So richten Sie WordPress-Projekte für das filterbare Portfolio-Modul von Divi ein
Veröffentlicht: 2022-12-19Das filterbare Portfolio-Modul für Divi ist ein großartiges Modul, um Ihre WordPress-Projekte anzuzeigen. Projekte lassen sich in WordPress einfach erstellen und verwalten. Sobald Sie sie erstellt haben, zeigt das filterbare Portfolio-Modul von Divi eine beliebige Anzahl von Projekten basierend auf Ihrer Auswahl an. Die Besucher Ihrer Website können sie ganz einfach nach Kategorien sortieren, um die Arbeit zu sehen, die sie interessiert.
In diesem Beitrag erfahren Sie, wie Sie WordPress-Projekte für das Filterable Portfolio-Modul von Divi einrichten.
Lass uns anfangen!
Vorschau des filterbaren Portfoliomoduls
Lassen Sie uns zunächst sehen, was wir in diesem Tutorial erstellen werden.
Schreibtisch

Telefon

Einrichten von WordPress-Projekten
Projekte ist ein benutzerdefinierter Beitragstyp, der in WordPress integriert ist. Es funktioniert wie jeder Beitragstyp, hat aber einen eigenen Editor, eine eigene Liste, Kategorien, Tags usw. Der Beitragstyp „Projekte“ eignet sich hervorragend zum Erstellen von Portfolios, um Ihre Arbeit zu präsentieren. Um sie richtig zu verwenden, ist es wichtig zu wissen, wie man sie mit den richtigen Kategorien und Tags einrichtet.
Um Projekte anzuzeigen oder zu erstellen, gehen Sie im WordPress-Dashboard zu Projekte. Sie sehen ein Menü mit „Alle Projekte“, „Neu hinzufügen“, „Kategorien“ und „Tags“. Schauen wir uns jeden an.
Alle Projekte
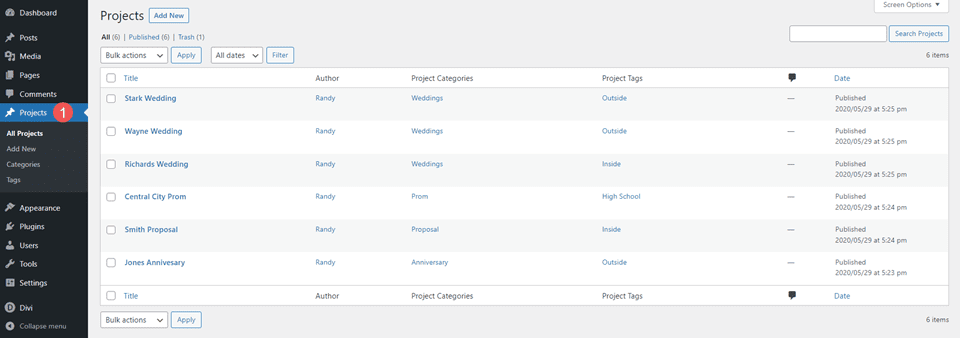
Das Menü Projekte enthält mehrere Optionen. Alle Projekte werden geöffnet, wenn Sie den Link Projekte auswählen. Dieser Bildschirm listet alle Ihre Projekte mit Titel, Autor, Kategorien, Tags, Kommentaren und Datum auf. Sie können jedes Projekt einzeln bearbeiten, Massenbearbeitungen durchführen und ein neues Projekt erstellen.

Neue hinzufügen
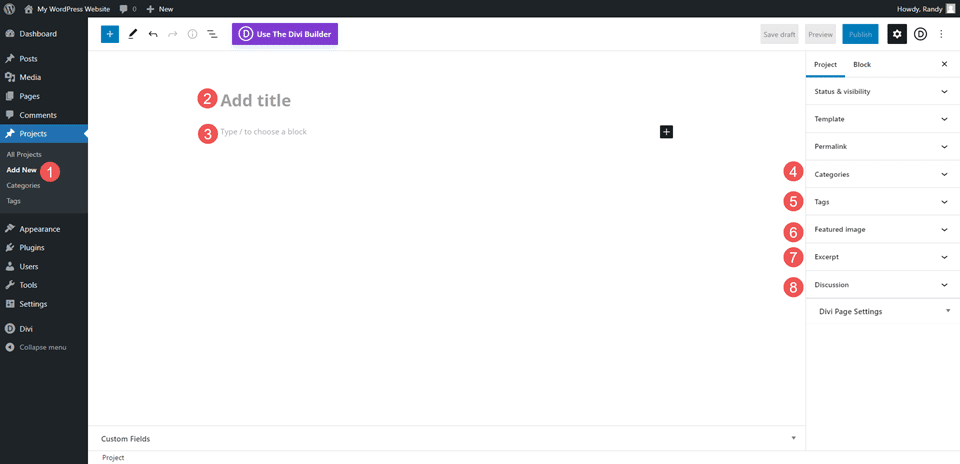
Um ein neues Projekt zu erstellen, wählen Sie entweder auf dem Bildschirm „Alle Projekte“ oder im Dashboard-Menü „Projekte“ die Option „ Neu hinzufügen“. Dadurch wird der Projekteditor geöffnet. Es funktioniert genauso wie ein normaler Beitragstyp und enthält den Titel, den Hauptinhalt, die Kategorien, Tags, das vorgestellte Bild, den Auszug und die Diskussionsoptionen.

Kategorien
Kategorien funktionieren genauso wie normale Beitragskategorien, außer dass sie projektspezifisch sind. Der Beitragstyp Projekte ist der einzige Beitragstyp, der diese Kategorien verwendet. Vorhandene Kategorien für andere Beitragstypen sind für den Projektbeitragstyp nicht verfügbar. Sie müssen sie speziell für den Beitragstyp „Projekte“ erstellen.
Achten Sie beim Erstellen von Kategorien darauf, Kategorien zu verwenden, die für das Projekt relevant sind, und geben Sie eine gute Gesamtbeschreibung an. Betrachten Sie sie als das breite Thema, unter das das Projekt fallen würde. Gehen Sie aber nicht zu breit.
Wenn Sie beispielsweise Kategorien für Reparaturen zu Hause erstellen, haben Sie möglicherweise separate Kategorien für Elektrik, Sanitär, Bau usw. Reparaturen zu Hause wäre in diesem Fall nicht die Kategorie, da es das Thema der Website ist. Home Repair könnte ein Thema für ein größeres Unternehmen sein, das Neubauten durchführt, alte Gebäude repariert, sowohl im Industrie- als auch im Wohnungsbau tätig ist usw. Die Kategorien müssen also zur Website passen.
Für meine Beispiele habe ich die Kategorien erstellt, um die Arten der Fotografie zu beschreiben, die diese Website anbieten würde. Sie beantworten die Frage „Welche Art von Fotografie?“.
Für meine Beispiele habe ich die Kategorien erstellt:
- Hochzeiten
- Vorschläge
- Jubiläum
- Proms
- Abschluss
Jede dieser Kategorien beschreibt die spezifische Art der Fotografie, nach der der Kunde suchen könnte. Idealerweise würde jedes Projekt in eine Kategorie passen.
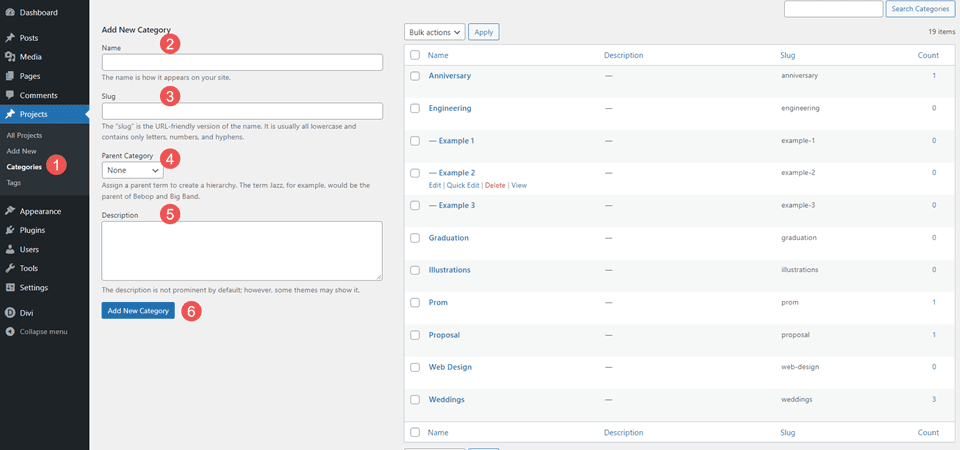
Um eine Kategorie zu erstellen, füllen Sie einfach die Felder aus und klicken Sie auf Neue Kategorie hinzufügen . Zu den Kategoriefeldern gehören der Name, der Slug, die übergeordnete Kategorie und die Beschreibung. Sie können auch Kategorien aus der Liste anzeigen und bearbeiten.

Stichworte
Wie Kategorien funktionieren Tags genauso wie normale Beitragskategorien, aber sie werden speziell für den Beitragstyp „Projekte“ erstellt. Erstellen Sie Tags, die helfen, den Artikel innerhalb der Kategorie zu beschreiben. Sie können helfen, das Thema einzugrenzen.
Für unser Beispiel „Reparatur zu Hause“ könnten Sie „Haushaltsgeräte“ als Kategorie und „Gas“ und „Elektrisch“ als Tags verwenden. Verwenden Sie so viele Tags wie Sie benötigen.
Für meine Beispiele habe ich sechs Tags erstellt:
- Innen
- Draußen
- Weiterführende Schule
- Unternehmen
- Kirche
- Familie
Diese erzählen dem Kunden etwas mehr über jedes Fotoshooting. Wir könnten noch weiter gehen, wenn wir die Art der Menschenmenge als groß oder klein, die Art der Fotos als Farbe oder Schwarzweiß und vieles mehr beschreiben wollten.
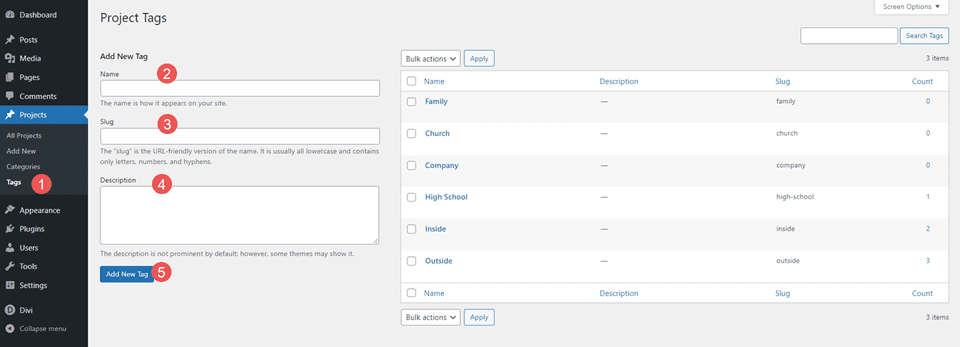
Der Tag-Editor enthält den Namen, den Slug und die Beschreibung. Sie können sie in der Liste bearbeiten.

Projekte Beispiel
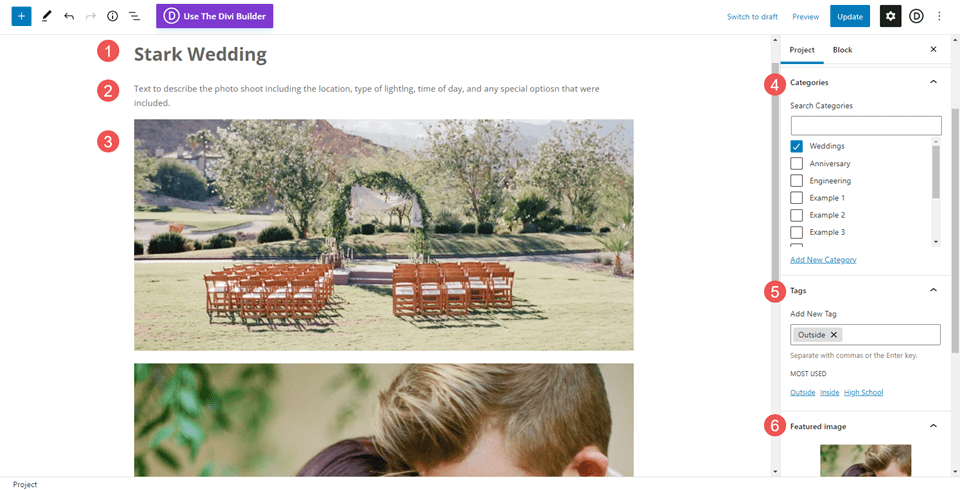
In diesem Beispiel habe ich einen Titel, einige Textinhalte einschließlich einer Beschreibung und Fotos, eine Kategorie, ein Tag und ein ausgewähltes Bild hinzugefügt. Ich habe Hochzeiten als Kategorie und Draußen als Tag ausgewählt. Ich verwende das Tag als Beschreibung der Hochzeit. Bei Bedarf könnte ich weitere Tags hinzufügen.

Filterbares Portfolio-Modul von Divi
Sobald Sie Ihre Projekte erstellt haben, kann das filterbare Portfolio-Modul von Divi sie anzeigen. Benutzer können die Projekte nach Kategorien filtern, um die spezifischen Projekte anzuzeigen, an denen sie interessiert sind. Sie können die Kategorien, die anzuzeigende Anzahl und vieles mehr auswählen. Das Modul zeigt Projekte in voller Breite und in Rasterlayouts an, sodass mehrere Designs zur Auswahl stehen.
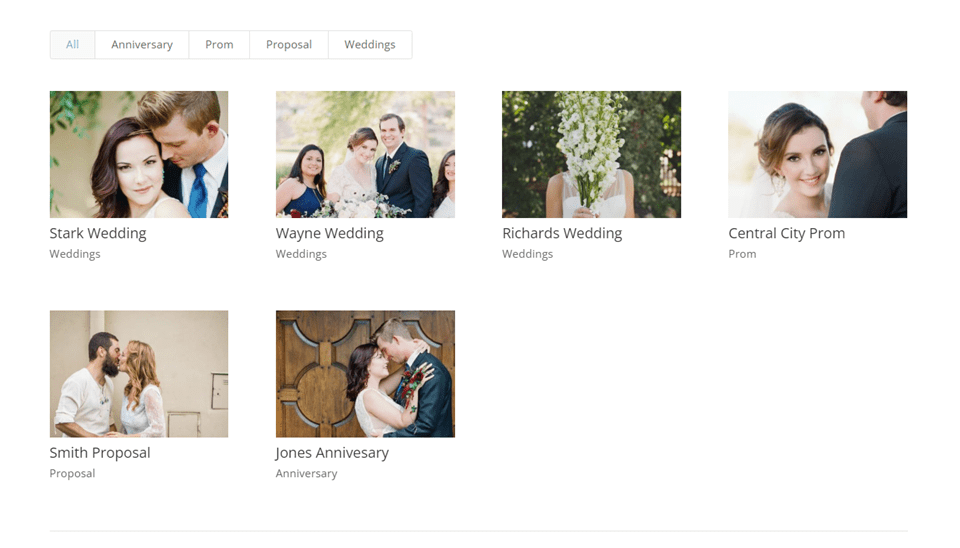
Für dieses Beispiel habe ich das Rasterlayout ausgewählt, sodass alle Projekte auf einmal sichtbar sind. Es zeigt den Filter mit Kategorien an. Jedes Projekt zeigt das vorgestellte Bild, den Titel und die Kategorie.

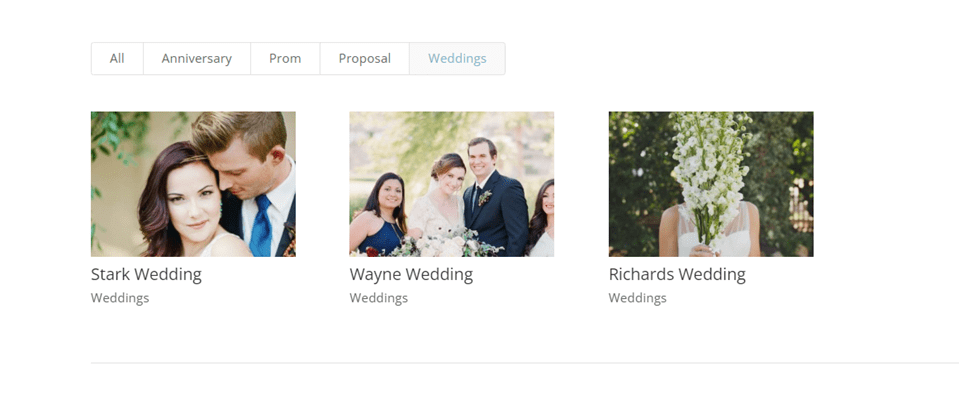
Das filterbare Portfolio-Modul zeigt den Filter oben an. Der Filter zeigt die Kategorien an und sie sind anklickbar. Ihre Besucher können alle Kategorien anzeigen oder eine bestimmte Kategorie auswählen. Dieses Beispiel zeigt die Kategorie Hochzeit.

Das filterbare Portfolio-Modul von Styling Divi
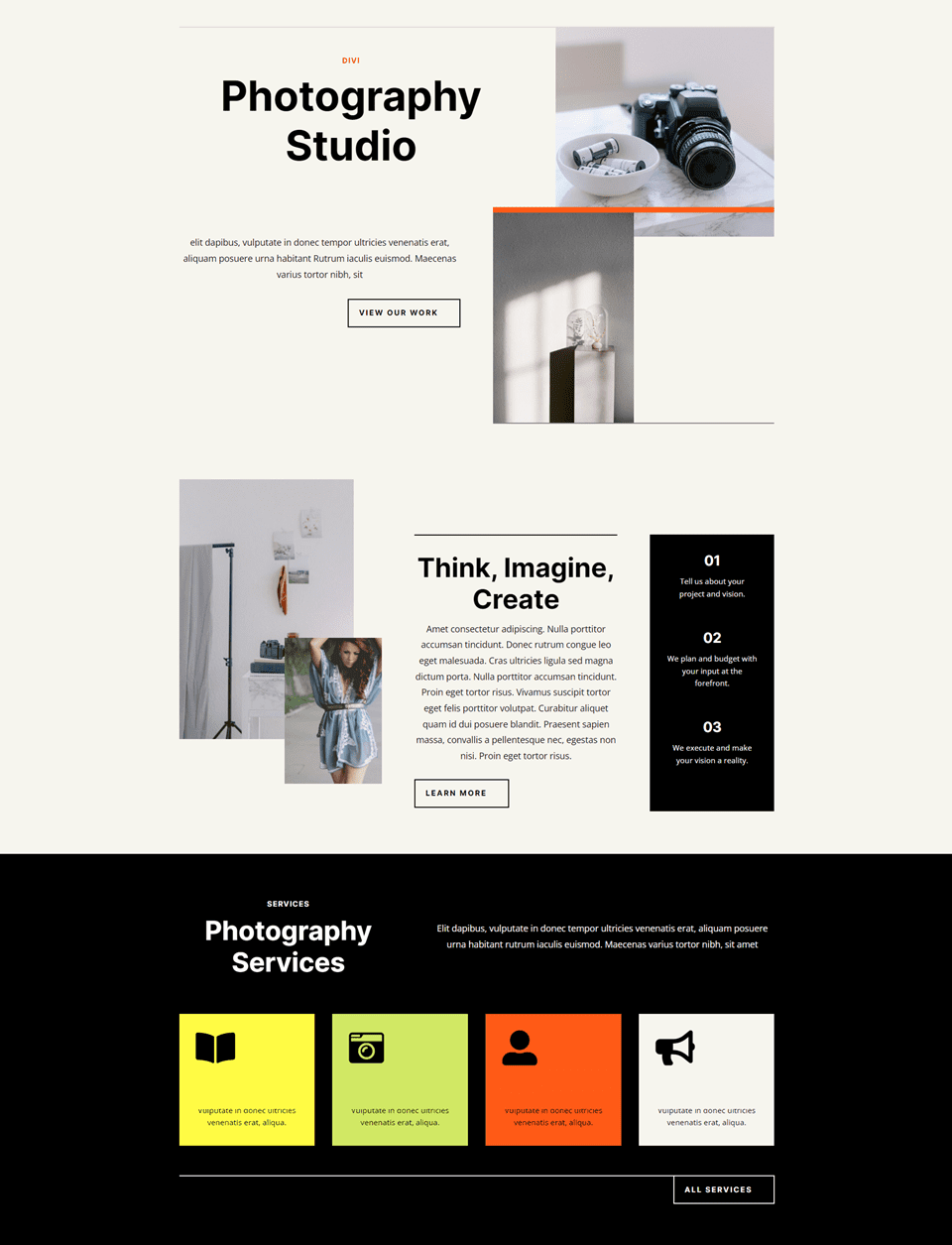
Als Nächstes sehen wir uns an, wie das Filterbare Portfolio-Modul gestaltet wird. Für meine Beispiele füge ich der Zielseite im kostenlosen Photography Studio Layout Pack, das in Divi verfügbar ist, einen Projektabschnitt hinzu.
Alternativ können Sie Ihre Projektseiten als Divi Theme Builder-Vorlage gestalten, die Sie jedem gewünschten Projekt zuweisen können. Weitere Informationen finden Sie im Beitrag So erstellen Sie eine dynamische Portfolio-Projektvorlage mit Divi & ACF.

Hier sind die ersten Abschnitte des Layouts. Ich werde das Portfolio nach dem Heldenabschnitt hinzufügen. Ich werde Designhinweise aus dem Layout selbst verwenden.

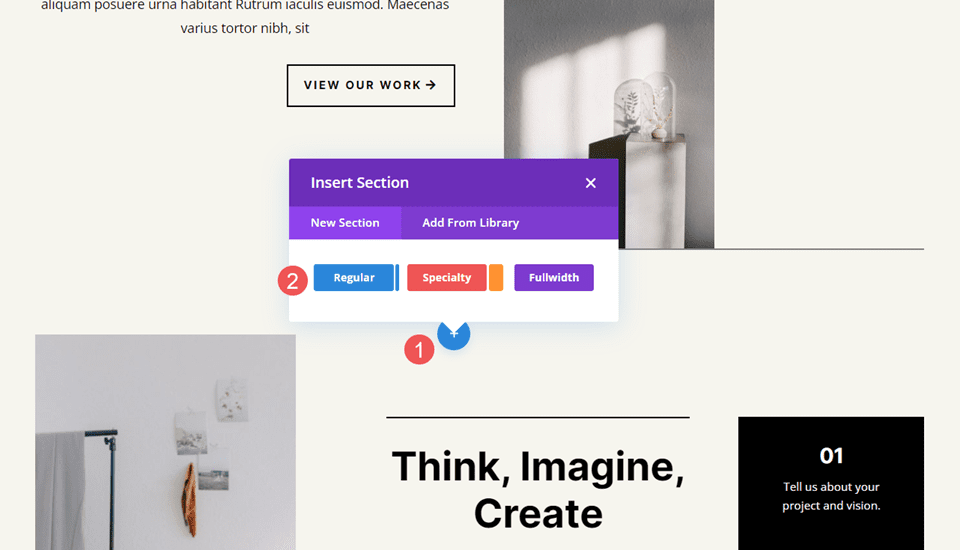
Abschnitt hinzufügen
Fügen Sie zuerst einen neuen Abschnitt unter dem Heldenabschnitt hinzu.

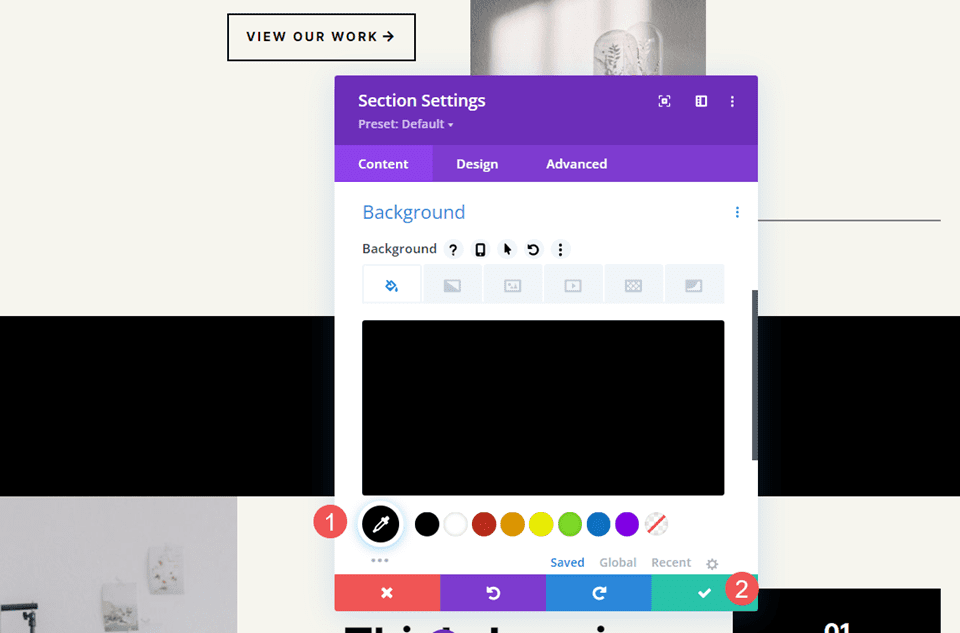
Öffnen Sie die Einstellungen des Abschnitts, scrollen Sie nach unten zu Hintergrund und ändern Sie die Hintergrundfarbe in Schwarz. Schließen Sie die Einstellungen des Abschnitts.
- Hintergrundfarbe: #000000

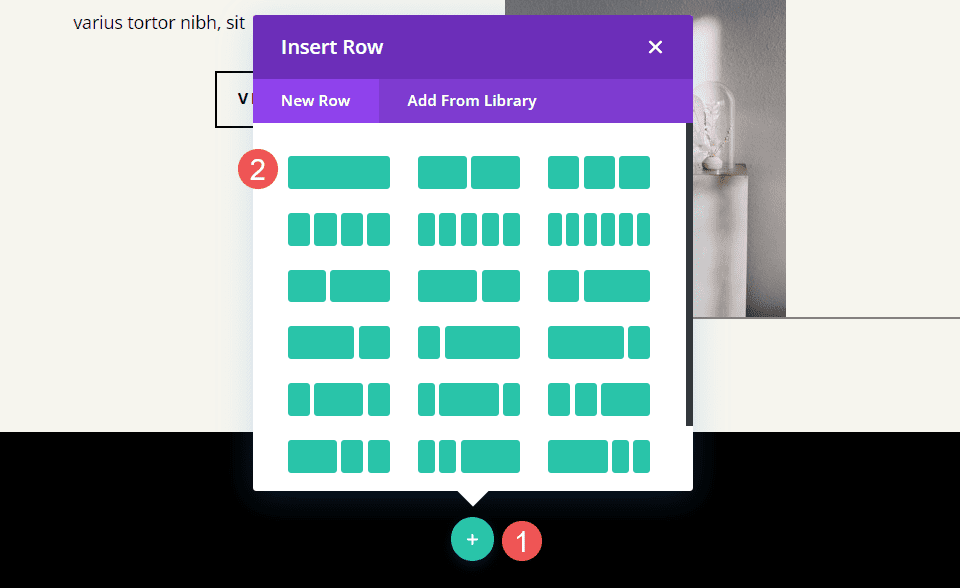
Zeile hinzufügen
Fügen Sie als Nächstes eine einspaltige Row hinzu.

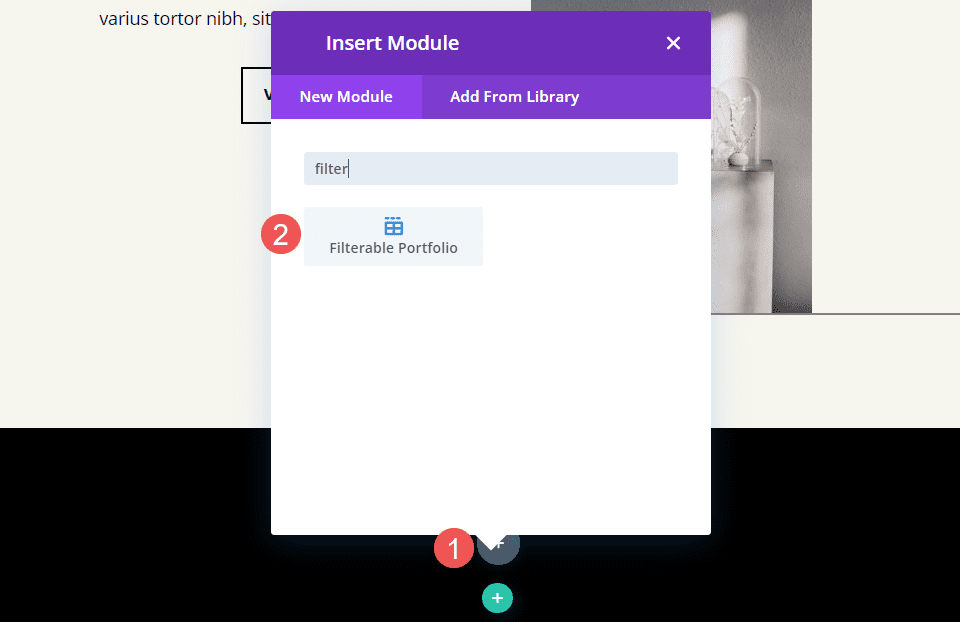
Fügen Sie ein filterbares Portfolio-Modul hinzu
Fügen Sie schließlich das Modul Filterbares Portfolio aus der Liste der Module hinzu.

Filterbarer Inhalt des Portfolio-Moduls
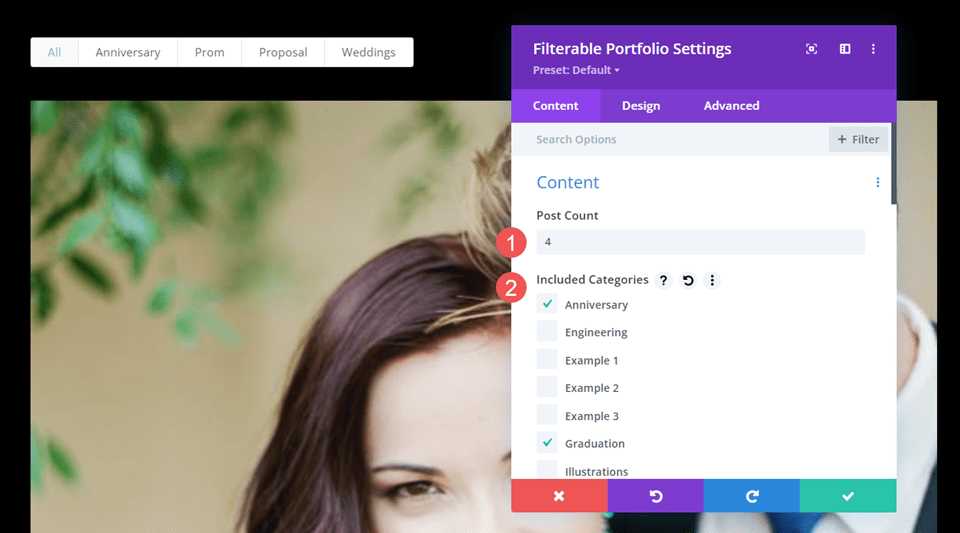
Geben Sie für Post Count 4 in das Feld ein. Wählen Sie als Nächstes die Kategorien aus, die Sie im filterbaren Portfolio-Modul anzeigen möchten. Standardmäßig zeigt das Modul Titel, Kategorien und Paginierung an. Ich lasse diese auf ihren Standardeinstellungen.
- Beitragsanzahl: 4
- Kategorien: gewünschte Kategorien

Filterbares Portfolio-Modul-Layout
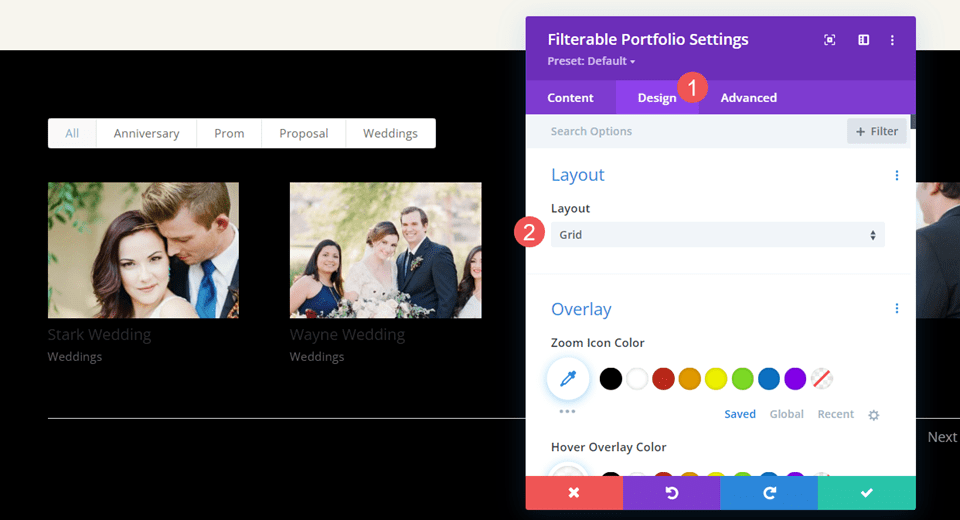
Wechseln Sie als Nächstes zur Registerkarte Design. Der erste Abschnitt ist Layout . Das Modul wird standardmäßig in voller Breite angezeigt, aber ich möchte die Projekte in einem Raster anzeigen. Ändern Sie das Layout in Raster. Wir belassen das Bild und die Überlagerung in ihren Standardeinstellungen.
- Layout: Gitter

Titeltext des filterbaren Portfoliomoduls
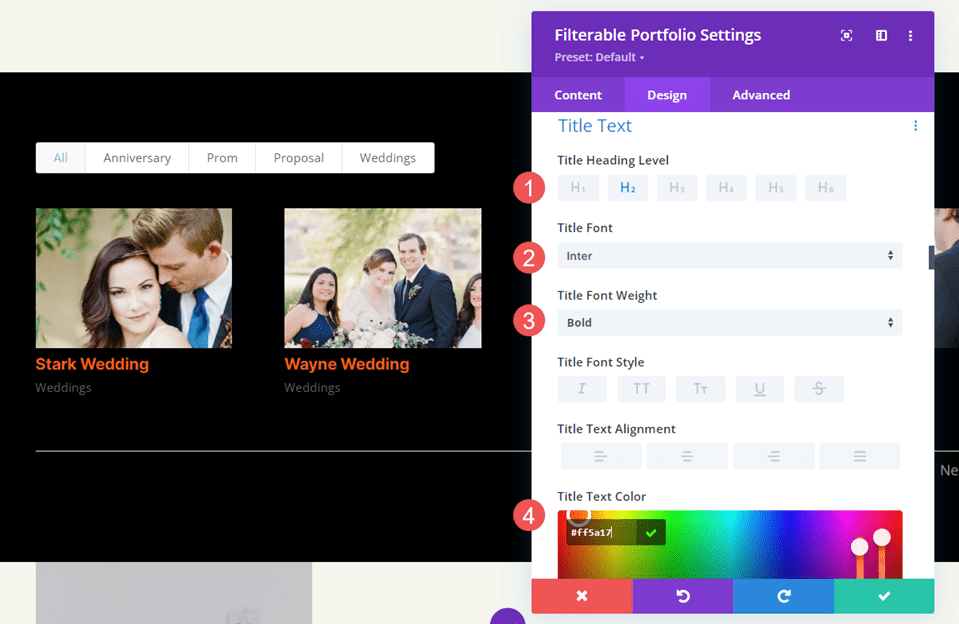
Scrollen Sie nach unten zu Titeltext . Verwenden Sie H2 für die Überschriftenebene und ändern Sie die Schriftart in Inter, den Stil in Fett und die Farbe in #ff5a17.
- Überschriftenebene: H2
- Schrift: Inter
- Stil: Fett
- Farbe: #ff5a17

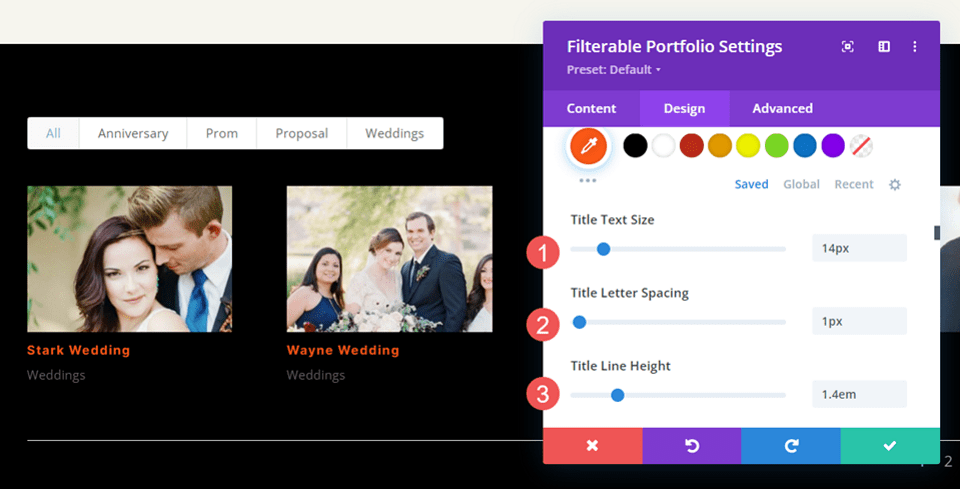
Ändern Sie die Größe auf 14px, den Buchstabenabstand auf 1px und die Zeilenhöhe auf 1,4em .
- Größe: 14px
- Buchstabenabstand 1px
- Zeilenhöhe: 1,4 m

Filterbarer Portfolio-Modul Filterkriterientext
Scrollen Sie als Nächstes nach unten zu Filter Criteria Text . Ändern Sie die Schriftart in Inter, den Stil in Fett und ändern Sie die Farbe in Schwarz. Dadurch erhält der Filter einen Stil, der zum Layout passt und sich vom Portfolio abhebt.
- Schrift: Inter
- Stil: Fett
- Farbe: #000000

Belassen Sie die Schriftgröße bei 14, was die Standardeinstellung ist. Ändern Sie die Zeilenhöhe auf 1,4 m.
- Größe: 14px
- Zeilenhöhe: 1,4 m

Filterbarer Portfolio-Modul-Metatext
Scrollen Sie als Nächstes nach unten zu Meta Text . Ändern Sie die Schriftart in Inter und die Farbe in Weiß.
- Schrift: Inter
- Farbe: #ffffff

Ändern Sie die Zeilenhöhe auf 1,4 m.
- Zeilenhöhe: 1,4 m

Filterbare Portfolio-Modul-Paginierung
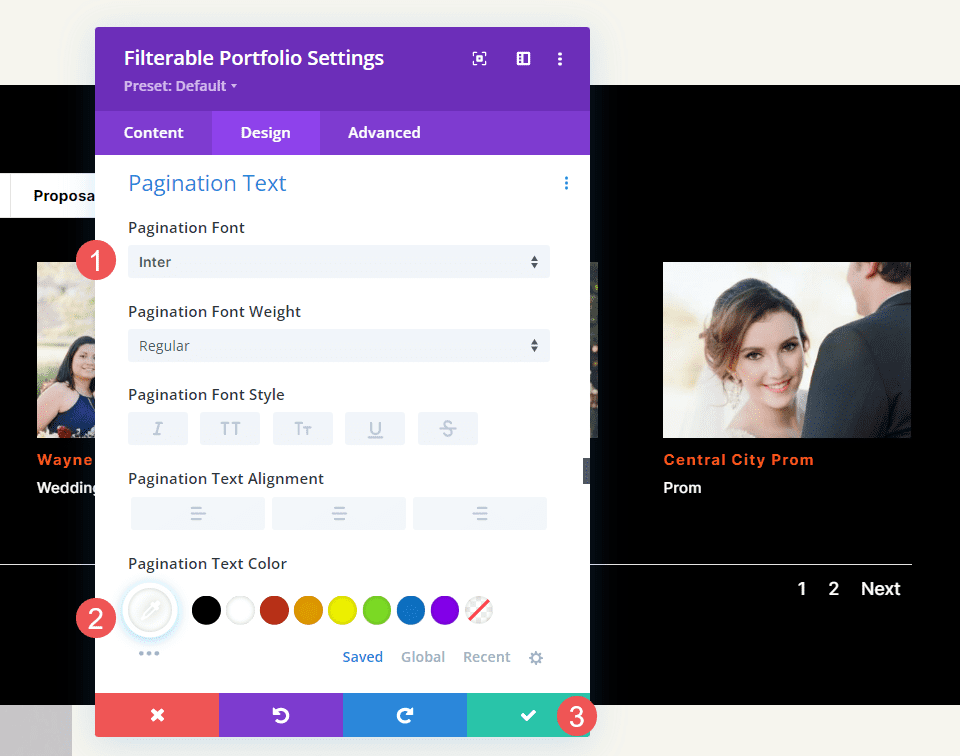
Scrollen Sie schließlich nach unten zu Pagination . Ändern Sie die Schriftart in Inter und die Farbe in Weiß. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Schrift: Inter
- Farbe: #ffffff

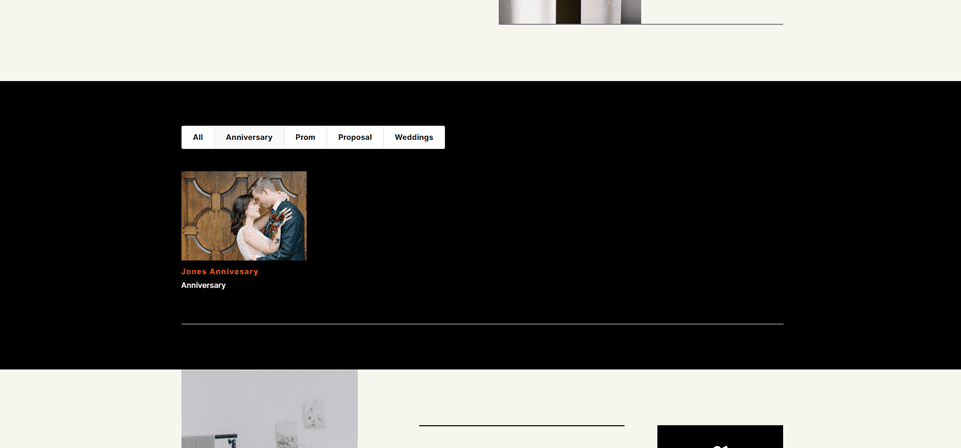
Filterbare Ergebnisse des Portfolio-Moduls
Wir haben jetzt ein filterbares Portfolio, das im Layout großartig aussieht. Hier sehen Sie, wie es gefiltert aussieht, um eine Kategorie anzuzeigen. Anschließend sehen wir, wie es im größeren Bild des Layouts aussieht. 
Schreibtisch

Telefon

Abschließende Gedanken zum Einrichten des filterbaren Portfoliomoduls von Divi
Das ist unser Blick auf die Einrichtung von WordPress-Projekten für das filterbare Portfolio-Modul von Divi. Das Erstellen von Projekten ist so einfach wie das Erstellen von Inhalten in WordPress. Sobald Sie Ihre Projekte erstellt haben, fügen Sie das Filterbare Portfolio-Modul von Divi zu jeder Seite oder Vorlage hinzu, um Ihre Arbeit überall auf Ihrer Website zu präsentieren. Der Filter bietet Ihren Besuchern eine zusätzliche Ebene der Benutzerfreundlichkeit, da sie schnell sehen können, nach welchen Arten von Arbeit sie suchen.
Wir wollen von dir hören. Haben Sie WordPress-Projekte für Ihr Divi Filterable Portfolio eingerichtet? Lass es uns in den Kommentaren wissen.
