So zeigen Sie eine Anzahl-Animation in WordPress an
Veröffentlicht: 2022-11-10Suchen Sie nach Möglichkeiten, einen animierten Zahlenzähler auf Ihrer WordPress-Site anzuzeigen?
Das Anzeigen einer Anzahl hilft, die Aufmerksamkeit Ihrer Besucher zu gewinnen, und ermöglicht es Ihnen, Meilensteine, zufriedene Kunden, erfolgreich abgeschlossene Projekte und andere wichtige Statistiken auf Ihrer Website anzuzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Anzahl-Animation in WordPress anzeigen.

Warum eine Anzahl-Animation in WordPress hinzufügen?
Das Anzeigen eines Zahlenzählers auf Ihrer WordPress-Website ist eine großartige Möglichkeit, Benutzer anzusprechen und ihre Aufmerksamkeit zu erregen.
Sie können es verwenden, um wichtige Statistiken auf Ihrer Website anzuzeigen, z. B. die Anzahl der monatlichen Besucher oder die Anzahl der Artikel in einem WordPress-Blog.
In ähnlicher Weise können Sie eine animierte Anzahl verwenden, um abgeschlossene Projekte, die Anzahl zufriedener Kunden, die Anzahl der Kunden, von Ihrem Unternehmen erreichte Meilensteine und andere wichtige Informationen anzuzeigen.
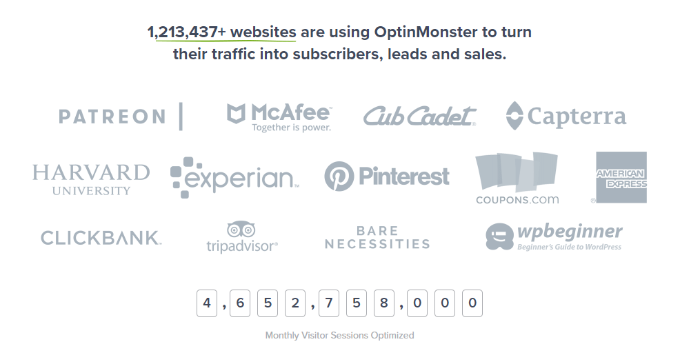
Beispielsweise verwendet OptinMonster den Zahlenzähler, um die monatlichen Besuchersitzungen optimiert anzuzeigen.

Das Hinzufügen und Anpassen einer Anzahl von Zahlen in WordPress erfordert normalerweise das Bearbeiten von Code. Dies kann für Anfänger schwierig sein, die nicht wissen, wie man Code schreibt.
Lassen Sie uns sehen, wie Sie einen animierten Zahlenzähler in WordPress anzeigen können. Wir behandeln 2 einfache Methoden mit einem Premium-Website-Builder und einem kostenlosen Plugin.
Sie können auf die Links unten klicken, um zu Ihrem bevorzugten Abschnitt zu springen.
- Methode 1: Zeigen Sie eine Zahlenzählungsanimation mit SeedProd an
- Methode 2: Zeigen Sie eine Zahlenzählungsanimation mit der Zählernummer an
Methode 1: Zeigen Sie eine Zahlenzählungsanimation mit SeedProd an
Der beste Weg, einen animierten Zahlenzähler in WordPress hinzuzufügen, ist die Verwendung von SeedProd. Es ist der beste WordPress-Website-Builder, der einen Drag-and-Drop-Seitenersteller und viele Anpassungsoptionen bietet.
Für dieses Tutorial verwenden wir die SeedProd Pro-Version, da sie erweiterte Blöcke enthält und es Ihnen ermöglicht, einen Zähler hinzuzufügen. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos ausprobieren können.
Als erstes müssen Sie SeedProd installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Bei der Aktivierung fordert SeedProd Sie auf, den Lizenzschlüssel einzugeben. Sie finden den Lizenzschlüssel in Ihrem Kontobereich und in der Kaufbestätigungs-E-Mail.

Als nächstes müssen Sie von Ihrem WordPress-Admin-Panel aus zu SeedProd » Landing Pages gehen .
Mit SeedProd können Sie professionell gestaltete benutzerdefinierte Landing Pages erstellen, einschließlich einer demnächst verfügbaren Seite, einer Seite für den Wartungsmodus, einer Anmeldeseite und einer 404-Seite.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Neue Zielseite hinzufügen“.

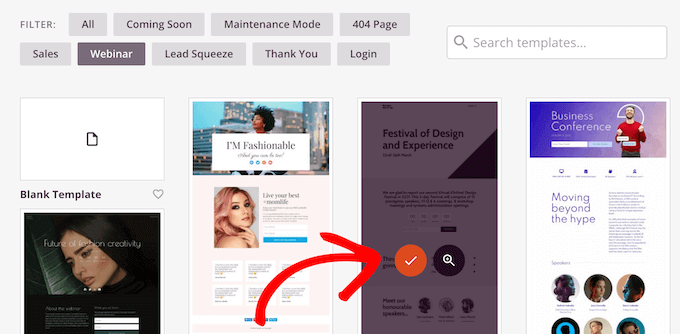
Danach können Sie eine Vorlage für Ihre Zielseite auswählen und den animierten Zahlenzähler anzeigen.
Bewegen Sie einfach den Mauszeiger über eine Vorlage und klicken Sie auf die orangefarbene Häkchen-Schaltfläche.

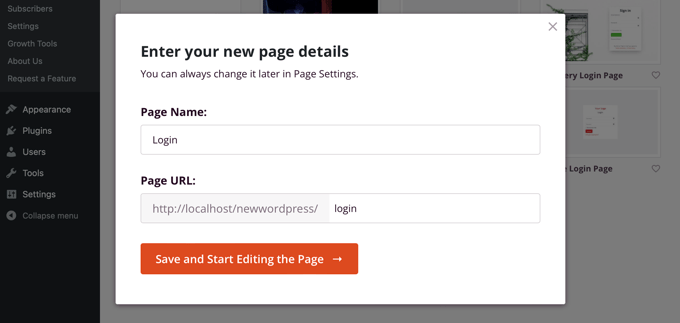
Es öffnet sich nun ein Popup-Fenster. Geben Sie einfach einen Seitennamen und eine Seiten-URL ein.
Klicken Sie danach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Dadurch wird der SeedProd-Drag-and-Drop-Builder gestartet.
Als Nächstes können Sie Ihre Seitenvorlage bearbeiten, indem Sie verschiedene Blöcke hinzufügen oder auf vorhandene Elemente auf der Seite klicken.
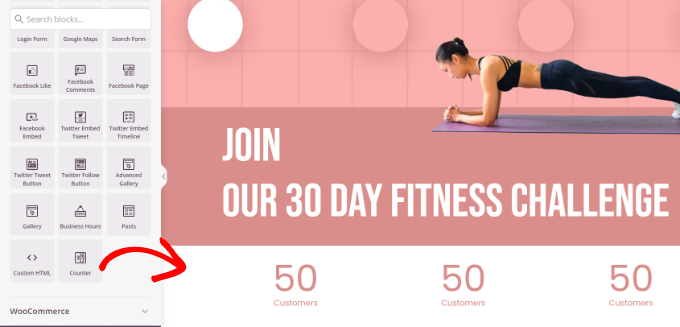
Um eine animierte Zahlenzählung hinzuzufügen, ziehen Sie einfach den „Zähler“-Block aus dem Menü auf der linken Seite und legen Sie ihn auf der Vorlage ab.

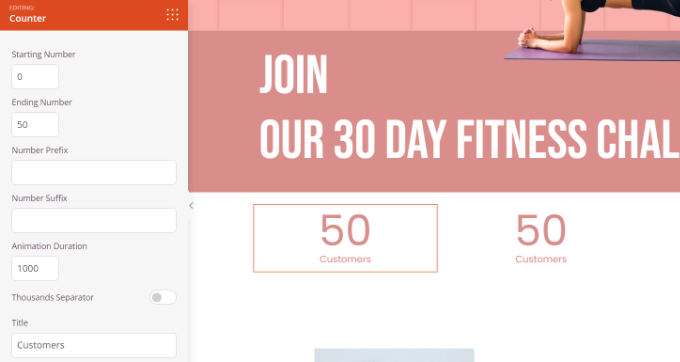
Danach können Sie den Zählerblock auswählen, um ihn weiter anzupassen.
Beispielsweise gibt es Optionen, um die Start- und Endnummer im Zähler zu ändern, ein Nummernpräfix und -suffix einzugeben und den Titel zu bearbeiten.

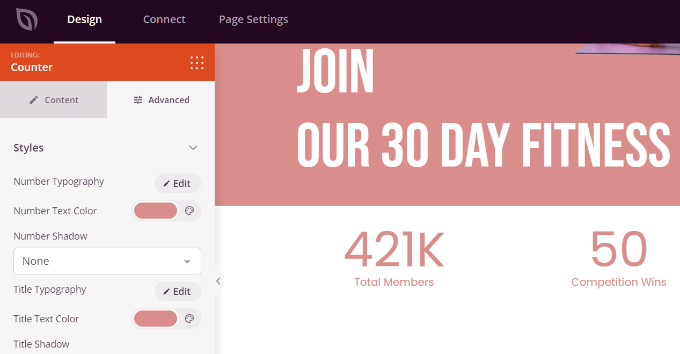
Als nächstes können Sie auf der linken Seite unter den Counter-Block-Einstellungen auf die Registerkarte „Erweitert“ wechseln.

Hier finden Sie weitere Optionen zum Ändern von Stil, Farbe, Abstand, Schriftart und mehr für Ihren Counter-Block.

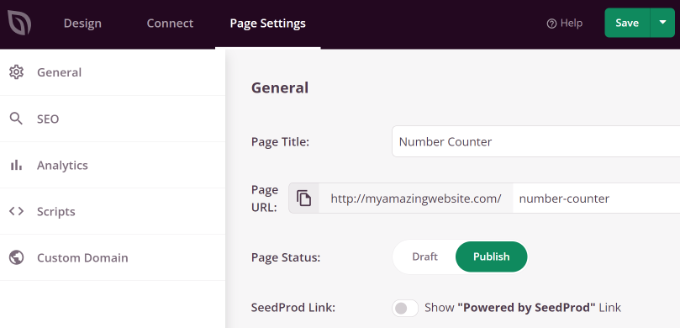
Danach können Sie oben auf die Registerkarte „Seiteneinstellungen“ gehen.
Klicken Sie nun auf den Schalter „Seitenstatus“ und ändern Sie ihn in Veröffentlichen .

Als Nächstes können Sie oben auf die Schaltfläche „Speichern“ klicken und den Landing Page Builder verlassen.
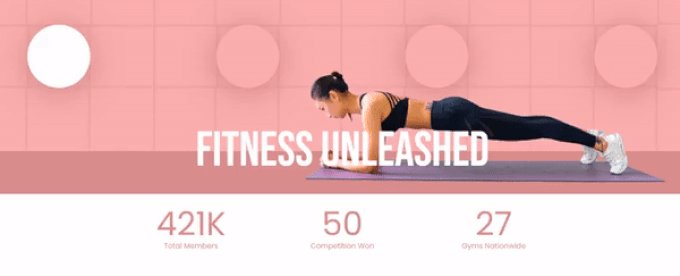
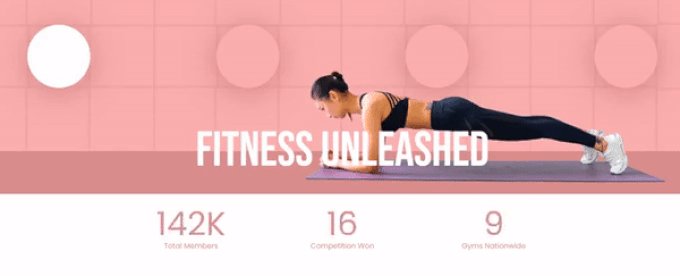
Besuchen Sie Ihre Website, um den animierten Zahlenzähler in Aktion zu sehen.

Methode 2: Zeigen Sie eine Zahlenzählungsanimation mit der Zählernummer an
Eine andere Möglichkeit, Zahlenzählungsanimationen in WordPress hinzuzufügen, ist die Verwendung des Counter Number-Plugins.
Es ist ein kostenloses WordPress-Plugin, das einfach zu bedienen ist und mit dem Sie einfache Zählernummern für Ihre Website erstellen können.
Zuerst müssen Sie das Counter Number-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
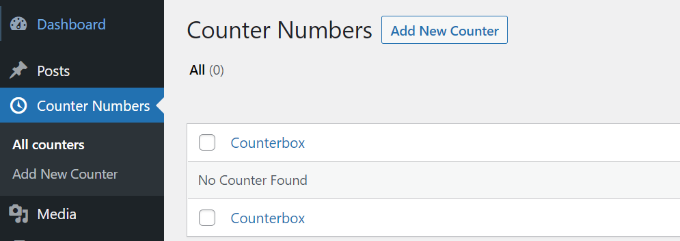
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Zählernummern » Alle Zähler gehen und auf die Schaltfläche „Neuen Zähler hinzufügen“ klicken.

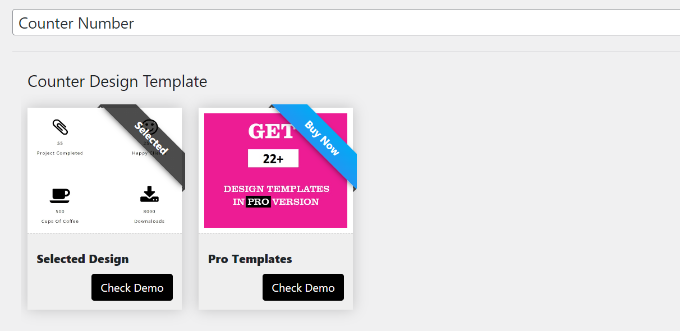
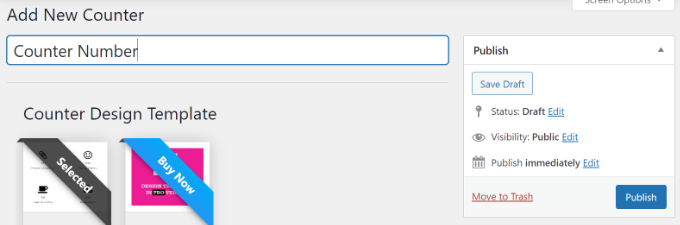
Danach können Sie einen Titel für Ihre Zählernummer eingeben.
In der kostenlosen Version können Sie nur die einfache Designvorlage auswählen. Wenn Sie weitere Vorlagen und Anpassungsoptionen wünschen, empfehlen wir die Verwendung von SeedProd.

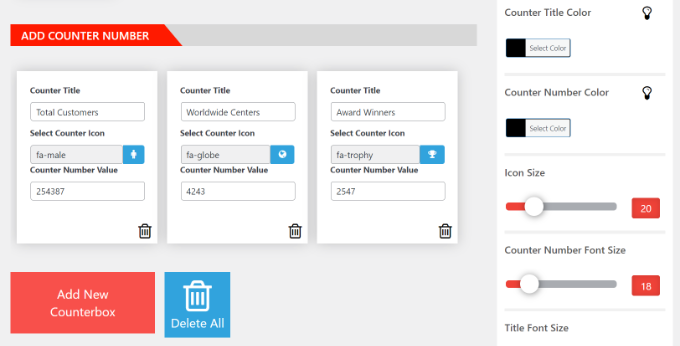
Als Nächstes können Sie Details zur Zählernummer hinzufügen. Es gibt Optionen zum Bearbeiten des Zählertitels, zum Auswählen eines Symbols und zum Eingeben des Werts der Zählernummer.
Sie können beliebig viele Zählernummern hinzufügen, indem Sie unten auf die Schaltfläche „Neue Zählerbox hinzufügen“ klicken.

Außerdem erhalten Sie im Bedienfeld auf der rechten Seite weitere Anpassungsoptionen.
Mit dem Plugin können Sie beispielsweise die Titelfarbe des Zählers, die Farbe der Zahl, die Symbolgröße, die Schriftgröße, die Schriftfamilie und mehr ändern.
Nachdem Sie die Änderungen vorgenommen haben, scrollen Sie zurück nach oben und veröffentlichen Sie Ihren Zähler.

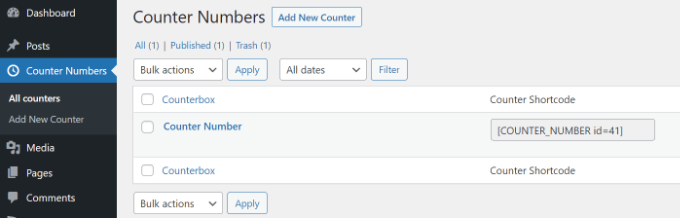
Als nächstes können Sie von Ihrem WordPress-Dashboard zu Zählernummern » Alle Zähler gehen.
Gehen Sie voran und kopieren Sie den Counter Shortcode. Es sieht in etwa so aus: [COUNTER_NUMBER id=41]

Anschließend können Sie Ihre animierte Anzahl überall auf Ihrer Website platzieren, von Beiträgen und Seiten bis hin zu Seitenleisten.
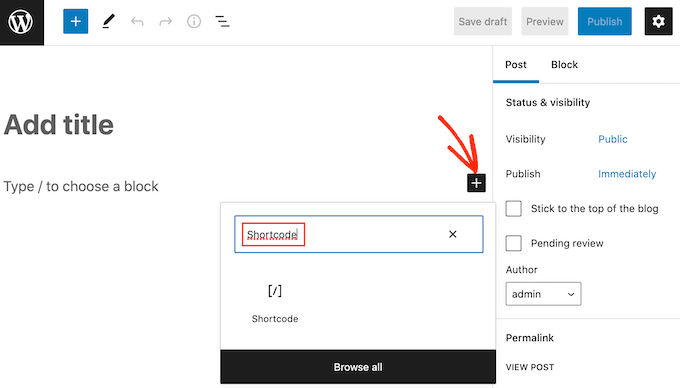
Fügen Sie einfach einen neuen Beitrag oder eine neue Seite hinzu oder bearbeiten Sie eine vorhandene. Sobald Sie sich im Inhaltseditor befinden, klicken Sie einfach auf das „+“-Zeichen und fügen Sie einen Shortcode-Block hinzu.

Als nächstes können Sie den Shortcode der Zählernummer in den Block einfügen.
Von hier aus können Sie Ihre Seite oder Ihren Beitrag in der Vorschau anzeigen und veröffentlichen, um die animierte Anzahl in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie man eine Anzahl-Animation in WordPress anzeigt. Sie können sich auch unseren ultimativen Leitfaden zur WordPress-Sicherheit und unsere Expertenauswahl der besten WordPress-Plugins für Websites kleiner Unternehmen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
