So formen Sie Ihre Bilder mit Divi's Gradient Builder
Veröffentlicht: 2022-07-27Bildmasken werden oft verwendet, um Bildern interessante Formen hinzuzufügen. Sie lassen das Bild durch die Form hindurchschauen und verleihen der Seite ein einzigartiges Designelement. Mit Divi's Gradient Builder müssen Sie nicht unbedingt Masken verwenden, um Formen zu erstellen. Stattdessen können Sie die Verlaufsstopps und Einstellungen verwenden, um sie zu erstellen! In diesem Beitrag sehen wir uns an, wie Sie Ihre Bilder mit Divi's Gradient Builder formen können, damit Sie Ihren Bildern einzigartige Designs hinzufügen können.
Lass uns anfangen.
Vorschau
Sehen wir uns zunächst an, was wir in diesem Tutorial erstellen werden.
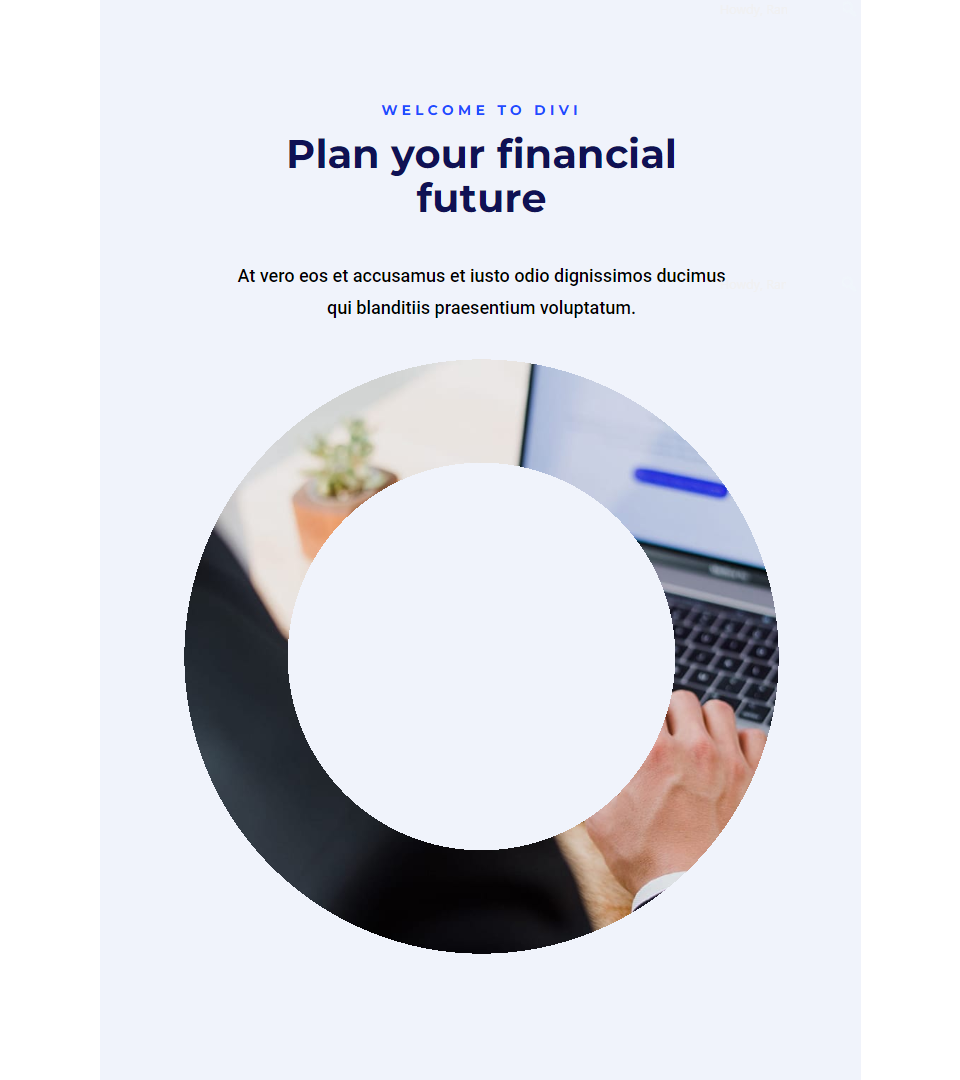
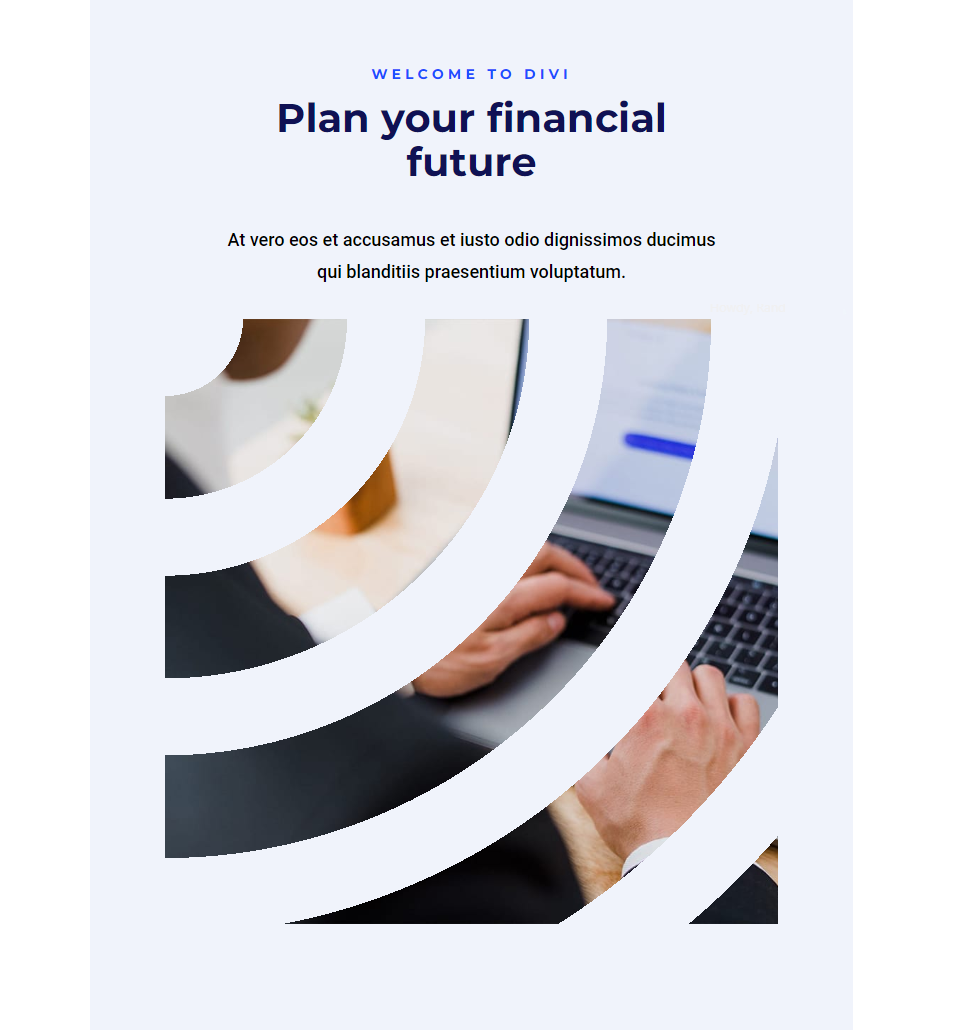
Erstes Beispiel – Kreisförmige Bildform
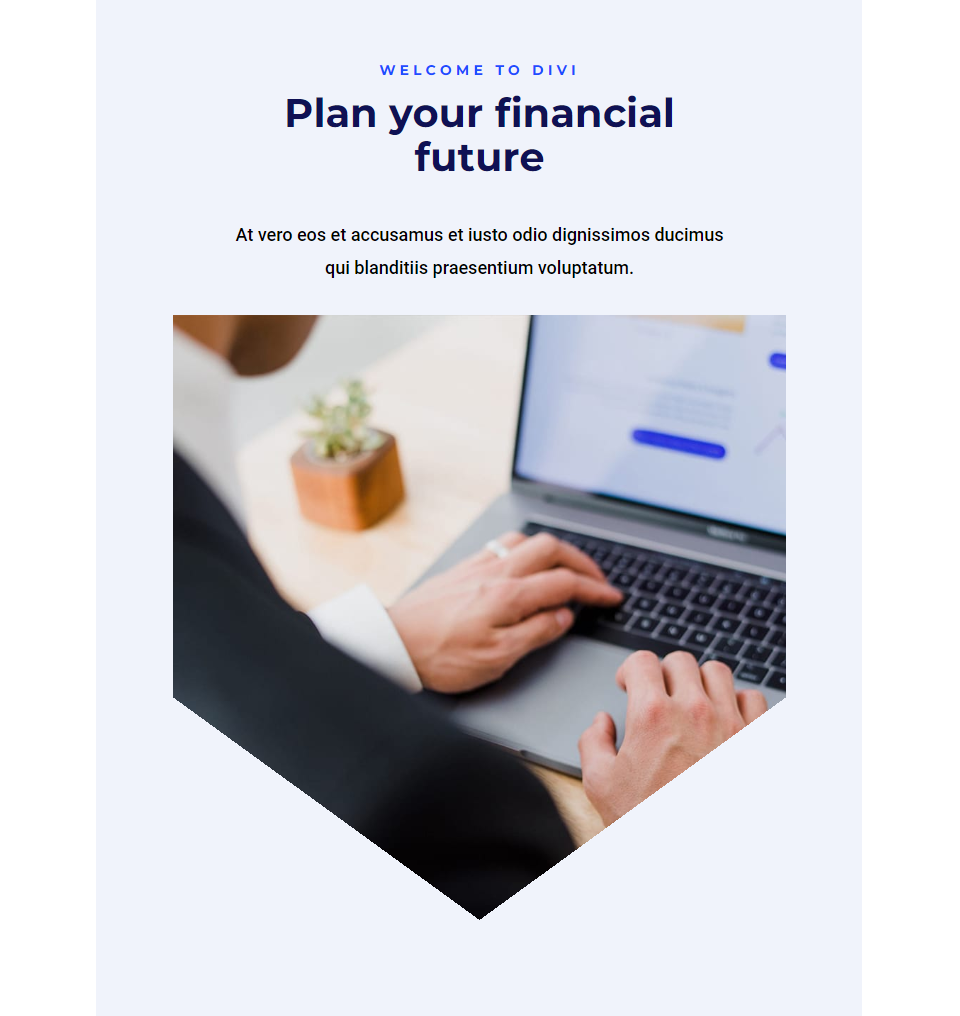
Schreibtisch

Tablette

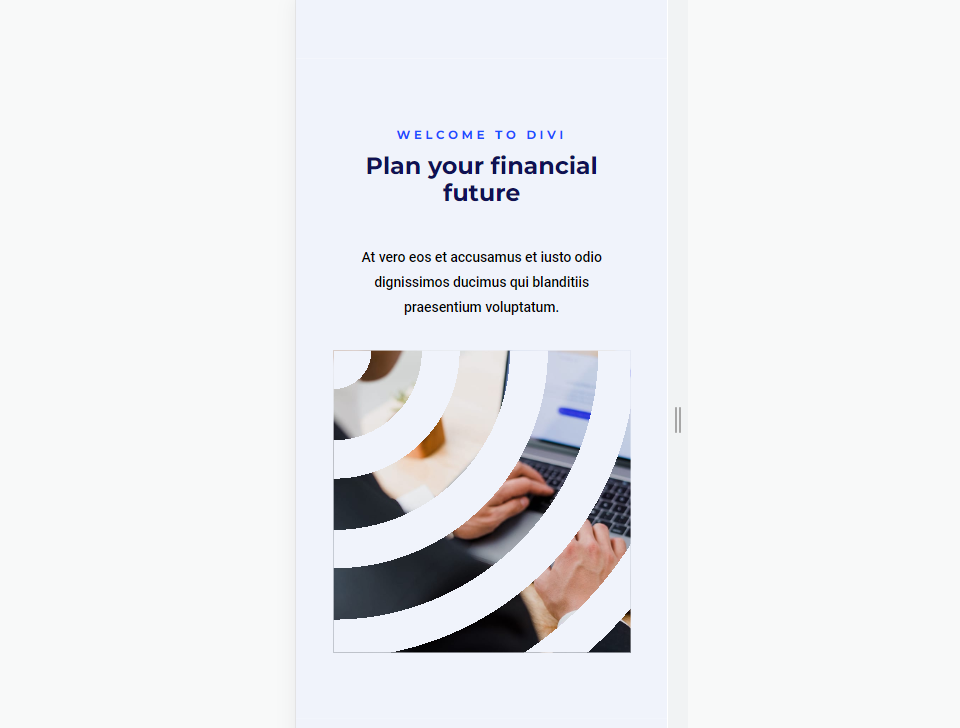
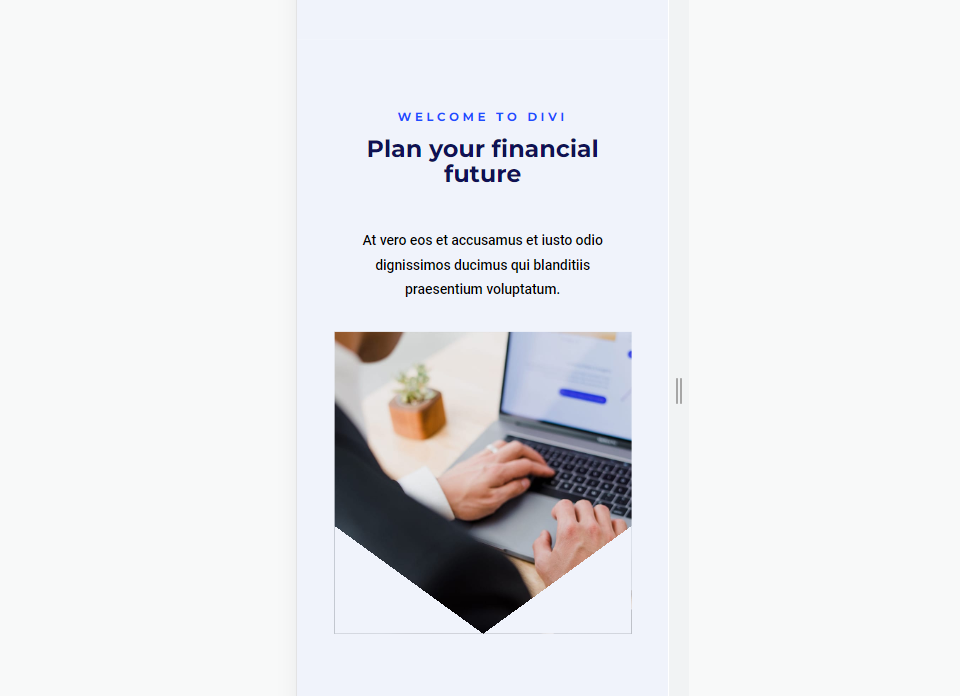
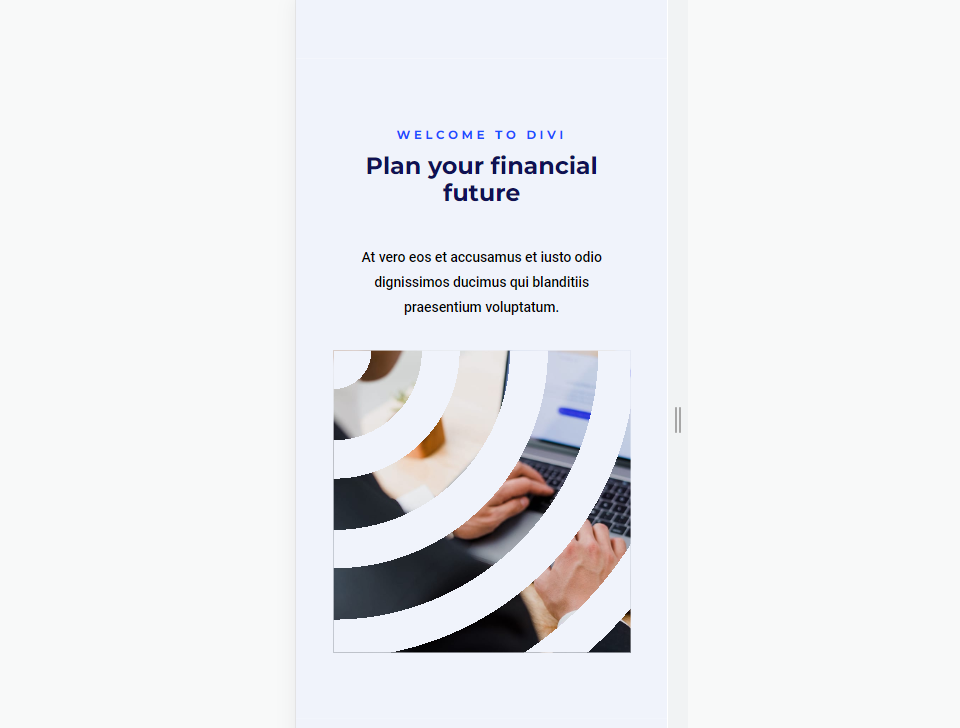
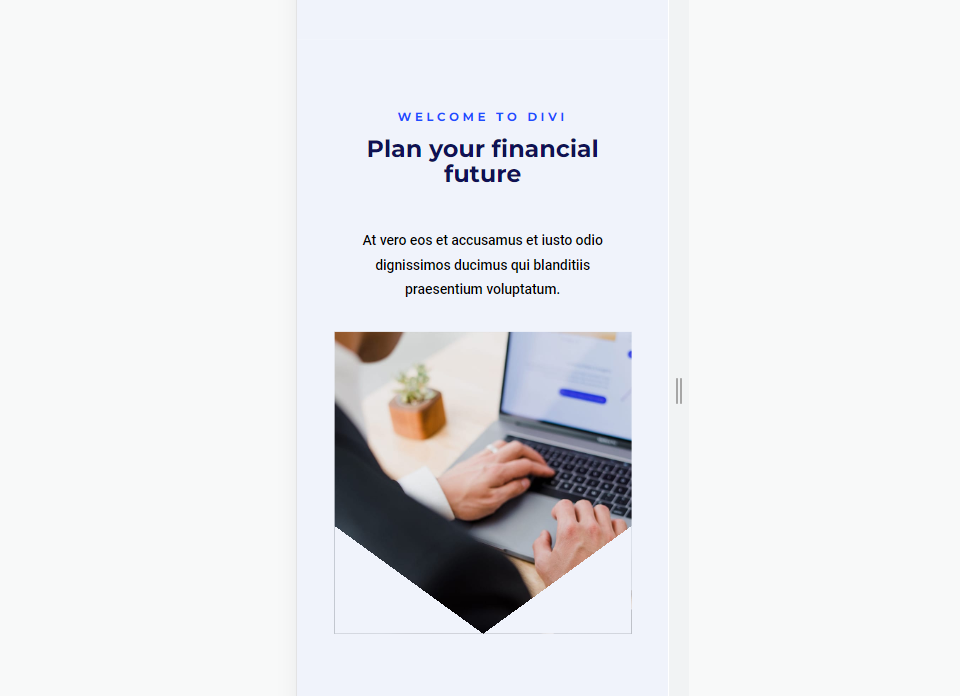
Telefon

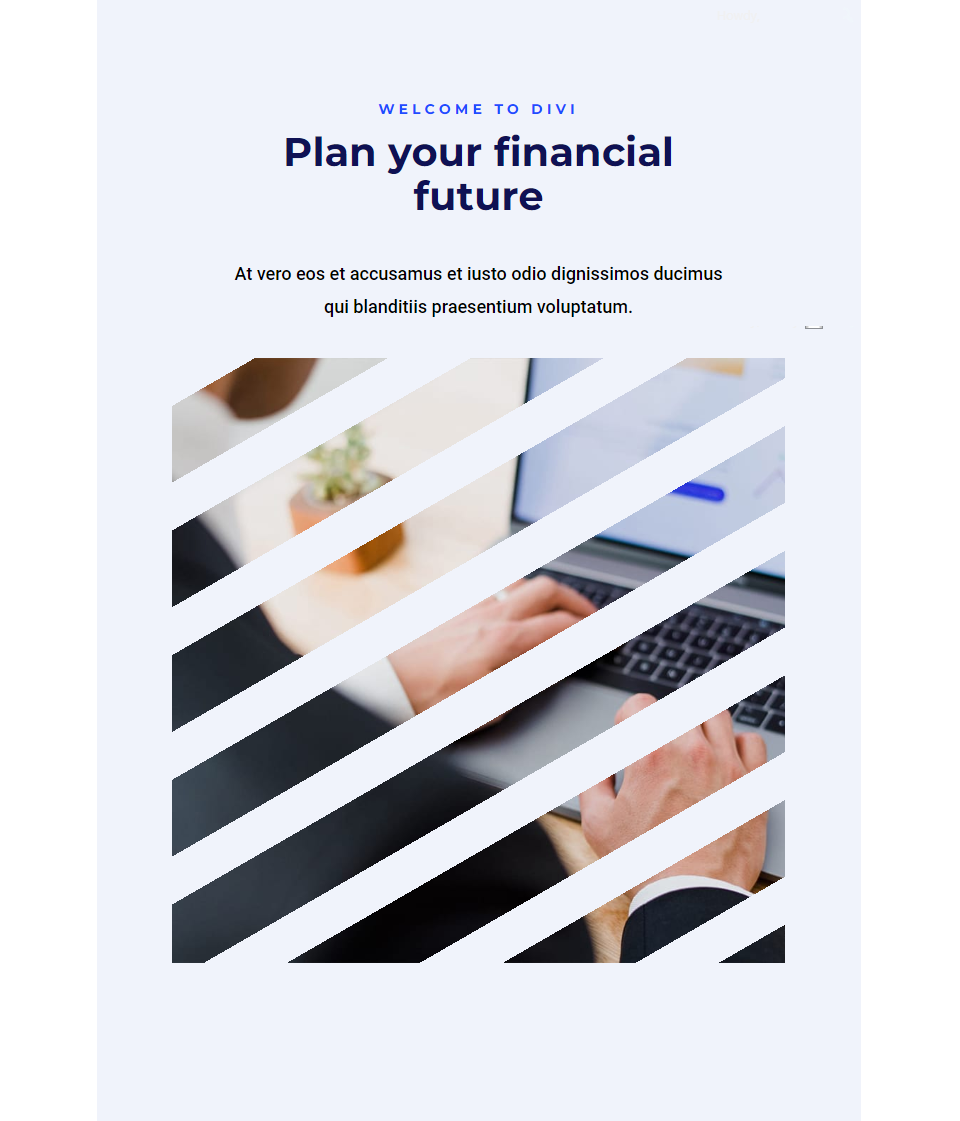
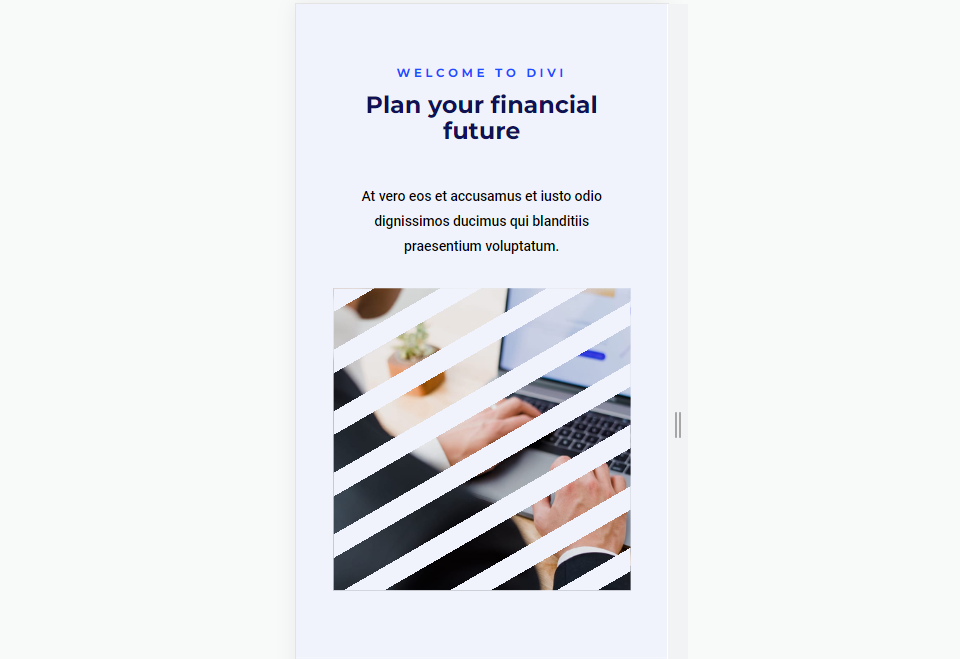
Zweites Beispiel – Lineare Bildform
Schreibtisch

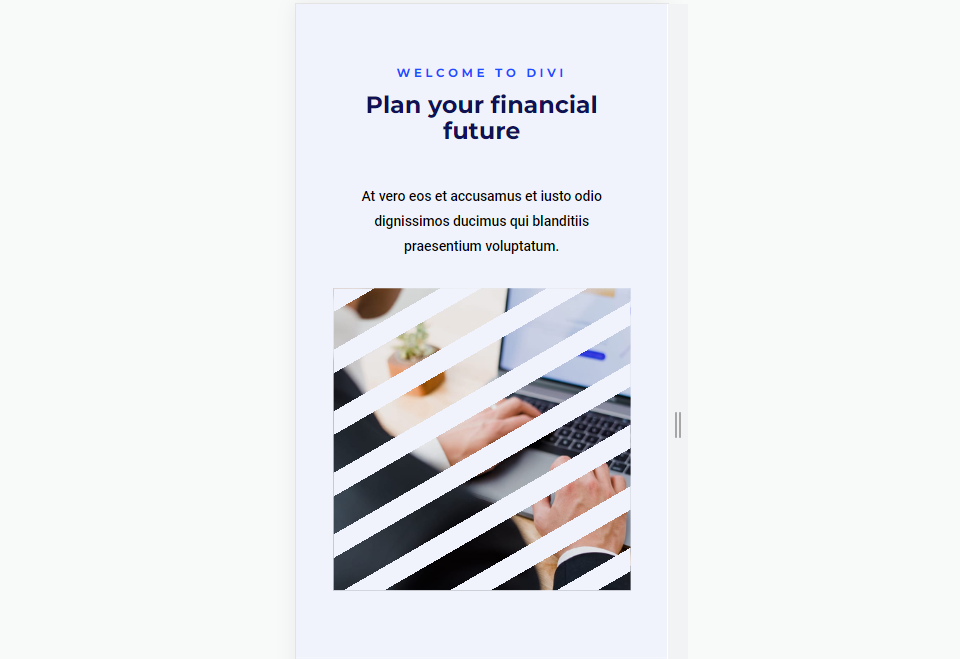
Tablette

Telefon

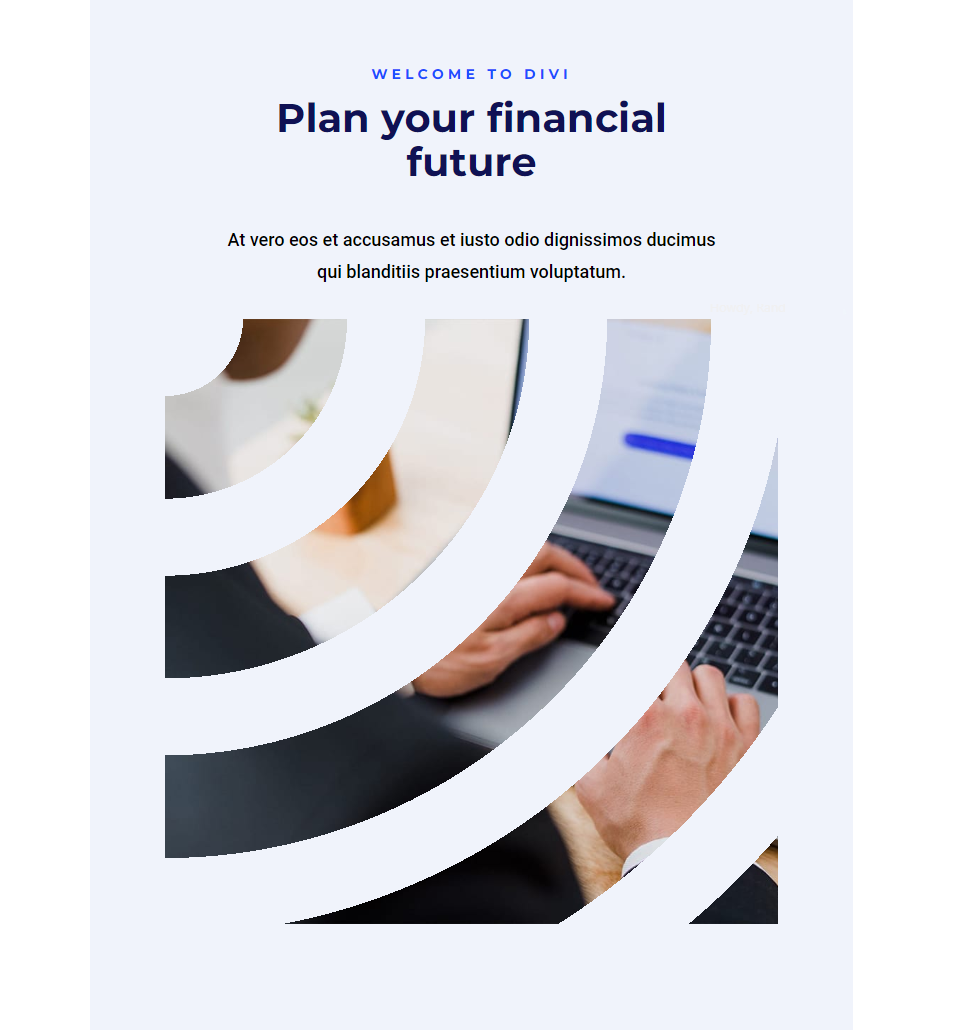
Drittes Beispiel – Elliptische Bildform
Schreibtisch

Tablette

Telefon

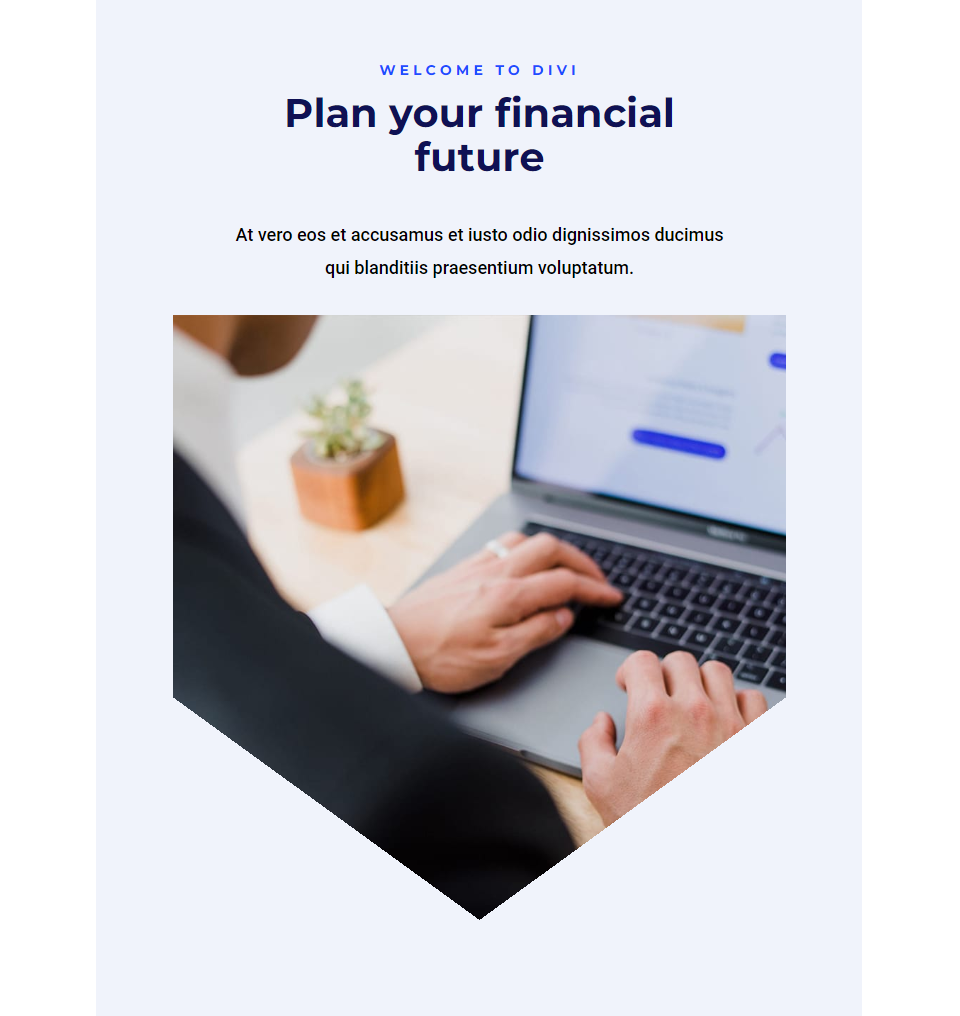
Viertes Beispiel – Konische Bildform
Schreibtisch

Tablette

Telefon

Erstellen Sie das Layout
Lassen Sie uns zunächst das Layout erstellen, das wir in allen Beispielen verwenden werden. Dieses Layout kann als Heldenabschnitt verwendet werden. Es enthält auf der einen Seite einen Titel und eine Beschreibung und auf der anderen das Bild. Wir werden dieses Layout und Bild dann für die Beispiele verwenden.
Passen Sie den Abschnitt an
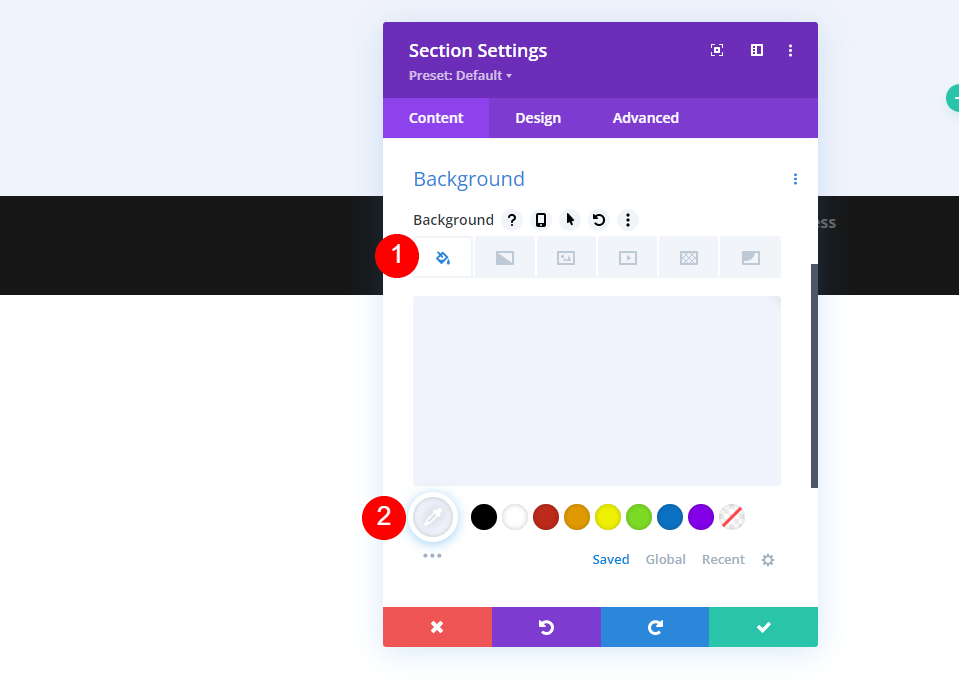
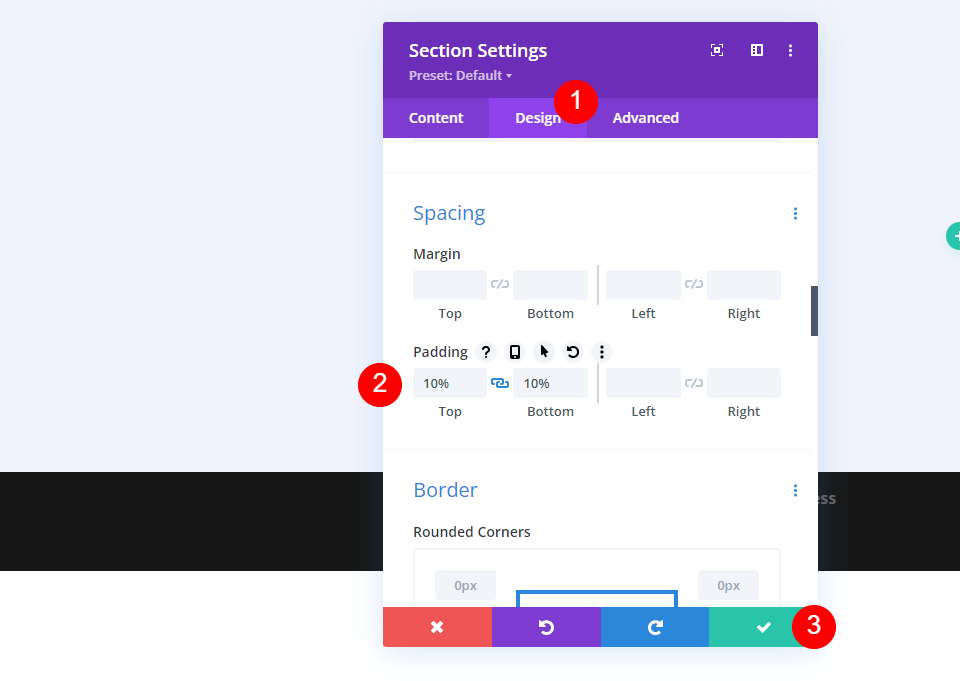
Erstellen Sie zunächst eine neue Divi-Seite und passen Sie den Abschnitt an. Öffnen Sie die Einstellungen des Abschnitts und ändern Sie die Hintergrundfarbe in #f0f3fb.
- Hintergrundfarbe: #f0f3fb

Gehen Sie als Nächstes zur Registerkarte Design und fügen Sie oben und unten 10 % Polsterung hinzu. Schließen Sie die Einstellungen.
- Polsterung: 10 % oben, unten

Zeile hinzufügen
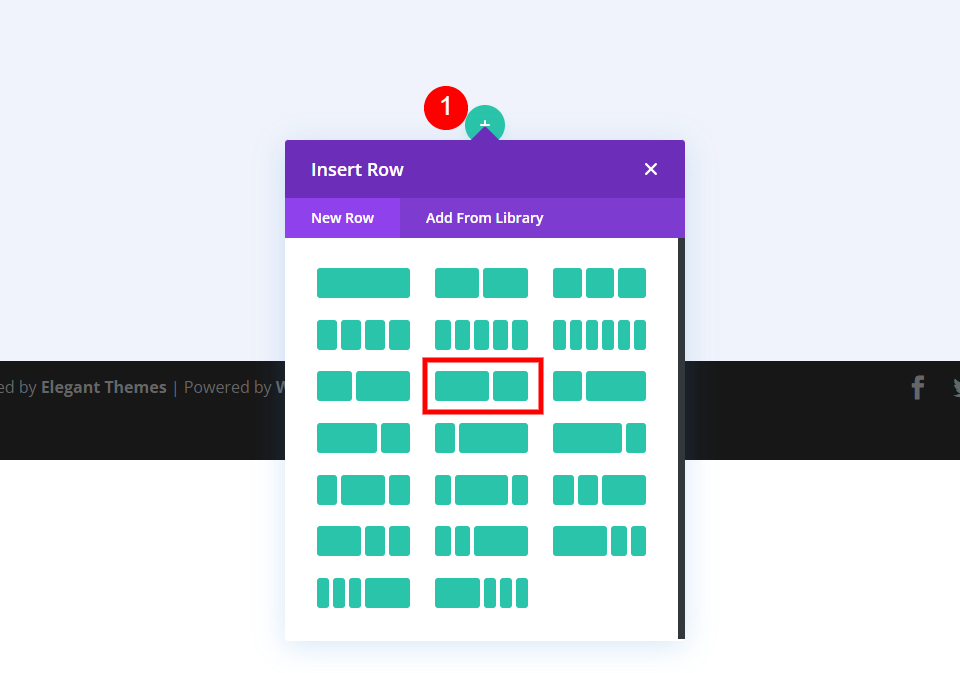
Fügen Sie als Nächstes eine Zeile mit einer 2/3-Spalte und einer 1/3-Spalte hinzu.
- 2/3, 1/3 Reihe

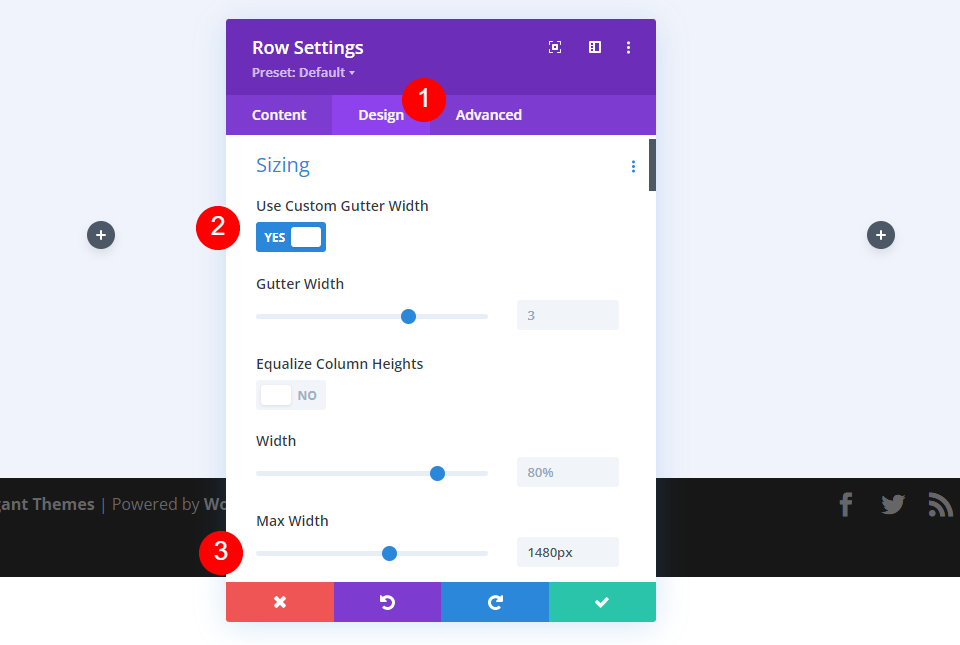
Gehen Sie zur Registerkarte Design. Aktivieren Sie Benutzerdefinierte Bundstegbreite verwenden und stellen Sie die maximale Breite auf 1480 Pixel ein.
- Benutzerdefinierte Bundstegbreite verwenden: Ja
- Maximale Breite: 1480 Pixel

Einstellungen der ersten Spalte
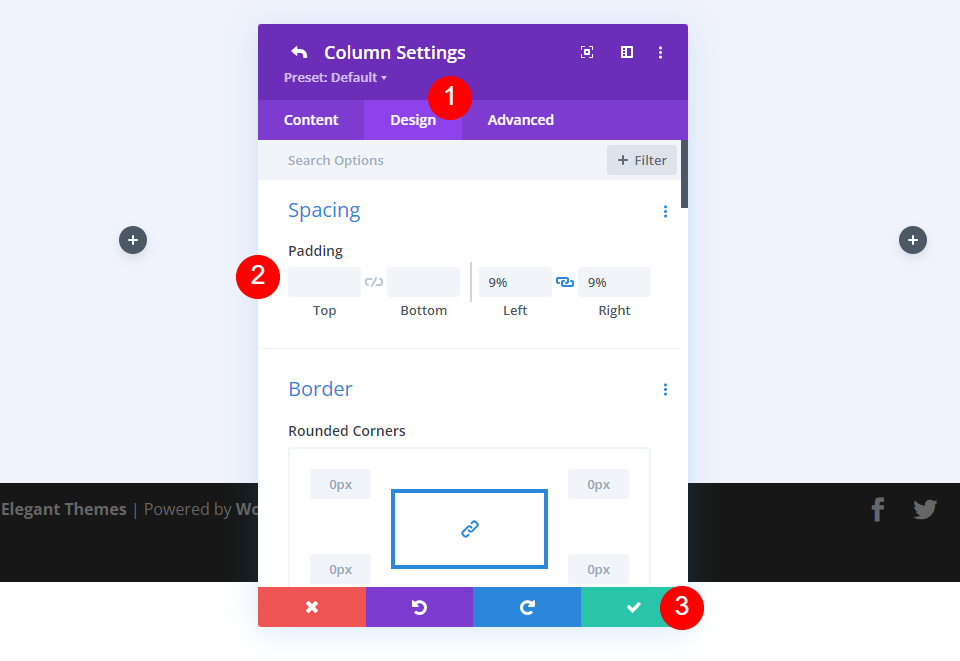
Öffnen Sie auf der Registerkarte Inhalt der Zeile die Einstellungen für die erste Spalte der Zeile, gehen Sie zur Registerkarte Design und fügen Sie links und rechts 9 % Padding hinzu. Schließen Sie die Spalten- und Zeileneinstellungen.
- Polsterung: 9 % links, rechts

Erste Textbaustein-Einstellungen
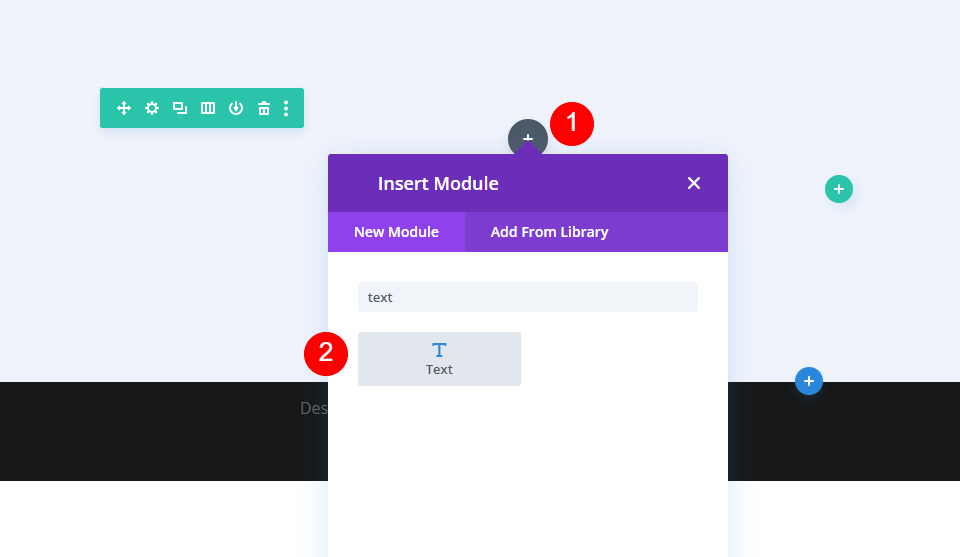
Als nächstes fügen Sie der linken Spalte ein Textmodul hinzu.

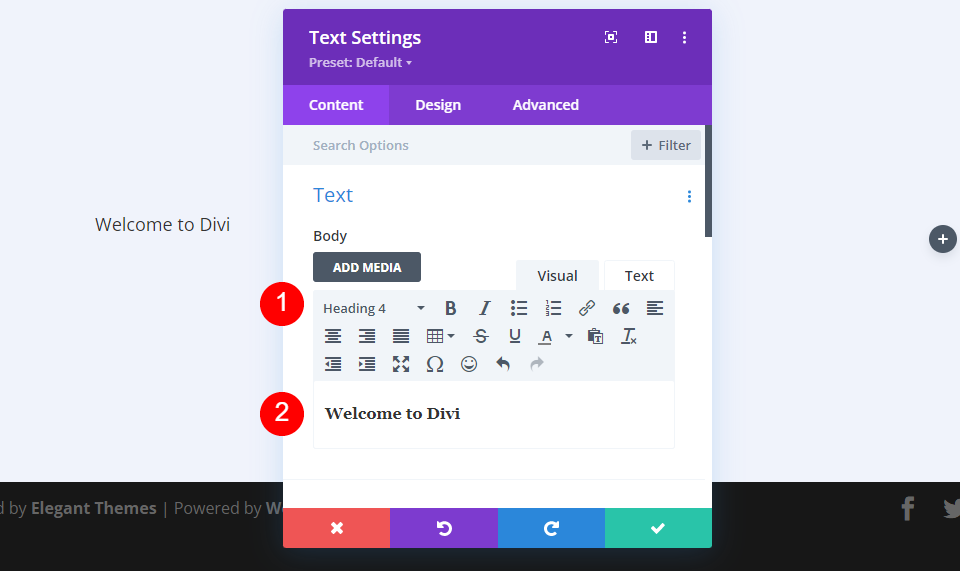
Wählen Sie Überschrift 4 für den Inhaltstext aus und fügen Sie Ihren Hauptinhalt hinzu.
- Überschrift: 4
- Körper: Willkommen bei Divi

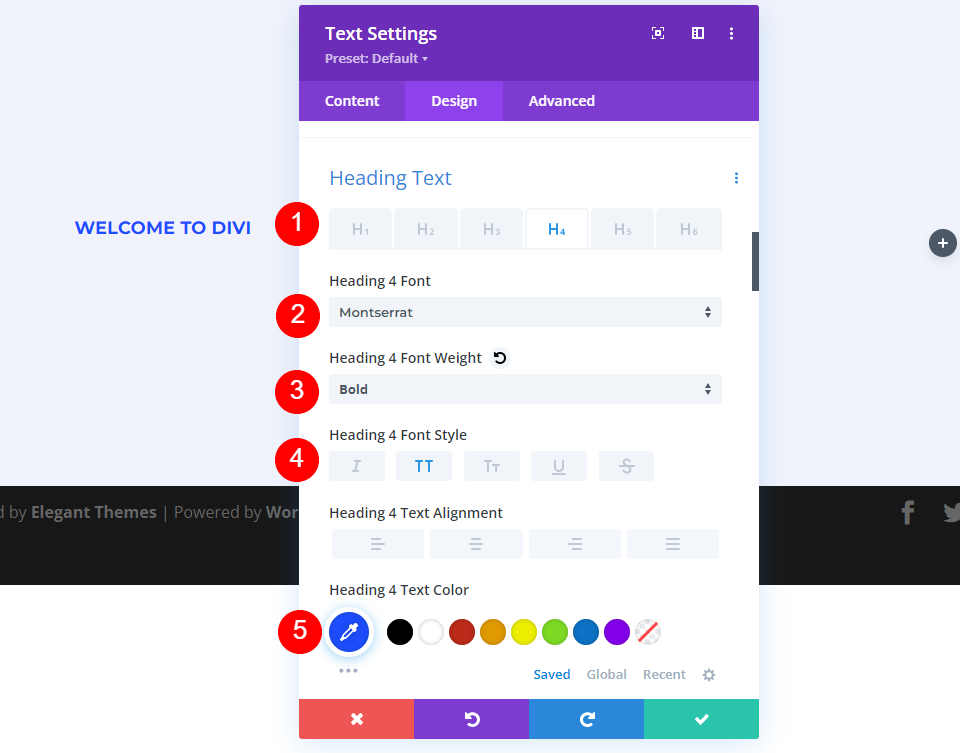
Wechseln Sie als Nächstes zur Registerkarte Design . Stellen Sie die H4-Schriftart auf Montserrat, die Gewichtung auf fett, den Stil auf TT und die Farbe auf #1d4eff ein.
- Überschrift 4 Schriftart: Montserrat
- Gewicht: Fett
- Stil: TT
- Farbe: #1d4eff

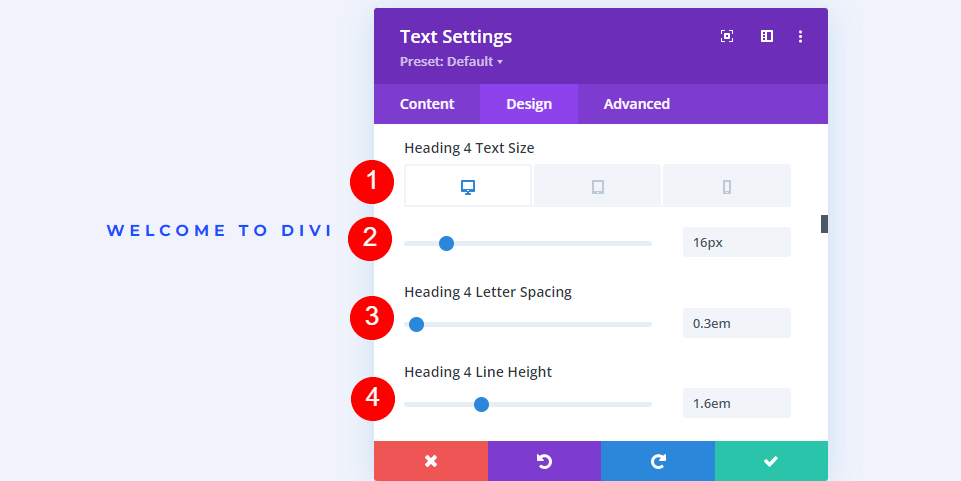
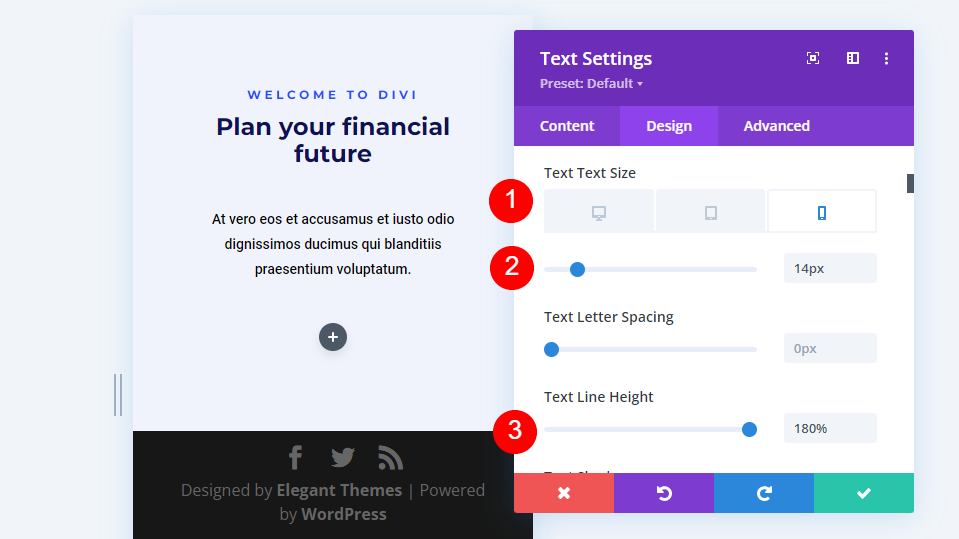
Stellen Sie die Desktop- Schriftgröße auf 16 Pixel, die Tablet-Größe auf 14 Pixel und die Telefongröße auf 12 Pixel ein. Ändern Sie den Buchstabenabstand auf 0,3 cm und die Zeilenhöhe auf 1,6 cm.
- Größe: 16px Desktop, 14px Tablet, 12px Telefon
- Buchstabenabstand: 0,3 em
- Zeilenhöhe: 1,6 m

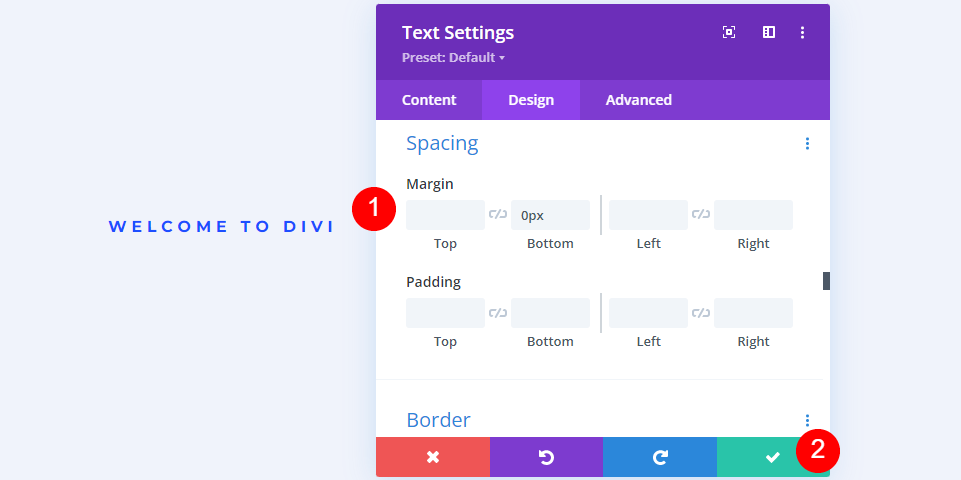
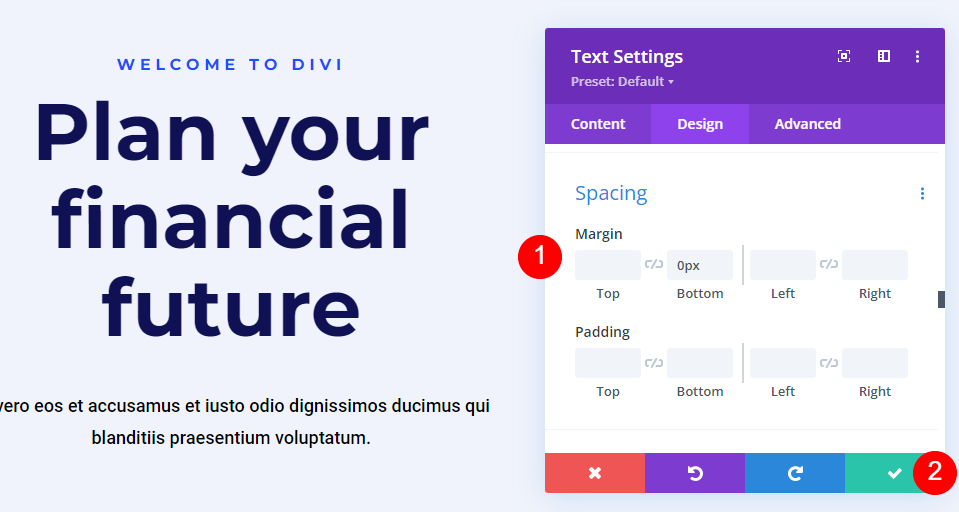
Scrollen Sie nach unten zu Abstand und ändern Sie den unteren Rand auf 0px. Schließen Sie das Modul.
- Rand: 0px Unten

Zweite Textmoduleinstellungen
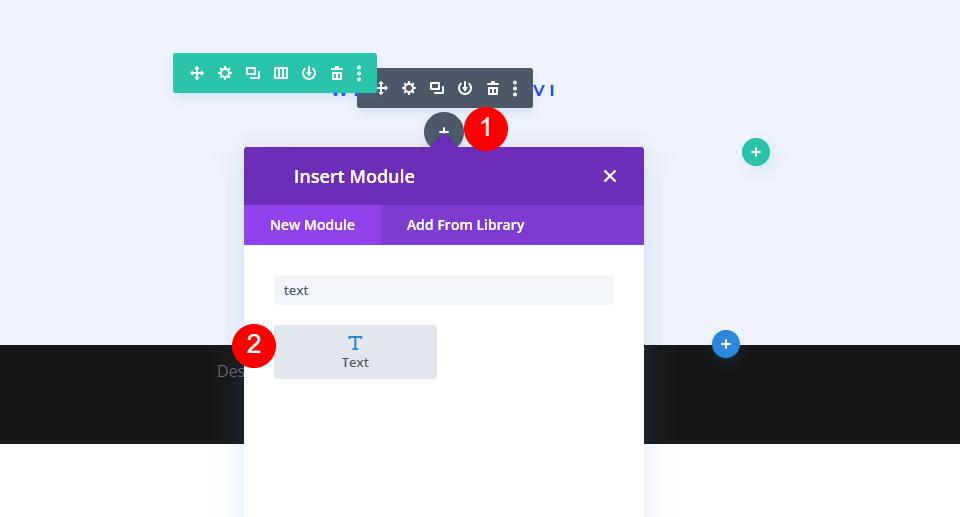
Fügen Sie als Nächstes ein Textmodul unter dem ersten hinzu.

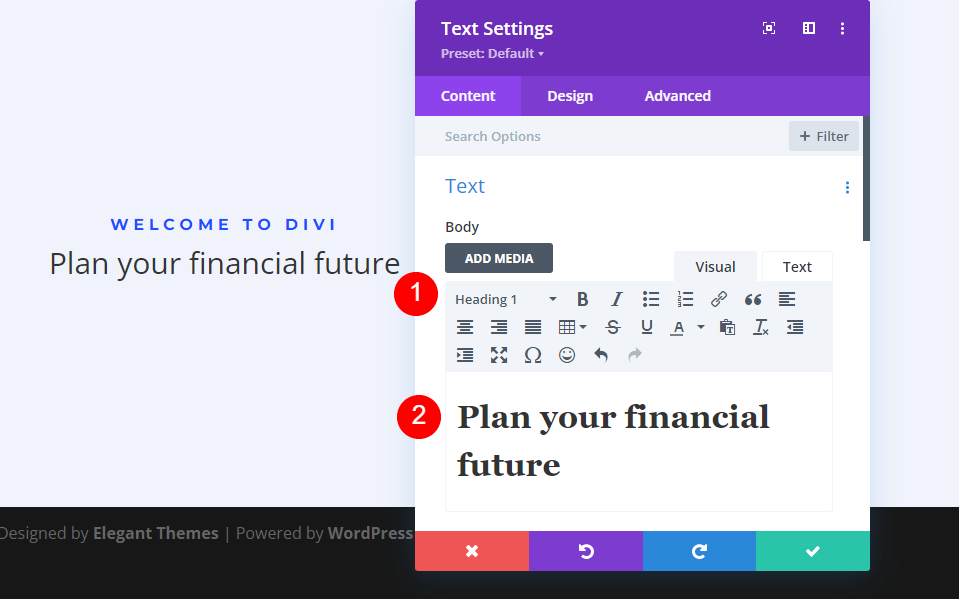
Stellen Sie den Texttyp auf Überschrift 1 ein und fügen Sie Ihren Hauptinhalt hinzu.
- Überschrift 1
- Körper: Planen Sie Ihre finanzielle Zukunft

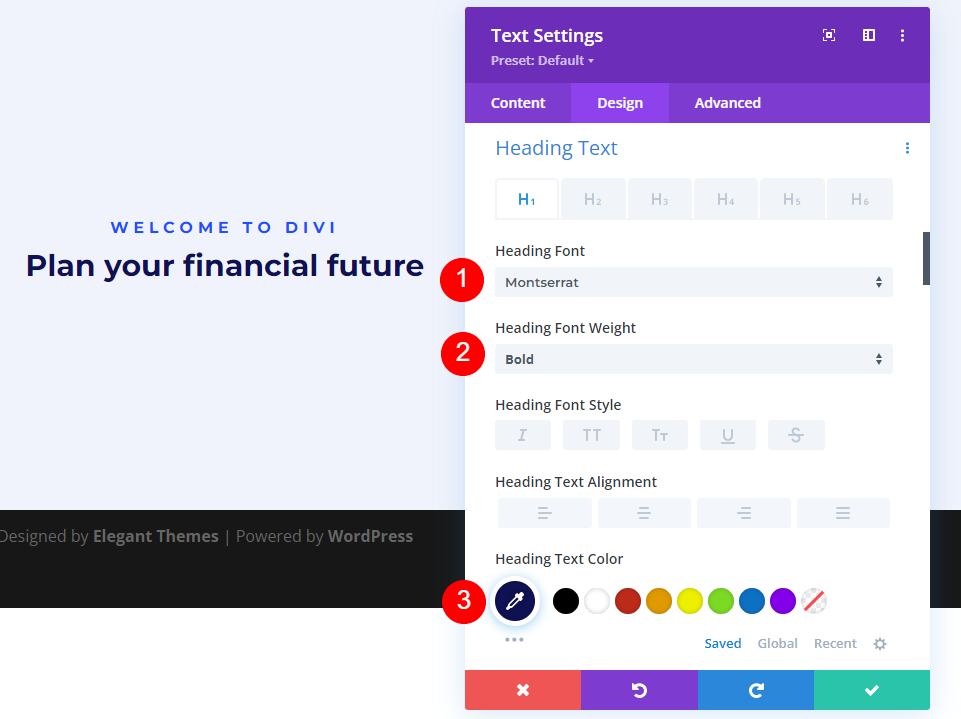
Wählen Sie als Nächstes die Registerkarte Design . Ändern Sie die Schriftart der Überschrift in Montserrat, die Gewichtung in Fett und die Farbe in #0f1154.
- Überschrift 1 Schriftart: Montserrat
- Gewicht: Fett
- Farbe: #0f1154

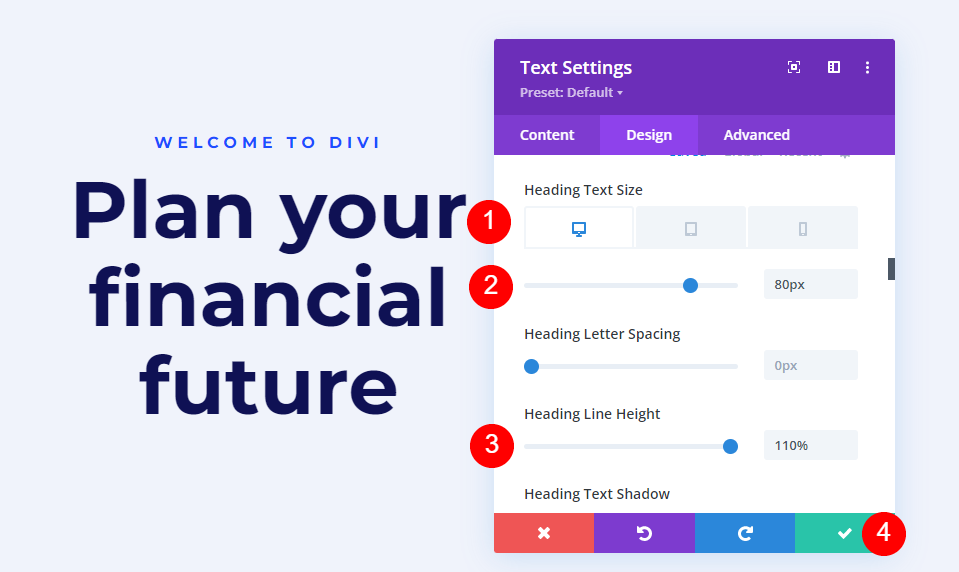
Stellen Sie die Schriftgröße auf 80 Pixel für Desktops, 40 Pixel für Tablets und 24 Pixel für Telefone ein. Ändern Sie die Linienhöhe auf 110 %. Schließen Sie das Modul.
- Größe: 80 Pixel Desktop, 40 Pixel Tablet, 24 Pixel Telefon
- Zeilenhöhe: 110 %

Einstellungen des dritten Textbausteins
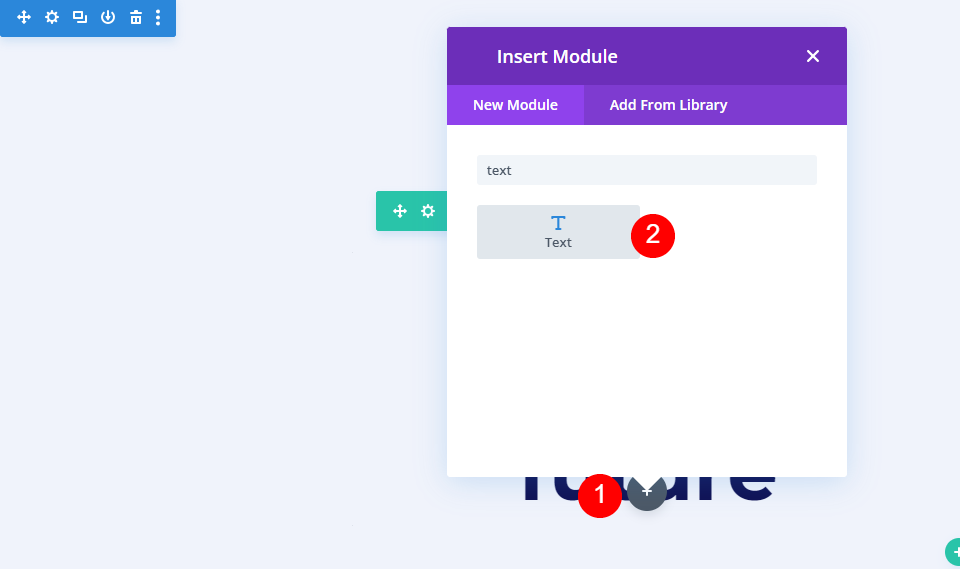
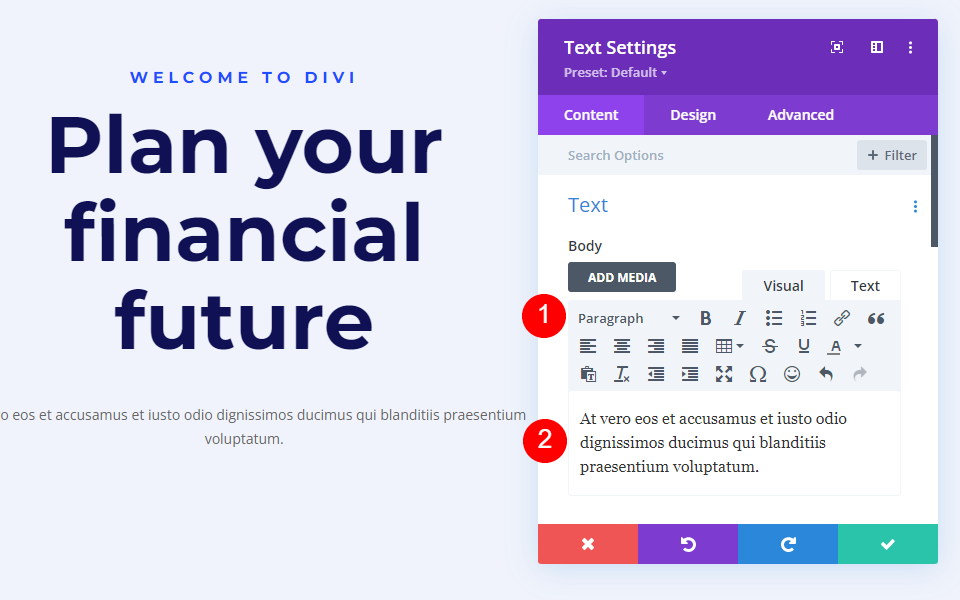
Fügen Sie als Nächstes ein Textmodul unter dem zweiten hinzu.

Überlassen Sie den Texttyp dem Absatz und fügen Sie Ihren Textinhalt hinzu.
- Überschrift: Absatz
- Körper: Inhalt

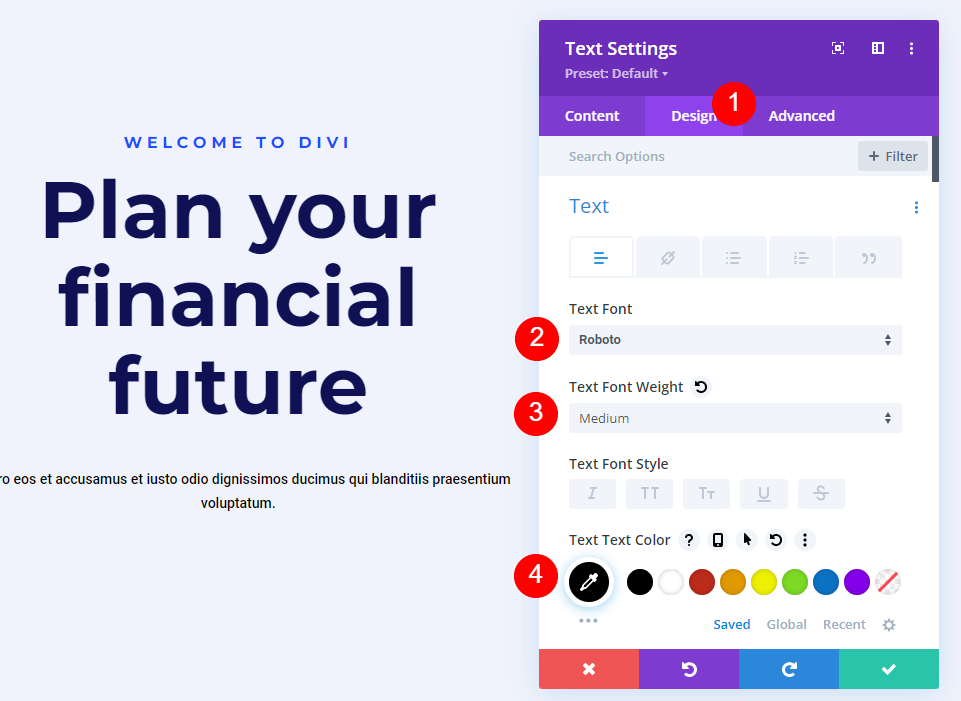
Wechseln Sie als Nächstes zur Registerkarte Design . Ändern Sie die Textschriftart in Roboto, stellen Sie das Gewicht auf Mittel und die Farbe auf Schwarz ein.
- Textschriftart: Roboto
- Gewicht: Mittel
- Farbe: #000000

Ändern Sie die Größe für Desktops und Tablets auf 18 Pixel und für Telefone auf 14 Pixel. Stellen Sie die Zeilenhöhe auf 180 % ein.
- Größe: 18 Pixel Desktop, 18 Pixel Tablet, 14 Pixel Telefon
- Zeilenhöhe: 180 %

Scrollen Sie schließlich nach unten zu Abstand und stellen Sie den unteren Rand auf 0 % ein. Schließen Sie die Einstellungen des Moduls.
- Rand: 0px Unten

Bildmoduleinstellungen
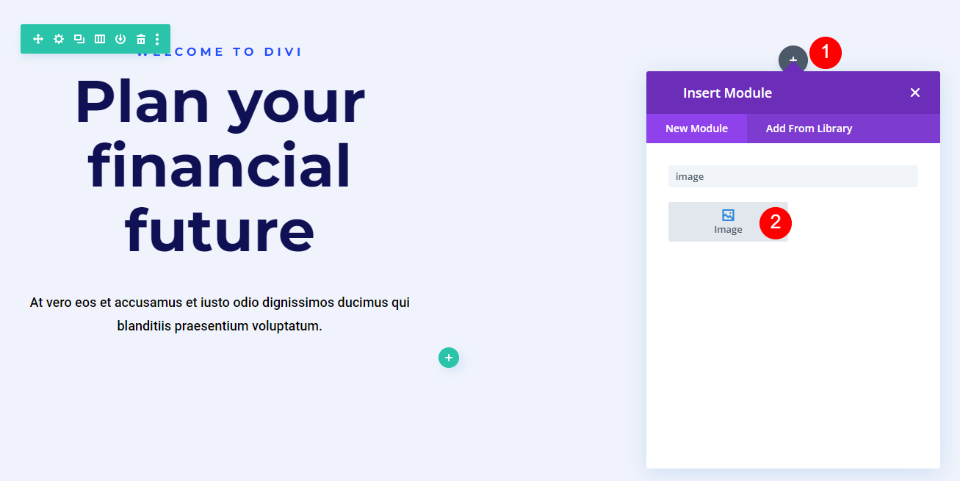
Fügen Sie nun der rechten Spalte ein Bildmodul hinzu.

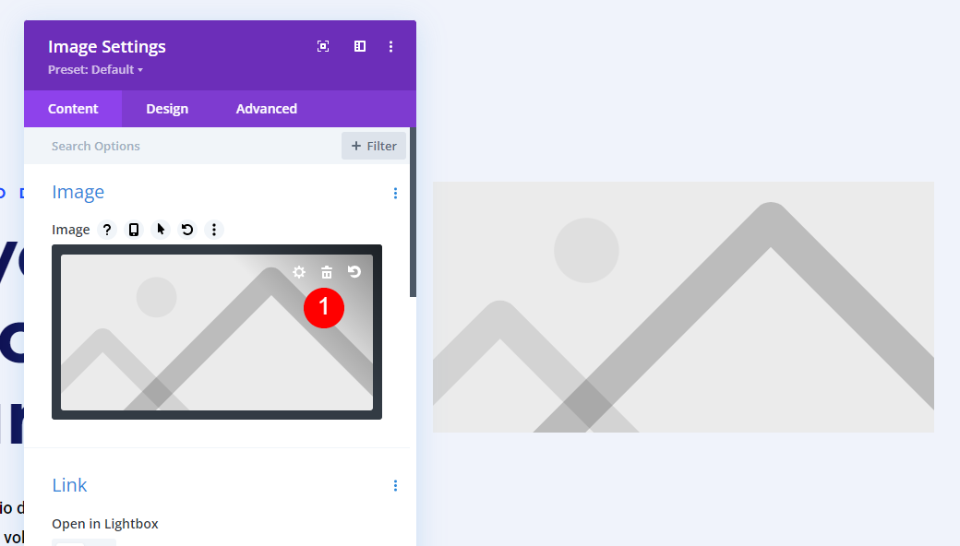
Löschen Sie zunächst das Dummy-Bild, indem Sie auf den Papierkorb oder das Reset-Symbol über dem Bild klicken.

Scrollen Sie als Nächstes nach unten Hintergrund , wählen Sie die Registerkarte Bild und fügen Sie Ihr Bild hinzu. Belassen Sie alle Bildeinstellungen auf ihren Standardeinstellungen. Das Bild zeigt zunächst nicht viel. Wir werden das beheben, wenn wir gehen.

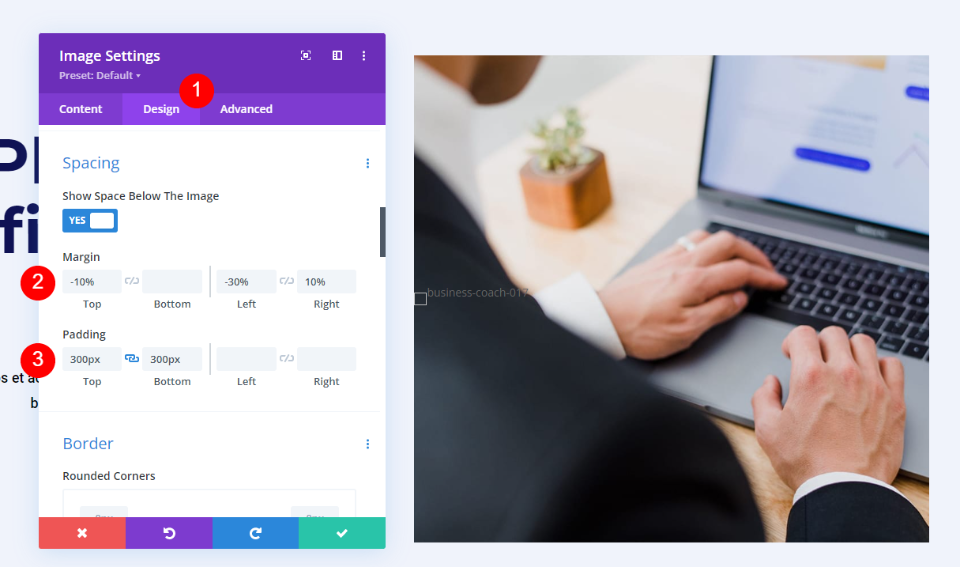
Wählen Sie als Nächstes die Registerkarte Design und scrollen Sie nach unten zu Spacing . Fügen Sie für Desktops -10 % oben, -30 % links, 10 % rechts hinzu. Fügen Sie 300 Pixel obere und untere Polsterung hinzu. Dies sind die Desktop-Einstellungen. Wir nehmen Anpassungen für Tablets und Telefone vor.

- Rand (Desktop): -10 % oben, -30 % links, 10 % rechts
- Polsterung: 300 Pixel oben, 300 Pixel unten

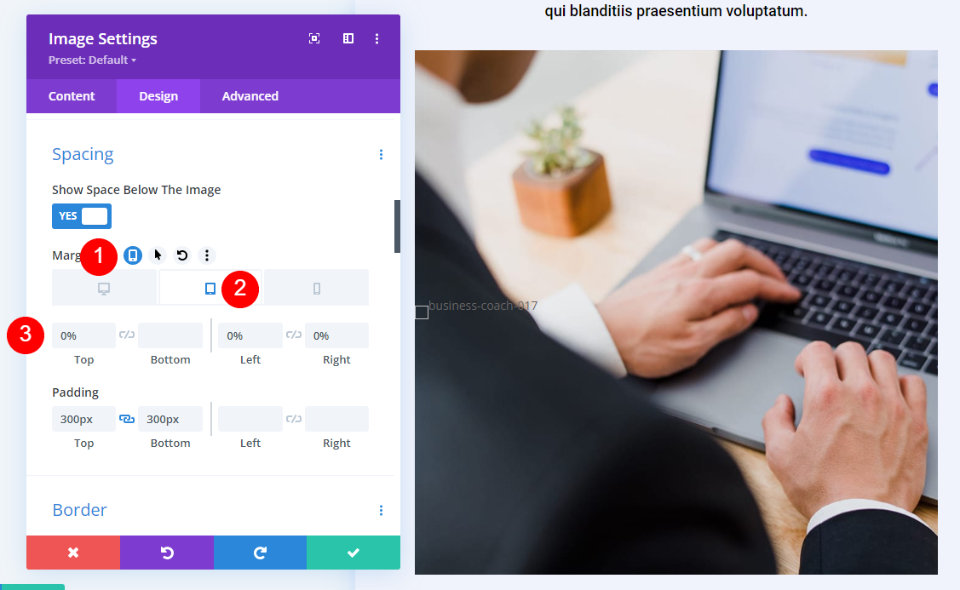
Als Nächstes möchten wir sicherstellen, dass die Bildform reaktionsfähig ist. Wählen Sie das Tablet-Symbol aus, um die Einstellungen für Tablets und Telefone zu öffnen. Bewegen Sie den Mauszeiger über die Randeinstellungen und wählen Sie das angezeigte Tablettsymbol aus. Dadurch wird eine Reihe von Registerkarten mit einer Registerkarte für jeden Gerätetyp geöffnet. Wählen Sie die Registerkarte Tablet und ändern Sie den Rand auf 0 % oben, 0 % links, 0 % rechts. Die Registerkarte "Telefon" folgt den Tablet-Einstellungen, sodass wir sie nicht für "Marge" anpassen müssen.
- Rand (Tablet/Telefon): 0 % oben, 0 % links, 0 % rechts

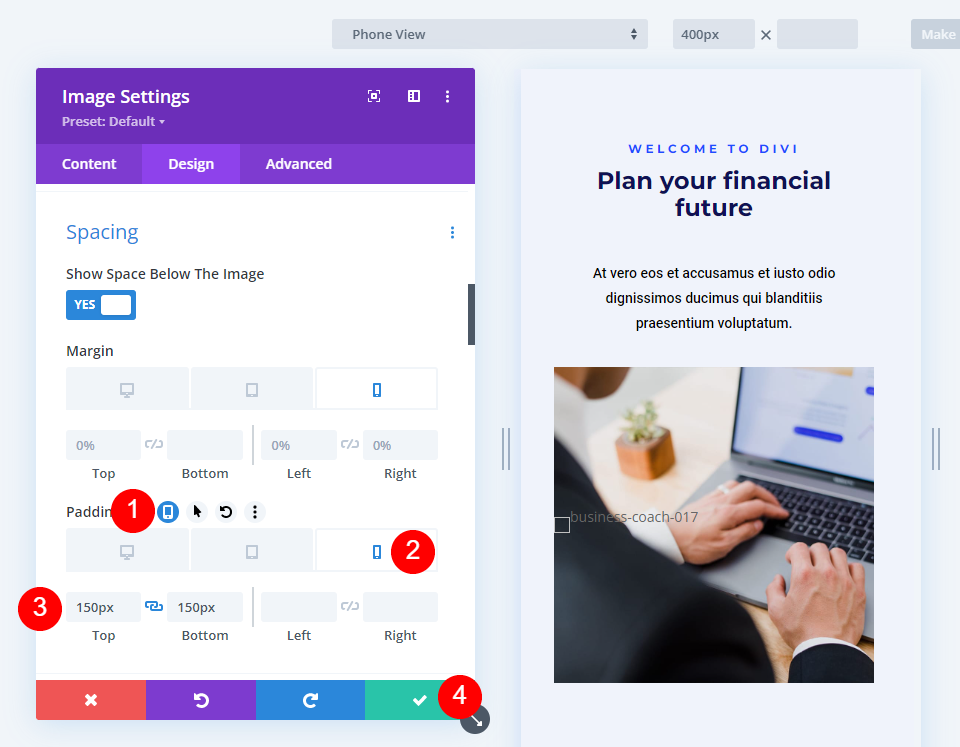
Wählen Sie als Nächstes das Tablettsymbol aus, das angezeigt wird, wenn Sie mit der Maus über die Padding-Einstellungen fahren. Wählen Sie die Registerkarte Telefon und ändern Sie die Auffüllung auf 150 Pixel oben und 150 Pixel unten. Die Polsterung des Tabletts folgt den Desktop-Einstellungen. Schließen Sie die Einstellungen des Moduls.
- Polsterung: 150 Pixel oben, 150 Pixel unten

Gestalten Sie Bilder mit Divi's Gradient Builder Beispielen
Als Nächstes verwenden wir diese Einstellungen und formen die Bilder mit Divi's Gradient Builder. Wie wir sehen werden, helfen uns mehrere Einstellungen dabei, mit Divi's Gradient Builder interessante Bildformen zu erstellen.
Einige wichtige Einstellungen, die Sie beachten sollten, sind das Stapeln von Verlaufsstopps und das Festlegen des Musters für die Wiederholung. Testen Sie Ihre Muster unbedingt auf allen Bildschirmgrößen, um sicherzustellen, dass Ihnen die Form gefällt.
Weitere Informationen zur Verwendung von Divis Gradient Builder finden Sie im Elegant Themes-Blog nach „Gradient Builder“. Sie finden mehrere Posts mit detaillierten Tutorials, die Sie durch die Steuerelemente und Einstellungen führen.
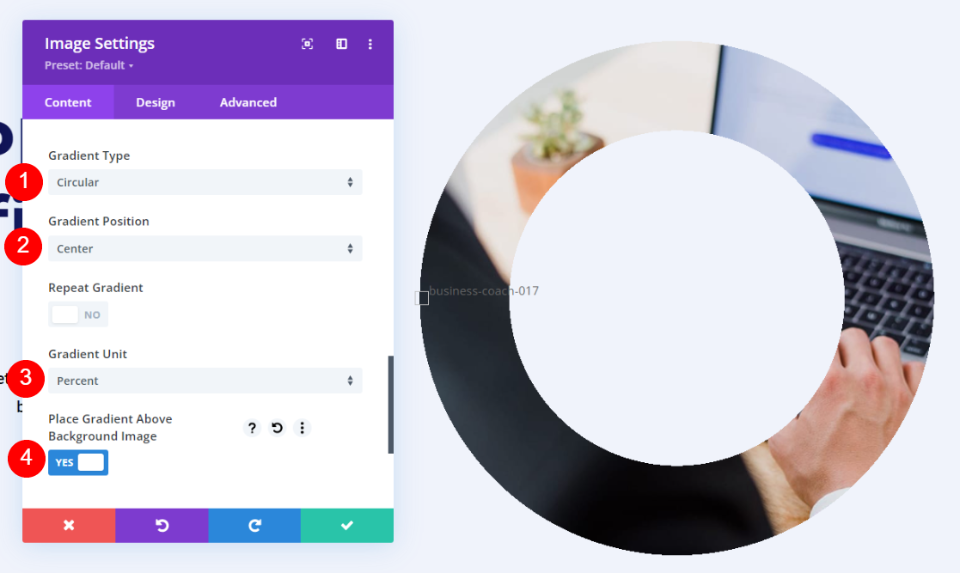
Erstes Beispiel – Bildform des kreisförmigen Verlaufsgenerators
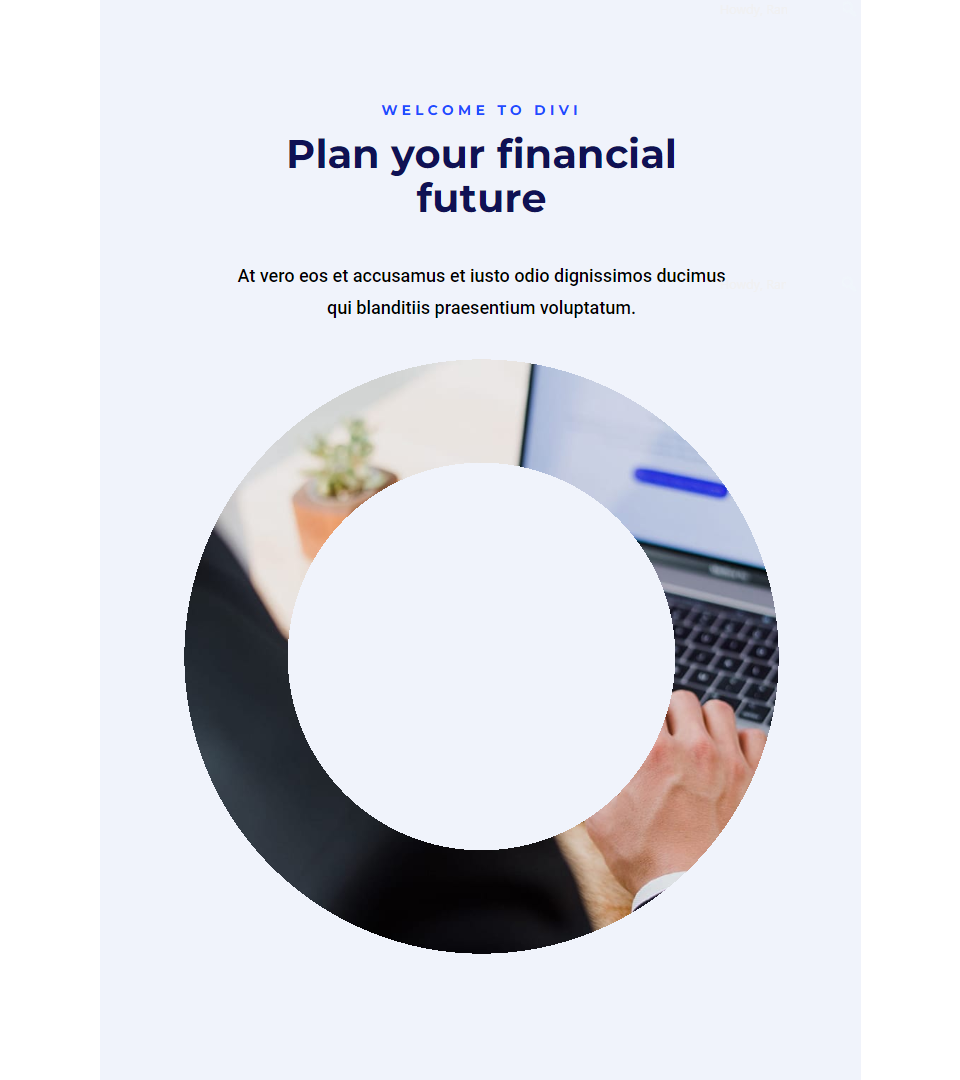
Unser erstes Beispiel gibt dem Bild eine kreisförmige Form mit einem Loch in der Mitte.

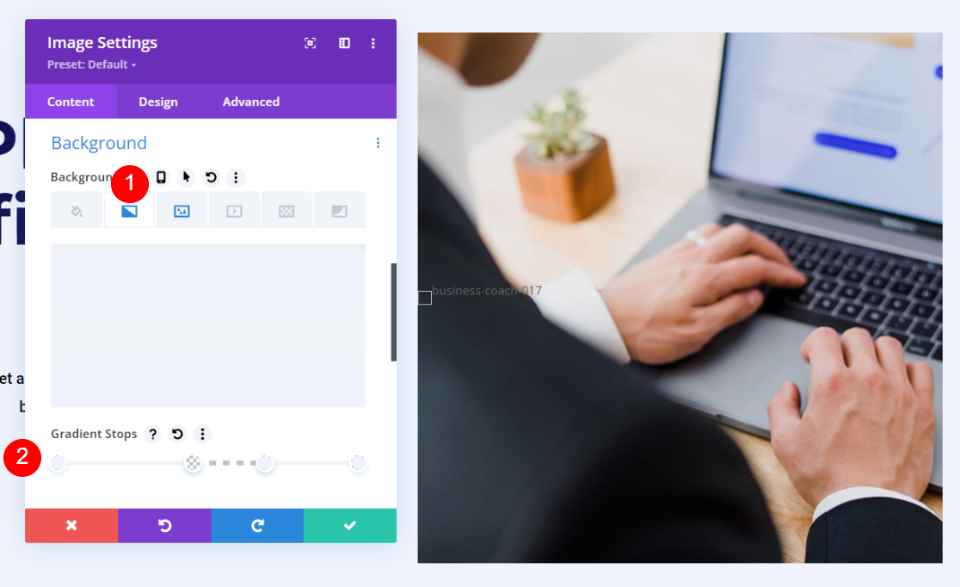
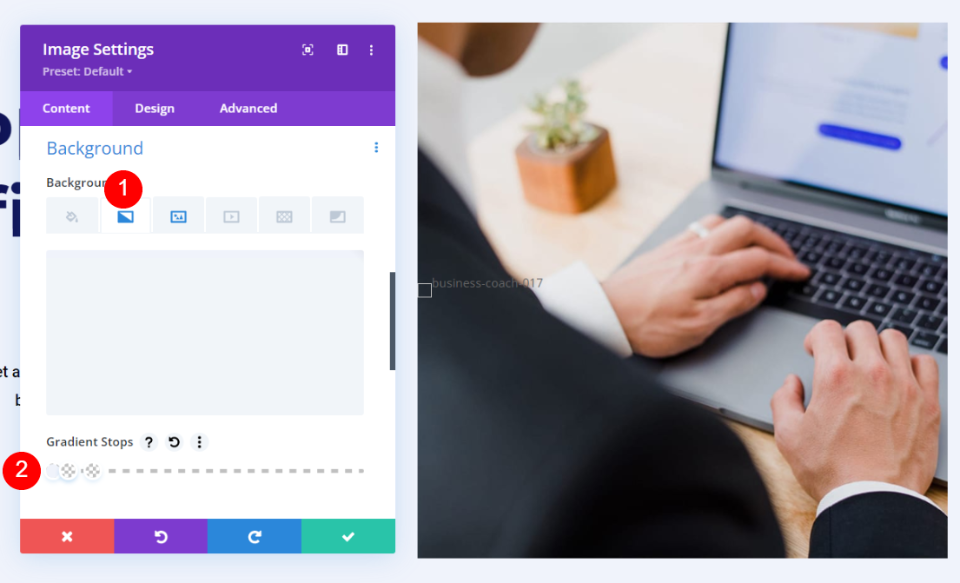
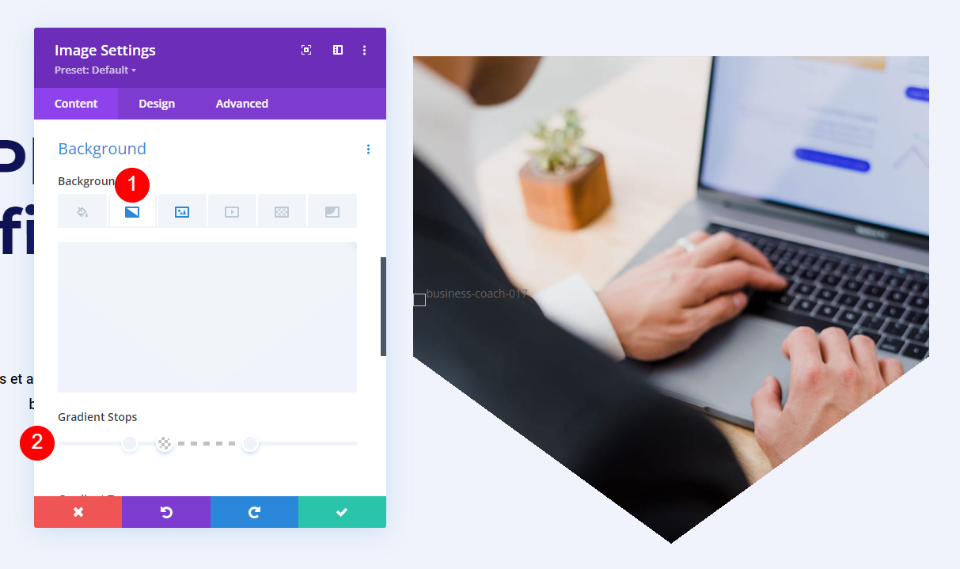
Öffnen Sie die Einstellungen des Bildmoduls und scrollen Sie nach unten zu Hintergrund . Wählen Sie die Registerkarte Hintergrundverlauf und legen Sie 6 Verlaufsstopps fest:
- Erster Stopp: 0 %, #f0f3fb
- Zweitens: 45 %, #f0f3fb
- Dritter (über Zweiter): 45 %, rgba (41.196.169,0)
- Viertens: 69 %, rgba (250.255.214,0)
- Fünfter (auf dem vierten): 69 %, #f0f3fb
- Sechstens: 100 %, #f0f3fb

Wählen Sie als Nächstes „Kreisförmig“ als Verlaufstyp, stellen Sie die Position auf „Mitte“, verwenden Sie „Prozent“ als Einheit und aktivieren Sie „Verlauf über Hintergrundbild platzieren“.
- Typ: Rund
- Position: Mitte
- Einheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Ja

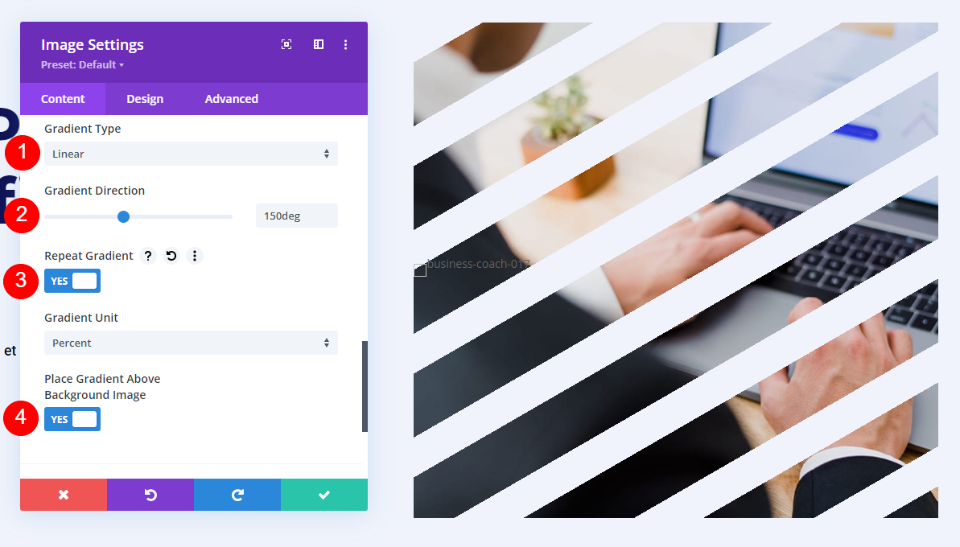
Zweites Beispiel – Bildform des linearen Verlaufsgenerators
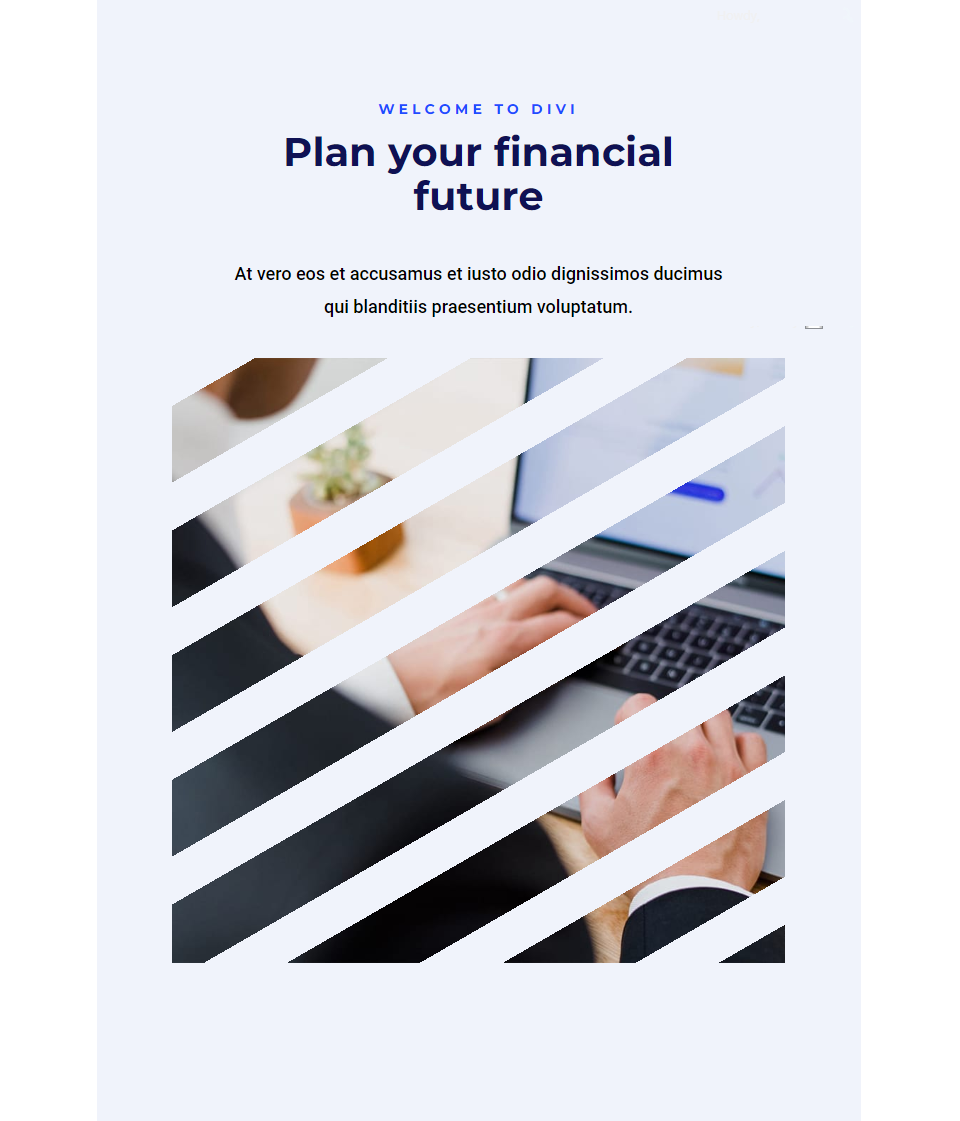
Hier ist ein Blick auf das zweite Bildformbeispiel. Dieses Beispiel platziert diagonale Linien über das Bild.

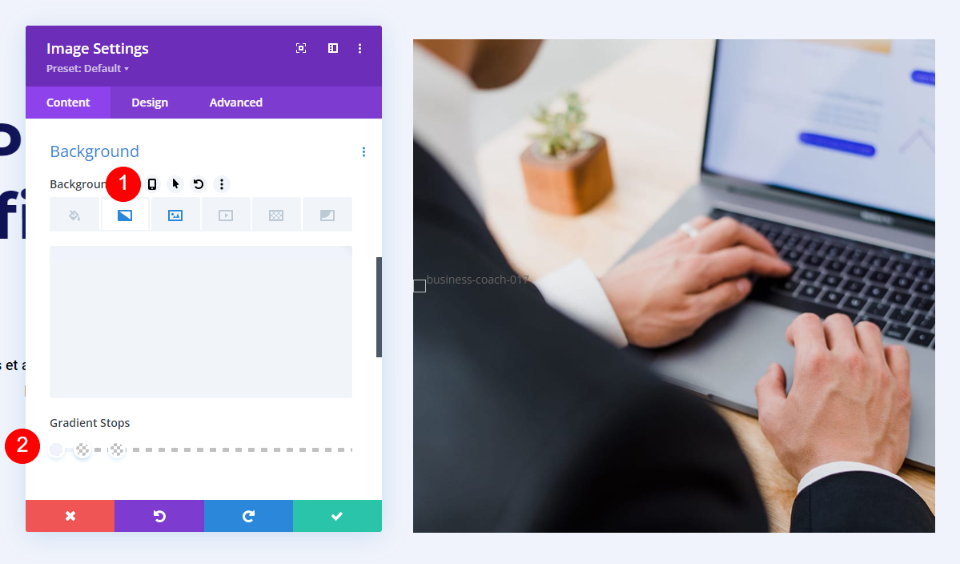
Öffnen Sie die Einstellungen, scrollen Sie mit der Maus zu Hintergrund und wählen Sie die Registerkarte Hintergrundverlauf . Fügen Sie vier Verlaufsstopps hinzu:
- Erster Stopp: 0 %, #f0f3fb
- Zweitens: 5 %, #f0f3fb
- Dritte (über Zweite): 5 %, rgba (175,175,175,0)
- Viertens: 13 %, rgba (41.196.169,0)

Stellen Sie den Verlaufstyp auf Linear mit einer Richtung von 150 Grad ein. Stellen Sie es auf Wiederholen ein. Verwenden Sie Prozent für die Einheit und aktivieren Sie Verlauf über Hintergrundbild platzieren.
- Typ: Linear
- Richtung: 150 Grad
- Wiederholung: Ja
- Einheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Drittes Beispiel – Elliptical Gradient Builder Image Shape
Hier ist unser drittes Bildformbeispiel. Dieser verwendet eine elliptische Form.

Öffnen Sie die Einstellungen des Bildmoduls und scrollen Sie nach unten zu Hintergrund . Wählen Sie die Registerkarte Hintergrundverlauf und erstellen Sie vier Verlaufsstopps:
- Erster Stopp: 0 %, #f0f3fb
- Zweitens: 9 %, #f0f3fb
- Dritter (über Zweiter): 9 %, rgba (175,175,175,0)
- Viertens: 21 %, rgba (41.196.169,0)

Ändern Sie als Nächstes den Verlaufstyp in Elliptisch und stellen Sie die Position auf Oben links ein. Wählen Sie Verlauf wiederholen, verwenden Sie Prozent als Einheit und aktivieren Sie Verlauf über Hintergrundbild platzieren.
- Typ: Ellipsenförmig
- Position: Oben links
- Farbverlauf wiederholen: Ja
- Einheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Viertes Beispiel – Bildform des konischen Verlaufsgenerators
Unser viertes Beispiel verwendet Conical, um eine einzigartige Bildform zu erstellen.

Öffnen Sie die Einstellungen des Bildmoduls, scrollen Sie nach unten zu Hintergrund und wählen Sie die Registerkarte Hintergrundverlauf aus. Dieser hat 5 Gradientenstopps:
- Erster Stopp: 23 %, #f0f3fb
- Zweitens: 35 %, #f0f3fb
- Dritter (über Zweiter): 35 %, rgba(41.196.169,0)
- Viertens: 65 %, rgba(250.255.214,0)
- Fünfter (über dem vierten): 65 %, #f0f3fb

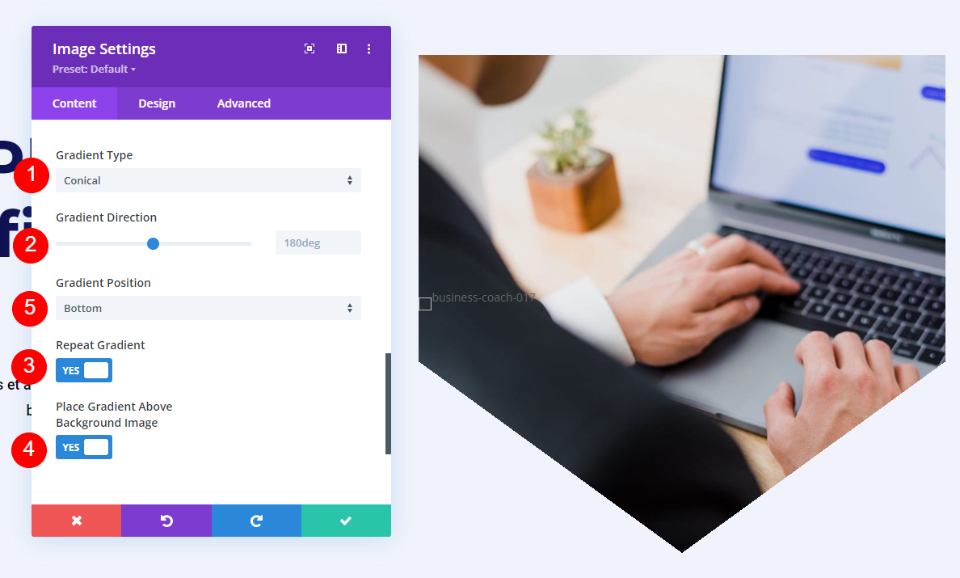
Stellen Sie den Verlaufstyp auf Konisch und belassen Sie die Richtung auf der Standardeinstellung. Stellen Sie die Position auf Unten ein, verwenden Sie Prozent für die Einheit und aktivieren Sie Verlauf über Hintergrundbild platzieren.
- Typ: Konisch
- Richtung: 180 Grad
- Position: Unten
- Einheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Gradient Bulder Shape Ergebnisse
Alle Layouts sind gut gelungen. Die Bildformen stechen hervor und die Bilder sind dennoch gut verständlich. Alle reagieren, sodass sie auf jedem Gerät gut aussehen.
Erstes Beispiel – Kreisförmige Bildform
Schreibtisch

Tablette

Telefon

Zweites Beispiel – Lineare Bildform
Schreibtisch

Tablette

Telefon

Drittes Beispiel – Elliptische Bildform
Schreibtisch

Tablette

Telefon

Viertes Beispiel – Konische Bildform
Schreibtisch

Tablette

Telefon

Endgedanken
Das ist unser Blick darauf, wie Sie Ihre Bilder mit Divi's Gradient Builder formen können. Der Verlaufsgenerator kann einige interessante Bildformen erstellen. Mit den Verlaufsstopps herumzuspielen, verschiedene Verlaufstypen auszuprobieren und die Verlaufswiederholung zu aktivieren, sind großartige Möglichkeiten, um neue Designs zu erstellen. Überprüfen Sie Ihre Designs auf allen Bildschirmgrößen und nehmen Sie bei Bedarf Anpassungen vor.
Wir wollen von dir hören. Haben Sie Divi's Gradient Builder verwendet, um Ihre Bilder zu formen? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
