So wechseln Sie Inhalte mit dem Content Switcher-Widget von Happy Addons
Veröffentlicht: 2022-07-16Das ultimative Ziel von Website-Eigentümern und -Designern ist es, so viele Inhalte wie möglich hinzuzufügen, ohne das Website-Design zu beeinträchtigen. Das ist schwer zu erreichen, da das Hinzufügen von zu viel Inhalt dazu führen kann, dass die Leser unkonzentriert werden und ihre Bemühungen aufgeben.
Aber was ist, wenn wir Ihnen sagen, dass Sie Ihrer Website mehr Informationen hinzufügen können, ohne das Design der Website zu beeinträchtigen oder die Leser zu langweilen? Ja, mit dem Content Switcher-Widget von Happy Addons können Sie weitere Inhalte hinzufügen, während das Website-Design intakt bleibt.
Content Switching ist eine Möglichkeit, kontrastreichere Informationen auf derselben Webseite zu präsentieren, sodass Benutzer keine neue Registerkarte öffnen müssen, um zusätzliche Fakten, Zahlen und Details anzuzeigen.
Happy Addons ist ein leistungsstarkes Elementor-Addon, mit dem Sie Ihre Traumwebsite an einem Tag gestalten können. Es verfügt über mehr als 110 wunderbare Widgets, um Ihre Website zu optimieren. Der Content Switcher ist einer davon. Es kann Ihnen helfen, den Kampf zu überwinden, viele Informationen auf kleinem Raum anzuzeigen.
Am wichtigsten ist, dass dieses Widget völlig kostenlos verwendet werden kann. Dieser Artikel zeigt, was Sie mit dem Content Switcher machen können und wie Sie dieses Widget auf Ihrer Website einrichten.
Vorteile der Verwendung des Inhaltsumschalter-Widgets von Happy Addons

Die meisten Webbenutzer lieben es heute, alle notwendigen Informationen eines einzelnen Inhalts an einem einzigen Ort zu sehen. Sie möchten keine Zeit verschwenden, indem sie mehrere Webseiten durchlaufen, um den Rest des Teils desselben Inhalts zu erhalten. Dieses Content-Switcher-Widget kann Ihnen helfen, dieses Problem zu lösen. Schauen wir uns an, was Sie mit diesem Widget machen können.
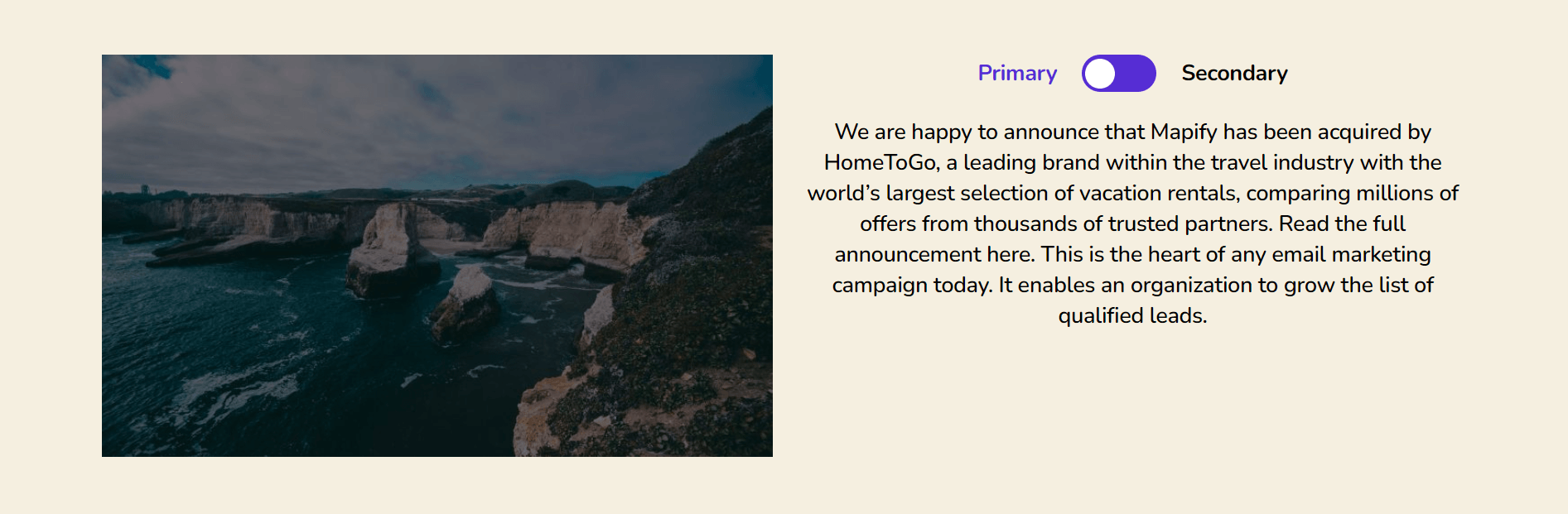
Fügen Sie weitere Informationen hinzu, ohne das Site-Design zu beeinträchtigen
Der Inhaltsumschalter hilft Ihnen, mehrere Absätze zu verschiedenen Themen innerhalb desselben Blocks hinzuzufügen. Es wird nicht zu einem Zusammenbruch Ihres Website-Designs führen. Außerdem können Sie in diesem Abschnitt visuelle Grafiken hinzufügen, um Ihre Demonstration lebendiger zu gestalten.

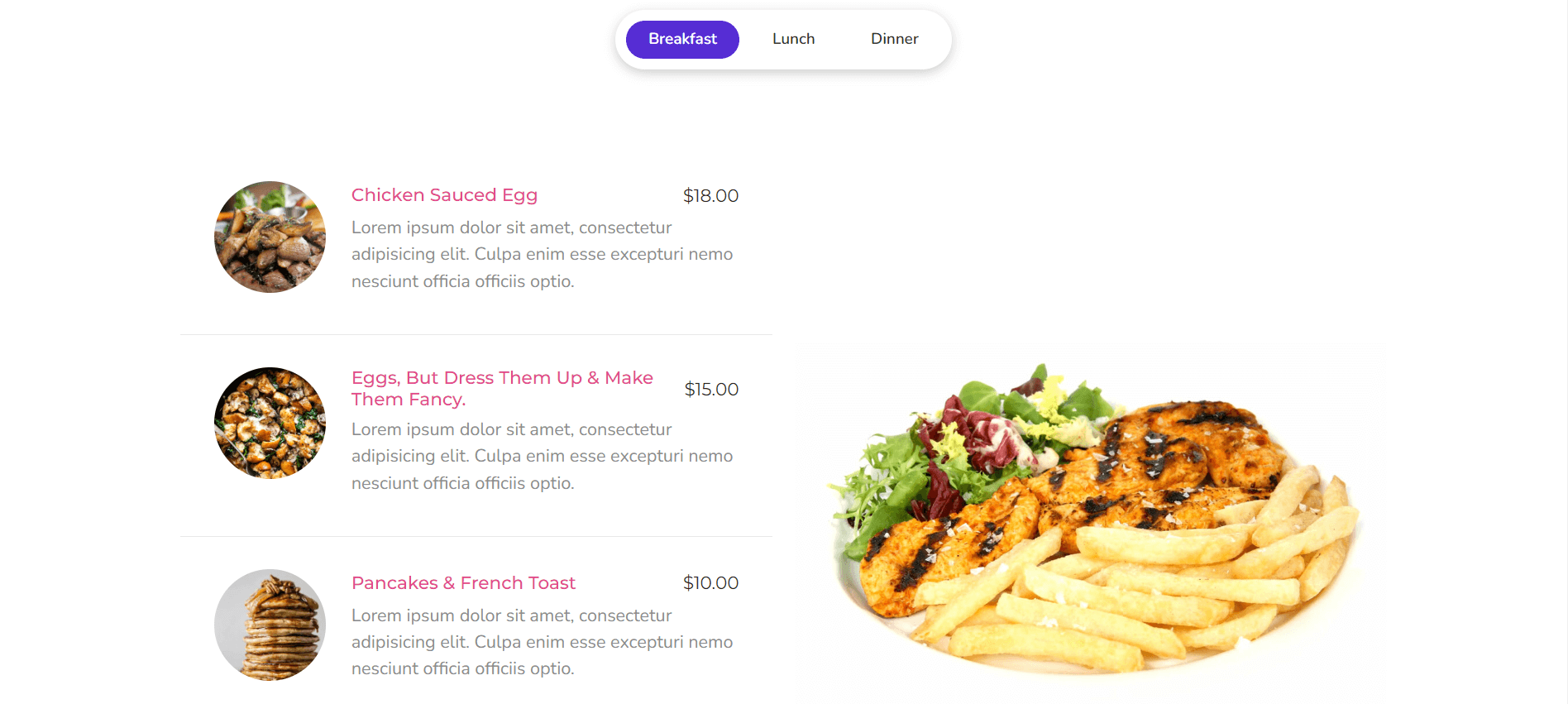
Mehrere Menüs anzeigen
Lebensmittelbasierte Websites bieten normalerweise verschiedene Platten und gruppierte Artikel an, um den Online-Verkauf anzukurbeln. Aber zu viele Menüs machen ihre Webseiten zu lang. Es macht es für Besucher schwierig, die genauen Informationen zu finden, die sie benötigen. Der Inhaltsumschalter hilft Ihnen, mehrere Menüs nebeneinander anzuzeigen.

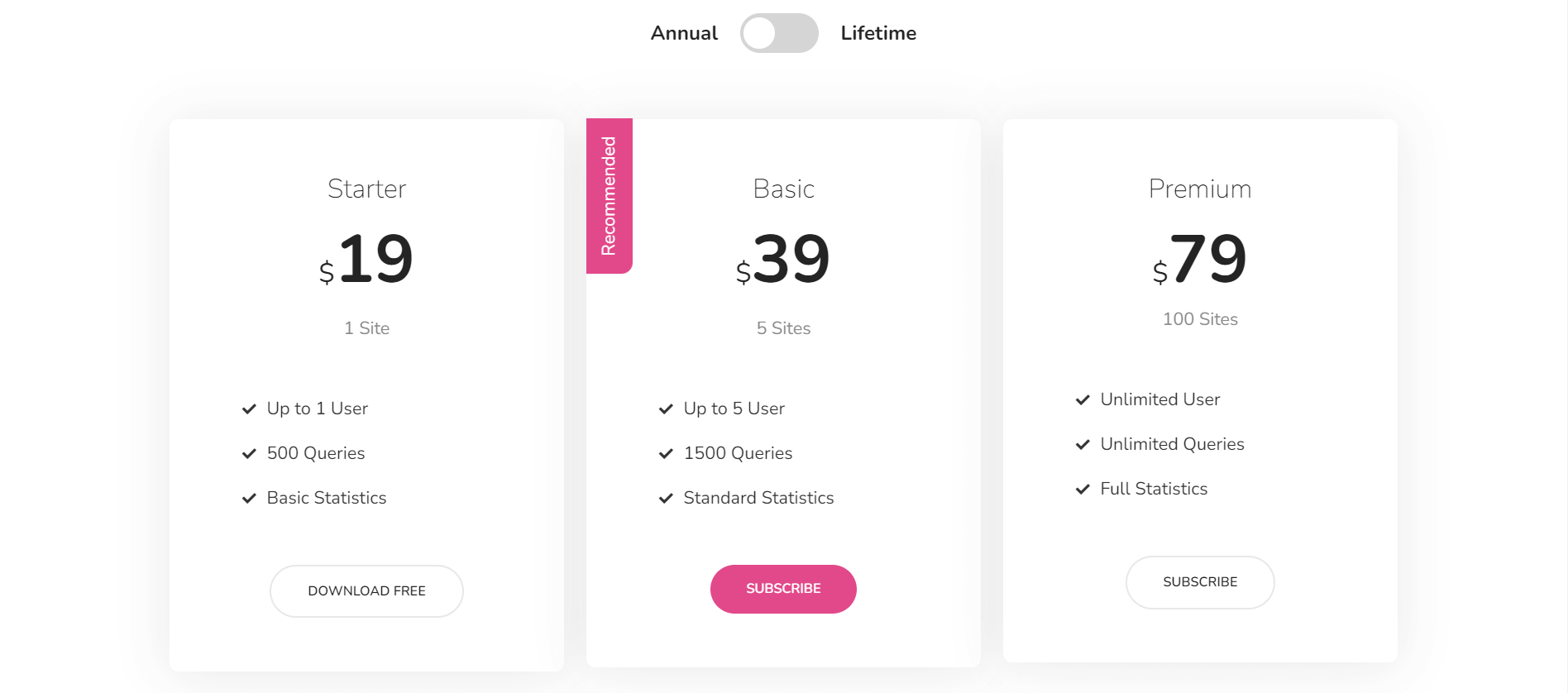
Preispläne für separate Pakete anzeigen
Wenn Sie eine IT-Agentur sind, haben Sie natürlich separate Preispläne für Ihre Software und Dienstleistungen. Mit dem Inhaltsumschalter-Widget können Sie diese Pläne an einem einzigen Ort anzeigen.

Zeigen Sie kostenlose und Premium-Funktionen auf einer Seite an
Angenommen, Ihre Themen und Plugins haben sowohl kostenlose als auch Premium-Versionen. Möglicherweise möchten Sie sie über mehrere Listen auf Ihrer Website veröffentlichen. Aber ein Content Switcher kann sie an einem Ort gruppieren und Ihren Seitenplatz sparen. Sie können den gleichen Prozess befolgen, um Rabatte auf E-Commerce-Produkte anzuzeigen.

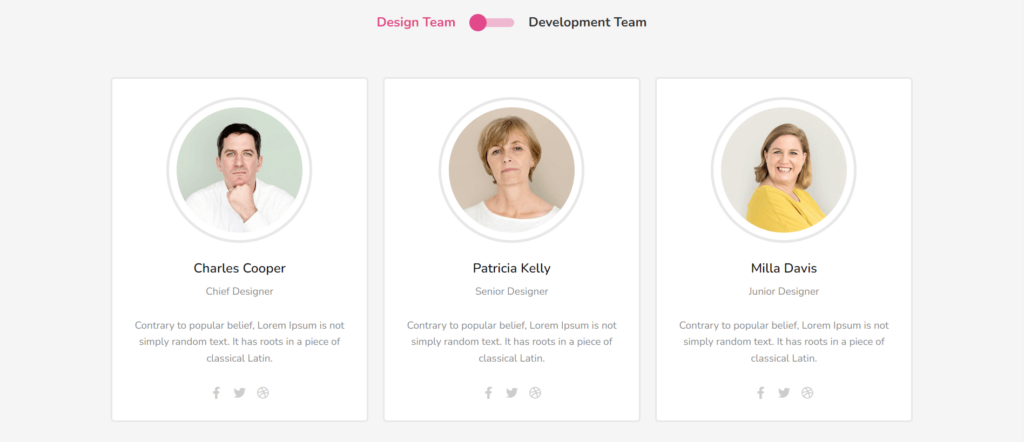
Zeigen Sie Ihr talentiertes Team
Sie müssen nicht länger eine eigene Seite erstellen, nur um Ihre Team-Testimonials zu zeigen. Wenn Sie den Content Switcher haben, können Sie zahlreiche Testimonials auf demselben Raw anzeigen. Sie können sogar Ihre E-Commerce-Produktbewertungen auf die gleiche Weise anzeigen.

So richten Sie das Content Switcher-Widget von Happy Addons ein
Es dauert nur wenige Minuten, bis Sie das Content-Switcher-Widget von Happy Addons auf Ihrer Website eingerichtet haben. Es gibt jedoch zwei Voraussetzungen, um mit der Einrichtung zu beginnen.
Voraussetzungen
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
Stellen Sie sicher, dass diese Plugins auf Ihren Websites installiert sind. Wenn alles in Ordnung ist, sehen Sie sich den unten beschriebenen Vorgang an.
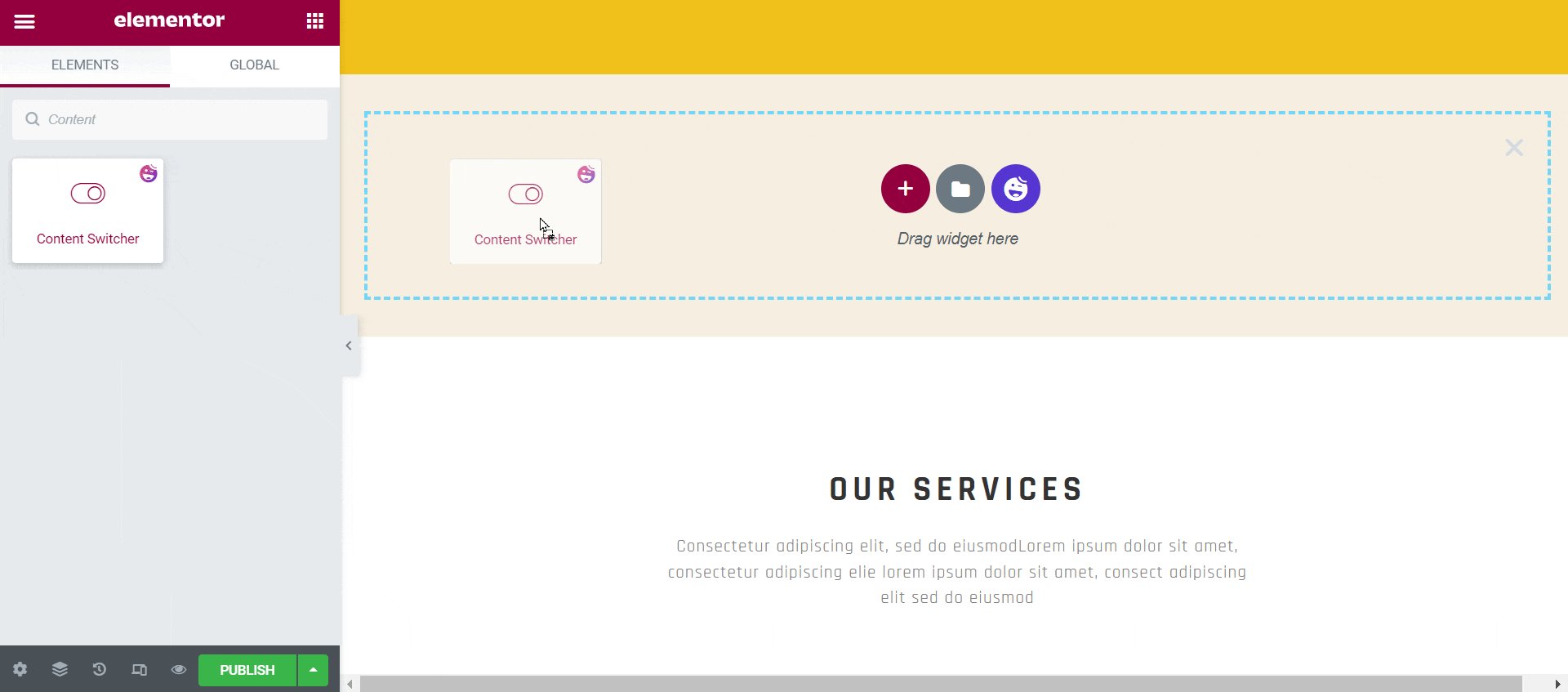
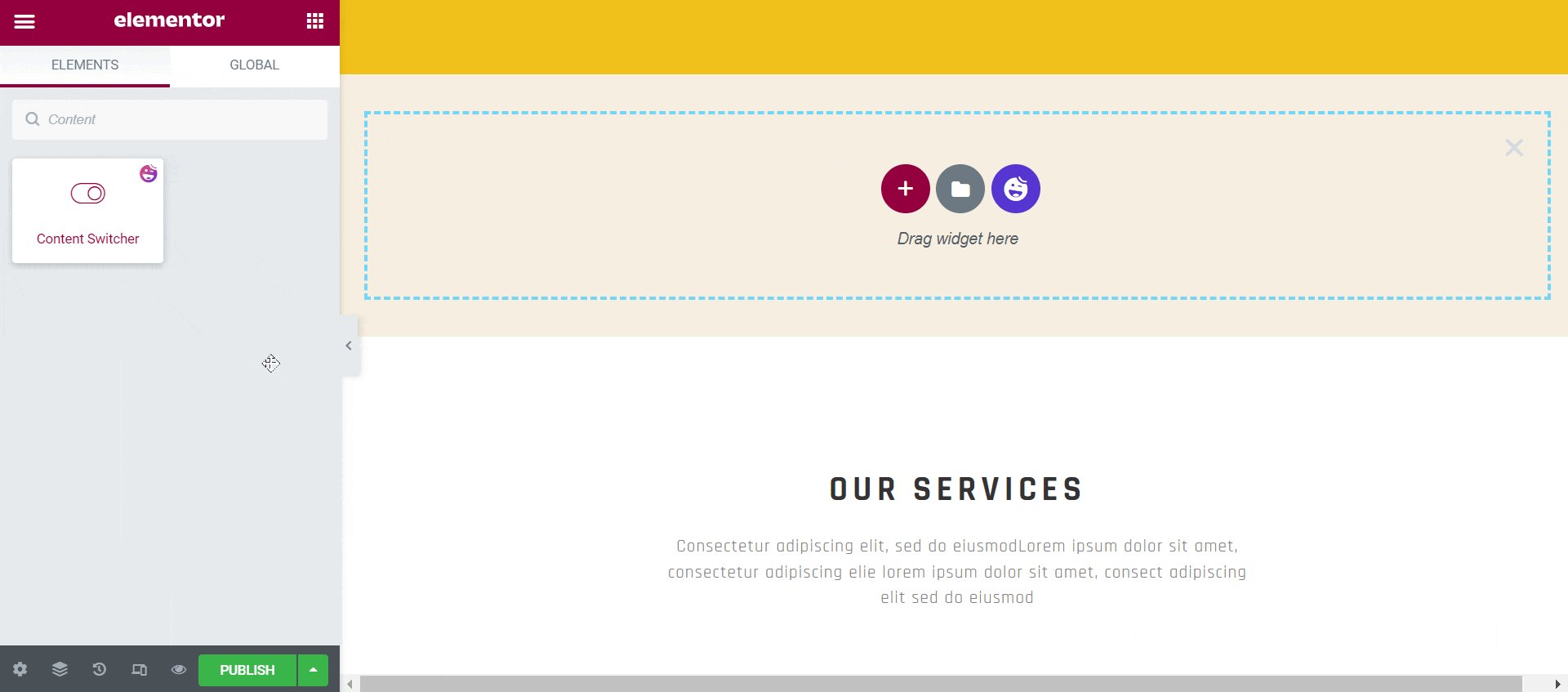
Schritt 01: Ziehen Sie das Content Switcher Widget per Drag & Drop
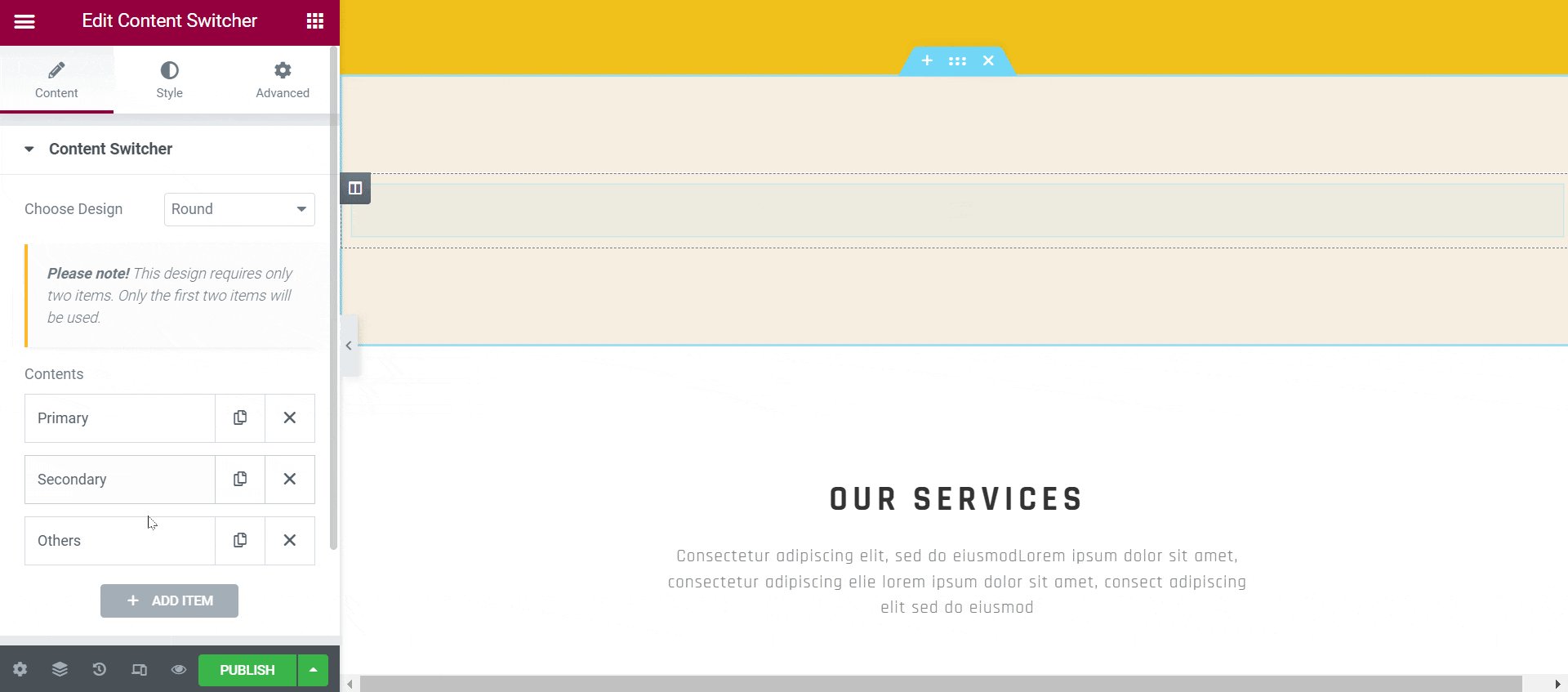
Geben Sie content switcher in die Suchleiste von Elementor ein. Es zeigt Ihnen das Content-Switcher-Widget. Ziehen Sie es in den ausgewählten Bereich und legen Sie es dort ab.

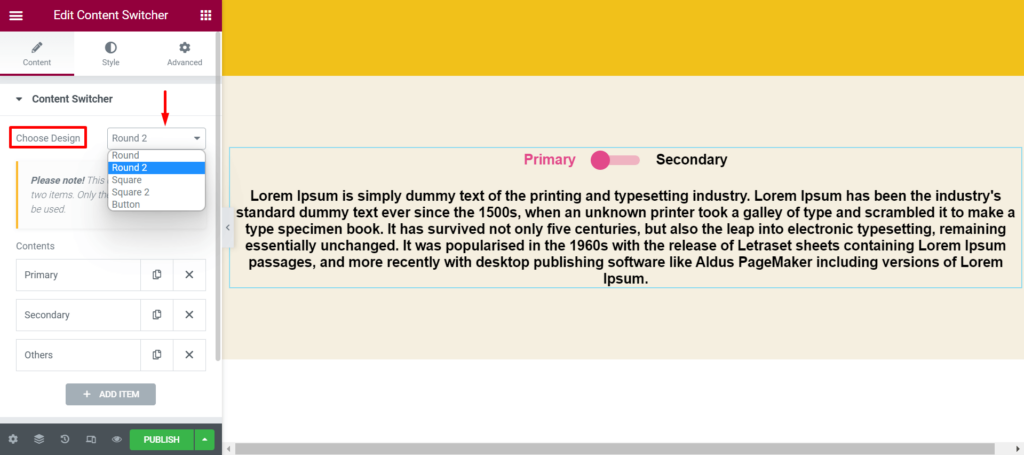
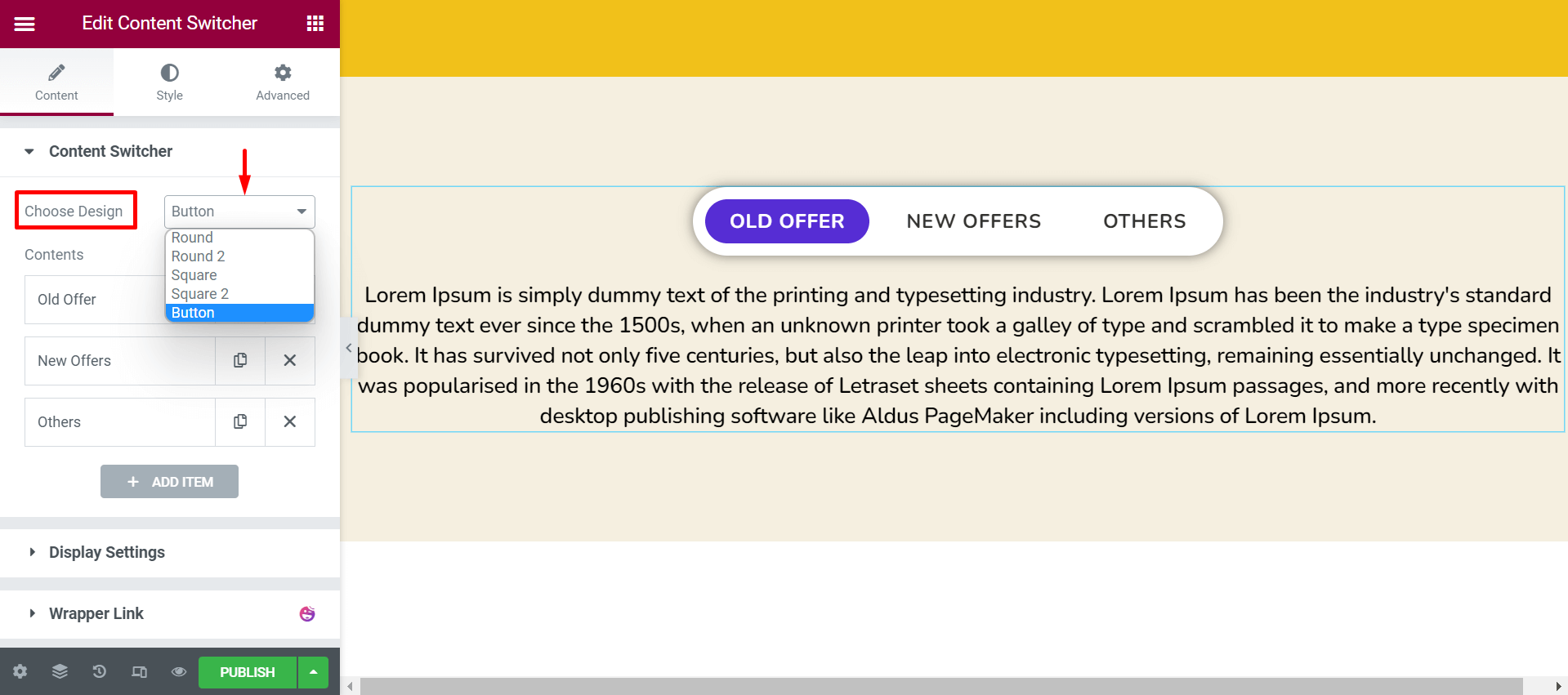
Sobald Sie dieses Widget zu Ihrem ausgewählten Bereich hinzugefügt haben, wird der Inhaltsumschalter automatisch auf der linken Seite erweitert. Dort sehen Sie die Option Design auswählen. Für Ihr Umschaltsymbol stehen fünf Designs zur Verfügung. Wählen Sie die, die Ihnen gefällt.

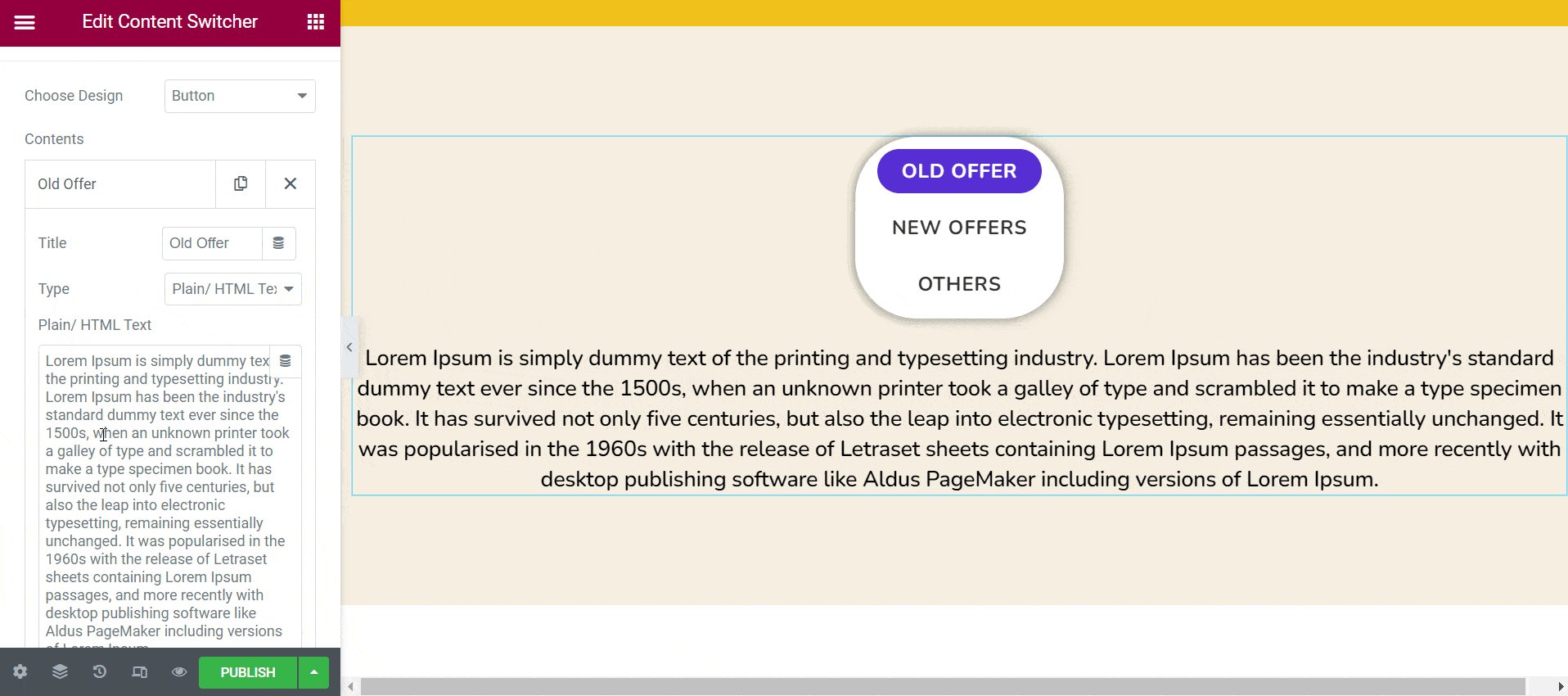
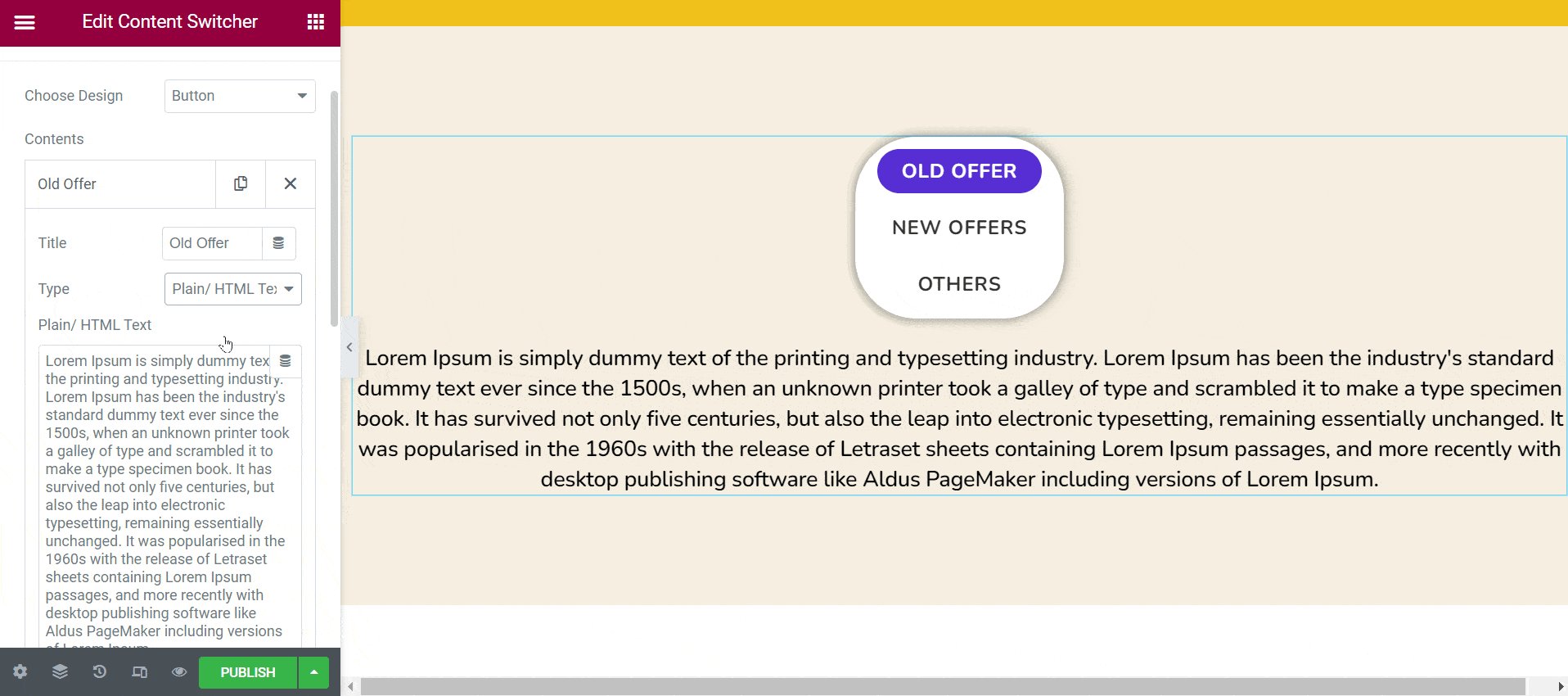
Schritt 02: Passen Sie die Inhaltselemente an
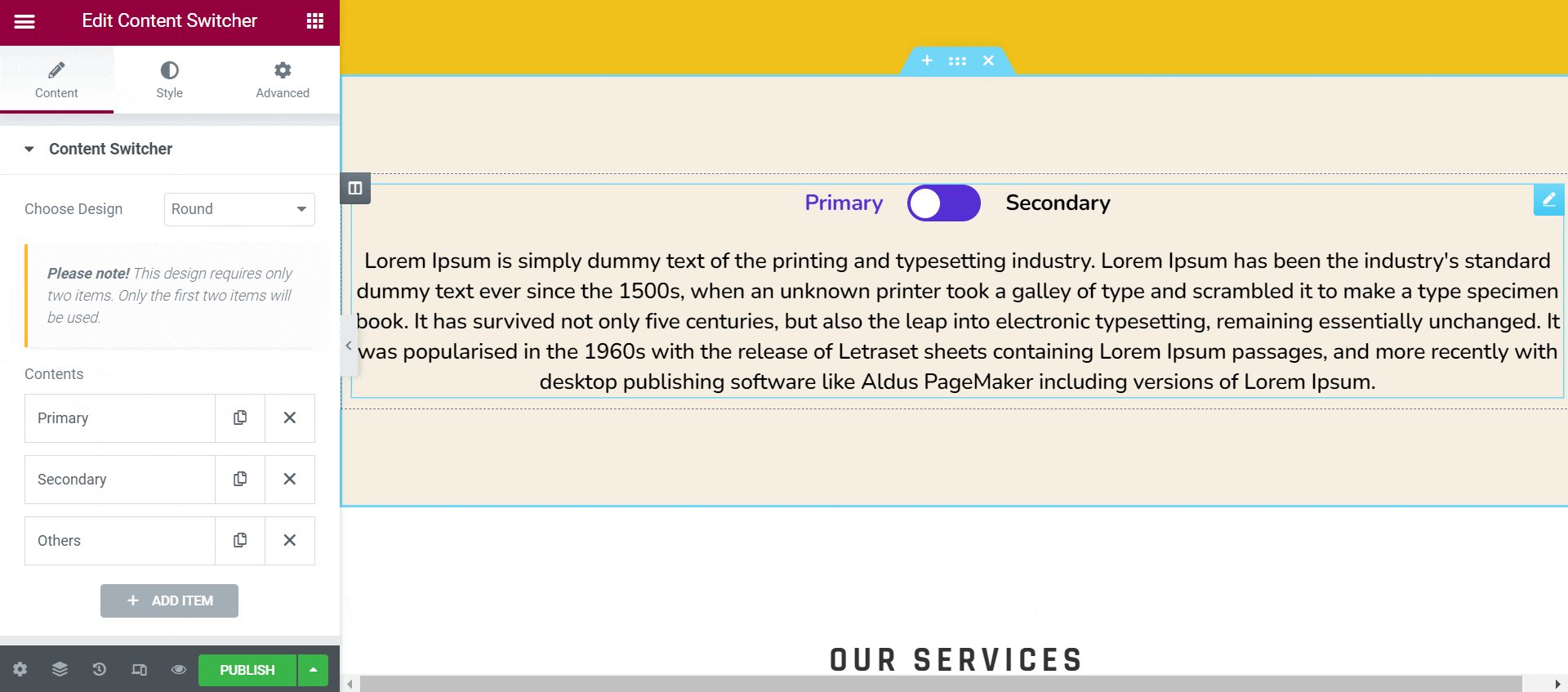
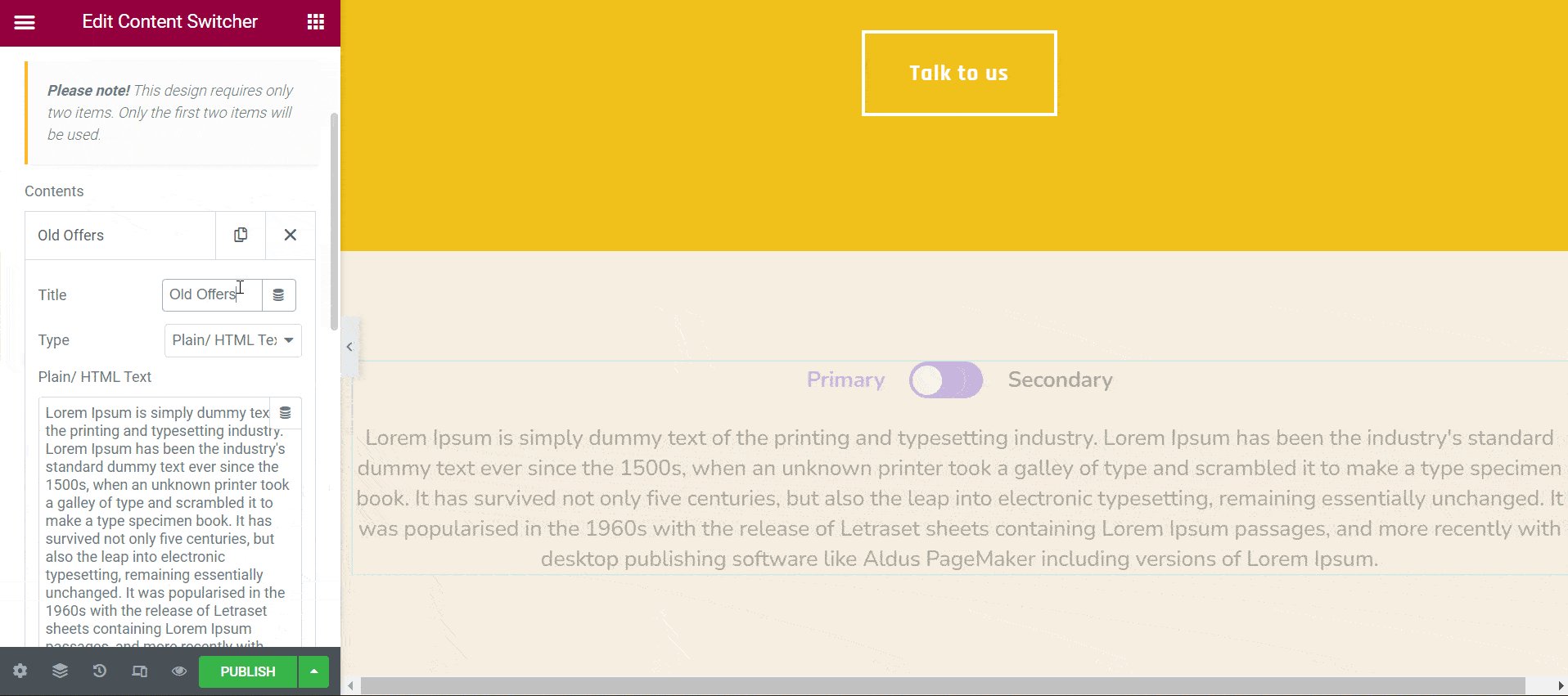
Über die Option Inhalt können Sie den Titel bearbeiten, den Inhaltstyp auswählen, das Symbol ändern, seine Position verschieben und es aktivieren. Das folgende GIF zeigt, wie man das alles macht.

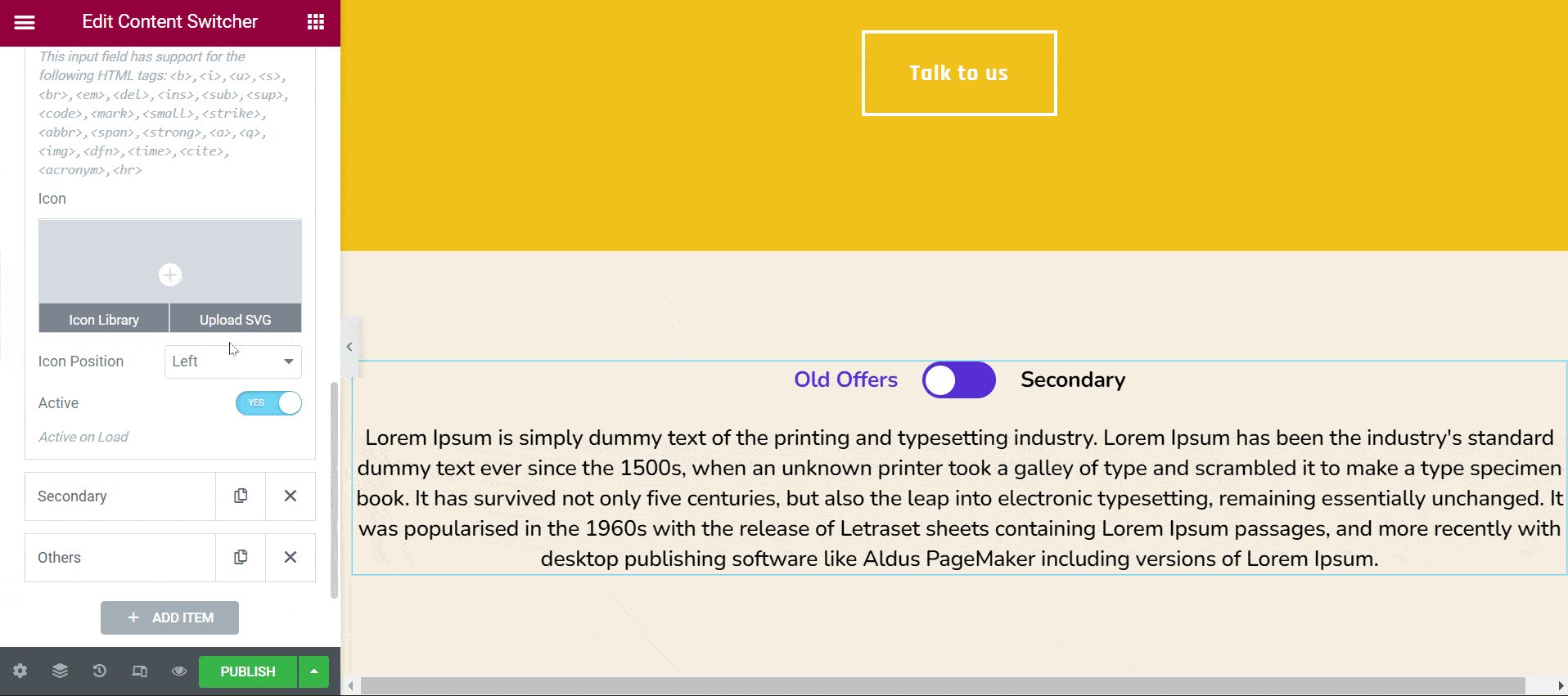
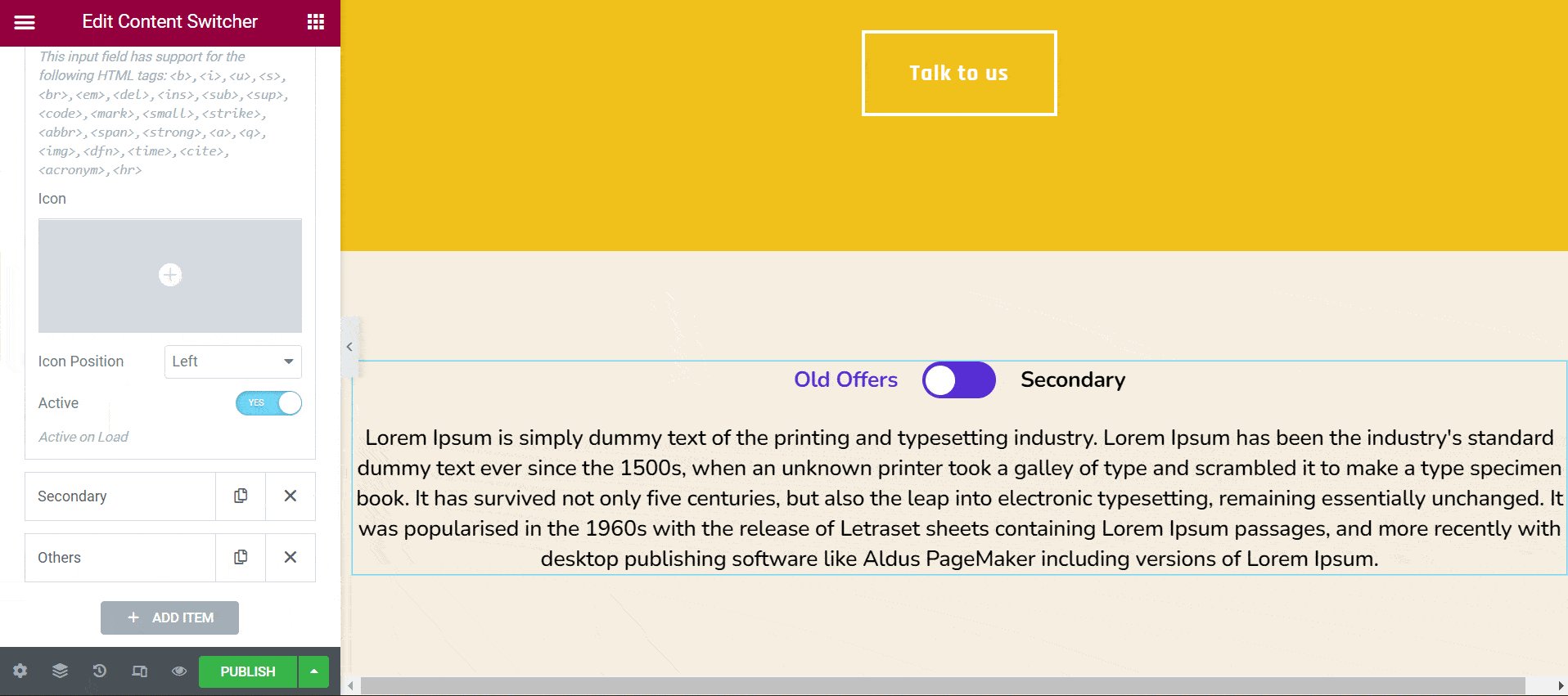
Auf die gleiche Weise können Sie den zweiten Inhaltsbereich bearbeiten. Sie können die Anzahl der Inhaltsabschnitte in Ihrem Inhaltsumschalter erhöhen. Dazu müssen Sie das Button-Design auswählen. Sie werden sehen, dass ein neuer Abschnitt automatisch hinzugefügt wurde, wobei das Umschaltsymbol als andere bezeichnet wird.


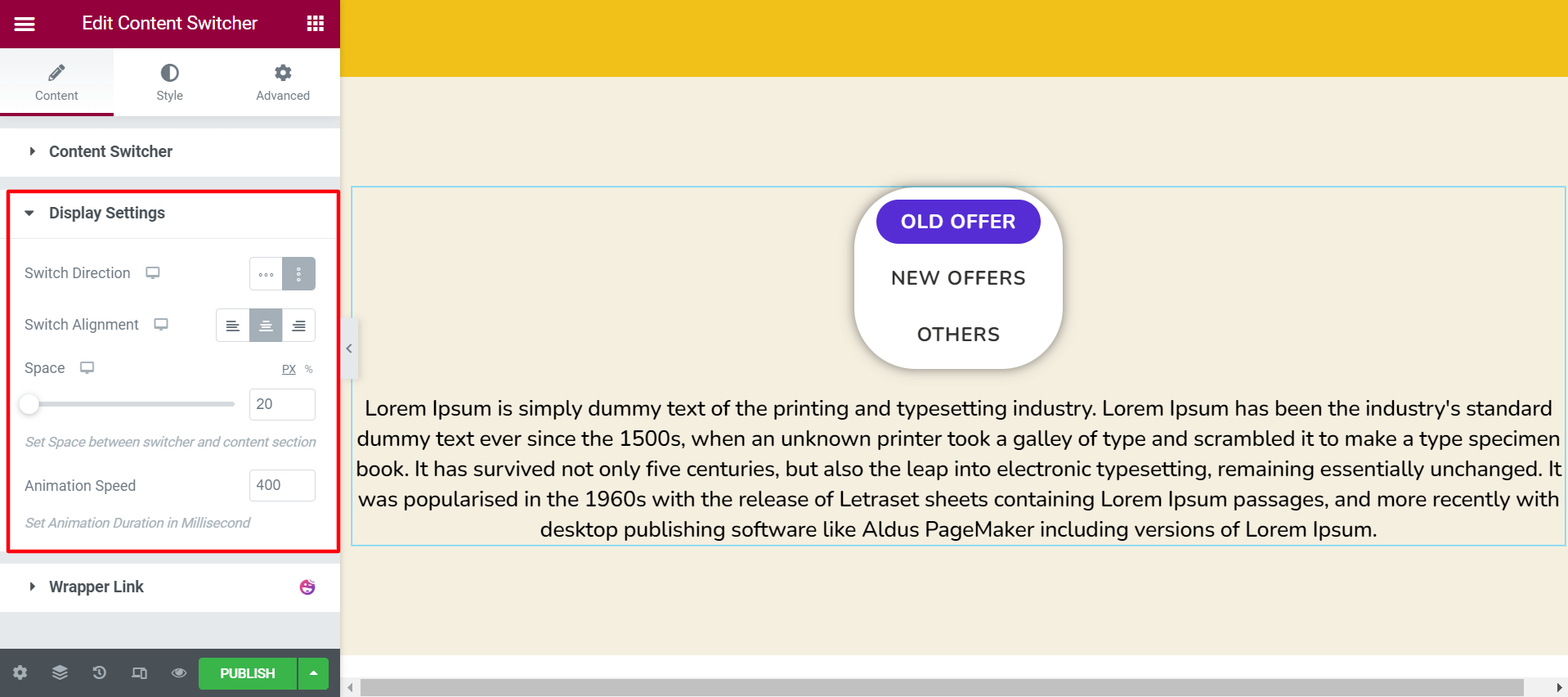
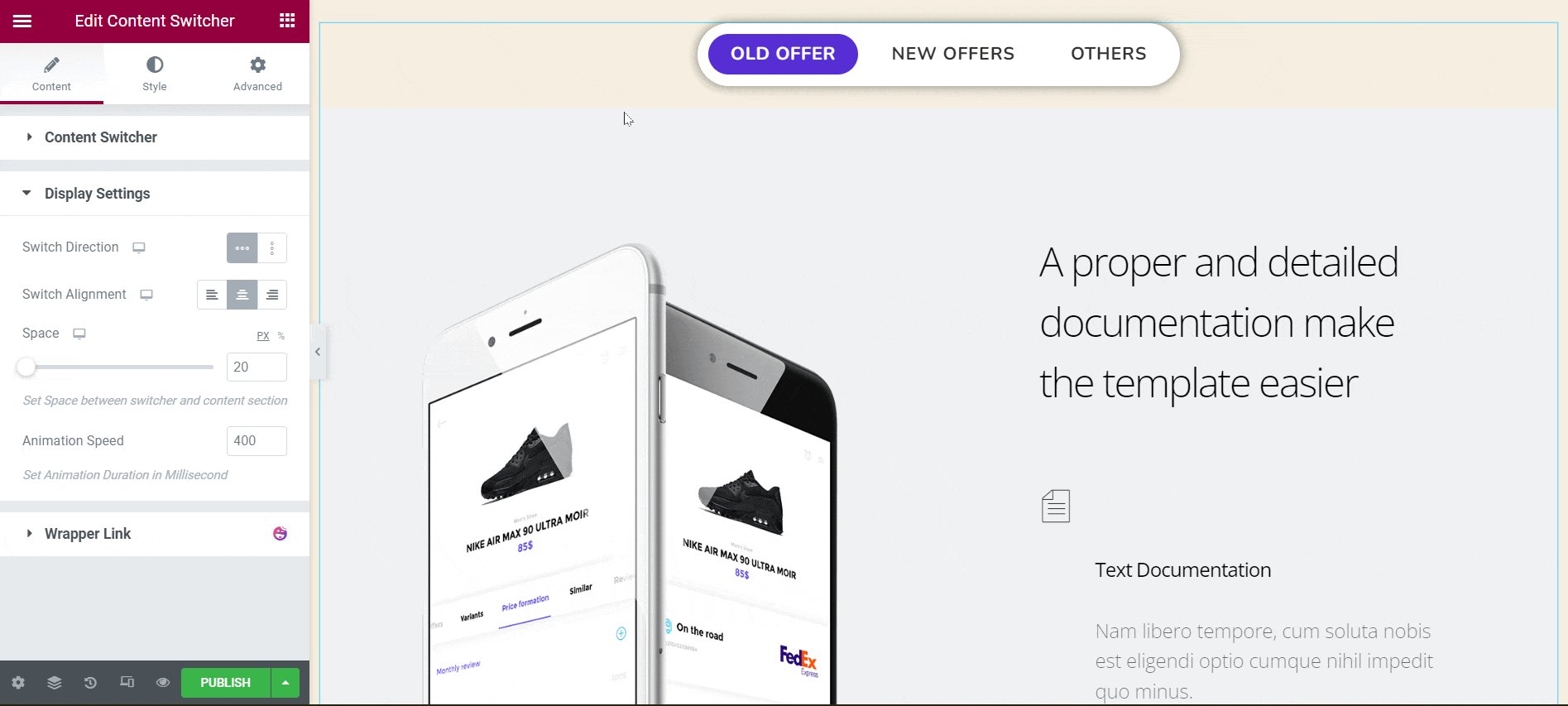
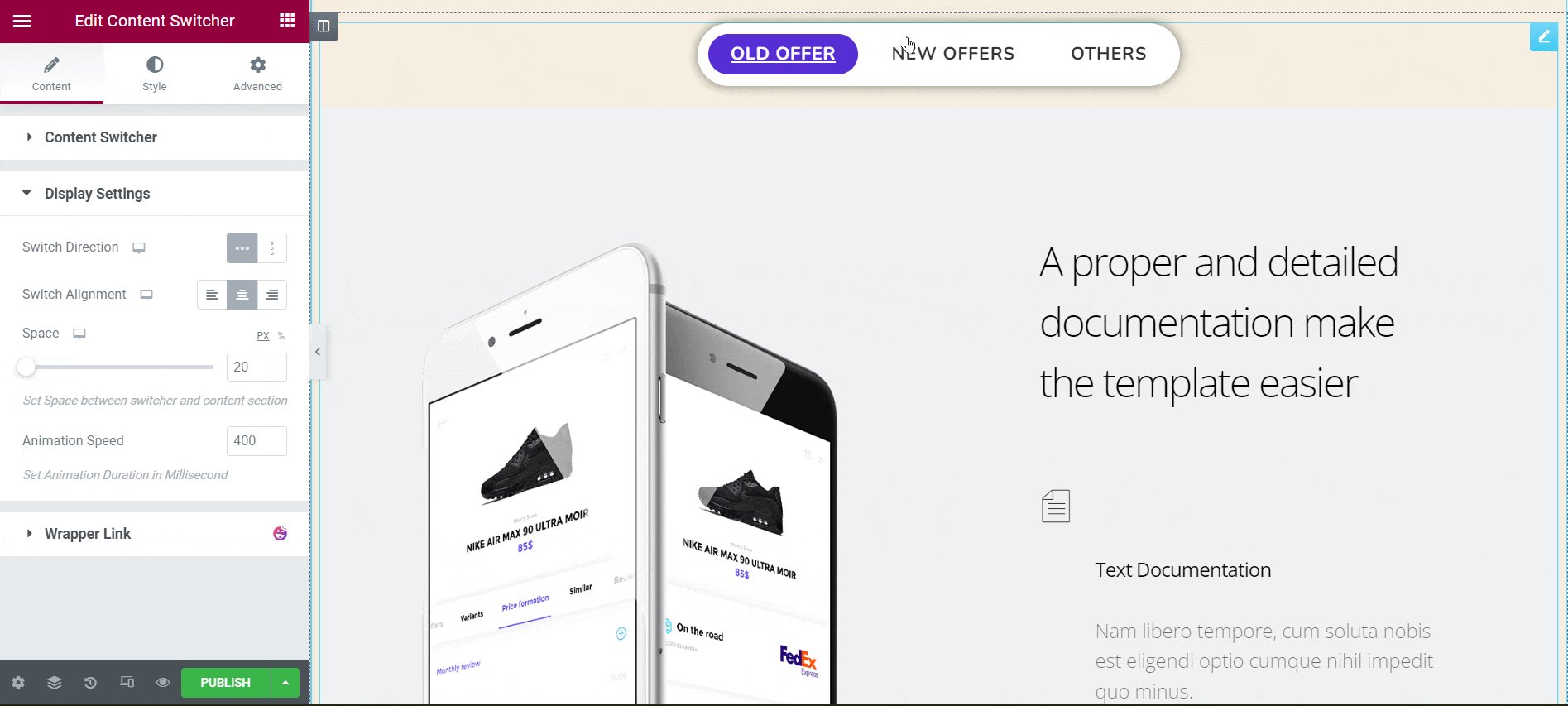
Schritt 03: Konfigurieren Sie die Anzeigeeinstellungen
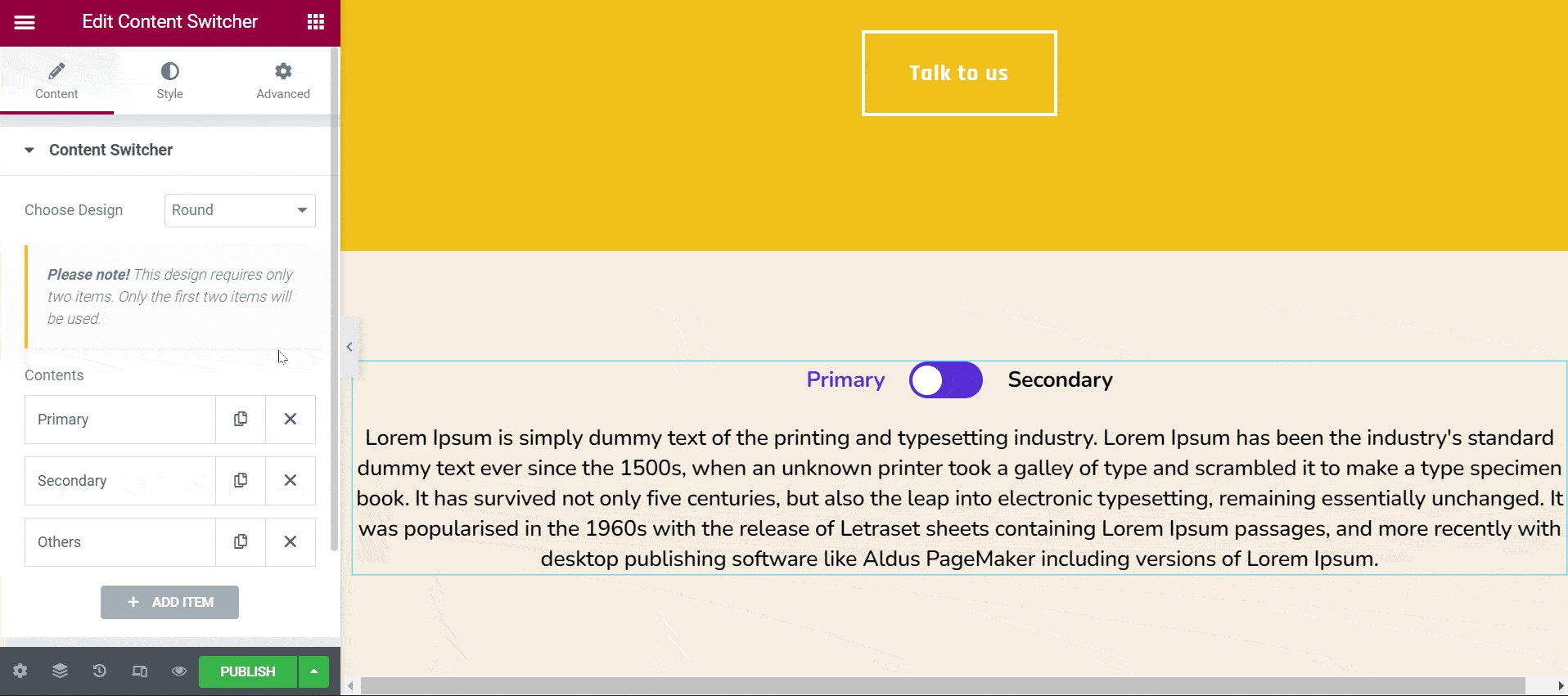
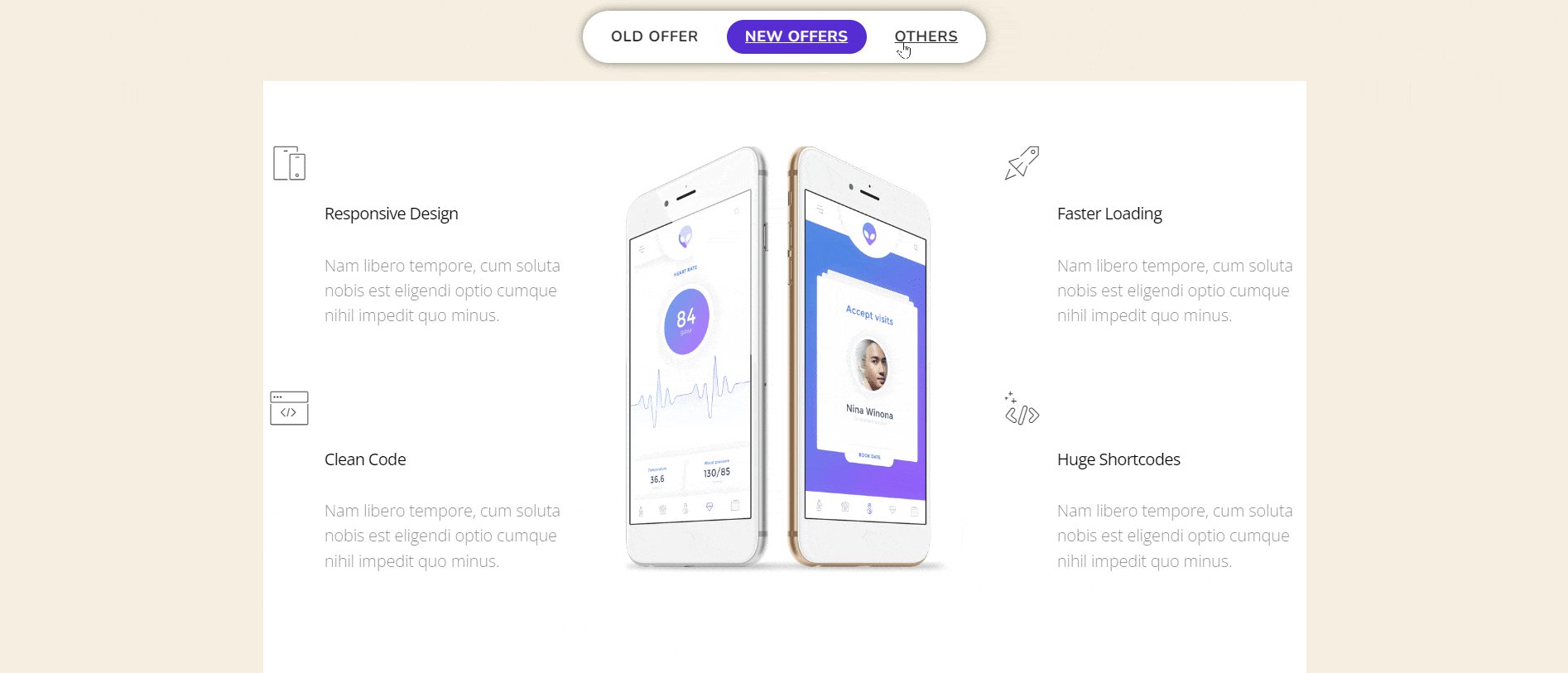
Neben dem Inhaltsumschalter erhalten Sie die Option Anzeigeeinstellungen. Sie können die Richtung Ihrer Inhaltspräsentation, die Ausrichtung, den Abstand und die Animationsgeschwindigkeit ändern. Schauen Sie sich das folgende Bild an. Wir haben die vertikale Richtung für die Inhaltswechsel aktiviert.

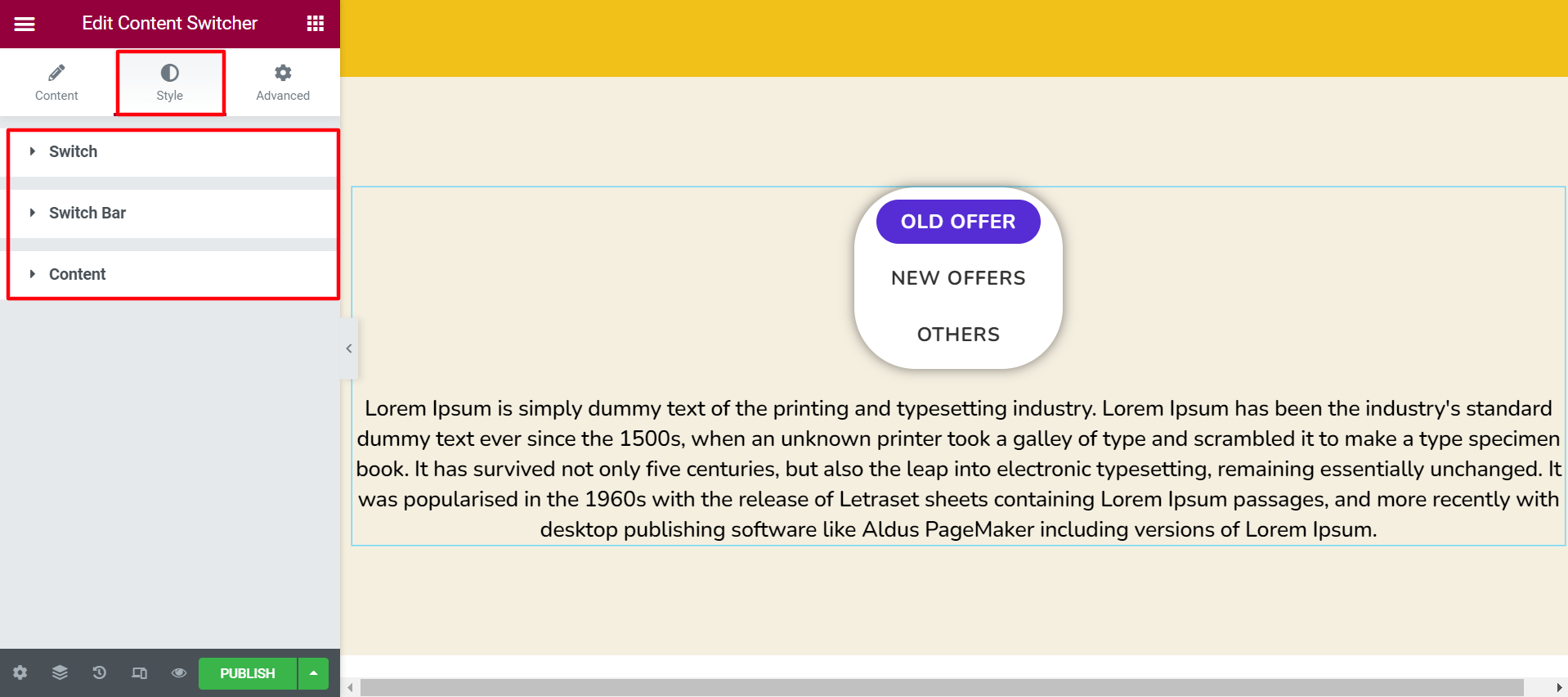
Schritt 04: Passen Sie die Stiloptionen an
Kommen Sie in den Stilbereich. Dort erhalten Sie drei weitere Optionen. Mit ihnen können Sie Typografie, Titelfarbe, Symbolfarbe, Hintergrundfarbe, Abschnittsfüllung und Inhaltstypografie ändern. Nehmen Sie die Änderungen nach Belieben vor.

So können Sie Ihr Content-Switcher-Widget einrichten und Inhalte für Besucher präsentieren.
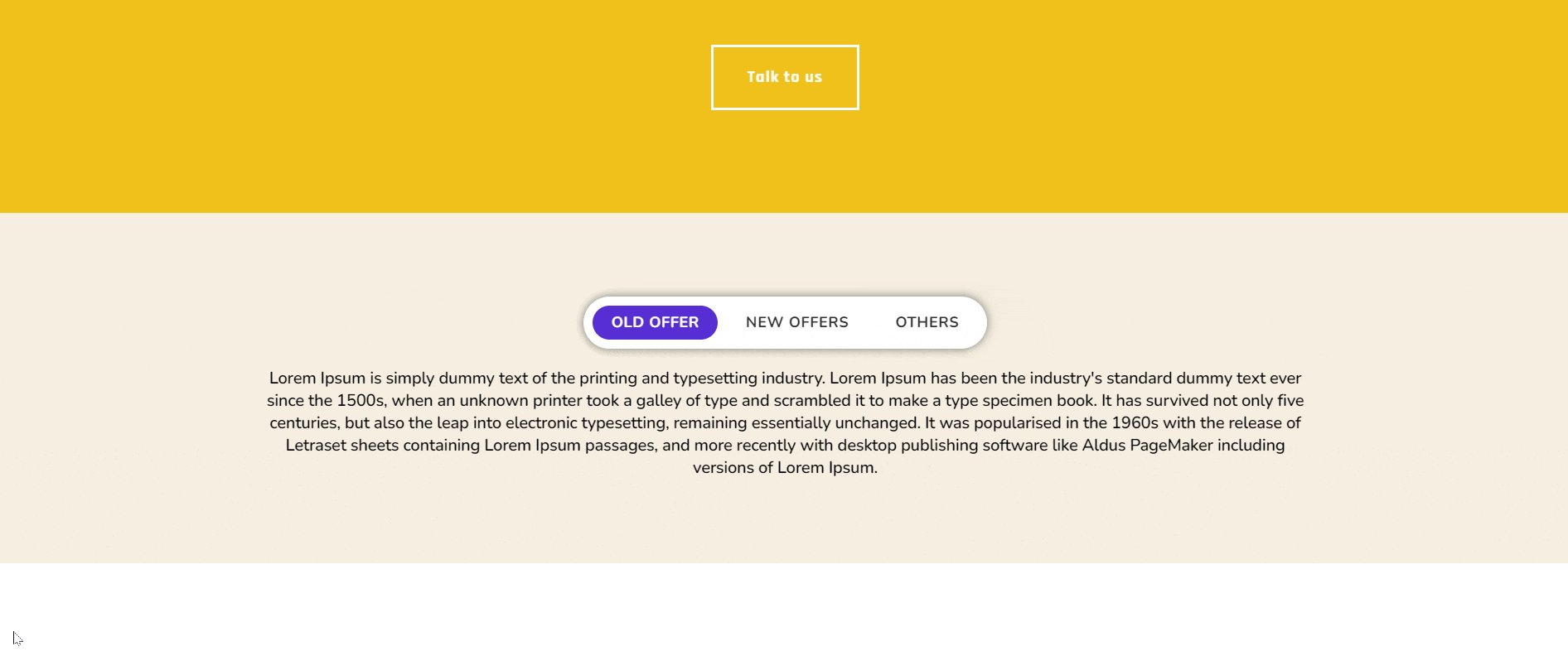
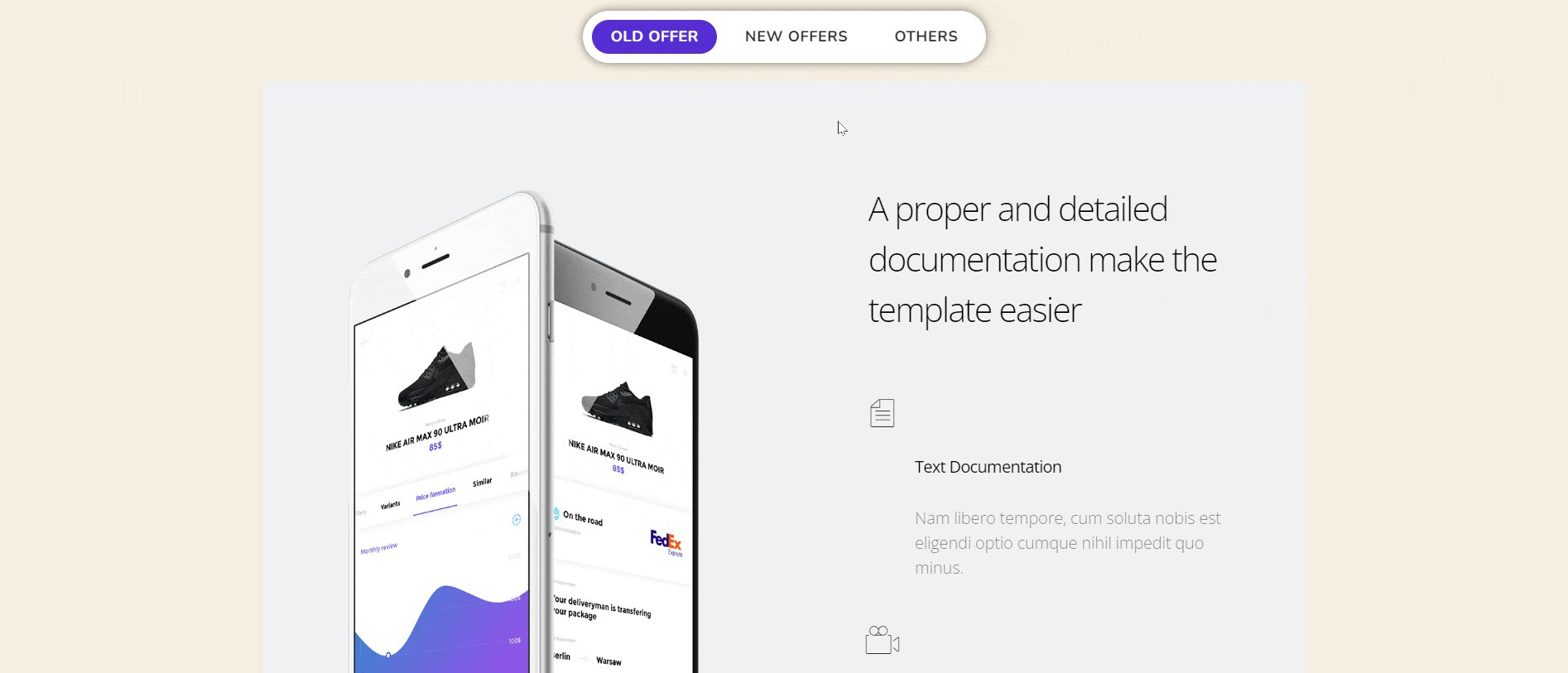
Endgültige Vorschau
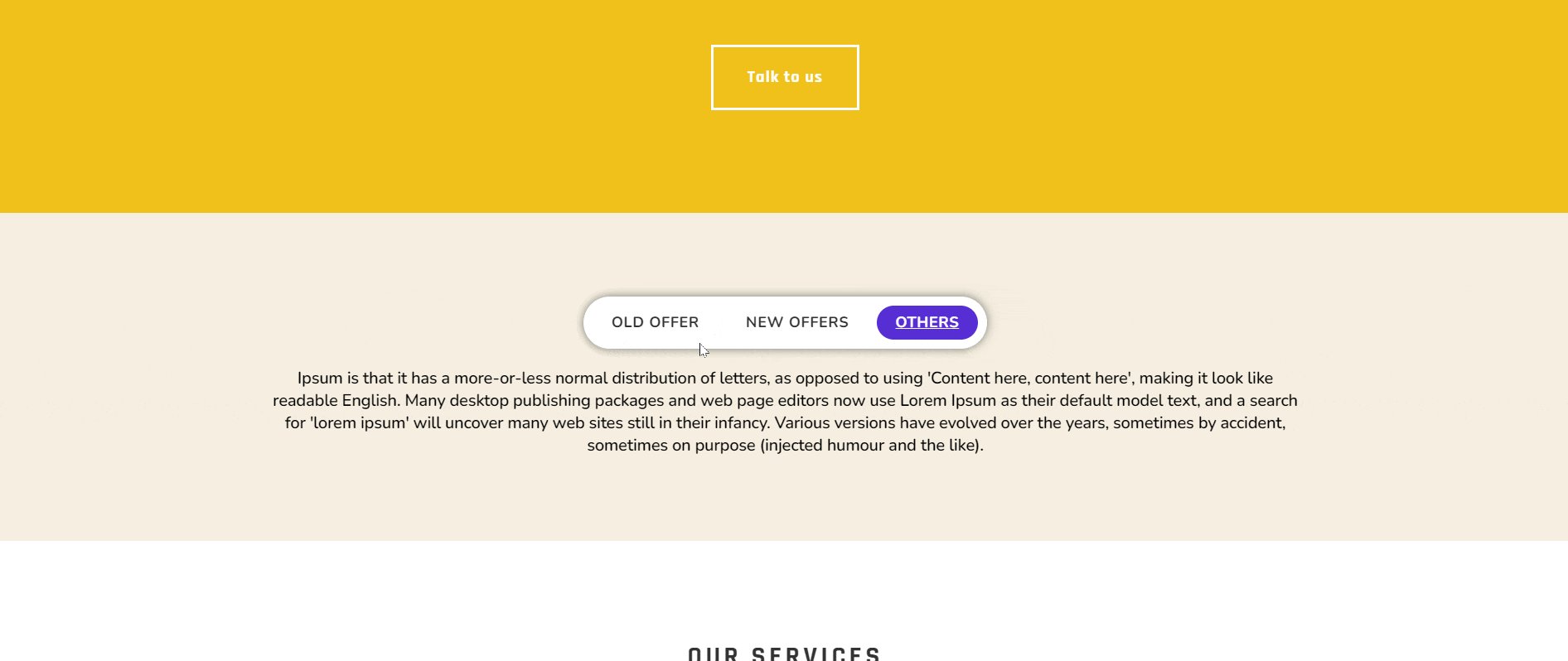
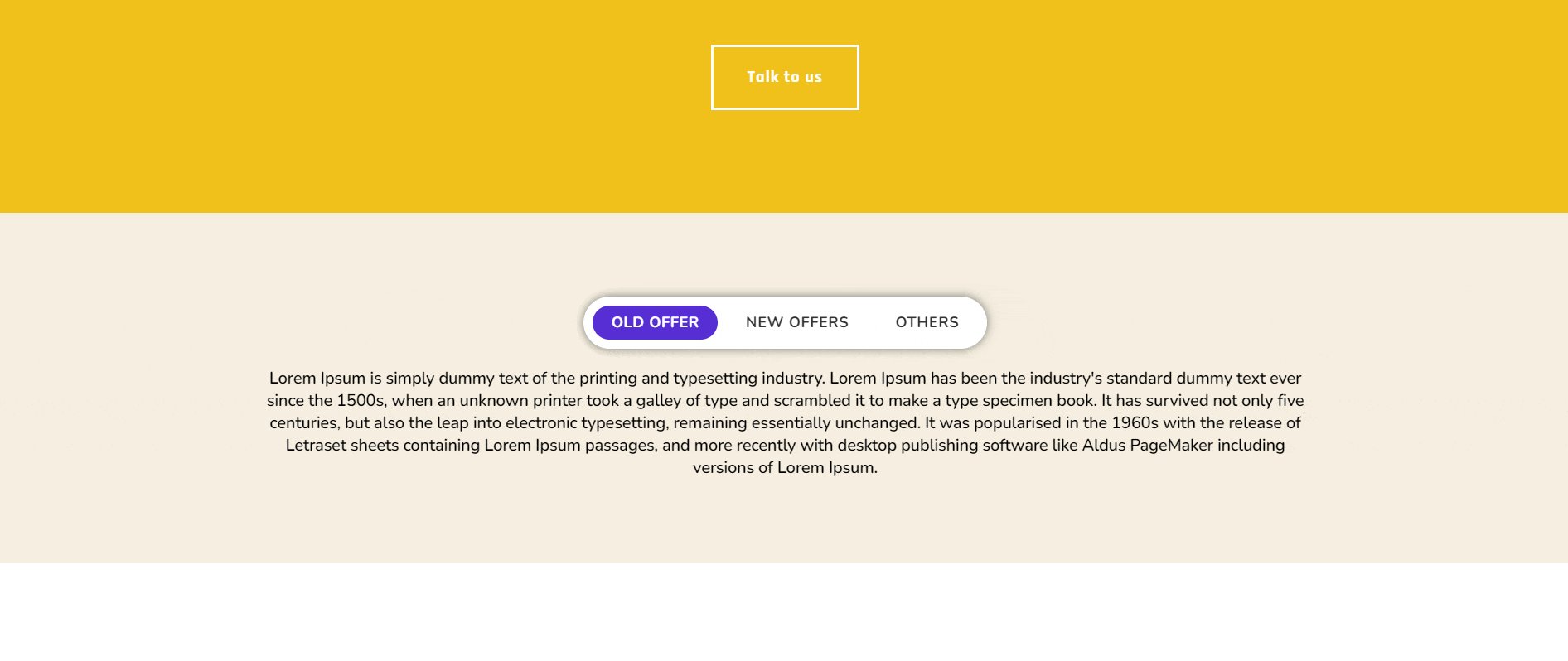
Hier ist das Ergebnis, das Sie auf Ihrer Front-End- oder Vorschauoption erhalten.

Sie können diese ausführliche Dokumentation zum Content Switcher-Widget von Happy Addons lesen, um mehr zu erfahren.
Bonuspunkt: So fügen Sie gespeicherte Vorlagen als Inhalt mit dem Content Switcher Widget hinzu
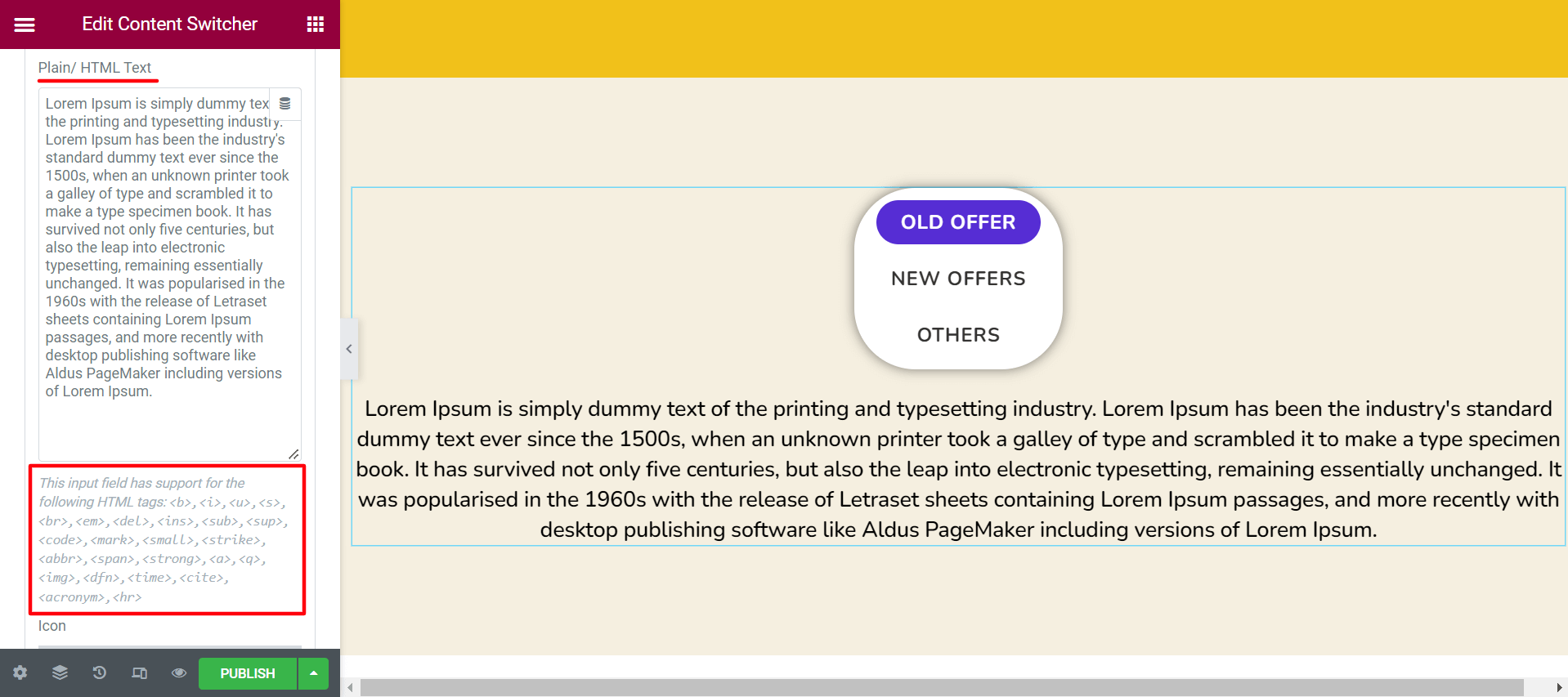
Sie können die Option Einfacher/HTML-Text verwenden, um Ihr benutzerdefiniertes Inhaltsdesign mit unformatiertem HTML hinzuzufügen. Aber Sie müssen sehr vorsichtig sein, während Sie den Code in Phasen einteilen. Andernfalls kann Ihr Seitendesign beschädigt werden oder Sie werden mit Reaktionsproblemen konfrontiert.

Stattdessen können Sie Ihre gespeicherten Vorlagen aus dem Bereich Dashboard > Vorlagen > Vorlagen speichern verwenden. Sie können auch die kostenlosen Vorlagen von Happy Addons ausprobieren, um benutzerdefinierte Inhalte sofort in den Umschalter einzufügen. Es wird sowohl Ihre Zeit als auch Ihre Arbeit sparen. Sie müssen die passenden Vorlagen zuerst als Ihre Speichervorlagen speichern.
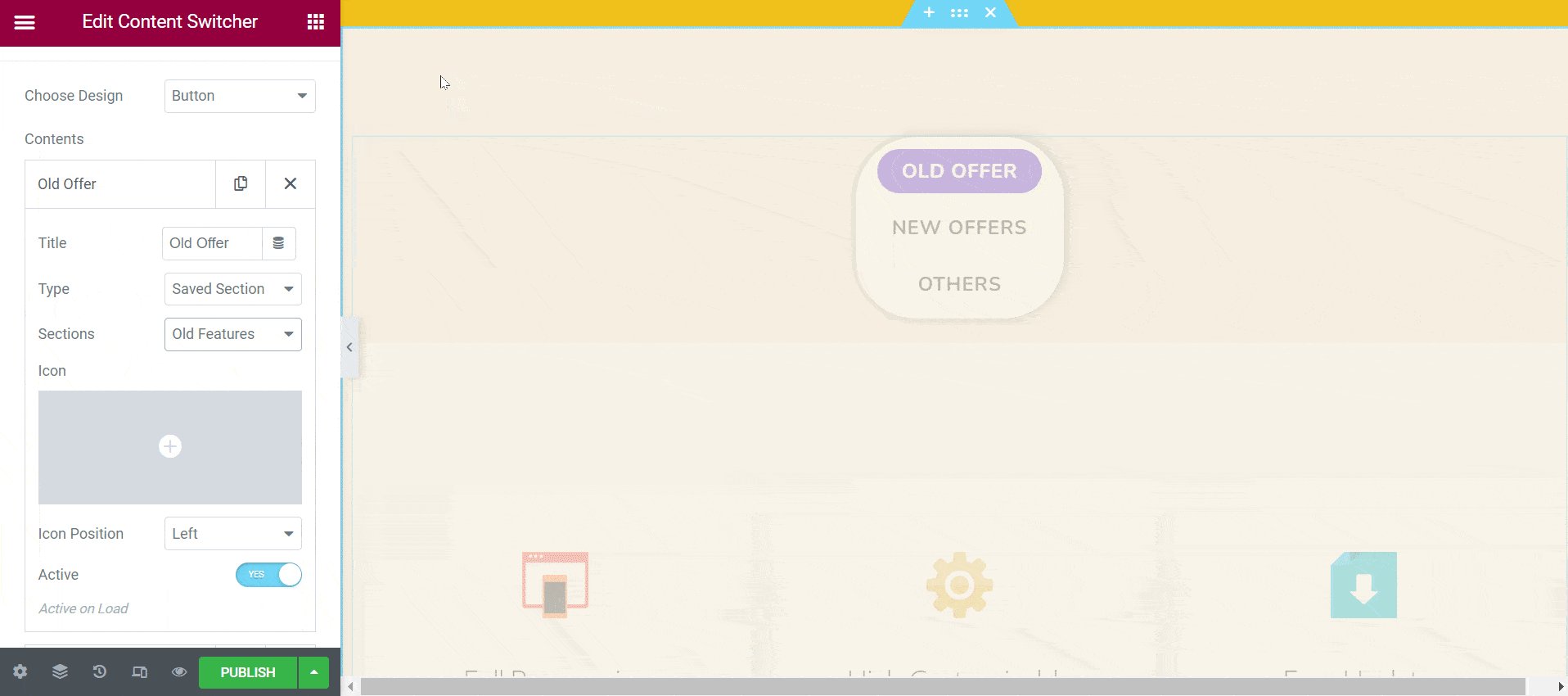
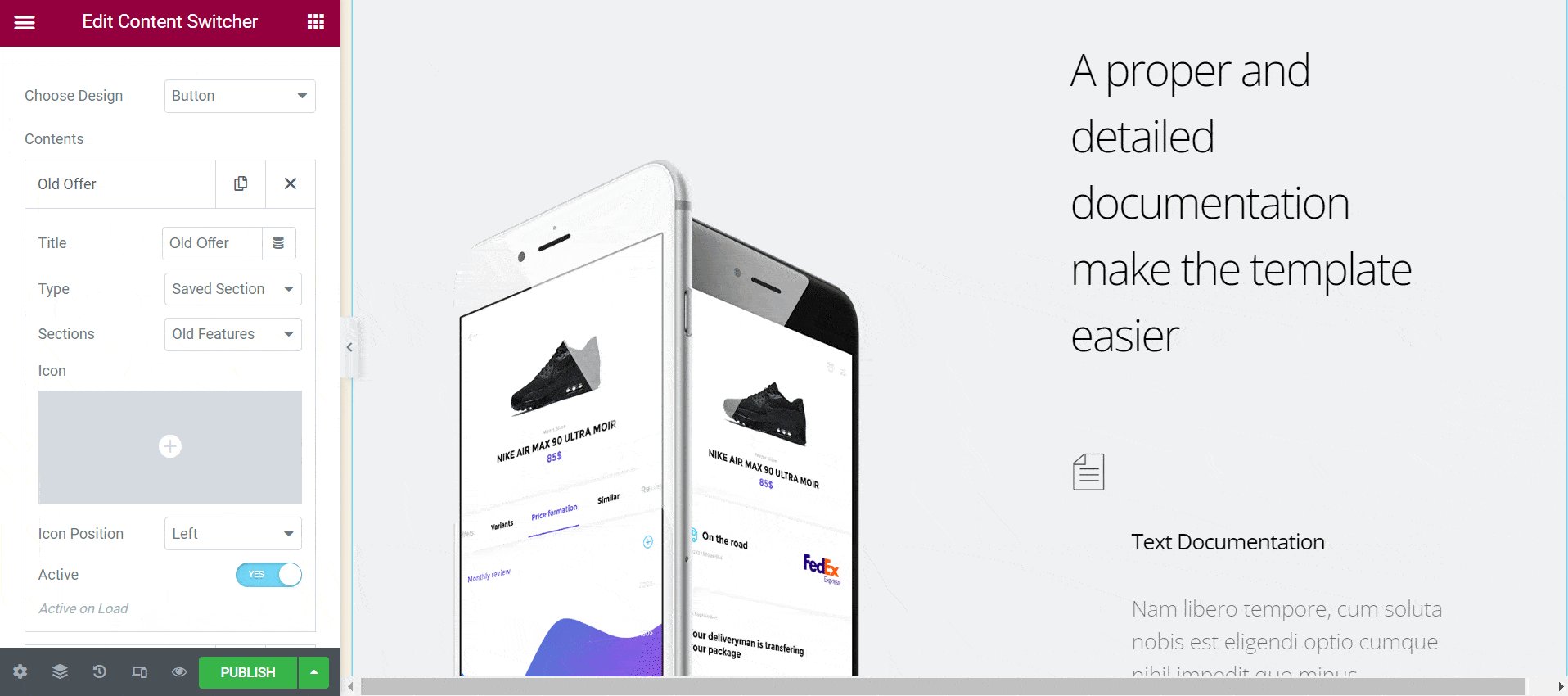
Navigieren Sie dann zu Inhalt > Typ > Gespeicherter Abschnitt . Wählen Sie dann Ihre gewünschte Vorlage aus Abschnitten aus.

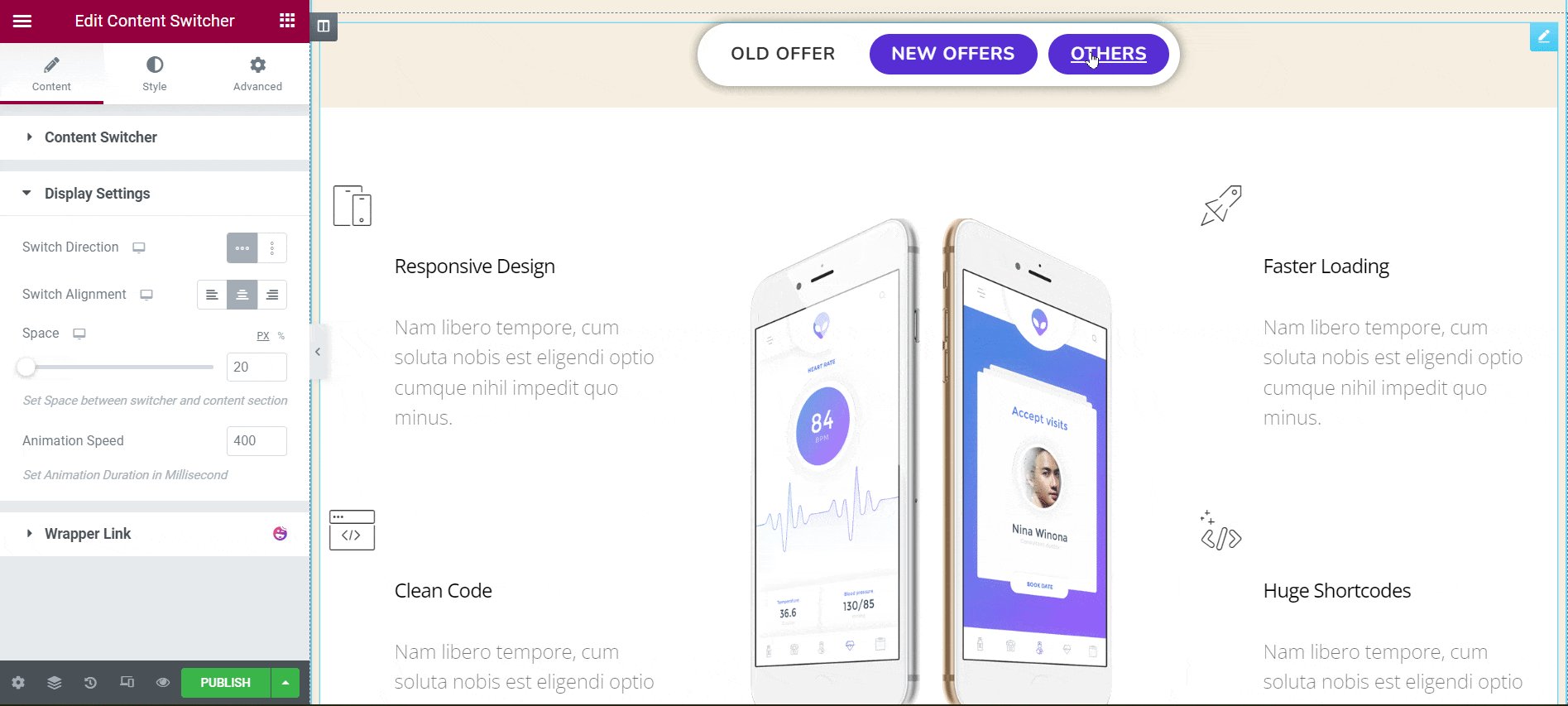
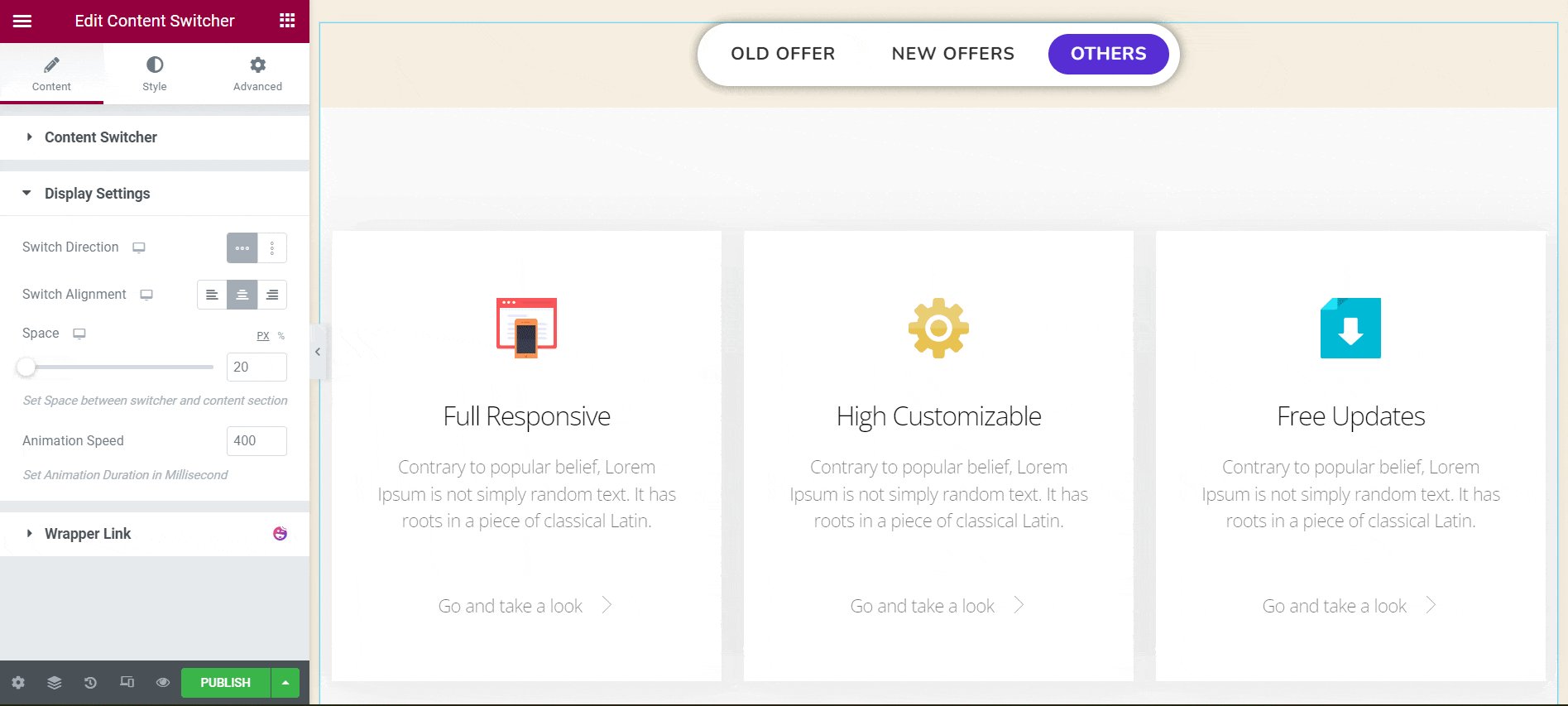
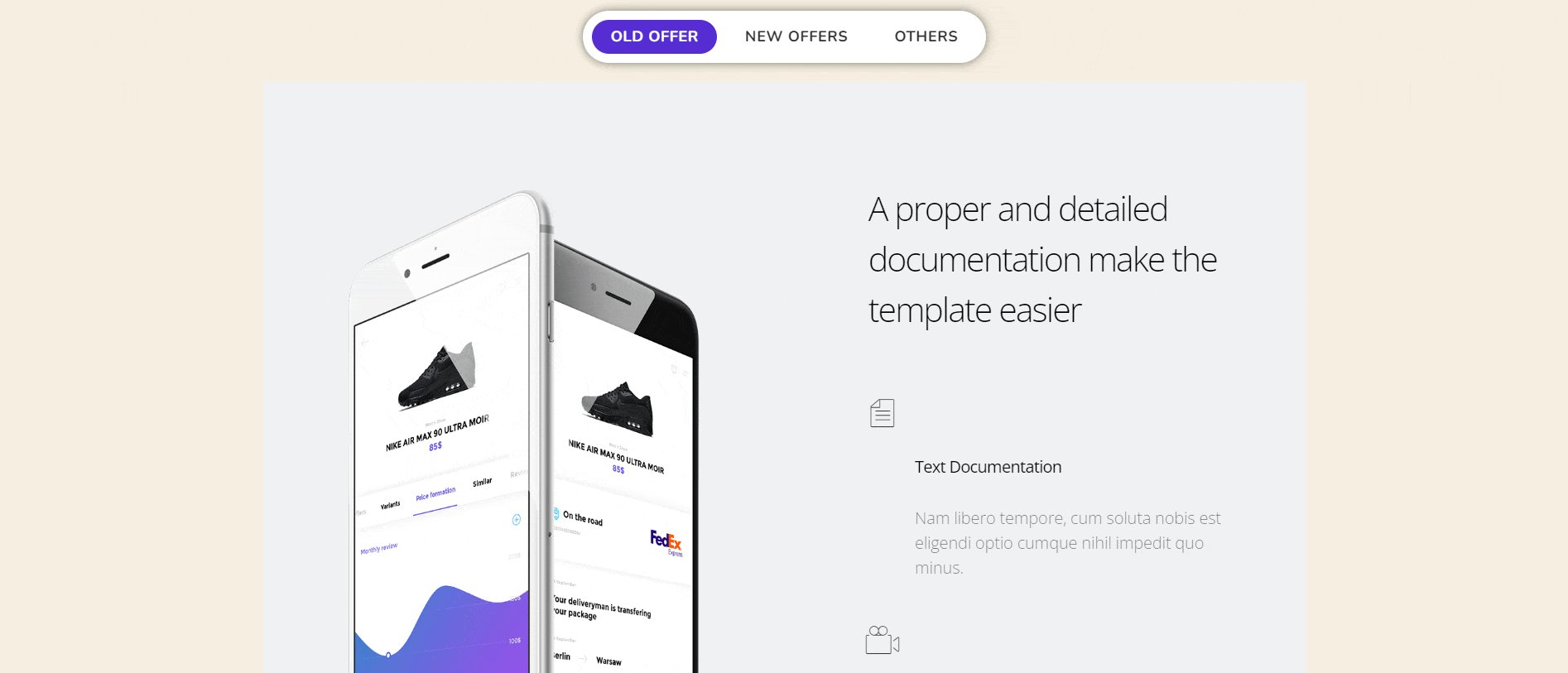
Fügen Sie auf die gleiche Weise Vorlagen zu Ihren anderen Inhaltsabschnitten hinzu. Wir haben die horizontale Richtung des Inhaltsumschalters aktiviert. Fügen Sie dann den anderen Optionen neue Vorlagen hinzu.

Jetzt können Sie Texte und Bilder auf diesen Vorlagen mit den Ihnen vorliegenden Informationen bearbeiten.
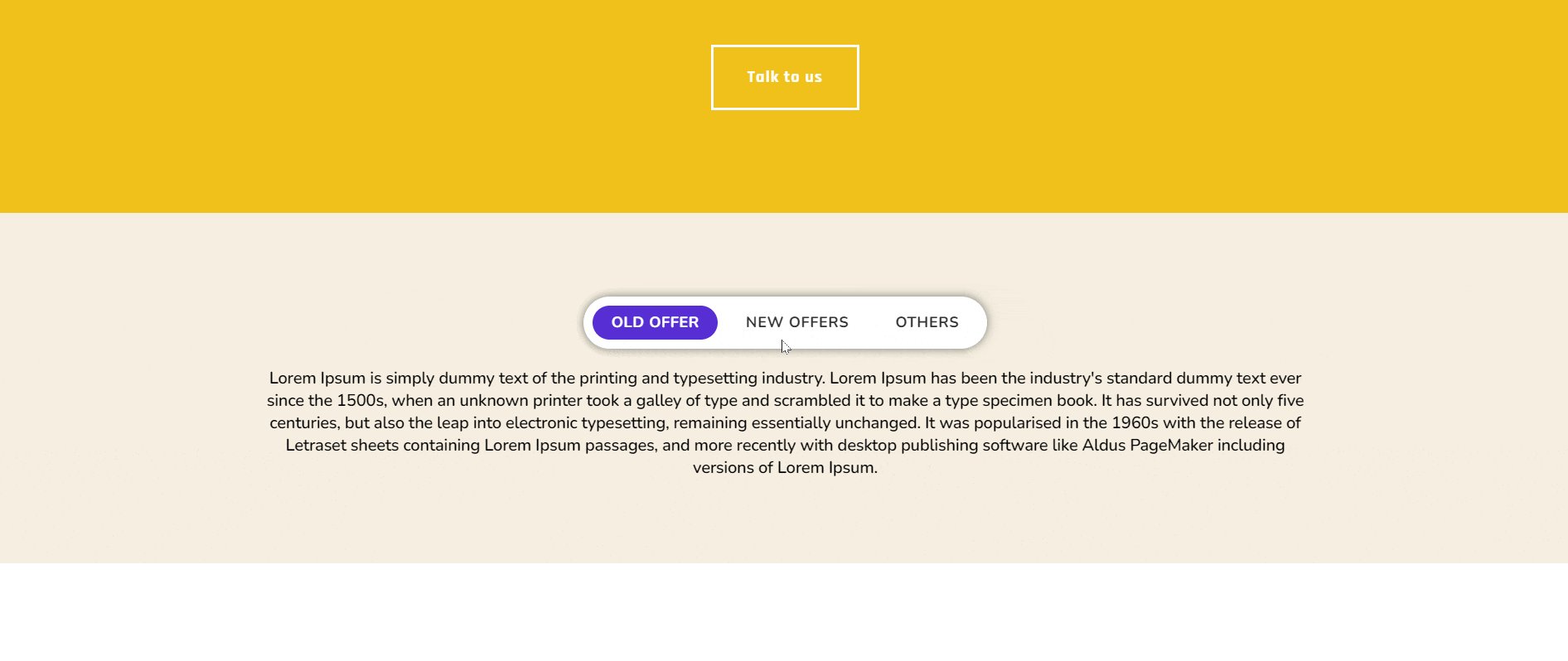
Endresultat
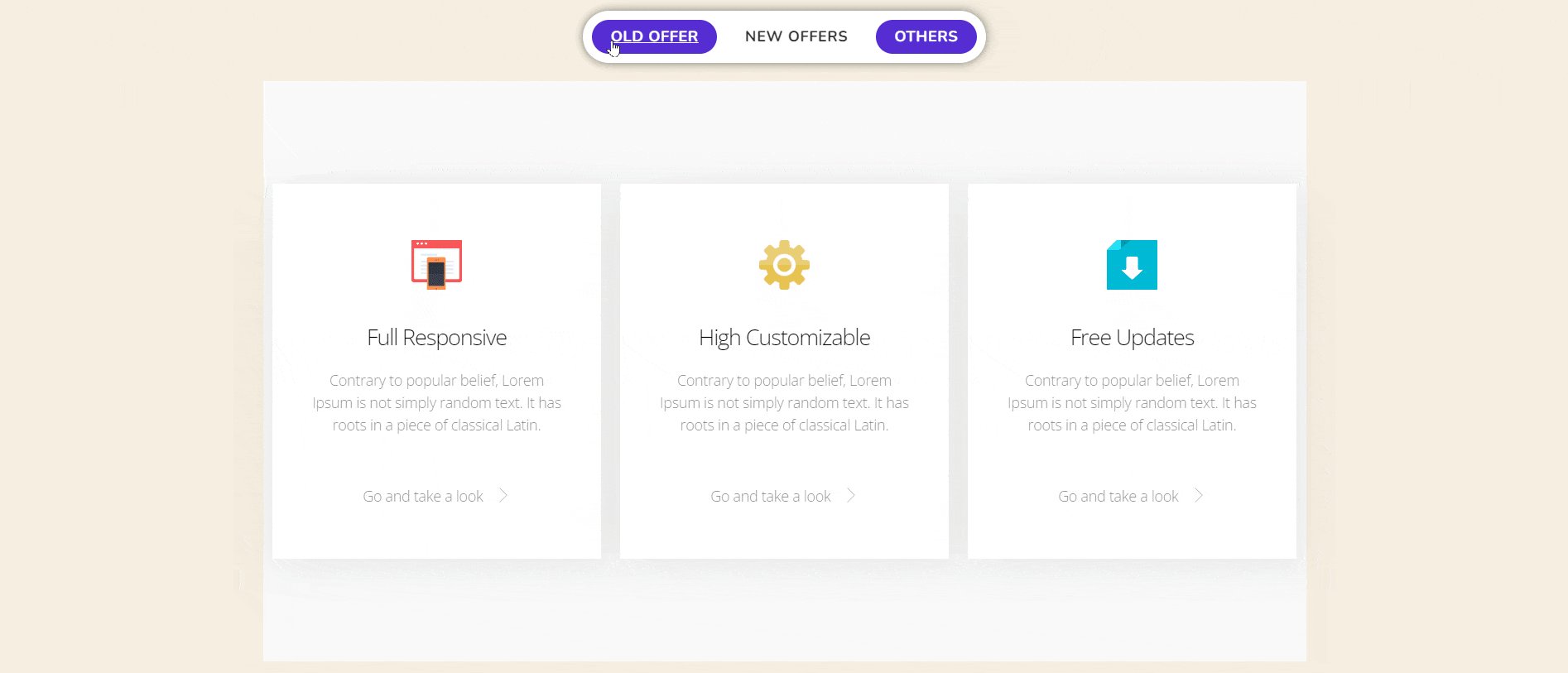
Dies ist das Endergebnis, das Sie auf Ihrer Vorschauseite erhalten.

Ich hoffe, dass Sie jetzt mit dem Inhaltsumschalter-Widget interessantere Inhalte erstellen können.
Erfahren Sie außerdem, wie Sie die Happy Addons-Vorlagenbibliothek verwenden.
Häufig gestellte Fragen zum Content Switcher- Widget
In diesem Abschnitt werden einige der am häufigsten gestellten Fragen zum Inhaltsumschalter behandelt.
Wie viele Content-Switcher-Demos sind in Happy Addons verfügbar?
In Happy Addons sind fünf Content-Switcher-Demos verfügbar. Sehen Sie sich diese Content-Switcher-Demos an, die Sie jederzeit verwenden können.
Wie viele Inhalte können Sie mit dem Inhaltsumschalter von Happy Addons hinzufügen?
Wenn Sie die Schaltflächenoption aus dem Inhaltsdesign verwenden, können Sie so viele Inhalte hinzufügen, wie Sie möchten. Aber die übliche Praxis ist das Addieren von bis zu drei Inhalten.
Kann ich GIFs und Videos zum Inhaltsumschalter hinzufügen?
Ja, Sie können Ihrem Inhaltsumschalter GIFs und Videos hinzufügen. Aber dafür müssen Sie Ihre gewünschten Vorlagen zunächst in Happy Addons speichern. Später müssen Sie sie aus dem Abschnitt Inhalt > Typ > Gespeichert auf Ihre Leinwand importieren.
Machen Sie sich bereit, das Inhaltsumschalter-Widget von Happy Addons zu verwenden
Heute finden Sie zahlreiche online verfügbare Plugins, mit denen Sie die Content Switcher-Option auf Ihrer Website aktivieren können. Aber warum sollten Sie nach einem Premium-Plugin suchen, wenn Sie es mit Happy Addons kostenlos tun können?
Nicht nur der Content Switcher, Happy Addons haben viele aufregende kostenlose Widgets. Das Content-Switcher-Widget spart nicht nur Platz, sondern bringt Besucher auch auf Ihre Webseiten.
Wenn Sie diesen Artikel nützlich finden, abonnieren Sie uns für weitere interessante Artikel wie diesen. Folgen Sie unseren Facebook- und Twitter-Kanälen für regelmäßige Updates.
