So beschleunigen Sie Ihre mobile Website auf WordPress (11 Best Practices für die Leistung)
Veröffentlicht: 2022-07-05Wahrscheinlich lesen Sie diesen Blogbeitrag auf Ihrem Handy.
Ihre mobile Website ist der Schlüssel dazu, wie Sie mit Ihrem Publikum in Kontakt treten. Aber was ist, wenn Ihre Website langsam ist, wenn Sie von einem Mobiltelefon aus darauf zugreifen? Woher wissen Sie überhaupt, ob Ihre Website langsam ist, insbesondere auf Mobilgeräten? Dies wirft weitere Fragen zur Optimierung mobiler Websites auf…
Warum sollten Sie sich um die Optimierung für mobile Benutzer kümmern? Wie können Sie Ihre Website von Mobilgeräten aus beschleunigen?
Laut Google verlassen 90 % Ihrer Besucher Ihre Website möglicherweise sofort, wenn das Laden Ihrer Website länger als fünf Sekunden dauert. Und wenn Sie viel Mühe investiert haben, um den Verkehr auf Ihre Website zu lenken, ist es eine Schande, dass sich Besucher nicht einmal die Zeit nehmen, mit Ihren Inhalten zu interagieren. Das ist Geld den Bach runter!

So testen Sie die Geschwindigkeit mobiler Seiten
Der erste Schritt, bevor Sie die Geschwindigkeit Ihrer mobilen Website verbessern, besteht darin, ihre aktuelle Leistung zu messen. Sie müssen den Zustand Ihrer Website und die Gesamtgeschwindigkeit der mobilen Besucher bewerten.
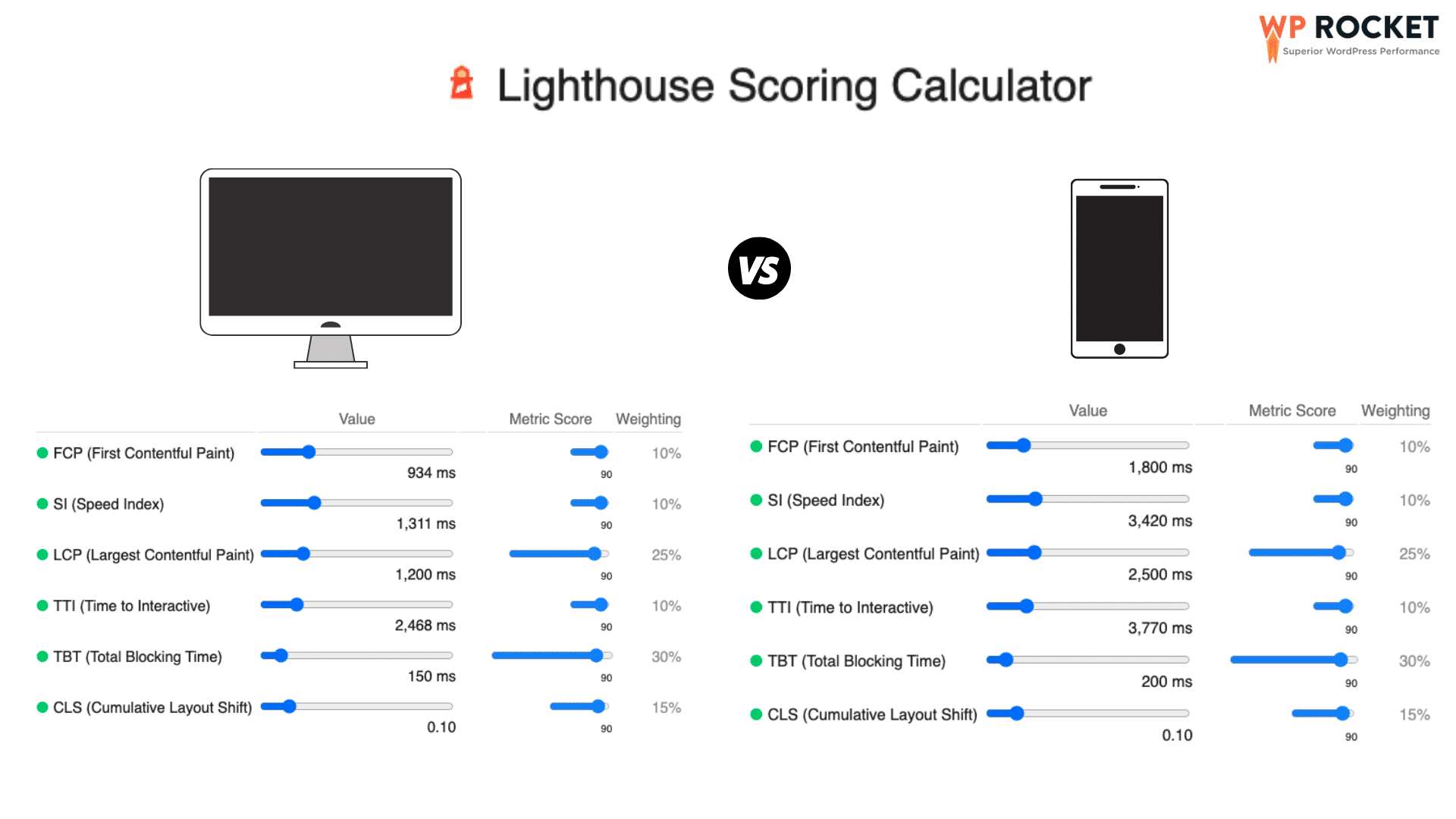
Um ein solches Audit durchzuführen, empfehlen wir Ihnen, die Lighthouse-Technologie zu verwenden. Lighthouse bietet einfache Einblicke in die Leistung Ihrer Website sowohl für Desktop- als auch für Mobilgeräte. Erwähnenswert ist, dass die Messwerte für Mobilgeräte und Desktops unterschiedliche Schwellenwerte haben:

Sehen wir uns die auf dem Markt verfügbaren Tools an, um die Leistung auf Mobilgeräten zu messen.
- Google PageSpeed-Insight
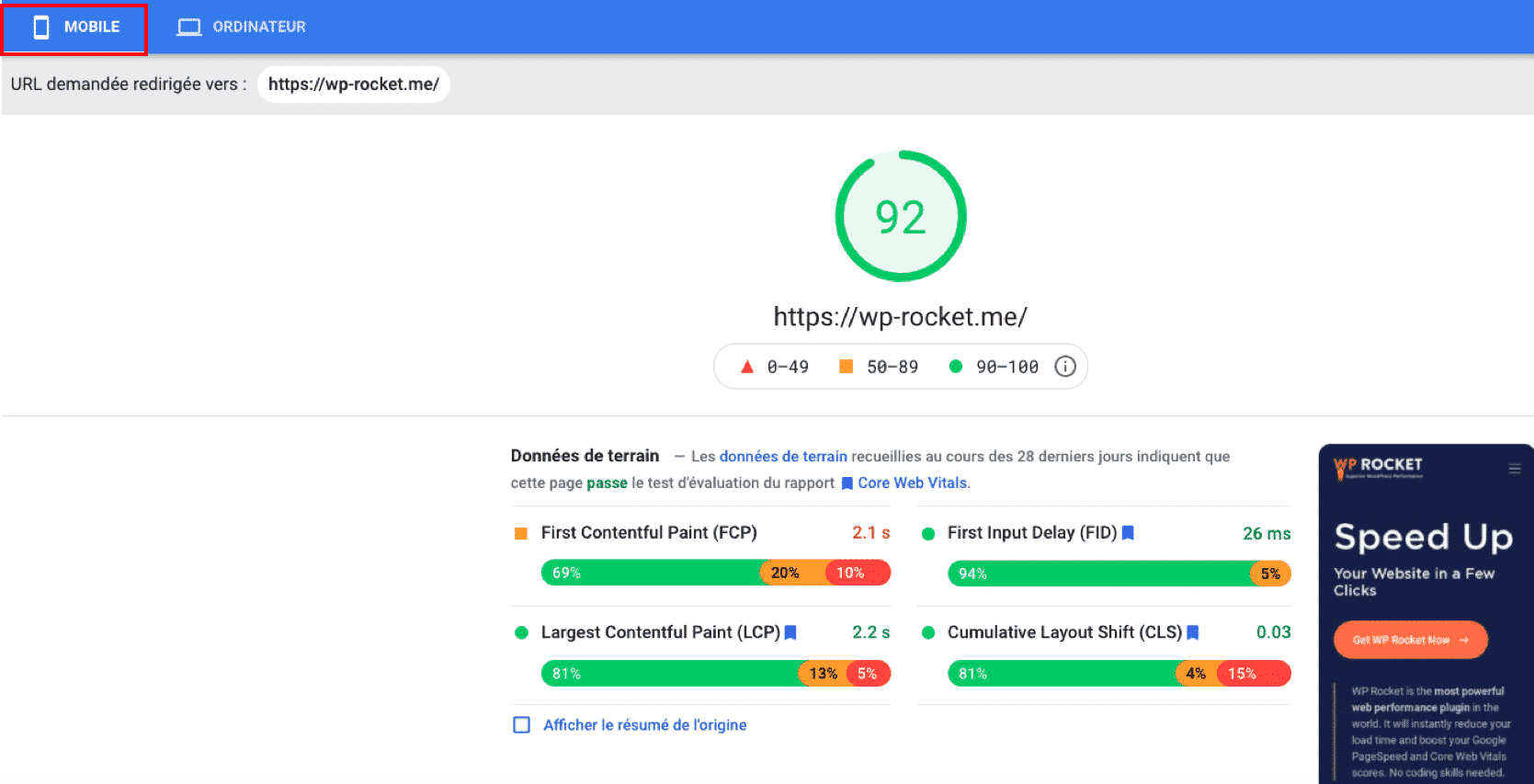
PageSpeed Insights ist ein SEO-Tool von Google, das die Ladezeit beliebiger URLs messen und analysieren kann.

Um einen guten PageSpeed Score für Mobilgeräte zu erhalten, stellen Sie sicher, dass Ihre Indikatoren innerhalb der folgenden Schwellenwerte liegen:
| Metriken – Gewicht | Gut grün) | Durchschnitt (orange) | Schlecht (rot) |
| Erste zufriedene Farbe – 10 % | 0- 1,8 Sek | 1,8 s – 3 s | > 3 Sek |
| Geschwindigkeitsindex – 10 % | 0 -3,3 s | 3,3 – 5,8 Sek | > 5,8 Sek |
| Größte zufriedene Farbe – 25 % | 0 – 2,5 Sek | 2,5 s – 4 s | > 4 Sek |
| Interaktive Zeit – 10 % | 0 – 3,8 Sek | 3,8 s – 7,2 s | > 7,2 s |
| Gesamtsperrzeit – 30 % | 0 – 200 ms | 200 – 600 ms | > 600 ms |
| Kumulative Layoutverschiebung – 15 % | 0 – 0,10 | 0,10 – 0,25 | > 0,25 |
Chrome-Entwicklertool
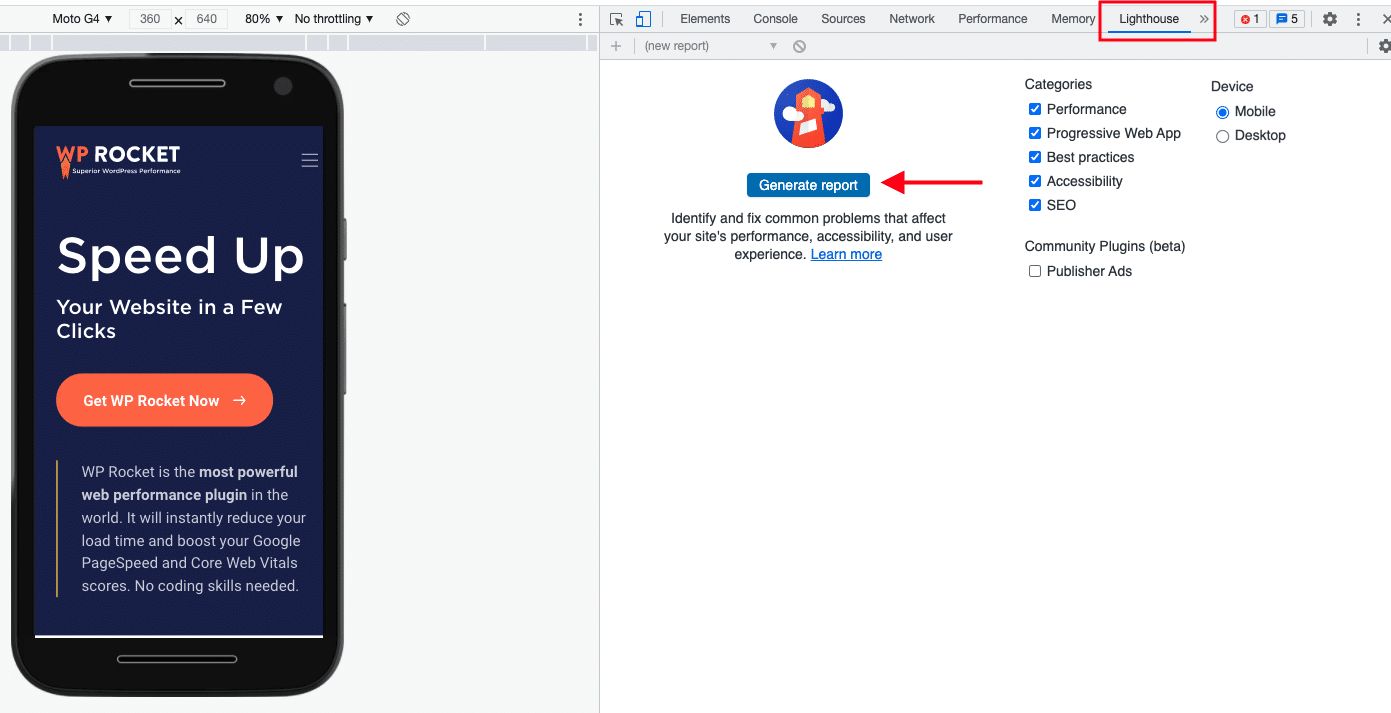
Sie können Ihren mobilen Leistungsbericht auch mit dem Chrome Dev Tool direkt im Chrome-Browser erstellen. Führen Sie die folgenden Schritte aus, um den mobilen Bericht zu starten:
- Rufen Sie Ihre Website auf
- Öffnen Sie die „Entwicklertools“ aus dem oberen Menü
- Wählen Sie die Registerkarte „Leuchtturm“.
- Aktivieren Sie das Kontrollkästchen „Mobil“ unter dem Abschnitt „Gerät“.
- Klicken Sie auf die Schaltfläche „Bericht erstellen“.

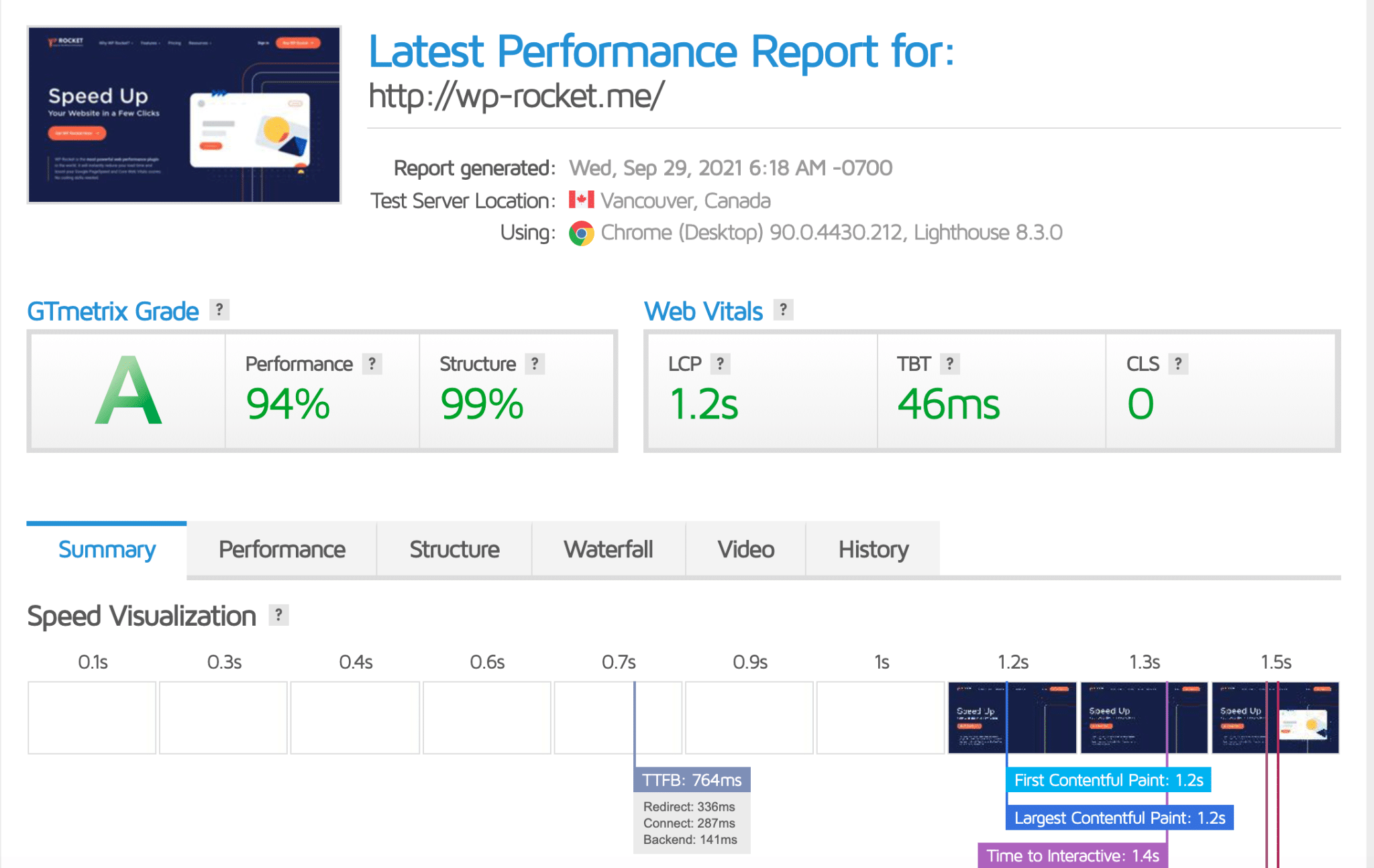
- GTmetrix
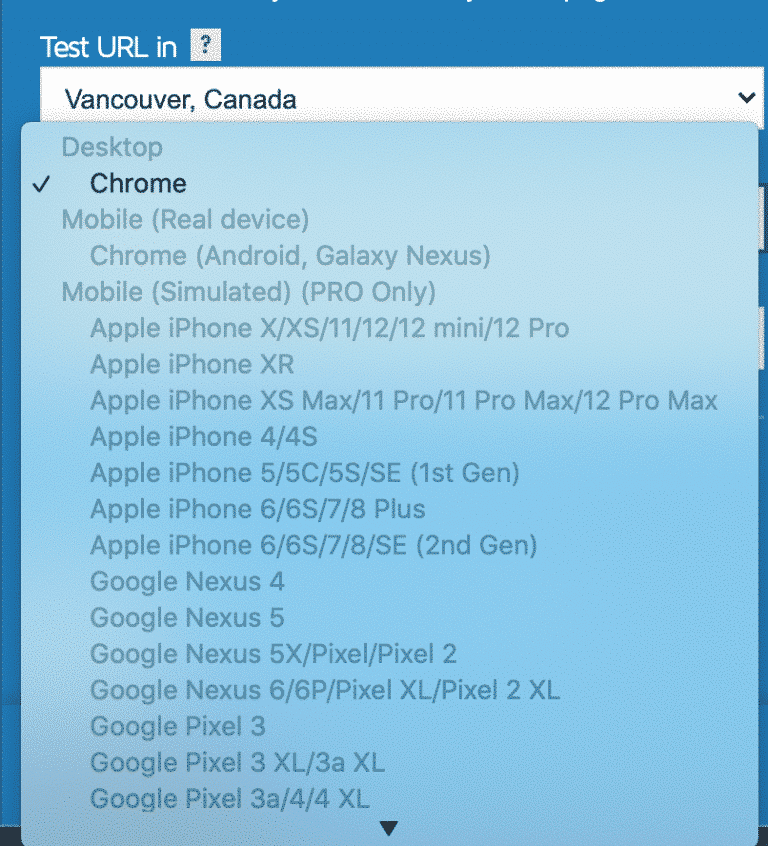
GTmetrix ist ein kostenloses Tool zum Testen der Leistung Ihrer Seite auf dem Desktop. Sie benötigen jedoch ein PRO-Konto, um die Leistung auf dem Handy zu überprüfen. Angetrieben von Lighthouse generiert es Bewertungen für Ihre Seiten und bietet umsetzbare Empfehlungen.

Viele Geräte sind verfügbar. Es kann nützlich sein, PRO zu werden, um Ihre Website auf einigen verschiedenen Mobilgeräten zu überprüfen.

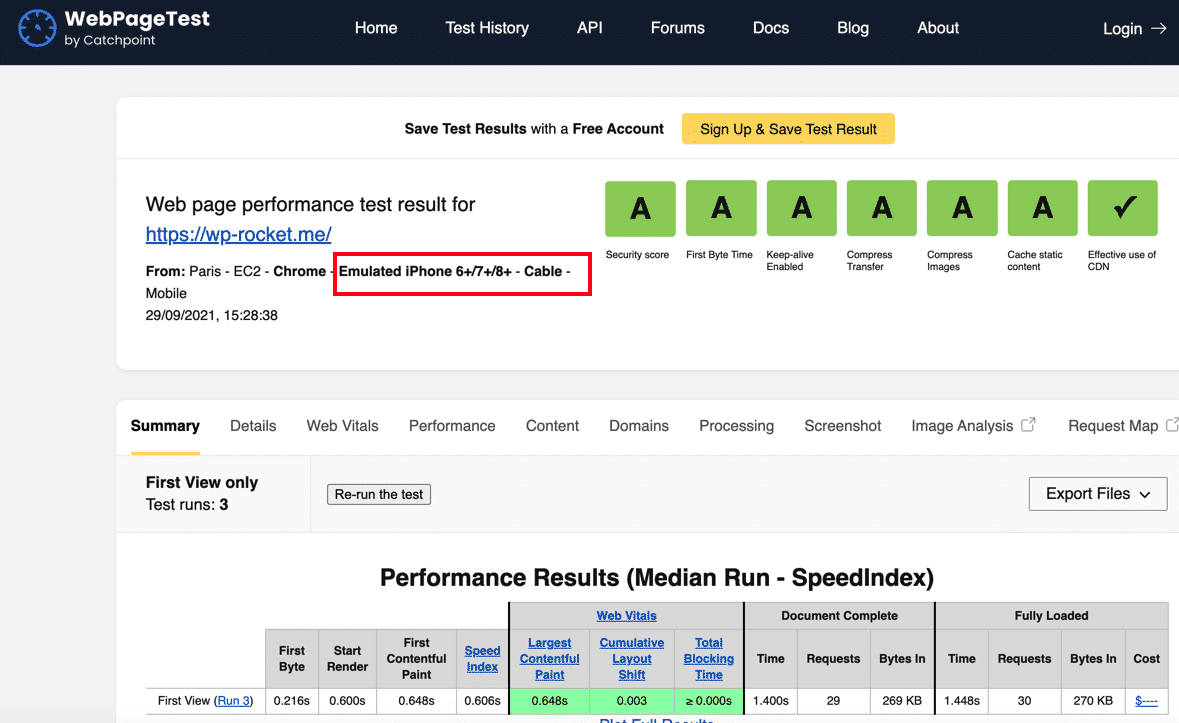
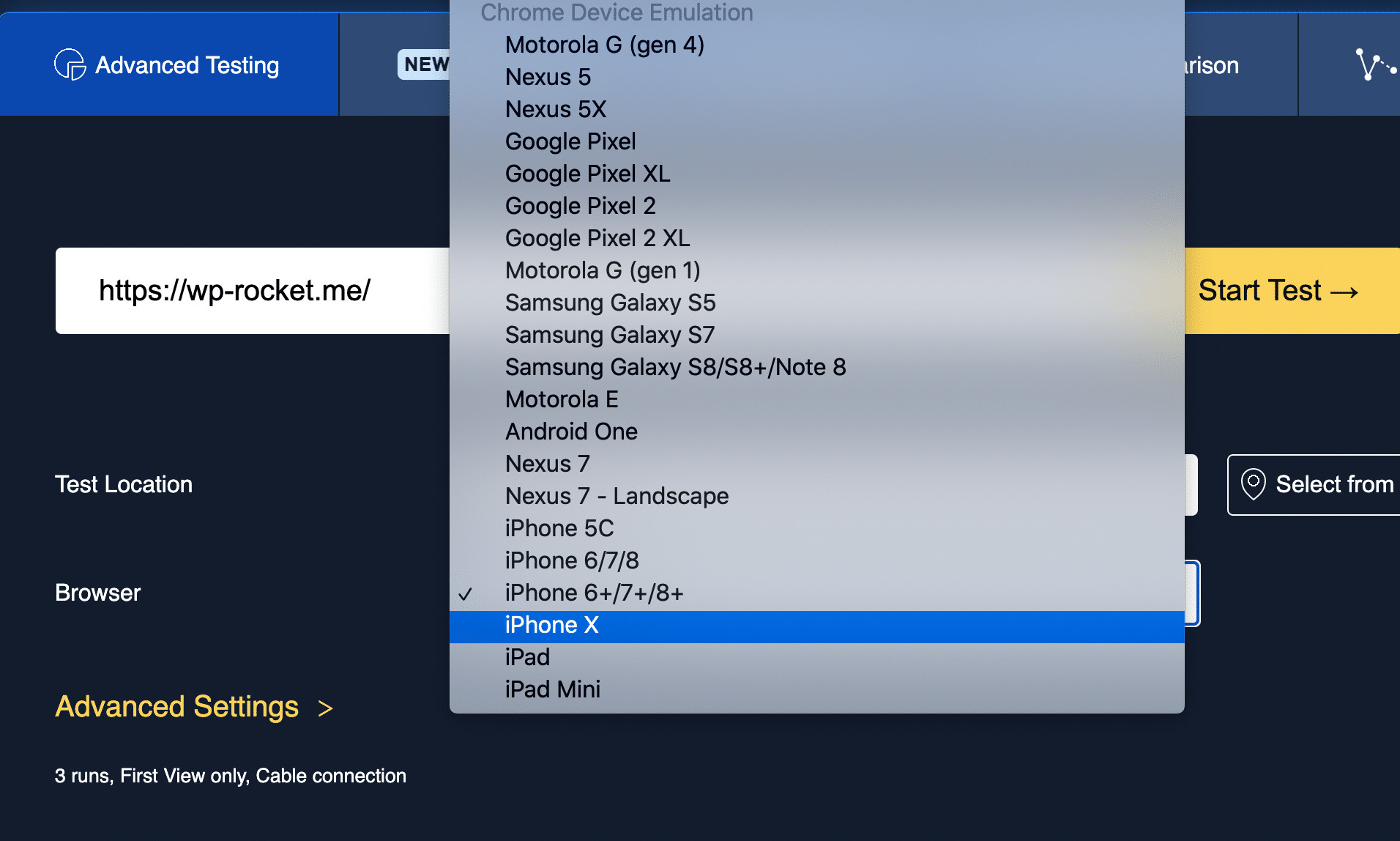
- WebseitenTest
Webpagetest ist ein kostenloses Tool, mit dem Sie langsam ladende Seiten auf Ihrer WordPress-Site identifizieren und so schnell wie möglich optimieren können.

Mit WebPageTest können Sie Ihre Website von vielen Mobilgeräten aus testen:

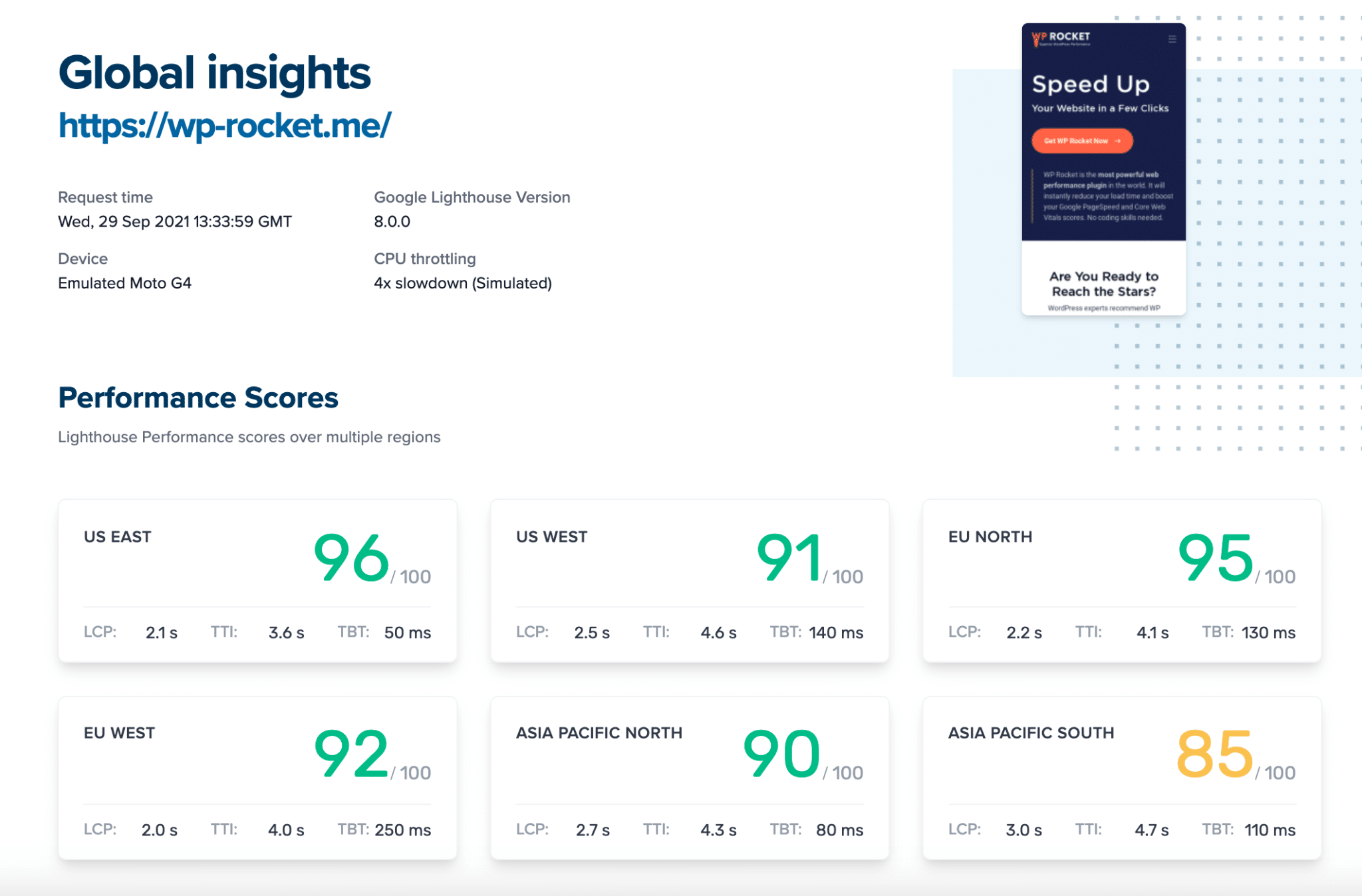
- Leuchtturm-Metriken
Es ist ein sehr benutzerfreundliches Tool zum Testen Ihrer WordPress-Site auf Mobilgeräten und an mehreren Standorten. Dies ist sehr wichtig, wenn Sie wissen möchten, wie Ihre mobile Website in den USA und Australien abschneidet!

Sie müssen lediglich eine Region auswählen und den Bericht entsprechend ausführen.
Wenn Sie feststellen, dass eine Region langsamer ist als eine andere, sollten Sie RocketCDN ausprobieren. Ein CDN verbessert die Ladezeiten für Personen, die weit von Ihren Webservern entfernt sind.
Warum ist Ihre WordPress-Site auf Mobilgeräten langsam? (Häufige Gründe)
1. Mobile unterscheidet sich von Desktop
Unterschied Nr. 1: Smartphone-Prozessor vs. Desktop-Prozessor
Mobile Prozessoren sind im Allgemeinen zuerst auf Effizienz ausgelegt, Leistung kommt erst an zweiter Stelle. Mobiltelefone haben eine schwächere CPU-Architektur als Desktops. Das bedeutet, dass sie in Bezug auf die Geschwindigkeitsverarbeitung weniger leistungsfähig sind.
Unterschied Nr. 2: Die Geschwindigkeit des Netzwerks (Netzwerklatenz)
Die Bandbreite eines Netzwerks gibt an, wie schnell Informationen von einem Punkt zum anderen übertragen werden können. Diese Geschwindigkeit wird üblicherweise in Megabit (Mbps) gemessen.
Eine hohe Mbit/s-Zahl bedeutet, dass mehr Datenverkehr ohne Unterbrechung durch die Verbindung fließen kann. Die Netzwerklatenz ist die Zeit, die es dauert, bis die Daten an das Netzwerk gesendet werden. Normalerweise haben mobile Netzwerke eine wichtigere Netzwerklatenz als Desktops.
2. Sie stellen keine für Mobilgeräte optimierten Bilder bereit
Bilder sind oft der Schuldige für die Verlangsamung Ihrer WordPress-Site. Sie müssen speziell für mobile Endgeräte optimiert werden . Um Inhalte auf kleinen Bildschirmen lesbar zu machen, müssen Bilder proportional verkleinert werden.
3. Sie haben das mobile Caching nicht aktiviert
Websites sind oft voller Daten, die mit Bildern und Videos geladen werden müssen. Und manchmal kann das eine Weile dauern! Durch das Caching werden diese Elemente automatisch verfügbar, sodass Sie beim erneuten Anzeigen der Seite in Zukunft nicht warten müssen – was bei langsameren Verbindungen oder mobilen Geräten Zeit für Sie selbst spart.
4. Sie verwenden Slider, Preloader oder Animationen
Eine Layout- oder Designinstabilität kann sich negativ auf mobile Benutzer auswirken, insbesondere wenn sie dies nicht erwarten. Zu viele Schieberegler und Animationen können Seiten verlangsamen und sich auf SEO und Konversionsraten auswirken. Google bestraft Ihre Website im Falle einer plötzlichen Layoutänderung mit einem schlechten CLS-Score ( Cumulative Layout Shift ). Dieses Core Web Vital wirkt sich auf Ihren endgültigen User Experience Score aus und wirkt sich auf Ihre SEO-Sichtbarkeit und Ihren Traffic aus.
5. Sie haben zu viele Plugins installiert
Die Installation neuer Plugins kann die Geschwindigkeit Ihrer mobilen Website beeinträchtigen und zu viele von ihnen können auch zu Sicherheitsverletzungen und geringer Leistung führen. Plugins können Ihre Website verlangsamen, indem sie zusätzliche HTTP-Anforderungen stellen und DB-Abfragen hinzufügen. Einige Plugins erfordern benutzerdefiniertes Styling oder Skripte, was dazu führt, dass zusätzliche JS-Dateien auf die Seite und CSS-Dateien geladen werden.
6. Andere Gründe, warum Ihr Handy langsam sein könnte
Layouts sind das Schlüsselelement jeder Website: Der Browser ermittelt die Größe und Position der Elemente auf der Seite. Ohne sie haben Sie keine Möglichkeit, Ihre Inhalte zu organisieren oder ansprechende Layouts für Benutzer zu erstellen. Wenn Sie viele Elemente laden müssen und viel JS haben, dauert es eine Weile, bis der Browser die Positionen und Abmessungen herausgefunden hat.
Ein weiterer Schuldiger für geringe Leistung ist Ihre Abhängigkeit von Skripten von Drittanbietern wie Trackern, Besuchersitzungen, externen Diensten – wie dem Instagram- Feed.
Erkennen Sie Ihre mobile Website als eines dieser Probleme? Es ist in Ordnung! Bleiben Sie bei uns und lassen Sie uns sehen, wie Sie die Geschwindigkeit Ihrer Website beim Zugriff auf ein Mobiltelefon optimieren können.
So optimieren Sie Ihre mobile Website für Geschwindigkeit
Wir haben alle Techniken aufgelistet, um Ihren mobilen Score auf Google PageSpeed Insights zu verbessern. Lassen Sie uns mit supereinfachen Tipps, die Sie auf Ihre mobile WordPress-Site anwenden können, in den Leistungsoptimierungsprozess eintauchen.
1. Verwenden Sie ein ansprechendes WordPress-Theme
Ein ansprechendes WordPress-Theme lässt Ihre Website auf einem Mobiltelefon oder Tablet genauso gut aussehen, unabhängig davon, über welche Art von Gerät sie angezeigt wird.
Woher weiß ich, ob das Design oder der Seitenersteller responsive ist?
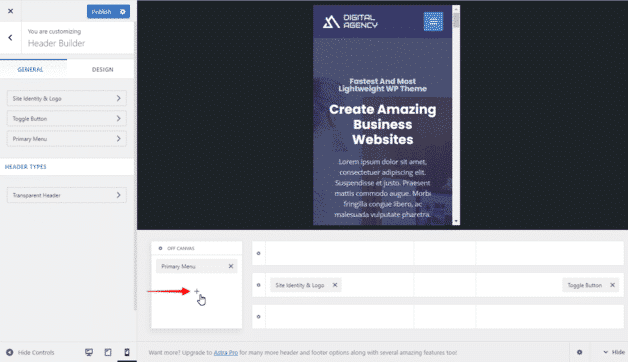
- Überprüfen Sie den Customizer oder die Optionen Ihres Themas. Beispielsweise bietet das Astra-Design eine mobile Ansicht beim Erstellen eines benutzerdefinierten Headers:

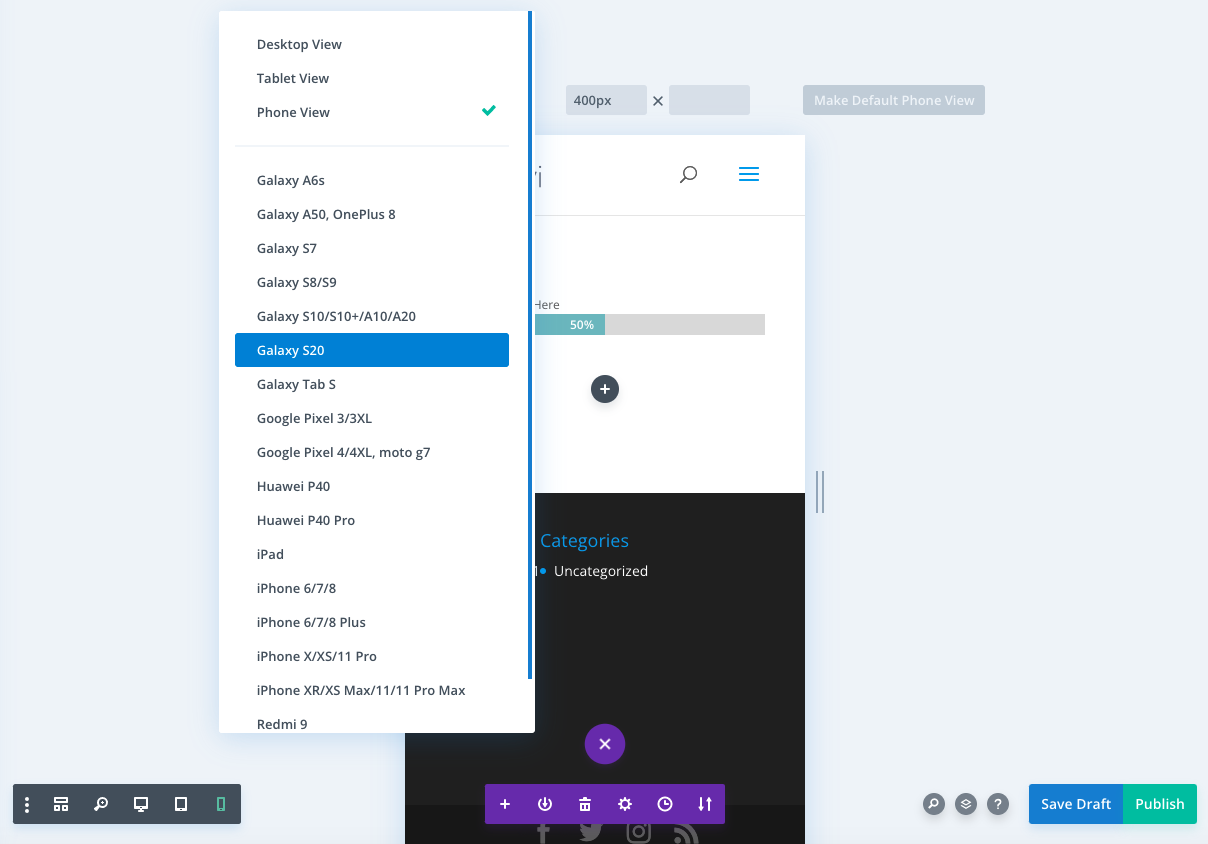
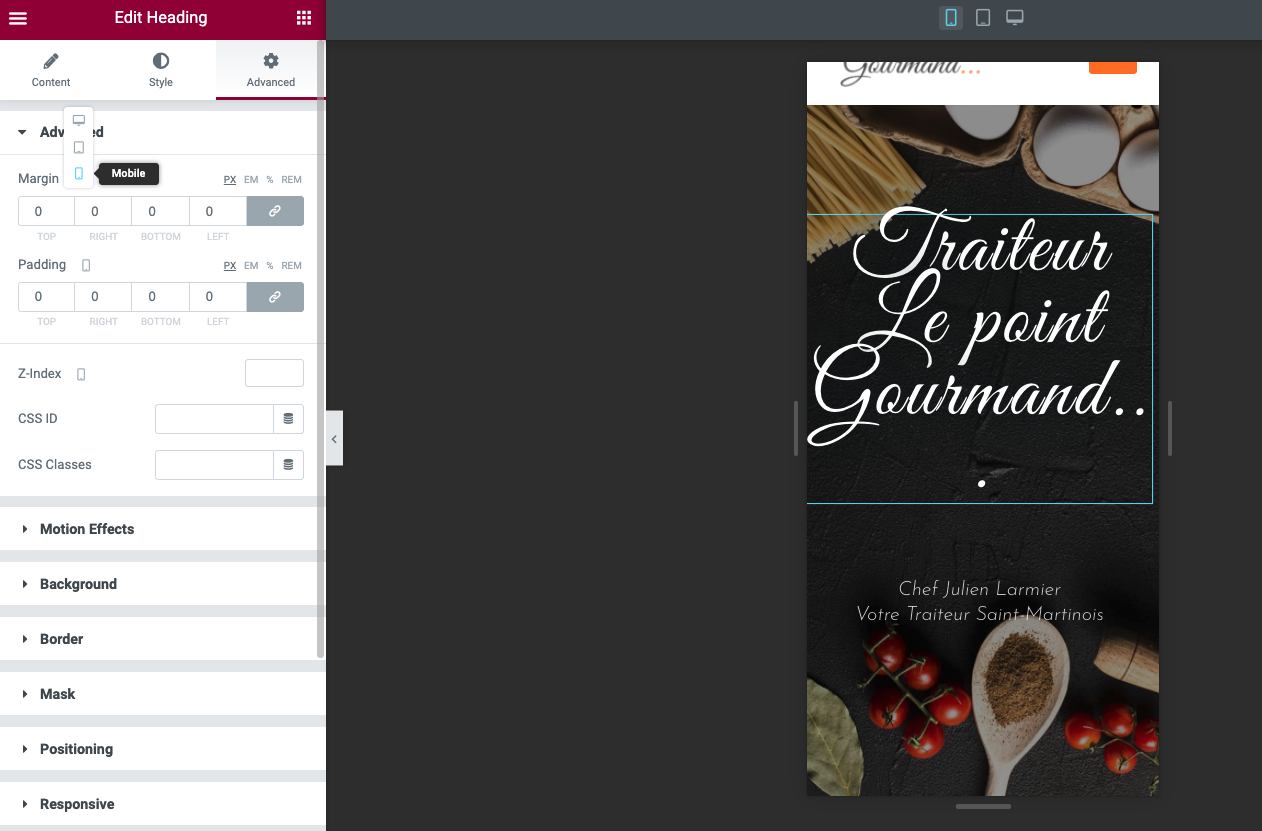
- Beginnen Sie mit dem Erstellen Ihrer Seite und sehen Sie sich die Optionen an, die Ihr Seitenersteller anbietet. Divi- oder Elementor-Seitenersteller haben diese Art von responsivem Abschnitt.


2. Aktivieren Sie das mobile Caching
Mobiles Caching ist eine gängige Technik, um die Belastung einer Anwendung und ihrer Server zu reduzieren. Damit diese Apps und Spiele bei hohen Geschwindigkeiten reibungslos laufen, muss eine Art Caching – auch bekannt als „gespeicherte lokale Daten“ – vorhanden sein, damit sie keine ständigen Download-Anforderungen benötigen. Ziel ist es, die Bandbreitennutzung, die vom Netzwerk wahrgenommene Verzögerung und sogar den Batterieverbrauch zu reduzieren.

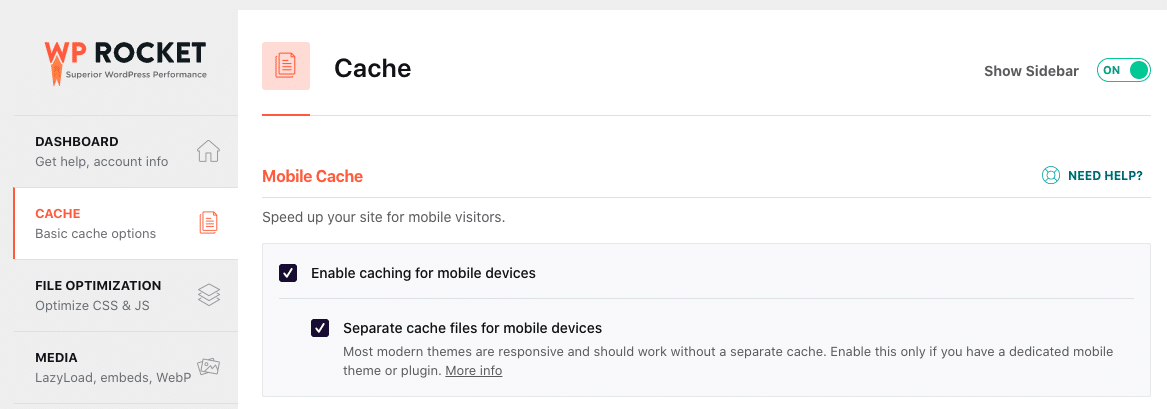
Mit dem WP Rocket-Cache-Plugin können Sie einen mobilen Cache mit einem Klick implementieren (es wird empfohlen, wenn Ihre Website responsive ist).
Es erstellt eine dedizierte Cache-Datei für mobile Geräte für jedes Dokument, das zwischengespeichert wird.

Werfen Sie einen Blick auf unsere Liste mit den besten WordPress-Cache-Plugins .
3. Bilder für Mobilgeräte optimieren
Die Bildoptimierung für Mobilgeräte ist der Prozess der Erstellung und Bereitstellung hochwertiger Bilder in einem Format, das die Benutzerinteraktion auf ihrem Telefon erhöht.
Wir empfehlen Ihnen, die folgenden Techniken zu befolgen , um sicherzustellen, dass Ihre Bilder auf Mobilgeräten gut optimiert sind:
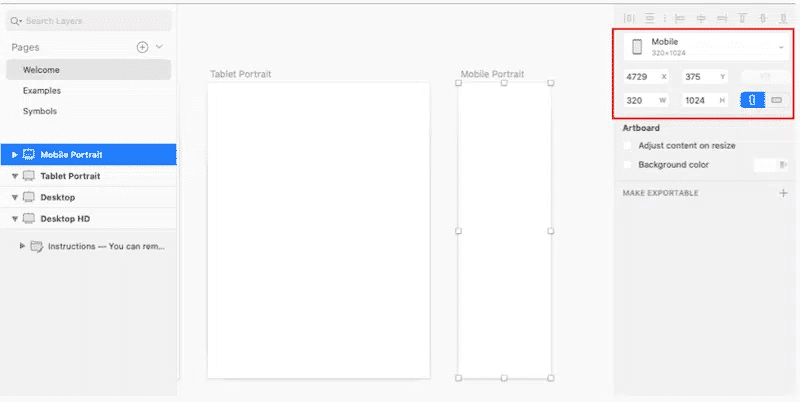
- Ändern Sie die Größe von Bildern, um Bandbreite zu sparen : 640 x 320 Pixel sind normalerweise ein guter Standard. Sie können auch das „Seitenverhältnis 4:3“ als Faustregel für Ihre Bilder auf Mobilgeräten beibehalten.

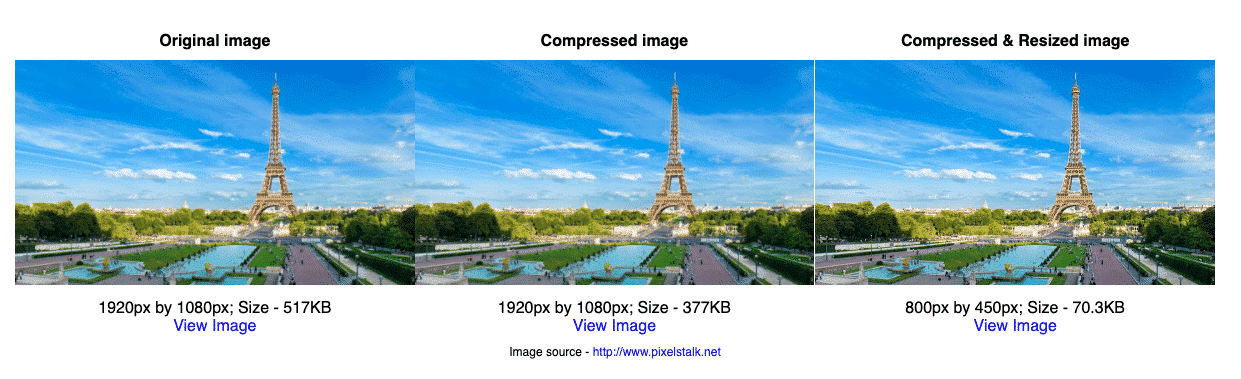
Komprimieren Sie Bilder, um Ihre Dateien zu verkleinern : Finden Sie das richtige Gleichgewicht zwischen Qualität und Größe des Bildes. Die Qualität ist in unserem Beispiel unten nicht beeinträchtigt, aber meine Dateigröße ist von 517 KB auf 70,3 KB gestiegen!

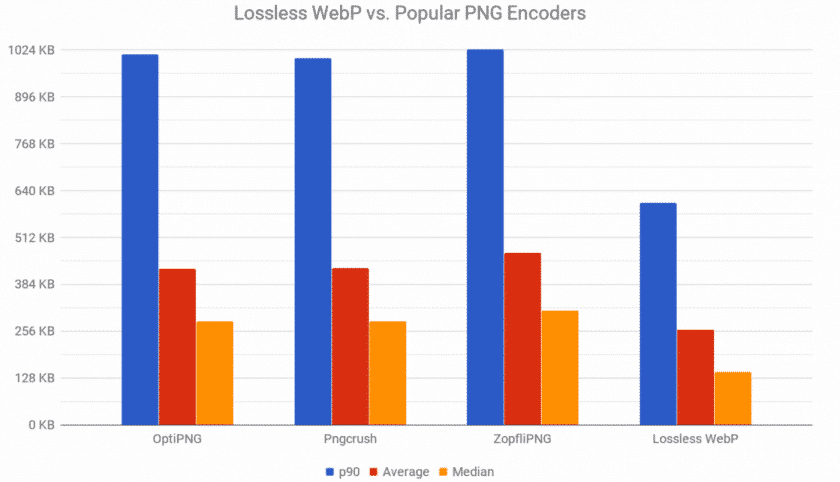
Wählen Sie das richtige Dateiformat : WebP ist das beste Bildformat, das Sie auf Mobilgeräten (und auf dem Desktop) verwenden können. Es bietet eine hervorragende verlustfreie und verlustbehaftete Komprimierung für Bilder im Internet. Das folgende Diagramm zeigt die Dateigröße nach der Komprimierung.

Was wir daraus schließen können:
- WebP bietet 25 % kleinere Dateigrößen als PNG und JPG – bei gleicher Qualität
- WebP wird (aufgrund der Dateigröße) schneller geladen als PNG- oder JPG-Bilder.
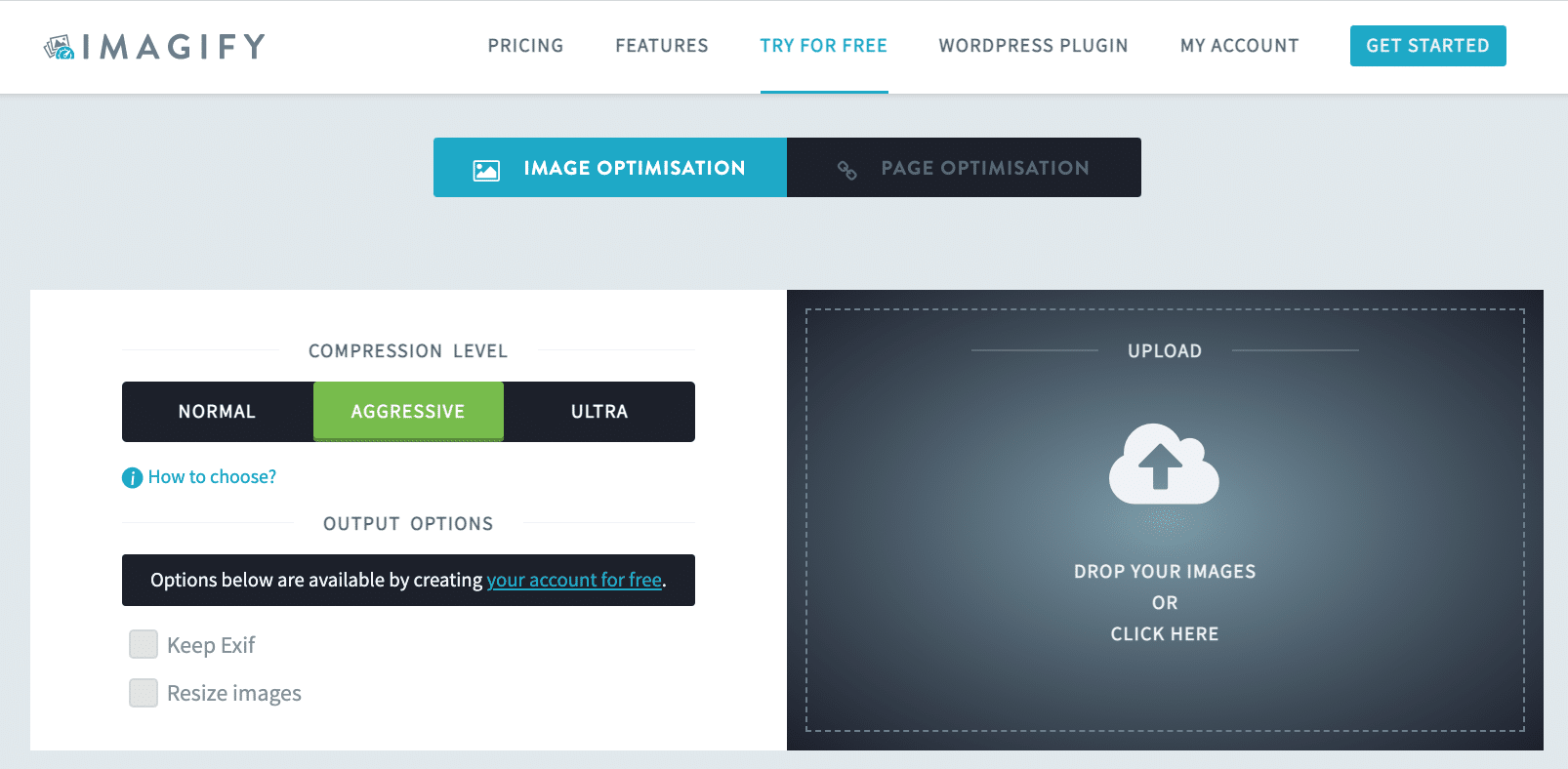
Verwenden Sie Imagify, um Ihre Bilder auf Mobilgeräten zu optimieren. Die Hauptfunktionen umfassen alle Best Practices, die wir gerade aufgelistet haben:
- Ändern Sie die Größe und Komprimierung mobiler Bilder in großen Mengen oder einzeln, ohne an Qualität zu verlieren
- Konvertieren Sie alle Ihre Dateien automatisch in WebP

Wie wäre es mit Imagify für eine Probefahrt ? Es ist kostenlos für etwa 200 Bilder pro Monat.
Wir haben auch eine vollständige Liste der besten Plugins, mit denen Sie Ihre Bilder optimieren können. Schauen Sie es sich gerne an.
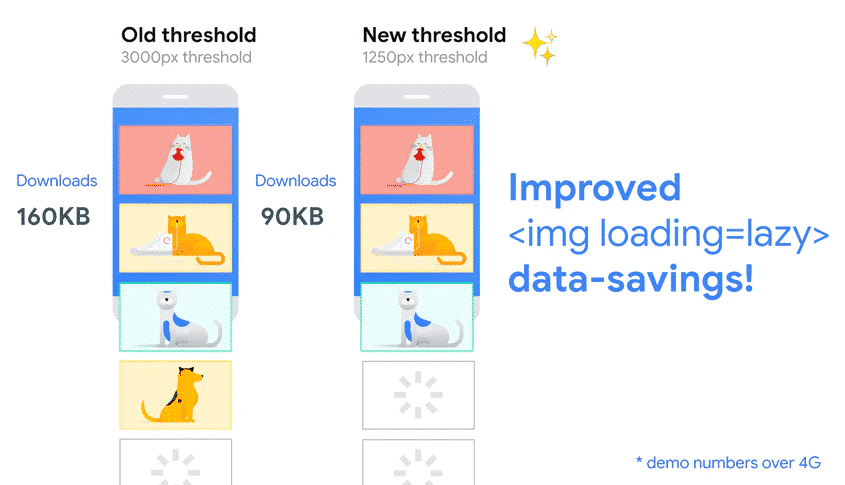
4. Implementieren Sie Lazy Loading für Ihre Bilder und Videos
Der letzte Schlüssel zur Bildoptimierung besteht darin, Ihre Bilder und Videos träge auf Mobilgeräte zu laden. Das Lazy-Loading-Skript verzögert das Laden eines Bildes, das noch nicht von den Besuchern angesehen wird.

Verwenden Sie das kostenlose Plugin Lazy Load von WP Rocket , um Lazy Loading für Ihre Bilder und Videos zu implementieren.
Wichtiger Hinweis : Wenn Sie bereits WP Rocket-Benutzer sind, benötigen Sie dieses Plugin nicht. Die Lazy-Load-Funktion ist bereits enthalten.
Wir haben auch eine vollständige Liste der besten Plugins, die Sie verwenden können, um Lazy Loading zu implementieren .
5. Optimieren Sie die Bildbereitstellung mit einem CDN
Die Optimierung der Bildbereitstellung ist ein wichtiger Schritt zur Verbesserung der Geschwindigkeit mobiler Seiten. Möglicherweise benötigen Sie mehrere Server, um die Geschwindigkeit Ihrer gerenderten Daten überall auf der Welt zu erhöhen. Genau das macht ein CDN.
Verwenden Sie RocketCDN , um die Bereitstellung Ihrer Bilder auf Mobilgeräten zu optimieren.
6. Verbesserung der Zeit bis zum ersten Byte
Die Idee ist, den Besuchern auf Mobilgeräten so schnell wie möglich etwas anzuzeigen, damit sie Ihre Website nicht als langsam wahrnehmen. Es geht darum, einen ersten guten Eindruck zu hinterlassen.
Sie benötigen einen schnellen Hosting-Anbieter, der nach Möglichkeit die Gzip-Komprimierung unterstützt, und ein Cache-Plugin, um die Serververarbeitungszeit zu verkürzen.
Ein Plugin wie WP Rocket kann Ihnen helfen, Ihre Datenbank zu bereinigen, die Gzip-Komprimierung zu aktivieren, Ihre Seiten zwischenzuspeichern und vieles mehr.
Verwenden Sie WP Rocket, um TTFB zu reduzieren .
7. Eliminieren Sie Render-Blocking-Ressourcen (JS und CSS)
Wenn PSI Sie auffordert, Render-Blocking-Ressourcen zu eliminieren, bedeutet dies, dass Sie vermeiden sollten, unnötige Ressourcen am Anfang des Codes Ihrer Website zu laden. Wenn Sie dort viel nutzloses JS und CSS haben, dauert es länger, bis Browser den sichtbaren Teil Ihrer mobilen Website darstellen.
Die Lösung besteht darin, kritische JS und CSS inline bereitzustellen und alle unkritischen JS und Stile zurückzustellen. Sie können den nicht verwendeten Code auch entfernen, um zusätzliche Ladezeit zu sparen. Mit anderen Worten, Sie müssen priorisieren, was der Browser zuerst lädt.
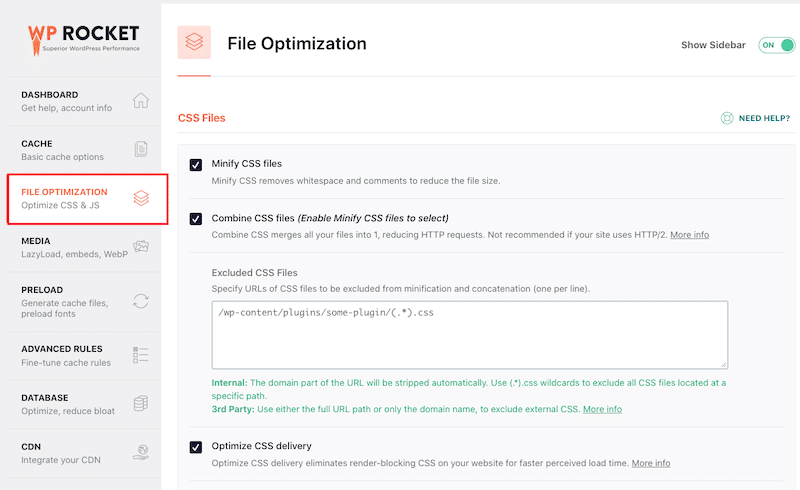
WP Rocket kann Ihnen helfen, JS verzögert zu laden und ungenutztes CSS zu entfernen:

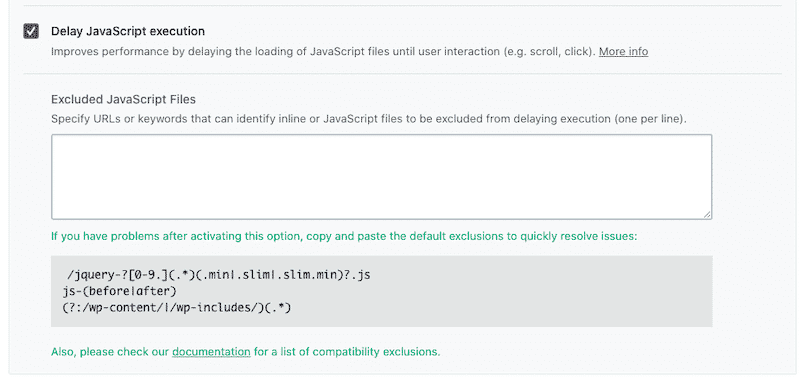
Sie können auch die Ausführung von JS verzögern, was oft einer der Hauptgründe für eine langsame mobile Website ist:

Wenn Sie keine Lust haben, ein WordPress-Plugin zu verwenden, können Sie die Attribute defer und async verwenden und die Tags selbst anwenden.
8. Reduzieren Sie das Seitengewicht
Eine leichtere Seite wird auf Mobilgeräten schneller geladen. Eine umfangreiche Seite wird im Allgemeinen durch Videos, Bilder, Skripte, Stile und Schriftarten verursacht. Der beste Weg, Ihr Seitengewicht zu reduzieren, besteht darin, Ihre Bilder zu optimieren, Textkomprimierung (GZIP) zu implementieren und den Code zu kombinieren/minimieren.
9. Befreien Sie sich von allem, was Handys herausfordern könnte (wenn möglich)
Vermeiden Sie die Verwendung von Schiebereglern , Animationen, Preloadern oder Popups für Ihre mobilen Besucher. Wenn Sie möchten, dass all diese Elemente geladen werden, erhalten Sie am Ende eine erhöhte Seitengröße, Ladezeit und eine höhere Anzahl von HTTP-Anforderungen. Halten Sie es einfach und entscheiden Sie sich stattdessen für statische Bilder, indem Sie versuchen, Daten lokal zwischenzuspeichern.
Sogar die Google Page Experience setzt auf visuelle Stabilität, mobile Freundlichkeit und aufdringliche Interstitials. Wenn Sie möchten, dass Ihr Ranking gut ist, verwenden Sie auf Mobilgeräten keine unnötig schweren Elemente wie Layouts, Eigenschaften und JS.
10. Lassen Sie Ihren Ganzseiten-Cache über CDN bereitstellen
Zusätzlich zum Caching können Sie einen Content Delivery Network-Dienst verwenden, genau wie den Dienst von Cloudflare APO. Wie wir bereits erklärt haben, bedeutet ein CDN, dass ein Besucher nie zu weit von Ihren Servern entfernt ist, egal wo auf der Welt er sich befindet. Stellen Sie sich vor, das Laden Ihrer Seite dauert in Paris 1 Sekunde, in New York 2 Sekunden und in Sydney 4 Sekunden. Wenn Sie ein CDN verwenden, sollte die Seite unabhängig davon, wo sich der mobile Benutzer befindet, gleichmäßig geladen werden.
11. Verwalten und zeigen Sie Ihre Anzeigen richtig an
Versuchen Sie, niemals Anzeigen "above the fold" anzuzeigen, und laden Sie sie träge, bis sie den Darstellungsbereich erreichen. Mit anderen Worten bedeutet dies, dass Anzeigen etwas später und nur dann geschaltet werden, wenn es notwendig ist.
Sie sollten auch reaktionsschnelle Anzeigen erstellen, um sie auf Mobilgeräten mit einem reaktionsschnellen CTA gut anzuzeigen, damit Benutzer Lust auf Interaktion haben.
Verwenden Sie ein Plugin wie Advanced Ads Pro , um zu steuern, wann und wo Ihre Anzeigen auf Mobilgeräten angezeigt werden.
Es ist Zeit, alle Techniken anzuwenden!
Einpacken
Die Verbesserung der Geschwindigkeit einer mobilen Website erfordert Priorisierung. Beginnen Sie damit, herauszufinden, was die wichtigsten und häufigsten Aufgaben für Ihre Kunden auf Mobilgeräten sind. Indem Sie Szenarien erstellen, können Sie zuerst sehen, welche Inhalte und Seiten für die Optimierung entscheidend sind.
Sie können unseren Techniken folgen, um die Optimierungen der Webleistung zu priorisieren, die Sie zuerst initiieren müssen.
In jedem Fall kann WP Rocket Ihnen dabei helfen, 80 % dieser Best Practices mit wenigen Klicks umzusetzen . Probieren Sie es aus und sehen Sie, wie sich Ihr mobiler Score auf Google PageSpeed Insight verändert. (Wenn Sie keine Verbesserungen sehen, haben wir eine 14-tägige Geld-zurück-Garantie).
Dieser Artikel erschien ursprünglich im Blog von WP Rocket und wurde hier mit Genehmigung veröffentlicht.
Autor: Marine Larmier
