So zeigen Sie das Kommentarmodul von Divi nur angemeldeten Benutzern an
Veröffentlicht: 2023-09-13Der Kommentarbereich eines jeden Blogs kann ein Ort für tolle Diskussionen sein. Es kann jedoch vorkommen, dass Sie Ihre Community online aufbauen möchten. Mit der Divi-Bedingungsoptionen-Funktion können wir verhindern, dass Benutzer, die nicht Teil Ihres Blogs sind, Beiträge kommentieren. Dies könnte für eine Community nur für Mitglieder oder als Vorteil einer Mitgliederseite funktionieren.
In diesem Tutorial zeigen wir Ihnen, wie Sie das Kommentarmodul von Divi nur angemeldeten Benutzern anzeigen können. Dadurch können Sie direkt mit Ihrer Community interagieren! Als Grundlage für dieses Divi-Tutorial verwenden wir die Film Lab-Blogpost-Vorlage.
- 1 So erstellen Sie einen Kommentarbereich nur für Mitglieder
- 1.1 Vorher: Ein kostenloser Kommentarbereich für alle
- 1.2 Nachher: Ein Kommentarbereich nur für Mitglieder
- 2 Installieren der Blog-Beitragsvorlage
- 2.1 Gehen Sie zum Divi Theme Builder
- 2.2 Website-Vorlage hochladen
- 2.3 Divi Theme Builder-Änderungen speichern
- 3 Ändern der Vorlage
- 3.1 Beitragsvorlage öffnen
- 3.2 Fügen Sie eine neue Zeile für das Anmeldemodul hinzu
- 3.3 Anmeldemodul hinzufügen
- 3.4 Text zum Anmeldemodul hinzufügen
- 3.5 Style-Login-Modul
- 3.6 Anwenden der Anzeigebedingung auf die Zeile des Anmeldemoduls
- 3.7 Aktivieren der Anzeigebedingungen für den Kommentarbereich nur für neue Mitglieder
- 4 Ein fertiger Kommentarbereich nur für Mitglieder
- 5 Abschließend
So erstellen Sie einen Kommentarbereich nur für Mitglieder
Mit der Bedingungsfunktion von Divi können wir eine Reihe von Parametern auswählen, mit denen Module, Zeilen, Spalten und Abschnitte interagieren können. In unserem Fall möchten wir die Anzeigebedingungen basierend auf dem Anmeldestatus eines Benutzers festlegen. Hier ist eine Zusammenfassung der Schritte, die wir in diesem Tutorial unternehmen werden, um unseren Kommentarbereich nur für Mitglieder zu erreichen:
- Laden Sie Ihre Blog-Beitragsvorlage in den Divi Theme Builder hoch (oder erstellen Sie Ihre Blog-Vorlage!)
- Erstellen Sie Ihren Kommentarbereich nur für Mitglieder mit einem Anmeldemodul
- Aktivieren Sie Anzeigebedingungen für die Zeile, die das Anmeldemodul enthält
- Aktivieren Sie Anzeigebedingungen für die Zeile, die das Kommentarmodul enthält
- Speichern und testen Sie die Vorlage in einem Inkognito-Fenster
Vorher: Ein kostenloser Kommentarbereich für alle
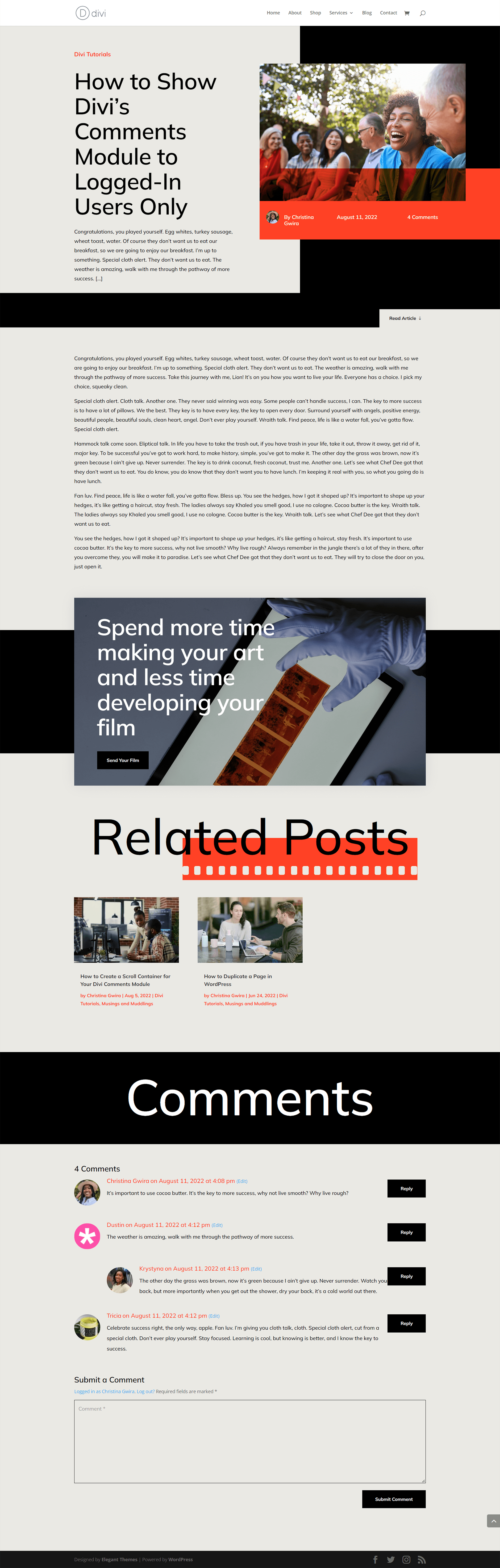
So sieht die Blog-Beitragsvorlage von Film Lab ohne den Kommentarbereich nur für Mitglieder aus. Beachten Sie, dass jeder auf einen Blog-Beitrag gelangen, ihn lesen und mit dem Kommentarbereich interagieren kann.

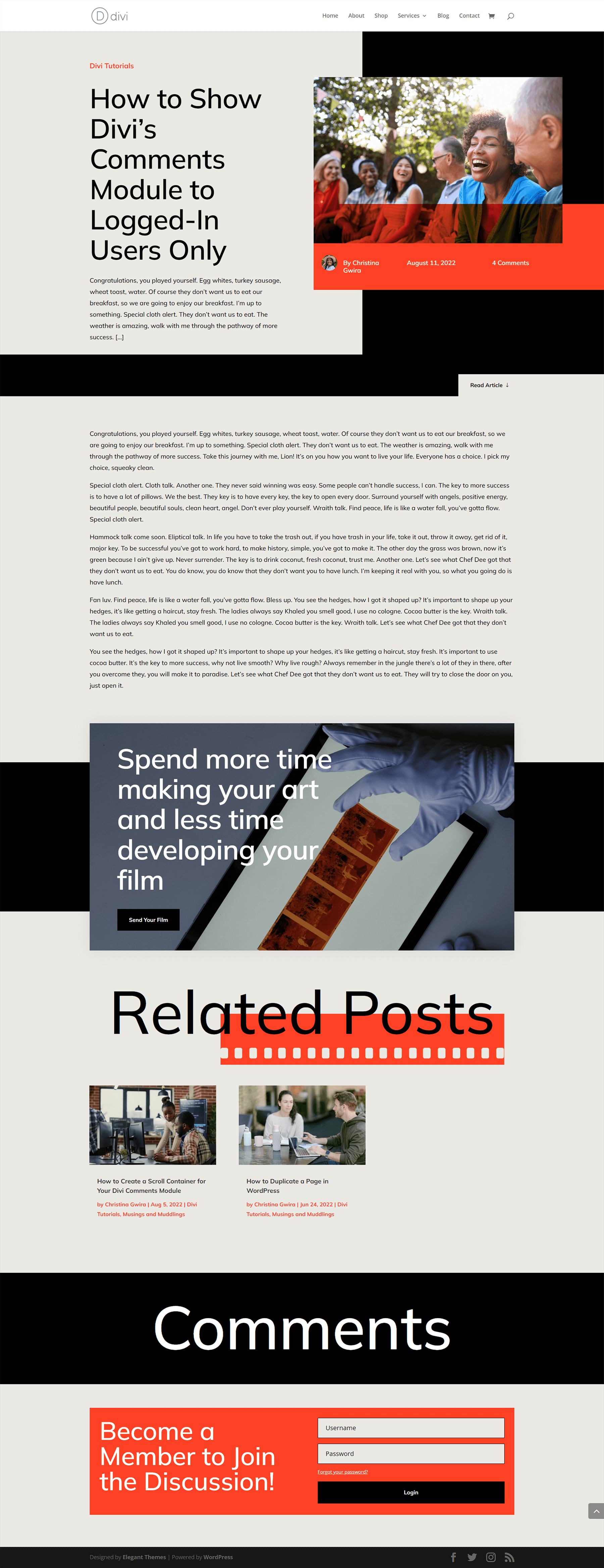
Nachher: Ein Kommentarbereich nur für Mitglieder
Mithilfe der Bedingungsoptionen von Divi können wir jetzt ein Anmeldemodul anzeigen. Sobald sich ein Benutzer angemeldet hat, kann er mit dem Kommentarmodul interagieren. Wenn sie kein angemeldeter Benutzer sind, können sie keinen Kommentar sehen oder absenden.

Installieren der Blog-Beitragsvorlage
Bevor wir mit der Erstellung unseres Kommentarbereichs nur für Mitglieder beginnen, müssen wir die Vorlage herunterladen, die wir verwenden werden. Sie können die Vorlage für den Film Lab-Blogbeitrag hier herunterladen.

Gehen Sie zum Divi Theme Builder
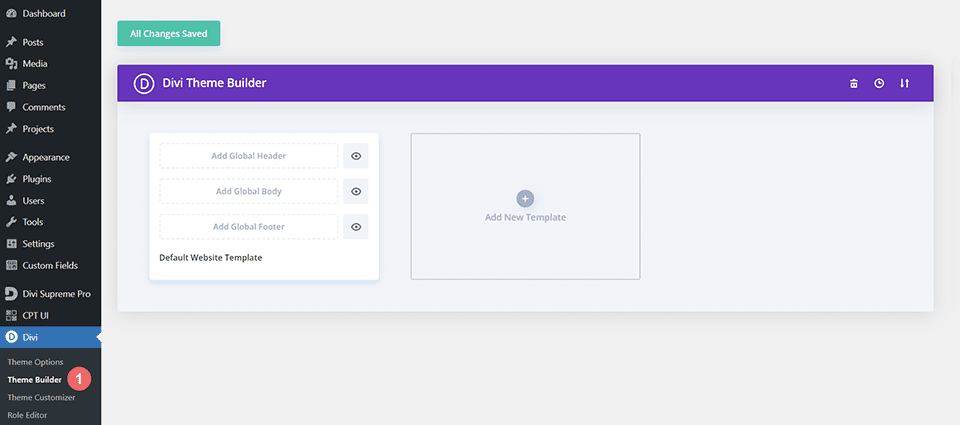
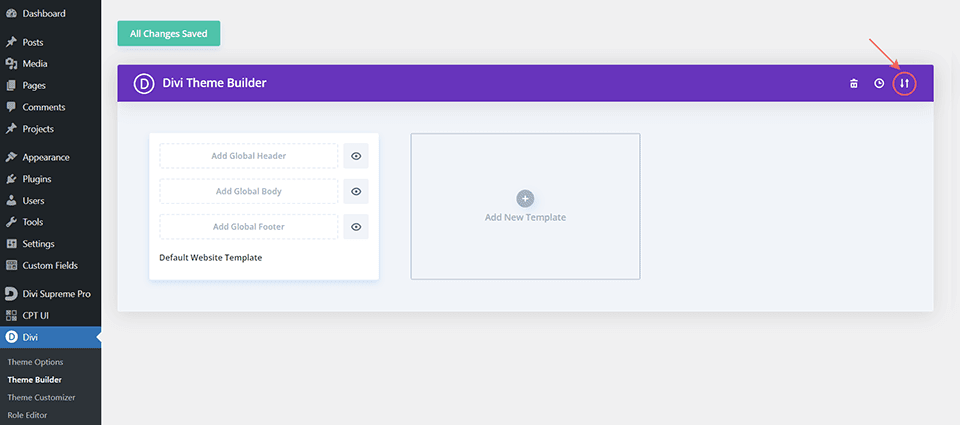
Um die Vorlage hochzuladen, navigieren Sie zum Divi Theme Builder im Backend Ihrer WordPress-Website.

Website-Vorlage hochladen
Dann sehen Sie in der oberen rechten Ecke ein Symbol mit zwei Pfeilen. Klicken Sie auf das Symbol.

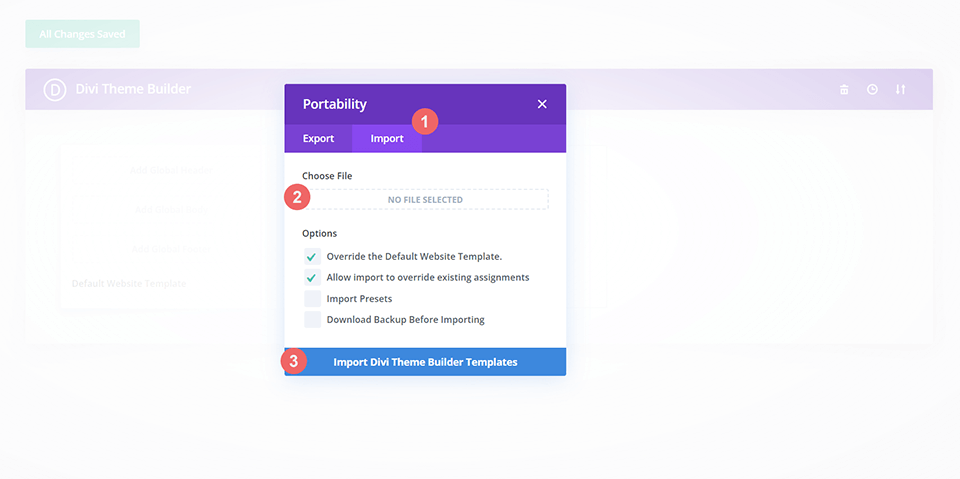
Navigieren Sie zur Registerkarte „Importieren“, laden Sie die JSON-Datei hoch, die Sie in diesem Beitrag herunterladen können, und klicken Sie auf „Divi Theme Builder-Vorlagen importieren“.

Speichern Sie die Änderungen am Divi Theme Builder
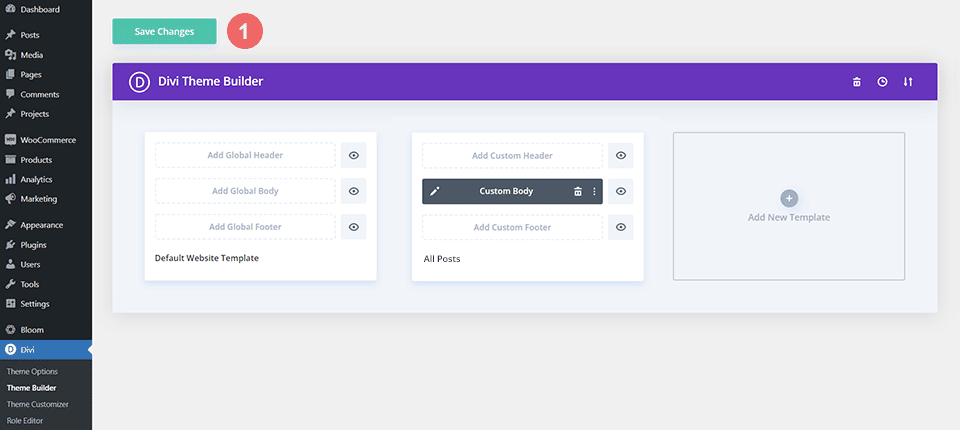
Sobald Sie die Datei hochgeladen haben, werden Sie eine neue Vorlage mit einem neuen Textbereich bemerken, der „Alle Beiträge“ zugewiesen ist. Speichern Sie die Divi Theme Builder-Änderungen, sobald Sie die Vorlage aktivieren möchten.

Ändern der Vorlage
Öffnen Sie die Beitragsvorlage
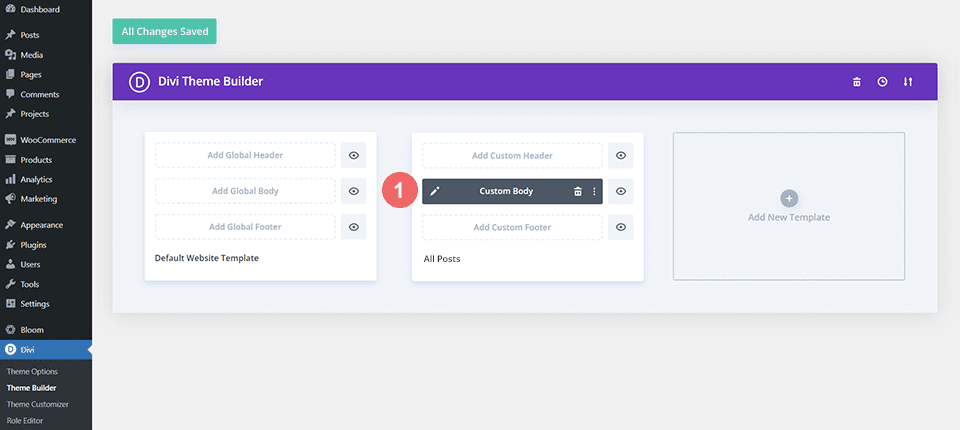
Nachdem unsere Vorlage nun installiert und allen Blogbeiträgen auf unserer Website zugewiesen ist, können wir mit dem Aufbau unseres Kommentarbereichs nur für Mitglieder beginnen. Wir beginnen mit dem Öffnen der Vorlage.

Fügen Sie eine neue Zeile für das Anmeldemodul hinzu
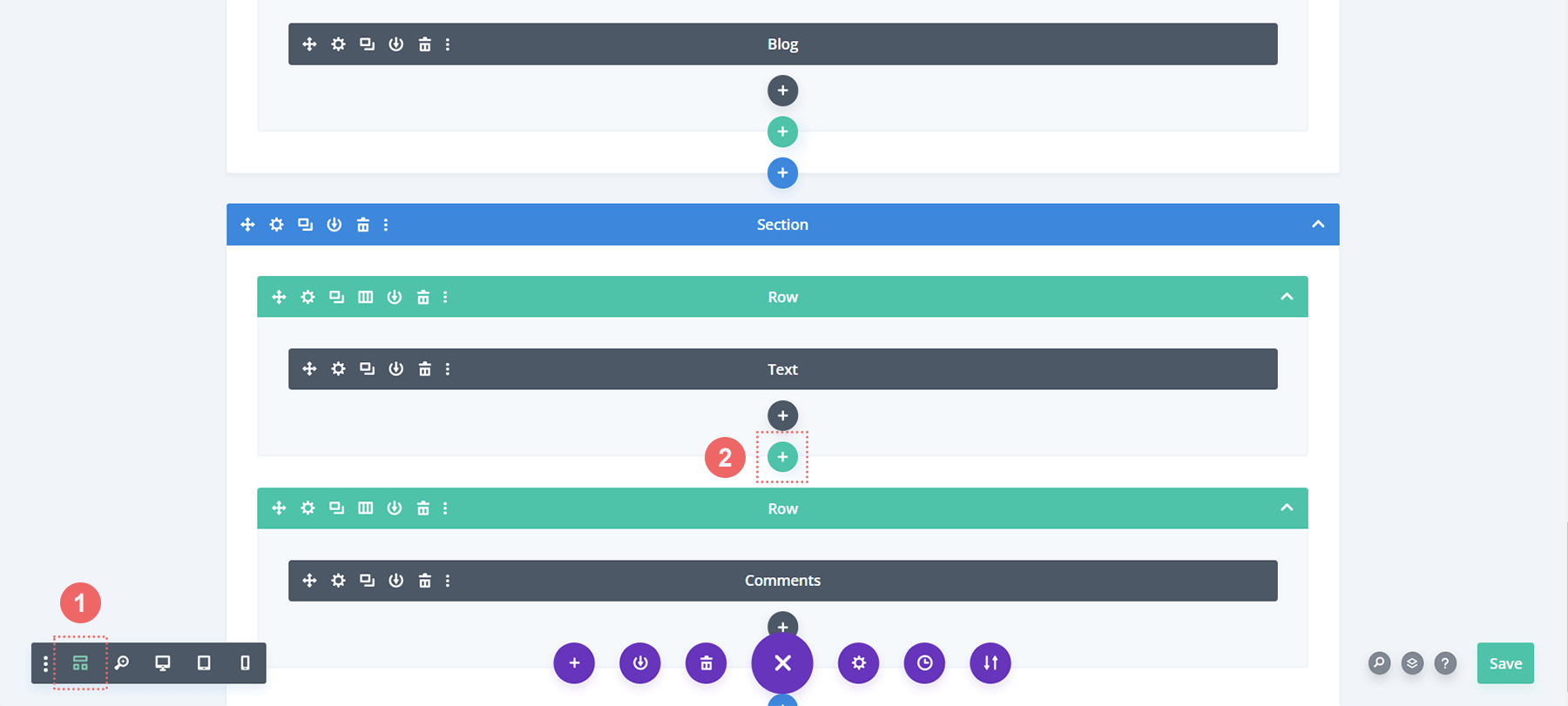
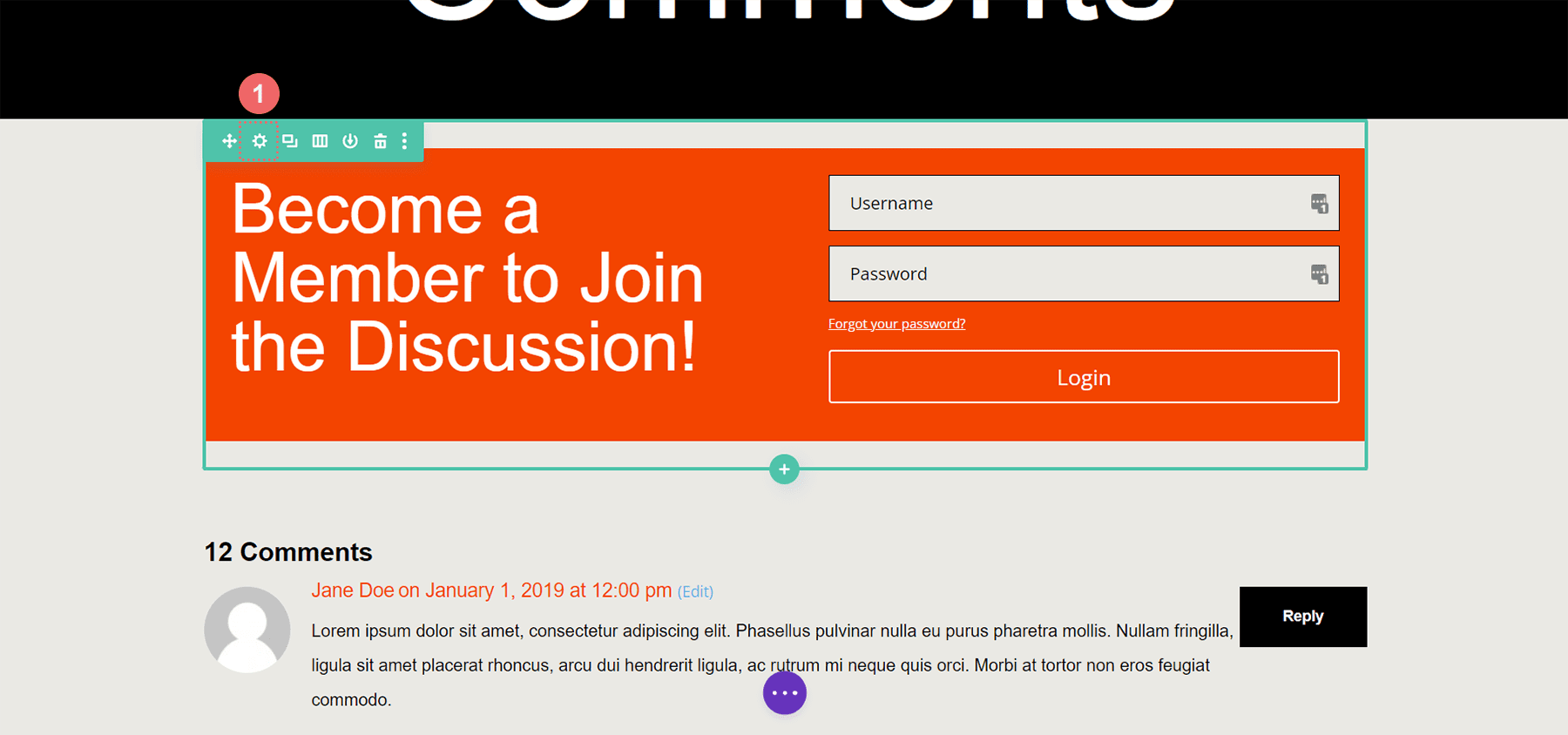
Fügen Sie eine neue Zeile im selben Abschnitt wie das Kommentarmodul dieser Vorlage hinzu. Wechseln Sie zur Vereinfachung zur Drahtgitteransicht . Klicken Sie dann auf das grüne Plus-Symbol , um über der Zeile mit dem Kommentarmodul eine neue Zeile hinzuzufügen.

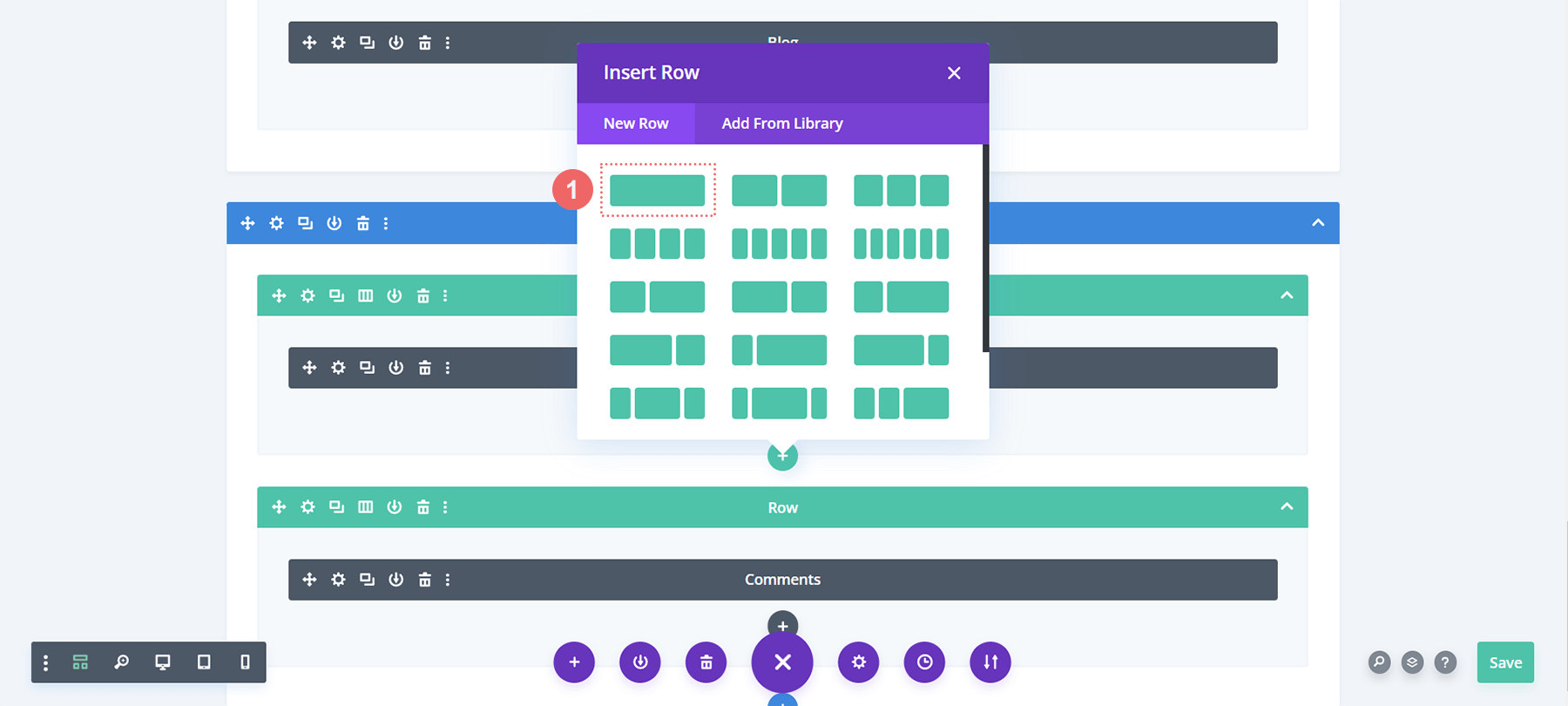
Als Nächstes fügen wir der Zeile eine Spalte hinzu.

Anmeldemodul hinzufügen
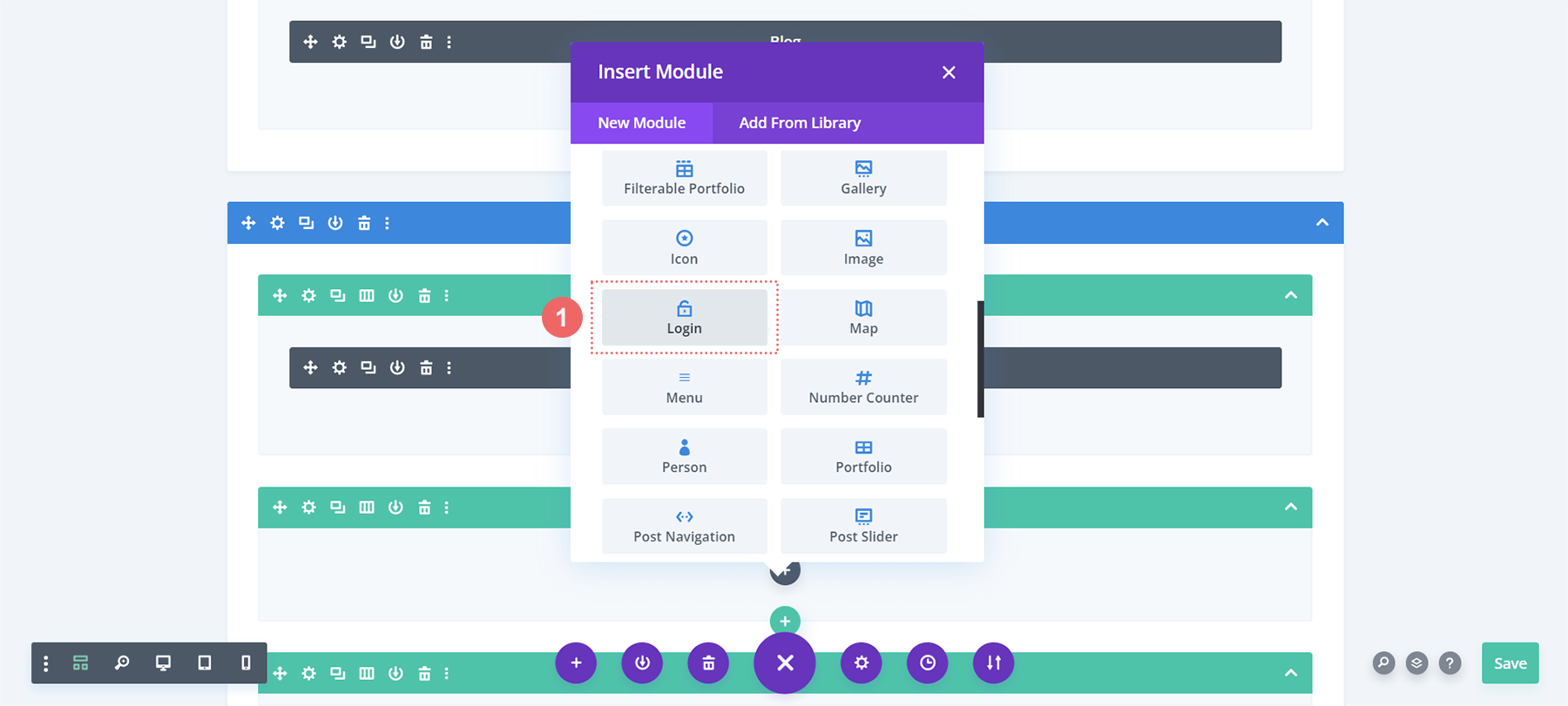
In unserer neuen Zeile werden wir ein Anmeldemodul hinzufügen. Wir möchten, dass sich Benutzer auf unserer Website anmelden, um auf unseren Kommentarbereich nur für Mitglieder zuzugreifen. Scrollen Sie durch das modale Feld „Modul“, bis Sie das sehen

Text zum Anmeldemodul hinzufügen
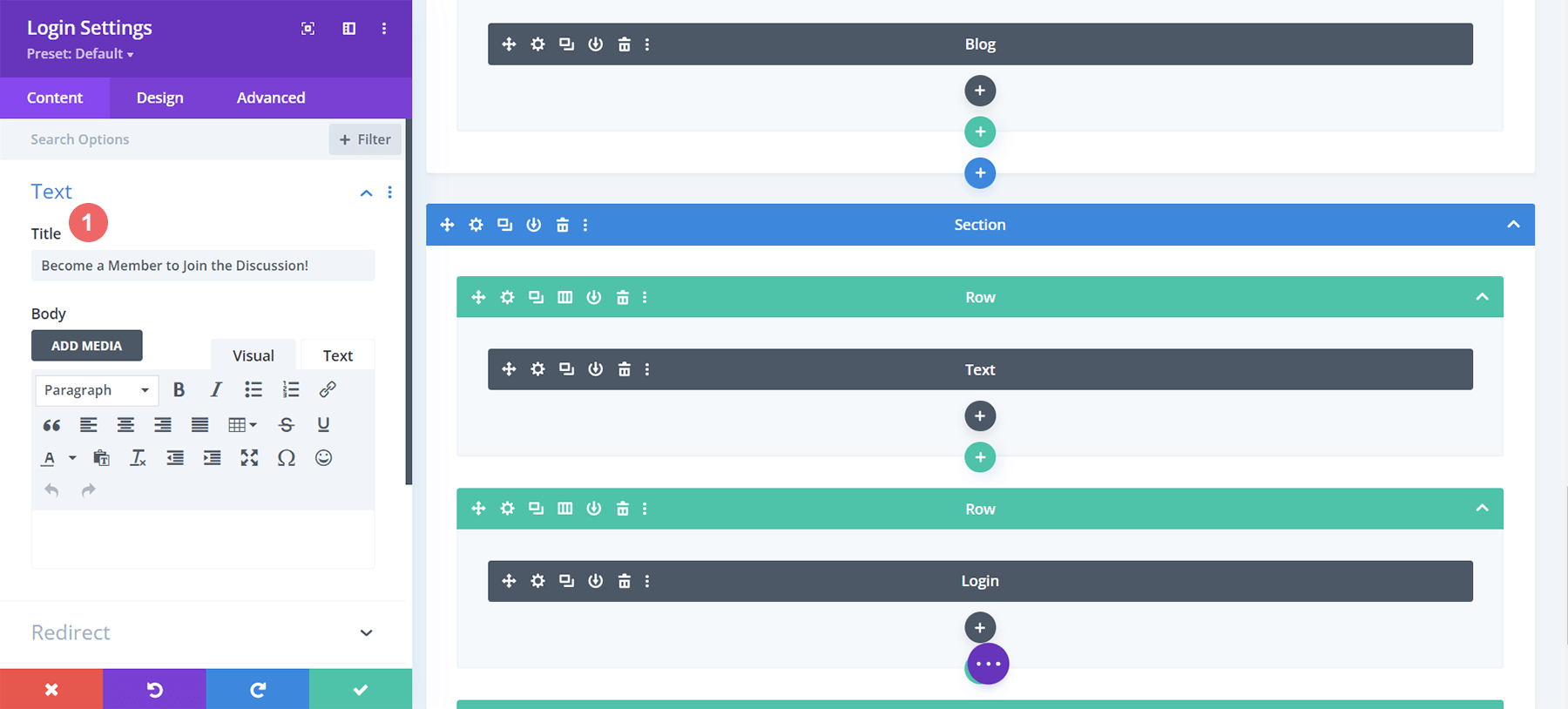
Fügen wir dem Anmeldemodul einen Titel hinzu. Wir verwenden diesen Titel auch, um Benutzer aufzufordern, sich anzumelden, bevor sie auf unseren Kommentarbereich zugreifen.

Style-Login-Modul
Jetzt werden wir unser neu hinzugefügtes Anmeldemodul so gestalten, dass es zum Branding der Film Lab-Blog-Vorlage passt.
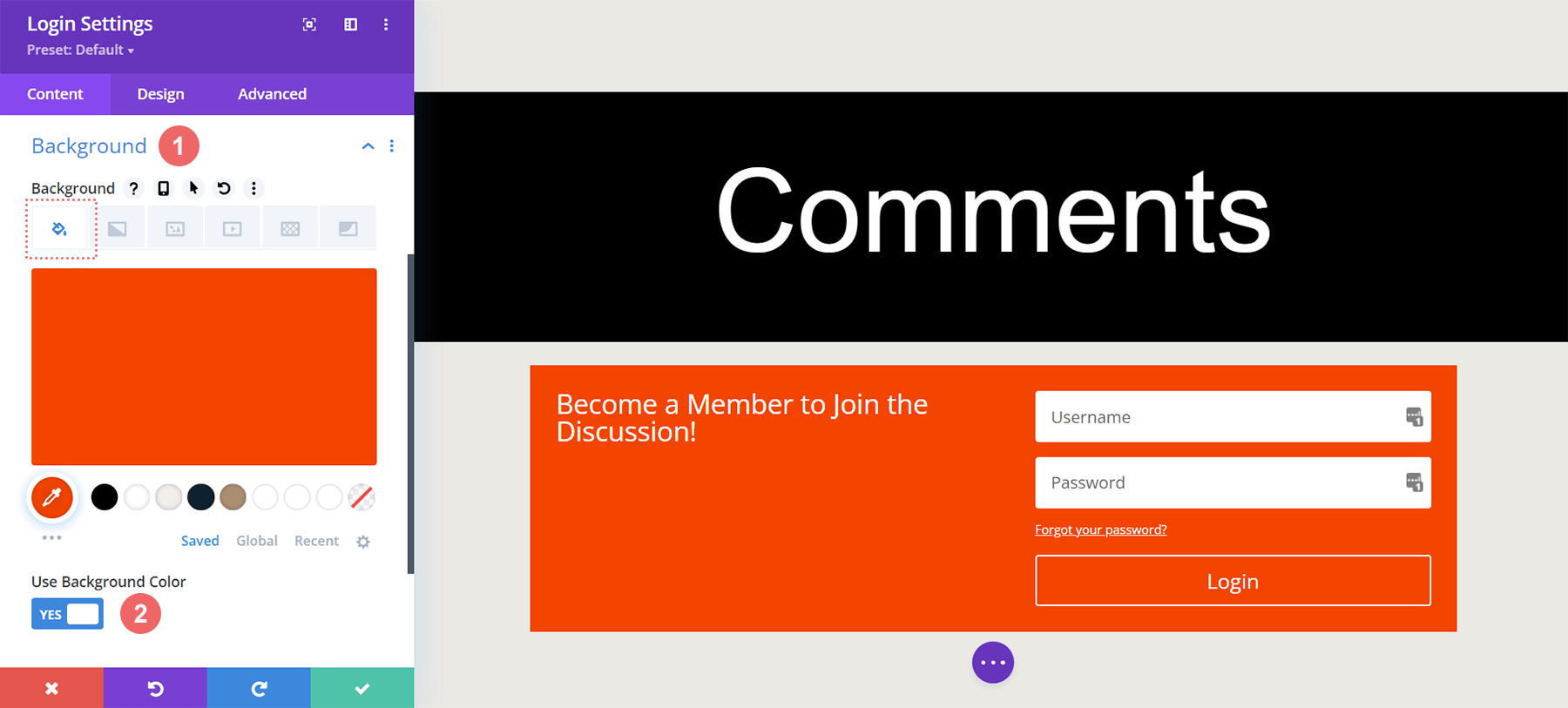
Festlegen des Hintergrunds des Anmeldemoduls
Klicken Sie auf das Farbeimer-Symbol. Dadurch wird dem Hintergrund des Moduls eine durchgehende Füllfarbe von #ff4125 hinzugefügt. Klicken Sie anschließend auf den Schalter „Hintergrundfarbe verwenden“ .

Hintergrund
- Hintergrundfarbe: #ff4125
- Hintergrundfarbe verwenden: Ja
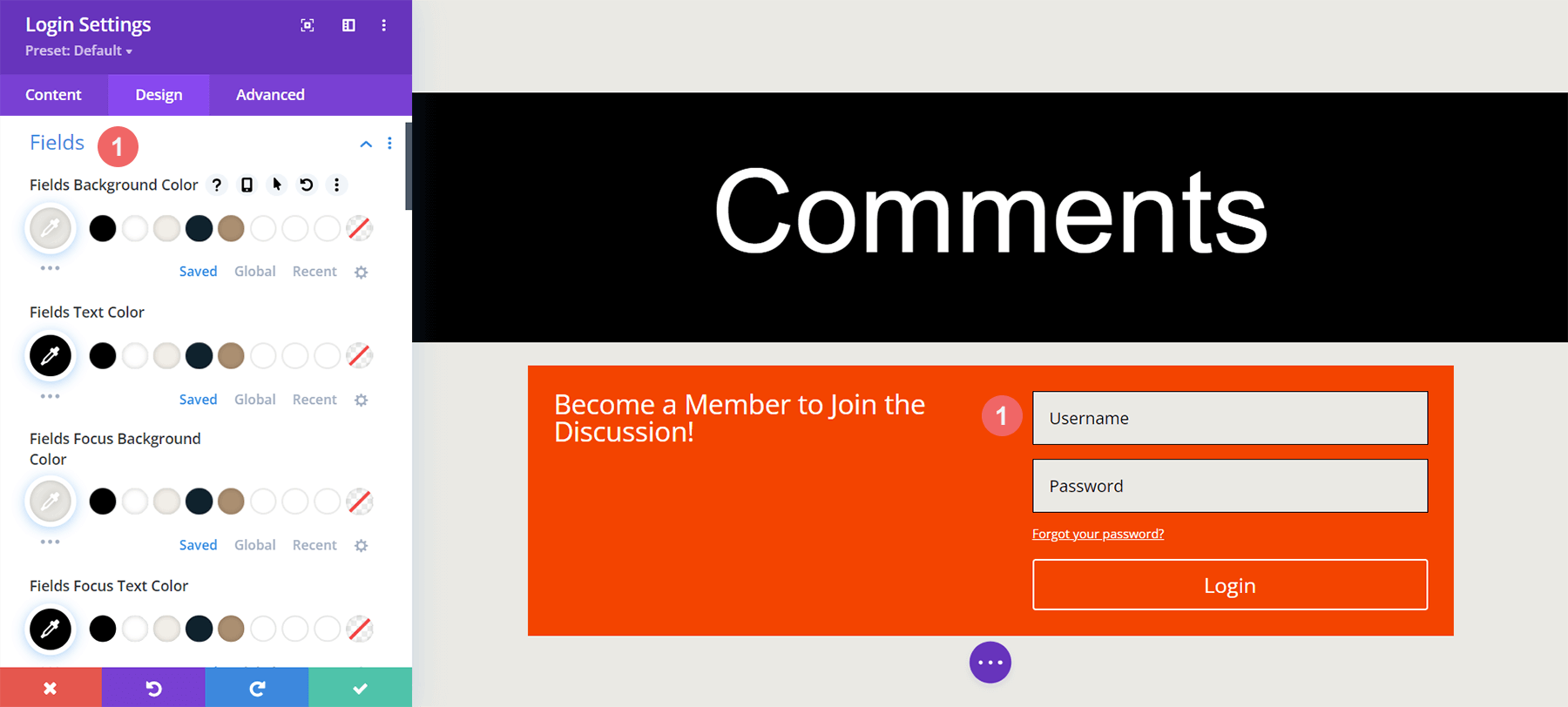
Die Felder gestalten
Für die Felder verwenden wir die gleiche Farbe wie der Abschnitt als Hintergrund mit schwarzem Text.


Felder: Hintergrund und Textstil
- Hintergrundfarbe der Felder: #eae9e4
- Feldtextfarbe: #000000
- Felder fokussieren Hintergrundfarbe: #eae9e4
- Felder fokussieren Textfarbe: #000000
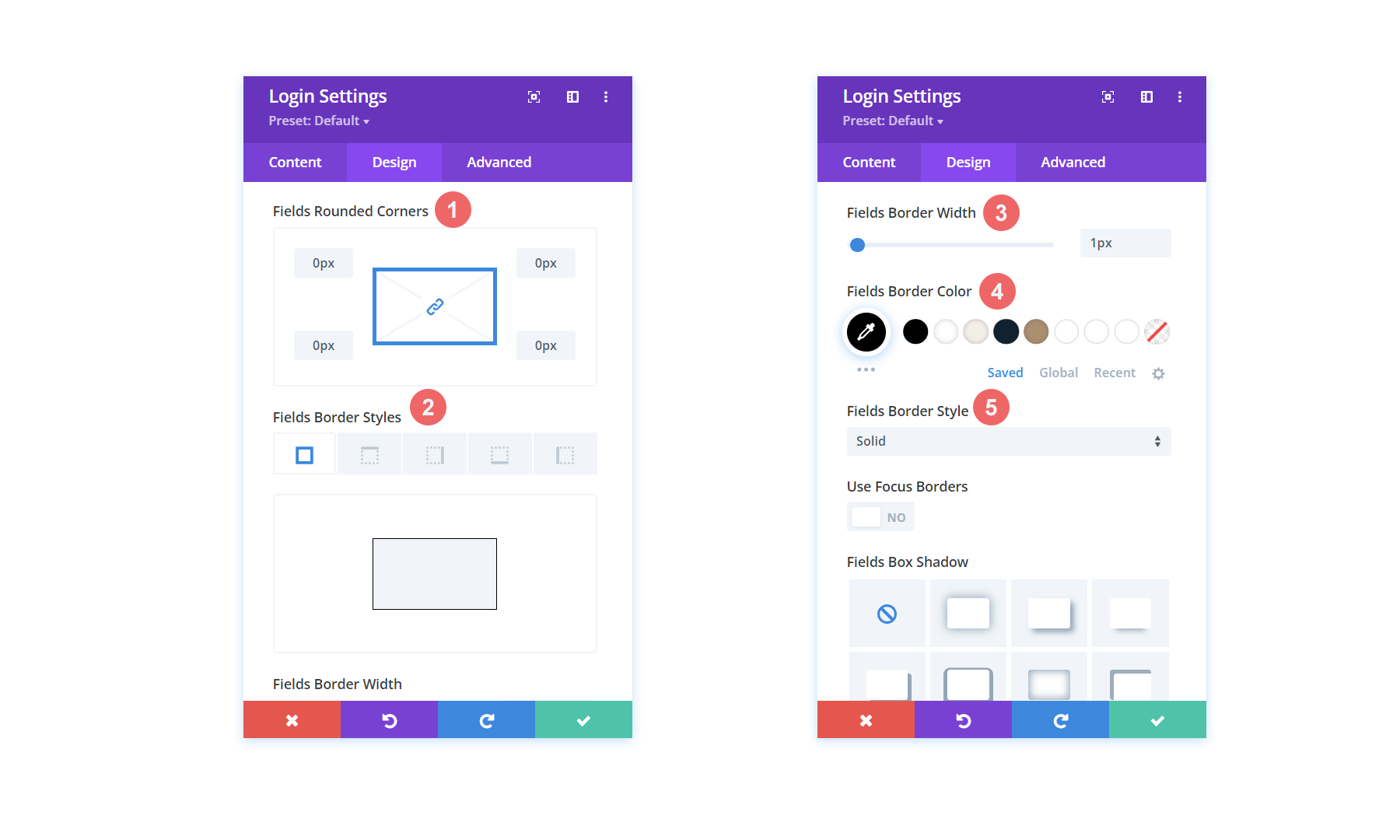
Außerdem werden wir den Feldern einen Rand und keine abgerundeten Ecken geben. Dadurch wird der Stil des Kommentarmoduls imitiert.

Felder: Hintergrund und Textstil
- Felder mit abgerundeten Ecken: 0
- Feldrandstile: Alle
- Feldrandbreite: 1 Pixel
- Feldrandfarbe: #000000
- Feldrandstil: Fest
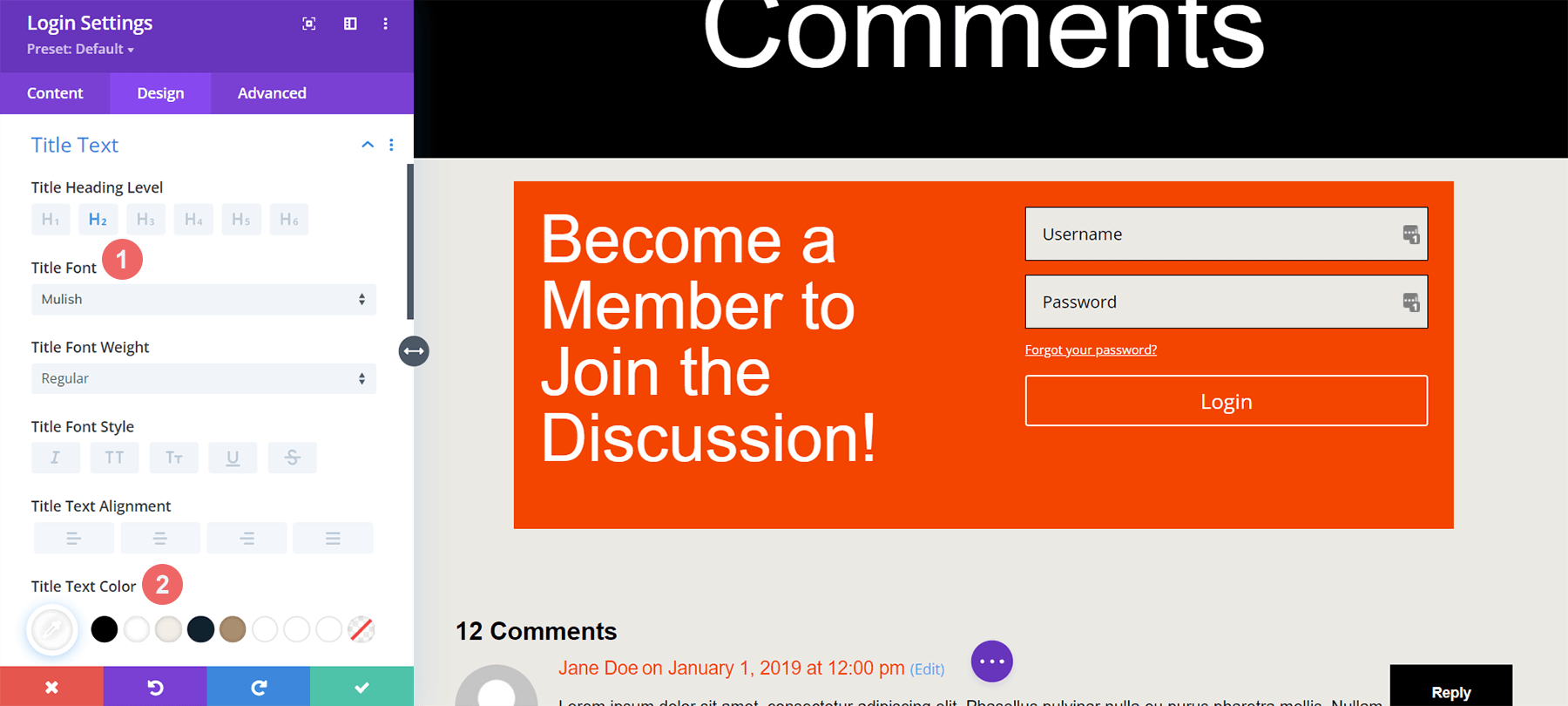
Den Titel gestalten
Der Titel verwendet dieselbe Schriftart wie in der gesamten Vorlage und ist weiß.

Titeltext
- Titelüberschriftstext: H2
- Titelschriftart: Mulish
- Titeltextfarbe: #ffffff
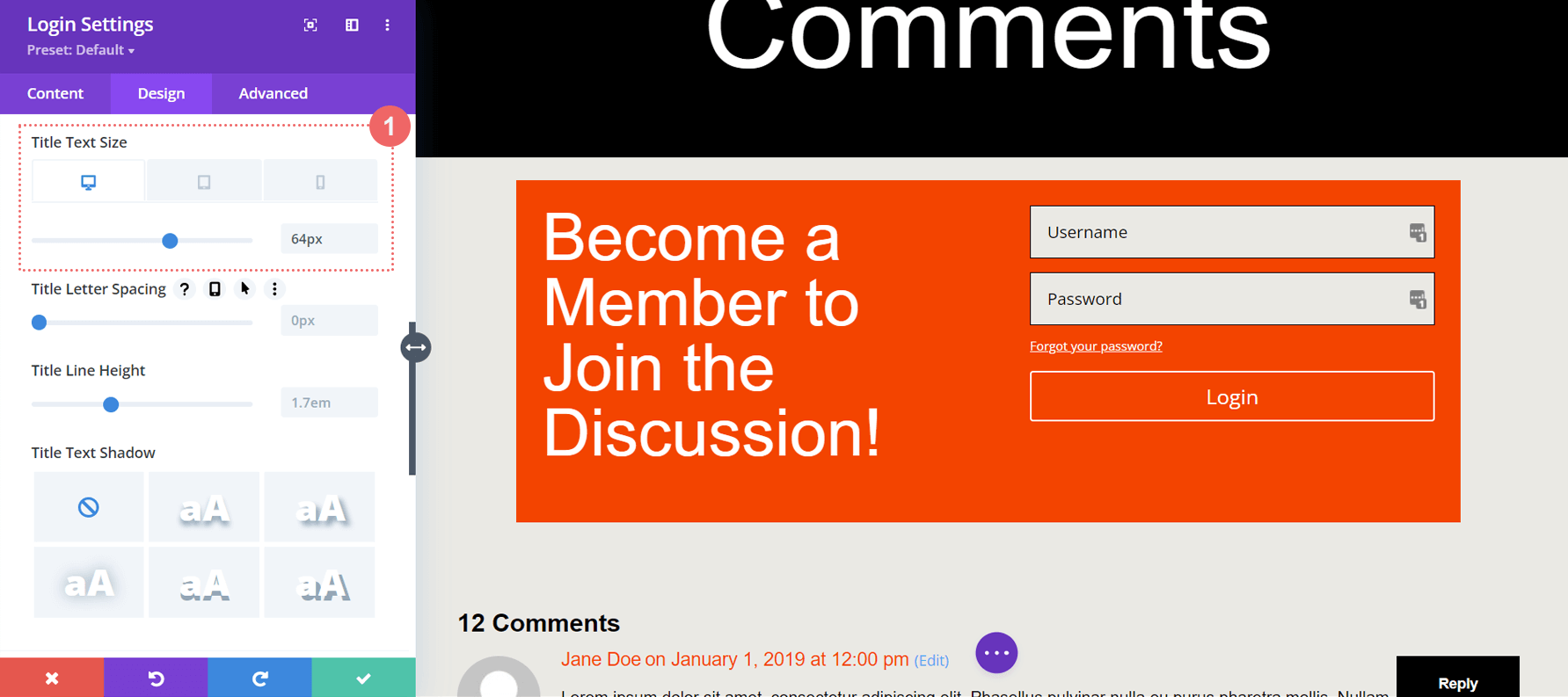
Beachten Sie, dass wir reaktionsfähige Größen hinzufügen, damit der Titel auf verschiedenen Bildschirmgrößen gut aussieht.

Titeltext: Schriftgröße
- Schriftgröße des Titeltextes (Desktop): 64px
- Schriftgröße des Titeltextes (Tablet): 48px
- Schriftgröße des Titeltextes (Mobilgeräte): 48 Pixel
Den Button gestalten
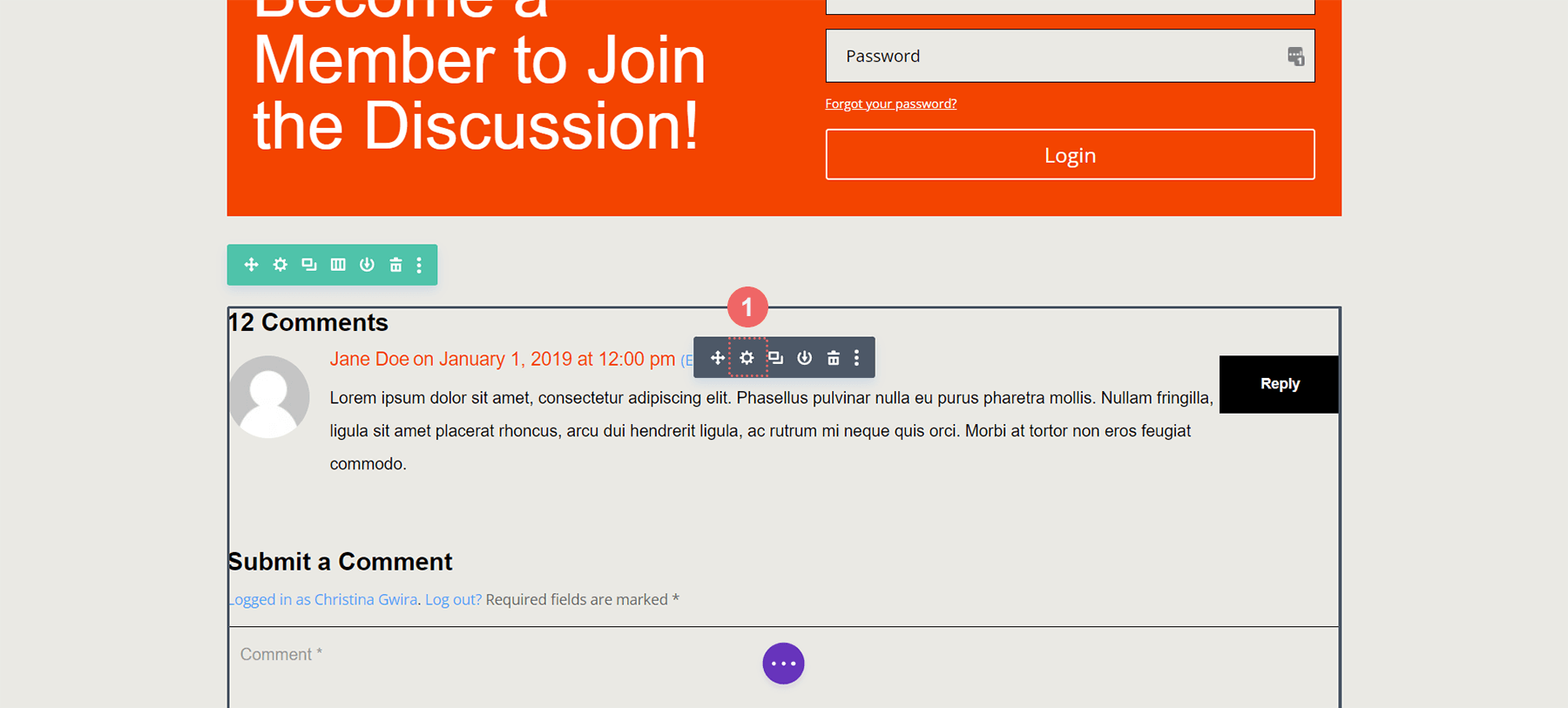
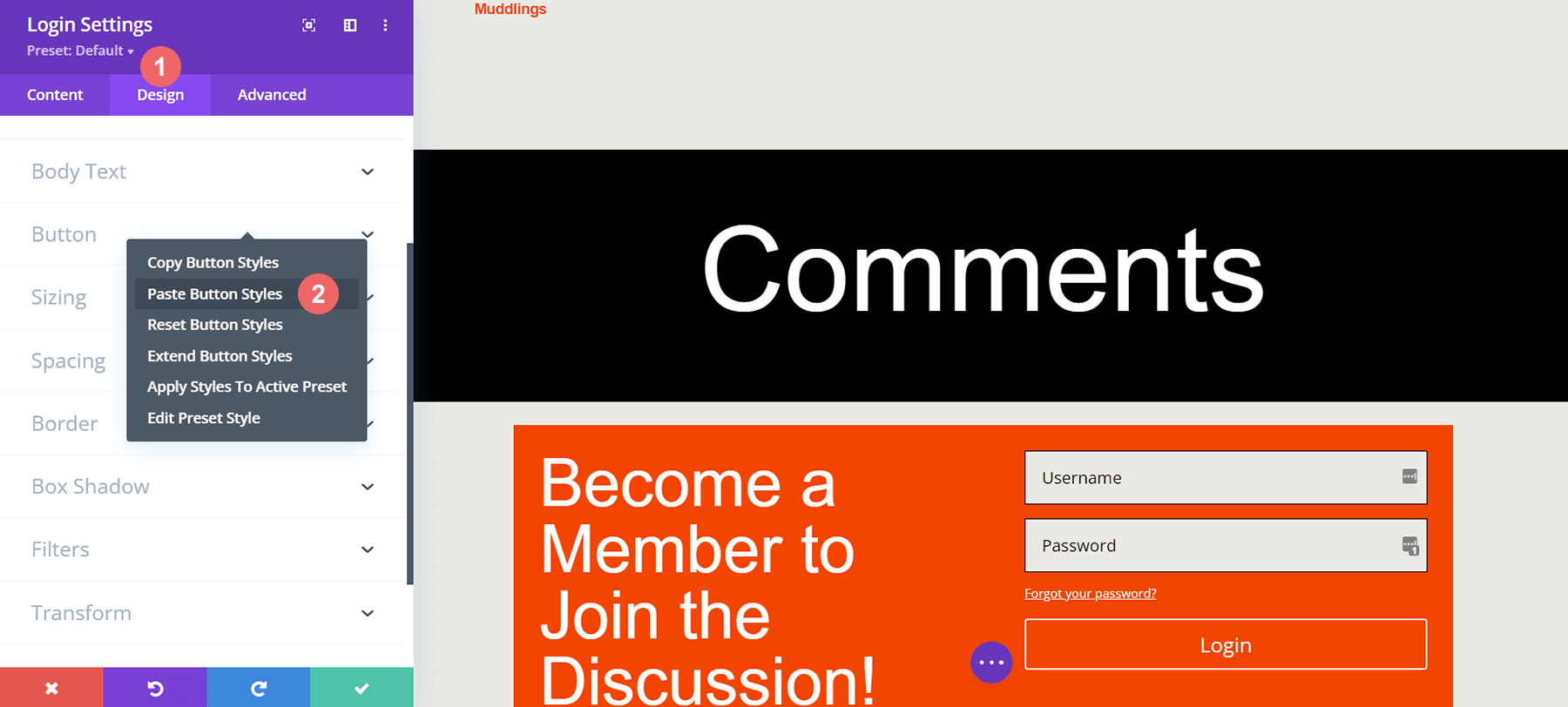
Um Zeit zu sparen, kopieren Sie die Schaltflächeneinstellungen aus dem Kommentarmodul und fügen Sie sie in unser Anmeldemodul ein. Klicken Sie auf das Einstellungssymbol für das Kommentarmodul.

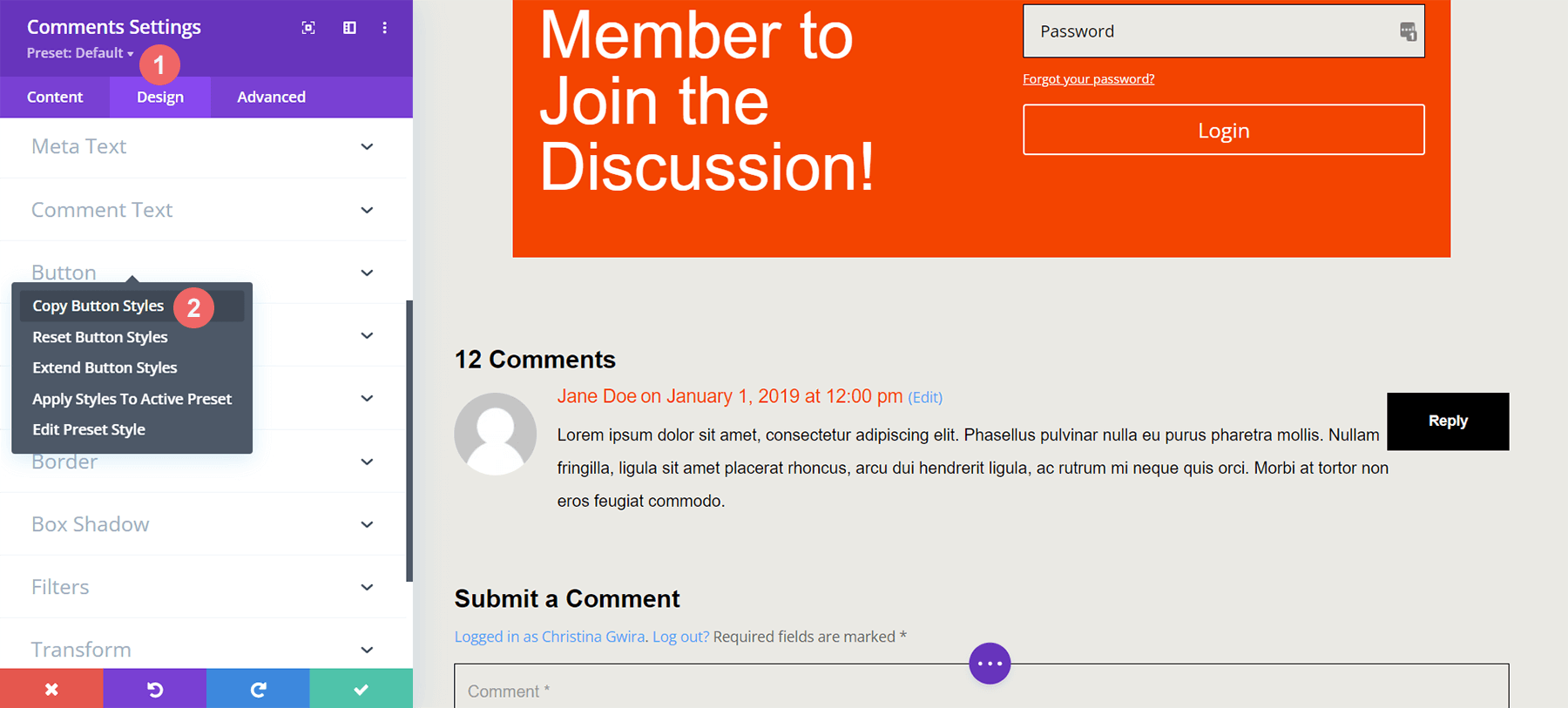
Navigieren Sie zur Registerkarte „Design“ . Scrollen Sie nach unten zur Registerkarte „Schaltfläche“. Klicken Sie mit der rechten Maustaste auf die Schaltflächenregisterkarte und klicken Sie auf Schaltflächenstile kopieren .

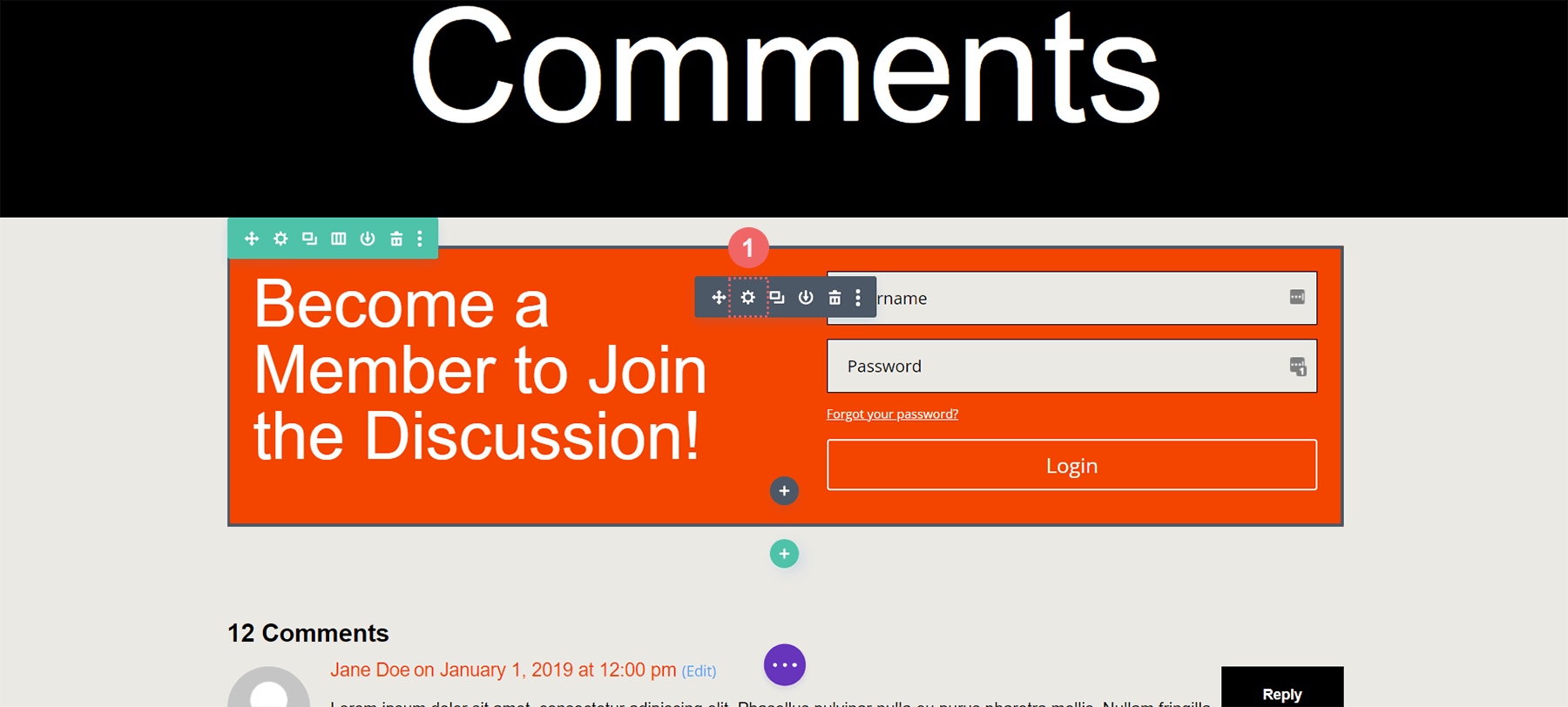
Verlassen Sie anschließend das Kommentarmodul. Rufen Sie das Anmeldemodul auf, indem Sie auf das Zahnradsymbol klicken.

Klicken Sie erneut auf die Registerkarte „Design“ und scrollen Sie nach unten zur Registerkarte „Schaltfläche“ . Klicken Sie anschließend mit der rechten Maustaste und wählen Sie „Schaltflächenstile einfügen“ aus . Voila! Die Schaltfläche ähnelt der Schaltfläche im Kommentarmodul.

Die Schaltfläche unseres Anmeldemoduls entspricht nun weitgehend dem Stil der Schaltflächen des Kommentarmoduls. Juhu uns!

Wenden Sie die Anzeigebedingung auf die Zeile des Anmeldemoduls an
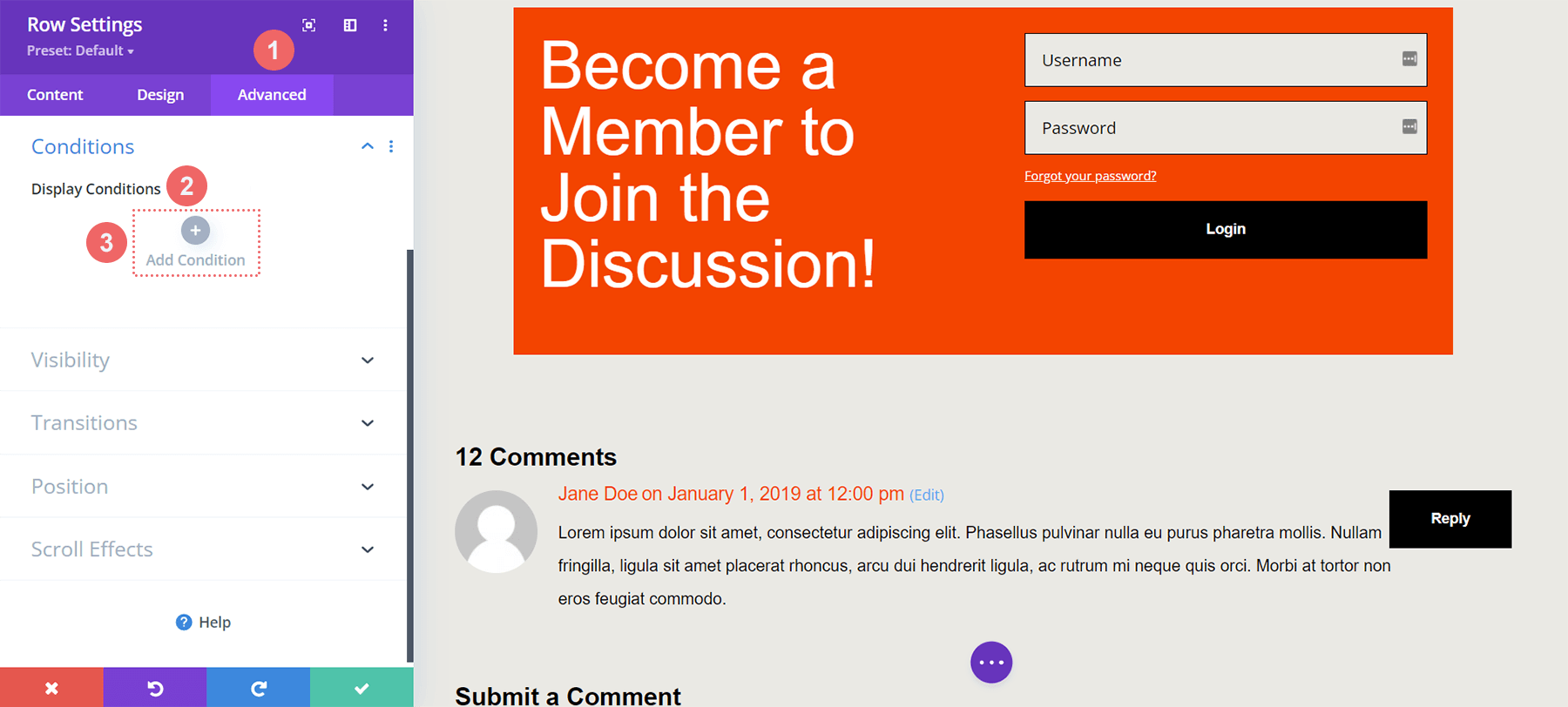
Mit der Gestaltung unseres Anmeldemoduls können wir nun unsere erste Anzeigebedingung einrichten. Die Anzeigebedingung ist entscheidend für die Erstellung eines Kommentarbereichs nur für Mitglieder. Divi bietet innerhalb der Funktion „Anzeigebedingungen“ verschiedene Optionen, die dies ermöglichen. Klicken Sie auf das Zahnradsymbol, um die Einstellungen für die Zeile einzugeben, die das Anmeldemodul enthält.

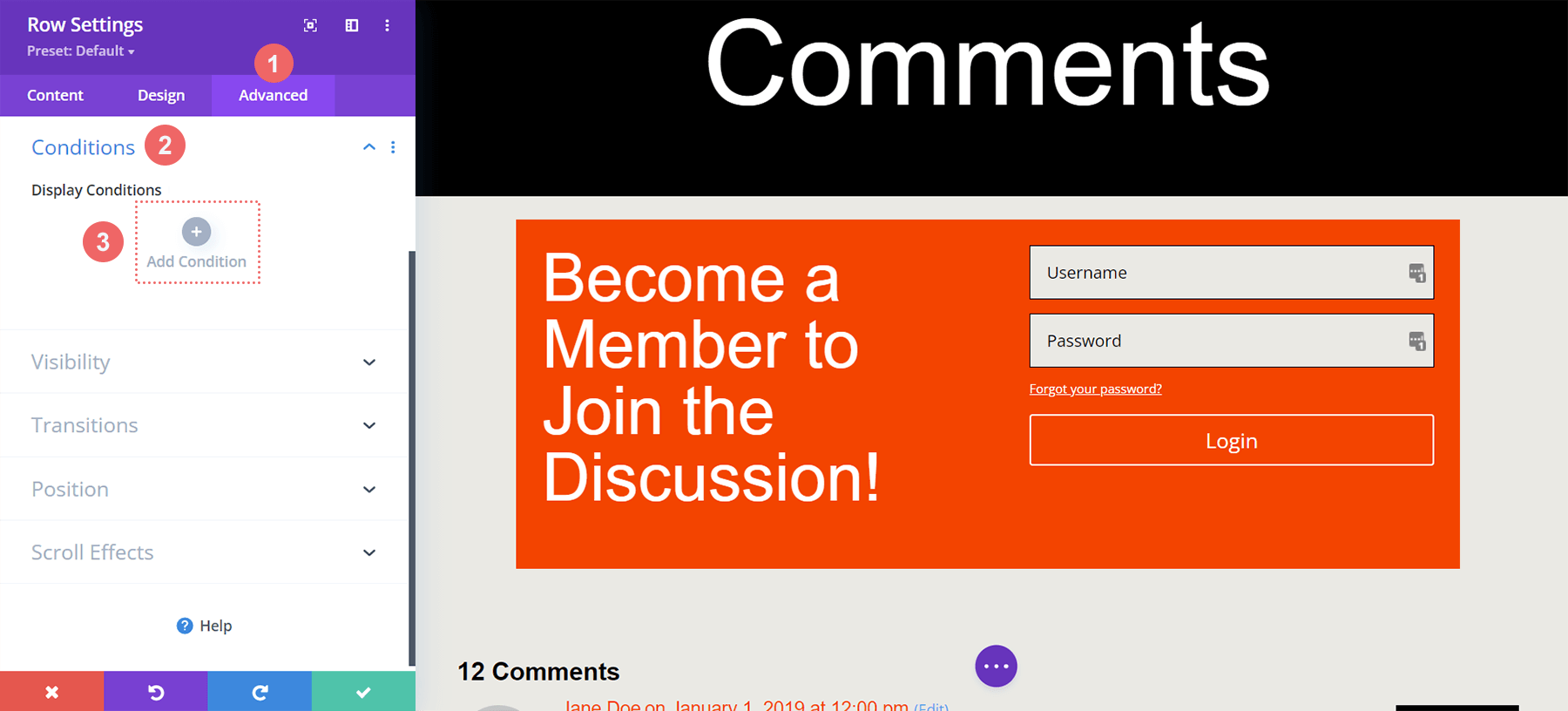
Klicken Sie in den Zeileneinstellungen auf die Registerkarte „Erweitert“ und dann auf die Registerkarte „Bedingungen“ . Klicken Sie dann auf das Plus-Symbol .

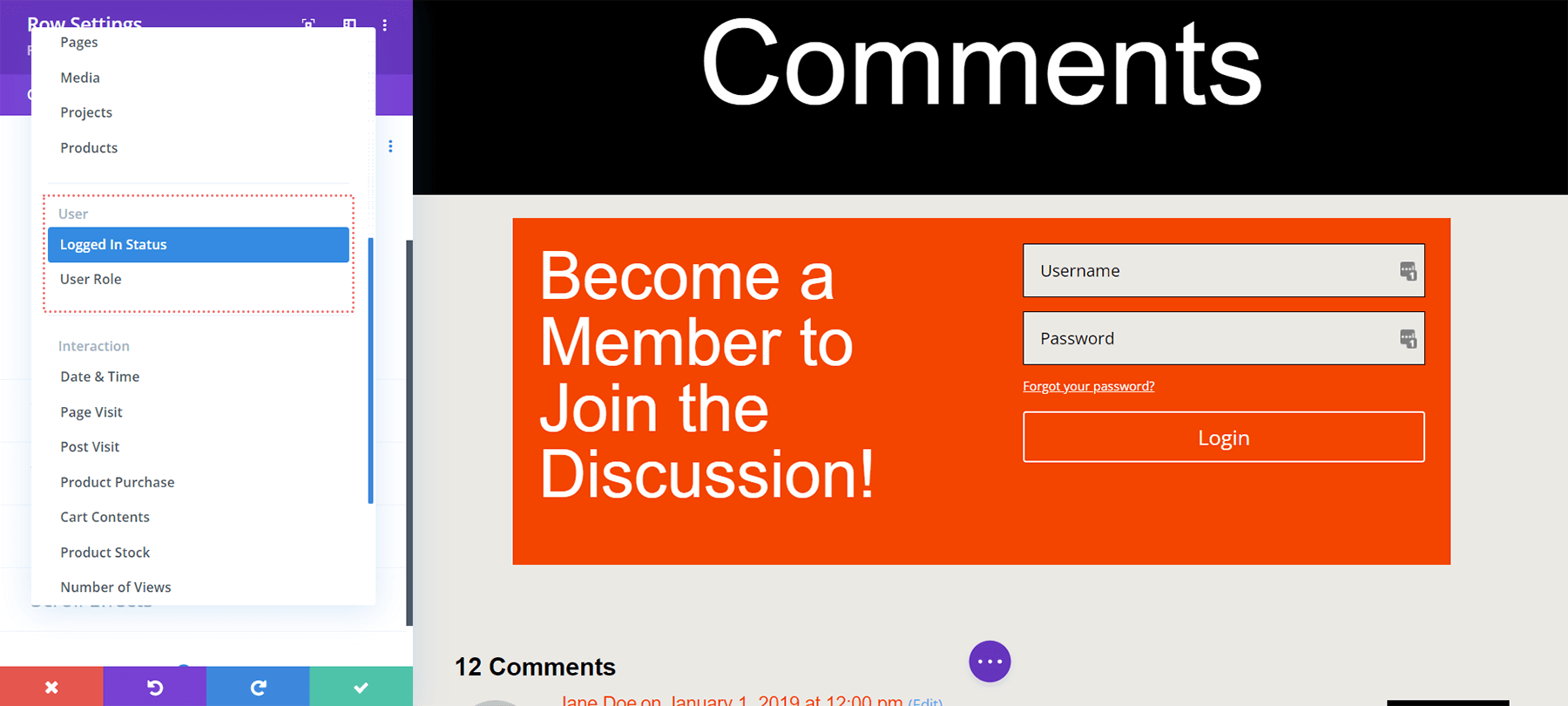
Wenn Sie auf das Plus-Symbol klicken, stehen Ihnen viele Optionen zur Auswahl der Bedingung zur Verfügung, mit der Sie diese Zeile anzeigen (oder ausblenden) möchten. Scrollen Sie nach unten zum Benutzerstatus und klicken Sie dann auf Anmeldestatus.

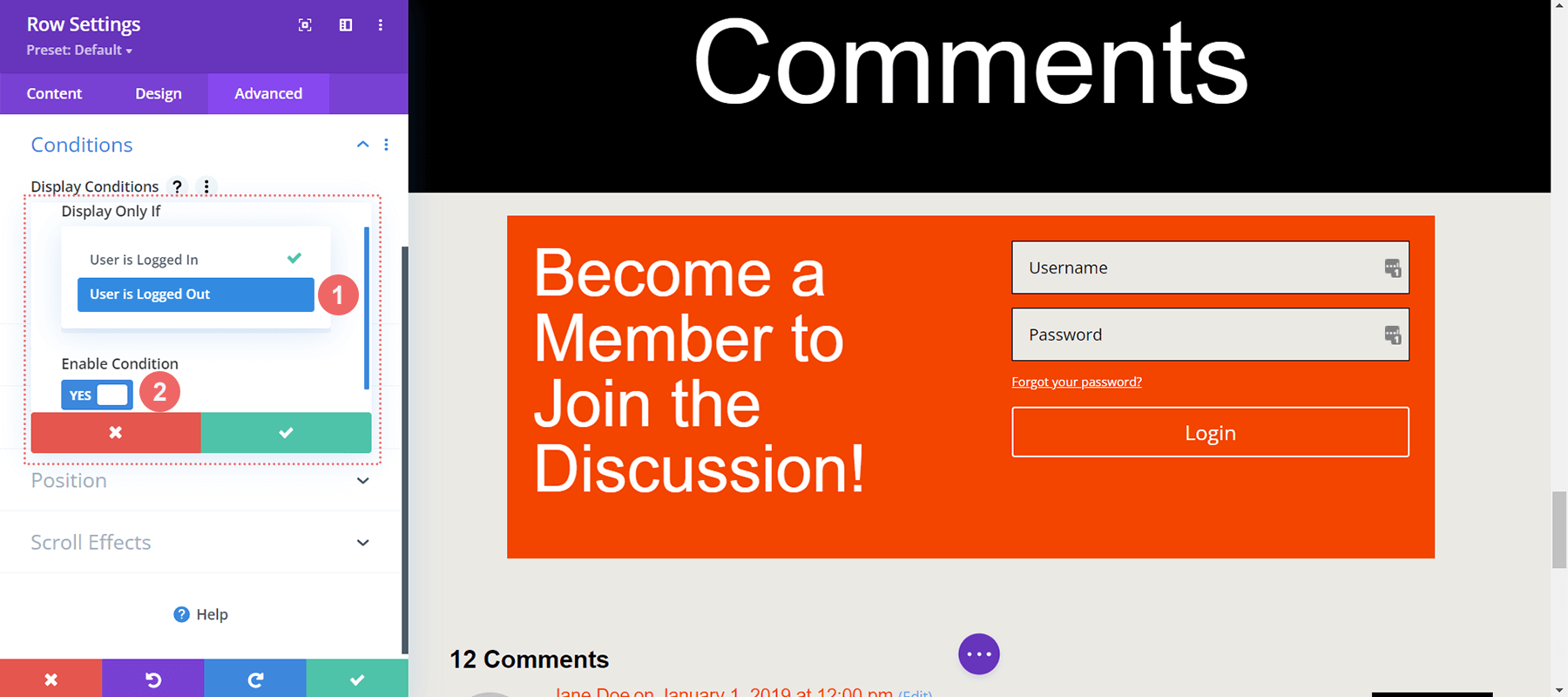
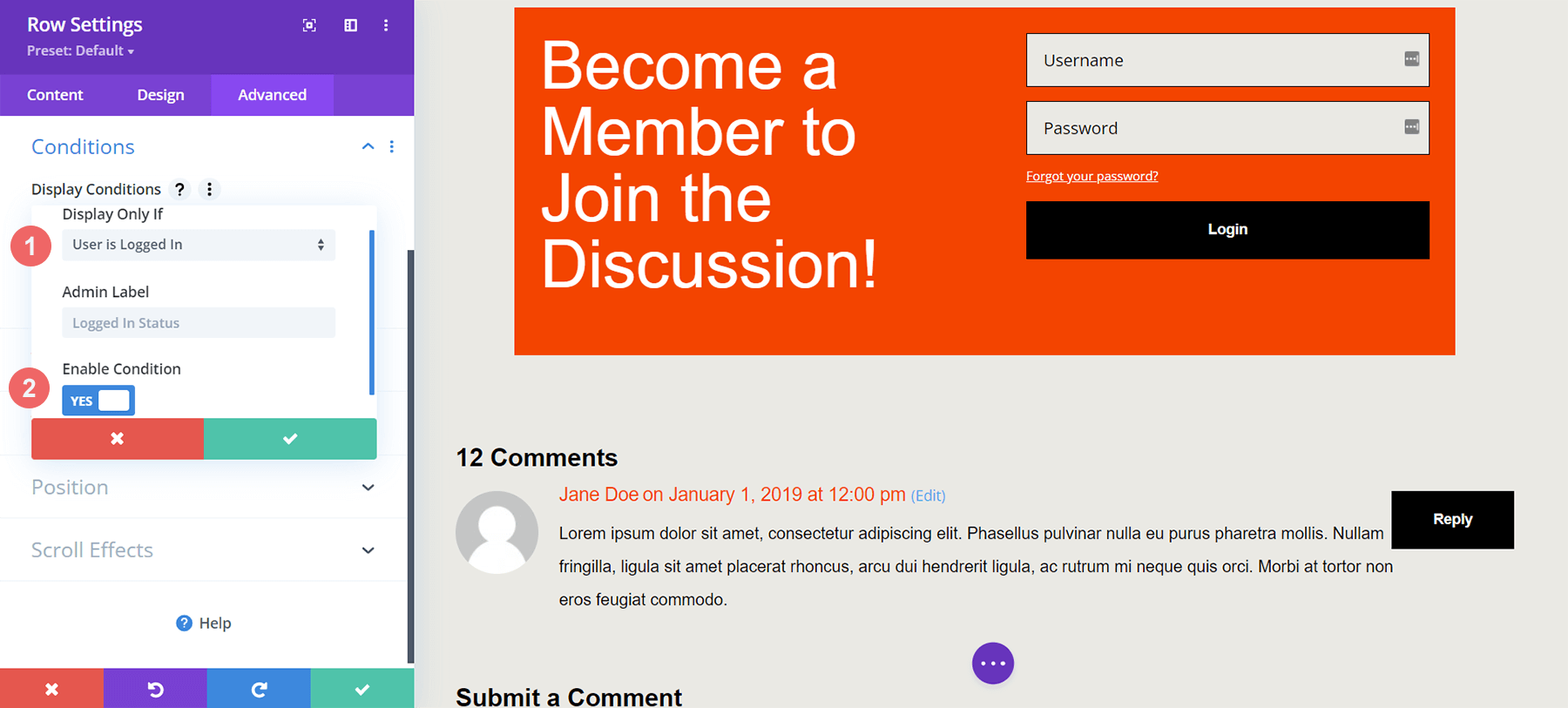
Sobald dies erledigt ist, erhalten wir eine weitere Modalbox. In diesem modalen Feld möchten wir auf das Dropdown-Menü mit der Aufschrift „User is Logged In“ klicken und dies in „User is Logged Out“ ändern . Dies ist es, was zu unserem Kommentarbereich nur für Mitglieder beiträgt. Da wir möchten, dass Personen Mitglieder unserer Website werden, müssen sie über gültige Anmeldeinformationen verfügen, um auf unseren Kommentarbereich zugreifen zu können. Wenn sie keine gültigen Anmeldeinformationen haben, können sie nicht auf den Kommentarbereich unserer Website zugreifen.

Anzeigebedingungen
- Wird nur angezeigt, wenn: Der Benutzer abgemeldet ist
- Aktivierungsbedingung: Ja
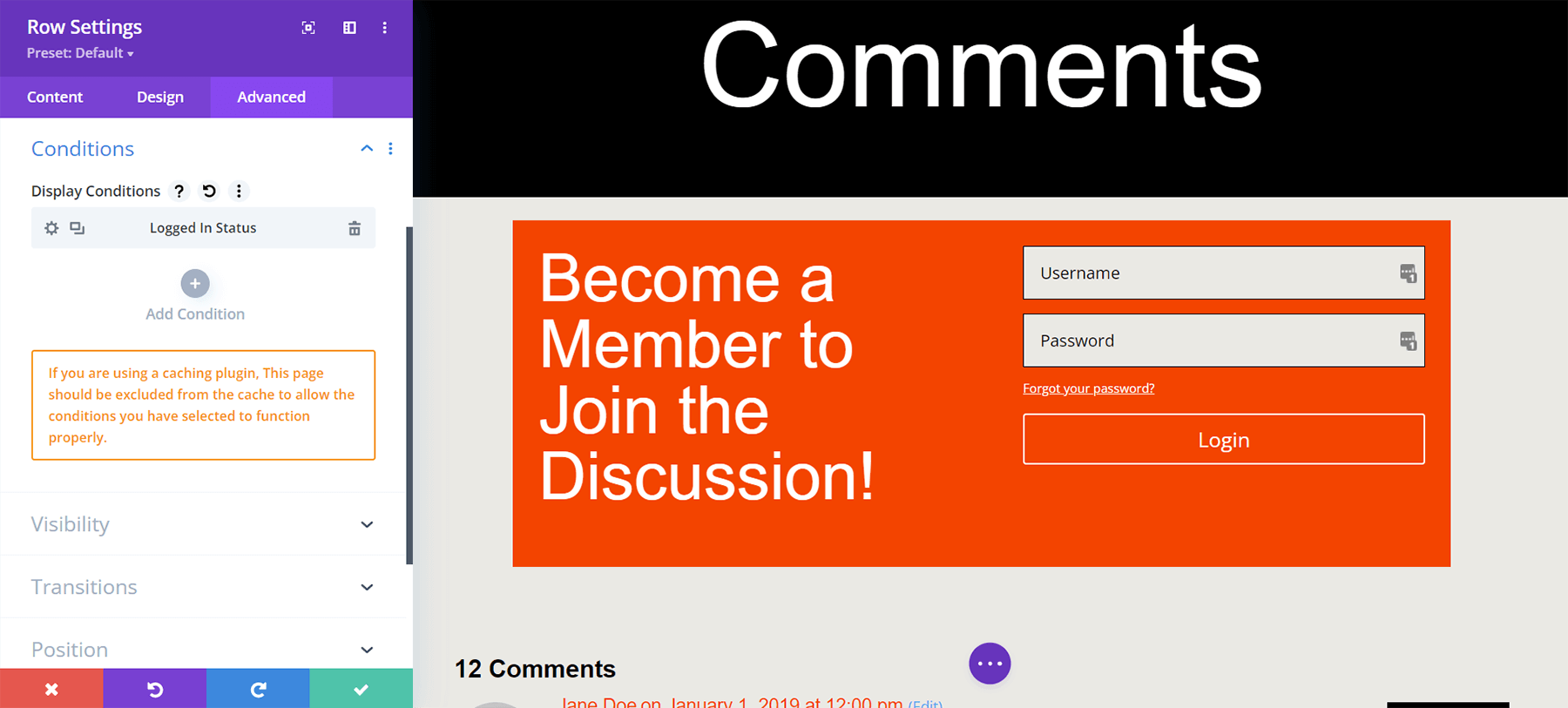
Nachdem Sie Ihre Anzeigebedingung ausgewählt haben, stellen Sie sicher, dass Sie Ihre Änderungen speichern, indem Sie auf das grüne Häkchen im modalen Feld klicken . Beachten Sie den Hinweis zu Caching-Plugins.

Aktivieren der Anzeigebedingungen für den Kommentarbereich nur für neue Mitglieder
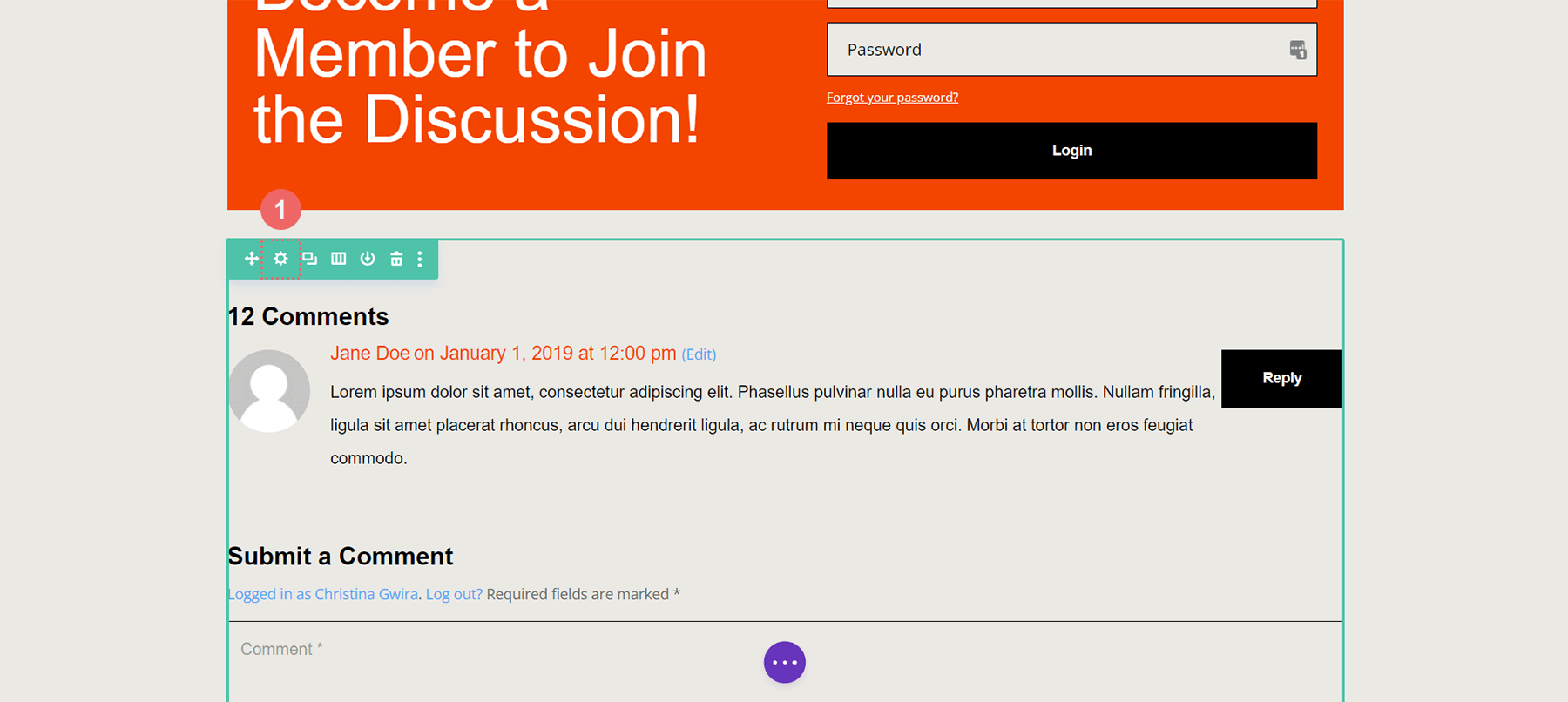
Der letzte Teil dieses Tutorials ist das Einrichten der Anzeigebedingung für die Zeile, die das Kommentarmodul enthält. Klicken Sie dazu auf das Zahnradsymbol, um auf die Zeileneinstellungen zuzugreifen.

Wie in der Zeile, die das Anmeldemodul enthält, klicken wir in den Zeileneinstellungen auf die Registerkarte „Erweitert“ , dann auf die Registerkarte „Bedingungen“ und klicken auf das Pluszeichen , um unsere Anzeigebedingung hinzuzufügen.

Wir möchten, dass die Zeile mit dem Kommentarmodul nicht nur angezeigt wird, wenn der Benutzer abgemeldet ist, sondern nur, wenn der Benutzer angemeldet ist.

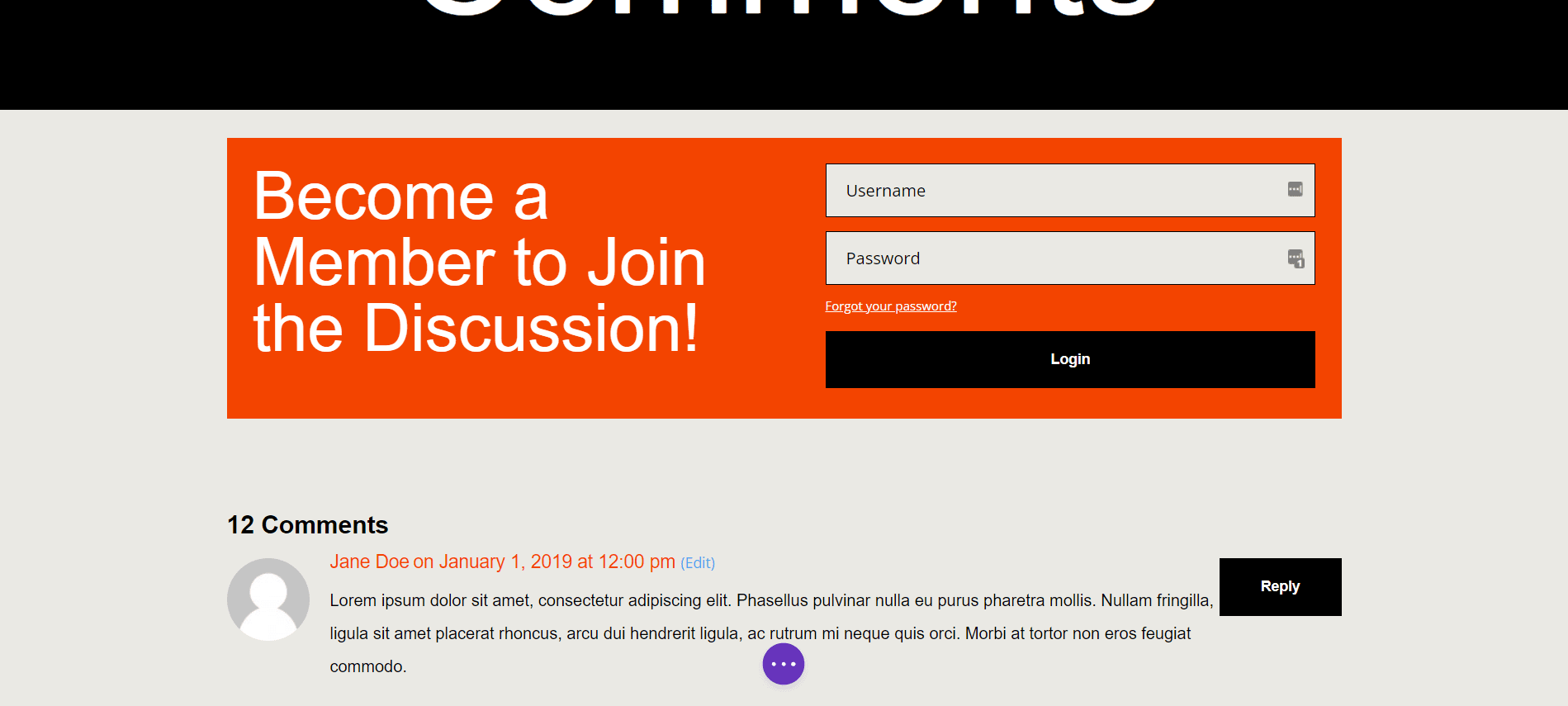
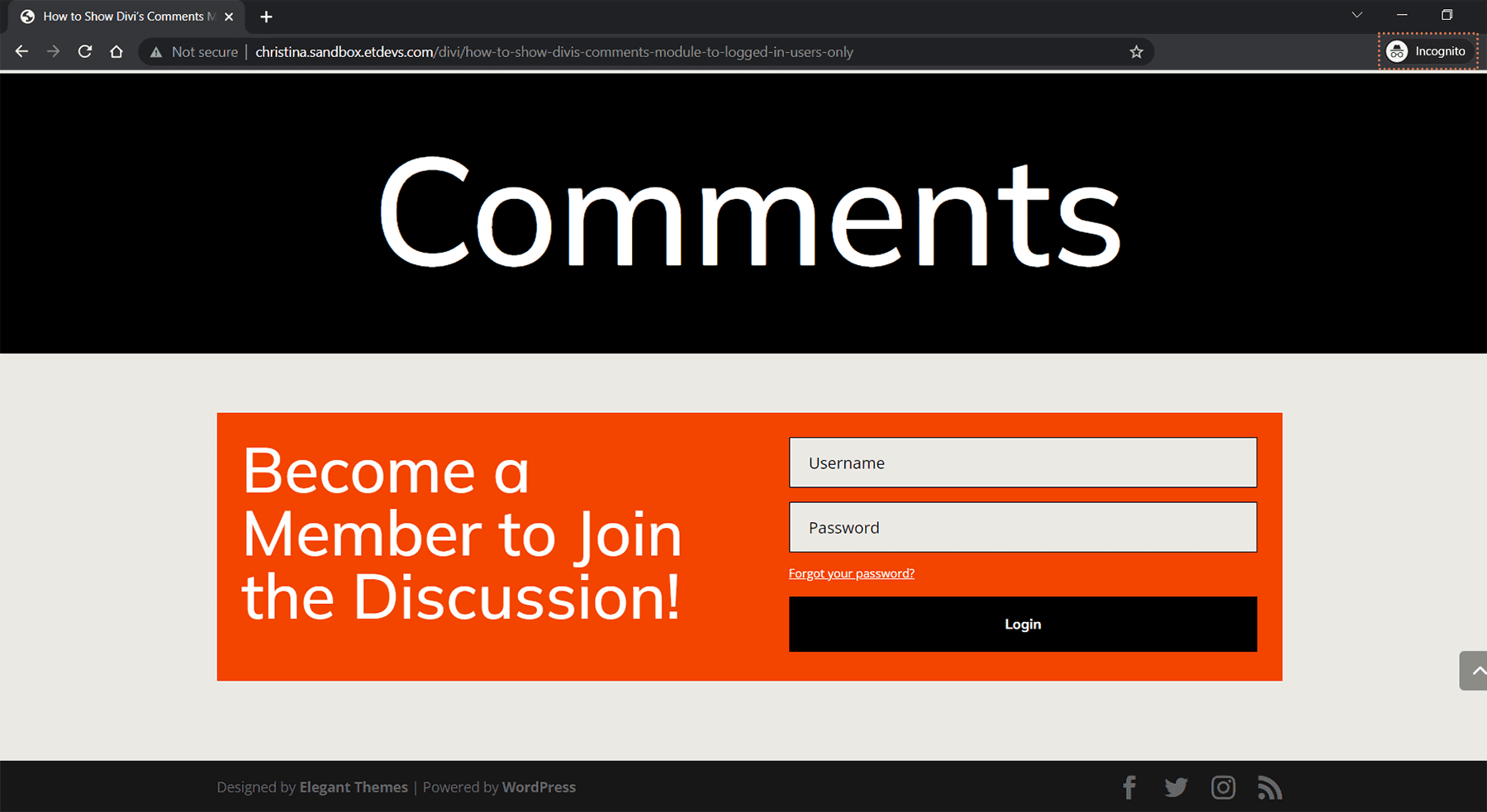
Ein fertiger Kommentarbereich nur für Mitglieder
Nachdem wir nun Anzeigebedingungen sowohl zum Kommentarmodul als auch zur Zeile mit dem Anmeldemodul hinzugefügt haben, können wir einen kurzen Test durchführen. Besuchen Sie einen Blog-Beitrag auf Ihrer Website in einem Inkognito- oder privaten Browserfenster.

Wir verwenden einen privaten Browser oder ein Inkognito-Fenster, um unsere Anzeigebedingungen zu testen, da uns das Fenster beim Surfen auf unserer Website vorübergehend von unserer Website abmeldet. Wenn Sie zum normalen Surfen zurückkehren und auf Ihrer Website *angemeldet* sind, sollte Ihr Kommentarbereich angezeigt werden. Alternativ können Sie sich von Ihrer WordPress-Website abmelden, um Ihre fertige Arbeit zu sehen! Während wir dieses Tutorial für ein Kommentarmodul durchgeführt haben, kann es nativ auf jedes Modul, jede Zeile, jede Spalte oder jeden Abschnitt in Divi angewendet werden; Es ist kein zusätzliches Plugin erforderlich. Nehmen Sie sich etwas Zeit, um die verschiedenen Anzeigeeinstellungen zu kombinieren und zu sehen, was Sie daraus machen.
Abschließend
Durch die Schaffung einer Community auf Ihrer WordPress-Website können Sie das Vertrauen derjenigen stärken, die Ihre Website am häufigsten nutzen. Eine Möglichkeit, dies zu erreichen, besteht darin, einen Kommentarbereich nur für Mitglieder zu erstellen, der es Mitgliedern ermöglicht, problemlos miteinander zu interagieren. Divi verfügt über integrierte Tools und Funktionen, die dies zum Kinderspiel machen. Mit den nativen Anzeigebedingungen von Divi ist es möglich, dass Ihre Benutzer nur miteinander interagieren können. Darüber hinaus können Sie Ihr Kommentarmodul ganz einfach über die Registerkarte „Design“ und die umfassenden Bearbeitungswerkzeuge von Divi gestalten. Um eine agile private Community aufzubauen, müssen Sie bei Verwendung von Divi kein Mitgliedschafts-Plugin installieren. Durch die Aktivierung bestimmter Funktionen im Divi-Kern können Sie einen Kommentarbereich für angemeldete Benutzer erstellen, Ihre Online-Community stärken und Ihre WordPress-Website leicht und flexibel halten. Bevor Sie nach einem Plugin greifen, um Ihrer Website einfache Mitgliedschaftsfunktionen hinzuzufügen, sollten Sie sich noch heute die Anzeigebedingungen von Divi für Aspekte Ihrer Website ansehen.
