So richten Sie WordPress AMP manuell und mit Plugin ein
Veröffentlicht: 2024-01-11
Die Verwendung von WordPress AMP ist eine Möglichkeit, Ihre Website zu beschleunigen und ein besseres Benutzererlebnis zu bieten.
Die verfügbaren Daten zeigen, dass über 50 % der Google-Suchen über Mobilgeräte erfolgen. Allerdings sind viele Websites langsam, was zu einer schlechten Benutzererfahrung führt. AMP ist eine Google-Initiative zur Lösung des Problems der mobilen Geschwindigkeit. Es wurde entwickelt, um die Navigation auf mobilen Geräten schnell und einfach zu gestalten.
In diesem Artikel erfahren Sie alles, was Sie über WordPress AMP wissen müssen. Wir werden uns ansehen, was AMP ist und welche Vorteile es hat. Außerdem erklären wir Ihnen, wie Sie WP AMP manuell und mit einem Plugin implementieren.
Inhaltsverzeichnis:
- Was ist AMP?
- Vorteile von WordPress AMP
- Implementierung von WordPress AMP auf Ihrer Website
- So implementieren Sie WordPress AMP mit dem AMP-Plugin
- Andere WP AMP-Plugins
- So erstellen Sie manuell AMP-Seiten mit Code
- AMP-Seiten auf WordPress erstellen
- Komponenten von WordPress AMP
- Abschluss
- Häufig gestellte Fragen
Was ist AMP?
AMP (früher Accelerated Mobile Pages) ist ein Open-Source-Projekt, das 2015 von Google gestartet wurde . Das Projekt wurde als Googles Alternative zu Apple News und Facebook Instant Articles erstellt.
AMP-Seiten sind normale Webseiten, bei denen viele Elemente entfernt wurden, um sie schneller zu machen . Sie sind mit begrenztem HTML, CSS und JavaScript erstellt, was die Ladezeit verkürzt.
AMP-Seiten werden auch im Google AMP Cache gehostet. Benutzer können die zwischengespeicherte Version abrufen, sobald sie auf die Seite klicken, um darauf zuzugreifen.
Google AMP hat seit seiner Einführung mehrere Änderungen erfahren. Heutzutage ist AMP jedoch nicht mehr nur für mobile Seiten gedacht. Es ist jetzt ein vollständig responsives Webkomponenten-Framework, das auf Mobil- und Desktop-Geräten verfügbar ist.
Mehrere Top-Unternehmen wie LinkedIn und die Washington Post haben AMP implementiert, um ihre Webseiten schneller zu machen.
Vorteile von WordPress AMP
Hier sind einige Gründe, warum Sie AMP für Ihre WordPress-Site in Betracht ziehen sollten:
1. Schnelle Seitengeschwindigkeit
Einer der offensichtlichsten Vorteile von Google AMP besteht darin, dass Ihre Webseiten dadurch schneller geladen werden. AMP-Seiten werden im Google AMP Cache gespeichert. Dadurch werden sie schneller geladen als herkömmliche mobile Seiten.
Die Washington Post verzeichnete nach der Implementierung von AMP 88 % schnellere Ladezeiten. Außerdem verzeichneten sie innerhalb von 7 Tagen einen Anstieg der Zahl mobiler Nutzer um 23 %. Gizmodo verzeichnete nach der Implementierung von AMP eine Verdreifachung der Ladegeschwindigkeit.
2. Es reduziert die Absprungrate
AMP-Seiten haben eine durchschnittliche Ladezeit von 1 Sekunde, was zur Reduzierung der Absprungraten beiträgt. Untersuchungen zeigen, dass Menschen Websites verlassen, deren Laden länger als 3 Sekunden dauert. Das bedeutet, dass das Hinzufügen von AMP zu einer geringeren Absprungrate und einer höheren Conversion führt.
In einer DoubleClick- Studie wurden AMP- und Nicht-AMP-Seiten verglichen. Es stellte sich heraus, dass über 90 % der Publisher, die AMP implementierten, höhere Engagement- und Klickraten hatten. Sie hatten im Vergleich zu Nicht-AMP-Seiten auch höhere Sichtbarkeitsraten.
3. Verbessertes Suchmaschinenranking
Durch die Implementierung von AMP wird Ihr Google-Suchmaschinenranking nicht direkt verbessert. Es erhöht jedoch die Mobilfreundlichkeit und Ladegeschwindigkeit Ihrer Website, die wichtige Ranking-Faktoren sind. Slate verzeichnete nach der Implementierung von AMP einen Anstieg der einzelnen monatlichen Besucher um 44 %.
4. Bessere Benutzererfahrung
Gut gestaltete AMP-Seiten erhöhen nicht nur die Geschwindigkeit Ihrer Website, sondern auch das Benutzererlebnis. AMP-Seitendesigns sind einfach und enthalten viel weniger Komponenten, wodurch sie schneller und einfacher zu navigieren sind.
5. Einhaltung der Empfehlungen von Google
AMP deckt die drei Aspekte von Webseiten ab: Ladeleistung, visuelle Stabilität und Interaktivität. Es erzwingt mehrere empfohlene Web-Performance-Praktiken, wie die eingeschränkte Verwendung von CSS und JavaScript.
Dadurch erhält Ihre WordPress-Site eine einfache Benutzeroberfläche ohne zu viele bewegliche Teile.
Implementierung von WordPress AMP auf Ihrer Website
Es gibt zwei Möglichkeiten, AMP auf Ihrer WordPress-Site zu implementieren. Sie können dies manuell oder mit einem Plugin tun. Beginnen wir mit der Erstellung von WordPress- AMP-Seiten mithilfe von Plugins.
So implementieren Sie WordPress AMP mit dem AMP-Plugin
Eine der einfachsten Möglichkeiten, AMP auf Ihrer WordPress-Website zu aktivieren, ist die Installation des WordPress AMP-Plugins.

AMP ist das offizielle AMP-Plugin des Google-Teams und das beste AMP-Plugin für WordPress. Das Plugin gibt Ihnen die Möglichkeit, AMP mühelos in Ihre Website zu integrieren. Es generiert AMP-gültiges Markup und ermöglicht es Benutzern, schöne und schnelle AMP-Seiten zu erstellen, die nach den besten AMP-Prinzipien optimiert sind.
Das Plugin verfügt über mehrere Funktionen, mit denen Sie etwaige Probleme mit Ihrem AMP-Projekt identifizieren können. Es bietet auch die Tools zur Lösung dieser Probleme, wann immer sie auftreten.
Kosten: AMP ist ein kostenloses Plugin.
So richten Sie AMP-Seiten mit dem AMP-Plugin ein
Wenn Sie AMP auf Ihrer Website implementieren möchten, müssen Sie zunächst das Google AMP-Plugin installieren.
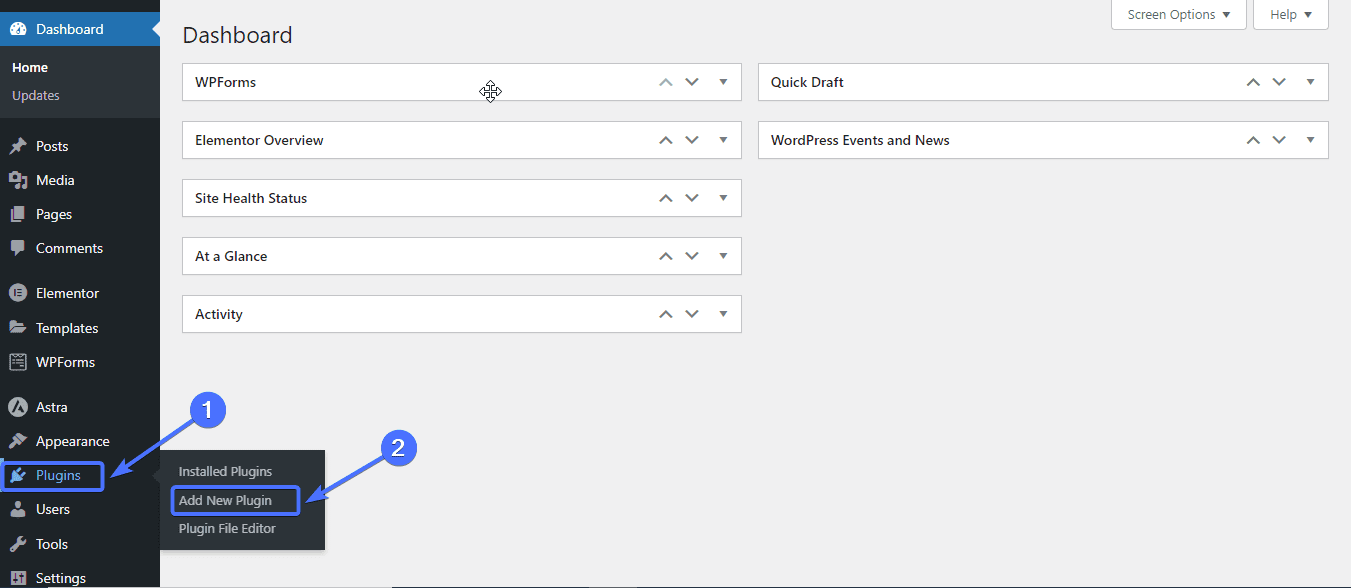
Melden Sie sich dazu in Ihrem WordPress-Dashboard an. Gehen Sie dann zu Plugins >> Neu hinzufügen .

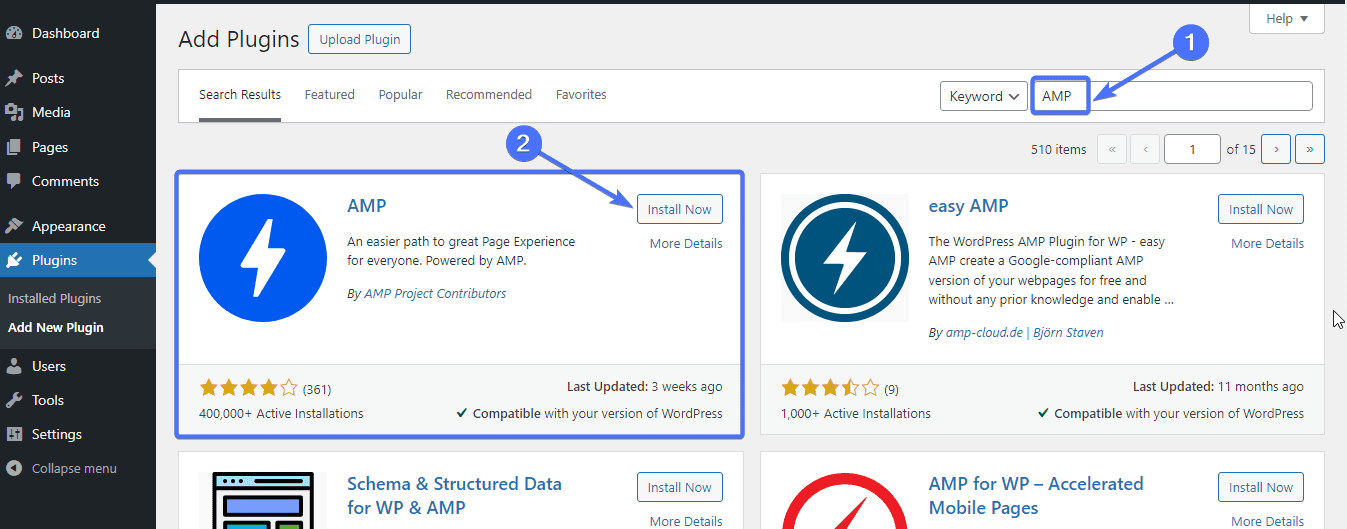
Geben Sie „AMP“ in das Suchfeld ein. Klicken Sie dann aufJetzt installieren , um das AMP-Plugin zu installieren.

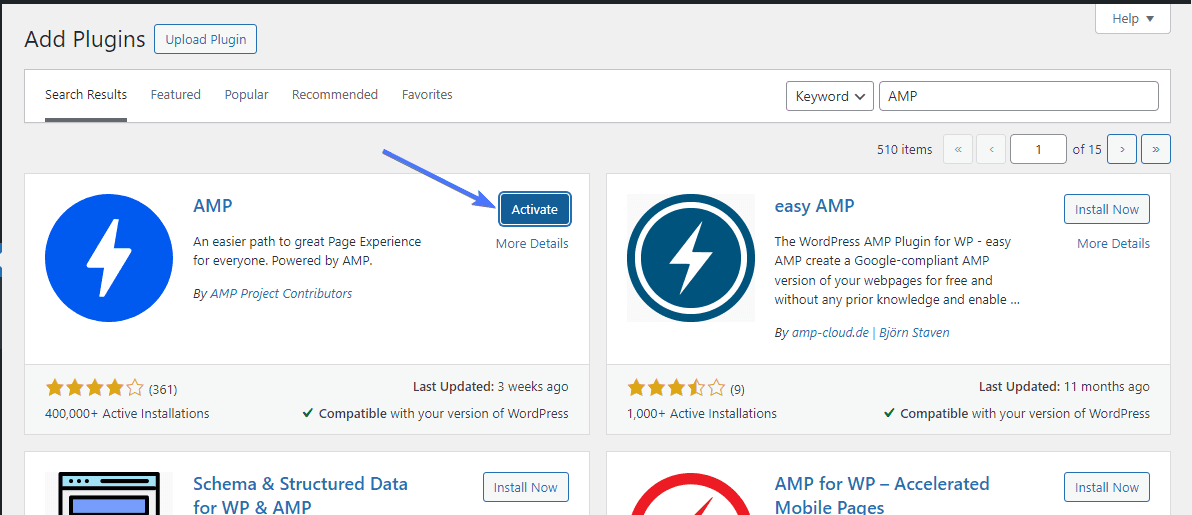
Klicken Sie nach der Installation aufAktivieren .

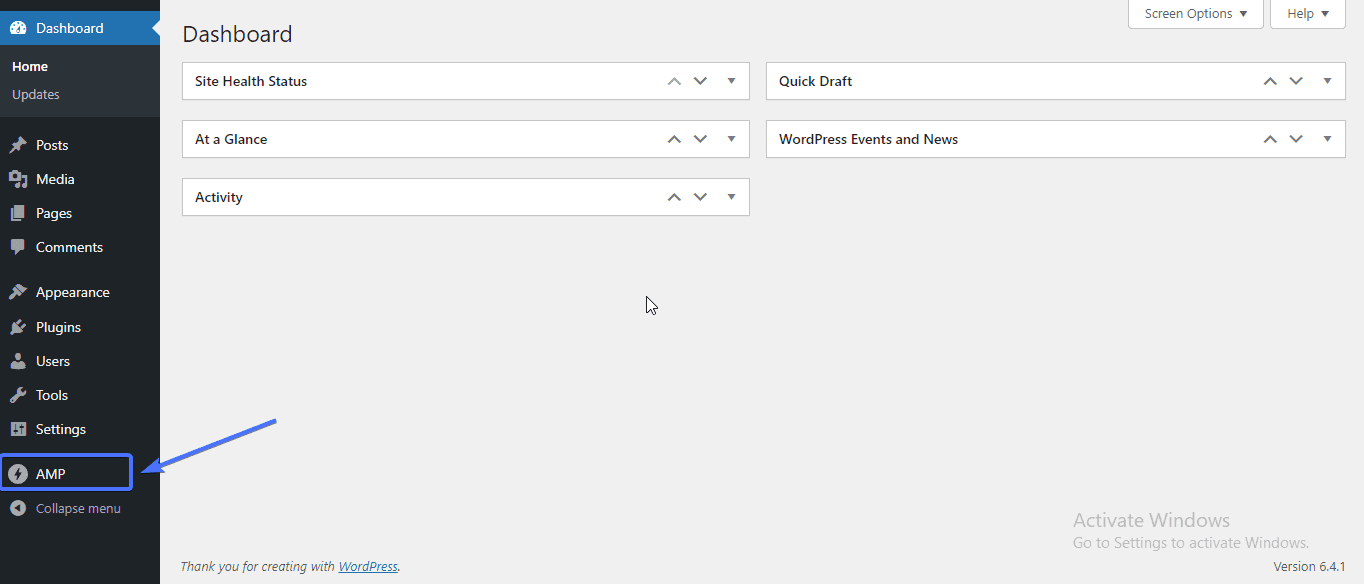
Sobald das Plugin aktiviert ist, wird es in Ihrem WordPress-Dashboard als „AMP“ angezeigt.

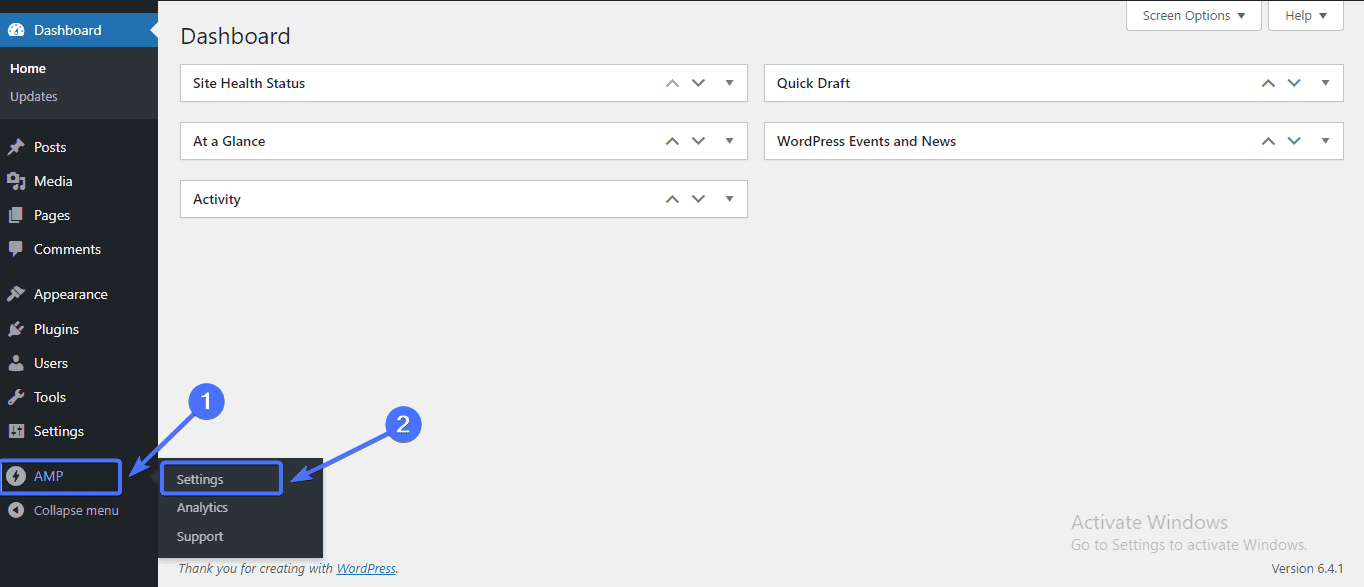
Um nun das Plugin einzurichten, gehen Sie zuAMP >> Einstellungen .

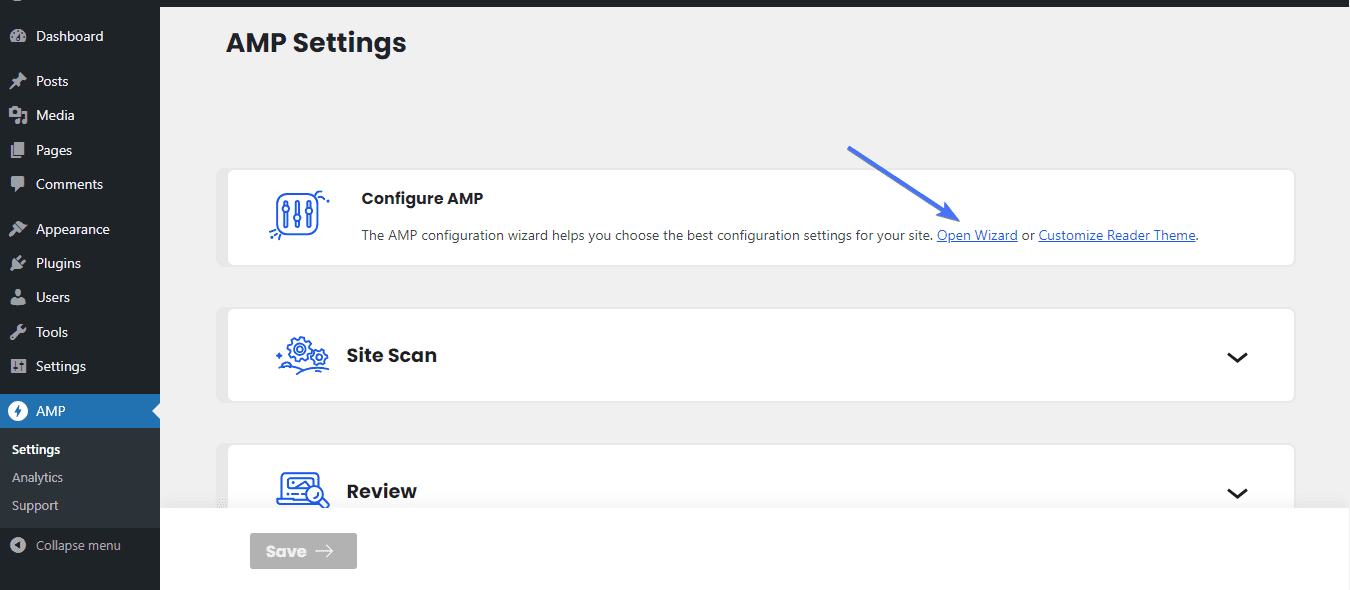
Sobald Sie sich auf dem Bildschirm „AMP-Einstellungen“ befinden, klicken Sie auf den Link„Assistent öffnen“ .Dadurch gelangen Sie zur Plugin-Setup-Seite.

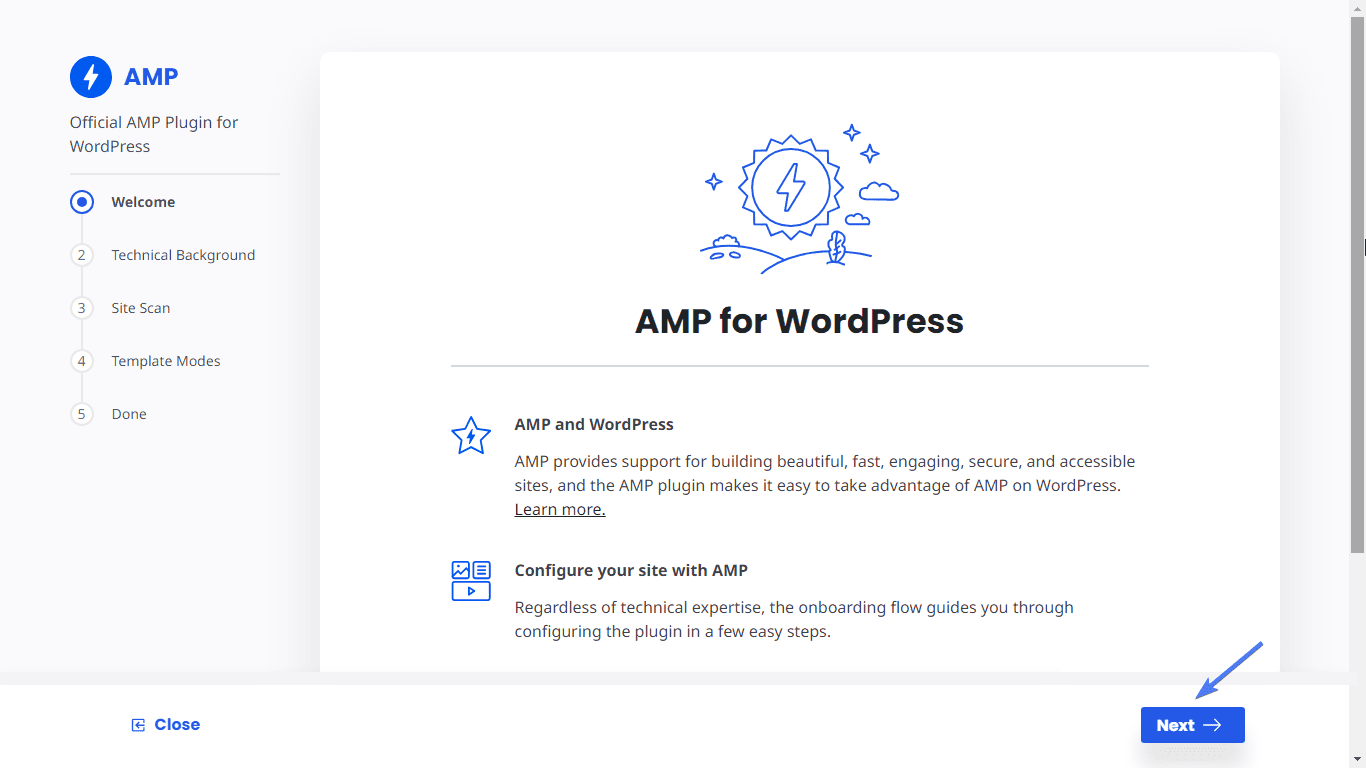
Klicken Sie im Willkommensbildschirm aufWeiter .

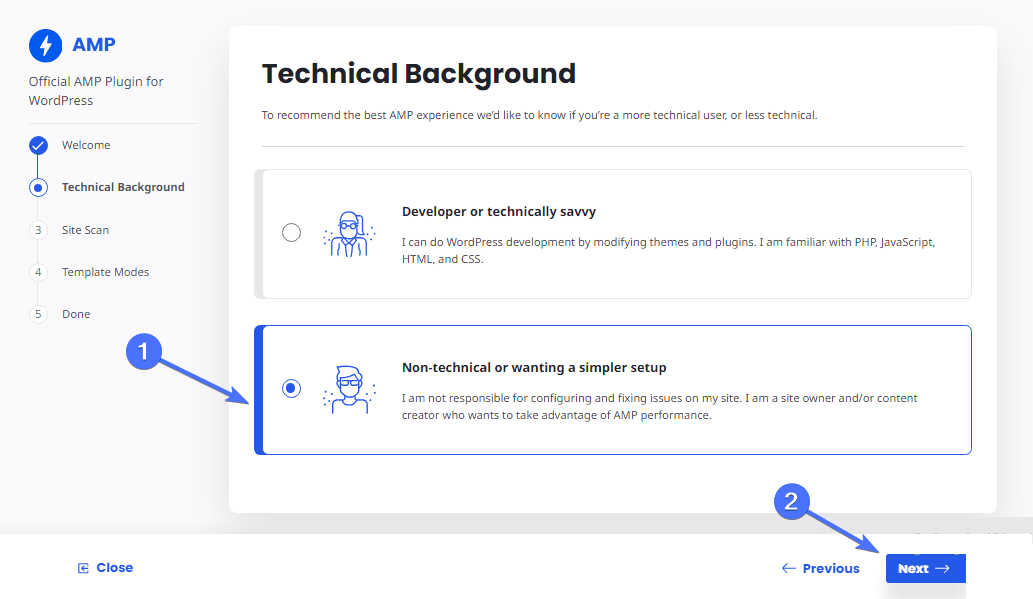
Wenn Sie Anfänger sind , wählen Sie unter „Technischer Hintergrund“ die Option „Nicht technisch oder wünschen eine einfachere Einrichtung“ .
Klicken Sie dann aufWeiter .

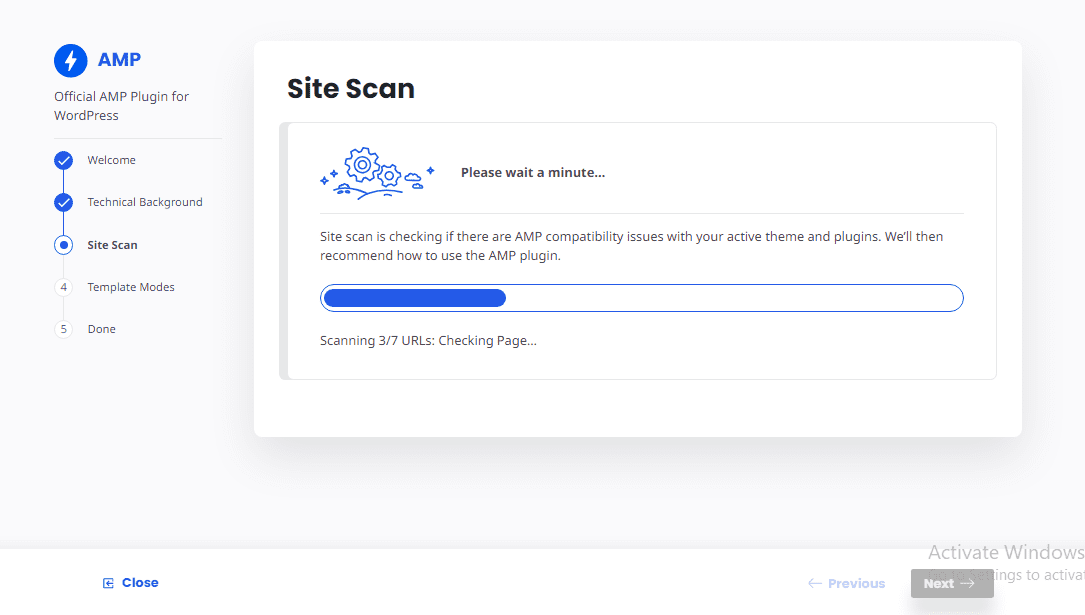
Jetzt beginnt das Plugin mit einem Site-Scan. Dies kann etwa eine Minute dauern.

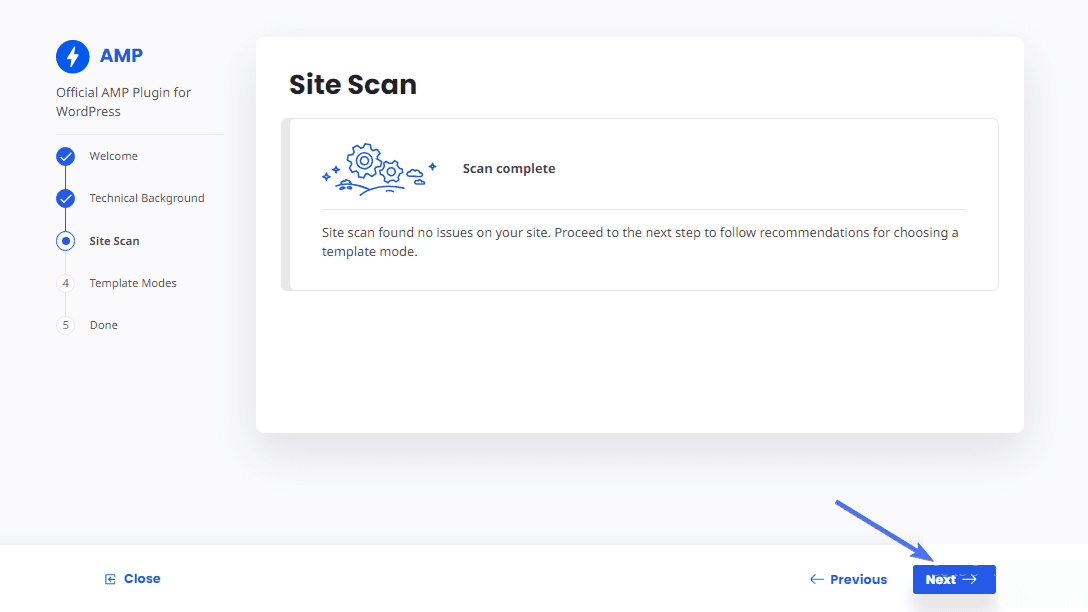
Sobald der Scan abgeschlossen ist, klicken Sie aufWeiter .

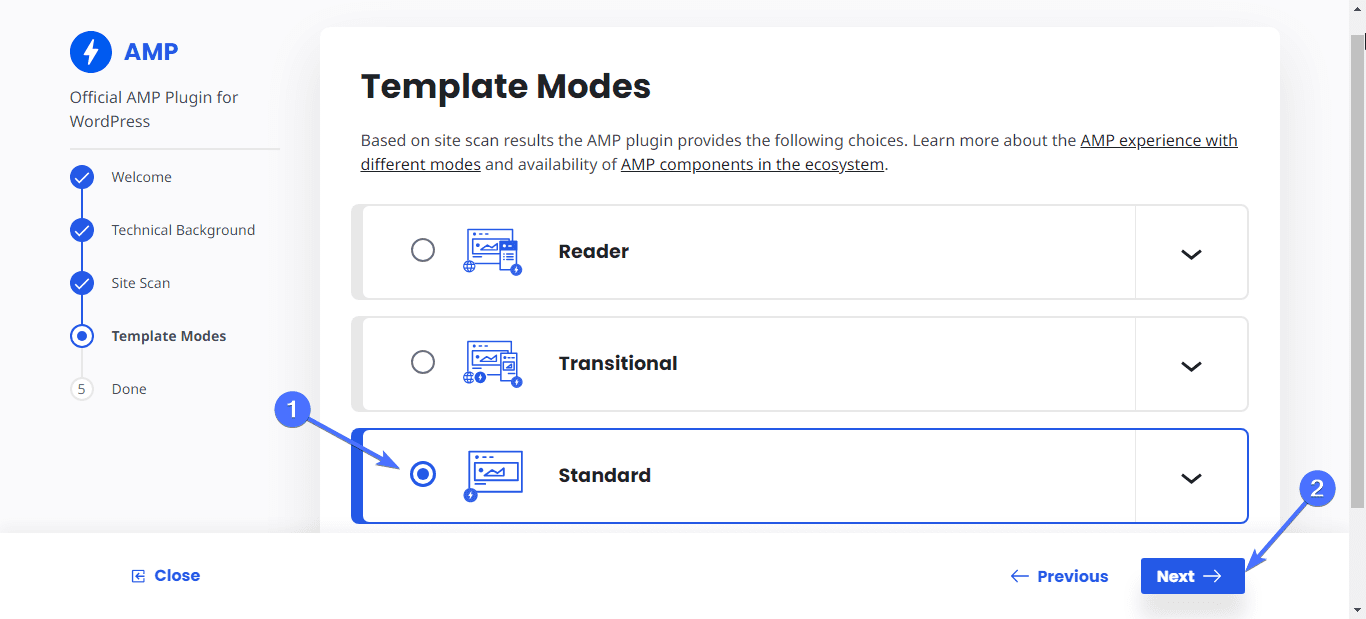
Jetzt müssen Sie den gewünschten Vorlagenmodus für Ihren AMP auswählen. Es stehen drei Modi zur Verfügung.
- Reader: Im Reader-Modus wird eine AMP-Version Ihrer Website mit einem anderen AMP-WordPress-Theme erstellt.
- Übergangsmodus: Im Übergangsmodus wird außerdem eine zusätzliche AMP-Version Ihrer Webseiten mit demselben Thema erstellt.
- Standard: Im Standardmodus wird Ihre gesamte Website vollständig in AMP umgewandelt, mit Ausnahme der Seiten, die Sie anders angeben.
Wählen Sie den Modus „Standard“, wenn Sie Ihre gesamte Website schneller machen möchten.
Klicken Sie dann auf Weiter .

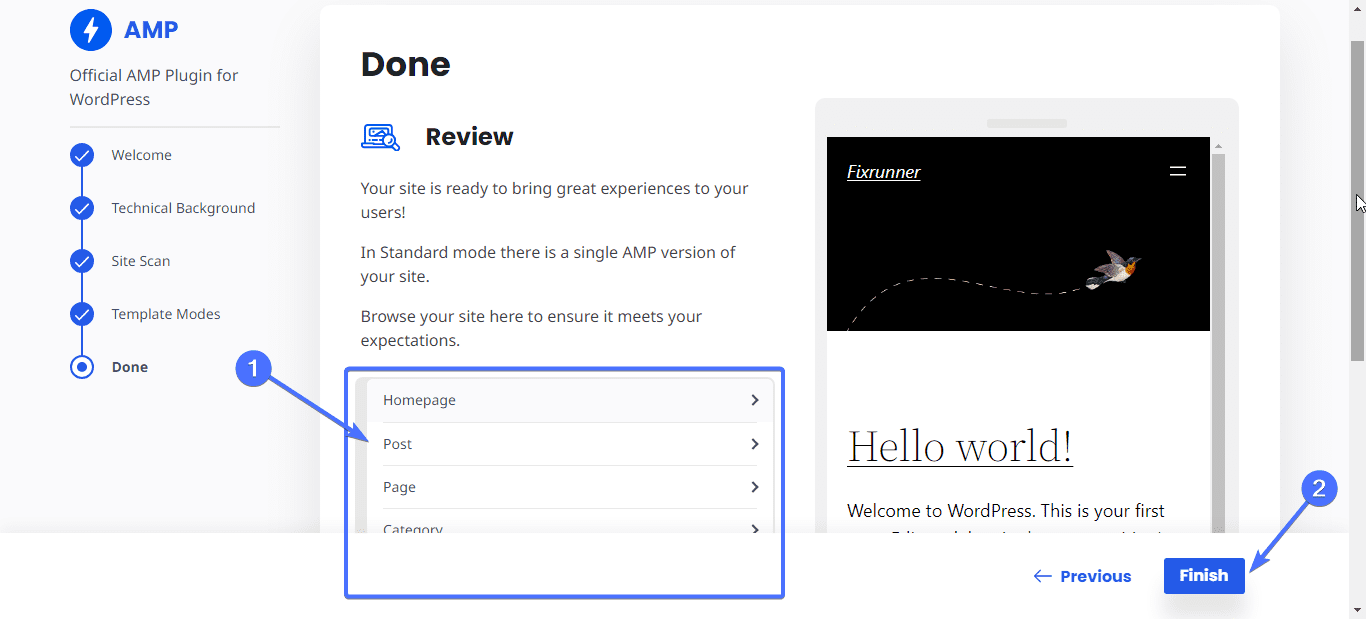
Klicken Sie auf jede Seite, um eine Vorschau der AMP-Version anzuzeigen. Klicken Sie dann aufFertig stellen , um die Einrichtung abzuschließen.

Und das ist alles. Sie haben gerade Ihre Website für Mobil- und Desktop-Geräte sehr schnell gemacht. Wenn Benutzer Ihre Website besuchen, werden sie zu den schnell ladenden AMP-Webseiten weitergeleitet.
Andere WP AMP-Plugins
Hier sind weitere WordPress-AMP-Plugins, die Sie installieren können, um AMP-Seiten auf Ihrer Website zu erstellen.
AMP für WP – Accelerated Mobile Pages

AMP für WP fügt Ihrer WordPress-Website automatisch AMP-Seiten hinzu. Das Plugin ist die ideale Lösung, um unabhängig von Ihren technischen Kenntnissen von Null auf die Veröffentlichung von AMP-Seiten umzusteigen.
Sobald Sie das Plugin installiert haben, müssen Sie Ihren Wissensstand auswählen. Wählen Sie „Basic“ (wenn Sie Anfänger sind) oder „Advanced“ (wenn Sie sich mit AMPs auskennen).
Wenn Sie „Anfänger“ wählen, erhalten Sie eine ausführlichere Anleitung zum Erstellen einer AMP-Site, ohne eine einzige Codezeile schreiben zu müssen. Das Plugin funktioniert gut mit mehreren WordPress-SEO-Plugins , darunter Yoast SEO und Rank Math SEO.
Kosten: Das AMP für WP-Plugin gibt es in einer kostenlosen Version.Die PRO-Version kostet etwa 10 $.
AMP WP – Google AMP für WordPress

AMP WP ist ein kostenloses AMP-Plugin für WordPress, das Ihrer Website AMP-Funktionalität hinzufügt. Das Plugin kann Ihre Website automatisch optimieren und sie so etwa fünfmal schneller machen .
Es bietet mehrere Funktionalitäten und Anpassungsmöglichkeiten, darunter vier verschiedene AMP-Designs, die Sie für Ihre Website implementieren können. Das Plugin verfügt außerdem über eine Option zum Ausblenden oder Anzeigen der AMP-Mobilumleitungen für Besucher.
Es verfügt außerdem über eine Drag-and-Drop-Funktion, mit der Sie schnell AMP-kompatible Seiten erstellen können.
Kosten: AMP WP ist ein kostenloses Plugin.
So erstellen Sie manuell AMP-Seiten mit Code
Durch die manuelle Implementierung von AMP können Sie die Seiten nach Ihren Wünschen einrichten. Folgen Sie den unteren Schritten.
Holen Sie sich eine AMP-Vorlage
Der Prozess ist zwar unkompliziert, kann jedoch zeitaufwändig sein und erfordert auch Programmieraufwand. Sie können damit beginnen, eine AMP-Vorlage zu erstellen, die Sie bearbeiten und auf allen Ihren Webseiten verwenden können.

Hier ist eine grundlegende Vorlage für eine AMP-Seite.
<!doctype html> <html > <Kopf> <metacharset="utf-8"/> <title>Meine AMP-Seite</title> <linkrel="canonical"href="self.html"/> <metaname="viewport"content="width=device-width"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8sSchritte(1,Ende) 0s 1 normal beide;-moz-animation:-amp-start 8sSchritte(1,Ende) 0s 1 normal beide;-ms-animation:-amp-start 8sSchritte(1,Ende) 0s 1 normal beide;Animation:-amp-start 8sSchritte(1,Ende) 0s 1 normal beide}@-webkit-keyframes-amp-start{von{Sichtbarkeit:hidden}bis{Sichtbarkeit:visible}}@-moz-keyframes-amp-start {von{Sichtbarkeit:hidden}bis{Sichtbarkeit:visible}}@-ms-keyframes-amp-start{von{Sichtbarkeit:hidden}bis{Sichtbarkeit:visible}}@-o-keyframes-amp-start{von{Sichtbarkeit:hidden}bis{Sichtbarkeit:visible}}@keyframes-amp-start{von{Sichtbarkeit:hidden}bis{Sichtbarkeit:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: keiner;-moz-animation:none;-ms-animation:none;Animation:none}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <styleamp-custom> h1{ Rand: 1rem; } </style> </head> <Körper> <h1>Hallo AMPHTML-Welt! </h1> </body> </html> |
Weitere fertige AMP- Designs finden Sie hier .
AMP-Seiten auf WordPress erstellen
Sobald Sie Ihre Vorlage haben, besteht der nächste Schritt darin, sie nach WordPress zu verschieben und die AMP-Seiten zu erstellen.
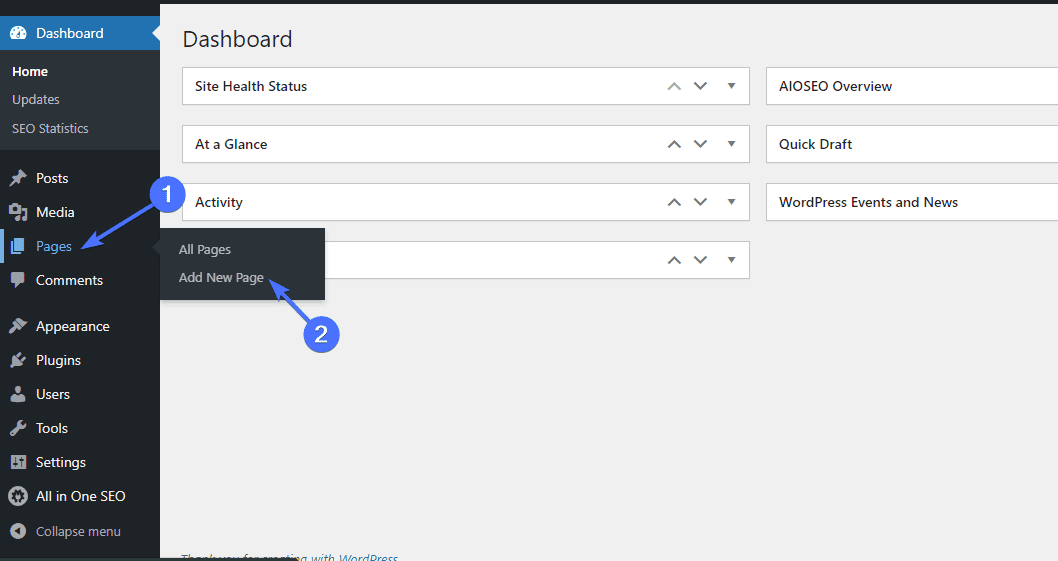
Gehen Sie dazu zu Seiten >> Neue Seite hinzufügen .

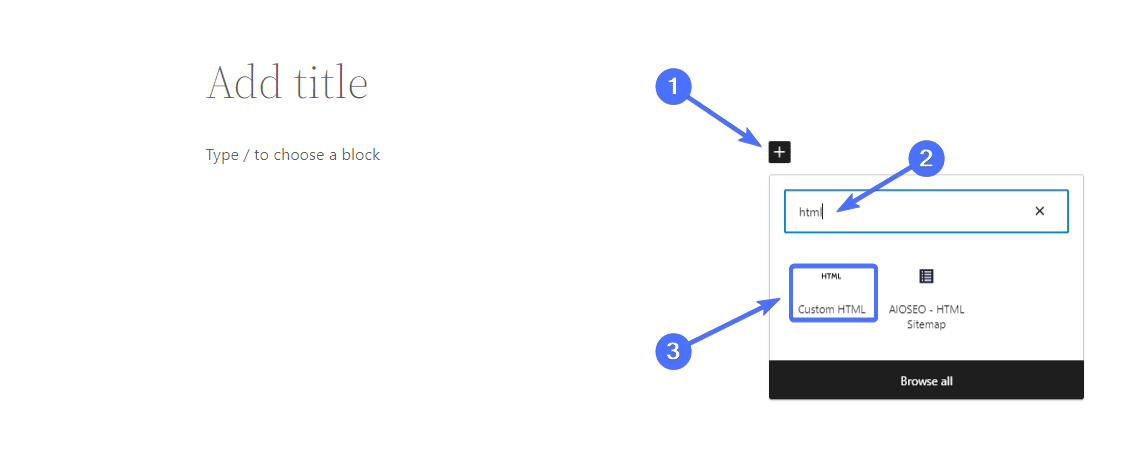
Sobald Sie sich auf dem Bildschirm „Neue Seite“ befinden, klicken Sie auf das Plus-Symbol.
Geben Sie dann „HTML“ in das Suchfeld ein und klicken Sie auf „Benutzerdefiniertes HTML“ .

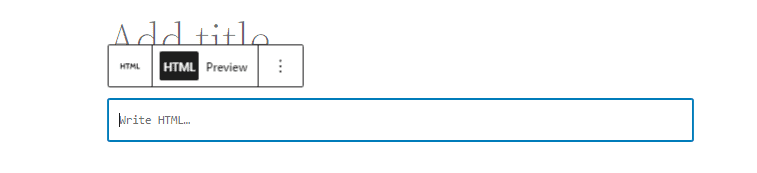
Dadurch wird das benutzerdefinierte HTML-Widget geladen.

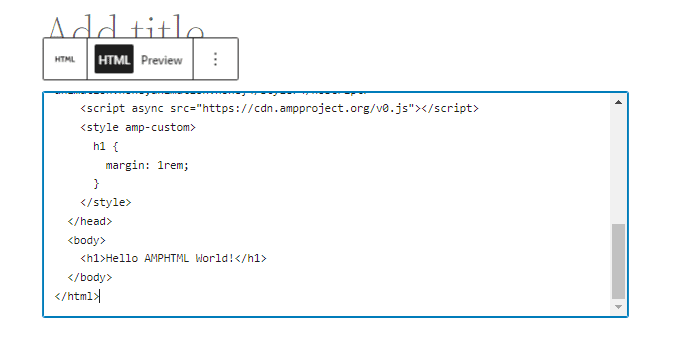
Fügen Sie nun Ihre AMP-HTML-Vorlage ein. Wir werden die obige Vorlage verwenden.

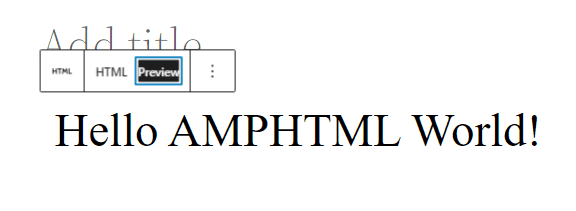
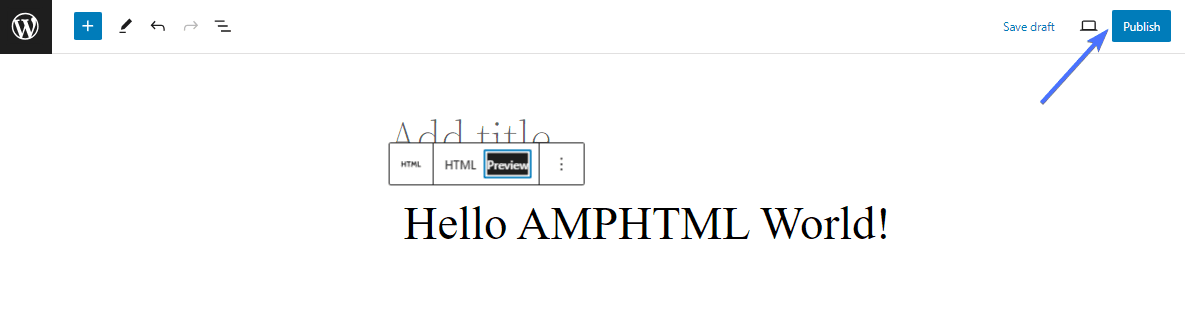
Sie können auf„Vorschau“ klicken , um zu sehen, wie die Seite nach der Veröffentlichung aussehen wird.

Sie können Ihren Code nach Belieben weiter bearbeiten. Wenn Sie zufrieden sind, klicken Sie auf„Veröffentlichen“ .

Hier ist die Seite, die wir erstellt haben.

Komponenten von WordPress AMP
Der AMP besteht aus HTML, CSS und Javascript.
AMP HTML/CSS
AMP-HTML darf nur begrenzte Elemente enthalten, um sicherzustellen, dass es leichtgewichtig ist. Es gibt mehrere Tags, die Sie auf Ihren AMP-Seiten anstelle der regulären Tags verwenden müssen. Dazu gehören Folgendes:
- Das HTML-Dokument muss mit <!doctype html> beginnen. Dadurch wird der Browser über die Art des zu erwartenden Dokuments informiert.
- Das Dokument muss ein <html >- oder <html amp>-Tag der obersten Ebene enthalten.
- Bilder: Wenn Sie Bilder hinzufügen möchten, müssen Sie das <amp-img>-Tag anstelle von <img> verwenden.Beispiel: <amp-img src=“ https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png “ width=“600″ height=“300″> </amp-img>
- Videos: Um Videos hinzuzufügen, müssen Sie das <amp-video>-Tag anstelle des <video>-Tags verwenden.
- CSS-Styling: AMP ermöglicht Styling.Alle CSS-Codes sollten jedoch in einem <style amp-custom>-Tag im <head> des Dokuments enthalten sein.
Weitere Informationen zu AMP-HTML-Dokumenten finden Sie in der offiziellen AMP-Dokumentation .
AMP-JavaScript
Mit AMP können Sie JavaScript mithilfe der Komponente <amp-script> anstelle von <script> verwenden. Das JavaScript-Dokument darf jedoch eine Größe von 150 KB nicht überschreiten. Sie können Ihr eigenes JavaScript schreiben und dabei die Richtlinien befolgen, um eine optimale Leistung sicherzustellen.
AMP-Cache
AMP-Caches werden erstellt, um gültige AMP-Seiten vorab abzurufen und bereitzustellen, bevor Benutzer sie anfordern. Durch das Zwischenspeichern Ihrer Website können Probleme mit langsamer Geschwindigkeit vermieden werden, die durch WordPress-Hosting und andere Faktoren verursacht werden.
Es gibt zwei Haupt-AMP-Caches: Google AMP Cache und Bing AMP Cache . Sie müssen das Tag <html > oder <html amp> für AMP-Caches verwenden, um Ihren Seiteninhalt zu erkennen und zwischenzuspeichern.
Abschluss
Zusammenfassend lässt sich sagen, dass die Implementierung von AMP auf Ihrer Website mehrere Vorteile mit sich bringt, der wichtigste davon ist die Geschwindigkeitssteigerung, wie wir oben gesehen haben. Glücklicherweise können Sie AMP manuell oder mit einem Plugin auf Ihrer Website implementieren, indem Sie die in diesem Artikel aufgeführten Schritte befolgen.
Wenn Sie mehr über AMPs erfahren möchten, sollten Sie sich diesen Artikel über die besten WordPress-AMP-Plugins ansehen .
Denken Sie daran, dass unser Team von FixRunner Ihnen gerne weiterhilft, ganz gleich, ob Sie AMP-Seiten für Ihre Website erstellen oder diese einfach nur beschleunigen möchten. Kontaktieren Sie uns, um mehr zu erfahren.
Häufig gestellte Fragen
Was ist AMP in WordPress?
WordPress AMP ist ein HTML-Framework, das es Besitzern von WordPress-Websites ermöglicht, schnell ladende Webseiten zu erstellen. Wenn Sie AMP auf einer WordPress-Website implementieren, können Sie Seiten erstellen, die auf Mobil- und Desktop-Geräten viel schneller laden.
Ist AMP für WordPress kostenlos?
Ja. Sie müssen keine Zahlungen leisten, um AMP auf Ihrer Website zu implementieren. Sie können AMP entweder manuell mit Code oder mithilfe eines Plugins implementieren. Die meisten WordPress AMP-Plugins, einschließlich des offiziellen Google AMP-Plugins, sind ebenfalls kostenlos. Sie müssen lediglich die Plugins installieren und einrichten und schon werden automatisch Seiten für Ihre Website erstellt.
Lohnt sich AMP für WordPress?
AMP kann sehr nützlich sein, wenn die Seiten Ihrer Website langsam sind. Durch die Implementierung von AMP kann Ihre Website bis zu fünfmal schneller werden. Sie müssen AMP jedoch nicht implementieren, wenn Ihre Webseiten sowohl auf Mobil- als auch auf Desktop-Geräten schnell laden.
Wofür steht AMP in WordPress?
AMP bedeutete früher Accelerated Mobile Pages. Allerdings sind AMP-Seiten nicht mehr auf mobile Seiten beschränkt. Das heißt, wenn Sie AMP auf Ihrer WordPress-Website implementieren, werden die Seiten sowohl für mobile als auch für Desktop-Geräte optimiert.
Ist AMP ein Google-Ranking-Faktor?
Nicht direkt. AMP gehört nicht zu den Rankingfaktoren, die für den Google-Algorithmus aufgeführt sind. Allerdings kann die Implementierung von AMP die Geschwindigkeit Ihrer Website erhöhen, und die Website-Geschwindigkeit ist ein Rankingfaktor. Das Erstellen von AMP-Seiten erhöht also indirekt Ihre Suchmaschinen-Ranking-Position.
