So richten Sie Ihr Divi-Kontaktformular ein
Veröffentlicht: 2023-01-04Ein Kontaktformular ist eine großartige Funktion, die Sie einer Website hinzufügen können. Als Geschäftsinhaber könnten Sie ein Kontaktformular verwenden, um potenziellen Kunden das Senden einer Nachricht zu ermöglichen. Als Influencer kann die Einrichtung eines Kontaktformulars auf einer Website Türen für Markengeschäfte öffnen. Ein Kontaktformular hat eine Vielzahl von Verwendungszwecken, von der Erfassung von Informationen von Website-Besuchern bis hin zur Verbindung von Zuschauern. Natürlich finden Sie in Divi ein anpassbares Kontaktformularmodul, das Sie für die von Ihnen erstellten Websites verwenden können.
Lassen Sie uns einige Dinge durchgehen, die Sie berücksichtigen sollten, wenn Sie mit der Einrichtung eines Kontaktformulars in Divi beginnen. Wir verwenden das Kontaktseiten-Layout aus dem Print Designer Layout Pack.
Hinzufügen Ihrer Felder: Organisieren Sie sich
Es gibt keine Einheitslösung für die Einrichtung eines Kontaktformulars in Divi. Dennoch müssen Sie eine Vorstellung davon haben, was der Zweck Ihres Formulars sein wird. Die Arten von Feldern, die Sie im Divi-Kontaktformularmodul verwenden, helfen Ihnen dabei, sicherzustellen, dass Sie die relevanten Daten von Ihren Website-Besuchern erfassen. Das Divi-Kontaktformularmodul ist mit sechs (6) Feldtypen ausgestattet, die Sie in Ihrem Formular verwenden können.
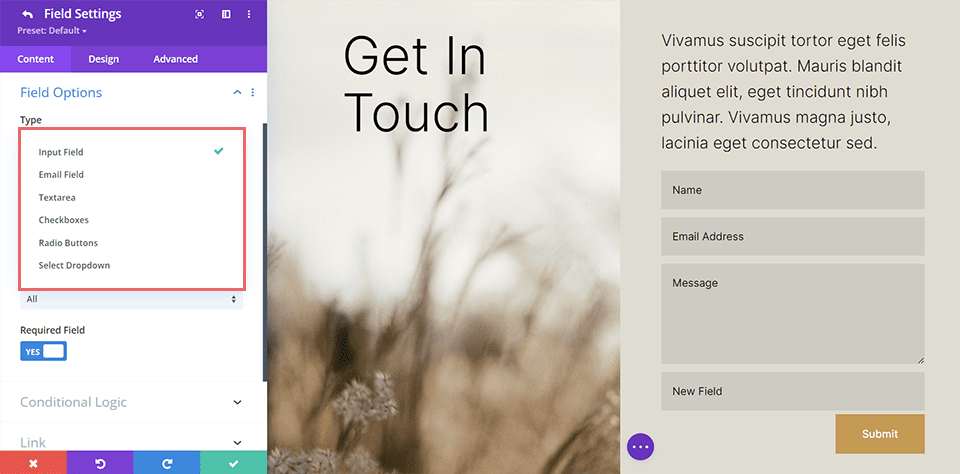
Die Felder des Divi-Kontaktformularmoduls
Eingabefeld: Das Eingabefeld ist eines der häufigsten Formularfelder, die Sie in Ihrem Formular verwenden werden. Es ermöglicht Benutzern, kurze Antworten auf Fragen einzugeben. Ein Beispiel für ein Eingabefeld könnte „Vorname“ sein.
E-Mail-Feld: Das E-Mail-Feld ist ein ziemlich selbsterklärendes Feld, mit dem Sie eine E-Mail-Adresse in Ihrem Formular erfassen können. Möglicherweise müssen Sie dieses Feld zu Ihrem Formular hinzufügen, wenn Sie beabsichtigen, den Benutzer zu erreichen, der das Formular gesendet hat.
Textbereich : Ähnlich wie das Eingabefeld ermöglicht das Textbereichsfeld Benutzern die Eingabe von Text. Das Textbereichsfeld ermöglicht es ihnen jedoch, einiges mehr zu schreiben als in ein Eingabefeld. Ein Beispiel dafür, wann Sie ein Textbereichsfeld verwenden könnten, wäre, wenn Sie Informationen über ein Projekt sammeln möchten, die ein Kunde Ihnen möglicherweise zusenden möchte.
Kontrollkästchen: Kontrollkästchen ermöglichen Benutzern die Mehrfachauswahl aus einer von Ihnen bereitgestellten Liste von Optionen. Sie könnten ein Kontrollkästchen verwenden, wenn Sie ein benutzerdefiniertes Feld benötigen, um mehrere verschiedene Geschmacksrichtungen für den Kuchen auszuwählen, den sie über Ihr Kontaktformular bestellen.
Optionsfelder : Wie ein Kontrollkästchen bietet ein Optionsfeld Benutzern eine Vielzahl von Auswahlmöglichkeiten, aus denen sie eine Auswahl treffen können. Im Gegensatz zu Kontrollkästchen ermöglicht ein Optionsfeld Benutzern, nur eine Auswahl aus den von Ihnen bereitgestellten Optionen zu treffen.
Dropdown-Liste auswählen: Ein Dropdown-Feld ermöglicht Website-Benutzern, eine Auswahl aus einer Auswahlliste von Optionen zu treffen. Obwohl Kontrollkästchen, Optionsfelder und Dropdown-Menüs Benutzern die Möglichkeit bieten, aus einer Liste von Elementen auszuwählen, hängt ihre Verwendung von der Frage ab, die Sie stellen, sowie von der Antwort, die Sie von ihnen erwarten.

Planen Sie Ihr Formular offline
Nachdem Sie nun ein wenig über die verschiedenen Feldtypen wissen, die im Divi-Kontaktformularmodul verwendet werden können, ist es an der Zeit, Ihre Formularfelder zu planen. Sie können etwas so Einfaches wie Stift und Papier oder sogar ein Google-Dokument verwenden, um zunächst den Zweck Ihres Formulars zu bestimmen. Anhand Ihres Zwecks können Sie planen, welche Felder Sie Ihrem Formular hinzufügen müssen. Danach müssen Sie das entsprechende Feld für diese Frage auswählen.
Beispielsweise würden Sie das Textbereichsfeld nicht verwenden, um einfach den Namen auf einem Formular zu erfassen. Ebenso würden Sie das Dropdown-Feld nicht verwenden, um die E-Mail-Adresse einer Person zu erfassen. Eine sorgfältige Planung Ihres Formulars wird Sie beim Erstellen Ihrer Website zum Erfolg führen. Dies wird auch eine gute Benutzererfahrung für potenzielle Website-Besucher schaffen.
Entscheiden, welche Felder wir obligatorisch machen wollen
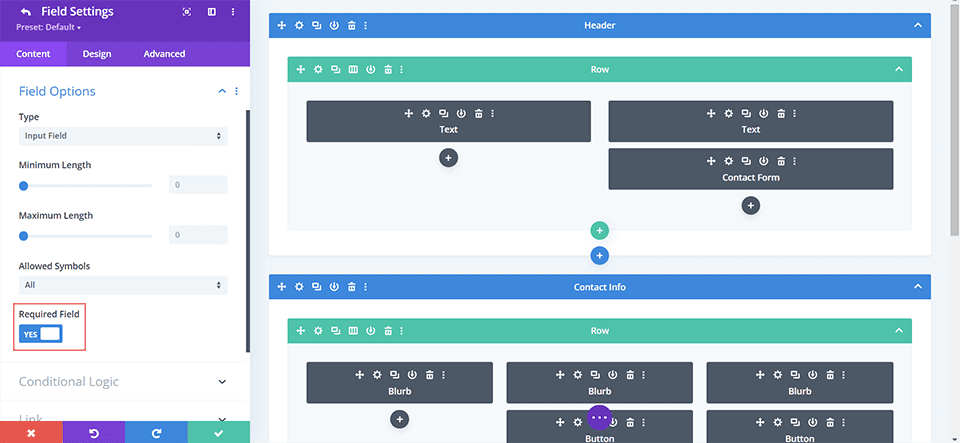
Nachdem Sie sich für die Felder entschieden haben, die Sie Ihrem Formular hinzufügen möchten, betrachten Sie die Felder, die Benutzer ausfüllen müssen, um Ihr Formular zu senden. Warum möchten Sie ein Feld zum Pflichtfeld machen, fragen Sie? Kehren wir zu unserem Kontaktformularplan zurück, den wir mit Stift und Papier erstellt haben. Wenn wir ein Influencer sind, möchten wir den Namen der Person haben, die sich an uns wendet. Wir möchten das Namensfeld obligatorisch machen, damit wir die Person, die uns einen potenziellen Markendeal sendet, richtig ansprechen können.
Alternativ können wir auch das Feld für die E-Mail-Adresse zum Pflichtfeld machen. Auf diese Weise können Sie diese Person erneut erreichen. Wir möchten das Telefonfeld jedoch möglicherweise optional machen, falls sie eine internationale Nummer haben oder wir nicht zu persönlich und aufdringlich werden möchten. In diesem Fall würden Sie die Namensfelder und die E-Mail-Adressfelder in Ihrem Formular obligatorisch machen, um sicherzustellen, dass Sie ordnungsgemäß mit der Person kommunizieren können, nachdem sie ihr Formular ausgefüllt und gesendet hat.

Einrichten unserer E-Mail-Adresse
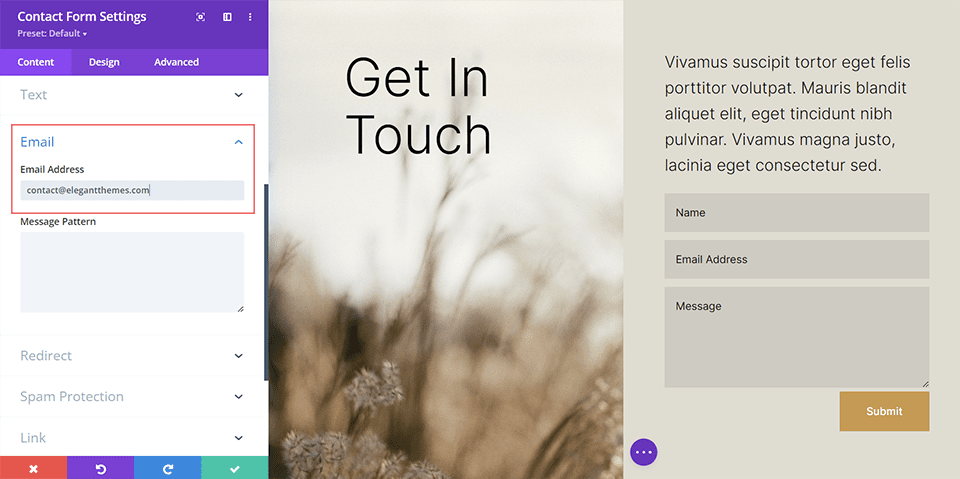
Wir wissen jetzt, welche Felder wir in unserem Formular verwenden werden, und wir wissen, welche Felder wir obligatorisch machen müssen, damit wir die relevanten Informationen von Benutzern sammeln können. Als nächstes müssen wir unsere E-Mail-Adresse einrichten. Standardmäßig werden alle Formulareinträge aus einem Divi-Kontaktformular per E-Mail an die E-Mail-Adresse gesendet, die Sie im E-Mail-Bereich auf der Registerkarte „Inhalt“ eingeben. Es ist wichtig, eine E-Mail-Adresse zu haben, auf die Sie leicht zugreifen können, um die Einträge aus diesem Formular zu sammeln. Sie würden diese E-Mail-Adresse auf der Registerkarte Inhalt des Kontaktformularmoduls eingeben. Sie können dem E-Mail-Feld mehrere E-Mail-Adressen hinzufügen, indem Sie sie durch ein Komma trennen.


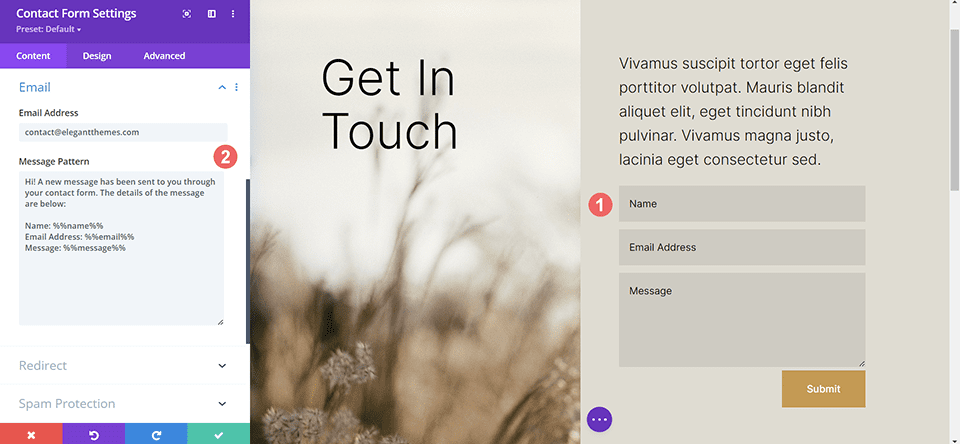
Erstellen eines Nachrichtenmusters
Als Nächstes möchten Sie in der Lage sein, den Inhalt des Formulars, das Ihnen gerade zugesandt wurde, richtig zu lesen. Dazu müssen Sie sich die Feld-ID merken, die Sie für jedes der von Ihnen erstellten Formularfelder verwendet haben. Sie können die Feld-ID jedes Formularfelds leicht finden, indem Sie das Formularfeld bearbeiten. Das Nachrichtenmuster-Textfeld ermöglicht es Ihnen, den Inhalt der E-Mail zu steuern, die Sie als Eigentümer der Website erhalten. Mit der Feld-ID können Sie eine klare und kohärente Botschaft an sich selbst formulieren.

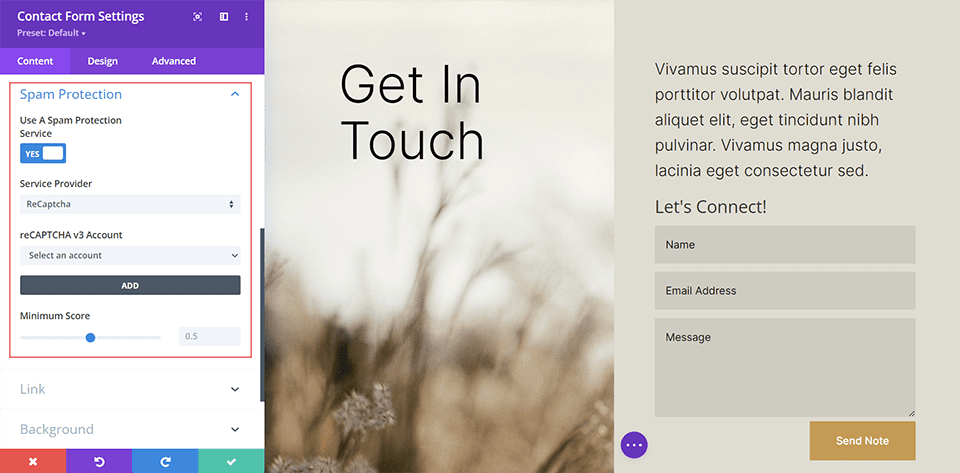
Sicherheit: So verhindern Sie Spam
Seit Menschengedenken ist Spam ein Problem im Internet, und Ihre Website kann davon ihren gerechten Anteil bekommen. Es gibt jedoch Spamschutzdienste, die Ihnen das Leben ein wenig erleichtern können. Das Divi-Kontaktformularmodul kann in reCaptcha integriert werden. reCaptcha ist ein Internetdienst, der Formulare und Websites vor lästigen Spammern schützt. Sie können Ihr Konto mit dem Formularmodul verbinden. Normalerweise erscheint ein kleiner Pfeil im Frontend Ihrer Website, um anzuzeigen, dass Ihre Website geschützt ist.

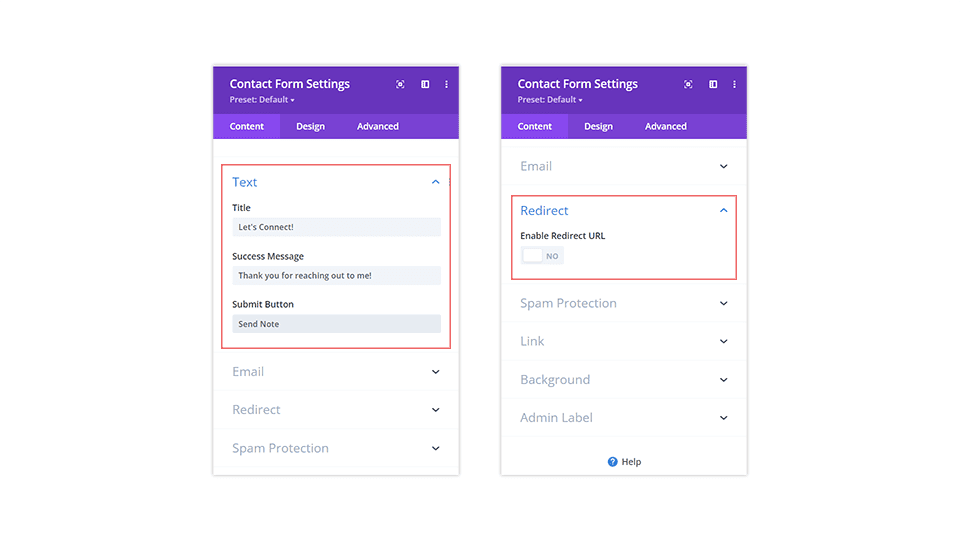
Hinzufügen einer Erfolgsmeldung
Nach dem Absenden des Formulars sind noch einige andere Faktoren zu beachten. Erstens können Sie entscheiden, dass denjenigen, die das Formular erfolgreich abgeschickt haben, kurz eine Erfolgsmeldung angezeigt wird. Sie können diese Nachricht bestimmen, indem Sie das Erfolgsmeldungsfeld innerhalb des Text-Dropdowns auf der Registerkarte Inhalt ausfüllen. Alternativ können Sie den Umleitungs-URL-Schalter aktivieren, damit der Benutzer alle zusammen auf eine völlig andere Seite weitergeleitet wird. Es ist deine Entscheidung. Bitte beachten Sie jedoch den allgemeinen Zweck und die Verwendung Ihres Formulars.

Stellen Sie sicher, dass das Design zu Ihrer Website passt
Standardmäßig hat Ihr Divi-Kontaktformular einen weißen Hintergrund und erbt den Schaltflächenstil, der dafür über die Registerkarte Anpassen unter Darstellung > Anpassen festgelegt wurde. Das sollte Sie jedoch nicht davon abhalten, ein tolles Kontaktformular zu haben!
Einige der Möglichkeiten, wie Sie Ihr Kontaktformular hervorheben können, sind:
- Hinzufügen eines Rahmens: Das Hinzufügen eines farbigen Rahmens zu Ihren Formularfeldern kann das Interesse steigern. Dies kann wiederum mehr Menschen dazu anregen, Ihr Formular auszufüllen. Wenn Sie Ihr Formular zum Sammeln von Leads, Produktbestellungen usw. verwenden, ist dies eine großartige Sache!
- Ändern der Fokusfarbe: Sie können die Fokusfarbe Ihrer Formularfelder ändern. Wenn jemand in ein Feld klickt, hat es jetzt ein anderes Design. Dies ist eine weitere Möglichkeit, Interesse an Ihrem Formular zu wecken.
- Mit der Feldlänge spielen
- Hinzufügen von Hover-Effekten zum Senden-Button: Es wird empfohlen, alle Buttons auf Ihrer Website basierend auf ihrer Verwendung und Wichtigkeit zu gestalten. Dies gilt auch für den Absenden-Button Ihrer Kontaktformulare! Vernachlässigen Sie nicht, dieses Feld zu stylen. Sie können sogar noch einen Schritt weiter gehen und einige Hover- und Animationseffekte hinzufügen!
Am Ende des Tages ist es ideal, dass Sie Ihr Kontaktformular so anpassen und gestalten, dass es zum restlichen Branding Ihrer Website passt.
Wenn Sie möchten, können Sie Ihrem Formular einen Titel hinzufügen. Dadurch wird das Standard-Überschriften-Design Ihrer Website übernommen. Sie können jedoch die Design-Registerkarte im Kontaktformularmodul verwenden, um dies anders zu gestalten. Es ist immer eine gute Idee, Ihr Branding in den verschiedenen Modulen Ihrer Website beizubehalten. Sie können auch in Betracht ziehen, den Wortlaut der Schaltfläche „Senden“ in etwas anderes als das Wort „Senden“ zu ändern.
Abschließende Gedanken zum Einrichten Ihres Divi-Kontaktformulars
Ein Kontaktformular auf Ihrer Website kann Ihre Benutzer stark dazu ermutigen, mit Ihnen zu interagieren. Von der Annahme von Bestellungen bis zum Sammeln von Feedback bietet Ihr Kontaktformular ein Mittel zur Kommunikation zwischen Ihnen und den Besuchern Ihrer Website, indem Sie es gestalten, korrigieren, sichern und es Ihnen erleichtern, Informationen zu sammeln, indem Sie noch heute das Divi-Kontaktformularmodul auf Ihrer Website verwenden kann Ihnen helfen, eine bessere Website, einen besseren Blog und einen besseren Online-Shop zu haben.
