So zeigen Sie die geschätzte Post-Lesezeit in WordPress an (Plugin+Code)
Veröffentlicht: 2024-07-26Wenn Sie die geschätzte Blog-Lesezeit auf Ihrer WordPress-Site anzeigen möchten, sind Sie hier richtig. In diesem Tutorial zeigen wir Ihnen , wie Sie in WordPress manuell und mithilfe eines Plugins Blog-Lesezeit hinzufügen .
Seien wir ehrlich: Unsere Aufmerksamkeitsspanne ist kürzer als je zuvor.
Leser möchten oft wissen, wie viel Zeit sie in einen Blog-Beitrag investieren müssen, bevor sie sich zum Einstieg entscheiden. Daher kann die Anzeige einer geschätzten Lesezeit oben in Ihren Beiträgen eine innovative Idee für Ihre WordPress-Site sein.
Diese einfache Funktion hilft dabei, die Erwartungen der Leser zu erfüllen und kann die Benutzererfahrung erheblich verbessern . Dies ist eine subtile Möglichkeit zu zeigen, dass Sie ihre Zeit schätzen und sich für ein reibungsloses Leseerlebnis einsetzen.
Lesen Sie also weiter, um zu erfahren, wie Sie diese einfache Funktion ganz einfach auf Ihrer WordPress-Site implementieren können!
Warum Sie die Blog-Lesezeit anzeigen müssen
Wir haben Ihnen bereits gesagt, dass die Anzeige der Blog-Lesezeit das Benutzererlebnis verbessern kann. Abgesehen davon sind dies die Hauptgründe, diese Funktion für Ihre Website zu implementieren:
- Respektieren Sie die Zeit Ihres Lesers: Indem Sie im Voraus abschätzen, wie lange es dauern wird, Ihren Beitrag zu lesen, zeigen Sie Respekt für die Zeit Ihres Lesers.
- Verbessern Sie das Engagement: Leser klicken eher auf einen Beitrag, wenn sie wissen, dass er in ihre verfügbare Zeit passt. Dies kann Ihre Klickraten erheblich steigern.
- Erhöhen Sie die Verweildauer auf der Website: Wenn Leser wissen, dass sie genügend Zeit haben, Ihre Inhalte zu konsumieren, ist es wahrscheinlicher, dass sie auf Ihrer Website bleiben und andere Artikel erkunden.
Lassen Sie uns nun herausfinden, wie hoch die durchschnittliche Lesegeschwindigkeit eines Lesers ist!
Was ist die durchschnittliche Lesegeschwindigkeit?
Bevor wir uns mit den technischen Details zum Hinzufügen von Lesezeit zu Ihrem WordPress-Blog befassen, sprechen wir über den durchschnittlichen Leser. Obwohl es aufgrund von Faktoren wie Alter, Bildung und der Komplexität des Textes variieren kann,
Eine gute Schätzung für die durchschnittliche Lesegeschwindigkeit liegt bei etwa 200–250 Wörtern pro Minute.
Bedenken Sie, dass dies nur ein Durchschnitt ist. Einige Leser werden schneller sein, während andere möglicherweise Zeit brauchen. Deshalb ist die Angabe einer geschätzten Lesezeit so wichtig – sie hilft dabei, Erwartungen zu wecken.
Bei der Berechnung der geschätzten Lesezeit Ihres Blogs ist die Verwendung von durchschnittlich 200 bis 250 Wörtern pro Minute ein guter Ausgangspunkt.
So fügen Sie Blog-Lesezeit in WordPress mithilfe von Plugin und Code hinzu

Wie bereits erwähnt, zeigen wir zwei Möglichkeiten, wie Sie die Blog-Lesezeit auf Ihrer WordPress-Site verlängern können. Dies sind die 2 Methoden:
- Fügen Sie Blog-Lesezeit mit dem Read Meter-Plugin hinzu
- Fügen Sie Blog-Lesezeit mit Codierung hinzu
Lassen Sie sich zunächst zeigen, wie Sie mit dem Read Meter-Plugin die Lesezeit für Blogs verlängern können!
Methode 01: So zeigen Sie die geschätzte Post-Lesezeit mithilfe eines Plugins an
Es gibt mehrere beliebte Plugins, mit denen Sie Ihrer WordPress-Website Lesezeit hinzufügen können. Unter anderem werden wir für dieses Tutorial das Read Meter-Plugin verwenden. Es ist ein sehr einsteigerfreundliches und kostenlos nutzbares Plugin.
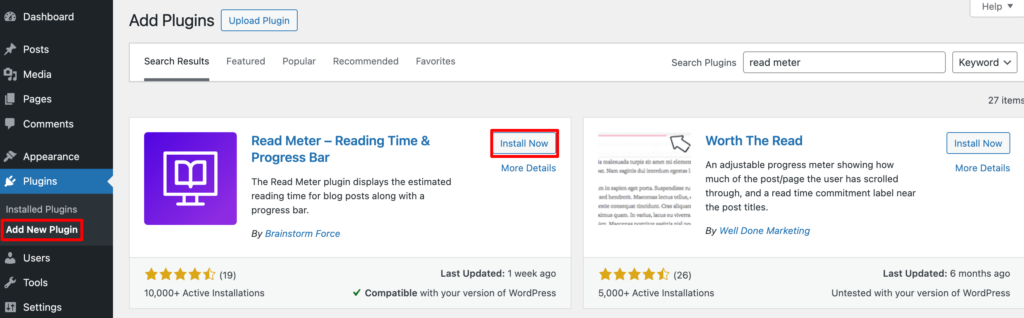
Zuerst müssen Sie das Plugin auf Ihrer Website installieren.
Gehen Sie dazu zu Ihrem WordPress-Dashboard -> Plugins -> Neues Plugin hinzufügen . Suchen Sie dann nach dem Plugin und installieren Sie das Plugin über das Suchergebnis. Wenn das Plugin installiert ist, vergessen Sie nicht, es zu aktivieren.

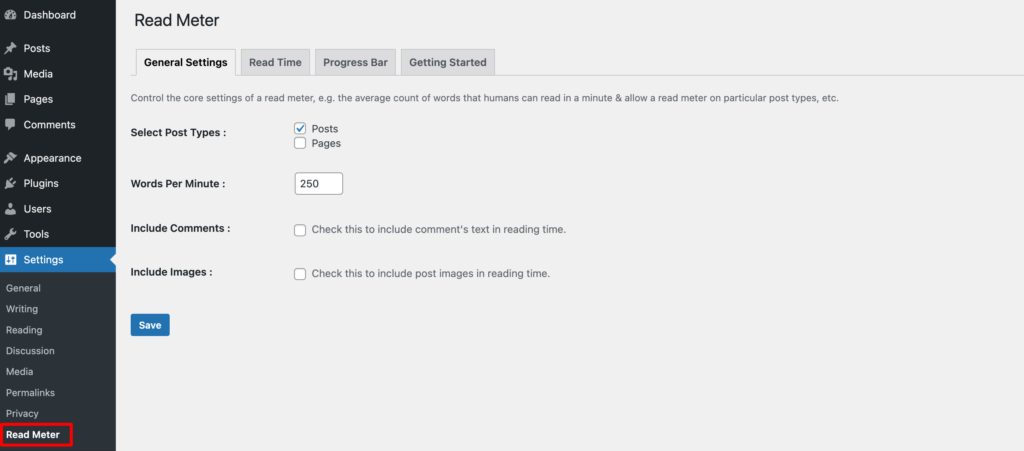
Nachdem Sie das Plugin aktiviert haben, müssen Sie in Ihrem WordPress-Dashboard die Seite „Einstellungen -> Zählerstand lesen“ aufrufen, um die Plugin-Einstellungen zu konfigurieren.
Auf der Registerkarte „ Allgemeine Einstellungen “ können Sie die Beitragstypen auswählen, für die die Lesezeit angezeigt werden soll. Mit dem Plugin können Sie beispielsweise die Lesezeit Ihrer Blog-Beiträge und -Seiten anzeigen. Da wir die Blog-Lesezeit anzeigen, wählen wir hier „Beiträge“ aus.
Sie können auch die durchschnittliche Lesegeschwindigkeit anpassen. Standardmäßig berechnet das Plugin die Lesezeit, indem es eine Lesegeschwindigkeit von 275 Wörtern pro Minute schätzt.
Es besteht auch die Möglichkeit, Kommentare und Bilder in die Schätzung der Zeit einzubeziehen, die zum Lesen des Blogbeitrags benötigt wird.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern.

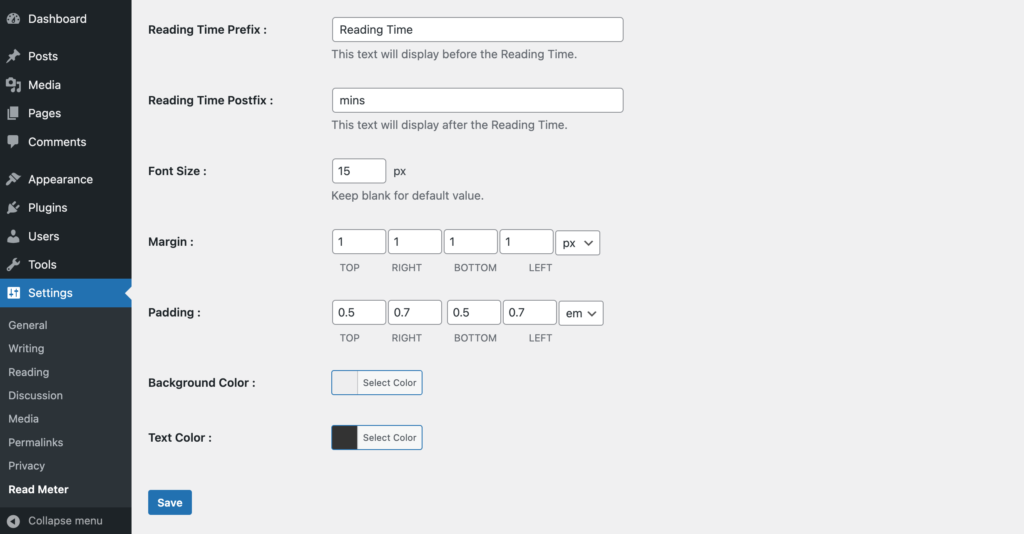
Klicken Sie dann auf die Registerkarte Lesezeit. Hier können Sie die Lesezeitposition, die Schriftgröße, den Rand, den Abstand, die Farbe usw. ändern. Klicken Sie dann auf die Schaltfläche „Speichern“.


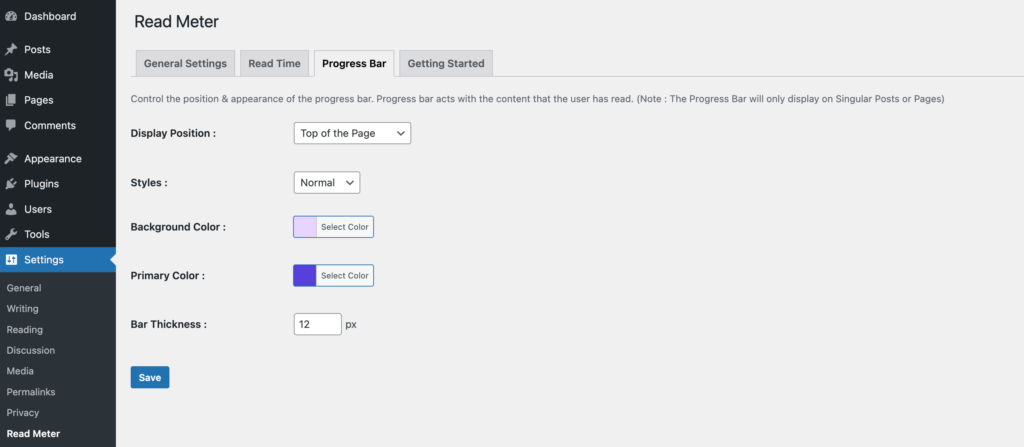
Danach können Sie zur Registerkarte „ Fortschrittsbalken “ gehen und die Einstellungen bearbeiten. Sie sehen Optionen zum Auswählen der Position der Leiste (oben oder unten auf der Seite) oder zum vollständigen Deaktivieren der Leiste auf Ihrer WordPress-Site.
Sie können auch den Stil, die Hintergrundfarbe, die Primärfarbe und die Balkenstärke ändern.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.

Das ist es!
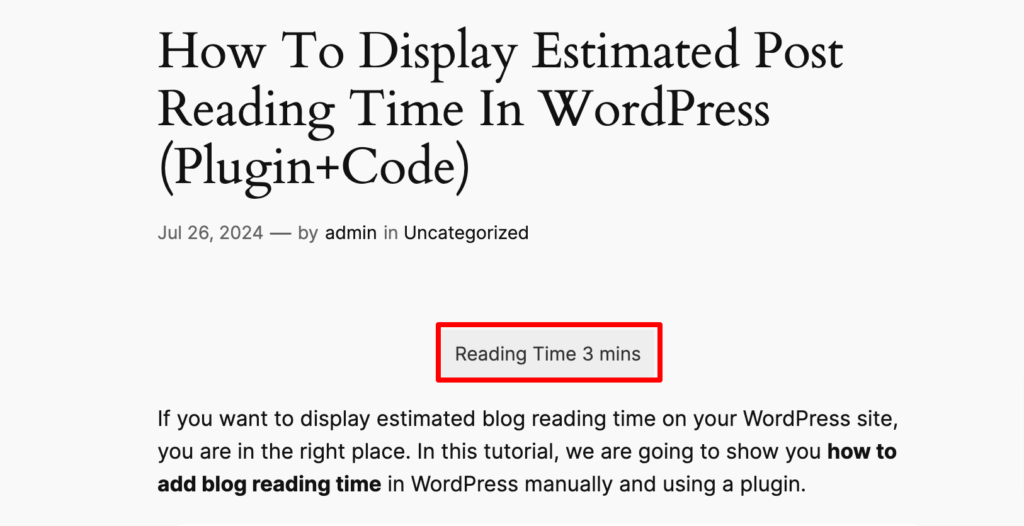
Schauen wir uns nun an, ob es funktioniert oder nicht. Hier ist die Vorschau!

So einfach ist das!
Methode 02: So verlängern Sie die Lesezeit für Beiträge durch Codierung
Wenn Sie Ihre WordPress-Website nicht mit zusätzlichen Plugins überlasten möchten, können Sie einfach den folgenden Code verwenden, um die geschätzte Zeit für Blogbeiträge anzuzeigen.
Sie müssen diese Codes in das von Ihnen verwendete Theme einfügen:
<?php /** * Estimated Reading Time * * Use by adding it to a hook like add_action( 'prefix_after_entry', 'prefix_estimated_reading_time' ); * * @return void */ function prefix_estimated_reading_time() { // get the content $the_content = $post->post_content; // count the number of words $words = str_word_count( strip_tags( $the_content ) ); // rounding off and deviding per 200 words per minute $minute = floor( $words / 200 ); // rounding off to get the seconds $second = floor( $words % 200 / ( 200 / 60 ) ); // calculate the amount of time needed to read $estimate = $minute . ' minute' . ( $minute == 1 ? '' : 's' ) . ', ' . $second . ' second' . ( $second == 1 ? '' : 's' ); // create output $output = '<p>Estimated reading time: ' . $estimate . '</p>'; // return the estimate return $output; }Die Funktion zählt die Anzahl der in Ihrem Inhalt verwendeten Wörter, dividiert sie anschließend durch 200 und zeigt sie dann in Minuten und Sekunden an. Allerdings ist 200 der Standard-WPM in diesem Code-Snippet, den Sie jederzeit entsprechend Ihren Anforderungen ändern können.

Abschluss der Lesezeit für den WordPress-Beitrag
Loben Sie sich, wenn Sie das gesamte Tutorial bereits durchgearbeitet haben. Und wenn Sie Ihre Blog-Site durch zusätzliche Benutzerfreundlichkeit interessanter gestalten möchten, gibt es nichts Besseres als das Konzept, die geschätzte Zeit für Ihre Artikel hinzuzufügen.
Darüber hinaus ist es doch ganz einfach, Blog-Lesezeit hinzuzufügen, oder? Also, worauf wartest Du? Befolgen Sie dieses Tutorial und fügen Sie die Blog-Lesezeitfunktion ganz alleine zu Ihrer WordPress- Site hinzu.
Wie bei der Blog-Lesezeit gibt es noch eine weitere kleine Optimierung, die Sie vornehmen können, um die Benutzererfahrung weiter zu verbessern, indem Sie beliebte Blog-Beiträge auf Ihrer Website anzeigen. Folgen Sie unserem Tutorial, implementieren Sie die Funktion zum Anzeigen beliebter Blogbeiträge und erleben Sie die Magie.
Wenn Sie nun Feedback zu diesem Tutorial haben, können Sie uns dieses gerne über das Kommentarfeld unten mitteilen. Wir freuen uns über jedes Feedback unserer Leser.
