So testen Sie eine WordPress-Website einem Stresstest (2023)
Veröffentlicht: 2023-11-17Möchten Sie wissen, wie sich Ihre Website im Falle eines Traffic-Anstiegs verhält?
Ein Stresstest einer WordPress-Website zeigt, wie sich Ihre Website in verschiedenen Situationen verhält. Auf diese Weise können Sie eine schnelle Leistung sicherstellen und etwaige Probleme lösen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine WordPress-Website einem Stresstest unterziehen.

Was ist ein WordPress-Stresstest?
Mit einem WordPress-Stresstest können Sie sehen, wie sich Ihre Website in Situationen mit hohem Datenverkehr verhält. Es hilft Ihnen, sich auf Traffic-Spitzen vorzubereiten und zu sehen, wie Ihre Website mit der Auslastung umgeht.
Normalerweise wird die Menge an Datenverkehr, der eine Website standhalten kann, durch Ihr WordPress-Hosting-Paket bestimmt. Stresstests helfen jedoch dabei, diese Grenzen zu ermitteln und Probleme aufzudecken, die aufgrund des hohen Datenverkehrs auftreten können.
Beispielsweise kann ein plötzlicher Anstieg des Datenverkehrs dazu führen, dass Ihre Website abstürzt und alle Serverressourcen beansprucht. Ebenso können Sie sehen, welche WordPress-Plugins, Themes, Code-Snippets und Bilder unter extremen Bedingungen nicht richtig funktionieren.
Mit Stresstests können Sie problemlos alle Probleme beheben oder eine Einstellung korrigieren, die möglicherweise falsch konfiguriert ist. Dadurch bieten Sie ein besseres Benutzererlebnis und sind auf Situationen mit hohem Datenverkehr vorbereitet.
Sehen wir uns nun an, wie man eine WordPress-Website einem Stresstest unterzieht.
Stresstest einer WordPress-Website
Wenn Sie die Leistung Ihrer WordPress-Website messen möchten, finden Sie zahlreiche Geschwindigkeitstest-Tools wie PageSpeed Insights, Pingdom oder GTmetrix.
Mit diesen Tools können Sie zwar herausfinden, wie schnell Ihre Website lädt, sie sagen Ihnen jedoch nicht, wie sich eine Website bei hohem Datenverkehr verhält.
Um eine WordPress-Site zu belasten, verwenden wir für dieses Tutorial Loader.io. Es handelt sich um ein kostenloses Tool, das Situationen mit hohem Verkehrsaufkommen simuliert und eine Reihe von Tests durchführt.
Registrieren Sie sich für ein kostenloses Loader.io-Konto
Zuerst müssen Sie die Website Loader.io besuchen und ein kostenloses Konto erstellen. Klicken Sie einfach auf die Schaltfläche „Jetzt anmelden“, um zu beginnen.

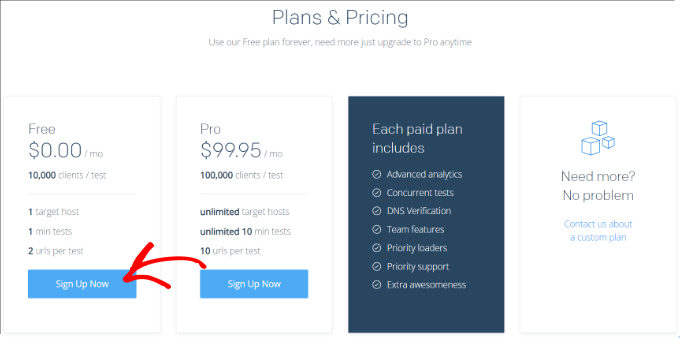
Danach werden Ihnen die verschiedenen vom Tool angebotenen Preispläne angezeigt.
Fahren Sie fort und wählen Sie den Preisplan „Kostenlos“ aus.

Als Nächstes können Sie Details eingeben, um sich für ein neues Konto anzumelden.
Loader.io fragt nach einem Firmennamen, einer E-Mail-Adresse und einem Passwort. Sobald Sie diese Details hinzugefügt haben, aktivieren Sie einfach das reCaptcha-Kontrollkästchen und klicken Sie auf die Schaltfläche „Anmelden“.

Sie erhalten außerdem eine Bestätigungs-E-Mail. Überprüfen Sie einfach Ihren Posteingang und klicken Sie auf den Link in der E-Mail, um Ihr Konto zu bestätigen.
Hinzufügen eines neuen Hosts zu Loader.io
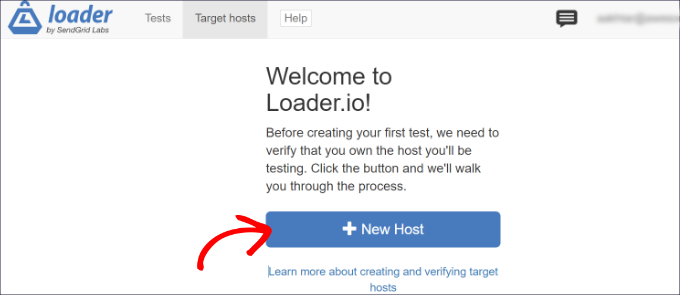
Anschließend können Sie einen Zielhost einrichten, indem Sie auf die Schaltfläche „+ Neuer Host“ klicken.

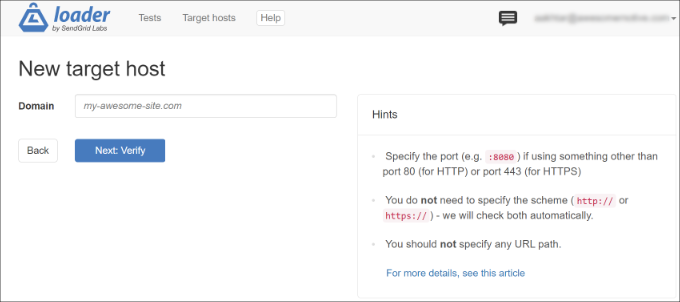
Als nächstes müssen Sie Ihren Domainnamen eingeben.
Sobald dies erledigt ist, klicken Sie einfach auf die Schaltfläche „Weiter: Überprüfen“.

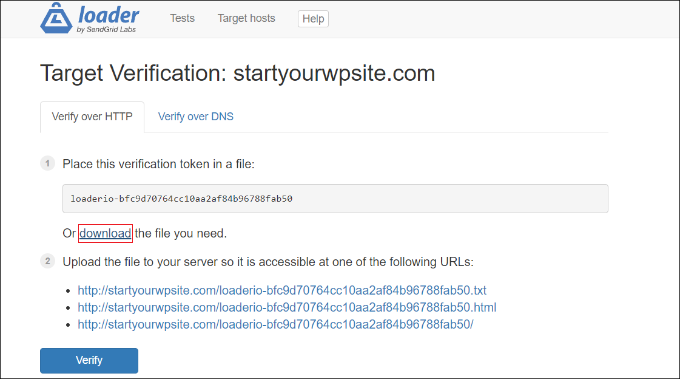
Als Nächstes müssen Sie Ihre Domain verifizieren. Sie können dies tun, indem Sie die Überprüfung über HTTP oder DNS durchführen.
Für dieses Tutorial verwenden wir die Option „Verify over HTTP“ und laden die Verifizierungsdatei herunter. Klicken Sie auf den Link „Herunterladen“ und speichern Sie die Datei auf Ihrem Computer.

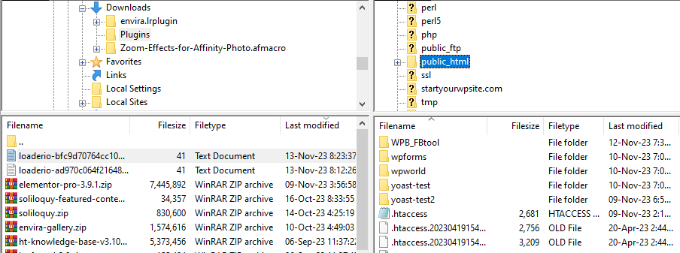
Nachdem Sie die Datei heruntergeladen haben, müssen Sie sie in den Stammordner Ihrer Website hochladen. Dieser wird normalerweise als „public_html“-Ordner bezeichnet.
Zum Hochladen der Datei können Sie einen FTP-Client verwenden. Weitere Informationen finden Sie in unserer Anleitung zur Verwendung von FTP zum Hochladen von Dateien in WordPress.

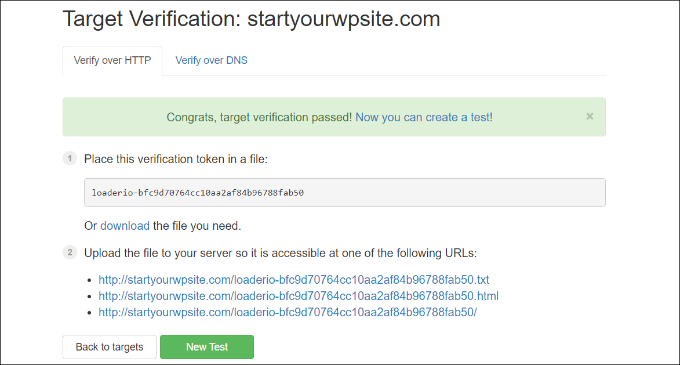
Nach dem Hochladen der Datei können Sie zur Loader.io-Website zurückkehren und auf die Schaltfläche „Bestätigen“ klicken.
Nach der Überprüfung sollte eine Erfolgsmeldung angezeigt werden.

Als Nächstes müssen Sie auf die Schaltfläche „Neuer Test“ klicken und einen Stresstest für Ihre Website einrichten.
Konfigurieren Ihrer Stresstesteinstellungen
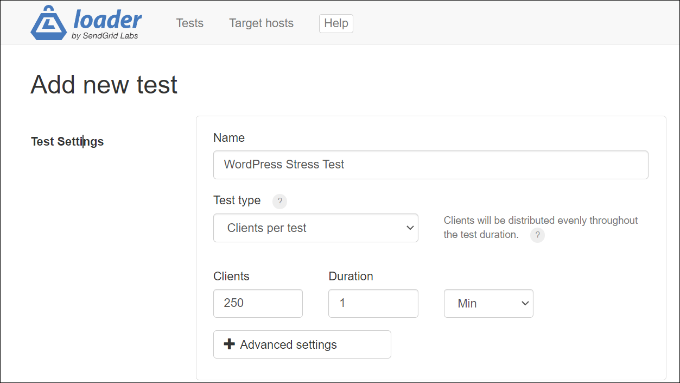
Auf dem nächsten Bildschirm können Sie die Einstellungen für Ihren Stresstest ändern. Sie können beginnen, indem Sie einen Namen für Ihren Test hinzufügen.


Danach müssen Sie den Testtyp auswählen. Loader.io bietet 3 Testtypen, darunter:
- Kunden pro Test – Hier können Sie testen, wie Ihre Website funktioniert, wenn eine bestimmte Anzahl von Besuchern Ihre Website für einen bestimmten Zeitraum besucht. Sie können die Anzahl der Clients und die Dauer festlegen.
- Clients pro Sekunde – In diesem Szenario wird Ihre Site auf eine bestimmte Anzahl von Clientanfragen pro Sekunde getestet.
- Client-Auslastung aufrechterhalten – Bei diesem Testtyp wird eine konstante Client-Anzahl während der gesamten Testdauer aufrechterhalten. Es testet Ihre Website einem Stresstest, wenn für eine bestimmte Zeit eine konstante Auslastung vorliegt.
Wir empfehlen, mit jedem dieser Typen mehrere Tests durchzuführen. Dies hilft dabei, alle Probleme aufzudecken, die in verschiedenen Szenarien auf Ihrer Website auftreten könnten.
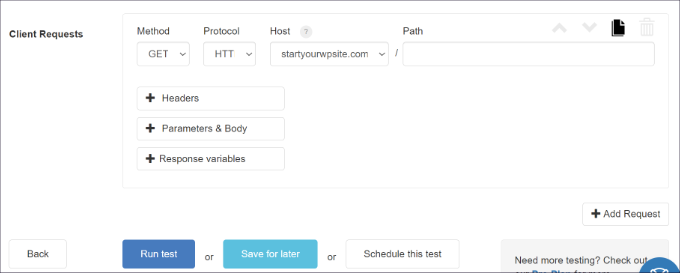
Wenn Sie nach unten scrollen, werden die Einstellungen für Kundenanfragen angezeigt. Für allgemeine Tests empfehlen wir die Verwendung der Standardeinstellungen und Sie müssen nichts ändern.

Jetzt können Sie Ihre WordPress-Site einem Stresstest unterziehen. Fahren Sie fort und klicken Sie auf die Schaltfläche „Test ausführen“.
Analysieren Sie Ihre Stresstestergebnisse
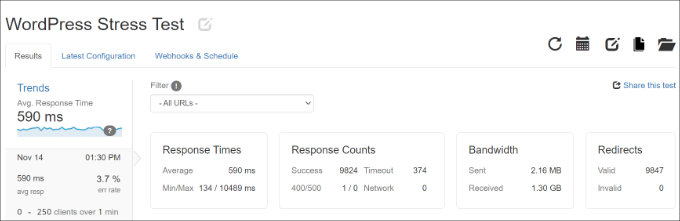
Loader.io führt den Stresstest für Ihre Website durch und stellt die Ergebnisse zusammen. Sie können sie dann analysieren, um zu sehen, wie sich Ihre Website in Situationen mit hohem Datenverkehr verhält.
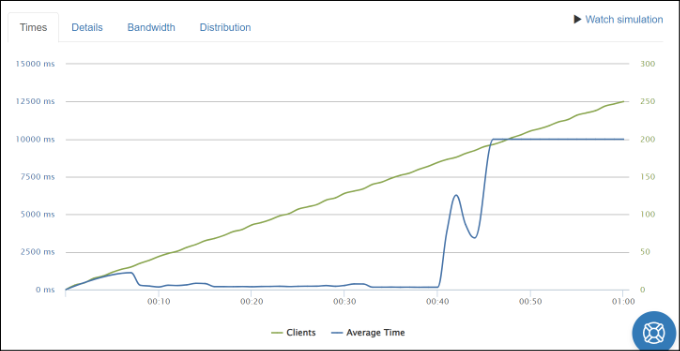
Sie können beispielsweise damit beginnen, sich die durchschnittliche Antwortzeit anzusehen. Je kürzer die Reaktionszeit, desto schneller ist die Ladegeschwindigkeit Ihrer Website.
In unseren Tests betrug die durchschnittliche Antwortzeit 590 Millisekunden oder 0,59 Sekunden, wenn 250 Kunden die Website eine Minute lang besuchten.

Das ist eine ziemlich gute Lektüre und zeigt, dass die Website unter hoher Last nicht wesentlich langsamer wurde.
Die maximale aufgezeichnete Reaktionszeit betrug jedoch 10489 ms oder 10,489 Sekunden. Sie können sich nun die Grafik unten ansehen, um zu sehen, wann die Antwortzeit im Vergleich zur Anzahl der Clients ansteigt.
Unsere Tests haben beispielsweise gezeigt, dass es zu einem Anstieg kam, wenn die Anzahl der Clients 150 überstieg, und dass die maximale Reaktionszeit erreicht wurde, als die Anzahl der Clients fast 200 erreichte.

Anhand dieser Erkenntnisse erhalten Sie eine ungefähre Vorstellung davon, wie Ihre Website funktionieren wird, wenn eine bestimmte Anzahl von Personen sie besucht.
Sie können diesen Schritt nun wiederholen und mehrere Tests mit unterschiedlichen Szenarien durchführen. Versuchen Sie beispielsweise, die Anzahl der Clients zu erhöhen, die Dauer zu testen und verschiedene Testtypen zu verwenden.
Tipps zur Verbesserung der Reaktionszeit und zur Steigerung der Leistung
Wenn WordPress-Lasttests bei hohem Datenverkehr eine langsame Leistung zeigen, können Sie verschiedene Dinge ausprobieren, um Ihre Website zu beschleunigen.
Hier sind einige Tipps zur Verbesserung der Reaktionszeit und zur Bewältigung hoher Verkehrslast:
1. Aktualisieren Sie Ihren WordPress-Hostingplan – Wenn Sie einen Hostingplan verwenden, der die Anzahl der Besucher pro Monat begrenzt, sollten Sie ein Upgrade auf einen höheren Hostingplan in Betracht ziehen. Auf diese Weise erhalten Sie mehr Serverressourcen und Ihre Website kann bei einem Spitzenwert zusätzlichen Datenverkehr verarbeiten. Sie können sich auch unseren detaillierten Vergleich der schnellsten WordPress-Hosting-Dienste ansehen, um mehr zu erfahren.
2. Verwenden Sie ein Caching-Plugin – Ein Caching-Plugin reduziert die Belastung des Servers Ihrer Site und hilft, die Leistung zu verbessern. Es stellt den Benutzern eine statische Version der Website bereit, anstatt den gesamten Prozess der Anforderung einer Webseite zu durchlaufen. Dadurch wird Ihre Website schneller geladen und Sie bieten ein besseres Benutzererlebnis.
3. Richten Sie ein Content Delivery Network (CDN) ein – Ein CDN ist ein Netzwerk von Servern, die Benutzern basierend auf ihrem Standort zwischengespeicherte statische Inhalte bereitstellen. Es trägt dazu bei, die Belastung Ihres Site-Servers zu verringern und die Antwortzeit zu verbessern.
4. Optimieren Sie Ihre Bilder und Videos – Nicht optimierte Bilder können zu Leistungsproblemen auf Ihrer Website führen und die Belastung des Servers erhöhen. Zunächst können Sie große Bilddateien komprimieren, um die Reaktionszeit zu verkürzen. Wenn Sie Videos auf Ihrer Website hosten, sollten Sie erwägen, diese auf YouTube oder Vimeo hochzuladen und in Ihre Inhalte einzubetten.
5. Entfernen Sie nicht verwendete Plugins und Themes – Wenn Sie WordPress-Plugins und Themes haben, die nicht verwendet werden oder ressourcenintensiv sind, sollten Sie darüber nachdenken, sie zu entfernen. Sie können Ihre WordPress-Site verlangsamen, indem sie ungenutzte Skripte laden und viele Serverressourcen beanspruchen.
Weitere Tipps zur Verbesserung der Leistung Ihrer Website finden Sie in unserem Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie eine WordPress-Website einem Stresstest unterziehen. Vielleicht möchten Sie auch unseren Leitfaden zu den häufigsten WordPress-Fehlern und deren Behebung sowie den ultimativen Leitfaden für WordPress SEO lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
