So testen Sie die Reaktionsfähigkeit eines WordPress-Themes
Veröffentlicht: 2023-03-06Es gibt Tausende von ansprechenden WordPress-Designs, und es ist kein Geheimnis, dass einige bemerkenswert besser sind als andere.
Wie können Sie also sicher sein, dass das Design, das Sie verwenden möchten, Ihren Besuchern die erstklassige Benutzererfahrung bietet, die sie erwarten, unabhängig davon, welches Gerät Sie verwenden?
Die Antwort ist einfach:
Sie lernen, wie Sie die Reaktionsfähigkeit eines WordPress-Themes testen und es auf Herz und Nieren prüfen, um sicherzustellen, dass es sich gut an verschiedene Bildschirmgrößen und Auflösungen anpasst, ohne die Benutzerfreundlichkeit oder die Qualität Ihres Designs zu beeinträchtigen.
In diesem Leitfaden zeigen wir Ihnen die effektivsten manuellen und automatisierten Methoden zum Testen Ihres Designs und stellen Ihnen sogar mehrere kostenlose und Premium-Tools zur Verfügung, die Sie dabei unterstützen.
Warum sich die Mühe machen, ein responsives WordPress-Theme zu testen
Wussten Sie, dass es im Jahr 2022 weltweit knapp fünf Milliarden aktive mobile Internetnutzer gab, wobei 59,72 % des gesamten weltweiten Webverkehrs von mobilen Geräten stammte?
Angesichts dieser Zahlen ist es sinnvoll, dass Sie als Website-Eigentümer Ihr Publikum dort abholen müssen, wo es sich befindet, und Ihre Website über Smartphones, Tablets und andere Nicht-Desktop-Geräte vollständig zugänglich machen.
Hier kommt Responsive Design ins Spiel.
Die besten reaktionsschnellen WordPress-Themes enthalten mehrere Schlüsselfunktionen, wie z. B. flexible Rastersysteme und Haltepunkte, um sicherzustellen, dass sich Ihre Website angemessen an Bildschirme aller Größen anpasst.
Es gibt jedoch auch viele Themen, die, obwohl sie behaupten, reaktionsschnell zu sein, es nicht ganz schaffen.
Der Artikel wird unten fortgesetzt
Vielleicht passen sie sich hervorragend an iPhone-Bildschirme an, aber wenn Sie dasselbe Thema auf einem Android- oder Tablet-Gerät laden, treten alle möglichen Probleme auf.
Aus diesem Grund ist es wichtig, die Reaktionsfähigkeit Ihres neuen Designs zu testen, bevor Sie es auf Ihrer Website einsetzen.
3 manuelle Möglichkeiten, um zu testen, ob Ihr WordPress-Theme mobil reagiert
1. Gerätetests
Der einfachste Weg, um festzustellen, ob Ihr Design reaktionsfähig ist, besteht darin, es physisch auf verschiedenen Geräten zu testen.
Wenn Sie Ihre WordPress-Site auf einem Desktop-Computer erstellt haben, wissen Sie bereits, wie sie auf Ihrem Monitor aussieht. Es wäre jedoch hilfreich, wenn Sie sich auch etwas Zeit nehmen, um es auf Ihrem Smartphone und Tablet zu öffnen.
Natürlich mag dieser Ansatz eingeschränkt erscheinen, da Sie wahrscheinlich nur ein Smartphone und ein Tablet haben, aber scheuen Sie sich nicht, Freunde und Familie zu fragen, die Geräte mit einer anderen Bildschirmgröße als Ihrem besitzen, ob Sie sie ausleihen können.
Denken Sie beim Testen daran, zu sehen, wie Ihre Website sowohl im Quer- als auch im Hochformat aussieht und funktioniert. Die meisten intelligenten Geräte können in beide Richtungen verwendet werden, daher ist es wichtig zu wissen, dass Ihre Website in beiden vollständig responsive ist.
Sie sollten auch mehrere Webbrowser ausprobieren, insbesondere die großen Player wie Google Chrome, Safari und Mozilla Firefox.
Wenn Sie auf Probleme stoßen, notieren Sie diese, damit Sie sich später darum kümmern können.
2. Verwenden Sie den Responsive Design-Modus in Webbrowsern
Obwohl es sich nicht um eine Funktion handelt, die von den meisten Menschen häufig verwendet wird, haben Chrome, Firefox und Safari alle einen integrierten responsiven Designmodus, der verschiedene Geräte und Bildschirmgrößen emuliert.
Der Artikel wird unten fortgesetzt

Sie können jeden verwenden, indem Sie Ihre Website in jedem Browser auf Ihrem Desktop-Gerät laden und dann diesen nächsten Anweisungen folgen.
So verwenden Sie den Responsive Design-Modus in Google Chrome

1. Laden Sie Ihre Website in Chrome

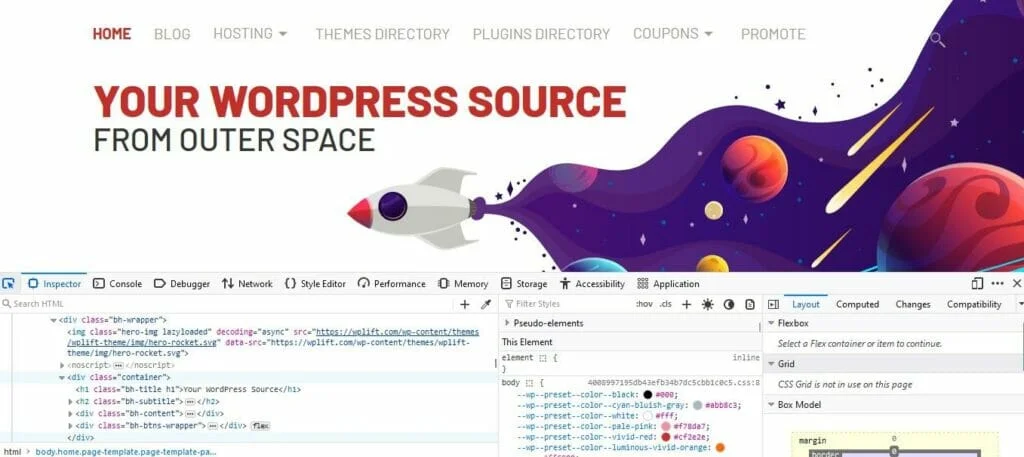
2. Drücken Sie STRG + UMSCHALT + I auf Ihrer Tastatur, um die Chrome-Entwicklertools zu öffnen.

3. Von hier aus gibt es zwei Möglichkeiten, den Reaktionsmodus zu öffnen.
A. Drücken Sie STRG + UMSCHALT + M
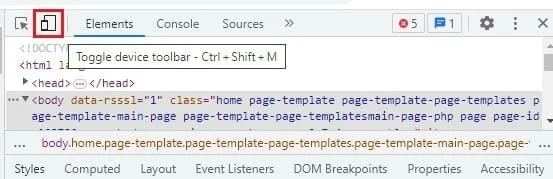
B. Tippen Sie auf das kleine Symbol links neben Elements in der oberen linken Ecke Ihrer Entwicklertools. Es sieht aus wie ein kleines Rechteck, das die Ecke eines größeren Rechtecks überlappt.

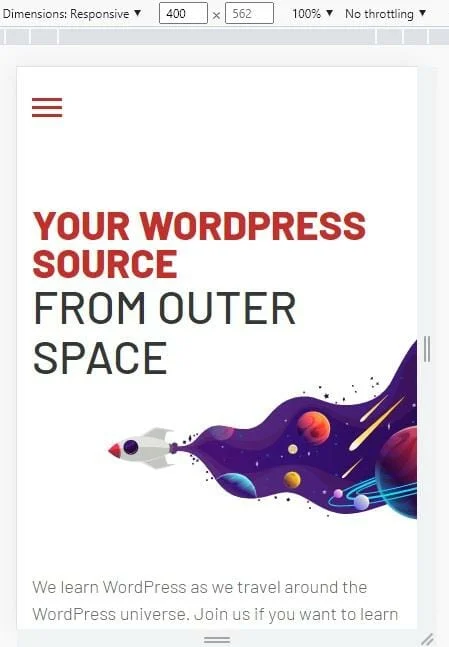
Beide öffnen Ihre Website im Responsive-Modus, der Ihnen zeigt, wie Ihre Website auf einem Smartphone-Bildschirm mit einer Größe von 400 x 562 aussehen wird.
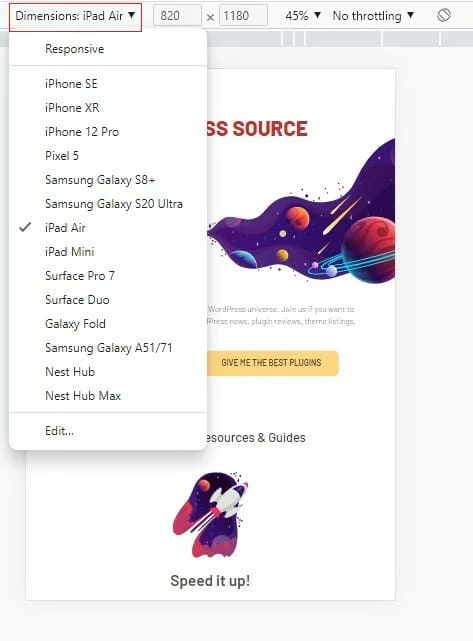
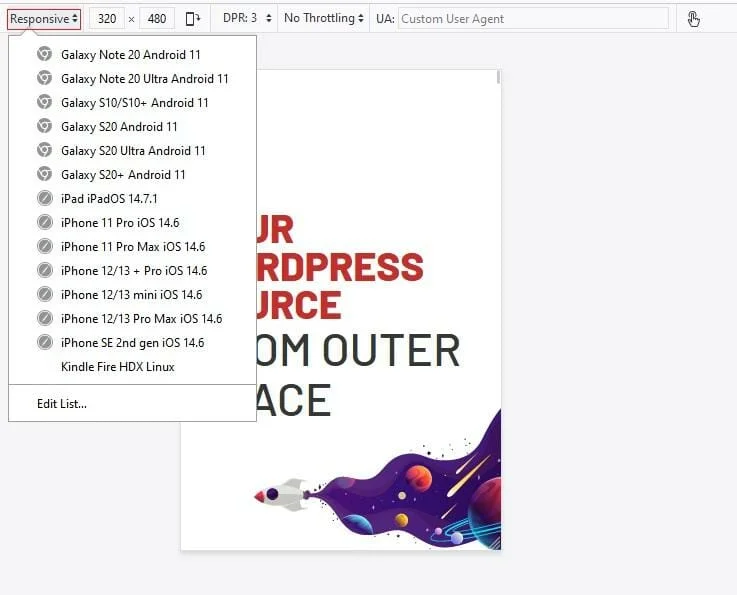
Um zu sehen, wie es auf anderen Bildschirmgrößen aussieht, tippen Sie auf den nach unten zeigenden Pfeil neben den Wörtern Dimensionen: Responsiv.

Hier können Sie eine beliebige Anzahl beliebter Smart-Geräte auswählen, und Chrome zeigt Ihnen, wie Ihre Website auf dem ausgewählten Gerät aussieht.

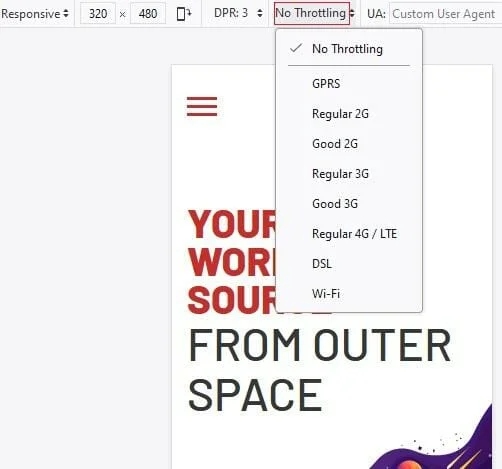
Eine andere Sache, die uns sehr gefällt, ist, dass Sie sogar testen können, wie Ihre Website basierend auf verschiedenen Internetverbindungsgeschwindigkeiten funktioniert.
So verwenden Sie den Responsive Design-Modus in Mozilla Firefox

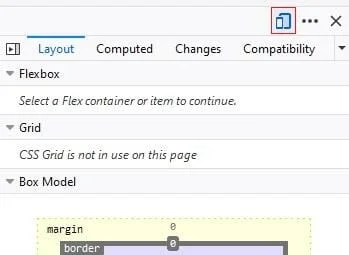
2. Öffnen Sie das Seiteninspektor-Tool, indem Sie STRG + UMSCHALT + C gedrückt halten.
Der Artikel wird unten fortgesetzt


3. Öffnen Sie den Reaktionsmodus.
Dieses Mal finden Sie das Symbol oben rechts in Ihren Page Inspector-Tools. Alternativ können Sie es mit demselben Befehl STRG + UMSCHALT + M wie Chrome öffnen.

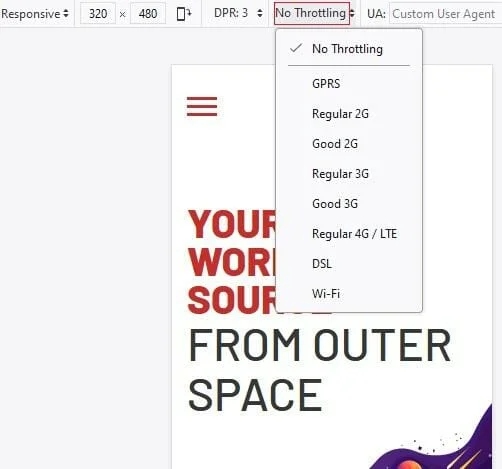
Hier können Sie noch einmal testen, wie Ihre Website aussehen wird, wenn sie in Firefox auf verschiedenen gängigen Geräten angezeigt wird.

Sie können auch die Internetgeschwindigkeit umschalten, um die Leistung zu testen und zu sehen, wie Ihre Website mit verschiedenen Einstellungen für das digitale Pixelverhältnis (DPR) aussieht.
3. Verwenden Sie den Mobile-Friendly-Test von Google
Auch wenn Sie Geräte- und Browsertests durchgeführt haben, lohnt es sich aus zwei Gründen, Ihre Website durch den Test auf Optimierung für Mobilgeräte von Google zu führen.

1. SEO
Wenn Sie unseren Leitfaden zu Google Core Web Vitals lesen, werden Sie sich vielleicht daran erinnern, dass die mobile Benutzerfreundlichkeit und Leistung zwei Schlüsselfaktoren sind, die Google bei der Bestimmung des Rankings Ihrer Inhalte in den Suchergebnissen berücksichtigt.
Vor diesem Hintergrund ist es eine gute Idee, genau zu sehen, wie Google Ihre Website sieht, damit Sie alle notwendigen Schritte zur Verbesserung unternehmen können.
2. Identifizieren von Fehlern und Raum für Verbesserungen
Möglicherweise haben Sie Ihre Website auf mehreren verschiedenen Geräten und Browsern durchgesehen und jede mögliche Bildschirmausrichtung getestet, nur um ein paar Probleme zu finden.
Sofern Sie nicht bereits ein erfahrener WordPress-Experte sind, kann es einige Zeit dauern, um festzustellen, was diese Probleme verursacht oder wie sie behoben werden können.
Hier kommt der Mobile-Friendly-Test ins Spiel, der sich als unverzichtbares WordPress-Entwicklertool erweist, indem er alle Probleme aufzeigt, die behoben werden müssen, und wertvolle Empfehlungen zur Lösung aller Probleme gibt, die Sie haben.
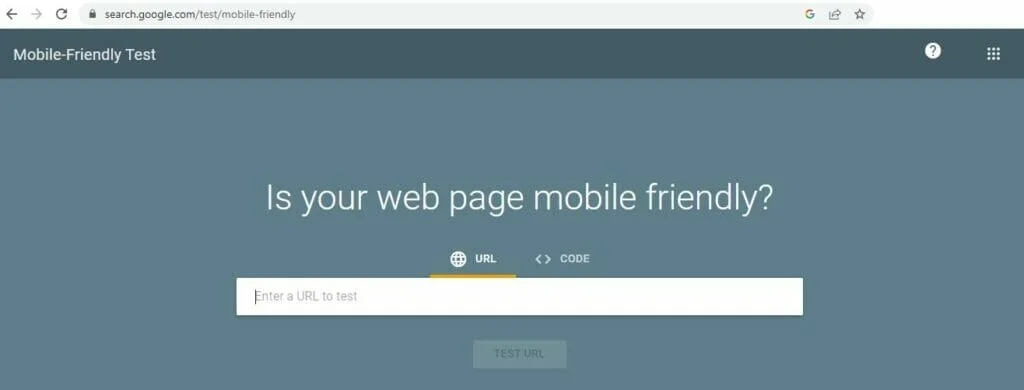
So verwenden Sie den Google Mobile-Friendly-Test

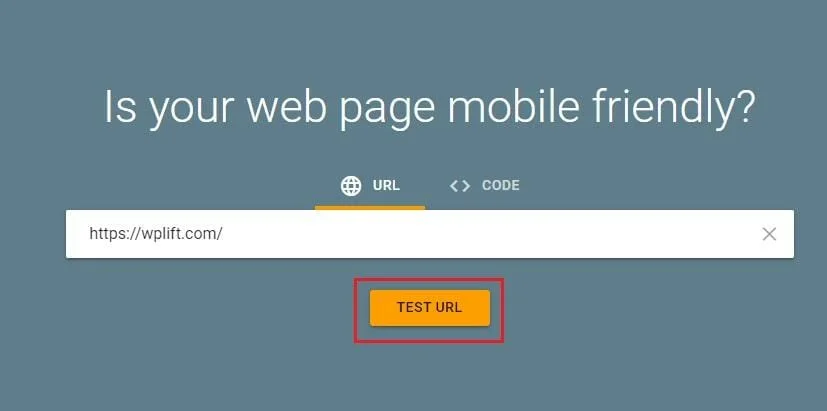
1. Zeigen Sie in Ihrem Browser auf die Testseite für die Optimierung für Mobilgeräte unter https://search.google.com/test/mobile-friendly

2. Geben Sie die URL Ihrer Website ein und tippen Sie auf URL testen.
Sie müssen wahrscheinlich einen Moment warten, während Google seine Sache erledigt.

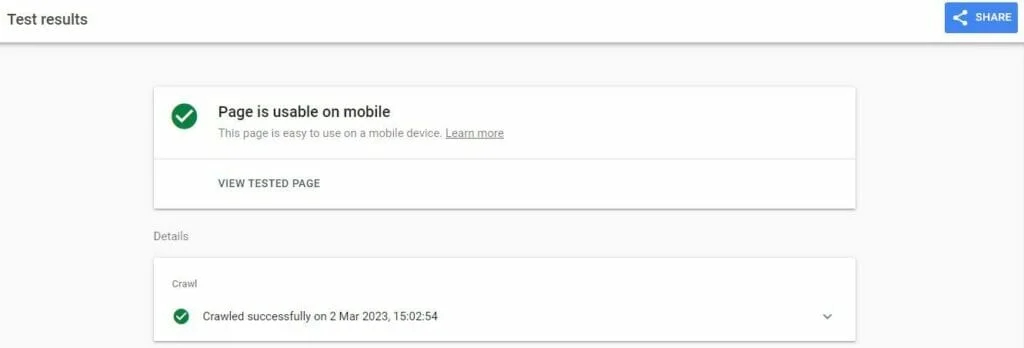
Sobald der Test abgeschlossen ist, zeigt er eines von zwei Dingen:

A. Ihre Website ist für Mobilgeräte optimiert. In diesem Fall erhalten Sie ein grünes Häkchen mit den Worten „Seite kann auf Mobilgeräten verwendet werden“ oder;

B. Ihre Website ist nicht für Mobilgeräte optimiert. In diesem Fall sehen Sie ein rotes Warnsymbol und die Meldung „Seite kann auf Mobilgeräten nicht verwendet werden“.
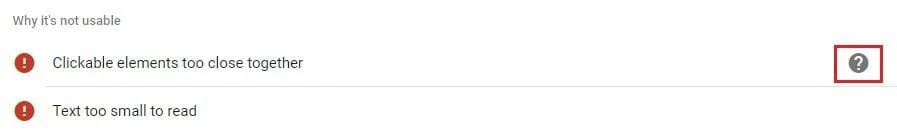
Wenn Sie die letztere Meldung erhalten, scrollen Sie nach unten und Google wird Ihnen genau sagen, was mit Ihrer Website nicht stimmt.

Durch Klicken auf das Fragezeichensymbol für alle identifizierten Probleme gelangen Sie zur umfassenden Dokumentation von Google, in der die Schritte beschrieben werden, die Sie zur Lösung dieses Problems unternehmen müssen.
3 automatisierte Möglichkeiten zum Testen der Reaktionsfähigkeit Ihres WordPress-Themes
So wichtig das manuelle Testen der Reaktionsfähigkeit Ihres Designs auch sein mag, es lässt sich nicht leugnen, dass es ein mühsamer und zeitaufwändiger Aufwand sein kann, insbesondere wenn Sie auf vielen verschiedenen Geräten, Browsern und Bildschirmgrößen testen.
Die gute Nachricht ist, dass es viele Online-Tools gibt, die die Arbeit in der Hälfte der Zeit für Sie erledigen können, ohne die Monotonie.
Unter den besten Tools zum Testen der Reaktionsfähigkeit von WordPress-Themes empfehlen wir Folgendes:
1. Antwortgeber

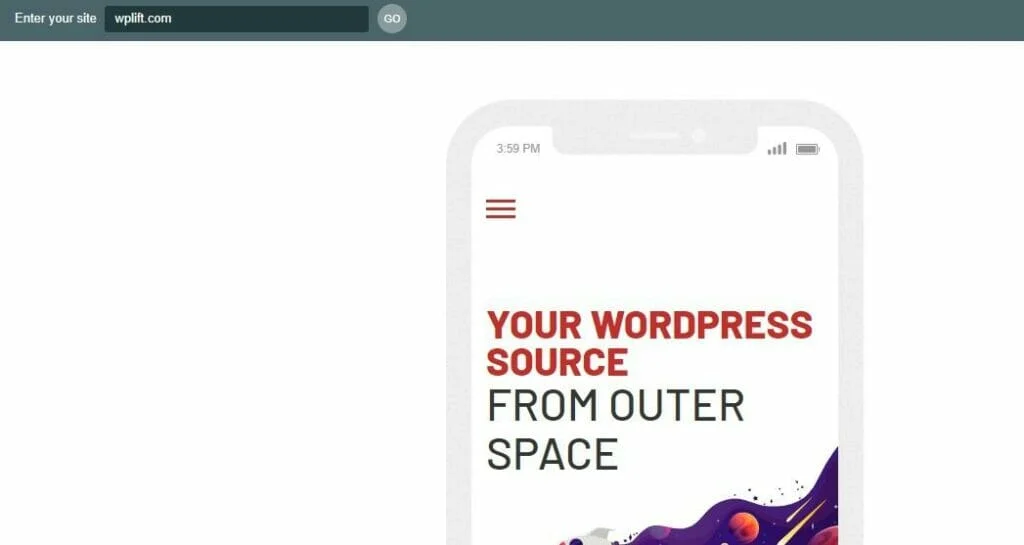
Responsinator ist eine kostenlose Online-Plattform, die eine der einfachsten Möglichkeiten bietet, das Erscheinungsbild und die Leistung Ihrer Website auf verschiedenen Geräten zu sehen.
Gehen Sie zu Responsinator.com, geben Sie Ihre Webadresse ein und klicken Sie auf Los .
Von dort aus zeigt Ihnen Responsinator, wie Ihre Website auf mehreren Geräten aussieht, von den neuesten iPhones und Android-Geräten bis hin zu einigen viel älteren Geräten.
Sie können dann auf jedem emulierten Gerät herumscrollen, um die Reaktionsfähigkeit einzelner Elemente zu testen.
Sicher, diese Plattform mag einfach sein und deckt sicherlich nicht alle Möglichkeiten ab, aber sie ist ein großartiger Ausgangspunkt für diejenigen, die neu in das Testen der Reaktionsfähigkeit einsteigen.
Versuchen Sie Responsator
2. BrowserStack

Wenn Sie eine Webagentur oder ein wachsendes Unternehmen leiten und die Reaktionsfähigkeit der Website ständig im Auge behalten müssen, ist Browserstack möglicherweise die bessere Option.
Browserstack bietet erweiterte Optionen und kann Ihre Website mit mehr als 3.000 Desktop-Browsern, allen Versionen von Windows und Mac iOS, die seit 2008 veröffentlicht wurden, und automatisierten Cross-Browser-Tests auf Mobilgeräten testen.
Im Gegensatz zu Responsator ist kein kostenloser Plan verfügbar. Kostenpflichtige Optionen beginnen bei 39 US-Dollar für Desktop- und mobile Tests bis zu 150 US-Dollar monatlich für einen Fünf-Benutzer-Plan mit zusätzlichen Tools für die Zusammenarbeit.
Versuchen Sie es mit BrowserStack
3. Testigma

Wenn Sie die von BrowserStack angebotenen erweiterten Testoptionen benötigen, aber noch nicht über das Budget verfügen, um sie zu bezahlen, möchten Sie vielleicht die 30-tägige kostenlose Testversion von Testsigma Pro nutzen.
Diese beliebte Testplattform bietet tausend Desktop-Browser- und Betriebssystemkombinationen sowie Tests auf über 3.000 echten Smart-Geräten.
Sie können während Ihrer Tests auch Screenshots und Videos aufnehmen, wenn Sie später darauf zurückgreifen müssen, um Probleme zu identifizieren.
Sobald die kostenlose Testversion abgelaufen ist, haben Sie drei Möglichkeiten:
A. Bleiben Sie bei einem kostenlosen Basisplan, der 100 Browser/Betriebssystem-Kombinationen, 100 Smart Devices und 200 automatisierte monatliche Testminuten bietet.
B. Zahlen Sie 349 $ pro Monat, um im Pro-Plan zu bleiben.
C. Upgrade auf einen maßgeschneiderten Unternehmensplan mit benutzerdefinierten Preisen, eine Option, die besser für große Webentwicklungsteams und Agenturen geeignet ist.
Versuchen Sie Testigma
Testen der Reaktionsfähigkeit Ihres WordPress-Themes: Ein letzter Ratschlag
Da ein so großer Prozentsatz der Internetnutzer weltweit über Smartphones und Tablets auf das Web zugreift, war es noch nie so wichtig, sicherzustellen, dass Ihr WordPress-Theme vollständig reaktionsfähig ist.
In diesem Leitfaden haben wir Ihnen sechs einfache Möglichkeiten gezeigt, strenge, gründliche Tests durchzuführen, vom physischen Testen Ihrer Website auf verschiedenen Geräten über die Verwendung dieses unschätzbaren mobilfreundlichen Tools von Google bis hin zur Automatisierung des gesamten Prozesses über Plattformen wie BrowserStack und Testigma.
Wenn es jedoch eine Sache gibt, an die wir Sie erinnern müssen, bevor Sie heute abreisen, dann ist es dies:
Das Testen der Theme-Reaktionsfähigkeit ist keine einmalige Aufgabe.
Natürlich möchten Sie alles testen, sobald Ihre Website bereit ist, live zu gehen, aber Sie sollten Ihre Tests auch regelmäßig wiederholen.
Schließlich könnte jeder neue Inhalt, den Sie hinzufügen, jedes neue Plugin, das Sie installieren, und jedes neue WordPress-Update die Reaktionsfähigkeit Ihres Themes beeinträchtigen. Denken Sie also an die Tools, die wir Ihnen heute gezeigt haben, und verwenden Sie sie häufig, um sicherzustellen, dass Sie Ihren Besuchern stets das bestmögliche Erlebnis bieten.
Und wenn sich herausstellt, dass dieses Thema nicht so reaktionsschnell ist, wie es zunächst schien? Hier ist unsere Auswahl der über 40 besten kostenlosen responsiven WordPress-Themes, die Sie 2023 auf Ihrer Website installieren können.
