So stylen Sie den Hintergrund Ihres Header-Moduls in voller Breite
Veröffentlicht: 2022-09-28Das Fullwidth Header-Modul von Divi macht es einfach, in nur wenigen Minuten einen beeindruckenden Hero-Bereich für Ihre Website zu entwerfen. Ein Hero-Bereich ist der allererste Bereich Ihrer Website, den Ihre Besucher sehen werden, also möchten Sie, dass er gebrandet, informativ und überzeugend ist. Zum Glück ist der Divi Fullwidth Header vollgepackt mit Inhaltsoptionen: Kopfzeilentext, Untertiteltext, Textkörper, zwei Bilder und zwei Schaltflächen. Wir werden all diese Elemente heute in unseren Kopfzeilen mit voller Breite verwenden.
In diesem Beitrag zeigen wir 3 Möglichkeiten, den Hintergrund Ihres Headers in voller Breite mit auffälligen Designs zu gestalten. Bereit anzufangen? Tauchen wir ein!
Entwurfsvorschau
Werfen wir einen Blick auf die 3 Header in voller Breite, die wir heute entwerfen werden.
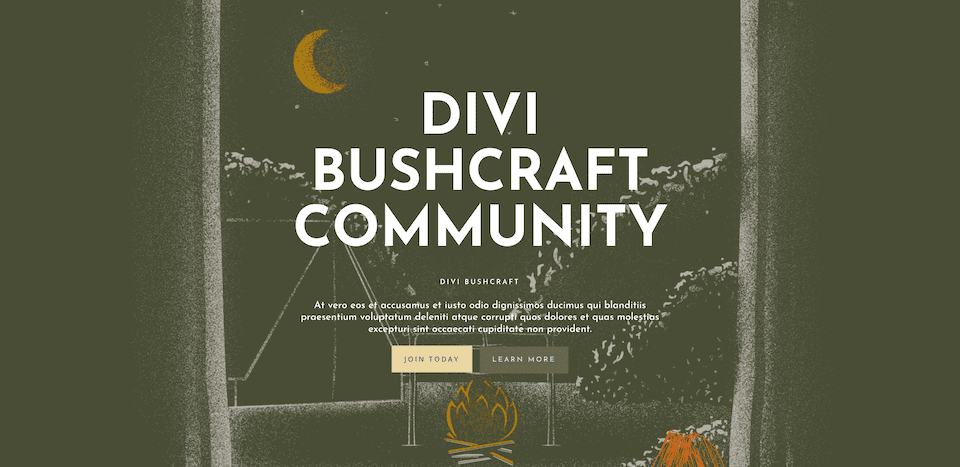
Divi Bushcraft-Community
Das erste Design verwendet die Hintergrundbildoptionen von Divi, um einen strukturierten Hintergrund zu erstellen, der einzigartig und markenkonform für die Bushcraft-Community ist.

Frau Nicoles 2. Klasse
Dieses zweite Design verwendet ein Hintergrundbild und einen Hintergrundverlauf, um einen sauberen, modernen und frischen Willkommens-Header für die 2. Klasse von Frau Nicole zu erstellen.

Immobilienmakler-Kopfzeile
Das dritte Design verwendet ein Hintergrundbild, einen Hintergrundverlauf und ein Hintergrundmuster, die alle kombiniert werden, um ein gehobenes und doch subtiles Design für die Homepage eines Maklers zu schaffen.

Laden Sie die Layouts KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie unseren Newsletter abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Gehen Sie wie folgt vor, um die Kopfzeilenvorlage in Ihre Divi-Bibliothek zu importieren:
- Navigieren Sie zum Divi Theme Builder.
- Klicken Sie oben rechts auf der Seite auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus
- Wählen Sie die Download-Datei von Ihrem Computer aus (stellen Sie sicher, dass Sie die Datei zuerst entpacken und die JSON-Datei verwenden).
- Klicken Sie dann auf die Importschaltfläche.
Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen
Um zu beginnen, müssen Sie Folgendes tun:
- Installieren Sie Divi auf Ihrer WordPress-Website.
- Fügen Sie eine Seite hinzu, geben Sie ihr einen Titel und veröffentlichen Sie sie.
- Aktivieren Sie den Visual Builder.

Einrichten unserer Seite
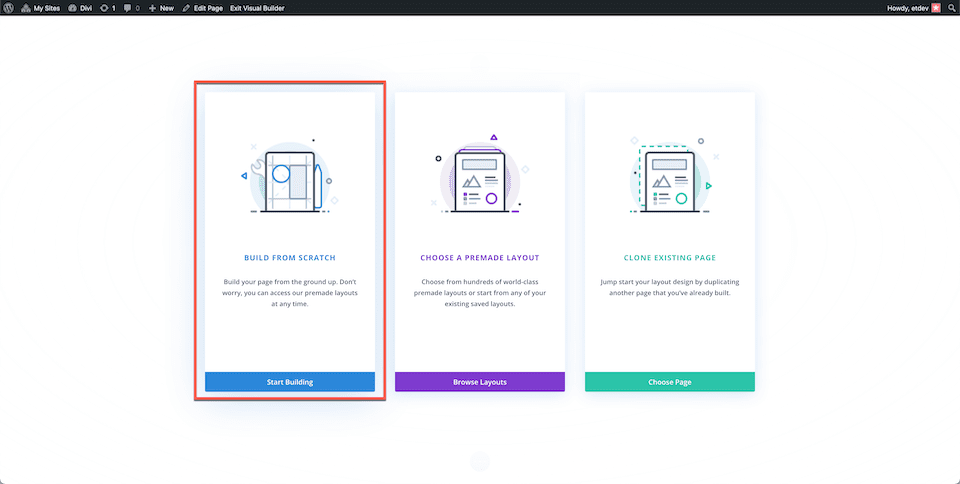
Sobald Sie auf die Schaltfläche „Divi Builder verwenden“ klicken, wird die Seite mithilfe der Drag-and-Drop-Builder-Oberfläche von Divi neu geladen. Drei Optionen werden angezeigt und für die heutigen Zwecke wählen Sie „Build From Scratch“, damit wir eine leere Tafel haben, auf der wir unsere Header in voller Breite erstellen können.

So gestalten Sie den Header der Divi Bushcraft Community in voller Breite
Fügen Sie einen Fulldwith-Abschnitt und einen Fullwidth-Header hinzu
Zuerst müssen wir unserer Seite einen Abschnitt mit voller Breite hinzufügen. Klicken Sie auf das „+“-Symbol, um die Abschnittsoptionen aufzurufen, und klicken Sie dann auf „Volle Breite“. Dadurch wird die Modulbibliothek mit voller Breite geladen, in der Sie „Header mit voller Breite“ aus den Optionen auswählen können. Dadurch wird das Header-Modul in voller Breite auf Ihre Seite geladen.

Fügen Sie den Inhalt hinzu
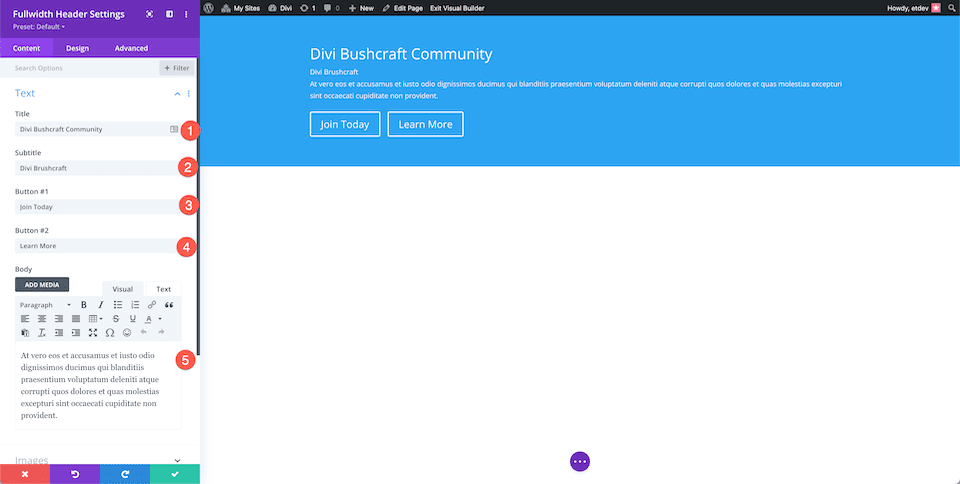
Jetzt fügen wir unseren Modulinhalt auf der Registerkarte Text hinzu. Konfigurieren Sie die folgenden Einstellungen:
- Kopfzeilentext: Divi Bushcraft Community
- Untertiteltext: Divi Bushcraft
- Schaltfläche Nr. 1: Melden Sie sich noch heute an
- Schaltfläche Nr. 2: Mehr erfahren
- Haupttext: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestiasexcepturi sint occaecati cupiditate non-provident.

Gestalten Sie den Hintergrund
Dieses Design verwendet ein Hintergrundbild aus dem kostenlosen vorgefertigten Layoutpaket von Divi Bushcraft. Sie können alle Bilder aus diesem Layoutpaket in diesem Beitrag erhalten. Scrollen Sie einfach bis zum Ende des Beitrags und klicken Sie, um die hochauflösenden Bilder herunterzuladen.
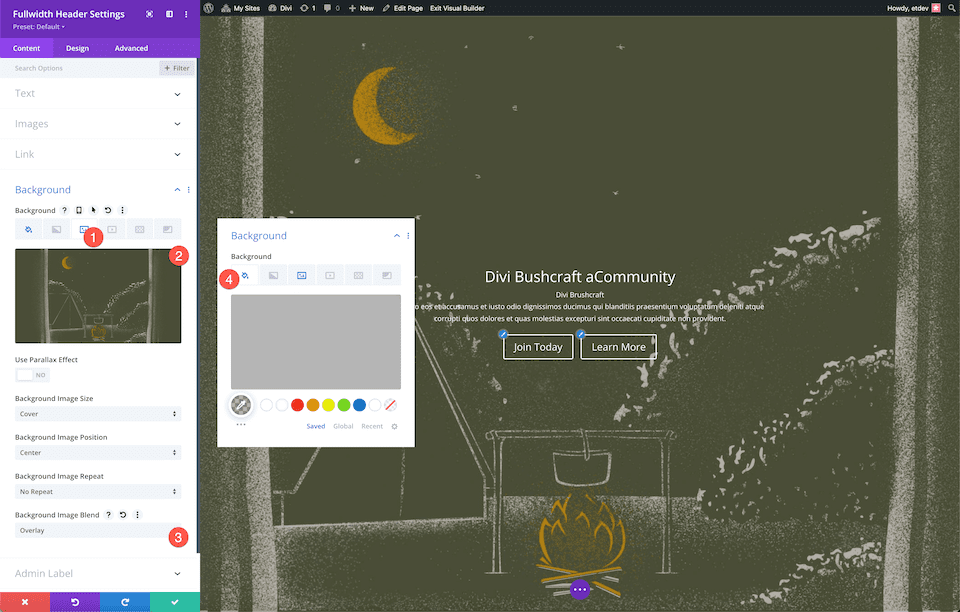
Hintergrundbild hinzufügen
Sobald Sie die Fotos haben, fügen Sie ein Hintergrundbild hinzu.
- Klicken Sie auf das dritte Symbol, das Bildsymbol.
- Klicken Sie auf „Hintergrundbild hinzufügen“. Dadurch wird die Medienbibliothek geöffnet, in der Sie ein neues Foto hochladen oder ein Foto aus Ihrer Medienbibliothek auswählen können.
- Stellen Sie dann den Mischmodus für das Hintergrundbild auf Überlagerung ein.
- Klicken Sie auf das erste Symbol, das Farbeimersymbol, und legen Sie eine Hintergrundfarbe fest von: rgba(10,10,10,0.3)

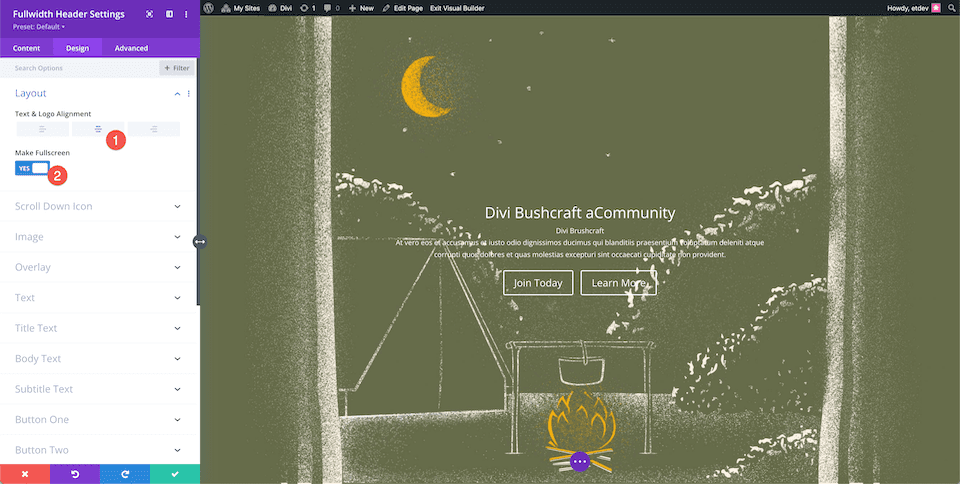
Wählen Sie das Layout
Wählen Sie unter den Designeinstellungen auf der Registerkarte Layout die Ausrichtung mittig aus. Schalten Sie die Option „Vollbild erstellen“ auf „Ja“.

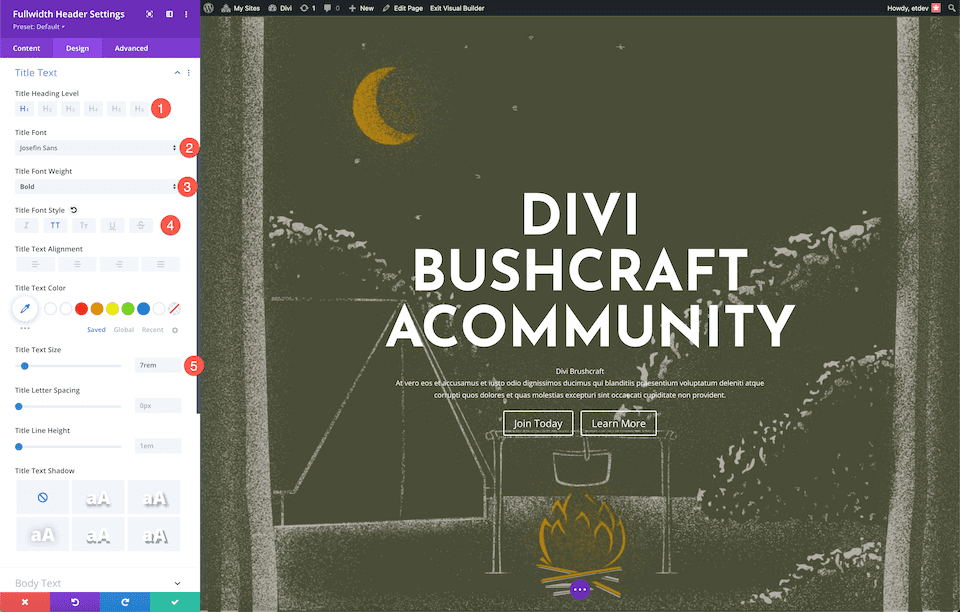
Titeltext formatieren
Gestalten Sie den Titeltext, indem Sie diese Einstellungen konfigurieren:
- Titelüberschriftenebene: H1
- Titelschrift: Josefin Sans
- Schriftstärke des Titels: Fett
- Titelschriftstil: Großbuchstaben
- Titeltextgröße: 7rem

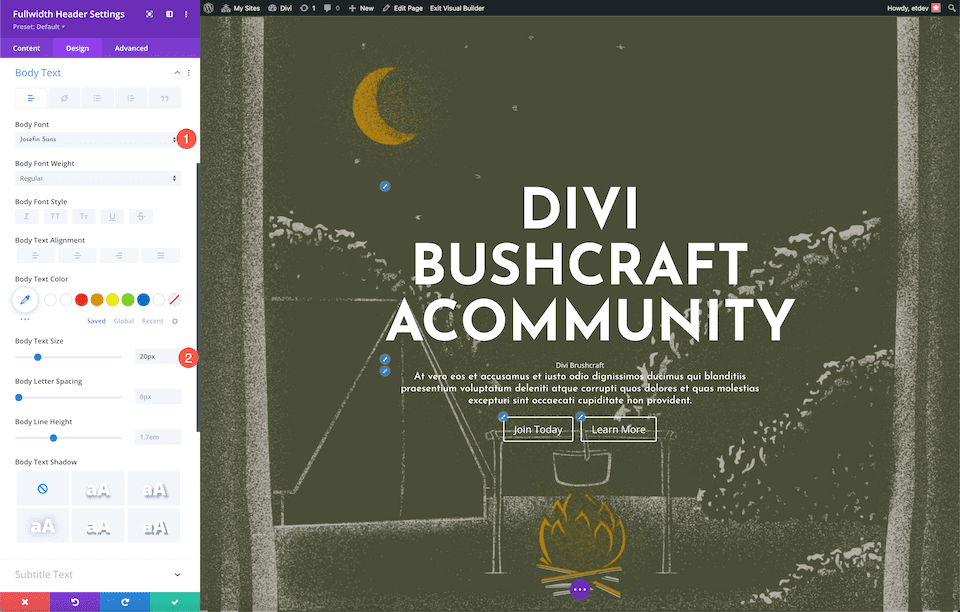
Fließtext formatieren
Gestalten Sie den Textkörper, indem Sie diese Einstellungen konfigurieren:
- Hauptschrift: Josefin Sans
- Körpertextgröße: 20px

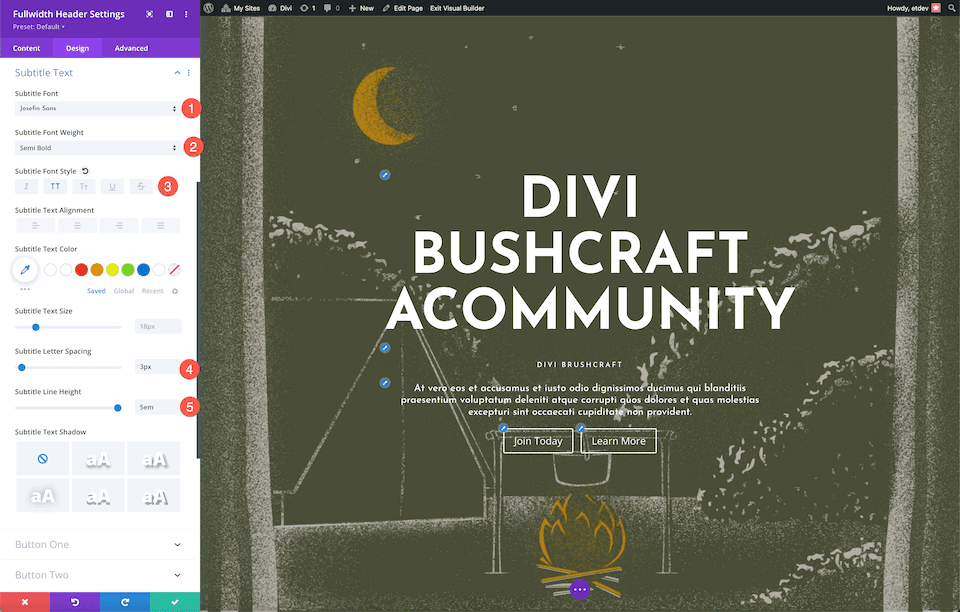
Untertiteltext formatieren
Gestalten Sie den Untertiteltext, indem Sie diese Einstellungen konfigurieren:
- Untertitelschrift: Josefin Sans
- Untertitelschriftstärke: Semi Bold
- Untertitel-Schriftstil: Großbuchstaben
- Buchstabenabstand Untertitel: 3px
- Untertitelzeilenhöhe: 5em

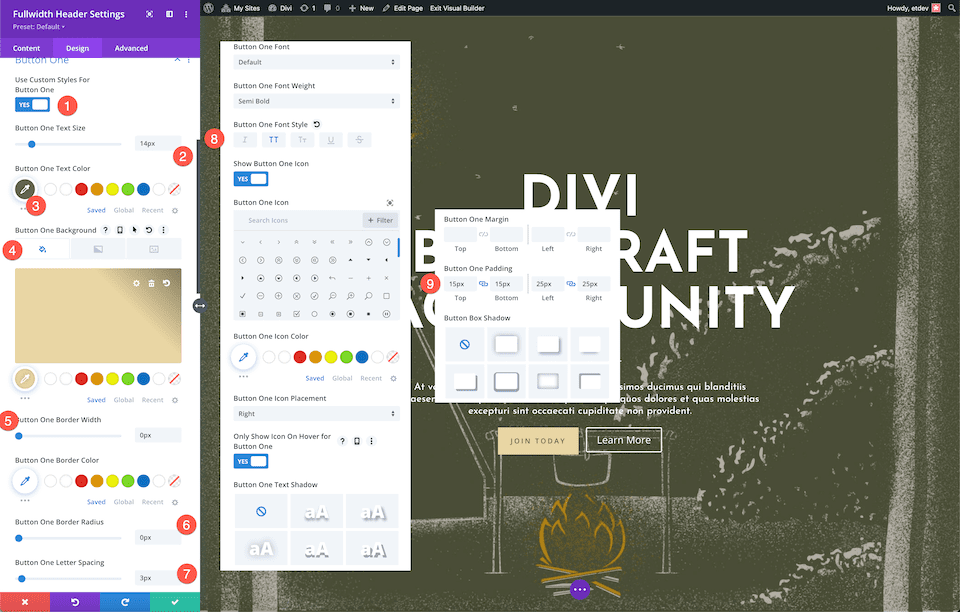
Stiltaste Nr. 1
Lassen Sie uns jetzt die Knöpfe stylen! Konfigurieren Sie für Schaltfläche eins die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 14px
- Textfarbe für Schaltfläche 1: #666b4a
- Schaltfläche Eins Hintergrund: #ead5a4
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px
- Buchstabenabstand der Schaltfläche Eins: 3px
- Button One Schriftstil: Großbuchstaben
- Polsterung von Schaltfläche 1: 15 Pixel oben und unten; 25px links und rechts.

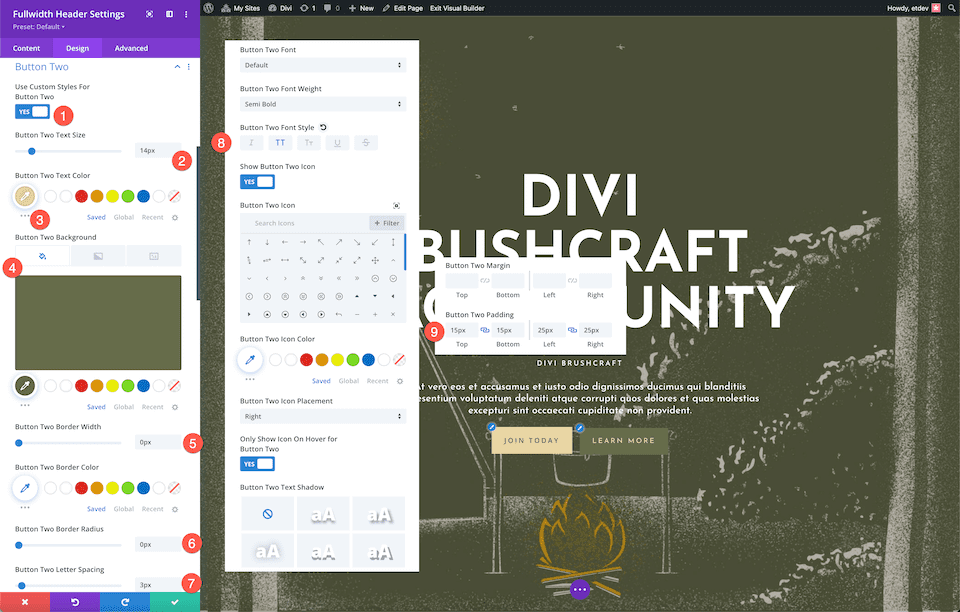
Stiltaste Nr. 2
Um Taste 2 zu stylen, konfigurieren Sie die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 14px
- Textfarbe für Schaltfläche 1: #ead5a4
- Schaltfläche Eins Hintergrund: #666b4a
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px
- Buchstabenabstand der Schaltfläche Eins: 3px
- Button One Schriftstil: Großbuchstaben
- Polsterung von Schaltfläche 1: 15 Pixel oben und unten; 25px links und rechts.

Und voilà! Sie haben einen wunderschön gestalteten Header in voller Breite mit einem strukturierten Hintergrundbild mit einem Overlay für die Divi Bushcraft Community.
So gestalten Sie den Fullwidth-Header von Frau Nicole
Lassen Sie uns jetzt einen Header in voller Breite für die 2. Klasse von Frau Nicole entwerfen! Dieser Header verwendet ein Hintergrundbild und einen Farbverlauf, um ein lustiges und frisches Design zu erstellen. Lass uns anfangen!


Fügen Sie eine neue Seite hinzu und fügen Sie dann einen Abschnitt in voller Breite und eine Kopfzeile in voller Breite hinzu
Zuerst müssen wir unserer Seite einen Abschnitt mit voller Breite hinzufügen. Klicken Sie auf das „+“-Symbol, um die Abschnittsoptionen aufzurufen, und klicken Sie dann auf „Volle Breite“. Dadurch wird die Modulbibliothek mit voller Breite geladen, in der Sie „Header mit voller Breite“ aus den Optionen auswählen können. Dadurch wird das Header-Modul in voller Breite auf Ihre Seite geladen.

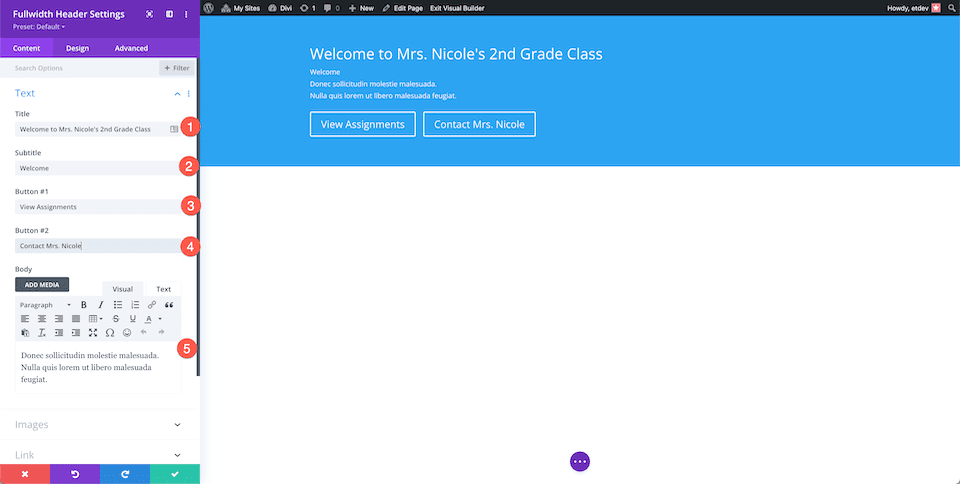
Fügen Sie den Inhalt hinzu
Jetzt fügen wir unseren Modulinhalt auf der Registerkarte Text hinzu. Konfigurieren Sie die folgenden Einstellungen:
- Kopfzeilentext: Willkommen in der 2. Klasse von Frau Nicole
- Untertiteltext: Willkommen
- Schaltfläche Nr. 1: Zuweisungen anzeigen
- Taste Nr. 2: Wenden Sie sich an Mrs. Nicole
- Fließtext: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

Gestalten Sie den Hintergrund
Dieses Design verwendet Bilder aus dem kostenlosen vorgefertigten Layoutpaket Classroom. Sie können die Bilder in voller Auflösung herunterladen, indem Sie zum Ende dieses Beitrags scrollen.
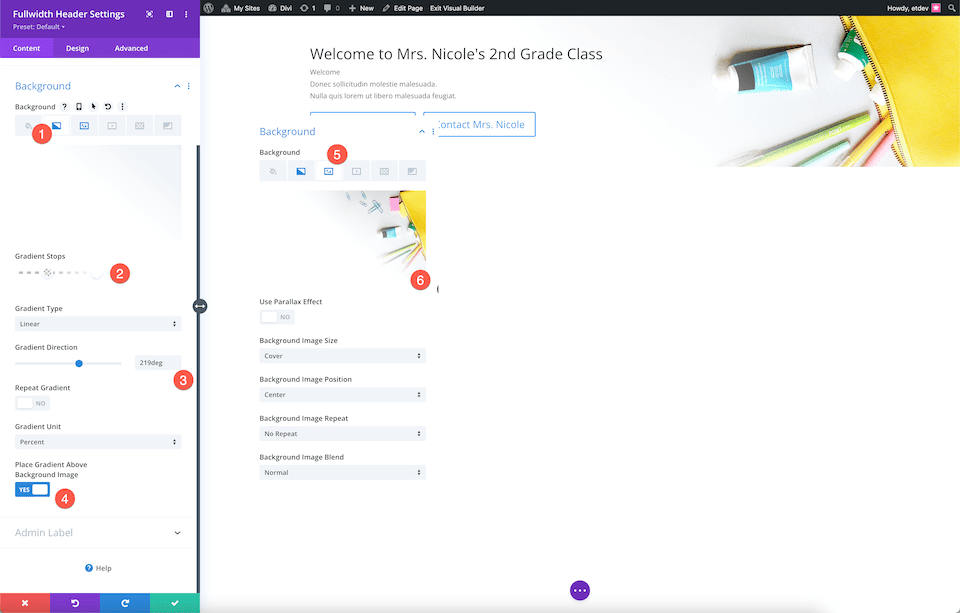
Gestalten Sie den Hintergrund, indem Sie diese Einstellungen konfigurieren:
- Klicken Sie auf die zweite Registerkarte, das Verlaufssymbol.
- Stellen Sie die Farbverlaufsstopps auf: #ffffff bei 40 % und transparent bei 18 %.
- Stellen Sie die Verlaufsrichtung auf 219 Grad ein.
- Schalten Sie „Ja“ für „Verlauf über Hintergrundbild platzieren“ um.
- Klicken Sie auf das dritte Symbol, das Bildsymbol, und klicken Sie auf „Hintergrundbild hinzufügen“.

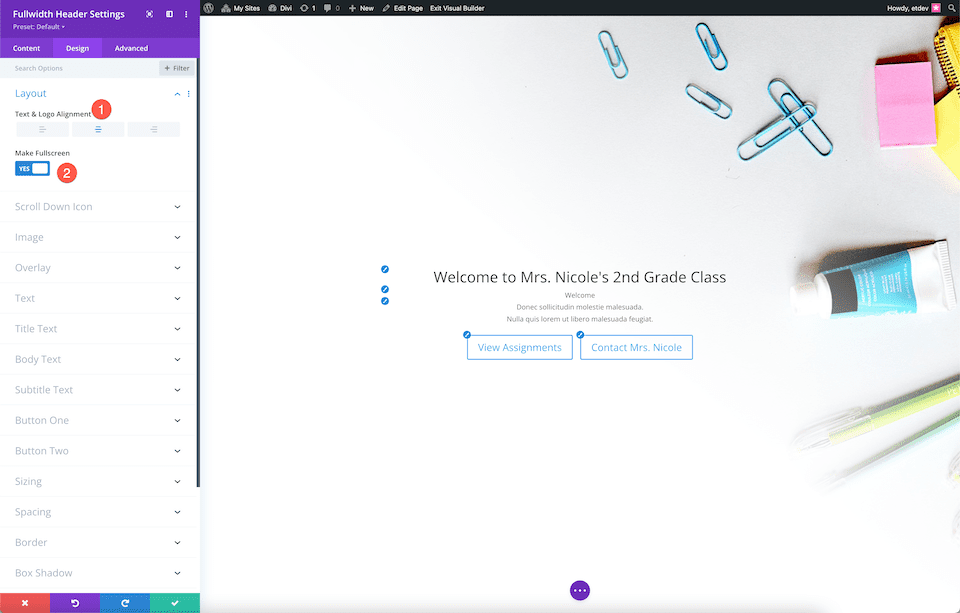
Wählen Sie das Layout
Hier richten wir den Modulinhalt an der Mitte aus und machen ihn im Vollbildmodus.
- Text- und Logoausrichtung: Zentriert
- Vollbild machen: Ja

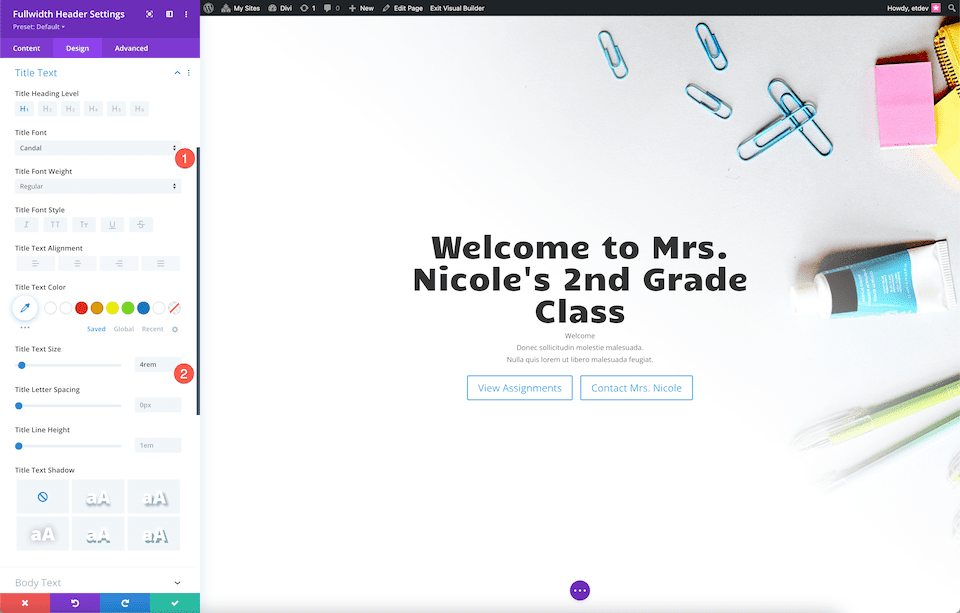
Gestalten Sie den Titeltext
Gestalten Sie den Titeltext, indem Sie diese Einstellungen konfigurieren:
- Titelschriftart: Candal
- Titeltextgröße: 4rem

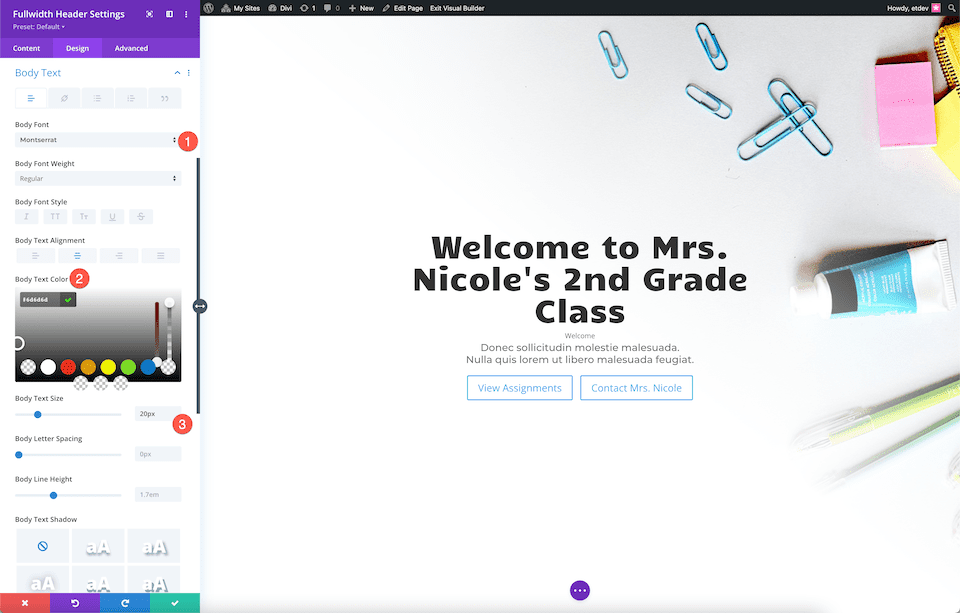
Gestalten Sie den Fließtext
Gestalten Sie den Textkörper, indem Sie diese Einstellungen konfigurieren:
- Körper Schriftart: Montserrat
- Haupttextfarbe: #6d6d6d
- Körpertextgröße: 20px

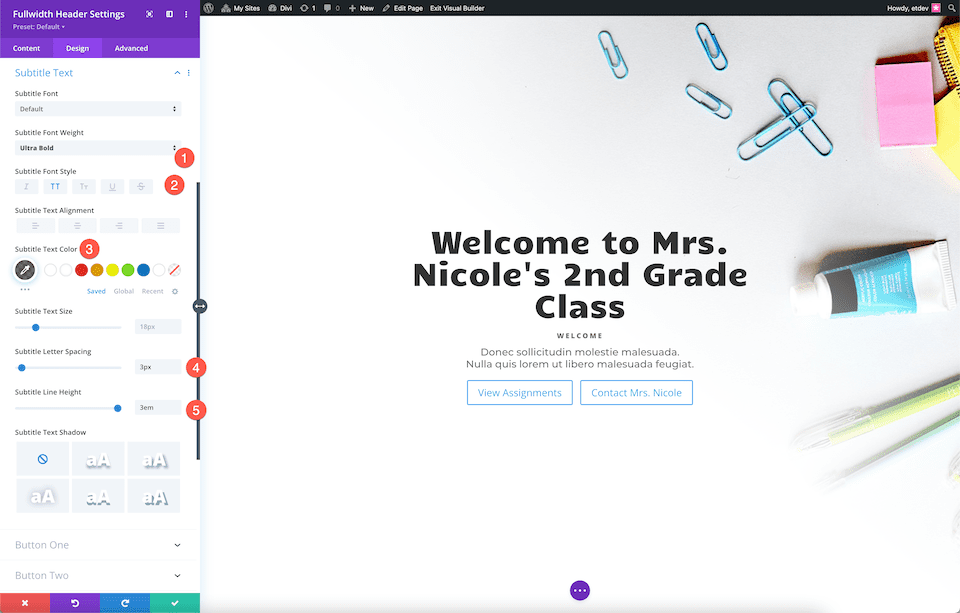
Gestalten Sie den Untertiteltext
Gestalten Sie den Untertiteltext, indem Sie diese Einstellungen konfigurieren:
- Untertitel-Schriftstärke: Ultra Bold
- Schriftart für Untertitel: Großbuchstaben
- Untertiteltextfarbe: rgba(28,10,10,0.6)
- Buchstabenabstand Untertitel: 3px
- Untertitelzeilenhöhe: 3em

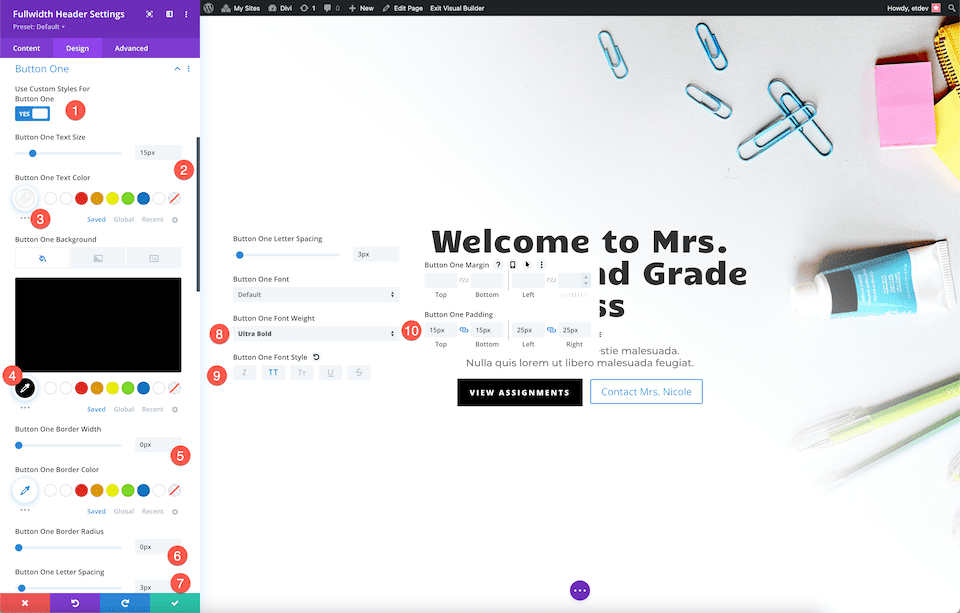
Stiltaste Nr. 1
Gestalten Sie Taste Nr. 1, indem Sie diese Einstellungen konfigurieren:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 15px
- Textfarbe für Schaltfläche 1: #ffffff
- Schaltfläche Eins-Hintergrund: #000000
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px
- Buchstabenabstand der Schaltfläche Eins: 3px
- Button One Schriftstärke: Ultra Bold
- Button One Schriftstil: Großbuchstaben
- Polsterung von Schaltfläche 1: 15 Pixel oben und unten; 25px links und rechts.

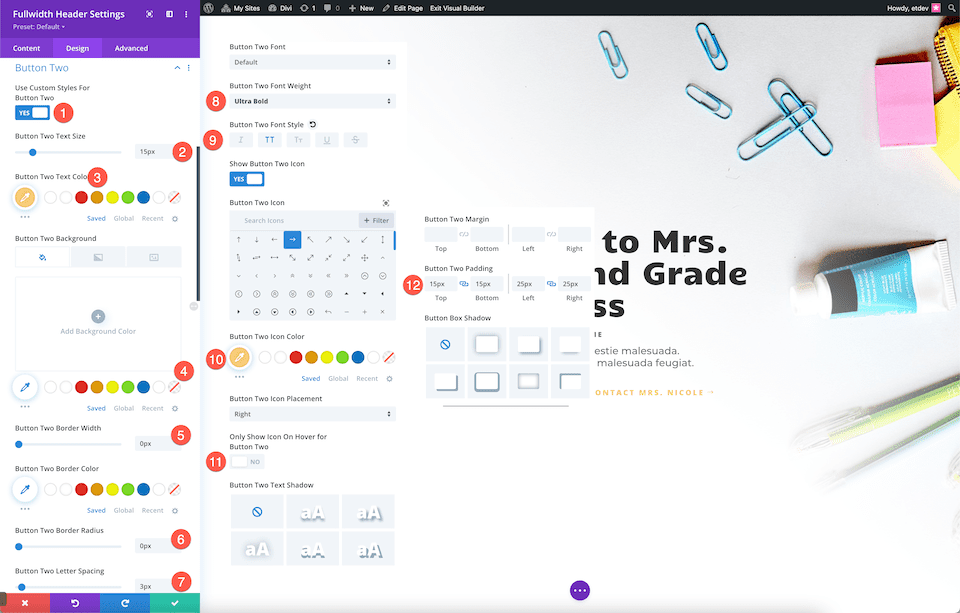
Stiltaste Nr. 2
Gestalten Sie Schaltfläche Nr. 2, indem Sie diese Einstellungen konfigurieren:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche zwei: Ja
- Textgröße der Schaltfläche 2: 15px
- Textfarbe für Schaltfläche 2: #ffd078
- Schaltfläche Zwei Hintergrund: transparent
- Randbreite der Schaltfläche 2: 0px
- Randradius der Schaltfläche Zwei: 0px
- Schaltfläche Zwei Buchstabenabstand: 3px
- Button Two Schriftstärke: Ultra Bold
- Button Two Schriftstil: Großbuchstaben
- Symbolfarbe für Taste Zwei: #ffd078
- Symbol nur beim Hover für Schaltfläche zwei anzeigen: Nein
- Polsterung der Schaltfläche 2: 15 Pixel oben und unten; 25px links und rechts.

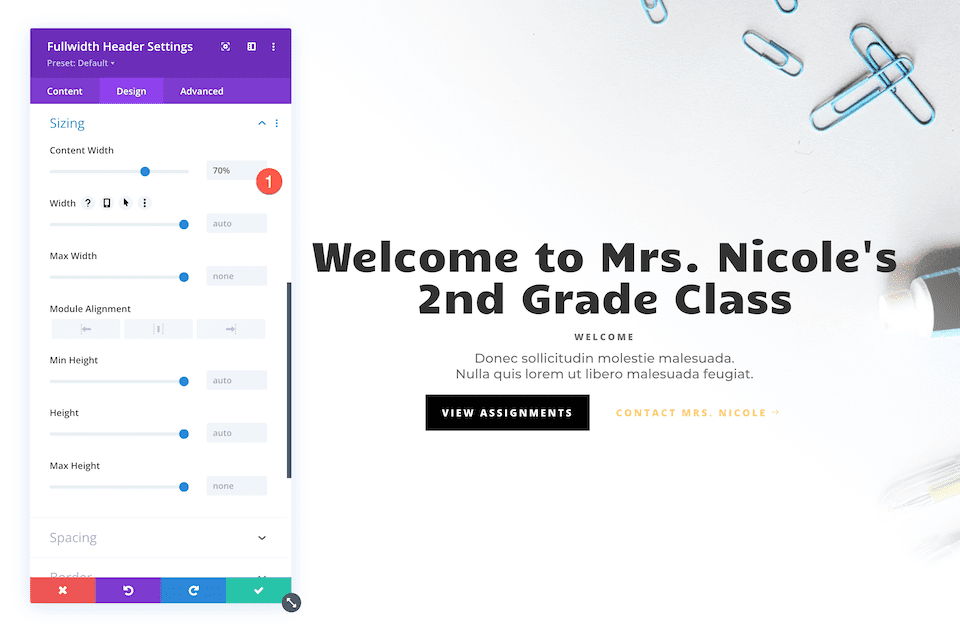
Dimensionierung
Stellen Sie die Inhaltsbreite auf 70 % ein.

Voila! Sie haben jetzt einen vollständig gestalteten Header in voller Breite für die 2. Klasse von Frau Nicole.
So entwerfen Sie den Header eines Immobilienmaklers in voller Breite
Lassen Sie uns diesen eleganten und modernen Header in voller Breite für die Website eines Maklers entwerfen. Dieser Abschnitt verwendet ein Hintergrundbild, einen Hintergrundgradienten UND ein Hintergrundmuster. Lass uns zur Arbeit gehen!

Fügen Sie eine neue Seite hinzu und fügen Sie dann einen Abschnitt in voller Breite und eine Kopfzeile in voller Breite hinzu
Zuerst müssen wir unserer Seite einen Abschnitt mit voller Breite hinzufügen. Klicken Sie auf das „+“-Symbol, um die Abschnittsoptionen aufzurufen, und klicken Sie dann auf „Volle Breite“. Dadurch wird die Modulbibliothek mit voller Breite geladen, in der Sie „Header mit voller Breite“ aus den Optionen auswählen können. Dadurch wird das Header-Modul in voller Breite auf Ihre Seite geladen.

Inhalt hinzufügen
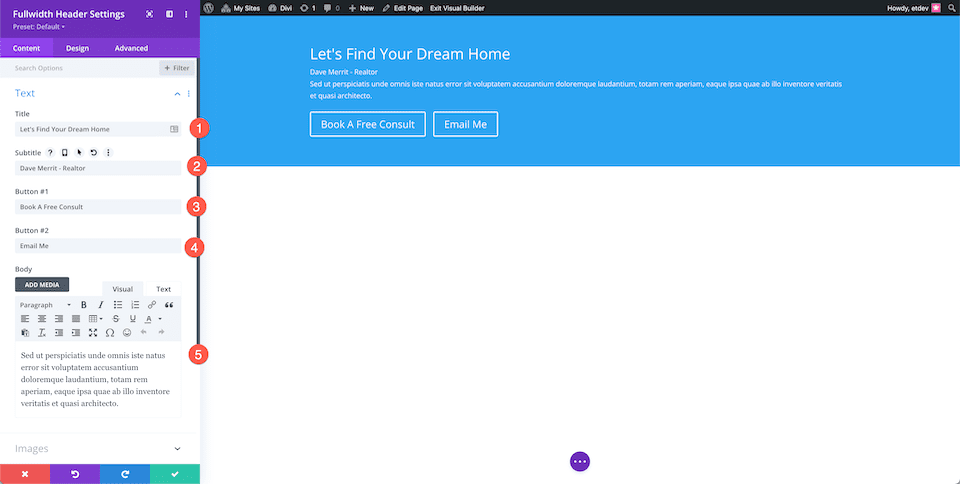
Lassen Sie uns zunächst den für dieses Modul erforderlichen Inhalt auf der Registerkarte Text hinzufügen:
- Titel: Lassen Sie uns Ihr Traumhaus finden
- Untertitel: Dave Merrit – Makler
- Schaltfläche Nr. 1 – Buchen Sie eine kostenlose Beratung
- Schaltfläche Nr. 2 – Senden Sie mir eine E-Mail
- Fließtext: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Inventore veritatis et quasi architecto.

Gestalten Sie den Hintergrund
Fügen Sie einen Farbverlauf hinzu
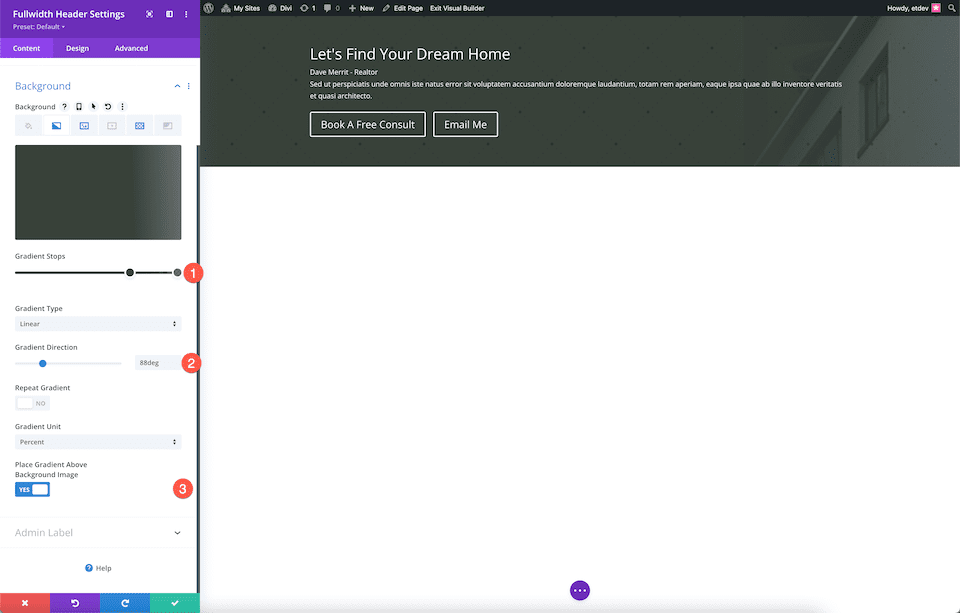
Klicken Sie auf der Registerkarte Hintergrund auf das zweite Symbol, das Verlaufssymbol, und konfigurieren Sie diese Einstellungen:
- Gradientenstopps: rgba(56,65,58,0,74) bei 100 % und #38413a bei 70 %
- Steigungsrichtung: 88 Grad
- Farbverlauf über dem Hintergrundbild platzieren: Ja

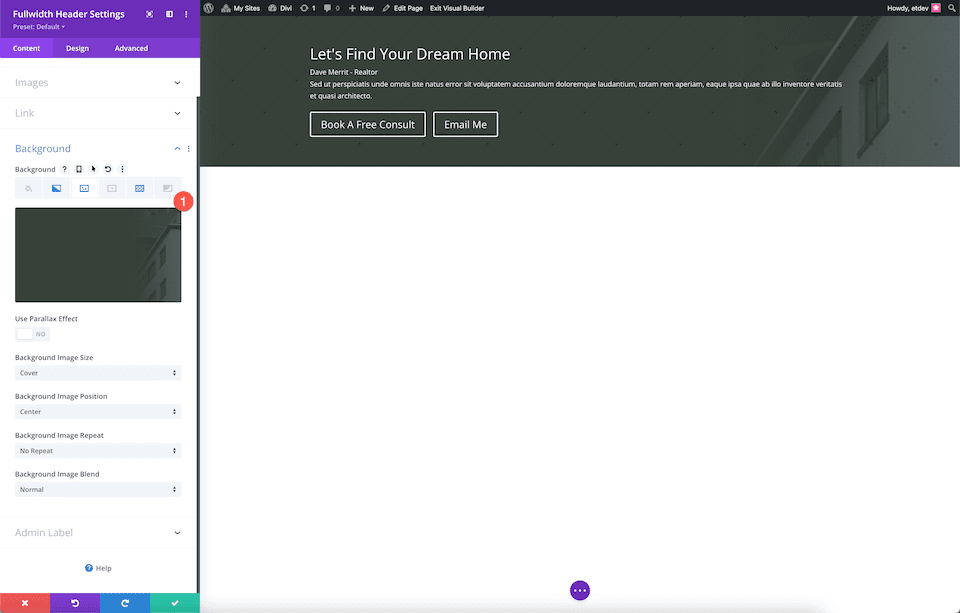
Bild hinzufügen
Klicken Sie auf das dritte Symbol, das Bildsymbol, und dann auf „Hintergrundbild hinzufügen“, um Ihr Bild hochzuladen. Diese Demonstration verwendet Bilder aus dem kostenlosen vorgefertigten Layoutpaket von Realtor. Sie können die Bilder in voller Auflösung herunterladen, indem Sie zum Ende dieses Beitrags scrollen.

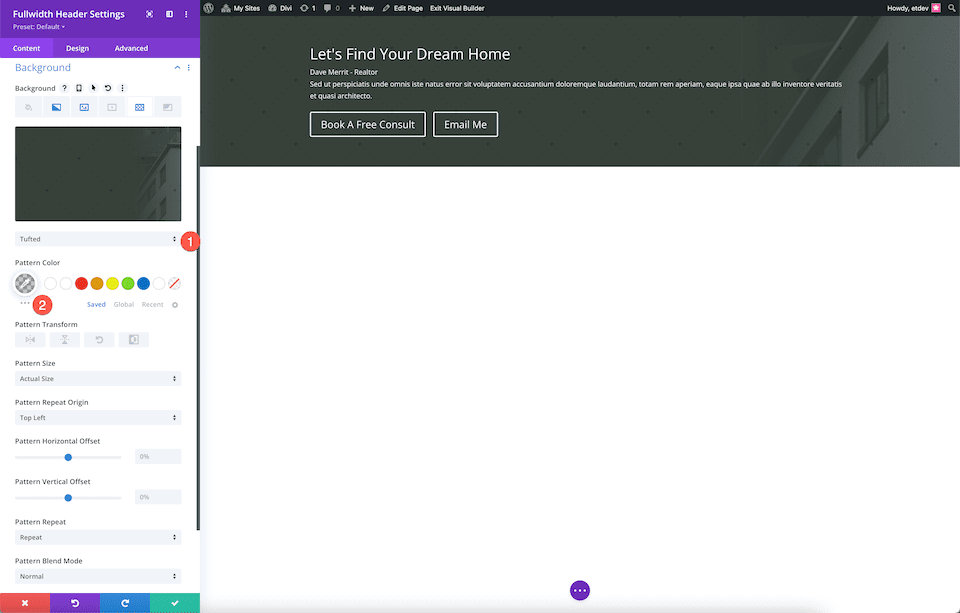
Fügen Sie ein Hintergrundmuster hinzu
Fügen Sie ein Hintergrundmuster hinzu, indem Sie diese Einstellungen konfigurieren:
- Wählen Sie getuftet aus der Dropdown-Liste.
- Musterfarbe: rgba(0,0,0,0.2)

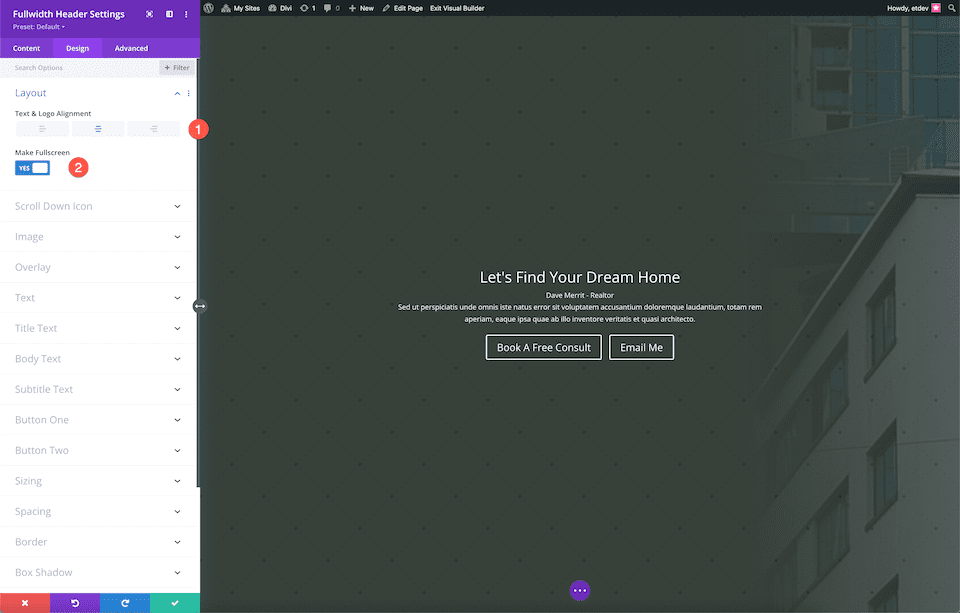
Wählen Sie das Layout
Hier richten wir den Modulinhalt an der Mitte aus und machen ihn im Vollbildmodus.
- Text- und Logoausrichtung: Zentriert
- Vollbild machen: Ja

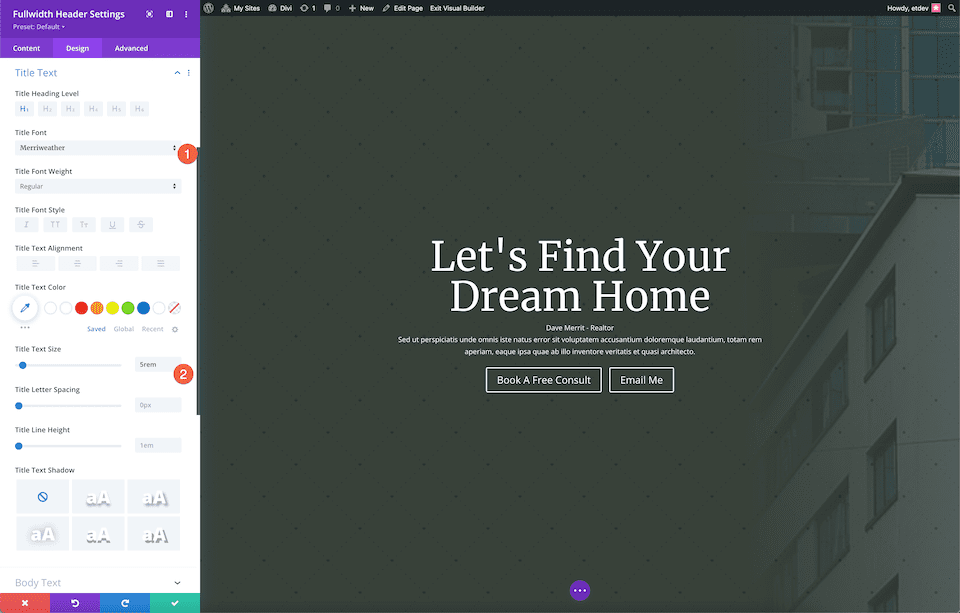
Gestalten Sie den Titeltext
Gestalten Sie den Titeltext, indem Sie diese Einstellungen konfigurieren:
- Titelschriftart: Merriweather
- Titel Textgröße: 5rem

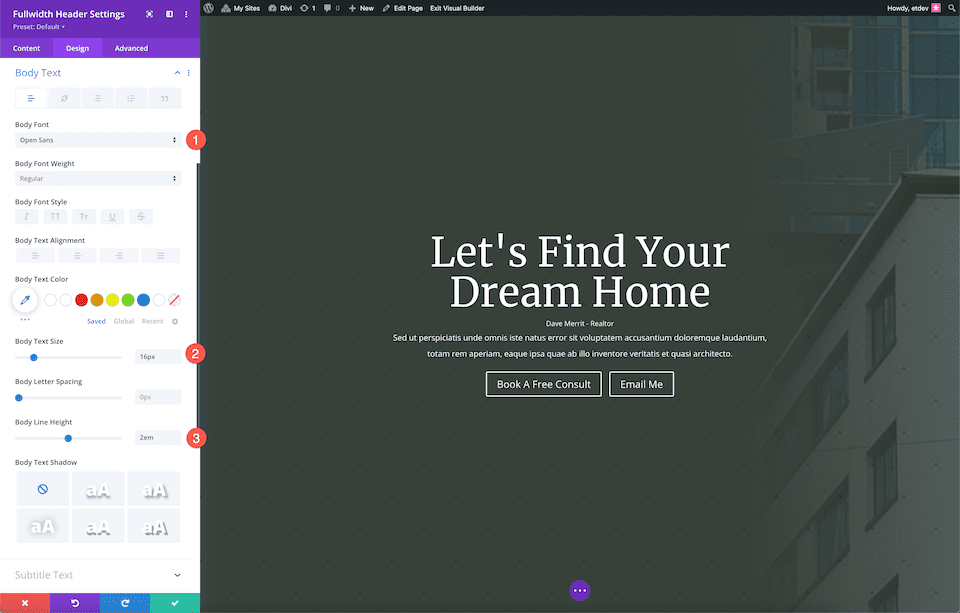
Gestalten Sie den Fließtext
Gestalten Sie den Textkörper, indem Sie diese Einstellungen konfigurieren:
- Körperschrift: Open Sans
- Körpertextgröße: 16px
- Körperlinienhöhe: 2em

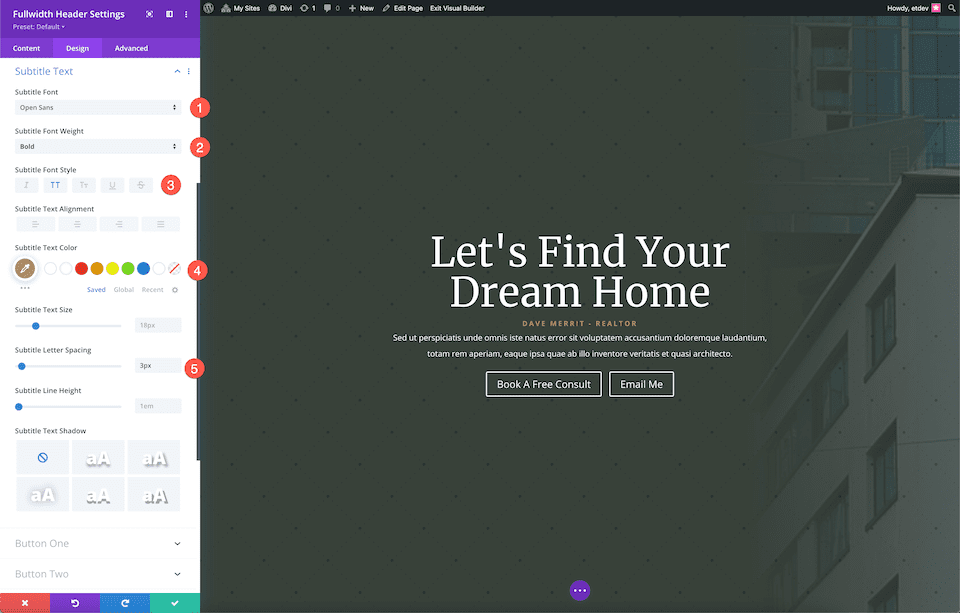
Gestalten Sie den Untertiteltext
Gestalten Sie den Untertiteltext, indem Sie diese Einstellungen konfigurieren:
- Untertitelschriftart: Open Sans
- Untertitelschriftstärke: Fett
- Untertitel-Schriftstil: Großbuchstaben
- Untertiteltextfarbe: #b4926b
- Buchstabenabstand Untertitel: 3px

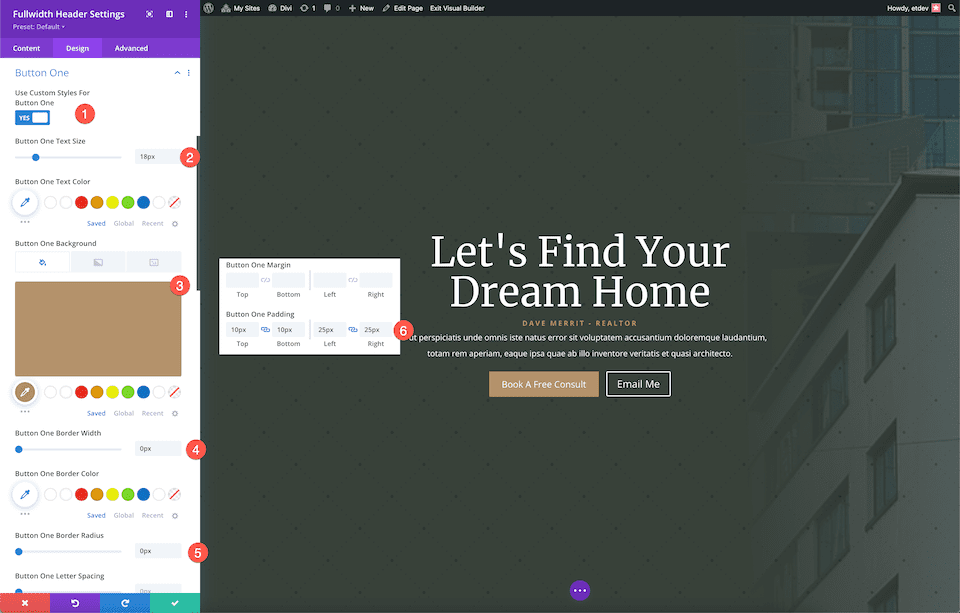
Stiltaste Nr. 1
Gestalten Sie Taste Nr. 1, indem Sie diese Einstellungen konfigurieren:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 18px
- Schaltfläche Eins Hintergrund: #b4926b
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px
- Polsterung von Schaltfläche 1: 10 Pixel oben und unten; 25px links und rechts.

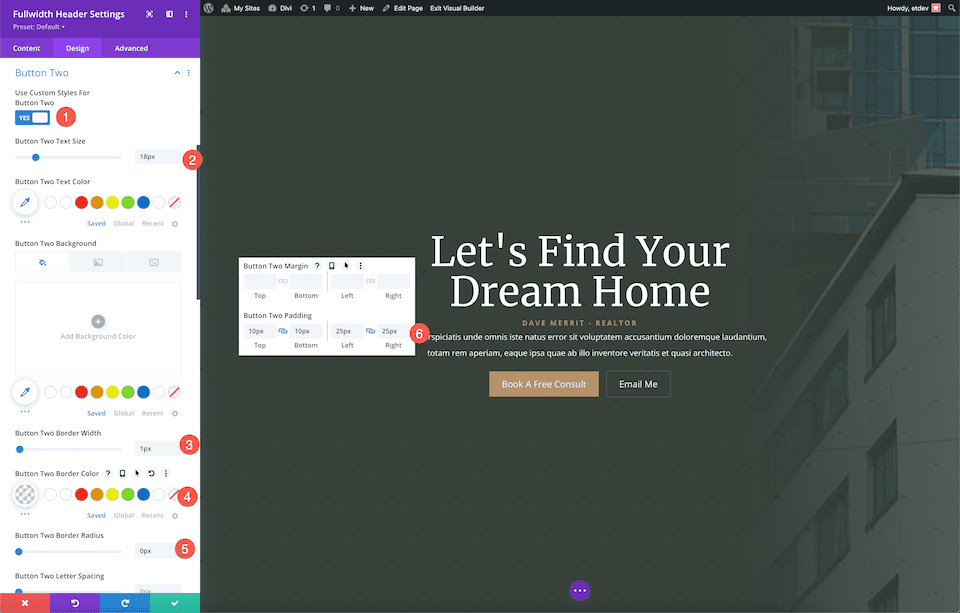
Stiltaste Nr. 2
Gestalten Sie Schaltfläche Nr. 2, indem Sie diese Einstellungen konfigurieren:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche zwei: Ja
- Textgröße der Schaltfläche 2: 18px
- Rahmenbreite der Schaltfläche 2: 1px
- Randfarbe der Schaltfläche zwei: rgba (255,255,255,0,19)
- Button Two Border Radius: 0x
- Auffüllen der Schaltfläche 2: 10 Pixel oben und unten; 25px links und rechts

Voila! Jetzt haben Sie einen schönen Header in voller Breite für eine Immobilienmakler-Website.
Abschließende Gedanken
Der Divi Fullwidth Header ist eine schnelle und einfache Möglichkeit, einen beeindruckenden Website-Hero-Bereich für Ihre Website zu erstellen. Da Website-Hero-Abschnitte so wichtig sind, um einen guten ersten Eindruck zu hinterlassen, ist es wichtig, dass Ihr Design gebrandet, auffällig und informativ ist. Mit dem Fullwidth Header ist es einfach, einen Header zu erstellen, der all diese Ziele in einem Modul erfüllt. Nachdem Sie nun gesehen haben, was mit dem Fullwidth Header möglich ist, wie werden Sie Ihren gestalten?
