So beschleunigen Sie die WooCommerce-Leistung (12 Tipps)
Veröffentlicht: 2022-10-05Möchten Sie die WooCommerce-Leistung für Ihren Online-Shop beschleunigen?
Ein schneller ladender WooCommerce-Shop verbessert die Benutzererfahrung und hilft Ihnen, Verkäufe und Konversionen zu steigern.
In diesem Artikel zeigen wir Ihnen mit einfachen und praktischen Tipps, wie Sie die Leistung von WooCommerce beschleunigen können.

Warum ist WooCommerce-Geschwindigkeit wichtig?
Die WooCommerce-Geschwindigkeit ist wichtig, da sie dazu beiträgt, die Benutzererfahrung in Ihrem Online-Shop zu verbessern.
Jüngste Untersuchungen haben ergeben, dass ein Rückgang der Seitengeschwindigkeit um 1 Sekunde zu einem Verlust von 7 % bei den Conversions und einem Rückgang der Kundenzufriedenheit um 16 % führt.

Mehr als 73 % der Nutzer wechseln zu einem Wettbewerber, wenn sie auf eine langsamere Website stoßen. Grundsätzlich verursacht ein langsamer WooCommerce-Shop geringere Conversions und geringere Verkäufe.
Es wirkt sich auch auf Ihre WooCommerce-SEO-Rankings aus. Die Seitengeschwindigkeit ist einer der entscheidenden Faktoren, die Suchmaschinen wie Google verwenden, um Websites zu ranken.
Die Optimierung von WooCommerce für Geschwindigkeit und Leistung kann Ihnen dabei helfen, diese Verluste auszugleichen und Ihre gesamten Conversions, Verkäufe und Kundenzufriedenheitswerte zu verbessern.
Sehen wir uns jedoch an, wie Sie WooCommerce mit den folgenden Tipps beschleunigen können.
- Aktualisieren Sie Ihr WooCommerce-Hosting
- Richten Sie Caching für Ihren WooCommerce-Shop ein
- Halte WooCommerce auf dem Laufenden
- Produktbilder in WooCommerce optimieren
- Wählen Sie ein schneller ladendes WooCommerce-Design
- 6. Ersetzen Sie schlecht codierte Plugins und Erweiterungen
- Verwenden Sie die neueste PHP-Version
- Schalten Sie eine Firewall auf DNS-Ebene ein
- Verwenden Sie einen SMTP-Dienst, um WooCommerce-E-Mails zu senden
- Aktualisieren Sie die Conversion-Optimierungstools
- WooCommerce-Datenbank optimieren
- Optimieren Sie JavaScript- und CSS-Dateien
1. Aktualisieren Sie Ihr WooCommerce-Hosting
Die Wahl des richtigen Hosting-Anbieters ist der erste Schritt zur Verbesserung der WooCommerce-Geschwindigkeit.
Beim Hosting werden alle Ihre WooCommerce-Dateien gespeichert. Wenn Ihr Hosting-Anbieter keine gute Plattform hat, beeinträchtigt dies die WooCommerce-Leistung Ihrer Kunden.
Ohne gutes WooCommerce-Hosting funktionieren alle anderen Tipps zur Verbesserung von Geschwindigkeit und Leistung nicht.
Wenn Sie gerade erst anfangen, empfehlen wir die Verwendung von SiteGround. Sie sind ein von WooCommerce empfohlener Hosting-Anbieter und eines der Top-Unternehmen auf dem Hosting-Markt.

Sie bieten WPBeginner-Benutzern einen großzügigen Rabatt, wenn Sie unseren SiteGround-Gutschein verwenden, und das Hosting bietet leistungsstarke Funktionen für E-Commerce wie Ultrafast PHP, E-Commerce-Caching und mehr.
Für diejenigen, die nach alternativen Optionen suchen, empfehlen wir die Verwendung von WP Engine oder Hostinger.
Benötigen Sie Hilfe beim Umzug Ihres WooCommerce-Shops?
Folgen Sie unserem Schritt-für-Schritt-Tutorial zum Verschieben von WordPress auf einen neuen Host, um detaillierte Anweisungen zu erhalten.
2. Richten Sie Caching für Ihren WooCommerce-Shop ein
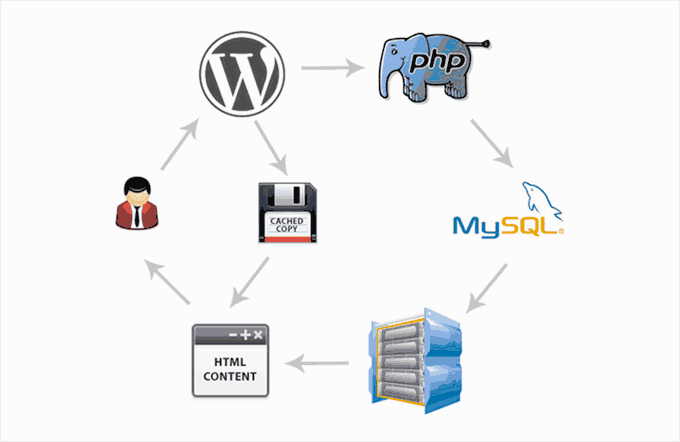
WooCommerce läuft auf WordPress. Es generiert automatisch Seiten, wenn ein Benutzer Ihre Website besucht.
Dies bedeutet, dass mehr Besucher Ihrer Website Ihren Hosting-Server länger beschäftigt halten.
Caching hilft Ihnen, dieses Problem zu lösen.
Anstatt Seiten im laufenden Betrieb zu generieren, liefert es Ihren Benutzern eine statische Kopie, die es gespeichert hat.

Dies entlastet Ihre Website-Serverressourcen und macht sie schneller und reaktionsschneller.
Der beste Weg, Caching zu deinem WooCommerce-Shop hinzuzufügen, ist die Verwendung von WP Rocket. Es ist das beste WooCommerce-Caching-Plugin auf dem Markt, das unglaublich leistungsfähig und dennoch absolut anfängerfreundlich ist.
Installieren und aktivieren Sie einfach das WP Rocket-Plugin.
Nach der Installation generiert es automatisch einen Cache und wendet WooCommerce-bezogene Einstellungen an.

Weitere Informationen finden Sie in unserem Tutorial zur Einrichtung von WP Rocket in WordPress.
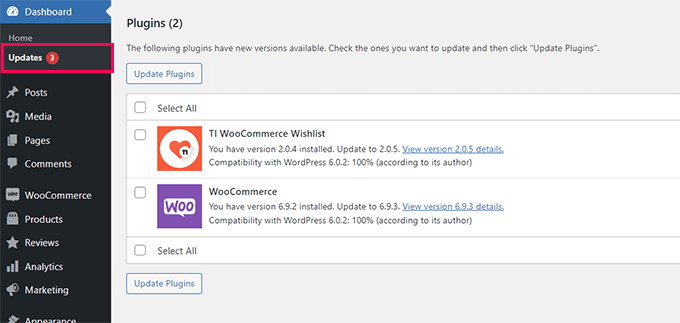
3. Halten Sie WooCommerce auf dem Laufenden
WooCommerce veröffentlicht regelmäßig neue Versionen. Diese neuen Versionen beheben nicht nur Fehler und führen neue Funktionen ein, sondern verbessern auch die Leistung.
Stellen Sie sicher, dass Ihre WooCommerce-Version immer auf dem neuesten Stand ist.

WooCommerce ist jedoch auf WordPress und das gesamte Ökosystem Ihres Themes und Ihrer Plugins angewiesen. Die Aktualisierung von WooCommerce allein bedeutet nicht, dass Sie die neueste Software für Ihren Online-Shop verwenden.
Sie müssen auch sicherstellen, dass Sie die neueste Version von WordPress verwenden und alle Plugins und Theme-Updates installiert haben.
Es ist immer notwendig sicherzustellen, dass Sie ein vollständiges Backup Ihres WooCommerce-Shops erstellt haben, bevor Sie Updates in der richtigen Reihenfolge installieren.
4. Produktbilder in WooCommerce optimieren
Für einen WooCommerce-Shop benötigen Sie Produktbilder, um Ihr Geschäft auszubauen. Das Laden von Bildern dauert jedoch länger und wirkt sich auf Ihre Seitengeschwindigkeit aus.
Durch die Optimierung Ihrer Produktbilder können Sie deren Dateigröße erheblich reduzieren, ohne an Qualität einzubüßen. Dadurch werden alle Ihre Shop-Seiten, Produktkategorien und Produktseiten schneller geladen.
Nun gibt es mehrere Möglichkeiten, Bilder zu optimieren. Am zuverlässigsten ist es, Bilder zu optimieren, bevor Sie sie in Ihr WooCommerce-Produkt hochladen.
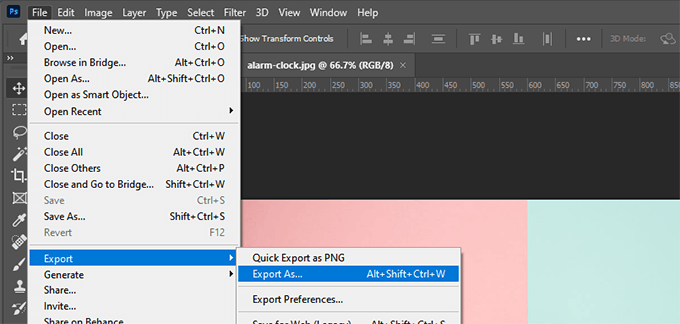
Mit den meisten Bildbearbeitungsprogrammen wie Adobe Photoshop können Sie Bilder für das Internet exportieren.

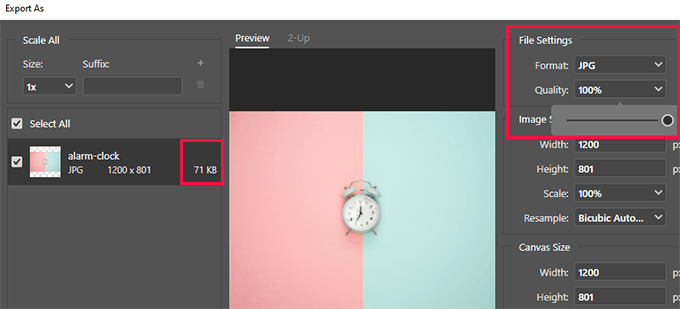
Während des Exportdialogs können Sie ein Bilddateiformat (JPG, PNG, GIF) auswählen, das Ihnen die kleinste Dateigröße bietet.
Dann können Sie Qualität, Farben und andere Optionen reduzieren, um die Dateigröße weiter zu verringern.

Die Verwendung Ihres Bildbearbeitungstools zur Reduzierung der Dateigröße ist der effizienteste Weg, um Bilder in Ihrem WooCommerce-Shop zu verbessern.
Sie können jedoch auch ein Bildkomprimierungs-Plugin verwenden, um die Bilddateigröße automatisch anzupassen. Auf diese Weise können Sie Produktbilder optimieren, die Sie bereits auf Ihrer Website hochgeladen haben.
Weitere Einzelheiten finden Sie in unserem Tutorial zum Optimieren von Bildern für das Web.
5. Wählen Sie ein schneller ladendes WooCommerce-Design
Bei der Auswahl von Themen für ihre WooCommerce-Shops entscheiden sich viele Anfänger für das schickste Thema mit einer Menge Schnickschnack.
Wir verstehen den Grund dafür. Anfänger sind der Meinung, dass sie ein Thema erhalten sollten, das alle Funktionen enthält, die sie in ihrem Geschäft sehen möchten.
So sollten Themes nicht funktionieren.

WordPress-Designs sollen nur das Erscheinungsbild Ihrer Website und Ihres WooCommerce-Shops steuern, keine Funktionen hinzufügen.
Bei der Auswahl eines Designs sollten Sie nach Optionen wie Layoutoptionen, Farbschemata, WooCommerce-Unterstützung usw. suchen. Für die Funktionalität sollten Sie Plugins und Erweiterungen verwenden.
Die Auswahl eines Designs mit unzähligen Plugin-ähnlichen Funktionen kann Ihre Website verlangsamen. Das Thema würde viel zusätzlichen Code laden, den Sie wahrscheinlich nicht einmal verwenden.
Weitere Informationen finden Sie in unserem Artikel zur Auswahl des perfekten Themas für Ihre Website.
Wenn Sie schnelle Themenempfehlungen benötigen, empfehlen wir Astra oder verwenden Sie einfach SeedProd, um ein benutzerdefiniertes WooCommerce-Thema ohne Code zu erstellen (Drag & Drop-Builder).
Benötigen Sie weitere Ideen? Sehen Sie sich unsere Expertenauswahl der besten WooCommerce-Themen an, um ein schnelleres Thema für Ihren Online-Shop zu finden.
6. Ersetzen Sie schlecht codierte Plugins und Erweiterungen
Das Beste an der Verwendung von WooCommerce ist, dass Sie auf Tausende von Erweiterungen und WordPress-Plugins zugreifen können.
Solange sie gut codiert sind, können Sie so viele Plugins installieren, wie Sie benötigen, und dies wird keine merklichen Auswirkungen auf die Leistung haben.
Einige schlecht codierte WordPress-Plugins können Ihre Website jedoch verlangsamen. Diese Plugins führen normalerweise datenbankintensive Abfragen aus oder laden unnötiges JavaScript und CSS.
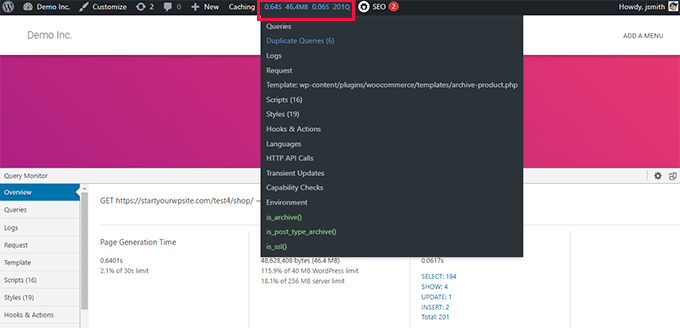
Sie können Plugins wie Query Monitor verwenden, um die Anzahl der Abfragen anzuzeigen, die bei jedem Seitenladevorgang ausgeführt werden.

Mit dem Abfragemonitor können Sie die folgende Aktivität anzeigen:
- Datenbankabfragen, die von einer Seite in Ihrem WooCommerce-Shop ausgelöst werden
- HTTP-Anforderungen, die von Skripten in Ihren Designs oder Plugins gestellt werden
- Auf einer Seite ausgelöste Hooks und Aktionen
- Sprache, Benutzerrollenüberprüfungen und Vorlagendateien, die zum Anzeigen der Seite verwendet werden
- Ihre Hosting-Umgebung wie PHP- und MySQL-Versionen, Speicherbegrenzungen und mehr.
Weitere Details und Schritt-für-Schritt-Anleitungen finden Sie in unserem Tutorial zum Hinzufügen des Abfragemonitors in WordPress.
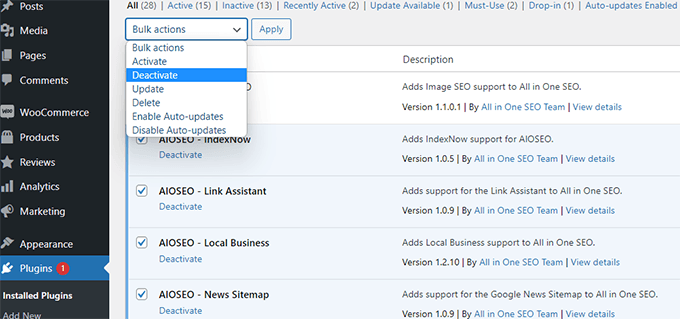
Wenn dies nicht hilft, können Sie Ihre Website einfach testen, nachdem Sie alle Plugins deaktiviert haben.


Wenn das Deaktivieren von Plugins plötzlich die Leistung von WooCommerce verbessert, können Sie sie einzeln aktivieren, um herauszufinden, welches der Übeltäter ist.
Sie können sich dann an den Support dieses Plugins wenden und ihn über das Problem informieren. In der Zwischenzeit können Sie das Plugin durch eine alternative Option ersetzen.
Werfen Sie für wesentliche Funktionen einen Blick auf unsere Expertenauswahl der besten WooCommerce-Plugins, die jeder Online-Shop installieren sollte.
7. Verwenden Sie die neueste PHP-Version
WooCommerce und WordPress werden beide mit PHP als Hauptprogrammiersprache geschrieben.
PHP ist genau wie WordPress eine Open-Source-Programmiersprache. Es wird regelmäßig von einer sehr aktiven Community von Entwicklern gepflegt, die häufig neue Versionen veröffentlichen.
Für jede neue Version wenden sie viel Zeit und Ressourcen auf, um die PHP-Leistung zu verbessern, indem sie sie schneller machen.
WordPress-Hosting-Unternehmen wechseln jedoch oft nicht so schnell auf die neueste PHP-Version. Sie laufen oft hinter mehreren Versionen, um die Softwarekompatibilität sicherzustellen.
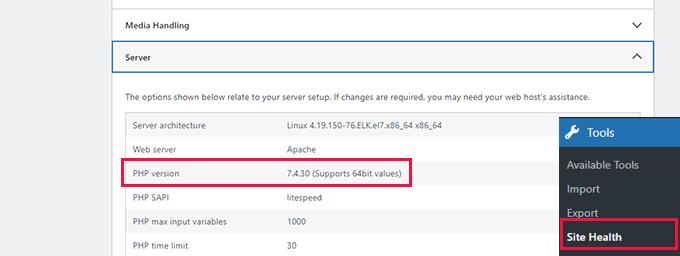
Sie können sehen, welche PHP-Version von Ihrer Website verwendet wird, indem Sie die Seite Tools » Site Health besuchen und zur Registerkarte Info wechseln.

Zum Zeitpunkt der Erstellung dieses Artikels ist die neueste PHP-Version 8.0.22.
Alle führenden WordPress-Hosting-Anbieter haben einfache Tools, um auszuwählen, welche PHP-Version Sie auf Ihrer Website verwenden möchten.
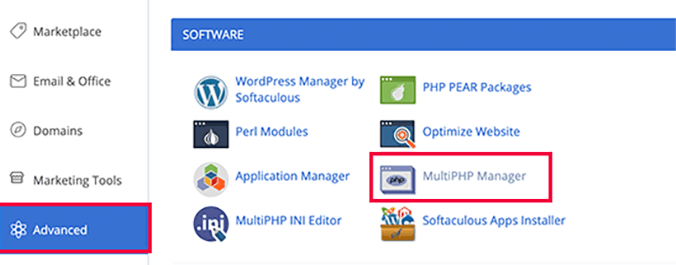
Auf Bluehost können Sie beispielsweise zu Ihrem Hosting-Kontrollfeld gehen und in der linken Spalte auf die Registerkarte Erweitert klicken.

Dann müssen Sie auf die MultiPHP Manager-App klicken, um Ihre PHP-Version auszuwählen.
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel zum Aktualisieren der PHP-Version für Ihre WordPress-Website.
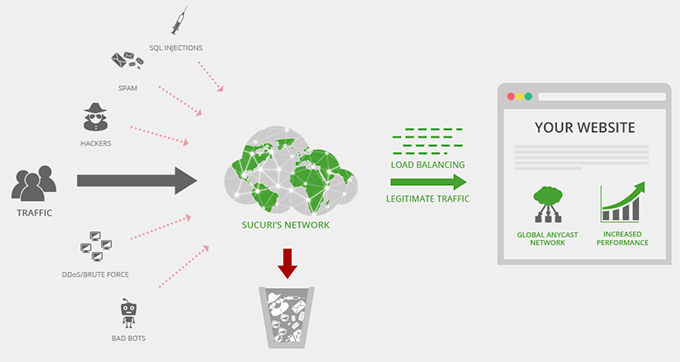
8. Aktivieren Sie eine Firewall auf DNS-Ebene
Eine Firewall auf DNS-Ebene schützt Ihren WooCommerce-Shop vor böswilligen Aktivitäten. Es blockiert verdächtige Anfragen an Ihre Website, noch bevor sie Ihren Server erreichen.
Hacking-Versuche, verdächtige Crawler und DDoS-Angriffe können Ihre Hosting-Ressourcen auffressen und Ihre Website verlangsamen.
Eine DNS-Firewall blockiert sie, wodurch Ihre Serverressourcen für andere Dinge freigegeben werden.

Wir empfehlen die Verwendung von Sucuri. Es ist das beste WordPress-Sicherheits-Plugin und die beste Website-Firewall.
Es wird auch mit einem superschnellen CDN geliefert, um Ihre statischen Inhalte bereitzustellen.
Ein CDN ist ein Netzwerk zur Bereitstellung von Inhalten, mit dem Sie nicht dynamische Teile Ihrer Website über ein globales Netzwerk von Servern bereitstellen können.
Diese Netzwerke befinden sich normalerweise strategisch an verschiedenen geografischen Punkten rund um den Globus. Dies bedeutet, dass Ihre Benutzer die statischen Dateien von einem Server laden, der näher an ihrem eigenen Standort liegt.
Weitere Informationen finden Sie in unserem Leitfaden, warum Sie ein CDN für Ihre WordPress-Website benötigen.
9. Verwenden Sie einen SMTP-Dienst zum Senden von WooCommerce-E-Mails
Ihr WooCommerce-Shop sendet E-Mail-Benachrichtigungen für die Kontoverwaltung, Auftragsbestätigung und administrative Benachrichtigungen.
Standardmäßig verwendet WordPress die PHP-Funktion mail() , um E-Mails zu versenden. Diese Funktion kann von Spammern missbraucht werden und wird von vielen Hostern bewusst eingeschränkt oder blockiert.
Aus diesem Grund müssen Sie einen SMTP-Server verwenden, um Ihre WooCommerce-E-Mails zu senden.
SMTP ist das Standardprotokoll zum Versenden von E-Mails.
Jetzt kann Ihr Hosting-Unternehmen eine kostenlose geschäftliche E-Mail-Adresse bereitstellen, die Sie zum Senden von E-Mails über SMTP verwenden können.
Hosting-Unternehmen hosten den Mailserver jedoch normalerweise auf demselben Computer wie ihren Webhosting-Server.
Das bedeutet, dass das gleichzeitige Versenden vieler E-Mails Auswirkungen auf Ihre Website haben kann. Selbst wenn die E-Mail verarbeitet wird, kann sie im Spam landen.
Um dieses Problem zu beheben, müssen Sie einen SMTP-Dienstanbieter verwenden.
Wir empfehlen die Verwendung von SendLayer, dem besten SMTP-Dienstanbieter auf dem Markt. Sie haben auch eine kostenlose Testversion, bei der Sie bis zu 200 E-Mails senden können.

Alternativen: SMTP.com und Sendinblue
Sobald Sie sich angemeldet haben, können Sie WP Mail SMTP verwenden, um mit dem Senden von E-Mails über Ihren SMTP-Dienstanbieter zu beginnen.
Haben Sie Probleme mit WooCommerce-E-Mails? Sehen Sie sich dieses Tutorial an, um das Problem zu beheben, dass WooCommerce keine E-Mails sendet.
10. Aktualisieren Sie die Conversion-Optimierungstools
Conversion-Optimierung ist die Kombination von Techniken, die Ladenbesitzer verwenden, um Website-Besucher dazu zu bringen, einen Kauf zu tätigen oder sich anzumelden.
Dazu verwenden sie eine Reihe von Tools, um Popups anzuzeigen, Coupons zu bewerben, gezielte Angebote anzuzeigen und vieles mehr.
Das Problem ist, dass einige dieser Tools oft nicht auf Geschwindigkeit optimiert sind. Sie können zu viele unnötige Dateien laden, das Rendern von Seiten verhindern, auf Mobilgeräten nicht korrekt angezeigt werden und die Benutzererfahrung in Ihrem Geschäft im Grunde zerstören.
Wir empfehlen die Verwendung von Conversion-Optimierungssoftware, die schnell und für die Benutzererfahrung optimiert ist und auf Mobilgeräten einwandfrei funktioniert.
Hier kommt OptinMonster ins Spiel. Es ist der Branchenführer unter den Conversion-Optimierungssoftware und ermöglicht es Ihnen, Website-Besucher in Kunden umzuwandeln.

Es kommt mit intelligenten Popups, Einblend-Widgets, Kopf- und Fußzeilen-Tools, Countdown-Timern und anderen Tools, um Ihr Geschäft auszubauen.
Es enthält auch leistungsstarke Targeting-Optionen, mit denen Sie Ihre Kampagnen zur richtigen Zeit den richtigen Benutzern anzeigen können.
Am wichtigsten ist, dass Ihre OptinMonster-Kampagnen für Geschwindigkeit, Leistung und Benutzererfahrung auf allen Bildschirmgrößen hochgradig optimiert sind.
Weitere Tools und Tipps finden Sie in unseren Expertentipps zur Wiederherstellung verlassener Warenkörbe in WooCommerce.
11. WooCommerce-Datenbank optimieren
WooCommerce verwendet dieselbe Datenbank wie Ihre WordPress-Installation. Beide speichern viele Daten, die nach einer Weile unbrauchbar werden. Beispielsweise bleiben alte Revisionen, Transienten, Spam-Kommentare und mehr lange in Ihrer Datenbank.
Das bedeutet nun, dass Ihr WordPress-Backup-Plugin länger braucht, um ein Backup vorzubereiten. Es dauert auch länger, wenn Sie es herunterladen oder hochladen müssen.
Glücklicherweise gibt es hervorragende Tools zur Optimierung Ihrer WordPress-Datenbank.
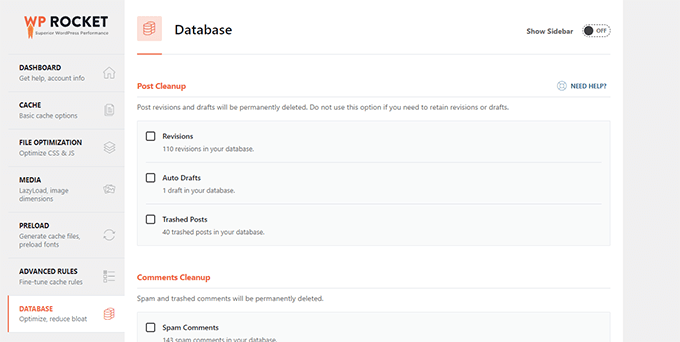
Wenn Sie WP Rocket verwenden, können Sie zur Seite Einstellungen » WP Rocket gehen und zur Registerkarte Datenbank wechseln.

Von hier aus können Sie Ihre WordPress-Datenbank bereinigen. Wählen Sie einfach die unnötigen Elemente aus, die Sie entfernen möchten, und klicken Sie auf die Schaltfläche Änderungen speichern und optimieren.
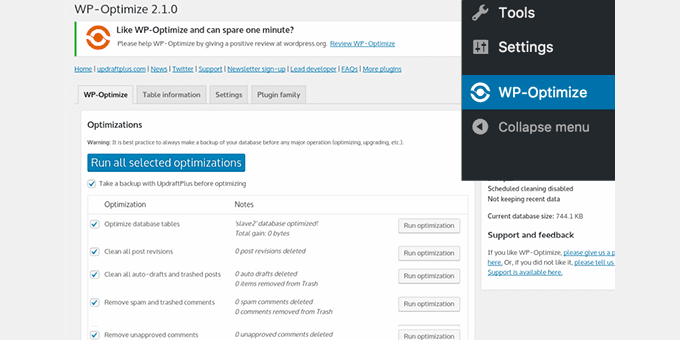
Alternativ können Sie das Plugin WP-Optimize verwenden. Installieren und aktivieren Sie einfach das Plugin und gehen Sie zur Einstellungsseite des Plugins, indem Sie in der Admin-Seitenleiste auf WP-Optimize klicken.

Wählen Sie die Elemente aus, die Sie löschen oder optimieren möchten, und klicken Sie dann auf die Schaltfläche „Alle ausgewählten Optimierungen ausführen“.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Optimierung Ihrer WordPress-Datenbank.
12. Optimieren Sie JavaScript- und CSS-Dateien
JavaScript- und CSS-Dateien senden einzelne HTTP-Anforderungen und verlängern die Ladezeit einer Seite. Einige dieser Dateien können das Rendering blockieren, was bedeutet, dass die Seite nicht angezeigt wird, bis der Browser diese Dateien heruntergeladen hat.
Es gibt mehrere Möglichkeiten, die Bereitstellung von JavaScript- und CSS-Dateien zu optimieren. Wir haben bereits über die Verwendung von CDN und Caching gesprochen.
Fortgeschrittene Benutzer können diese Dateien minimieren oder kombinieren.
Die Minimierung entfernt Leerzeichen aus JavaScript- und CSS-Dateien, wodurch ihre Downloadgröße reduziert wird.
Durch die Kombination all Ihrer JavaScript- und CSS-Dateien können Sie den Benutzern das gesamte JavaScript und CSS in einer Datei bereitstellen.
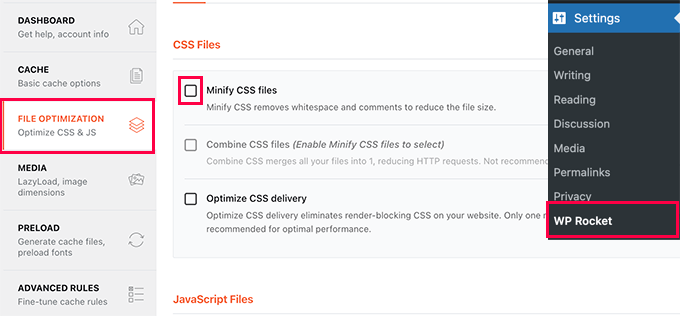
Sie können dies mit dem WP Rocket-Plugin tun. Gehen Sie einfach zur Registerkarte „Dateioptimierung“ und aktivieren Sie die Option zum Minimieren und Kombinieren von CSS- und JavaScript-Optionen.

Alternative Methoden und weitere Details findest du in unserem Tutorial zum Minimieren von CSS und JavaScript in WordPress.
Hinweis: Das Minimieren und Kombinieren dieser Dateien kann zu unerwarteten Problemen auf Ihrer Website führen. Wenn es Probleme verursacht, können Sie es einfach ausschalten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die WooCommerce-Geschwindigkeit zu verbessern und die Leistung Ihres Online-Shops zu steigern. Vielleicht möchten Sie auch unseren Leitfaden zum Nachverfolgen von WooCommerce-Conversions oder diese Tipps zur Verbesserung Ihrer organischen Klickraten in WooCommerce lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
