So testen Sie die Geschwindigkeit Ihrer Website: 6 einfache Möglichkeiten
Veröffentlicht: 2023-12-18Eine schnell ladende Website ist eine Notwendigkeit, wenn Sie in der heutigen Welt erfolgreich sein wollen. Lange Ladezeiten können nicht nur Besucher abschrecken, sondern auch Ihr Suchmaschinen-Ranking verschlechtern, sodass weniger Menschen Sie überhaupt finden.
Woher wissen Sie also, ob Ihre Website schnell oder langsam ist? Wie misst man die Geschwindigkeit einer WordPress-Site?
Die Antwort ist nicht subjektiv und Sie können sie selbst bestimmen. Stattdessen sollten Sie konkrete Kennzahlen und zuverlässige Testmethoden verwenden, um Ihre Verbesserungen im Laufe der Zeit zu messen und Ihre Website mit den Top-Konkurrenten zu vergleichen.
Die gute Nachricht für Besitzer von WordPress-Websites ist, dass Jetpack über eine Reihe von Tools verfügt – einschließlich Jetpack Boost –, mit denen Sie die Leistung Ihrer Website schnell messen und Verbesserungen mit einem Klick erzielen können.
Die wichtigsten Kennzahlen zur Website-Geschwindigkeit, die Sie kennen sollten
Die Website-Geschwindigkeit ist eigentlich eine Mischung verschiedener Metriken, die jeweils einen anderen Aspekt der Website-Leistung beleuchten. Durch das Verständnis dieser einzelnen Kennzahlen können Sie die genauen Probleme, die sich auf die Website-Geschwindigkeit auswirken, genau identifizieren und diese wiederum beheben.
Zeit bis zum ersten Byte (TTFB)
„Time To First Byte“ misst die Zeit, die der Browser des Benutzers benötigt, um das erste Datenbyte vom Server zu empfangen, nachdem eine Anfrage gestellt wurde. Im Allgemeinen wird davon ausgegangen, dass sie die Servergeschwindigkeit widerspiegelt, obwohl auch andere Faktoren eine Rolle spielen können. Ein kürzerer TTFB weist auf eine schnellere Serverantwort hin.
Erste Contentful Paint (FCP)
First Contentful Paint stellt die Zeit dar, die benötigt wird, bis der erste Inhalt (z. B. Text oder ein Bild) auf dem Bildschirm gerendert wird. Diese Metrik bietet Einblicke in die wahrgenommene Geschwindigkeit einer Website aus Sicht des Besuchers.
Erste Eingabeverzögerung (FID)
Als entscheidendes Maß für die Benutzerinteraktion erfasst die First Input Delay die Zeit zwischen der Interaktion eines Benutzers mit einem Teil der Website (z. B. einem Link) und dem Beginn der Verarbeitung dieser Interaktion durch den Browser. Beachten Sie jedoch, dass FID im März 2024 durch Interaction to Next Paint (INP) ersetzt wird.
Größter Contentful Paint (LCP)
Largest Contentful Paint ist eine Weiterentwicklung von FCP und misst die Darstellung des umfangreichsten Inhalts, der im Ansichtsfenster sichtbar ist. Dies ist ein hervorragender Hinweis darauf, wie schnell der primäre Seiteninhalt für Benutzer verfügbar wird.
Kumulative Layoutverschiebung (CLS)
Die kumulative Layoutverschiebung misst die Stabilität einer Seite beim Laden. Es quantifiziert unerwartete Layoutverschiebungen, die auftreten, wenn sich der Inhalt beim Laden der Seite ständig bewegt. Dies kann für Besucher besonders nervig sein!
Time to Interactive (TTI)
Wie der Name schon sagt, bewertet Time to Interactive die Zeit, die es dauert, bis eine Seite vollständig interaktiv wird. Dies ist der Fall, wenn Elemente auf Benutzereingaben reagieren und die Seite reibungslos und ohne Verzögerungen funktioniert.
Gesamtblockierungszeit (TBT)
Die Gesamtblockierungszeit ist eine Metrik, die die Gesamtzeit zwischen FCP und TTI quantifiziert, in der der Hauptthread lange genug blockiert ist, um die Reaktionsfähigkeit der Eingabe zu verhindern. Dies ist hilfreich, um zu verstehen, mit wie viel Nichtinteraktivität ein Benutzer konfrontiert ist, nachdem mit dem Rendern von Inhalten begonnen wurde.
Geschwindigkeitsindex (SI)
Schließlich gibt der Geschwindigkeitsindex an, wie schnell Inhalte beim Laden der Seite angezeigt werden. Niedrigere Werte sind besser, da sie darauf hinweisen, dass der Inhalt dem Besucher schneller angezeigt wird.
Bei gemeinsamer Auswertung bieten diese Kennzahlen einen ganzheitlichen Überblick über die Website-Geschwindigkeit. Sie zu verstehen ist jedoch nur der erste Schritt. Der nächste Schritt besteht darin, sie mithilfe zuverlässiger Tools zu bewerten, die zu umsetzbaren Erkenntnissen für Verbesserungen führen können.
Sechs zugängliche Tools zum Testen der Geschwindigkeit Ihrer Website
Das Testen der Website-Geschwindigkeit scheint eine entmutigende Aufgabe zu sein, insbesondere für diejenigen, die mit den technischen Aspekten der Website-Verwaltung noch nicht vertraut sind. Allerdings kann eine Reihe von Tools, jedes mit seinen einzigartigen Fähigkeiten, diesen Prozess erleichtern. Im Folgenden werden wir sechs dieser Tools untersuchen.

1. Jetpack-Boost
Im WordPress-Ökosystem wissen Websitebesitzer, wie wichtig Plugins für die Verbesserung der Funktionen ihrer Website sind. Jetpack Boost ist eines der Besten – es bietet sowohl Website-Performance-Tests als auch auf WordPress zugeschnittene Optimierungslösungen.
So verwenden Sie Jetpack Boost
Um Jetpack Boost zu installieren, navigieren Sie zu Ihrem WordPress-Dashboard. Gehen Sie zu Plugins → Neu hinzufügen und suchen Sie nach „Jetpack Boost“. Klicken Sie auf Installieren → Aktivieren .
Nach der Aktivierung erscheint Jetpack Boost in Ihrem Dashboard-Menü. Wenn Sie darauf klicken, gelangen Sie zur entsprechenden Benutzeroberfläche.
Im Dashboard finden Sie die Option „Site analysieren“ . Klicken Sie hier, um einen umfassenden Scan Ihrer Website zu starten und ihre Leistung anhand verschiedener Metriken zu bewerten.
Über das Testen hinaus bietet Jetpack Boost Module wie Critical CSS, Defer Non-Essential JavaScript und Lazy Image Loading. Wenn Sie diese aktivieren, können Sie die Ergebnisse verbessern, insbesondere bei Kennzahlen wie FCP und LCP.
Interpretation der Ergebnisse
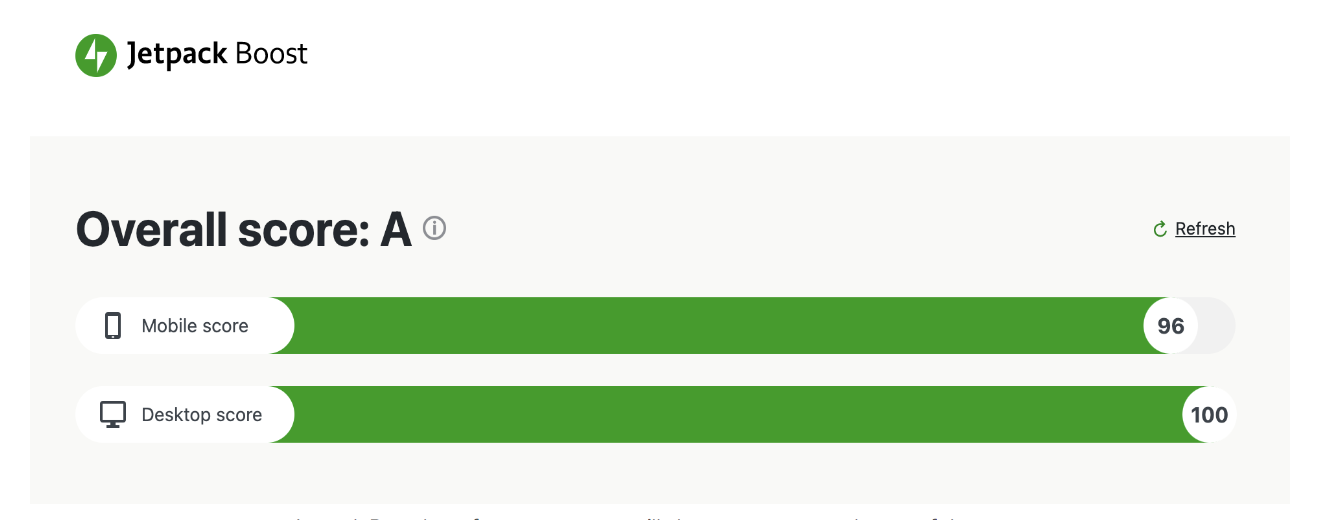
Jetpack Boost präsentiert Leistungstestergebnisse auf strukturierte Weise. Hier sind die Messwerte, die Sie überprüfen können:
- Gesamtpunktzahl . Oben finden Sie eine Gesamtleistungsbewertung. Eine Punktzahl näher an 100 weist auf eine hervorragende Leistung hin.
- Metrische Aufschlüsselung . Unterhalb der Gesamtpunktzahl bietet das Tool eine Aufschlüsselung einzelner Kennzahlen wie LCP, FID und CLS. Grün weist auf eine gute Leistung hin, Orange auf Bereiche, die Aufmerksamkeit erfordern, und Rot auf kritische Probleme.
- Empfehlungen . Zusammen mit den Bewertungen schlägt Jetpack Boost umsetzbare Empfehlungen vor. Wenn Sie diese befolgen, können Sie die Leistung Ihrer WordPress-Site optimieren.
Das Verstehen und Interpretieren dieser Ergebnisse ist ein Sprungbrett zur Website-Optimierung. Jetpack Boost identifiziert nicht nur problematische Bereiche, sondern bietet auch Tools zur Behebung dieser Probleme, was es zu einem unverzichtbaren Vorteil für WordPress-Website-Besitzer macht, die eine hervorragende Website-Leistung anstreben.

2. Google PageSpeed Insights
Google PageSpeed Insights nimmt in der Welt der Website-Geschwindigkeitstests eine begehrte Position ein. Aufgrund seiner Autorität und umfassenden Analyse ist es für viele Website-Besitzer und -Entwickler die erste Wahl. PageSpeed Insights nutzt die analytischen Fähigkeiten von Google und bietet umsetzbare Ratschläge sowohl für Anfänger als auch für professionelle Website-Administratoren.
So nutzen Sie PageSpeed Insights
Navigieren Sie zunächst zur offiziellen Website von Google PageSpeed Insights.
Als Nächstes geben Sie einfach die URL der Seite ein, die Sie überprüfen möchten, und klicken auf „Analysieren“ .
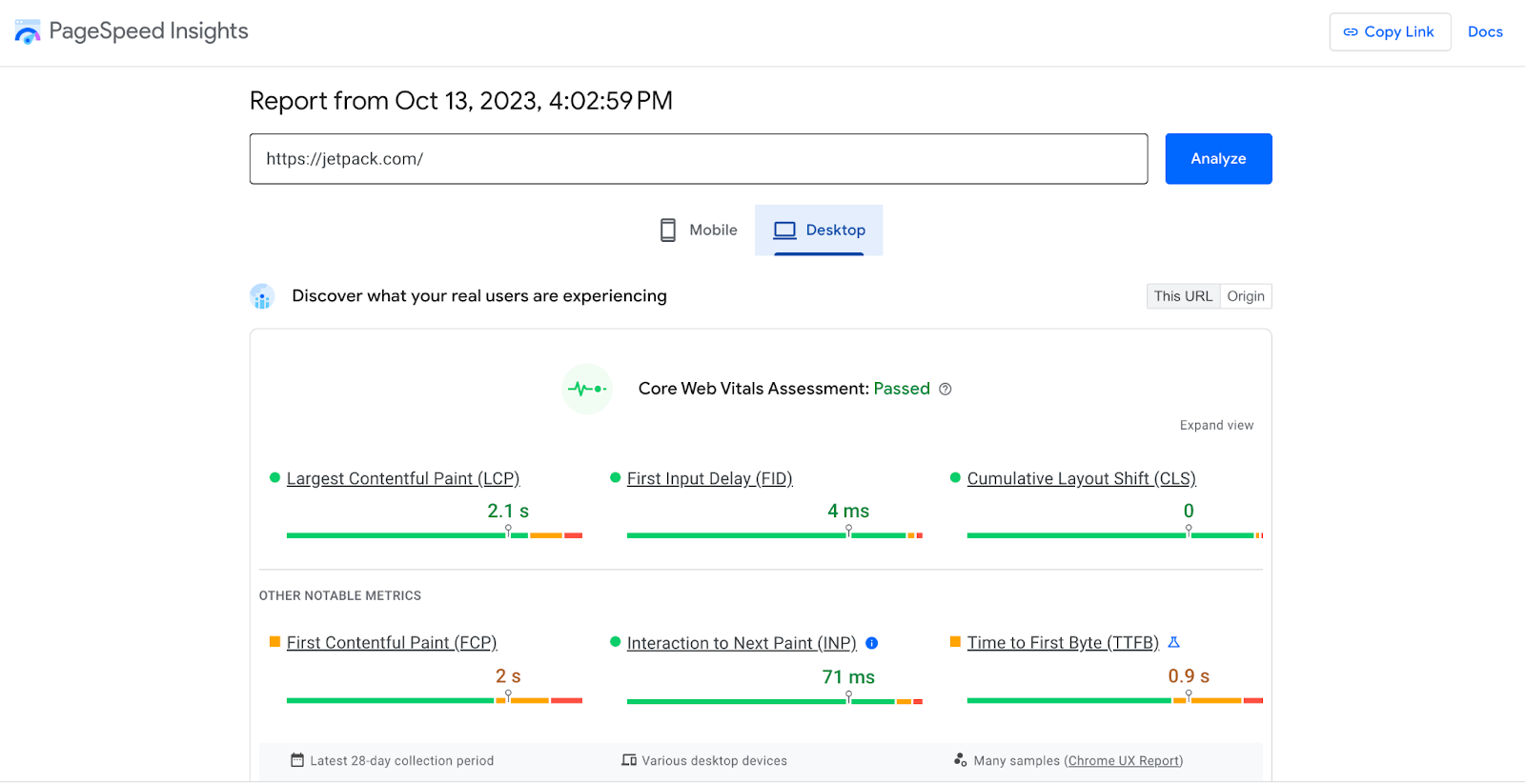
Nach einigen Sekunden bietet PageSpeed Insights zwei Hauptregisterkarten an – eine für Mobilgeräte und eine für den Desktop. Dies hilft Ihnen zu verstehen, wie Ihre Website auf allen Geräten funktioniert.
Interpretation der Ergebnisse
- Leistungsbewertung . Die Analyse beginnt mit einer Gesamtpunktzahl von 100. Höhere Werte (90–100) spiegeln eine gute Leistung wider, mittlere Werte (50–89) zeigen Raum für Verbesserungen an, während niedrigere Werte (0–49) darauf hindeuten, dass erhebliche Verbesserungen erforderlich sind .
- Kern-Web-Vitals . PageSpeed Insights befasst sich auch mit den Core Web Vitals – Metriken wie den zuvor besprochenen, die Google verwendet, um die Qualität der Benutzererfahrung Ihrer Website zu bestimmen. Hier können Sie die LCP-, FID- und CLS-Werte Ihrer Website bewerten.
- Gelegenheiten . Eines der herausragenden Features von PageSpeed Insights ist der Abschnitt „Chancen“. Es zeigt mögliche Eingriffe auf, die die Seitenladezeiten erheblich verkürzen könnten. Es könnte beispielsweise eine Bildoptimierung oder eine Reduzierung der Server-Reaktionszeit vorschlagen.
- Diagnose . Über die Möglichkeiten hinaus bietet der Abschnitt „Diagnose“ Einblicke in andere Bereiche, die sich nicht unbedingt auf die Leistungsbewertung auswirken, aber für Best Practices bei der Webentwicklung wichtig sind.

3. GTMetrix
GTMetrix ist ein leistungsstarkes Tool zur Bewertung der Geschwindigkeit und Leistung von Websites und genießt das Vertrauen von Entwicklern und Websitebesitzern gleichermaßen. Durch die Bereitstellung detaillierter Erkenntnisse gepaart mit umsetzbaren Empfehlungen zeigt GTMetrix effektiv den Weg zu einer besseren Website-Geschwindigkeit und -Optimierung auf.
So verwenden Sie GTMetrix
Besuchen Sie zunächst die offizielle Website von GTMetrix.
Geben Sie auf der Startseite die URL der Seite ein, die Sie bewerten möchten.
Klicken Sie auf Website testen . Die Analyse beginnt sofort und dauert wahrscheinlich nur wenige Sekunden.
Hinweis: GTMetrix bietet eine Funktion, mit der Benutzer den Ort auswählen können, von dem aus die Website getestet werden soll, und den Browser, der für den Test verwendet werden soll. Diese Funktion ist von entscheidender Bedeutung, da die Geschwindigkeit der Website je nach geografischem Standort und Browser variieren kann.
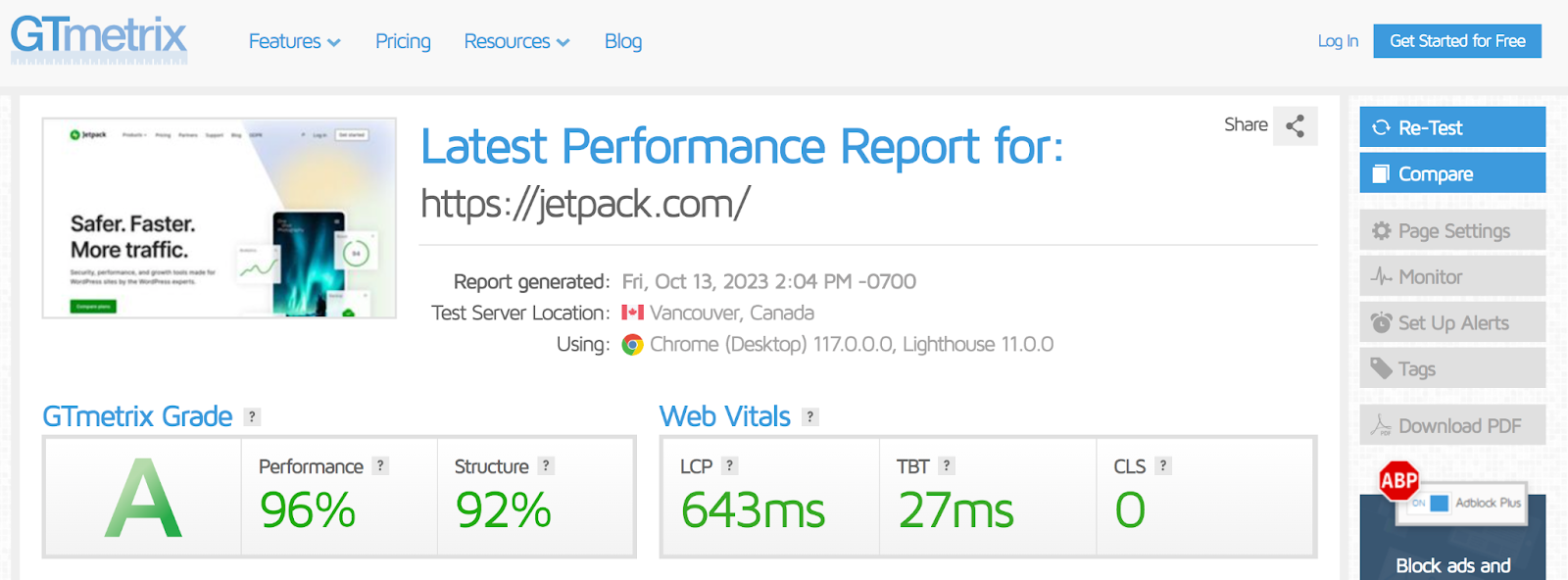
Interpretation der Ergebnisse
- PageSpeed- und YSlow-Werte . GTMetrix integriert die PageSpeed Insights von Google und die YSlow-Metriken von Yahoo und liefert so zwei unterschiedliche Bewertungen. Diese Metriken bewerten verschiedene Faktoren, die sich auf die Website-Geschwindigkeit auswirken, und geben zu jeder Bewertung Empfehlungen zur Verbesserung.
- Details zum Laden der Seite . Das Tool schlüsselt die Ladezeit, die Gesamtseitengröße und die Anzahl der Anfragen auf. Dies ist hilfreich, um Engpässe und Problembereiche zu identifizieren.
- Wasserfalldiagramm . Eine herausragende Funktion von GTMetrix ist das Wasserfalldiagramm, eine visuelle Darstellung, wie jedes Element auf der Website geladen wird. Anhand dieses Diagramms können langsam ladende Elemente identifiziert werden, die die Gesamtladezeit beeinträchtigen könnten.
- Empfehlungen . Basierend auf der Analyse liefert GTMetrix eine Reihe umsetzbarer Empfehlungen. Diese können von der Reduzierung der Serverantwortzeiten bis hin zur Optimierung von Bildern reichen.

4. Webseitentest
WebPageTest, bekannt für seine umfassende Leistungsanalyse, ist ein beliebtes Tool für Website-Entwickler und -Eigentümer. Durch die Bereitstellung präziser Kennzahlen und ausführlicher Auswertungen zeichnet es ein klares Bild der Geschwindigkeit und Benutzerfreundlichkeit einer Website.
Die detaillierten Erkenntnisse von WebPageTest bilden eine Grundlage für fundierte Entscheidungen zur Geschwindigkeitsoptimierung. Um WebPageTest optimal nutzen zu können, müssen Sie wissen, wie man es verwendet und die Ergebnisse richtig interpretiert.
So verwenden Sie WebPageTest
Besuchen Sie zunächst die offizielle WebPageTest-Website. Die Homepage begrüßt Sie mit einer benutzerfreundlichen Oberfläche, auf der Sie die Website-URL der Website eingeben können, die Sie überprüfen möchten.
Vor dem Start des Tests bietet WebPageTest erweiterte Einstellungen, mit denen Sie den Testort, den Browser und sogar den Verbindungstyp auswählen können. Diese Flexibilität hilft bei der Nachbildung realer Benutzerszenarien und stellt sicher, dass die Ergebnisse tatsächliche Benutzererfahrungen in verschiedenen Umgebungen widerspiegeln.
Wenn die Konfigurationen festgelegt sind, klicken Sie auf Test starten , um mit der Auswertung zu beginnen.
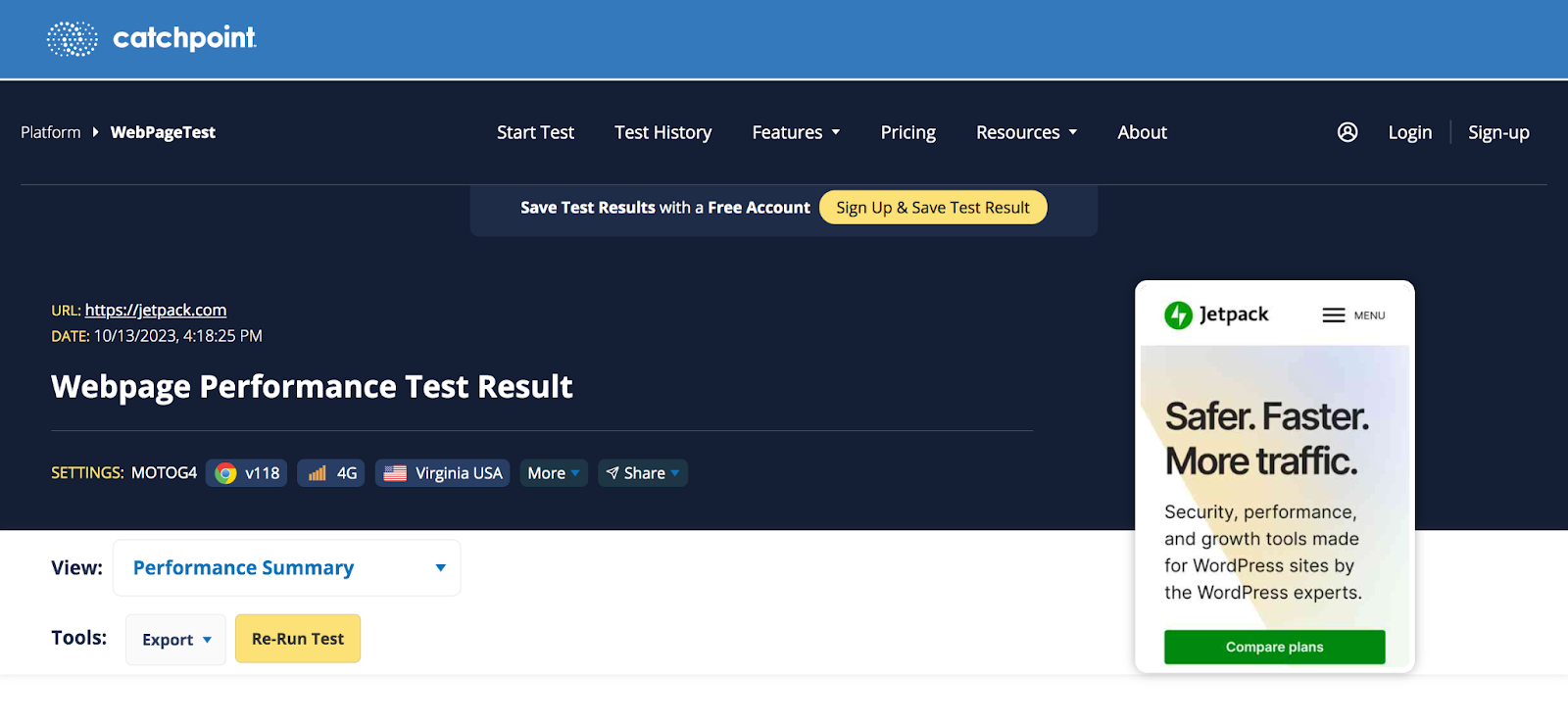
Interpretation der Ergebnisse
- Leistungsnote . Eine der ersten vorgestellten Metriken ist der „Performance Grade“, ein Gesamtwert, der aus verschiedenen Geschwindigkeits- und Optimierungstests abgeleitet wird. Dieser Score bietet einen sofortigen Indikator für die Leistungsfähigkeit einer Website.
- Aufschlüsselung der Ladezeit . WebPageTest bietet eine umfassende Zeitleiste, die detailliert beschreibt, wann jedes Element der Webseite geladen wird. Diese Zeitleiste ist für Entwickler von entscheidender Bedeutung, wenn sie versuchen zu erkennen, welche Komponenten die Leistung beeinträchtigen.
- Inhaltliche Aufschlüsselung . Über die Ladezeiten hinaus bietet das Tool eine Aufschlüsselung nach Inhaltstyp und gibt Aufschluss über die Menge an Bildern, Skripten und anderen Elementen. Das Erkennen, welche Inhaltstypen dominieren, kann Orientierung für Optimierungsbemühungen geben.
- Blick auf den Wasserfall . Die „Wasserfallansicht“ ist ein Grundbestandteil von WebPageTest und zeichnet die Ladesequenz jedes einzelnen Elements auf der Webseite auf. Diese visuelle Darstellung, die an einen kaskadierenden Wasserfall erinnert, lokalisiert Engpässe präzise.
- Optimierungsprüfungen . WebPageTest zeigt nicht nur Probleme auf. Es verknüpft jedes Problem mit umsetzbaren Empfehlungen.

Das einfachste Plugin zur Geschwindigkeitsoptimierung für WordPress

Jetpack Boost bietet Ihrer Website die gleichen Leistungsvorteile wie die weltweit führenden Websites, ohne dass ein Entwickler erforderlich ist.
Steigern Sie Ihre Website kostenlos5. Leuchtturm
Googles Lighthouse, ein automatisiertes Open-Source-Tool zur Bewertung der Webseitenqualität, erweist sich als Leuchtturm für diejenigen, die auf der Suche nach einem sicheren Ufer für starke Leistung, Zugänglichkeit und Suchmaschinenoptimierung sind.
Sein vielschichtiger Ansatz bietet einen Panoramablick auf den Zustand einer Website. Dieses robuste Tool zeigt nicht nur verbesserungswürdige Bereiche auf, sondern bietet auch Anleitungen zur Erhöhung der Website-Standards. Die Synergie von Lighthouse und Jetpack Boost verkörpert eine leistungsstarke Formel für WordPress-Websitebesitzer, um ihre digitale Präsenz zu verbessern.
So verwenden Sie Lighthouse
Eine der nahtlossten Möglichkeiten, Lighthouse zu nutzen, ist der Chrome-Browser. Navigieren Sie zu der Webseite, die Sie bewerten möchten.
Klicken Sie mit der rechten Maustaste und wählen Sie „Inspizieren“. Wählen Sie dann die Registerkarte Leuchtturm. Sie können alles auswählen, was Sie analysieren möchten (stellen Sie sicher, dass Sie mindestens Leistung auswählen) und dann auf Seitenlast analysieren klicken.
Interpretation der Ergebnisse
- Partituren . Nach der Bewertung vergibt Lighthouse für jede ausgewählte Kategorie eine Punktzahl. Diese Zahlen im Bereich von 0 bis 100 geben den Zustand der Website in Bezug auf diese Kategorie an. Höhere Werte bedeuten eine bessere Leistung.
- Aufschlüsselung der Metriken . Innerhalb der Leistungskategorie können Sie eindeutigere Kennzahlen wie „First Contentful Paint“ und „Time to Interactive“ sehen.
- Gelegenheiten . Lighthouse weist nicht nur auf Mängel hin. Im Abschnitt „Chancen“ werden umsetzbare Schritte zur Behebung von Leistungsengpässen beschrieben.
- Diagnose . In diesem Abschnitt werden detailliertere Details zur Website erläutert und potenzielle Fallstricke in Bereichen wie Nutzlastgröße und Rendering-blockierenden Ressourcen aufgedeckt.
- Audits bestanden . Freuen Sie sich über die Stärken Ihrer Website. In diesem Abschnitt werden Elemente gewürdigt, die Best Practices entsprechen, und die Bereiche validiert, in denen Ihre Website glänzt.

6. Pingdom
Pingdom dient als umfassende Lösung für diejenigen, die ihre Online-Präsenz verbessern möchten. Pingdom zeichnet sich durch benutzerzentrierte Metriken, dynamische Visualisierungen und umfassende Einblicke aus und stattet Website-Manager mit dem notwendigen Wissen aus, um das Benutzererlebnis ihrer Website zu verbessern.
So verwenden Sie Pingdom
Navigieren Sie zur Website-Geschwindigkeitstestseite von Pingdom. Hier können Sie die URL der Seite eingeben, die Sie bewerten möchten.
Bevor Sie mit der Bewertung beginnen, können Sie aus verschiedenen Testregionen auswählen. Durch diese Auswahl wird sichergestellt, dass die Leistung der Website aus verschiedenen geografischen Gesichtspunkten gemessen wird und die Erfahrungen Ihrer tatsächlichen Benutzerbasis widerspiegelt.
Nachdem Sie die URL und die Region ausgewählt haben, klicken Sie auf „Test starten“ , um die Bewertung in Gang zu setzen.
Interpretation der Ergebnisse:
- Leistungsnote . Pingdom bietet eine übergreifende Leistungsbewertung, einen berechneten Wert zwischen 0 und 100. Diese Zahl gibt den Optimierungsgrad der Website an. Eine hohe Punktzahl signalisiert Harmonie zwischen Benutzererwartungen und Website-Leistung.
- Ladezeit und Seitengröße . Wichtige Kennzahlen wie die Gesamtladezeit der Seite und ihre Größe in Megabyte werden hervorgehoben. Diese Zahlen bieten einen direkten Einblick in die Effizienz eines Standorts.
- Anfragen . Jedes Element auf einer Webseite – von Skripten bis hin zu Bildern – erfordert eine separate Serveranfrage. Pingdom zählt diese auf und bietet Einblicke in die Anzahl der während des Seitenladens gestellten Anfragen.
- Wasserfallanalyse . Das vielleicht optisch auffälligste Merkmal der Pingdom-Ergebnisse ist das Wasserfalldiagramm. Dieses Diagramm stellt den Zeitplan jeder Anfrage dar und zeigt potenzielle Engpässe oder Verzögerungen bei der Bereitstellung von Inhalten auf.
- Einblicke in die Leistung . Über die Rohmetriken hinaus bietet Pingdom einen Analysebereich. In diesem Segment werden Bereiche mit Verbesserungspotenzial aufgezeigt und durch Vorschläge zu Best Practices untermauert.
Schlüsselfaktoren, die die Website-Geschwindigkeit beeinflussen
Während viele Unternehmen beträchtliche Ressourcen für Design und Inhalte aufwenden, sind es oft die Nuancen der technischen Leistung, die die Langlebigkeit der Benutzereinbindung bestimmen.
Um eine optimale Website-Geschwindigkeit sicherzustellen, kommt es nicht mehr nur auf technische Kompetenz an, sondern auch auf die Benutzerorientierung. Bevor man sich auf Lösungen wie die nahtlose Wirksamkeit von Jetpack Boost einlässt, ist es wichtig, die typischen Ursachen für Verlangsamungen zu diagnostizieren.
1. Hosting-Qualität
Das Herzstück jeder Website ist ihr Host, die eigentliche Plattform, von der ihre Daten stammen. Nicht alle Hosting-Dienste sind gleich. Shared Hosting mag zwar wirtschaftlich sein, bringt jedoch den Nachteil gemeinsam genutzter Ressourcen mit sich, was zu potenziellen Verkehrsengpässen führen kann. Andererseits bietet dediziertes oder Cloud-Hosting Robustheit zu einem hohen Preis.
2. Schwere und übergroße Bilder
Hochauflösende Bilder können atemberaubend sein, doch ihr digitales Gewicht kann einen spürbaren Druck auf die Ladezeiten ausüben. Neben der Qualität steht auch die Rendering-Effizienz im Vordergrund, was die Notwendigkeit einer Bildoptimierung ohne Beeinträchtigung der visuellen Integrität unterstreicht.
3. Ineffiziente CSS- und JS-Verarbeitung
Jedes ästhetische Element und jede interaktive Funktion basiert auf Cascading Style Sheets (CSS) und JavaScript (JS). Allerdings können redundanter oder nicht minimierter Code und die Art und Weise, wie diese Elemente geladen werden, die Geschwindigkeit erheblich beeinträchtigen.
4. Plugins und Themes
Der Reiz von Plugins und Themes ist unbestreitbar, denn sie bieten Funktionalität und Ästhetik mit minimalem Aufwand. Doch eine Überlastung der Plugins oder die Auswahl eines schlecht codierten Plugins kann sich negativ auf die Leistung einer Website auswirken.
5. Skripte von Drittanbietern
Ob Analysen, Werbenetzwerke oder Chatbots – Skripte von Drittanbietern führen zu externen Abhängigkeiten. Jedes zusätzliche Skript bedeutet einen weiteren potenziellen Fehler- oder Verzögerungspunkt, insbesondere wenn diese Server langsam sind oder Probleme haben.
6. Mangelndes Caching
Jeder Website-Besuch beinhaltet eine Abfolge von Anfragen und Datenübertragungen. Beim Caching handelt es sich um die Kunst, einige dieser Daten lokal zu speichern, um sicherzustellen, dass bei wiederholten Besuchen kein redundanter Datenabruf erforderlich ist. Das Fehlen oder die Fehlkonfiguration von Caching-Mechanismen kann zu vermeidbaren Ladeverzögerungen führen.
7. Kein Content Delivery Network (CDN)
Ein CDN ist wie ein globales Relaisteam, das Website-Daten von einem Standort abruft, der jedem einzelnen Besucher am nächsten liegt. Ohne eine solche Funktion ruft jeder Besuch Daten vom primären Serverstandort ab, was zu unterschiedlichen und oft längeren Ladezeiten führt.
Jeder der sieben oben genannten Faktoren unterstreicht eine einzigartige Herausforderung, und obwohl sie entmutigend erscheinen mag, gibt es Lösungen. Jetpack Boost beispielsweise ist eine unkomplizierte Option, insbesondere für Elemente wie Bildoptimierung, CSS und JS-Verwaltung.
Das Erkennen der Herausforderungen ist der erste Schritt, aber der anschließende Schritt hin zu Lösungen stellt sicher, dass Ihre Website das Beste ist, was sie sein kann.
Erfahren Sie mehr über Jetpack Boost.
Häufig gestellte Fragen zum Website-Geschwindigkeitstest
Wenn Sie über die Welt des Website-Geschwindigkeitstests nachdenken, stoßen Sie möglicherweise auf ein Labyrinth von Fragen. Hier möchten wir einige der dringendsten herausarbeiten.
Warum ist die Geschwindigkeit einer Website wichtig?
Die Geschwindigkeit einer Website ist ein Eckpfeiler des digitalen Benutzererlebnisses. Schnell ladende Websites neigen dazu, die Absprungraten zu senken, Besucher länger zu binden und bessere Konversionsraten zu erzielen.
Darüber hinaus berücksichtigen Suchmaschinen die Website-Geschwindigkeit in ihren Ranking-Algorithmen und beeinflussen so die Fähigkeit Ihrer Website, neue Besucher anzuziehen.
Wie oft sollte ich die Geschwindigkeit meiner Website testen?
Regelmäßige Überwachung ist der Schlüssel. Es wird empfohlen, die Geschwindigkeit Ihrer Website nach jeder wesentlichen Aktualisierung oder Änderung zu testen. Eine monatliche Überprüfung kann jedoch dabei helfen, eventuelle Probleme zu erkennen, die sich unbeabsichtigt einschleichen könnten.
Gibt es einen Unterschied zwischen Desktop- und mobilen Geschwindigkeitstests?
Absolut. Da mobile Geräte über unterschiedliche Verarbeitungskapazitäten verfügen und häufig auf Mobilfunknetze angewiesen sind, unterscheidet sich die Ladedynamik von Websites von denen auf Desktop-Geräten. Bei Geschwindigkeitstests für Mobilgeräte werden diese Faktoren berücksichtigt und mobilspezifische Funktionen wie Ansichtsfenstereinstellungen und berührungsfreundliche Designelemente überprüft.
Warum variieren die Ergebnisse von Geschwindigkeitstests zwischen verschiedenen Tools?
Verschiedene Geschwindigkeitstest-Tools priorisieren oder messen möglicherweise unterschiedliche Metriken, verfügen über unterschiedliche Serverstandorte oder berücksichtigen sogar unterschiedliche Benutzerszenarien. Daher sind Abweichungen zu erwarten. Der Fokus sollte nicht auf absoluten Werten, sondern auf konsequenten Verbesserungen in allen Bereichen liegen.
Was ist eine gute Website-Ladezeit?
Obwohl es kontextabhängig ist, wird das Anstreben einer Ladezeit von unter drei Sekunden allgemein als wünschenswert erachtet.
Was ist Caching und wie kann es die Website-Geschwindigkeit verbessern?
Beim Caching werden Dateiversionen so gespeichert, dass sie für spätere Anfragen leicht zugänglich sind. Anstatt jedes Mal Daten vom Server abzurufen, dienen zwischengespeicherte Daten dem Benutzer und verkürzen die Ladezeiten. Für diejenigen, die WordPress verwenden, erweist sich WP Super Cache als hervorragendes Tool, das die Cache-Verwaltung optimiert und eine schnellere Website-Leistung gewährleistet.
Gibt es Tools, die den Optimierungsprozess für mich automatisieren können?
Sicherlich. Die Automatisierung rationalisiert nicht nur den Optimierungsprozess, sondern stellt auch sicher, dass Best Practices konsequent umgesetzt werden. Für diejenigen, die in das WordPress-Ökosystem investieren, ist Jetpack Boost eine überzeugende Lösung. Jetpack Boost ist auf die Optimierung von WordPress-Websites zugeschnitten und umfasst Funktionen wie Bildoptimierung, verzögertes, nicht unbedingt erforderliches JavaScript und mehr und bietet so eine ganzheitliche Verbesserung der Website-Leistung.
Möchten Sie mehr über Jetpack Boost erfahren? Besuchen Sie die offizielle Seite des Plugins hier: https://jetpack.com/boost/
Jetpack Boost: Geschwindigkeitstests und Optimierung für WordPress-Sites
Obwohl es eine Reihe von Tools und Plugins zum Testen und Verbessern der Website-Geschwindigkeit gibt, bestand die Herausforderung immer darin, eine ganzheitliche Lösung zu finden, die alle Aspekte abdeckt, ohne den Prozess zu verkomplizieren.
Hier glänzt Jetpack Boost. Es wurde sorgfältig entwickelt, um sowohl Anfängern als auch Experten im WordPress-Ökosystem gerecht zu werden.
Hier sind einige der Highlights von Jetpack Boost:
Benutzerzentriertes Design. Die Benutzeroberfläche von Jetpack Boost ist nicht nur benutzerfreundlich, sondern auch so konzipiert, dass sie umsetzbare Erkenntnisse liefert, ohne Benutzer mit Fachjargon zu überfordern. Klare visuelle Darstellungen und prägnante Empfehlungen machen Navigations- und Optimierungsaufgaben intuitiv.
Umfassende Abdeckung. Jetpack Boost ist nicht nur ein weiteres Geschwindigkeitstest-Tool, sondern bietet Lösungen für häufig auftretende Probleme und bietet Funktionen wie Bildoptimierung, verzögertes nicht unbedingt erforderliches JavaScript und kritische CSS-Generierung.
Vertrauen und Zuverlässigkeit. Boost stammt von Jetpack ab und erbt ein Vermächtnis der Zuverlässigkeit. Die umfangreiche Erfahrung von Jetpack mit WordPress stellt sicher, dass Boost auf bewährten Optimierungsprinzipien aufbaut.
Ständige Verbesserung. Die digitale Welt entwickelt sich ständig weiter. Mit regelmäßigen Updates und neuen Funktionserweiterungen trägt Jetpack Boost dazu bei, dass Ihre Website auch dann optimiert bleibt, wenn sich Webstandards und Technologien weiterentwickeln.
Integration mit der Jetpack-Toolsuite. Für diejenigen, die bereits andere Jetpack-Plugins verwenden, lässt sich Boost nahtlos integrieren und bietet ein einheitliches Erlebnis. Dieser synergetische Ansatz erweitert die Leistung einzelner Plugins und bietet eine zusammengesetzte Lösung.
Mit seinem Schwerpunkt auf Benutzererfahrung, umsetzbaren Erkenntnissen und konsistenten Updates stellt Jetpack Boost sicher, dass WordPress-Sites nicht nur schnell, sondern auch immer auf der Höhe der Zeit sind. Erfahren Sie mehr über das Plugin und legen Sie noch heute los: https://jetpack.com/boost/
