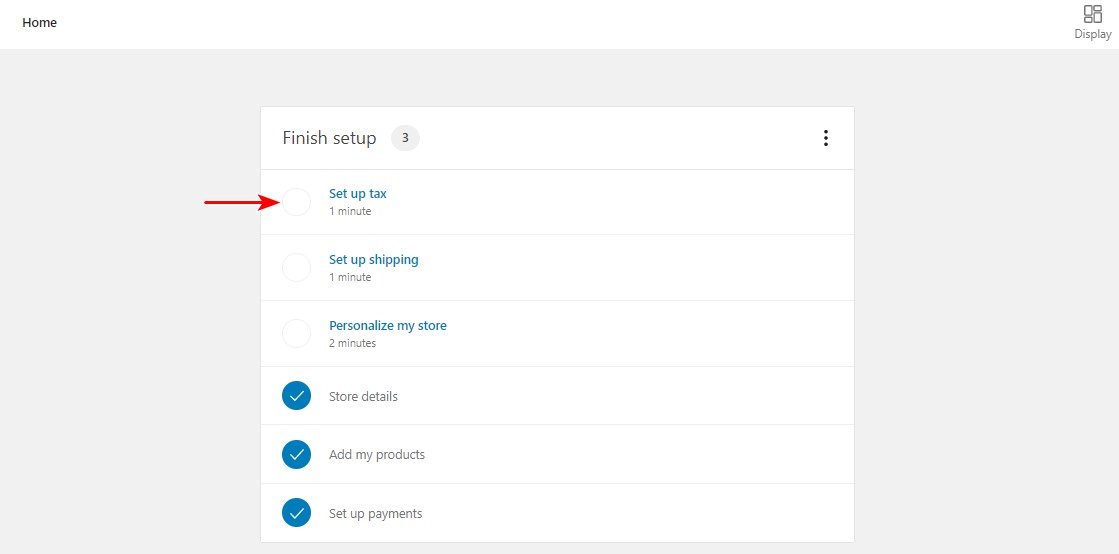
Danach werden Sie zum Online-Hauptquartier des WooCommerce-Shops weitergeleitet:

Aus dem Screenshot können Sie erkennen, dass die Einrichtung noch nicht ganz abgeschlossen ist. Sie müssen jetzt Produkte hinzufügen, Zahlungen einrichten, Steuern einrichten und Versanddetails einrichten.
Schritt 8: Produkte hinzufügen
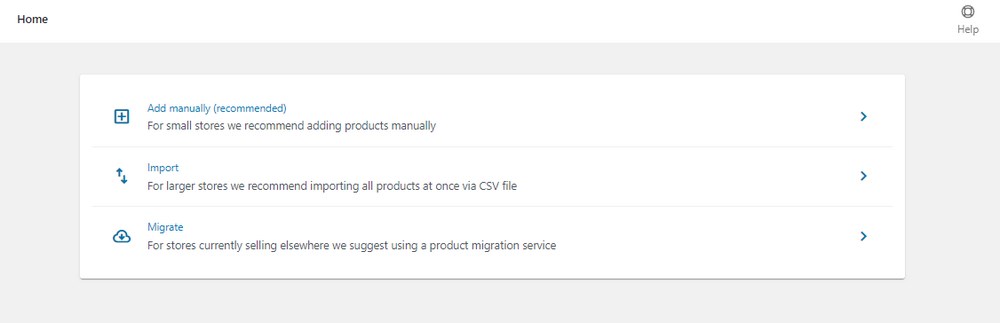
Sie können Produkte manuell hinzufügen, importieren oder migrieren:

Da Sie einen neuen Shop eröffnen, empfehlen wir, die Produkte manuell hinzuzufügen. Jetzt müssen Sie alles rund um das Produkt konfigurieren.
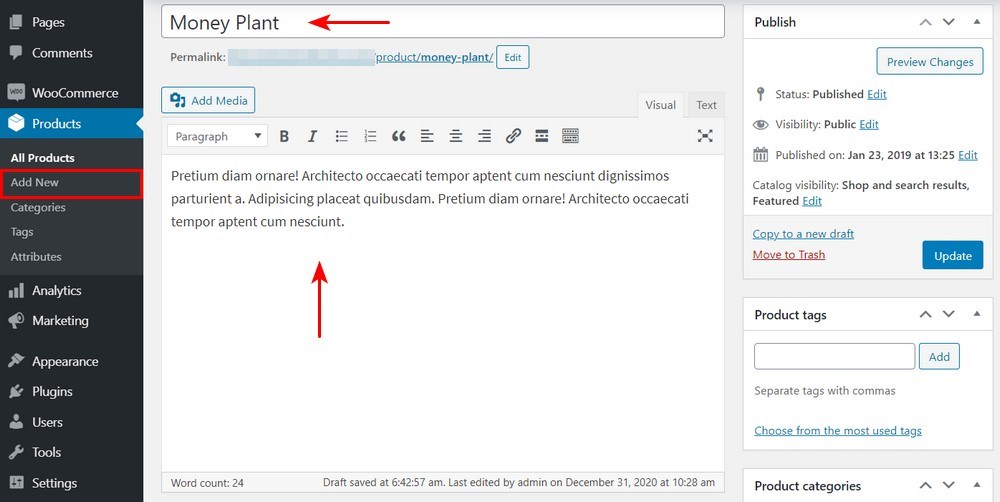
Fügen Sie den Titel und die Beschreibung des Produkts hinzu
Geben Sie den Namen im Titelbereich ein. Als nächstes müssen Sie eine lange Beschreibung hinzufügen, die die Funktionen und Vorteile des Produkts erläutert.

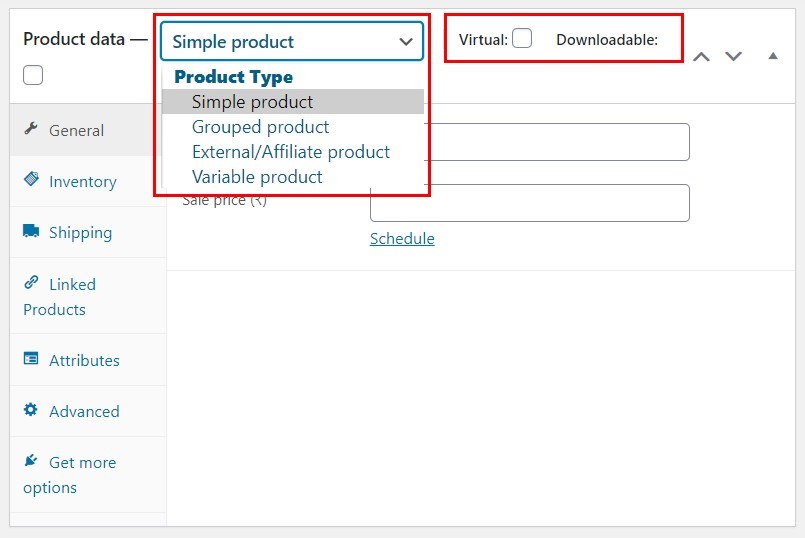
Wählen Sie den Produkttyp
Die Wahl des Produkttyps hängt davon ab, was Sie verkaufen. Standardmäßig können Sie bei WooCommerce verschiedene Produkttypen auswählen. Es bietet Ihnen vier Kernprodukttypen.

Sie sind:
- Einfache Produkte
- Gruppierte Produkte
- Externe oder Affiliate-Produkte
- Variable Produkte
Es gibt zwei weitere Optionen, um die vier Hauptprodukttypen zu ändern:
- Virtuell – Verwenden Sie diese Option, wenn Sie ein digitales Online-Produkt verkaufen, das keinen Versand erfordert.
- Herunterladbar – Aktivieren Sie diese Option, wenn die herunterladbare Datei mit dem Produkt verknüpft ist.

Nachdem Sie den Produkttyp ausgewählt haben, geben Sie die restlichen Details in das Feld Produktdaten ein. Um zwischen den verschiedenen Abschnitten zu navigieren, verwenden Sie die Registerkarten auf der linken Seite, wenn Sie die Produktdetails hinzufügen, je nach den Anforderungen Ihres Geschäfts.
Schritt 9: Zahlungen einrichten
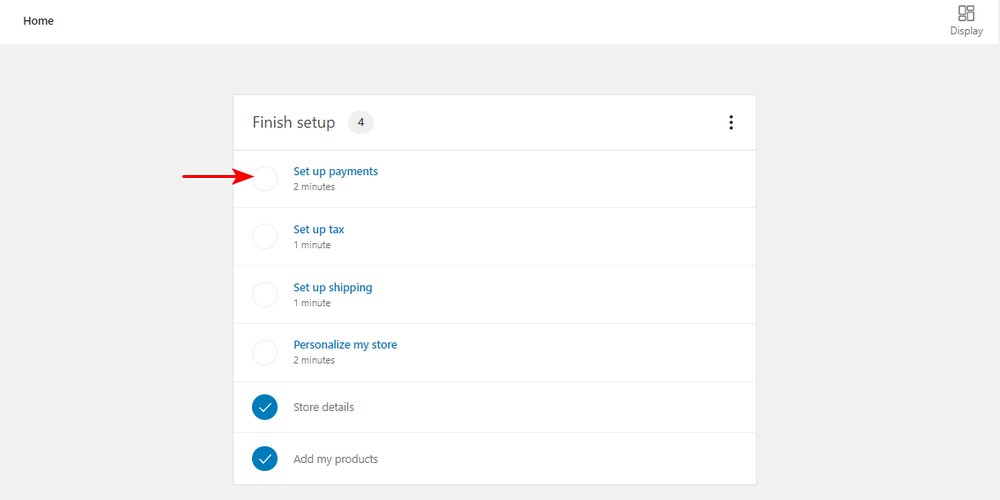
Nachdem Sie alle Ihre Produkte hinzugefügt haben, gehen Sie zurück zu WooCommerce > Home . Klicken Sie auf „Zahlungen einrichten“ :

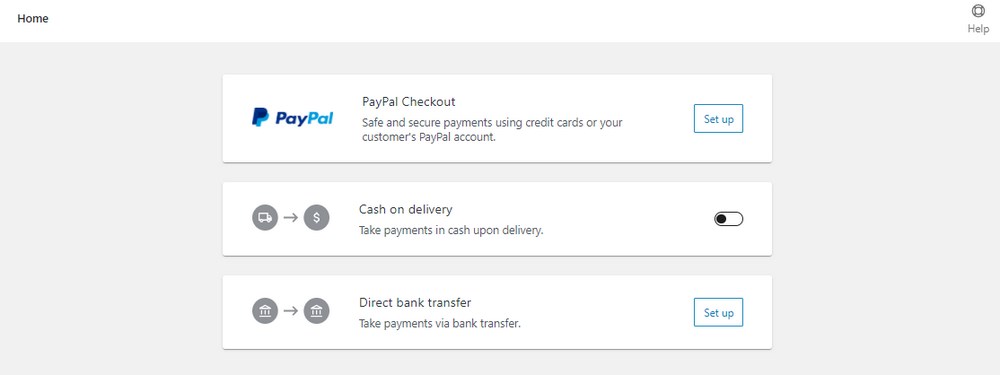
Sie müssen auswählen, welchen Zahlungsabwickler Ihr Geschäft verwenden soll.

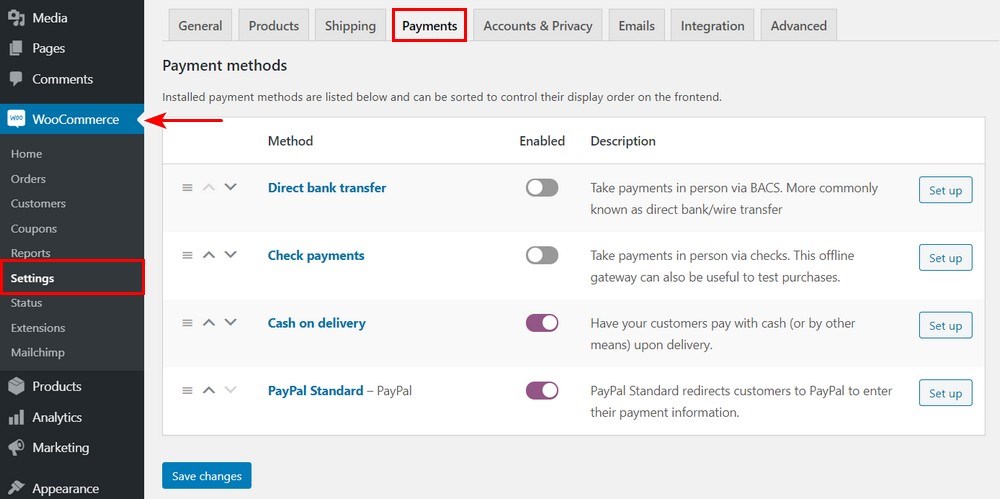
Alternativ können Sie Ihre Zahlungsoptionen einrichten, indem Sie zu WooCommerce > Einstellungen > Zahlungen gehen:

WooCommerce unterstützt viele Zahlungsgateways. Wählen Sie diejenige, die perfekt zu Ihnen passt.
Schritt 10: Versand einrichten
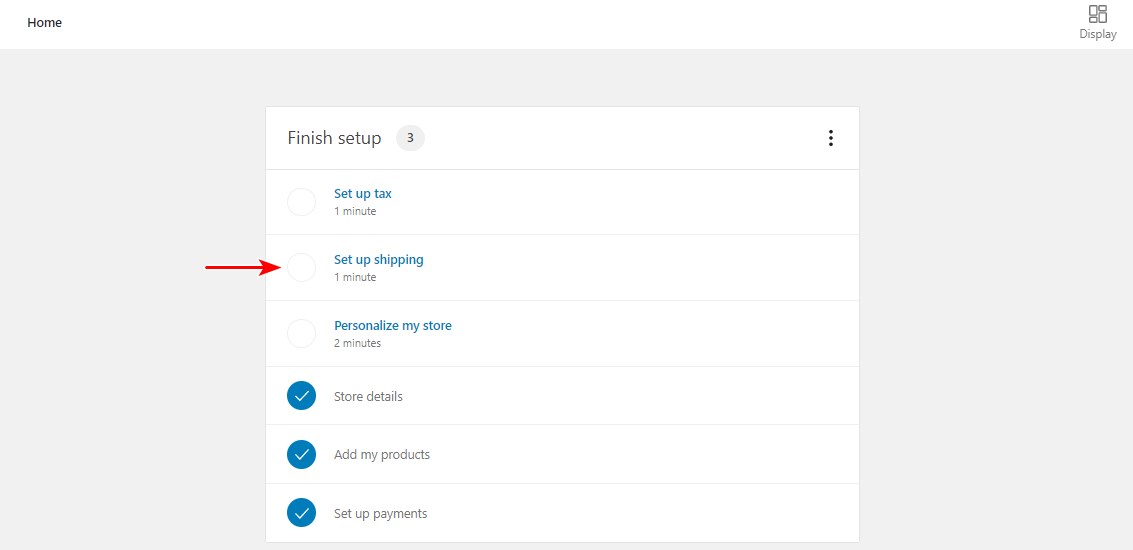
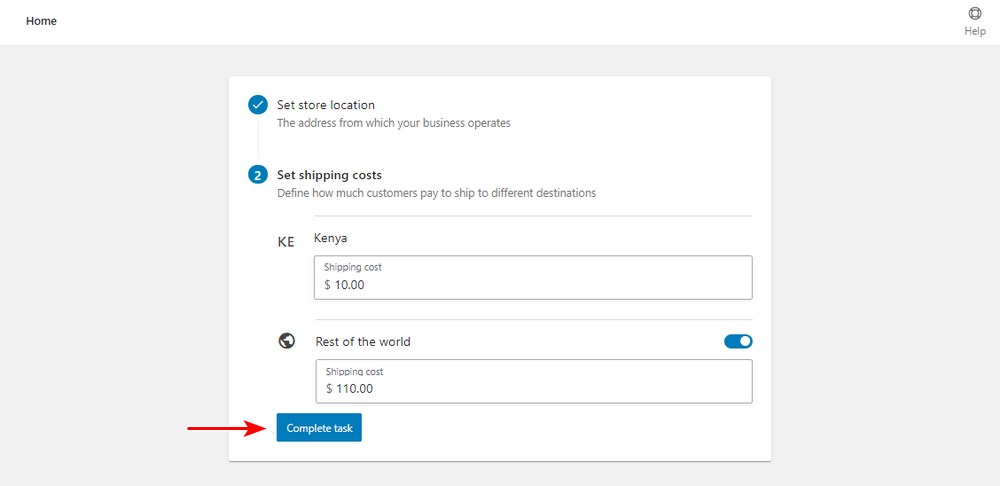
Gehen Sie zurück zu WooCommerce > Startseite. Klicken Sie auf „ Versand einrichten “:

Fügen Sie die Versandkosten hinzu:

Die Versandkosten hängen vollständig von den Zonen ab, die Sie abdecken möchten, und von den Produkten, die Sie verkaufen. Wenn Sie sich bezüglich der Versandkosten nicht sicher sind, empfehlen wir Ihnen, die Tarife Ihrer örtlichen Postfiliale zu überprüfen. Sie können diese Nummern auch später ändern.
Schritt 11: Steuer einrichten
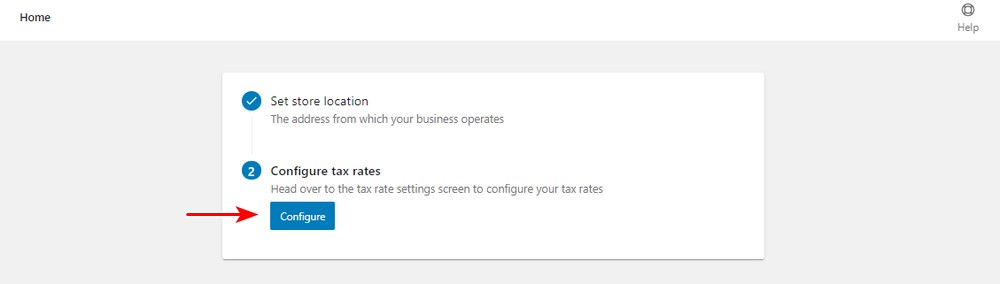
Gehen Sie zurück zu WooCommerce > Startseite . Klicken Sie auf ' Steuer einrichten ':

Klicken Sie auf „ Konfigurieren “:

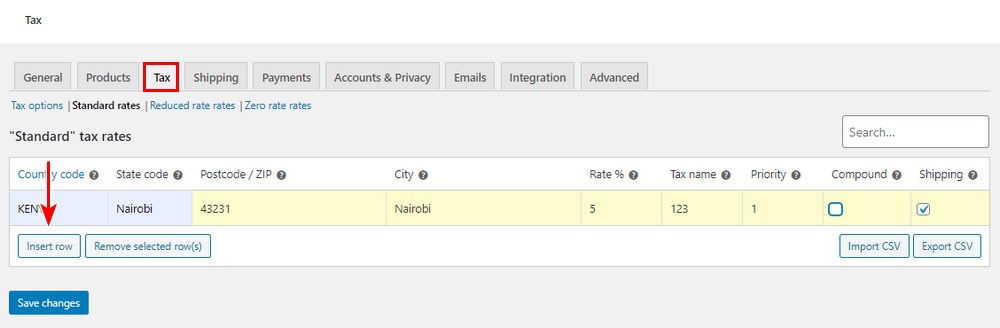
Fügen Sie eine neue Zeile ein und fügen Sie die relevanten Steuerdetails hinzu. Denken Sie daran, auf „ Änderungen speichern “ zu klicken, wenn Sie fertig sind:

Schritt 12: Überprüfen Sie, ob WooCommerce korrekt konfiguriert ist
An diesem Punkt haben Sie alles konfiguriert, was zum Starten eines WooCommerce-Shops erforderlich ist. Bevor Sie mit der Anpassung Ihres Shops fortfahren, prüfen Sie, ob alles richtig funktioniert.
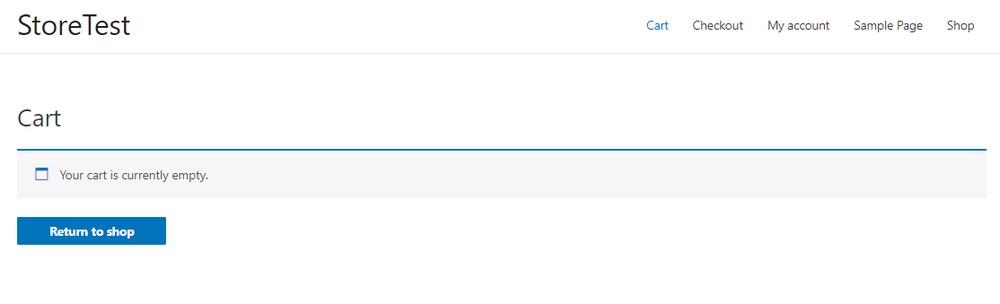
Standardmäßig generiert WooCommerce automatisch mehrere Seiten, die Ihr Geschäft benötigt. Dazu gehören Shop-, Warenkorb- und Checkout-Seiten:

Sie sollten beachten, dass dies eine Barebones-WooCommerce-Installation ist. Es ist noch viel Arbeit erforderlich, bevor Sie mit dem Verkauf Ihrer Produkte beginnen können.
Um weitere Änderungen an Ihren WooCommerce-Einstellungen vorzunehmen, gehen Sie zum Bildschirm WooCommerce > Einstellungen . Sie finden Optionen zum Ändern Ihrer Steuer-, Versand-, Zahlungs- und E-Mail-Einstellungen.
Sie können die Funktionalität von WooCommerce auch mithilfe von Plugins erweitern.
Schritt 13: Erweitern Sie die Funktionalität mit Plugins
Um WooCommerce weiter anzupassen, können Sie WordPress-Plugins verwenden. Plugins sind Anwendungen, mit denen Sie Ihrem Online-Shop neue oder zusätzliche Funktionen hinzufügen können.
Es gibt viele kostenlose und kostenpflichtige Plugins, die Sie verwenden können.
Da Sie einen Online-Shop starten, müssen Sie Ihren Shop für mehr Umsatz und Umsatz optimieren. Wir empfehlen das CartFlows-Plugin.

Mit CartFlows können Sie einen vollständigen Verkaufstrichter aufbauen. Ein Verkaufstrichter ist der Weg, den Ihre Leads nehmen, um von der Bekanntheit Ihrer Marke (der breiteste Teil des Trichters) bis zur Conversion und darüber hinaus (das schmale Ende) zu gelangen.
Dieses Plugin lässt sich nahtlos in WooCommerce integrieren und ermöglicht Ihnen die Verwendung einer Sammlung vorgefertigter Seiten, die Sie mit einem einzigen Klick importieren können.
Hier ist eine Zusammenfassung dessen, was das Plugin zu bieten hat:
- Vorgefertigte Verkaufstrichterseiten für Ihren Online-Shop
- Es verfügt über eine Trichteroptimierung sowohl für die Pre- als auch für die Post-Sales-Phase
- Es lässt sich in WooCommerce und alle seine offiziellen Erweiterungen integrieren
- Es bietet vollständige Anpassungsoptionen für jeden Schritt Ihrer Verkaufstrichter
- Es verfügt über einen „reibungslosen Checkout“, um Ablenkungen zu minimieren
- Es ermöglicht Ihnen, den Warenkorbabbruch zu zielen, um verlorene Leads wiederzugewinnen
- Es ermöglicht Ihnen, Upselling und Rabatte anzubieten, die in den Checkout-Prozess integriert sind
Die Lizenz für die Premium-Version beginnt bei 199 $ pro Jahr.
Schritt 14: Passen Sie Ihren WooCommerce-Shop an
Mit WooCommerce können Sie ganz einfach einen Shop einrichten und mit dem Verkauf von Produkten beginnen. Damit Ihr Geschäft jedoch einladend aussieht und der Umsatz maximiert wird, müssen Sie es mit einem leistungsstarken WooCommerce-Thema wie Astra anpassen.
Astra ist ein schnelles WooCommerce-Theme, das Sie mit jedem WordPress-Seitenersteller verwenden können. Es ist vollständig kompatibel mit allen wichtigen WooCommerce-Plugins und -Erweiterungen.
Außerdem bietet es Funktionen wie:
- Mega-Menüs
- Dedizierte Starter-Vorlagen für Geschäfte
- Vielzahl von Header-Optionen
- Und viele, viele Anpassungsoptionen
Diese Funktionen können Ihnen dabei helfen, eine vollständig personalisierte und einzigartige Website zu entwerfen.
Hier sind 3 einfache Schritte, um Ihren Online-Shop mühelos anzupassen:
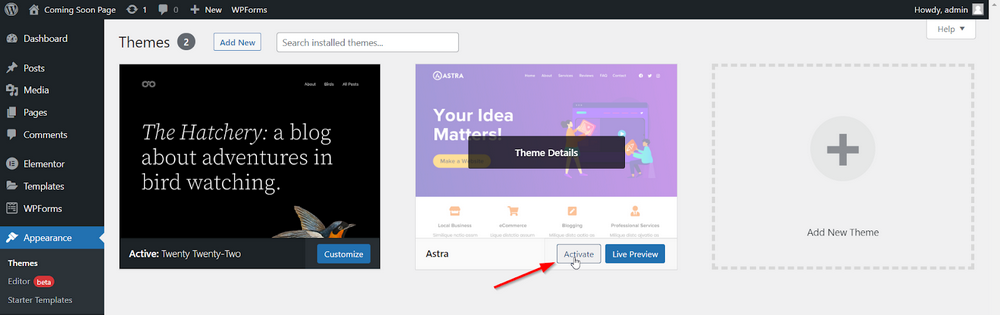
Schritt 1: Installieren Sie Astra oder Astra Pro

Wenn Sie Astra Pro gekauft haben, können Sie es in Ihrem Geschäft aktivieren. Wir werden unseren Shop hier mit Astra Pro anpassen.
Nach der Aktivierung schlägt Astra vor, das Plugin Starter Templates zu installieren. Dieses Plugin macht es super einfach, innerhalb von Minuten einen schönen Laden zum Laufen zu bringen.
Also aktiviere das Plugin und wir springen direkt zum nächsten Schritt.
Schritt 2: Importieren Sie eine der beeindruckenden Store-Vorlagen

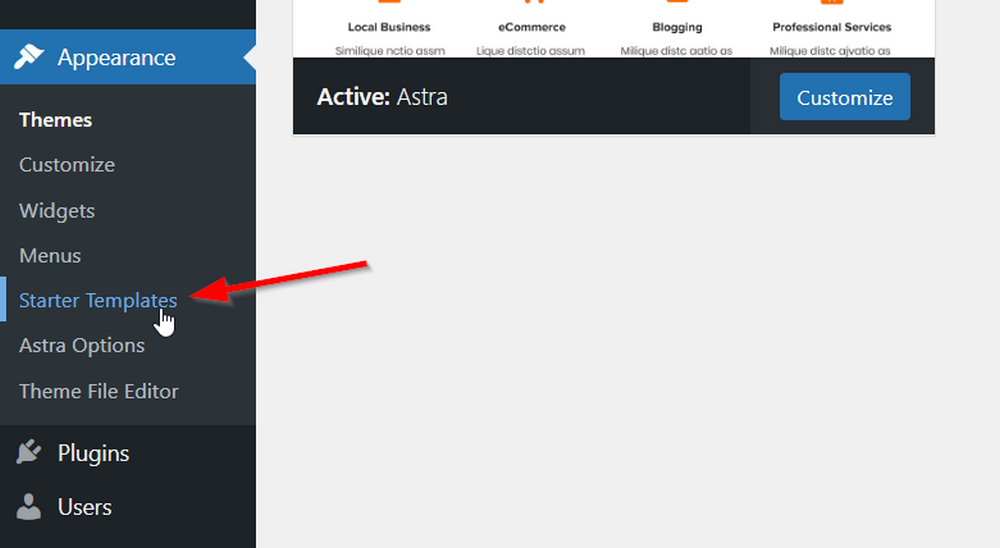
Nachdem das Starter-Vorlagen-Plugin installiert und aktiviert wurde, gehen Sie zu Aussehen > Starter-Vorlagen.

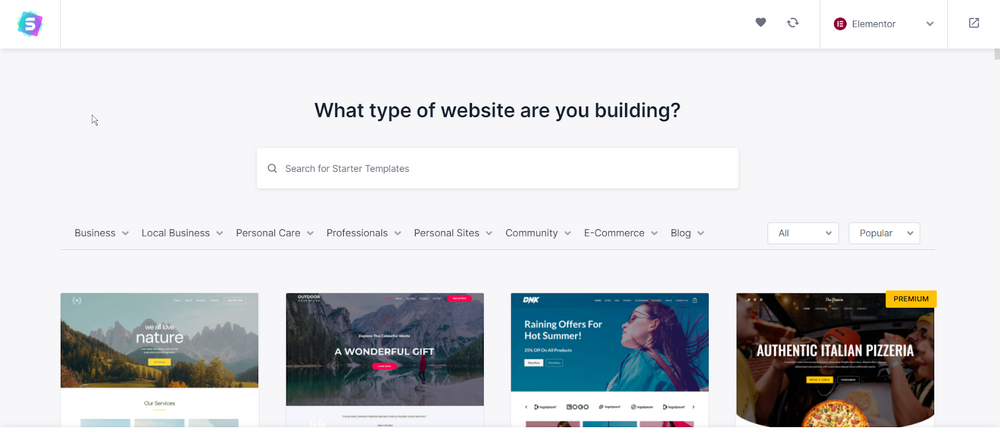
Sie sehen eine ganze Reihe von Vorlagen, die importiert werden können. Sie können den zu verwendenden Seitenersteller oben rechts auf dieser Seite auswählen. Nach dem Wechsel sind alle auf der Seite angezeigten Vorlagen mit diesem Seitenersteller kompatibel. Im folgenden Screenshot habe ich Elementor ausgewählt.

Nehmen Sie sich Zeit, diese Vorlagen zu durchsuchen und diejenige zu finden, die Ihrem Markenstil am nächsten kommt.
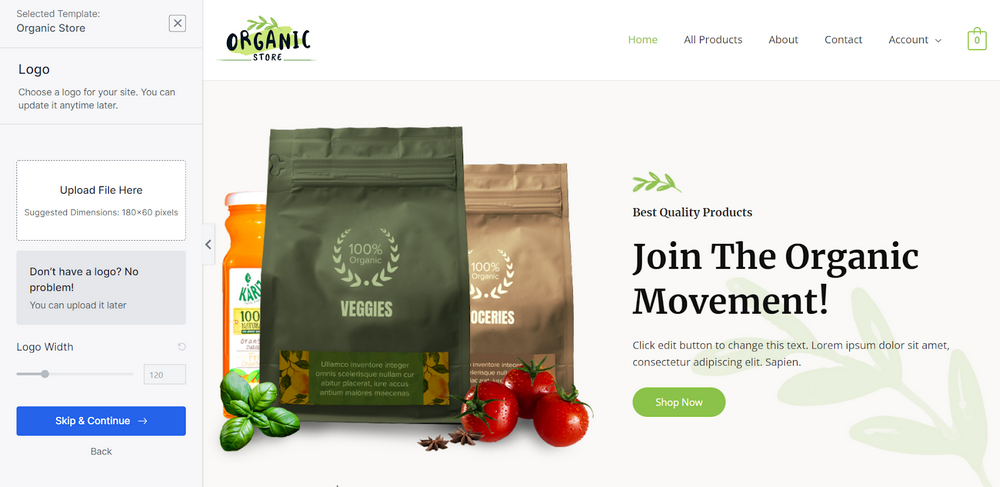
Wenn Sie die perfekte Vorlage gefunden haben, klicken Sie auf die Miniaturansicht der Vorlage und folgen Sie dem Importassistenten. Dieser Assistent führt Sie durch die Themeneinrichtung, aber Sie können alle Einstellungen später ändern, wenn Sie dies bevorzugen.


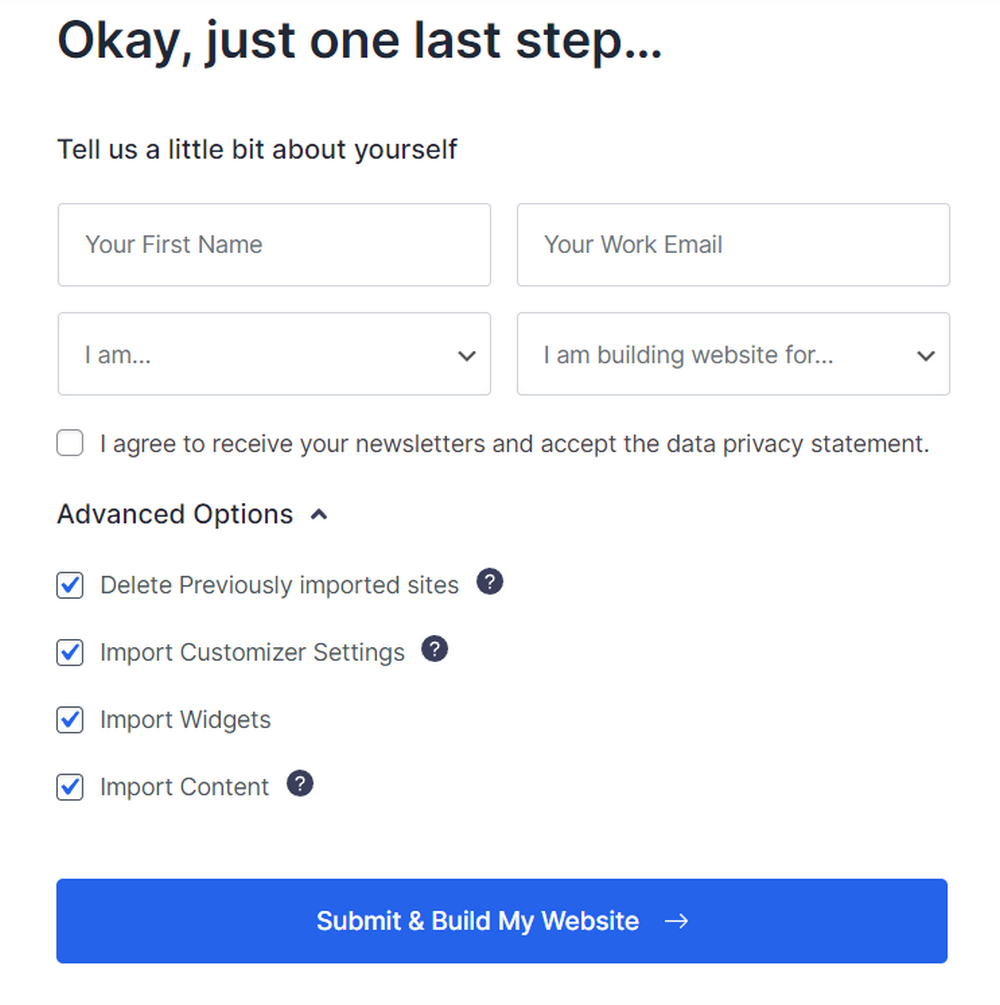
Im letzten Schritt können Sie auswählen, ob Sie die Widgets, Website-Inhalte, Bilder und Plugins installieren möchten. Sie können alle diese überprüfen, um sicherzustellen, dass die Basisvorlage sofort perfekt funktioniert.

Lassen Sie den Importeur abschließen und am Ende haben Sie eine komplett neue Website, die angepasst und bearbeitet werden kann!
Schritt 3: Passen Sie Ihre Seiten mit Ihrem ausgewählten Seitenersteller an
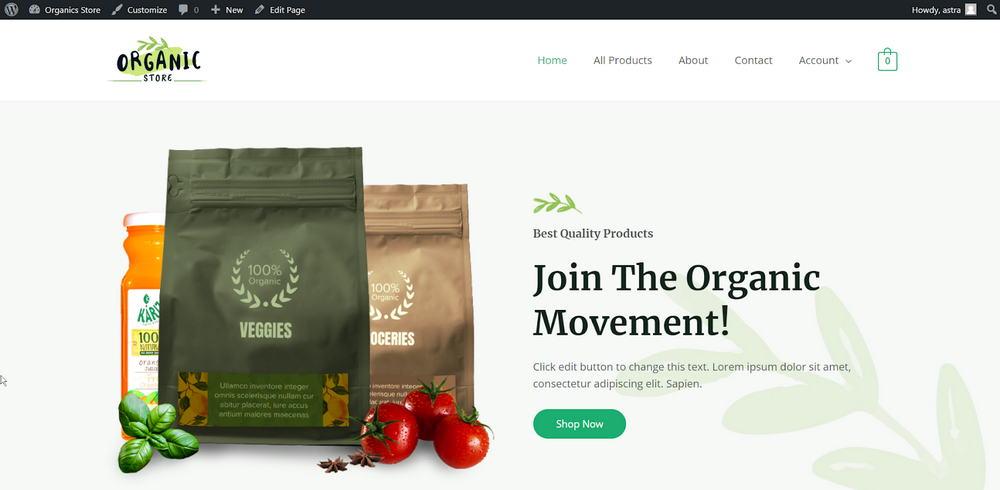
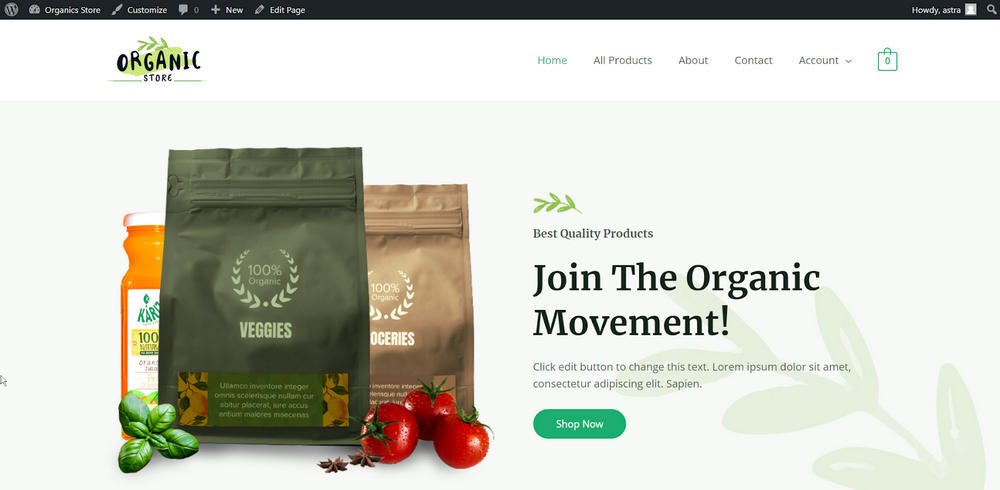
Unser Starter-Template ist jetzt importiert! Sie können die Homepage besuchen, um Ihre neue Website zu sehen und sich gut umzusehen.
Aber warten Sie, der Inhalt ist noch nicht fertig.
Der Importer hat Standardinhalte geladen, um Ihnen zu zeigen, was möglich ist. Sie müssen nun den Inhalt anpassen, um ihn zu Ihrem eigenen zu machen.

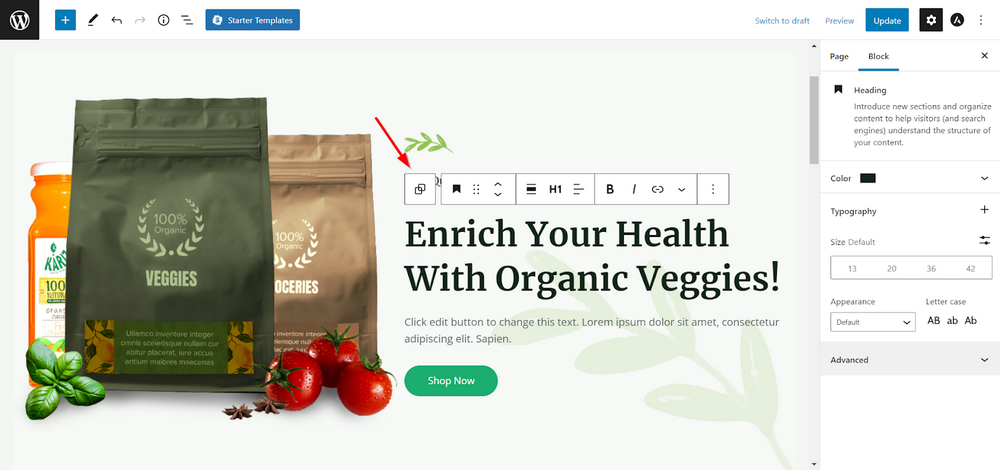
Gehen Sie zu Ihren Dashboard- Seiten > Alle Seiten . Hier können Sie einzelne Seiten mit Ihrem bevorzugten Seitenersteller bearbeiten. Besuchen Sie alternativ die Seiten direkt, während Sie angemeldet sind, und klicken Sie in der oberen Leiste auf Seite bearbeiten .

Sie können nun damit beginnen, einzelne Elemente auf Ihren Seiten zu bearbeiten. Sie können alle Bilder und Texte bearbeiten und sogar die Abschnitte nach Bedarf neu positionieren.

Machen Sie dasselbe für den Rest Ihrer Seiten und Sie haben einen schönen, sofort einsatzbereiten Shop, der nicht nur gut aussieht, sondern auch so gestaltet ist, dass er konvertiert werden kann!
Einpacken
Aus diesem Tutorial können Sie ersehen, dass die Einrichtung von WooCommerce nicht allzu schwierig ist. Mit WooCommerce können Sie Ihr Geschäft mit vollständiger Kontrolle darüber aufbauen, wie es aussieht und sich anfühlt.
Es ist vollgepackt mit vielen Optionen, um Ihr Geschäft aufzubauen, Produkte zu verkaufen, Zahlungen entgegenzunehmen und Lieferungen zu verwalten. Es bietet alles, um einen erfolgreichen Online-Shop zu haben.
Sie können all diese Seiten ganz einfach mit dem Seitenersteller wie Elementor gestalten. Stellen Sie dafür sicher, dass Sie ein mit WooCommerce Elementor kompatibles Design auswählen.
Sie können die Funktionalität auch mit anderen Plugins wie CartFlows erweitern. Mit CartFlows können Sie einen vollständigen Verkaufstrichter aufbauen.
Ihre Entschlossenheit und Kreativität werden Ihnen helfen, Verkäufe zu landen. Erst wenn Sie sich eingehender mit den vielen Optionen des Plugins befassen, zeigt sich seine wahre Kraft.
Gibt es einen wichtigen Punkt, den wir übersehen haben? Wenn ja, teilen Sie uns dies bitte im Kommentarbereich unten mit!
