So gestalten Sie ein Rasterelement im filterbaren Portfolio-Modul von Divi
Veröffentlicht: 2022-10-12Es ist wichtig, einen Bereich auf Ihrer Website zu haben, in dem Sie Ihre Arbeit präsentieren können. Wenn Sie ein Stylist sind, können Sie mehrere Projekte auf Ihrer WordPress-Website erstellen, um Ihre Konzepte zu zeigen. Wenn Sie ein Markendesigner sind, können Sie ein Portfolio verwenden, um Ihre bisherige Arbeit zu präsentieren. Darüber hinaus können wir sogar noch einen Schritt weiter gehen und verschiedene Kategorien für unsere Projekte hinzufügen. Hier kommt das Filterable Portfolio Module von Divi ins Spiel.
Mit diesem Modul können wir unsere harte Arbeit einfach und übersichtlich darstellen. Im heutigen Tutorial gestalten wir die einzelnen Rasterelemente des Moduls „Filterbares Portfolio“. Wir verwenden Layouts aus den kostenlosen Layoutpaketen Divi Conference und Divi Online Yoga Instructor, die bei jedem Kauf von Divi enthalten sind. Wie bei allen Dingen von Divi haben wir die Möglichkeit, dieses Modul so zu gestalten, dass es unseren Bedürfnissen und Wünschen entspricht. Bevor wir uns jedoch mit dem Styling befassen, wollen wir etwas mehr über das Modul erfahren.
Was ist das filterbare Portfolio-Modul von Divi?
Projekte sind Teil eines benutzerdefinierten Beitragstyps, der ähnlich wie Beiträge funktioniert. Sie finden diese in Ihrem WordPress-Dashboard.

Hier erstellen Sie Ihre individuellen Projekte, die Ihr Filterbares Portfolio-Modul füllen. Das Modul bietet uns zwei Möglichkeiten, unsere Projekte anzuzeigen: in einem Rasterformat oder in einem Format mit voller Breite. Für uns verwenden und gestalten wir das Rasterformat. Mit dem Filterable Portfolio Module können wir unsere neuesten Projekte präsentieren. Benutzern unserer Website wird über unserem Portfolio-Raster eine Filterleiste angezeigt. Von dort aus können sie durch die verschiedenen Portfoliokategorien blättern, die wir innerhalb des Moduls anzeigen lassen.
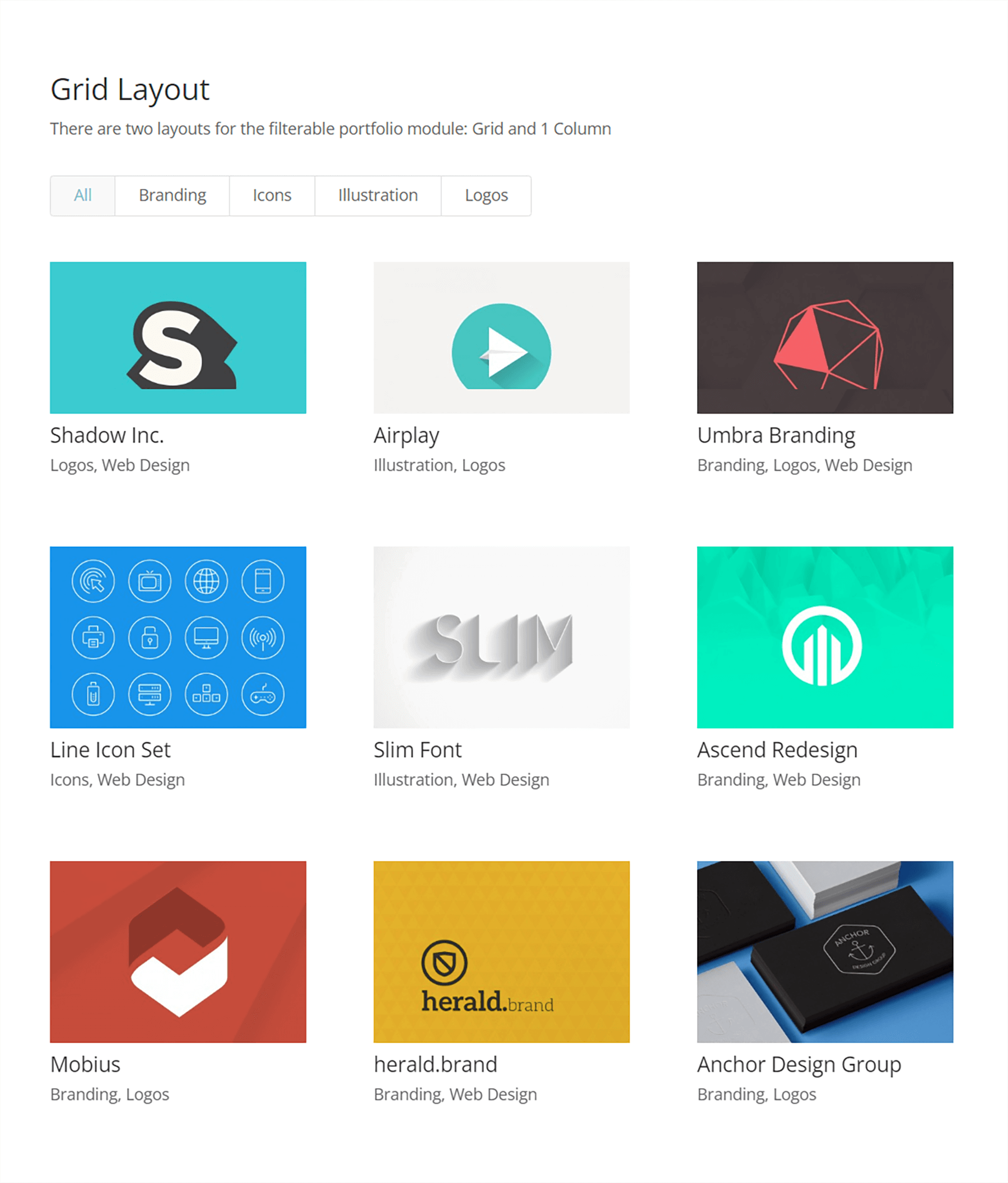
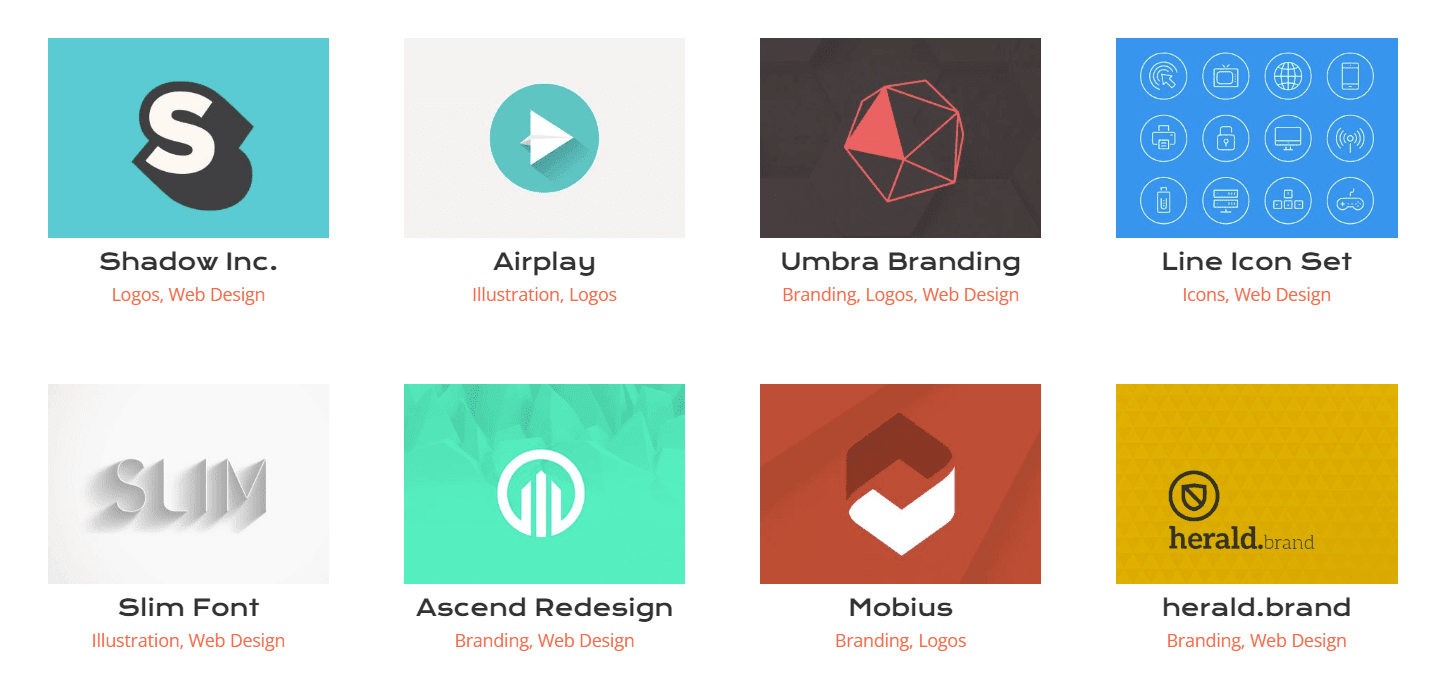
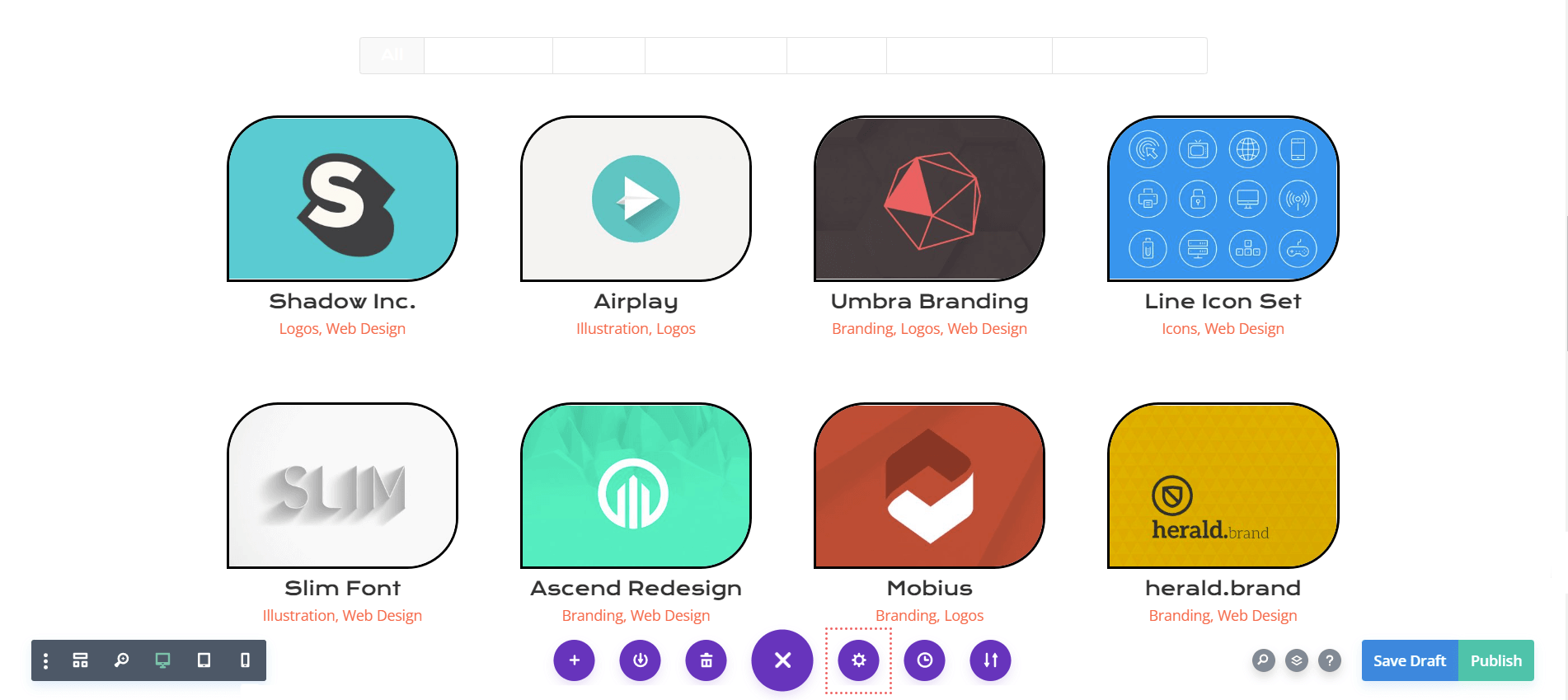
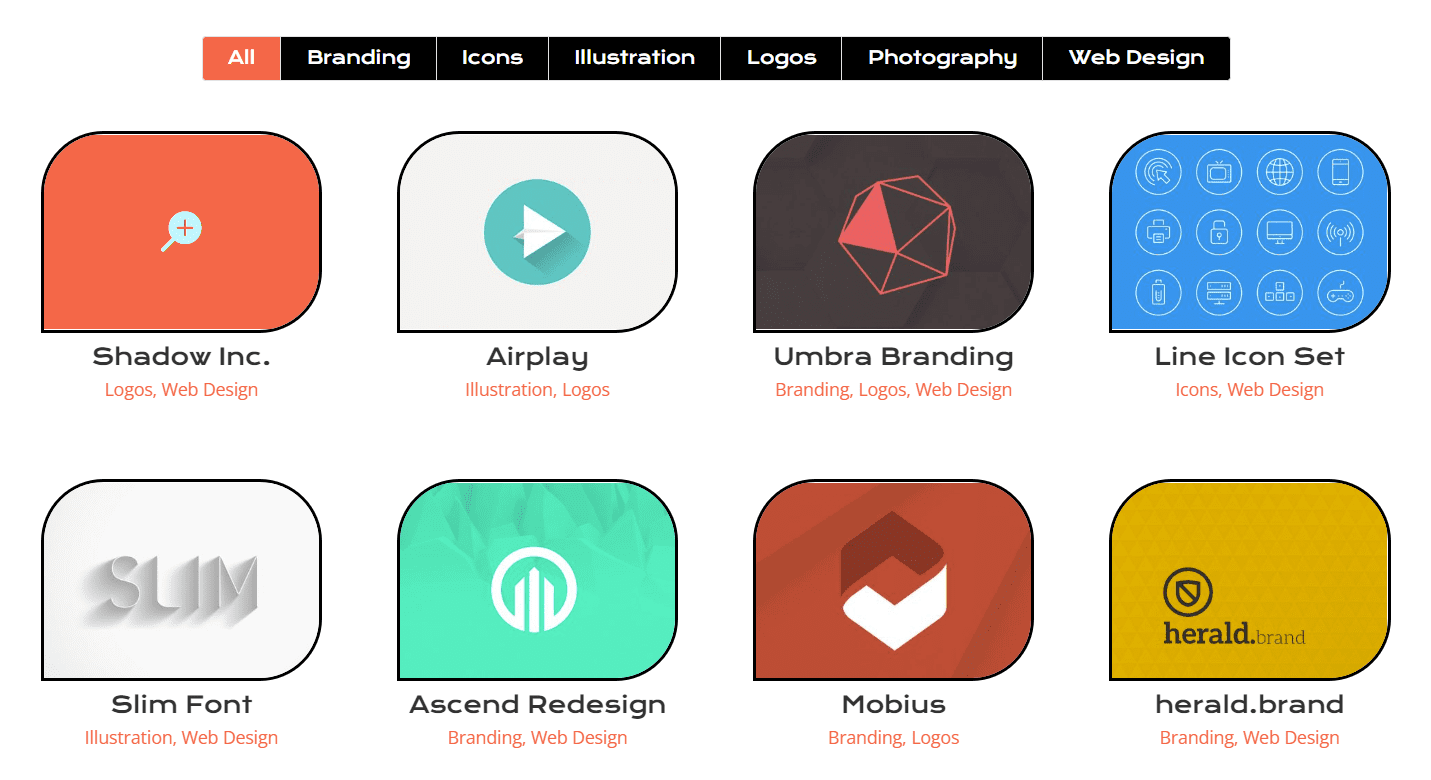
Hier ist ein Beispiel für ein Vanilla-Setup des Moduls mit einigen Beispielprojekten:

Bei der Gestaltung des filterbaren Portfolios von Divi zu berücksichtigende Bereiche
Wie alle Divi-Module verfügt das Filterbare Portfolio-Modul über eine Reihe von Funktionen, die wir nach unseren Bedürfnissen und Wünschen gestalten können. Daher können wir die meisten Funktionen, die das Modul begleiten, auf der Registerkarte Design des Modalfelds für die Moduleinstellungen bearbeiten. Wir können die folgenden Bereiche und mehr bearbeiten:
- Projekttitel
- Projektkategorie
- Miniaturansicht
- Text filtern
- Miniaturbild-Hover
- Seitennummerierung
Dies ist keine vollständige Liste, und wir haben noch nicht einmal begonnen, darüber zu sprechen, wie CSS diesem Modul tiefere Anpassungen hinzugefügt hat!
So gestalten wir das filterbare Portfolio-Modul von Divi
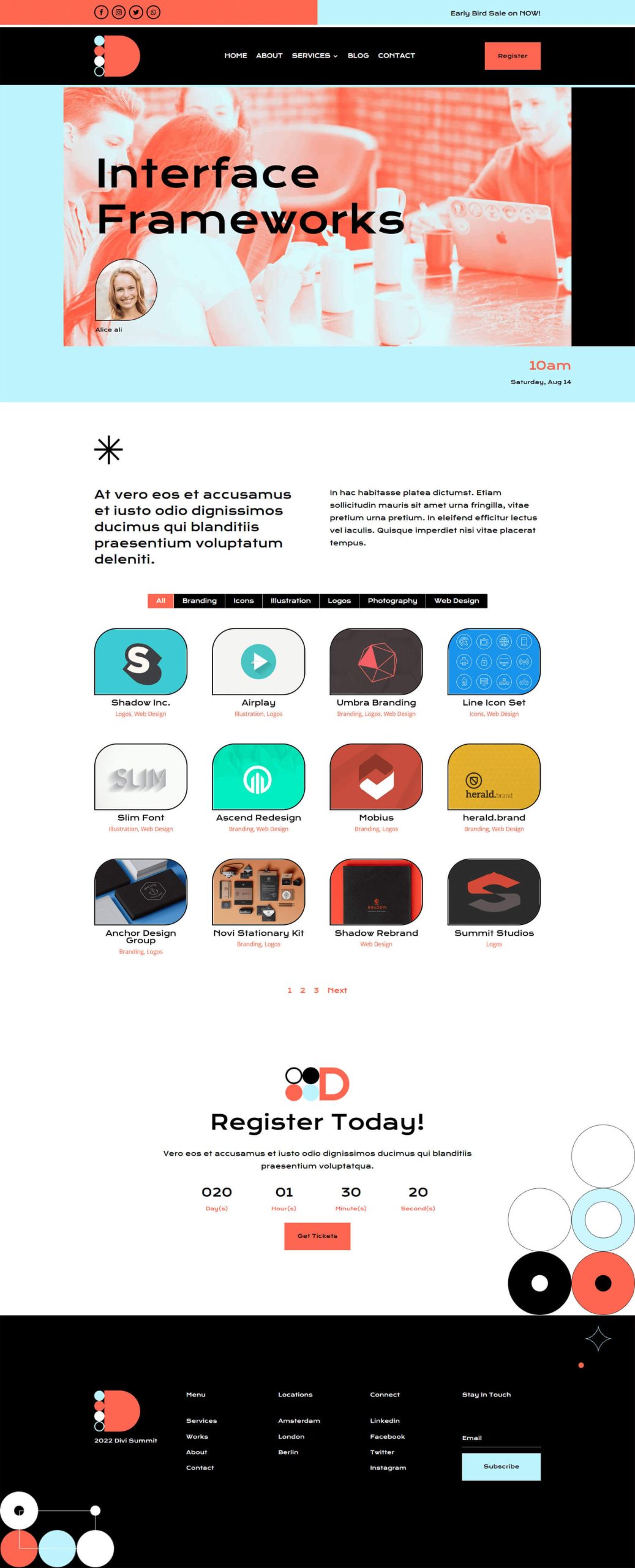
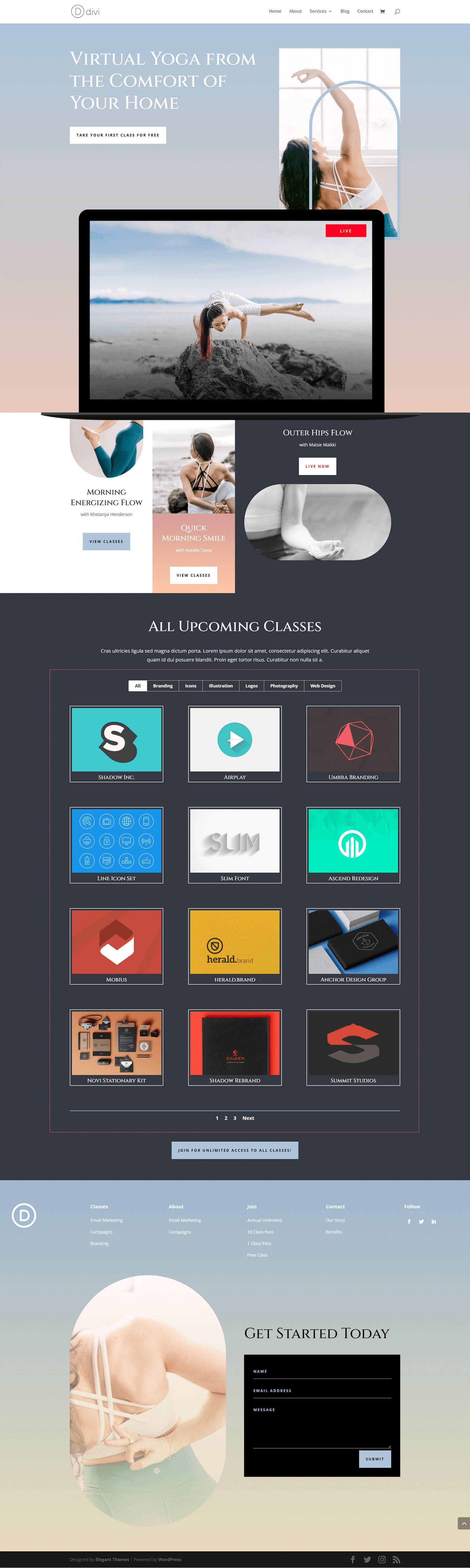
Wie bereits erwähnt, verwenden wir für dieses Tutorial zwei Layouts von Divi Conference und Divi Online Yoga Instructor. Unten können Sie einen Einblick in die Arbeit erhaschen, die wir während dieses Tutorials ausführen werden.
Layout der Divi-Konferenzveranstaltung

Divi Online Yogalehrer Landingpage-Layout

Sie können beide Layouts einfach aus dem Divi Builder herunterladen. Jetzt fangen wir an!
Styling des filterbaren Portfolio-Moduls von Divi: Divi Conference Edition
Das Wichtigste zuerst: Wir müssen die Veranstaltungsseitenvorlage aus dem Divi Conference Layout Pack installieren. Nachdem Sie Ihre neue Seite in WordPress erstellt und den Divi Builder aktiviert haben, werden wir in die Divi-Bibliothek eintreten.
Rufen Sie die Divi-Layoutbibliothek auf
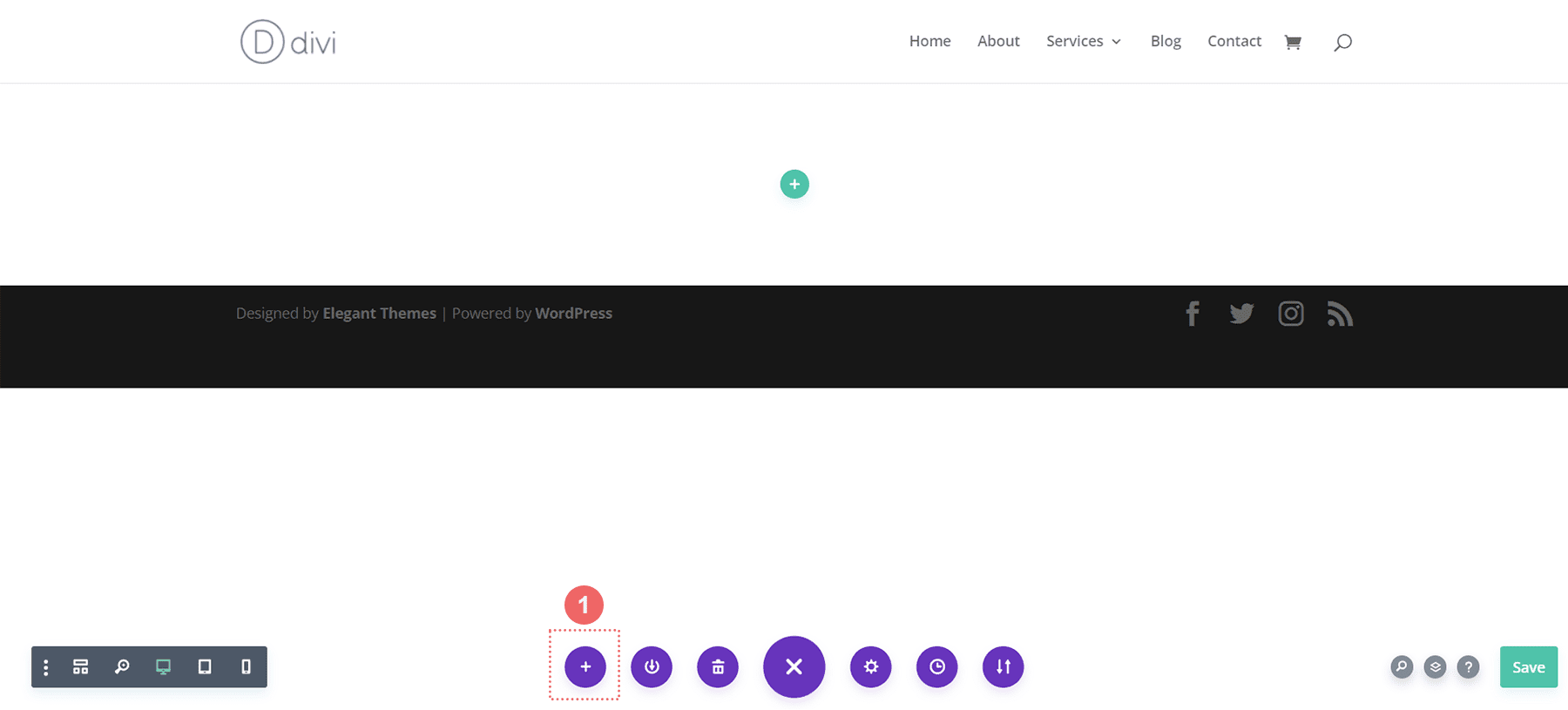
Klicken Sie auf das Symbol „Aus Bibliothek laden“ , um die Divi-Layoutbibliothek aufzurufen

Suchen Sie das Layout in der Divi-Layoutbibliothek
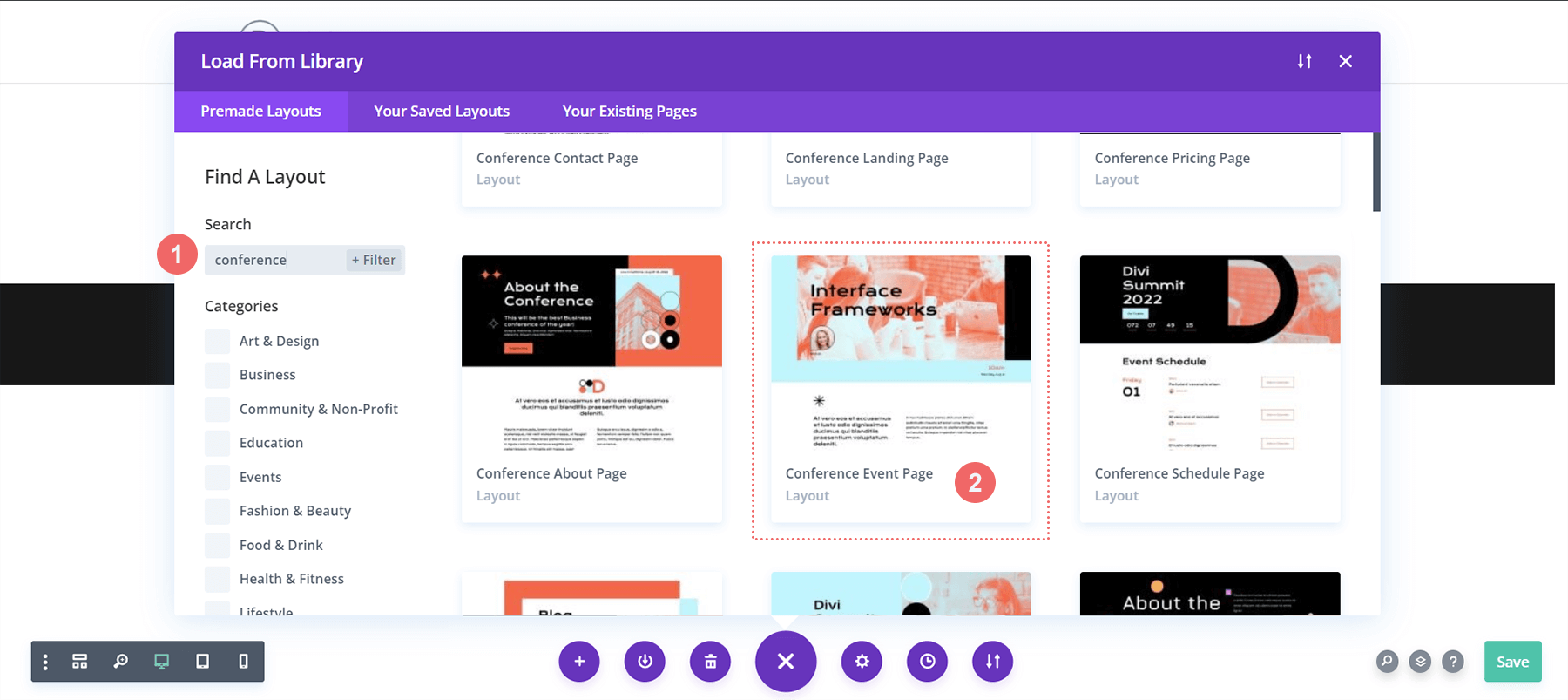
Suchen Sie mithilfe der Suchfunktion in der Layout-Bibliothek von Divi nach dem Seitenlayout der Divi-Konferenzveranstaltung.

Installieren Sie das Layout
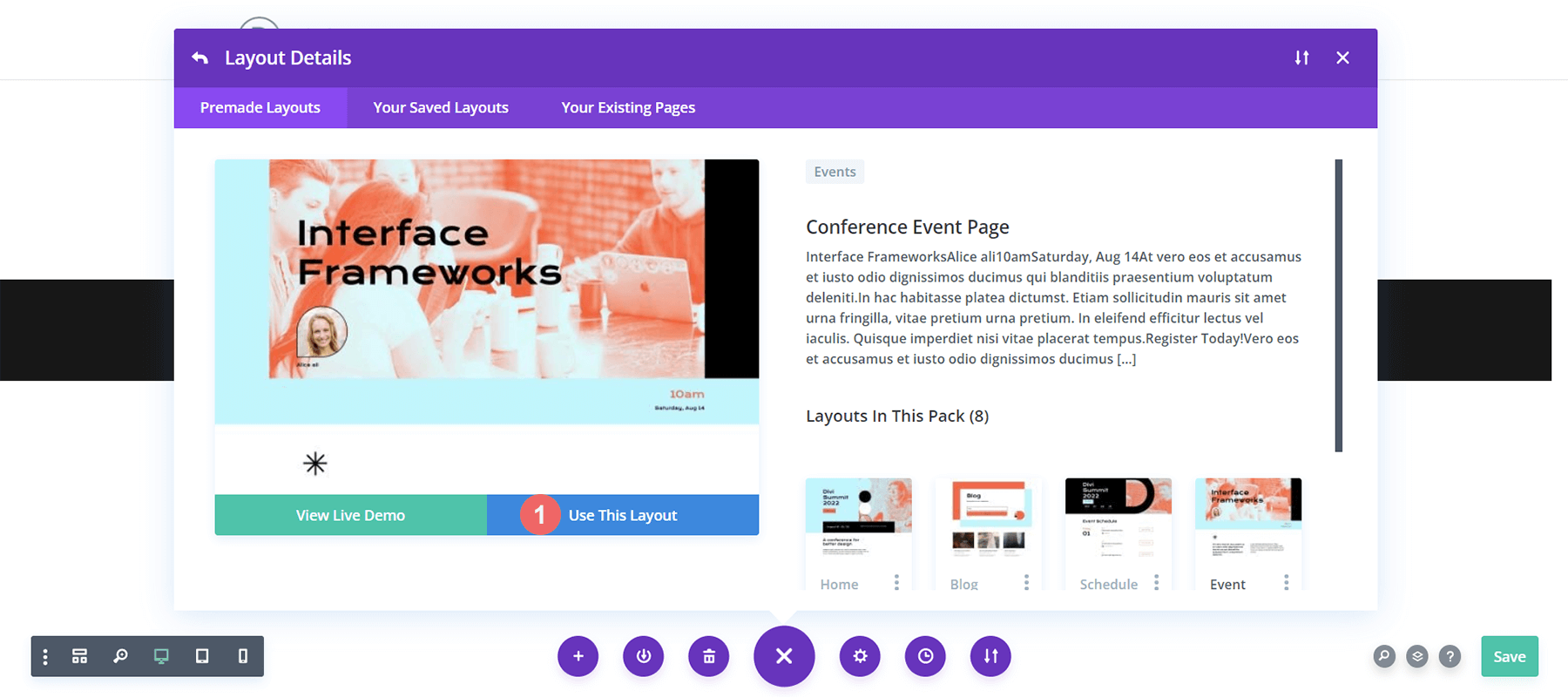
Nachdem Sie das Layout ausgewählt haben, klicken Sie auf die Schaltfläche Dieses Layout verwenden , um das Layout auf Ihrer Seite zu installieren.

Bildmodul entfernen und ersetzen
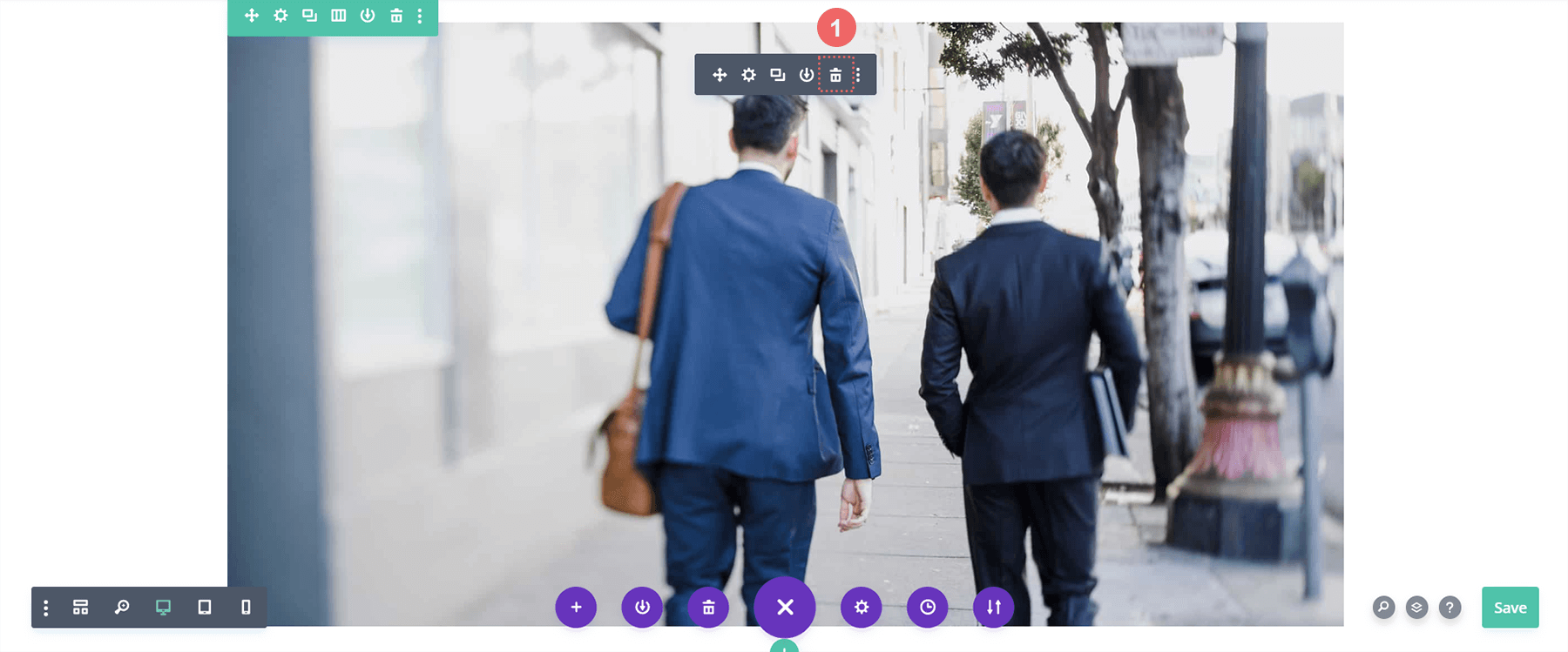
Wir werden das unten abgebildete Bildmodul entfernen, um Platz für das filterbare Portfolio-Modul zu schaffen, das wir gestalten werden. Klicken Sie auf das Symbol Löschen, nachdem Sie den Mauszeiger über das Bild bewegt haben , um das Foto zu entfernen.

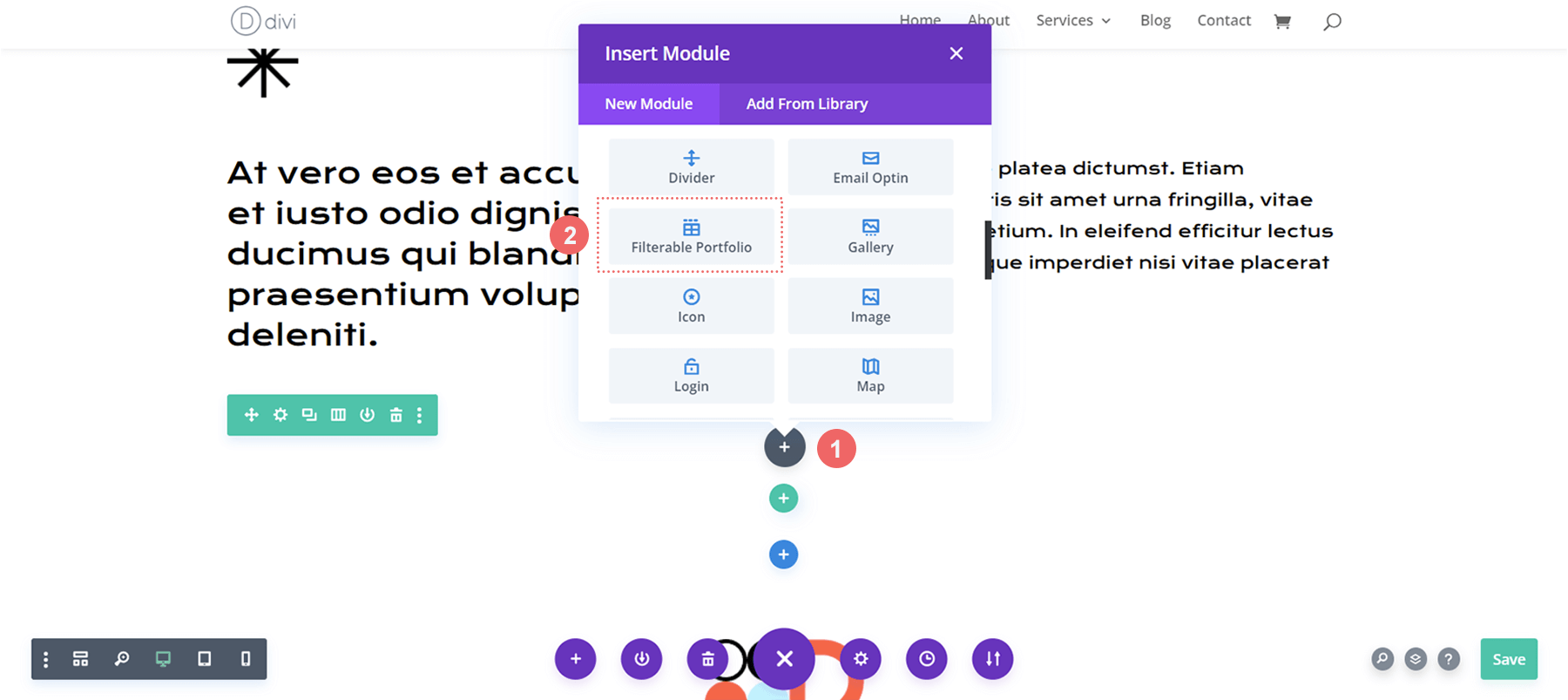
Fügen Sie das Divi Filterable Portfolio Module ein
Nachdem das Bildmodul entfernt wurde, können wir jetzt Platz für unser filterbares Portfoliomodul schaffen. Wir klicken auf das Symbol „Modul hinzufügen“ (das graue Pluszeichen) und wählen dann das Modul aus dem Modul-Modalfeld aus, das angezeigt wird.

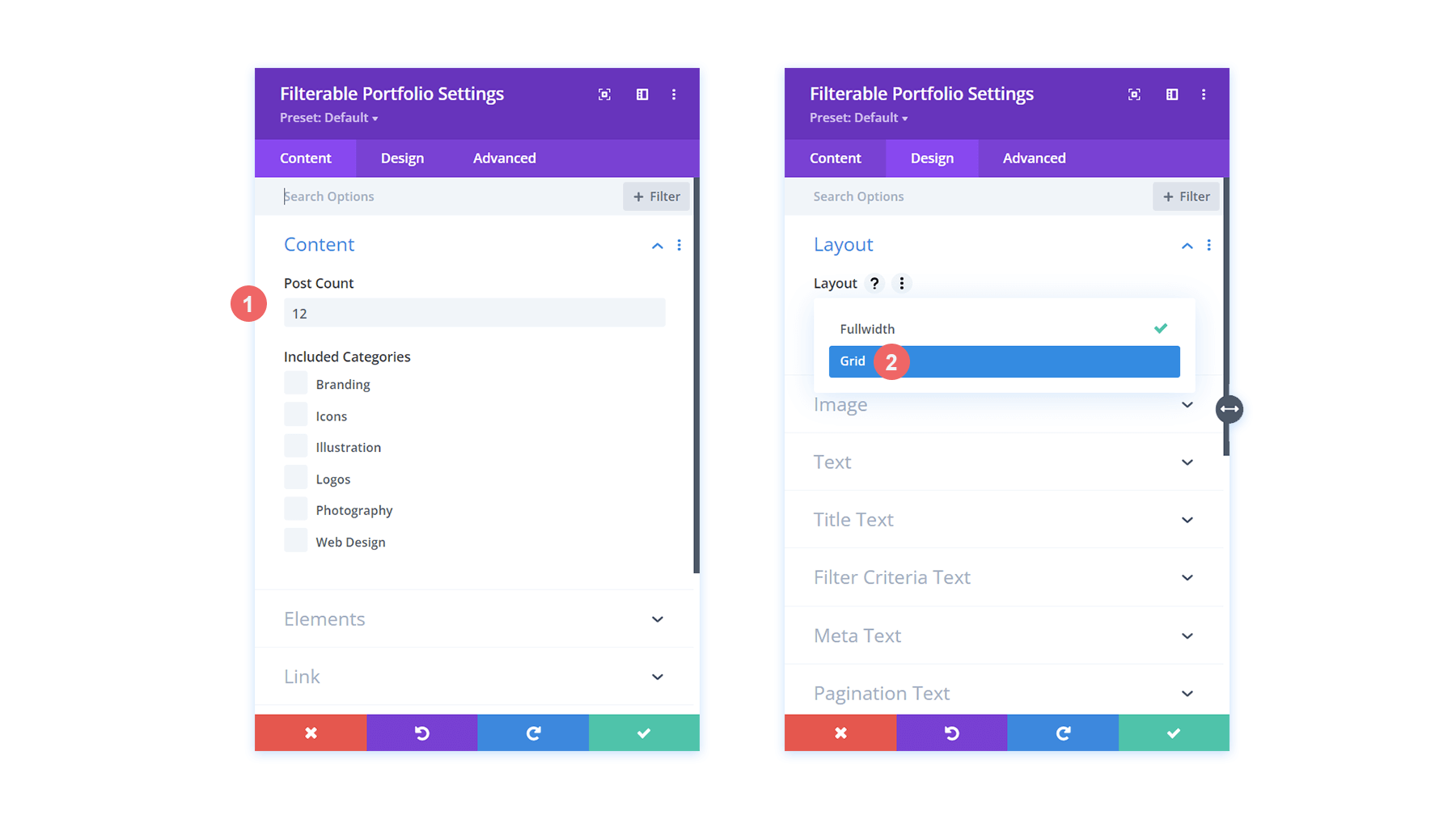
Einstellen der Beitragsanzahl und des Portfolio-Layouts
Standardmäßig zeigt dieses Modul Ihre Arbeit in einer Spalte. Wir verwenden jedoch das Grid-Layout, das standardmäßig mit 4 Spalten geliefert wird. Daher empfehlen wir, als Post Count für Ihr Portfolio eine Zahl zu wählen, die ein Vielfaches von 4 ist (4, 8, 12, 16 usw.). Für dieses Tutorial verwenden wir 12 Projekte in unserem Raster.

Beginnen Sie mit der Gestaltung des filterbaren Portfolios von Divi: Titel und Metatext
Jetzt, da unsere Projekte als Raster angezeigt werden, binden wir einige der Designelemente aus unserer ausgewählten Vorlage ein. In diesem Fall verwenden wir das Design, das mit dem Divi Conference Layout Pack in unserem neuen Modul geliefert wird.
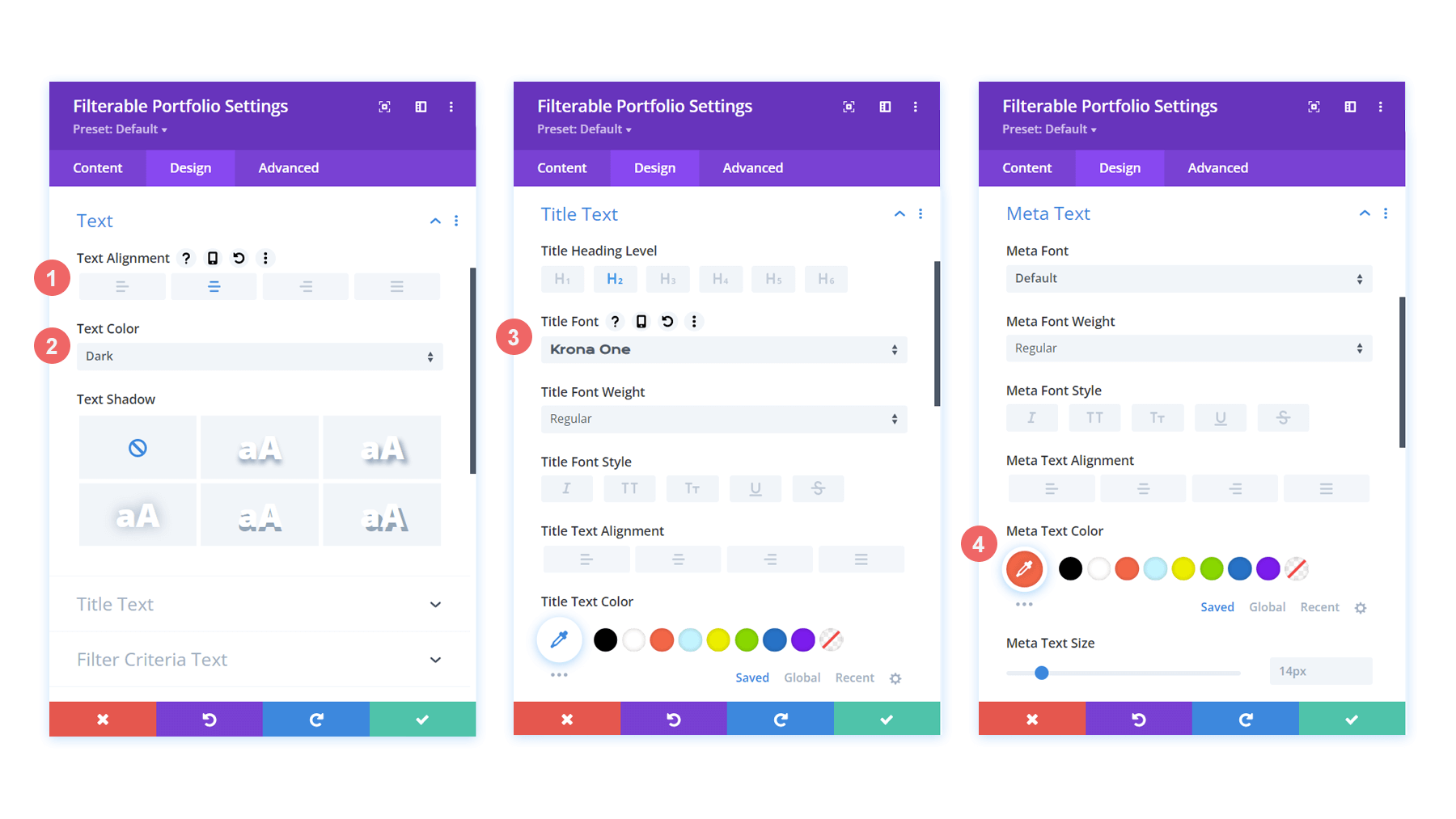
Textgestaltung
- Textausrichtung: Zentriert
- Textfarbe: Dunkel
Titeltextgestaltung
- Titelüberschriftenebene: H2
- Titelschriftart: Krona One
- Titeltextfarbe: #000000
Meta-Text-Styling
- Meta-Schriftart: Standard (Open Sans)
- Meta-Textfarbe: #ff6651


Nachdem wir nun unser Styling für die Titel im Portfolio-Raster festgelegt haben, nehmen wir einige Änderungen an der tatsächlichen Form der Projekt-Miniaturansichten selbst vor.
Rahmen und abgerundete Ecken der Projektminiatur ändern
In unserem Divi Conference Layout Pack verwenden wir eine einzigartige Kombination aus abgerundeten Ecken, um einigen der Schlüsselbilder im Paket eine einzigartige Form zu geben. Wenden wir dieses Styling auf die Miniaturansichten unseres Moduls an.
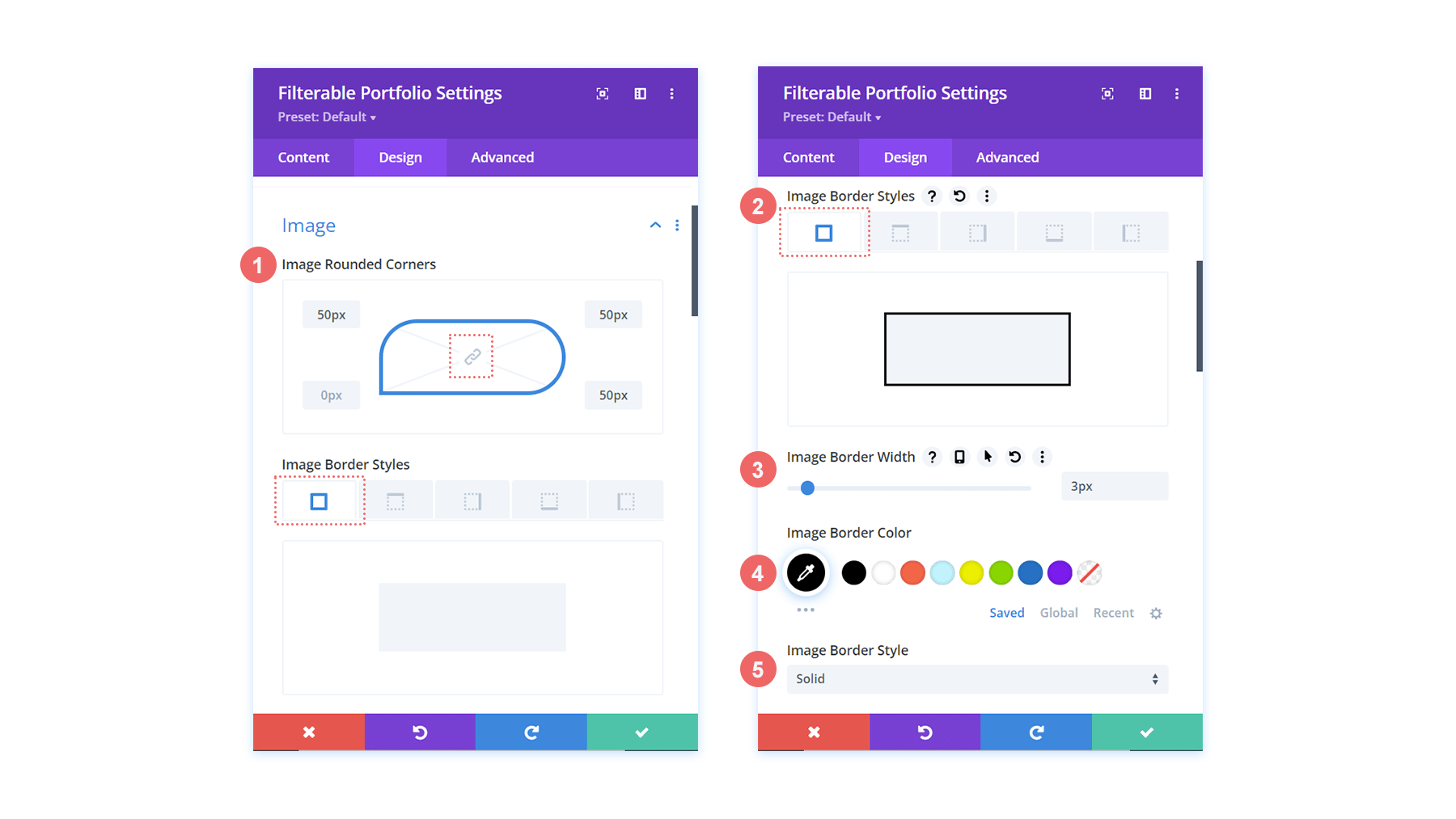
Bild
- Abgerundete Ecken des Bildes: 50px 50px 50px 0px
- Bildrandstile: Alle
- Bildrandbreite: 3px
- Bildrahmenfarbe: #000000
- Bildrandstil: Fest


Dadurch haben unsere Thumbnails eine Form, die mit den anderen Bildern im gesamten Layoutpaket übereinstimmt.
Anpassen des Hover-Overlays
Lassen Sie uns mit unserem Styling noch einen Schritt weiter gehen und das Overlay, das standardmäßig mit diesem Modul geliefert wird, leicht bearbeiten. Wir werden die Farbe sowie das Symbol ändern, das direkt aus der Box verwendet wird.
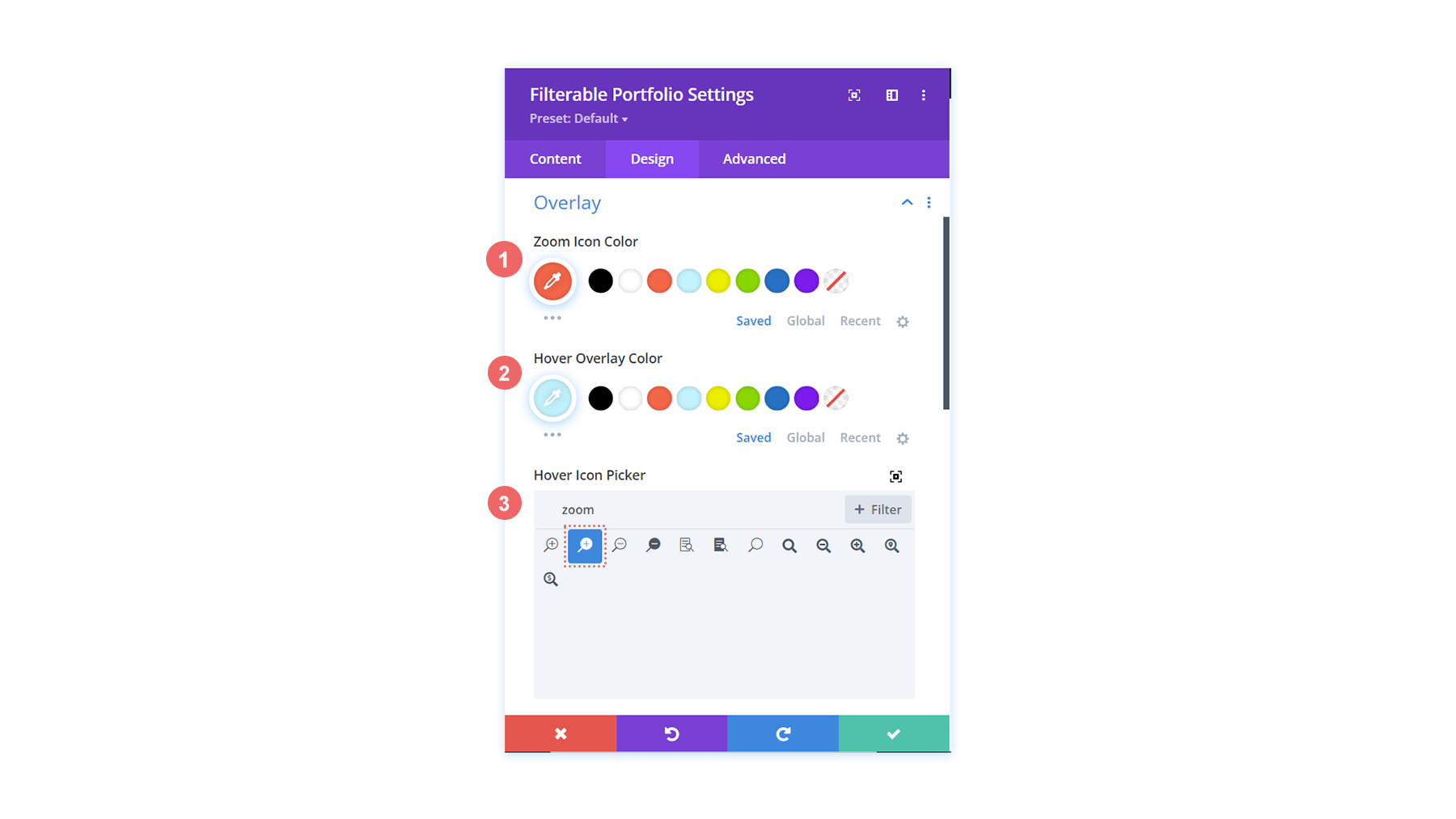
Überlagerung
- Farbe des Zoom-Symbols: #bcf5fd
- Hover-Overlay-Farbe: #ff6651
- Hover-Symbolauswahl: Zoom

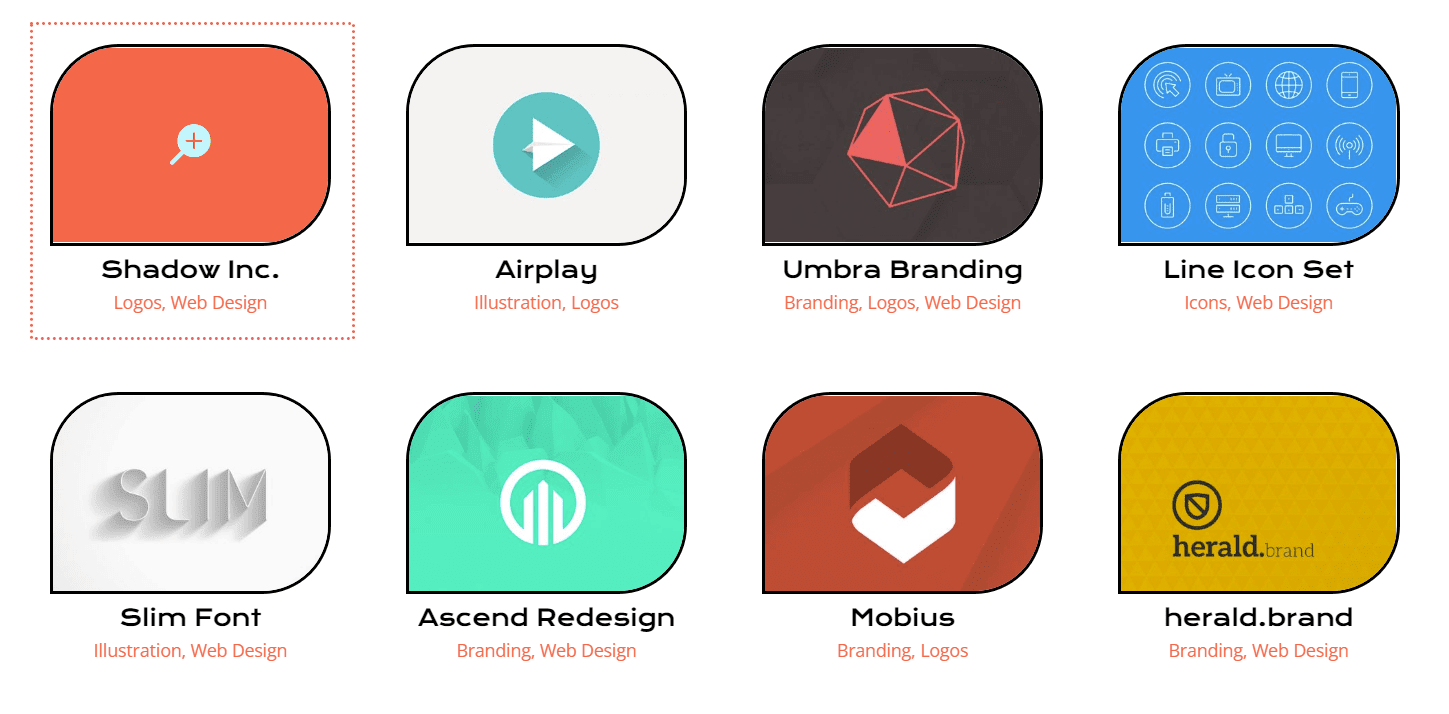
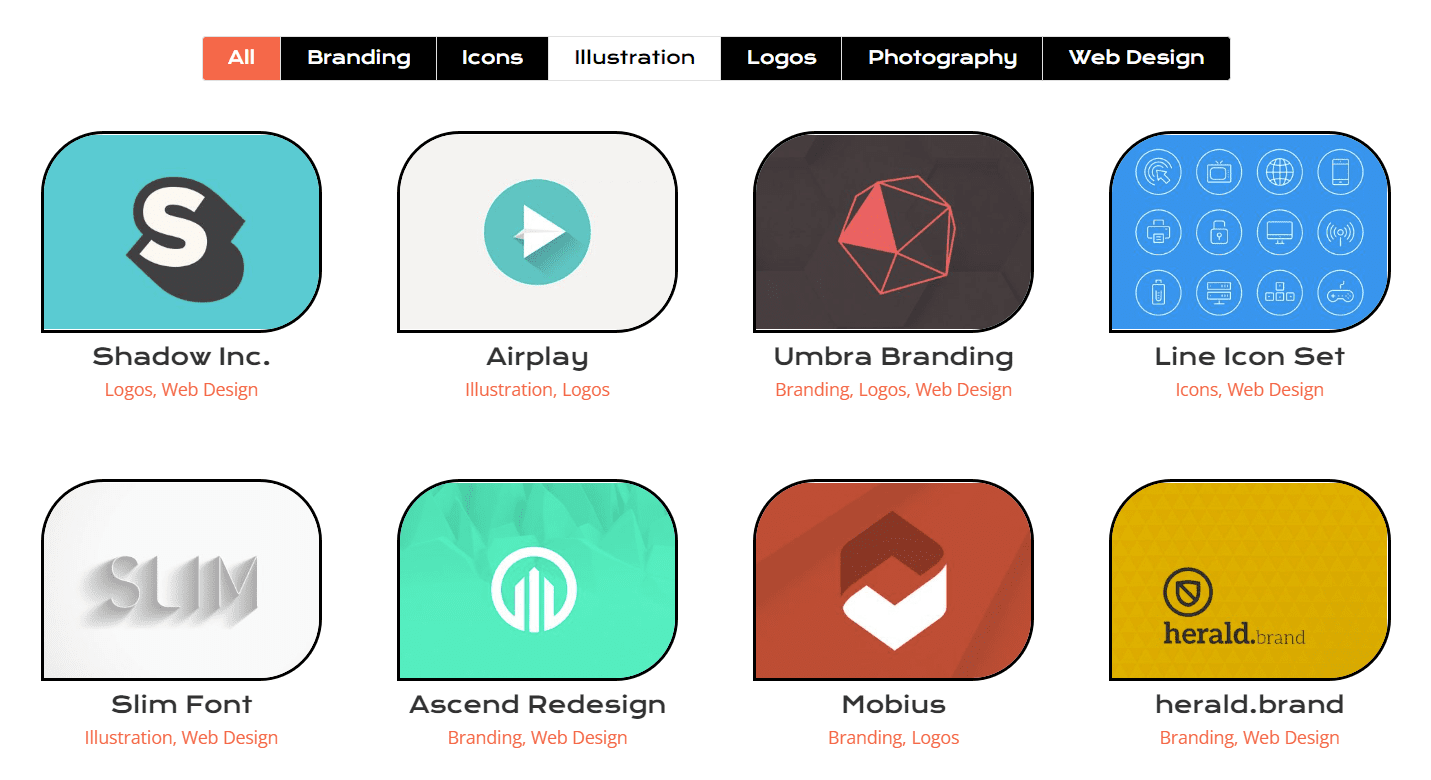
Wie Sie jetzt sehen können, haben wir die Markenfarben dieses Layouts in das Overlay eingefügt und das Symbol geändert, das Divi standardmäßig für die Hover-Overlay-Funktion dieses Moduls bereitstellt.

Gestaltung der Paginierung
Wir werden jetzt damit beginnen, kleine CSS-Schnipsel zu verwenden, um unser Filterbares Portfolio-Modul weiter anzupassen. Zunächst gestalten wir die Paginierung dieses Moduls. Als Nächstes entfernen wir den oben angezeigten Rahmen mit einer einzigen CSS-Zeile
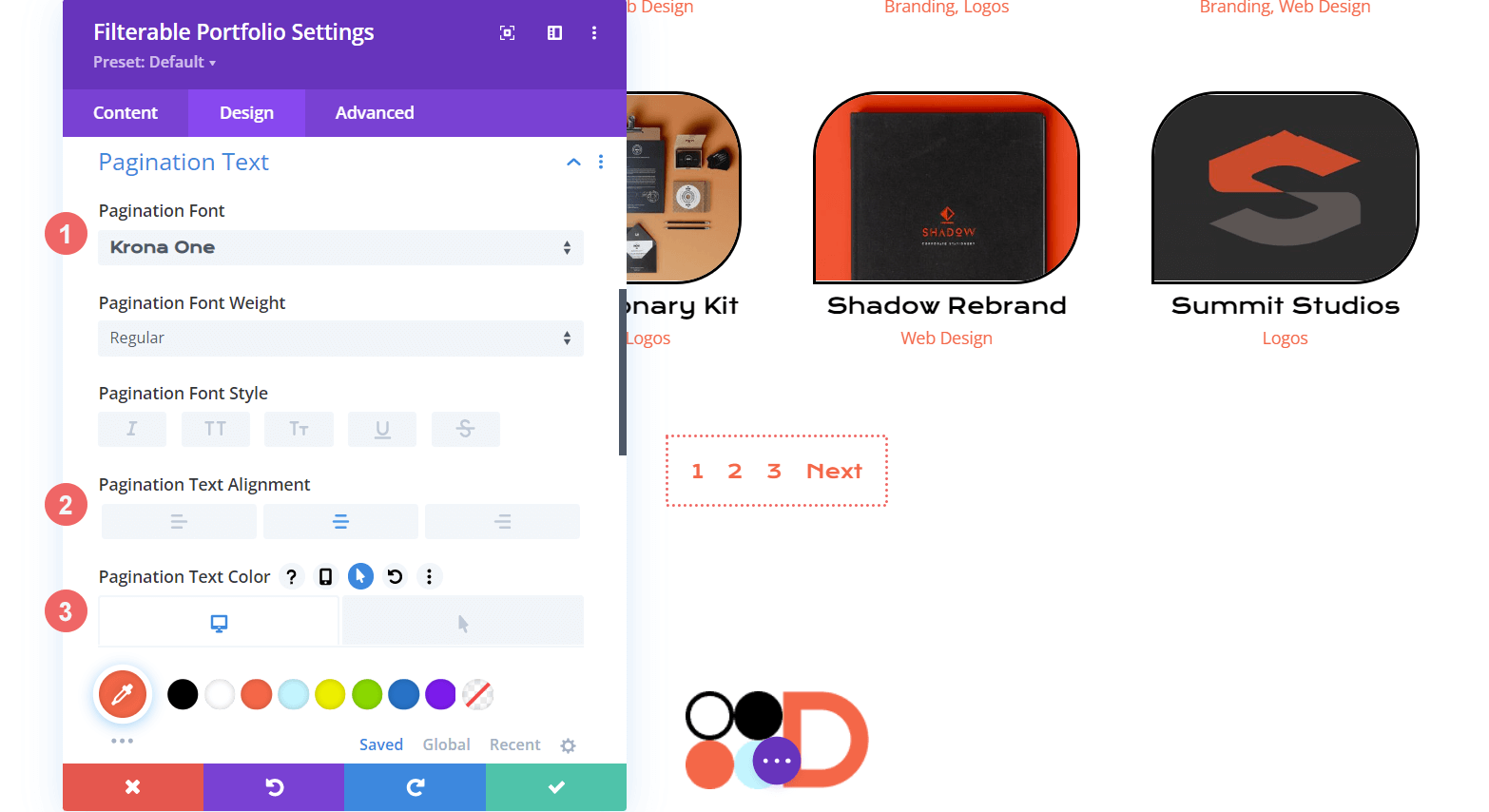
Paginierungstext
- Paginierungsschriftart: Krona One
- Paginierung Textausrichtung: Zentriert
- Paginierungstextfarbe: #ff6651
- Paginierungstextfarbe (Hover): #000000

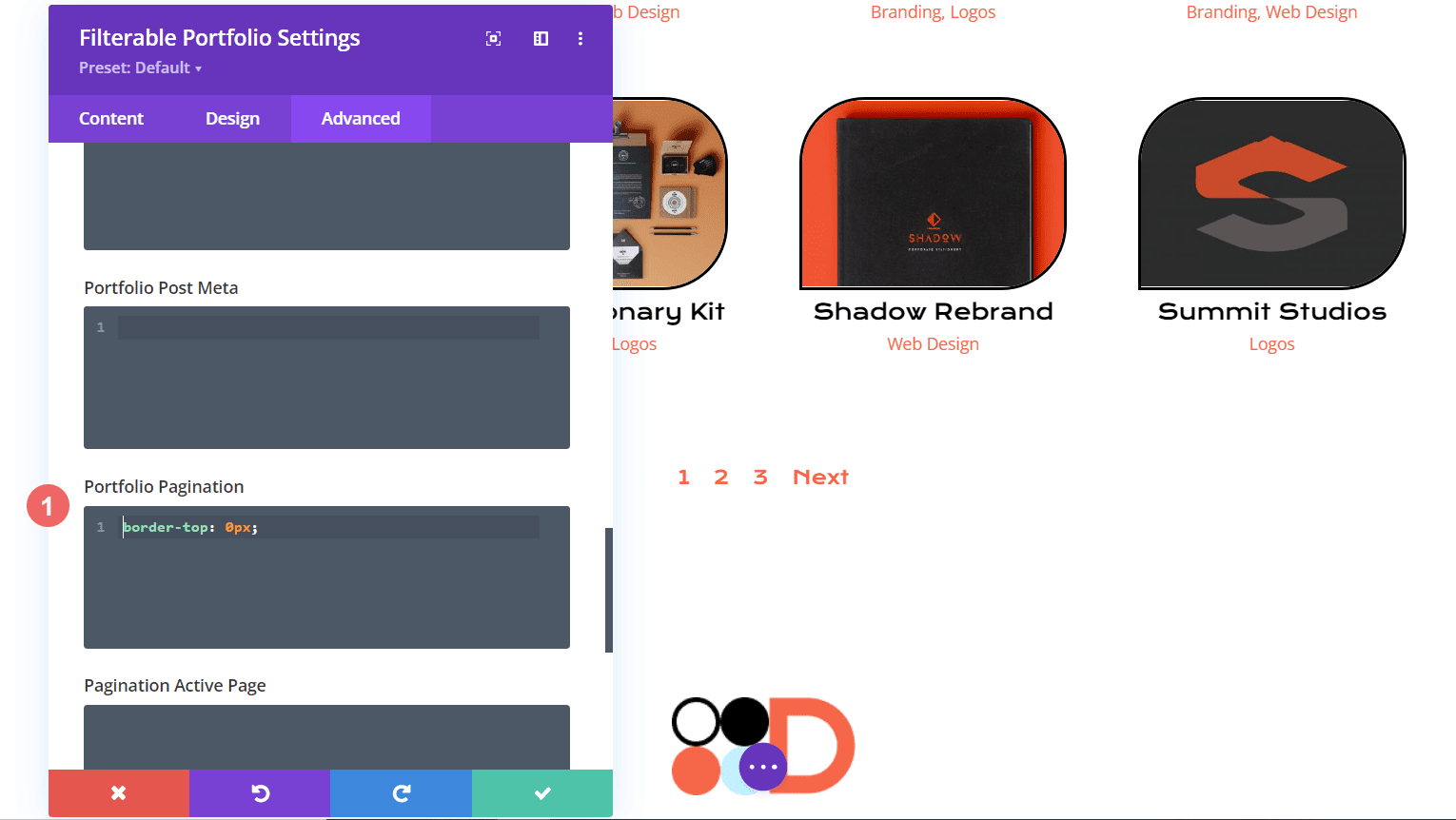
Für unser CSS wechseln wir zur Registerkarte „Erweitert“ unseres Moduls. Zweitens klicken wir auf die Registerkarte Benutzerdefiniertes CSS . Als Nächstes geben wir das folgende Code-Snippet ein, um den Rand über unserer Paginierung zu entfernen und ihm ein saubereres Aussehen zu verleihen.
Portfolio-Paginierung
border-top: 0px;

Verwenden von benutzerdefinierten CSS- und Divi-Einstellungen zum Gestalten des Filtertexts
Für den Filtertext werden wir noch eine Stufe höher gehen. Wir werden CSS verwenden, um den Hintergrund sowie die Hover-Effekte zu ändern. Wir möchten eine enge Nahtlosigkeit zwischen dem neu hinzugefügten Modul und dem Styling des Layoutpakets haben. Lassen Sie uns zunächst unsere Divi-Einstellungen für die Schriftart eingeben.
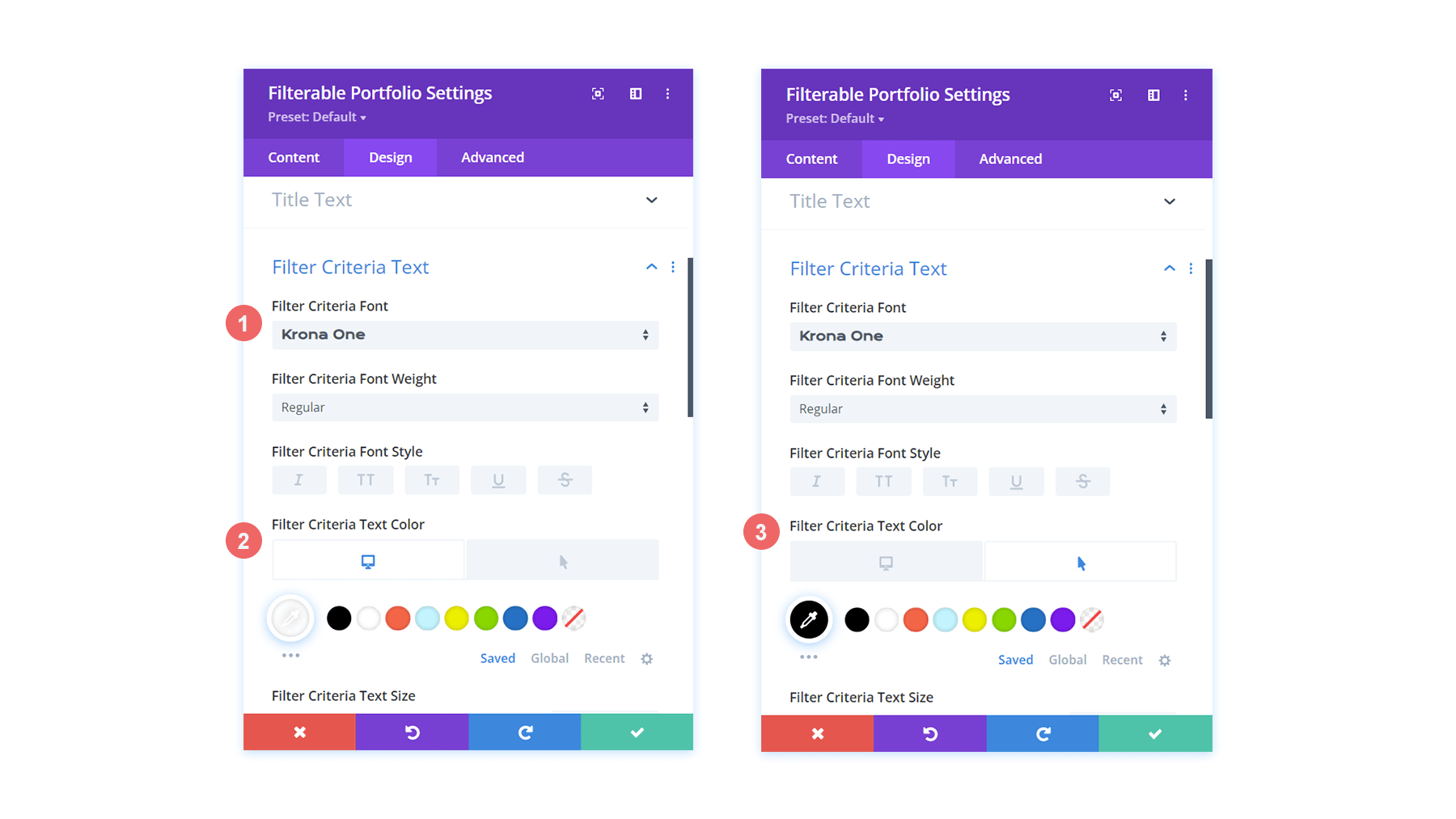
Filterkriterientext
- Schriftart für Filterkriterien: Krona One
- Textfarbe für Filterkriterien: #ffffff
- Textfarbe für Filterkriterien (Hover): #000000

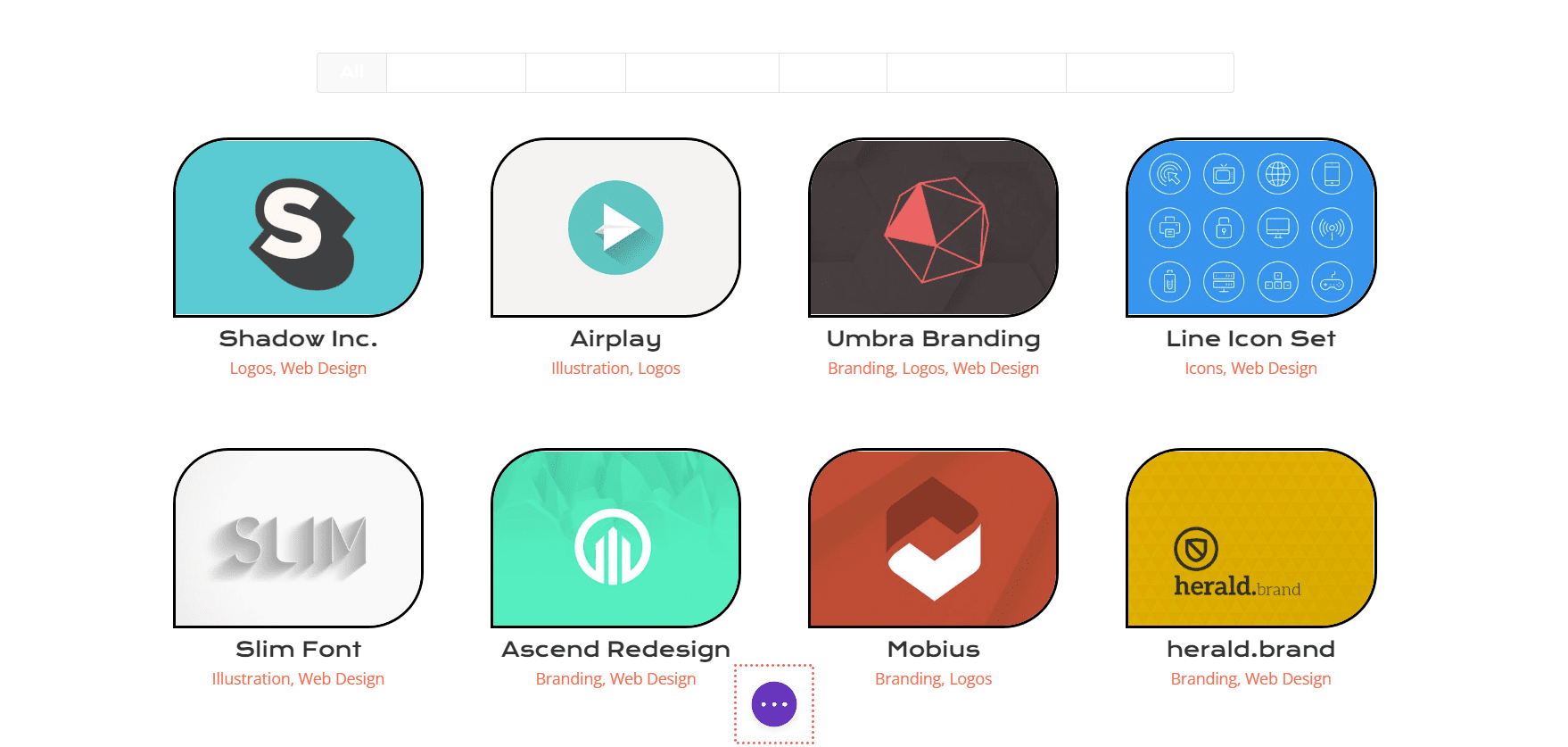
So wie es derzeit aussieht, scheint unser Filter verschwunden zu sein. Dies liegt daran, dass es sich im Standardzustand um weißen Text auf weißem Hintergrund handelt. Wir werden dies jedoch an zwei Stellen mit benutzerdefiniertem CSS ändern. Zunächst fügen wir in den Seiteneinstellungen ein CSS-Snippet hinzu, das dem Filtertext einen Hintergrund hinzufügt. Zweitens gestalten wir den Filter für aktive Portfolios mithilfe der Registerkarte „Erweitert“ des Moduls.

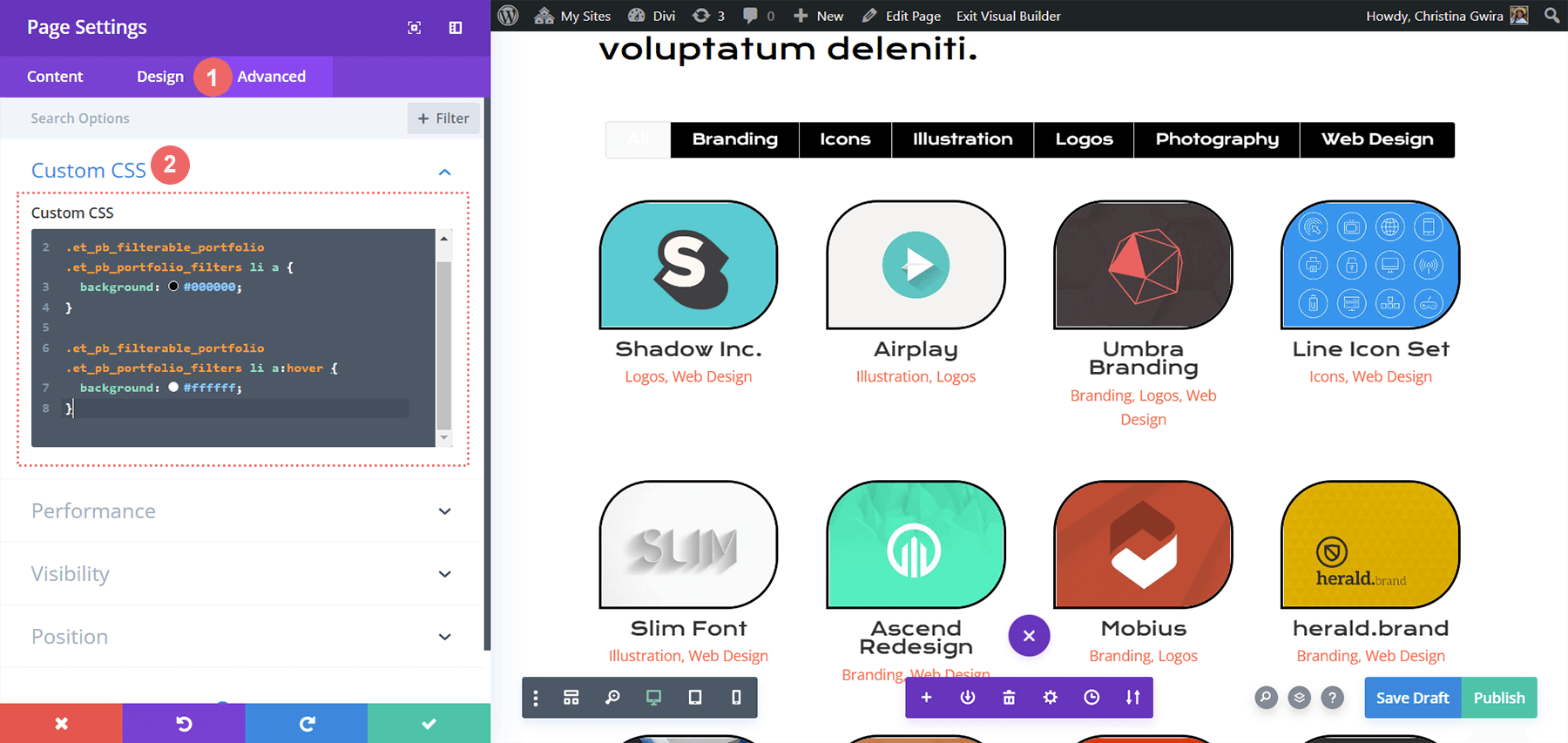
Um auf die Seiteneinstellungen zuzugreifen , klicken Sie auf die drei Punkte in der Mitte des Bildschirms. Wählen Sie dann das Zahnradsymbol aus, um die Seiteneinstellungen zu öffnen. Als Nächstes navigieren Sie zur Registerkarte Benutzerdefiniertes CSS und geben Folgendes ein, um dem Filtertext einen Hintergrund hinzuzufügen.


Benutzerdefinierte CSS
In diesem CSS-Snippet zielen wir auf die Hintergrundfarbe des Filters ab. Wir zielen auch auf den Schwebezustand ab und gestalten ihn. Als Nächstes fügen wir dem Modul etwas mehr CSS hinzu und präsentieren unsere Registerkarte "Aktiver Filter" prominenter.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
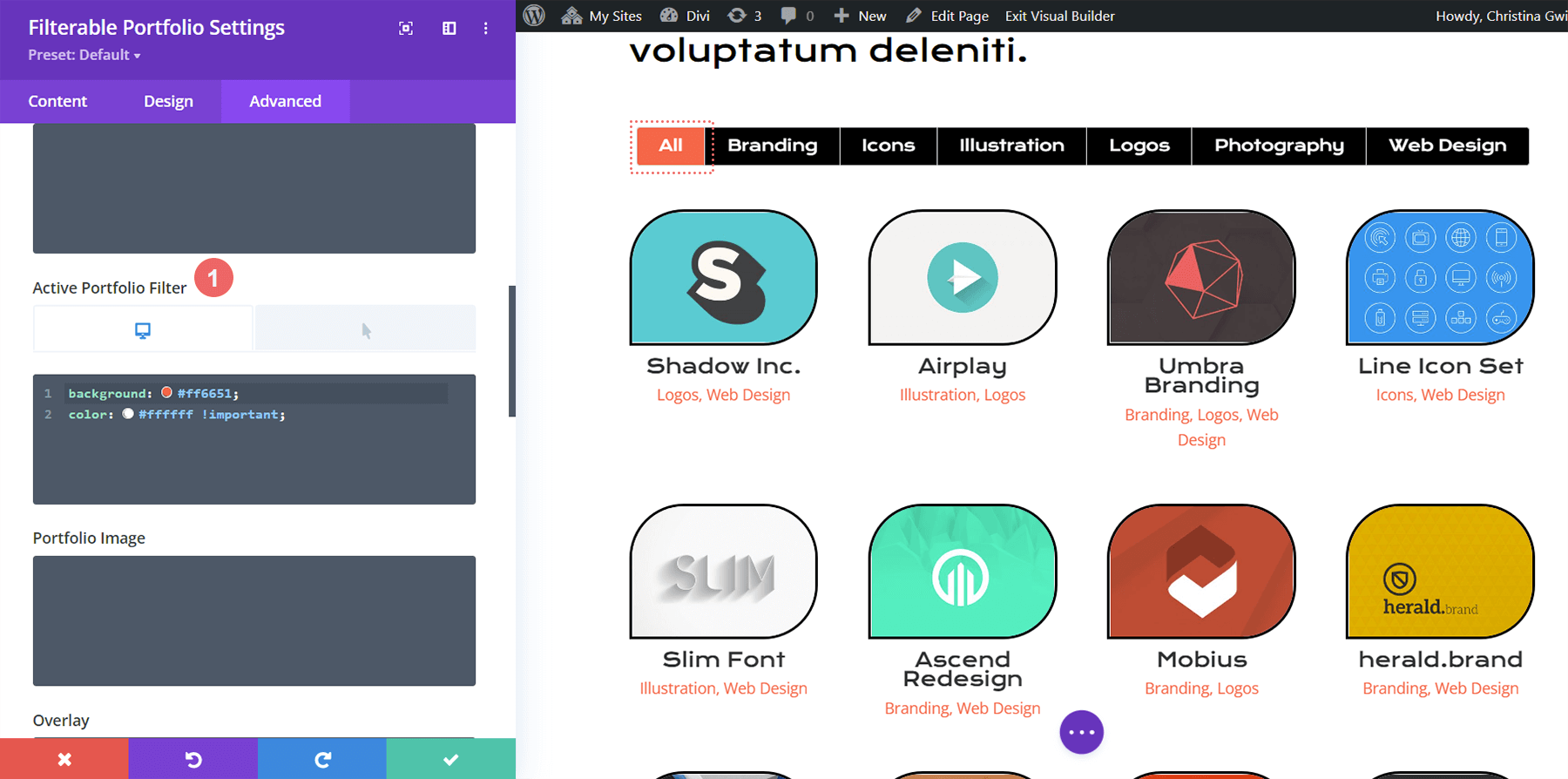
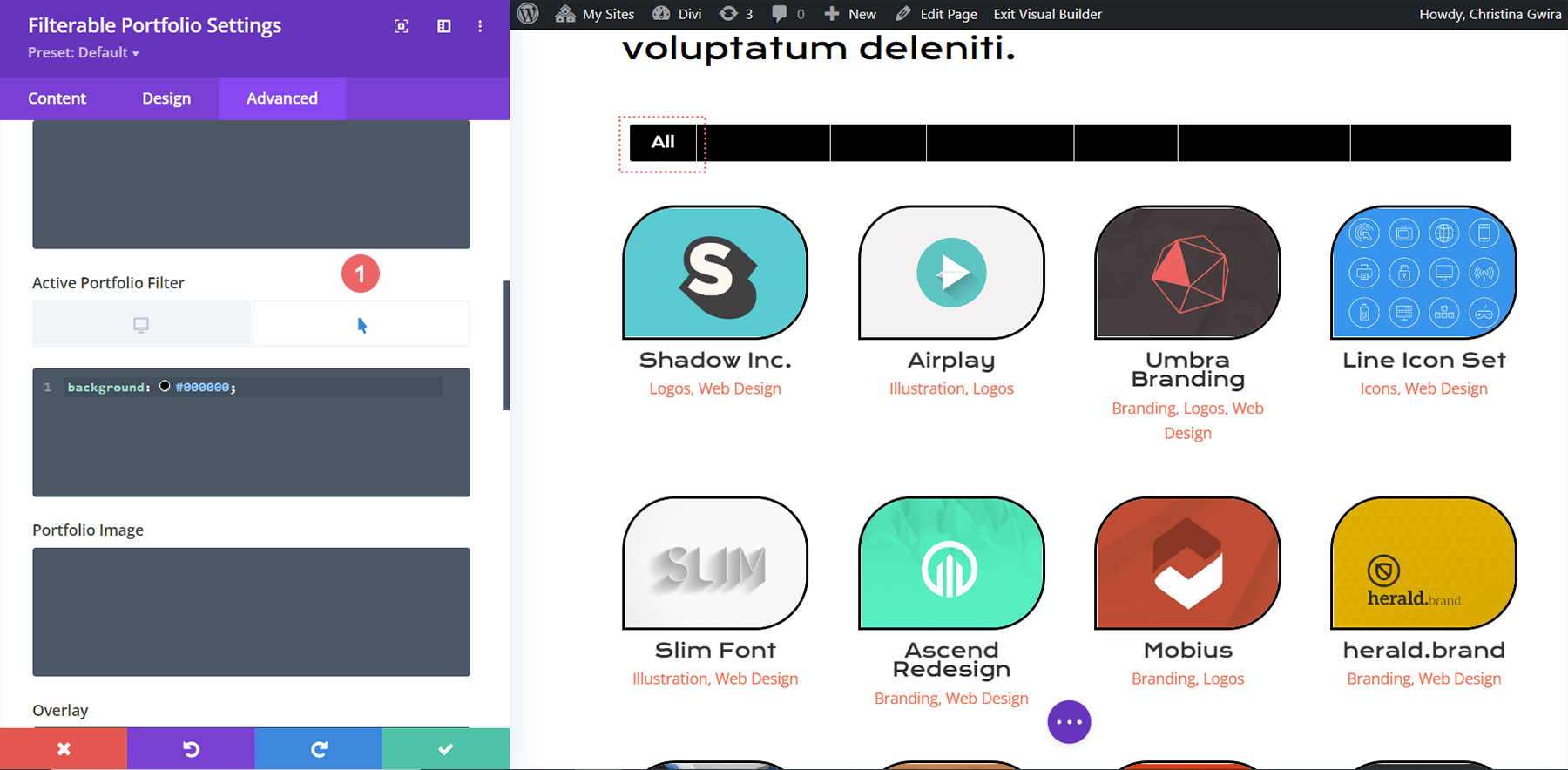
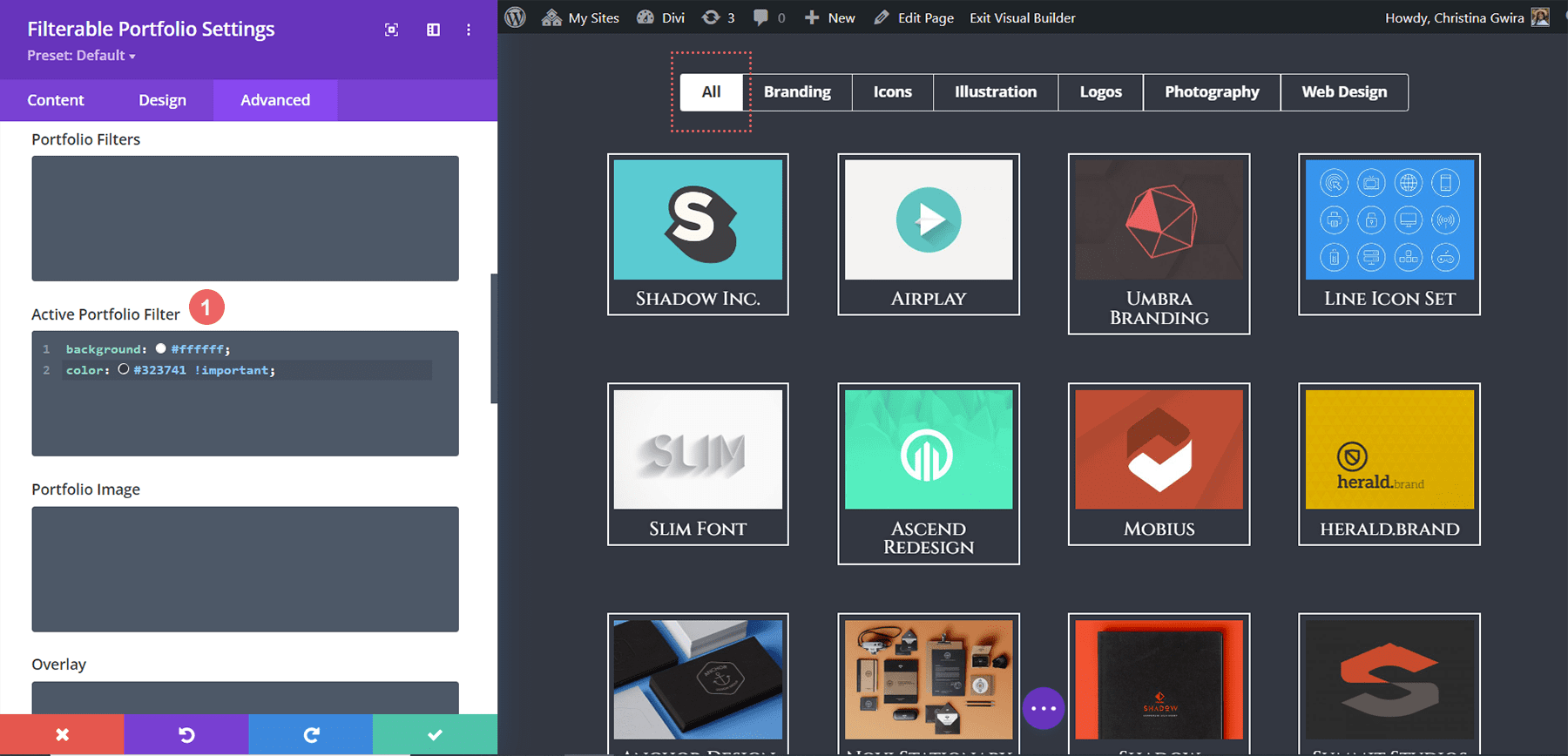
Gestalten der Filterregisterkarte „Aktives Portfolio“.
Die Registerkarte "Aktiver Portfolio-Filter" lenkt die Aufmerksamkeit unserer Benutzer auf die aktuelle Portfolio-Kategorie, die sie besuchen. Im Moment hat dieser Filter weißen Text und einen hellen Hintergrund. Wir gehen zur Registerkarte „Erweitert“ des Moduls „Filterbares Portfolio“ und fügen etwas Text zu den Standard- und Hover-Zuständen dieser Funktion hinzu. Dies sind die CSS-Eigenschaften, die wir in einem Standardzustand hinzufügen:
background: #ff6651; color: #ffffff !important;

Hover-Zustand
Beim Hover ändern wir den Hintergrund in Schwarz.
color: #000000!important;

Final Look Styling des filterbaren Portfolios von Divi mit Divi Conference
Hier ist der finale Look!

Und jetzt sieht es so aus, wenn wir schweben!

Styling des filterbaren Portfolio-Moduls von Divi: Divi Online Yoga Instructor Edition
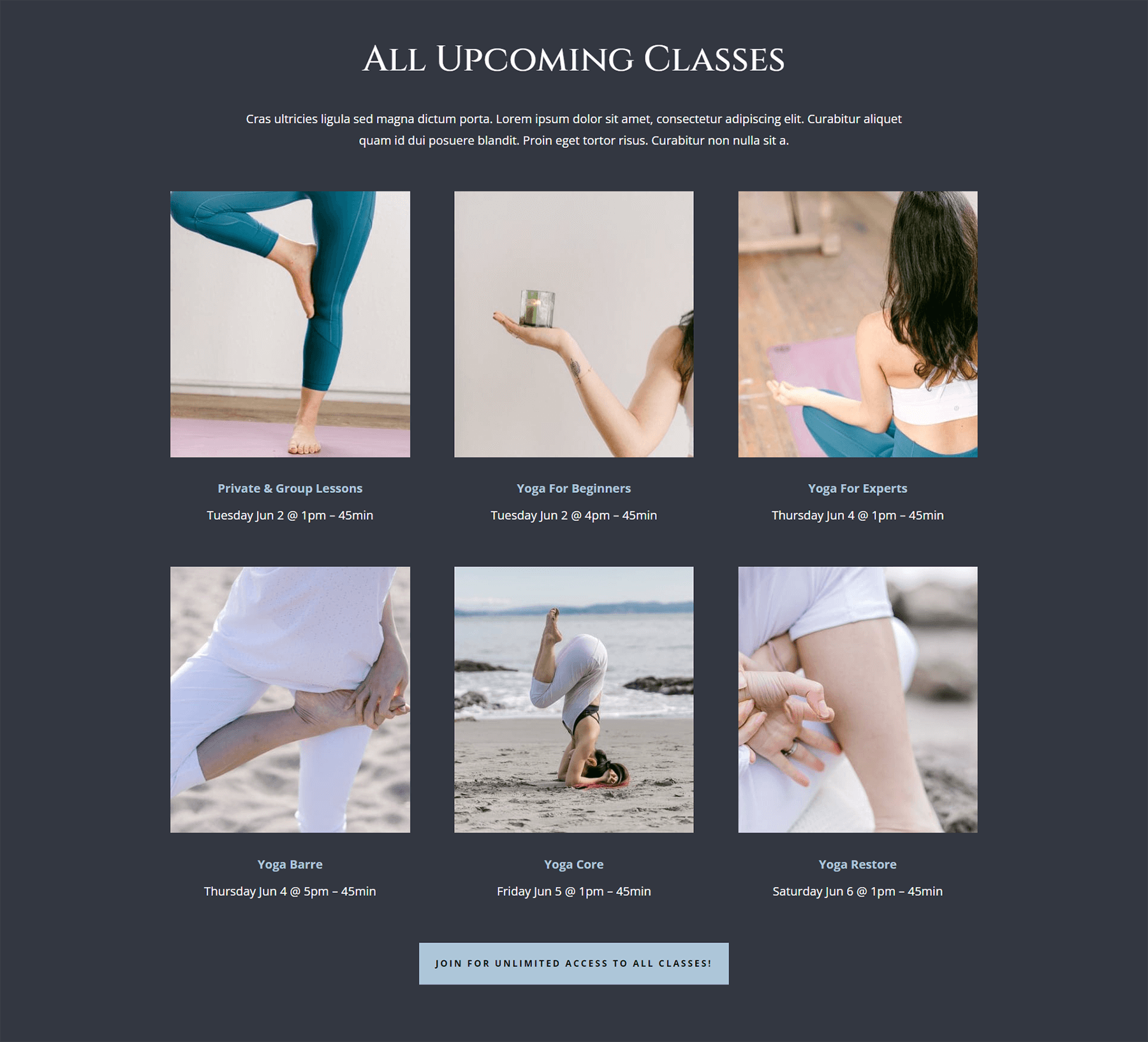
Ähnlich wie bei der Divi Conference Edition finden Sie Ihr Layout im Online Yoga Instructor Layout Pack im Divi Builder. Wir verwenden das Zielseitenlayout für dieses Tutorial. Scrollen Sie nach unten zum Abschnitt „Klassen“ mit dem Titel „All Upcoming Classes Section“.

Filterbares Portfolio-Modul einfügen
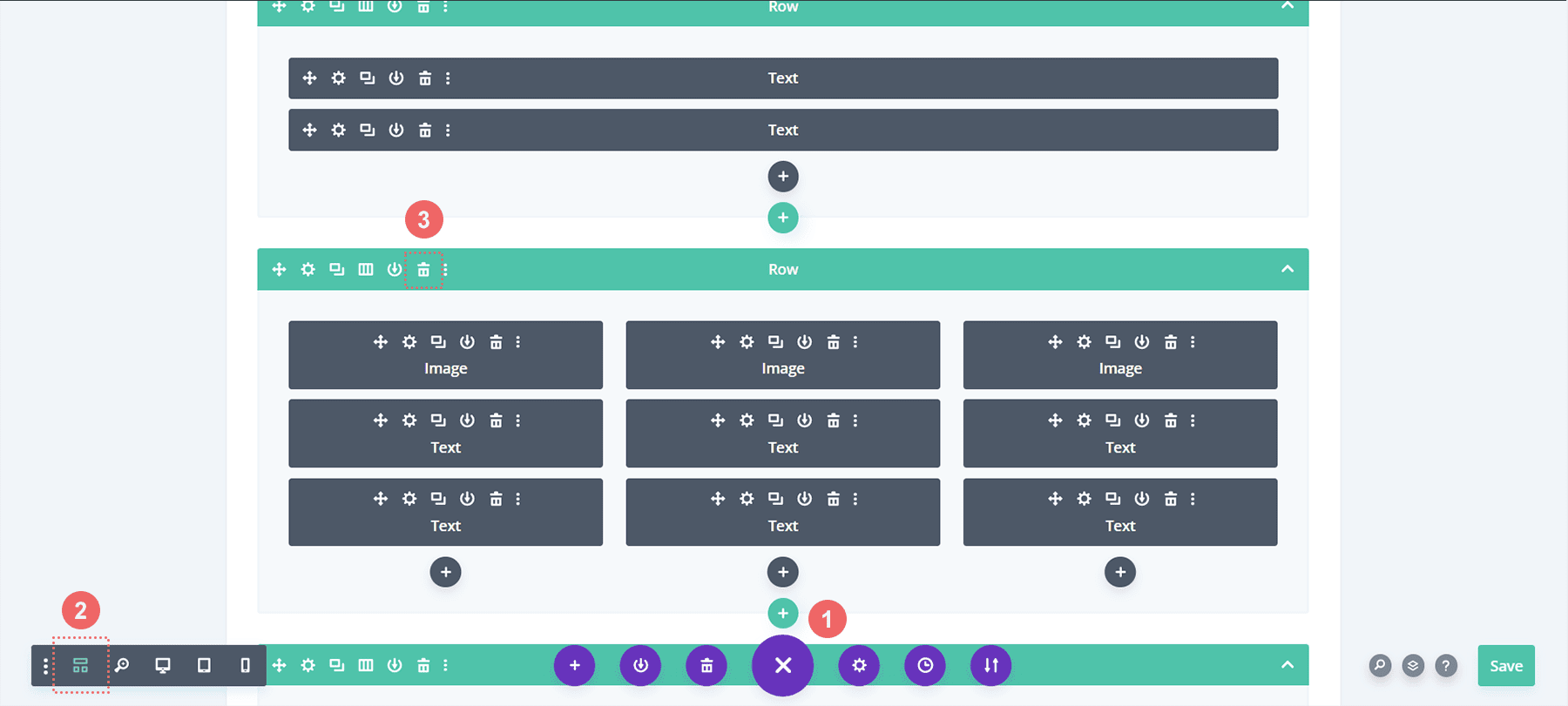
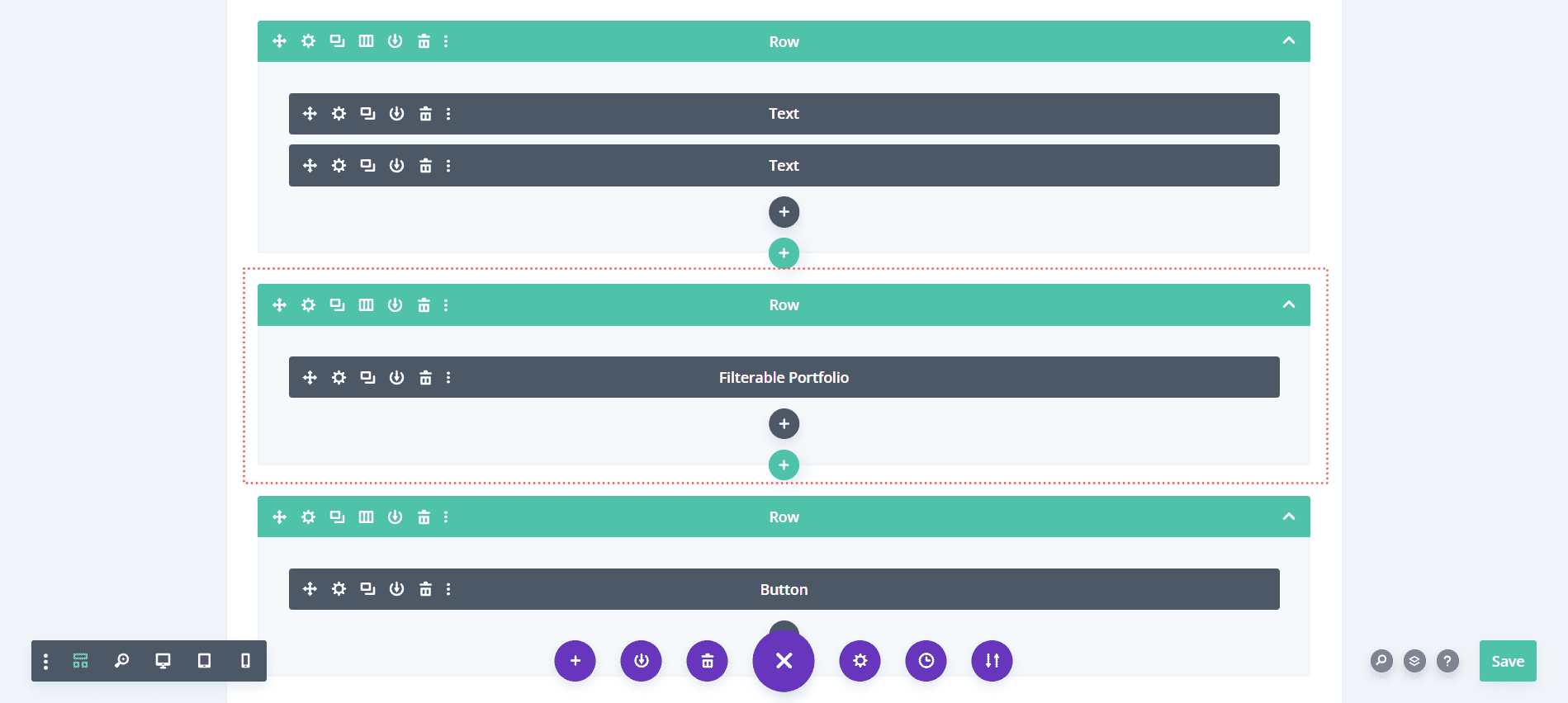
Von hier aus werden wir die Zeilen mit den Klassen löschen. Klicken Sie auf das violette Symbol mit den drei Punkten darauf . Als nächstes wählen Sie die Wireframe-Ansicht. Zuletzt löschen Sie die zwei Zeilen, die drei Spalten enthalten.

Als Nächstes ersetzen wir sie durch eine einzelne Spalte innerhalb der Zeile, in der. Dann fügen wir unser Filterbares Portfolio-Modul hinzu.

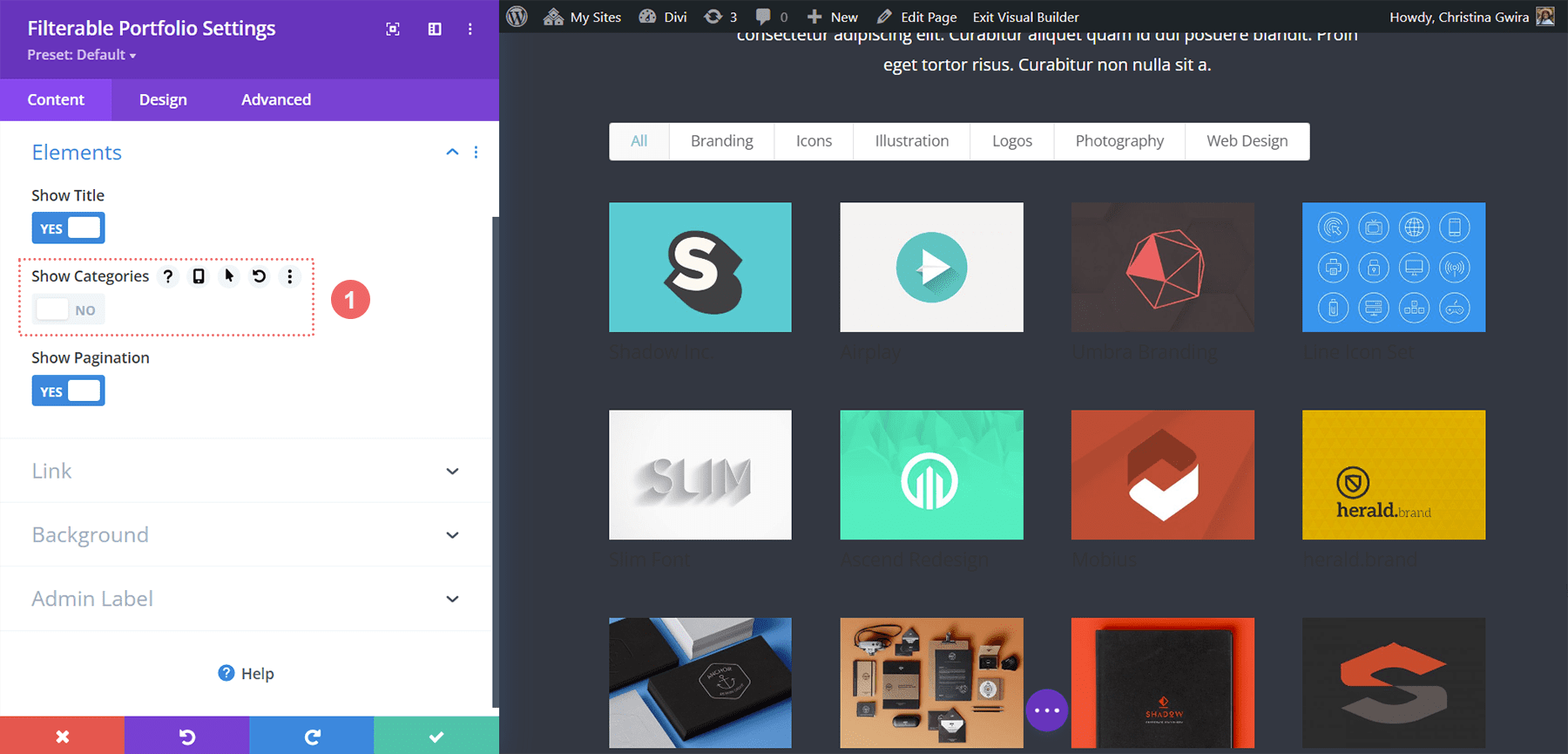
Wie im vorherigen Beispiel verwenden wir für dieses Modul das Rasterlayout mit einem Vielfachen von 4 für die Anzahl der Beiträge. Lassen Sie uns jetzt etwas anderes mit den Informationen machen, die wir auf der Karte präsentieren. Navigieren wir auf der Registerkarte Inhalt zu Elements und deaktivieren Sie Show Categories . Dies bedeutet, dass das Portfolio-Modul nur den Namen des Projekts ohne den Namen der Kategorie anzeigt, in der es sich befindet.

Stil Filterkriterien Text, Projekttitel und Paginierungstext
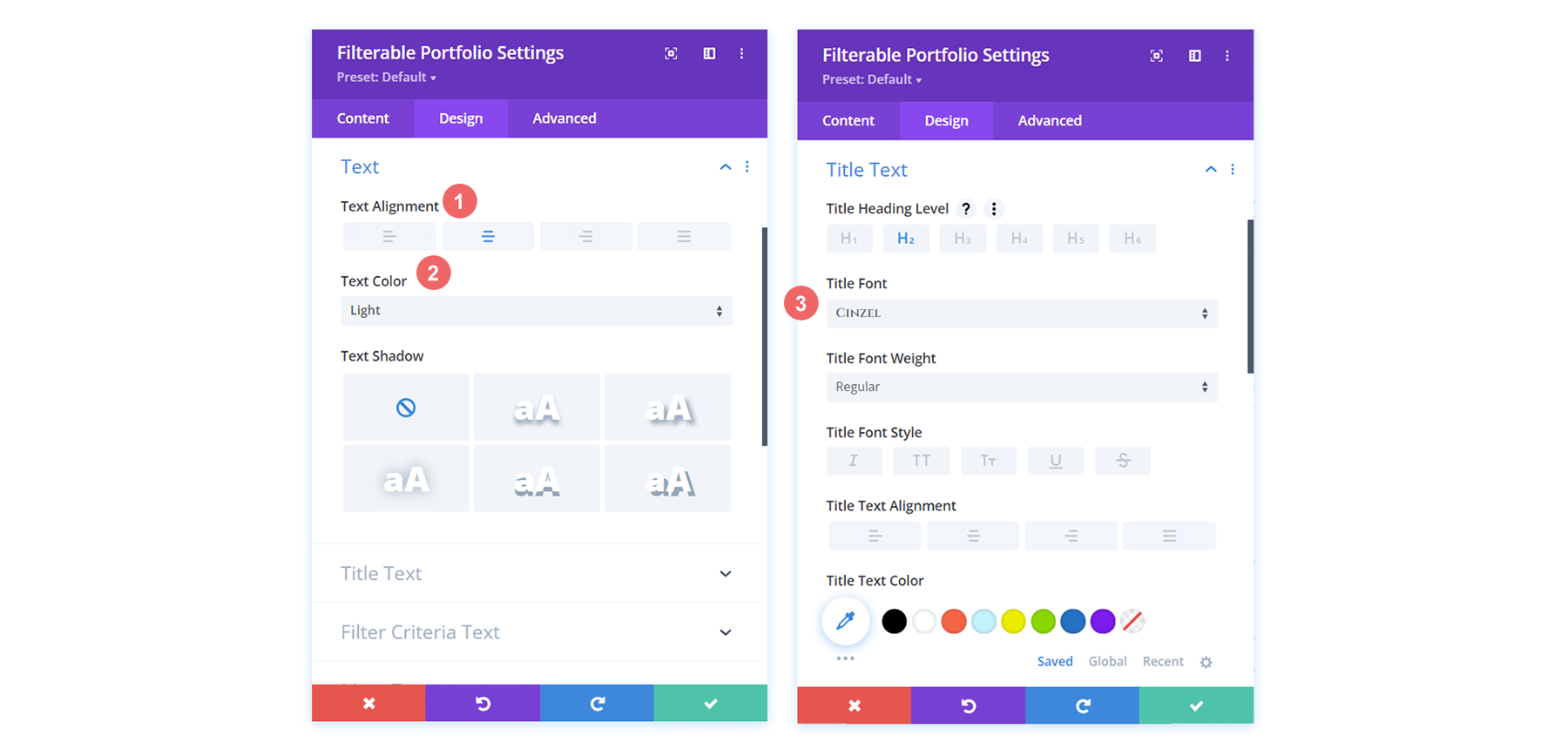
Lassen Sie uns die Stilgrundlage für die Textteile unseres Moduls festlegen. Der Haupttext für dieses Layout ist Open Sans und die für die Hauptüberschriften verwendete Schriftart ist Cinzel. Daher verwenden wir während des gesamten Stylingprozesses eine Kombination dieser beiden Schriftarten.
Text
- Textausrichtung: Zentriert
- Textfarbe: Hell
Titeltext
- Titelschrift: Cinzel
- Titeltextfarbe: #ffffff

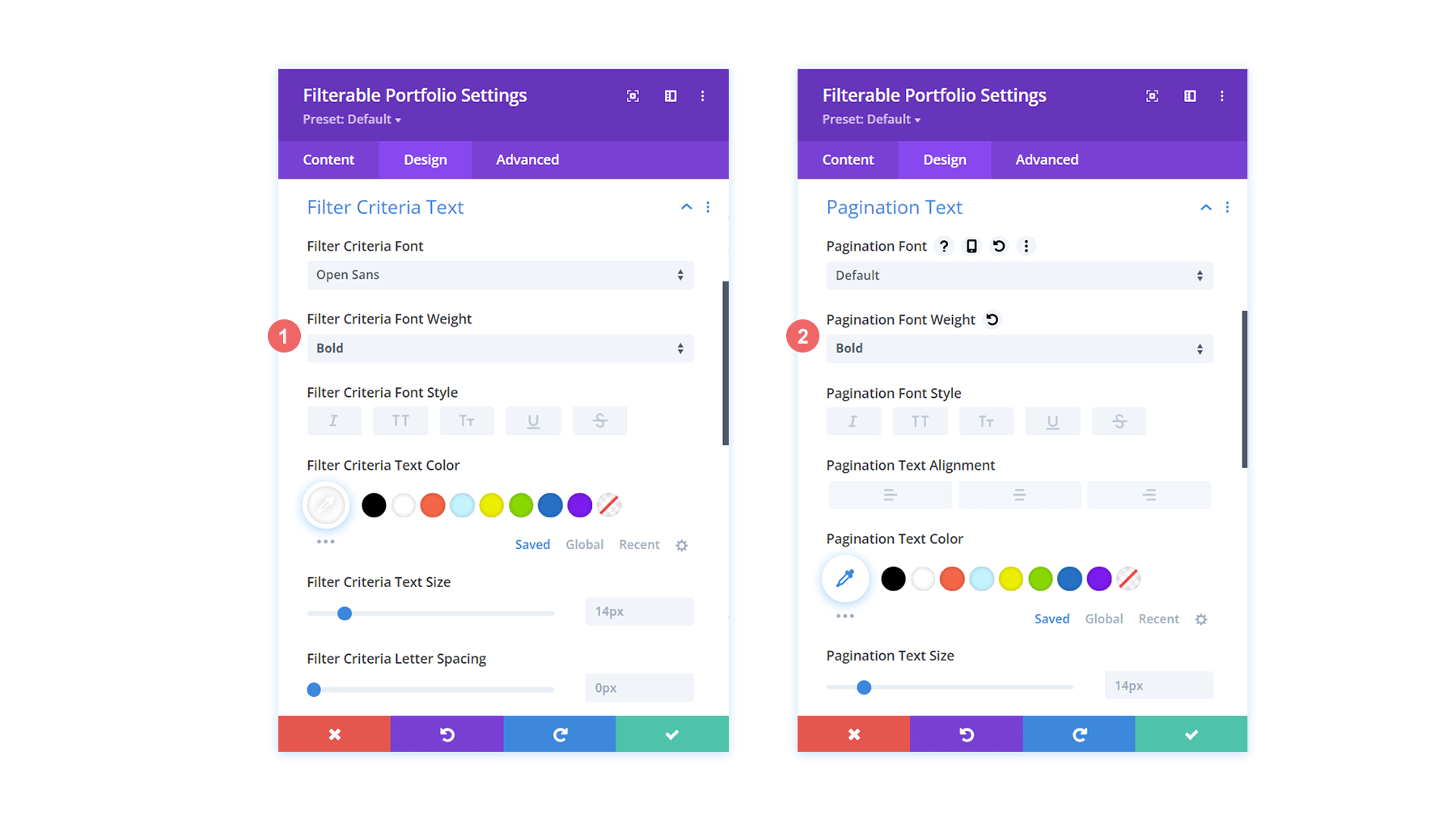
Filterkriterientext
- Filterkriterien Schriftstärke: Fett
- Textfarbe für Filterkriterien: #ffffff
Paginierungstext
- Paginierungstextfarbe: #ffffff

So sieht unser Filterbares Portfolio-Modul derzeit aus. Es ist nicht viel, aber wir nähern uns langsam dem Ziel!

Erstellen eines durchscheinenden Hover-Overlays
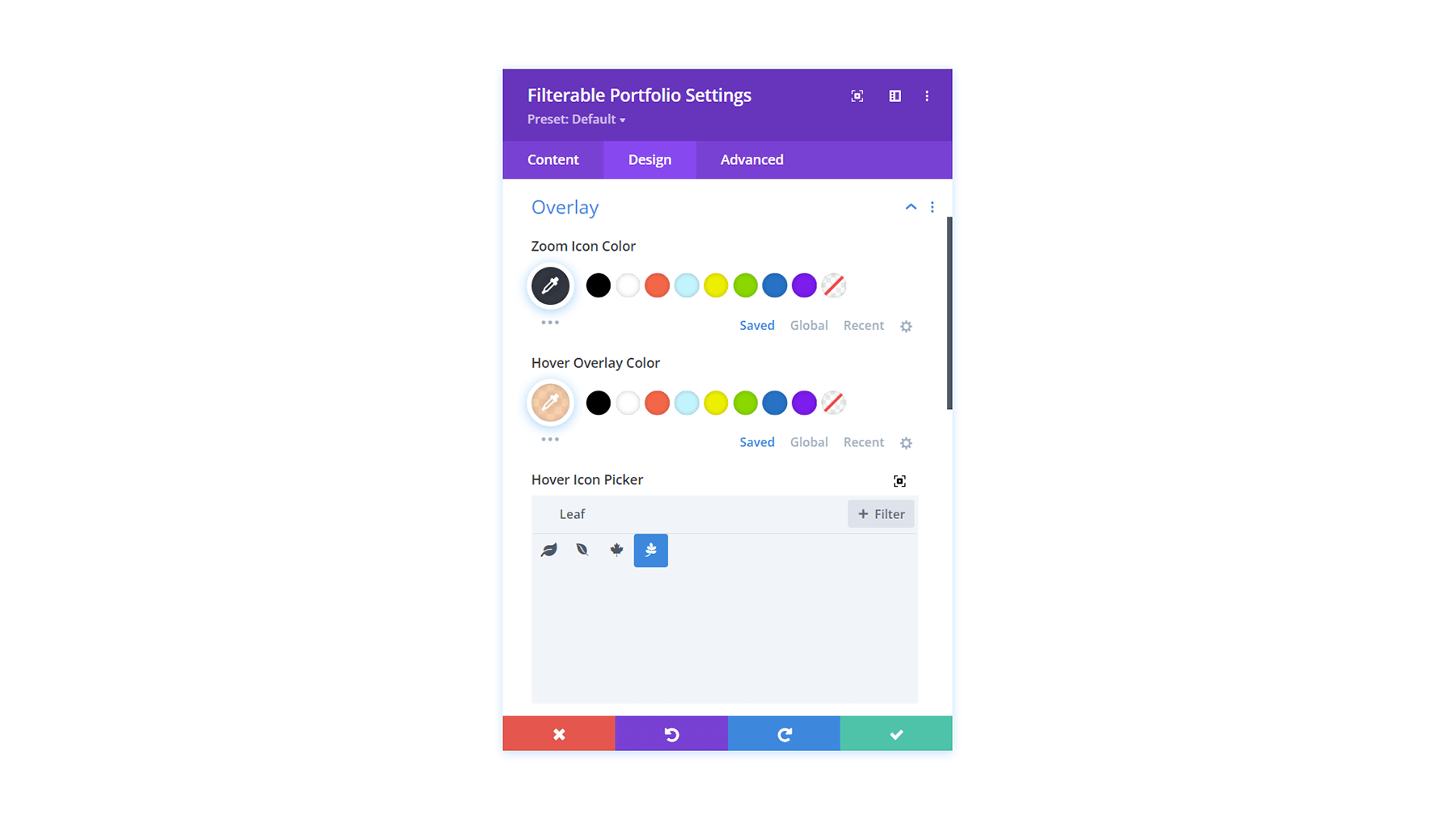
Lassen Sie sich von den verschiedenen Modulen und schönen Farbverläufen in diesem Layout inspirieren. Dazu erstellen wir ein durchscheinendes Hover-Overlay und gestalten das Symbol, das auch beim Hover angezeigt wird.
- Farbe des Zoom-Symbols: #323741
- Hover-Overlay-Farbe: rgba(255,201,165,0,85)
- Hover Icon Picker: Suchen Sie das Blatt und sehen Sie das Symbol oben

Hinzufügen eines Rahmens zu den Portfolio-Rasterelementen mit benutzerdefiniertem CSS
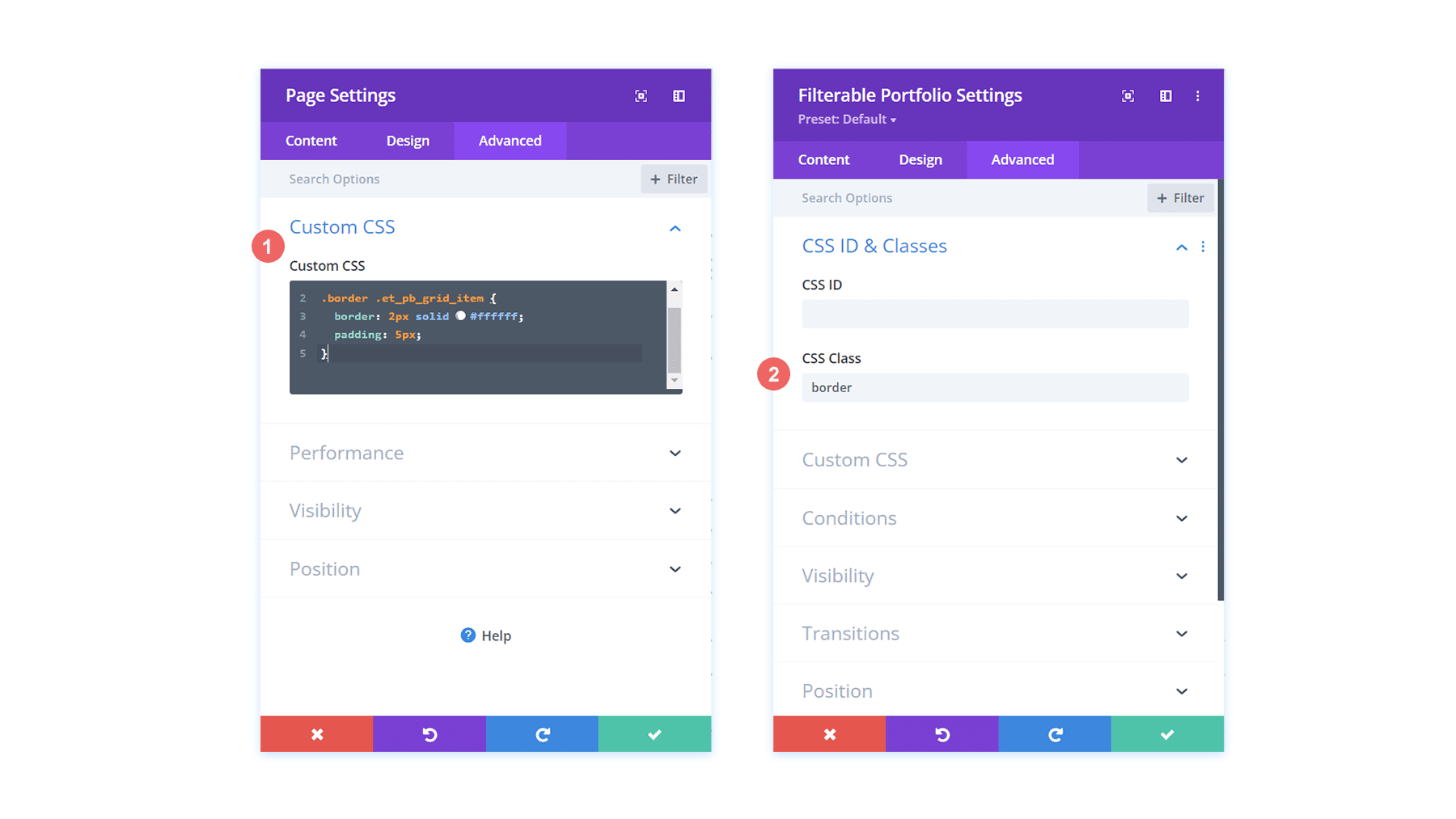
Ähnlich wie in unserem ersten Tutorial werden wir jetzt etwas CSS verwenden, um unser Filterbares Portfolio-Modul interessanter zu machen. Jetzt fügen wir einen Rahmen um jedes einzelne Portfolio-Rasterelement hinzu. Verwenden Sie das CSS-Snippet unten im Abschnitt „Benutzerdefiniertes CSS“ der Seiteneinstellungen, um unseren Rahmen hinzuzufügen. Wir werden diesem Modul auch den CSS-Klassenrahmen zuweisen.
- CSS-Klasse: Grenze
Benutzerdefinierte CSS
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
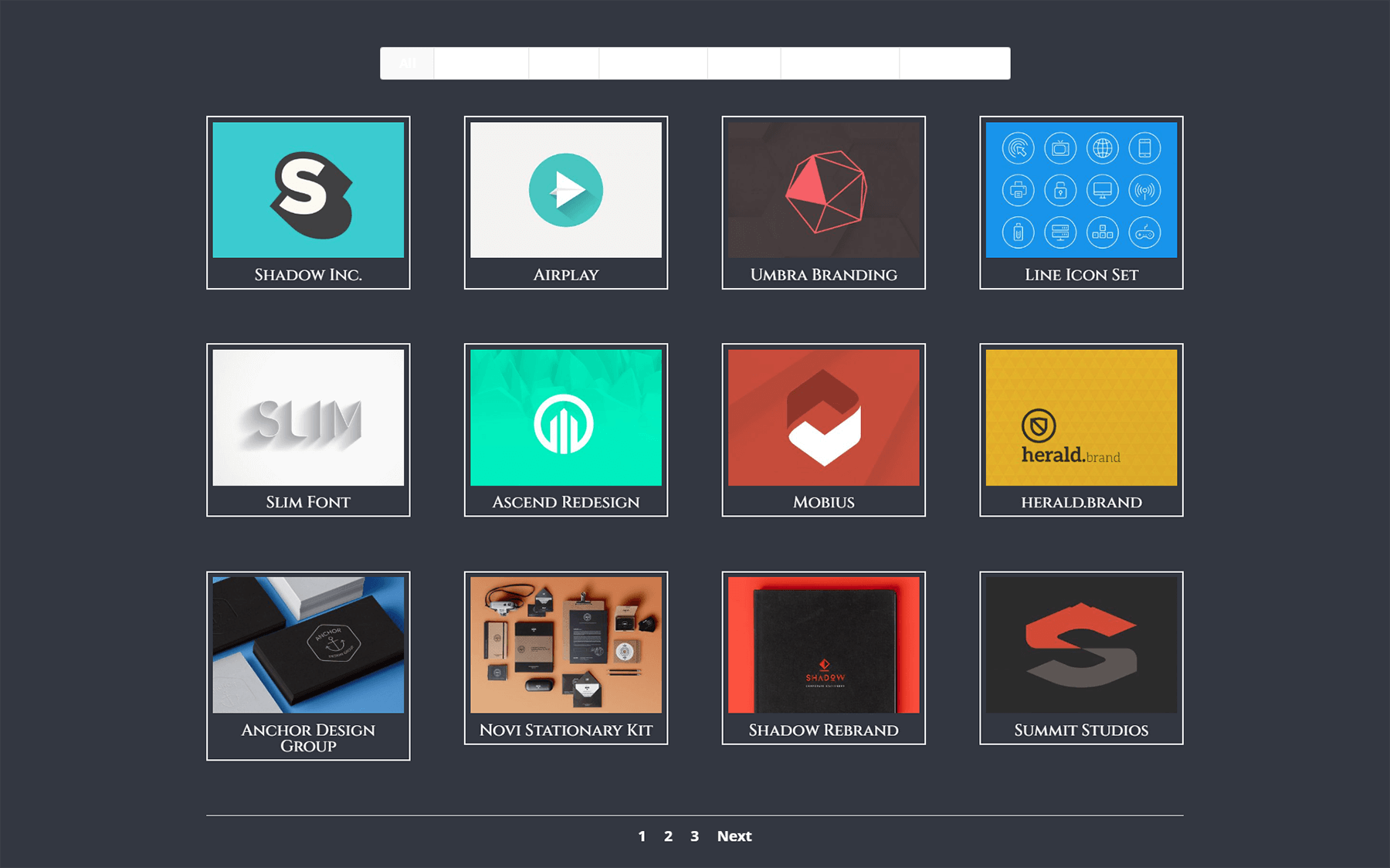
Hier haben wir jetzt unser Filterbares Portfolio-Modul mit einem schönen Rahmen – und Polsterung – um jedes Rasterelement.

Hinzufügen von CSS zu Style Pagination Border
Im Gegensatz zu unserem vorherigen Beispiel fügen wir dem Rahmen für unsere Paginierung mit etwas CSS etwas Farbe hinzu. Dies wird auch in den Bereich Seiteneinstellungen > Benutzerdefiniertes CSS gehen.
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Gestalten des Filterkriterientexts
Ähnlich wie bei unserem Divi Conference Portfolio Module-Stil möchten wir unseren Kategoriefiltern etwas Jazz hinzufügen. Auch hier möchten wir auf das Styling zurückgreifen, das bereits in der uns zur Verfügung gestellten Vorlage vorhanden ist. Hier ist das CSS, das wir unserem Abschnitt „Benutzerdefiniertes CSS“ hinzufügen werden, um auf den Hintergrund und den Mauszeiger unserer Filterleiste abzuzielen.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Mit diesen beiden neuen Ergänzungen zu unserem benutzerdefinierten CSS gestaltet sich unser Filterbares Portfolio-Modul genau so.

Beachten Sie jedoch, wie der Active Portfolio Filter verloren geht. Es hat immer noch einen hellen Hintergrund mit weißem Text darüber. Lassen Sie uns in die Einstellungen des Moduls gehen und etwas CSS hinzufügen, um dies zu ändern.
Benutzerdefinierte CSS
Aktiver Portfolio-Filter:
background: #ffffff; color: #323741 !important;

Animation aus dem Modul entfernen
Um ein übersichtlicheres Erlebnis zu bieten, entfernen wir die Standardanimation, die mit dem Filterable Portfolio Module geliefert wird. Dazu müssen wir zunächst zu unseren Seiteneinstellungen zurückkehren und einige CSS hinzufügen, die auf die Portfolio-Rasterelemente abzielen, und den Slide-In-Übergang entfernen, der bei Divi standardmäßig auftritt.
Benutzerdefinierte CSS
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Ändern Sie das Portfolio-Raster von vier Spalten auf drei
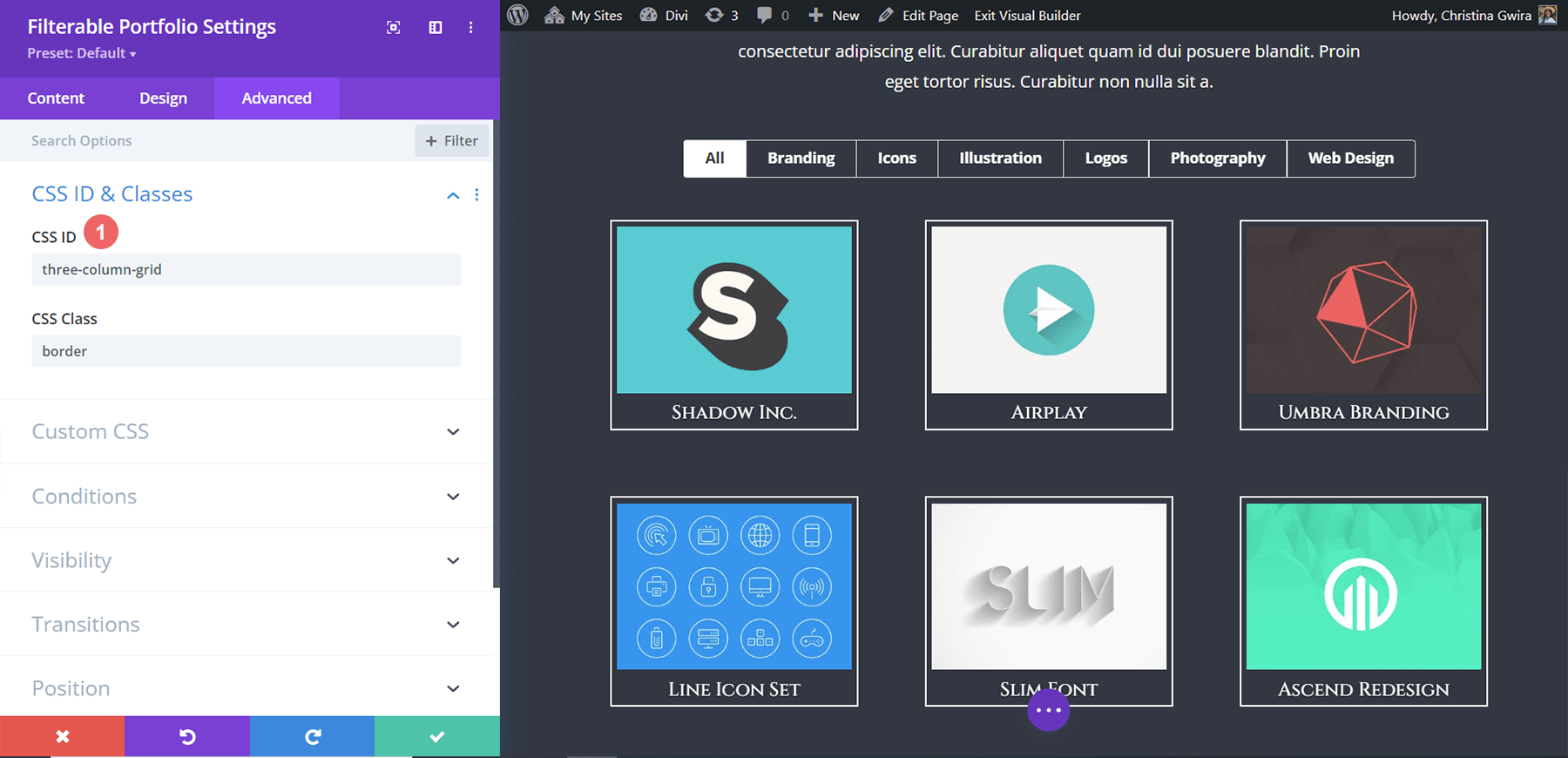
Unsere letzte CSS-Ergänzung besteht darin, unser Portfolio-Modul von vier auf drei Spalten umzuwandeln. Dies gibt uns mehr Platz, um unsere Projekte zu sehen. Außerdem fügen wir unserem Modul eine zusätzliche Zeile hinzu. Hier ist das letzte CSS-Snippet, mit dem Sie Ihre Spalten konvertieren können.

Benutzerdefinierte CSS
Für dieses letzte Snippet fügen wir unserem Modul die CSS-ID #three-column-grid hinzu. Wir werden unsere CSS-Klasse von vorher immer noch intakt halten.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Das filterbare Portfolio von Styling Divi: Fazit
Wie bei den meisten Divi-Modulen können die mit Divi gelieferten Einstellungen mit CSS weiter ausgebaut werden. Die Präsentation Ihrer Arbeit ist ein wichtiger Teil des Online-Betriebs eines Unternehmens, eines Blogs oder einer Marke. Daher ist es wichtig, eine organisierte Art und Weise zu haben, wie Sie Ihre Arbeit präsentieren können. Lernen Sie die Tipps kennen, die heute geteilt wurden, um an Ihrer eigenen Reise des Stylings von Divis Filterable Portfolio-Modul teilzunehmen, und zeigen Sie uns Ihre Arbeit in den Kommentaren oder in den sozialen Medien!
