So gestalten Sie das Divi Call-to-Action-Modul (3 Beispiele!)
Veröffentlicht: 2023-08-09Ein Call-to-Action ist ein wichtiger Bestandteil des digitalen Marketings. Ganz gleich, ob Sie eine Landingpage, einen Blogbeitrag oder eine mobile App erstellen: Handlungsaufforderungen finden Sie überall online. Als natives Divi-Modul erleichtert das Call-to-Action-Modul das Hinzufügen dieses wichtigen Elements zu Ihrer Arbeit. Das Modul verfügt über einen Titel, einen Textkörper und eine Schaltfläche und bietet Ihnen umfangreiche Gestaltungsmöglichkeiten, um Designentscheidungen zu treffen, die zu Ihrer Marke passen. Wir stellen Ihnen Beispiele für Divi-Call-to-Action-Stile zur Verfügung, die auf drei unserer kostenlosen Layoutpakete basieren. Jedes Layoutpaket ist in Ihrer Divi-Mitgliedschaft enthalten und wir veröffentlichen wöchentlich neue! Werfen wir einen Blick darauf, was wir in diesem Beitrag nachbilden werden:
- 1 Beispiel für einen Divi-Call-to-Action-Stil: Inspiriert von Divi Whiskey
- 2 Call-to-Action-Stil, Beispiel Nr. 2: Inspiriert vom Divi Bagel Shop
- 3 Stilbeispiel Nr. 3: Inspiriert von Divi-Lederwaren
- 4 Einrichten Ihres Call-to-Action-Bereichs
- 4.1 Abschnitt hinzufügen
- 4.2 Wählen Sie eine Spaltenzeile aus
- 4.3 Wählen Sie das Call-to-Action-Modul aus
- 5 Styling des Divi Call-to-Action-Moduls: Von Divi Whiskey inspiriert
- 5.1 Hintergrund zum Abschnitt hinzufügen
- 5.2 Hintergrundverlauf hinzufügen
- 5.3 Polsterung hinzufügen
- 5.4 Gestaltung des Call-to-Action-Moduls
- 5.5 Inhalte hinzufügen
- 5.6 Eingabelink
- 5.7 Stil-Call-to-Action-Hintergrund
- 6 Divi Call-to-Action-Stil-Beispiel ft. Divi Bagel Shop
- 6.1 Zweispaltige Zeile hinzufügen
- 6.2 Hintergrundverlauf zum Abschnitt hinzufügen
- 6.3 Bild hinzufügen
- 6.4 Call-to-Action-Modul hinzufügen
- 6.5 Gestalten Sie das Call-to-Action-Modul
- 7 von Divi-Lederwaren inspirierte Call-to-Action-Modul-Stilbeispiele
- 7.1 Den Abschnitt gestalten
- 7.2 Call-to-Action-Modul hinzufügen
- 7.3 Gestalten Sie das Call-to-Action-Modul
- 8 Abschließend
Beispiel für einen Divi-Call-to-Action-Stil: Inspiriert von Divi Whiskey

Call-to-Action-Stil, Beispiel Nr. 2: Inspiriert vom Divi Bagel Shop

Stilbeispiel Nr. 3: Inspiriert von Divi-Lederwaren

Einrichten Ihres Call-to-Action-Bereichs
Lassen Sie uns zunächst die Grundlage für unsere Stilbeispiele schaffen.
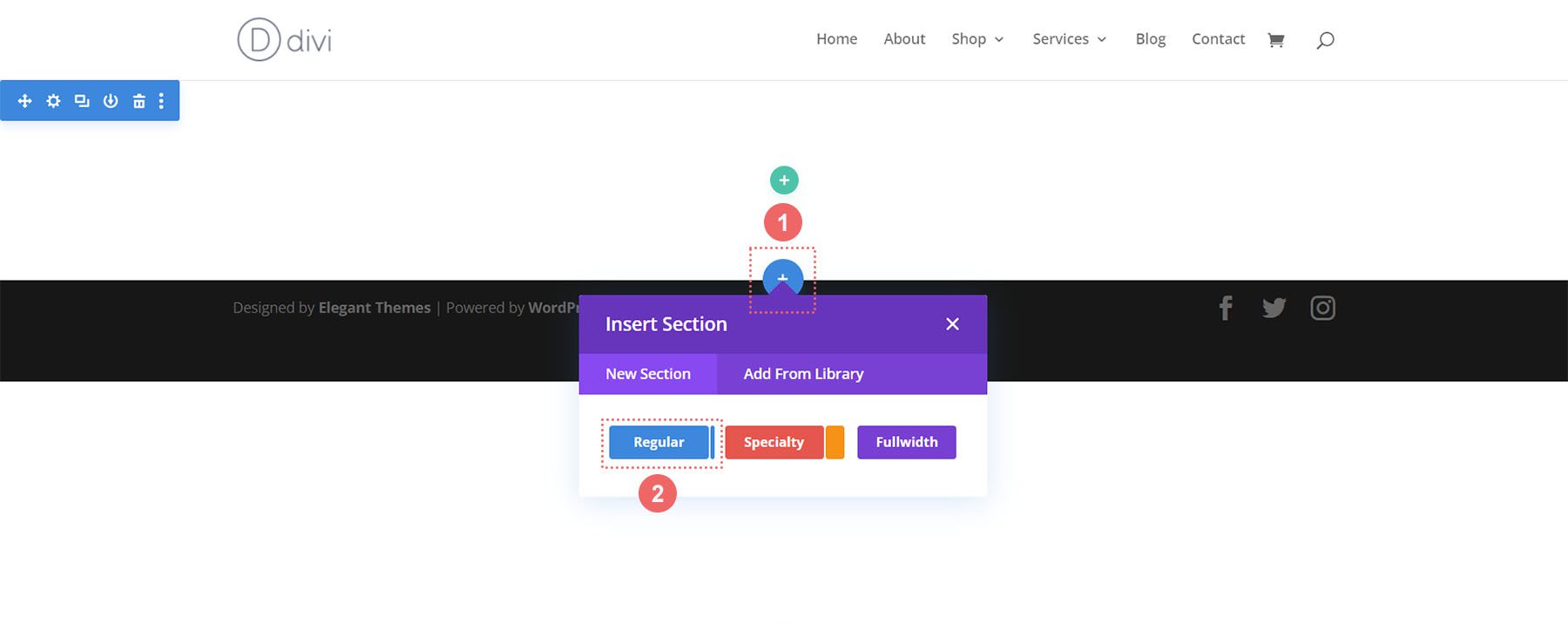
Abschnitt hinzufügen
Fügen Sie Ihrer Seite einen neuen regulären Abschnitt hinzu, indem Sie auf das blaue Plus-Symbol klicken .

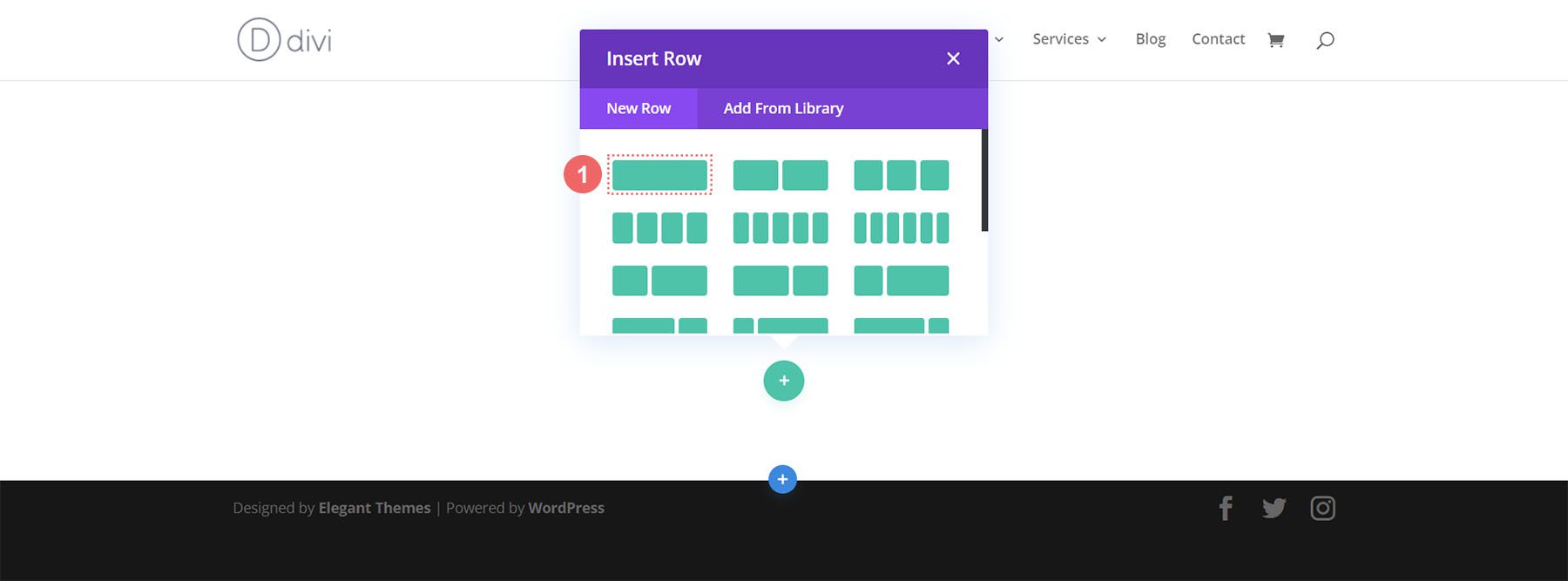
Wählen Sie eine Spaltenzeile aus
Sobald Ihr Abschnitt hinzugefügt wurde, wählen Sie das Ein-Spalten-Symbol aus , um Ihrem Abschnitt eine Zeile mit einer Spalte hinzuzufügen.

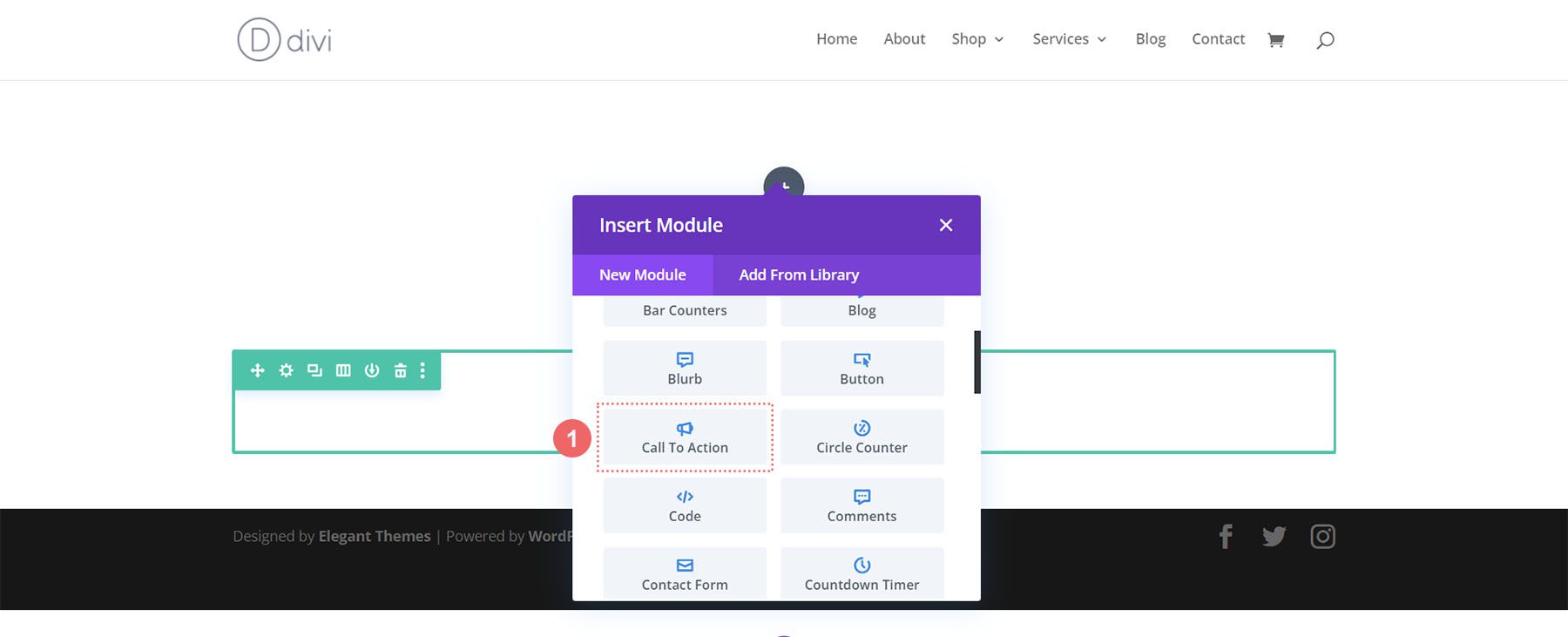
Wählen Sie das Call-to-Action-Modul aus
Klicken Sie auf das Call-to-Action-Symbol, um das Modul zu Ihrer Zeile hinzuzufügen.

Jetzt sind wir bereit, unser Modul zu gestalten!

Gestaltung des Divi Call-to-Action-Moduls: Von Divi Whiskey inspiriert
Unser erstes Divi-Call-to-Action-Stilbeispiel ist von unserem Divi Whiskey Layout Pack inspiriert.
Hintergrund zum Abschnitt hinzufügen
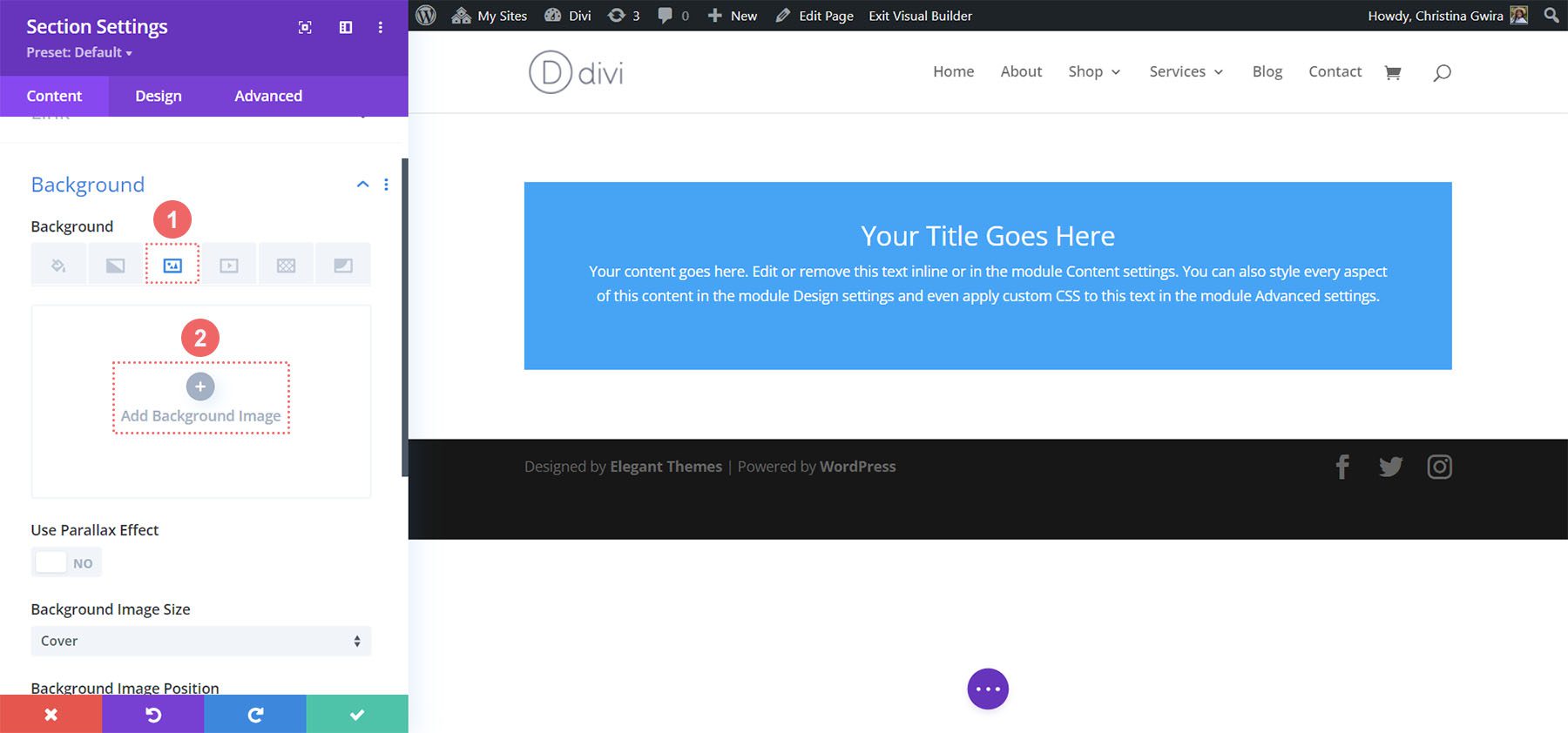
Als Hintergrund laden wir ein Bild aus dem Layoutpaket als Grundlage für unser Hintergrunddesign hoch. Klicken Sie auf das Hintergrundbild-Symbol . Klicken Sie dann auf das Symbol „Hintergrundbild hinzufügen“ .

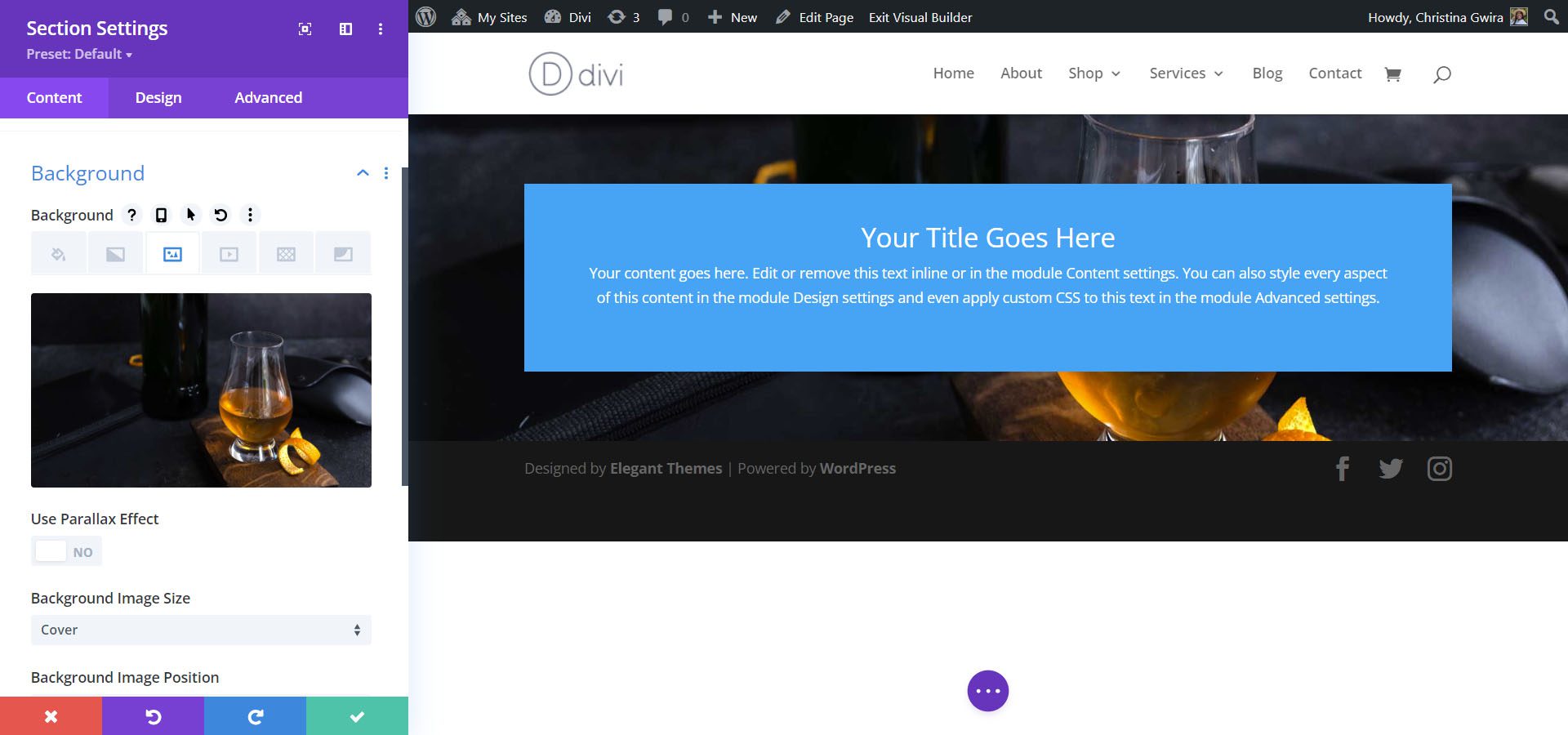
Laden Sie das Bild auf Ihre Website hoch. Für das von uns aktualisierte Foto verwenden wir die Standard-Hintergrundbildeinstellungen.

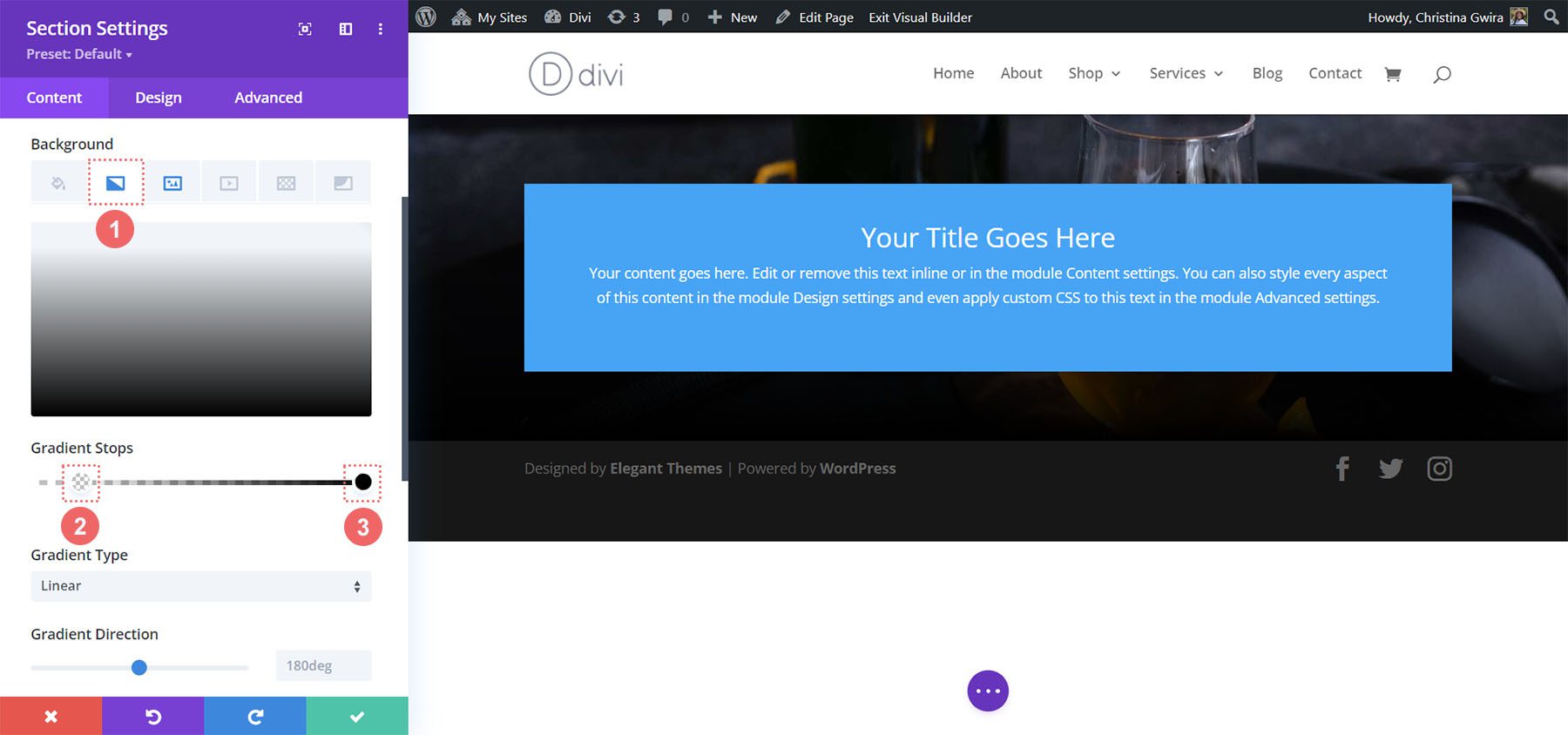
Hintergrundverlauf hinzufügen
Als Nächstes fügen wir über unserem Hintergrundbild einen Hintergrundverlauf hinzu. Wir verwenden die folgenden Einstellungen:
Einstellungen für den Hintergrundverlauf:
- Gradient Stop 1: rgba(0,0,0,0) (bei 12 %)
- Gradientenstopp 2: #000000 (bei 100 %)
- Farbverlaufstyp: Linear
- Steigungsrichtung: 180 Grad
- Farbverlauf über Hintergrundbild platzieren: Ja

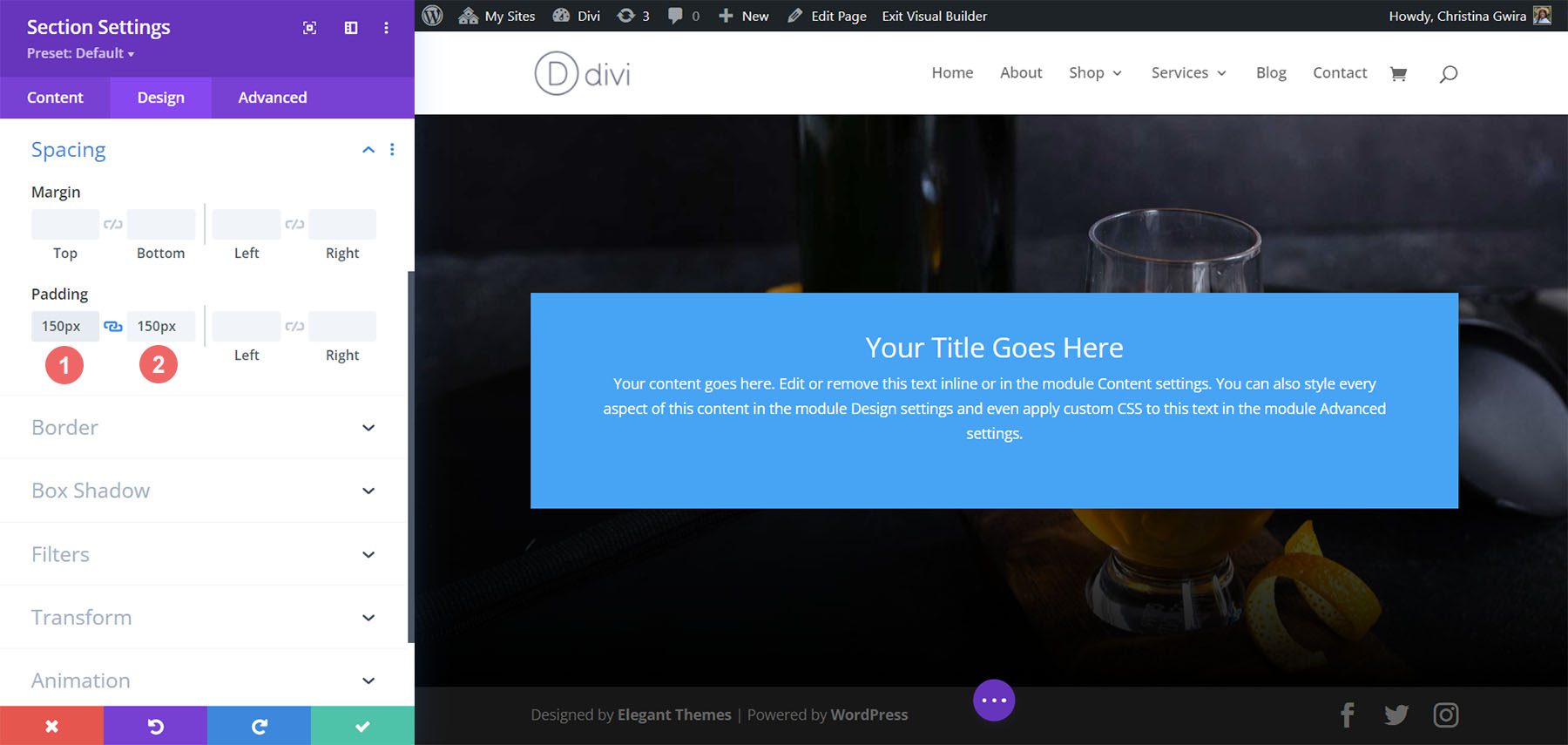
Polsterung hinzufügen
Klicken Sie nach dem Einrichten des Hintergrunds auf die Registerkarte „Design“ . Zuerst scrollen wir nach unten zur Registerkarte „Abstand“. Zweitens verwenden wir 150 Pixel, um dem Abschnitt eine großzügige Polsterung hinzuzufügen.
Abstandseinstellungen:
- Obere Polsterung: 150px
- Untere Polsterung: 150px

Klicken Sie auf das grüne Häkchensymbol unten in den Abschnittseinstellungen, um Ihre Einstellungen für den Abschnitt zu speichern.
Gestaltung des Call-to-Action-Moduls
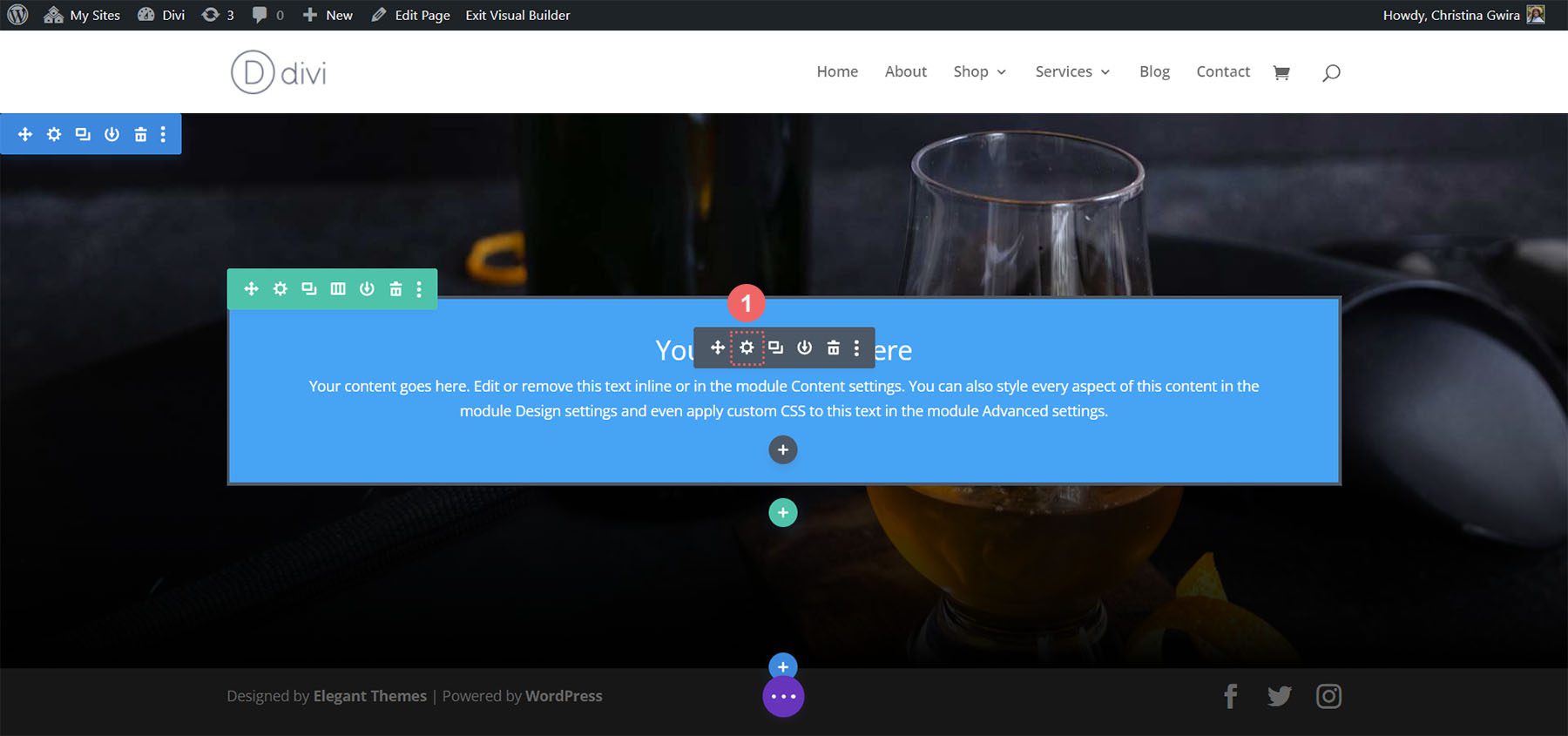
Klicken Sie für das Call-to-Action-Modul auf das Zahnradsymbol, um die Moduleinstellungen aufzurufen.

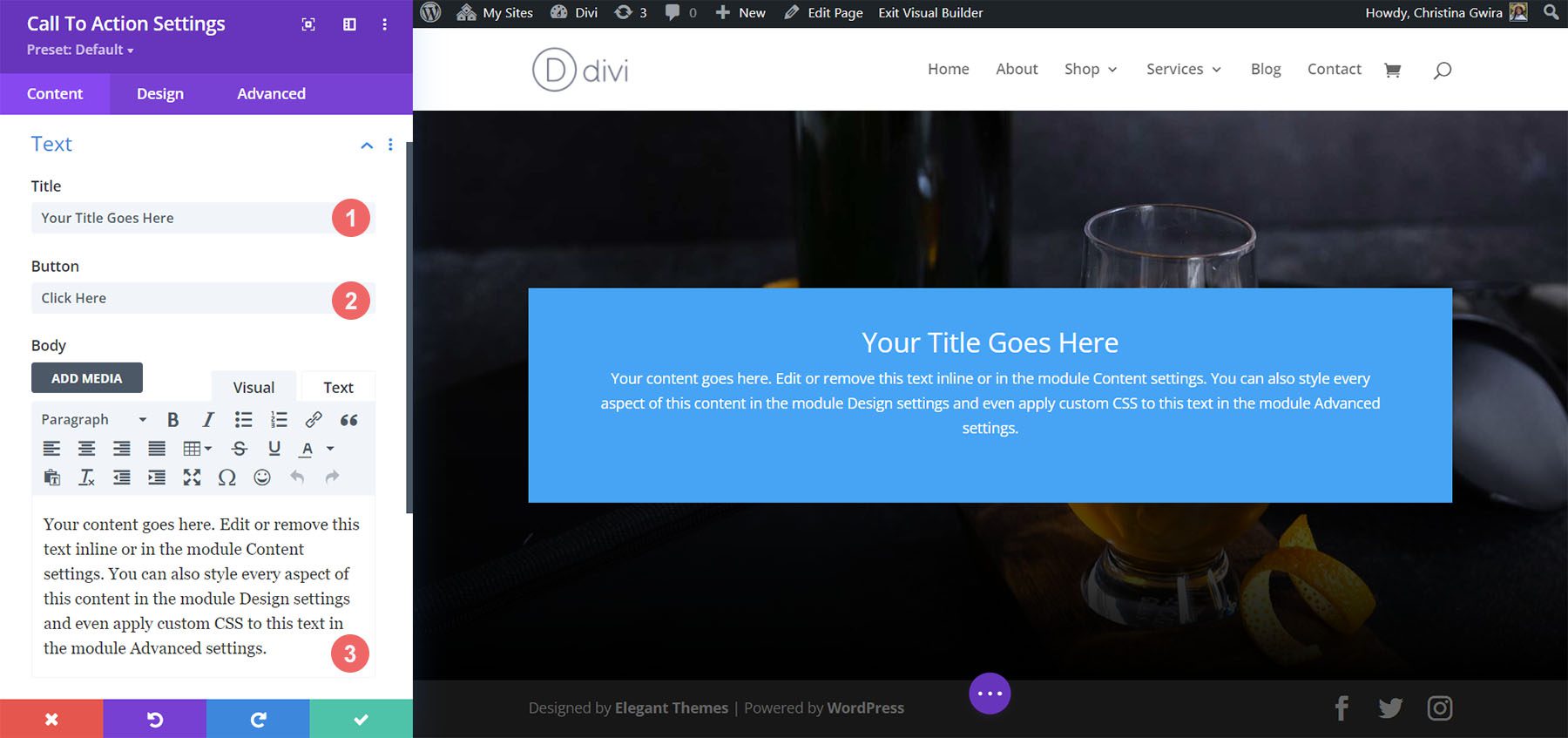
Inhalt hinzufügen
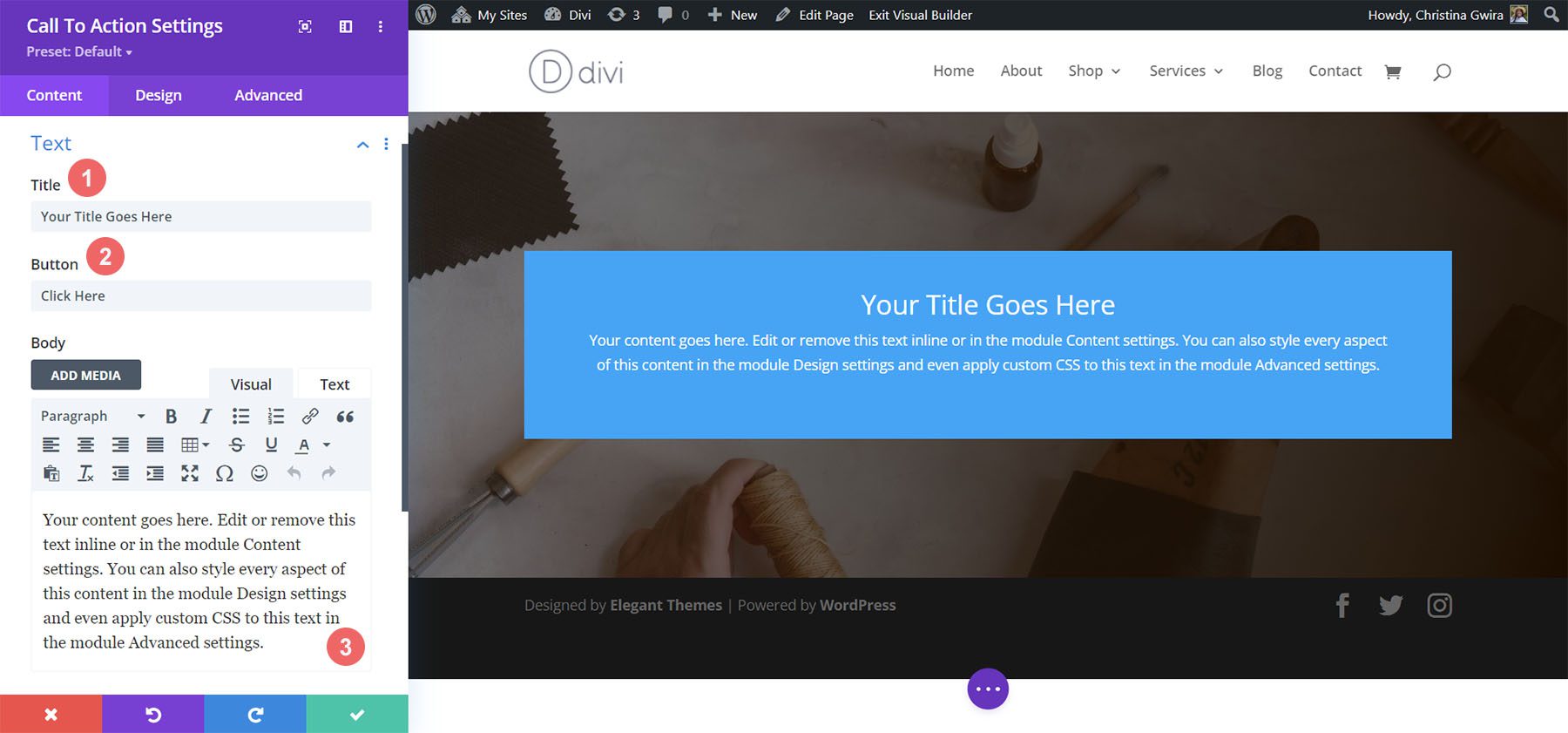
Geben Sie zunächst den Inhalt ein, den Sie im Modul anzeigen möchten. Klicken Sie auf die Registerkarte „Inhalt“ und fügen Sie Ihren Titel, Schaltflächentext und Textkörper für Ihr Call-to-Action-Modul hinzu.

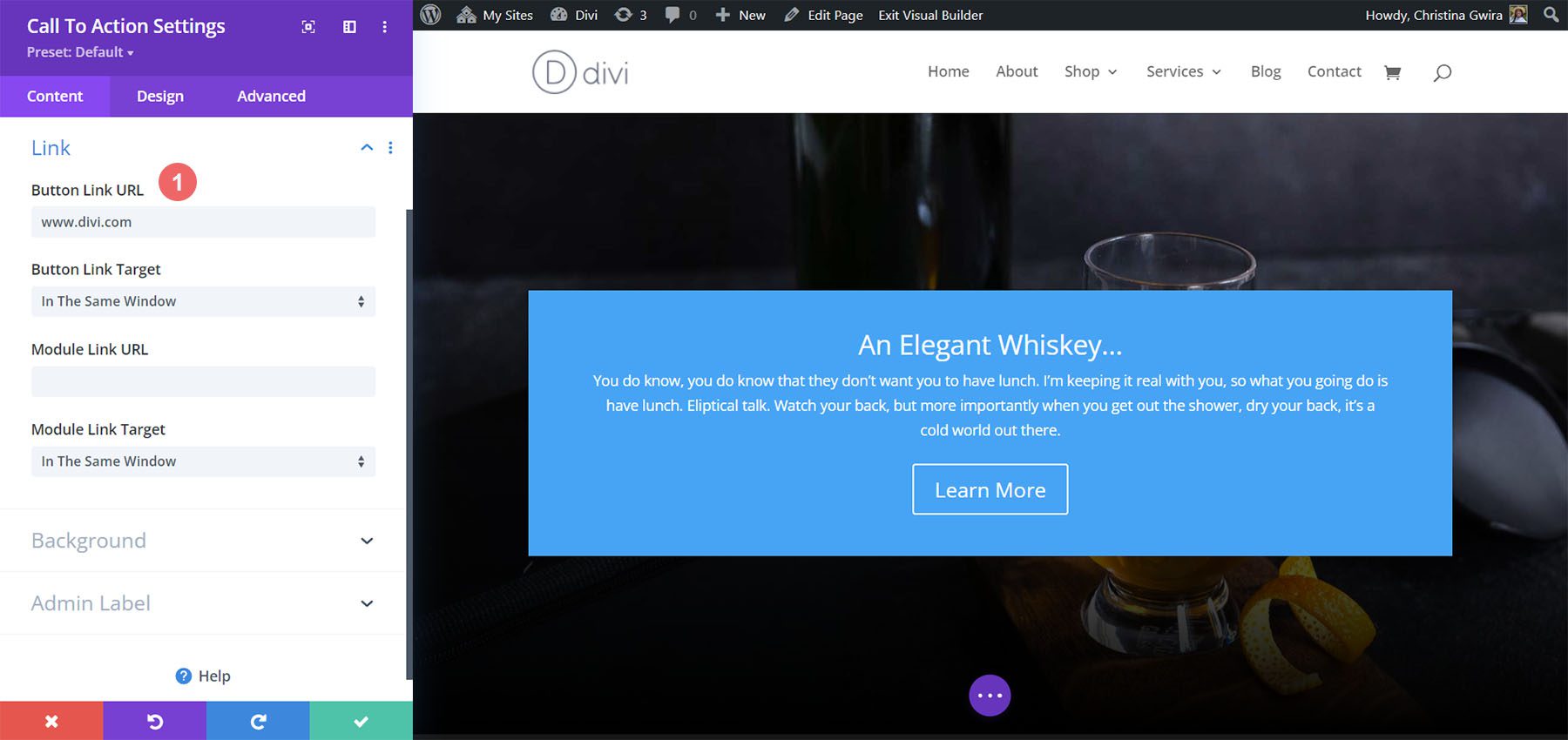
Eingabelink
Damit Sie Ihre Schaltfläche in Ihrem Modul sehen, müssen Sie einen Link zum Call-to-Action-Modul hinzufügen. Fügen Sie Ihre Link-URL hinzu .

Stil-Call-to-Action-Hintergrund
Nachdem wir unsere Inhalte hinzugefügt haben, gestalten wir nun den Hintergrund des Moduls selbst.
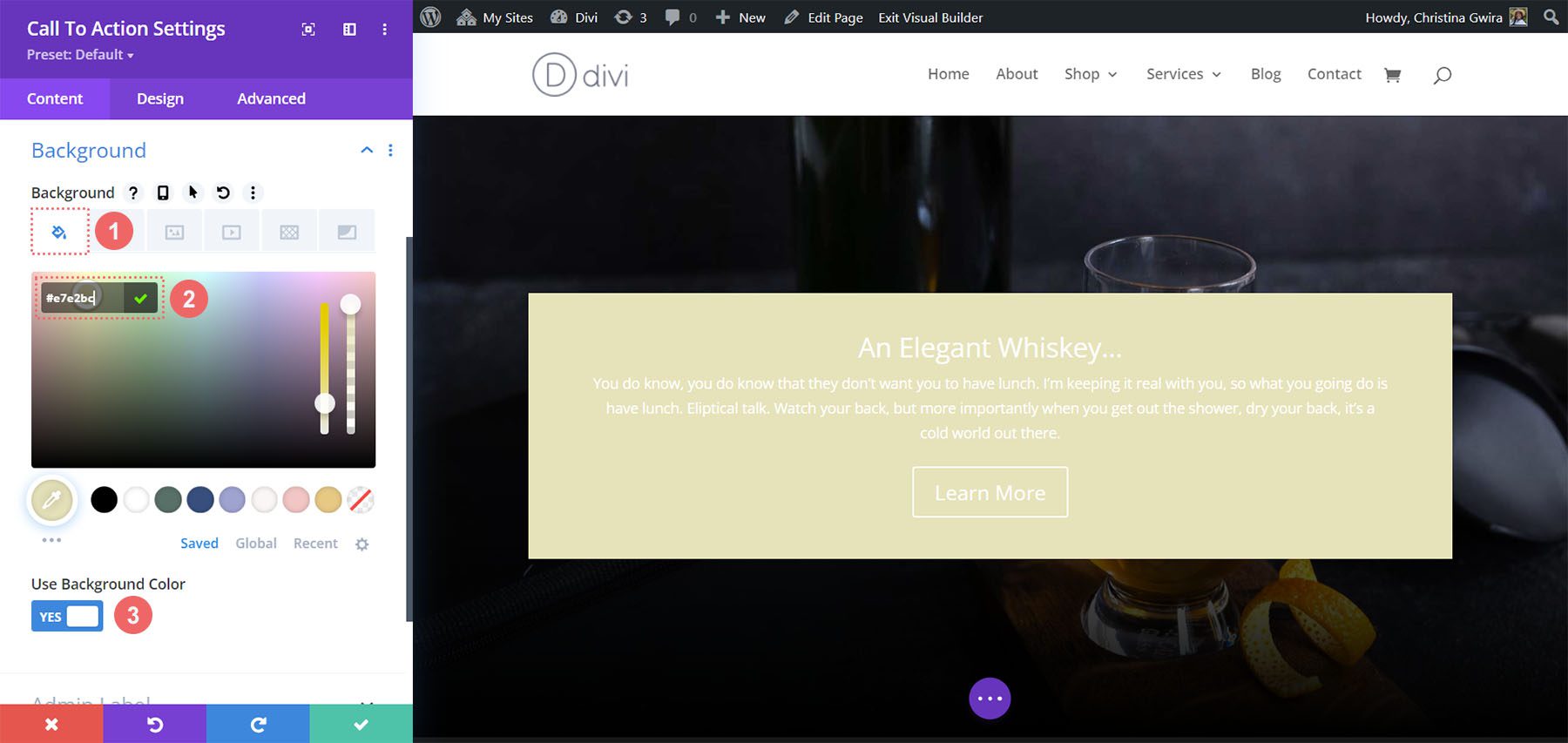
Hintergrundfarbe hinzufügen
Zunächst scrollen wir nach unten zur Registerkarte „Hintergrund“. Als nächstes fügen wir unsere Hintergrundfarbe hinzu. Zweitens behalten wir die Option „Hintergrundfarbe verwenden“ bei „Ja“.
Hintergrundeinstellungen:
- Hintergrundfarbe: #e7e2bc
- Hintergrundfarbe verwenden: Ja

Anschließend fügen wir über der ausgewählten Hintergrundfarbe ein Hintergrundmuster hinzu
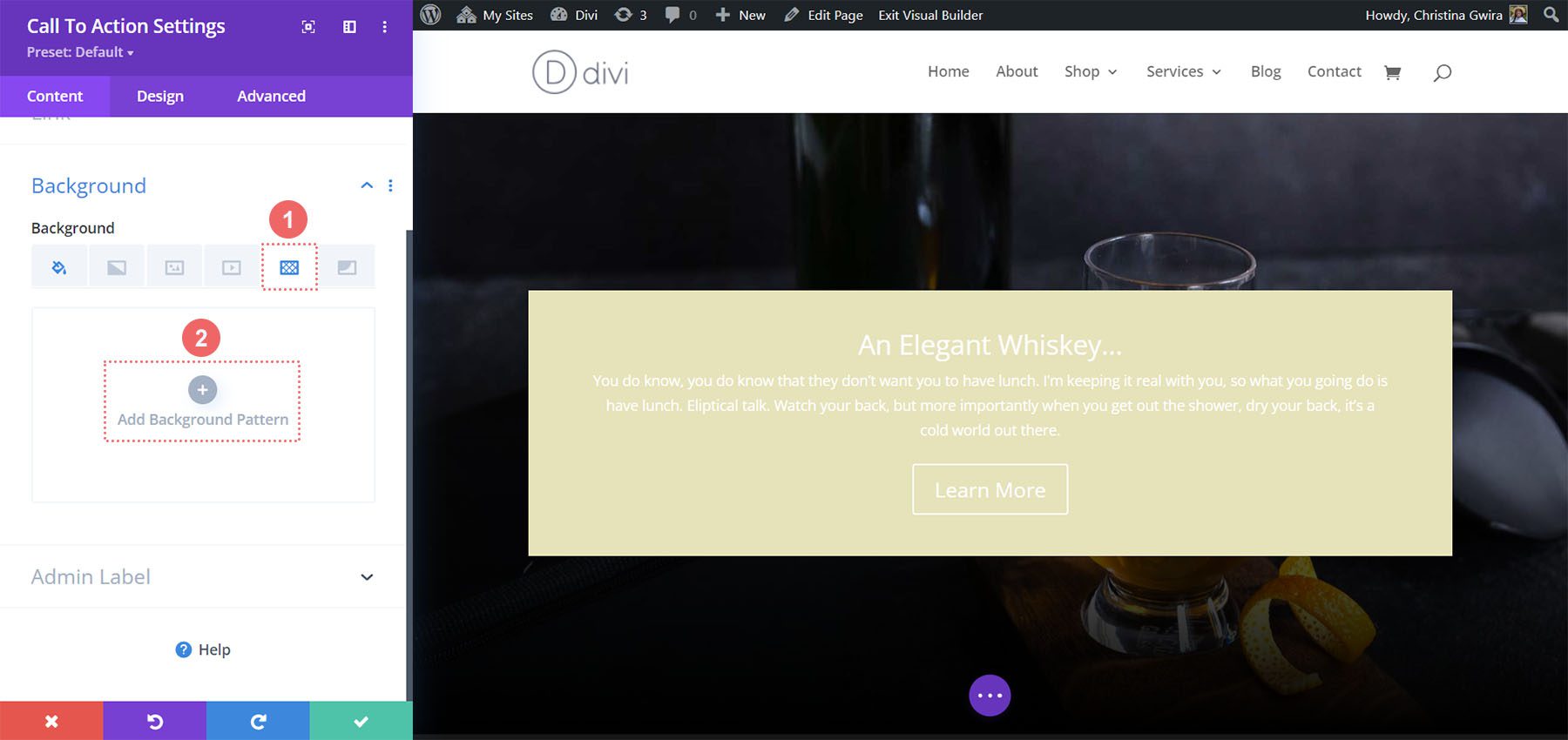
Hintergrundmuster hinzufügen
Für unser Hintergrundmuster klicken wir auf das Hintergrundmuster-Symbol . Dann klicken wir auf das Symbol „Hintergrundmuster hinzufügen“ .

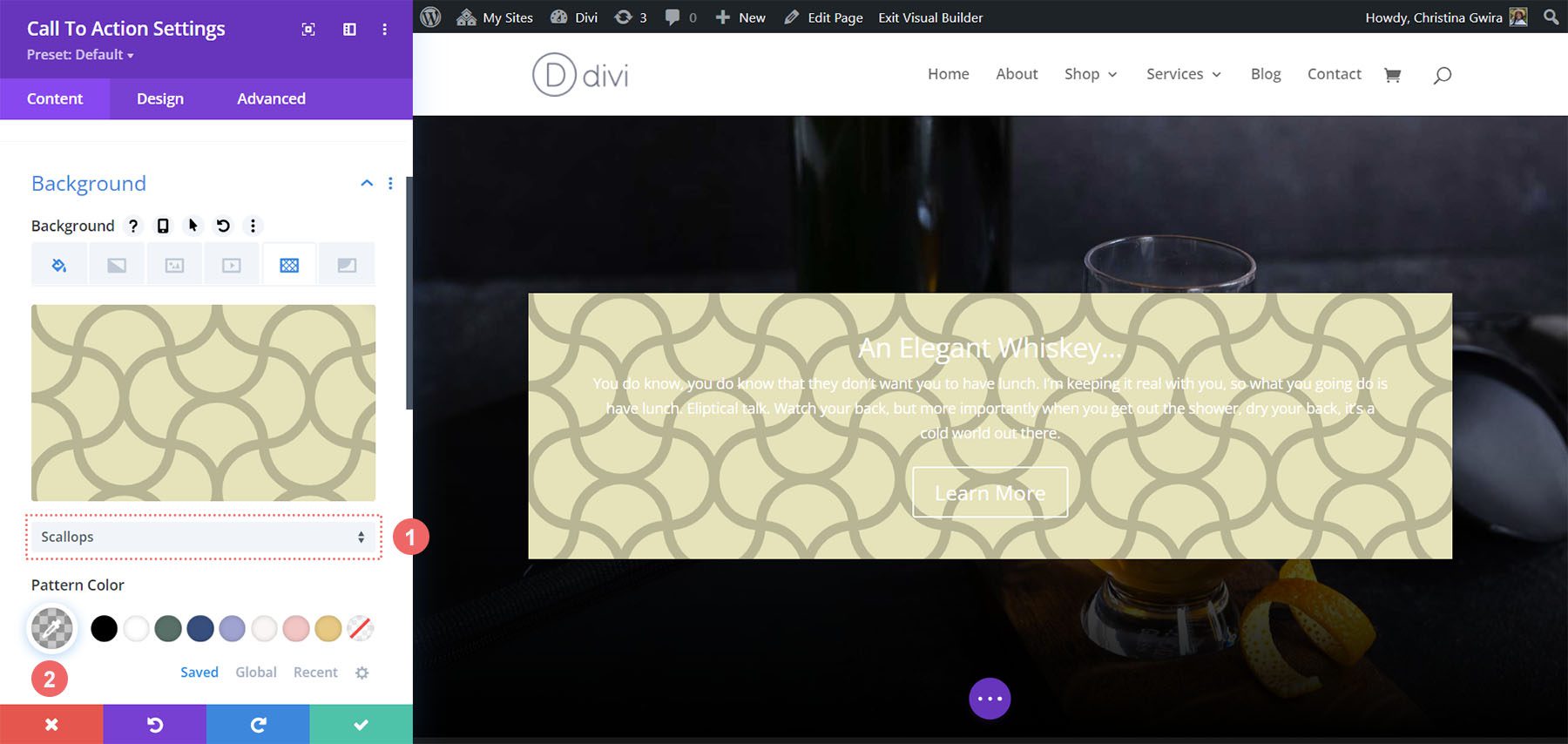
Als nächstes wählen wir das Jakobsmuschelmuster aus den Hintergrundmusteroptionen aus. Wir behalten die Musterfarbe als Standard bei.

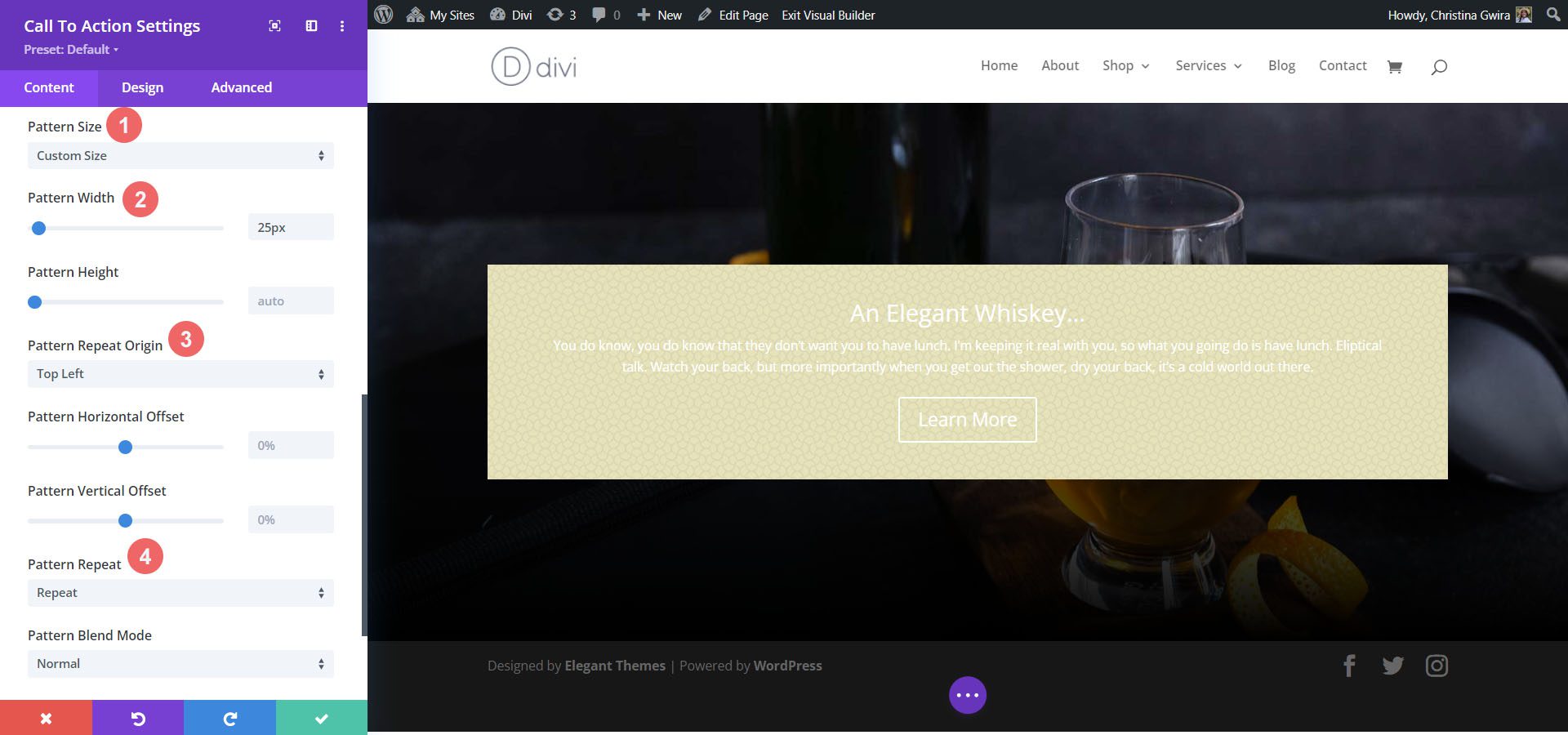
Anschließend müssen wir unsere Einstellungen für unser Hintergrundmuster festlegen. Wir verwenden die folgenden Einstellungen, um das Hintergrundmuster ästhetisch ansprechend zu gestalten:
Hintergrundmustereinstellungen:
- Mustergröße: Benutzerdefiniert
- Musterbreite: 25 Pixel
- Ursprung der Musterwiederholung: Oben links
- Musterwiederholung: Wiederholen

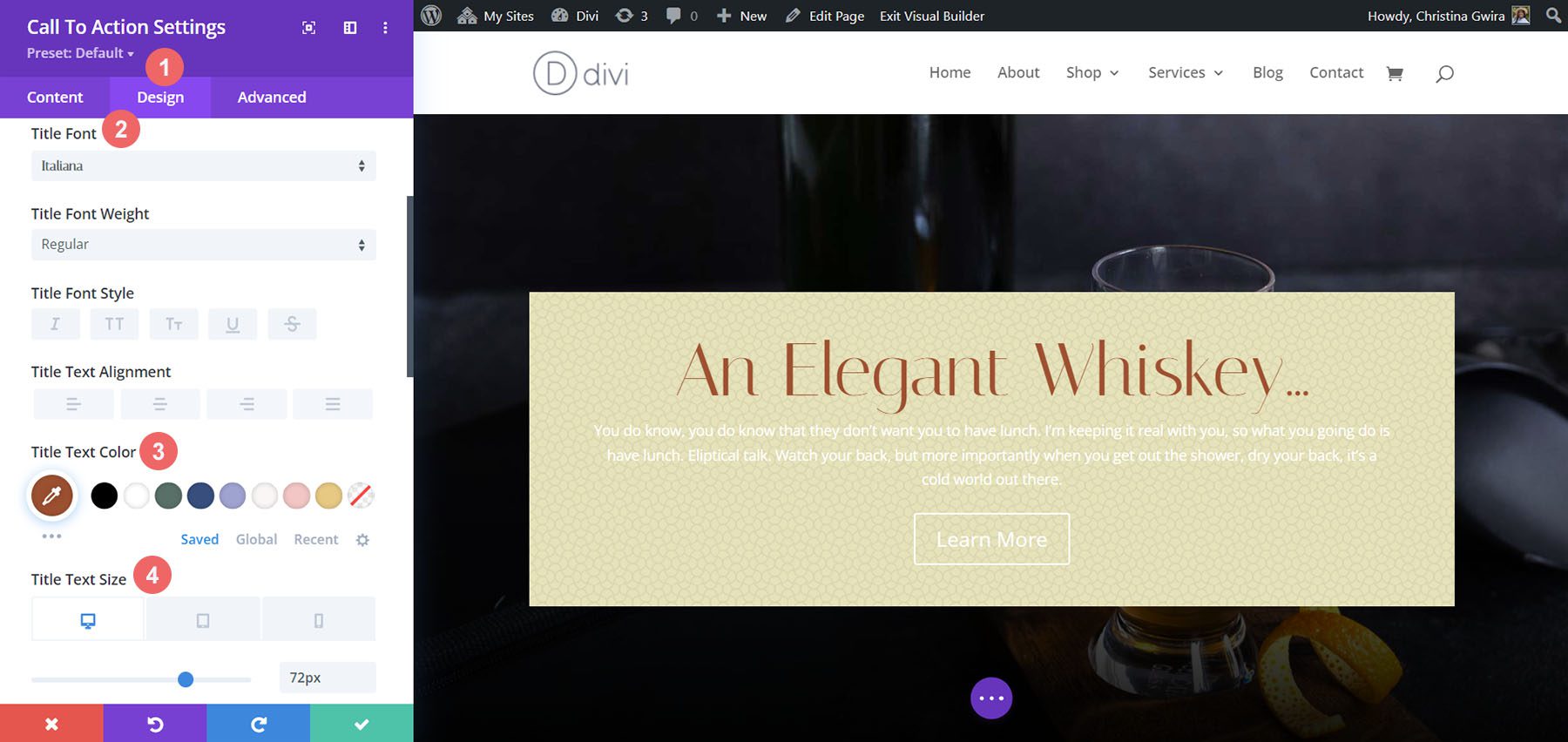
Titel- und Fließtext-Styling
Nachdem der Hintergrund festgelegt ist, fahren wir nun mit der Gestaltung des Titeltexts, des Textkörpers und der Schaltfläche fort. Zunächst klicken wir auf die Registerkarte „Design“ . Dann beginnen wir mit der Gestaltung des Titeltextes mit den folgenden Einstellungen:
Titeltexteinstellungen:
- Titelschriftart: Italiana
- Titeltextfarbe: #a45137
- Schriftgröße des Titeltextes:
- Desktop: 72px
- Tablette: 54px
- Mobil: 48px

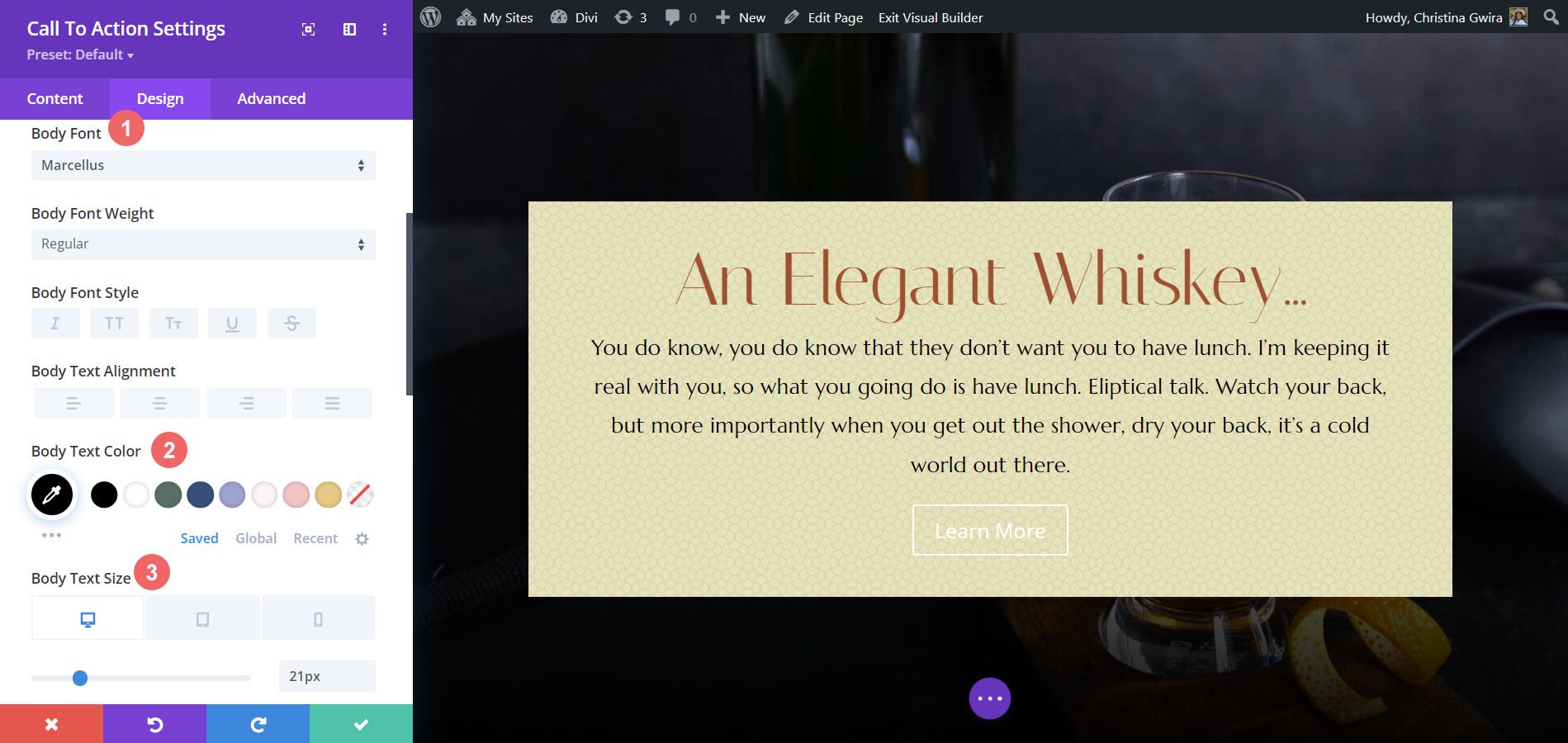
Fließtext gestalten
Für den Textkörper verwenden wir die folgenden Einstellungen, um den Textkörper zu formatieren:
Einstellungen für den Textkörper:
- Körperschrift: Marcellus
- Farbe des Textkörpers: #000000
- Größe des Haupttextes:
- Desktop: 21px
- Tablette: 18px
- Mobil: 18px
- Körperlinienhöhe: 1,8 cm

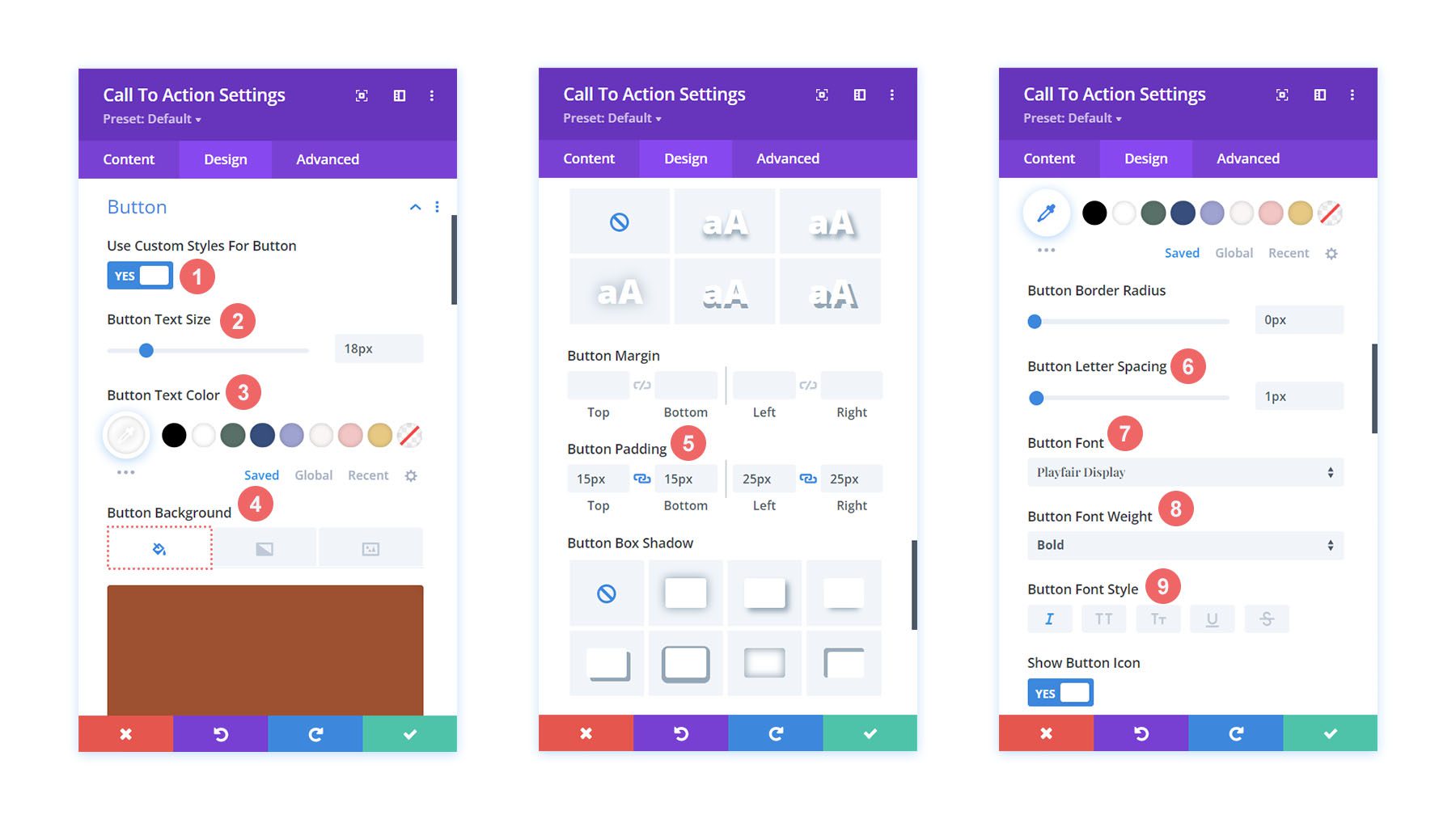
Den Button gestalten
Wir verwenden benutzerdefinierte Stile für die Schaltfläche. Für den Hintergrund der Schaltfläche verwenden wir die folgenden Einstellungen:
Tasteneinstellungen:
- Schaltflächentextgröße: 18 Pixel
- Schaltflächentextfarbe: #ffffff
- Hintergrundfarbe der Schaltfläche: #a45137

Für die Schaltflächenschriftart verwenden wir folgende Einstellungen:
Schaltflächentexteinstellungen:
- Tastenabstand: 1 Pixel
- Schaltflächenschriftart: Playfair Display
- Schriftstärke der Schaltfläche: Fett
- Schriftart der Schaltfläche: Kursiv
- Knopfpolsterung:
- Polsterung oben und unten: 15px
- Linker und rechter Abstand: 25 Pixel
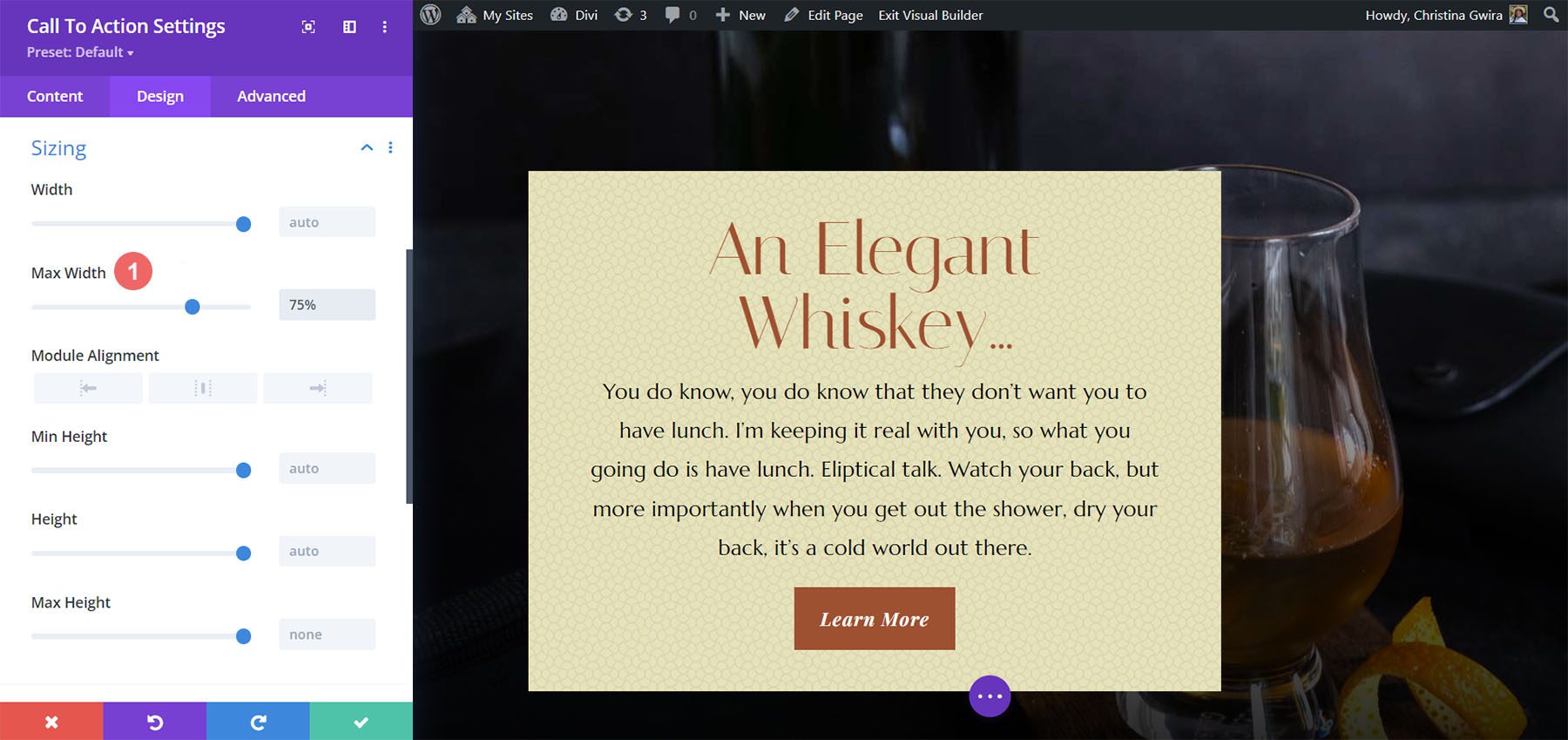
Modulbreite ändern
Für dieses Beispiel im Divi-Call-to-Action-Stil möchten wir nicht, dass das Modul die volle Breite hat. Daher ändern wir die maximale Breite des Moduls. Scrollen Sie dazu auf der Registerkarte „Design“ des Moduls nach unten zur Registerkarte „Größe“. Als nächstes stellen Sie die maximale Breite auf 75 % ein .

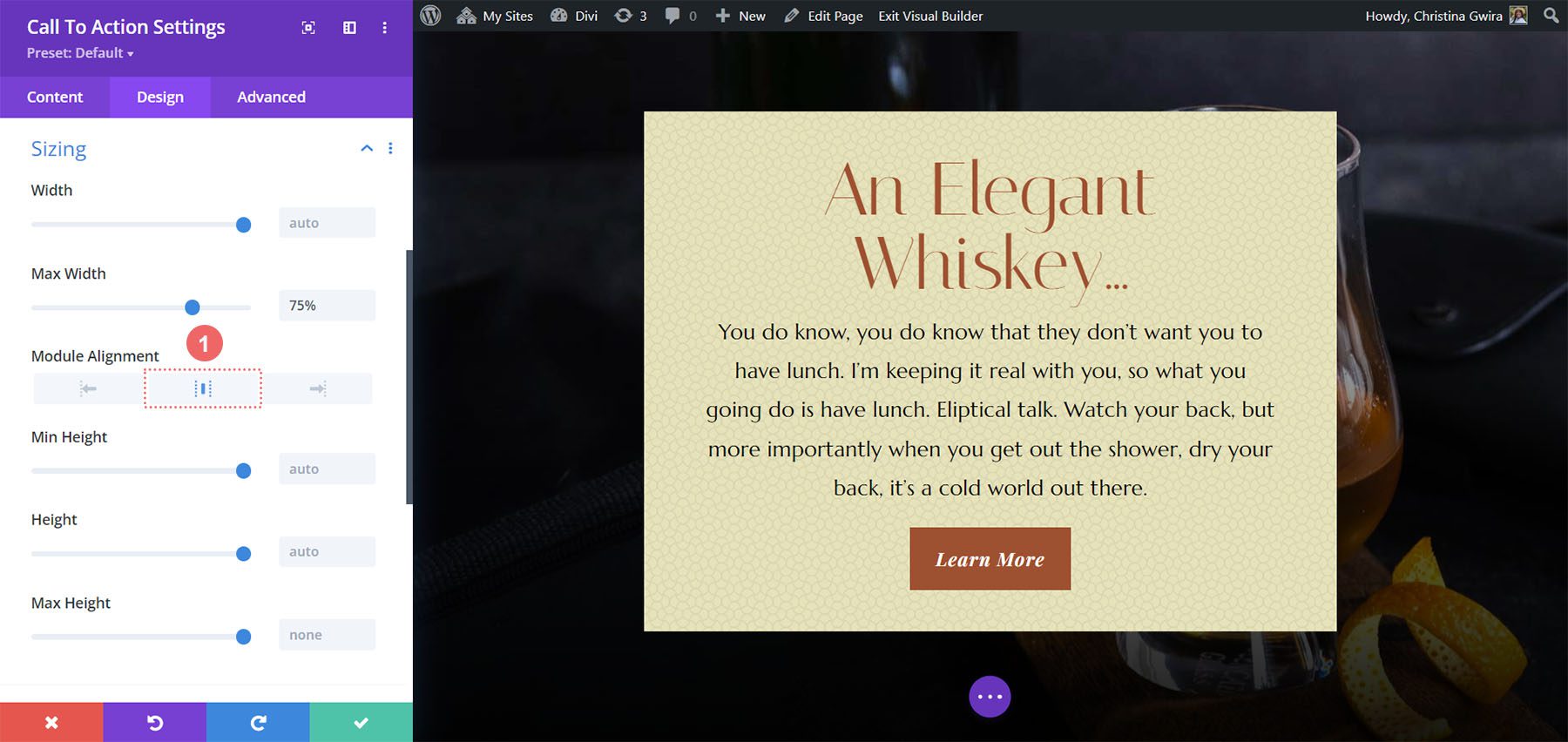
Beachten Sie, dass das Modul nach links geneigt ist. Um dies zu beheben, ändern wir die Modulausrichtung auf Mitte, indem wir auf das Mitte-Symbol klicken .

Hinzufügen von benutzerdefiniertem CSS
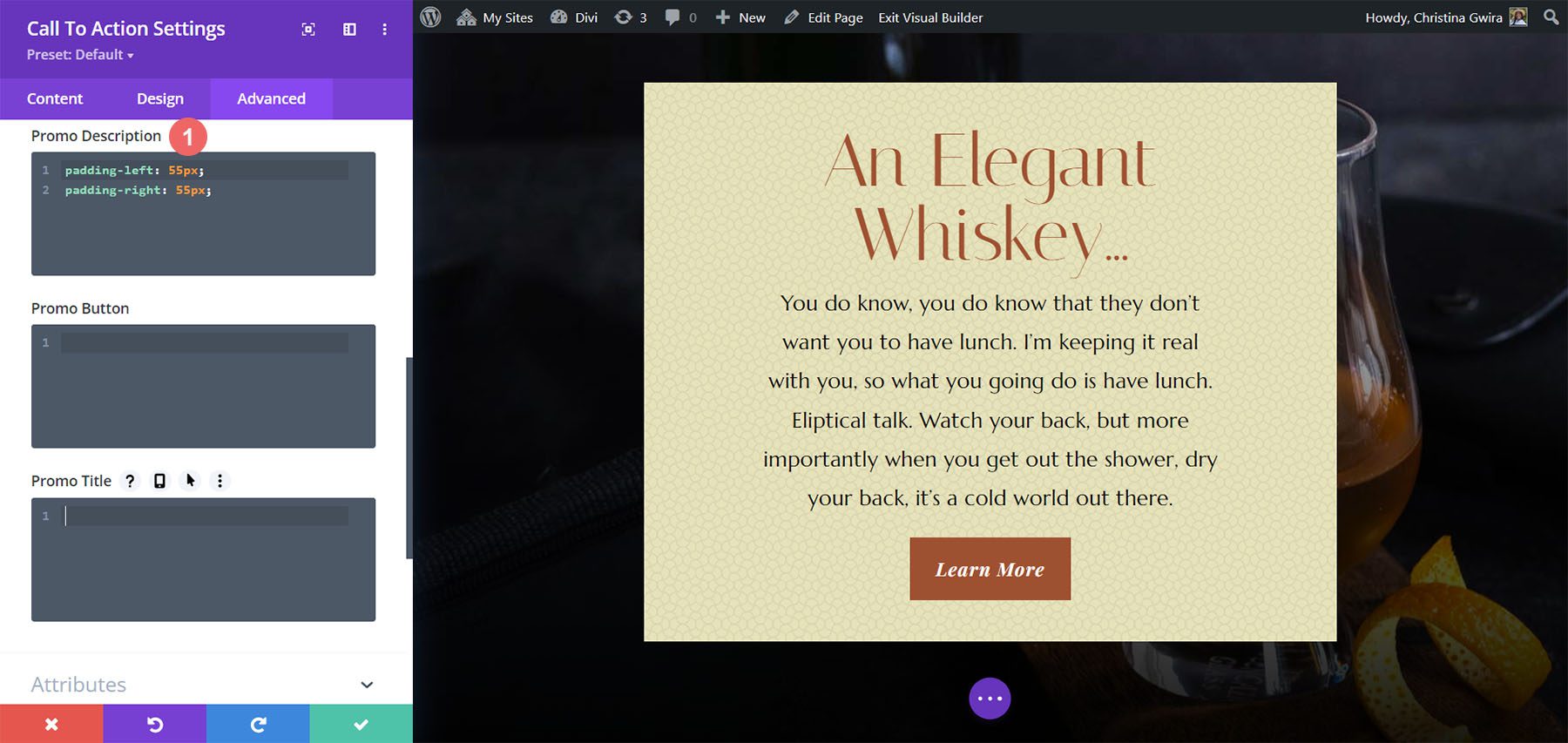
Um dieses Design abzuschließen, werden wir ein paar Zeilen benutzerdefiniertes CSS hinzufügen. Klicken Sie auf die Registerkarte Erweitert. Wir fügen der Promo-Beschreibung und dem Promo-Titel CSS hinzu:
Promo-Beschreibung Benutzerdefiniertes CSS:
padding-left: 55px; padding-right: 55px;

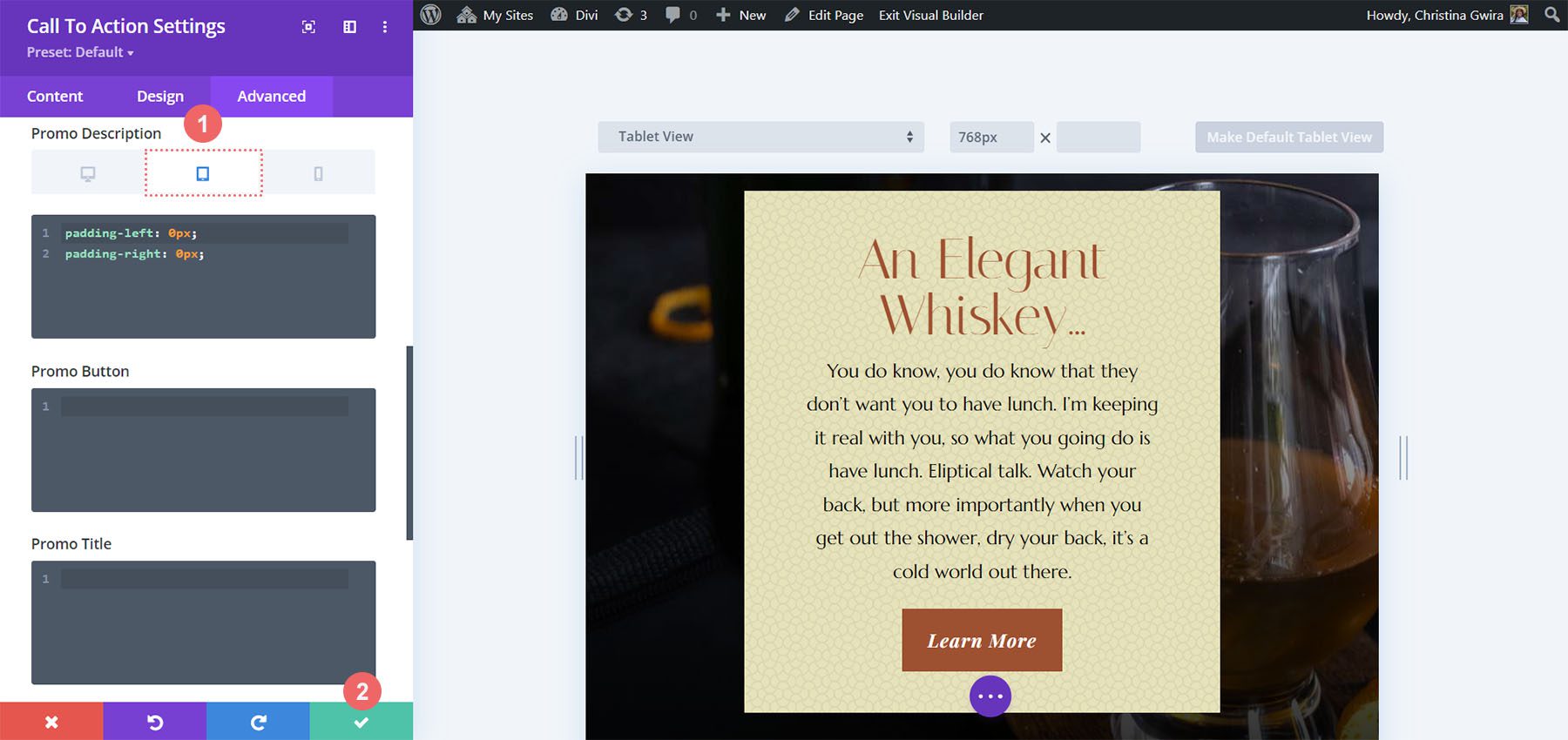
Wir werden die Polsterung für Tablet und Handy ändern.
Promo-Beschreibung Benutzerdefiniertes CSS (Tablet und Mobilgerät):
padding-left: 0px; padding-right: 0px;

Um Ihre Änderungen zu speichern, klicken Sie auf das grüne Häkchen . Hier ist unsere letzte Arbeit!

Divi Call-to-Action-Stil-Beispiel ft. Divi Bagel Shop
Für dieses Design lassen wir uns von unserem Divi Bagel Shop Layout Pack inspirieren.
Fügen Sie eine zweispaltige Zeile hinzu
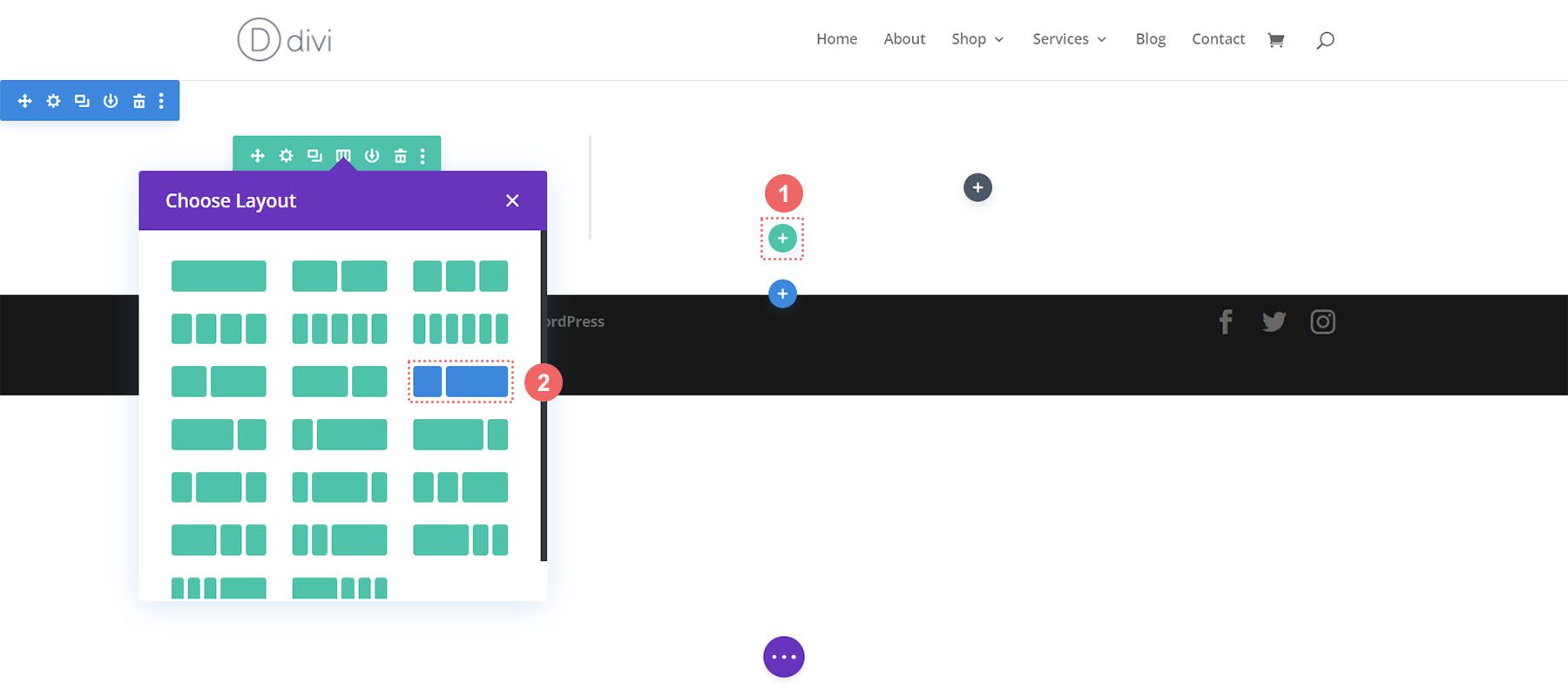
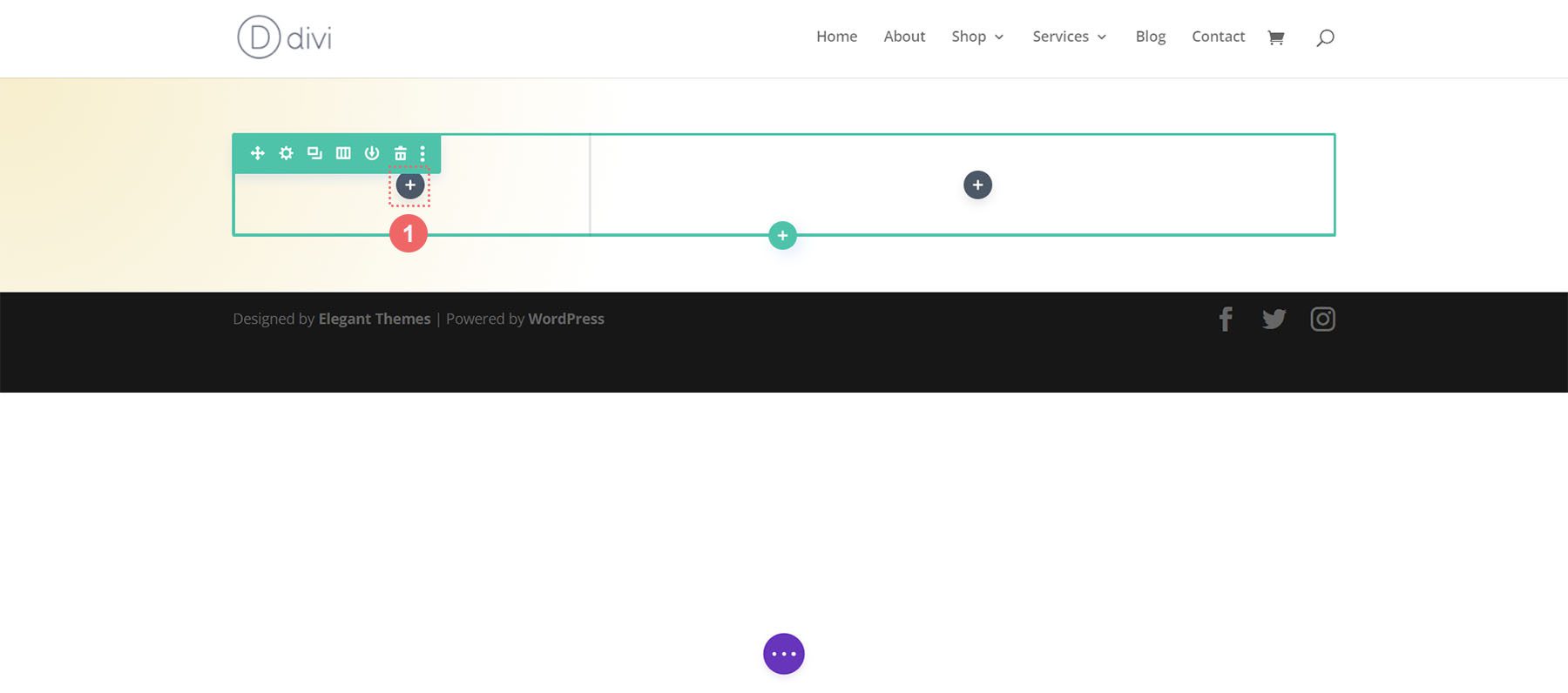
In diesem Call-to-Action fügen wir eine zweispaltige Zeile anstelle einer Spalte hinzu. Wie zuvor klicken wir auf die grüne Plus-Symbolschaltfläche , um unserem neu erstellten Abschnitt eine neue Zeile hinzuzufügen. Als nächstes wählen wir das folgende zweispaltige Layout (1/3 + 2/3) für unser Design.


Fügen Sie dem Abschnitt einen Hintergrundverlauf hinzu
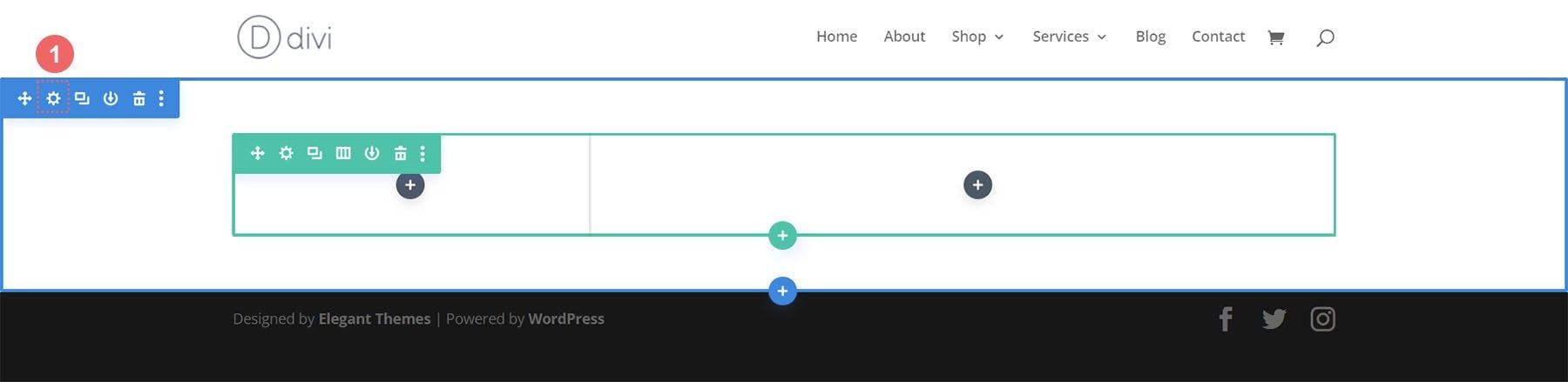
Nachdem wir unsere Zeile hinzugefügt haben, fügen wir dem neu erstellten Abschnitt einen Farbverlauf hinzu. Zuerst klicken wir auf das blaue Zahnradsymbol, um die Einstellungen für den Abschnitt einzugeben.

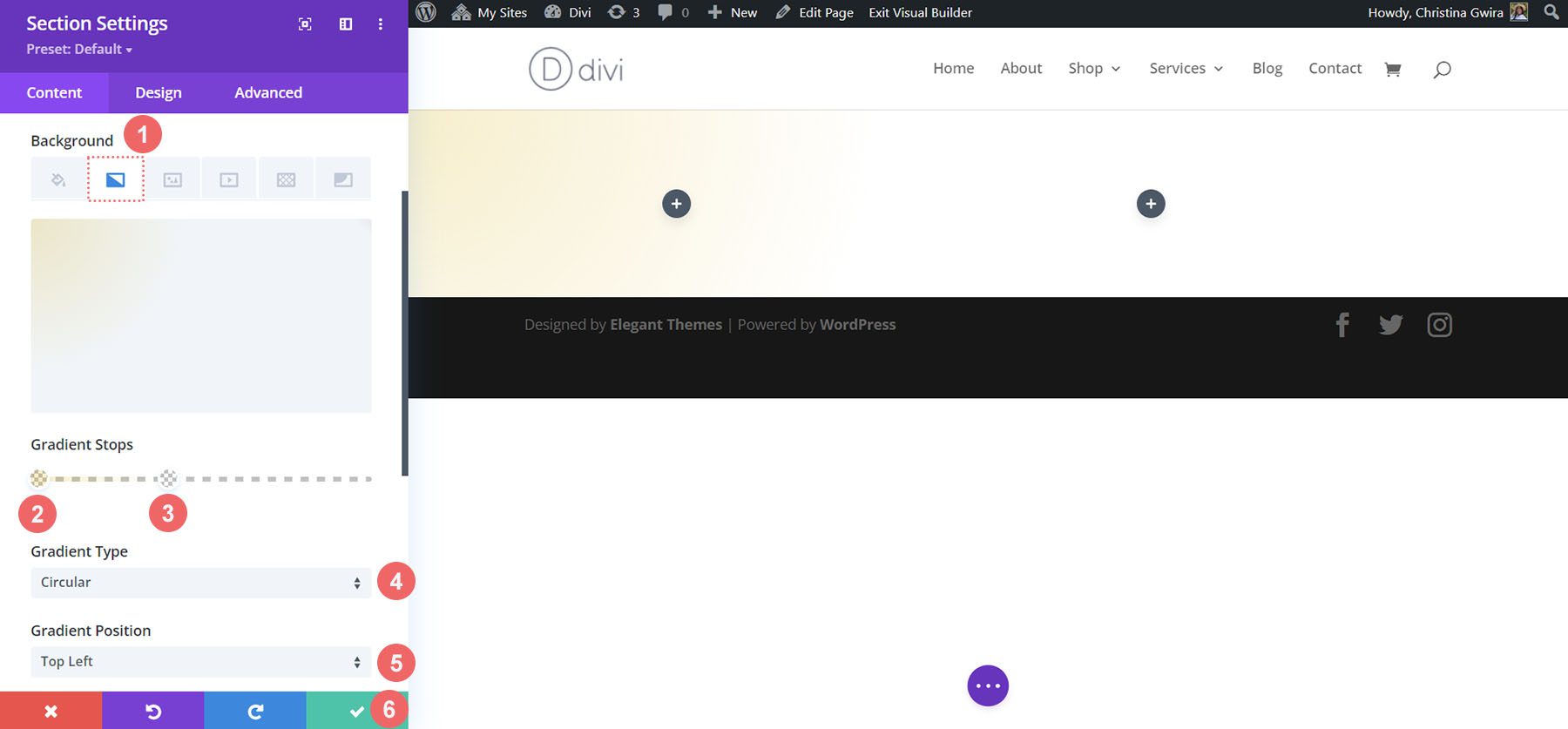
Scrollen Sie als Nächstes nach unten zur Registerkarte „Hintergrund“ und klicken Sie auf das Verlaufssymbol, um mit der Eingabe der Einstellungen für unseren Verlauf zu beginnen:
Einstellungen für den Hintergrundverlauf:
- Gradientenstopp 1: rgba(218,170,32,0,2) (bei 0 %)
- Farbverlaufsstopp 2: (rgba(0,0,0,0) (bei 40 %)
- Farbverlaufstyp: Kreisförmig
- Verlaufsposition: Oben links

Sobald Sie Ihre Verlaufseinstellungen eingegeben haben, speichern Sie Ihre Arbeit, indem Sie auf das grüne Häkchen klicken .
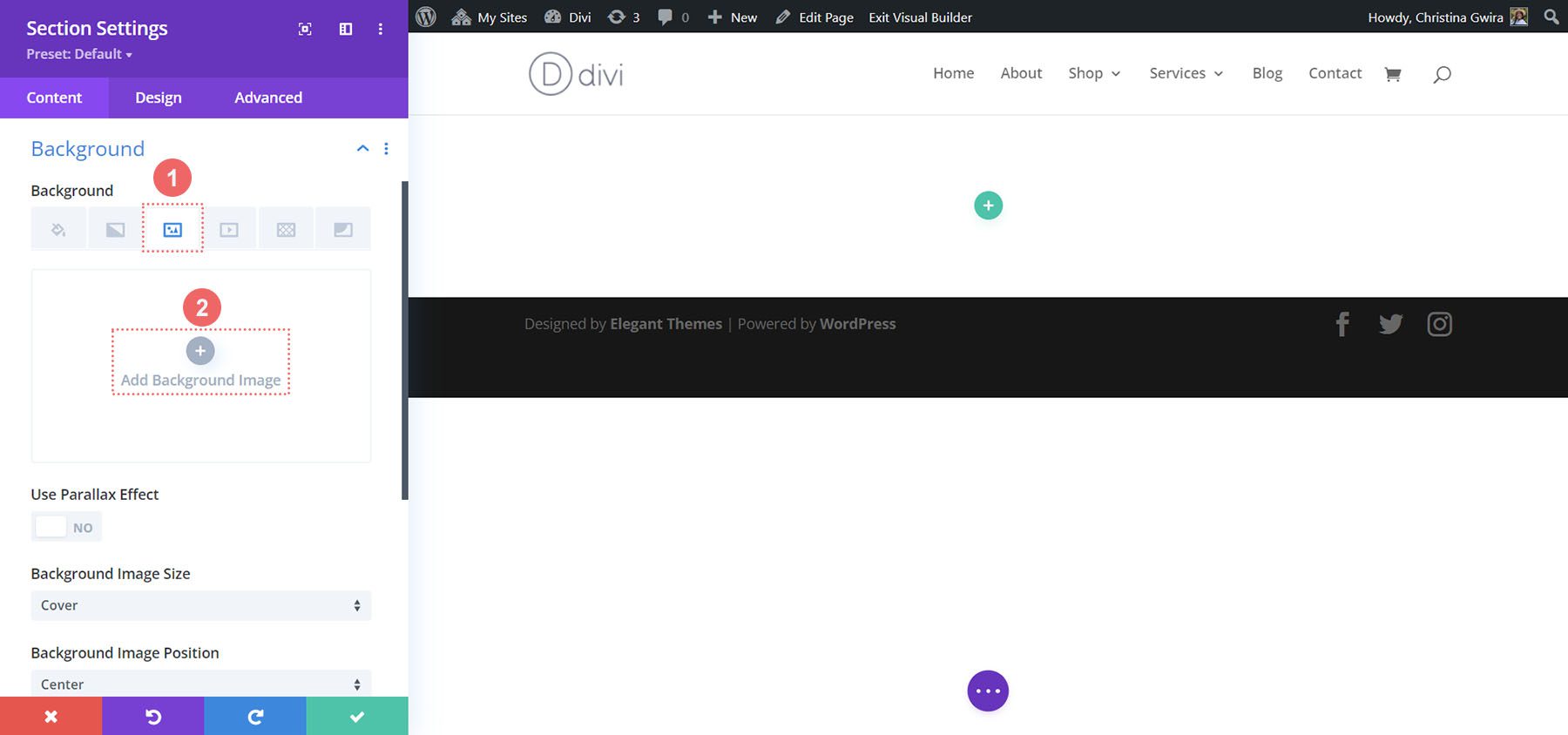
Bild hinzufügen
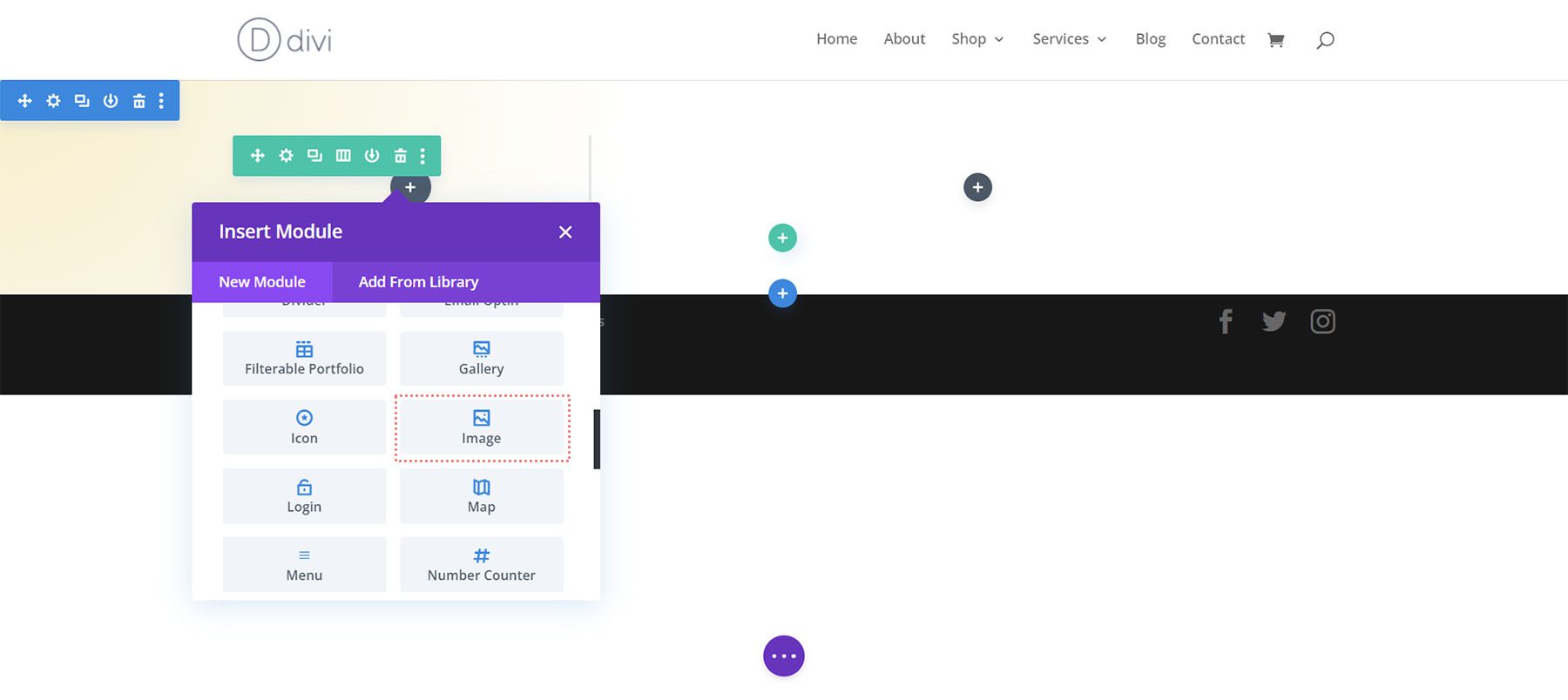
Bevor wir mit der Gestaltung des Call-to-Action-Moduls fortfahren, fügen wir der Zeile etwas Dekoration hinzu. Dazu klicken wir auf das graue Plus-Symbol, um das Bildmodul hinzuzufügen.

Als nächstes klicken wir auf das Bildmodul, um es der ersten Spalte der Zeile hinzuzufügen.

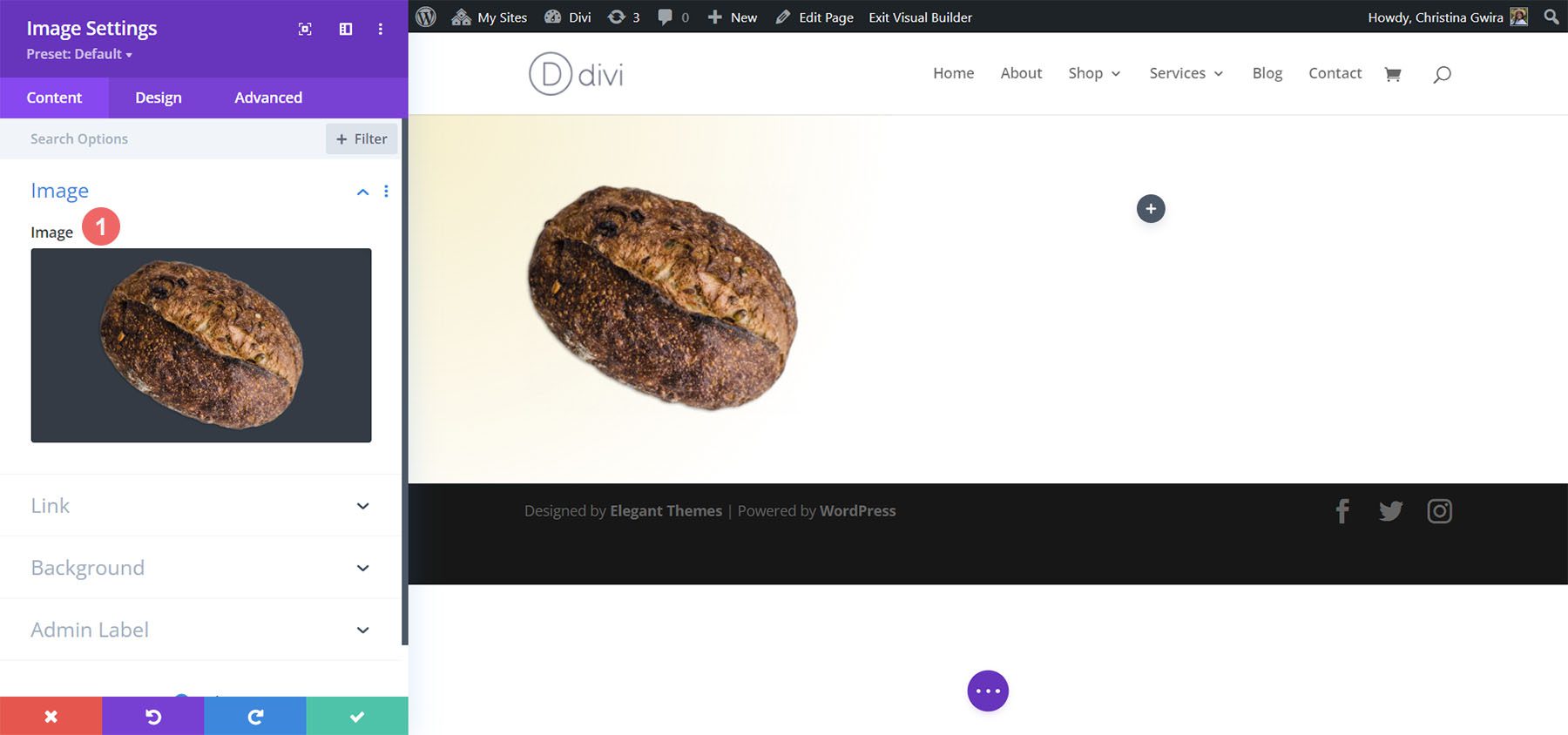
Da dieses Design vom Divi Bagel Shop Layout Pack inspiriert ist, verwenden wir in der ersten Spalte ein bearbeitetes Bild aus dem Paket. Wir werden das Bild in unser Bildmodul hochladen.

Call-to-Action-Modul hinzufügen
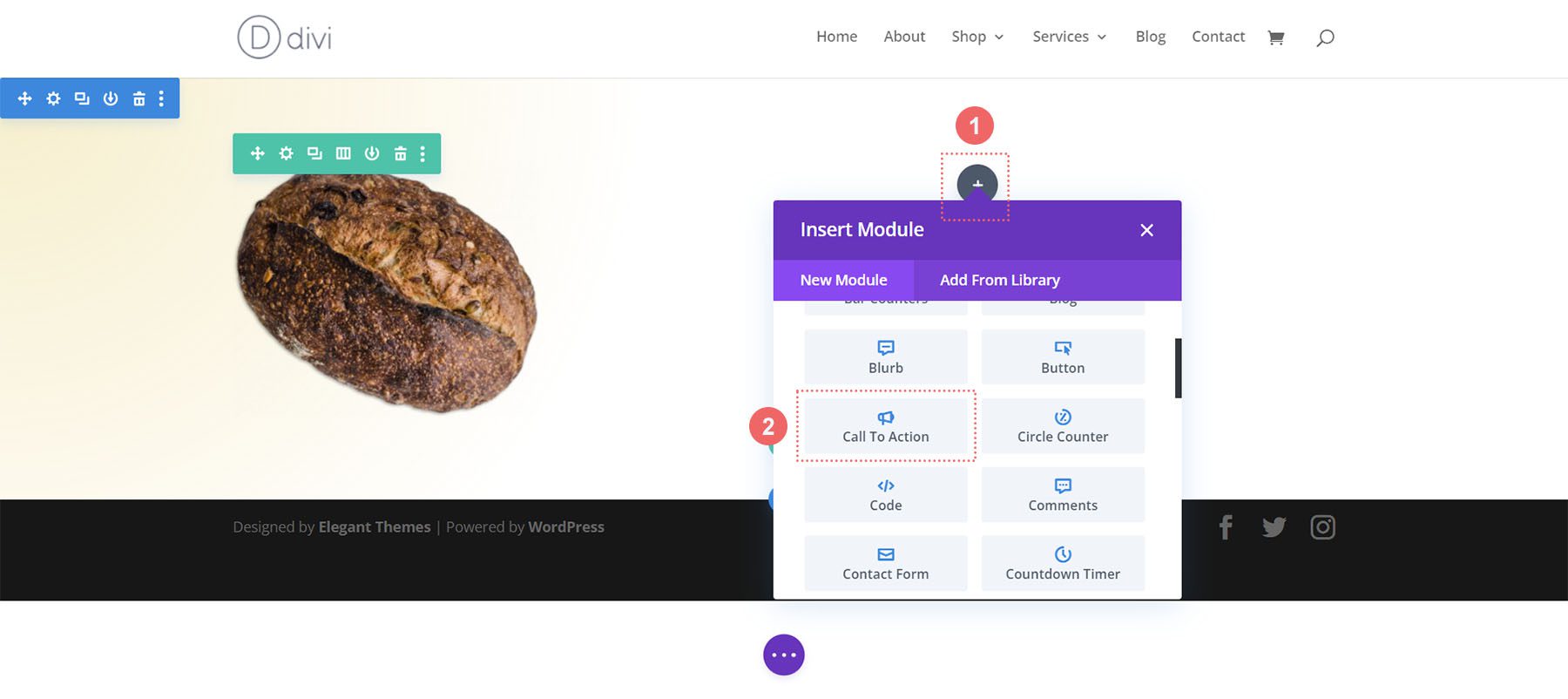
Fügen wir nun unser Call-to-Action-Modul hinzu. Klicken Sie auf das graue Plus-Symbol und wählen Sie das Call-to-Action-Symbol aus, um das Modul zur zweiten Spalte innerhalb der Zeile hinzuzufügen.

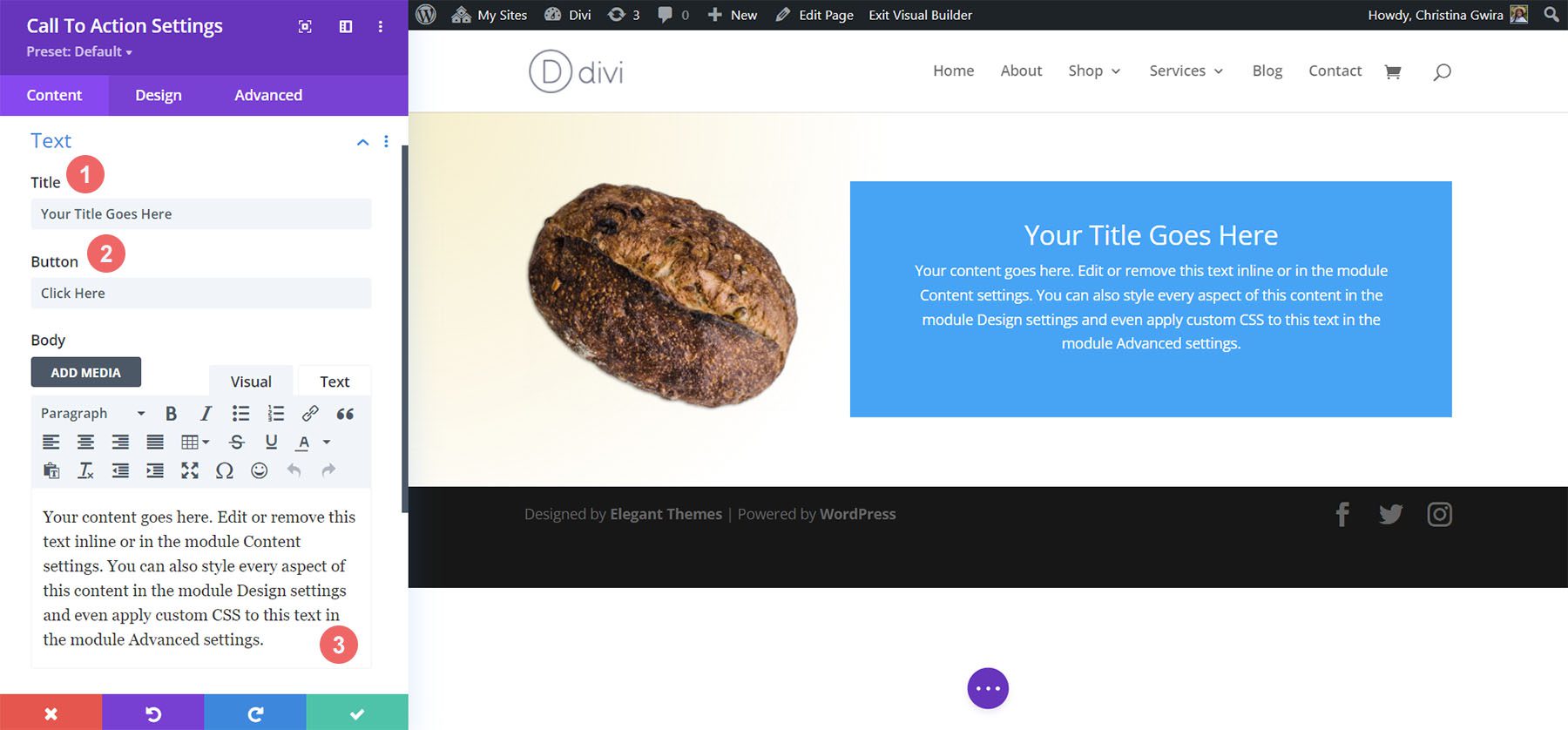
Inhalt hinzufügen
Fügen wir zunächst etwas Inhalt zum Titel, zur Schaltfläche und zum Textkörper hinzu .

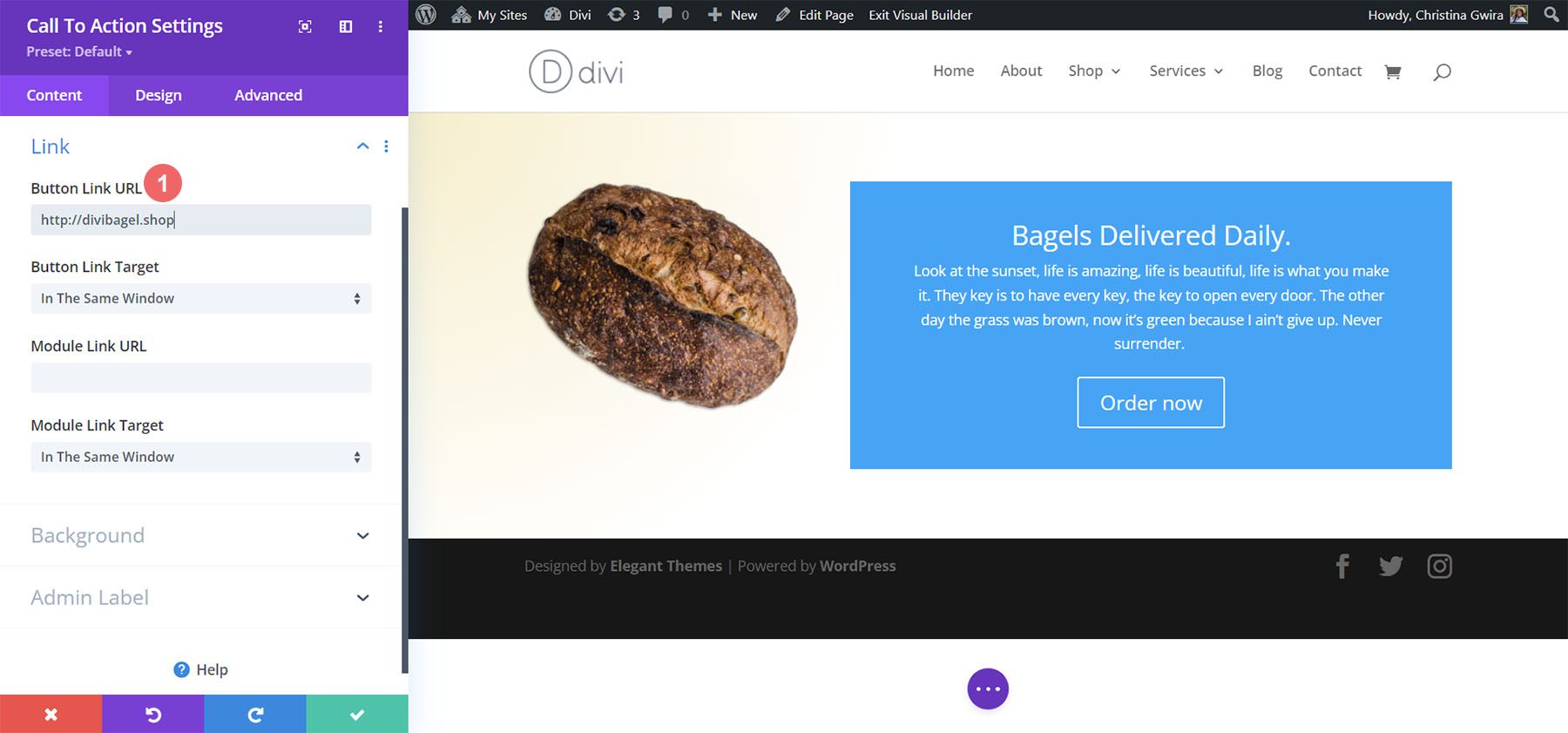
Link zur Button-Link-URL hinzufügen
Um die Schaltfläche im Modul anzuzeigen, müssen wir der Schaltflächen-Link-URL eine URL hinzufügen. Scrollen Sie nach unten zur Registerkarte „Link“ und fügen Sie Ihren Link hinzu .

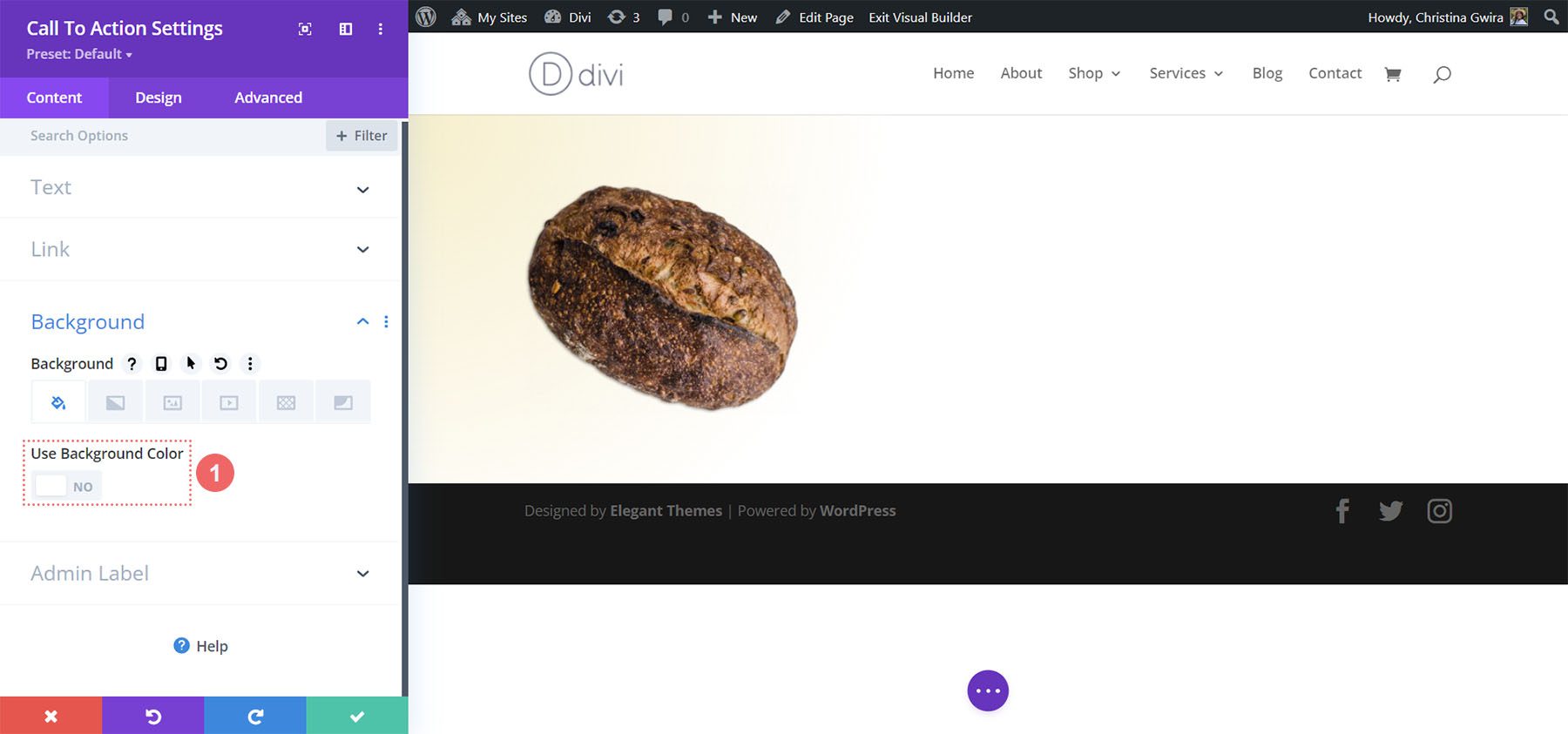
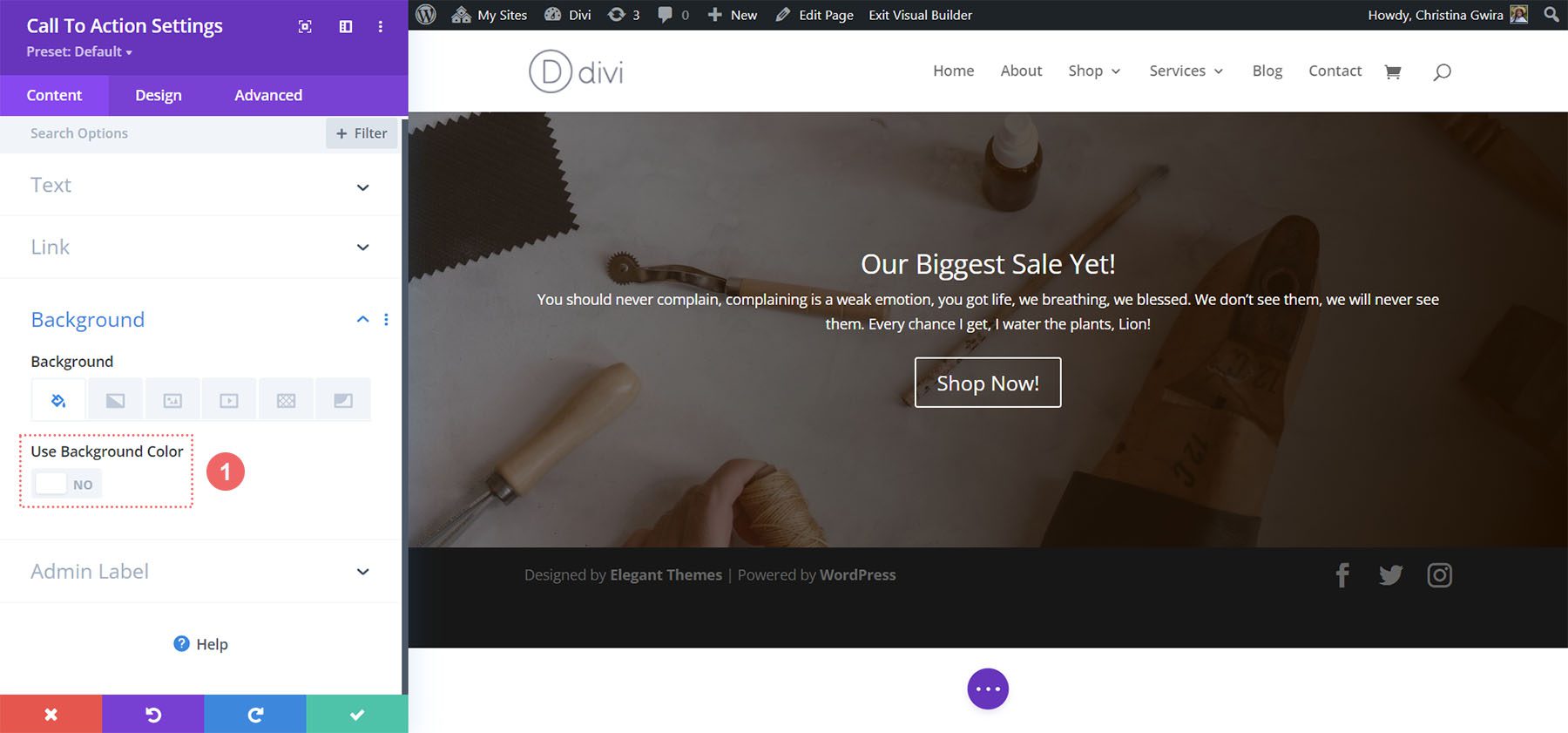
Hintergrundfarbe deaktivieren
Für dieses Design deaktivieren wir den Hintergrund für das Modul. Wir möchten den Farbverlauf innerhalb des Abschnitts sehen. Dazu scrollen wir nach unten zum Reiter Hintergrund. Dann deaktivieren wir die Registerkarte „Hintergrundfarbe verwenden“ .

Gestalten Sie das Call-to-Action-Modul
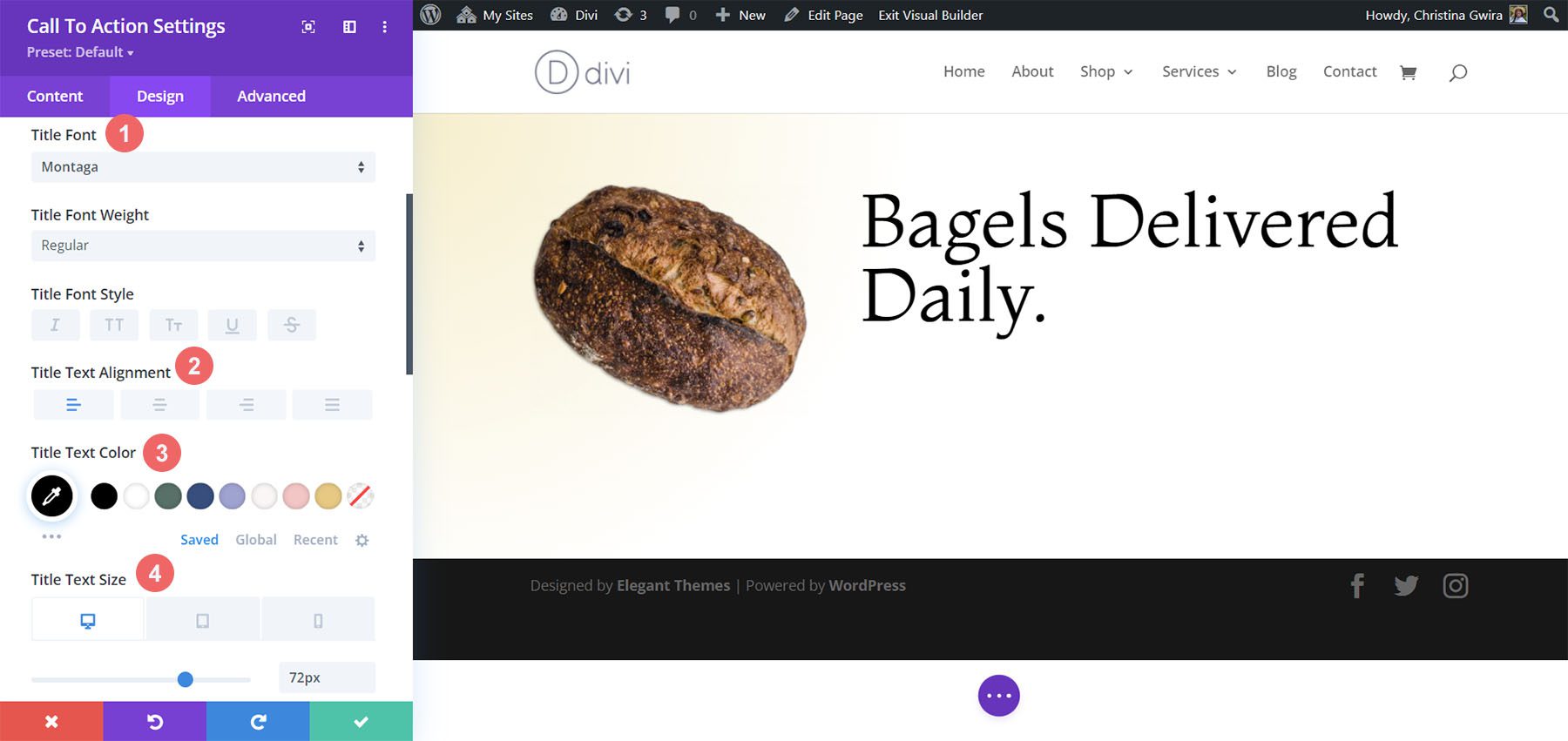
Um mit der Gestaltung unseres Moduls zu beginnen, wechseln wir zur Registerkarte „Design“. Als nächstes scrollen wir nach unten zur Registerkarte „Titeltext“ und verwenden die folgenden Einstellungen, um mit der Formatierung unseres Titeltexts zu beginnen:
Titeltexteinstellungen:
- Titelschriftart: Montaga
- Ausrichtung des Titeltextes: Links
- Titeltextfarbe: #000000
- Titeltextgröße:
- Desktop: 72px
- Tablette: 63px
- Mobil: 48px

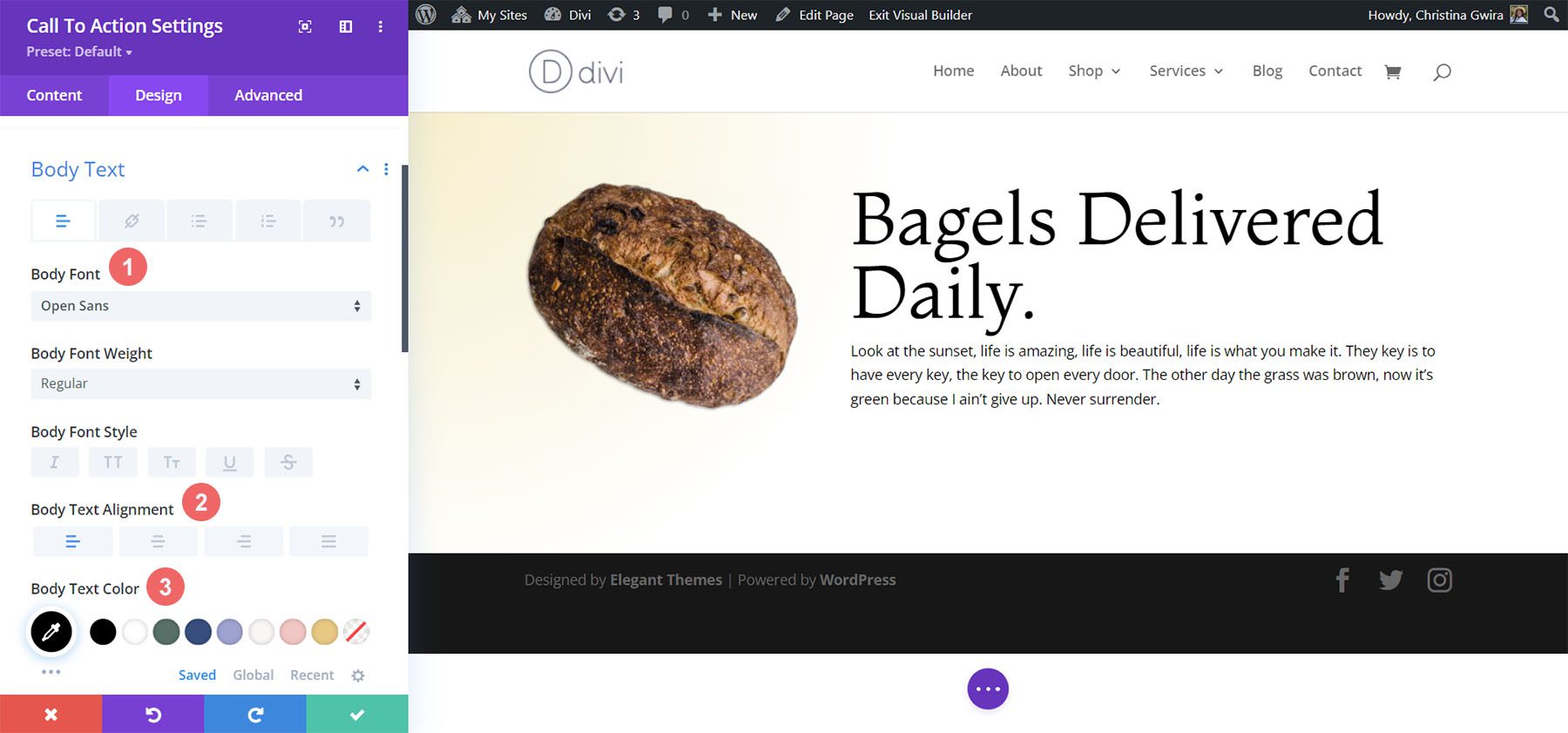
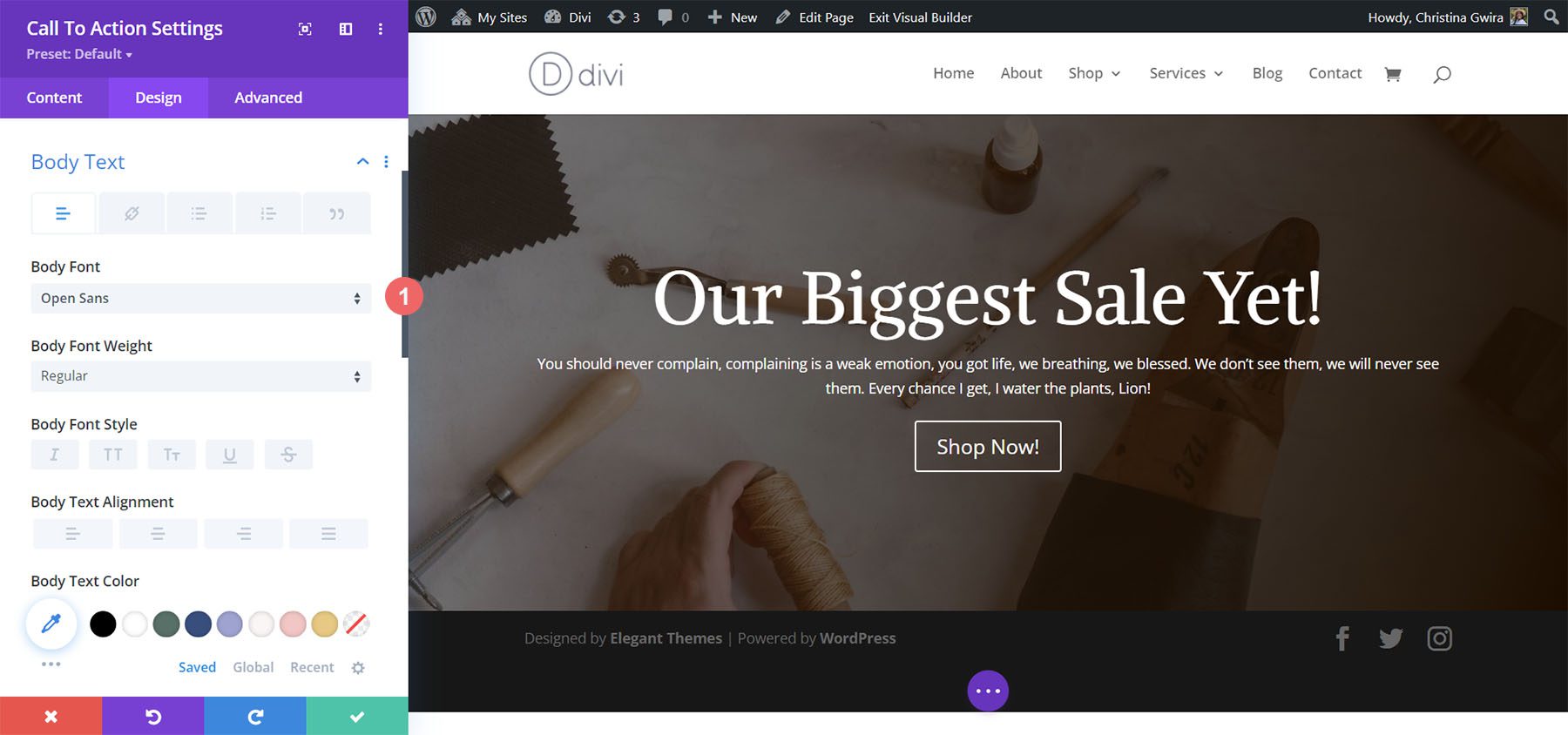
Scrollen Sie für den Textkörper etwas weiter nach unten, bis Sie zur Registerkarte „Textkörper“ gelangen. Wir verwenden die meisten Standardschrifteinstellungen für den Haupttext, verdunkeln den Text jedoch, indem wir ihn schwarz machen und linksbündig ausrichten, damit er mit dem Titeltext übereinstimmt:
Einstellungen für den Textkörper:
- Körperschriftart: Open Sans
- Ausrichtung des Textkörpers: Links
- Farbe des Textkörpers: #000000

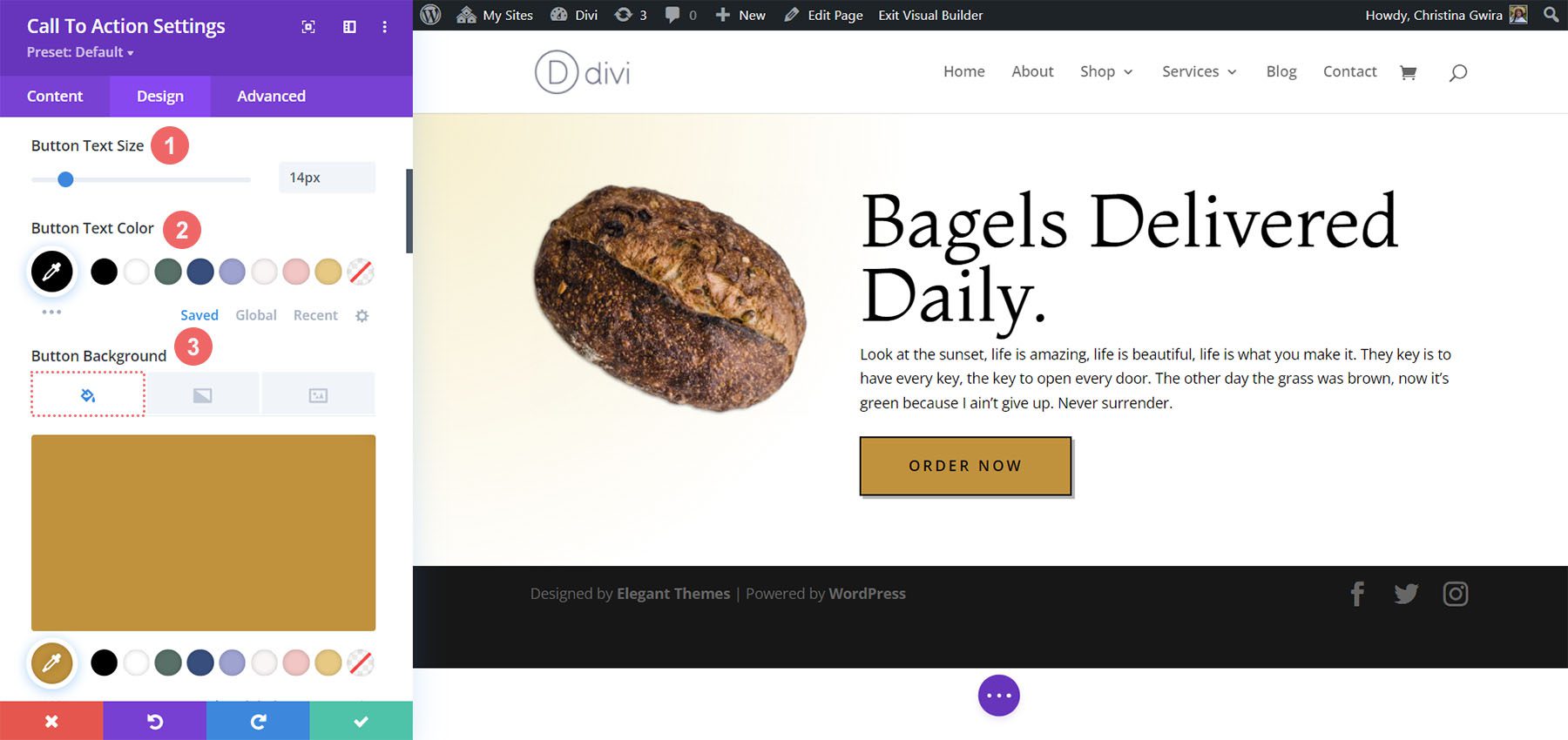
Gestaltung der Call-to-Action-Schaltfläche
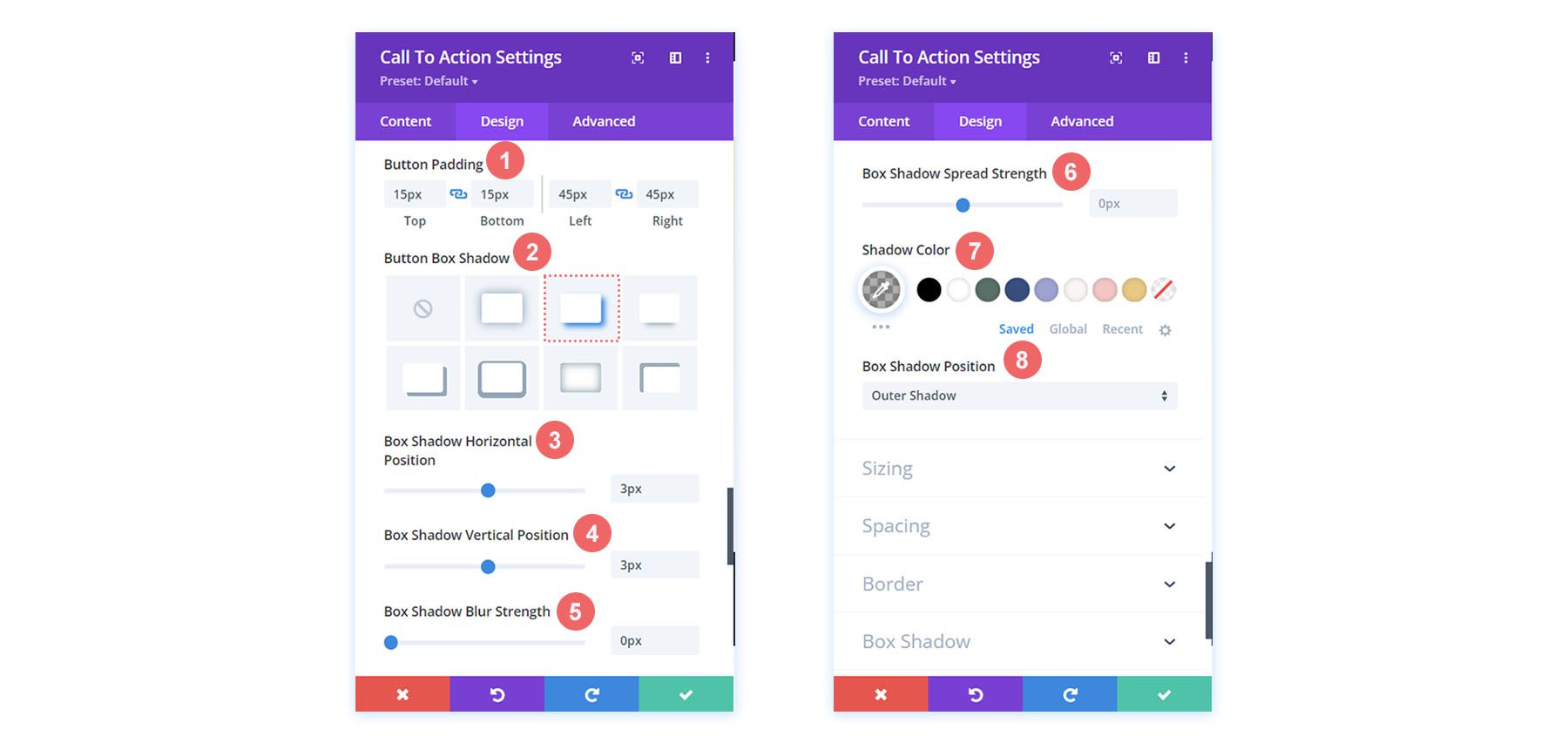
In Anlehnung an den Designstil unseres Divi Bagel Shop-Layouts werden wir mit unserem Button einen flachen Schatteneffekt erzeugen. Um dies zu erreichen, müssen wir einige Einstellungen für verschiedene Aspekte der Schaltfläche vornehmen.
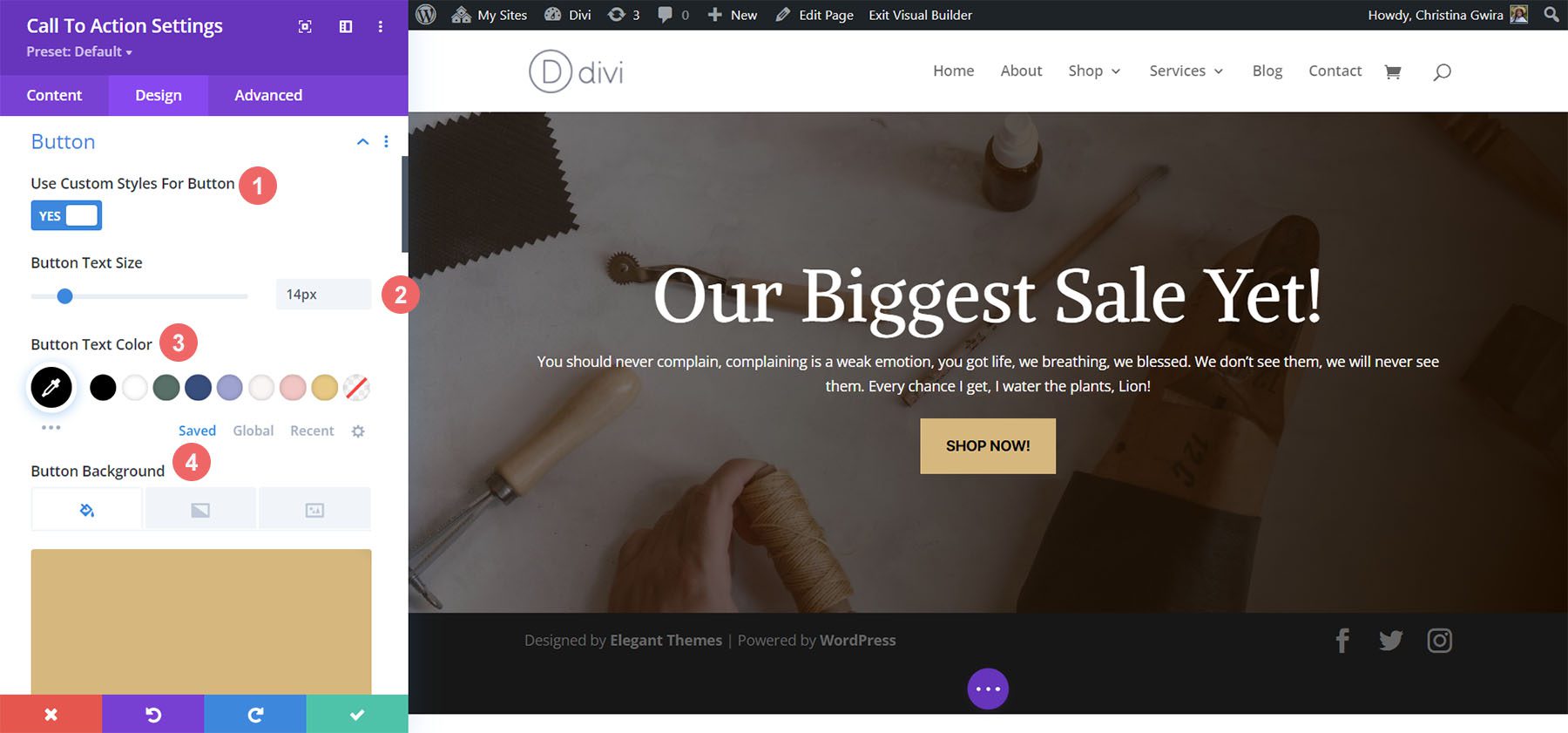
Nachdem wir zur Registerkarte „Schaltfläche“ gescrollt haben, überprüfen wir zunächst „Benutzerdefinierte Schaltflächenstile“ . Wir beginnen mit der Gestaltung unserer Schaltfläche, indem wir eine Hintergrundfarbe und eine Textfarbe für unsere Schaltfläche festlegen.
Schaltflächentext- und Hintergrundeinstellungen:
- Schaltflächentextgröße: 14 Pixel
- Schaltflächentextfarbe: #000000
- Hintergrundfarbe der Schaltfläche: #c59246

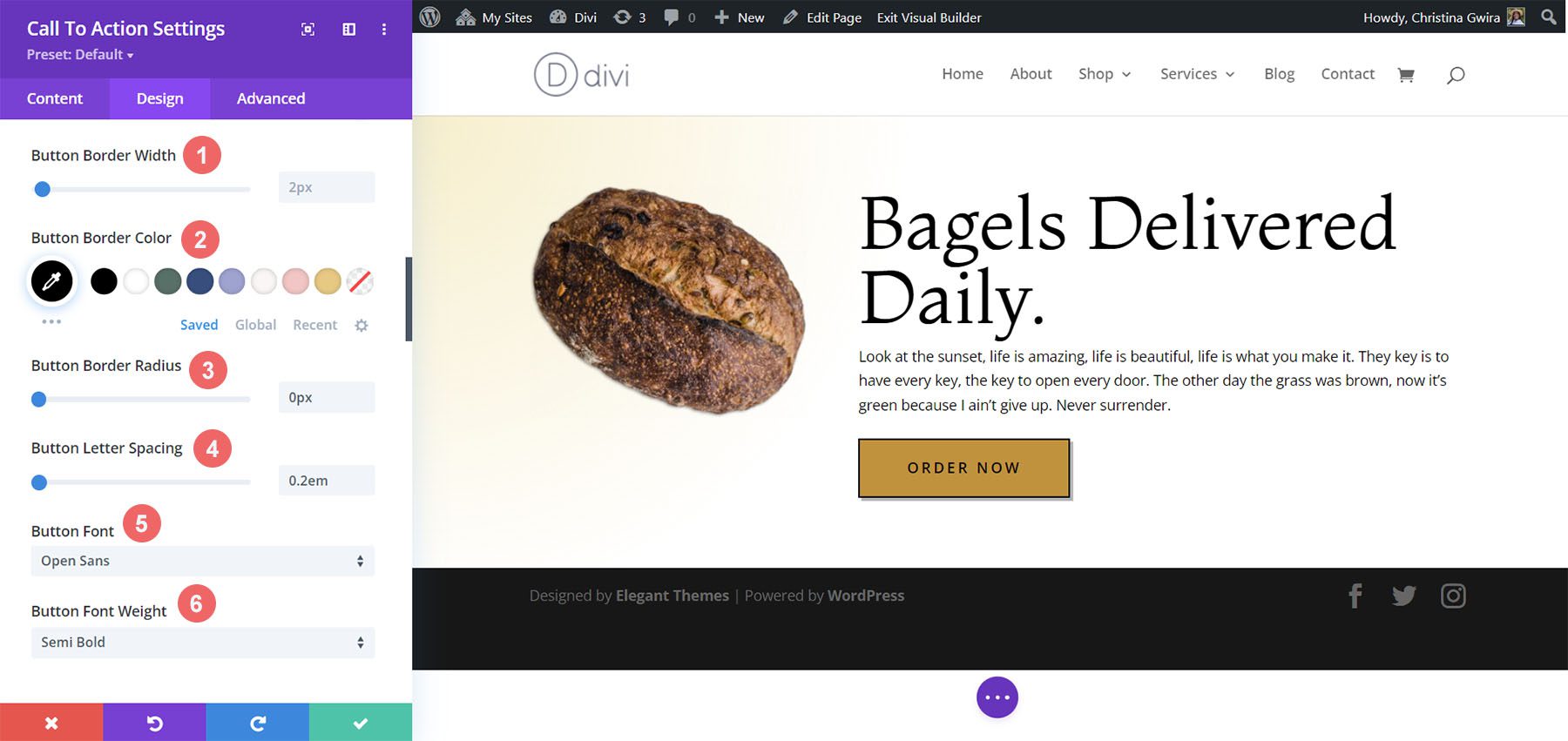
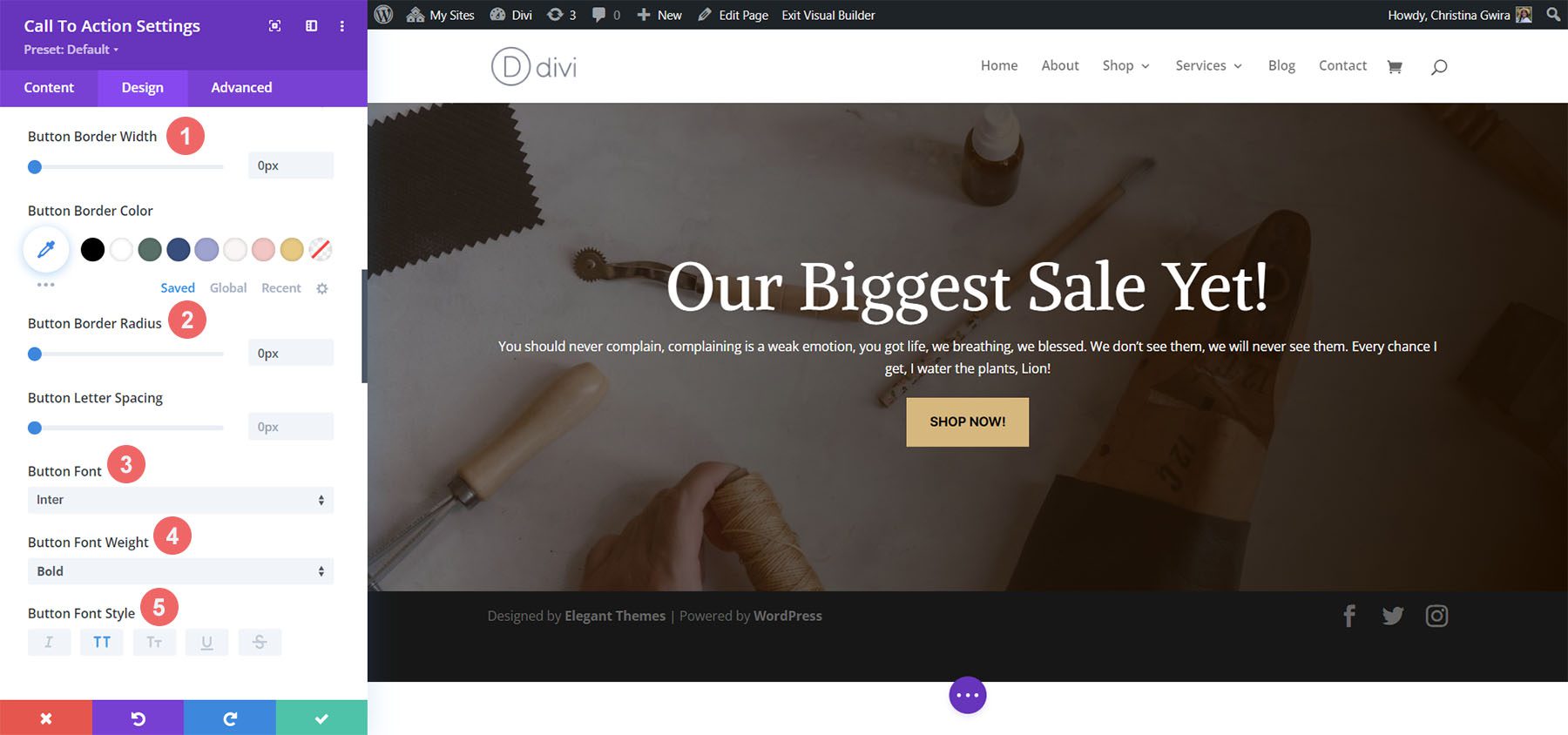
Danach beginnen wir mit der Gestaltung des Randes unserer Schaltfläche und einigen Textgestaltungsoptionen.
Einstellungen für Schaltflächenrahmen und Text:
- Breite des Schaltflächenrandes: 2 Pixel
- Schaltflächenrandfarbe: #000000
- Schaltflächenrandradius: 0px
- Abstand der Tastenbuchstaben: 0,2 cm
- Schriftart der Schaltfläche: Open Sans
- Schriftstärke der Schaltfläche: Fett
- Schaltflächenschriftstil: Großbuchstaben
- Tastenausrichtung: Links

Für den Schatten der Schaltfläche verwenden wir die folgenden Einstellungen.
Schaltflächenschatteneinstellungen:
- Knopfpolsterung:
- Polsterung oben und unten: 15px
- Linker und rechter Abstand: 45 Pixel
- Button-Box-Schatten: Siehe Screenshot
- Horizontale Position des Kastenschattens: 3 Pixel
- Vertikale Position des Boxschattens: 3 Pixel
- Box-Schatten-Unschärfestärke: 0px
- Schattenfarbe: rgba(0,0,0,0.3)
- Box-Schattenposition: Äußerer Schatten

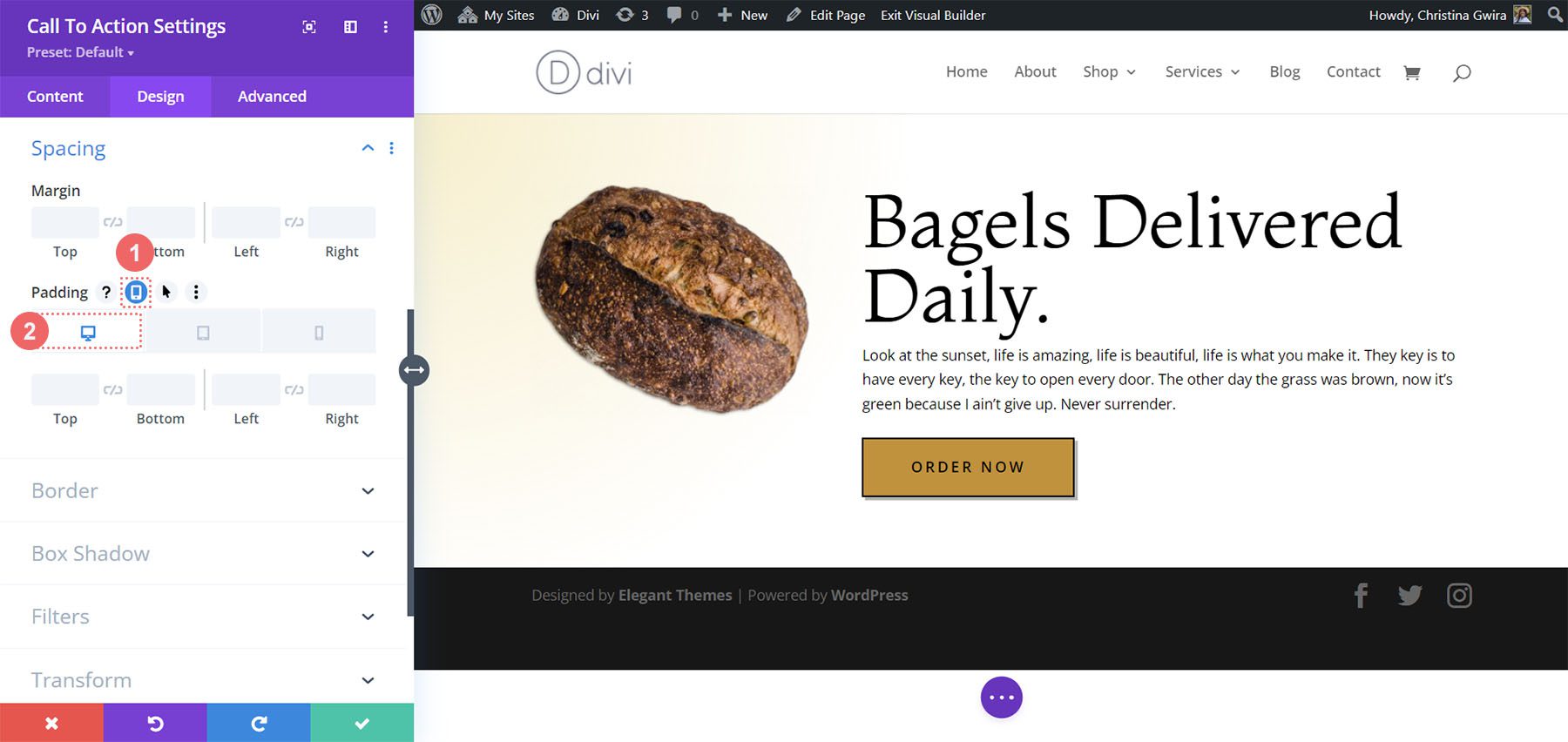
Hinzufügen von Abständen zum Modul
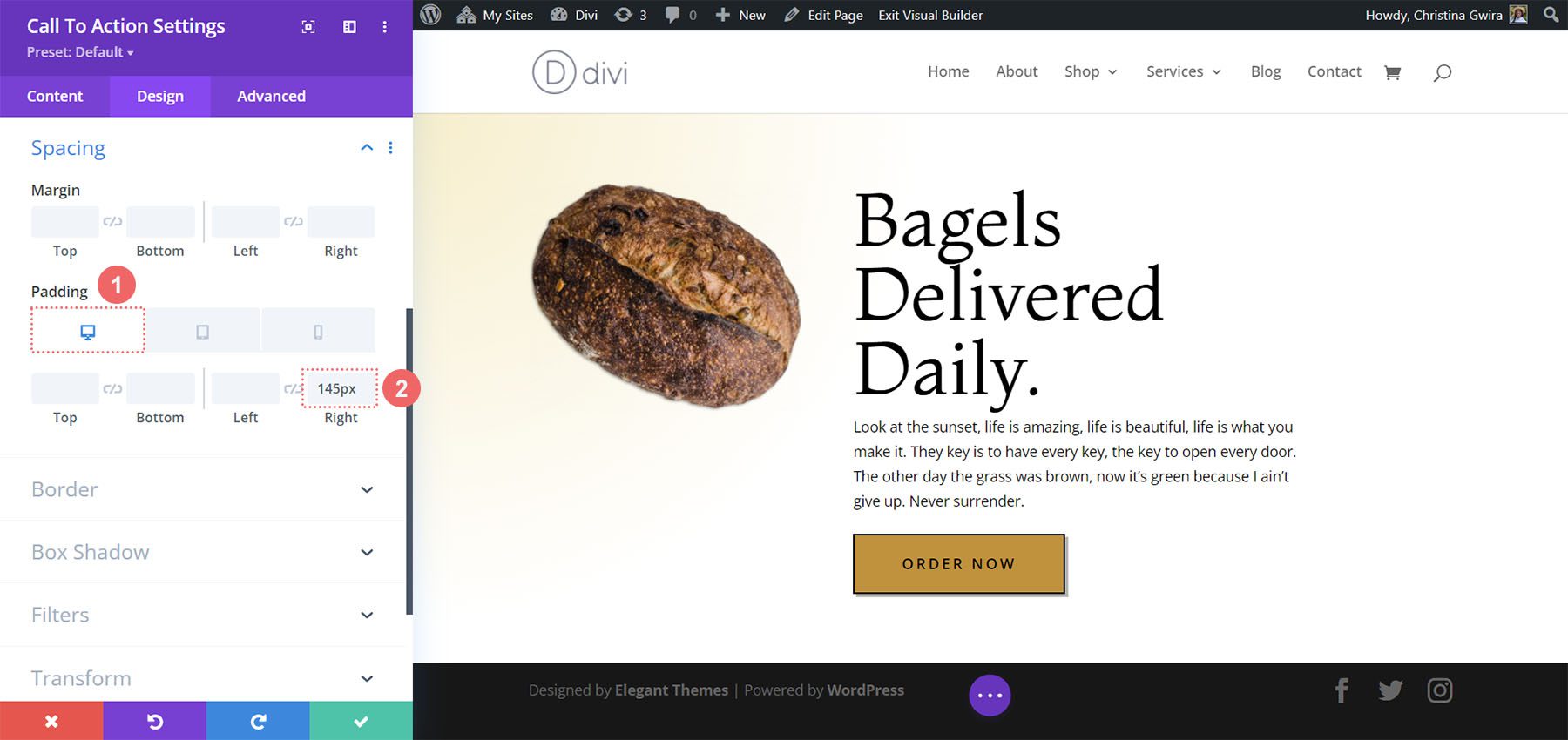
Zum Abschluss unseres zweiten Divi-Call-to-Action-Stil-Beispiels fügen wir rechts neben dem Modul etwas Polsterung hinzu. Dazu scrollen wir zunächst nach unten zum Reiter Spacing und aktivieren den Responsive-Modus für das Padding. Wir möchten, dass sich unsere Polsterung je nach Gerät ändert, mit dem ein Benutzer unsere Webseite anzeigt.

Für die Polsterung beginnen wir mit einer großen rechten Polsterung auf dem Desktop und wechseln zu keiner Polsterung auf der rechten Seite für Mobilgeräte.
Polsterungseinstellungen:
- Polsterung (rechts):
- Desktop: 145px
- Tablette: 75px
- Mobil: 0px

Wenn unsere Polsterung vorhanden ist, vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf das grüne Häkchen klicken . Hier ist unser letzter, vom Divi Bagel Shop inspirierter Aufruf zum Handeln!

Stilbeispiel für ein von Divi Lederwaren inspiriertes Call-to-Action-Modul
Unser dritter und letzter Entwurf ist von unserem Divi Leather Goods Layout Pack inspiriert.
Den Abschnitt gestalten
Bevor wir unser Modul hinzufügen, gestalten wir unseren Abschnitt. Für diesen Abschnitt verwenden wir ein Hintergrundbild und einen Farbverlauf. Zuerst klicken wir auf das Hintergrundbildsymbol und laden unser Divi-Lederwaren-Hintergrundbild aus unserem Assets-Ordner hoch.

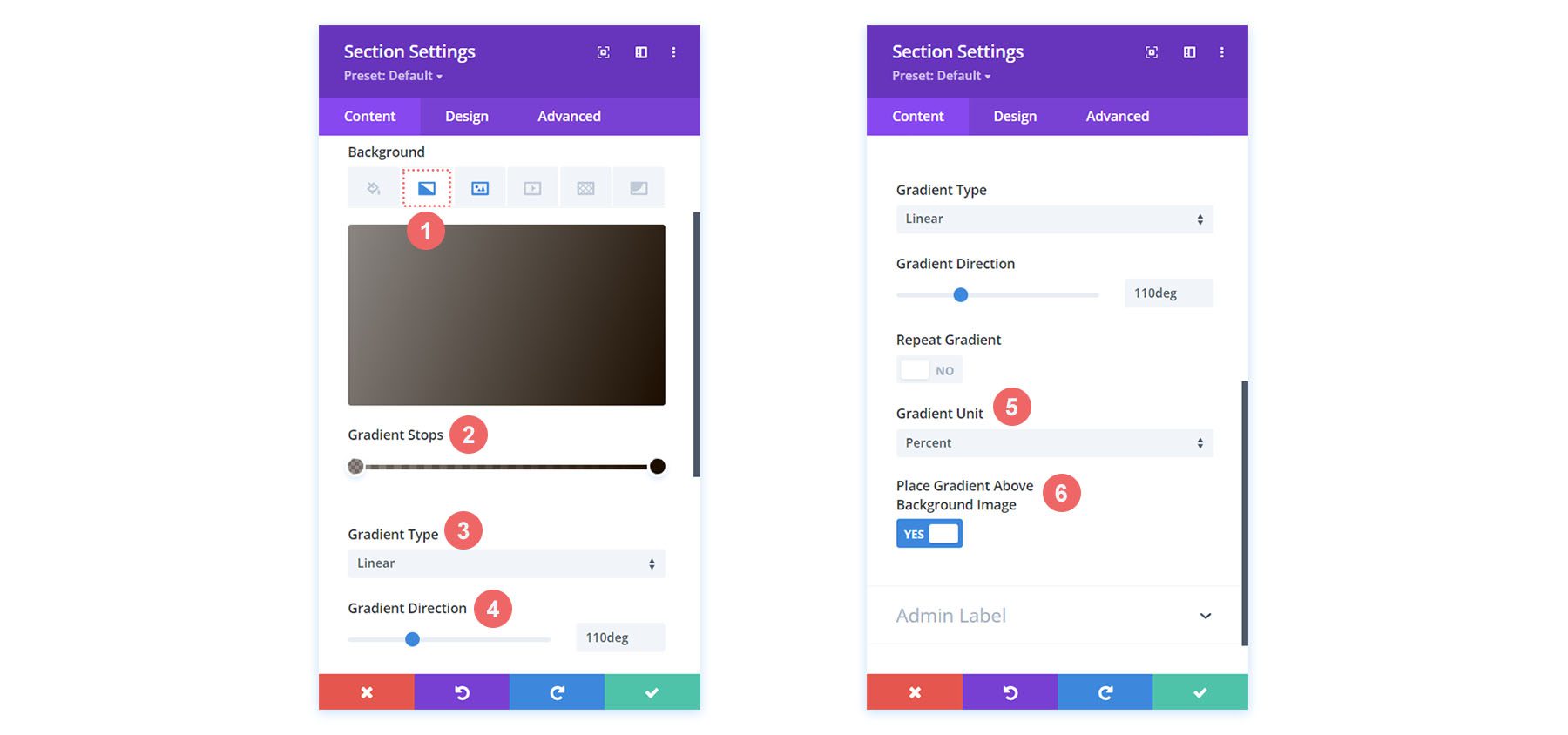
Nachdem wir unser Bild hochgeladen haben, wenden wir nun einen Farbverlauf darüber an, um dem Abschnitt einen leicht verblassten Effekt zu verleihen. Dazu klicken wir auf das Hintergrundverlaufssymbol und verwenden die folgenden Einstellungen:
Einstellungen für den Hintergrundverlauf:
- Gradientenstopp 1: rgba(28,13,1,0.48) (bei 0 %)
- Farbverlaufsstopp 2: rgba(28,13,1,0.48)
- Farbverlaufstyp: Linear
- Steigungsrichtung: 110 Grad
- Gradienteneinheit: Prozent
- Farbverlauf über Hintergrundbild platzieren: Ja

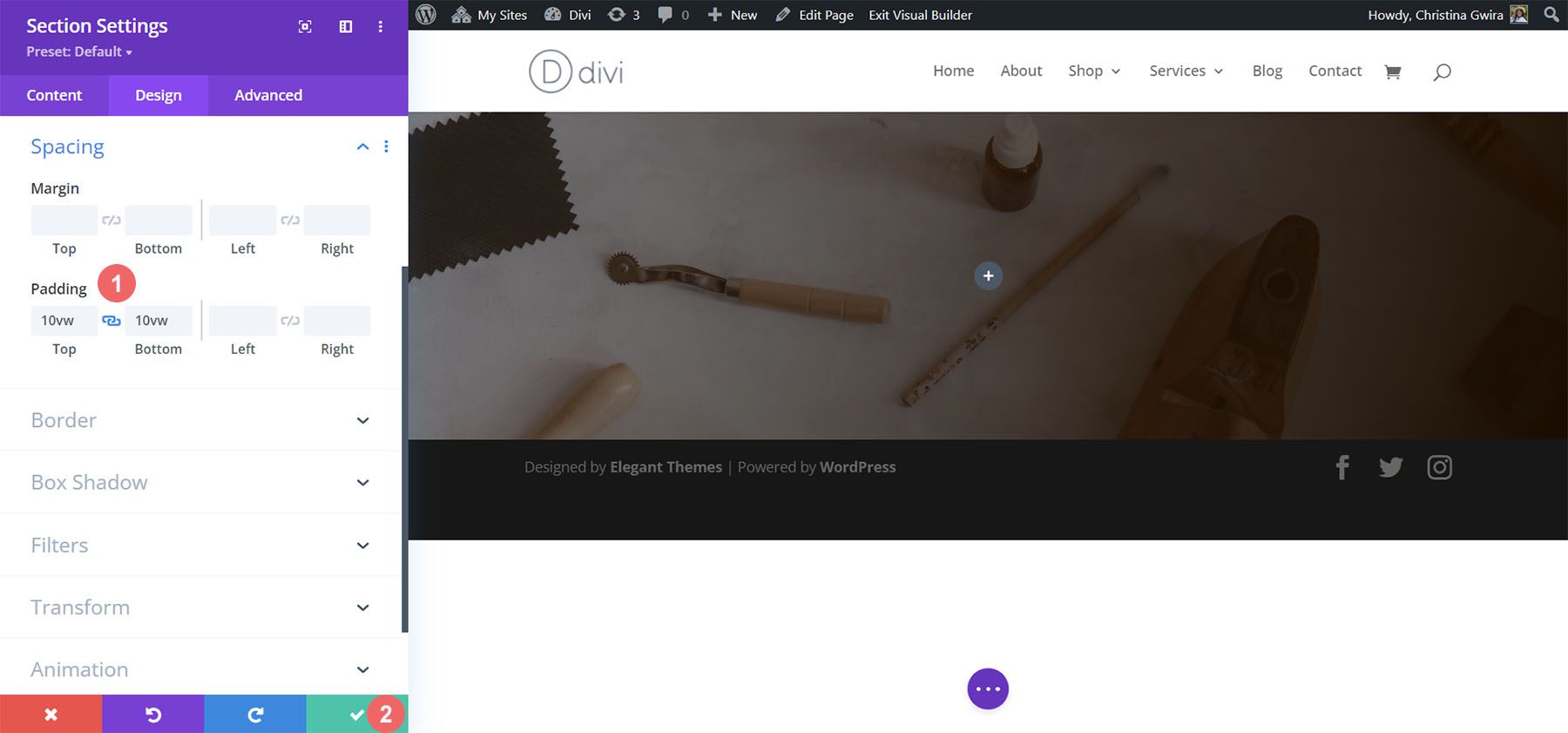
Da unser Hintergrund nun eingerichtet ist, fügen wir unserem Abschnitt etwas Fülle hinzu. Dazu wechseln wir zur Registerkarte „Design“ des Abschnitts. Als nächstes scrollen wir nach unten zur Registerkarte „Abstand“. Dann geben wir oben und unten eine Polsterung von 10vw ein .

Sobald wir unsere Polsterung hinzugefügt haben, klicken wir auf das grüne Häkchen, um unsere Änderungen in unserem Abschnitt zu speichern.
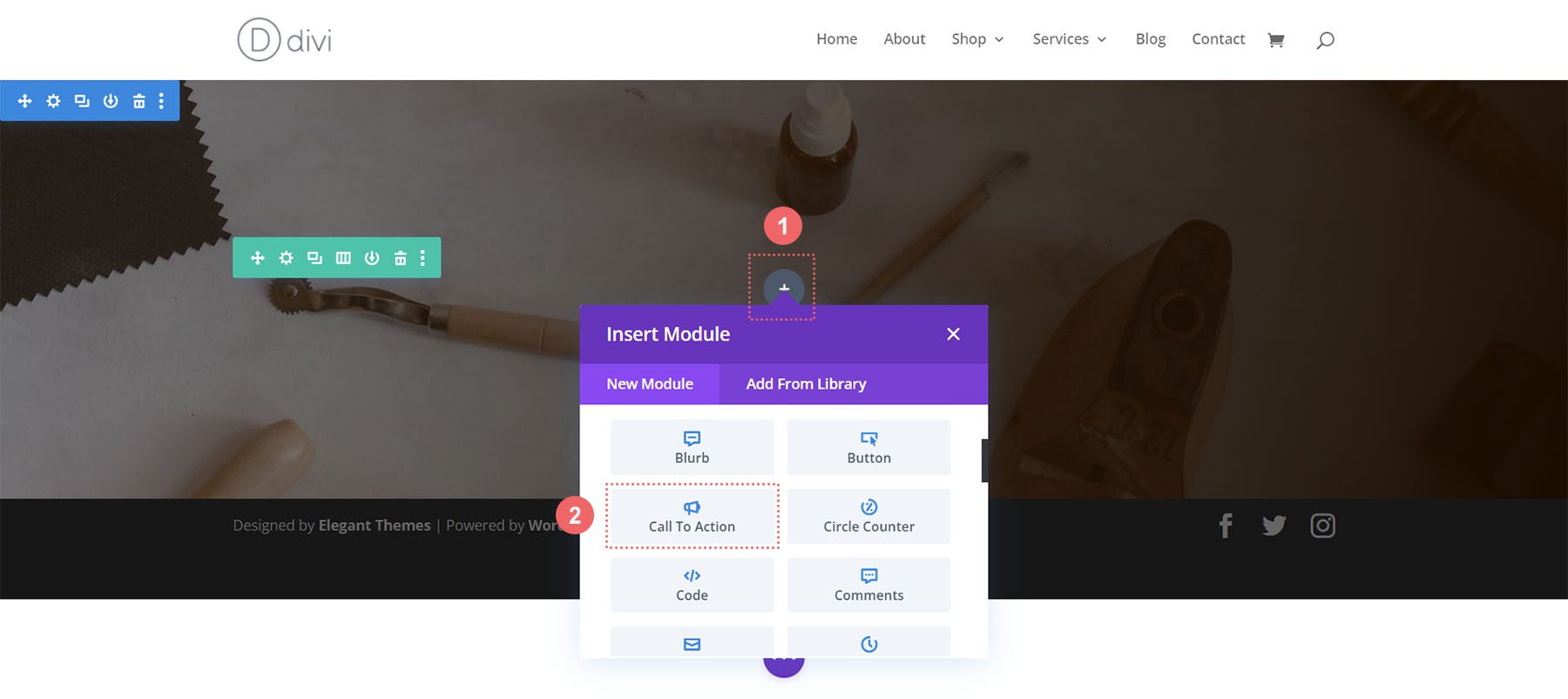
Call-to-Action-Modul hinzufügen
Nachdem wir unseren Abschnitt und seinen Stil gespeichert haben, fügen wir nun unser Call-to-Action-Modul zu unserer Zeile hinzu. Dazu klicken wir auf das graue Plus-Symbol und dann auf das Call-to-Action-Modul-Symbol . Dadurch wird das Modul zu unserer einspaltigen Zeile hinzugefügt.

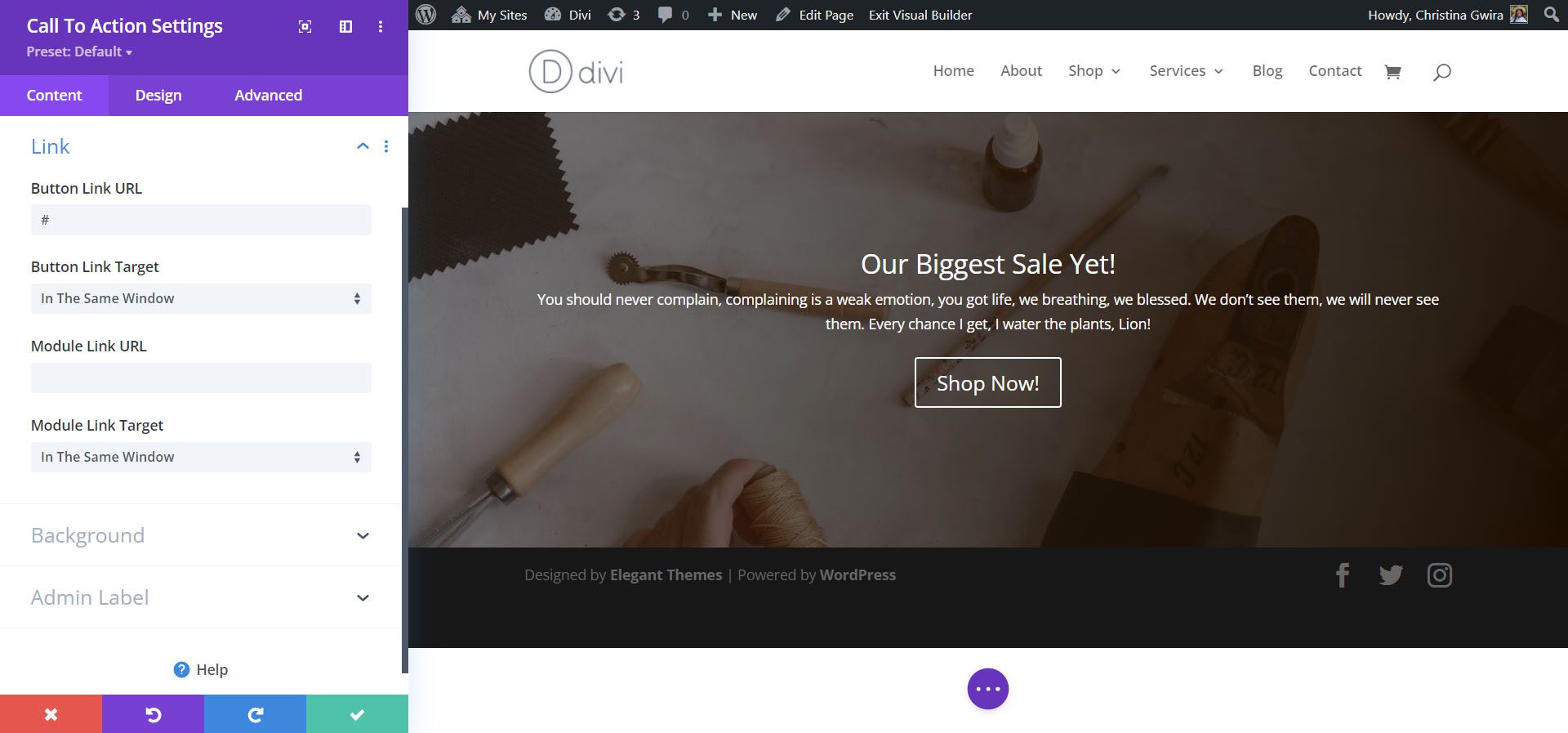
Link zur Schaltfläche hinzufügen
Damit unsere Schaltfläche angezeigt wird, müssen wir einen Link zur Schaltflächen-Link-URL unseres Moduls auf der Registerkarte „Link“ hinzufügen .

Gestalten Sie das Call-to-Action-Modul
Bevor wir mit der Gestaltung unseres Moduls beginnen, müssen wir unseren Inhalt hinzufügen.
Inhalt hinzufügen
Wir fügen Inhalte zum Abschnitt „Titel“, „Schaltfläche“ und „Text“ der Registerkarte „Text“ hinzu.

Hintergrund ändern
Für dieses Design möchten wir den Hintergrund des Abschnitts verwenden, in dem sich das Modul befindet. Daher deaktivieren wir die Option „Hintergrundfarbe verwenden“ , um den Hintergrund des Moduls selbst transparent zu machen.

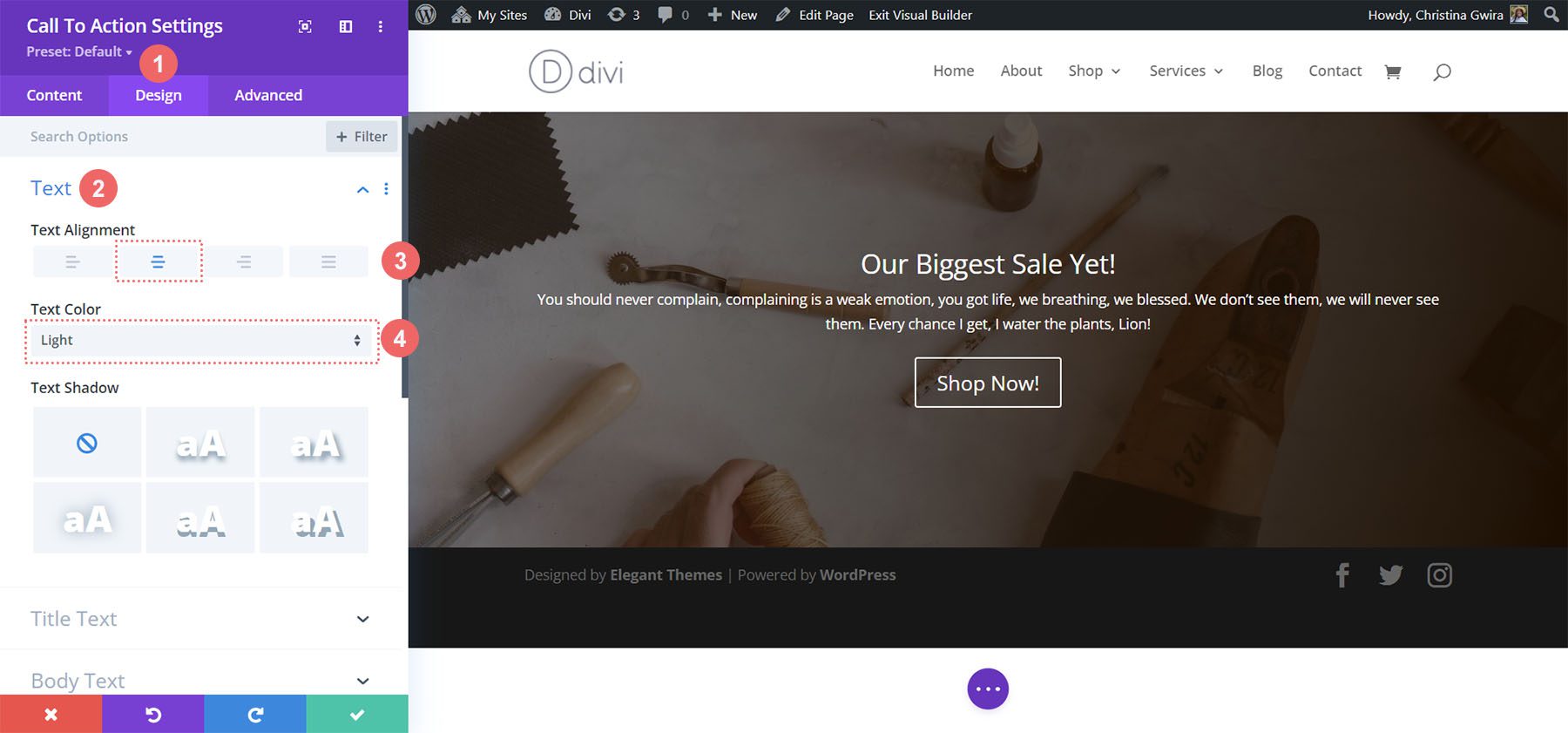
Legen Sie Textfarbe und -ausrichtung fest
Für dieses Design möchten wir, dass unser Text hell und zentriert ist. Nachdem wir auf die Registerkarte „Design“ geklickt haben , klicken wir nun auf die Registerkarte „Text“ , um unsere Textfarbe auf „Hell“ und unsere Textausrichtung auf „Mitte“ einzustellen.

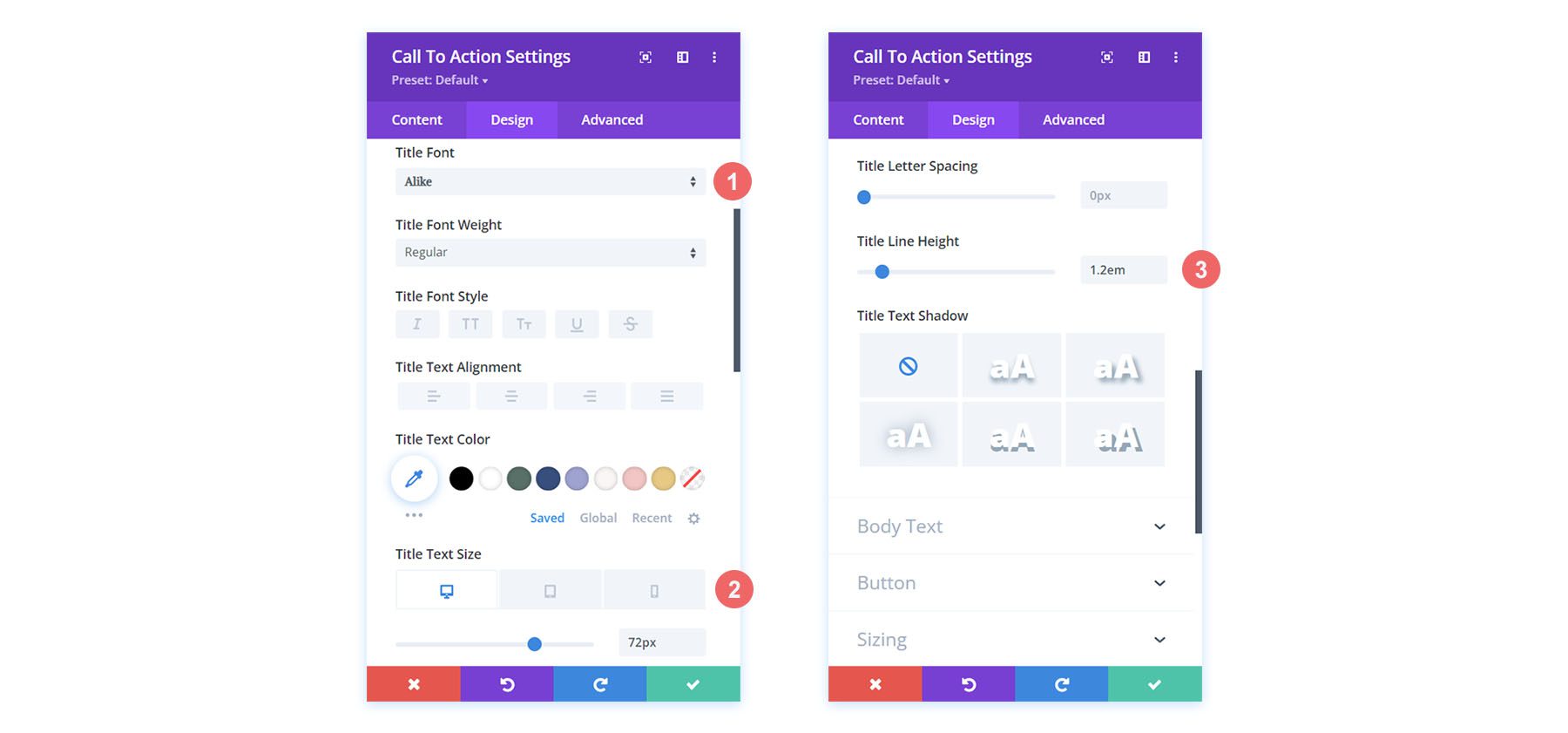
Stiltiteltext
Nachdem wir unsere Textfarbe und -ausrichtung festgelegt haben, scrollen wir zur Registerkarte „Titeltext“, um mit der Gestaltung des Überschriftentextes unseres Call-to-Action zu beginnen.
Titeltexteinstellungen:
- Schriftart des Titels: Gleich
- Titeltextgröße:
- Desktop: 72px
- Tablette: 63px
- Mobil: 54px
- Höhe der Titelzeile: 1,2 cm

Den Fließtext gestalten
Für den Textkörper behalten wir die Standardeinstellungen bei. Wir verwenden Open Sans, die Standardschriftart von Divi.

Einrichten des Schaltflächenstils
Für die Schaltfläche verwenden wir die folgenden Stile:
Tastengestaltung:
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Schaltflächentextgröße: 14 Pixel
- Schaltflächentextfarbe: #000000
- Schaltflächenhintergrund: #d9b882

Wir gestalten unseren Button weiterhin mit den folgenden Einstellungen:
Einstellungen für Schaltflächenrahmen und Schriftart:
- Breite des Schaltflächenrahmens: 0 Pixel
- Schaltflächenrandradius: 0px
- Schaltflächenschriftart: Inter
- Schriftstärke der Schaltfläche: Fett
- Schaltflächenschriftstil: Großbuchstaben

Größenanpassung hinzufügen
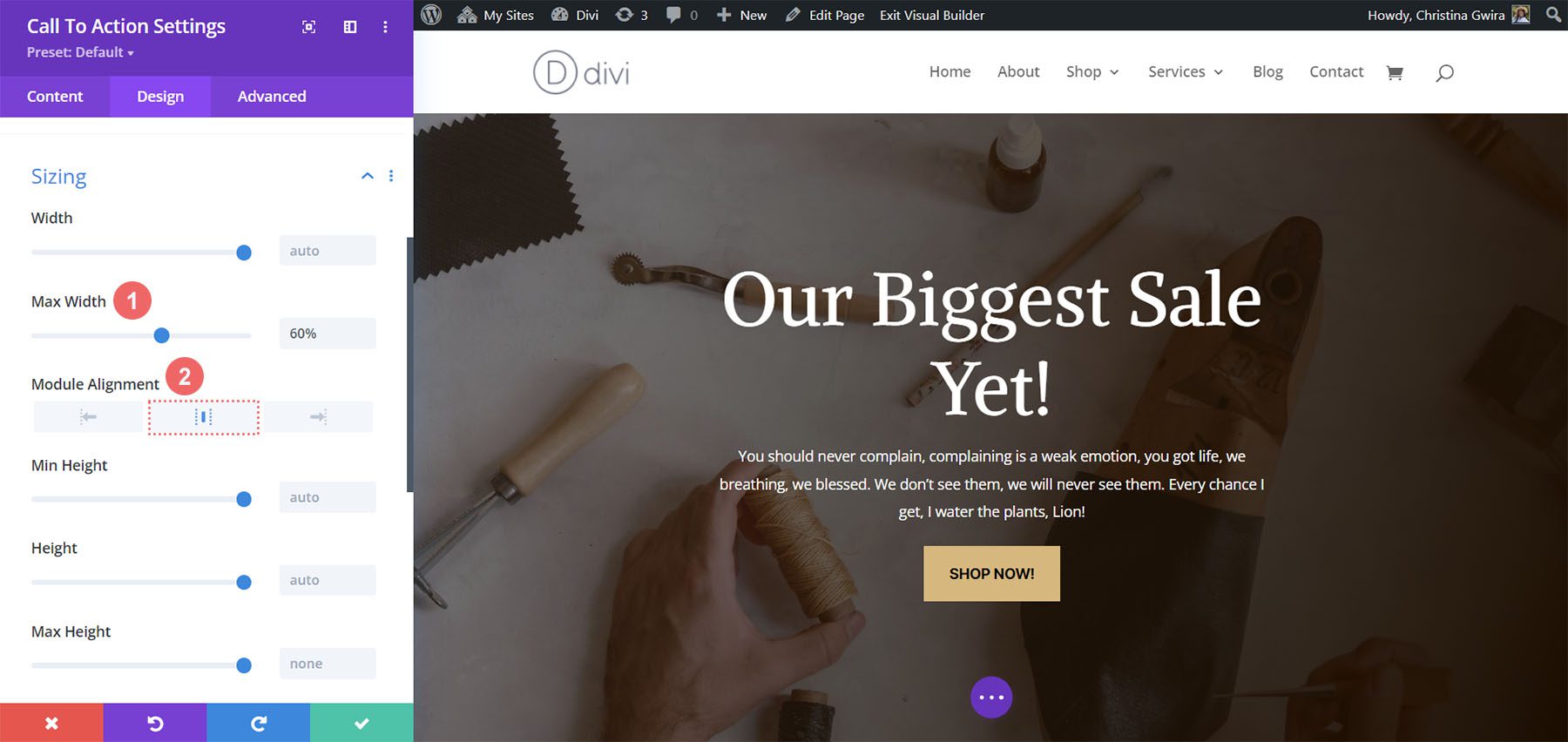
Um unser Modul optisch ansprechender zu gestalten, werden wir links und rechts an unserem Modul etwas Polsterung hinzufügen. Dazu scrollen wir nach unten zur Registerkarte „Abstand“ und stellen eine maximale Breite von 60 % (für den Desktop) mit einer Modulausrichtung von „Mitte“ ein.
Größeneinstellungen:
- Maximale Breite:
- Desktop: 60 %
- Tablette: 75 %
- Mobil: 100 %
- Modulausrichtung: Mitte

Nachdem wir unsere Änderungen abgeschlossen haben, klicken wir nun auf das grüne Häkchen, um unsere schöne Arbeit zu speichern!

Abschließend
Indem wir unsere Layout-Pakete als Design-Referenz verwenden, können wir sehen, dass es unzählige Möglichkeiten gibt, das Call-to-Action-Modul nativ in Divi zu gestalten. Nutzen Sie diese Beispiele als Brainfood, um sich bei Ihrem nächsten Marketingdesign-Projekt zu inspirieren, das einen starken Aufruf zum Handeln benötigt!
