So optimieren Sie Ihre Divi-E-Commerce-Websites
Veröffentlicht: 2024-12-09Möchten Sie mit Divi und WooCommerce bessere E-Commerce-Shops erstellen? Das Cyber Monday E-Commerce-Bundle ist Ihr Schlüssel zur Erstellung optisch ansprechender, leistungsstarker Online-Shops. Diese Sammlung von Divi-Erweiterungen, untergeordneten Themen und Vorlagen wurde entwickelt, um Ihre Arbeitsabläufe zu vereinfachen, Website-Konvertierungen zu verbessern und das Einkaufserlebnis der Kunden zu verbessern – und das alles bei gleichzeitig außergewöhnlichem Mehrwert.
Dieses Paket kann ein wahrer Königsmacher sein. Wenn Sie die darin enthaltenen Tools beherrschen, können Sie höhere Preise erzielen, mehr Gebote gewinnen und Ihren Kunden Anpassungen und Funktionen anbieten, die ihre Geschäfte von anderen abheben.
- 1 Was im Cyber Monday E-Commerce-Paket enthalten ist
- 1.1 Produkte in diesem Bundle
- 2 Die Produkte, mit denen wir eine E-Commerce-Site überarbeiten
- 2.1 Woo Expand
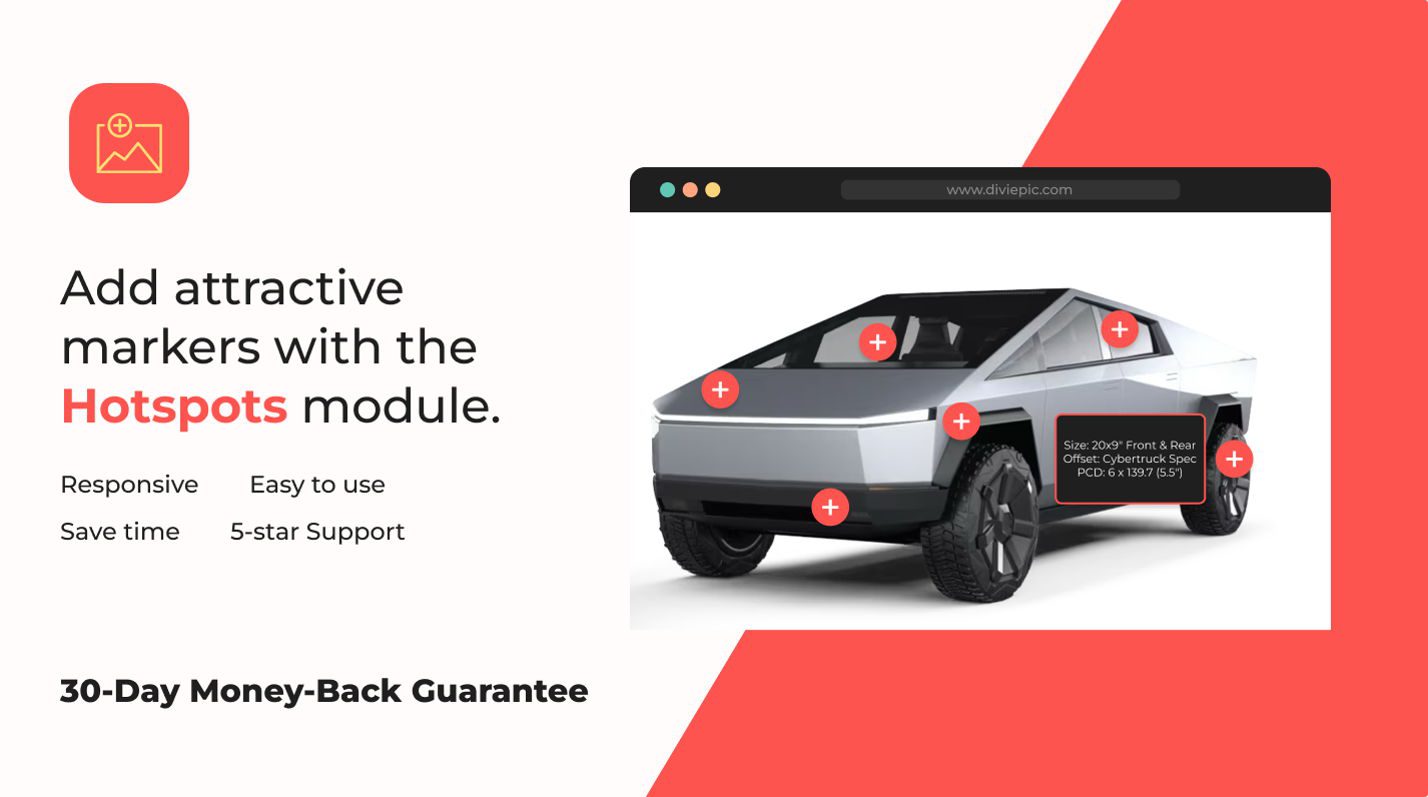
- 2.2 Divi Hotspots Plus
- 2.3 DiviSwift Ajax WooCommerce Mini-Warenkorb
- 2.4 Divi Mein Konto-Seite
- 3 Schritt-für-Schritt: Aufbau eines E-Commerce-Shops mit dem Bundle
- 3.1 Schritt 1: Installieren Sie die Erweiterungen
- 3.2 Schritt 2: Entwerfen Sie erweiterte Produktkategorieseiten mit Woo Expand
- 3.3 Schritt 3: Fügen Sie interaktive Produktbilder mit Divi Hotspots Plus hinzu
- 3.4 Schritt 4: Verbessern Sie die Warenkorb-Funktionalität mit dem DiviSwift AJAX Mini Cart
- 3.5 Schritt 5: Erstellen Sie benutzerdefinierte Dashboards mit der Seite „Mein Konto“ von Divi
- 4 Holen Sie sich noch heute das E-Commerce-Paket
- 5 Mit Ihrem Einkauf erhalten Sie einen kostenlosen Preis und Bonusvorteile
- 6 Es gibt weitere Cyber Monday-Angebote zu erkunden
Was im Cyber Monday E-Commerce-Paket enthalten ist
Divi Marketplace Bundles sind kuratierte Sammlungen von Premium-Erweiterungen, untergeordneten Themen und Layouts aus dem Divi Marketplace. Diese Pakete sind darauf ausgelegt, spezifische Herausforderungen bei der Website-Erstellung zu bewältigen, indem sie funktionsreiche Plugins, Design-Assets und vorgefertigte untergeordnete Themen in einem umfassenden Paket kombinieren.
Das diesjährige E-Commerce-Paket bildet da keine Ausnahme – es bietet eine tolle Auswahl an Premium-Erweiterungen zu einem tollen Preis.

Die einzelnen Artikel in diesem Paket kosten normalerweise 582,99 $ , aber mit dem Cyber Monday-Rabatt können Sie alles für nur 174,90 $ bekommen . Das sind satte 408,09 $ Ersparnis (ein Rabatt von 70 %). Mit einer so geringen Vorabinvestition können Sie die Kosten leicht amortisieren, indem Sie Ihre eigene E-Commerce-Website verbessern oder Ihren Kunden mehr Premium-WooCommerce-Website-Builds anbieten.
Holen Sie sich das E-Commerce-Paket
Produkte in diesem Bundle
Was sehen wir uns also an?
| Produkt | Was Sie bekommen | Regulärer Preis | Paketpreis (70 % RABATT) | |
|---|---|---|---|---|
| 1 | Divi Mein Konto-Seite | Passen Sie Kunden-Dashboards mit rollenspezifischen Endpunkten und Stilen an | | ️ |
| 2 | Woo Expand | Erstellen Sie dynamische Produktraster, Karussells und Filter | | ️ |
| 3 | DiviWooPro | Verbessern Sie Ihre Produktlayouts mit Premium-Divi-WooCommerce-Vorlagen | | ️ |
| 4 | WooCommerce-Raster | Gebrauchsfertige Rasterlayouts für beeindruckende Produktseiten | | ️ |
| 5 | DiviCommerce – 250 Divi-Vorlagen | Eine Sammlung von 250 Divi-E-Commerce-Vorlagen | | ️ |
| 6 | Woo Essential | Erweitern Sie Ihren WooCommerce-Shop mit Wunschlisten, Vergleichen und mehr | | ️ |
| 7 | Woo-Layouts | Ein vielseitiges Layoutpaket für WooCommerce-Produkte | | ️ |
| 8 | Divi Hotspots Plus | Fügen Sie für eine bessere Interaktion interaktive Tooltips zu Bildern hinzu | | ️ |
| 9 | Supreme Store | Ein Premium-Divi-Child-Theme für WooCommerce | | ️ |
| 10 | DiviSwift Ajax WooCommerce Mini-Warenkorb | Schaffen Sie nahtlose Checkout-Erlebnisse mit AJAX-betriebenen Mini-Einkaufswagen | | ️ |
| 11 | Divi WooCommerce erweitert | Optimieren Sie Produktraster, Karussells und Galerien | | ️ |
| 12 | Titan | Ein vielseitiges und modernes Divi-Child-Theme für WooCommerce | | ️ |
| 13 | Molti E-Commerce | Ein funktionsreiches E-Commerce-Woo + Divi-Child-Theme | | ️ |
| 14 | DiviCommerce | Ein intuitives und elegantes untergeordnetes E-Commerce-Theme für Divi + Woo | | ️ |
| 15 | Divi-Menüwagen | Verbessern Sie die Sichtbarkeit des Einkaufswagens mit einer anpassbaren Menüoption | | ️ |
| 16 | PRO ein- und ausblenden | Schalten Sie die Sichtbarkeit von Abschnitten basierend auf Benutzerrollen oder -aktionen um | | ️ |
| Cyber Monday E-Commerce-Paket | Eine Sammlung von Erweiterungen, Layouts und untergeordneten Themen für WooCommerce | | 174,90 $ | |
16 tolle Produkte zum Preis von 2! Sparen Sie mit diesem Paket 408,09 $ und erstellen Sie traumhafte Divi eCom-Websites wie nie zuvor.
Holen Sie sich das E-Commerce-Paket
Die Produkte, die wir zur Überarbeitung einer E-Commerce-Site verwenden werden
Ich werde nur vier der 16 Produkte verwenden, um zu zeigen, wie Sie Ihren Shop mit diesen Tools und Erweiterungen schnell umgestalten können. Hier ist, womit wir arbeiten:
Woo Expand

Mit Woo Expand können Sie dynamische Produktraster, Karussells und Filter erstellen. Mit dieser leistungsstarken Erweiterung können Sie Ihre Produkte wunderschön präsentieren und so ein nahtloses Einkaufserlebnis gewährleisten.
Divi Hotspots Plus

Divi Hotspots Plus fügt Bildern interaktive Tooltips für eine bessere Interaktion hinzu. Perfekt für die Schaffung visueller Erlebnisse, die Ihre Besucher aufklären, informieren oder anleiten. Ideal, um Produktvorteile optisch hervorzuheben.
DiviSwift Ajax WooCommerce Mini-Warenkorb

DiviSwift Ajax WooCommerce Mini Cart schafft nahtlose Checkout-Erlebnisse mit AJAX-basierten Mini-Carts. Dieses Tool vereinfacht die Warenkorbverwaltung, hält die Benutzer bei der Stange und verbessert die Konversionsraten. Es funktioniert großartig und macht den Einkauf auf Ihrer Website reibungslos.
Divi Mein Konto-Seite

Mit der Seite „Mein Konto“ von Divi können Sie eine der folgenreichsten Seiten jeder E-Commerce-Website erstellen. Damit können Sie Konto-Dashboards so anpassen, dass sie Ihre Marke widerspiegeln und Kunden wie nie zuvor ansprechen. Was sonst langweilig und hässlich sein könnte, wird schnell zu etwas, das für Ihre Marke funktioniert.
Schritt-für-Schritt: Aufbau eines E-Commerce-Shops mit dem Bundle
So einfach können Sie aus diesen Plugins einen Mehrwert ziehen. Ich lade sie hoch, nutze sie schnell und zeige den Unterschied, den sie machen.
Schritt 1: Installieren Sie die Erweiterungen
Gehen Sie nach dem Kauf zu Ihrem Mitgliedschaftsprofil unter der Registerkarte „Marktplatz“, um Ihre neu erworbenen Edelsteine herunterzuladen.
Sammeln Sie zunächst die ZIP-Dateien für jedes Produkt, das Sie ausprobieren möchten. Für diese exemplarische Vorgehensweise verwende ich nur die vier oben genannten
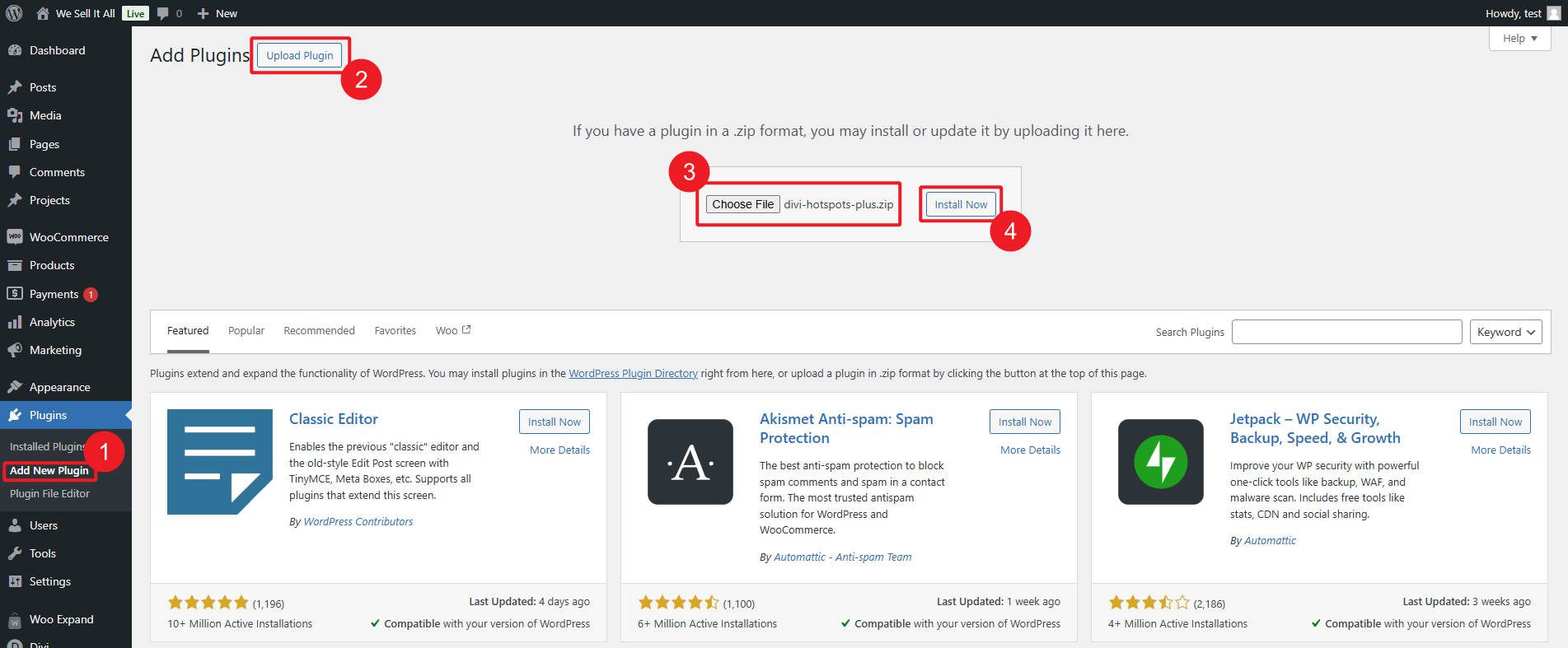
Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie dann zu Plugins > Neu hinzufügen . Klicken Sie auf die Schaltfläche „ Plugin hochladen “ und ziehen Sie dann eine der ZIP-Dateien per Drag & Drop oder wählen Sie sie aus.

Klicken Sie auf „ Jetzt installieren “. Klicken Sie nach der Installation des Plugins auf „ Aktivieren “. Wiederholen Sie diese Schritte für die verbleibenden ZIP-Dateien, bis alle gewünschten Plugins aktiviert sind.
Schritt 2: Entwerfen Sie erweiterte Produktkategorieseiten mit Woo Expand
Woo Expand bringt viel auf den Tisch, darunter 11 neue Module für Divi's Visual Builder. Mit diesen zusätzlichen Modulen können Sie einzelne Produktseiten, Produktkategorieseiten, Menüs und Ad-hoc-Produktkarussells erstellen.

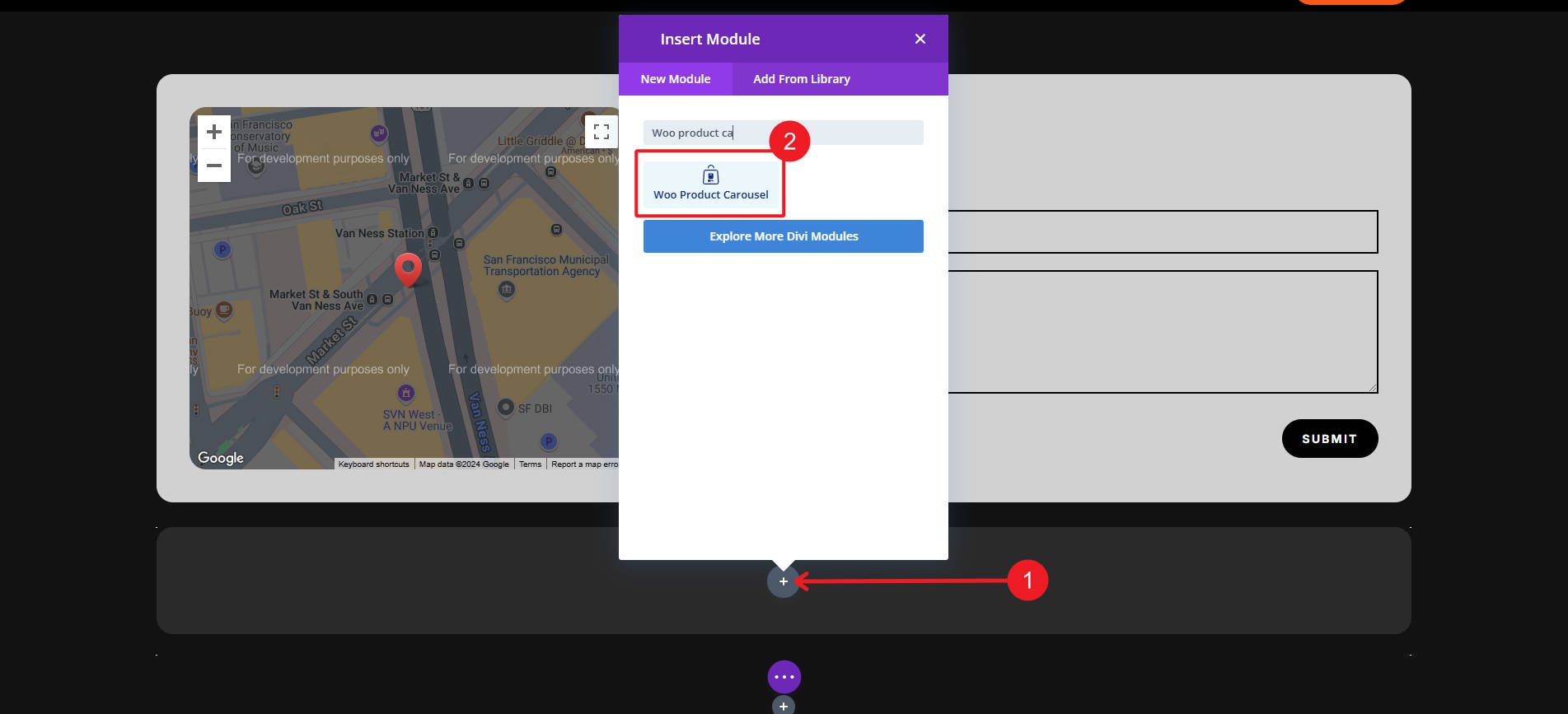
Navigieren Sie zu der Seite, auf der Sie Ihre Produkte in einem Karussell präsentieren möchten, und öffnen Sie den Divi Builder. Fügen Sie dann das Modul „Woo Product Carousel“ von Woo Expand in Ihre Seite ein.

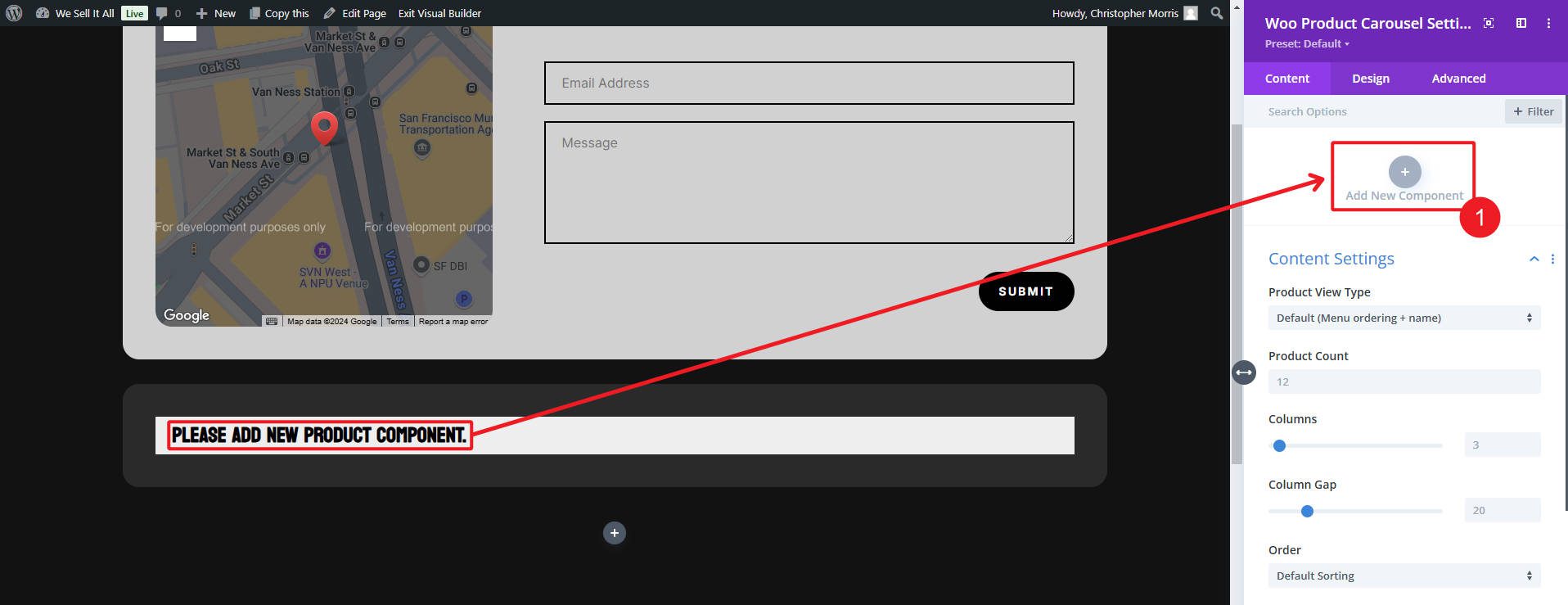
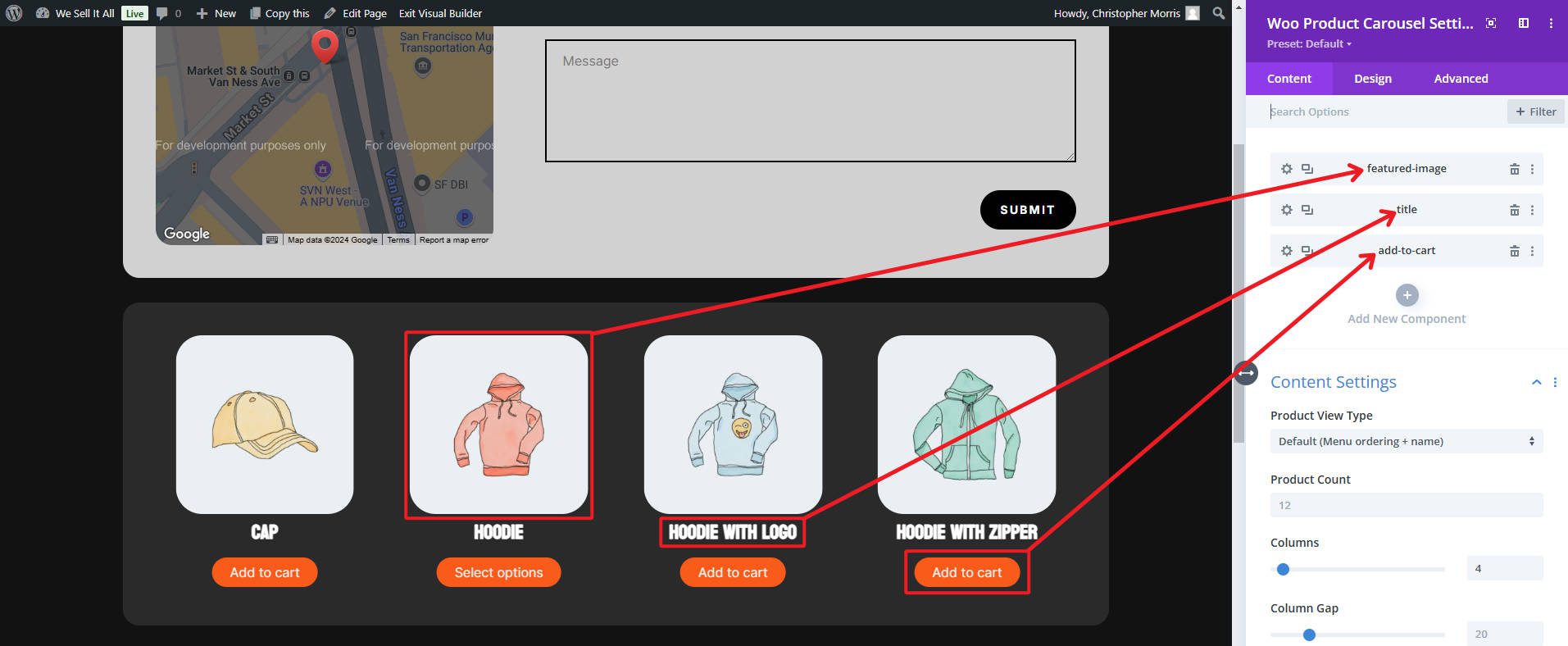
Fügen Sie hinzu, welche Produktdetails Sie anzeigen möchten (mithilfe „Neue Komponente hinzufügen “) und konfigurieren Sie dann die Abfrageschleife des Karussells in den Moduleinstellungen für die Anzeige.

In unserem Beispiel unten werden vorgestellte Bilder, Titel und Schaltflächen zum Hinzufügen zum Warenkorb verwendet. Sobald Sie das haben, was Ihnen gefällt, passen Sie die Modul- und untergeordneten Modulkomponenteneinstellungen an, um Abstände und Effekte anzupassen, Lazy Loading hinzuzufügen und die Darstellung Ihrer Bilder/Texte anzupassen.

Sehen Sie sich die Seite in der Vorschau an, um sicherzustellen, dass Ihr Produktraster oder -karussell optisch ansprechend und funktional ist, und veröffentlichen Sie es dann. So sah unser Karussell nach ein paar Minuten Arbeit aus.
Woo Expand verleiht der Erstellung von Online-Shops mit Divi + WooCommerce mehr Schwung. Sie werden es genießen, es zusammen mit den anderen Artikeln in diesem E-Commerce-Paket zu haben.
Schritt 3: Fügen Sie interaktive Produktbilder mit Divi Hotspots Plus hinzu
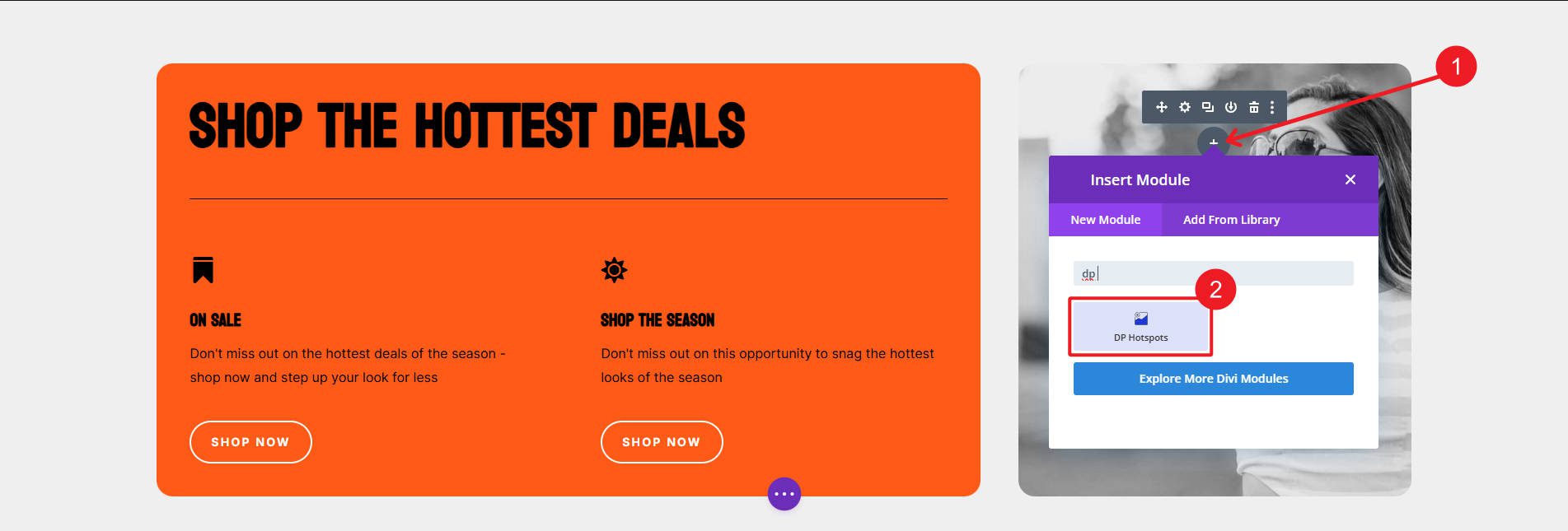
Ein Bild sagt oft mehr als tausend Worte, aber mit dieser Erweiterung können Sie auf einige dieser Wörter verweisen. Öffnen Sie die Seite, auf der Sie interaktive Hotspots im Divi Builder hinzufügen möchten. Fügen Sie das Modul „ Hotspots “ ein und laden Sie das Bild hoch, das Sie präsentieren möchten.

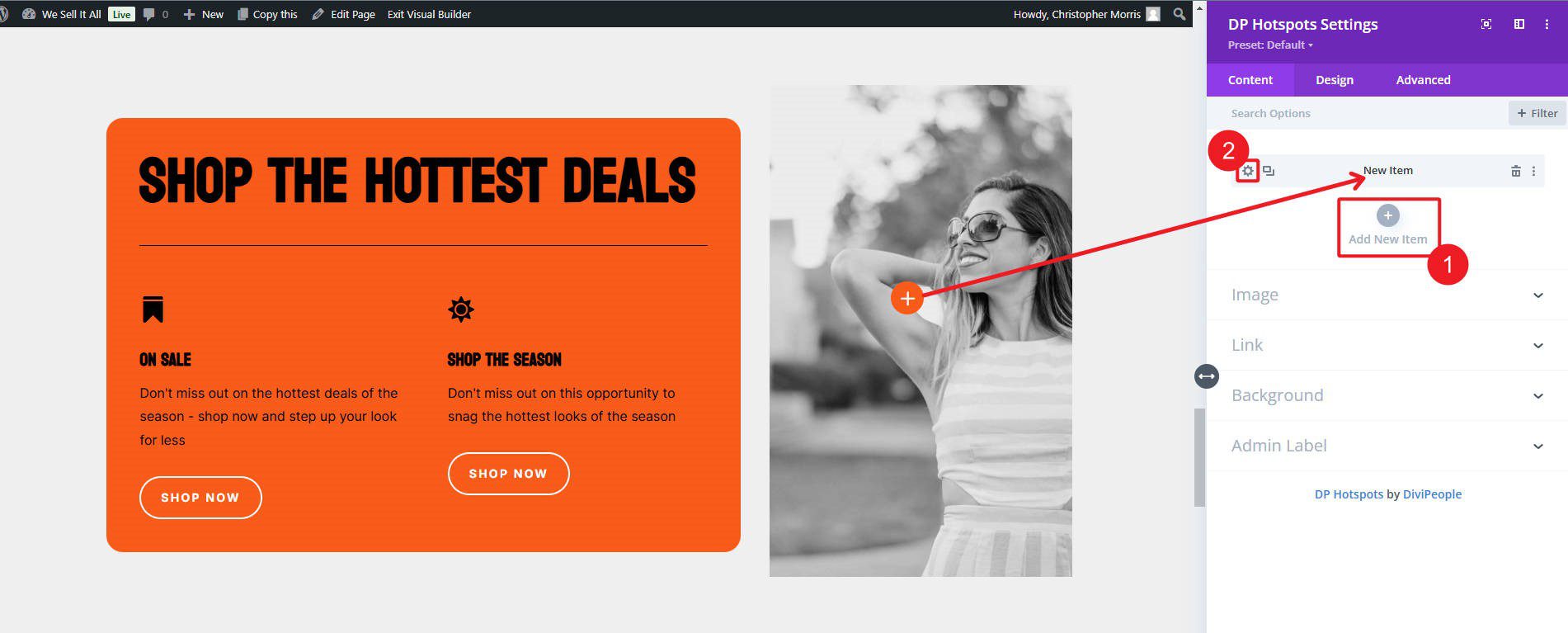
Innerhalb des Moduls fügen Sie einzelne Elemente hinzu, um jeden Hotspot hinzuzufügen, an dem Tooltips angezeigt werden sollen. Für jedes Element gibt es Einstellungen zum Verschieben des Hotspots und zum Konfigurieren seines Stils.

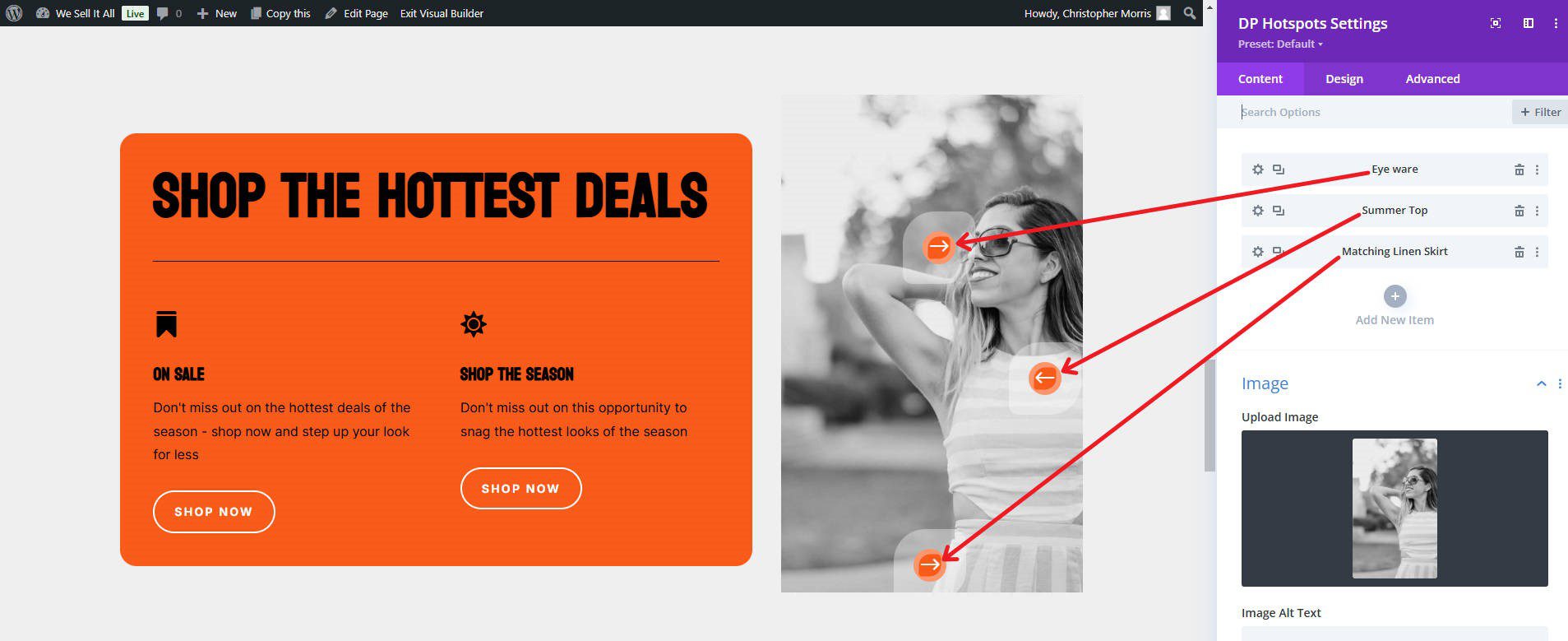
Fügen Sie weitere Hotspots hinzu, bis Sie das erreicht haben, was Sie für Ihr Bild benötigen.

Sehen Sie sich die Seite in der Vorschau an, um sicherzustellen, dass Hotspots wie vorgesehen angezeigt werden, dass sie richtig interagieren, wenn Sie mit der Maus darüber fahren oder darauf klicken, und veröffentlichen Sie sie. So sieht unseres im Frontend aus, und wir haben nur ein paar Minuten damit verbracht, es zu erstellen.

Schritt 4: Verbessern Sie die Warenkorb-Funktionalität mit dem DiviSwift AJAX Mini Cart
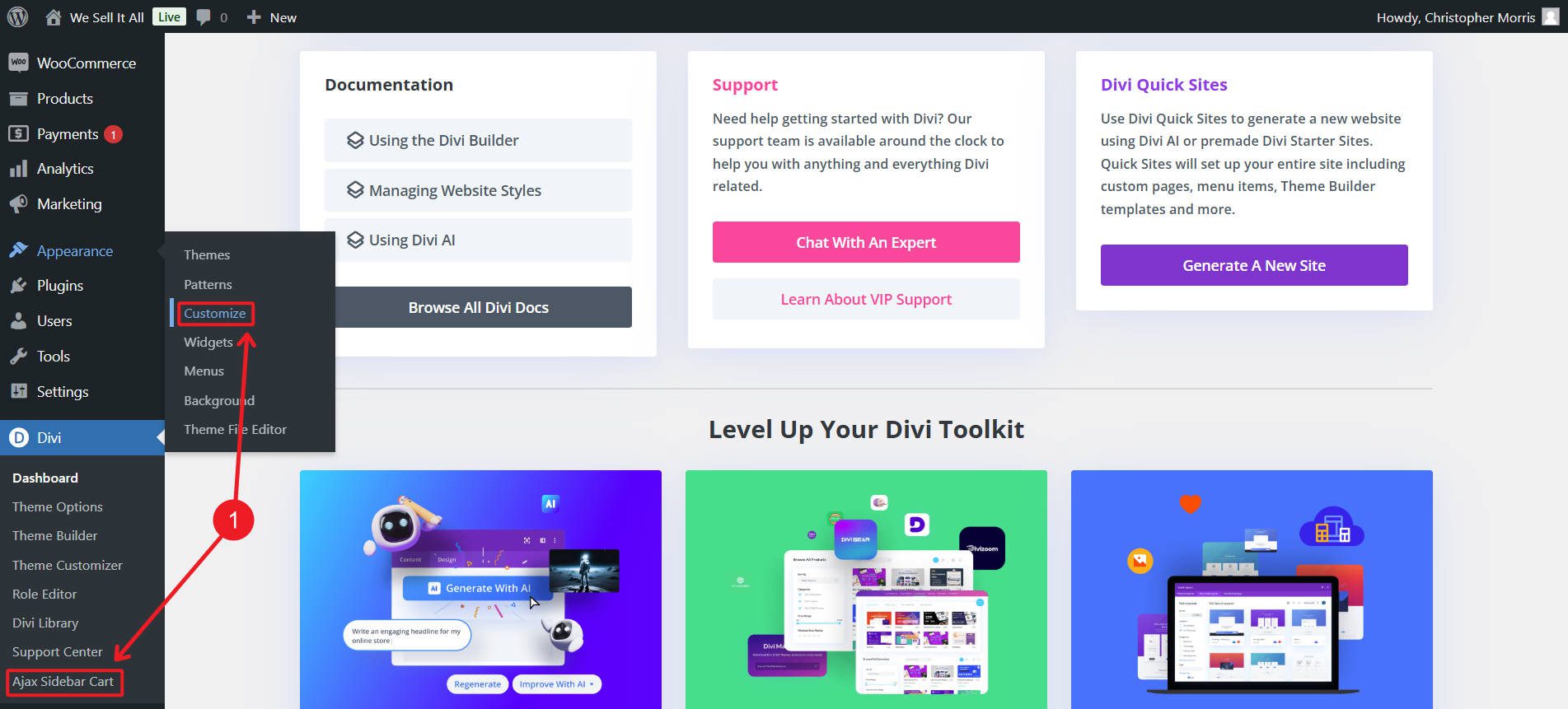
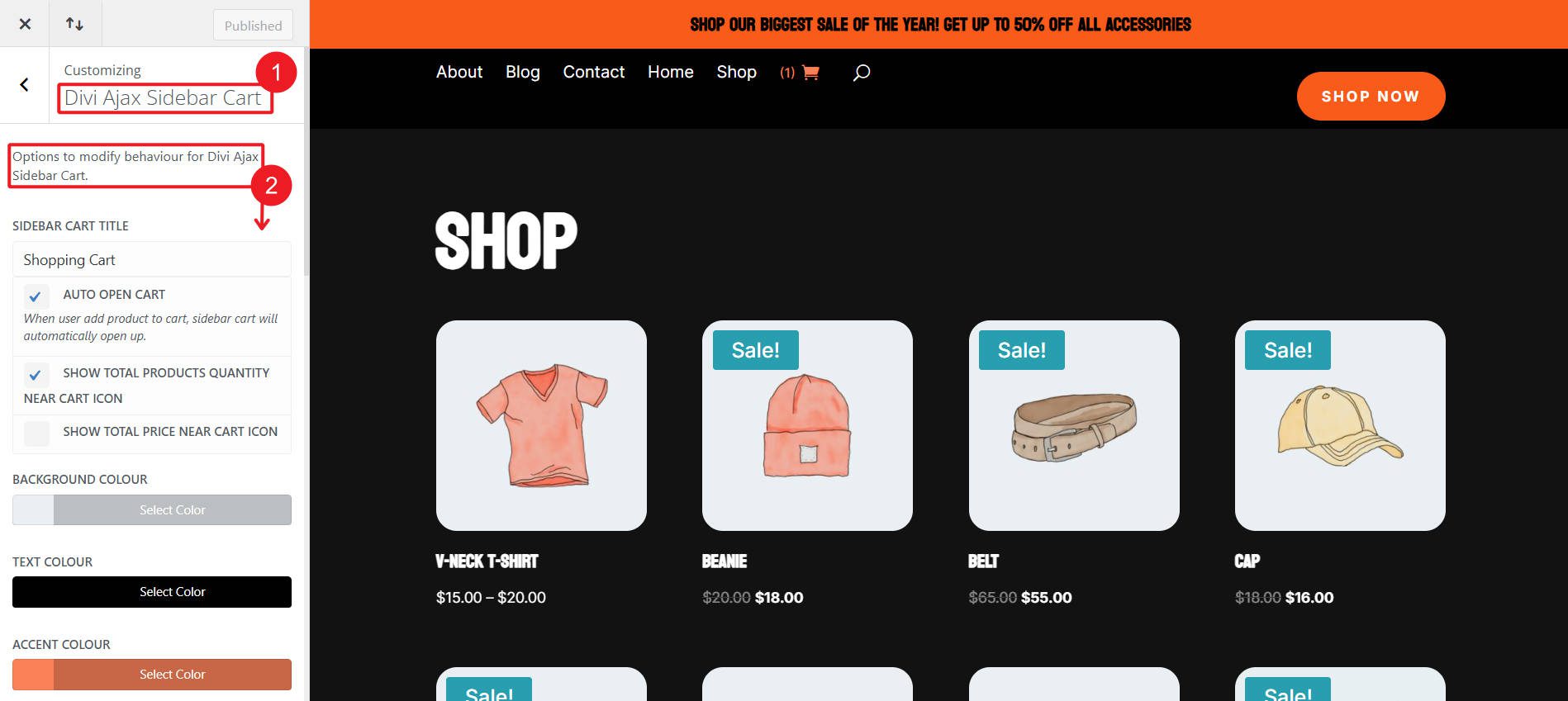
Was mir an der AJAX-Mini-Cart-Funktionalität von DiviSwifts gefällt, ist, dass sie sehr wenig Arbeit erfordert. Es fügt einfach dem Warenkorbsymbol des Divi-Menümoduls Funktionalität hinzu. Navigieren Sie zunächst im WordPress-Dashboard zu „Darstellung“ > „Anpassen“ > „Divi Ajax Sidebar Cart“ (ich kenne einen anderen Namen).

Nachfolgend finden Sie etwa ein Dutzend einfache Optionen zum Anpassen des Erscheinungsbilds des Warenkorbsymbols, der Artikel- und/oder Dollarbeträge sowie der Mini-Warenkorbstile. Testen Sie den Menü-Warenkorb, indem Sie Artikel zu Ihrem WooCommerce-Warenkorb hinzufügen und sicherstellen, dass die Aktualisierungen dynamisch angezeigt werden.

So sieht unser Mini-Wagen auf unserer Website mit etwa 1 Minute Arbeit aus. Das ist ein riesiger Unterschied in so kurzer Zeit.
Anstatt die Seite „Mein Warenkorb“ zu öffnen, wird der Warenkorb am Rand der Seite angezeigt. Dies ist eine viel reibungslosere Interaktion, die Kunden mit Ihrem Geschäft haben können.
Schritt 5: Erstellen Sie benutzerdefinierte Dashboards mit der Divi-Seite „Mein Konto“.
Dies ist eine ziemlich geniale Erweiterung, daher werden Sie wahrscheinlich einige Zeit damit verbringen, herauszufinden, wie Sie sie am besten verwenden, aber ich habe die Grundlagen für Sie.
WooCommerce verfügt über eine eigene einfache „Mein Konto“-Infrastruktur, die die Arbeit erledigt, aber hinsichtlich der Anpassung viel zu wünschen übrig lässt. Divi My Account Page bietet zusätzliche Infrastruktur, die Sie benötigen, um diese Anpassungen in Ihr umfassenderes WooCommerce-Setup vorzunehmen. WooCommerce wird mit diesen vorkonfigurierten Endpunkten geliefert:
- /mein Konto/
- /mein-konto/bestellungen/
- /mein-konto/adressen/
- /mein-konto/dashboard/
- /mein-Konto/Downloads/
- /mein-Konto/Kontodetails/
- /mein-konto/zahlungsmethoden/
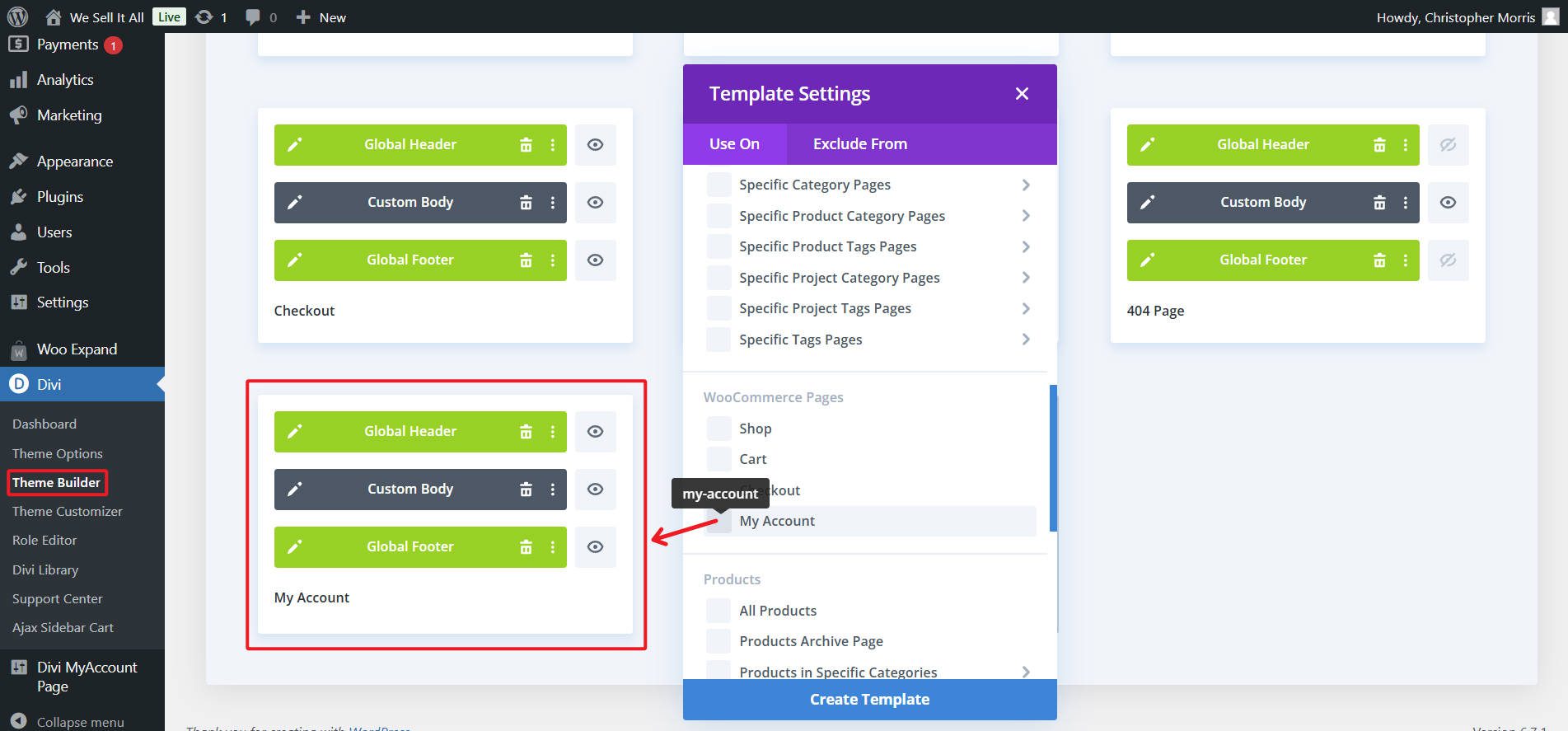
Wenn Sie jedoch Ihre eigenen Endpunkte hinzufügen oder bestehende neu konfigurieren möchten, müssen Sie auf die Verwendung von PHP-Hooks, Woo-Shortcodes oder Blöcken mit einem Block-Theme angewiesen sein. Nun müssen Sie zunächst verstehen, dass die Divi MyAccounts-Seite mit dem Theme Builder von Divi zusammenarbeitet, um eine anpassbare „ Mein Konto “-Seite zu erstellen.

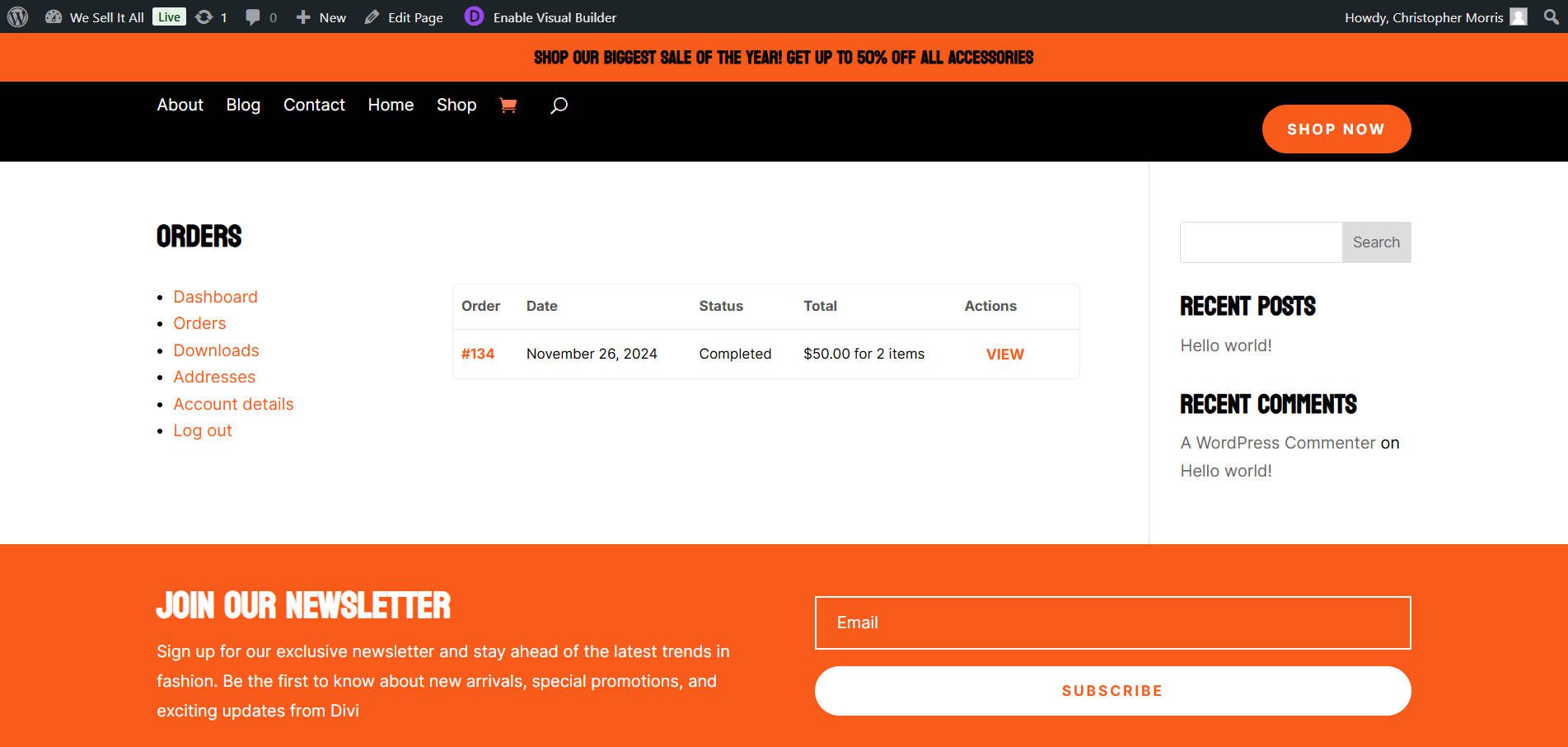
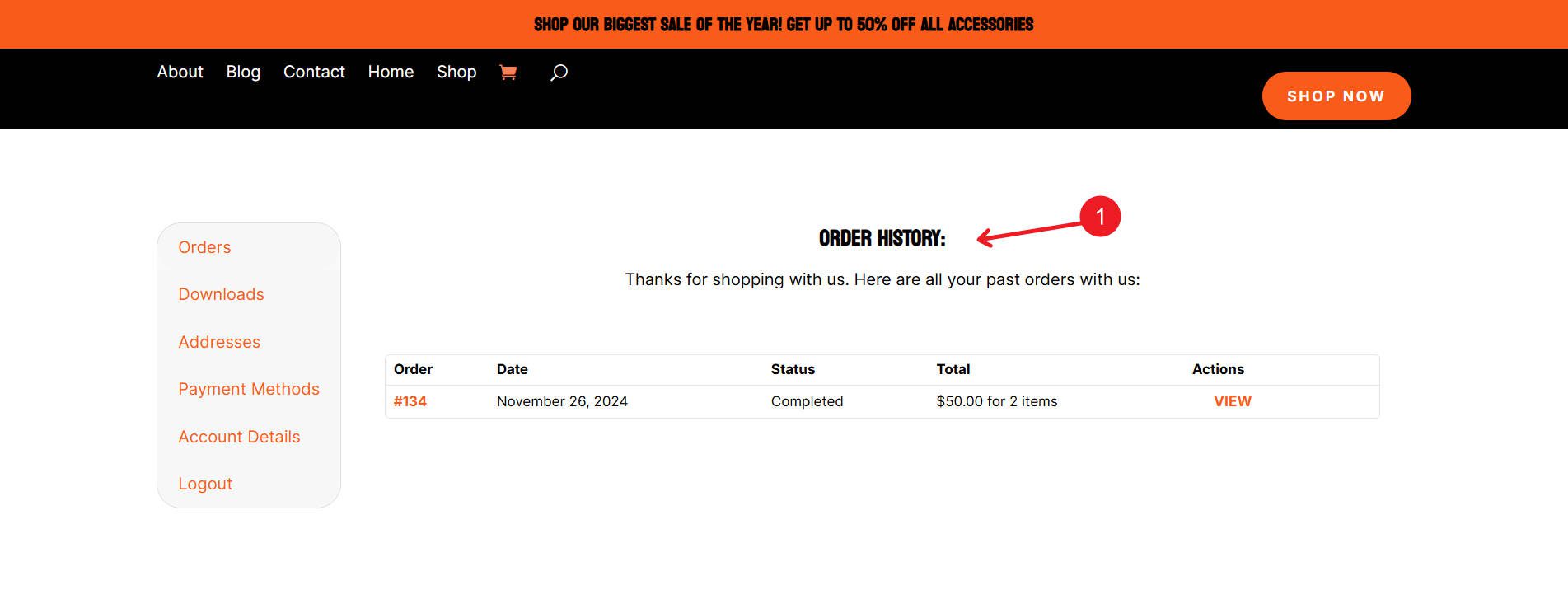
Wenn Sie die Starter-Site des Online-Shops verwenden, ist dies die Standard-Bestellseite von WooCommerces.

Standard-WooCommerce-Bestellseite (/my-account/ orders /) mit einigen angewendeten Divi Theme Customizer-Stilen
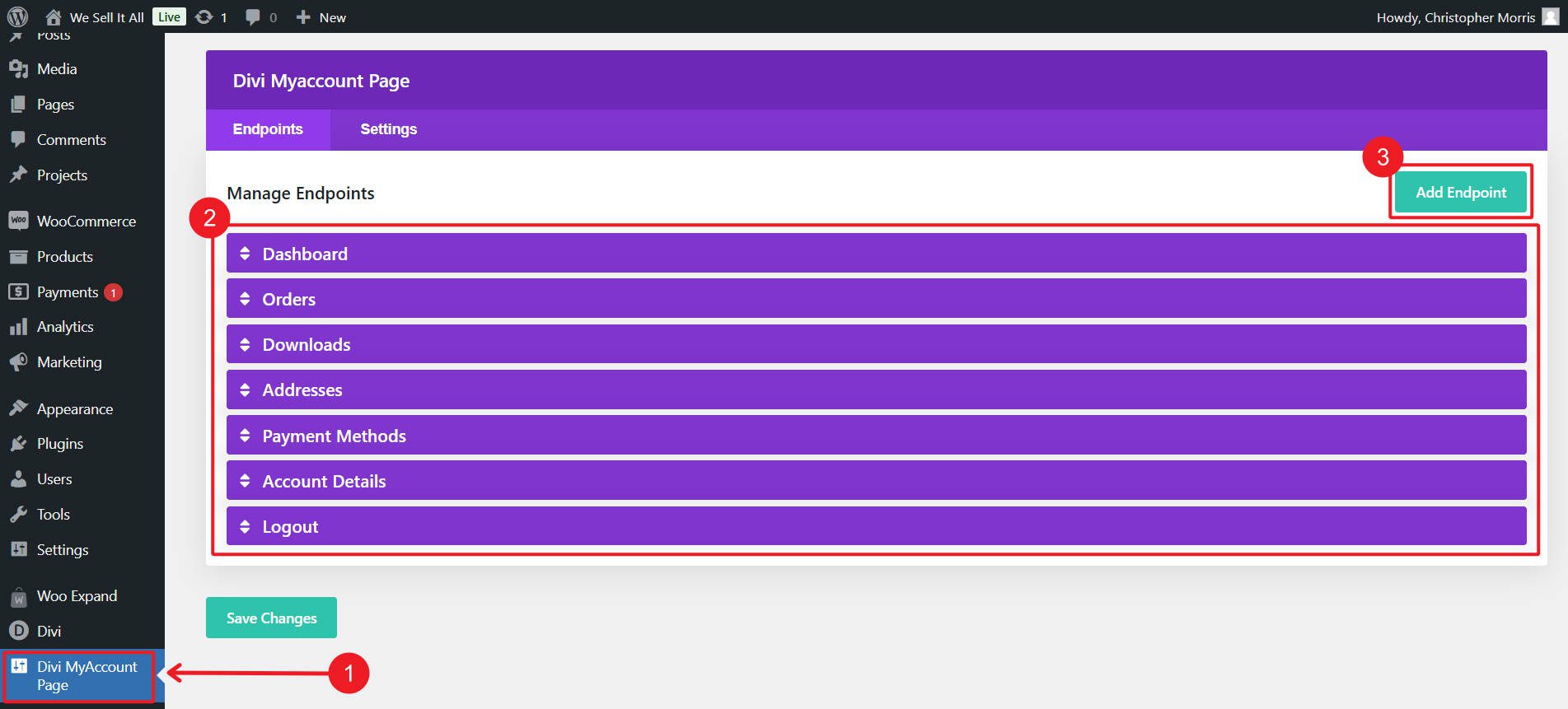
Gehen Sie in der Seitenleiste des Admin-Dashboards zur MyAccount-Seite von Divi. Auf der Registerkarte „ Endpunkte “ sehen Sie alle Standardendpunkte (alle in der Liste oben außer /mein-Konto/). Diese werden als Links in der Seitenleiste links auf unserer Seite „Mein Konto“ angezeigt und bestimmen, welche Inhalte auf derselben Seite geladen werden, wenn auf einen bestimmten Endpunkt geklickt wird.

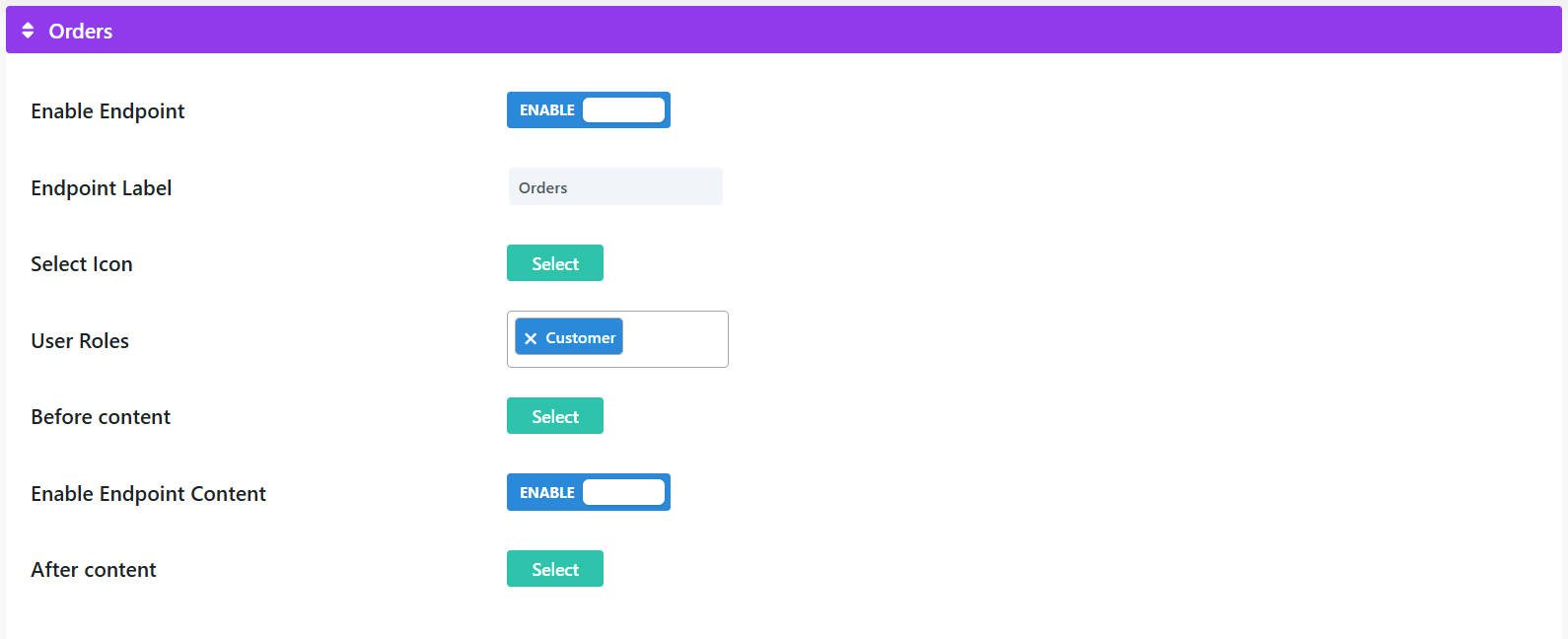
Es ist leicht, sich über die Optionen für jeden Endpunkt zu verwirren, aber hier ist alles einfach. Sie haben für jeden Endpunkt 7 Optionen. Die Nummern 5 bis 7 sind die wirklich wichtigen, um zu erfahren, wie diese Erweiterung in Verbindung mit WooCommerce und Divi funktioniert:
- Endpunkt aktivieren : Schaltet Ihren Endpunkt ein oder aus. Wenn wir den Bestellendpunkt deaktivieren, entfällt die Möglichkeit, in /mein-Konto/ auf „Bestellungen“ zu klicken.
- Endpunktbezeichnung : Dies ist der Name Ihres Endpunkts, aber was noch wichtiger ist, er fungiert auch als Slug. Eine Endpunktbezeichnung „Benutzerdefiniertes Dashboard“ würde also als /mein-Konto/benutzerdefiniertes-dashboard/ in ihrer URL erscheinen.
- Symbol auswählen : Wählen Sie ein Symbol aus, das Sie Ihrem Endpunkt zuordnen möchten.
- Benutzerrollen : Legt fest, welche Benutzer mit diesem Endpunkt interagieren können. Betrachten Sie es als eine bedingte Logik dafür, wer es sehen kann, z. B. das Ausblenden der Registerkarte „Bestellungen“ für Nichtkunden.
- Vor Inhalt : Mit dieser Option können Sie eine Divi-Bibliotheksvorlage vor dem Endpunktinhalt laden. Dies ist hilfreich für Inhalte, die nur an einem Endpunkt angezeigt werden sollen, jedoch nicht an allen Endpunkten der Seite „Mein Konto“.
- Endpunktinhalt aktivieren : Schaltet das automatische Einfügen des Standardinhalts für diesen Endpunkt ein oder aus. Wenn Sie beispielsweise lieber die Bestelldetails zu einem Divi-Bibliothekselement hinzufügen möchten (damit Sie es durch ein neu hinzugefügtes Modul besser gestalten können), können Sie es hier entfernen, damit es nicht zweimal angezeigt wird.
- Nach dem Inhalt : Mit dieser Option können Sie nach dem Endpunktinhalt eine weitere Divi-Bibliotheksvorlage laden. Auch dies ist hilfreich für Inhalte, die Sie mit einem einzigen Endpunkt, aber nicht auf allen Endpunkten der Seite „Mein Konto“ anzeigen möchten.

Um die Seite „Mein Konto“ anzupassen, müssen Sie im Großen und Ganzen in drei Bereichen arbeiten: 1) Divi-Bibliothekslayouts, 2) Divi-MeinKonto-Seiteneinstellungen und 3) den Theme Builder.
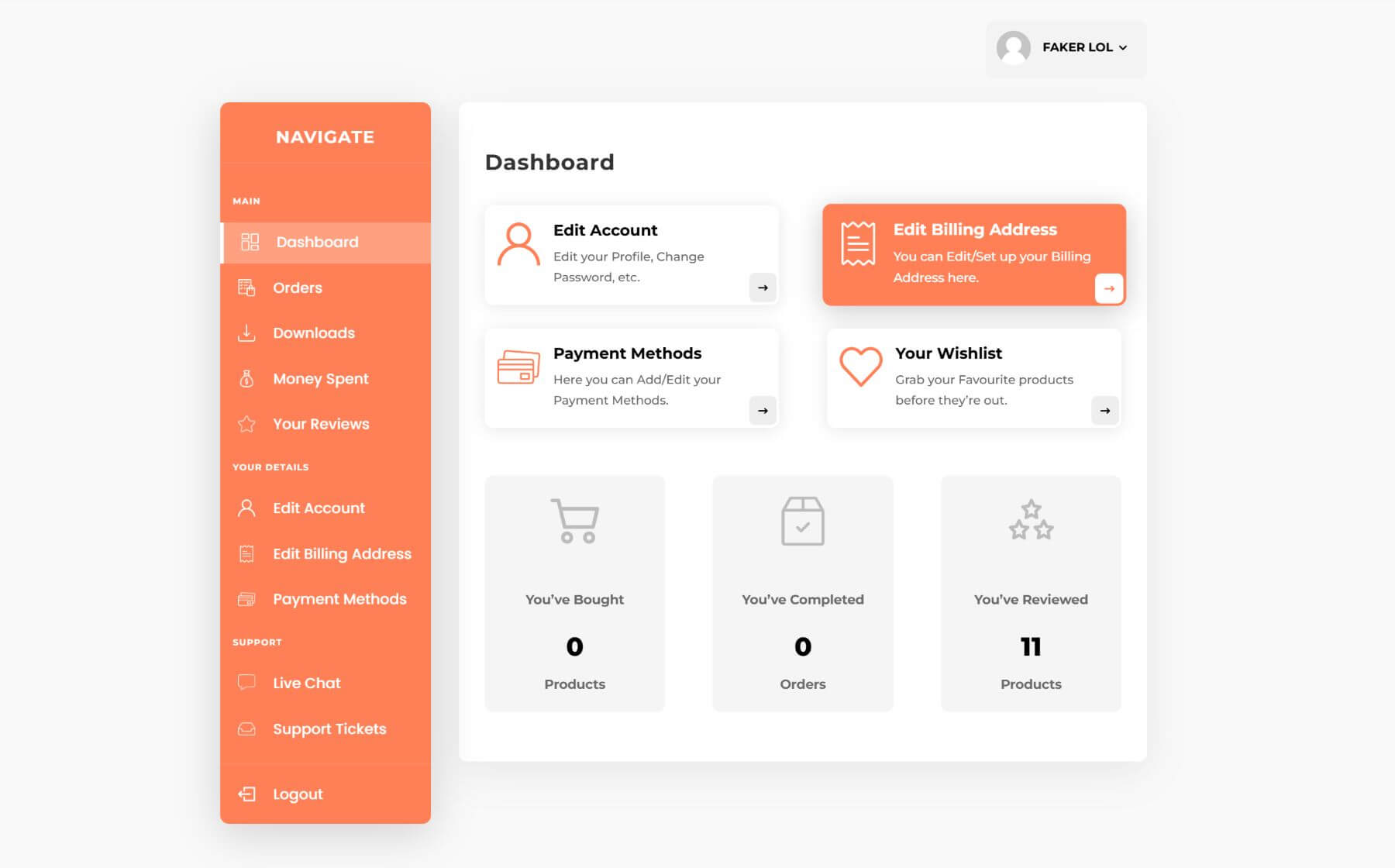
Unser einfaches Beispiel sieht so aus, wobei nur dem Endpunkt „Orders“ eine Überschrift hinzugefügt wird. Die Module von Divi MyAccount Page erleichtern außerdem die einfache Gestaltung des Navigationsmenüs, der Menüelemente und des Endpunktinhalts mit den bekannten Divi-Stileinstellungen.

Sie können Divi My Account Page verwenden, um benutzerdefinierte Registerkarten für VIP-Kunden hinzuzufügen, Werbebanner zu präsentieren oder maßgeschneiderte Nachrichten für verschiedene Benutzerrollen anzuzeigen, ohne eine Codezeile schreiben zu müssen. Wählen Sie aus, was für jeden Endpunkt angezeigt werden soll, und passen Sie es an, indem Sie Bibliotheksvorlagen über oder unter bestimmten Endpunkten anhängen.
Wenn das alles für Ihren Webentwicklungshintergrund etwas zu kompliziert erscheint, würde ich Ihnen dringend empfehlen, sich das Molti E-Commerce Child Theme (ebenfalls in diesem Paket enthalten) anzusehen, da es über eine vorgefertigte Seite „Mein Konto“ verfügt, die sofort funktioniert .

Holen Sie sich noch heute das E-Commerce-Paket
Sie möchten unbedingt die Tools und Layouts in diesem Paket haben. Selbst wenn Sie nur die Hälfte davon haben möchten, bedeutet die Ermäßigung auf den regulären Preis um 70 % eine enorme Ersparnis.
| Produkt | Was Sie bekommen | Regulärer Preis | Paketpreis (70 % RABATT) | |
|---|---|---|---|---|
| 1 | Divi Mein Konto-Seite | Passen Sie Kunden-Dashboards mit rollenspezifischen Endpunkten und Stilen an | | ️ |
| 2 | Woo Expand | Erstellen Sie dynamische Produktraster, Karussells und Filter | | ️ |
| 3 | DiviWooPro | Verbessern Sie Ihre Produktlayouts mit Premium-Divi-WooCommerce-Vorlagen | | ️ |
| 4 | WooCommerce-Raster | Gebrauchsfertige Rasterlayouts für beeindruckende Produktseiten | | ️ |
| 5 | DiviCommerce – 250 Divi-Vorlagen | Eine Sammlung von 250 Divi-E-Commerce-Vorlagen | | ️ |
| 6 | Woo Essential | Erweitern Sie Ihren WooCommerce-Shop mit Wunschlisten, Vergleichen und mehr | | ️ |
| 7 | Woo-Layouts | Ein vielseitiges Layoutpaket für WooCommerce-Produkte | | ️ |
| 8 | Divi Hotspots Plus | Fügen Sie für eine bessere Interaktion interaktive Tooltips zu Bildern hinzu | | ️ |
| 9 | Supreme Store | Ein Premium-Divi-Child-Theme für WooCommerce | | ️ |
| 10 | DiviSwift Ajax WooCommerce Mini-Warenkorb | Schaffen Sie nahtlose Checkout-Erlebnisse mit AJAX-betriebenen Mini-Einkaufswagen | | ️ |
| 11 | Divi WooCommerce erweitert | Optimieren Sie Produktraster, Karussells und Galerien | | ️ |
| 12 | Titan | Ein vielseitiges und modernes Divi-Child-Theme für WooCommerce | | ️ |
| 13 | Molti E-Commerce | Ein funktionsreiches E-Commerce-Woo + Divi-Child-Theme | | ️ |
| 14 | DiviCommerce | Ein intuitives und elegantes untergeordnetes E-Commerce-Theme für Divi + Woo | | ️ |
| 15 | Divi-Menüwagen | Verbessern Sie die Sichtbarkeit des Einkaufswagens mit einer anpassbaren Menüoption | | ️ |
| 16 | PRO ein- und ausblenden | Schalten Sie die Sichtbarkeit von Abschnitten basierend auf Benutzerrollen oder -aktionen um | | ️ |
| Cyber Monday E-Commerce-Paket | Eine Sammlung von Erweiterungen, Layouts und untergeordneten Themen für WooCommerce | | 174,90 $ | |
Schnappen Sie sich noch heute das Paket und schauen Sie nicht zurück!
Holen Sie sich das E-Commerce-Paket
Mit Ihrem Einkauf erhalten Sie einen kostenlosen Preis und Bonusvorteile

Wenn Sie während des Cyber Monday Sale ein Paket kaufen, sparen Sie nicht nur Geld, sondern schalten sich auch unglaubliche Vergünstigungen und Belohnungen frei. Mit jedem Paketkauf qualifizieren Sie sich für einen kostenlosen Preis aus unserem Preispool im Wert von über 800.000 US-Dollar. Zu diesen Preisen gehören Premium-Divi-Produkte, die Ihre Möglichkeiten zur Website-Erstellung verbessern können.
Cyber-Monday-Kunden erhalten außerdem exklusiven Zugang zu versteckten Rabatten im Divi Marketplace, sodass Sie bis zu 50 % Rabatt auf ausgewählte Produkte und Pakete erhalten. Jeder Teilnehmer erhält kostenlose Divi-Website-Pakete, mit denen Sie mühelos schöne, leistungsstarke Websites erstellen können.
Es gibt keinen besseren Zeitpunkt, Ihr Toolkit zu aktualisieren und Ihr Webdesign auf die nächste Stufe zu heben.
Holen Sie sich das E-Commerce-Paket
Es gibt weitere Cyber Monday-Angebote zu entdecken
Genießen Sie unsere größten Rabatte des Jahres auf Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP und Divi Marketplace. Profitieren Sie von diesen exklusiven Angeboten, die nur für begrenzte Zeit verfügbar sind!
- Holen Sie sich Divi Pro mit 73 % Rabatt – unser bestes Cyber Monday-Angebot! Genießen Sie mit Divi Pro zusätzliche Rabatte auf alle Dienste sowie die gesamte Divi-Suite: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams und ein Divi Marketplace-Guthaben von 50 $. Kaufen Sie ein lebenslanges Abonnement für fortlaufenden Zugriff auf die Website-Erstellung, einschließlich zukünftiger Updates wie Divi 5.
- Packen Sie Ihre Abonnements um und erhalten Sie bis zu 73 % Rabatt – Bestehende Mitglieder können viel sparen, indem sie ihre Abonnements mit dem neuen Divi Pro-Bundle oder einer beliebigen benutzerdefinierten Bundle-Kombination neu verpacken. Zahlen Sie weniger, erhalten Sie mehr Funktionen und erweitern Sie Ihr Toolkit.
- Holen Sie sich Divi AI mit 68 % Rabatt – Divi AI ist Ihr persönlicher KI-Assistent für die Website-Erstellung. Es kann in Sekundenschnelle Inhalte, benutzerdefinierten Code, Bilder und mehr generieren und direkt in Divi integrieren, um eine mühelose Website-Erstellung zu ermöglichen.
- Holen Sie sich Divi Cloud mit 44 % Rabatt – Divi Cloud ist für Divi wie Dropbox. Speichern Sie Elemente aus Ihrer Divi-Bibliothek und greifen Sie in Ihren Projekten sofort darauf zu.
- Erhalten Sie 44 % Rabatt auf Divi Teams – Divi Teams ermöglicht eine nahtlose Zusammenarbeit mit Teamkollegen und Kunden und bietet gemeinsamen Zugriff auf Divi mit verwalteten Rollen und Berechtigungen.
- Erhalten Sie 44 % Rabatt auf Divi VIP – Divi VIP bietet Premium-Support rund um die Uhr mit 30-minütigen Reaktionszeiten und 10 % Rabatt auf den Marktplatz zusätzlich zu den Verkaufspreisen.
- Auf Divi-Mitgliedschaften gibt es 25 % Rabatt – Kaufen oder erneuern Sie Divi-Mitgliedschaften mit einem großen Rabatt. Upgraden Sie auf Divi Lifetime, um Divi, Divi Dash und das kommende Divi 5 lebenslang zu sichern. Divi Pro Lifetime ist mit 76 % Rabatt erhältlich, was Ihnen den größten Nutzen und den größten Rabatt des gesamten Angebots bietet.
- Sparen Sie 70 % bei exklusiven Divi Marketplace-Paketen – Erhalten Sie ein unglaubliches Preis-Leistungs-Verhältnis bei Divi Marketplace-Paketen zu einem Bruchteil der Kosten. Diese Pakete eignen sich perfekt, um Ihre Projekte mit Premium-Tools voranzutreiben!
