So zeigen Sie WooCommerce-Produkte auf der Homepage oder einer anderen Seite an
Veröffentlicht: 2023-02-10Möchten Sie Ihre vorgestellten Produkte auf mehreren Seiten Ihrer Website anzeigen? In diesem Blog werden wir teilen, wie WooCommerce-Produkte auf der Homepage oder anderen Seiten in WordPress angezeigt werden.
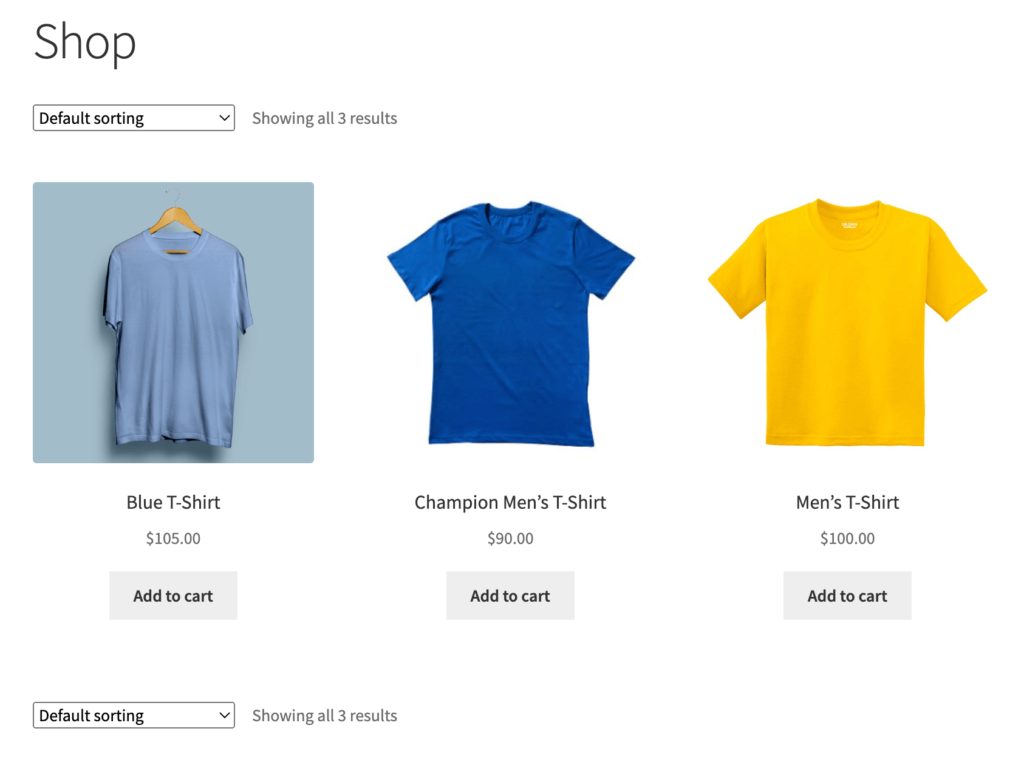
Sobald Sie WooCommerce installiert haben, erstellt es automatisch eine Shop-Seite. Die Shop-Seite von WooCommerce zeigt alle Ihre eCommerce-Produkte auf einer Seite.
Vielleicht möchten Sie Ihre WooCommerce-Produkte aber auch auf anderen meistbesuchten Seiten Ihres Online-Shops anzeigen. Die Anzeige von empfohlenen oder beliebten Produkten auf verschiedenen Seiten steigert die Neugier der Kunden und erhöht die Konversionsrate.
Lassen Sie uns Ihnen 2 verschiedene Möglichkeiten zeigen, WooCommerce-Produkte auf der Homepage oder einer anderen Seite/Post Ihres Online-Shops anzuzeigen.
- Zeigen Sie WooCommerce-Produkte mit Shortcodes an
- Zeigen Sie WooCommerce-Produkte mithilfe von Blöcken an
Beginnen Sie mit der grundlegenden Abfrage-
Warum sollten Sie Ihre Produkte auf mehreren Seiten auf WooCommerce anzeigen?
Innerhalb von WooCommerce erhalten Sie eine spezielle Shop-Seite, um Ihre Produkte auf organisierte Weise mit den erforderlichen Details zu demonstrieren. Es ist jedoch keine gute Idee, Produkte nur auf der Shop-Seite anzuzeigen. Es kann das Kundenerlebnis einschränken, was sich direkt auf Ihr Endergebnis auswirkt.

Außerdem suchen digitale Kunden immer nach einer schnellen Lösung. Sie könnten die Produktseite in Eile verpassen und zu einer anderen Website wechseln, ohne etwas über Ihre Produkte zu wissen. Aus diesem Grund sollten Sie Ihre Produkte, insbesondere die meistverkauften Produkte, auf verschiedenen Seiten Ihrer Website anzeigen.
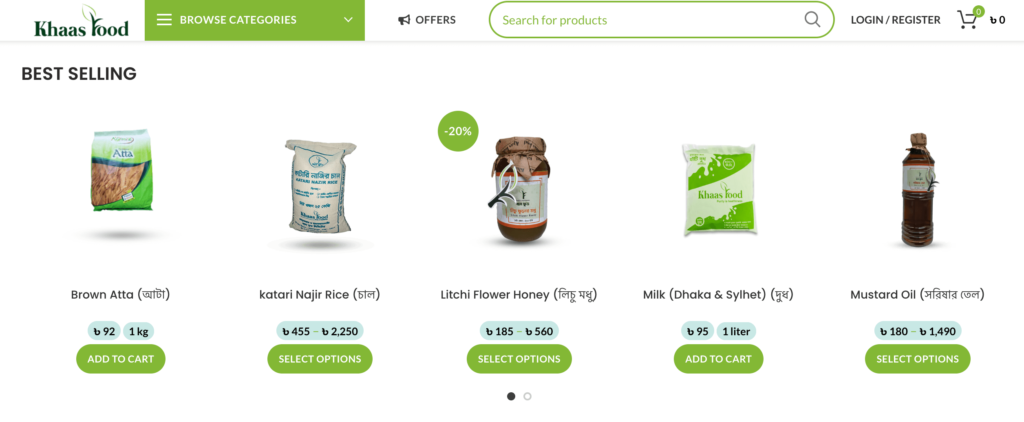
Sie können beispielsweise 5 meistverkaufte Produkte aus verschiedenen Kategorien als Abschnitt auf der Startseite hinzufügen. Eine weitere gute Idee ist es, Ihre beliebten Artikel auf den meistbesuchten Seiten Ihrer Website zu präsentieren. Sie können auch Sonderangebote für diese Produkte anbieten.

So zeigen Sie WooCommerce-Produkte auf der Homepage oder anderen Seiten mit Shortcodes an

WooCommerce unterstützt eine umfangreiche Bibliothek von Shortcodes. Sie können sie verwenden, um Inhalte in Beiträge und Seiten einzufügen. Fügen Sie diese Shortcodes an Ihrer gewünschten Position zwischen zwei Absätzen oder beliebigen anderen Blöcken ein.
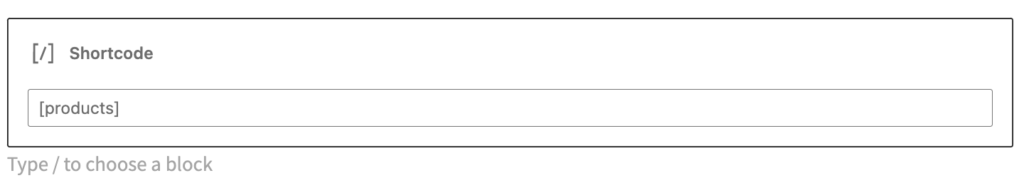
Jetzt fungiert Gutenberg als Standard-WordPress-Seitenersteller. Wählen Sie den Block „Shortcode“ und fügen Sie den richtigen Shortcode in das Feld ein. Seitenersteller wie Elementor funktionieren ebenfalls auf die gleiche Weise.
Wenn Sie den Shortcode (folgen Sie dem Bild unten) zu einer beliebigen Seite hinzufügen, werden alle Produkte von Ihrer Shop-Seite angezeigt. Produkte werden nach Post-ID, SKU, Kategorien und Attributen angezeigt, mit Unterstützung für Paginierung, zufällige Sortierung und Produkt-Tags.

Angenommen, Sie möchten bestimmte Produkte auf einer Seite anzeigen. In diesem Fall können Sie Attribute verwenden, um die Produkte zu definieren. Erwähnen Sie diese Attribute zusammen mit Argumenten oder Attributwerten. So erhalten Sie eine erweiterte Kontrolle über die Produkte, die Sie auf einer Seite anzeigen möchten.
Sie können diese Attribute zusammen mit ihren Argumenten einfach in die Klammern des Shortcodes einfügen.
Sie möchten beispielsweise nur 5 Produkte auf Ihrer Homepage anzeigen. Mit diesem Shortcode können Sie die Anzahl der Produkte begrenzen.
[products limit="5"]Hier ist „limit“ das Attribut und „5“ das Argument. Jedes Attribut unterstützt einen Satz akzeptabler Argumente.
Jetzt möchten Sie 5 Produkte anzeigen, die im Angebot sind. Verwenden Sie den Shortcode-
[products limit="5" on_sale="true"]Sie können verschiedene Attribute hinzufügen, um Produkte nach individuellen Kriterien anzuzeigen. Wie meistverkauft oder top_bewertet gemäß Ihren Anforderungen. Alles, was Sie tun müssen, ist, den Shortcode an der richtigen Stelle hinzuzufügen.
Verfügbare Produktattribute zum Anzeigen von WooCommerce-Artikeln
Unten finden Sie die Attribute, die in Verbindung mit dem Shortcode ['products'] zu verwenden sind. Wir unterteilen sie in 3 Abschnitte, um sie leicht verständlich zu machen.
- Produktattribute anzeigen
- Inhaltsproduktattribute
- Spezielle Produktattribute
1. Produktattribute anzeigen
Limit: Geben Sie die Anzahl der anzuzeigenden Produkte an. Fügen Sie die Anzahl der anzuzeigenden Produkte als Argument hinzu. Der Standardwert ist -1, um alle Produkte von Ihrer Shop-Seite zu präsentieren.
Spalten: Definieren Sie die Anzahl der Spalten, um ein strukturelles Layout basierend auf Ihrem Website-Design festzulegen. Der Standardwert ist 4, aber Sie können eine beliebige Zahl als Argument verwenden.
paginate: Schaltet die Paginierung ein. Es kann in Verbindung mit dem Limit verwendet werden. Argumentwerte sind wahr und falsch. Der Standardwert ist „false“, den Sie zum Paginieren auf „true“ setzen können.
orderby: Kategorisiert die angezeigten Produkte nach der eingegebenen Option. Mehrere Optionen können eingefügt werden, indem beide Slugs mit einem Leerzeichen dazwischen hinzugefügt werden. Verfügbare Optionen sind Datum, ID, Menüreihenfolge, Popularität, Rand, Bewertung und Titel.
Kategorie: Sie haben die Möglichkeit, Produkte aus einer bestimmten Kategorie anzuzeigen. Verwenden Sie Kategorie-Slugs als Argumente. Es ermöglicht Ihnen auch, Produkte aus mehreren Kategorien abzurufen. Alles, was Sie brauchen, um die Kategorie Schnecken durch Kommas zu trennen.
Tag: Zeigen Sie Produkte mit einem bestimmten Tag an. Verwenden Sie Tag-Slugs als Argumente. Mehrere Tags können abgerufen werden, indem eine Liste von Tag-Slugs durch Kommas getrennt wird.
skus: Produkte mit einer bestimmten SKU anzeigen. Verwenden Sie SKU-Nummern als Argumente. Sie können mehrere Produkte definieren, indem Sie eine Liste von SKUs durch Kommas trennen.
order: Definiert, ob die Produktreihenfolge aufsteigend (ASC) oder absteigend (DESC) ist, wobei die in orderby festgelegte Methode verwendet wird. Standardmäßig ASC.
Klasse: Enthält eine HTML-Wrapper-Klasse zum Anpassen der spezifischen Ausgabe mit benutzerdefiniertem CSS.
2. Inhaltsproduktattribute
Attribut: Zeigen Sie Produkte mit dem angegebenen Attribut-Slug an. Verwenden Sie Attribut-Slugs als Argumente. Mehrere Attribute können definiert werden, indem eine Liste von Attribut-Slugs durch Kommas getrennt wird.
Begriffe: Produktvielfalt anhand eines bestimmten Begriffs anzeigen. Sie können den Begriff Slugs als Argument verwenden. Fügen Sie mehrere Begriffe hinzu, indem Sie eine Liste von Begriffs-Slugs durch Kommas trennen.
term_operator: Wird verwendet, um Attributbegriffe zu vergleichen. Hier finden Sie die Optionen – AND, IN und NOT IN. AND zeigt Produkte mit allen ausgewählten Attributen an, IN zeigt Produkte mit den ausgewählten Attributen an und NOT IN zeigt Produkte an, die nicht über die ausgewählten Attribute verfügen.
tag_operator: Wird zum Vergleichen von Tags verwendet. Hier finden Sie die Optionen – AND, IN und NOT IN. AND zeigt Produkte mit allen ausgewählten Tags an, IN zeigt Produkte mit den ausgewählten Tags an und NOT IN zeigt Produkte an, die nicht über die ausgewählten Tags verfügen.

Sichtbarkeit : Es werden Produkte unter Berücksichtigung der ausgewählten Sichtbarkeit präsentiert. Wie sichtbar, Katalog, Suche, ausgeblendet und hervorgehoben.
category: Wählen Sie Produkte mit einem bestimmten Kategorie-Slug aus.
tag: Zeigt Produkte mit dem angegebenen Tag-Slug an.
cat_operator: Wird verwendet, um Kategoriebegriffe zu vergleichen. Hier finden Sie die Optionen – AND, IN und NOT IN.
ids: Produkte mit einer bestimmten Produkt-ID anzeigen. Verwenden Sie Produkt-IDs als Argumente. Sie können auch mehrere Produkte abrufen, indem Sie eine Liste von Produkt-IDs durch Kommas trennen.
3. Spezielle Produktattribute
Wenn Sie Ihre meistverkauften Produkte oder die Produkte mit Sonderangeboten anzeigen möchten, verwenden Sie diese speziellen Produktattribute. Sie können diese Attribute jedoch nicht mit den oben erwähnten „Inhaltsattributen“ verwenden. Wenn Sie sie miteinander vermischen, kann dies zu Konflikten führen und die Produkte werden daher nicht richtig angezeigt.
Verwenden Sie nur eines der folgenden speziellen Attribute auf einmal:
- on_sale: Zeigt Produkte an, die im Angebot sind. Setzen Sie den Wert auf wahr. Sie können dieses Attribut nicht in Verbindung mit best_selling oder top_rated verwenden.
- best_selling: Ruft die meistverkauften Produkte ab. Setzen Sie den Wert auf wahr. Sie können dieses Attribut nicht in Verbindung mit on_sale oder top_rated verwenden.
- top_rated: Zeigt nur am besten bewertete Produkte an. Verfügbare Argumente sind wahr und falsch. Sie können dieses Attribut nicht in Verbindung mit on_sale oder best_selling verwenden.

Wie Produkt-Shortcodes auf Ihren Online-Shop-Seiten funktionieren
Hier zeigen wir einige Beispiele für die Anzeige von Produkten mithilfe von Shortcodes, Attributen und Argumenten.
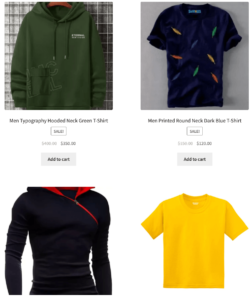
Beispiel 1: Zeigen Sie 4 kürzlich verwendete Produkte in 2 Spalten auf einer Seite an. Verwenden Sie den Shortcode-
[recent_products per_page="4" columns="2"]Der Shortcode „per_page“ bestimmt die Anzahl der Produkte, die auf der Seite angezeigt werden sollen, und das Attribut „columns“ weist die Spaltennummer zu, in der die Produkte angezeigt werden.

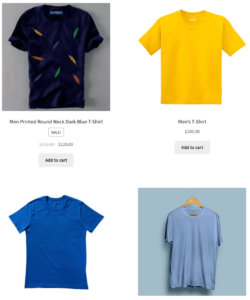
Beispiel 2: Anzeige von 4 Produkten, die als „besonders“ gekennzeichnet wurden, in 2 Spalten-
[featured_products per_page="4" columns="2"]Es zeigt 4 Ihrer vorgestellten Produkte in 2 Spalten an-

Beispiel 3: Wenn Sie Ihre WooCommerce-Produkte nach IDs anzeigen möchten, überprüfen Sie den unten stehenden Shortcode-
[products ids="12, 24, 26, 28"]Oder Sie können die Produkte nach ihren SKUs kategorisieren und sie nach Datum sortieren.
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Sie können Gutenberg-Blöcke jedoch auch verwenden, um WooCommerce-Produkte auf verschiedenen Seiten zu präsentieren. Lassen Sie uns Ihnen den Prozess zeigen-
Zeigen Sie WooCommerce-Produkte auf jeder Seite mithilfe von Blöcken an
Wie Sie wissen, fungiert Gutenberg als Standardbrowser von WordPress. Sobald Sie WooCommerce auf Ihrer WordPress-Seite installiert haben, fügt es Ihrem Editor automatisch einige zusätzliche Blöcke hinzu. Mit diesen Blöcken können Sie Produkte zu einer Seite oder einem Beitrag hinzufügen.
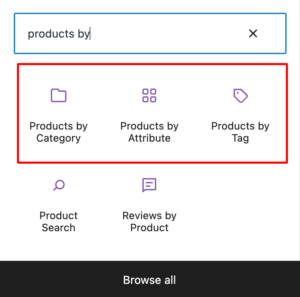
Blocks bieten Ihnen jedoch nicht die gleiche Flexibilität, die Sie mit Shortcodes genießen. Hier können Sie Produkte nach Kategorien, Attributen und Tags hinzufügen. Wenn Sie Seitenersteller wie Elementor verwenden, können Sie die Anpassungsoptionen mit einer Vielzahl von Anpassungen erweitern.

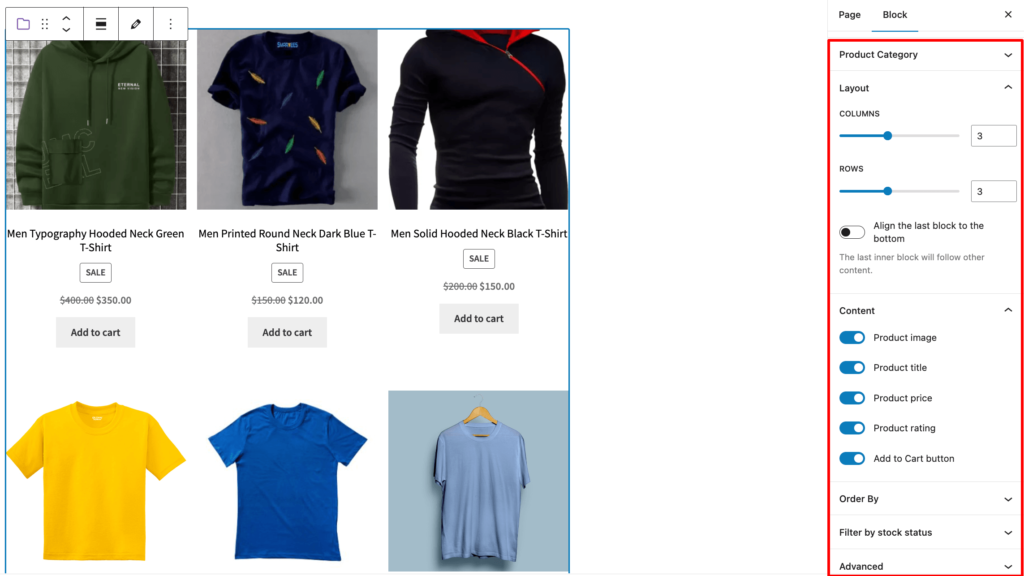
Nachdem Sie Ihren gewünschten Block hinzugefügt haben, können Sie die Kategorien, Attribute oder Tags aus der Liste festlegen. Außerdem finden Sie auf der rechten Seite des Bildschirms ein Anpassungsfeld. Es ermöglicht Ihnen, die Anzahl der angezeigten Produkte mithilfe von Spalten und Zeilen zu verwalten.

Unter Inhalt gibt es Optionen zum Steuern der Details, die mit den Produkten angezeigt werden. Wählen Sie die Attribute aus, die Sie mit Ihren Produkten anzeigen möchten, z. B. Titel, Preis, Bewertung und Schaltflächen zum Hinzufügen zum Einkaufswagen. Sie können die Produkte auch unter Berücksichtigung von Neuheit, Preis, Bewertung, Umsatz und Titel bestellen.
Häufig gestellte Fragen
Überprüfen Sie, ob Sie es in der „Katalogsichtbarkeit“ auf „Ausgeblendet“ gesetzt haben.
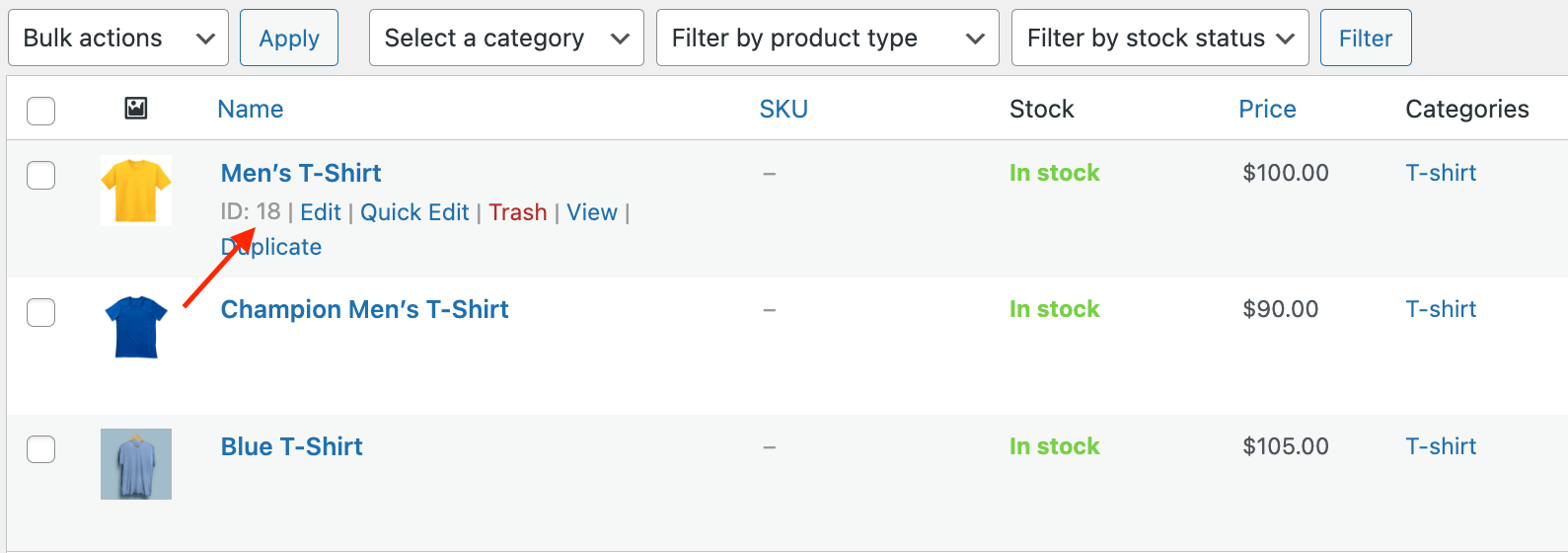
Wechseln Sie in Ihrem WordPress-Dashboard zur Registerkarte Produkte. Bewegen Sie den Mauszeiger über das Produkt, dessen ID Sie wissen möchten, und überprüfen Sie, ob die ID wie unten gezeigt angezeigt wird. 
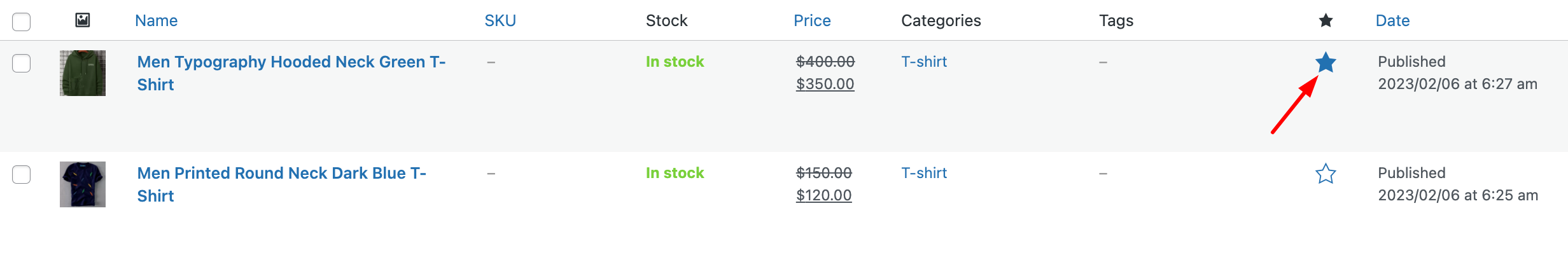
Gehen Sie in Ihrem WordPress-Dashboard zu Produkte > Alle Produkte. Finden Sie das Produkt, das Sie vorstellen möchten, und klicken Sie auf den Featured Star. 
Zeigen Sie WooCommerce-Produkte auf der Startseite oder anderen Seiten Ihres Online-Shops an
WooCommerce unterstützt eine effektive Möglichkeit, Produkte online zu erstellen und zu verkaufen. Es verfügt über eine Vielzahl nützlicher Funktionen und unbegrenzte Anpassungsoptionen. So können Benutzer die Funktionalitäten einfach nach ihren Anforderungen gestalten.
WooCommerce wird mit einer Standard-Shopseite geliefert, um alle Produkte auf attraktive Weise anzuzeigen. Um das Benutzererlebnis zu erweitern, können Sie Ihre speziellen Produkte auch auf anderen wichtigen Seiten zeigen.
Verwenden Sie WooCommerce-Shortcodes oder Gutenberg-Blöcke, um Produkte zu jedem Beitrag oder jeder Seite in Ihrem WooCommerce-Shop hinzuzufügen.
Wenn Sie weitere Fragen zum Anzeigen von WooCommerce-Produkten auf der Homepage haben, verwenden Sie den Kommentarbereich unten.
