So fügen Sie Ihrer Website strategisch Animationen hinzu
Veröffentlicht: 2023-04-13Die Verwendung von Animationen im Webdesign ist nicht gerade neu.
Erinnerst du dich an die längst vergangene Ära der rotierenden 3D-Gifs?
Wie sieht es mit Leben und Tod von Flash aus?
Nachdem Apple die Verwendung von Flash auf all seinen mobilen Geräten verboten hatte, fanden Designer schnell einen Weg, Animationen wieder ins Spiel zu bringen. Dank der Kreativität von Webentwicklern und Designern haben wir jetzt die Magie von CSS3-Übergängen, SVG-Animationen, hochwertigen GIFs und natürlich animierten Videos, die mit Programmen wie After Effects und Blender erstellt wurden.
Es gab in letzter Zeit ein paar Jahre, wo der Trend dahin ging, flache Grundstücke zu gestalten. Zum Glück hat die Animation einen großen Weg zurück gefunden und ist jetzt einer der größten Trends für 2018 und darüber hinaus.
Animationen sind mittlerweile zu einer Erwartung geworden.
Der positive Einfluss der Animation auf das UX- und UI-Design ist nicht überraschend, da Menschen visuelle Wesen sind und sich immer von Bewegung und Bewegung angezogen fühlen. Animationen können jeden Prozess zum Leben erwecken und zu einem Erlebnis machen. Bewegungen lassen Benutzer wissen, dass etwas passiert.
Beispielsweise können Animationen in Formularzellen Benutzer darauf hinweisen, dass sie einen Fehler gemacht haben oder dass Informationen fehlen. Oder wenn Sie ein falsches Passwort eingeben, können die Sternchen rot werden, ein wenig tanzen und verschwinden.

Oder wie wäre es mit dieser lustigen Login-Animation? Die Möglichkeiten der Animation im Webdesign wachsen täglich. Warum fügen Sie Ihrer Website nicht auch einige strategische Animationen hinzu?

Animieren Ihrer Website
Die Optionen zum Hinzufügen von Animationen zu Ihrer Website sind ziemlich umfangreich, aber das bedeutet nicht, dass sie mit springenden Symbolen und rotierenden Schaltflächen gespickt sein sollte. Es muss ein Gleichgewicht zwischen der Menge an Animationen bestehen, die Sie in Ihr Design aufnehmen. Denken Sie eher an „sanfte Bewegung“ als an eine Seite, die sich so stark bewegt, dass Sie nicht wissen, wo Sie hinschauen sollen. Der übermäßige Einsatz von Animationen ist genauso schmerzhaft wie übermäßiger Minimalismus!
Die Verwendung eines Programms wie Adobe XD kann beim Ausprobieren verschiedener Animationen helfen, die strategisch auf Ihrer Website platziert werden können. Wenn Sie gerne direkt in WordPress bauen, dann ist der Divi Builder eine großartige Option, der in jedem Modul viele Animationsmöglichkeiten bietet.
Am Ende des Artikels habe ich ein paar Links zu großartigen Ressourcen eingefügt, die Ihnen dabei helfen werden, Ihrer Website Animationen hinzuzufügen.
Werfen wir einen Blick auf die verschiedenen Arten von Animationen, die die UX und die visuelle Gesamtkomposition Ihrer Website verbessern können.
Funktional oder ästhetisch
Animationen haben zwei Verwendungen im Webdesign; Funktionalität und Ästhetik.
Funktionale Animationen
Animationen können Besuchern bei ihrer Benutzerreise auf Ihrer Website helfen. Sie lenken die Aufmerksamkeit auf Handlungsaufforderungen oder wichtige Abschnitte, die sie nicht verpassen sollen. Sie erleichtern Prozesse und sind optisch ansprechend.
Animationen laden
Die häufigste funktionale Animation und eine der ersten, die im Website-Design alltäglich ist, ist die Ladeanimation. Diese wurden früher hauptsächlich gefunden, wenn eine Website zum ersten Mal geöffnet wurde, aber jetzt, da Websites sofort geladen werden, werden sie für Dinge wie das Laden von Videos, den Fortschritt von Downloads und andere Prozesse verwendet, die Ihre Website möglicherweise hat.
Damit Ihre Ladeanimation effektiv ist, muss sie zu Ihrer Marke passen. Wenn Ihre Website lustig und farbenfroh ist, kann Ihre Ladeanimation alles sein, von einem hüpfenden Ball bis zu einer farbenfrohen Schleife. Wenn Ihre Website andererseits seriös und formell ist, sollte die Ladeanimation diesem Stil folgen.


Schwebt
Andere gängige funktionale Animationen, die Sie in Betracht ziehen sollten, sind Hover. Wir sind bereits daran gewöhnt, Hover-Animationen zu sehen, und die meisten Leute werden sie erwarten. Das Ändern der Farbe einer Schaltfläche, wenn sie mit der Maus bewegt wird, ist eine grundlegende Animation, die Sie auf jeden Fall in Betracht ziehen sollten, entweder in Ihrem Menü oder als Handlungsaufforderung.

Andere Möglichkeiten, Hover zu verwenden, sind Schaltflächen, die nicht wie Schaltflächen aussehen, oder wenn Sie Informationen auf dem Hover anzeigen möchten, bevor sie klicken.

Scrollen
Websites mit Scroll-Effekten sind kein einmaliges Phänomen mehr. Parallax-Scrolling ist sehr beliebt geworden (und wird ein bisschen ermüdend, um die Wahrheit zu sagen). Wenn Sie also animiertes Scrollen verwenden möchten, denken Sie über den Tellerrand hinaus. Fügen Sie Elemente hinzu, die sich von Abschnitt zu Abschnitt bewegen, Elemente, die nach und nach mit dem Scrollen erscheinen. Denken Sie sowohl an Funktionalität als auch an Ästhetik.

Ästhetische Animationen
Ästhetische oder dekorative Animationen machen eine Website optisch ansprechender, tragen aber nicht unbedingt zur Funktionalität bei. Es gibt eine alte Metapher aus der Zeit der ersten Walt-Disney-Zeichentrickfilme, dass Animation eine „Illusion des Lebens“ ist. Was Animation mit einem statischen Bild macht, ist es zum Leben zu erwecken, es atmen zu lassen.
Mit der richtigen Menge an ästhetischer Animation kann Ihre Website unvergesslich werden.
Genau wie die funktionale Animation muss auch die dekorative Animation ausgewogen sein. Fragen Sie sich, ob dieser animierte Hintergrund wirklich notwendig ist oder ob er richtig zu Ihrer Marke passt. Muss jedes Foto auf dem Bildschirm animiert werden oder brauchen Sie so viele Popups? Stellen Sie sicher, dass die von Ihnen hinzugefügten Animationen gerade ausreichen, um Ihre Website schön anzusehen, aber nicht überwältigend zu machen.
Animierte Hintergründe
Die derzeit angesagtesten animierten Hintergründe sind Partikelhintergründe, von einfachen sich bewegenden Punkten bis hin zu komplexen Lichteffektbewegungen. Diese können als Hintergrund für eine ganze Seite oder nur für Abschnitte hinzugefügt werden. Sie können Bereichen Ihrer Website mehr Persönlichkeit verleihen. Denken Sie daran, dass sich Trends ändern. Wenn Sie also einen Partikelhintergrund verwenden, stellen Sie sicher, dass er wirklich zu Ihrer Website passt.

Grenzenlose Kreativität
Zu guter Letzt bieten Animationen Ihrer Website unbegrenzte Kreativität. Da Sie so ziemlich alles animieren können, sind die kreativen Möglichkeiten endlos. Von animierten Hintergründen über Dinge, die sich auf dem Bildschirm bewegen, bis hin zu subtilen Animationen wie einem blinkenden Charakter.
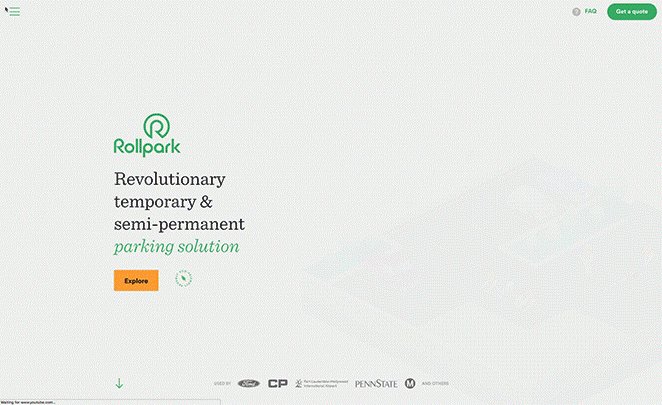
Eine Website kann sich so stark auf Animationen verlassen, dass die Reise durch die Seiten zu einem wahren Erlebnis wird. Nehmen Sie zum Beispiel die neue Website für Porsche, die die Geschichte des Automobilherstellers im Laufe der Jahre zeigt.
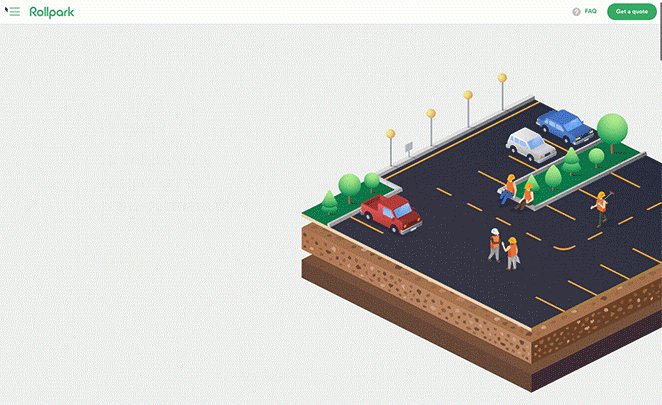
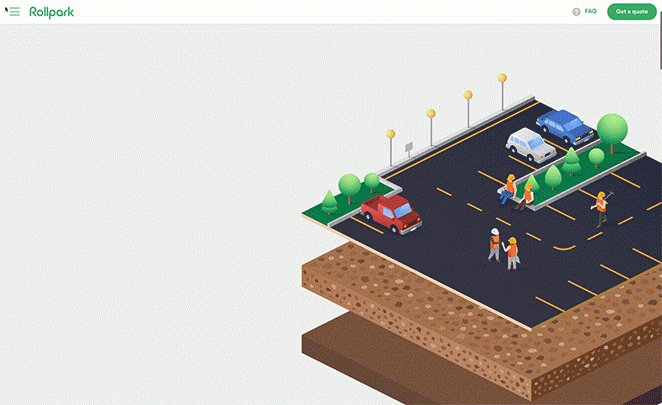
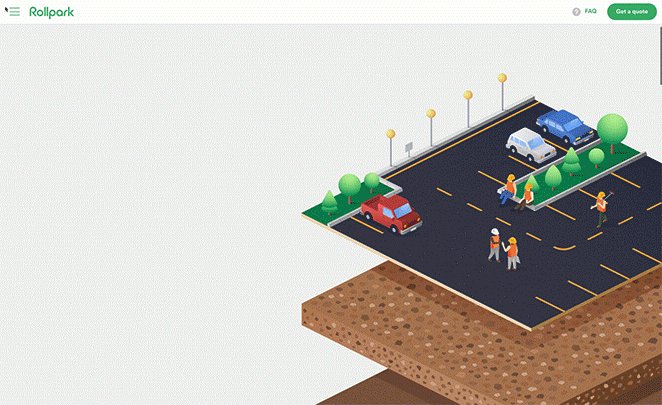
Oder kombinieren Sie isometrische Illustrationen und animiertes Scrollen und Sie erhalten eine erstaunliche Website wie RollPark.

Immer für Mobilgeräte optimieren!
Es wäre unfair, Sie nicht daran zu erinnern, dass Sie Ihre Animationen auf Mobilgeräten immer überprüfen sollten. Stellen Sie sicher, dass sie so funktionieren, wie sie sollten, und nehmen Sie Anpassungen vor, wenn dies nicht der Fall ist. Wenn Sie SVG-Animationen verwenden, sollten Sie kein großes Problem haben, da .svg-Grafiken unendlich skalierbar sind.
In jedem Fall wird Ihre Website viel besser, wenn Sie immer auf Mobilgeräten nachsehen und Ihre Animationen für alle Formate optimieren!
Tools, die Ihnen helfen, Ihre Website zu animieren
Hier ist eine Liste mit Links zu praktischen Artikeln für verschiedene Arten von Animationen, die Sie auf Ihrer Website verwenden können.
- Eine Sammlung kostenloser Animationsbibliotheken
- Die DIVI Builder-Animationsfunktionen
- Ersteller von Partikelhintergrund
- Zwei Möglichkeiten, einfache Partikelhintergründe mit CSS zu erstellen
- Verwenden von SVG-Animation
Abschließend
Halten Sie Ihre Animationen in Bezug auf Funktionalität und Ästhetik ausgewogen. Sie sind Werkzeuge, um Ihre Website zum Leben zu erwecken und sie nicht überwältigend zu machen. Denken Sie daran, kreativ zu sein und über den Tellerrand hinaus zu denken.
Wenn Sie Ihre nächste Website erstellen (oder Ihre bestehende aktualisieren), werden Sie dem Design eine Animation hinzufügen? Denken Sie daran: Es ist am besten, auf einer Staging-Site oder einer lokalen Site zu experimentieren, bevor Sie neuen Code dauerhaft zu Live-Sites hinzufügen!
Mit welcher Art von Website-Animation werden Sie als nächstes experimentieren?
