Beschleunigung von WooCommerce – Der vollständige Leitfaden
Veröffentlicht: 2021-07-06
Um WooCommerce zu beschleunigen, müssen Sie zunächst die Komponenten von WooCommerce verstehen und wissen, was genau Zeit in WooCommerce kostet. In diesem Artikel werde ich Sie durch alles führen, was Sie wissen müssen, um Ihre Reise zur Leistungsoptimierung zu einem schnelleren WooCommerce-Shop zu beginnen.
Zuerst erkläre ich einige grundlegende Konzepte, die Teil Ihres WooCommerce-Shops sind, und erkläre dann, wie jede (WooCommerce-)Webseite verarbeitet wird, nachdem sie angefordert wurde, dass sie in Ihrem Browser angezeigt wird. Klicken Sie hier, wenn Sie direkt hineinspringen und das Inhaltsverzeichnis (TOC) überspringen möchten, da nur das Inhaltsverzeichnis bereits ziemlich lesenswert ist!
Inhaltsverzeichnis
- Grundlegendes Konzept
- Der serverseitige Code – PHP
- Die serverseitige Datenspeicherung – Database
- Das Frontend-Markup – HTML und CSS
- Die Frontend-Skripte – JavaScript
- Die Frontend-Assets – Bilder und Schriftarten
- Häufige Missverständnisse
- Falsch: Das Speicherlimit wirkt sich auf die Geschwindigkeit aus, und je mehr Speicher Sie haben, desto schneller ist die Website
- Falsch: Warenkorbfragmente Ajax verlangsamt die Seitengeschwindigkeit
- Falsch: Post-Revisionen verlangsamen WordPress / WooCommerce
- Was sind Post-Revisionen?
- Grundsätzlich wichtige Entscheidungen und Arbeitsweisen
- Wählen Sie ein leichtes, leistungsstarkes Design
- Wie kann man testen, ob ein Theme leicht und leistungsfähig ist?
- So testen Sie die Leistung Ihrer Website oder eine Theme-Demo
- Testen Sie nicht nur eine Seite
- Testen Sie die ungecachte Leistung
- Wählen Sie ein leichtes, leistungsstarkes Design
- Vom Wissen zum Handeln
- Betreiben Sie Ihren WooCommerce-Shop auf Hochleistungshosting
- Worauf ist bei WooCommerce-Hosting-Unternehmen zu achten?
- Stellen Sie sicher, dass Sie WP-cron korrekt ausführen
- Deaktiviere WP-cron in wp-config
- Führen Sie WP-cron nicht über HTTP aus
- Bonus-Tipp: Action Scheduler vom System-Cron ausführen
- Verwenden Sie spezifische Plugins, keine Schweizer Taschenmesser-Plugins
- Testen Sie jedes einzelne Plugin
- Verwenden Sie die Performance-First-Methodik
- Datenbank
- Datenbank-Engines
- Indizes
- Autoload-Index
- postmeta meta_value-Index
- Sollten Sie Redis verwenden?
- Caching
- Proxy-CDN-Cache
- Server-Cache
- Im Anwendungscache
- Browser-Cache
- Cache löst nicht alle Ihre Leistungsprobleme in WooCommerce
- Wie der Cache in beschleunigten Domänen funktioniert
- Aus dem Cache liefern, aber nicht in den Cache schreiben, wenn sich etwas im Warenkorb befindet
- Frontend-Code
- HTML-Validierung
- Konsolenfehler
- Kritisches CSS
- Unbenutztes CSS
- Was tun, wenn das Stylesheet vom Theme oder einem Plugin hinzugefügt wird?
- Beispiel
- Front-End-Assets
- Optimieren Sie Ihre Bilder
- Wählen Sie die richtige Bildqualität für Ihr Geschäft
- Ändern Sie die Standardqualität und die maximale Größe und entfernen Sie EXIF-Daten
- Ansprechende Bilder
- Responsive Bilder, die mithilfe von Accelerated Domains spontan in der Größe angepasst und optimiert werden
- Halbe Größen automatisch hinzufügen
- Passen Sie die Bildqualität an
- Zusätzliche Bildgrößen
- Schriftarten lokal hosten
- Gelöst in beschleunigten Domänen
- Optimieren Sie Ihre Bilder
- JavaScript asynchronisieren und zurückstellen
- Timing ist der Schlüssel
- Laden Sie Skripte in <head>
- Laden Sie Skripte am Ende von <body>
- Skripte mit Async laden
- Laden Sie Skripte mit Verzögerung
- Integrationen
- Was macht eine Integration schlecht?
- Suche
- Algolei
- Elastische Suche
- So handhaben Sie die Sicherheit für einen WooCommerce-Shop
- Verwenden Sie keine Sicherheits-Plugins für WordPress und WooCommerce
- Was Sie tun sollten, um Ihren WooCommerce zu sichern
- Sichern Sie Ihren wp-admin mit Multi-Faktor-Authentifizierung
- Holen Sie sich einen Sicherheitszaun um Ihre gesamte WordPress-Infrastruktur
- Halten Sie WordPress, WooCommerce, Themes und Plugins auf dem neuesten Stand
- Hören Sie auf, Plugins und Themes zu verwenden, die nicht gewartet werden
- Verwenden Sie keine großen Plugins für kleine Aufgaben
- Extra-Tipp – Plugins, die sich bei der Leistungsoptimierung als nützlich erweisen
- WP-Plugin-Manager
- Abfragemonitor
- Abschließend
Grundlegendes Konzept
Um WooCommerce zu beschleunigen, müssen Sie zunächst die Ebenen verstehen, die Komponenten, in denen Sie die Geschwindigkeit optimieren können. Wie bei den meisten Websites und insbesondere bei WordPress-basierten Websites sind die Ebenen mit Optimierungspotenzial:
Der serverseitige Code – PHP
Der serverseitige Code, der im Fall von WP und Woo hauptsächlich PHP ist. Mit der Einführung des Block-Editors (Gutenberg) ist ein Teil dieses Codes auch JavaScript, aber für die meisten Geschäfte ist dies noch nicht weit verbreitet.
Die serverseitige Datenspeicherung – Database
Die Datenbank ist der Ort, an dem alle Ihre Daten tatsächlich gespeichert sind. Das sind Daten über Ihre Produkte, welches Bild zu welchen Produkten gehört, Ihre Bestellungen und so weiter. Der serverseitige Code (PHP) muss sich mit Ihrer Datenbank (wo sich Ihre Daten befinden) verbinden, um ständig neue Daten zu extrahieren und einzufügen.
Das Frontend-Markup – HTML und CSS
Das Markup, der Frontend-Code oder wie auch immer Sie es nennen möchten, sind die Komponenten, die vom Browser interpretiert werden und in das gerendert werden können, was Ihre Benutzer sehen.
Die Frontend-Skripte – JavaScript
Code, der Logik und Bedingungen enthält, hat normalerweise die Form von JavaScript und kann in die Klammer „Frontend-Skripte“ gesetzt werden. Dies ist Code, der im Browser ausgeführt und beispielsweise durch Benutzerinteraktion mit Ihrer Website ausgelöst werden kann.
Die Frontend-Assets – Bilder und Schriftarten
Der Einfachheit halber nenne ich die letzte Klammer Frontend-Assets, die statische Assets wie Bilder, Schriftarten, PDFs und andere Arten von Assets enthalten, die sich nicht ändern. Sie müssen jedoch an den Kunden geliefert werden, damit die Website ordnungsgemäß funktioniert, gut aussieht oder damit Sie Ihr Ziel erreichen.
Jetzt kennen wir also alle Bestandteile einer Website. Allen diesen Ebenen ist gemeinsam, dass sie Zeit brauchen, um auf dem Server generiert oder ausgeführt, an den Browser geliefert und im Browser gerendert zu werden. Das alles braucht Zeit, und der Weg zu einem schnellen WooCommerce-Shop besteht darin, den Zeitaufwand für jede dieser Komponenten zu reduzieren.
Dann ist die Frage, wie macht man das?
Bevor wir auf das Wie eingehen können, müssen wir ein anderes grundlegendes Konzept vollständig verstehen. So funktioniert das Web. Insbesondere wie eine Webseite im Browser angezeigt wird. Der Einfachheit halber können wir den Prozess in fünf Schritte aufteilen:
- Senden einer Anfrage
Dies geschieht durch den Client, beispielsweise einen Browser, und wird dadurch ausgelöst, dass ein Benutzer auf einen Link klickt oder eine Domain/URL in die Adressleiste des Browsers eingibt. - Übermittlung einer Anfrage
Sobald der Browser eine Anfrage vom Browser gesendet hat, muss diese Anfrage ihren Weg durch das Internet finden. Das kann eine kurze Reise sein oder eine lange. Und wie bei Straßen kann auch der Netzweg von A nach B durch Bau- oder Wartungsarbeiten Umwege nehmen.
Mögliche Optimierungen:
Verkürzen Sie den Weg zu dem Server, der die Anfrage verarbeitet und später die Antwort liefert. - Generieren einer Antwort
Wenn die Anfrage vom Webserver empfangen wird, führt der Webserver den PHP-Code aus, der zur Bearbeitung dieser Anfrage erforderlich ist. Das bedeutet, dass PHP die erforderlichen Abfragen ausführt, um die Informationen aus der Datenbank zu erhalten. PHP generiert dann die Antwort, die den HTML-Code für die angeforderte Seite ergibt. Die Zeit, die zum Generieren einer Antwort benötigt wird, plus die Zeit vom Browser zum Server und zurück, wird allgemein als Time-To-First-Byte (TTFB) bezeichnet.
Was ist ein schnelles TTFB?
< 250 ms gut
< 500 ms OK
< 1000 ms nicht gut
> 1000 ms kritisch
Mögliche Optimierungen:
Schnellere Serververbindung (SSL-Handshake usw.)
Schneller Server
Schnellerer PHP-Code
Schnellere Ausführung von PHP-Code
Weniger PHP-Code
Schnellere Datenbank
Weniger und/oder schnellere Datenbankabfragen - Übermitteln der Antwort
Sobald der Webserver eine Antwort generiert hat, sendet er die Antwort an den Browser zurück.
Mögliche Optimierungen:
Kürzerer Weg zurück zum Browser
Reduzierte Übertragungsgröße
Weniger übertragene Elemente (Caching) - Verarbeitung der Antwort
Sobald der Browser eine Antwort (oder Teile davon) erhalten hat, beginnt er mit der Verarbeitung der Antwort. Dies wird Rendern genannt. Dazu gehört das Analysieren des Codes (HTML, CSS, JavaScript, Bilder) und das anschließende Ausführen, was in HTML das Rendern bedeutet.
Mögliche Optimierungen:
Weniger CSS
Weniger JavaScript
Weniger und kleinere Bilder
Häufige Missverständnisse
Bevor wir fortfahren, müssen wir die Luft reinigen und einige häufige Missverständnisse erklären, die Sie möglicherweise im Internet in Bezug auf WooCommerce und Leistung geteilt haben.
Falsch: Das Speicherlimit wirkt sich auf die Geschwindigkeit aus, und je mehr Speicher Sie haben, desto schneller ist die Website
Aus irgendeinem Grund sagen viele Hosting-Unternehmen, dass die Menge an Speicher, die PHP verwenden darf, die Geschwindigkeit der Website beeinflusst. Die pro PHP-Prozess verfügbare Speichermenge hat keinen Einfluss auf die Geschwindigkeit . Das Speicherlimit soll sicherstellen, dass einige wenige PHP-Prozesse nicht die gesamte verfügbare RAM-Menge verbrauchen. Das heißt, das PHP-Speicherlimit wirkt sich nur auf die Skalierbarkeit aus, nicht auf die Geschwindigkeit.
Falsch: Warenkorbfragmente Ajax verlangsamt die Seitengeschwindigkeit
Ein weiterer wichtiger Tipp, den ich von den meisten Hosting-Unternehmen und „Geschwindigkeitsexperten“ sehe, ist das Deaktivieren von Warenkorbfragmenten in WooCommerce. Warenkorbfragmente ist ein Mechanismus, der Ajax verwendet, um den Warenkorb auf Ihrer Website zu aktualisieren, sodass Sie keine Seitenaktualisierung benötigen, um neue Inhalte und dergleichen anzuzeigen. In den meisten Fällen und in guten Hosting-Setups ist dieser Tipp ein schlechter Rat. In einigen Fällen ist dieser Tipp jedoch richtig. WooCommerce-Warenkorbfragmente können das Laden der gesamten Seite verlangsamen, aber nur, wenn:
- Ihre Website führt keinen Seiten-/HTML-Cache aus
- Sie haben ein Cache-Setup, das nicht für WooCommerce optimiert ist
- Ihre Website läuft auf einem langsamen Server
Wenn Sie Warenkorbfragmente nicht verwenden und HTML-Caching verwenden, können Sie keine zwischengespeicherten Antworten liefern, wenn jemand etwas in seinem Warenkorb hat. Warenkorbfragmente sind viel einfacher und schneller für den Server zu generieren und viel schneller zu liefern als die vollständige Seite. Wenn Ihre Seite beispielsweise einen Warenkorb im Header hat, ist es viel besser und schneller, den Warenkorb mit Ajax (unter Verwendung von Warenkorbfragmenten) zu aktualisieren und das HTML aus dem Cache zu liefern.
Tipp
Lassen Sie Cart Fragments aktiviert und konfigurieren Sie Ihren Cache richtig, um Ihre Cache-Effizienz zu maximieren. Alternativ können Sie Ihre Website durch Accelerated Domains beschleunigen lassen.
Falsch: Post-Revisionen verlangsamen WordPress / WooCommerce
Viele der Tipps, die Sie online finden, basieren auf Optimierungen, die bei nicht skalierbaren oder schlecht konfigurierten WooCommerce-Hosting-Alternativen funktionieren können. Das Deaktivieren von Post-Revisionen ist genau ein Tipp in dieser Kategorie. Eine gut konfigurierte Datenbank verlangsamt sich nicht aufgrund der Datengröße, und die Abfrage nach einem Beitrag verlangsamt sich nicht aufgrund von Beitragsrevisionen. Gar nicht. Datenbanken werden in erster Linie erstellt, um eine lineare und vorhersagbare Zugriffszeit auf große Informationsmengen bereitzustellen – weitgehend unabhängig von der Datengröße.
Was sind Post-Revisionen?
Wenn Sie einen Beitrag in WordPress aktualisieren, speichert WP automatisch die alte Version in der Datenbank. Dies wird als Überarbeitung bezeichnet. Dies wird gespeichert, damit Sie „in der Zeit zurückgehen“ können, falls Sie Änderungen rückgängig machen müssen oder wenn Sie einfach sehen möchten, was sich zwischen den Versionen geändert hat. Überarbeitungen werden auch verwendet, um automatisch eine Änderung zu speichern, an der Sie arbeiten, aber noch nicht manuell gespeichert haben. Diese Revisionen werden in derselben Datenbanktabelle wie alle anderen Posts gespeichert, und viele glauben, dass dies WP verlangsamt. In einer gut konfigurierten Hosting-Umgebung ist dies nicht der Fall.
Tipp
Lassen Sie Post-Revisionen aktiviert, aber reduzieren Sie die Anzahl der zu speichernden Revisionen auf einen vernünftigen Wert. Die Reduzierung hat nichts mit Leistung zu tun, aber es ist immer schön, mehr digitalen Müll zu reduzieren und nur Dinge zu speichern, die möglicherweise benötigt werden.
Grundsätzlich wichtige Entscheidungen und Arbeitsweisen
Eine schnelle und leistungsstarke WooCommerce-Site zu haben, beginnt damit, die Komponenten zu verstehen, die wie oben erläutert in den Mix einfließen. Als nächstes erkläre ich die wichtigen Entscheidungen, die ins Spiel kommen und die grundlegend sind, um zu verstehen, wie man tatsächlich auf die Erstellung einer schnellen WooCommerce-Site hinarbeitet.
Wählen Sie ein leichtes, leistungsstarkes Design
Erstens, was ist ein Thema? Wenn wir ein Thema in den oben genannten Komponenten platzieren, kann es alles oben genannte sein. Die Sache ist die, dass bei WordPress sowohl der WordPress-Kern selbst, Themes als auch Plugins serverseitigen Code, Abfragen an die Datenbank, Frontend-Code, Frontend-Skripte und Frontend-Assets enthalten können. Und deshalb ist die Auswahl des richtigen Themas (und Plugins) so wichtig. Denn wenn Sie dies nicht tun, werden Sie am Ende eine Menge Unordnung und Dinge haben, die Sie nicht brauchen oder wollen. All dieses unnötige „Zeug“ wird als Aufblähen bezeichnet.
Die meisten WooCommerce-Shops verwenden vorgefertigte Themen mit Anpassungsoptionen und Änderungsoptionen, und das bedeutet, dass Sie eine Menge Code „out of the box“ erhalten. Das ist großartig und macht es wirklich einfach, die Website schnell zum Laufen zu bringen. Der Nachteil ist jedoch, dass die meisten Themen für viele Bedürfnisse und Zwecke entwickelt wurden. Und schließen Sie dabei viele Funktionen ein, die Sie sowohl verwenden als auch nicht verwenden. Features in einem Theme werden zum größten Teil durch serverseitigen PHP-Code aufgebaut. Jeglicher Code, der ausgeführt werden muss, entweder auf dem Server oder im Browser – wie wir bereits festgestellt haben – nimmt wertvolle Zeit in Anspruch.
Mancher Code benötigt nur wenig Zeit, und Sie werden Schwierigkeiten haben, die Zeit zu messen, die tatsächlich für die Ausführung benötigt wird. Anderer Code benötigt viel mehr Zeit zum Ausführen. Unabhängig davon, wie viel Zeit für ein Feature oder eine Funktion aufgewendet wird, summiert sich alles .
Daher besteht der erste Schritt zu einem schnelleren WooCommerce-Shop darin, ein schnelles und leichtes Thema auszuwählen. Wählen Sie ein Thema mit den Funktionen und dem Design, das Sie benötigen, und übertreiben Sie es nicht mit der Suche nach Optionen in einem Thema. Mehr Optionen bedeuten mehr Code, der ausgeführt werden muss, und die Codeausführung braucht Zeit.
Wie kann man testen, ob ein Theme leicht und leistungsfähig ist?
Es ist normalerweise unmöglich, den Code eines Themas zu überprüfen, wenn Sie ein Thema beispielsweise von ThemeForest oder MyThemeShop kaufen. Aber die Theme Stores haben normalerweise Demos, die Sie vom Frontend aus testen können. Und es gibt Möglichkeiten, die Demos auf Leistung zu testen, aber es ist wichtig, dass Sie die Tests korrekt durchführen und nach den richtigen Dingen suchen. Testen Sie daher die Demoseite genauso, wie Sie Ihre eigene Seite testen sollten.
So testen Sie die Leistung Ihrer Website oder eine Theme-Demo
Es gibt verschiedene Möglichkeiten, die Leistung zu testen, aber die folgenden Tipps sollten Sie immer im Hinterkopf behalten und anwenden.
Testen Sie nicht nur eine Seite
Ein Fehler, den viele machen, um festzustellen, ob ihre Website schnell ist oder nicht, besteht darin, nur die Geschwindigkeit der Startseite zu testen. Dies ist ein Fehler, der normalerweise dazu führt, dass die Geschwindigkeit des Caches und nicht die Geschwindigkeit von WooCommerce selbst getestet wird. Nur wenn Sie eine große Anzahl von Seiten oder sogar den gesamten Shop testen, erhalten Sie ein vollständiges Bild der Geschwindigkeit Ihres Shops. Bedeutet das, dass Sie jede einzelne URL Ihrer Website in Geschwindigkeitstest-Tools wie PageSpeed Insights, Pingdom oder GTMetrix kopieren und einfügen müssen? Zum Glück nein. Sie können problemlos eine große Anzahl von Seiten in Ihrem WooCommerce-Shop testen, indem Sie Tools verwenden, die entweder Ihren WooCommerce-Shop ähnlich wie Suchmaschinen durchsuchen, oder Tools verwenden, die Ihre Sitemap als Eingabe verwenden.
Mein persönlicher Favorit dafür ist Sitebulb, da Sitebulb sowohl ein leistungsstarkes Tool für SEO als auch für Leistungstests ist. Einige meiner Kollegen hier bei Servebolt haben Screaming Frog SEO Spider als ihren Favoriten, und sie tun viele der gleichen Dinge. Das einfachste Tool, das ich kenne und das Ihr erstes Tool sein sollte, um loszulegen, ist jedoch batchspeed.com.
Wenn Sie noch nicht für vollständige Website-Tests bereit sind, sollten Sie zumindest sicherstellen, dass Sie alle verschiedenen Seitentypen auf Ihrer Website testen. Dazu gehören verschiedene Produkttypen, Kategorieseiten und so weiter. Jeder von ihnen führt verschiedene Teile des Codes Ihrer Website aus – was bedeutet, dass sie eine unterschiedliche Leistung haben können.
Testen Sie die ungecachte Leistung
Cache ist ein komplizierter Teil eines leistungsstarken Hosting-Stacks und besonders wichtig für WooCommerce-Shops. Aber Cache kann Sie auch dazu verleiten zu glauben, dass Ihr Geschäft schneller ist, als Ihre Kunden es tatsächlich erleben. Wie? Schauen wir uns zunächst an, wie (a) der Cache funktioniert.
Der Cache verwendet den ersten Seitenaufruf, um eine temporäre Version der Seite zu speichern, und ab dem zweiten Seitenaufruf usw. und bis der Cache abläuft, kann der Server eine bereits erzeugte, temporär gespeicherte Version der Seite liefern. In jedem WooCommerce-Shop gibt es viele Bedingungen, unter denen ein richtig konfigurierter Cache vollständig umgangen wird, z. B. wenn der Kunde angemeldet ist.
In jedem WooCommerce-Shop gibt es also viele Seiten, die Sie in keinem Szenario aus dem Cache liefern können . Dies sind Seiten wie der Warenkorb und die Checkout-Seite, da diese dynamisch sind und speziell für genau diesen Besucher, seinen Standort, den Inhalt des Warenkorbs usw. generiert werden. Beispiele für Seiten, die Sie nicht zwischenspeichern können, sind:
- Angemeldete Seiten (z. B.
/my-account/) - Warenkorb-Seite
- Checkout-Seite
- Wunschzettelseiten
Da der Cache nur für Seiten und Assets funktioniert, die unverändert an mehrere Anfragen (Besucher) geliefert werden können, erhalten diese Seitentypen nicht die zusätzliche Leistung, die eine Cache-Engine liefern kann. Diese Seiten sind jedoch ein wichtiger Teil der Benutzererfahrung für Ihre Kunden. Und Ihre Kunden können nicht von einem Besucher zu einem zahlenden Kunden werden, ohne Ihren Warenkorb oder Ihre Kasse zu besuchen.
Jetzt wissen wir also, dass der Besucher im besten Fall eine Seite anfordert, die sich im Cache befindet, und dass es keinen Grund gibt, den Cache zu umgehen. Und im schlimmsten Fall können Ihre Besucher nicht mit einer zwischengespeicherten Version der angeforderten Seite bedient werden.
Wenn Sie nur das Best-Case-Szenario testen, können Sie auch nur das Best-Case-Szenario optimieren. Während das Worst-Case-Szenario unangetastet bleibt und von vielen Ihrer Besucher jeden Tag zu kritischen Zeiten während ihrer Customer Journey erlebt wird.
Aus diesem Grund müssen Sie, um WooCommerce beschleunigen zu können, Ihre Seiten testen, ohne den Cache zu treffen. Das mag kompliziert klingen, ist aber eigentlich ganz einfach zu bewerkstelligen. Bei den meisten Cache-Setups müssen Sie der URL, die Sie testen, lediglich eine Abfragezeichenfolge hinzufügen. Das Einzige, woran Sie denken müssen, ist, dass diese Abfragezeichenfolge für jede von Ihnen gesendete Anfrage zu 100 % eindeutig sein muss.
Diese Technik kann zu jedem einzelnen Seitentest hinzugefügt werden, einschließlich PageSpeed Insights, Web Core Vitals, Lighthouse-Tests in Chrome, Pingdom, GT Metrix und WebPageTest.org. Ein Beispiel für eine solche Abfragezeichenfolge könnte https://example.com/?test=1 sein, wo Sie die Nummer jedes Mal ändern, wenn Sie einen neuen Test durchführen.
Vom Wissen zum Handeln
OK, jetzt haben wir die Ebenen behandelt, die Komponenten, mit denen Sie Geschwindigkeitsoptimierungen durchführen können, wir haben darüber gesprochen, wie das Web funktioniert, und wir haben einige der häufigsten Missverständnisse in Bezug auf die Beschleunigung von WooCommerce besprochen. Zu guter Letzt habe ich erklärt, wie Sie die Leistung tatsächlich testen sollten, damit Sie wissen, wie Sie die Auswirkungen der Empfehlungen und Tipps messen können, die ich unten skizziere.
Machen wir das jetzt umsetzbar!
Betreiben Sie Ihren WooCommerce-Shop auf Hochleistungshosting
Jede Webseite besteht aus „alles, was auf dem Server passiert“ und „alles, was im Browser passiert“. Wenn Sie einen WooCommerce-Shop betreiben, hängt die Geschwindigkeit Ihres Shops stark von der Geschwindigkeit von „allem, was auf dem Server passiert“ ab. Die ganze harte Arbeit beginnt auch mit dem Server, und wenn Sie einen Server bekommen können, der die Erstellung Ihrer Produktseite 1 Sekunde schneller beendet, wird alles andere auch 1 Sekunde schneller fertig. Aus diesem Grund ist das Ausführen von WooCommerce auf Hochleistungshosting höchstwahrscheinlich der wichtigste Tipp, den ich Ihnen geben kann, wenn Sie Ihren WooCommerce-Shop beschleunigen möchten.
Worauf ist bei WooCommerce-Hosting-Unternehmen zu achten?
Hier kann ich Ihnen zwei Dinge sagen;
- Sie sind bereits an der richtigen Stelle, da Servebolt.com nachweislich am schnellsten ist
- Überprüfen Sie wphostingbenchmark.com und ihren WooCommerce-Benchmark und entscheiden Sie sich für denjenigen mit der schnellsten Ursprungsleistung
Diese beiden Tipps führen Sie zum selben Ort: Sie melden sich für eine kostenlose Testversion unseres WooCommerce-Hostings an. Wenn Sie sich jedoch entscheiden, den Vergleich selbst durchzuführen, möchten Sie vielleicht wissen, wie Sie Hosting-Unternehmen für Ihren WooCommerce-Shop vergleichen sollten:
- Richten Sie einen Test für die Hosting-Unternehmen ein, die Sie vergleichen möchten
- Erstellen Sie eine Kopie Ihrer Website und richten Sie diese bei jedem der Hosting-Unternehmen ein
- Führen Sie die gleichen Tests wie oben beschrieben durch
Das Ausführen der gleichen Tests und das Ausführen von Tests, die den Cache umgehen, stellt sicher, dass Sie die wahre Leistung des Hosting-Unternehmens sehen und nicht nur die Leistung, die es bereitstellen kann, wenn es in der Lage ist, die bereitgestellten Inhalte zwischenzuspeichern.
Stellen Sie sicher, dass Sie WP-cron korrekt ausführen
WP-cron ist ein in WordPress integriertes System, in dem Plugins, Themen oder Ihr Code die Ausführung von Dingen im Hintergrund planen können. Im WooCommerce-Kontext könnte dies das Aktualisieren von Produkt-Feeds, das Abrufen des Bestandsstatus von Integrationen und viele kleine Aufgaben sein, die erforderlich sind, um Ihren Shop ohne direkte Interaktion von Ihnen in /wp-admin Laufen zu halten.
Standardmäßig wird WP-cron durch Datenverkehr zu Ihrer WordPress-Installation ausgelöst. Die Verwendung von Datenverkehr zum Auslösen von WP-cron ist intelligent, wenn Sie nicht die Möglichkeit haben, WP-cron mit einem system-/serverseitigen Cron und der WP-CLI auszuführen. Allerdings haben alle guten WooCommerce-Hosting-Plattformen und ehrlich gesagt alle WordPress-Hosting-Plattformen, die Sie für Ihren Woo-Shop in Betracht ziehen sollten, die Möglichkeit, WP-cron über System-Cron auszuführen. Wenn Sie System-Cron zum Auslösen von WP-Cron verwenden, müssen Sie den Datenverkehr Ihrer Besucher nicht als Auslöser verwenden, und daher wird die Erfahrung für diese Besucher auch nicht verlangsamt – oder die Skalierbarkeit Ihrer Website eingeschränkt.
Anforderungen:
- WP-CLI installiert
- Benutzerdefinierter serverseitiger Cron verfügbar und konfigurierbar
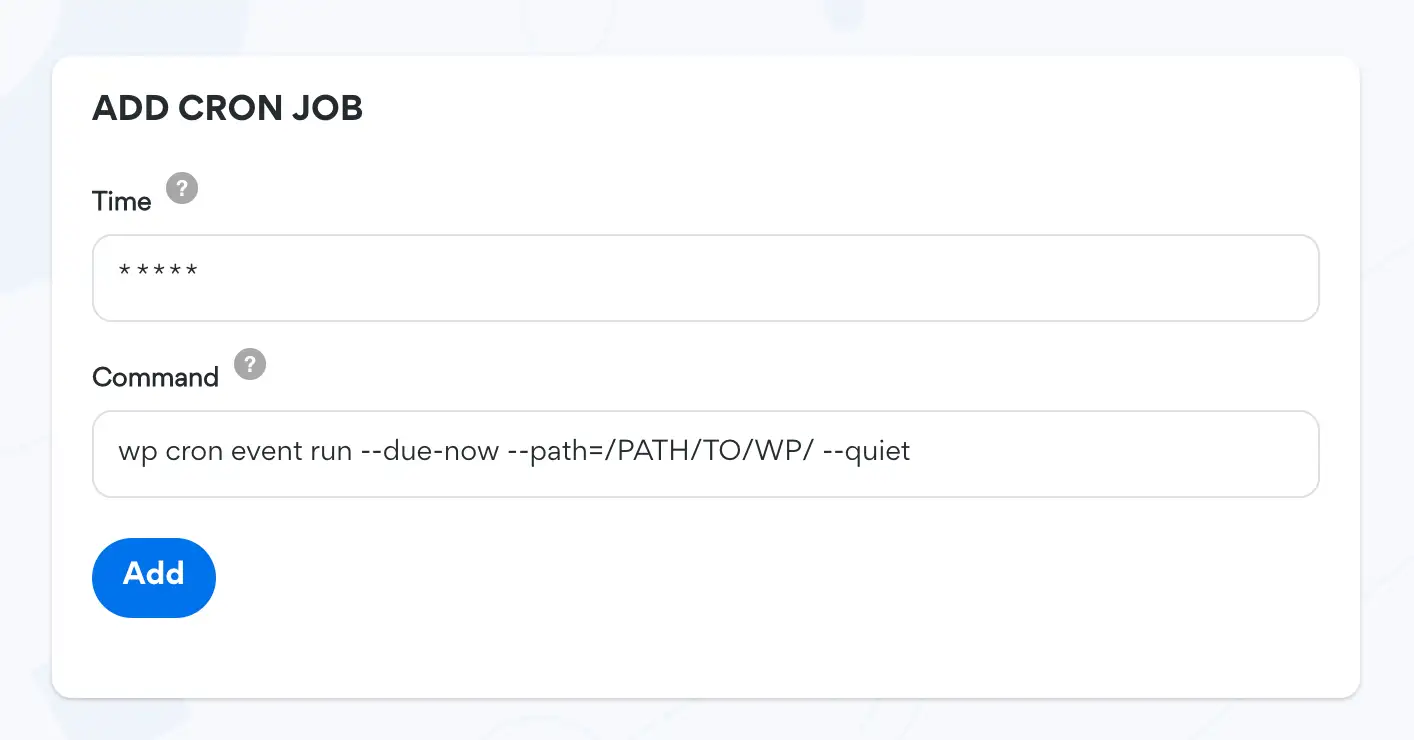
Für WooCommerce empfehle ich, cron jede Minute auszuführen.

Wenn Sie crontab verwenden, sieht der richtige Befehl zum Einfügen von crontab etwa so aus:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Deaktiviere WP-cron in wp-config
Wenn Sie WP-cron korrekt mit System-Cron eingerichtet haben, müssen Sie auch sicherstellen, dass WP es nicht auf die Standardmethode ausführt. Dazu fügen Sie diese Zeile zu Ihrer wp-config.php .
define('DISABLE_WP_CRON', true);
Führen Sie WP-cron nicht über HTTP aus
Viele wissen nicht, dass Sie WP-cron ausführen können, ohne eine HTTP-Anfrage an WP-cron.php zu senden, und daher externe Dienste einrichten, um WP-cron.php . Dies kann und wird höchstwahrscheinlich Skalierbarkeitsprobleme verursachen und die verfügbaren HTTP-Sockets auf Ihrem Webserver ausschöpfen.
Bonus-Tipp: Action Scheduler vom System-Cron ausführen
Action Scheduler ist ein System für WordPress, das man sozusagen ergänzen und in einigen Fällen WP-cron vollständig ersetzen kann, wenn es um die Hintergrundverarbeitung von Aufgaben und Aktionen geht.
Action Scheduler ist eine Bibliothek zum Auslösen eines WordPress-Hooks, der irgendwann in der Zukunft ausgeführt wird (oder so bald wie möglich im Falle einer asynchronen Aktion). Jeder Hook kann mit eindeutigen Daten geplant werden, damit Callbacks Operationen an diesen Daten ausführen können. Der Hook kann auch so geplant werden, dass er bei einer oder mehreren Gelegenheiten ausgeführt wird.
Stellen Sie es sich wie eine Erweiterung von
do_action(), die die Möglichkeit hinzufügt, einen Hook zu verzögern und zu wiederholen.Zufälligerweise erstellt diese Funktionalität auch eine robuste Auftragswarteschlange für die Hintergrundverarbeitung großer Aufgabenwarteschlangen in WordPress. Mit der zusätzlichen Protokollierung und einer Verwaltungsschnittstelle bietet es auch die Rückverfolgbarkeit Ihrer im Hintergrund verarbeiteten Aufgaben.
Standardmäßig wird Action Scheduler von WP-cron und Admin-Anfragen initiiert. Sie müssen den Aktionsplaner jedoch nicht über das WP-Cron-System ausführen, damit er ohne Benutzerinteraktion funktioniert.
Als erstes müssen Sie das Plugin Action Scheduler – Disable Default Queue Runner installieren, das Sie auf GitHub finden.
Als Nächstes verwenden Sie WP CLI, um den Aktionsplaner über Cron auszulösen. Der Befehl ähnelt dem, wie Sie WP-cron über Cron und WP CLI auslösen würden.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Wir planen, dies in Zukunft in Servebolt Optimizer aufzunehmen, also halten Sie in zukünftigen Versionen von Servebolt Optimizer Ausschau danach
Verwenden Sie spezifische Plugins, keine Schweizer Taschenmesser-Plugins
Der WooCommerce-Kern an sich hat alle Kernfunktionen eines jeden E-Commerce-Shops; Produkte, ein Warenkorb, eine Kasse, Zahlungsmöglichkeiten, Bestellverwaltung und so weiter. Am Ende erhalten Sie also immer eine lange Liste von Plugins, mit denen Sie das erreichen können, was Sie als Extras in Ihrem Geschäft wünschen. Es gibt Plugins, mit denen Sie Ihre Produkte besser filtern, länderspezifische Zahlungsgateways hinzufügen oder mithilfe intelligenter Upsell-Techniken sogar mehr verkaufen können. Alle guten Dinge.
All diese Funktionen haben jedoch auch ihren Preis – genauer gesagt den Zeitaufwand.
Diese Zeit wird entweder dem Generierungsprozess einer Seite auf dem Server, der Zeit zum Übertragen von Daten vom Server zum Browser oder dem Renderingprozess einer Seite im Browser hinzugefügt. Für jedes Plugin, das Sie installieren, erhöht es das Gewicht Ihrer Website und verlangsamt daher Ihre Website, obwohl es sehr leicht und schlank ist. Die Frage ist, wie viel und ob es sich lohnt.
Testen Sie jedes einzelne Plugin
Ein sehr wichtiger Schritt bei der Optimierung der Leistung Ihres WooCommerce-Shops besteht darin, alle Auswirkungen der Plugins auf die Leistung abzubilden. Dies sollte mit den oben genannten Methoden erfolgen, wobei der Schwerpunkt auf der gesamten Website liegen sollte. Beginnen Sie ohne Plugins außer dem aktivierten WooCommerce-Kern und aktivieren Sie alle Plugins, die Sie verwenden, nacheinander. Nachdem Sie ein Plug-in aktiviert haben, führen Sie einen vollständigen Site-Leistungstest durch.
Verwenden Sie die Performance-First-Methodik
Alle zukünftigen Entwicklungen, Themenwechsel und Plugin-Installationen und -Updates sollten auf die Auswirkungen auf die Leistung getestet werden. Ein Plugin kann die Website nur ein wenig verlangsamen, aber es summiert sich alles. Um sicherzustellen, dass Ihre Website nicht immer langsamer wird, empfehle ich dringend, die Performance-First-Methodik zu verwenden, über die ich vor ein paar Jahren geschrieben habe.
Datenbank
Die Leistung Ihres WooCommerce-Shops hängt stark davon ab, wie schnell Ihre Datenbank Daten verarbeiten kann. Sowohl liest als auch schreibt. Sehen Sie sich an, womit wir hier arbeiten.
Datenbank-Engines
Wenn Sie Ihren WooCommerce-Shop schon lange betreiben oder Ihren WooCommerce-Shop auf einer veralteten Datenbank gestartet haben, verwenden Sie möglicherweise immer noch veraltete Datenbank-Engines. Alte und veraltete Datenbank-Engines wie MyISAM und ARIA haben etwas, das sich Tabellensperren nennt. Dies bedeutet, dass die Tabelle nicht zum Lesen und Schreiben in die Tabelle verfügbar ist, während ein Vorgang ausgeführt wird, der in die Datenbank schreibt. Dies kann zu einer erheblichen Verlangsamung Ihres WooCommerce-Shops führen.
Die Behebung ist jedoch sehr einfach. Der einfachste Weg ist, unser Servebolt Optimizer-Plug-in zu installieren und den Performance Optimizer auszuführen. Dadurch wird Ihre Datenbank-Engine für alle Datenbanktabellen auf die moderne InnoDB aktualisiert. InnoDB verfügt über Sperren auf Zeilenebene. Das heißt, es muss nur die Zeile sperren, in die es schreibt.
Indizes
Es ist ein weit verbreiteter Irrglaube, dass eine zunehmende Datenbankgröße sie auch langsamer macht. Wenn die Datenbank beim Abfragen der Daten auf Datenbankindizes zurückgreifen kann, ist die Datenbankgröße nahezu irrelevant. Genau wie Indexe oder Inhaltsverzeichnisse in einem Buch erleichtert ein Datenbankindex das Auffinden von Inhalten in einer großen Menge strukturierter Daten.
Autoload-Index
Die Optionstabelle in WordPress enthält Daten, die für jeden einzelnen Seitenaufruf benötigt werden. WordPress beschleunigt das Laden dieser Optionen in PHP, indem Optionen als Autoload deklariert werden. Wenn eine Option zum automatischen Laden deklariert ist, wird der Optionswert automatisch in PHP geladen, ohne dass zusätzliche Datenbankabfragen erforderlich sind. Indem Sie der Autoload-Spalte einen Index hinzufügen, können Sie auch die Abfrage beschleunigen, um alle Autoload-Optionen zu erhalten.
postmeta meta_value-Index
WooCommerce führt viele Abfragen mit der _postmeta Tabelle und der metavalue Spalte durch. Indem Sie der metavalue Spalte einen Index hinzufügen, können Sie diese Abfragen um ein Vielfaches beschleunigen!
Sollten Sie Redis verwenden?
Erstens, was ist Redis? Redis ist eine Datenbank und ein Cache, der im Arbeitsspeicher lebt. Im Allgemeinen ist das Lesen und Schreiben in den Speicher schneller als das Lesen und Schreiben aus einem dateibasierten Speicher. Redis wird häufig im Kontext von WordPress und WooCommerce als Cache verwendet, um häufig aufgerufene Daten im Speicher zu speichern – damit die Daten schneller abgerufen werden können.
Das heißt also, Sie sollten Redis installieren, oder? Nun, es ist nicht so einfach. Da Redis hauptsächlich verwendet wird, um das Abrufen häufig verwendeter Daten zu beschleunigen, bietet Redis keinen spürbaren Leistungsschub für alle Seiten, Beiträge und Produkte in Ihrem Geschäft. Und es wird Ihren Warenkorb oder Ihre Kasse auch nicht viel beschleunigen. Dies ist vor allem auf zwei Dinge zurückzuführen:
- Wenn Sie bereits meinen Tipp „Betreiben Sie Ihren Shop mit WooCommerce-Hochleistungshosting“ befolgt haben, werden Sie feststellen, dass es bei einer gut konfigurierten und optimierten Datenbank nicht die Datenbankabfragen selbst sind, die Ihren Shop ausbremsen. Es ist PHP und wie Sie die in der Datenbank gespeicherten Daten verwenden.
- Redis, ähnlich wie Caching, schneidet besser ab, wenn häufig dieselben Daten mehrfach angefordert werden.
Ich habe noch nicht gesehen, dass Redis die Frontend-Leistung merklich beschleunigt hat. Was ich gesehen habe, ist, dass Redis das Backend, die Auftragsverwaltung und so weiter beschleunigt. Aber aufgrund des Risikos, dem Stack eine Single-Point-of-Failure-Komponente hinzuzufügen, empfehle ich normalerweise, sich fernzuhalten, es sei denn, Sie wissen, was Sie tun.

Caching
Caching kann den Eindruck erwecken, der „heilige Gral“ für alle Performance-Probleme zu sein. Caching ist eine Technik, um die Antwort auf eine Anfrage vorübergehend zu speichern, um dann zu einem späteren Zeitpunkt genau dieselbe Antwort auf dieselbe Anfrage für genau dieselbe Ressource liefern zu können. Jede Antwort enthält Anweisungen dazu, wie lange eine Antwort zwischengespeichert werden soll oder ob die Antwort überhaupt zwischengespeichert werden soll.
Caching funktioniert in vielerlei Hinsicht wie das menschliche Gehirn. Nachdem Sie wissen, dass 2 + 2 = 4 und 6 * 6 = 36 sind, müssen Sie nicht rechnen, um das richtige Ergebnis zu erhalten. Die Tatsache, dass Sie wissen, dass 2 + 2 = 4 ist, kann als Caching bezeichnet werden. „2 + 2“ ist die Anfrage und 4 ist die Antwort. Sie wissen, dass die Antwort auf „6 * 6“ = 36 ist, also können Sie 36 schneller antworten als jemand, der nicht weiß, dass 6 * 6 = 36 ist
Caching wurde ursprünglich überhaupt nicht für die Leistung erfunden, sondern mit der Absicht, Computern zu ermöglichen, Ressourcen nicht zu verwenden, die immer wieder dasselbe berechnen. Und erhöhen Sie damit die Skalierbarkeit dieses Systems.
Servebolt Optimizer und Accelerated Domains sind für WooCommerce abgestimmt und optimiert und implementieren sicheres Caching für Ihren WooCommerce-Shop.
Aber Caching ist auch ein sehr schwer zu verstehender Mechanismus, und die Auswirkungen, wenn Sie Caching falsch implementieren, sind groß. Sie müssen sicherstellen, dass alle Seiten, die nicht zwischengespeichert werden sollen, wie Warenkorb, eingeloggte Seiten, Kasse usw., nicht zwischengespeichert werden, während die Seiten, die zwischengespeichert werden können, schon vorhanden sind. Wenn Sie alles blind zwischenspeichern, werden am Ende persönliche Informationen preisgegeben, der Einkaufswagen von Kunde A an Kunde B geliefert und so weiter.
Caching im modernen Web wird in mehreren Schichten implementiert, die für die Leistung gleichermaßen wichtig sind. Einige dieser Cache-Layer sind:
Proxy-CDN-Cache
Ein Proxy-CDN-Cache ist ein Cache, der sich zwischen dem Ursprungsserver und dem Browser befindet. Accelerated Domains und Cloudflare sind eine Art Proxy-CDN, und alle Anfragen und Antworten durchlaufen zuerst Accelerated Domains, bevor sie den Ursprungsserver erreichen. Accelerated Domains speichert dann die Antwort auf eine Anfrage und kann diese Antwort später erneut liefern, wenn genau dieselbe Anfrage auftaucht. Das ist viel schneller, als den ganzen Weg durch das Internet bis zum Ursprung zu gehen.
Ein gutes CDN zu haben, das Ihre statischen Assets (Bilder, JavaScript, CSS usw.) bereitstellt, ist ein Minimum für jede WooCommerce-Website. Wenn Sie die Leistung maximieren möchten, empfehle ich Ihnen dringend, einen leistungssteigernden Dienst wie Accelerated Domains zu aktivieren, der eine ausgeklügelte Caching-Engine enthält, die auf WooCommerce zugeschnitten ist.
Server-Cache
Der Server-Cache ist wie jeder andere Cache, aber im Vergleich zu einem Proxy-CDN-Cache befindet sich der Server-Cache auf dem Server und Sie sparen keine Reisezeit zwischen dem Browser und dem Server, wie Sie es mit Accelerated Domains tun.
Die Server-Cache-Zeit wird normalerweise über den Cache-Control HTTP-Header gesteuert, wie bei den meisten anderen Caches. Und die meisten Server-Caches respektieren die Werte für max-age und s-maxage und prüfen zusätzlich, ob die Antwort in einem public Cache gespeichert werden kann.
Ich empfehle eine Cache-Zeit zwischen 8 und 10 Stunden für WooCommerce, aber Sie können auch mit längeren Cache-Zeiten testen.
Wenn Sie dies nicht wissen oder selbst kontrollieren möchten, verwenden Sie das Servebolt Optimizer-Plugin. Servebolt Optimizer takes care of setting the correct cache headers.
In application cache
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
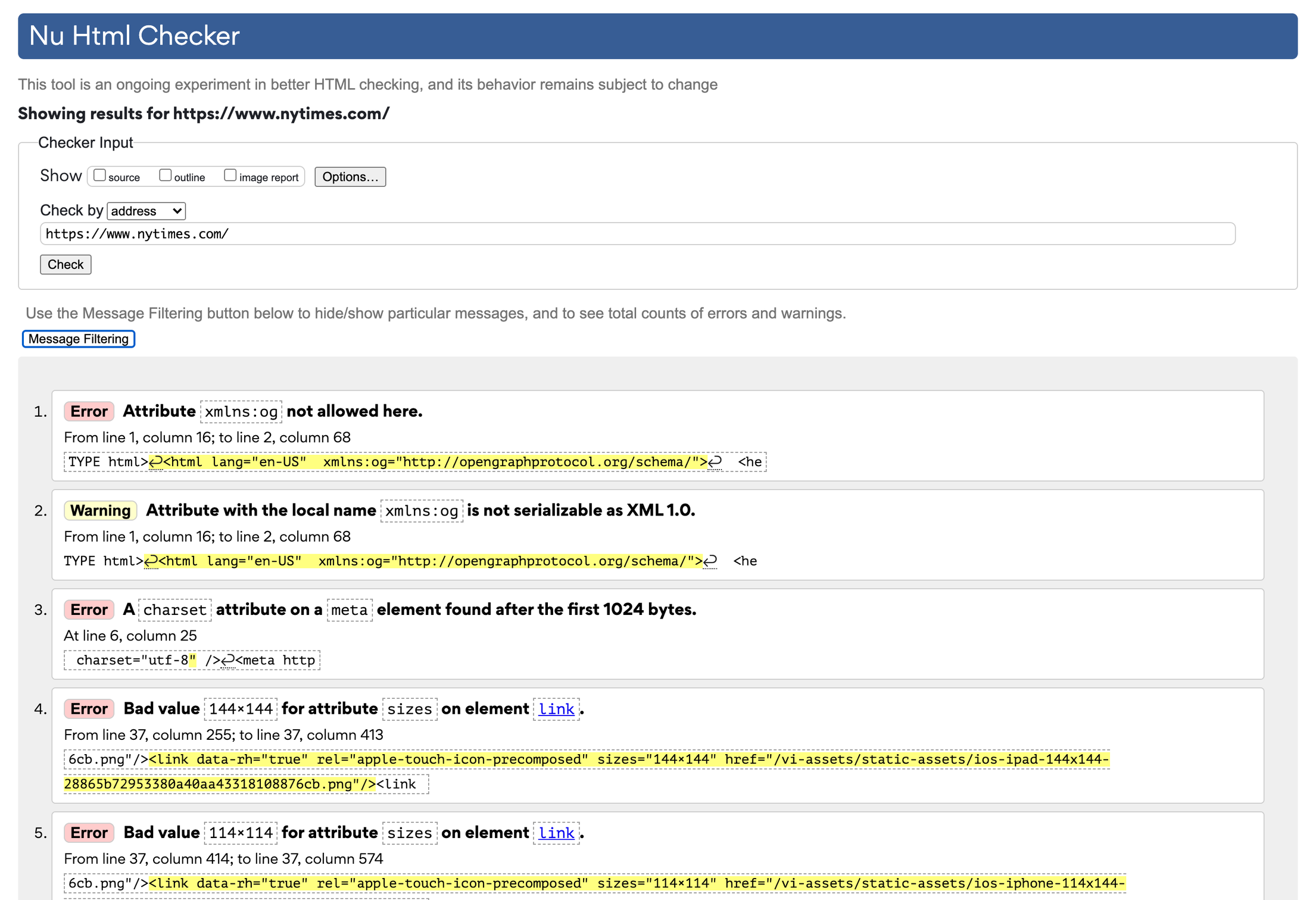
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Beispiel
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Optimieren Sie Ihre Bilder
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Zusätzliche Bildgrößen
Damit Sie Ihre Bilder noch weiter optimieren können, haben wir eine einfache Möglichkeit zur Optimierung Ihrer Bildgrößen hinzugefügt, indem wir eine einfache Möglichkeit zum Hinzufügen benutzerdefinierter Bildgrößen ohne Code hinzugefügt haben. Indem Sie analysieren, welche Bildschirm- und Browsergrößen Ihr Publikum verwendet, können Sie bestimmen, in welchen Bildgrößen Ihre Bilder verfügbar sein sollten. Angenommen, Sie haben viele Besucher, die Ihre Produkte in einem Browser besuchen, der 1300 Pixel breit ist. Dann können Sie die genaue Bildgröße Ihrer Produktbilder auf einem 1300 Pixel breiten Bildschirm ermitteln und diese Größe hinzufügen. Der Browser verwendet dann die perfekte Größe!
Schriftarten lokal hosten
Wenn Sie Google Fonts oder andere Schriftarten von Drittanbietern verwenden, werden diese höchstwahrscheinlich von zB fonts.google.com geladen. Dadurch wird eine separate Anforderung an eine neue Domäne eingeführt, die langsamer ist als das Laden von Assets aus derselben Domäne wie die ursprüngliche Anforderung. Dies liegt daran, dass sowohl der Browser eine separate DNS-Suche durchführen als auch SSL mit dem anderen Server aushandeln muss. Wenn Sie eine Schriftart von Google mit der empfohlenen Methode laden, wird sie als „Rendering-blockierende Ressource“ diagnostiziert und verlängert die Ladezeit um fast eine volle Sekunde.
Gelöst in beschleunigten Domänen
Anstatt die Schriftarten lokal zu hosten, haben wir das Proxying von Google Fonts in beschleunigten Domänen eingerichtet. Dies hat den gleichen Effekt wie das lokale Hosten von Schriftarten, ist jedoch automatisch und einfach zu verwenden.
JavaScript asynchronisieren und zurückstellen
Da JavaScript hauptsächlich eine clientseitige Skriptsprache ist und der Code im Browser ausgeführt wird, ist das Timing beim Laden und Ausführen von JavaScript entscheidend. Um dies vollständig zu verstehen, müssen wir zunächst verstehen, wie und wann Browser JavaScript laden und ausführen.
Timing ist der Schlüssel
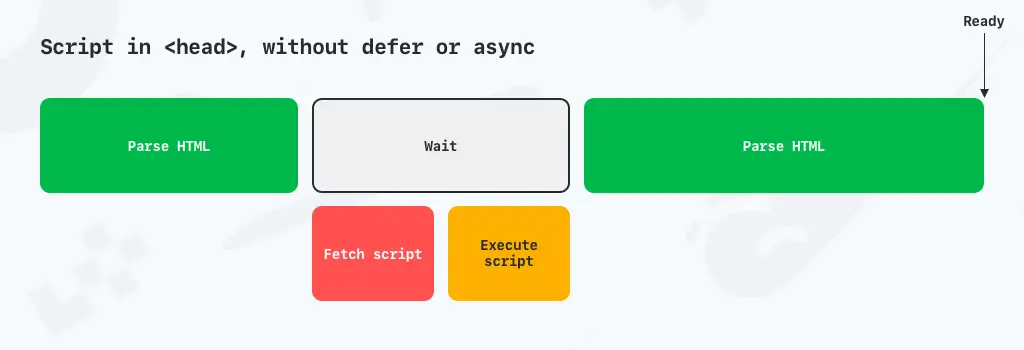
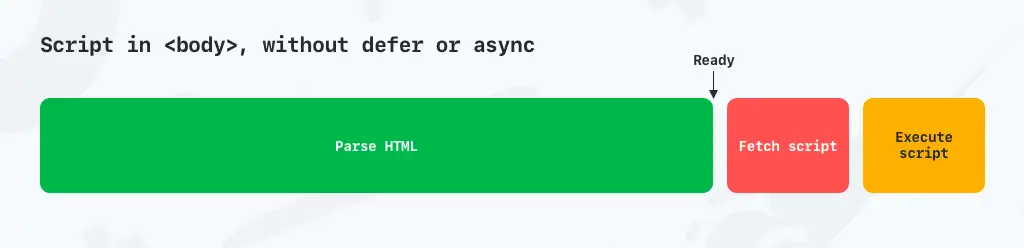
Der HTML-Parser in Browsern arbeitet von oben nach unten. Sobald es auf eine Skriptzeile trifft, ruft es das Skript standardmäßig sofort ab und führt es aus, bevor es mit dem Parsen von HTML fortfährt. Das bedeutet, dass die Platzierung der Skriptzeile entscheidend ist. In WordPress befinden sich die Standardplatzierungen für Skripte in <head> und am Ende von <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
Ein wichtiger Hinweis hier ist, dass es einen Unterschied zwischen dem Parsen des HTML und dem Rendern der Seite gibt. Möglicherweise haben Sie von Renderblockierungsskripts gehört, und weder async noch defer beheben Renderblockierungsskripts, da dies vom Skript abhängt und davon, was das Skript auslöst.
Laden Sie Skripte in <head>
Skripte, die sich im Kopf ohne defer von async befinden, „pausieren“ das HTML-Parsing während des Abrufens und Ausführens.

Laden Sie Skripte am Ende von <body>
Skripte, die am Ende des <body>-Tags stehen, werden ebenfalls am Ende des body-Tags abgerufen und ausgeführt.

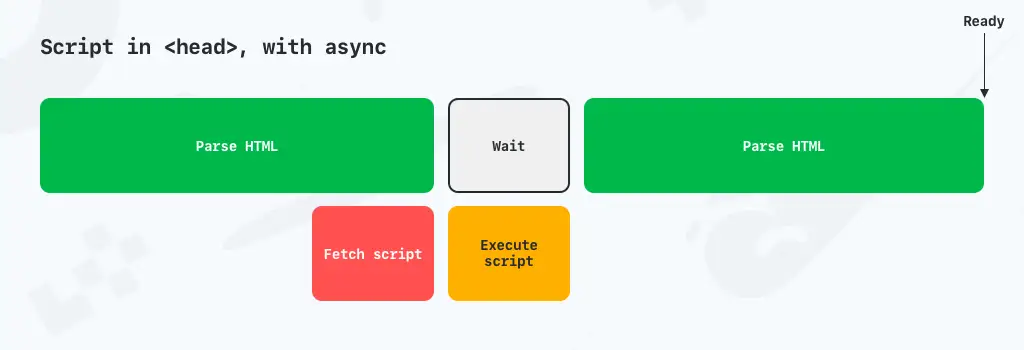
Skripte mit Async laden
Mit async (asynchron) geladenes JavaScript teilt dem Browser mit, dass er mit dem Analysieren der Seite fortfahren kann, während das Skript heruntergeladen wird. Das Skript wird jedoch ausgeführt, sobald der Download abgeschlossen ist. While defer weist den Browser an, das Skript herunterzuladen und das Skript nicht auszuführen, bis das Parsen des HTML-Codes abgeschlossen ist.

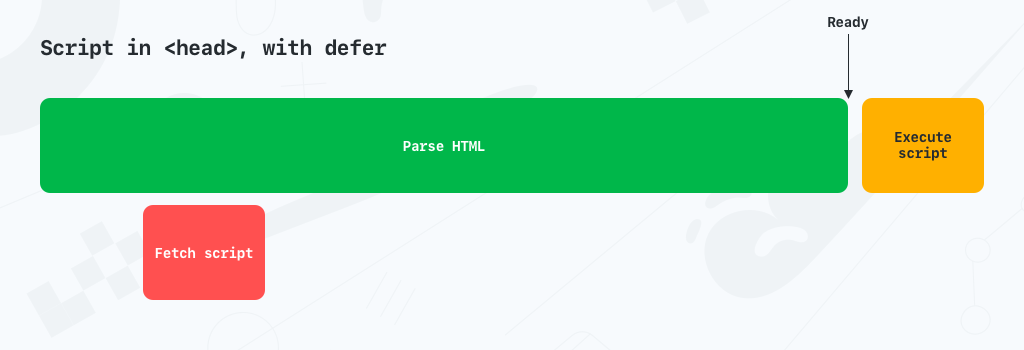
Laden Sie Skripte mit Verzögerung
Wenn Skripte mit defer geladen werden, teilen Sie dem Browser in head mit, dass er das Skript abrufen, aber mit dem Parsen des HTML-Codes fortfahren und mit der Ausführung des Skripts warten soll, bis der HTML-Code vollständig geparst ist.

Integrationen
Integrationen sind eine notwendige Komponente in jedem erfolgreichen WooCommerce-Shop. Integrationen können die Verwaltung beschleunigen, den Versand vereinfachen oder sogar Ihren Umsatz steigern. Aber Integrationen können auf schlechte und auf gute Weise erfolgen.
Was macht eine Integration schlecht?
Einige Integrationen haben die Form eines schweren Plugins, das von Leuten geschrieben wurde, die nicht vollständig verstehen, wie WordPress intern funktioniert. Dies kann dazu führen, dass Sie ein Plugin für die Auftragsverwaltung installieren, das dann Ihr Frontend verlangsamt, ohne dass dies einen Grund hat.
Wir stoßen oft auf Integrationen, die scheinbar unkompliziert sind und nur geringe Auswirkungen haben sollten, aber ganz im Gegenteil. Beispiele für solche schlechten Integrationen sind Lizenzprüfungen für Plugins oder Designs bei jedem einzelnen Seitenladen oder Integrationen, die XML-RPC verwenden, um ihren Dienst mit der Website zu verbinden.
Die offensichtlicheren Versionen von schlechten Integrationen sind codelastige Integrationen, die Ihre Website verlangsamen, einfach weil sie aufblähen oder einfach nur den Plugin-Code und seine Assets falsch laden. Zum Beispiel wann, wo und wie geladen werden soll.
Gute Integrationen, als Beispiele für die oben genannten schlechten Beispiele, verwenden die Rest-API für Verbindungen, achten Sie darauf, wann sie was für welche Seite laden. Oder sind im Allgemeinen nur sehr leichte Plugins oder müssen überhaupt kein Plugin verwenden.
Suche
Die Produktsuche ist ein wichtiger Bestandteil eines jeden WooCommerce-Shops. Die Datenbank kann sehr gut mit großen Datenmengen umgehen, aber die Suche mit vielen Filtern nach Metadaten wie Attributen kann etwas langsam sein. Glücklicherweise gibt es Lösungen, die bei der Produktsuche viel besser und schneller sind als die integrierte WooCommerce-Suche.
Algolei
Algolia ist eine externe Suchdatenbank, die Sie mithilfe von APIs füllen und durchsuchen können. Es ist blitzschnell und bietet viele Anpassungsmöglichkeiten. Das Team von WebDevStudios hat sogar ein Plugin für Sie erstellt, mit dem Sie Algolia einfach in Ihr WordPress/WooCommerce implementieren können.
Elastische Suche
Elastic Search ähnelt Algolia, basiert jedoch auf dem ELK-Stack und ist als gehostete Lösung (wie Algolia) und als selbst gehostete Lösung verfügbar. Elastic Search ist fast so schnell wie Algolia und bietet ein höheres Maß an Anpassbarkeit. Mit Elastic Search erhalten Sie jedoch keine Verwaltungs-GUI. Aber für höhere Anpassbarkeitsanforderungen ist Elastic Search perfekt. Das Team von 10up hat sogar ein Plugin, das Ihnen den Einstieg erleichtert und von uns vollständig unterstützt wird. Wenden Sie sich einfach an unser Support-Team, das Ihnen gerne bei der Einrichtung behilflich sein wird.
So handhaben Sie die Sicherheit für einen WooCommerce-Shop
In jedem WooCommerce-Shop speichern Sie viele persönliche Informationen über die Personen, die Bestellungen aufgeben. Das führt zu vielen neuen Sicherheitsbedenken und -bedrohungen, da Angreifer mit böswilliger Absicht Ihre Website nicht nur „hacken“ können, um beispielsweise den Verkehr auf ihre Website zu lenken, sondern auch an die von Ihnen gespeicherten persönlichen Informationen gelangen. Sie müssen also die Sicherheit erhöhen und sicherstellen, dass keine unerwünschten Personen in irgendeiner Weise Zugang zu Ihrem Geschäft erhalten.
Sicherheit in WooCommerce (oder WordPress) ist ein Thema, über das wir ein Buch schreiben könnten, da dies ein kompliziertes Thema mit vielen Variablen ist. Hier sind jedoch einige der wichtigsten Fallstricke, die Sie kennen sollten.
Verwenden Sie keine Sicherheits-Plugins für WordPress und WooCommerce
Viele Ladenbesitzer und Entwickler, sowohl gute als auch weniger gute, vertrauen verschiedenen Sicherheits-Plugins bei der Sicherung ihres Ladens. Plugins wie Wordfence und iThemes Security. Diese Plugins tun alle gute Dinge, aber sie tun es an der falschen Stelle. Und es an der falschen Stelle zu tun, kann in vielen Fällen schlimmer sein, als gar nichts zu tun. Darüber hinaus verkaufen sie Ihnen, dass Sie „das Einzige sind, was Sie tun müssen“, um Ihren WooCommerce-Shop zu sichern, was sowohl nicht korrekt als auch eine falsche Sicherheit ist.
Sicherheits-Plugins funktionieren größtenteils innerhalb von WordPress, und einige passen Apache auch über die Apache-Konfigurationsdatei .htaccess an. Das ist, als würde man sein Haus mit einer Schleuder sichern. Sie können nicht viel tun, bis der schlechte Schauspieler in Ihrem Haus ist, und wenn er einmal drin ist, kann er viel Schaden anrichten, bevor Sie ihn mit Ihrer Schleuder erwischen können. Und nach allem, was Sie wissen, haben sie sich vielleicht den wichtigen Papierstapel geschnappt, den Sie auf Ihrem Schreibtisch hatten, oder die Hintertür offen gelassen, damit sie später leichter hineinkommen können.
Darüber hinaus führt der Ansatz dieser Plugins, WordPress und WooCommerce von innen heraus zu sichern, viel Code in Ihre Anwendung ein. Sie helfen Ihnen nicht bei Ihrem Bestreben, WooCommerce zu beschleunigen. Dieser Code muss auf allen Anfragen ausgeführt werden, sowohl guten als auch schlechten, und sie alle verlangsamen sie. In gewisser Weise kann man tatsächlich sagen, dass Sie durch die Verwendung eines Sicherheits-Plug-ins ein leichteres Ziel für DDoS werden, da eine langsamere Website pro Anfrage mehr CPU verbraucht, sodass der Angreifer weniger Anfragen benötigt, um Ihren Server zu überlasten. Mehr zum Blockieren von unerwünschtem Datenverkehr hier.
Was Sie tun sollten, um Ihren WooCommerce zu sichern
Es sollte jetzt klar sein, was Sie nicht tun sollten, also heben wir die Dinge hervor, die Sie tun sollten !
Sichern Sie Ihren wp-admin mit Multi-Faktor-Authentifizierung
Der einfachste Weg, in ein WordPress einzudringen, ist die Anmeldung mit einem gültigen Benutzernamen und Passwort, und dies ist auch der häufigste Weg für Angreifer, sich einzuloggen. Indem Sie einen oder mehrere Faktoren einführen, die für die Anmeldung erforderlich sind, wie z. B. einen Sicherheitscode (OTP) oder ähnliches, minimieren Sie das Risiko, dass jemand auf Ihre WP- und Woo-Sites gelangt.
Holen Sie sich einen Sicherheitszaun um Ihre gesamte WordPress-Infrastruktur
Der absolut beste Weg, um jede Website, einschließlich eines WooCommerce-Shops, zu sichern, besteht darin, die schlechten Akteure zu stoppen, bevor sie überhaupt Ihre Ursprungsinfrastruktur erreichen. Dies kann mit Diensten wie Cloudflare und Accelerated Domains erfolgen. Während Sie die Sicherheitsebene (WAF, Firewall-Regeln usw.) in Cloudflare selbst pflegen müssen, erledigen wir das in Accelerated Domains proaktiv für Sie. Sowohl automatisch durch maschinelles Lernen als auch manuell durch Analyse des Datenverkehrs zu allen Domänen, auf denen beschleunigte Domänen ausgeführt werden.
Halten Sie WordPress, WooCommerce, Themes und Plugins auf dem neuesten Stand
Die meisten „Hacks“ von WordPress und WooCommerce werden durch Sicherheitslücken in WordPress, Themes oder Plugins ausgeführt. Und der beste Weg, um sicherzustellen, dass Sie so wenige Sicherheitslücken wie möglich haben, besteht darin, den WordPress-Kern, WooCommerce, Themes und Plugins jederzeit auf dem neuesten Stand zu halten.
Hören Sie auf, Plugins und Themes zu verwenden, die nicht gewartet werden
Plugins und Themes können plötzlich nicht mehr gewartet werden, was auch bedeutet, dass sie keine Updates erhalten, um mögliche Sicherheitslücken zu schließen. Plugins, die seit einem Jahr keinerlei Updates erhalten haben, werden im Plugin-Repository auf WordPress.org gekennzeichnet, und das aus gutem Grund! Hören Sie einfach auf, nicht gewartete Plugins zu verwenden.
Verwenden Sie keine großen Plugins für kleine Aufgaben
Je mehr Code in einem Plugin enthalten ist, desto mehr Code muss gewartet werden. Und mehr Code bedeutet auch mehr mögliche Sicherheitslücken. Die Verwendung eines großen Plugins für eine kleine Aufgabe, bei der Sie nur einen kleinen Teil eines Plugins tatsächlich verwenden und Wert darin sehen, kann auf Kosten von Sicherheitslücken in Teilen des Codes gehen, die Sie nicht einmal verwenden.
Extra-Tipp – Plugins, die sich bei der Leistungsoptimierung als nützlich erweisen
In Ihrem Streben nach Leistungsoptimierung möchte ich zwei spezifische Plugins hervorheben, die Ihnen bei der Optimierung auf zwei verschiedene Arten helfen können.
WP-Plugin-Manager
Die meisten Plugins enthalten keine Mechanismen, um sicherzustellen, dass es auf Seiten, auf denen es nicht benötigt wird, überhaupt nicht geladen wird. Dies ist in vielen Fällen für einen Plugin-Entwickler schwierig, da der Plugin-Entwickler nicht weiß, auf welchen Seiten Sie das Plugin speziell verwenden werden.
Das macht den WP-Plugin-Manager sehr praktisch, da Sie Plugins pro Seite/Beitrag steuern und vollständig deaktivieren und sicherstellen können, dass er keine unnötigen Assets, PHP-Code und Datenbankabfragen zu Beiträgen, Seiten oder Produkten hinzufügt, die er nicht verwendet.
Abfragemonitor
Datenbankabfragen können Ihren WooCommerce-Shop verlangsamen, und das beste Plugin, um festzustellen, welche Abfragen Zeit brauchen und von welchem Plugin oder Teil des Themas diese Abfragen stammen, heißt Query Monitor und wird von John Blackbourn gepflegt.
Sie sollten Query Monitor nur zum Testen aktiviert haben. Dies ist kein Plugin, das in der Produktion aktiv sein sollte.
Abschließend
Wie Sie anhand der Menge an Informationen sehen konnten, die ich in diesem Artikel geteilt habe, ist die Beschleunigung von WooCommerce kein einfacher Schritt. Es ist eine Denkweise. Beim Erstellen und Pflegen Ihrer WooCommerce-Website, Ihres Designs und Ihrer Plugins muss die Leistung an erster Stelle stehen. Sie sind eng miteinander verflochten und alle können einen großen Einfluss auf die Geschwindigkeit Ihrer WooCommerce-Site haben. Nur auf dieser Grundlage kannst du beginnen, WooCommerce richtig zu skalieren.
Ich habe auch ein paar nicht offensichtliche Dinge erwähnt, die sich auf die Leistung Ihres Shops auswirken. Jedes einzelne hier erwähnte leistungsbezogene Thema muss Teil Ihrer ständigen Analyse „Wie verbessere ich die Leistung meines WooCommerce-Shops“ sein und entsprechend optimiert werden.
Eine Sache, um die wir uns gerne für Sie kümmern würden, ist die Bereitstellung von schnellem WooCommerce-Hosting und, falls Sie mehr benötigen, beschleunigten Domains.
Auch wenn dieser Artikel bereits eine sehr lange Liste von Dingen ist, die zu tun sind, ist dies nicht alles, was zu tun ist. Daher würde ich gerne Ihre Empfehlungen zur Verbesserung der WooCommerce-Leistung in den Kommentaren unten sehen.
Viel Spaß beim Optimieren!
