So beschleunigen Sie den WooCommerce-Shop, der den ROI erhöht
Veröffentlicht: 2022-11-18Fragen Sie sich, warum Ihr Online-Shop nicht den erwarteten Traffic bekommt, den Sie geplant haben? – Eine verzögerte Ladezeit der Seite kann ein guter Grund sein. Diese Anleitung zeigt Ihnen, wie Sie Ihren WooCommerce-Shop manuell oder mit einfachen Tools beschleunigen können .
In diesem Zeitalter der sofortigen Befriedigung wollen wir alle schnell bedient werden. Je schneller eine Website geladen wird, desto wahrscheinlicher ist es, dass ein Besucher einen Kauf tätigt. Tatsächlich erwarten 47 % der Kunden, dass eine Website in zwei Sekunden oder weniger geladen wird. Und 40 % verlassen eine Seite, wenn das Laden länger als 3 Sekunden dauert.
Die führende Marke Walmart verzeichnete eine Steigerung der Conversions um bis zu 2 % für jede Verbesserung der Ladezeit um 1 Sekunde. Jede Verbesserung um 100 ms führte auch zu einer Umsatzsteigerung von bis zu 1 %.
Glücklicherweise können Sie mit WordPress die Leistung Ihres Shops ganz einfach beschleunigen und maximale Seitenaufrufe und ein reibungsloses Kundenerlebnis garantieren. Im Folgenden diskutieren wir einige umsetzbare Tipps, die Sie befolgen können, um die Geschwindigkeit Ihrer WooCommerce-Website sofort zu verbessern. Sie müssen kein Techniker sein oder über Programmierkenntnisse auf hohem Niveau verfügen. Wir halten es einfach, aber effektiv für Anfänger bis hin zu fortgeschrittenen WordPress-Benutzern.
Bevor wir in die Tiefe gehen, fangen wir mit der Tatsache an-
Stärken Sie Ihren geschäftlichen Ruf mit einem schnelleren WooCommerce-Shop

Eine schnellere Seitengeschwindigkeit sorgt für eine bessere Benutzererfahrung. Dies wiederum erhöht die Conversion, was weiter zu mehr Umsatz und Einnahmen führen kann. Damit sind Sie Ihren Konkurrenten mit langsam ladenden Websites immer einen Schritt voraus.
Verbraucher nennen langsames Laden (64 %) und Schwierigkeiten beim Auffinden von Produkten (55 %) als die zwei größten Irritationen beim Online-Shopping.
Brand Perfect – Einzelhandelsumfrage
Denn die Leistung Ihrer WooCommerce-Seite wirkt sich direkt auf den Umsatz aus. Kunden haben nicht die Geduld für eine langsam ladende Website. Sie werden sofort auf bessere Alternativen umsteigen. Laut einer Studie kehren 80 % der Benutzer, die eine langsam funktionierende Website erlebt haben, nie wieder an denselben Ort zurück.
In einer anderen Studie geben 52 % der Online-Käufer an, dass das schnelle Laden von Seiten für ihre Website-Loyalität wichtig ist. Das bedeutet, dass die Ladezeit der Seite auch für den Ruf Ihrer Marke wichtig ist. Abgesehen davon betrachtet Google die Geschwindigkeit Ihrer Website als einen der Top-Ranking-Faktoren in SERP (Search Engine Results Page).
Beispielsweise schätzt der E-Commerce-Händler Amazon, dass eine Verzögerung von einer Sekunde beim Laden von Webseiten jedes Jahr über 1,6 Milliarden US-Dollar an entgangenen Einnahmen kosten kann. Auf der anderen Seite optimierte die Internetbrowser-Firma Mozilla die Ladezeit ihrer Webseite um 2,2 Sekunden schneller. Erlebte dann einen Anstieg von 60 Millionen Browser-Downloads in einem Jahr.
Zusammenfassend lässt sich sagen, dass Sie Ihre WooCommerce-Website SCHNELL machen müssen, wenn Sie mehr Kunden, eine höhere Konversion und einen immensen Gewinn für Ihren Online-Shop wünschen!
Zugehörige Ressource: 5 negative Auswirkungen einer langsamen Website und wie man sie schneller macht.
11 leistungsstarke Möglichkeiten, Ihren WooCommerce-Shop zu beschleunigen
Da Sie die Bedeutung der Seitengeschwindigkeit verstehen, ist es jetzt an der Zeit, Ihre WooCommerce-Website zu optimieren. Hier haben wir 11 effektive Möglichkeiten beschrieben, mit denen Sie Ihren Online-Shop beschleunigen können.
- Holen Sie sich einen hochwertigen WooCommerce-Hosting-Anbieter
- Erhöhen Sie das WordPress-Speicherlimit
- Optimieren Sie wichtige WooCommerce-Einstellungen
- Holen Sie sich ein schnelleres WooCommerce-Thema
- Halten Sie Ihre PHP-Version auf dem neuesten Stand
- Optimieren Sie die Bilder der WooCommerce-Website
- Optimieren Sie Ihren Website-Code
- Verwenden Sie ein WordPress-Cache-Plugin
- Verwenden Sie ein Content Delivery Network (CDN)
- Deaktivieren Sie AJAX-Warenkorbfragmente in WooCommerce
- Identifizieren und lösen Sie Datenbankprobleme
1. Holen Sie sich einen hochwertigen WooCommerce-Hosting-Provider, der HTTP/2 unterstützt

Schnelles und zuverlässiges WordPress-Hosting spielt eine wichtige Rolle für die Leistung von Websites. Es erhöht die Geschwindigkeit Ihrer Website und schafft eine reibungslose Customer Journey. Alternativ kann minderwertiges Hosting Ihre Website verlangsamen. Versuchen Sie, eine Hosting-Lösung für Ihren WooCommecre-Shop zu wählen, die maximale Verfügbarkeit ohne Unterbrechungen bietet.
Die zunehmende Besucherbasis und die Produktseiten werden Ihre Website schließlich schwer machen. Andererseits gibt es in einem Online-Shop mehrere Traffic-Spitzen in einem Jahr. Wie Sonderveranstaltungen, Angebote, Rabatte und andere. Ihr Hosting-Provider muss in der Lage sein, dieses Wachstum zu bewältigen, ohne die Ladezeit der Website zu beeinträchtigen.
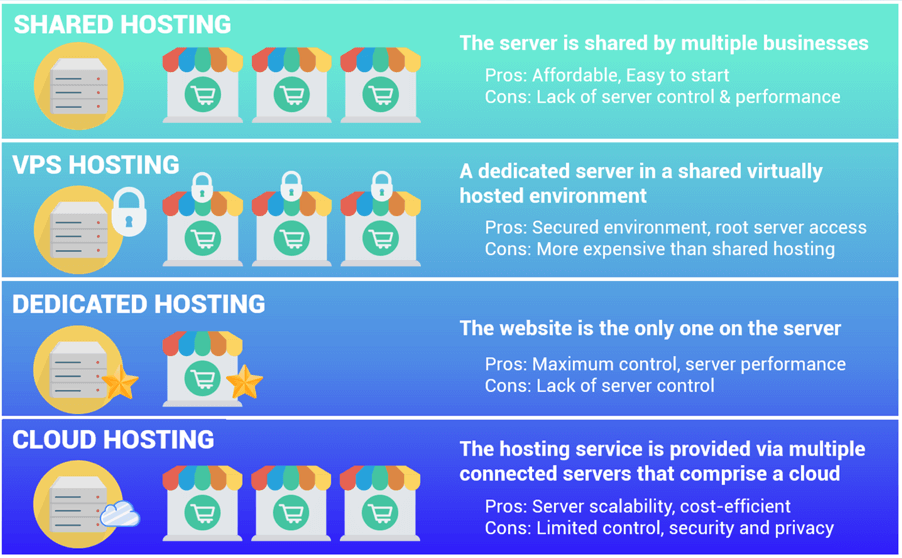
Es stehen Ihnen verschiedene Arten von E-Commerce-Hosting-Diensten zur Verfügung. Sie können sich je nach Budget, Website-Nische und Ziel mit Ihrem Hosting-Provider abstimmen. Dies sind die beliebtesten Hosting-Optionen:

Dieser Leitfaden hilft Ihnen bei der Auswahl des besten Hosting-Service für Ihr Unternehmen – 15 zuverlässiges verwaltetes Hosting für WordPress- und WooCommerce-Sites.
Darüber hinaus sollten Sie das verbesserte HTTP/2- oder HTTP/3-Protokoll gegenüber HTTP 1.1 in Betracht ziehen. Es bietet Ihnen erweiterte Möglichkeiten in Bezug auf Geschwindigkeit, Effizienz und Sicherheit. Wenn Ihr Hosting-Provider HTTP/2 nicht unterstützt, ist es Zeit für einen Wechsel.
Weiterlesen: Holen Sie sich das beste WooCommerce-Hosting, um die Leistung Ihrer Website hoch und rockig zu halten.
2. Erhöhen Sie das WordPress-Speicherlimit
Der WordPress-Standardspeicher ist für PHP auf 32 MB eingestellt. Wenn es zu Engpässen kommt, wird dieses Limit automatisch auf 40 MB (für eine einzelne Site) oder 64 MB (für eine Multisite) erhöht.
Dieses Speicherlimit reicht jedoch nicht aus, um eine WooCommerce-Site zu betreiben. Ihr Geschäft kann das Limit irgendwann überschreiten und eine schwerwiegende Fehlermeldung auf Ihrem Dashboard erhalten. Wie zum Beispiel-
„Zulässige Speichergröße von xxxxxx Bytes erschöpft“
Wir empfehlen Ihnen, das Limit auf 256 MB zu erhöhen. Es gibt zwei Möglichkeiten, dieses Speicherlimit anzupassen. Sie können es selbst ändern oder sich an Ihren Hosting-Provider wenden. Sie können das Limit konfigurieren, indem Sie die folgenden Schritte ausführen:
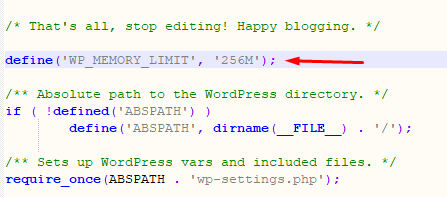
Bearbeiten Sie Ihre wp-config.php-Datei:
- Gehen Sie zu wp-config.php, die sich standardmäßig im WordPress-Stammordner befindet.
- Suchen Sie die Zeile ganz am Ende der Datei: /* Das ist alles, beenden Sie die Bearbeitung! Viel Spaß beim Bloggen. */
- Fügen Sie direkt nach dieser Zeile die folgende Zeile hinzu: define('WP_MEMORY_LIMIT', '256M').
- Speichern Sie Ihre Änderungen.

Ändern Sie Ihre PHP.ini-Datei:
- Wenn Sie Zugriff auf die Datei PHP.ini haben, ändern Sie das maximal zulässige Speicherlimit
- Wenn die Zeile beispielsweise 64 MB anzeigt, ändern Sie sie in 256 MB
Speicherlimit = 256 MB; Maximale Speichermenge, die ein Skript verbrauchen darf (64 MB)
Bearbeiten Sie Ihre .htaccess-Datei:
- Wenn Sie keinen Zugriff auf PHP.ini haben, greifen Sie auf die .htaccess-Datei zu und fügen Sie den folgenden Code ein:
php_value memory_limit 256M
Diese Technik ist sehr effektiv, um die Geschwindigkeit Ihres WooCommerce-Onlineshops zu optimieren. Vergessen Sie nicht, jede Datei vor der Bearbeitung zu sichern. Falls also etwas schief geht, können Sie die bearbeitete Datei durch die Originalkopie ersetzen.
Lesen Sie mehr darüber: Warum E-Commerce-Unternehmen scheitern und wie man sie löst.
3. Optimieren Sie die wichtigsten WooCommerce-Einstellungen
WooCommerce bietet eine Vielzahl von Anpassungsoptionen. Sie müssen einige grundlegende Änderungen vornehmen, um die Leistung Ihrer Website unter Berücksichtigung Ihrer persönlichen Bedürfnisse reibungslos zu halten.
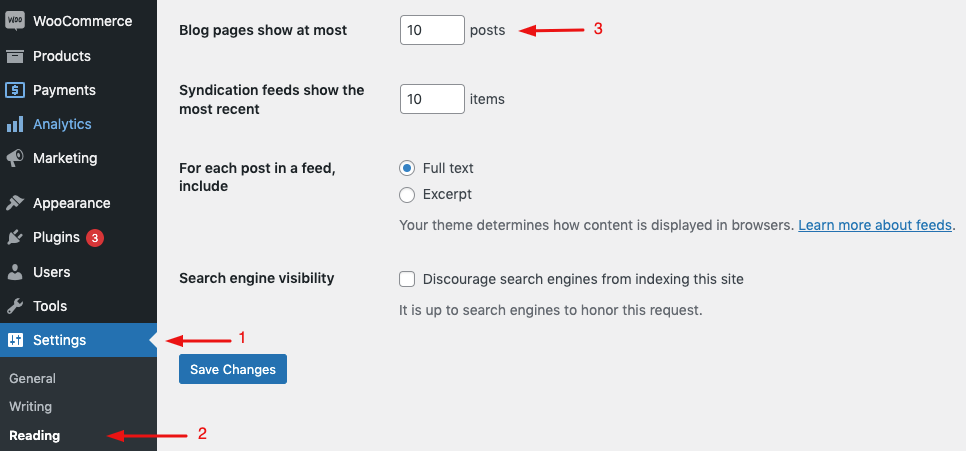
Ändern Sie zunächst die URL Ihrer Anmeldeseite. Typischerweise sieht die Anmelde-URL jeder WordPress-Site wie folgt aus: domain.com/wp-admin . Obwohl es leicht zu merken ist, kann auch ein Problem auftreten. Dieser Link ist auch für Bots und Hacker leicht vorhersehbar.
Um Ihre Website vor Brute-Force-Angriffen von schändlichen Akteuren zu schützen, setzen Sie Ihre Anmelde-URL auf eindeutig. So können Sie sich auch HTTP-Fehler wie 429 Too Many Requests ersparen.
Darüber hinaus können Sie mit WooCommerce die Anzahl der Beiträge festlegen, die in Ihrem Blog-Feed angezeigt werden. Standardmäßig hält WordPress es bei 10 Beiträgen pro Seite, aber Sie können eine niedrigere Grenze wählen.

Deaktivieren Sie außerdem Pingbacks auf Ihrer Website. Sie generieren normalerweise wertlosen Spam, der die Geschwindigkeit Ihrer Website verlangsamen kann.
4. Holen Sie sich ein schnelleres WooCommerce-Theme

Neben allen anderen Faktoren hat das WooCommerce-Theme einen erheblichen Einfluss auf die Leistung Ihrer Website. Ein schlecht codiertes Design kann Ihre Website erheblich verlangsamen. Achten Sie besonders auf die Geschwindigkeitsoptimierung, wenn Sie ein Thema für Ihre WooCommerce-Site auswählen.
Es ist normalerweise besser, ein einfaches Thema zu verwenden. Natürlich ist es auch wichtig, ein Thema zu wählen, das zu den Funktionen Ihres Shops passt und Ihrem Publikum ein attraktives Aussehen bietet. Sie finden Tausende fertiger Vorlagen mit modernen Grafikdesigns und supercoolen Effekten. Aber ausgefallene Stile und jazzige Effekte gehen oft auf Kosten der Leistung. Versuchen Sie daher, Themen zu vermeiden, die mit komplexen Layouts, auffälligen Animationen und anderen unnötigen Funktionen überladen sind. Sie können diese Funktionen einfach mit hochwertigen WordPress-Plugins hinzufügen.
Es gibt viele WordPress-Theme-Marktplätze, die gut codierte und geschwindigkeitsoptimierte schöne Themes anbieten. Wie ThemeForest, Themify, StudioPress, CSSIgniter und so weiter. Vergessen Sie nicht, die Demo-Geschwindigkeit zu überprüfen, bevor Sie ein Thema fertigstellen. Tools wie Pingdom geben Ihnen eine Vorstellung davon, wie gut es codiert ist.
Hier finden Sie eine vollständige Liste der besten responsiven WooCommerce-Themen für Ihren Online-Shop.
5. Halten Sie Ihre PHP-Version auf dem neuesten Stand
WordPress ist in der PHP-Sprache geschrieben. Wie andere Sprachen bietet es auch kontinuierliche Verbesserungen in jedem Update. Mit der neuesten Version von PHP können Sie neben anderen Verbesserungen eine höhere Sicherheit und eine schnellere Codeausführung genießen. All diese Faktoren sind wichtig, damit Ihr WooCommerce-Shop reibungslos läuft.
Hier sind die 2 Hauptvorteile der Verwendung der neuesten PHP-Version:
- Jede neue Version von PHP wird Ihrer WooCommerce-Site einen immensen Schub verleihen. Es soll die Ladezeit Ihrer Website um das 3-4-fache beschleunigen.
- Die neueste PHP-Version registriert alle neuen Sicherheitsfunktionen und Schwachstellen-Patches. Daher kann die Verwendung älterer PHP-Versionen Ihre Website gefährden.
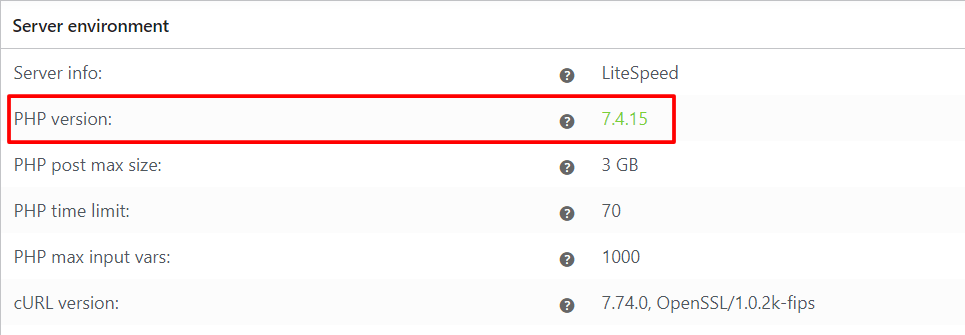
Gehen Sie zum Abschnitt Status von WooCommerce. Überprüfen Sie nun, welche PHP-Version Sie derzeit auf Ihrer Website verwenden:

Führen Sie als nächstes ein Upgrade auf die neueste PHP-Version (nach der Veröffentlichung neuer Updates) in Ihrem Hosting-Konto durch.
Stellen Sie sicher, dass Ihr Hosting die neueste Version von PHP unterstützt. Sie wissen nicht, wie viele Dinge in der neuesten Version geändert würden. Zum Beispiel ermöglichte PHP 7 Websites eine doppelt so schnelle Leistung bei 50 % besserem Speicherverbrauch als PHP 5.6.
6. Optimieren Sie die Bilder der WooCommerce-Website

Bilder sind die Kernelemente einer WooCommerce-Site. Tausende von Bildern sind in einem Online-Shop enthalten, um die Produktdetails zu beschreiben. Wenn Sie diese Fotos verwenden, ohne sie zu optimieren, kann dies die Geschwindigkeit Ihrer Website beeinträchtigen. Leider machen viele Websitebesitzer diesen Fehler. Infolgedessen verlieren sie Kunden, was sich auch auf ihren Umsatz auswirkt.

Laut dem State of the Images-Bericht von HTTP Archive spart es möglicherweise 545 KB pro Seite ein, indem versteckte und Offscreen-Bilder verzögert geladen werden. Sie können weitere 40,3 KB pro Seite einsparen, indem Sie Ihre JPEG-Komprimierungsstufe auf 85 oder niedriger einstellen. Diese Daten stammen direkt von Lighthouse, dem Geschwindigkeitstest-Tool von Google für mobile Websites.
Hier sind 5 Grundregeln, um Bilder für Ihren WooCommerce-Shop zu optimieren:
- Wählen Sie das richtige Format für Ihre Bilder (JPEG, PNG, SVG, WebP)
- Komprimieren Sie die Bildgröße effizient mit den richtigen Tools
- Verwenden Sie responsive Bilder, die auf verschiedene Geräte passen
- Lazy-Load Offscreen und versteckte Bilder
- Verlagern Sie die Bildbereitstellung auf schnelle CDNs.
Sie können die Bilder komprimieren, bevor Sie sie in Ihren Online-Shop hochladen. Dies sind einige der besten Online-Bildkomprimierungstools:
- Kompressor.io
- Squoosh.app
- Shrinkme.app
- Kraken.io
- Imagify.io
- TinyPNG
Oder Sie können Bildkomprimierungs- und Optimierungs-Plugins in Ihrem WooCommerce-Shop installieren. Sie reduzieren Ihre Bildgrößen automatisch, ohne die Bildqualität zu beeinträchtigen. Wie WP Smushit, Imagify, ShortPixel usw.
7. Optimieren Sie Ihren Website-Code
Wenn Sie ein Design oder Plugin auf Ihrer WordPress-Site installieren, werden Skripte und Stylesheets auf allen Ihren Seiten geladen. Sie müssen mit diesen Ressourcen umgehen, auch wenn Sie sie nicht auf Ihrer Website verwenden. Diese Dateien können Ihre Website verlangsamen.
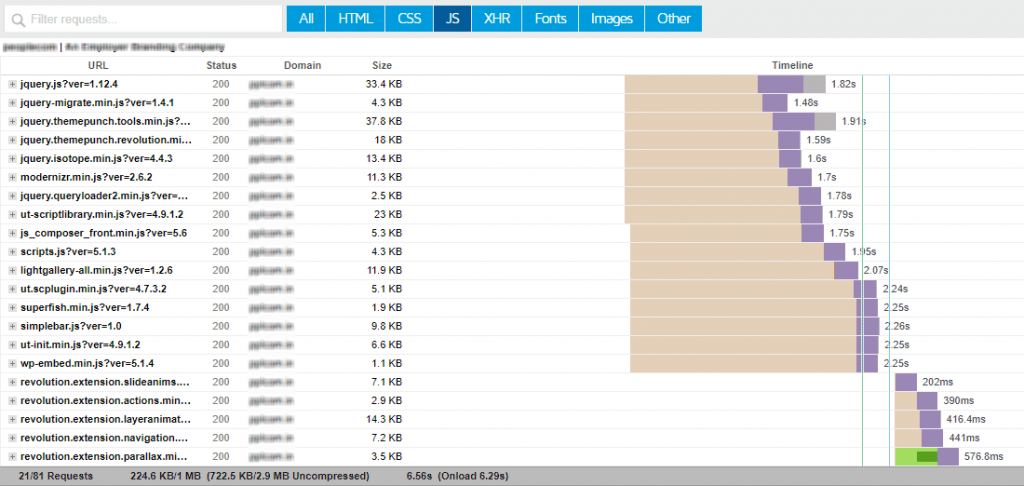
Beispielsweise ist es unnötig, Skripte für Zahlungs-Gateways auf der Homepage Ihres Shops zu laden. Beschränken Sie diese Art des Skriptladens nur auf Checkout- und Bestellbestätigungsseiten. Glücklicherweise können Sie die Assets, die Sie entfernen sollten, aus dem Website-Geschwindigkeitstestbericht finden. Das Wasserfalldiagramm zeigt Ihnen die unnötigen Assets, die eingeschränkt werden sollten.

Das Entfernen dieser ungenutzten Assets von der Website beschleunigt die Ladezeiten Ihrer Seite. Sie können einige Maßnahmen ergreifen, um Plug-ins und Skripts von Seiten zu deaktivieren, auf denen sie nicht geladen werden müssen. Diese Aktionen umfassen GZip-Komprimierung, -Minifizierung und -Verkettung. Die GZip-Komprimierung ist eine Optimierungsmethode, die Webdateien minimiert, um Netzwerkübertragungen zu beschleunigen. Sie können diese Dateien jedoch minimieren und verketten, bevor Sie sie komprimieren. Einige Tools, die Sie für diesen Zweck verwenden können, sind Autoptimize, Hummingbird usw.
Sie können diese Funktionen deaktivieren, wenn sie nicht verwendet werden:
- Slider-Plugin auf Seiten, die keine Slider verwenden
- Rich-Snippets-Plugin auf Seiten, die keine Rich-Snippets benötigen
- WooCommerce-Skripte und -Stile haben keine E-Commerce-Funktion
- Plugin zur Verwaltung von Affiliate-Links auf Seiten, die keine Aff-Links enthalten
- Kontaktformular-Plugin auf Seiten, die kein Kontaktformular verwenden
- Social-Sharing-Plugin auf allen Seiten (wie es normalerweise für Blog-Posts verwendet wird)
- Ungenutzte Funktionalität in Ihrem Seitenersteller.
8. Verwenden Sie ein WordPress-Cache-Plugin
Es gibt mehrere kostenlose Caching-Plugins auf dem Markt. Sie können sie verwenden, um alle unnötigen Daten wie Cache-Skripte und -Stile von Ihrer WordPress-Site zu entfernen und HTML zu minimieren. Zu unseren Top-Empfehlungen gehören:
- WP-Super-Cache
- LiteSpeed-Cache
- WP Schnellster Cache
- WP-Optimize – Bereinigen, Komprimieren, Cachen
- W3 Gesamtcache
Testen Sie einen nach dem anderen auf Ihrer Website und beobachten Sie, welcher für Ihren Online-Shop besser funktioniert. Lesen Sie diese ausführliche Anleitung zu den besten WordPress-Caching-Plugins im Vergleich, um das richtige für Ihren Online-Shop zu finden.
9. Verwenden Sie ein Content Delivery Network (CDN)
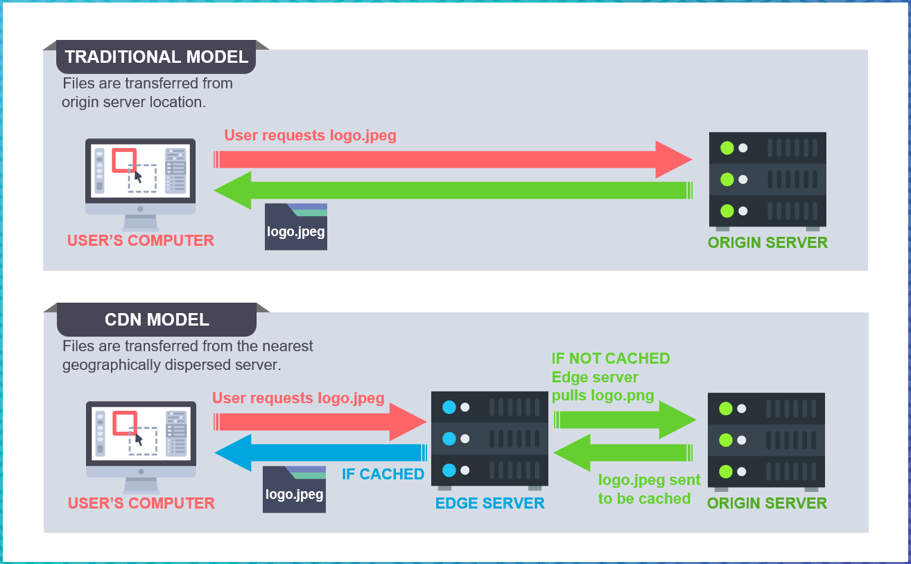
Ein Content Delivery Network (CDN) ist ein Framework aus verteilten Servern, das zwischengespeicherte statische Inhalte von Servern für einen Webbenutzer bereitstellt. Dieser Verteilungsprozess hängt vom geografischen Standort des Benutzers, dem Ursprung der Webseite und dem Content-Delivery-Server ab.

Angenommen, ein Kunde besucht Ihren WooCommerce-Shop von einem Ort in der Nähe eines Servers, auf dem Ihre Website bereits geladen ist. Der Browser kann die Inhalte schnell vom Server abrufen. Probleme treten jedoch auf, wenn der Standort des Kunden und der Server weit voneinander entfernt sind. Dann müssen die Inhalte eine lange Wurzel zurücklegen, was zu einem langsamen Laden der Seite führen kann. Unter diesen Umständen kann ein CDN-Dienst das Problem der geografischen Entfernung lösen. Dies gilt insbesondere für WooCommerce-Shops mit internationaler Präsenz.
Eine CDN-Struktur sendet Inhalte von einem „Edge-Server“, der näher bei jedem einzelnen Endbenutzer ist. Es hängt hauptsächlich von ihren Standorten auf der ganzen Welt ab. Beliebte CDN-Optionen sind Cloudflare, MaxCDN, Sucuri, StackPath, Cloudways CDN, KeyCDN usw.
11. Deaktivieren Sie AJAX-Warenkorbfragmente in WooCommerce

AJAX Cart Fragments ist eine Standardfunktion in WooCommerce. Es ist ein Skript, das admin-ajax verwendet, das den Warenkorb automatisch aktualisiert, ohne die Seite zu aktualisieren. Diese Funktion gibt einen schnellen Überblick über die Produkte, die Kunden bereits in ihren Online-Warenkorb gelegt haben.
Trotz dieser Effizienz kann eine hohe Anzahl von AJAX-Anfragen die Geschwindigkeit Ihrer Website verlangsamen. Es kann auch das Caching auf Seiten unterbrechen, die nicht einmal Details zum Einkaufswagen benötigen. Beispielsweise enthalten die Homepage, Blogbeiträge oder Kontaktseiten normalerweise keine E-Commerce-Funktionalität. Einkaufswagenfragmente auf solchen Seiten verringern die Auffindbarkeit. Dadurch wird auch die Serverleistung allmählich beeinträchtigt.
Deaktivieren Sie AJAX-Warenkorbfragmente, wenn Sie eine hohe Anzahl von AJAX-Anfragen auf Ihrer WooCommerce-Website erhalten. Es kann helfen, die Stabilität und Geschwindigkeit Ihrer Website zu verbessern.
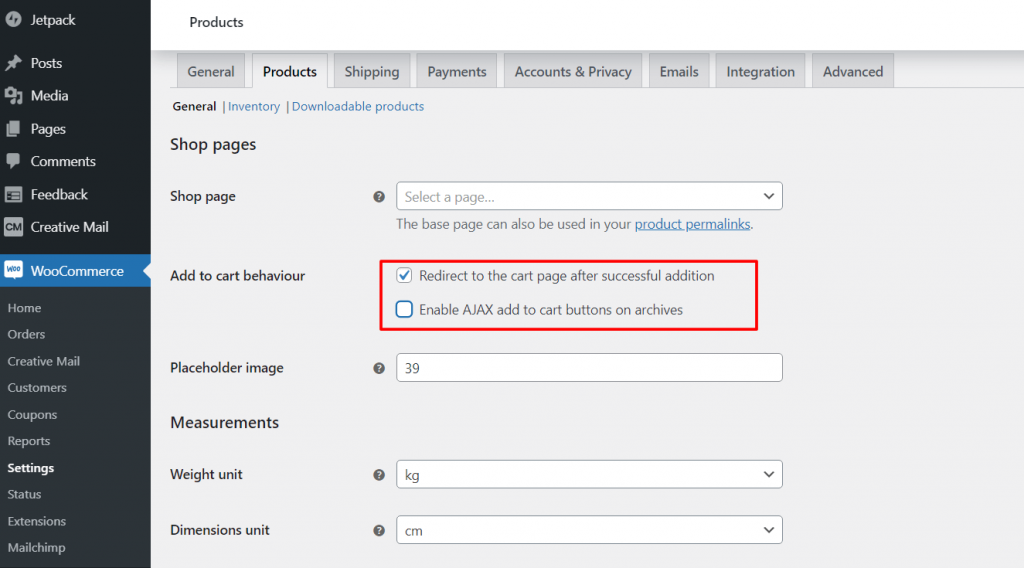
Eine einfache Lösung könnte die Verwendung des Plugins Disable Cart Fragments sein. Dadurch wird die AJAX-Warenkorbfragmentfunktion in Ihrem WooCommerce-Shop automatisch deaktiviert. Alternativ können Sie die Funktion über die WooCommerce-Einstellungsoption anpassen. Deaktivieren Sie zunächst die Schaltflächen zum Hinzufügen von AJAX zum Einkaufswagen im Archiv aktivieren. Aktivieren Sie dann die Option „Zum Warenkorb weiterleiten“. Es ist wichtig, dass die Käufer ihre Informationen überprüfen können.

12. Identifizieren und lösen Sie Datenbankprobleme
Ein Site-Datenbanksystem organisiert und speichert alle Daten Ihres WooCommerce-Shops. Wenn Sie Ihre Datenbank sauber und optimiert halten, kann dies die Ladezeit von Seiten minimieren. Denken Sie daran, dass sogar ein oder zwei Sekunden einen großen Unterschied machen können, der zwischen einem Bounce und einer Conversion liegt.
Für eine WooCommerce-Site können Daten in 2 Abschnitte eingeteilt werden:
Website-Inhalt: Es sind die Daten, die dynamische HTML-Seiten wie Blogseiten, Produktseiten und Kategorieseiten erstellen.
Transaktionsdaten: Dies sind die Daten, die aus den Aktionen eines Benutzers stammen. Es enthält im Allgemeinen die Bestelldetails Ihrer Kunden und Bestandsaktualisierungen.

Mit der Zeit sammelt sich in Ihrer Datenbank viele Spam-Kommentare, Kopien von Beitragsrevisionen, gelöschte Beiträge, verworfene Kommentare, Überbleibsel von Plugins, die Sie nicht mehr verwenden, Themen und mehr. Wenn es sehr groß und aufgebläht wird, leidet die Leistung der Website. Das Bereinigen Ihrer Datenbank entlastet einen beträchtlichen Speicherplatz, damit Ihr WooCommerce-Shop schneller und reibungsloser läuft.
Sie können WordPress-Plugins verwenden, um Ihre Datenbank zu bereinigen. Wie zum Beispiel -
- WP-Optimieren
- WP-Rakete
- WP Clean-Up-Optimierer
- Erweiterter Datenbankreiniger
- Reinigungs-Booster
Was ist eine gute Website-Geschwindigkeit für E-Commerce?
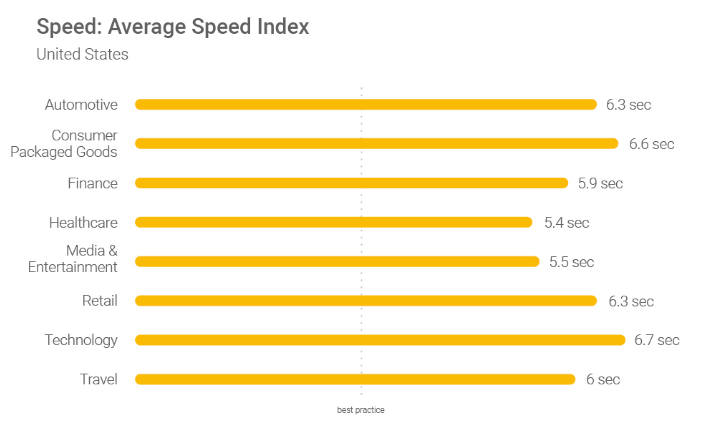
Laut einer Studie von Akamai erwarten 47 % der Website-Benutzer, dass eine Webseite innerhalb von zwei Sekunden geladen wird. Sowohl mobile als auch Desktop-Benutzer erwarten eine schnellere Website für ihren Online-Einkauf. Aber die durchschnittlichen Ladezeiten verschiedener Branchen in den Vereinigten Staaten genügen diesem Maßstab nicht. Werfen Sie einen kurzen Blick auf diese Studie von Google:

Wie Sie sehen können, ist die durchschnittliche Website-Geschwindigkeit deutlich höher als die Best-Practices-Linie. Das bedeutet nicht, dass Sie 5-6 Sekunden Ladezeit für Ihre WooCommerce-Site anstreben sollten. Vielleicht könnte eine Verzögerung von einer Sekunde massive Auswirkungen auf Ihre Fähigkeit haben, Besucher anzusprechen und Verkäufe zu tätigen. Machen Sie Ihre E-Commerce-Site also so schnell wie möglich.
So testen Sie die Leistung Ihres WooCommerce-Shops

Anfänger denken oft, dass ihre Seite in Ordnung ist! Nur weil es auf ihren Computern schneller geladen wird. Aber es ist ein GROSSER Fehler.
Da Sie Ihre Websites häufig von Ihren persönlichen Geräten aus besuchen. Ein moderner Browser wie Chrome speichert Ihre Website also im Cache. Wenn Sie später mit der Eingabe Ihrer Website-Adresse beginnen, werden die gespeicherten Daten automatisch vorab abgerufen und Ihre Website fast sofort geladen. Aber ein normaler Benutzer, der Ihre Website zum ersten Mal durchsucht, erlebt möglicherweise nicht dasselbe. Tatsächlich können sich die Ladezeiten für Personen von verschiedenen geografischen Standorten unterscheiden.
Aus diesem Grund ist es wichtig, die Geschwindigkeit Ihres WooCommerce-Shops zu messen. Sie können eines dieser Tools zum Testen der Website-Geschwindigkeit verwenden: WebPagetest, Pingdom, Google PageSpeed Insights oder GTMetrix.
Denken Sie daran, dass es nicht immer ausreicht, einen High-Speed-Score zu erhalten, um Ihre Benutzererfahrung zu verbessern. Ein Geschwindigkeitstest-Tool gibt Ihnen nur einige Ideen über mögliche Verbesserungen. Aber für ein nachhaltiges Ergebnis ist es besser, die oben erwähnten Techniken zu befolgen.

Wie Sie WooCommerce beschleunigen, liegt jetzt bei Ihnen
Um all diese Punkte zusammenzufassen, ist die Website-Geschwindigkeit für jedes Unternehmen von entscheidender Bedeutung! Die am besten gestaltete Website und qualitativ hochwertige Produkte zu haben, reicht modernen Kunden nicht aus. Sie erwarten eine schnellere und reibungslosere Navigation beim Online-Shopping.
Eine schnellere Website bedeutet eine bessere Benutzererfahrung. Wenn Ihre Website schnell geladen wird, hinterlässt sie sofort einen starken ersten Eindruck. Es vermittelt die Botschaft, dass Sie sich um Ihre Kunden kümmern und Ihr Geschäft ernst nehmen. Auch schnelle Webseiten werden von Kunden als professionell und zuverlässig empfunden.
Zum Glück für Besitzer von WordPress-Websites ist es viel einfacher, Websites auf Geschwindigkeit zu optimieren. Denken Sie jedoch daran, dass das Erstellen einer schnellen Website ein kontinuierlicher Prozess ist. Sie müssen Ihren WooCommerce-Shop regelmäßig überwachen, testen, optimieren und aktualisieren, um die Geschwindigkeit Ihrer Webseiten hoch zu halten.
Welche Strategien haben Sie verfolgt, um die WooCommerce-Site zu beschleunigen? Verwenden Sie den Kommentarbereich unten, um Ihre Erfahrungen mit uns zu teilen!
